Beaver Builder 2.8 : module Box, styles globaux et plus encore !
Publié: 2024-02-0925 % de réduction sur tous les produits Beaver Builder... Dépêchez-vous, la vente se termine bientôt ! Apprendre encore plus


Le lancement très attendu de Beaver Builder 2.8, également connu sous le nom de « Alpine », est arrivé !
Beaver Builder 2.8 apporte la puissance de flexbox et de la grille CSS au nouveau module Box, parallèlement à l'introduction de la fonctionnalité Global Styles. De plus, cette version intègre des améliorations notables, notamment le module North Commerce et l'intégration avec Popup Maker, avec des améliorations mineures des modules clés tels que Menu, Post Carousel, Post Slider et Photo.
Dans cet article, nous présenterons la nouvelle mise à jour de Beaver Builder 2.8. Ensuite, nous vous montrerons quelques-unes des meilleures nouvelles fonctionnalités.
Table des matières:
Chez Beaver Builder, nous continuons à mettre à jour notre plugin de création de pages convivial, simplifiant ainsi le processus de création et de personnalisation de sites Web WordPress. Quel que soit votre niveau de compétence, notre éditeur visuel par glisser-déposer, nos modèles de page prédéfinis, nos paramètres globaux et bien plus encore vous permettent de créer rapidement vos projets de site Web :

Dans Beaver Builder 2.7, nous avons ajouté un nouvel éditeur réactif pour prévisualiser les vues des appareils mobiles. Nous avons également remplacé le menu déroulant des points d'arrêt par des icônes plus conviviales.
La mise à jour 2.7 a apporté la possibilité de personnaliser les paramètres de code pour des lignes, colonnes ou modules spécifiques. Nous avons également rendu possible la sélection de plusieurs types de publications. Enfin, Beaver Builder 2.7 est entièrement intégré aux blocs ACF, vous donnant accès à une expérience avancée d'édition de contenu.
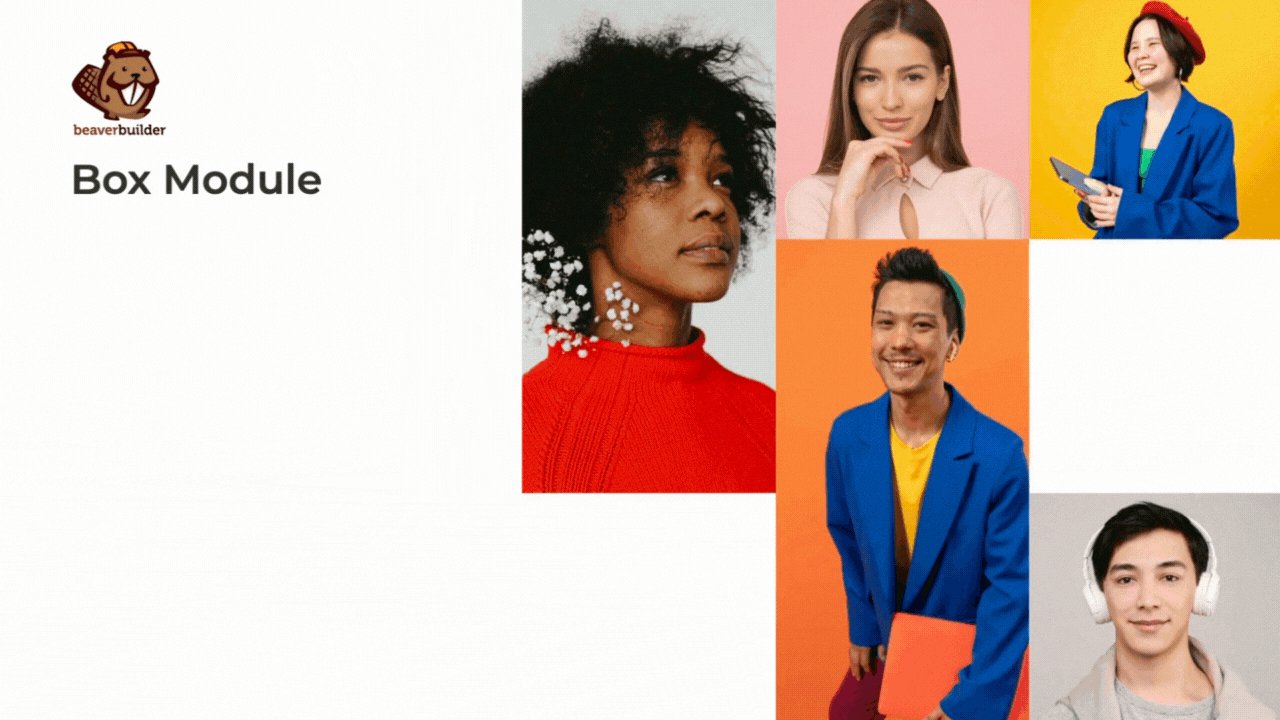
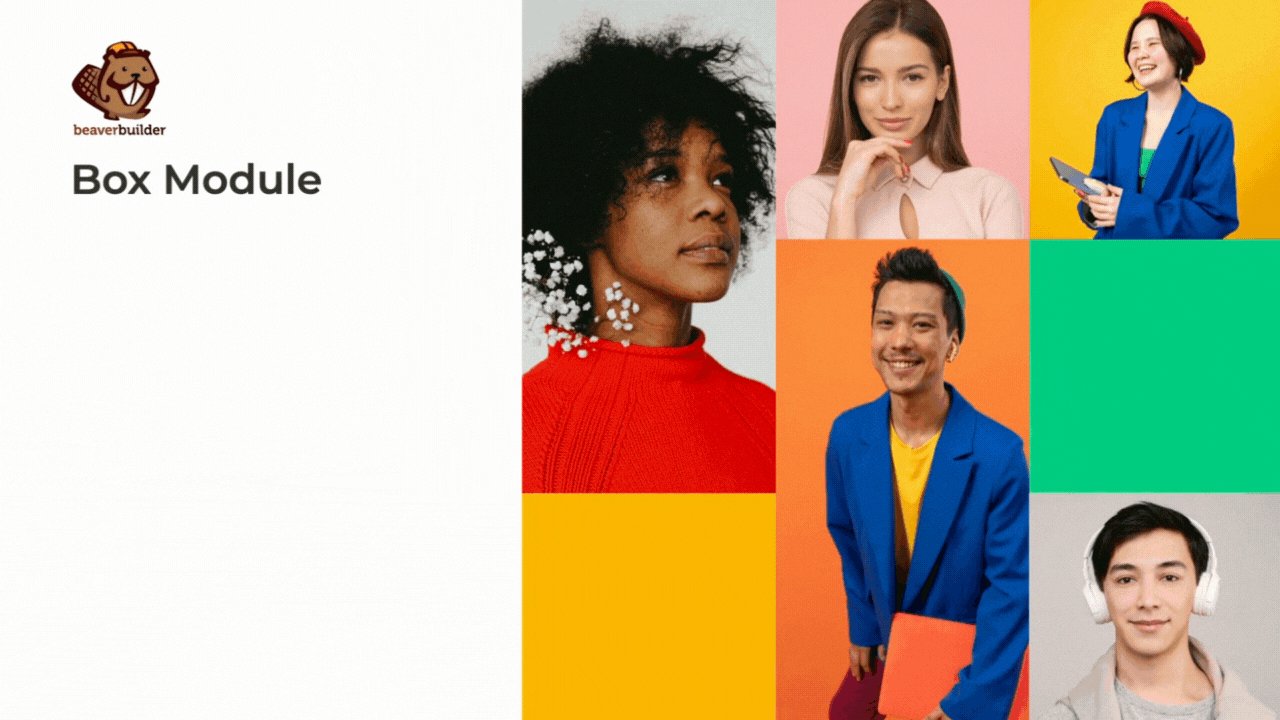
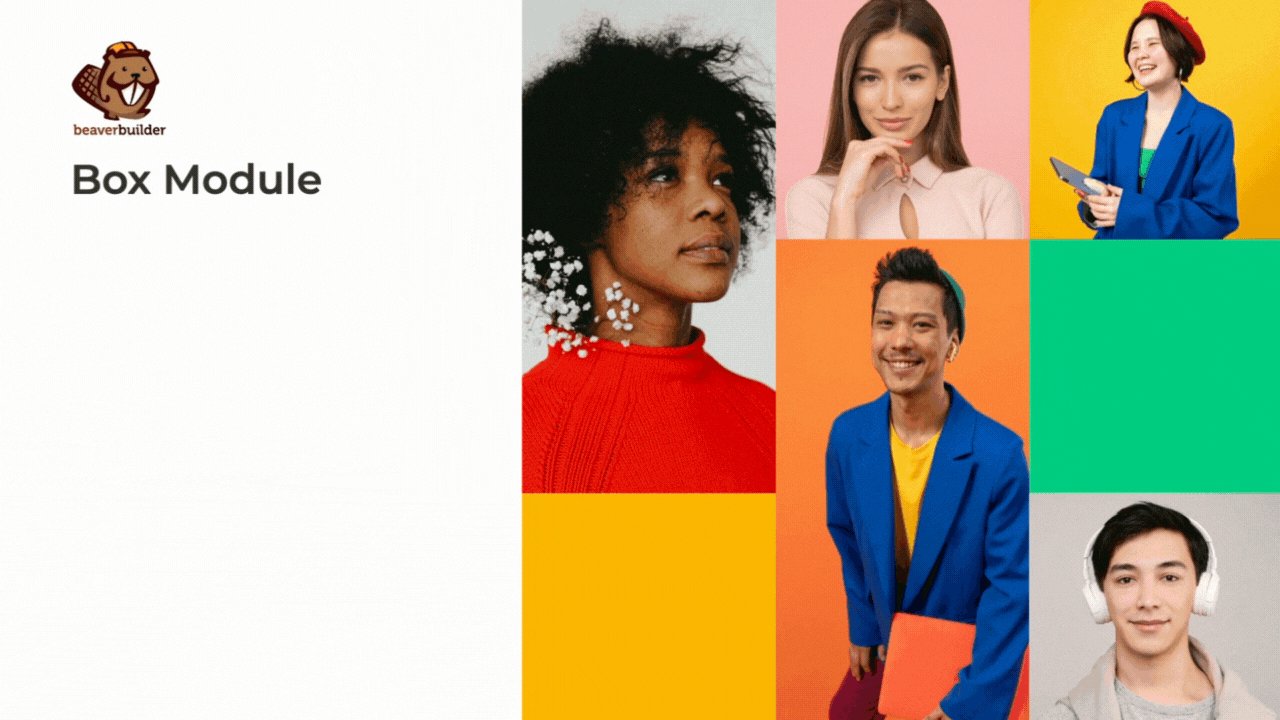
Lorsque vous mettrez à jour vers Beaver Builder 2.8, vous débloquerez la puissance de flexbox, de la grille CSS et des calques dans notre nouveau module Box. Nous permettons également d'appliquer des styles globaux, d'ajouter du contenu North Commerce sans shortcodes et de nous intégrer plus pleinement à PopUp Maker, vous offrant ainsi une expérience d'édition plus simple.
Beaver Builder 2.8 est notre première mise à jour pour 2024 et contient de nombreuses fonctionnalités puissantes. Explorons quelques nouveaux ajouts qui feront de cette mise à jour un changement décisif.
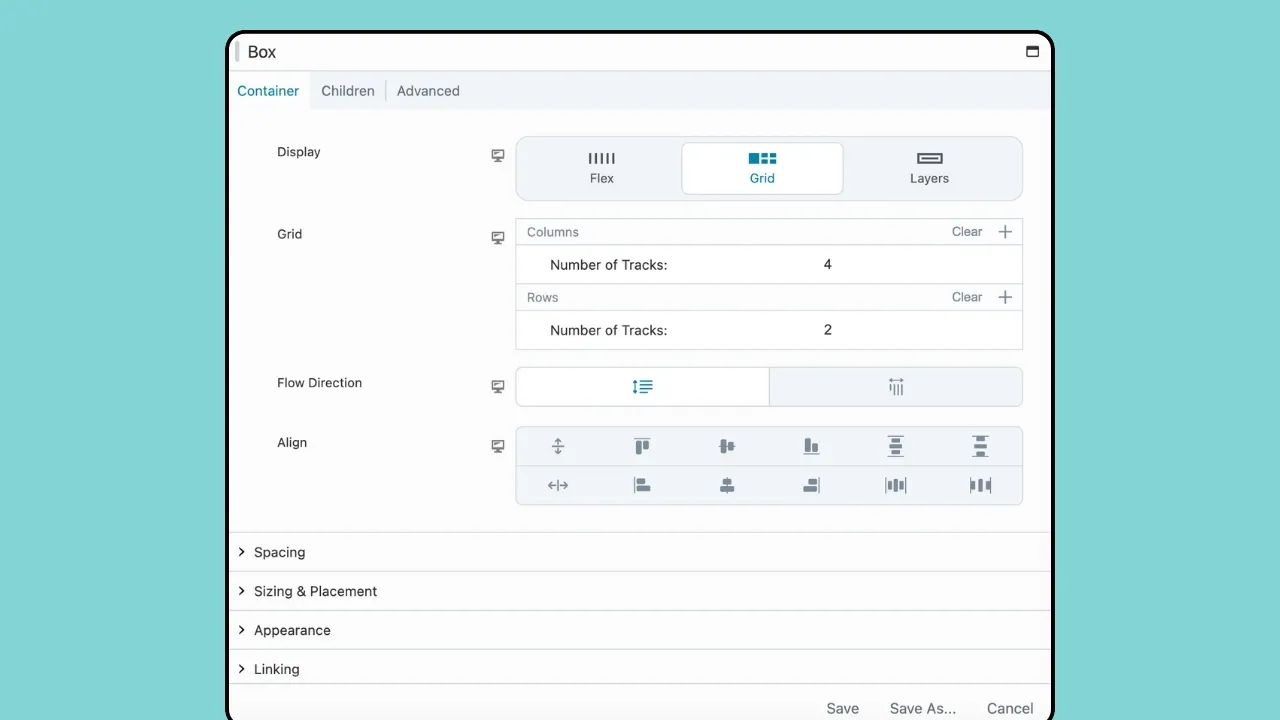
En mettant à jour vers Beaver Builder 2.8, tous les utilisateurs de notre générateur de pages, y compris la version Lite, auront accès aux options avancées Flex , Grid et Layers dans le module Box :

Le module Box fonctionne un peu comme une ligne ou une colonne, servant de conteneur. Il utilise soit flexbox, soit grille CSS, vous permettant de créer des mises en page complexes, fluides et flexibles. Vous pouvez imbriquer, empiler et organiser des boîtes dans des orientations horizontales et verticales, ainsi que dans une grille.

Flexbox et CSS Grid sont tous deux des modèles de mise en page en CSS, mais ils répondent à des objectifs différents et ont des caractéristiques distinctes :
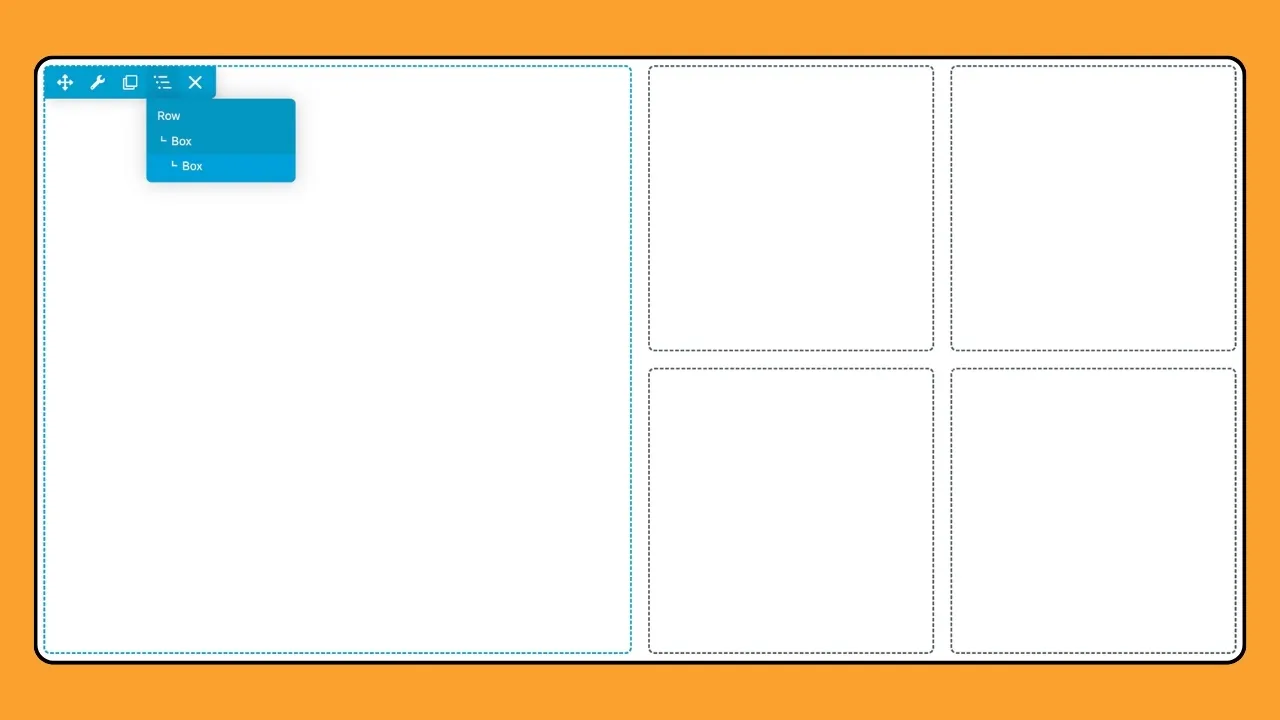
Dans de nombreux cas, ces modèles d’aménagement peuvent se compléter. Par exemple, on pourrait utiliser flexbox dans des éléments de grille individuels pour gérer leur structure interne, combinant les atouts des deux modèles pour des solutions de mise en page complètes comme celle-ci :

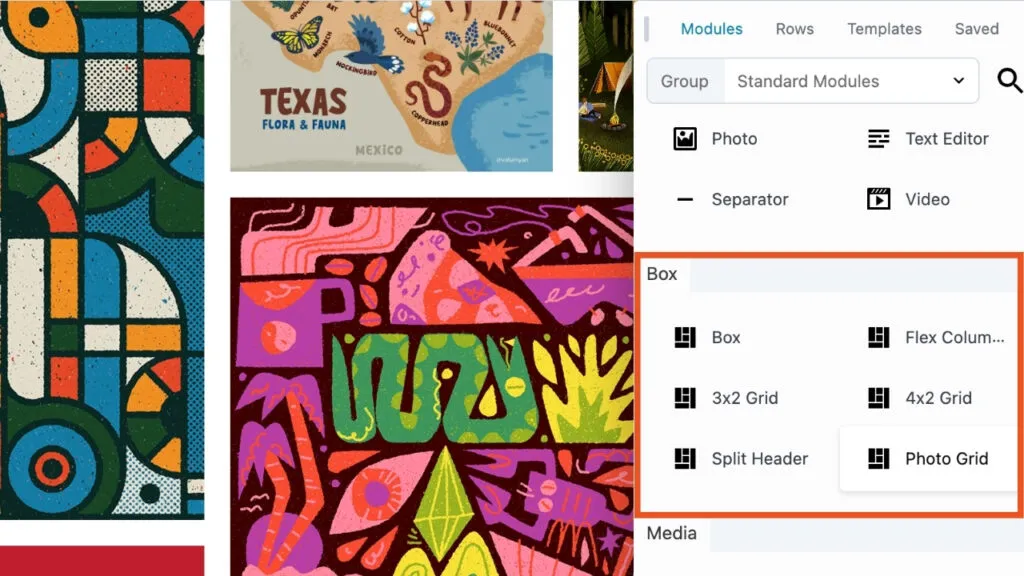
Pour ajouter le module Box lors de l'édition avec Beaver Builder, cliquez sur le symbole Plus (+) situé sur la barre supérieure pour ouvrir le panneau de contenu . Cliquez sur l' onglet Modules pour accéder à tous les modules standard et faites défiler jusqu'à la section « Boîte » :

En plus du module Box lui-même, vous remarquerez que nous avons ajouté plusieurs préréglages qui facilitent la prise en main :
Bien que notre objectif soit de rendre le module Box aussi convivial que possible, nous vous recommandons fortement d'avoir une solide maîtrise de Flexbox et de CSS Grid. Grâce à notre nouveau module box, vous pouvez aller encore plus loin dans vos conceptions Web !

Beaver Builder prend déjà en charge les paramètres globaux qui vous permettent de configurer les valeurs par défaut pour des options telles que la largeur maximale des lignes, la marge/padding, les points d'arrêt et le code personnalisé (CSS et JavaScript) qui sont ensuite appliqués globalement sur votre site. De plus, vous pouvez remplacer la majorité de ces paramètres par ligne, colonne et module via leurs paramètres.
La nouvelle fonctionnalité Styles globaux, disponible exclusivement dans la version premium du générateur de pages de Beaver Builder, vous offre la possibilité de définir des préférences de style pour les éléments et les couleurs dans Beaver Builder :
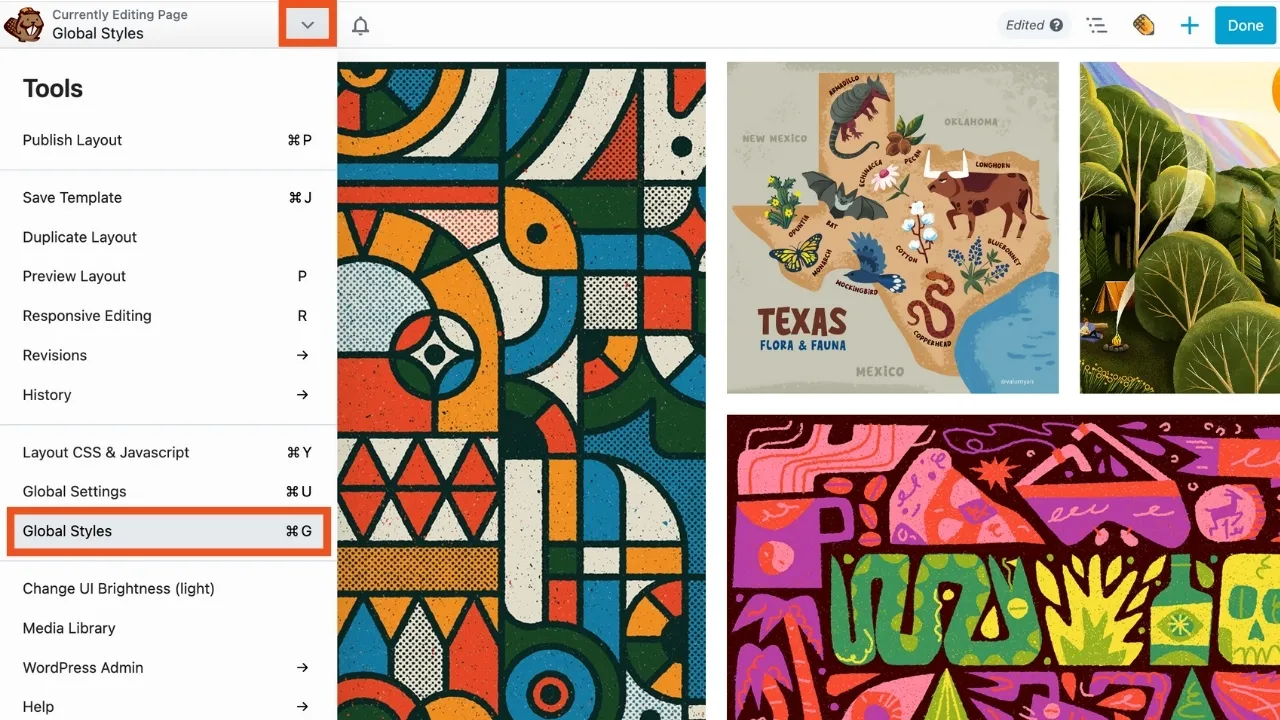
Pour accéder aux styles globaux, ouvrez le menu Outils en cliquant sur la flèche dans la barre supérieure dans le coin supérieur gauche de votre écran d'édition, et sélectionnez « Styles globaux » comme indiqué :

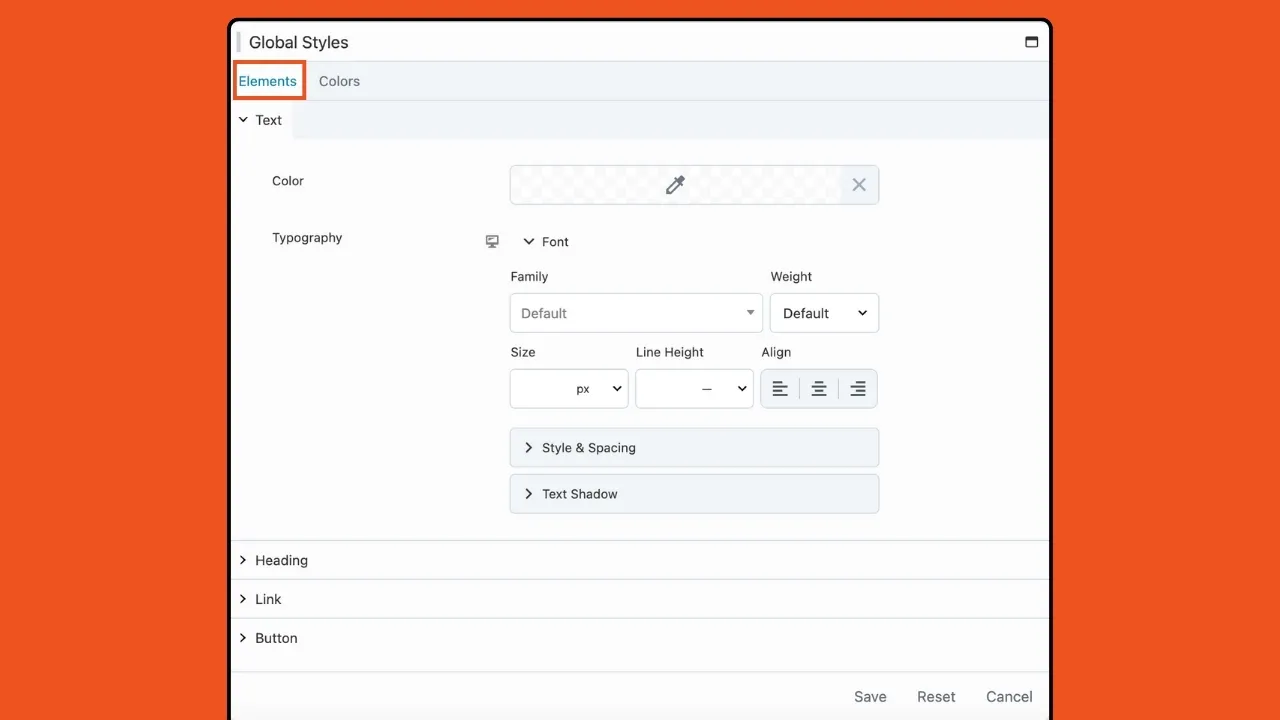
L'onglet Éléments vous permet de définir un style global pour des éléments tels que le texte, les titres, les liens et les boutons :

Tous les modules de votre site Web dépourvus d'options de style préconfigurées héritent du style global. Vous pouvez remplacer ces options de style au cas par cas à l'aide des options de style du module.
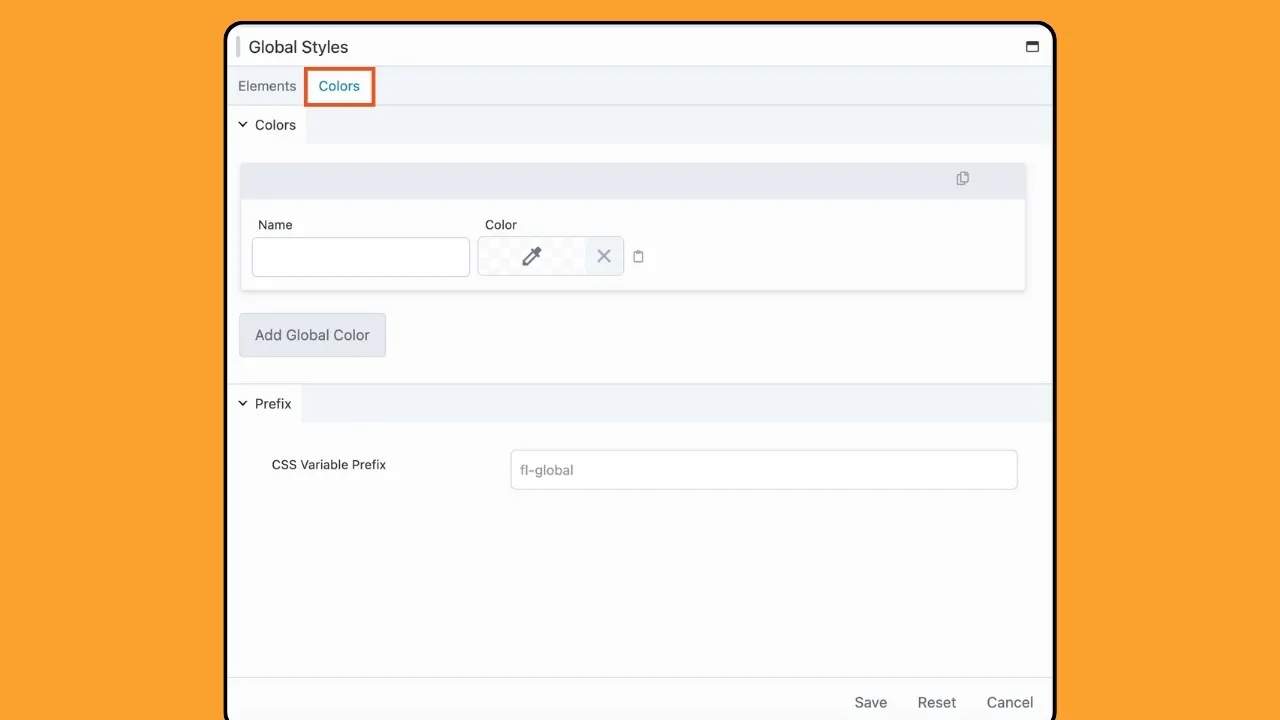
L'onglet Couleurs vous permet de générer une palette de couleurs globale disponible sur l'ensemble de votre site Web :

Vous pouvez facilement accéder à ces couleurs dans vos mises en page Beaver Builder via l'outil de sélection de couleurs. De plus, les couleurs que vous définissez sont converties en variables CSS, permettant leur intégration dans du CSS personnalisé.
Avec cette mise à jour, vous pouvez facilement personnaliser les éléments et les couleurs de votre site Web à l'échelle mondiale. Ces styles globaux restent accessibles sur l'ensemble de votre site Web, améliorant ainsi le flux de travail de votre création de pages.
Jusqu'à présent, nous avons expliqué comment Beaver Builder 2.8 introduit deux nouvelles fonctionnalités, le module Box et les styles globaux, pour rendre la création de mises en page complexes plus conviviale.
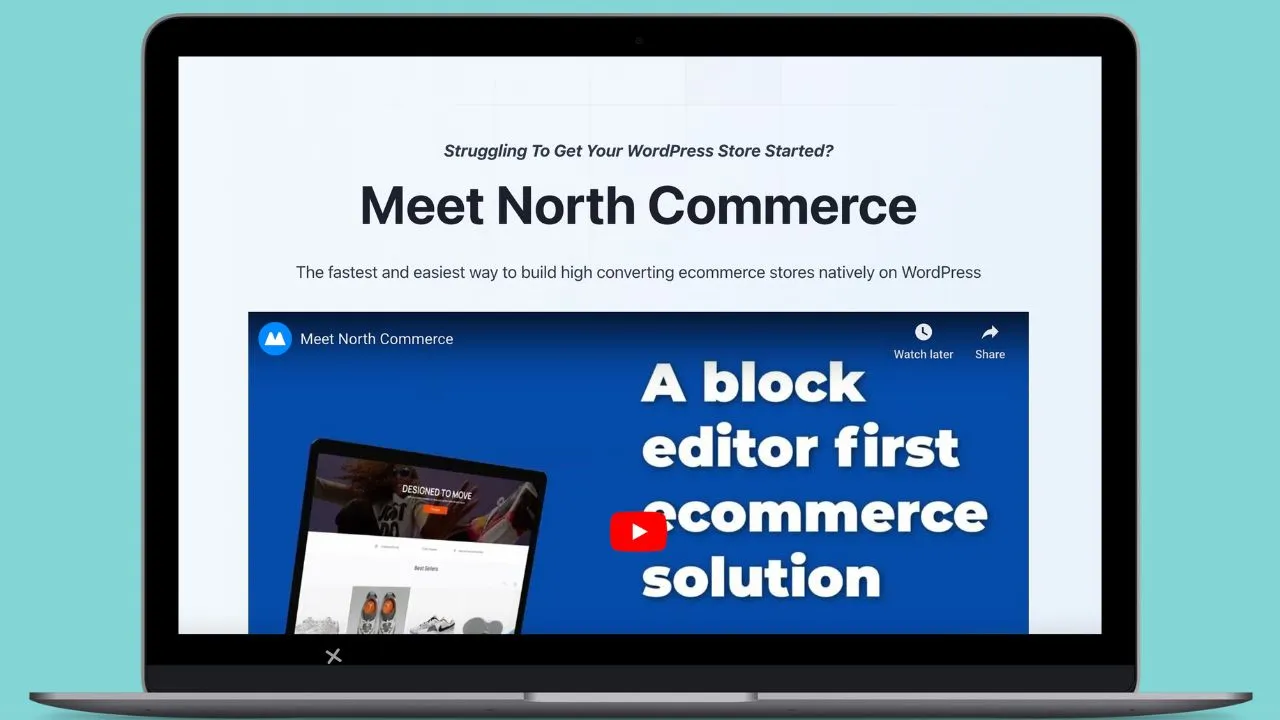
Beaver Builder 2.8 introduit également un module pour North Commerce, un plugin de commerce électronique pour WordPress qui aide les utilisateurs à créer rapidement et facilement des boutiques en ligne à fort taux de conversion :

Par exemple, vous pouvez désormais afficher les résultats des shortcodes North Commerce sans avoir à saisir ou utiliser de shortcodes. Au lieu de cela, vous pouvez utiliser le nouveau module North Commerce, similaire à notre module WooCommerce, pour afficher facilement votre contenu.
Ce nouveau module vous donnera plus de contrôle et accélérera votre flux de travail lorsque vous travaillez avec NorthCommerce.
Dans Beaver Builder 2.8, nous avons également introduit une intégration avec Popup Maker, un plugin conçu pour les sites Web WordPress qui permet aux utilisateurs de créer et de gérer des popups :

Essentiellement, vous pouvez désormais utiliser notre générateur de pages pour concevoir le contenu de vos popups
Il affichera également une fenêtre contextuelle dans Beaver Builder lors de l'édition, ainsi que la possibilité de sélectionner une fenêtre contextuelle dans le champ du lien pour déclencher une fenêtre contextuelle lorsqu'un lien est cliqué.
Une fois que vous avez installé et activé le plugin Popup Maker, le type de publication Popup Maker (popups) sera automatiquement activé dans les paramètres de Beaver Builder.
Enfin, Beaver Builder 2.8 inclut les ajouts mineurs suivants :
La mise à jour vers Beaver Builder 2.8 débloque une expérience de création de pages plus robuste et personnalisable. Le module Box introduit des options de mise en page avancées avec Flexbox et CSS Grid, tandis que Global Styles simplifie la gestion des couleurs.
Pour récapituler, voici ce à quoi vous pouvez vous attendre dans Beaver Builder 2.8 :
Passez à Beaver Builder 2.8 dès aujourd'hui pour profiter de ces nouvelles fonctionnalités intéressantes. Comme toujours, notre équipe d'assistance est là pour vous aider si vous avez des questions ou si vous avez besoin d'aide.
Depuis février 2024, Beaver Builder 2.8 est la dernière version de notre plugin. Il prend en charge l'intégration avec les plugins NorthCommerce et Popup Maker. Vous trouverez également un tout nouveau module Box qui vous permet de créer facilement des mises en page à l'aide de flexbox, de grille CSS et de calques.
Beaver Builder est une suite de produits de conception Web pour WordPress composée d'un thème Framework, d'un plugin Page Builder et d'un Theme Builder qui permet aux utilisateurs de créer et de personnaliser des sites Web sans effort grâce à la fonctionnalité glisser-déposer. Créez de superbes sites Web de qualité professionnelle sans avoir besoin d’une expertise en codage.
La mise à niveau de BB 2.7.4.4 vers 2.8 nécessite-t-elle l'utilisation du nouveau module Box/Grid pour le contenu actuel ?
Fantastique nouvelle ! J'attendais avec impatience une manière plus intuitive de styliser les bouteilles sur les pages BB.