Les avantages de l'utilisation d'un constructeur de site Web basé sur React pour les performances de WordPress
Publié: 2023-04-17Ceci est un article invité. Les opinions et recommandations sont celles de l'auteur.
WordPress est un système de gestion de contenu populaire qui aide les entreprises à créer et à gérer leurs sites Web. Cependant, l'un des inconvénients de WordPress est qu'il peut être lent et maladroit lorsqu'il est associé à plusieurs plugins et à des thèmes qui n'ont pas intégré les dernières technologies. C'est là qu'intervient React (également connu sous le nom de React.js ou ReactJS).
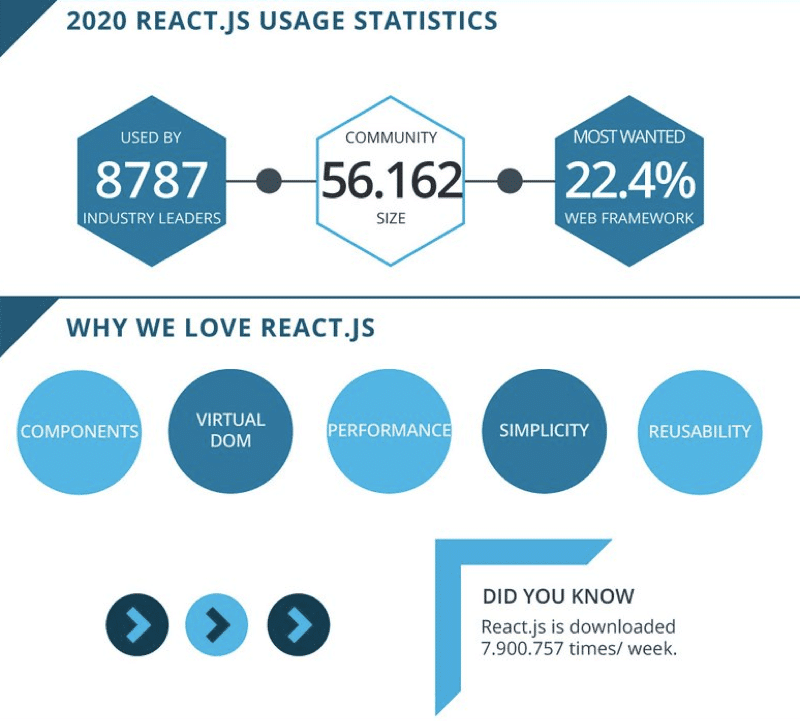
React est l'une des bibliothèques JavaScript (langage de programmation) les plus populaires qui permet de rendre les pages Web plus réactives et rapides. De nombreuses applications Web pour WordPress, telles que Visual Composer, sont construites avec React en raison de ses avantages.
Dans cet article de blog, nous discuterons des avantages de l'utilisation d'un constructeur de site Web basé sur React pour obtenir de meilleures performances WordPress seul et avec l'aide du plugin d'optimisation des performances Web WP Rocket.
L'inconvénient d'utiliser WordPress seul
Tout d'abord, examinons certaines des raisons pour lesquelles vous devriez envisager d'utiliser des produits WordPress qui utilisent la technologie basée sur React.
Comme nous le savons, WordPress (.org) est l'un des systèmes de gestion de contenu open source les plus populaires sur le Web. Plus intéressant encore, WordPress utilise déjà React en son cœur - pour l'éditeur Gutenberg et l'édition complète du site. Bien que WordPress soit un système de gestion de contenu populaire et largement utilisé, il n'est pas sans inconvénients. Certains développeurs et entreprises peuvent rechercher des moyens de minimiser le temps et les efforts nécessaires pour créer et maintenir un site Web WordPress.
En utilisant WordPress seul, vous pourriez rencontrer des problèmes de performances, des failles de sécurité et d'autres problèmes, qui sont généralement causés par :
- Utiliser trop de plugins tiers - les plugins doivent être mis à jour régulièrement pour maintenir une sécurité optimale, mais à chaque mise à jour, il y a toujours une chance de rencontrer des problèmes qui peuvent compromettre la fonctionnalité de votre site. De plus, différents plugins peuvent ne pas être compatibles, ce qui peut vous amener à rencontrer des problèmes encore plus importants, et utiliser trop de plugins n'est tout simplement jamais une bonne idée.
- Utiliser des thèmes qui ne sont pas conformes aux normes de codage WordPress – avec des milliers de thèmes WordPress sur le marché, vous ne pouvez jamais être sûr si vous en choisissez un qui ne fera pas souffrir la vitesse de votre page et ralentira les temps de chargement
Une façon de vous assurer de ne pas rencontrer les problèmes mentionnés ci-dessus consiste à incorporer un constructeur de site Web React JS dans votre site WordPress, ce qui peut aider à rendre vos pages plus réactives, sûres et rapides, en éliminant le besoin d'innombrables plugins et thèmes. .
ReactJS avec WordPress (avantages d'utiliser les deux)
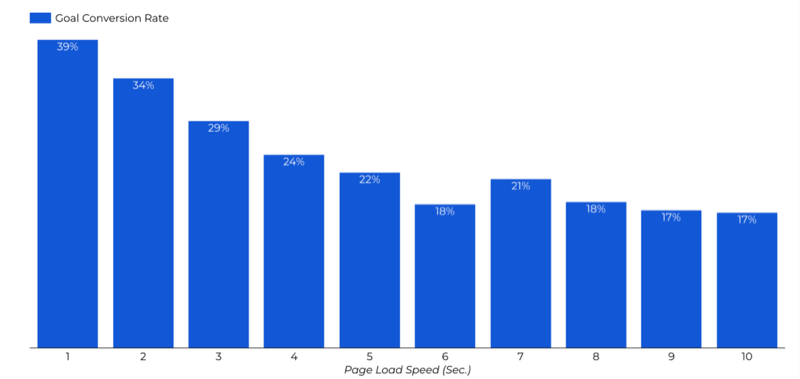
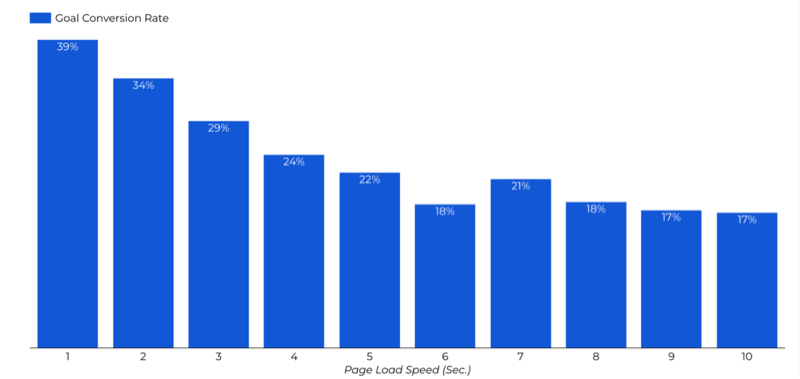
React peut améliorer les performances d'un site Web en accélérant le temps de chargement de votre code. Ceci est particulièrement important pour les taux de conversion. Les recherches montrent que pour chaque seconde supplémentaire nécessaire au chargement d'un site, les chances de conversion chutent de 29 % à 40 %. Pour les taux de conversion les plus élevés, vous devez viser un temps de chargement ne dépassant pas 2 secondes.

React fonctionne en rendant les composants au fur et à mesure qu'ils sont nécessaires. On pourrait même dire que React a été créé spécifiquement pour résoudre les problèmes du développement Web traditionnel, car il facilite la maintenance du code (en le divisant en composants réutilisables) et accélère les rendus DOM (pour Document Object Model). De plus, le DOM virtuel utilisé par React est conçu avec des performances améliorées.
Avant de plonger dans React, il est important de savoir qu'il est couramment utilisé avec l'API REST (également connue sous le nom d'API RESTful), pour récupérer les données d'un serveur. Fondamentalement, il assure le partage des données entre deux ou plusieurs systèmes , via des requêtes HTTP, ce qui est fondamental pour le développement de sites Web et de logiciels.
L'API WordPress REST est de plus en plus utilisée pour séparer le contenu du front-end, ce qui permet aux développeurs d'utiliser WordPress comme un CMS (Content Management System) sans tête.
Réagissez JS avec WordPress est le plus couramment utilisé pour développer l'interface utilisateur des applications Web modernes. Dans d'autres cas, comme nous l'avons mentionné, il est utilisé pour créer un site WordPress sans tête, qui utilise principalement WordPress pour gérer le contenu, et une autre technologie, telle que React, pour créer le front-end (interface) du site Web et afficher son contenu.
De plus, React dans WordPress est couramment utilisé dans divers plugins et thèmes tiers. Cela facilite l'intégration d'autres fonctionnalités nécessaires dans votre site tout en maintenant de bonnes performances.

Aux fins mentionnées ci-dessus, certains des frameworks React les plus populaires, couramment utilisés en conjonction avec des projets WordPress, sont : Next.js, Frontity, Gatsby.js et Create React App (CRA).
Avantages de l'utilisation d'un créateur de site Web basé sur React
Avant de nous plonger dans les avantages, il convient de noter qu'il n'y a pas de réponse unique pour savoir si un site Web construit avec React sera plus rapide qu'un site construit sans React. Des facteurs tels que la complexité du site Web, le nombre de pages et le navigateur sur lequel le site Web est consulté peuvent tous jouer un rôle dans la rapidité du site Web. C'est donc toujours une bonne idée de tester les performances d'un site Web et d'apporter les optimisations nécessaires.
Cependant, les créateurs de sites Web basés sur React présentent certains avantages distincts qui peuvent améliorer les performances d'un site Web WordPress. Certains des principaux avantages pourraient potentiellement inclure une amélioration de la vitesse et des performances du site Web, une expérience utilisateur améliorée et une sécurité plus fiable grâce à une mise à jour et un rendu efficaces des composants, un code réutilisable et des fonctionnalités de sécurité intégrées telles que la validation et la désinfection des entrées.
Par rapport aux constructeurs WordPress traditionnels, les constructeurs de sites Web basés sur React offrent des temps de chargement plus rapides et des performances améliorées, vous permettant de fournir un meilleure expérience utilisateur à vos visiteurs.
De plus, ils sont plus efficaces pour gérer de gros volumes de trafic et de données grâce à leur conception évolutive.
De plus, l'utilisation d'un constructeur basé sur React peut aider à assurer la sécurité de votre site Web, car ces outils sont construits avec des technologies modernes qui sont à jour et aident à protéger contre les menaces en ligne.

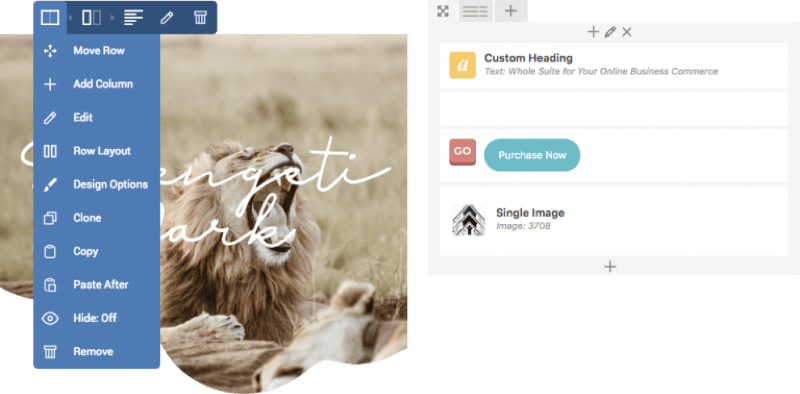
Alors, approfondissons chaque avantage de l'utilisation d'un constructeur de site Web React et son fonctionnement, pour vous aider à obtenir de meilleurs résultats. Pour cet exemple, nous utiliserons le constructeur de site Web Visual Composer.
1. Amélioration des performances et de la vitesse des pages
La toute première chose à souligner à propos de l'utilisation des dernières technologies dans Visual Composer est qu'il s'agit d'un constructeur de site Web complet sans code court, ce qui signifie qu'il vous permet de créer un site complet avec plus ou moins un seul code faible, outil glisser-déposer.

Cela inclut les pages, les publications, les éléments de site Web personnalisés (à l'aide de l'API) et, dans une certaine mesure, même votre propre thème en utilisant le combo Layout Builder et Font Manager. Comment cela fonctionne, c'est que vous pouvez utiliser un thème minimaliste pour la base de votre site Web, qui ne gonfle pas votre site avec du code inutile, et remplacez simplement la conception par défaut du thème par la vôtre.
La prochaine chose qui aide à la performance est le hub Visual Composer - une bibliothèque cloud qui propose des centaines d'éléments de site Web, de temples, d'addons et d'images de stock gratuites. Le point culminant est que vous avez tout ce dont vous avez besoin pour un site Web dans le Hub, et que vous ne pouvez télécharger que les ressources dont vous avez besoin - en gardant vos pages légères et rapides.
Avoir tous les composants nécessaires dont vous avez besoin pour créer une boutique en ligne, un portefeuille ou un site Web personnel dans un seul outil signifie que vous n'aurez pas besoin de télécharger autant de plugins tiers supplémentaires. Cela rejoint ce que nous avons mentionné précédemment - plus de plugins, plus de problèmes.
2. Meilleur référencement, réactivité et accessibilité
Ensuite, nous avons les avantages de l'optimisation des moteurs de recherche (SEO) qui accompagnent un constructeur de site Web moderne. La manière dont les performances sont liées au référencement est simple - la vitesse de chargement des pages est l'un des principaux facteurs déterminants de l'algorithme de Google, qui fera soit le classement de votre site Web, soit son réservoir. Et, bien que WordPress lui-même soit un CMS convivial pour le référencement, vous aurez peut-être toujours besoin d'une aide supplémentaire.
En plus du référencement, Visual Composer contribue également à améliorer l'accessibilité de votre site Web. Cela signifie que votre site est non seulement accessible à tous les visiteurs, mais qu'il présente également un contraste de couleurs, une visibilité et une lisibilité optimaux. C'est important pour l'UX, car quel est l'intérêt d'un site qui se charge rapidement s'il n'est pas accessible à tous les visiteurs ?
C'est là qu'intervient Insights. Il s'agit d'un outil d'analyse de contenu WordPress intégré, qui analyse vos pages et les évalue en fonction des normes d'accessibilité Web et des meilleures pratiques de référencement en déplacement. De cette façon, vous pouvez améliorer le temps de chargement de vos pages en les ajustant en fonction des scénarios intelligents fournis par Insights, tels que l'ajout de méta-descriptions manquantes, l'optimisation de la taille des images, etc.

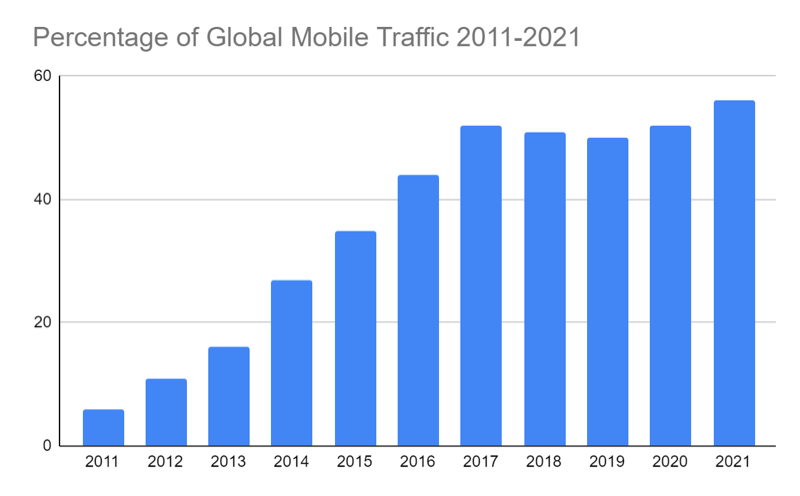
La dernière chose qui est tout aussi importante que la vitesse pour l'expérience utilisateur est d'avoir un site Web réactif sur tous les appareils. Par exemple, les dernières études montrent que l'utilisation de l'internet mobile a augmenté de près de 25 % au cours des 5 dernières années. Heureusement, les constructeurs modernes, tels que Visual Composer, ajustent automatiquement la réactivité et proposent également des options de réactivité personnalisées pour tous les éléments de votre site Web.

En plus de l'optimisation des images, vous devez utiliser le chargement différé pour les médias sur votre site Web. Toutes les images dans Visual Composer sont optimisées à l'aide du chargement paresseux natif de WordPress. Cela signifie que le média n'est chargé que lorsqu'un utilisateur atterrit réellement sur l'image. Par exemple, si toutes vos images se trouvent en bas de la page, le chargement différé ne les chargera que si l'utilisateur fait défiler vers le bas, ce qui garantit un temps de chargement plus rapide de la page dans son ensemble.
3. Sécurité accrue
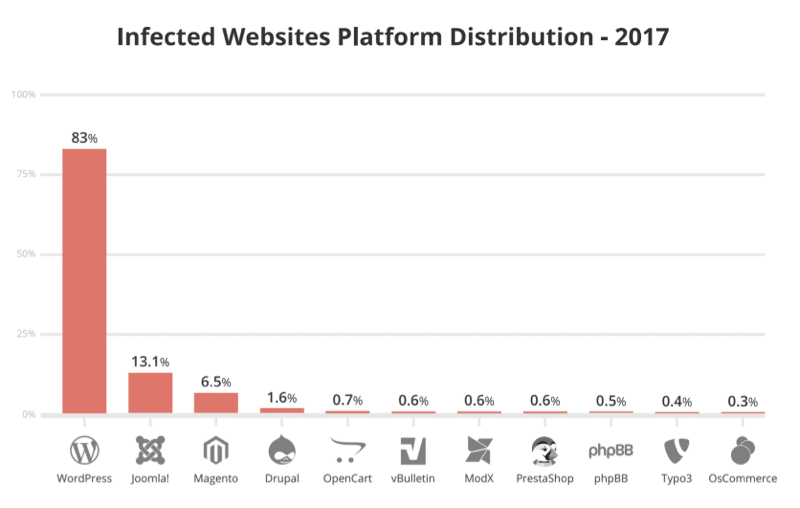
En général, les sites WordPress sont plus vulnérables aux menaces de sécurité que les autres sites Web. React rend plus difficile pour les attaquants de pirater votre site car ils auraient besoin de contourner vos fonctions de sécurité pour essayer de le pirater. De plus, React.js est beaucoup plus sécurisé et a moins de points d'attaque que les autres frameworks.

Visual Composer aide notamment à sécuriser vos sites contre les menaces potentielles en vous permettant de configurer des rôles d'utilisateur pour différents utilisateurs ayant accès à votre site Web. Cela vous permet de vous assurer qu'aucune modification par les clients, les concepteurs, les rédacteurs de contenu, etc., n'est effectuée sans votre permission.
De plus, avoir toujours une sauvegarde automatisée de votre site WordPress garantit que vous ne perdrez pas vos données en cas de violation. Bien que Visual Composer n'offre pas lui-même de sauvegardes automatisées, il est compatible avec tous les plugins de sauvegarde les plus populaires de WordPress comme BlogVault et les fournisseurs d'hébergement. Par exemple, Cloudways est l'un des fournisseurs d'hébergement cloud les plus sécurisés qui vous permet de configurer des sauvegardes automatiques aussi souvent que vous le souhaitez.
Donc, si vous cherchez des moyens d'accélérer votre site WordPress, envisagez d'incorporer un constructeur de site Web ReactJS dans votre configuration existante, ainsi que d'utiliser des outils comme WP Rocket, un plugin de mise en cache WordPress, pour améliorer encore la vitesse et les performances de votre site.
Tester les performances d'un site Web avec Visual Composer et WP Rocket : 2 exemples
Dans cette partie, nous testerons et analyserons les résultats de performance des sites Web suivants à l'aide de GTMetrix - l'une des alternatives à PageSpeed Insights lorsqu'il s'agit de mesurer les performances de votre site.
À propos de GTmetrix
La raison pour laquelle les résultats des différents outils de performance (GTmetrix, PageSpeed Insights, Pingdom) diffèrent est qu'ils utilisent des méthodologies de test, des paramètres et des configurations différents, tels que l'emplacement, le navigateur, l'appareil, etc.
Dans ce cas, le score de performance GTmetrix est une mesure de la performance d'un site Web en fonction de ses mesures prises à l'aide de Google Lighthouse.
Pour obtenir un bon score GTmetrix pour vos sites WordPress, ou n'importe quel site d'ailleurs, vous devez vous assurer que vos indicateurs se situent dans les seuils suivants :
| Métrique – Poids | Goog, rien à faire ici | OK, mais envisagez une amélioration | Plus long que recommandé | Beaucoup plus long que recommandé |
| Première peinture contente - 10% | 0 – 0,934 s | 0,934 – 1,205 s | 1,205 – 1,6 s | > 1,6 s |
| Indice de vitesse - 10 % | 0 – 1,311 s | 1.311 – 1.711 s | 1,711 – 2,3 s | > 2,3 s |
| La plus grande peinture contente - 25% | 0 – 1,2 s | 1,2 – 1,666 s | 1,666 – 2,4 s | > 2,4 s |
| Temps d'interactivité - 10 % | 0 – 2,468 s | 2.468 – 3.280 s | 3.280 – 4.5 s | > 4,5 s |
| Temps de blocage total - 30 % | 0 – 1,5 s | 1,5 – 2,24 s | 2,24 – 3,5 s | > 3,5 s |
| Décalage de mise en page cumulé (calculé en utilisant les décalages détectés dans le navigateur) - 15 % | 0 – 0,1 | 0,1 – 0,15 | 0,15 – 0,25 | > 0,25 |
Test des performances du créateur de site Web basé sur React (avec un plugin de mise en cache)
Dans ce paragraphe, nous examinerons comment la combinaison d'un constructeur de site Web et d'un plugin de mise en cache peut améliorer les performances des sites WordPress. Plus précisément, nous nous concentrerons sur les résultats de l'utilisation de Visual Composer et de WP Rocket pour illustrer comment ces outils peuvent fournir une amélioration supplémentaire des performances.
Nous avons sélectionné deux sites Web B2C comme exemples, testés le 17 avril 2023, à partir de Vancouver, Canada, en utilisant Chrome (Desktop) 103.0.5060.134, Lighthouse 9.6.4 :
- Le premier site Web a une taille de page totale de 1,98 Mo, dont 819 Ko (ou 40,4 %) sont des images.
- Le deuxième site Web a une taille de page de 1,92 Mo, dont 737 Ko (ou 37,6 %) sont des images.
Notez pourquoi l'optimisation des images est un facteur si important à prendre en compte dans le contexte des performances d'un site Web, car les images peuvent représenter une part importante de la taille globale de la page d'un site Web.
Les deux sites Web ont les plugins Visual Composer et WP Rocket actifs au moment où les mesures ont été prises, et ont ainsi obtenu des résultats de performances exceptionnels.
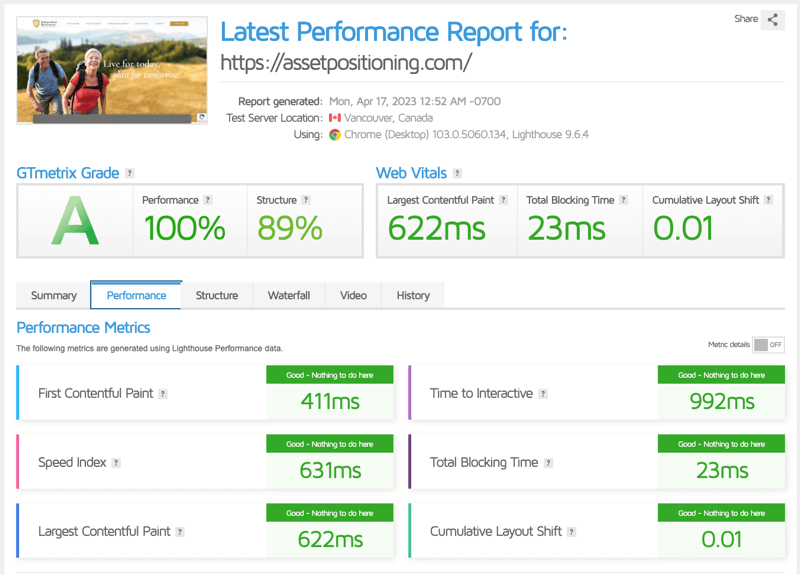
Exemple 1
Le premier est le site Web de la firme Independent Retirement Professionals. Ils offrent des services financiers et permettent aux gens de planifier leur avenir avec une stratégie qui leur offre la liberté financière.
Leur site suit les meilleures pratiques et passe l'évaluation Web Vitals. La note GTmetrix, qui est une évaluation des performances globales de votre page, est un A parfait, avec un score de performance de 100/100 et un score de structure de 89/100, qui représente la qualité de la construction de votre page pour des performances optimales.

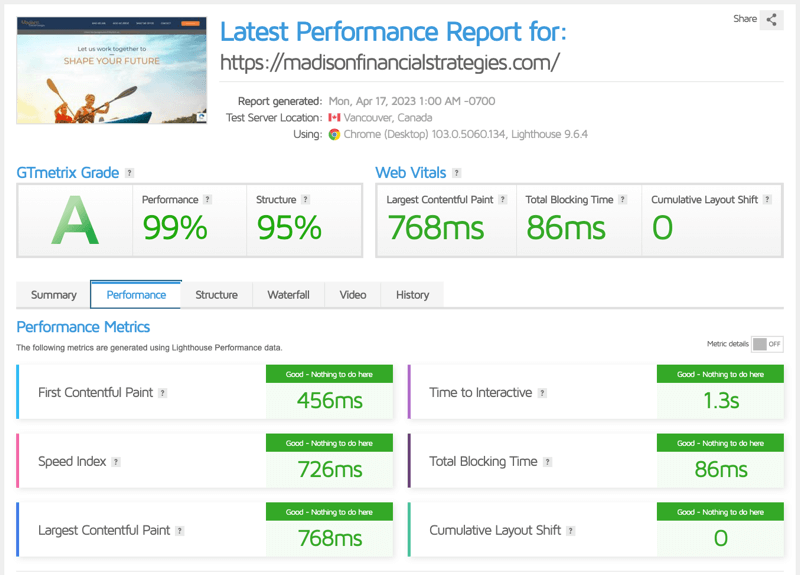
Exemple #2
Le deuxième site couvre une industrie similaire, qui est le site Web des entreprises Madison Financial Strategies, qui fournit également des conseils financiers.
Il n'est pas surprenant qu'avec WordPress utilisé par 64,3 % de tous les sites Web dont les systèmes de gestion de contenu sont connus, il dispose d'une communauté de développement massive derrière lui, dans tous les types d'industries, les options de personnalisation étant l'un des facteurs les plus importants lors du choix. un CMS.
Le plus grand avantage global est la possibilité de choisir parmi une multitude de plugins différents, optimisés pour les performances, tels que WP Rocket et Visual Composer.
Leur site suit également les meilleures pratiques ci-dessus et réussit l'évaluation Web Vitals. La note GTmetrix est à nouveau un A parfait, avec un score de performance de 99/100 et un score de structure de 95/100.

C'est la raison pour laquelle il est important d'utiliser un plugin de mise en cache dédié, tel que WP Rocket, pour accélérer encore plus les temps de chargement du site Web que les constructeurs de sites Web ne le peuvent seuls.
WP Rocket est un plugin de performance Web open source pour WordPress qui offre des fonctionnalités avancées pour optimiser les performances de votre site Web grâce à des paramètres automatiques et personnalisés, notamment la mise en cache, l'optimisation CSS et JS, le chargement paresseux d'images, etc.
Conclusion
Lorsqu'il s'agit d'améliorer les performances d'un site Web WordPress, il existe une variété d'options disponibles.
Une solution efficace consiste à utiliser le plugin WP Rocket, qui offre des fonctionnalités telles que le chargement paresseux des images, la mise en cache et la minification du code pour accélérer les temps de chargement et améliorer l'expérience utilisateur.
Une autre option consiste à utiliser un constructeur basé sur React comme Visual Composer, conçu pour les développeurs, pour créer des sites Web rapides et réactifs tout en offrant une gamme d'options de personnalisation.
Les principaux avantages de l'utilisation d'un constructeur basé sur React incluent des performances de mise à jour améliorées grâce au DOM virtuel de React, des composants réutilisables pour un codage plus efficace et une bibliothèque légère pour des temps de chargement de page plus rapides.
Ainsi, que vous travailliez avec un site WordPress existant ou que vous en construisiez un nouveau à partir de zéro, un constructeur basé sur React peut vous aider à obtenir de meilleurs résultats sans sacrifier les options de personnalisation ou la facilité d'utilisation.
Et le meilleur de tous, WP Rocket s'intègre de manière transparente à Visual Composer, permettant aux développeurs d'utiliser les deux outils ensemble pour des performances et une flexibilité optimales.
