Comment créer des liens d'ancrage Beaver Builder (en 3 étapes)
Publié: 2022-09-23Enregistrez les modèles de création de pages et les ressources de conception dans le cloud ! Démarrez avec Assistant.Pro


Les messages et les pages qui ont beaucoup de contenu peuvent être difficiles à naviguer. De nos jours, la durée d'attention des lecteurs est de plus en plus courte, ce qui expose votre contenu publié au risque d'être ignoré. Heureusement, les liens d'ancrage peuvent vous aider à garder les visiteurs engagés. Beaver Builder vous permet d'envoyer des lecteurs vers des sections spécifiques de la page afin qu'ils puissent trouver plus facilement ce qu'ils recherchent.
Dans cet article, nous discuterons de ce que sont les liens d'ancrage et du rôle qu'ils jouent dans l'optimisation d'un site. Ensuite, nous vous montrerons comment les créer et les ajouter dans Beaver Builder. Mettons-nous au travail!
Table des matières
Un lien d'ancrage est un lien dans une page qui dirige les utilisateurs vers une autre section de cette page. Souvent, ceux-ci prendront la forme d'une table des matières en haut d'un message.
Cela peut être particulièrement utile pour les articles longs ou les pages avec plusieurs en-têtes. Les lecteurs n'auront pas besoin de parcourir votre page pour trouver les informations qu'ils recherchent - ils peuvent simplement cliquer sur un lien pour accéder directement à cette section.
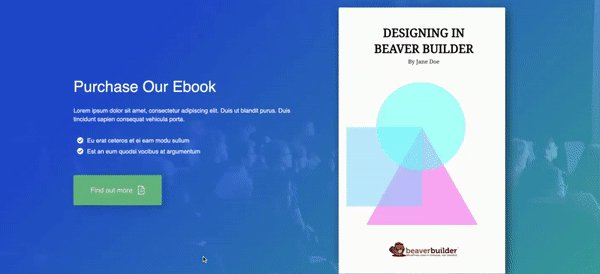
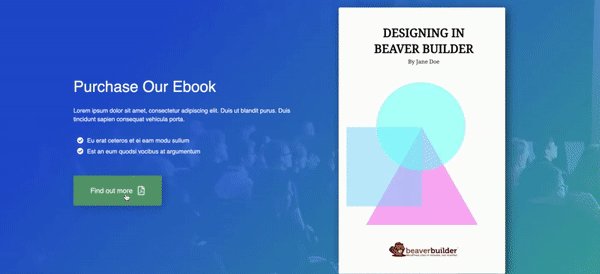
Vous pouvez également trouver des liens d'ancrage sous forme de boutons qui vous renvoient vers le bas de la page ou vers le haut. De plus, les liens d'ancrage peuvent être un élément qui dirige les visiteurs vers n'importe quelle autre partie de la page :
Comme vous pouvez le voir, ces éléments peuvent envoyer immédiatement les visiteurs vers des sections spécifiques d'une page ou d'un article. Par conséquent, ils peuvent contribuer à améliorer l'expérience utilisateur et encourager les utilisateurs à passer plus de temps sur votre site.

Il y a beaucoup de choses que vous pouvez faire pour optimiser votre site. Garantir des temps de chargement rapides et compresser les images sont souvent les tactiques de choix lorsqu'il s'agit d'améliorer votre site Web.
Cependant, les liens d'ancrage ont également un rôle à jouer à cet égard. Pour commencer, ils peuvent aider à réduire les taux de rebond en rendant votre site plus convivial.
En plus d'améliorer l'expérience utilisateur, les liens d'ancrage peuvent également booster votre référencement. Bien qu'ils n'aient pas nécessairement un impact direct sur votre classement, ils fournissent le type de clarté que les moteurs de recherche recherchent lors de l'exploration et de l'indexation d'une page.
Lorsque les moteurs de recherche tels que Google parcourent un site Web, ils recherchent la lisibilité. Les mots-clés que vous utilisez pour les liens d'ancrage peuvent aider Google à comprendre le type de contenu de votre page. Cela peut aider à augmenter votre classement.
Les liens d'ancrage rendent également votre page plus navigable. Un site Web encombré, déroutant ou plus long que la moyenne peut inciter les utilisateurs à quitter la page. Cependant, un lien d'ancrage peut servir de sorte de plan du site qui guide les utilisateurs vers les informations qu'ils recherchent, ce qui peut les garder sur votre page plus longtemps. C'est un bon signe pour les moteurs de recherche et peut aider à améliorer encore plus votre classement.
Maintenant que vous savez ce que sont les liens d'ancrage et comment ils peuvent bénéficier à votre site WordPress, il est temps de voir comment vous pouvez mettre cette fonctionnalité en action. Notez que nous utiliserons le générateur de pages Beaver Builder pour ce didacticiel.
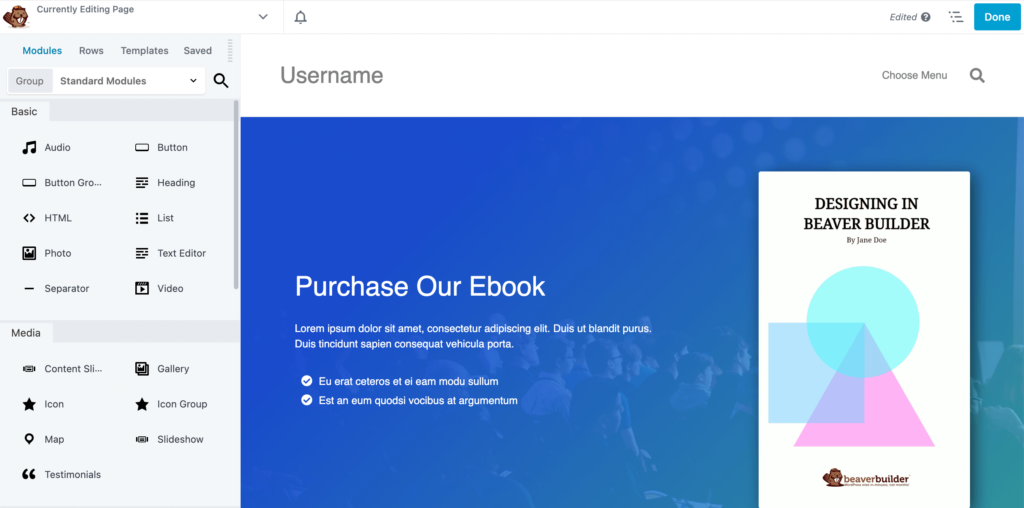
Tout d'abord, vous devrez choisir ou créer une page où vous souhaitez mettre votre lien d'ancrage et l'ouvrir dans l'éditeur Beaver Builder :

Ensuite, choisissez votre élément cible. Ce sera la destination vers laquelle vous souhaitez créer un lien.
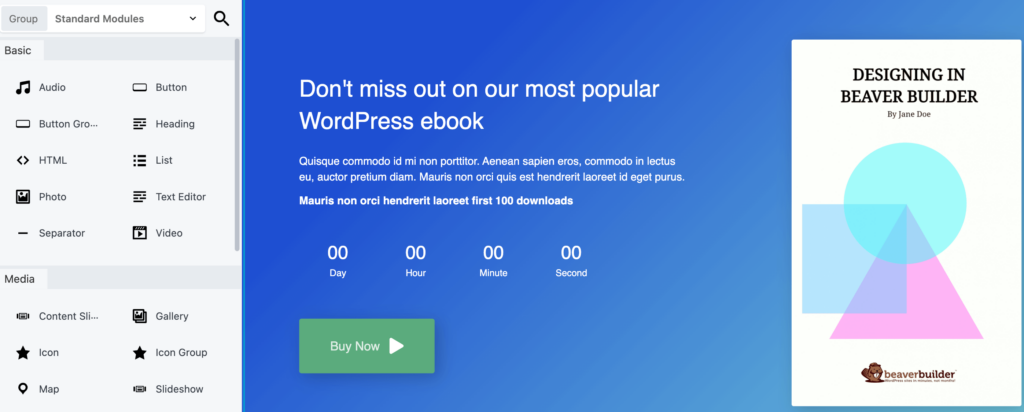
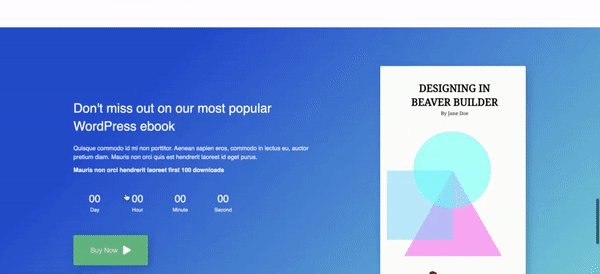
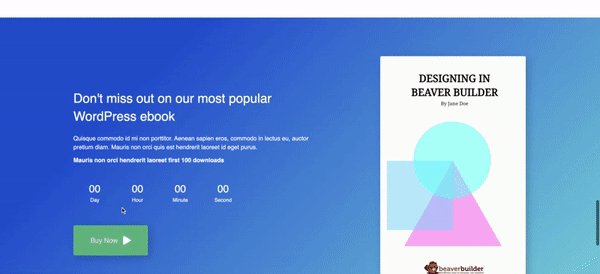
Dans notre exemple, l'élément cible est la section de ligne contenant le texte Ne manquez pas notre ebook WordPress le plus populaire, qui se trouve vers le bas de la page :

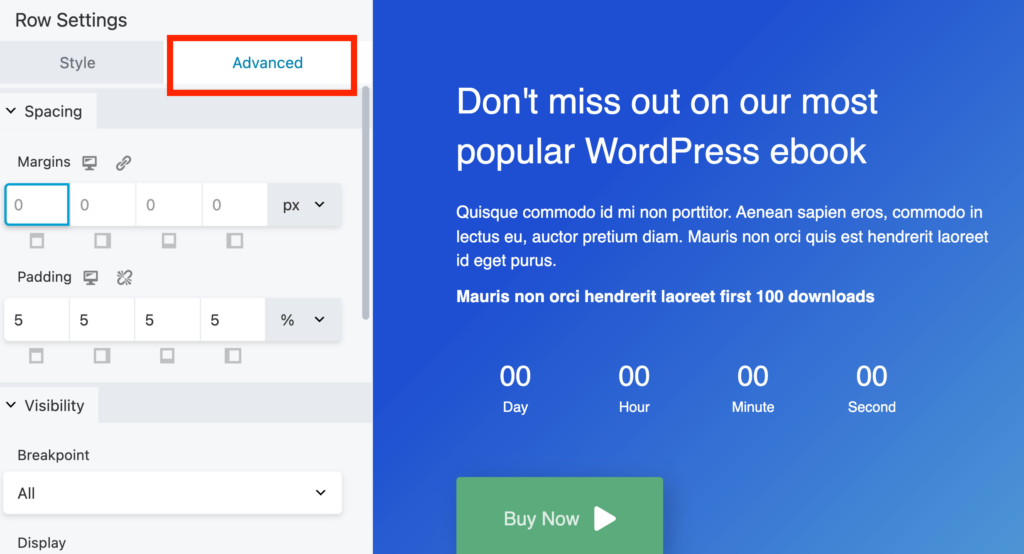
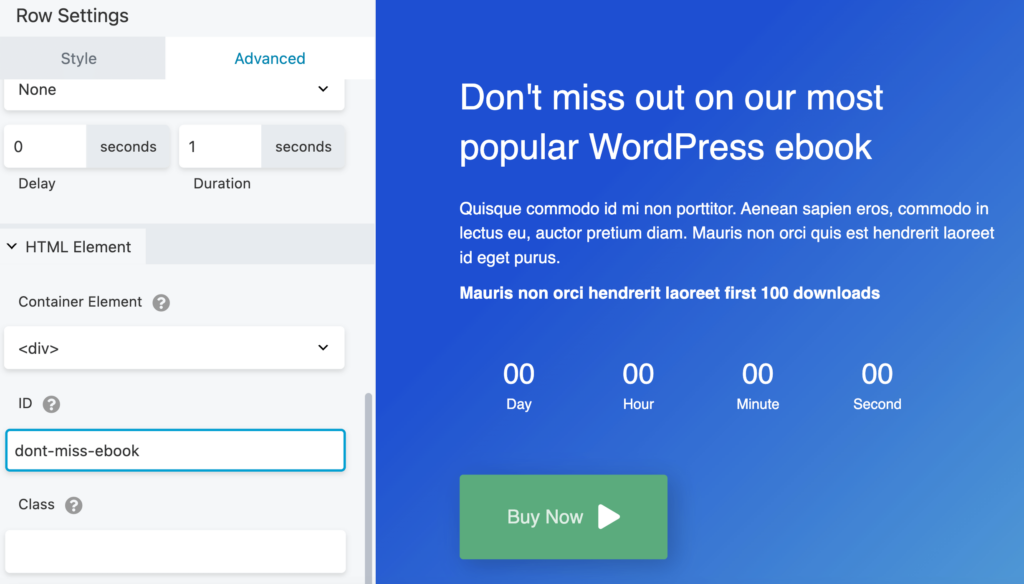
Cliquez sur l'élément que vous avez choisi comme destination. Pour cet exemple, nous avons sélectionné la ligne comme destination cible. Dans la popup Row Settings , sélectionnez l'onglet Advanced :

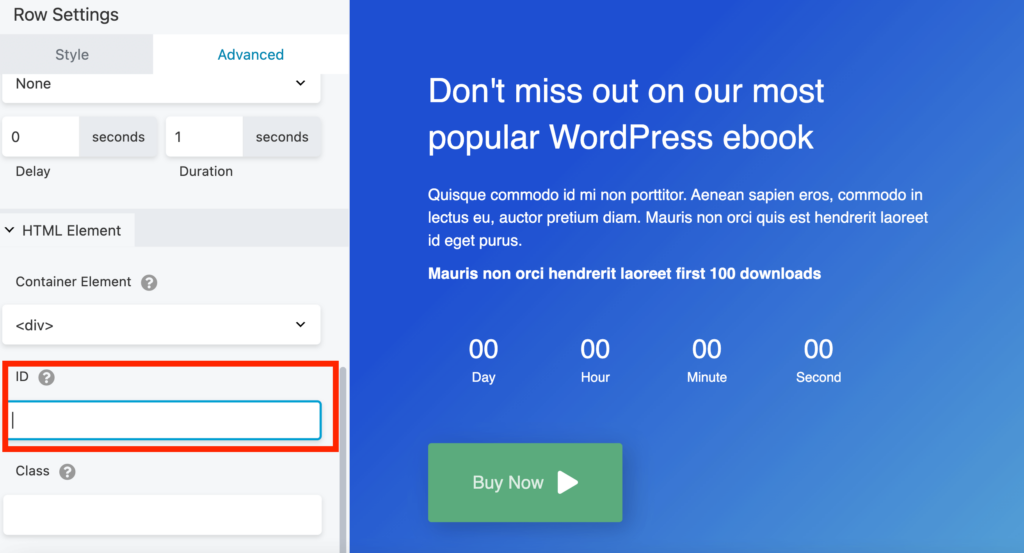
Ensuite, faites défiler jusqu'à la section intitulée HTML Element et recherchez la section ID :

Ici, vous devrez ajouter une valeur unique à l'élément. Il peut s'agir d'une brève description de l'élément cible, en utilisant des tirets pour séparer chaque mot :

Lorsque vous êtes prêt, cliquez sur Enregistrer .
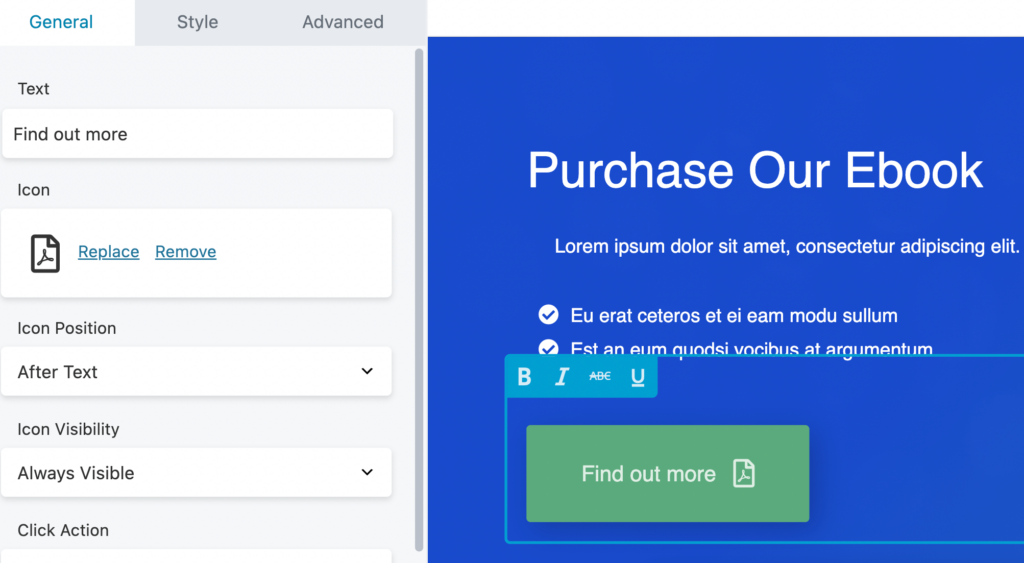
Maintenant, il est temps de choisir l'élément de lien. C'est ce sur quoi l'utilisateur cliquera pour accéder à une section particulière de la page.
Choisissez le texte que vous souhaitez lier à l'élément cible. Nous utiliserons le bouton En savoir plus en haut de la page :

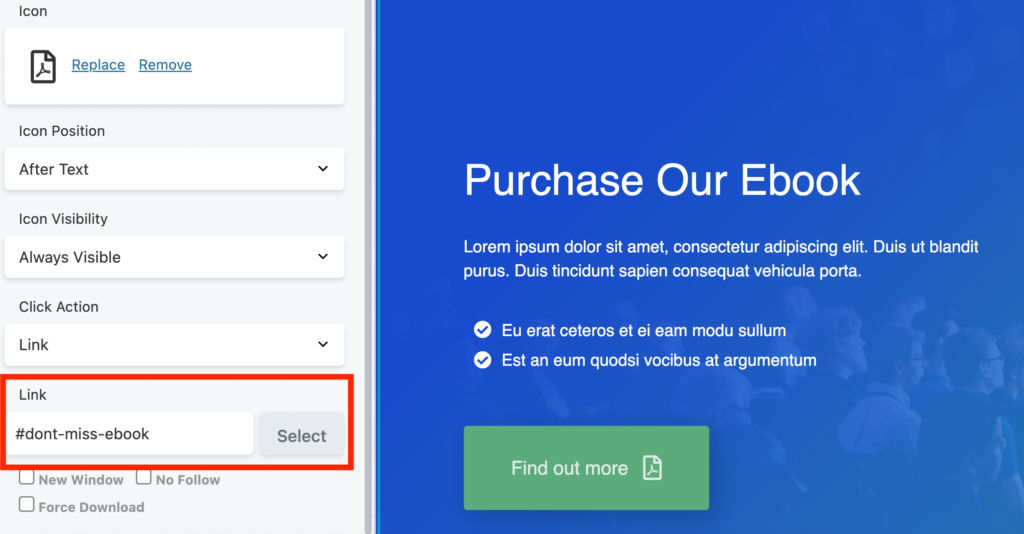
Ensuite, allez dans la boîte de l'éditeur. Sous l'onglet Général , vous verrez un champ intitulé Lien. Ici, vous devrez insérer le même identifiant unique et ajouter un hashtag devant. Dans notre exemple, ce serait #dont-miss-ebook :

N'oubliez pas d'enregistrer vos modifications lorsque vous avez terminé.
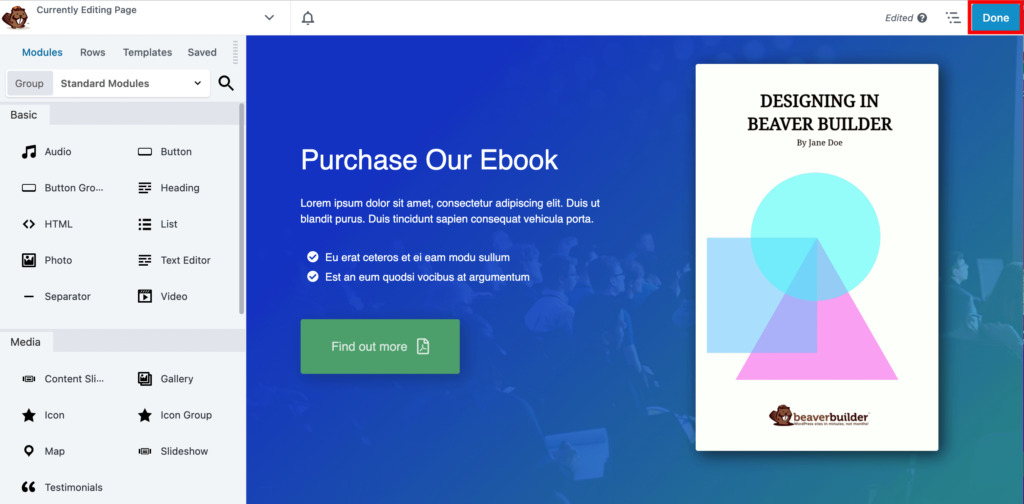
C'est tout - vous venez de créer un lien d'ancrage. Allez-y et cliquez sur Terminé et Publier dans le coin supérieur droit de la page :

Maintenant, vous pouvez aller de l'avant et tester votre lien d'ancrage :

Vous pouvez configurer des liens d'ancrage avec les éléments de votre choix sur votre site WordPress. Cela aidera les visiteurs de votre site à naviguer facilement sur votre page.
Les lecteurs ne veulent pas toujours naviguer dans des pages complexes ou de longs articles. Les liens d'ancrage offrent une solution en dirigeant les visiteurs du site directement vers le contenu qu'ils recherchent. À l'aide de Beaver Builder, vous pourrez créer des liens d'ancrage pour des tables de contenu, de longs articles, etc.
Pour récapituler, voici comment créer des liens d'ancrage Beaver Builder en trois étapes simples :
Vous cherchez plus de fonctionnalités pour optimiser votre page ? Notre plugin Beaver Builder peut vous aider à créer une page personnalisée en quelques minutes à l'aide d'un éditeur glisser-déposer.
Beaver Builder peut vous aider à créer un site Web optimisé pour le référencement, y compris des sites réactifs. Cela signifie que votre page s'adaptera à différents écrans, qu'il s'agisse d'un ordinateur de bureau ou d'un appareil mobile. Cela ne ralentira pas non plus votre page, ce qui est de bon augure pour votre classement dans les moteurs de recherche.
De nombreux éléments intégrés au générateur de pages Beaver Builder peuvent optimiser l'expérience des visiteurs de votre site. En plus des modules standard tels que les photos, les boutons et l'audio, Beaver Builder est également livré avec des éléments avancés tels que des galeries et des formulaires d'abonnement que vous pouvez facilement ajouter à vos pages. Cela vous permet de créer une expérience unique pour vos utilisateurs.
Beaver Builder vous permet de personnaliser pratiquement tous les aspects de votre site WordPress. Vous obtiendrez des polices personnalisées, des dizaines d'éléments de module et des modèles prédéfinis, que vous pouvez tous modifier à l'aide de notre générateur de page intuitif par glisser-déposer. Le plug-in d'extension Beaver Themer vous permet de créer des mises en page que vous pouvez appliquer n'importe où sur la page, y compris votre en-tête, votre pied de page, votre barre latérale et 404 pages.
Vous pourriez également aimer cette vidéo, Comment ajouter des liens d'ancrage de menu aux sections de page à l'aide du thème Beaver Builder :