Beaver Builder Vs Elementor – Lequel choisir pour votre site Web ?
Publié: 2020-09-08Alors vous avez du mal à trancher entre Beaver Builder vs Elementor ? Eh bien, personne ne vous en voudra. Lorsque vous avez deux bonnes options, il est difficile de choisir la meilleure.
La raison même qui fait de WordPress le CMS le plus populaire au monde est sa flexibilité. Par conséquent, le constructeur de pages WordPress comme Beaver Builder ou Elementor facilite le travail. Même si vous n'avez pas de connaissances préalables en conception de sites Web, ils peuvent vous permettre de créer de superbes sites Web à partir de zéro.
Les deux ont des similitudes et des différences allant des fonctionnalités, des paramètres, de la facilité d'utilisation et des prix. C'est pourquoi il devient difficile d'en choisir un à moins de bien le connaître.
Mais ne vous inquiétez pas, nous allons vous montrer tout ce que ces deux constructeurs de pages par glisser-déposer ont à vous offrir. Cette comparaison étape par étape de Beaver Builder vs Elementor vous aidera certainement à faire un choix valable. Continue de lire.
Comment comparer Beaver Builder vs Elementor en un coup d'œil

Vous pouvez faire un tableau et mettre tous les avantages et les inconvénients côte à côte. Cependant, dans ce blog, nous voulons que vous approfondissiez. Concentrons-nous d'abord sur tous les composants principaux d'Elementor, puis examinons le constructeur Beaver en suivant la même méthode.
Nous nous concentrerons donc sur les objectifs ci-dessous -
- Les bases des deux plugins
- Principales fonctionnalités
- Facilité d'utilisation dans Beaver Builder vs Elementor
- Amélioration tierce
- Tarification
Dans ces points, nous inclurons également d'autres facteurs si vous en avez besoin pour une comparaison complète. Faisons un suivi.
Une brève introduction à Elementor

Elementor est un plugin de création de pages WordPress par glisser-déposer. Vous pouvez créer et personnaliser des pages Web simples ou multifonctionnelles avec lui. Depuis sa sortie en 2016, Elementor est devenu l'un des constructeurs de pages les plus populaires parmi les utilisateurs de WordPress.
À l'heure actuelle, il est disponible dans plus de 50 langues et, dans l'ensemble, le 6e plugin WordPress le plus populaire. Il compte plus de 5 millions d'installations actives qui alimentent 2,24% des 1 million de sites Web les plus importants dans le monde.
Elementor est un plugin freemium. Ainsi, vous pouvez commencer à l'utiliser gratuitement. Et puis si vous avez besoin de plus de fonctionnalités ou d'avantages, il y a Elementor pro pour changer votre jeu.
Qu'est-ce qui le rend si exigeant même depuis le début ? C'est la facilité d'utilisation et les nombreuses options pratiques qui rendent votre expérience de création de page agréable.
Une brève introduction à Beaver Builder

Beaver Builder a commencé son voyage en 2014, il s'appelait alors FastLine Page Builder. La création était à peu près basée sur l'idée d'un constructeur de page économique pour les utilisateurs et les développeurs de WordPress.
Au début, il proposait des services premium, le plus souvent pour des agences. Mais comme il gagne rapidement en popularité, l'équipe de Beaver Builder a commencé à recevoir de nombreuses demandes pour lancer une version gratuite. Par conséquent, ils ont lancé un modèle freemium.
Selon l'affirmation de la société, ils alimentent actuellement plus de 1000000 sites Web.
Cependant, vous trouverez une poignée de différences majeures entre le constructeur de castors et Elementor. Pour être plus précis, vous verrez des changements dans la navigation et les paramètres, ainsi que la sélection de modules ou l'intégration de tiers.
Vérifions l'interface Eminent d'Elementor
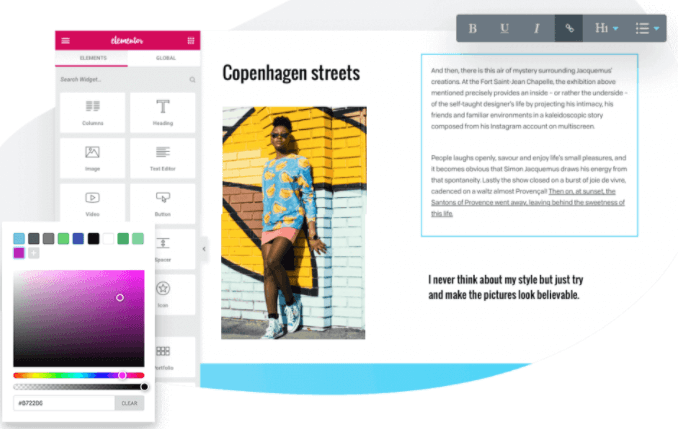
Elementor est livré avec un éditeur en direct en plus de votre éditeur de blocs WordPress habituel. Ainsi, chaque fois que vous souhaitez créer une nouvelle page ou modifier une page existante, il vous suffit de choisir l'option "Modifier avec Elementor".
Initialement, l'interface comporte deux parties. Elles sont -
- Éditeur de contenu : où vous pouvez faire glisser et déposer les différents éléments sur votre page
- Style : Ici, vous pouvez définir le style de nos éléments comme la taille, la couleur, les alignements, etc.
Et puis, il y a Elementor Pro. Il vous permettra d'ajouter un large éventail d'éléments utiles tels que des boutons, un formulaire de contact, des widgets et bien d'autres.
Par conséquent, vous pouvez annuler/rétablir des choses, supprimer et ajouter des éléments à votre guise, vous pouvez également suivre votre historique d'édition et vérifier les révisions.
Chaque élément que vous ajoutez, vous pouvez le modifier immédiatement. De plus, il dispose d'un éditeur de texte en ligne qui vous permet d'éditer et d'écrire le texte de votre page avec flexibilité.
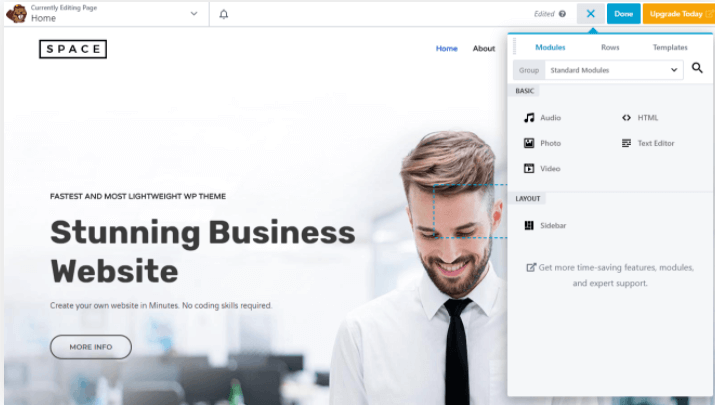
Obtenez un aperçu rapide de l'interface utilisateur de Beaver Builder
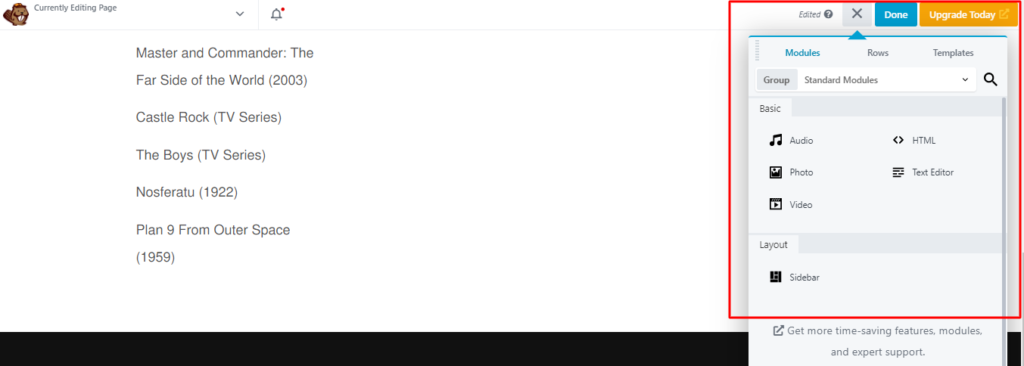
Beaver Builder est également livré avec un éditeur en direct. Il offre l'option glisser-déposer et une interface intuitive. Si vous ne savez même rien sur l'édition ou la création d'une page, cette interface vous aidera à continuer l'édition.

Après avoir modifié ou créé une page, vous trouverez la barre d'édition sur le côté gauche. Contrairement à elementor, vous devez ajouter ou spécifier la colonne ou la ligne souhaitée pour la page. Ensuite, choisissez un module comme du texte, du HTML, des images ou des vidéos. C'est la même chose que vous pouvez appeler des éléments dans Elementor.
L'interface comporte principalement trois parties.
Modules : Vous trouverez ici les éléments d'édition de base.
Ligne : définissez une ou plusieurs lignes, ou faites glisser autant de colonnes que vous souhaitez ajouter.
Modèles : vous pouvez utiliser une poignée de modèles BB prédéfinis.
Par conséquent, l'interface n'avait pas l'éditeur de texte en ligne auparavant. Mais pour le moment, vous pouvez modifier le texte en ligne et l'enregistrer pour l'aperçu.
Beaver Builder vs Elementor : Principales caractéristiques et fonctionnalités
La meilleure chose à propos de ces deux constructeurs de pages est qu'ils vous offrent une expérience utilisateur hautement personnalisable. Mais littéralement, ils ne sont pas les mêmes lorsque vous comparez leur processus de travail et leurs fonctionnalités en tête-à-tête. Cependant, ci-dessous, vous verrez une représentation simple de Beaver Builder vs Elementor concernant ce point.
Éditeur en direct

L'éditeur en direct glisser-déposer d'Elementor vous offre un moment de plaisir. Tous les éléments sont pratiques. Et vous n'avez pas besoin de faire un brouillon pour voir les résultats de l'ajout d'un élément.
De plus, le montage global est plus rapide et plus fluide. L'éditeur de texte en direct est très réactif comme toutes les autres parties. Le flux de travail est rationalisé et dispose d'une console de recherche. Vous tapez simplement une partie particulière et cela vous amènera immédiatement à ces parties.
La dernière chose, mais non la moindre, est la suivante : vous pouvez enregistrer votre historique d'édition et déplacer les modifications sur vos différents sites Web.

L'éditeur en direct de Beaver Builder est également fluide et rapide. Il est intuitif et vous pouvez obtenir des résultats instantanés des modifications que vous apportez.
Dans le cas de la réactivité mobile, il a le dessus sur Elementor. La raison est simple, la version gratuite est très limitée aux modules. Cela a donc moins d'impact sur votre interface mobile.
Pour obtenir plus de modules dans l'éditeur, vous devez acheter des plans premium qui vous offrent de nombreux avantages.
Capacités de conception de pages d'Elementor
Peut-être qu'Elementor a le panneau de conception le plus étendu de fonctionnalités que tout autre constructeur de pages WordPress en ce moment. À cet égard, ils sont imbattables. Très souvent, ils introduisent de nouveaux outils de conception passionnants à partir de leur manche.
Certaines des solutions de conception les plus uniques d'Elementor sont -
Effets de mouvement : la création d'effets de défilement et de souris est à un pas de vous.
Positionnement personnalisé : Cliquez sur un élément et placez-le n'importe où dans votre skin pour définir le positionnement souhaité en un rien de temps.
Filtres CSS et modes de fusion : vous pouvez personnaliser et jouer avec les paramètres d'image, mélanger les couleurs ou les images avec cette fonctionnalité.
Shape Divider : Shape Divider est un outil de conception créatif qui vous permet de remodeler les arrière-plans de vos pages. Il est livré avec 26 couches différentes.
Partout, les panneaux de conception Elementor vous aident à personnaliser vos pages Web avec une solution intégrée «tout en un seul endroit». Cependant, pour libérer toute sa puissance, vous aurez besoin d'un plan premium.
Par conséquent, Elementor propose également des polices personnalisées, une fenêtre contextuelle de superposition Lightbox et des éléments en ligne qui vous permettent de placer deux éléments ou plus côte à côte dans une seule colonne.

Concevoir avec Beaver Builder

Le panneau de conception propose deux dispositions différentes - grande et petite. C'est l'une des composantes de la réactivité de Beaver Builder. Avec un plan premium, vous pouvez établir un panneau de contrôle multi-appareils. Cela vous permettra de poursuivre votre personnalisation sur tous les appareils.
Sur une note particulière, lorsque vous commencez à éditer votre page avec Beaver Builder, il adoptera la version globale de votre thème actuel par défaut. Ceci est différent d'Elementor, car Elementor a tendance à appliquer son propre thème lors de la conception d'une page.
Les polices personnalisées, la typographie ou les options de marge modifiables sont similaires à Elementor. Ce qui manque à l'immense variété en matière de conception d'outils.
Bibliothèque de modèles et de blocs
Elementor a plus de 300 designers qui ont créé de beaux modèles. Comme nous l'avons déjà dit, lorsque vous créez une page avec Elementor, vous n'avez pas besoin de trop penser à la variété des conceptions. Vous pouvez toujours choisir un nouveau modèle ou continuer à modifier votre modèle existant.
Beaver Builder propose également une collection complète de modèles et de blocs. Vous pouvez créer une page de destination, une page de tarification ou une page de destination de formulaire d'inscription personnalisée avec une collection de modèles sans faille et spécialisée de ce constructeur de pages.
Par conséquent, vous pouvez utiliser le thème prédéfini Beaver Builder. Ce thème est un soupir de soulagement pour les débutants.
Option de création de thème
Eh bien, si vous ne trouvez pas de modèle approprié dans la bibliothèque ou si votre thème actuel ne semble pas adapté à votre entreprise, Elementor peut vous permettre de créer votre thème avec le générateur de thème. Créez votre en-tête et votre pied de page, concevez différentes pages de destination à partir de zéro, une direction 404 et une page de recherche, ou même un site WooCommerce avec l'intégration du plug-in multifournisseur Dokan.
D'un autre côté, Beaver Builder n'a pas de générateur de thème complet. Cependant, vous pouvez personnaliser votre thème existant avec un add-on spécialisé Beaver Themer. Il ramène toutes les fonctionnalités pratiques au plugin de base. Cela fonctionne presque comme un créateur de thème.
Assistance WooCommerce
En ce qui concerne l'intégration et le support de WooCommerce, les deux plugins sont similaires. Vous pouvez créer un site WooCommerce avec eux. De plus, si vous souhaitez uniquement activer WooCommerce sur votre site Web, cela est pratique dans les deux cas.
Beaver Builder Vs Elementor : intégration tierce
En termes d'intégration d'addons tiers, Elementor est largement ouvert aux outils d'automatisation des e-mails, au plugin CRM, à l'assistance de widgets puissants ou à l'intégration des médias sociaux.
Par exemple, si vous intégrez un plugin comme Happy Elementor Addons, cela peut transformer votre expérience Elementor en un nouveau niveau. Vous obtiendrez plus d'améliorations pour votre site comme -
- Effet flottant
- Importation de modèles
- Masquage d'image
- Copie en direct et copier-coller inter-domaines
- Beaucoup de widgets pour créer un thème WordPress plus intuitif, etc.
Beaver Builder Pro prend également en charge les intégrations. Cependant, il est limité aux intégrations tierces.
Convivialité d'Elementor
Nous avons mentionné ci-dessus que l'utilisation d'Elementor est une expérience agréable. L'interface utilisateur est hors de toute complexité. Toute personne ayant une connaissance minimale du bloc WordPress peut facilement utiliser Elementor.
Beaver Builder est également un plugin simple. Après vous être connecté à votre site, allez simplement dans l'option "ajouter une nouvelle page" puis choisissez l'option "Lancer Beaver Builder". Ensuite, il vous suffit de choisir une colonne ou une ligne, et de faire glisser et déposer différents modules proposés par le plan de base ou pro.
Ainsi, en ce qui concerne la facilité d'utilisation, les deux plugins sont plus ou moins similaires.
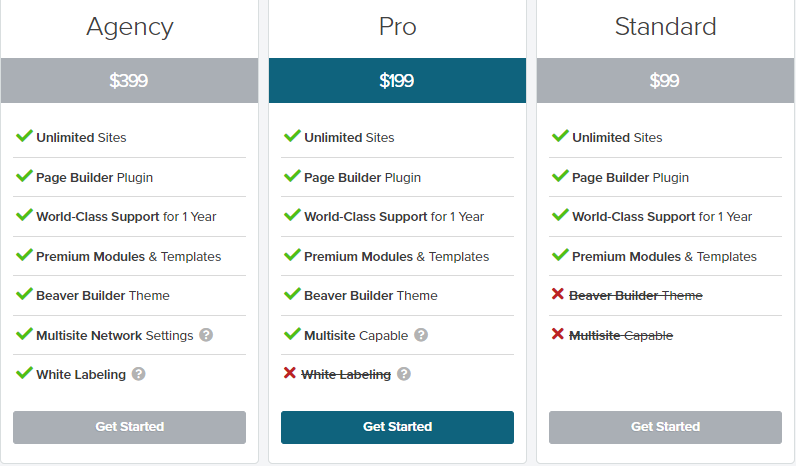
Tarification du constructeur de castor

Outre le plug-in gratuit Beaver Builder que vous pouvez facilement installer à partir du référentiel WordPress, il propose trois plans professionnels différents : Agence, Pro et Standard. Le prix annuel commence à 99 $, ce qui est assez abordable. Une fois que vous avez acheté un forfait, vous pouvez l'utiliser sur un nombre illimité de sites.
De plus, chaque fois que vous renouvelez pour une nouvelle année, vous bénéficiez d'une réduction supplémentaire de 40 % sur le prix de base.
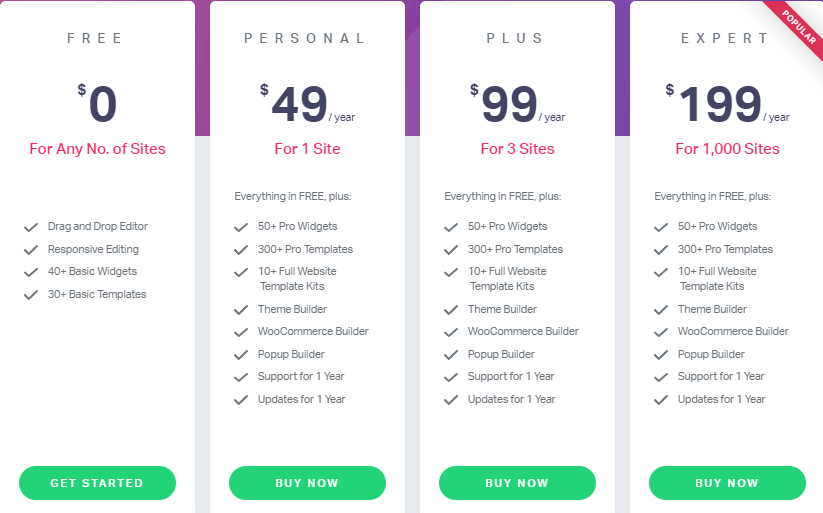
Tarification des éléments

Hors de la version gratuite de base, Elementor pro propose également trois plans tarifaires - Personnel, Plus et Expert. Le plan personnel ne coûte que 49 $ par an et comprend presque toutes les fonctionnalités et avantages premium.
Cependant, il ne prend pas en charge les sites illimités. C'est naturel pour un Page Builder illimité et magique avec une richesse de fonctionnalités.
Beaver Builder vs Elementor - Un résumé

Suite à la comparaison détaillée ci-dessus, nous avons créé le tableau ci-dessous pour votre aide supplémentaire. Regarde.
| Castor Bâtisseur | Élémentaire | |
| Éditeur de pages | Éditeur de page super rapide et facile | Éditeur de page frontale facile et en direct |
| Collection de modèles | Modèle complet et bibliothèque de blocs avec plus de 56 modèles | Collection de modèles et de blocs en constante expansion avec plus de 300 modèles réactifs |
| Capacités de conception | Modules super réactifs à la conception personnalisée. Limité en version gratuite. | Grand ensemble de widgets réactifs. Le plan gratuit comprend une large gamme de widgets. Elementor pro est illimité à cet égard. |
| Assistance WooCommerce | Oui | Oui. |
| Intégration tierce | Prise en charge limitée de l'intégration de tiers | Une large gamme de support d'intégration tiers |
| Pertinence | Bon pour les agences | Idéal pour les agences et les particuliers |
| Sécurité | Mesures de sécurité stables et sûres | Support de sécurité solide |
| Facilité d'utilisation | Dispositions faciles et simples à contrôler et à gérer | L'expérience de travail dans Elementor est simple et passionnante |
| Tarification | Valeur pour votre argent. Le prix est raisonnable. Cependant, si vous souhaitez améliorer davantage de fonctionnalités, vous devez ajouter une quantité considérable. | Pour le plan tarifaire actuel, totalement évalué. Les fonctionnalités concernent davantage le générateur de pop-up, l'effet flottant ou l'animation. |
| Support | Support client très réactif et plus rapide. | Support client fiable. Bien que moins rapide. |
Réflexions finales - Prendre une décision

Vous pouvez le voir maintenant après toutes ces comparaisons détaillées. Si vous voulez un constructeur de page simple et que vous n'avez pas besoin d'un large éventail de fonctionnalités de personnalisation, Beaver Builder est une bonne option.
D'autre part, lorsque vous souhaitez explorer davantage d'opportunités avec une compatibilité de conception somptueuse, une facilité d'utilisation et une expérience d'édition ludique, vous pouvez certainement opter pour Elementor.
Par conséquent, c'est à vous de décider. Offrez-vous une chance de revoir cette comparaison entre Beaver Builder et Elementor plusieurs fois afin de prendre la bonne décision pour votre site Web.
Si vous avez des questions sur le sujet, n'hésitez pas à nous les poser dans la section des commentaires.

