NOUVEAU! Modèle d'agence de construction de castors
Publié: 2024-12-19 Modèles de construction de castors gratuits ! Commencez sur Assistant.pro


Libérez tout le potentiel de votre agence avec le modèle Beaver Builder Agency, « Creative Catalysts ». Ce modèle allie un professionnalisme élégant à des options de personnalisation infinies. C'est votre raccourci pour créer un site soigné et prêt à l'emploi qui présente votre marque comme un pro, le tout en un temps record.
Dans cet article, nous examinerons les fonctionnalités et les avantages du modèle d'agence et vous montrerons comment il peut transformer votre jeu de création de site Web.
Le nouveau modèle d'agence est conçu pour les agences ayant besoin d'un site flexible et performant tout en conservant une impression personnalisée :

Ce modèle est idéal pour les agences de marketing numérique, les sociétés de design, les groupes de conseil, etc. Sa polyvalence vous permet d'adapter chaque section pour refléter la voix de votre marque et mettre en valeur les domaines d'expertise clés :
Nous avons également inclus quelques pages utiles pour les crédits d'image, des exemples de styles de typographie et une page pratique « Ce qui est inclus » :
De plus, vous aurez accès à ces mises en page et pièces Beaver Themer :
Voici un aperçu des fonctionnalités puissantes contenues dans ce modèle :
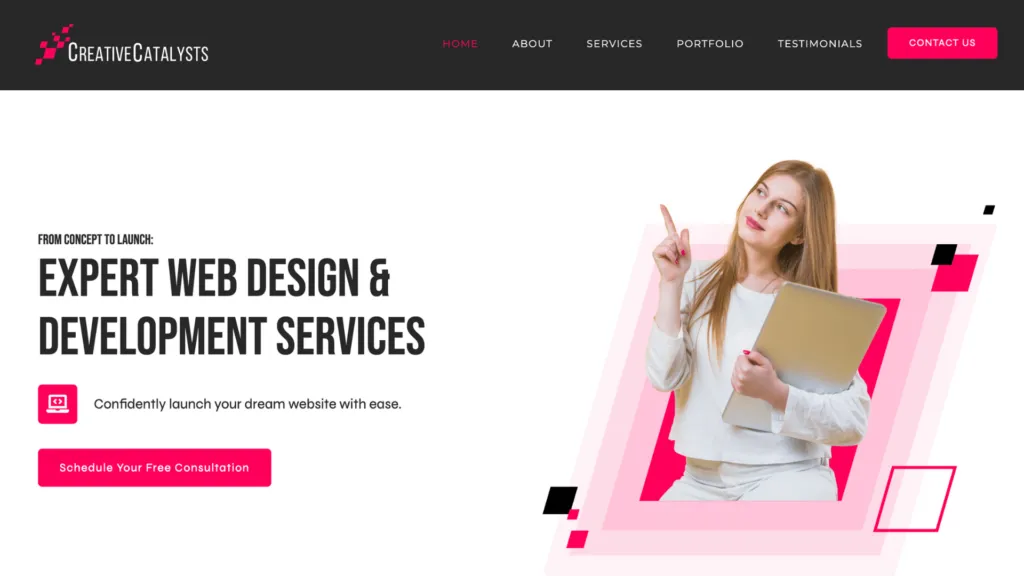
La section des héros attire l'attention avec un titre audacieux et un appel clair à l'action. C'est l'endroit idéal pour mettre en valeur la proposition de valeur unique de votre agence et engager instantanément les visiteurs :

À l'aide de l'éditeur glisser-déposer de Beaver Builder, vous pouvez facilement échanger des images, ajuster les couleurs et affiner le texte pour capturer la personnalité de votre marque.
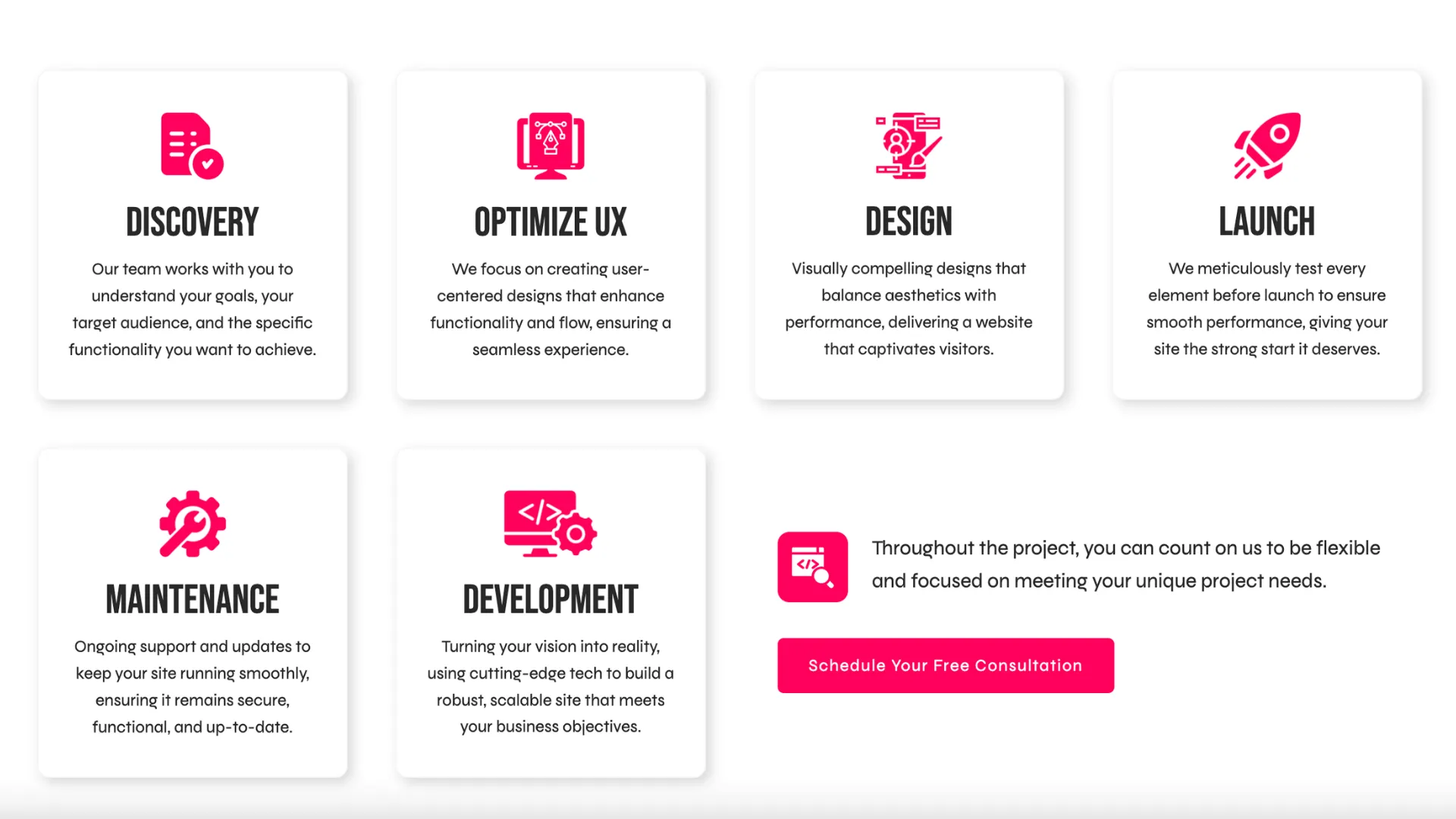
Afficher votre processus se fait sans effort grâce aux modules prédéfinis :

Chaque carte comprend un espace pour les icônes, les titres et les descriptions, vous aidant ainsi à présenter les informations de manière claire et concise.
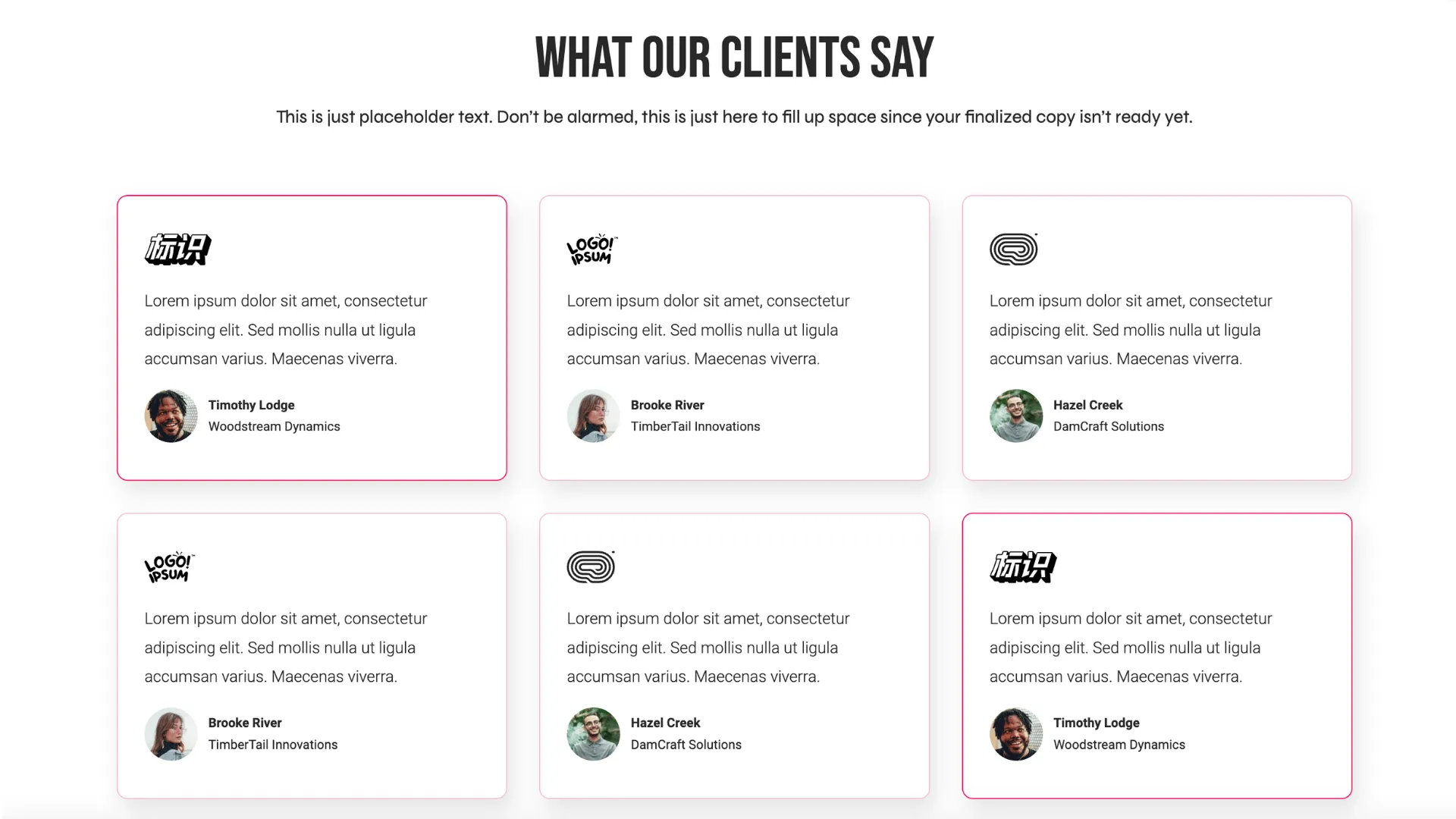
La preuve sociale est cruciale pour instaurer la confiance, en particulier dans les domaines concurrentiels. La section témoignage du modèle Agence vous permet de mettre en valeur les commentaires positifs des clients avec style :

De plus, une section portfolio dédiée présente vos projets passés avec des images, vous aidant à illustrer la qualité de votre travail.
Ajustez facilement l'en-tête et le pied de page à l'aide de Beaver Themer (disponible dans tous les forfaits premium) pour inclure votre image de marque, vos coordonnées et vos liens vers les réseaux sociaux. Cela permet de gagner du temps tout en garantissant la cohérence sur l’ensemble de votre site Web.
Construire avec Beaver Builder offre à votre agence une flexibilité et un contrôle inégalés sur tous les aspects de votre site. Certains avantages clés incluent :

Interface intuitive glisser-déposer
Avec le générateur de pages de Beaver Builder, concevoir un site Web personnalisé est aussi simple que de faire glisser des éléments en place. Vous n'avez pas besoin d'expérience en codage, ce qui facilite l'expérimentation et le perfectionnement de votre mise en page.
Conception optimisée pour les mobiles
Le modèle d'agence est entièrement réactif, garantissant que votre site s'affichera parfaitement sur n'importe quel appareil et vous aidant à atteindre des clients en déplacement.
Personnalisation sans fin avec Beaver Themer
Le modèle Beaver Builder Agency s'intègre parfaitement à Beaver Themer, vous permettant de personnaliser les en-têtes, les pieds de page et bien plus encore. Cela crée une expérience de marque cohérente sur chaque page.
Éléments prêts pour le référencement
Construit en tenant compte des meilleures pratiques de référencement, ce modèle prend en charge une optimisation facile des en-têtes, des métadonnées et des liens internes. Cela aidera votre agence à mieux se classer dans les moteurs de recherche et à atteindre un public plus large.
Créer le site Web de votre agence est un jeu d'enfant avec Beaver Builder et Assistant Pro ! Avec la fonctionnalité simple d’importation de bibliothèque, vous pouvez créer rapidement un site WordPress professionnel.
Pas besoin de repartir de zéro : importez, personnalisez et lancez simplement. C'est le moyen rapide et simple d'obtenir en un rien de temps un site Web soigné et prêt pour le client.
Regardez cette vidéo pour une présentation étape par étape du processus :
Commencez par configurer une nouvelle installation WordPress. Dans votre tableau de bord WordPress, accédez à Apparence > Thèmes et installez votre thème préféré. Nous vous recommandons d'utiliser le thème Beaver Builder pour obtenir les meilleurs résultats ; cependant, les thèmes de canevas vierges comme Astra, GeneratePress ou Page Builder Framework fonctionnent également très bien.
Ensuite, vous devrez installer quelques plugins essentiels :
Pour accéder au modèle Beaver Builder Agency, ouvrez le plugin Assistant sur votre site WordPress. Cliquez sur l'icône en forme de crayon flottant dans le coin supérieur droit pour lancer la barre latérale, puis accédez à l' application Communauté :

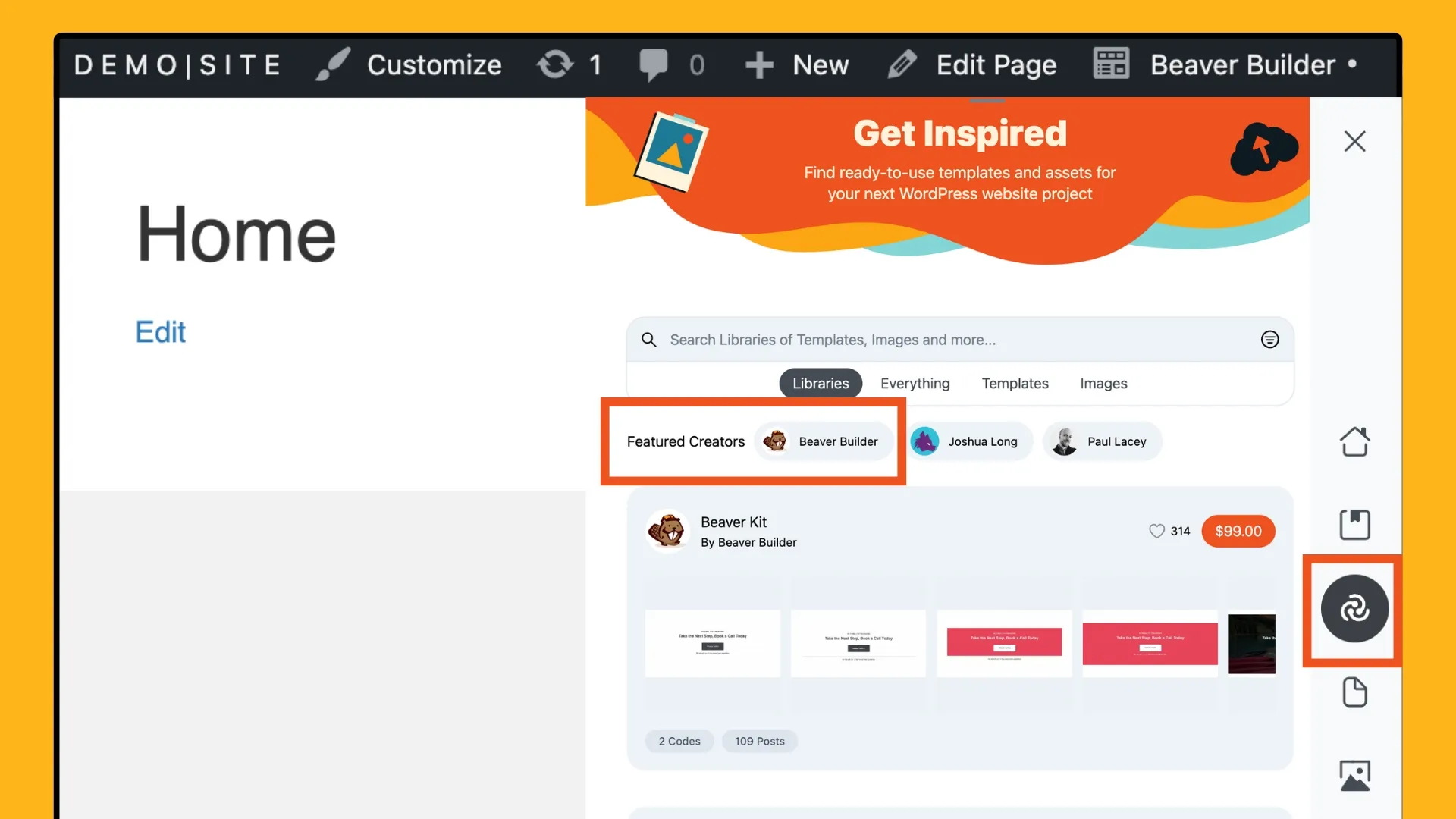
À partir de là, recherchez l'icône Beaver Builder et localisez la bibliothèque de modèles souhaitée. Une fois trouvé, cliquez sur le bouton Obtenir la bibliothèque – Gratuit . (Remarque : vous aurez besoin d'un compte Assistant Pro gratuit pour continuer.)
Une fois la bibliothèque de modèles ajoutée à votre compte, il est temps de l'importer. Ouvrez la barre latérale de l'Assistant , cliquez sur l' application Bibliothèques et recherchez le modèle.
Dans la bibliothèque, vous trouverez des ressources telles que des pages, des articles, des mises en page Themer, des palettes de couleurs, des médias et des extraits de code. Pour importer :
Une fois importé, l’intégralité du modèle sera prêt à être personnalisé.
Étape 4 : Personnalisez votre thème, vos menus et votre contenu
Une fois votre modèle importé, il est temps de vous l'approprier :
Vous pouvez également intégrer tous les outils tiers utilisés par votre agence, tels que des plateformes CRM ou des outils d'analyse.
Avant de vous lancer, prenez le temps de tester minutieusement votre site internet. Assurez-vous qu'il est beau et fonctionne comme prévu sur tous les appareils et navigateurs. Recherchez une conception réactive, des temps de chargement rapides et une expérience utilisateur transparente.
Une fois que tout est peaufiné et prêt, il est temps de passer au live ! Partagez votre site Web avec le monde entier et commencez à attirer de nouveaux clients. Boostez votre visibilité en faisant la promotion de votre site sur les réseaux sociaux, via des newsletters par e-mail et via d'autres canaux marketing.
Le modèle de site Web de démarrage pour agences de Beaver Builder est un outil essentiel pour toute agence cherchant à rationaliser son processus de développement de site Web. Avec des mises en page prédéfinies, une conception entièrement réactive et des options personnalisables, ce modèle vous permet de créer un site Web de premier plan sans consacrer d'innombrables heures à la conception et au développement.
Prêt à améliorer le jeu du site Web de votre agence ? Plongez dans le modèle de démarrage Beaver Builder et commencez à créer facilement des sites époustouflants et prêts pour le client !
Laisser un commentaire Annuler la réponse