Examen de Beaver Builder : nos informations pratiques sur ce générateur de pages
Publié: 2024-02-19
Êtes-vous à la recherche d’un constructeur de pages facile à utiliser ?
Beaver Builder est l'un des constructeurs de pages par glisser-déposer les plus puissants aujourd'hui. Son éditeur frontal rend très pratique la création de tout type de page. De plus, il est livré avec de nombreux modules et modèles pour vous aider à concevoir. Avec ceux-ci, il vous permet de créer et d'enregistrer des modèles de pages que vous pouvez utiliser ailleurs sur votre site.
En conséquence, Beaver Builder peut vous aider à créer tout type de page, comme une page de contact, une page de blog, une page à propos de nous, etc. en quelques clics et sans expérience de codage.
La meilleure partie est que vous pouvez utiliser Beaver Builder sur un nombre illimité de sites, ce qui vous aide à réduire les coûts de création de votre site.
Dans cette revue, nous examinerons les fonctionnalités qui distinguent ce constructeur de pages frontales. En fin de compte, vous saurez si cela vous convient.
Qu’est-ce qu’un plugin WordPress Page Builder ?
Lorsque vous recherchez un thème pour votre site Web WordPress, vous pouvez acheter un thème qui se rapproche le plus de ce que vous avez en tête. Vous devrez vous appuyer sur les fonctionnalités du thème pour le personnaliser.
Vous pouvez également engager un développeur WordPress pour élaborer un thème exactement comme vous l'avez imaginé. Cela coûtera cher et pourrait ne pas fonctionner aussi bien que vous l’espériez.
Enfin, vous pouvez utiliser un plugin de création de pages pour créer votre site Web bloc par bloc. Cela vous donnera la liberté d’utiliser la mise en page de votre choix, la rendant plus conviviale et idéale pour le référencement. Utilisez plusieurs mises en page pour différentes pages et barres latérales, et utilisez vos propres couleurs, styles et contenus n'importe où sur votre site.
Il existe de nombreux plugins de création de pages. Certains d’entre eux sont très difficiles à utiliser et d’autres contiennent trop de ballonnements.
Le plugin de création de pages parfait pour WordPress devrait vous permettre de créer votre site Web en mode direct. Il doit être rapide et facile à utiliser. Si jamais vous décidez d’utiliser autre chose, cela ne devrait pas laisser de dégâts derrière vous.
Heureusement, Beaver Builder coche toutes ces cases. Voyons ensuite pourquoi vous devriez essayer Beaver Builder.
Pourquoi choisir Beaver Builder ?

Beaver Builder est l'un des meilleurs constructeurs de pages par glisser-déposer aujourd'hui. Il est parfait pour les débutants car il peut aider à créer des pages entièrement réactives sans aucune expérience en matière de codage ou de CSS.
Comme mentionné, ce plugin de création de pages propose également plus de 30 modèles prédéfinis qui peuvent vous aider à créer différents types de sites Web. Ces modèles constituent un point de départ pour les débutants, les aidant à structurer leurs pages et à garantir un aspect professionnel sans repartir de zéro.
En même temps, il est parfait pour les utilisateurs avancés de WordPress car il leur permet d’ajouter du code personnalisé à leurs conceptions via CSS. Cette flexibilité permet aux développeurs d'ajouter des fonctionnalités ou des éléments de conception complexes, et pas seulement les fonctionnalités standard de glisser-déposer.
De plus, si vous souhaitez créer plus que de simples pages, vous pouvez essayer Beaver Themer. Ce module complémentaire Beaver peut vous aider à créer un site entier en vous aidant à ajouter des en-têtes, des pieds de page, des pages d'archives, etc. Pour ce faire, il vous aide à modifier les fichiers de thème sans codage.
Quel que soit votre niveau d'expérience, il est clair que Beaver Builder peut répondre à vos besoins. Cela est dû à son équilibre entre fonctionnalités conviviales et fonctions avancées destinées aux développeurs et concepteurs expérimentés.
Maintenant que vous comprenez mieux Beaver Builder, voici comment nous avons décomposé l'examen pour vous aider à mieux comprendre ce plugin de création de pages WordPress.
- Installation et configuration
- Générateur de pages (fonctionnalité principale)
- Autres caractéristiques
- Documentation et assistance
- Tarifs
- Avantages et inconvénients
- Alternative à Beaver Builder
Installation et configuration
Lorsque vous recherchez un plugin de création de pages pratique, la première chose à considérer est la facilité de son installation et de sa configuration.
Dans cet esprit, Beaver Builder propose à la fois gratuit et premium. La version gratuite est livrée avec des fonctionnalités de base de création de pages et constitue un excellent moyen de tester le plugin avant de faire un achat.
Démarrer avec Beaver Builder Lite est très simple.
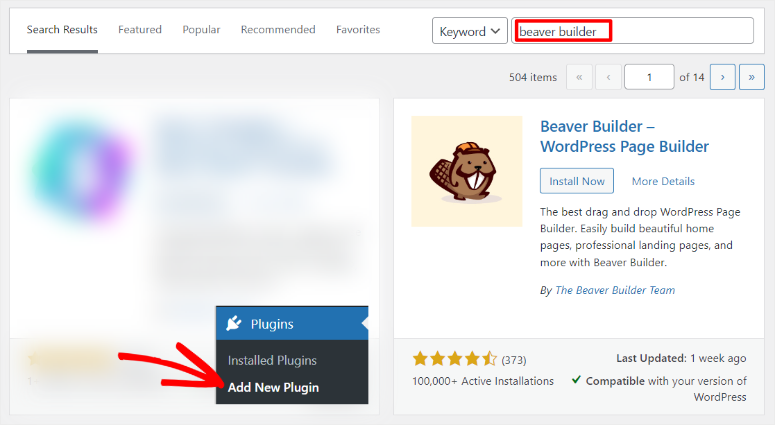
Tout ce que vous avez à faire est d'accéder à votre tableau de bord WordPress et de vous rendre sur Plugins »Ajouter un nouveau plugin . Une fois que vous êtes dans votre référentiel de plugins, utilisez la barre de recherche et recherchez « Beaver Builder ». Vous installerez et activerez ensuite le plugin comme vous le feriez pour n’importe quel autre.

C'est ça! À ce stade, vous êtes prêt à utiliser Beaver Builder gratuitement.
Pour utiliser Beaver Builder Pro, vous devrez acheter un plan.
Pour ce faire, rendez-vous sur le site officiel et inscrivez-vous. Ce plugin de création de pages propose 4 plans, ce qui signifie que vous pouvez en trouver un qui convient à la fois à votre budget et à vos besoins.
Une fois que vous avez payé votre forfait, accédez à « Mon compte » dans votre tableau de bord Beaver Builder et téléchargez le fichier ZIP du plugin sur votre PC.
N'oubliez pas de copier également la « Clé d'activation » car vous en aurez besoin pour activer la version premium du plugin.
Maintenant, dans votre tableau de bord WordPress, supprimez d’abord la version gratuite si vous l’avez installée. Cela garantira qu’il n’y a pas de conflit de plugin.
Ensuite, rendez-vous sur Plugins »Ajouter un nouveau plugin comme avant. Mais au lieu d’utiliser la barre de recherche, cliquez sur « Télécharger le plugin ».
Vous ferez ensuite glisser et déposer le fichier Beaver Builder que vous avez téléchargé précédemment dans la zone de téléchargement et « Installer ». Une fois installé, continuez en appuyant sur le bouton « Activer ».
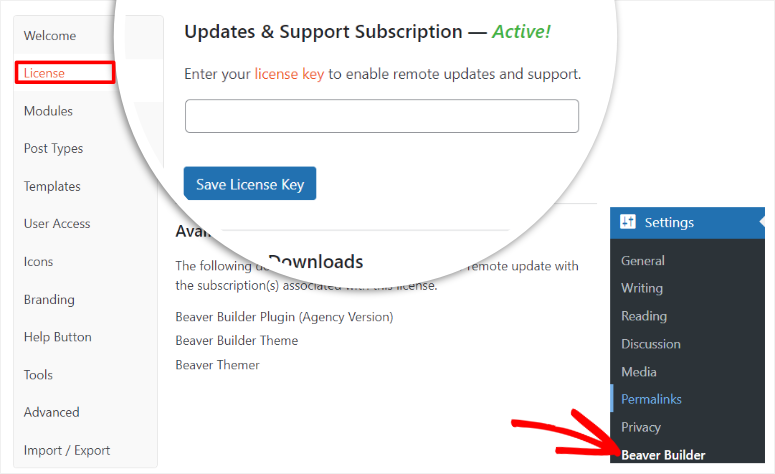
Ensuite, lorsque le plugin s'activera, il vous redirigera automatiquement vers Paramètres » Beaver Builder sous l'onglet « Licence ».
Maintenant, collez la clé d'activation que vous avez copiée précédemment et vous êtes prêt à utiliser Beaver Builder Pro.

Comme vous pouvez le constater, l’installation de ce plugin prend très peu de temps. Si vous avez besoin d'aide, consultez cet article sur la façon d'installer un plugin.
Une fois Beaver Builder installé, voyons comment le configurer !
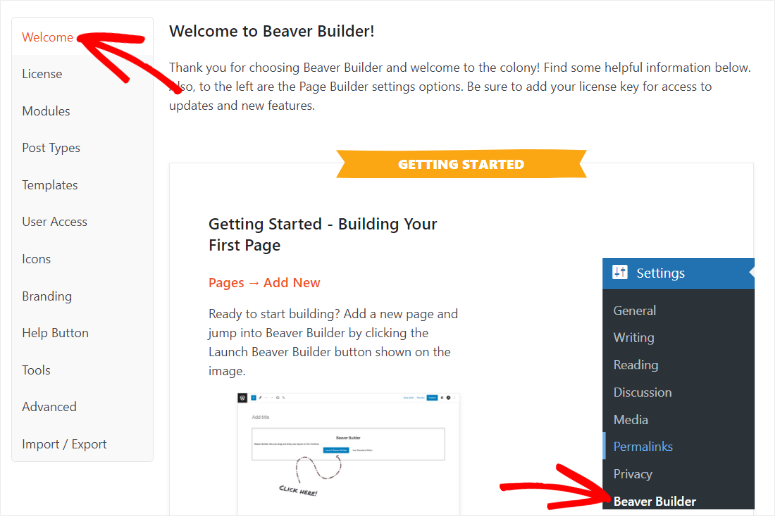
Ce que nous aimons vraiment dans le processus de configuration de ce plugin, c'est que Beaver Builder a séparé son « menu Paramètres » de son « menu Fonctionnalité ».
Comme vous l'avez vu, les paramètres de Beaver Builder se trouvent dans le menu Paramètres de WordPress. Cela garantit que vous ne vous tromperez pas lorsque vous souhaitez configurer le plugin.
Pour ajouter à cela, les options de paramètres de Beaver Builder sont bien disposées dans un onglet vertical, ce qui rend encore plus pratique la recherche de ce que vous recherchez.
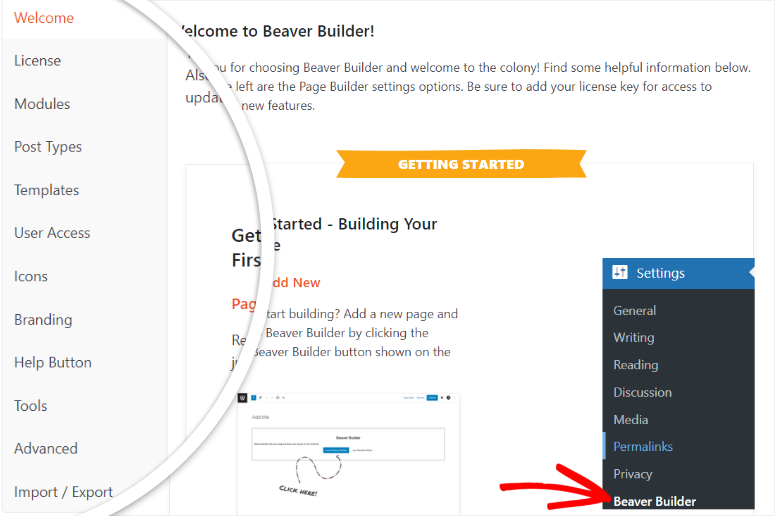
Désormais, lorsque vous accédez à Paramètres Beaver Builder, vous pouvez configurer les éléments suivants.
- Bienvenue : Ici, vous découvrirez comment utiliser Beaver Builder. Vous obtiendrez des liens vers leur base de connaissances, leurs groupes Facebook, leurs forums, etc.
- Licence : Comme vous l'avez déjà vu, vous insérerez votre clé d'activation dans l'onglet licence.
- Modules : Sur cet onglet, vous activerez différents modules avec une case à cocher sous différentes catégories. Ces catégories incluent Basique, Médias, Actions, Mise en page, Informations et Publications.
- Types de publication : encore une fois, en cochant la case, décidez si vous souhaitez utiliser Beaver Builder sur des publications, des pages ou les deux.
- Modèles : dans cet onglet, décidez si vous souhaitez activer ou désactiver les modèles dans l'interface du générateur. Vous pouvez également aller plus loin et utiliser la liste déroulante fournie pour sélectionner si vous souhaitez utiliser uniquement les modèles de base ou les modèles utilisateur dans l'interface du générateur.
- Accès utilisateur : à l'aide d'une combinaison de menus déroulants et de cases à cocher, définissez à qui vous accorderez l'accès. Vous disposez d’options pour donner accès à la fois aux utilisateurs frontaux et à l’accès administrateur backend.
- Icônes : à l'aide de cases à cocher, vous activerez ou désactiverez les jeux d'icônes. Pour ajouter à cela, vous pouvez également télécharger des jeux d'icônes personnalisés si vous le souhaitez.
- Image de marque : c'est le seul onglet Paramètres dans lequel vous devrez saisir n'importe quoi. Ici, Beaver Builder vous permet de créer une marque blanche et de personnaliser votre thème en ajoutant un nom de thème. Description du thème, nom de la société du thème, URL de la société et URL de la capture d'écran du thème.
- Bouton d'aide : en fonction de votre niveau d'utilisation de Beaver Builder, sur cet onglet, vous pouvez utiliser des cases à cocher pour activer ou désactiver la documentation d'aide.
- Outils : sur cet onglet, vous pouvez activer les outils de mise en cache et également vider les caches individuels.

Comme vous pouvez le constater, Beaver Builder garantit que tout est configuré de manière très simple avant de commencer à créer des pages.
Cela garantit que vous n'avez pas besoin d'aller et venir entre votre tableau de bord WordPress et l'éditeur frontal Beaver Builder pendant que vous créez des pages. En conséquence, vous pouvez profiter d’une meilleure expérience utilisateur.
En parlant d'expérience utilisateur, examinons ensuite la facilité d'utilisation de Beaver Builder.
Générateur de pages (fonctionnalité principale)
Vous vous souviendrez peut-être des paramètres de Beaver Builder que vous pouvez activer ou désactiver l'éditeur frontal pour les articles et les pages. Ainsi, avant de commencer, il est important de vous assurer que vous avez activé le générateur de pages pour le contenu que vous souhaitez modifier.
Pour cette revue de Beaver Builder, nous nous concentrerons sur le générateur de pages pour les pages. Mais n’oubliez pas qu’il en va de même pour les publications.
Il existe 3 manières principales d'accéder à Beaver Builder dans votre tableau de bord WordPress.
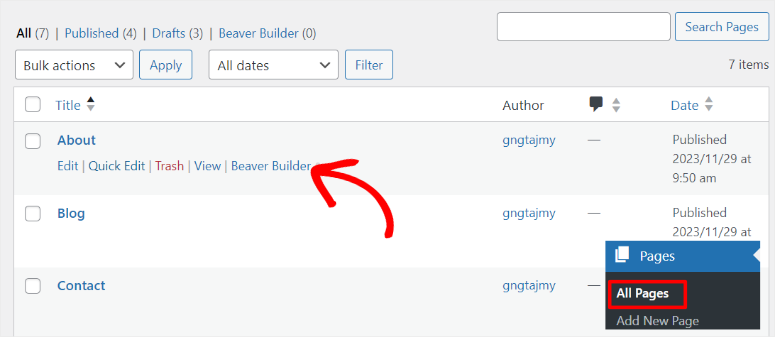
Le premier va vers « Toutes les pages » où vous verrez une liste de toutes vos pages. Ici, passez la souris sur la page que vous souhaitez modifier et l'option « Beaver Builder » apparaîtra. Une fois sélectionné, vous serez redirigé vers l’éditeur front-end.

La prochaine façon d'accéder au générateur de pages Beaver Builder consiste à sélectionner « Modifier » sur une nouvelle page ou une page existante. Par défaut, vous ouvrirez l'éditeur de blocs (Éditeur Gutenberg), mais n'oubliez pas que nous souhaitons utiliser le générateur Beaver pour créer la page.
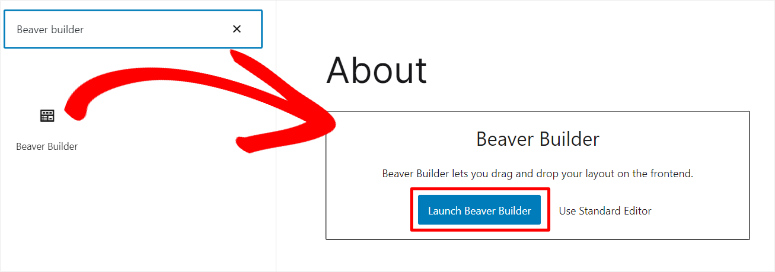
Vous utiliserez donc l’icône Plus (+) pour rechercher le « Beaver Builder Block ».
Ensuite, lorsque vous trouverez le bloc, vous le placerez n’importe où sur la page. Le bloc vous donnera alors la possibilité d'utiliser l' éditeur standard (éditeur de bloc) ou de lancer Beaver Builder .
Il ne vous reste plus qu'à cliquer sur « Lancer Beaver Builder » pour ouvrir son éditeur en direct.

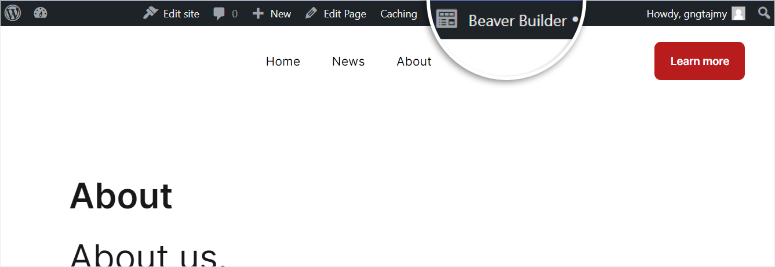
Désormais, la troisième façon de lancer Beaver Builder consiste à ouvrir n'importe quelle page pendant que vous êtes connecté à votre tableau de bord WordPress. Il existe de nombreuses options en haut, telles que Modifier le site, Modifier la publication, Mise en cache, etc.
Vous remarquerez également l'icône Beaver Builder ici. Sélectionnez-le et vous devriez être redirigé vers le générateur de pages visuelles.

Vous vous demandez peut-être pourquoi les créateurs de Beaver Builder ont jugé nécessaire d'avoir autant de façons d'accéder à leur constructeur visuel.
Mais Beaver Builder a pour objectif de rendre la création de pages plus pratique pour vous. Ainsi, où que vous soyez sur votre site, que ce soit en front-end ou en back-end, vous pouvez lancer ce générateur glisser-déposer en 1 clic.
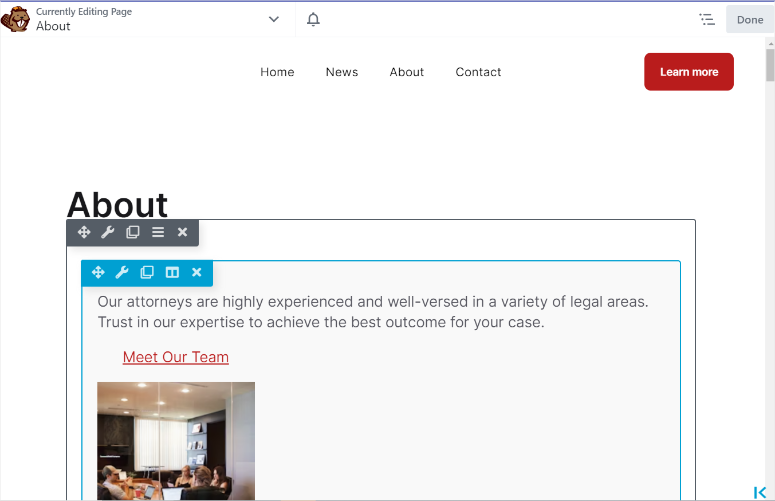
Jetons un coup d'œil à l'éditeur frontal actuel pour les travaux de Beaver Builder.
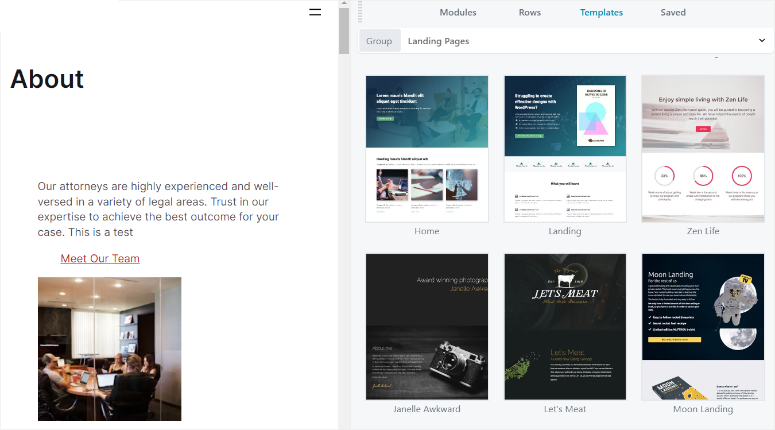
La première chose que nous avons remarquée est que Beaver Builder propose un écran de prévisualisation en plein écran, contrairement à la plupart des constructeurs de pages actuels. Cela le rend plus convivial car vous pouvez voir la page entière en un coup d’œil, ce qui facilite la création de pages.

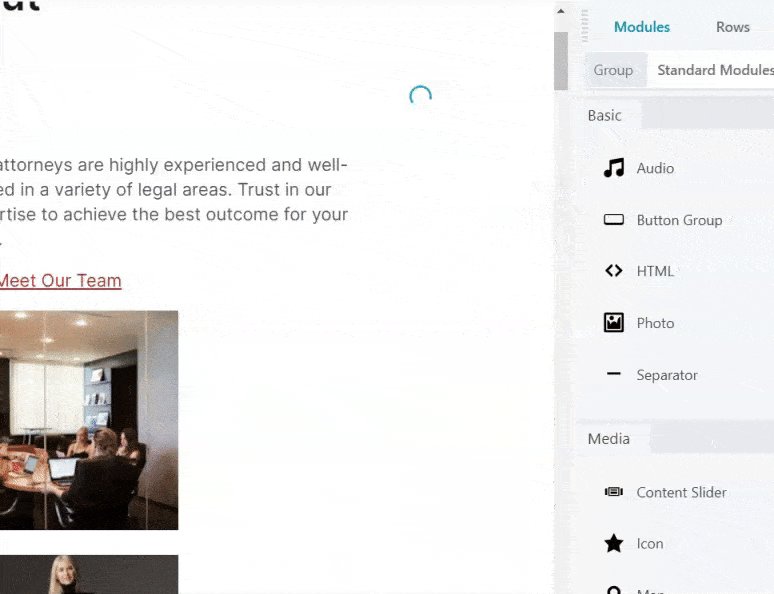
Le menu de personnalisation a été soigneusement rangé sur le côté et pour y accéder, vous devrez d'abord cliquer sur la section que vous souhaitez modifier. Le menu Personnalisation a été divisé en Modules, Modèles, Lignes et Enregistré.
Pour modifier votre page, tout ce que vous avez à faire est de sélectionner l'une de ces options et, à l'aide de l'interface glisser-déposer, de la déplacer là où vous le souhaitez sur la page.
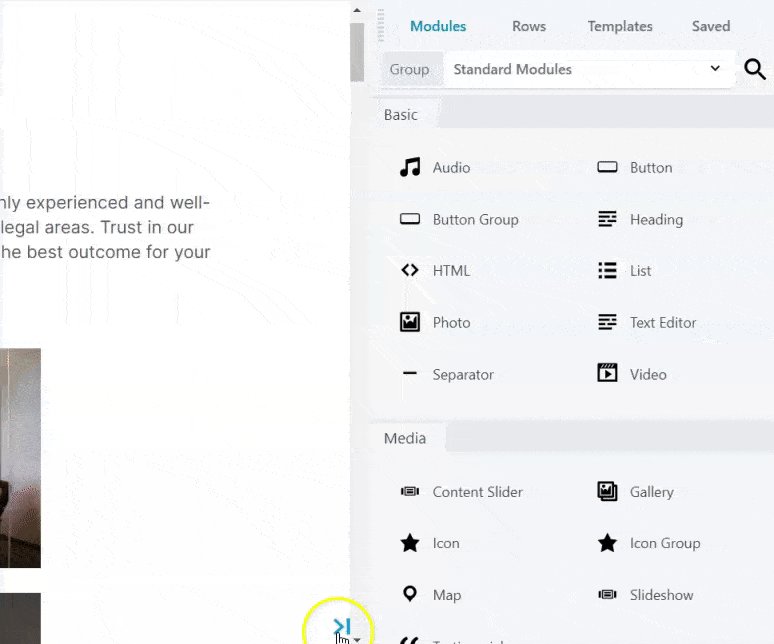
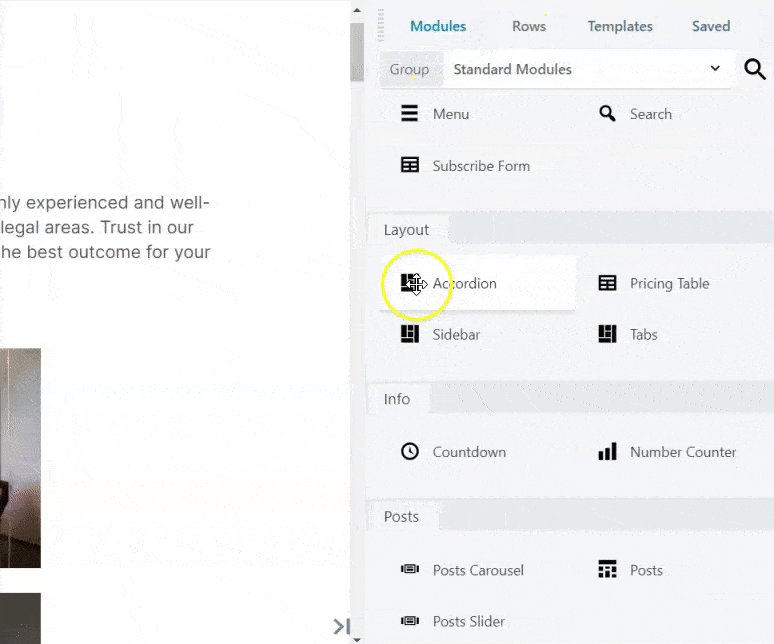
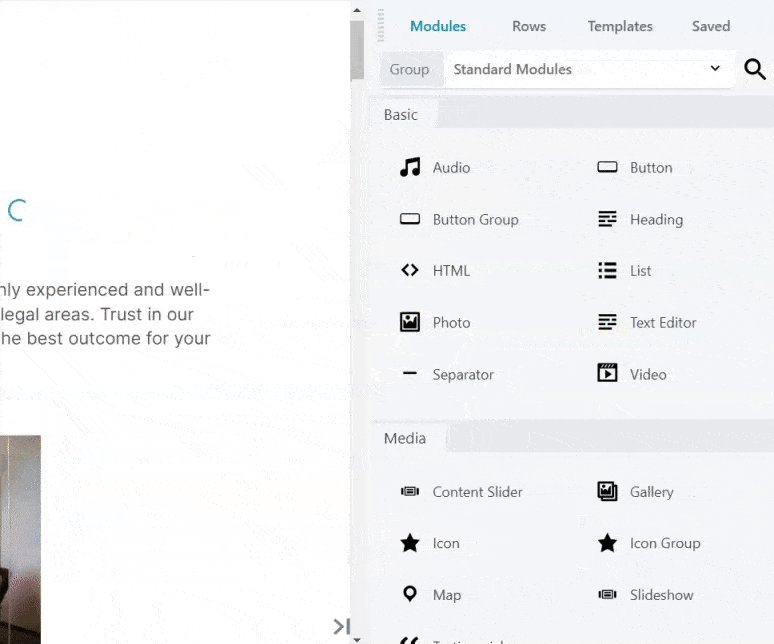
- Modules : les modules sont les différentes manières d'ajouter du contenu avec Beaver Builder. Vous devez placer un module dans une ligne ou une colonne. Ainsi, sous cet onglet, vous verrez les modules Beaver Builder divisés en différents groupes, qui incluent Basic, Media, Actions, Layouts, Info et Posts.
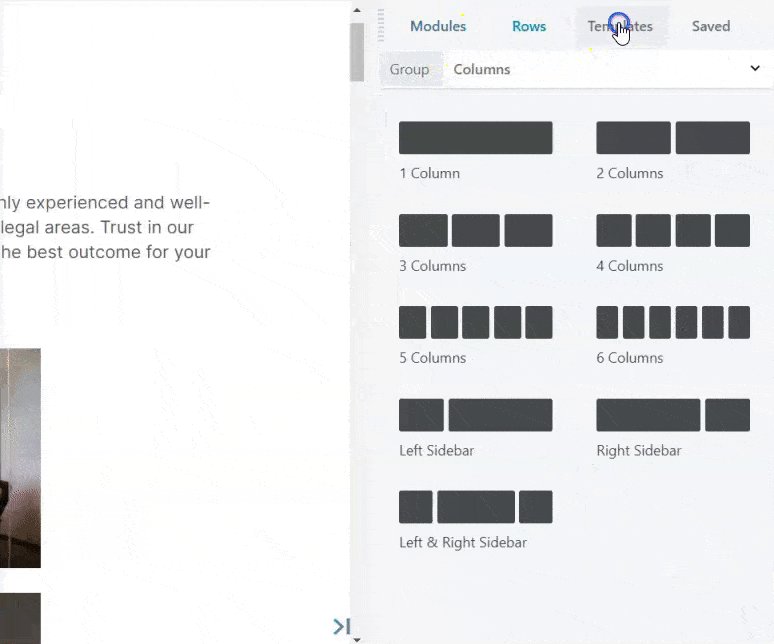
- Lignes : rappelez-vous que les lignes permettent à Beaver Builder de plonger une page horizontalement, tandis que les colonnes divisent la page verticalement. Beaver Builder vous proposera plusieurs options de colonnes sur cet onglet, et vous pourrez sélectionner celle qui correspond le mieux à la conception de votre page.
- Modèles : Beaver Builder propose différents types de modèles. Il les divise en modèles de contenu et de page de destination, ce qui vous permet d'en choisir facilement un dans la longue liste.
- Enregistré : ici, vous pouvez accéder à tous vos modules, lignes et colonnes Beaver Builder enregistrés que vous pouvez réutiliser.
Par défaut, le menu Personnalisation est à droite. Mais vous pouvez le déplacer de manière permanente vers la gauche si cela vous semble plus logique, ce qui rend vos efforts de création de pages plus pratiques.

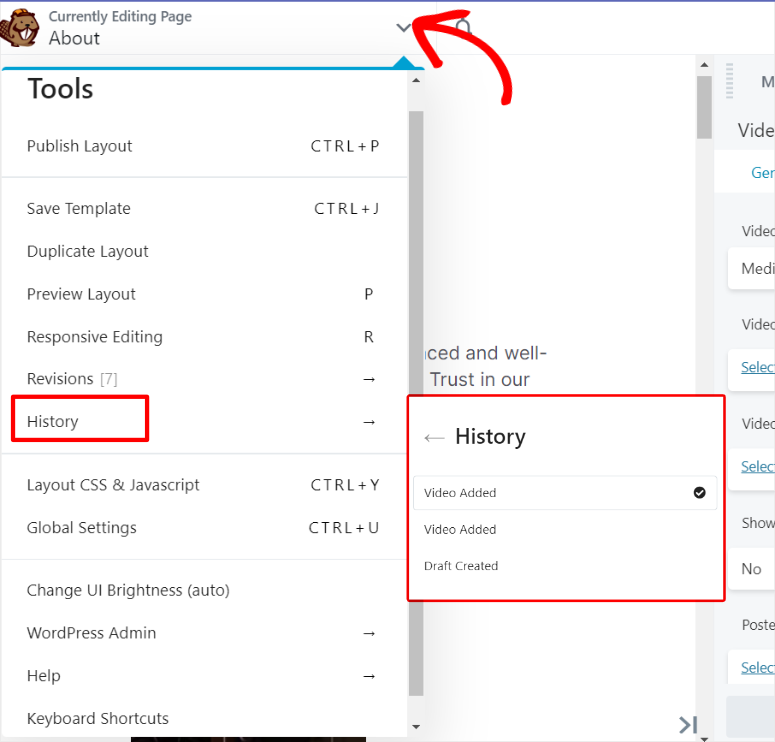
Maintenant, pour accéder au menu Outils , appuyez sur la flèche vers le bas à côté de l'icône Beaver Builder sur la gauche. Le menu Outils comprend des options pour publier la mise en page, enregistrer le modèle, prévisualiser la mise en page, etc. Cela peut vous aider à apporter rapidement des ajustements à la page en direct sans quitter le générateur visuel glisser-déposer.
Nous devons également mentionner que bien que Beaver Builder soit très simple à utiliser, nous avons eu du mal à trouver les boutons « Annuler » ou « Rétablir ». Ces options sont généralement bien affichées sur les autres constructeurs de pages, car elles permettent de revenir facilement en arrière lorsque vous faites une erreur ou d'avancer si vous souhaitez refaire quelque chose.
Au lieu d'avoir ces boutons directement sur la fenêtre d'aperçu, vous devrez aller dans le menu « Outils » et accéder à l'Historique . Ici, vous verrez une liste de vos actions d'édition passées que vous pouvez sélectionner et annuler. Bien qu'il s'agisse d'une bonne fonctionnalité Annuler Rétablir, elle peut ne pas être pratique dans toutes les situations.

Voyons ensuite comment utiliser Beaver Builder pour modifier ou créer une page.
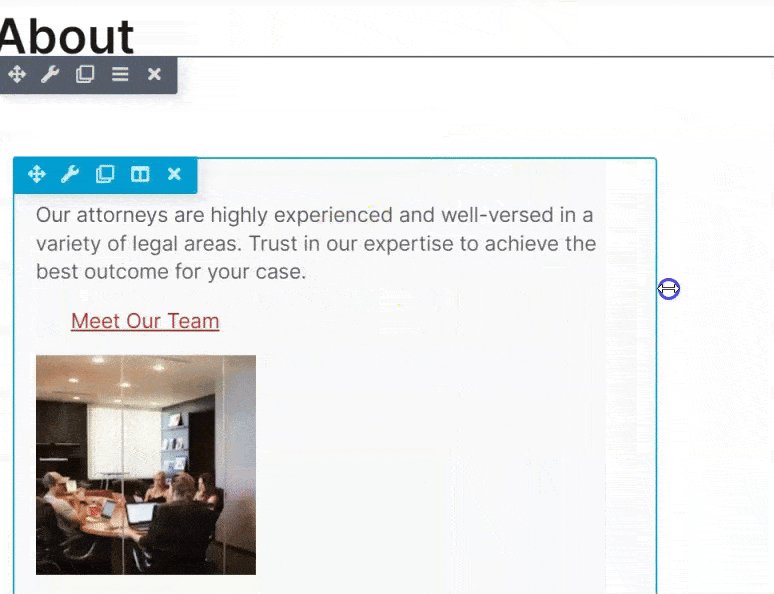
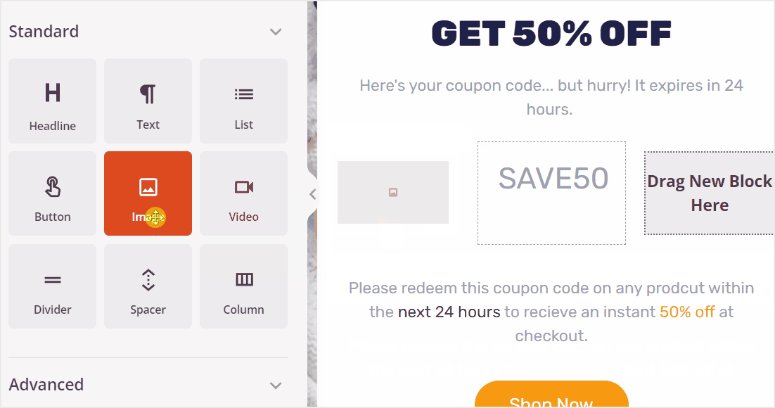
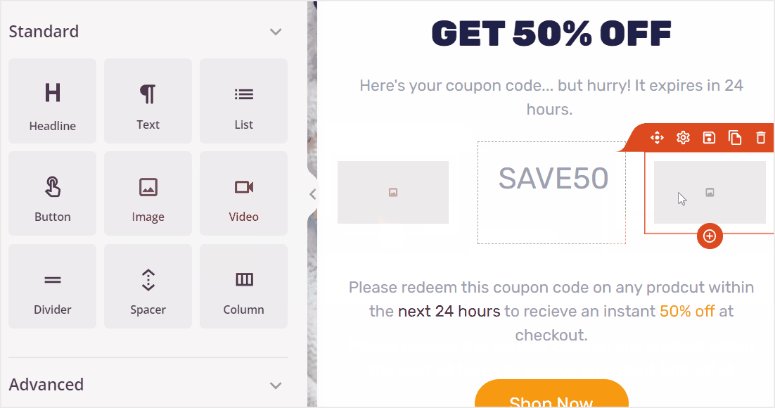
Une fonctionnalité qui a vraiment attiré notre attention est la facilité avec laquelle il est possible d'ajuster la taille ou le nombre de colonnes et de lignes sans utiliser l'onglet Ligne du menu Personnalisation.
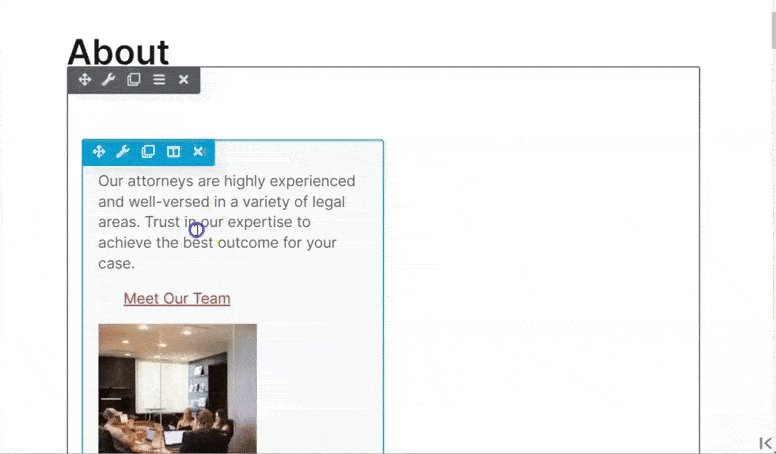
Tout d’abord, lorsque vous survolez une section de la page, 2 bordures apparaîtront autour de celle-ci. Le plus extérieur est la bordure de la ligne et le plus intérieur est la bordure de la colonne. Au-dessus de chaque bordure, vous verrez des options pour modifier, dupliquer, supprimer ou déplacer la section.
Désormais, lorsque vous déplacez votre souris vers la bordure de la colonne latérale, vous pourrez facilement ajuster la largeur en utilisant la fonction glisser-déposer. Cela vous permet de mieux placer votre colonne exactement comme vous l’aviez imaginée.
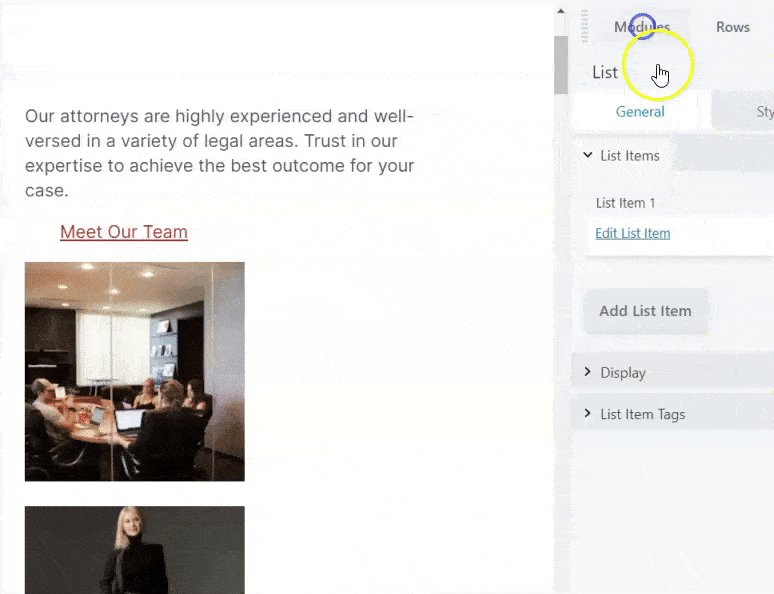
Pour ajouter à cela, si vous ajoutez un nouveau module à la page, l'éditeur visuel s'ajustera automatiquement pour s'adapter au nouvel élément de page en créant une nouvelle colonne ou ligne. Cela garantit que vos modules Beaver Builder s'intègrent facilement sur votre page sans que vous ayez besoin d'effectuer des étapes supplémentaires.

Maintenant que vous savez comment ajouter et modifier les modules, lignes et colonnes de la page, la question est : comment modifier le texte de la page ?
Comme vous l'avez déjà vu, Beaver Builder adore vous proposer des options. Et lorsqu’il s’agit d’ajouter du contenu, ce n’est pas différent. Cela dit, Beaver Builder vous propose deux façons d'ajouter du contenu à la page.
La première et la plus simple consiste à ajouter du contenu directement à la page elle-même.
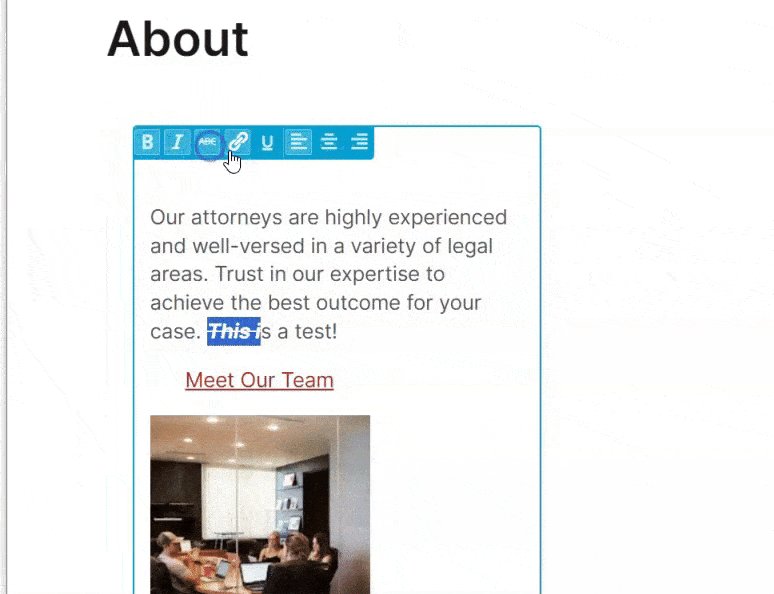
Lorsque vous sélectionnez une colonne, vous pouvez modifier le contenu comme vous le feriez pour n'importe quel autre module de la page. Ainsi, vous pouvez simplement supprimer ce qui est actuellement là et ajouter le nouveau contenu souhaité.
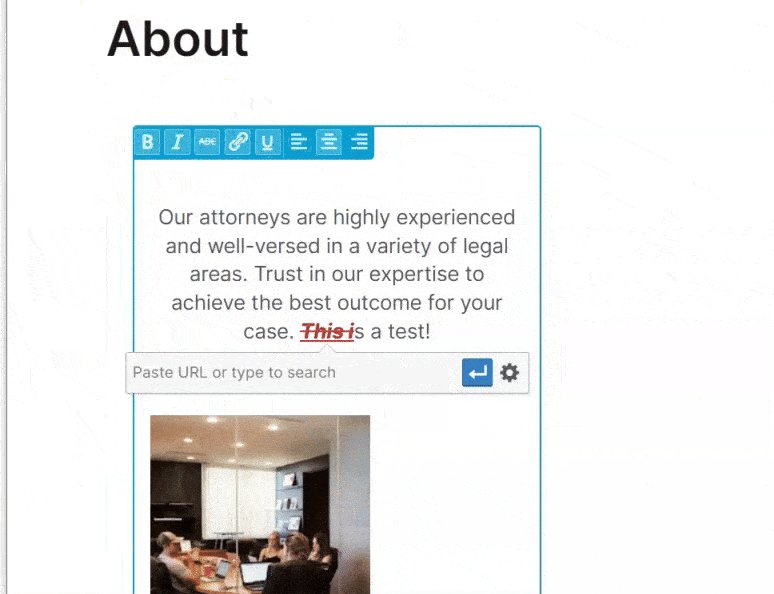
Mais le plus gros problème avec cette méthode d’ajout de contenu réside dans les options de style limitées. Néanmoins, vous pouvez ajouter du gras, de l'italique, du soulignement, des liens et un alignement du texte.

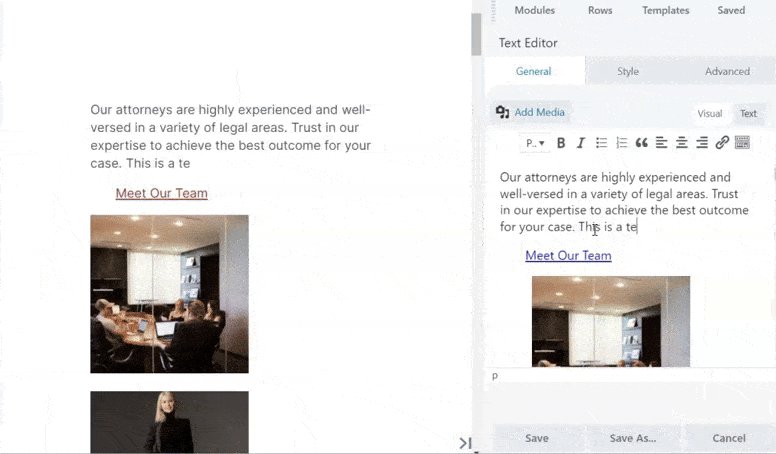
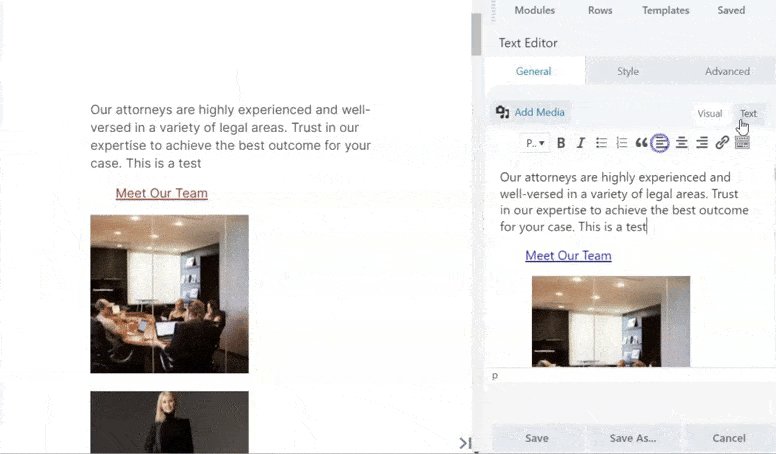
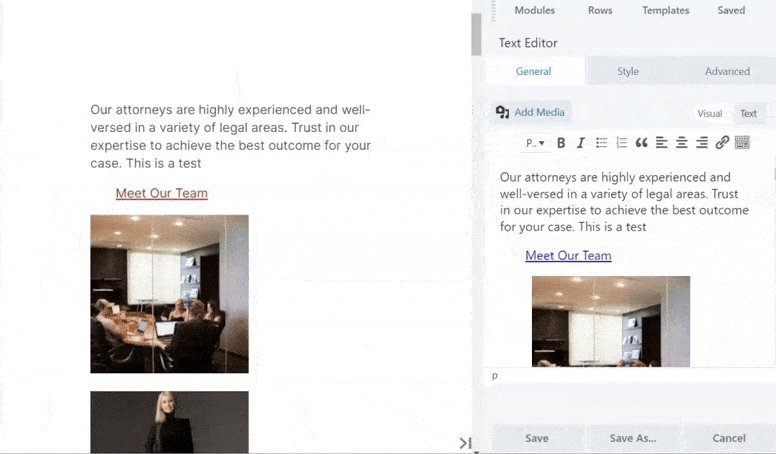
Désormais, la deuxième méthode par laquelle vous pouvez ajouter du contenu à l'aide du générateur Beaver consiste à utiliser l'éditeur de texte dans le menu Personnalisation. Ici, vous pouvez simplement supprimer et ajouter du contenu comme avec l’autre méthode.
Mais en plus de cela, vous pouvez ajouter des médias, modifier le style de police, ajouter une ombre de texte, modifier les marges et bien plus encore. Vous pouvez même modifier la page de contenu en HTML ou ajouter des balises d'en-tête avec l'éditeur de texte de Beaver Builder.
Étant donné que l'éditeur de texte fait toujours partie de l'éditeur frontal, il vous offre l'opportunité idéale d'effectuer tout type d'ajustement du texte tout en continuant à afficher la page telle qu'elle apparaîtrait en direct.


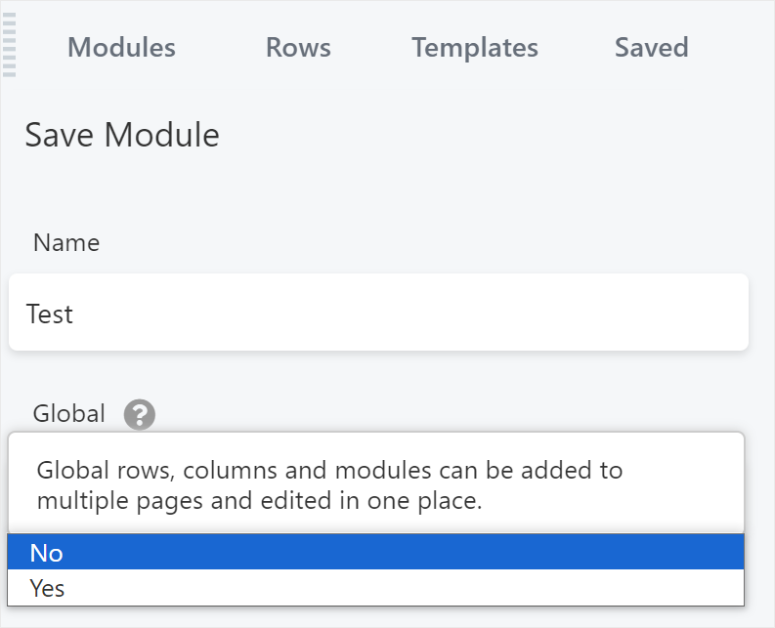
Désormais, une fois que vous avez apporté tous les ajustements de contenu et de colonne à la ligne comme vous le souhaitez, Beaver Builder vous permet de l'enregistrer en tant que module. Cela signifie que vous pouvez réutiliser la ligne sur d'autres pages, ce qui facilite le processus de création de votre site.
Pour ajouter à cela, vous pouvez également enregistrer le module en tant que « Global », garantissant que le module est automatiquement ajouté sur toutes vos pages.

Mais, outre l'enregistrement d'un module, Beaver Builder vous permet également de créer et d'enregistrer facilement des modèles.
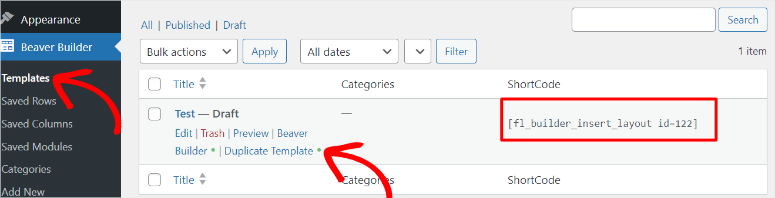
Tout ce que vous avez à faire est d'aller dans Beaver Builder »Modèles. Cela ouvrira une page où vous verrez tous les modèles que vous avez créés. De plus, chaque modèle possède un shortcode que vous pouvez utiliser pour l'ajouter à n'importe quelle page.
À côté de chaque modèle, vous avez également la possibilité de le modifier en lançant la création de page Beaver Builder.

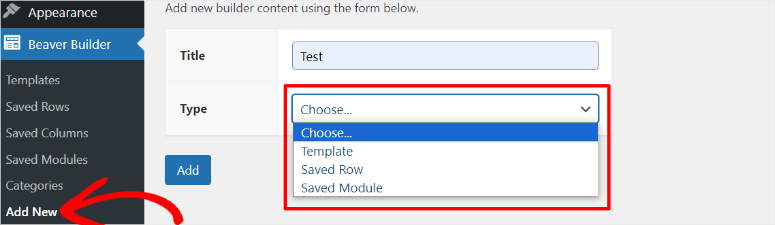
Désormais, sous le sous-menu Modèle Beaver Builder, vous obtenez également des lignes enregistrées, des colonnes enregistrées et des modules enregistrés. Vous pouvez utiliser ces options de sous-menu pour afficher les éléments enregistrés et les utiliser sur d'autres pages.
Pour ajouter à cela, vous pouvez simplement cliquer sur « Ajouter un nouveau » qui vous permettra de créer un nouveau modèle. Sur cette page, vous verrez également une liste déroulante que vous pouvez utiliser pour ajouter une ligne ou un module enregistré.
Beaver Builder vous donnera également la possibilité d'ajouter la ligne ou le module à « Global ». Cela signifie que la ligne ou le module sera ajouté sur votre site et pas seulement sur une page spécifique. Cela facilite grandement la création de pages cohérentes avec un espacement, des mises en page et des styles similaires.

En plus de cela, vous pouvez également créer et enregistrer facilement des catégories à partir du backend. Vous pouvez utiliser ces catégories pour classer votre contenu et vos pages ultérieurement avec votre générateur de pages frontales afin d'améliorer l'expérience utilisateur et la navigation de vos visiteurs.
Maintenant que vous comprenez mieux le générateur glisser-déposer, la fonctionnalité principale de Beaver Builder, voyons ce qu'il peut faire d'autre.
Autres caractéristiques
Que vous soyez un débutant WordPress ou un professionnel chevronné, vous adorerez les puissantes capacités et l'intuitivité du plugin Beaver Builder.
1. Des dizaines de modèles de pages créatives parmi lesquels choisir

Beaver Builder est livré avec plus de 30 superbes modèles de pages. Le plugin Beaver Builder fonctionne sur tous les thèmes WordPress, vous n'avez donc pas besoin de changer votre thème préféré pour commencer à utiliser le plugin. Si vous rencontrez des problèmes de compatibilité avec votre thème WordPress, vous pouvez contacter leur équipe d'assistance amicale et résoudre les problèmes.
Tant que vous utilisez un thème WordPress réactif, toutes les pages que vous créez seront 100 % réactives, ce qui signifie qu'elles s'afficheront parfaitement sur tous les appareils.
Vous pouvez utiliser tous les modèles Beaver Builder avec n'importe lequel de vos forfaits premium, sans frais cachés. Pour ajouter à cela, vous pouvez trouver des modèles pour les petites entreprises, des livres électroniques, des cabinets d'avocats et bien d'autres.
Vous pouvez également trouver de nombreux modèles de pages internes tels que des pages de contact, des inscriptions à la newsletter, des pages à propos, des tableaux de prix et bien plus encore.
Pour gagner encore plus de temps, le plugin permet également d’enregistrer un nombre infini de modèles dans le builder. De même, vous pouvez enregistrer à la fois le brut et les modules dans le générateur.
2. Positionnez votre contenu avec une grande précision
Positionner des images et du texte dans votre éditeur de page WordPress par défaut est pénible. Avec l'éditeur de page glisser-déposer frontal de Beaver Builder, vous pouvez facilement positionner votre contenu avec une grande précision. Une fois les modifications terminées, vous pouvez enregistrer les modifications directement depuis le frontend ou revenir au dernier état publié.
3. Obtenez un contrôle total sur votre contenu
Beaver Builder vous permet de changer de thème sans perdre votre contenu. Si vous décidez d'arrêter d'utiliser Beaver Builder, votre contenu est réintégré directement dans l'éditeur WordPress.
4. Disponible à la fois sous forme de plugin et de thème
Beaver Builder est disponible à la fois sous forme de plugin et de thème. Le thème est un équilibre parfait entre paramètres et fonctionnalités. Vous pouvez personnaliser le thème au fur et à mesure que vous modifiez vos pages.
Le thème Beaver Builder vous permet d'effectuer des modifications en direct via le personnalisateur WordPress. Tous les paramètres de votre thème se trouvent dans le personnalisateur. De cette façon, vous pouvez prévisualiser en direct toutes les modifications apportées aux paramètres de votre thème.
Le thème est également livré avec une grande variété de préréglages. D'un simple clic, les préréglages mettent automatiquement à jour les paramètres du thème pour créer des dizaines de styles différents.
Documentation et assistance
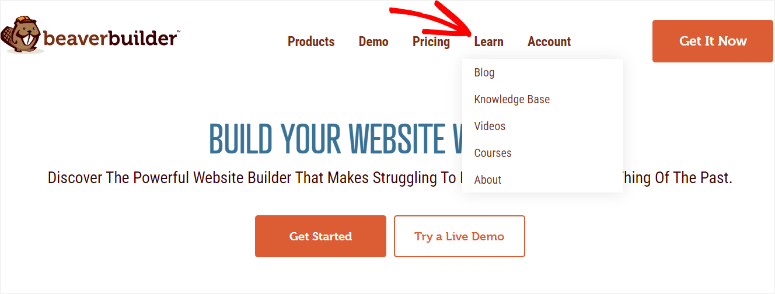
Beaver Builder rend sa documentation très facile d'accès, que vous soyez client ou non. Tout d'abord, sur la page d'accueil de son site officiel, vous verrez une option de menu appelée Apprendre . Cela ouvre un menu déroulant composé d'un blog, d'une base de connaissances, de vidéos, de cours et d'une page À propos de nous.

Le menu d'apprentissage est statique sur la plupart des pages du site Web de Beaver Builder, ce qui facilite son accès où que vous soyez sur leur site. Voici en quoi cela consistait.
- Blog : cela ouvre sur une liste d’articles bien rédigés et faciles à comprendre. Ces éléments de contenu garantissent que vous n'avez pas besoin de rechercher une autre ressource en ligne pour vous aider à utiliser Beaver Builder.
- Base de connaissances : vous amène à une page avec les onglets disposés sous forme de vignettes, ce qui facilite la recherche de ce que vous recherchez. Pour ajouter à cela, vous pouvez également utiliser la barre de recherche pour rechercher du matériel d'apprentissage. Sur cette page, vous pouvez également accéder aux forums et aux communautés Beaver Builder. Ici, vous pouvez trouver des personnes partageant les mêmes idées et discuter de Beaver Builder avec vos pairs.
- Vidéo : cela vous redirigera vers la chaîne YouTube de Beaver Builder. Ici, vous pouvez consulter leur tutoriel sous forme vidéo. Cela offre aux utilisateurs qui n'aiment pas lire la documentation un autre moyen d'en savoir plus sur ce constructeur de pages visuel.
- Cours : Beaver Builder vous donne accès à une liste de cours gratuits et payants. La durée de chacun de ces cours est indiquée afin que vous sachiez combien de temps il vous faudra pour le terminer, vous aidant ainsi à planifier. Vous pouvez également télécharger un certificat de cours après l'avoir terminé. Cela peut être un excellent moyen de montrer à vos clients ou à vos collègues propriétaires de sites ce que vous pouvez faire en tant que créateur de sites Web.
- À propos : Cette page explique ce qu'est l'équipe Beaver Builder. Cette page explique pourquoi Beaver Builder a été créé et ce qu'ils espèrent réaliser à l'avenir. Vous pouvez également consulter des témoignages et en savoir plus sur les fondateurs.
D'autre part, Beaver Builder vous permet d'accéder à leur documentation dans votre tableau de bord WordPress. Cela garantit que vous n'avez pas besoin de visiter le site Web de Beaver Builder pour accéder à la documentation, une fois connecté à WordPress.
Tout ce que vous avez à faire est d'aller dans Paramètres Beaver Builder dans votre tableau de bord WordPress. Ensuite, vous accéderez à toutes les informations dont vous avez besoin sous l'onglet Bienvenue .

Maintenant, si vous n'obtenez pas d'aide de la documentation, votre première action devrait être de consulter les forums et les groupes Facebook pour voir si le problème a déjà été discuté. Sinon, vous pouvez contacter l'assistance via un système de ticket pour obtenir de l'aide.
Mais pour accéder au support de Beaver Builder, vous devez d'abord être client car vous devez vous connecter à votre compte Beaver Builder pour remplir leur formulaire de contact.
Tarifs
Contrairement à la plupart des constructeurs de pages WordPress disponibles sur le marché, Beaver Builder vous permet de télécharger gratuitement une version allégée du plugin à partir du référentiel officiel WordPress.
Si vous n'avez pas de budget pour toutes les fonctionnalités premium, vous pouvez commencer avec la version allégée de Beaver Builder. La version allégée est livrée avec des fonctionnalités et une assistance limitées.

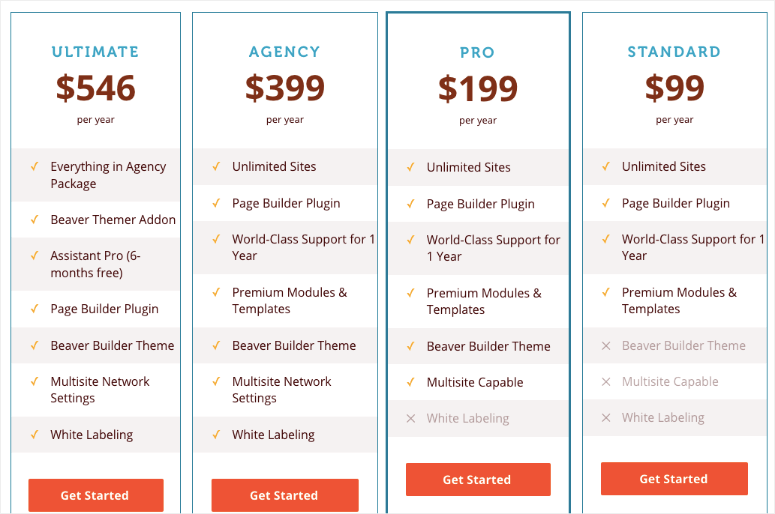
La version premium de Beaver Builder est disponible en 4 forfaits différents : Standard, Pro, Agency et Ultimate. Tous les forfaits vous permettent d'utiliser le générateur de pages pour un nombre illimité de sites et offrent également une assistance de classe mondiale pendant un an.
La seule différence est que le plan Standard ne comprend pas le thème Beaver Builder. Le plan Pro est livré avec le thème et la fonctionnalité multi-sites. Le forfait Agence vous offre toutes les fonctionnalités du forfait Pro. De plus, il vous permet de donner une marque blanche au constructeur. De cette façon, vous pouvez créer des sites Web pour vos sites clients tout en modifiant toutes les instances des mots Page Builder et Beaver Builder dans la zone d'administration WordPress.
Jetez un œil aux différents plans tarifaires Beaver Builder (par an) ici :
- Norme : 99$
- Pro : 199$
- Agence : 399$
- Ultime : 546 $
Pour la meilleure offre, consultez nos coupons Beaver Builder !
Avantages et inconvénients
Avantages:
- Aucun codage requis
- Outils tiers faciles à intégrer
- fenêtre d'aperçu pleine largeur
- Livré avec des modèles prédéfinis
- Livré avec de nombreux modules complémentaires
- Facile à ajouter des paramètres globaux
- Propose une version gratuite du plugin
- Peut être utilisé sur des sites illimités
- Livré à la fois sous forme de plugin et de thème
Les inconvénients:
- N'offre pas beaucoup de modèles prédéfinis comme ses concurrents
- fonctionnalités limitées sur Beaver Builder Lite
- Dépendance aux codes courts de Beaver Builder
- Le prix peut être cher pour les débutants
Alternative à Beaver Builder
La meilleure alternative à Beaver Builder est SeedProd.

SeedProd est un formidable générateur de thèmes de sites Web et de pages de destination.
Il est incroyablement simple à utiliser, ce qui en fait un excellent choix pour les débutants.
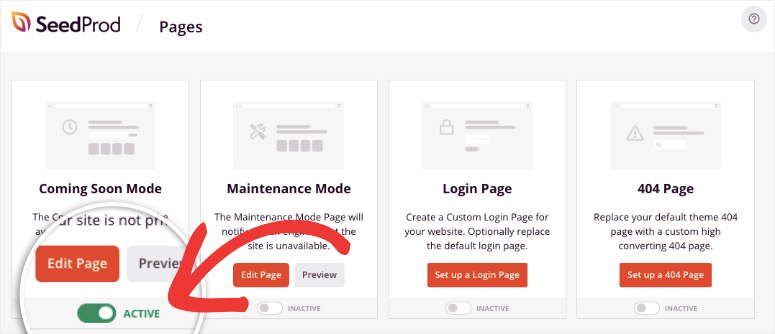
Tout d’abord, il est livré avec un mode intégré à venir et un mode maintenance. Vous pouvez ainsi masquer votre site Web pendant qu'il est en construction.

Vous pouvez afficher une belle page d’espace réservé avec votre logo et votre marque.
Ensuite, vous avez le choix entre de nombreux thèmes pour créer des pages, des types de publication personnalisés et même un site Web complet.
Ensuite, il existe un générateur glisser-déposer pour personnaliser votre site. Il y a tellement de blocs parmi lesquels choisir, y compris des titres animés, des comptes à rebours, des formulaires d'inscription, et bien plus encore.

En un mot, voici les points forts de SeedProd :
- Modèles prêts à l'emploi et blocs de pages
- Générateur de pages glisser-déposer
- Gestion des abonnés
- Prise en charge de WooCommerce
- Intégrations de marketing par e-mail
Veulent en savoir plus? Consultez notre revue complète de SeedProd.
Commencez avec SeedProd »
Vous pouvez également consulter plus d’options ici : Les meilleurs créateurs de pages WordPress.
Notre verdict sur Beaver Builder en tant que meilleur constructeur de pages WordPress
Nous pensons que Beaver Builder est l’un des plugins de création de pages par glisser-déposer les meilleurs et les plus faciles à utiliser pour WordPress. Il s’agit sans aucun doute de l’un des constructeurs de pages WordPress les plus téléchargés et il convient le mieux aux sites Web de toutes tailles. Son interface utilisateur facile à utiliser permet à quiconque de créer facilement un site Web WordPress hautement personnalisé. Il est livré avec toutes les puissantes fonctionnalités de création de pages que vous pourriez demander.
Nous espérons que vous avez aimé découvrir Beaver Builder. Si vous avez d'autres questions, consultez la FAQ ci-dessous.
FAQ : examen de Beaver Builder
Le constructeur de pages Beaver est-il gratuit ?
Oui, Beaver Builder propose une version Lite gratuite avec des fonctionnalités limitées. Mais pour accéder à toutes ses fonctionnalités et fonctionnalités avancées, vous devrez acheter la version premium du plugin.
Comment ajouter un PDF à Beaver Builder ?
Tout d’abord, vous devrez télécharger le PDF dans votre bibliothèque multimédia comme vous le feriez pour n’importe quelle vidéo ou image. Ensuite, vous ajouterez un module « Bouton » avec l'éditeur Beaver Builder et le personnaliserez en fonction de votre image de marque ou du style de votre site. Enfin, vous ajouterez le lien PDF au module de boutons Beaver Builder. C'est ça! Vous pouvez désormais ajouter un PDF avec Beaver Builder.
Comment ouvrir Beaver Builder dans WordPress ?
Vous pouvez ouvrir Beaver Builder en accédant à la page ou à la publication que vous souhaitez modifier dans votre tableau de bord WordPress. Ensuite, il ne vous reste plus qu'à sélectionner l'onglet « Page Builder », qui se situe au-dessus du
zone de contenu, pour lancer l’interface Beaver Builder.
Puis-je utiliser des widgets tiers avec Beaver Builder ?
Oui, Beaver Builder prend en charge les widgets tiers. En fait, ils apparaîtront dans le menu des widgets de Beaver Builder avec d'autres widgets WordPress par défaut.
Maintenant que vous comprenez Beaver Builder en détail et que vous êtes prêt à l'utiliser, voici plus de 15 meilleurs thèmes Beaver Builder pour WordPress avec lesquels vous pouvez commencer.
Pour compléter cela, voici d’autres articles qui pourraient vous intéresser.
- 8+ meilleurs créateurs de pages et créateurs de thèmes WordPress
- 7 meilleures alternatives Divi Builder pour votre site Web (comparé)
- Comment créer une mise en page WordPress personnalisée (étape par étape)
Le premier article répertorie plus de 8 meilleurs créateurs de pages et thèmes WordPress. Le second parle des 7 meilleures alternatives Divi Builder pour vous aider à créer un site WordPress. Tandis que le dernier article vous explique comment créer une mise en page WordPress personnalisée, étape par étape.
Cela dit, nous attribuons à Beaver Builder 4,2 étoiles sur 5. Voici un aperçu de notre système de notation :




 4,2 / 5,0
4,2 / 5,0



 4,0 / 5,0
4,0 / 5,0



 5,0 / 5,0
5,0 / 5,0



 4,0 / 5,0
4,0 / 5,0



 5,0 / 5,0
5,0 / 5,0



 4,0 / 5,0
4,0 / 5,0