Comment ajouter et utiliser le module de menu Beaver Builder (en 5 étapes)
Publié: 2022-10-28Enregistrez les modèles de création de pages et les ressources de conception dans le cloud ! Démarrez avec Assistant.Pro


Un menu peut offrir une navigation claire aux visiteurs de votre site, ce qui est essentiel pour créer une expérience utilisateur (UX) optimale. Cependant, les paramètres de menu par défaut de WordPress ont leurs limites. Heureusement, le constructeur de pages Beaver Builder dispose d'un module de menu qui vous permet de créer des menus plus avancés, élégants et faciles à utiliser.
Dans cet article, nous discuterons du rôle important que jouent les menus dans l'expérience utilisateur (UX) d'un site Web. Ensuite, nous vous expliquerons comment ajouter, utiliser et personnaliser le module Beaver Builder Menu. Mettons-nous au travail!
Table des matières:
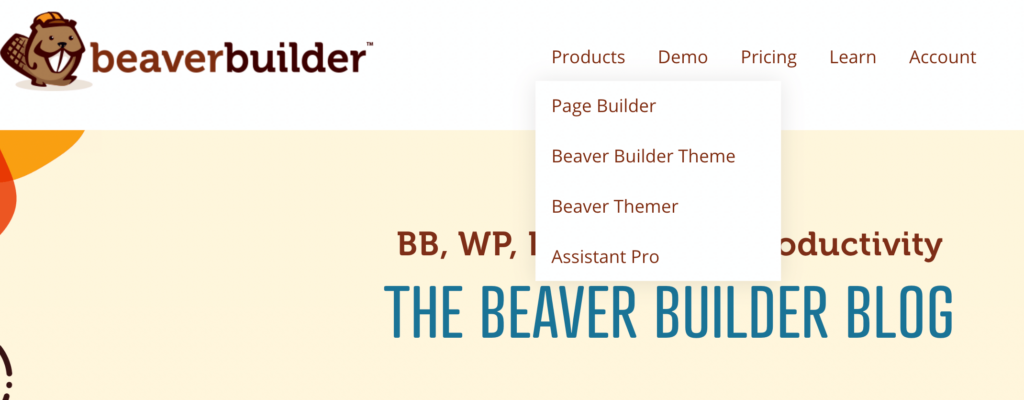
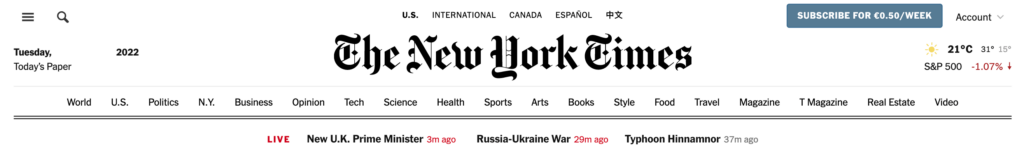
Un menu sur un site Web est une liste de catégories ou de fonctionnalités qui sont généralement présentées ensemble sous la forme d'un ensemble de liens ou d'icônes. Son design clair le distingue du reste de votre page Web :

Vous pouvez choisir parmi différents types de menus. Ceux-ci inclus:
Un menu peut être situé n'importe où sur votre site Web, mais ils se trouvent généralement dans les barres de navigation en haut de votre page. Cela aide les utilisateurs à parcourir facilement les pages de votre site sans tracas :

Au fur et à mesure que vous construisez votre site WordPress, vous aurez probablement besoin d'un système de navigation plus puissant qui affiche votre contenu. C'est alors qu'un menu peut être utile.
L'affichage du contenu de votre site de manière organisée améliore l'UX pour les visiteurs en leur présentant les informations qu'ils recherchent de manière accessible. Cela peut à son tour aider à atténuer la confusion ou la frustration et les encourager à rester plus longtemps sur votre site.
Par conséquent, une UX améliorée peut vous aider à augmenter vos taux de conversion. Cela peut même profiter à vos Core Web Vitals et augmenter les chances que votre site figure dans les meilleurs résultats de recherche.
Maintenant que vous connaissez certains des avantages de l'utilisation d'un menu, il est temps d'apprendre à en implémenter un sur votre site Web. Pour ce didacticiel, vous aurez besoin du constructeur de pages Beaver Builder installé sur votre site WordPress. Plongeons dedans !
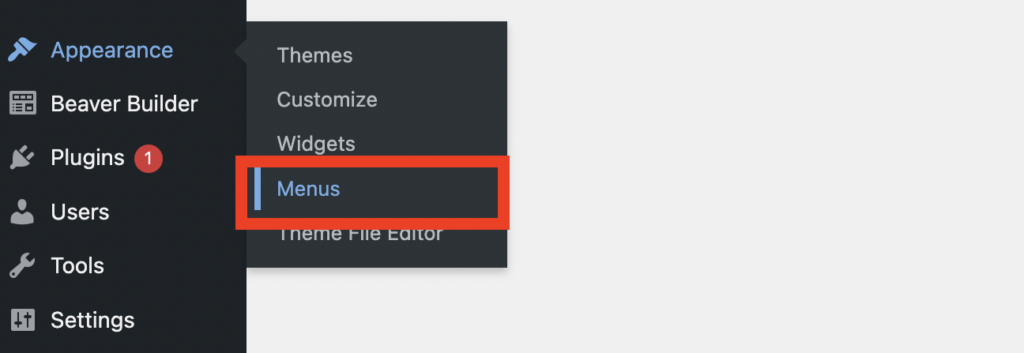
Avant de commencer, vous devez vous assurer qu'un menu est disponible pour votre module. Vous pouvez le faire en allant dans Apparences > Menu dans votre tableau de bord WordPress :

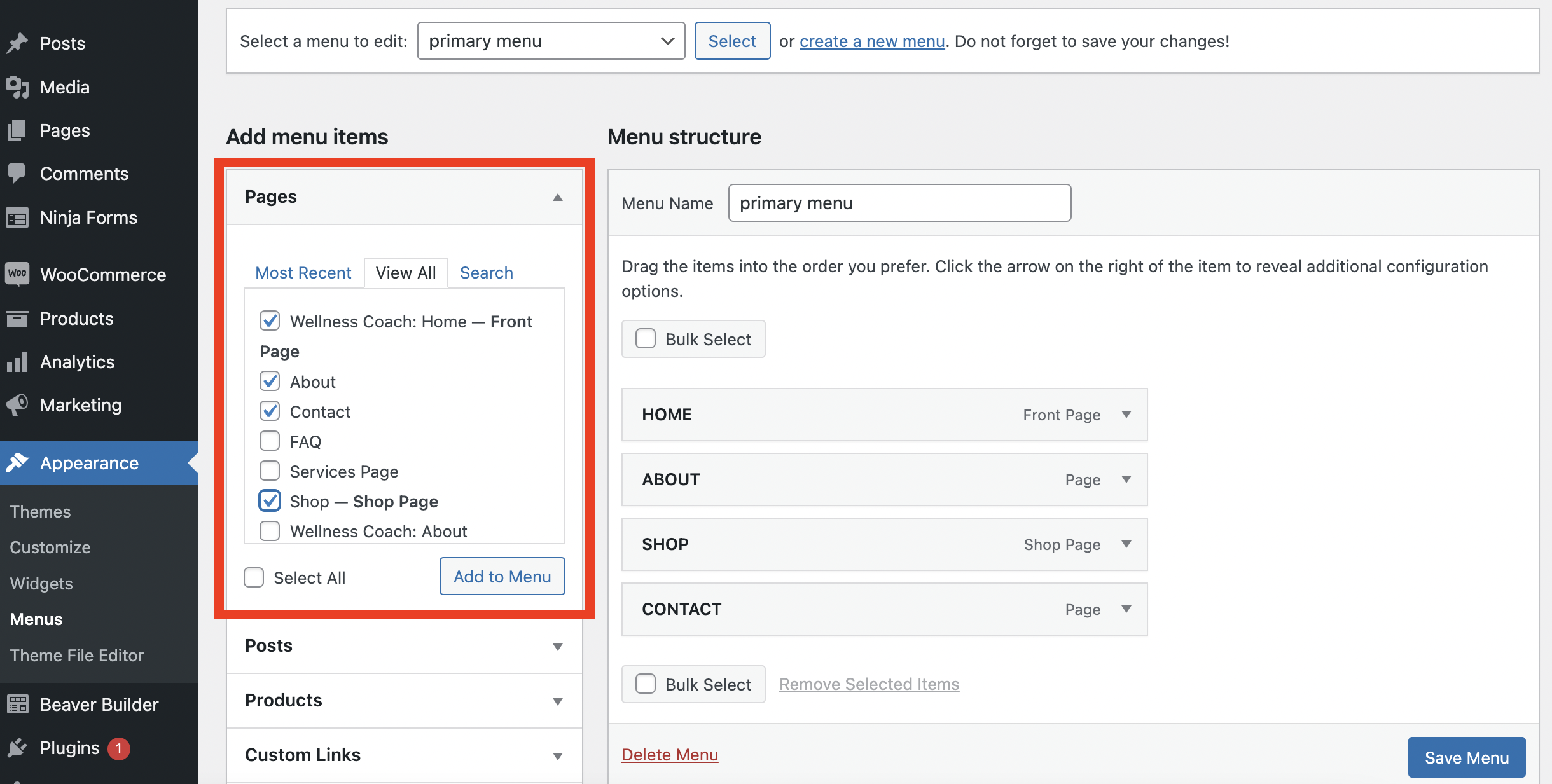
Selon ce que vous voulez dans votre menu, vous pouvez sélectionner parmi vos pages disponibles. Vous pouvez les trouver dans la zone Pages sous Ajouter des éléments de menu :


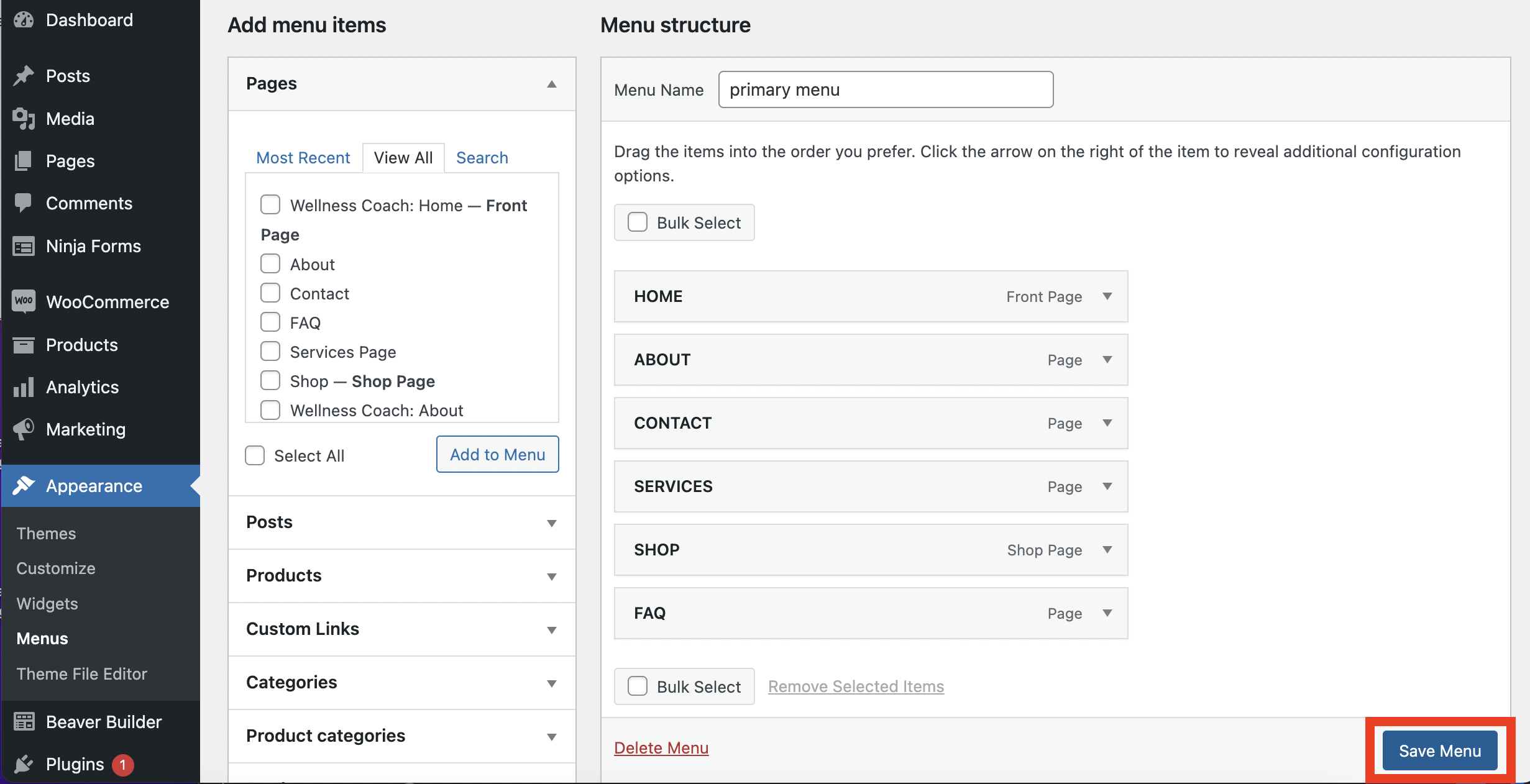
À partir de là, vous pouvez choisir l'une des pages que vous souhaitez afficher dans votre menu. Une fois vos sélections effectuées, cliquez sur Enregistrer le menu en bas à droite de la page :

Vous êtes maintenant prêt à ajouter un menu à votre page.
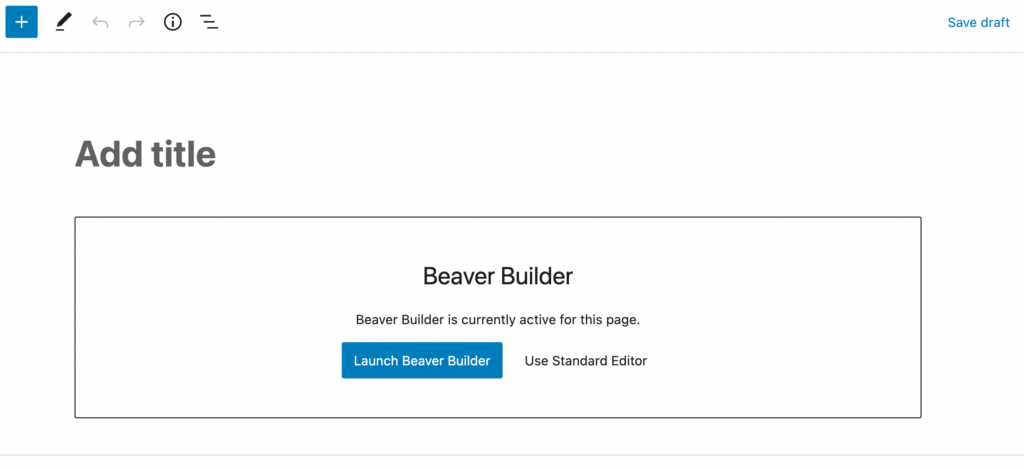
Depuis votre tableau de bord WordPress, allez dans PAGES et choisissez la page où vous souhaitez ajouter un menu. Cliquez sur le bouton Lancer Beaver Builder pour ouvrir l'éditeur :

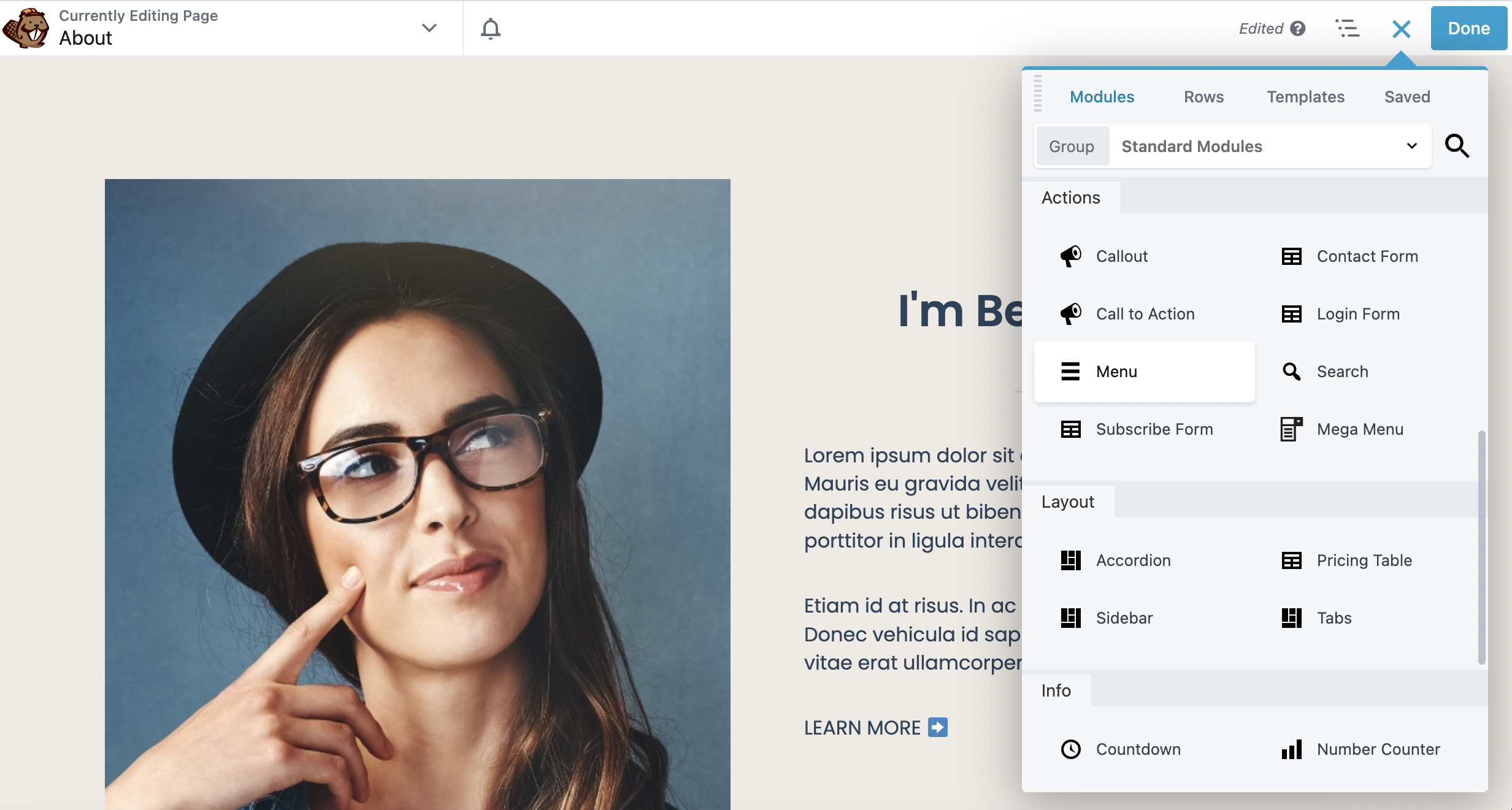
Dans la boîte de l'éditeur, vous verrez une large sélection de modules. Vous pourrez trouver le module Menu sous l'onglet Actions :

Une fois que vous l'avez localisé, faites simplement glisser et déposez ce module sur votre page. Vous pouvez le mettre où vous voulez ; cependant, dans cet exemple, nous allons le placer en haut de la page :

De cette façon, les visiteurs de votre site pourront y accéder facilement.
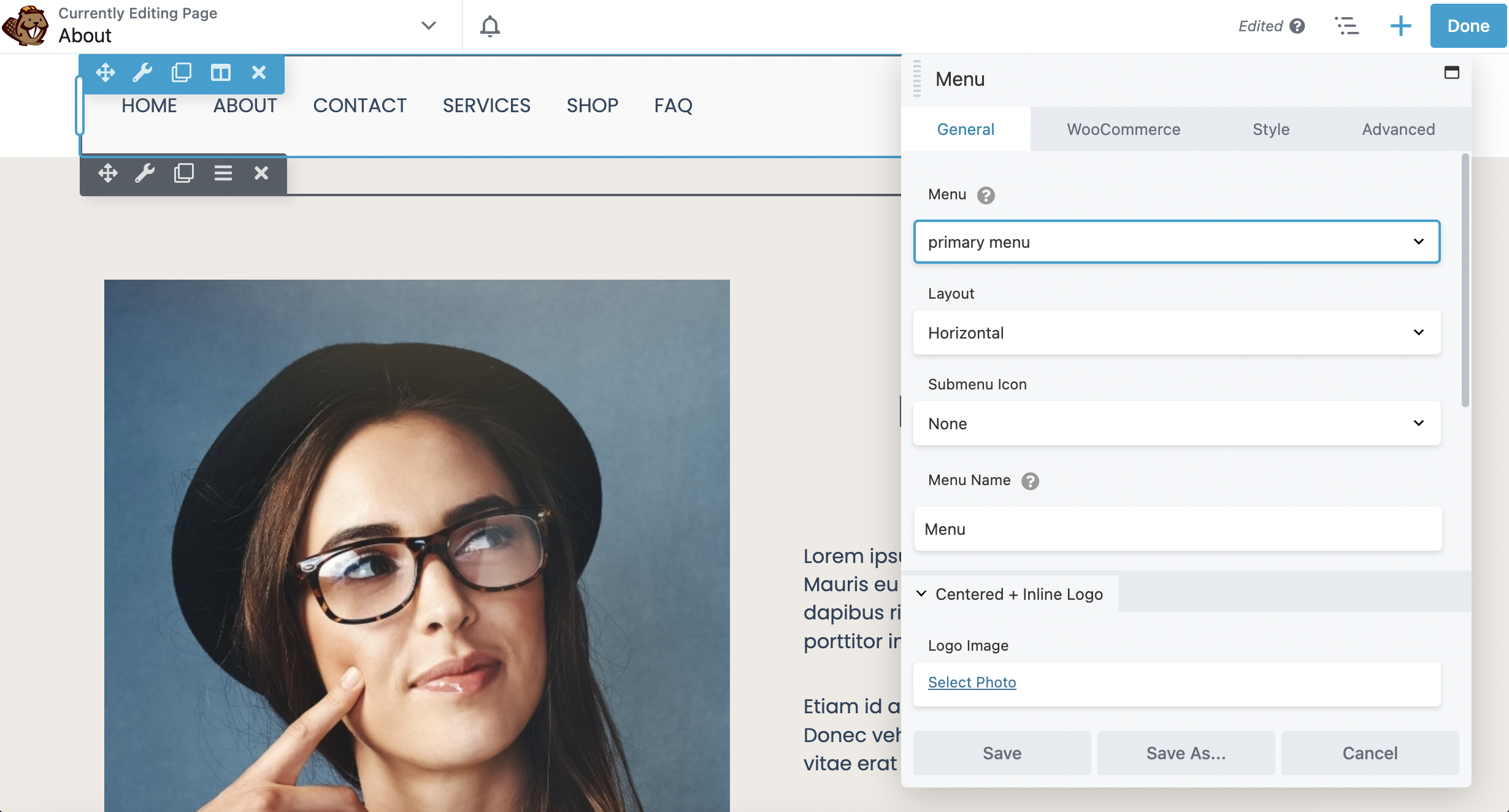
À ce stade, vous êtes prêt à configurer les paramètres de votre menu. Dans la zone de l'éditeur sous Général , la première chose à faire est de sélectionner le menu à afficher. Ensuite, vous pouvez modifier la disposition, les icônes de sous-menu et le nom du menu.
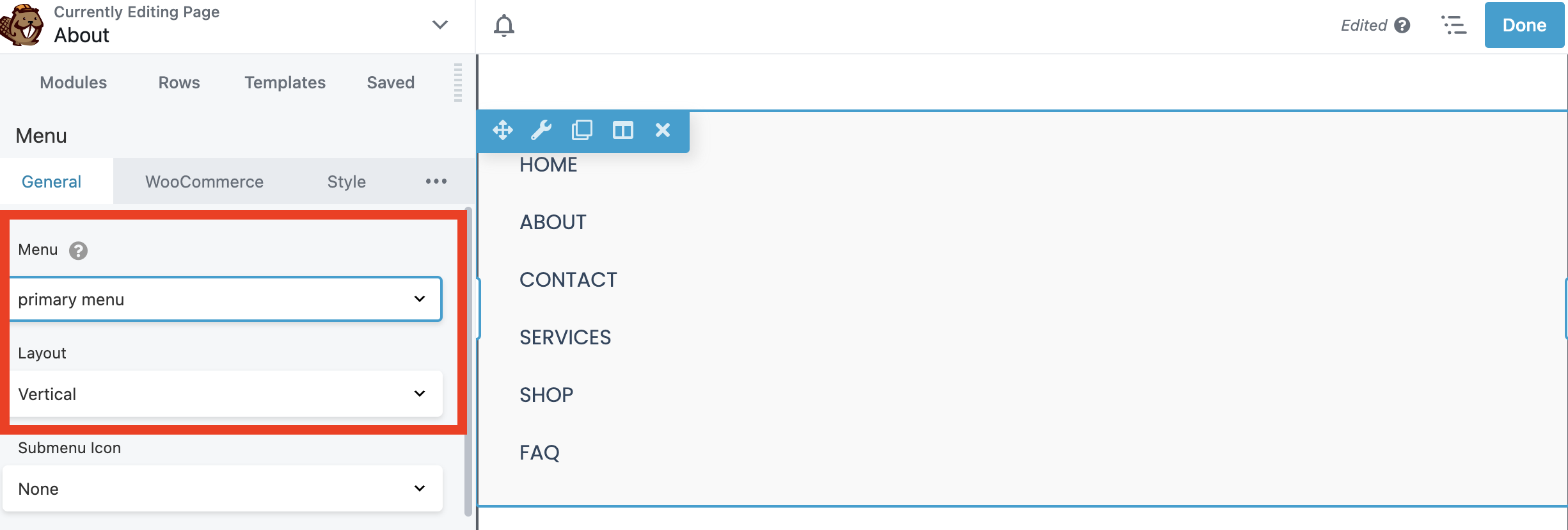
La disposition par défaut est horizontale. Cependant, vous pouvez le rendre vertical si vous préférez ce look :

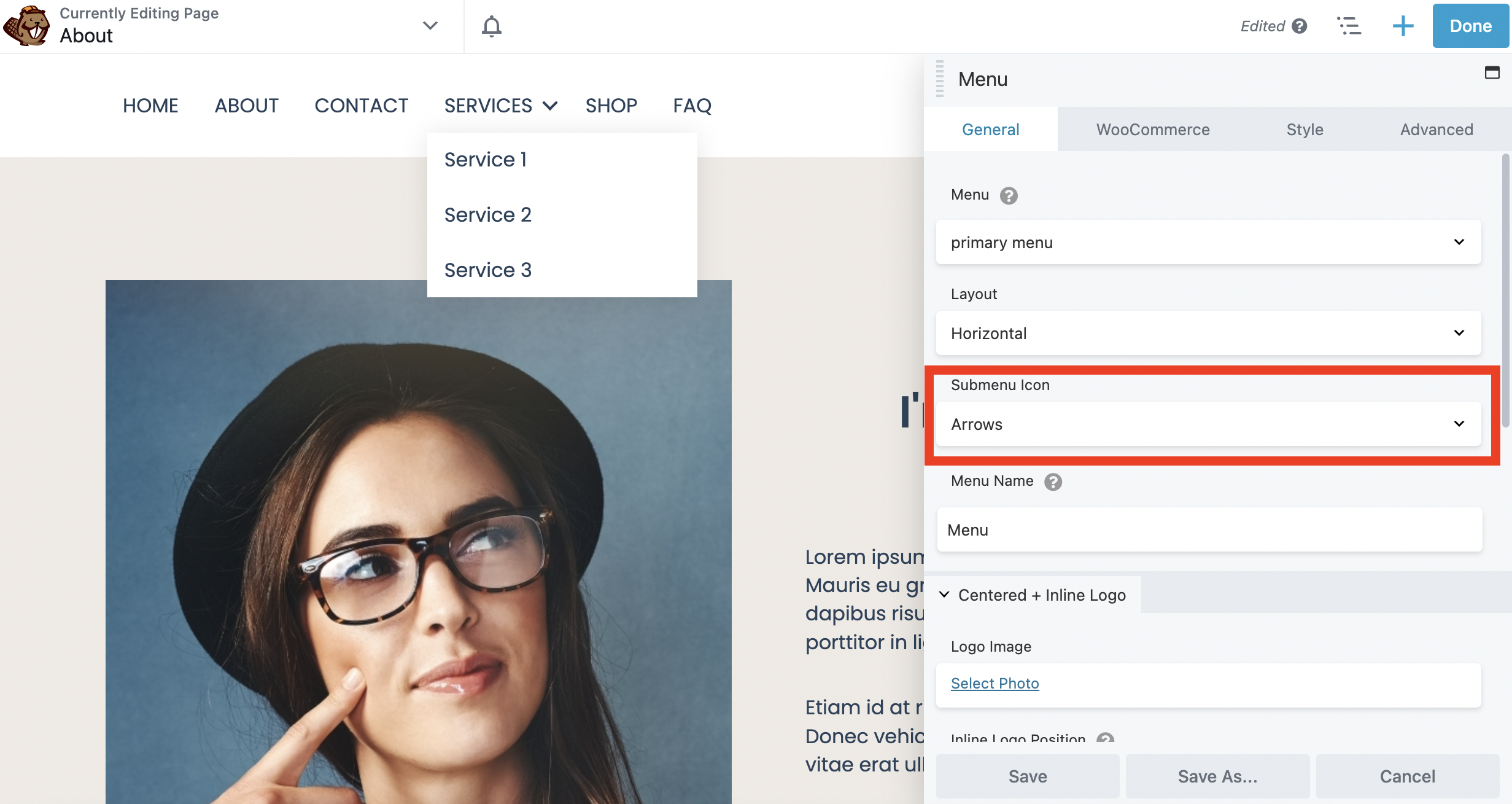
Vous pouvez également choisir le type d'icône à afficher dans votre sous-menu. Vous pouvez sélectionner Flèche s, Signe plus ou Aucun :

Notez que cette fonctionnalité sera affichée sur le front-end de votre site uniquement lorsque vous avez des sous-menus imbriqués sous les éléments de votre menu principal.
De plus, dans l'onglet Général , vous pouvez même ajouter votre logo à votre menu pour l'aligner sur votre marque visuelle. Pour ce faire, faites défiler jusqu'à la section Image du logo et cliquez sur Sélectionner une photo pour choisir votre logo dans la médiathèque :

Quel que soit le type de site Web que vous possédez, vous souhaiterez également rendre votre menu adapté aux mobiles. Pour ce faire, faites défiler vers le bas de la boîte de l'éditeur de module de menu .
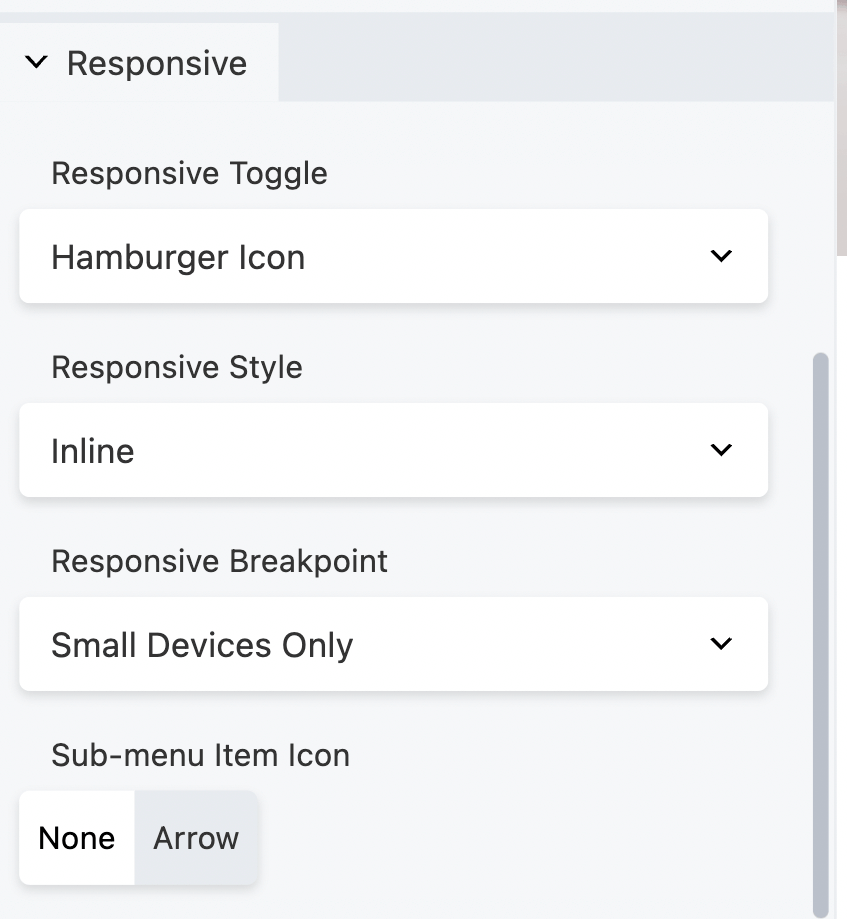
Ici, vous trouverez l'onglet Responsive :

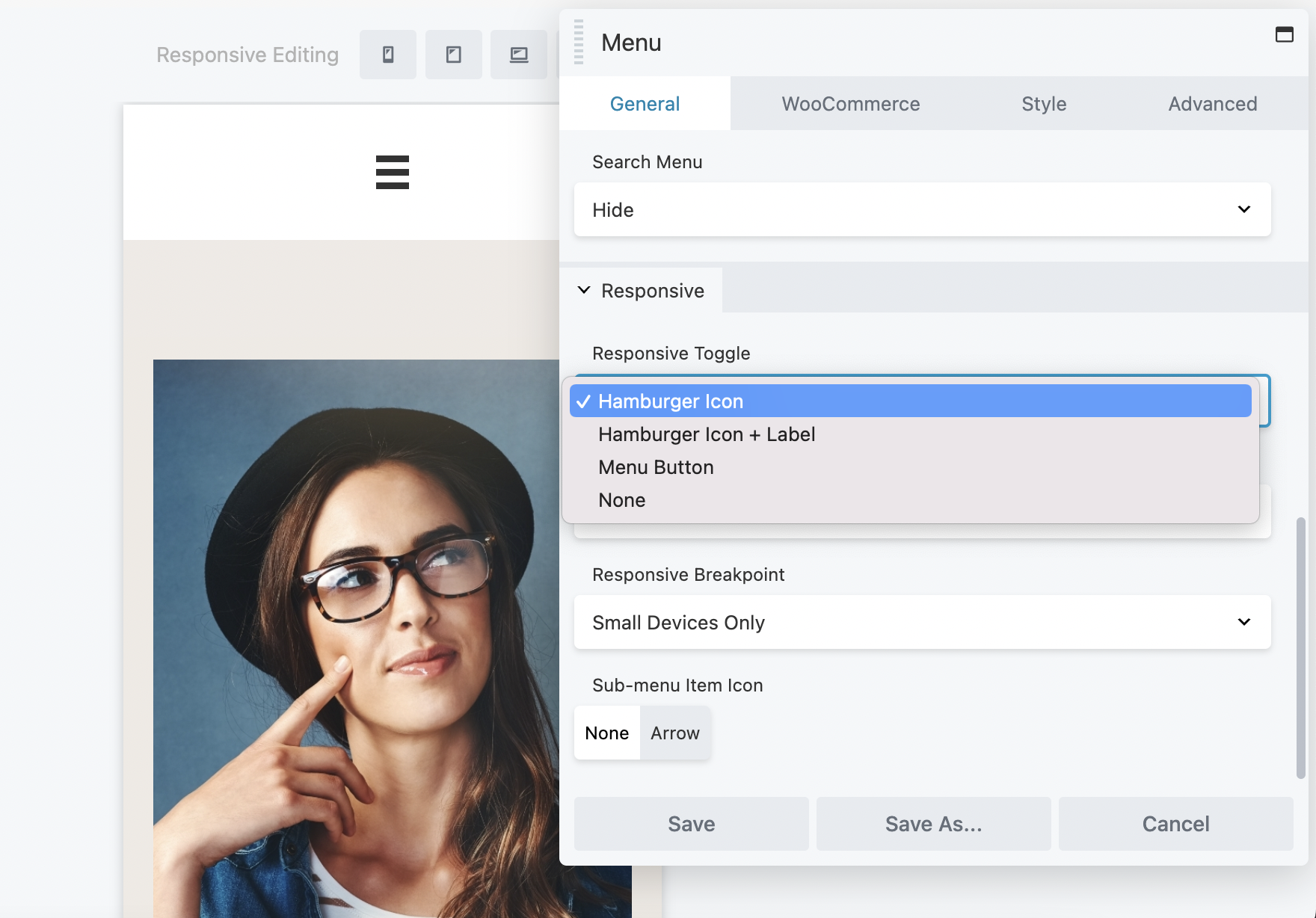
La bascule réactive par défaut est l' icône Hamburger , que vous connaissez peut-être.
Ce sont les trois lignes horizontales empilées les unes sur les autres, qui sont utilisées pour afficher les menus sur les appareils mobiles. Cette icône optimisera votre menu pour les moteurs de recherche lorsque les utilisateurs sont sur leurs smartphones ou tablettes.
Ici, vous pouvez choisir parmi les options suivantes : Icône Hamburger , Icône Hamburger + Étiquette , Bouton Menu ou Aucun :

Vous pouvez également modifier le style réactif et le point d'arrêt dans cet onglet. Une fois que vous avez terminé vos sélections, cliquez sur Enregistrer .
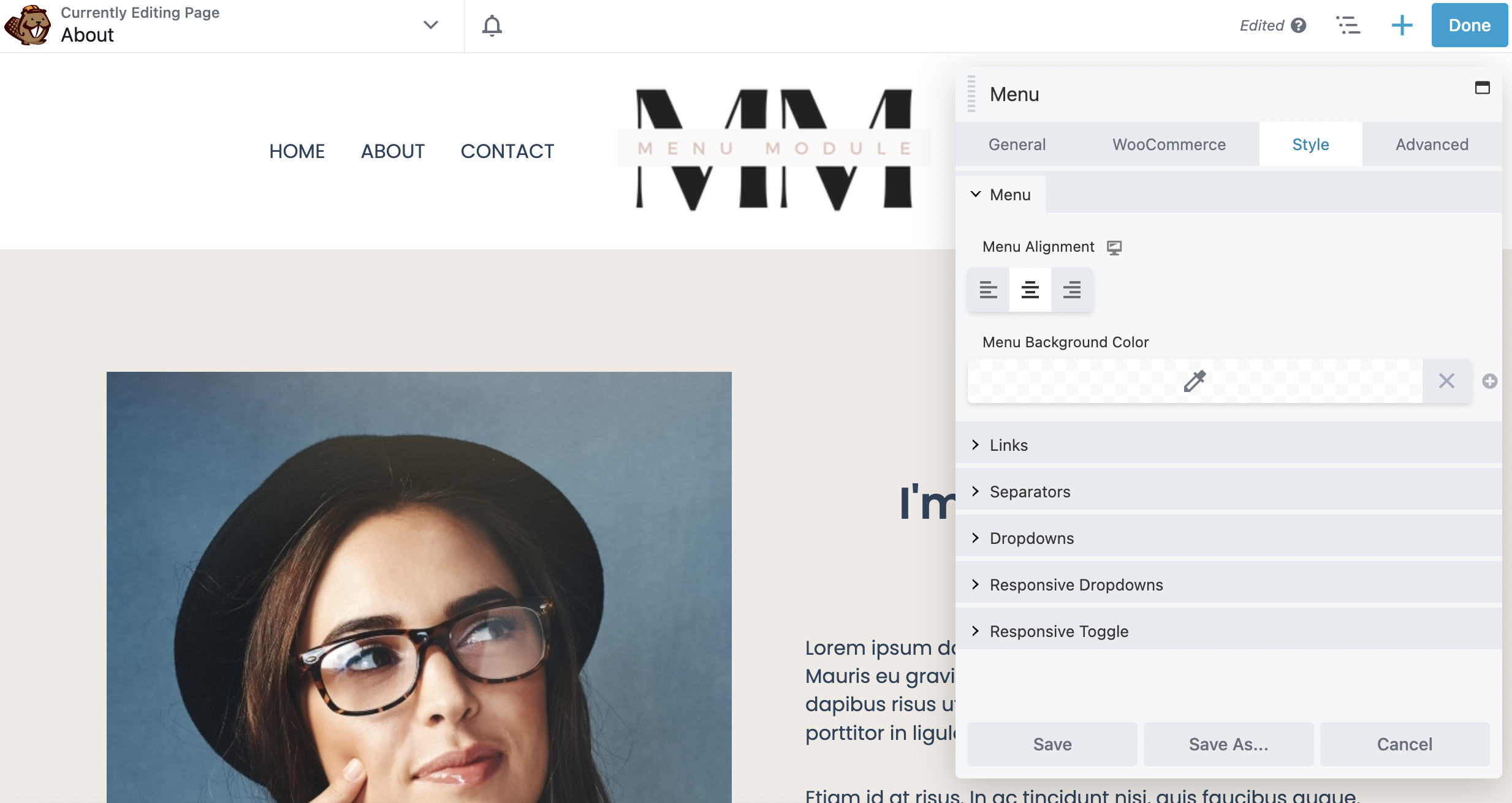
Il est maintenant temps de personnaliser votre menu. Pour commencer, cliquez sur l'onglet Style dans la zone de l'éditeur de module de menu.
Cet onglet vous permet de modifier votre menu à votre guise. Vous pouvez commencer par définir l' alignement du menu . Ici, vous pouvez choisir entre l'alignement à gauche, au centre ou à droite :

Ensuite, si vous le souhaitez, vous pouvez choisir une couleur de fond pour votre menu.
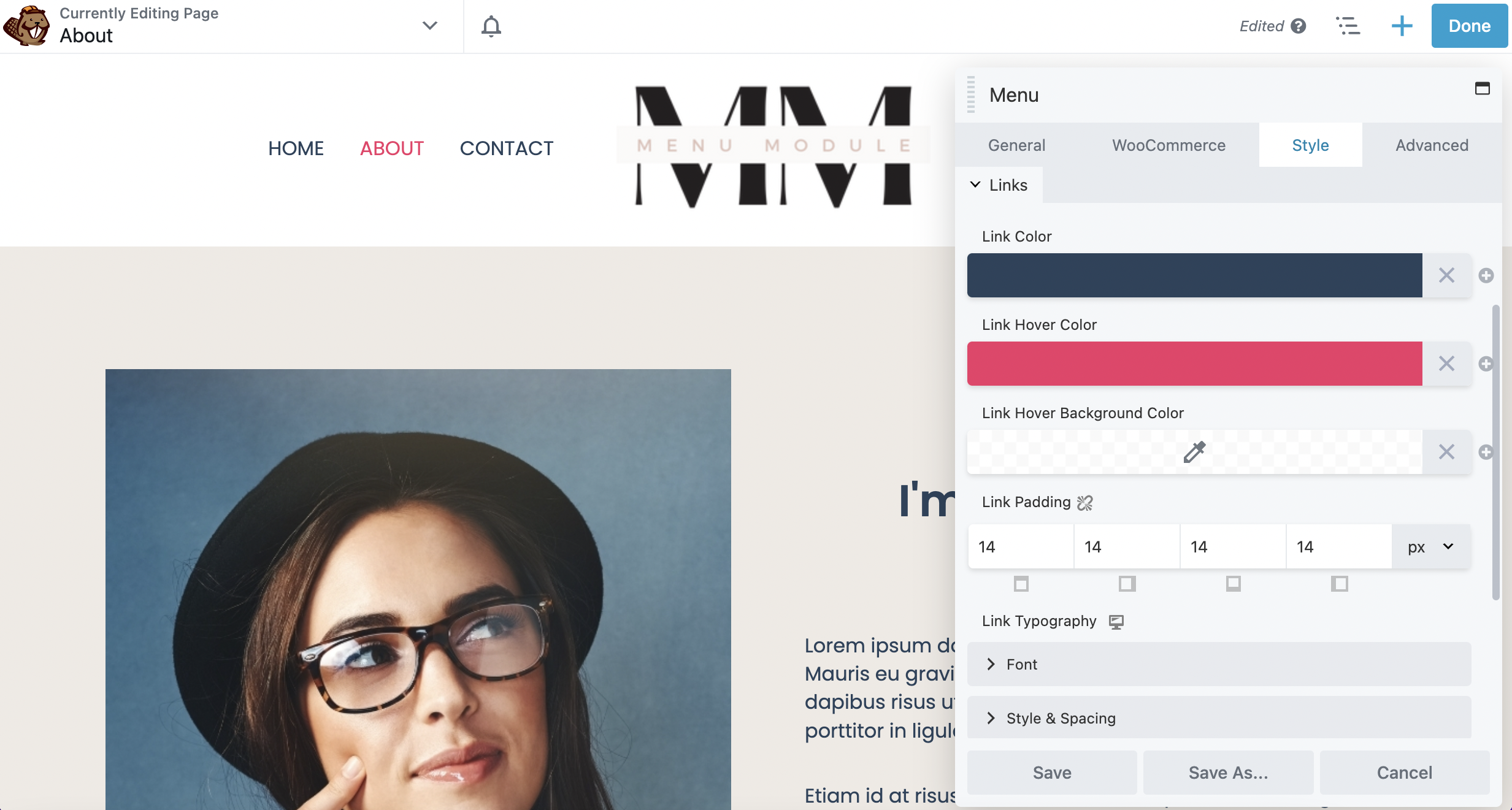
Juste en dessous de cette section, cliquez sur Liens pour modifier la couleur du lien, la couleur du survol du lien et la couleur d'arrière-plan du survol du lien :

Notez que vous ne pourrez voir les couleurs de survol que sur le front-end de votre site. Le rembourrage des liens modifie l'espacement entre les éléments de votre menu. Faites défiler vers le bas et vous pouvez également modifier la famille de police, la taille, le style et l'espacement dans la section Police .
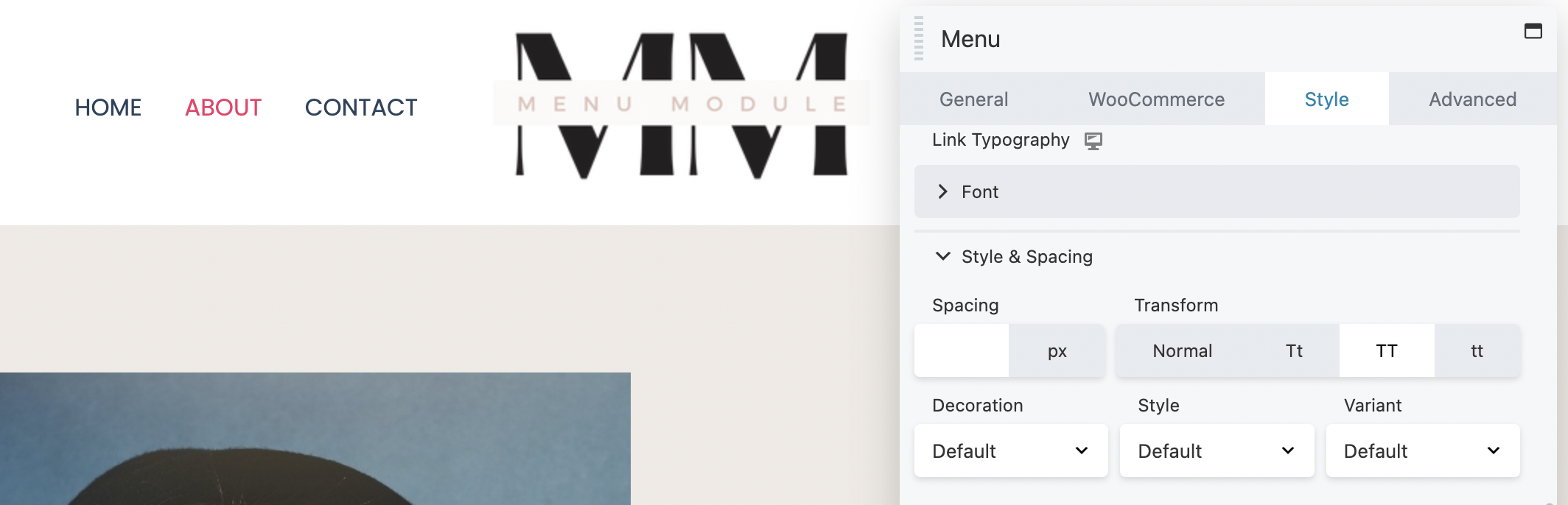
Si vous souhaitez modifier davantage le style, vous pouvez le faire sous Style & Spacing . Par exemple, vous pouvez changer la police en majuscules ou minuscules sous Transform :

De plus, vous pouvez ajouter un soulignement ou mettre le texte en italique en utilisant Décoration et Style .
Vous avez également la possibilité de modifier d'autres aspects de votre menu. Par exemple, la section déroulante vous permet de styliser les éléments du sous-menu, y compris la couleur, la couleur de survol du lien, la couleur d'arrière-plan et le rembourrage.
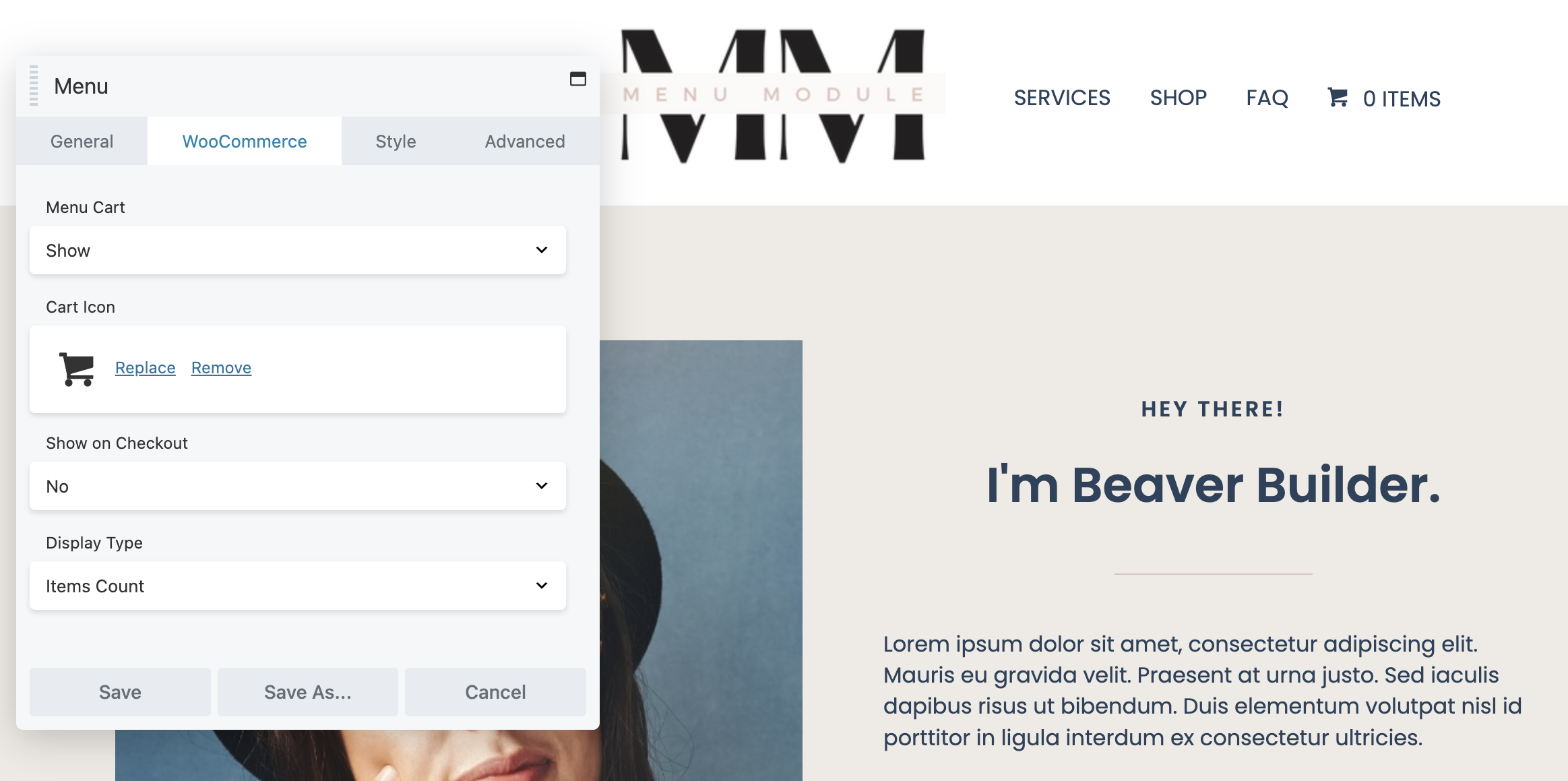
De plus, si vous avez une boutique WooCommerce et que vous souhaitez afficher un élément du panier sur votre menu, rendez-vous dans l'onglet WooCommerce :
Ici, dans la liste déroulante du panier de menus , vous pouvez sélectionner Afficher ou Masquer . Dans cet exemple, nous avons choisi d' afficher cette fonctionnalité. Vous pouvez modifier les éléments de votre panier de menus, y compris l'icône de votre panier et le type d'affichage :

Une fois que vous avez modifié votre menu à votre convenance, cliquez simplement sur Enregistrer en bas de la boîte de l'éditeur. Pour des instructions encore plus détaillées sur l'ajout d'un module Beaver Builder Menu, vous pouvez consulter notre documentation sur le sujet.
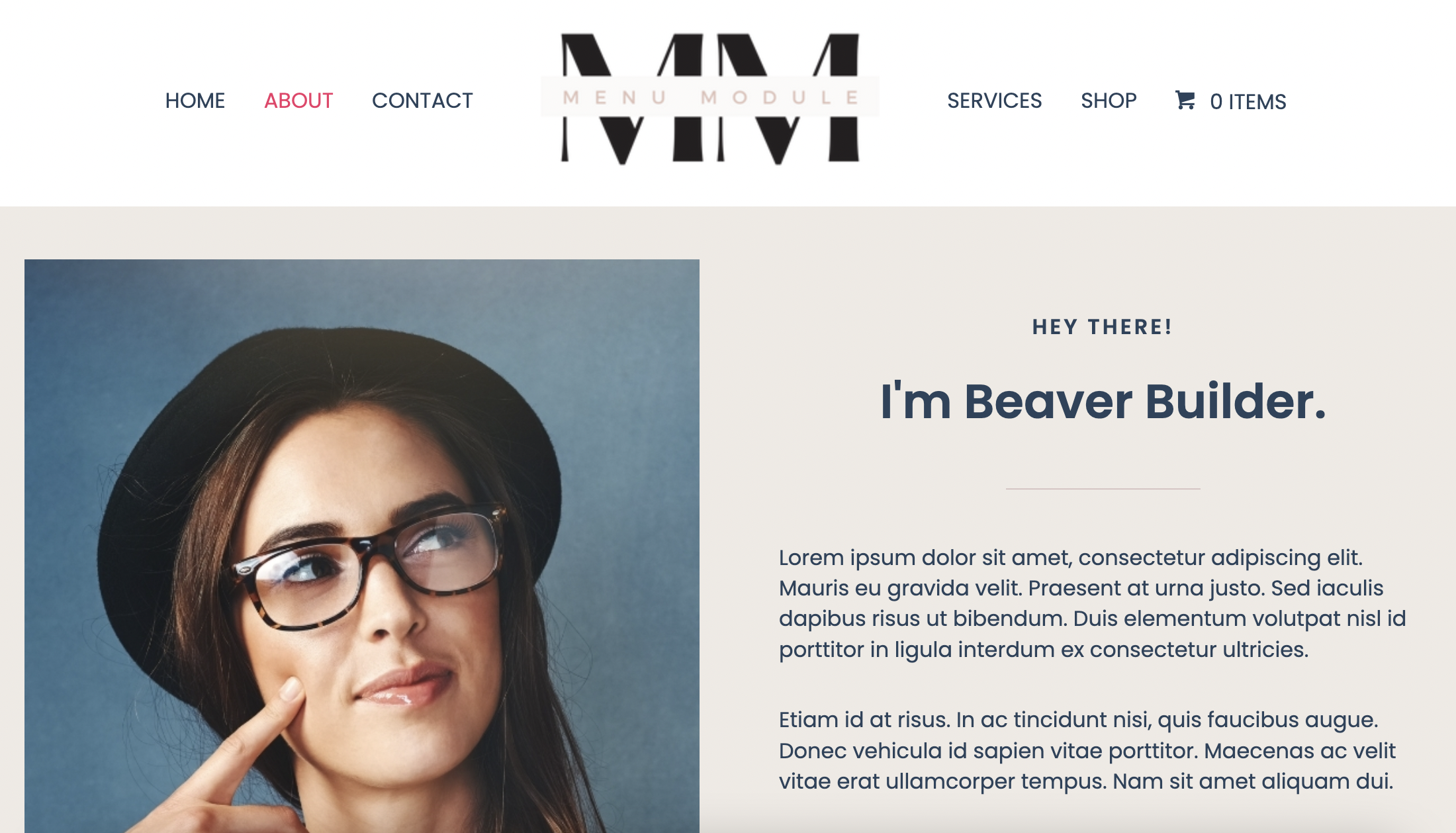
Enfin, si vous êtes satisfait de votre menu, vous pouvez continuer et cliquer sur Terminé et Publier en haut à droite de la page :

Vous pouvez cliquer sur certains éléments du menu de navigation pour vous assurer qu'ils accèdent aux bonnes pages. Il peut également être judicieux de tester le lien de votre panier.
Si vous recherchez des options de personnalisation améliorées, vous pouvez envisager d'utiliser le module Menu avec Beaver Themer. La combinaison de ces deux outils puissants vous donnera encore plus de contrôle sur la conception de vos menus.
Par exemple, vous pourrez ajouter le module Menu au modèle Beaver Themer Header. Cela vous permet de choisir facilement les pages sur lesquelles afficher votre menu.
C'est ça! Vous devriez maintenant avoir un menu entièrement fonctionnel. Cette nouvelle fonctionnalité aidera les visiteurs de votre site à trouver plus facilement ce qu'ils recherchent.
Lorsque vous ajoutez un menu à votre site WordPress, vous pouvez facilement présenter du contenu aux visiteurs de manière organisée et professionnelle. Le module Beaver Builder Menu vous permet de créer une page Web conviviale et accessible. Cela peut se traduire par de meilleures performances SEO et une expérience utilisateur plus fluide.
Pour récapituler, voici comment ajouter et utiliser le module Beaver Builder Menu en cinq étapes :
Les modules sont les blocs de construction de base que vous utilisez dans le générateur de pages Beaver Builder pour créer des pages. Notre plugin premium propose une large sélection de modules pour s'adapter à presque toutes les mises en page, du texte et des photos de base aux curseurs avancés et aux éléments d'appel à l'action (CTA).
Le plugin Beaver Builder Page Builder vous aide à créer des pages dans WordPress. Beaver Themer est un module complémentaire Beaver Builder qui vous permet de créer des modèles de thème, des parties de thème, etc. Cela signifie que vous pouvez contrôler et personnaliser entièrement l'apparence de la conception de votre site Web.