Comment créer des fenêtres contextuelles Beaver Builder (2 méthodes)
Publié: 2022-10-07Enregistrez les modèles de création de pages et les ressources de conception dans le cloud ! Démarrez avec Assistant.Pro
Enregistrez les modèles de création de pages et les ressources de conception dans le cloud ! Démarrez avec Assistant.Pro


Amener les visiteurs de votre site Web à agir peut parfois être difficile. Bien que vous puissiez avoir de puissants appels à l'action (CTA) ou des boutons proéminents, certains utilisateurs négligeront ces éléments et se concentreront sur ce pour quoi ils sont venus à l'origine. Heureusement, les popups peuvent être un moyen efficace de générer des conversions sur votre site WordPress.
Dans cet article, nous discuterons des avantages de l'utilisation des popups. Ensuite, nous vous montrerons comment les créer dans Beaver Builder. Enfin, nous examinerons quelques bonnes pratiques d'utilisation des popups. Commençons!
Table des matières:
Les popups peuvent être efficaces, mais ils peuvent aussi gêner vos visiteurs et les faire fuir. Si vous souhaitez créer des popups puissants sur votre site Web, il y a quelques bonnes pratiques à garder à l'esprit.
Tout d'abord, vous voudrez éviter d'utiliser des fenêtres contextuelles d'entrée. Ce sont des fenêtres qui apparaissent dès qu'un visiteur atterrit sur votre page. Ils peuvent être intrusifs et peuvent inciter les utilisateurs à quitter votre site.
De plus, vous voudrez peut-être éviter d'utiliser le même message pour tout le monde. Personnaliser vos popups peut vous aider à générer plus de conversions.
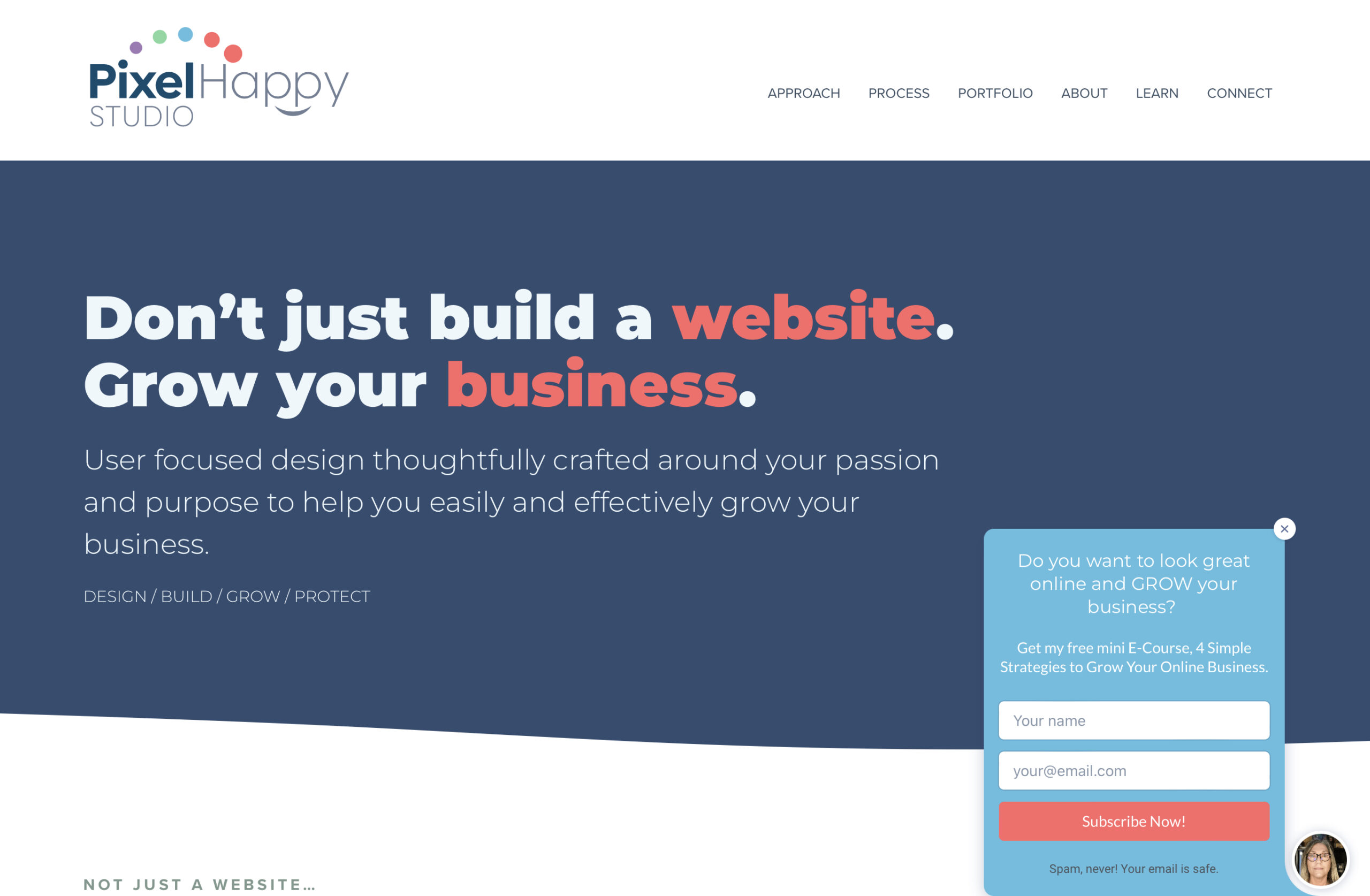
Vous pouvez le faire en segmentant vos visiteurs en fonction de leur emplacement, de leurs intérêts et d'autres facteurs. De cette façon, vous pouvez leur montrer les messages les plus pertinents :

Vous voudrez également garder vos popups sur la marque. Ils doivent s'intégrer à l'apparence générale de votre site Web. L'utilisation de popups qui ne correspondent pas à votre marque visuelle peut donner l'impression que votre site n'est pas professionnel.
De plus, il est important de garder votre contenu à jour. Les visiteurs peuvent quitter votre site sans conversion si une fenêtre contextuelle contient des offres expirées ou des informations obsolètes.
Enfin, rappelez-vous que moins c'est plus. L'affichage de plusieurs popups peut être un peu écrasant pour vos visiteurs. Vous voudrez également vous assurer que chaque popup a un seul focus. Essayer d'accomplir trop de choses avec un seul popup ne fera que confondre vos visiteurs.
La création de popups peut être un moyen puissant de promouvoir votre contenu, d'engager des clients et d'augmenter les taux de conversion. Ils peuvent être utilisés à diverses fins, telles que :
Si vous essayez de gagner plus d'abonnés, vous pouvez créer une fenêtre contextuelle avec un formulaire d'inscription. Vous pouvez également mettre en évidence les avantages de rejoindre votre liste de diffusion (par exemple, des offres régulières ou des cadeaux) pour augmenter les conversions.

Les popups peuvent être difficiles à ignorer. Si vous souhaitez promouvoir un produit ou une offre en particulier, ils peuvent vous aider à augmenter vos ventes sur votre site.
Voyons maintenant deux façons de créer des popups à fort taux de conversion pour votre site.
La première méthode pour afficher des popups sur votre site Beaver Builder consiste à utiliser un outil comme Popup Maker. Une fois activé, ce plugin vous donnera la possibilité de créer votre première popup :

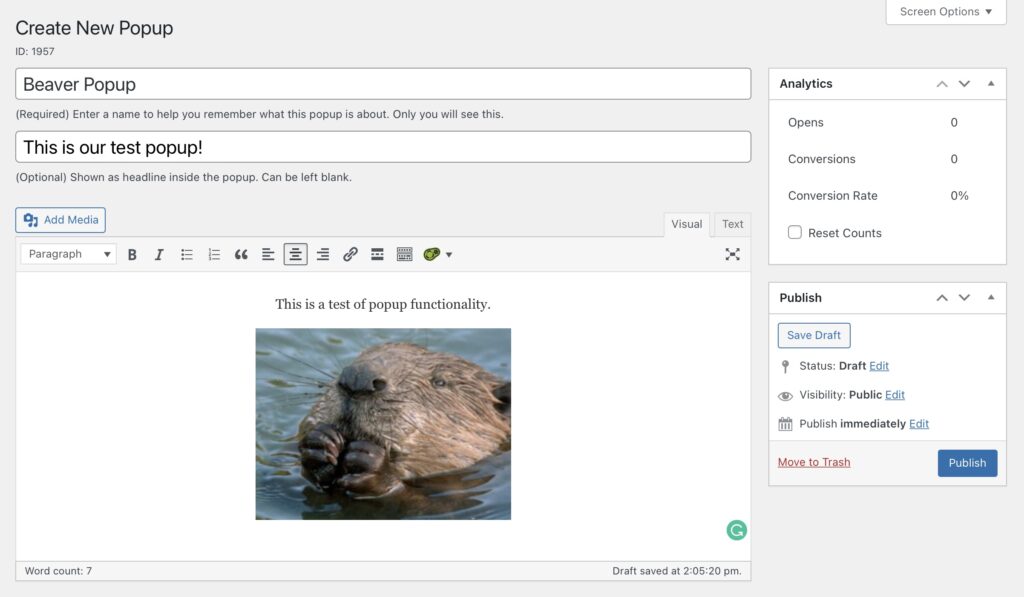
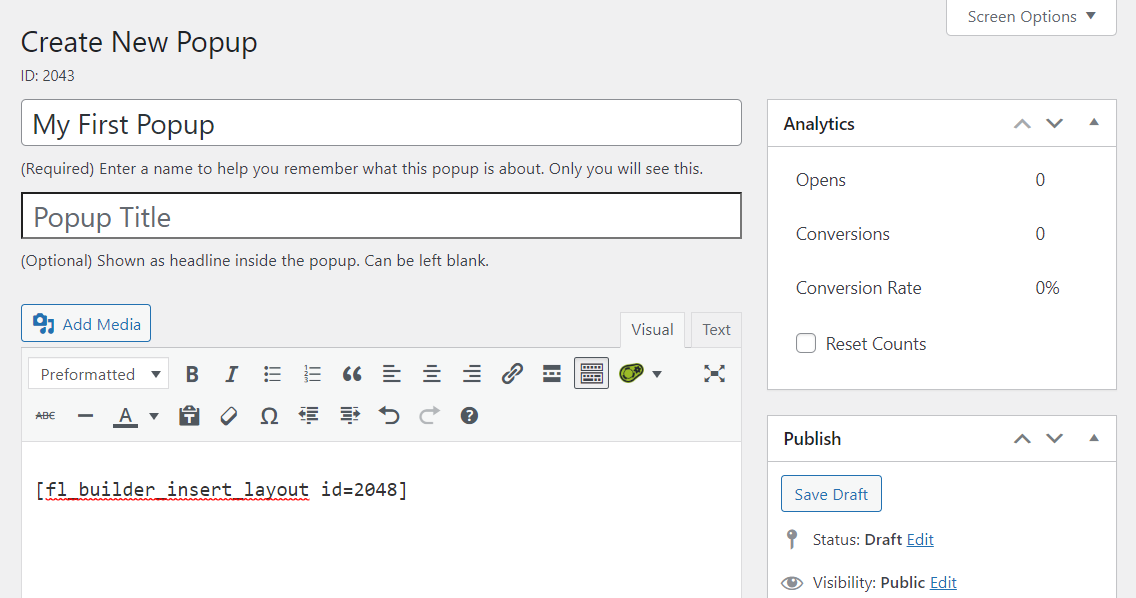
Vous pouvez commencer par entrer un nom pour votre popup. Ensuite, vous pouvez créer le contenu :

De plus, vous pouvez insérer un module ou une mise en page Beaver Builder enregistré avec un shortcode. Par exemple, vous pouvez créer une conception contextuelle dans le générateur, puis l'ajouter ici.
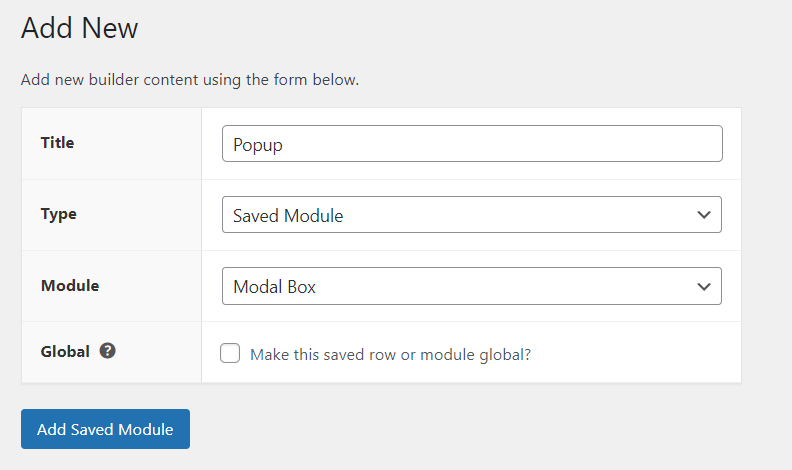
Vous pouvez utiliser les codes abrégés Beaver Builder pour les lignes, les colonnes, les mises en page et les publications enregistrées. Accédez à Beaver Builder > Modules enregistrés et sélectionnez Ajouter nouveau . Donnez un nom à votre module, puis choisissez Module enregistré sous Type et Boîte modale sous Module :

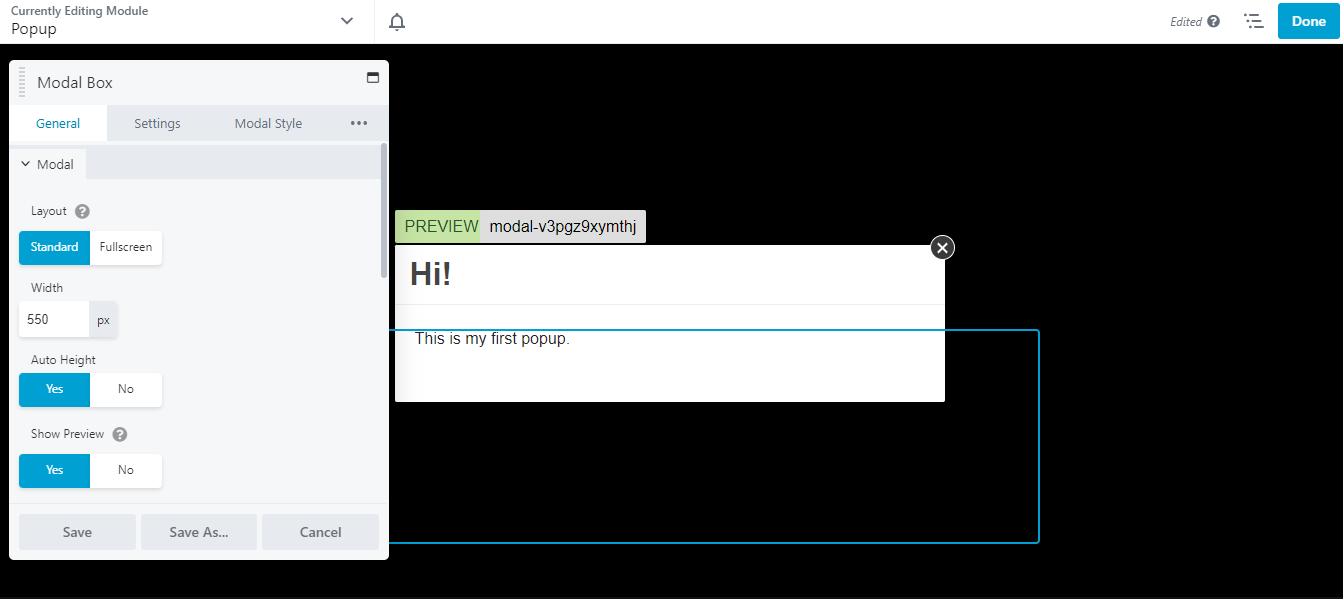
Ensuite, cliquez sur Ajouter un module enregistré et sélectionnez Lancer Beaver Builder pour créer votre popup :

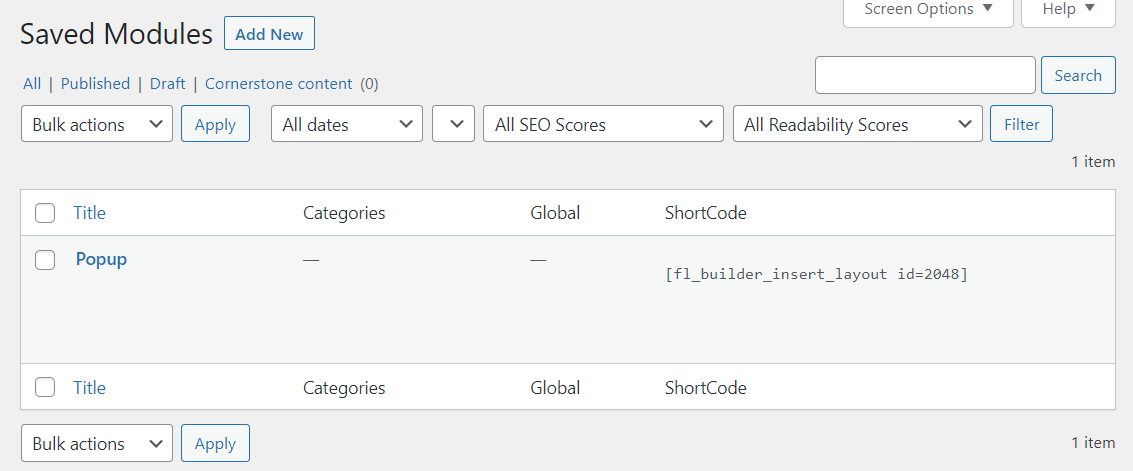
Lorsque vous êtes prêt, cliquez sur Terminé et Publier . Ensuite, revenez à Beaver Builder> Module enregistré et localisez votre fenêtre contextuelle. Ici, vous verrez un shortcode pour votre module :

Vous pouvez maintenant revenir à votre popup dans le Popup Maker, et copier/coller ce shortcode :

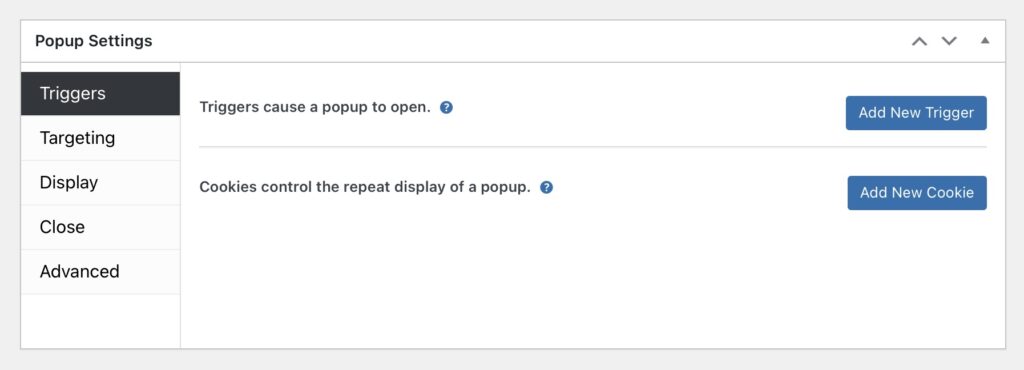
Si vous faites défiler jusqu'à Popup Settings , vous pouvez définir les déclencheurs de votre popup :

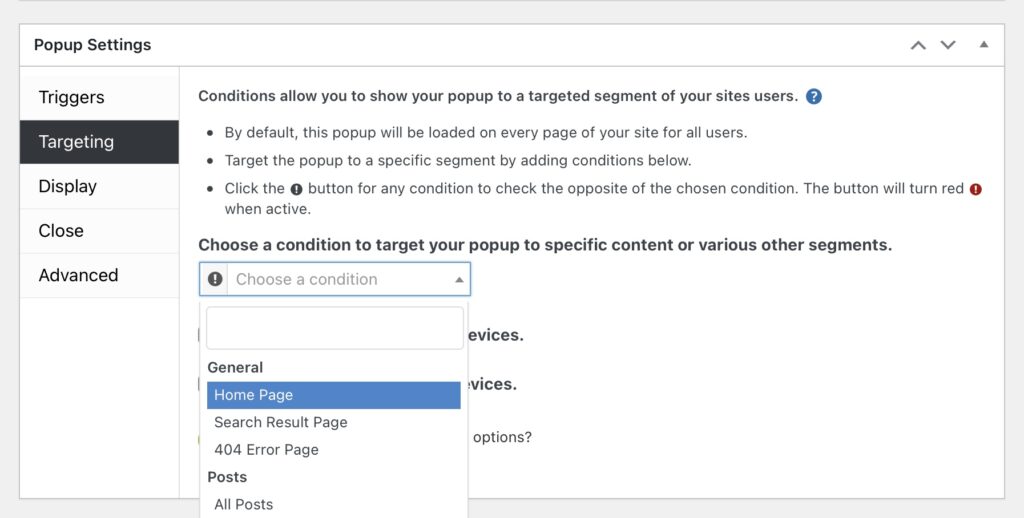
Dans la section Ciblage , vous avez la possibilité d'afficher votre popup à des utilisateurs particuliers, en fonction d'une condition sélectionnée :

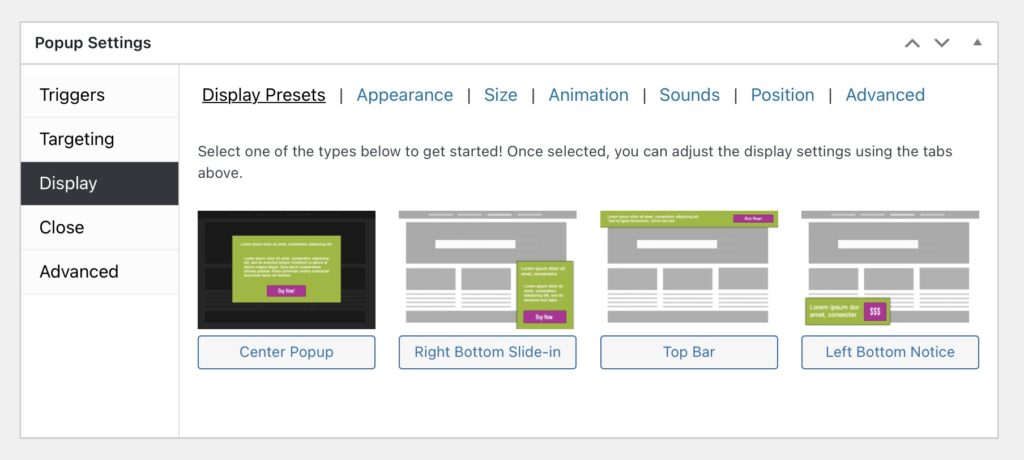
Dans la section Affichage , vous pouvez sélectionner un type de popup, modifier son apparence, changer sa taille, etc. :

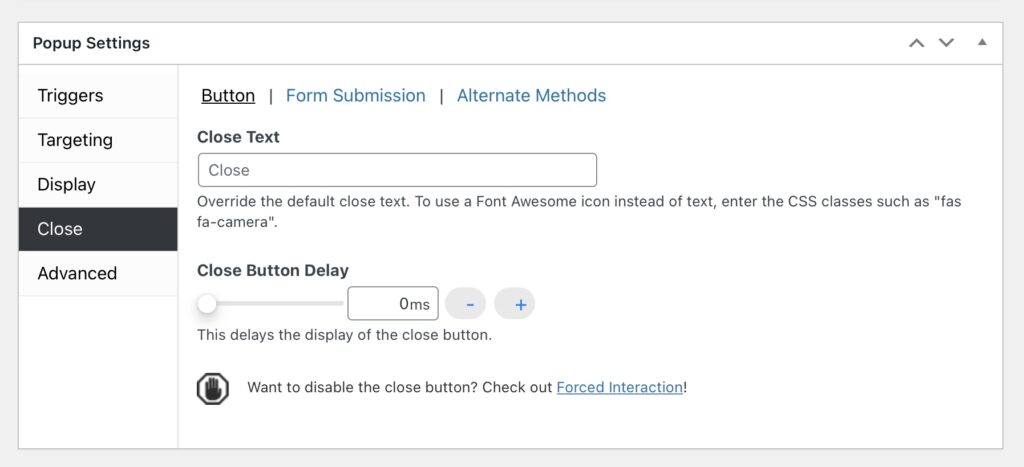
Si vous allez dans l'onglet Fermer , vous trouverez quelques paramètres pour le bouton de fermeture :

Une fois que vous êtes satisfait de vos modifications, cliquez sur Publier !
Notre plugin Beaver Builder est livré avec une grande variété de modules parmi lesquels choisir. Pour encore plus d'options, cependant, vous pouvez consulter une extension comme le PowerPack Addon. Il ajoute diverses nouvelles fonctionnalités au constructeur, y compris un module contextuel. Vous pouvez choisir parmi divers modèles prédéfinis ou créer votre popup à partir de zéro.
Pour commencer à utiliser la deuxième méthode, vous devez avoir installé et activé Beaver Builder et l'extension PowerPack sur votre site. Ouvrez ensuite une page dans WordPress et sélectionnez l'option Lancer Beaver Builder .
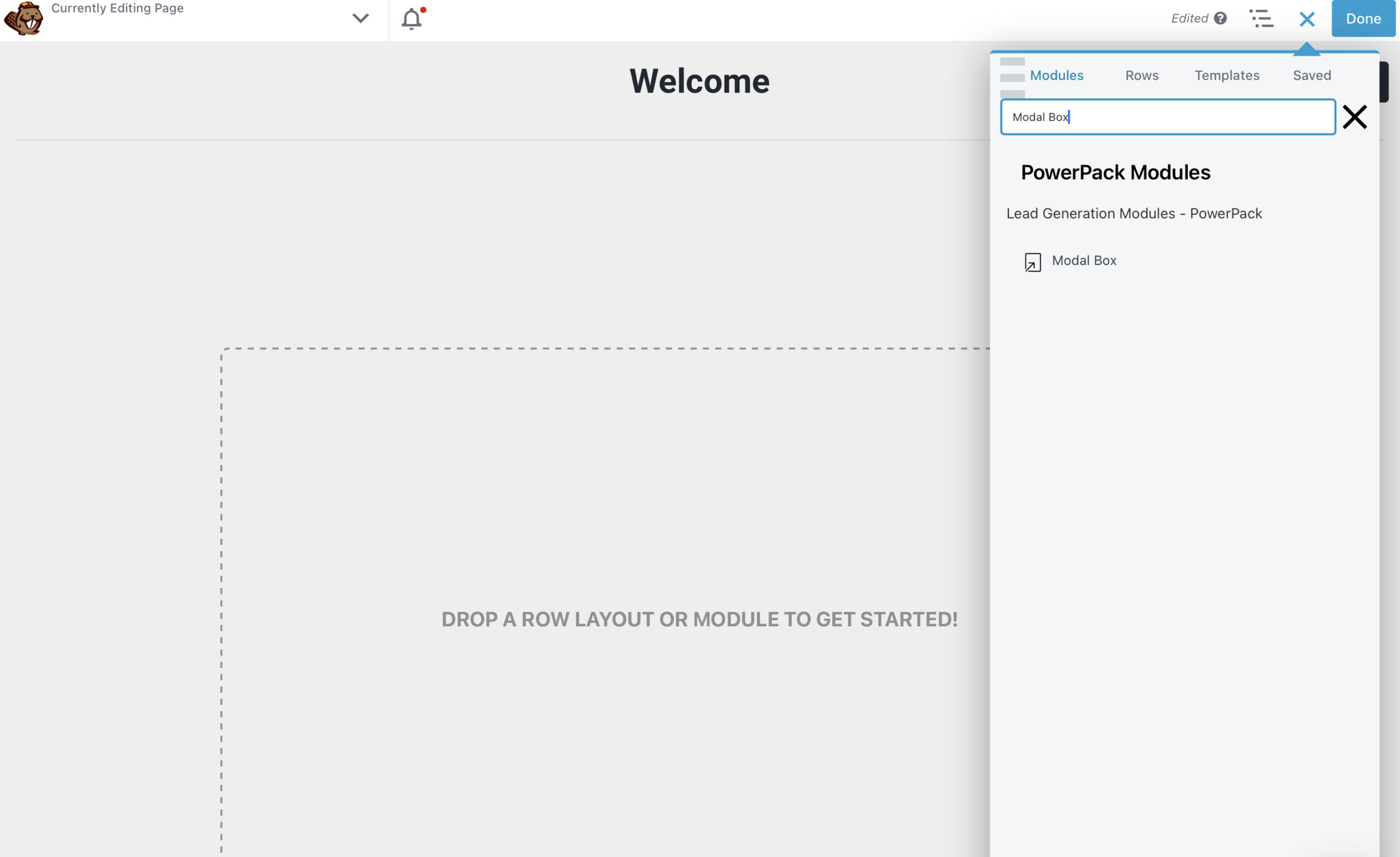
Cliquez sur le bouton + dans le coin supérieur droit de votre écran. Dans l'onglet Modules , sélectionnez PowerPack Modules et recherchez la Modal Box :

Faites glisser et déposez la boîte modale dans la page et accédez au panneau des paramètres sur la gauche :

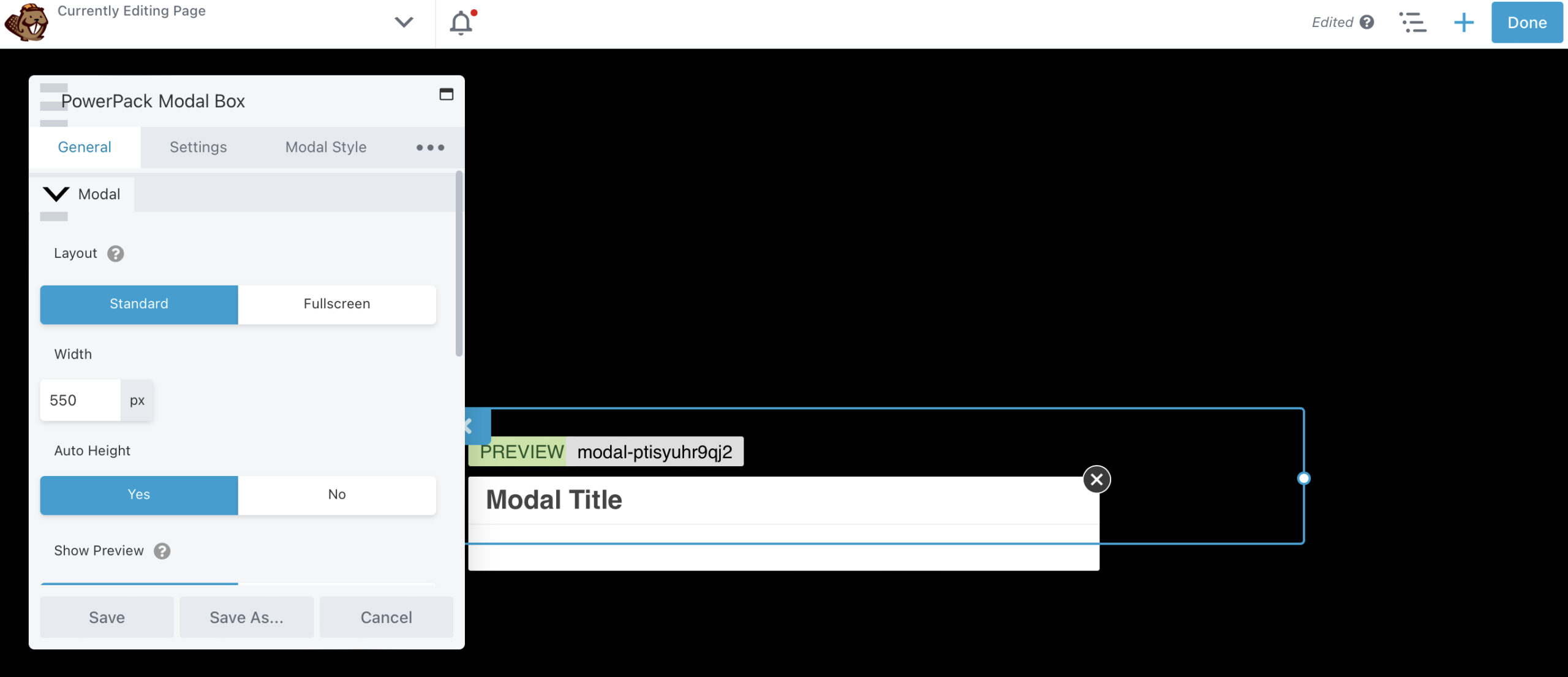
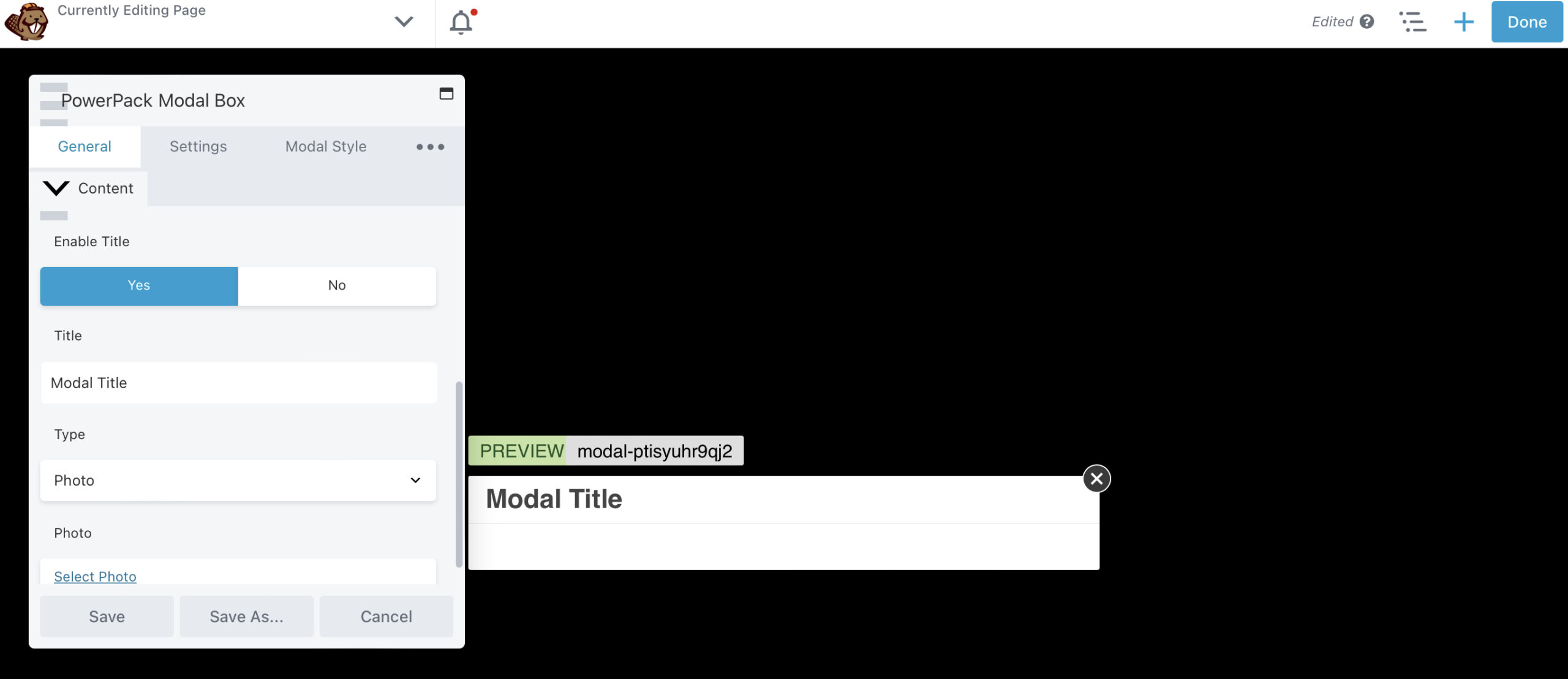
Dans l'onglet Général , vous pouvez modifier la largeur et la hauteur de la fenêtre contextuelle. Si vous faites défiler jusqu'à la section Contenu , vous pouvez sélectionner le type de contenu que vous souhaitez afficher :

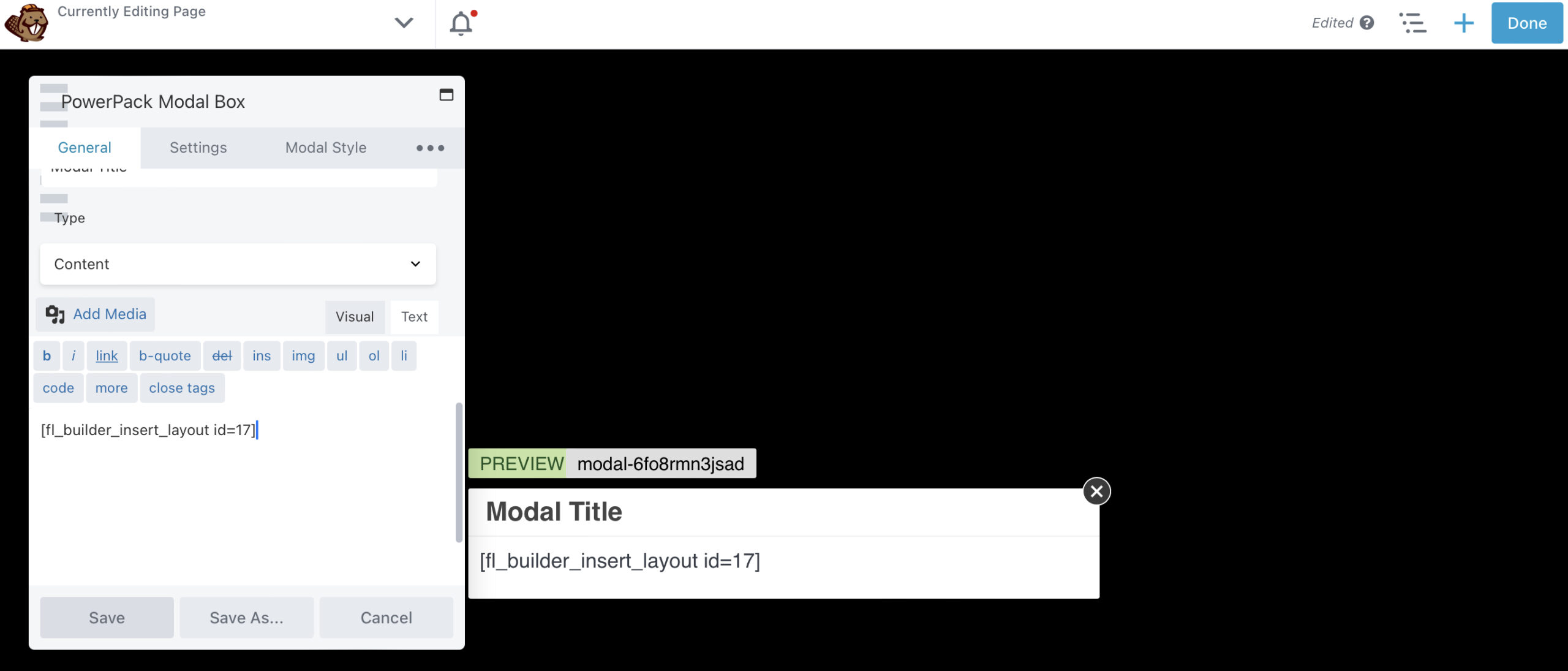
Pour ce didacticiel, nous allons créer un formulaire d'inscription. Changez simplement le Type en Contenu et entrez le shortcode de votre formulaire. Alternativement, vous pouvez ajouter le module Subscribe Form à votre popup :

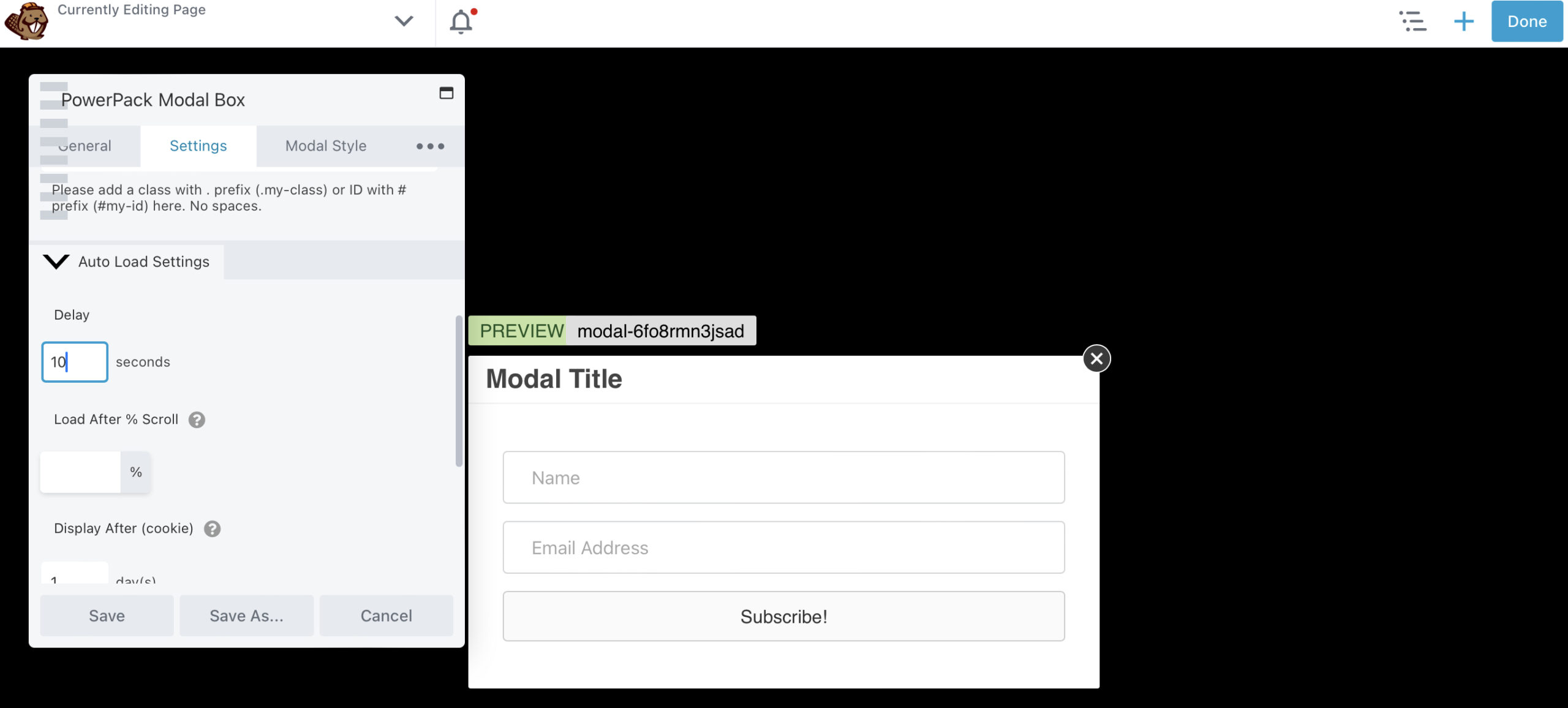
Dans l'onglet Paramètres , vous pouvez définir certaines conditions pour votre popup. Par exemple, vous pouvez le faire apparaître sur la page après 10 secondes :

Vous pouvez également le déclencher lors de l'intention de sortie ou lorsqu'un utilisateur fait défiler 50 % de la page.
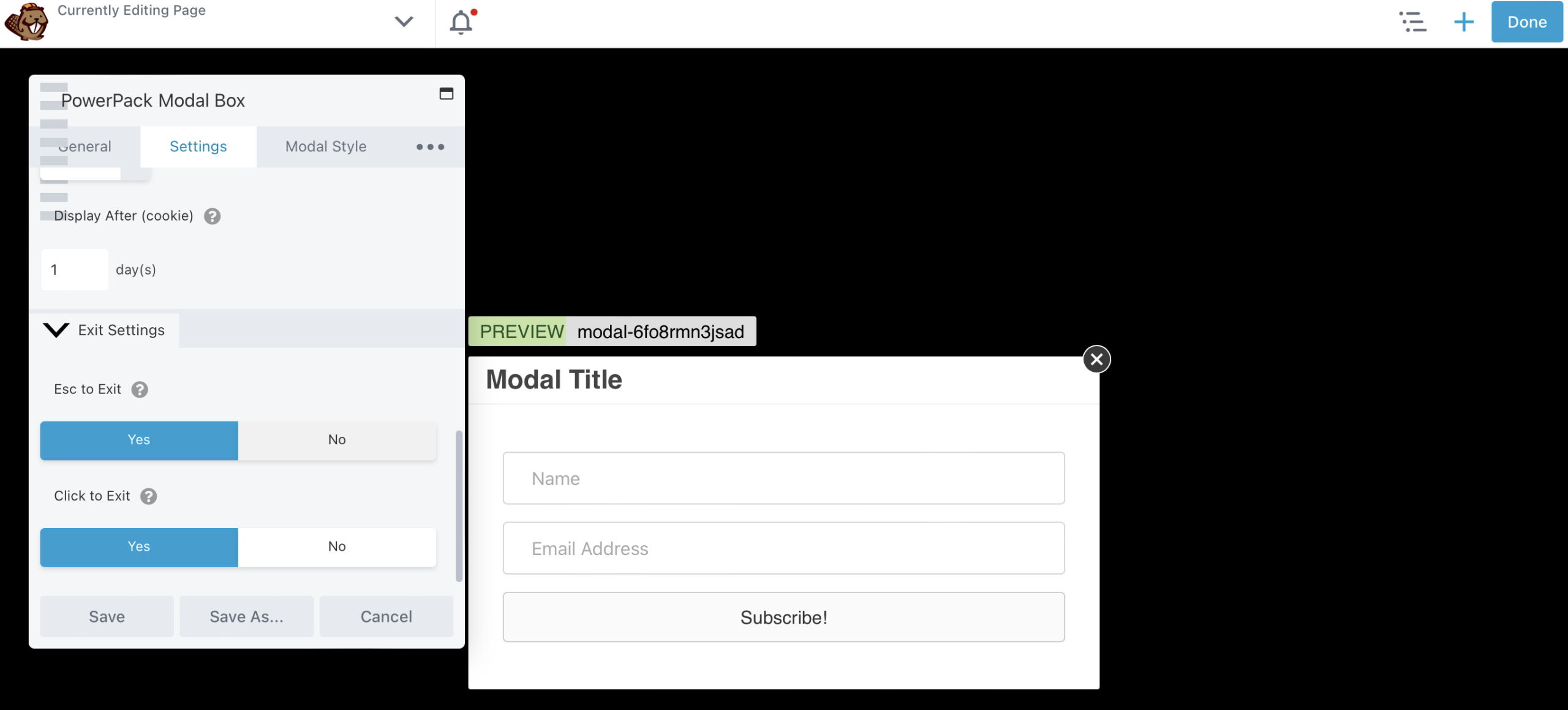
Sous Paramètres de sortie , vous pouvez permettre à l'utilisateur de fermer la fenêtre contextuelle avec un bouton ou en appuyant sur Échap sur son clavier :

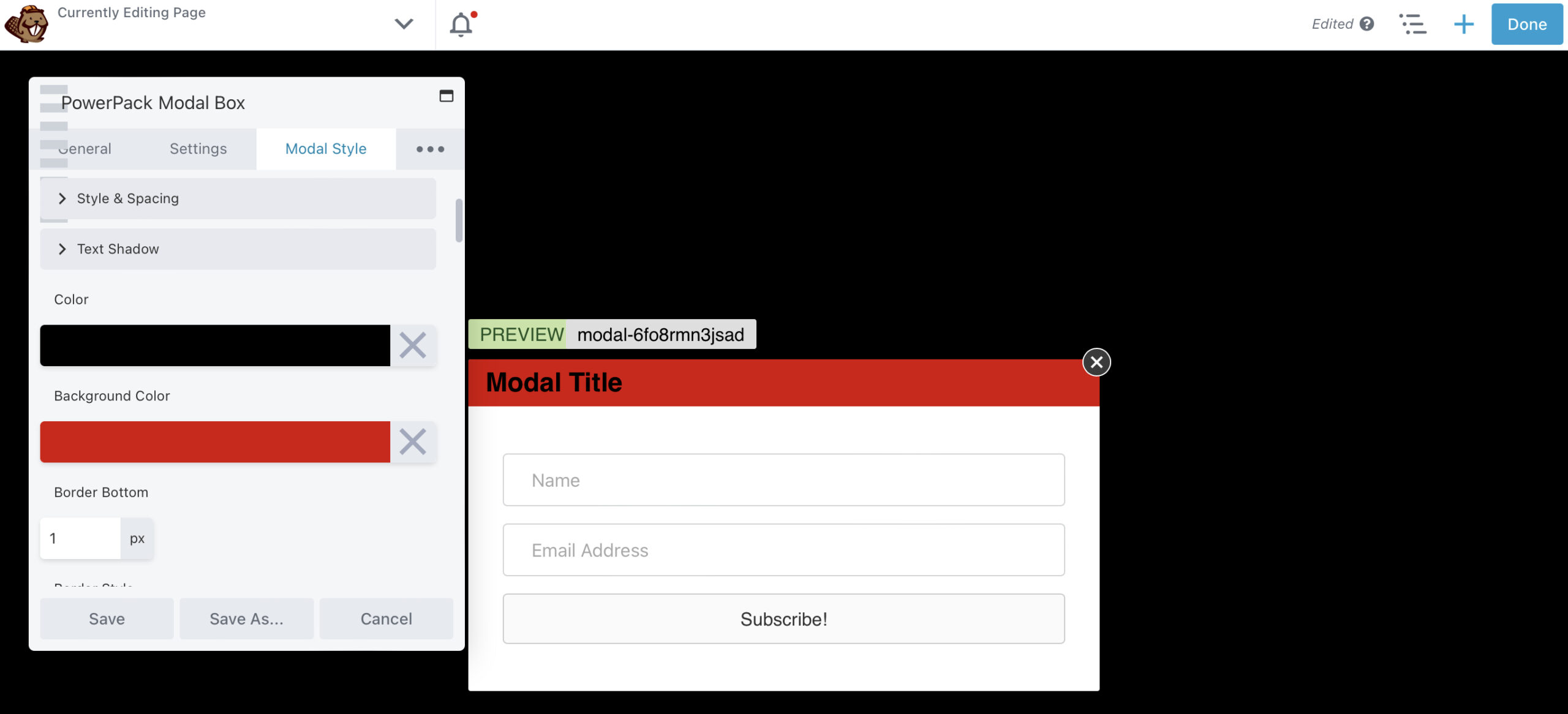
Dans l'onglet Style modal , vous pouvez modifier l'apparence de votre contenu, y compris la couleur d'arrière-plan :

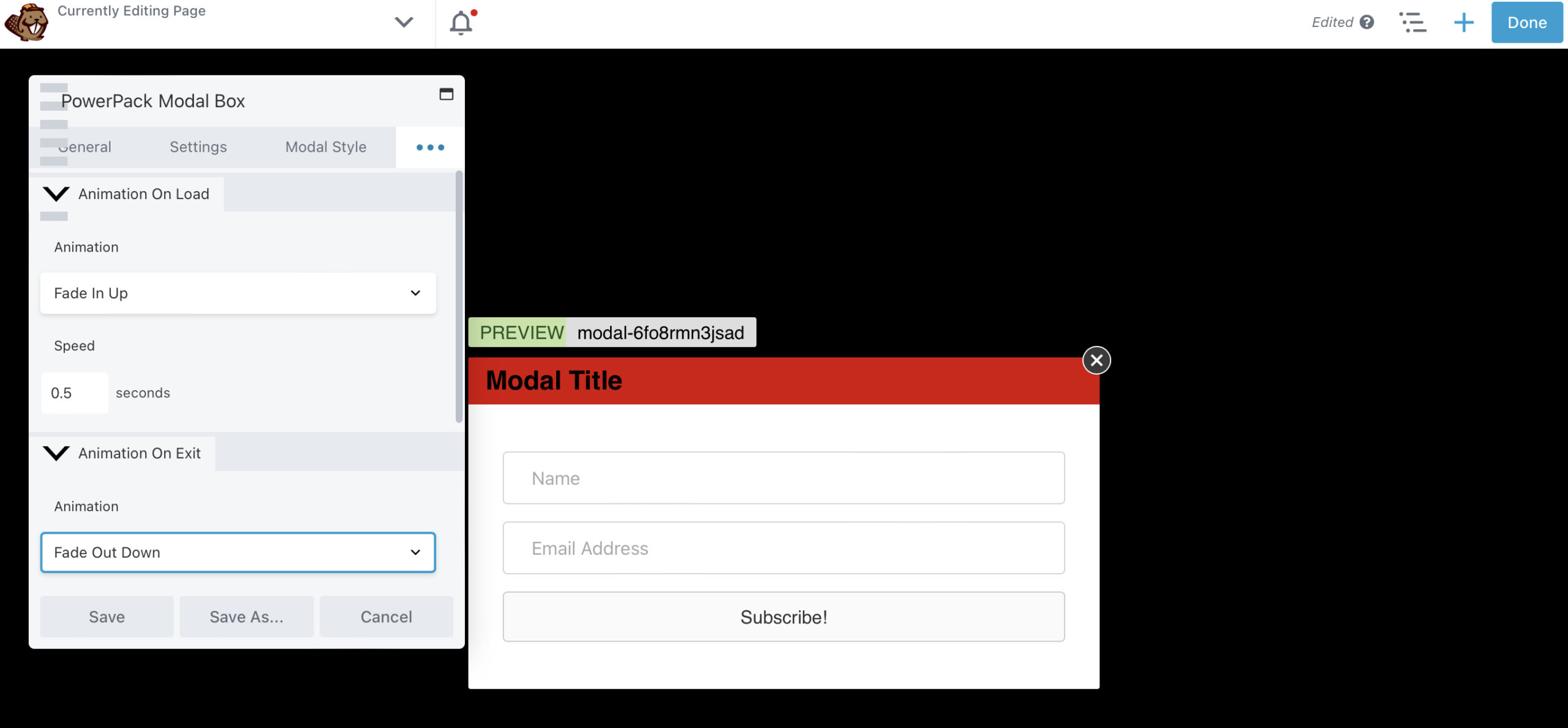
Vous pouvez également personnaliser le bouton de fermeture pour le rendre plus visible. Si vous cliquez sur les trois ellipses, vous pouvez ajouter une animation à votre popup. Par exemple, vous pouvez le faire apparaître et disparaître de la page :

Lorsque vous êtes prêt, appuyez sur Enregistrer , puis sélectionnez Terminé > Publier . Ça y est : vous avez créé votre première popup avec Beaver Builder !
Si vous avez du mal à interagir avec vos visiteurs et à les faire agir, les popups pourraient être la solution. Une fenêtre contextuelle peut être difficile à ignorer pour les utilisateurs et, si elle est présentée correctement, elle peut apporter des résultats positifs.
Dans cet article, nous avons examiné deux manières de créer des popups Beaver Builder :
Pour déclencher une Modal Box via une URL lors de l'utilisation de Beaver Builder et du module Modal Popup Box trouvé dans le plugin PowerPack Add-on, allez simplement dans Modal Box Settings > Settings > Trigger > Trigger Method > Other , et copiez la classe CSS depuis le champ. Ensuite, ajoutez la classe CSS à l'URL existante. Par exemple : https://www.monsite.com/#[classe CSS collée]
Il existe une option pour empêcher les prospects convertis de voir les fenêtres contextuelles. Vous pouvez le faire via les paramètres des cookies dans le plugin WordPress Popup Maker . En appliquant diverses options de contrôle des cookies pour les fenêtres contextuelles après qu'un visiteur a effectué une action, vous pouvez l'empêcher de revoir la fenêtre contextuelle d'origine.