Beaver Themer 1.0 – Un nouveau monde de possibilités
Publié: 2017-05-0225 % de réduction sur les produits Beaver Builder ! Dépêchez-vous que la vente se termine... Apprenez-en davantage !


Après presque un an de développement, nous sommes fiers d'annoncer le premier addon officiel de Beaver Builder. Beaver Themer est un plugin de création de thèmes pour WordPress.
Beaver Themer comble le fossé entre la création de pages et la fonctionnalité de création de modèles auparavant uniquement disponible lors de la modification des fichiers PHP d'un thème. Vous pouvez créer un seul modèle dans Beaver Themer, puis l'appliquer à un nombre infini de publications, de produits ou de types de publications personnalisés. Vous pouvez également créer des en-têtes et des pieds de page, des mises en page d'archives, des pages 404 et des « parties de thème », le tout à partir de l'interface de création bien-aimée que vous connaissez déjà. De plus, vous pouvez définir stratégiquement où et quand vos dispositions de thème sont affichées en fonction de plusieurs conditions différentes.
Beaver Themer, une extension de création de thèmes WordPress pour @BeaverBuilder, est maintenant en version bêta et sera bientôt lancée. Partager sur XVoici la vidéo originale que nous avons créée pour montrer Beaver Themer. Quelques choses ont changé, mais cela donne toujours une bonne image des capacités de Themer.
 Lorsque nous avons commencé à explorer l'idée d'un générateur de thème, notre premier réflexe a été de créer un nouvel ensemble de modules de thème , c'est-à-dire un module de titre d'article ou un module d'image en vedette.
Lorsque nous avons commencé à explorer l'idée d'un générateur de thème, notre premier réflexe a été de créer un nouvel ensemble de modules de thème , c'est-à-dire un module de titre d'article ou un module d'image en vedette.
Cette idée a été rapidement abandonnée lorsque nous avons réalisé qu'elle n'était pas aussi flexible que nous le souhaitions. La prise en charge de types de publication personnalisés ou d'éléments tels que les produits WooCommerce aurait surchargé notre sélection de modules avec des dizaines d'options.
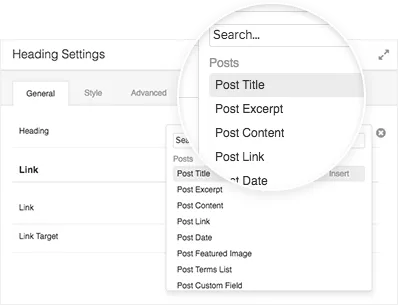
La solution est une fonctionnalité que nous appelons Field Connections , qui vous permet de connecter les données sous-jacentes à nos modules existants. Par exemple, vous pouvez utiliser une connexion de champ pour récupérer l'image sélectionnée dans un arrière-plan de ligne ou pour insérer le titre de l'article dans un module d'en-tête. Tous les modules existants de Beaver Builder peuvent désormais exploiter les données stockées dans les publications, les produits et les types de publications personnalisés de votre site. Pour plus de commodité, nous avons créé quelques « modules de raccourcis » tels que Post Title, qui sont des modules standards avec les connexions de champ déjà configurées.
Nous ajouterons de nouveaux types de connexions de champ dans les futures versions de Beaver Themer et les développeurs auront la liberté de créer des connexions avec toutes les données dont ils ont besoin.
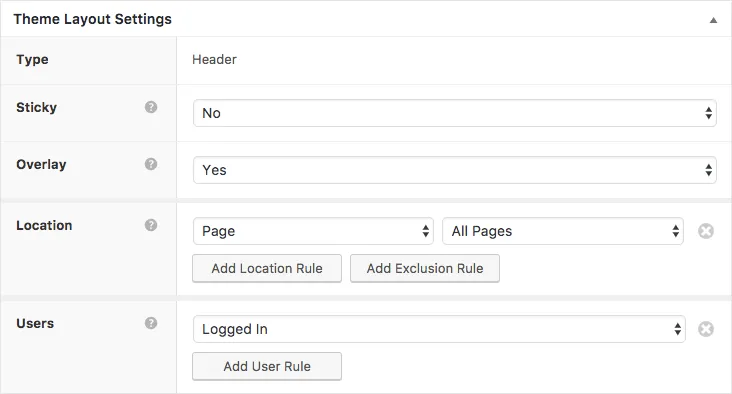
L'une des fonctionnalités les plus demandées depuis la création de Beaver Builder est la possibilité de présenter l'en-tête et le pied de page d'un site à l'aide de Page Builder. Lorsque vous utilisez Beaver Themer avec le thème Beaver Builder ou l'un des nombreux thèmes pris en charge, cela est désormais possible !

Non seulement vous pouvez créer des en-têtes et des pieds de page, mais Themer vous donne la possibilité de contrôler chirurgicalement quelles pages ils affichent et à quels utilisateurs.
Par exemple, vous pouvez créer un en-tête transparent pour votre page d'accueil et un en-tête traditionnel pour le reste de votre site. Vous pouvez également créer un pied de page, spécifiquement pour les utilisateurs ou administrateurs connectés, qui affiche une sélection personnalisée d'options.

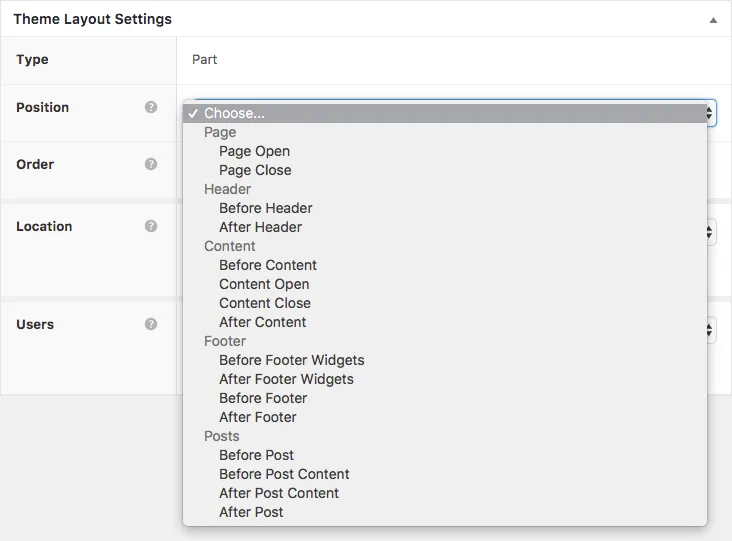
Les parties de thème vous permettent d'injecter du contenu Beaver Builder sur l'ensemble de votre site. Créez des éléments tels que des appels à l'action, des inscriptions à la newsletter, des formulaires de contact ou des zones d'auteur dans Beaver Builder, puis positionnez-les dans les différentes zones disponibles. Les parties de thème exploitent également les options d'inclusion/exclusion de Beaver Themer, ce qui les rend extrêmement flexibles.
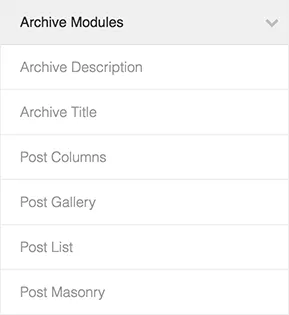
 Vous connaissez peut-être le module de publications de Beaver Builder. Dans Beaver Themer, nous reprenons la même idée mais en la augmentant à 11.
Vous connaissez peut-être le module de publications de Beaver Builder. Dans Beaver Themer, nous reprenons la même idée mais en la augmentant à 11.
Avec notre suite étendue de modules de publication/archive, vous pouvez choisir parmi plusieurs styles de mise en page différents et filtrer dynamiquement les archives en fonction de catégories, de balises ou de requêtes personnalisées.
Vous pouvez même plonger dans le HTML et personnaliser complètement le balisage pour un contrôle total de vos mises en page.
Les outils de mise en page d'archives, de pages uniques et 404 de Beaver Themer devraient fonctionner avec n'importe quel thème prenant déjà en charge Beaver Builder. Cependant, pour les mises en page d’en-tête, de pied de page et de parties de thème, les thèmes doivent être construits d’une certaine manière.
Prêt à l'emploi, Beaver Themer prend entièrement en charge les thèmes suivants :
Veuillez consulter notre base de connaissances pour une liste mise à jour de tous les thèmes qui ont ajouté la prise en charge de Beaver Themer.
Si vous êtes un développeur de thèmes, nous serions ravis d'ajouter votre thème à cette liste. Veuillez consulter cet article pour savoir comment ajouter la prise en charge de Beaver Themer dans votre thème et faites-nous savoir quand il est pris en charge.
Nous sommes vraiment ravis de voir ce que vous construisez avec Beaver Themer. Si vous avez utilisé Beaver Themer sur un site en direct – ou si vous envisagez de le faire – n'hésitez pas à partager un lien dans les commentaires.
Pour en savoir plus sur Beaver Themer, consultez notre documentation disponible dans notre base de connaissances ou lancez-vous directement et essayez notre démo en direct de Beaver Themer.
Les gars, je le suis. putain. excité.
Je l'ai utilisé sur certains projets de développement en attente de lancement après que Themer soit disponible à l'achat. Cela simplifie beaucoup de choses pour moi.
Salut, sympa !
Actuellement en développement – https://unisport.just4us.eu/
Petit projet rapide – https://www.kreativ-markt.at/
Très basique, pas beaucoup de Themer utilisé : https://www.countingsheep.at/
Tous deux utilisent Beaver Builder + Theme + Themer et mon outil CPT préféré PODS sur les deux sites, tout ce qui ressemble à une liste comme les médias sociaux ou à la liste sur, par exemple, https://unisport.just4us.eu/unser-team/ (d'ailleurs – Parallax n'est pas correctement travailler dans FF, des idées ? ) se fait à l'aide de modèles de pods ou parfois (en raison de choses étranges que je dois déboguer) simplement par la mise en page personnalisée du module de publications BB.
J'ai commencé à travailler sur une intégration pour les Pods – https://github.com/quasel/pods-beaver-themer toujours basé sur l'un des premiers alphas, j'espère pouvoir le terminer bientôt – toute aide et commentaires sont les bienvenus !
Merci
Bernhard Gronau
Utilisé avec des Pods pour permettre à un Pet Rescue à but non lucratif de publier facilement ses animaux disponibles pour adoption. Ils remplissent quelques champs et un profil d'animal de compagnie est créé. A très bien fonctionné à cet effet.
https://forgetmenotrescue.com
Cool, pourquoi Pods Pourquoi avez-vous préféré utiliser Pods au lieu d'ACF ?
Peut-être parce que les pods vous permettent de créer le CPT, d'ajouter des champs et sont gratuits ? Jetez un oeil par exemple https://www.youtube.com/watch?v=snipF-6obnQ
Je suis vraiment enthousiasmé par les possibilités de Themer. Votre timing est parfait – ce site est en « test bêta » depuis un certain temps – mais il est remis au client cette semaine. Nous avons utilisé Ther pour que les pages, les publications (c'est-à-dire les newsletters) et les événements aient tous une mise en page identique. Il est plus facile de former les utilisateurs techniquement naïfs à maintenir tout ce qui précède dans l’éditeur WP – sans avoir à se soucier de la mise en page et du design ! http://petonecentral.co.nz/
Vous avez mentionné que vous utilisez vos publications comme newsletter. Quel outil utilisez-vous pour y parvenir ? J'ai envisagé MailPoet mais je me demandais s'il pourrait y avoir une meilleure option.
C'est sans aucun doute le meilleur plugin Wordpress que j'ai jamais utilisé en tant que développeur commercial en ligne !!! Je l'utilise déjà sur 8 sites. La version Alpha est très stable, donc cela ne me dérange pas de l'utiliser sur des sites en direct. Par exemple : http://www.klompelektrotechniek.nl, en direct depuis hier !
J'utilise Toolset pour créer des types de publication personnalisés, qui intègrent Beaver Builder : https://wp-types.com/documentation/user-guides/benefits-of-templates-for-custom-types-bb/
L'effort des gars de Toolset est apprécié, mais le flux de travail n'est pas aussi fluide que je le souhaiterais.
Je suis donc très enthousiasmé par ce développement. Cela facilite la formation de mon équipe car je n'aurai pas à expliquer que Beaver Builder peut gérer « ces pages » mais pas « ces pages » ou « ces parties du site ».
comment j'aimerais qu'il y ait une option pour masquer la couche du mobile uniquement ou du bureau vers l'onglet
C'est intéressant. Je pense que je vais revoir Beaverbuilder et voir comment nous pouvons le faire fonctionner pour nos clients.
Salut Robby + le gang des castors !
Félicitations et bonne journée de lancement ! J'ai testé Beaver Themer de manière approfondie avec mon framework et c'est génial ! Le thème (https://wp-pagebuilderframework.com) est sur le point d'être publié la semaine prochaine et fonctionne immédiatement avec Beaver Themer – je voulais juste vous faire savoir au cas où vous voudriez l'ajouter à la liste.
Génial.
Dans l'attente de la sortie
Prise en charge du thème StoreFront ?
C'est une sorte de thème standard pour Woocommerce.
J'ai vraiment hâte d'essayer Beaver Builder !
Un superbe thème avec un excellent constructeur. J'ai une question. Ce thème et ce générateur prennent-ils en charge un plugin en mode sombre ?
Est-ce déjà Noël… ?
Étourdi comme un enfant à Noël.