Conception de grille Bento dans WordPress avec le module Box de Beaver Builder
Publié: 2024-07-2025 % de réduction sur tous les produits Beaver Builder... Dépêchez-vous, la vente se termine bientôt ! Apprendre encore plus


Vous cherchez à ajouter du style à votre site WordPress ? Découvrez le design de la grille Bento ! Cette mise en page élégante et élégante est à la fois accrocheuse et fonctionnelle, parfaite pour améliorer l'apparence de votre site Web. Avec le module Box de Beaver Builder, la configuration de cette conception n'a jamais été aussi simple.
Le Bento Grid Design combine harmonieusement des lignes épurées, des proportions équilibrées et une organisation intuitive, s'inspirant des boîtes à bento japonaises. Le module Box de Beaver Builder facilite la mise en œuvre de cette mise en page sophistiquée. Faites simplement glisser et déposez le module Box pour structurer votre grille, personnalisez chaque section avec du texte, des images ou des icônes et assurez-vous que votre conception s'affiche parfaitement sur n'importe quel appareil.
Dans cet article, nous vous guiderons dans la création d'un superbe design de grille Bento à l'aide du module Box de Beaver Builder. Préparez-vous à impressionner vos visiteurs et à améliorer l'apparence de votre site Web !
Avant de plonger dans les aspects techniques, comprenons d'abord ce qui distingue le Bento Grid Design. Inspirée de la boîte à bento japonaise, cette approche de conception met l'accent sur des lignes épurées, des proportions équilibrées et une organisation transparente. Le résultat ? Une disposition en grille visuellement attrayante qui présente sans effort le contenu tout en conservant clarté et cohérence.
Le design Bento Grid s'inspire de la boîte à bento japonaise classique, où chaque repas est soigneusement disposé pour créer une expérience équilibrée et délicieuse :

Dans la conception Web, Bento Grid reflète cette approche, en mettant l'accent sur la simplicité, l'équilibre et une organisation précise pour créer des mises en page qui connectent véritablement les utilisateurs.
Le Bento Grid Design est tout en lignes épurées. Tout comme une boîte à bento soigneusement divisée, cette disposition maintient des limites claires entre les éléments de contenu. Ce style minimaliste améliore la clarté visuelle et ajoute une touche de sophistication.
L’équilibre est essentiel dans Bento Grid Design. Chaque élément, depuis la taille des images jusqu'aux blocs de texte et à l'espacement, est judicieusement proportionné. Cet calibrage minutieux crée un aspect harmonieux, agréable à regarder et maintient une expérience visuelle cohérente.
À l’instar de l’agencement astucieux d’une boîte à bento, le Bento Grid Design se concentre sur une organisation transparente. Le contenu est structuré de manière logique et intuitive, ce qui facilite la navigation des utilisateurs. Qu'il s'agisse d'un portefeuille de projets ou d'une galerie de produits, cette mise en page garantit aux utilisateurs de trouver sans problème ce dont ils ont besoin.
La combinaison de ces principes donne lieu à une disposition de grille visuellement attrayante qui va au-delà de la simple apparence. Inspiré par l'élégance et la précision d'une boîte à bento, le Bento Grid Design équilibre forme et fonction. Il présente magnifiquement le contenu tout en améliorant la convivialité et l'expérience utilisateur.
En adoptant cette approche, les concepteurs de sites Web peuvent créer des sites Web non seulement visuellement époustouflants, mais offrant également une expérience utilisateur transparente et intuitive, un peu comme l'ouverture d'une boîte à bento parfaitement organisée.
L'intégration de Bento Grid Design dans vos projets de conception Web peut améliorer l'expérience utilisateur globale, en offrant à la fois clarté et intérêt visuel. Les exemples suivants mettent en valeur la flexibilité et la créativité que ce style de mise en page peut apporter à vos conceptions. Chaque exemple met en évidence différentes approches et techniques, démontrant comment cette tendance de conception peut être adaptée pour s'adapter à un large éventail de contenus et d'objectifs.

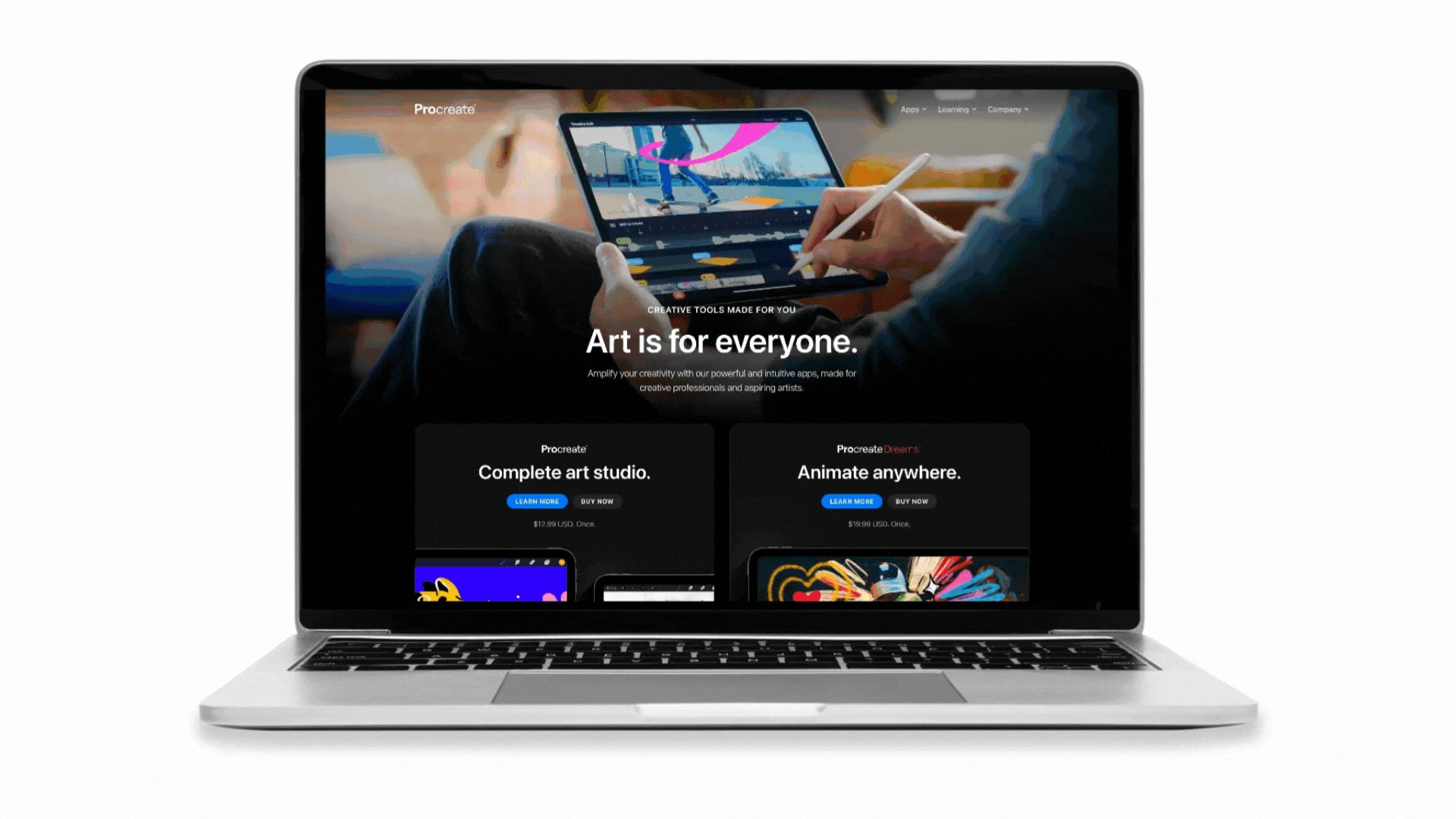
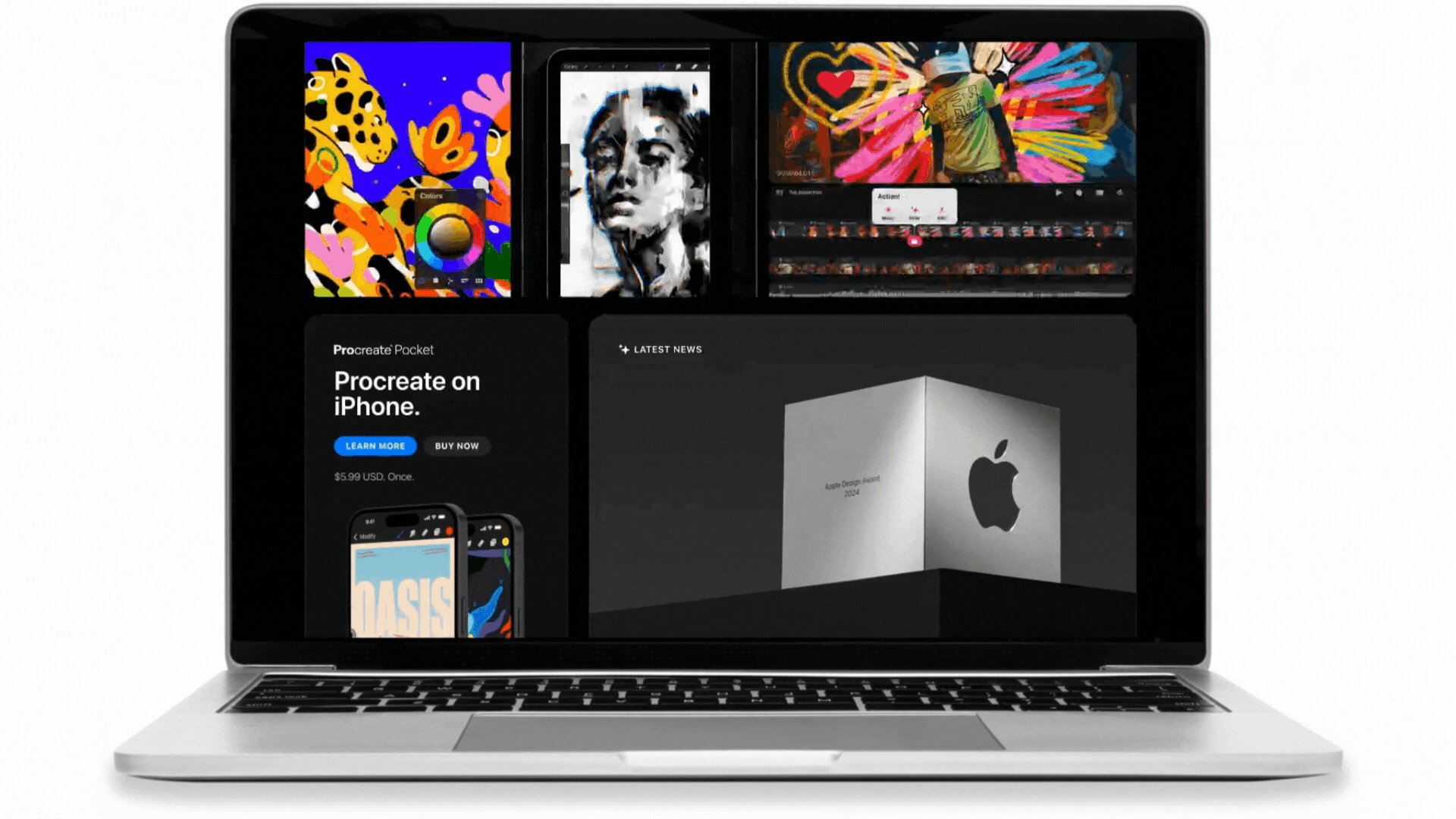
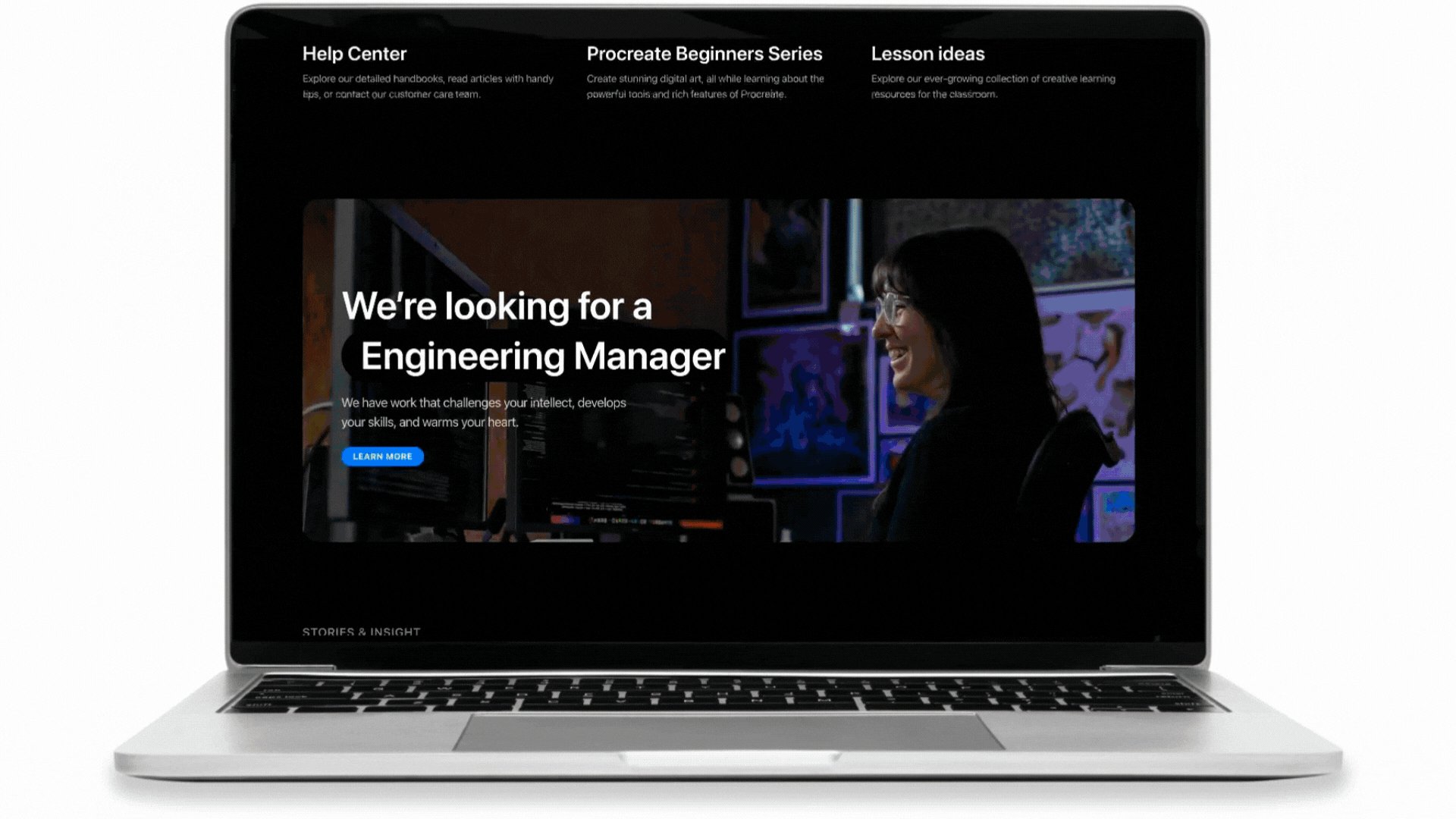
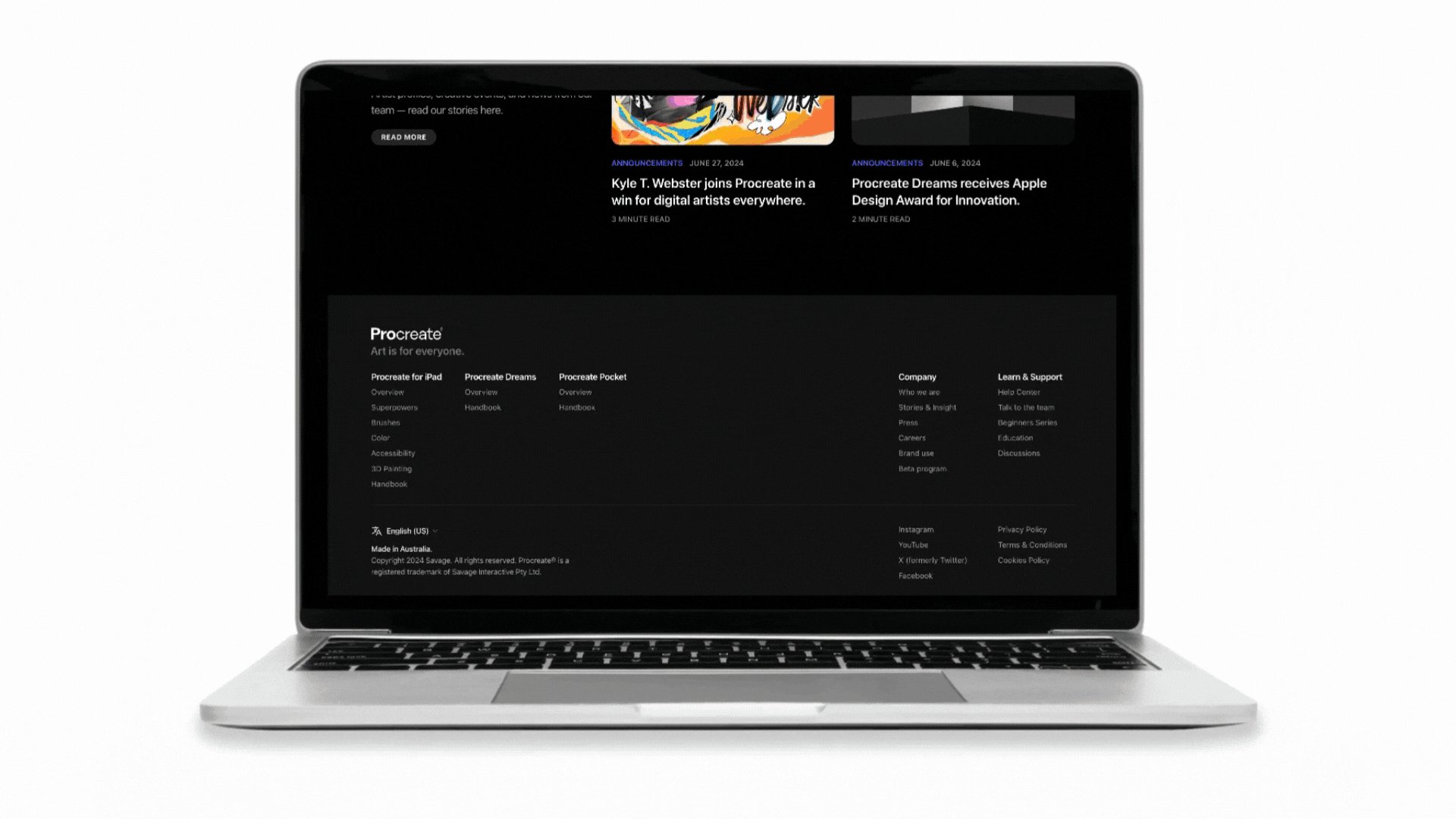
Le site Web Procreate utilise efficacement la conception de grille bento pour présenter les informations de manière propre et organisée. La page d'accueil comporte des sections distinctes, chacune avec son propre compartiment, présentant différents aspects du produit, tels que des outils, des points forts de la galerie et des didacticiels. Ces sections sont visuellement séparées mais maintiennent un flux cohérent, permettant aux utilisateurs de naviguer et d'absorber facilement les informations. L'utilisation de différentes tailles de compartiments dans la disposition en grille améliore la hiérarchie visuelle, attirant l'attention sur les fonctionnalités clés et les mises à jour, tout en conservant un aspect global équilibré et harmonieux.

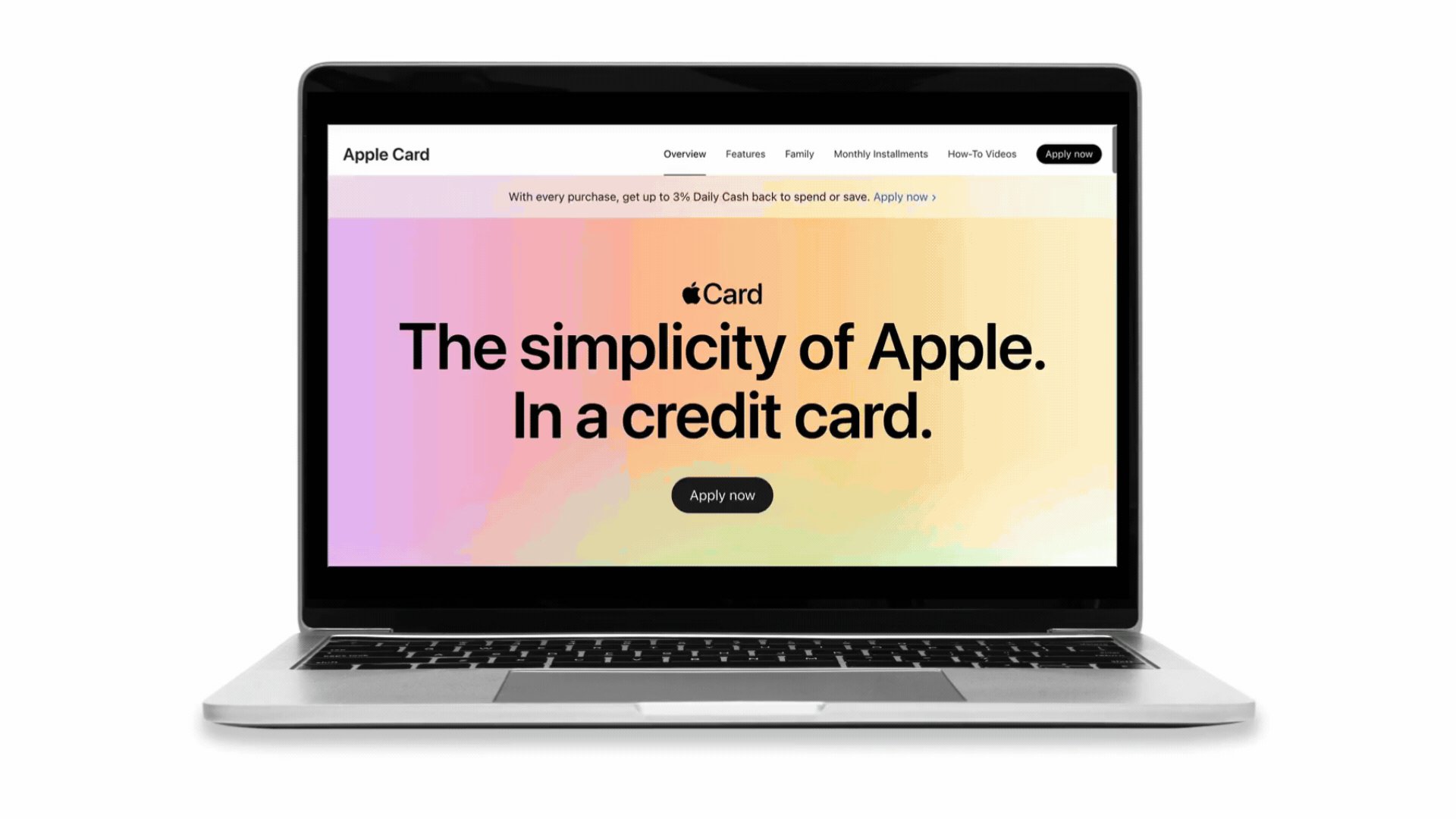
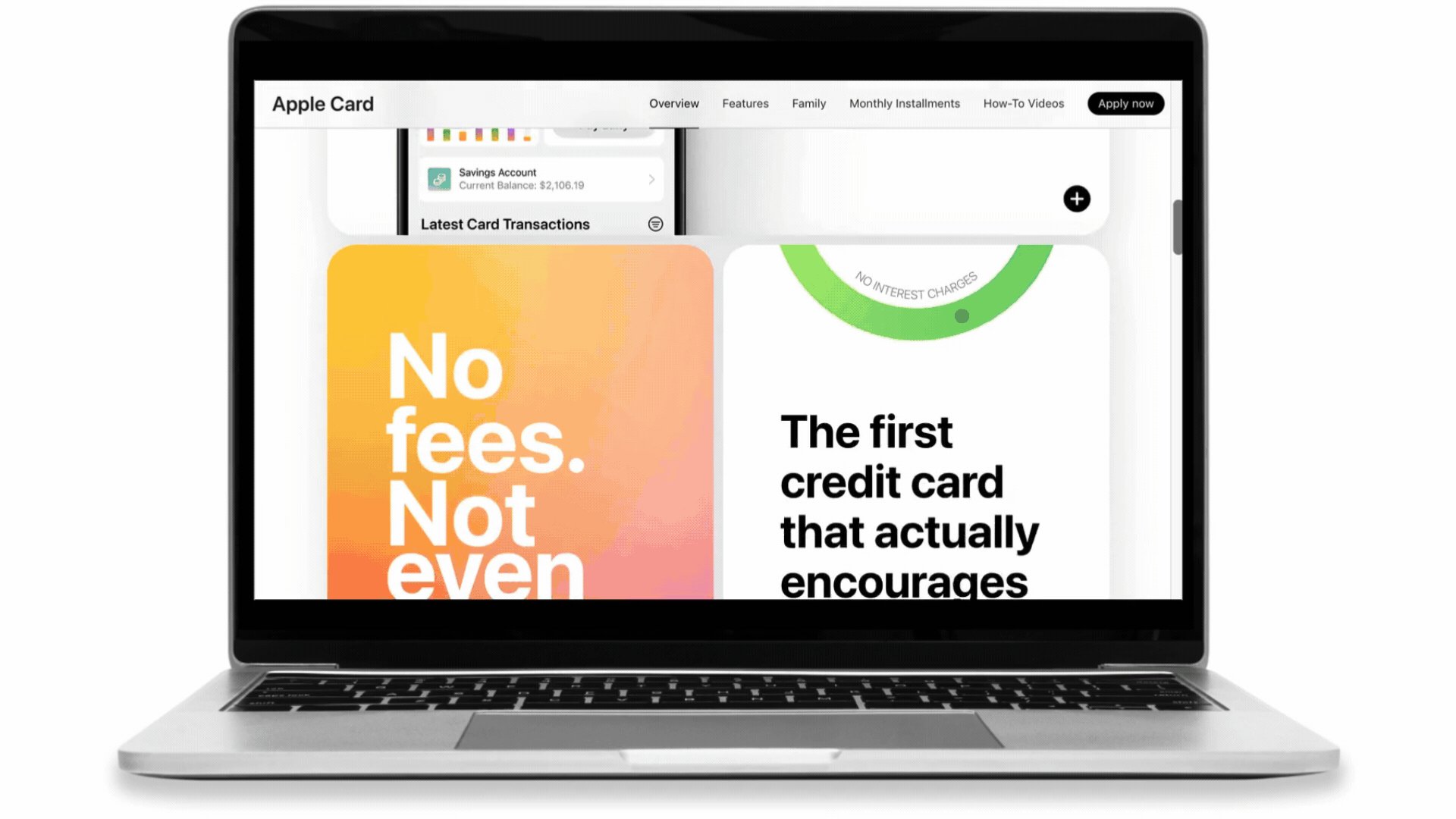
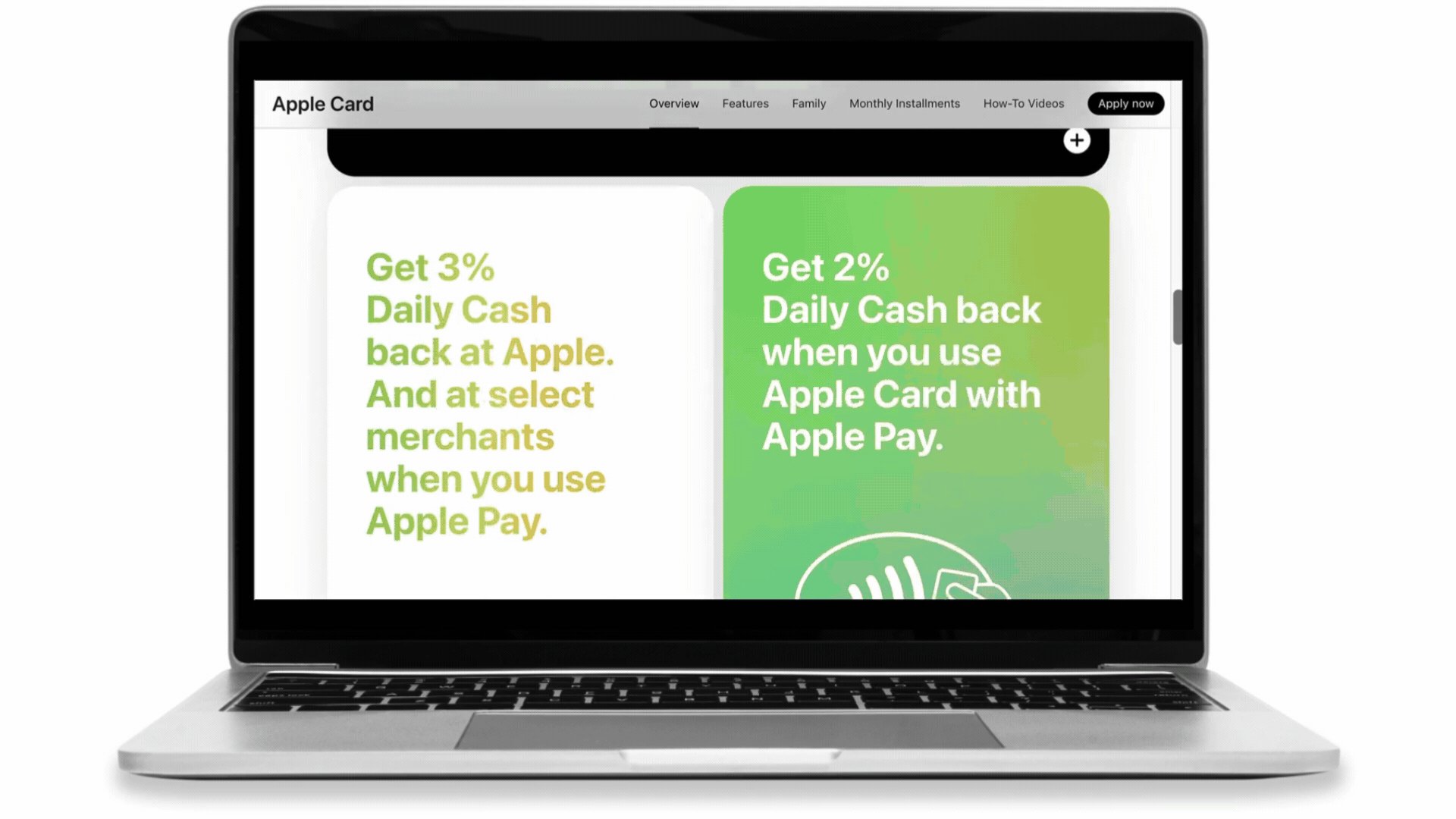
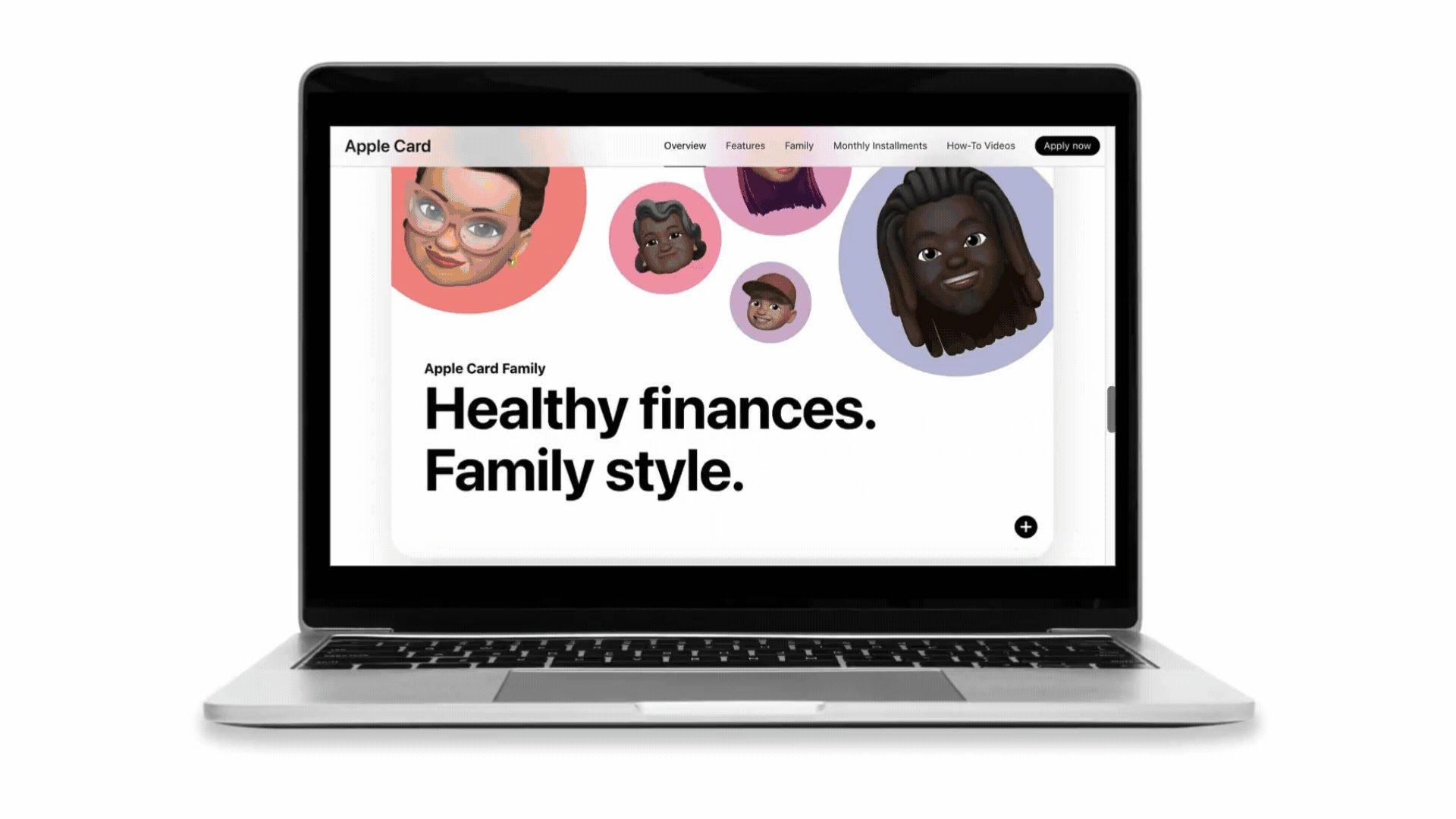
La page Web Apple Card utilise une conception en grille bento pour créer une mise en page visuellement attrayante et organisée en divisant la page en sections distinctes, chacune mettant en évidence différents aspects de la carte. Des tailles de compartiments variables au sein de ces sections, telles que de grandes images associées à des zones de texte plus petites, établissent une hiérarchie visuelle claire et attirent l'attention sur les informations clés. Des marges, un remplissage et un alignement cohérents maintiennent l'équilibre et l'harmonie, améliorant ainsi l'expérience utilisateur en facilitant la navigation et l'absorption des informations.

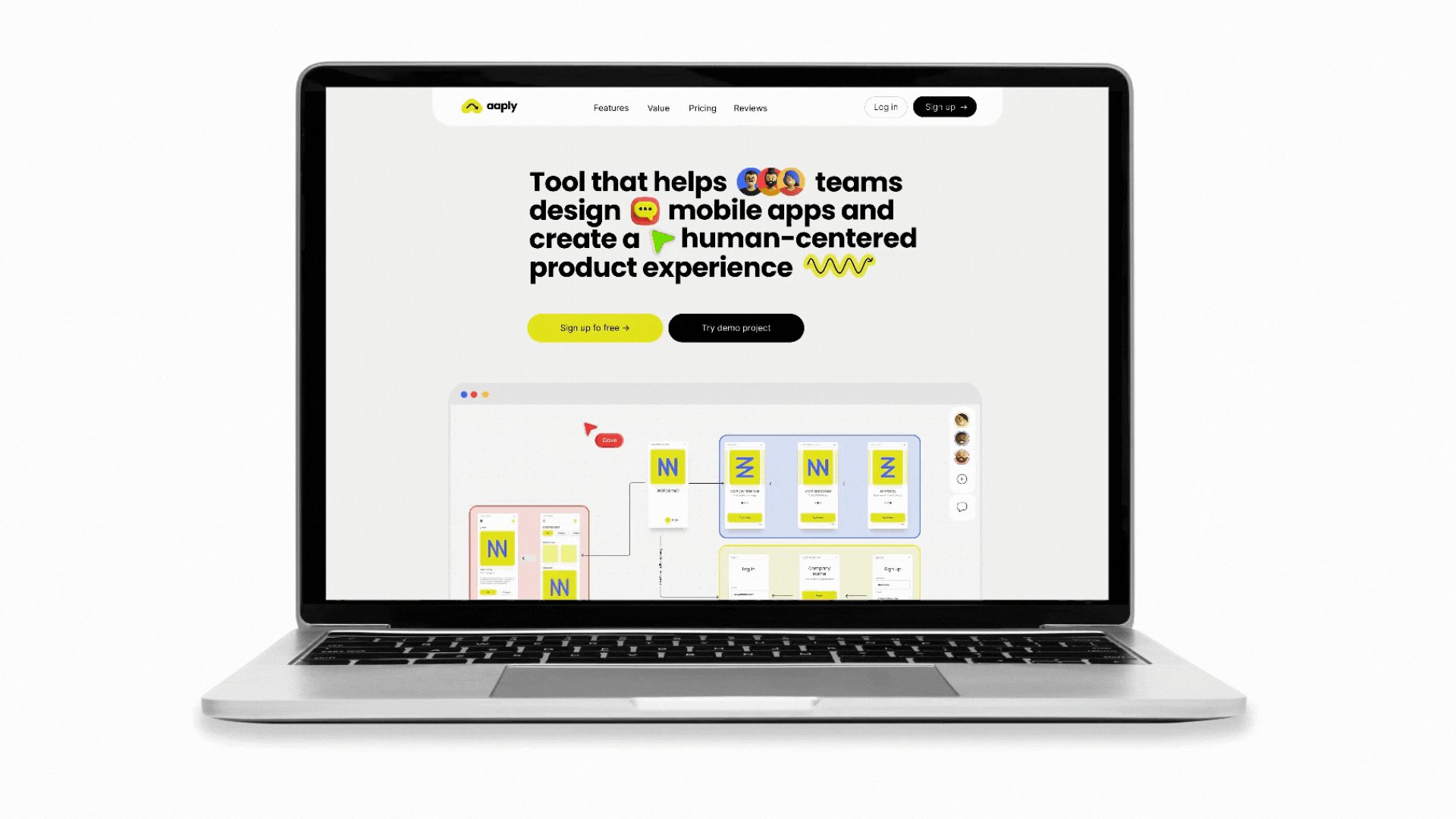
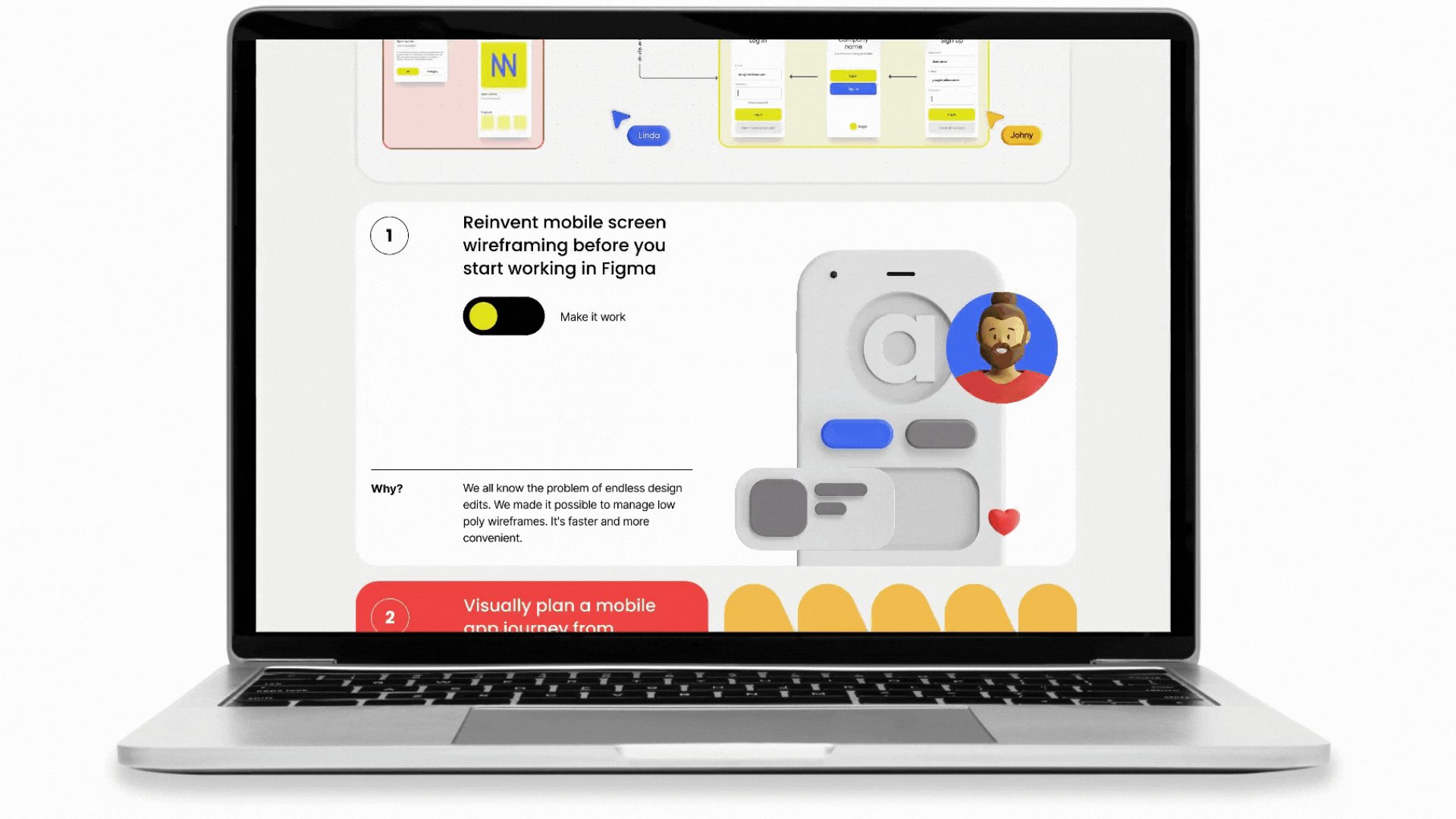
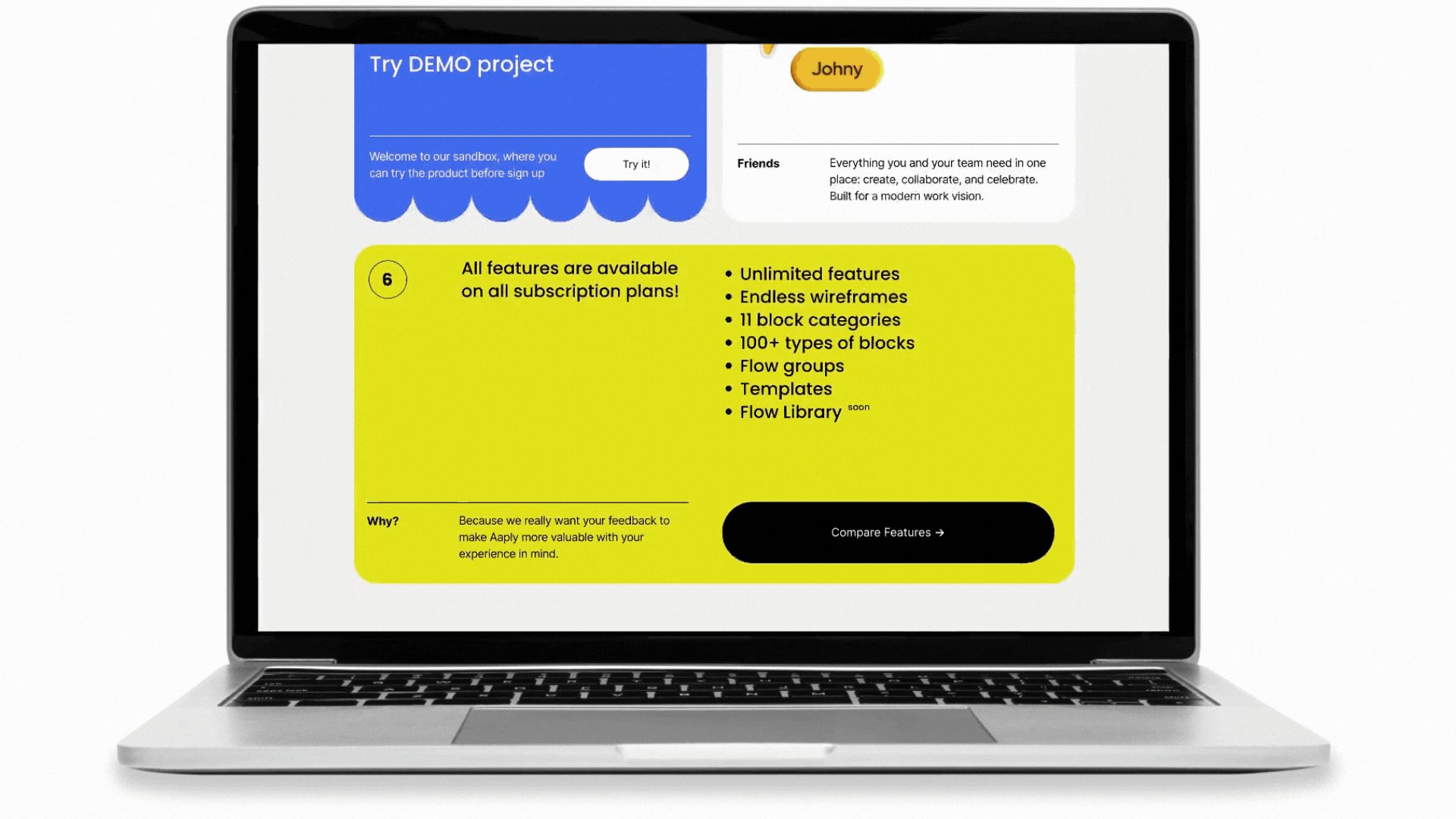
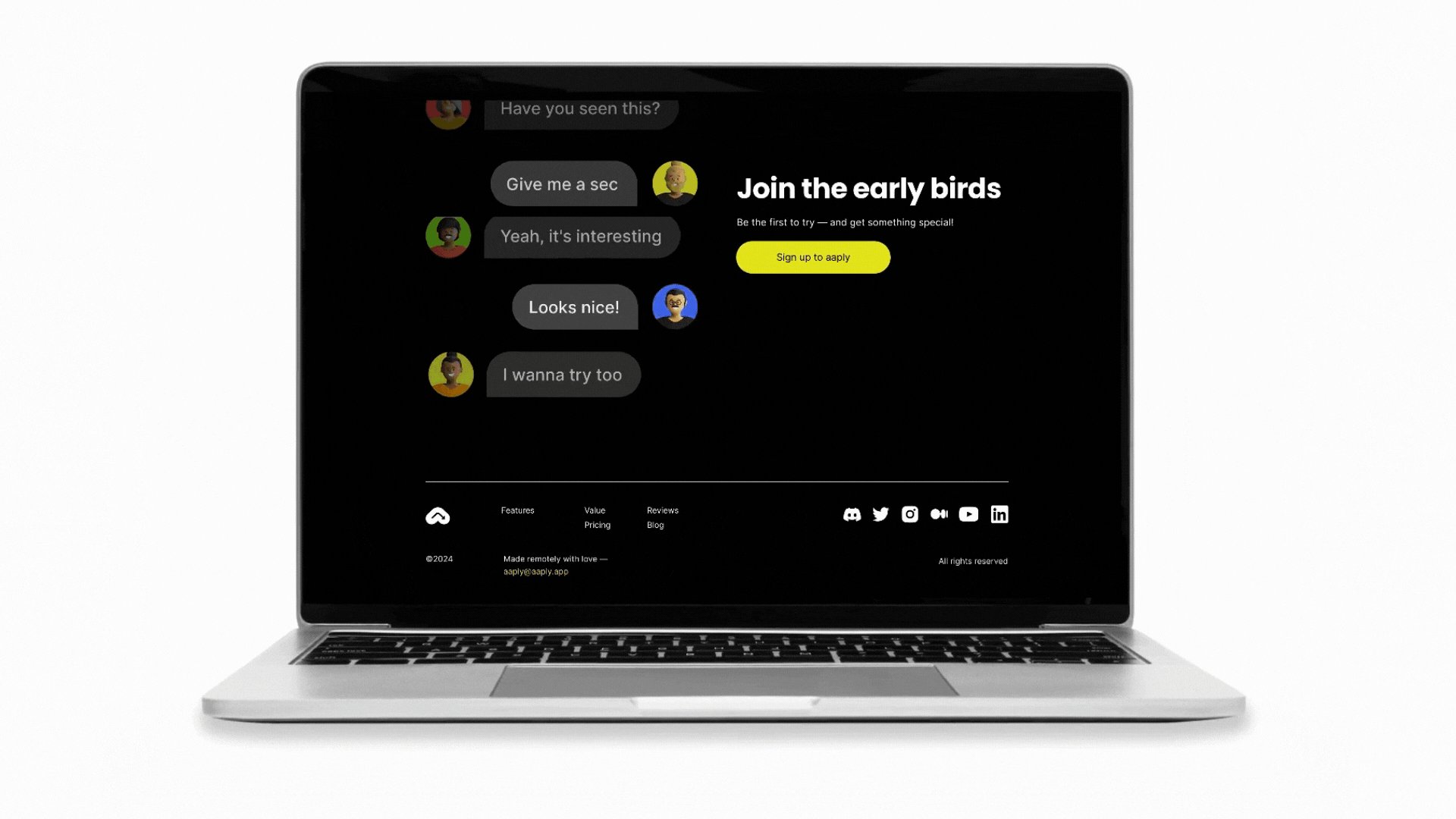
La page Web Aaply utilise la conception de grille bento pour présenter son contenu de manière structurée et visuellement attrayante. Le site est divisé en sections distinctes, chacune abordant différents aspects de l'application, tels que les fonctionnalités, les avantages et les tarifs. Au sein de ces sections, différentes tailles de compartiments et éléments, tels que des images, des zones de texte et des icônes, créent une hiérarchie visuelle dynamique. Cette mise en page organisée améliore la navigation des utilisateurs et garantit que les informations clés sont facilement accessibles, contribuant ainsi à une expérience cohérente et conviviale.

Maintenant que nous avons introduit le concept de Bento Grid Design, passons à la création de notre propre exemple à l'aide du module Box de Beaver Builder :
Si vous êtes nouveau sur Beaver Builder, ne vous inquiétez pas : son interface intuitive par glisser-déposer facilite la conception. Pensez à regarder cette vidéo de notre cours en ligne sur les bases du module Box pour avoir un aperçu rapide de la façon d'utiliser la fonction de grille du module Box pour créer une grille de photos colorée :
Le module Box de Beaver Builder simplifie la création d'une conception de grille Bento grâce à son interface glisser-déposer, ses options de personnalisation flexibles et ses contrôles de mise en page avancés. Le module Boîte vous permet d'ajouter et d'organiser facilement divers types de contenu, tels que du texte, des images et des icônes, dans des boîtes individuelles.
Grâce à ses paramètres Grid et Flex robustes, le module offre un contrôle précis sur l'alignement, l'espacement et le positionnement, garantissant une disposition cohérente et visuellement attrayante. Cette combinaison d'outils de conception conviviaux et de puissantes capacités de personnalisation vous permet de créer rapidement et efficacement des conceptions Bento Grid dynamiques qui améliorent l'esthétique et les fonctionnalités globales de votre site Web.
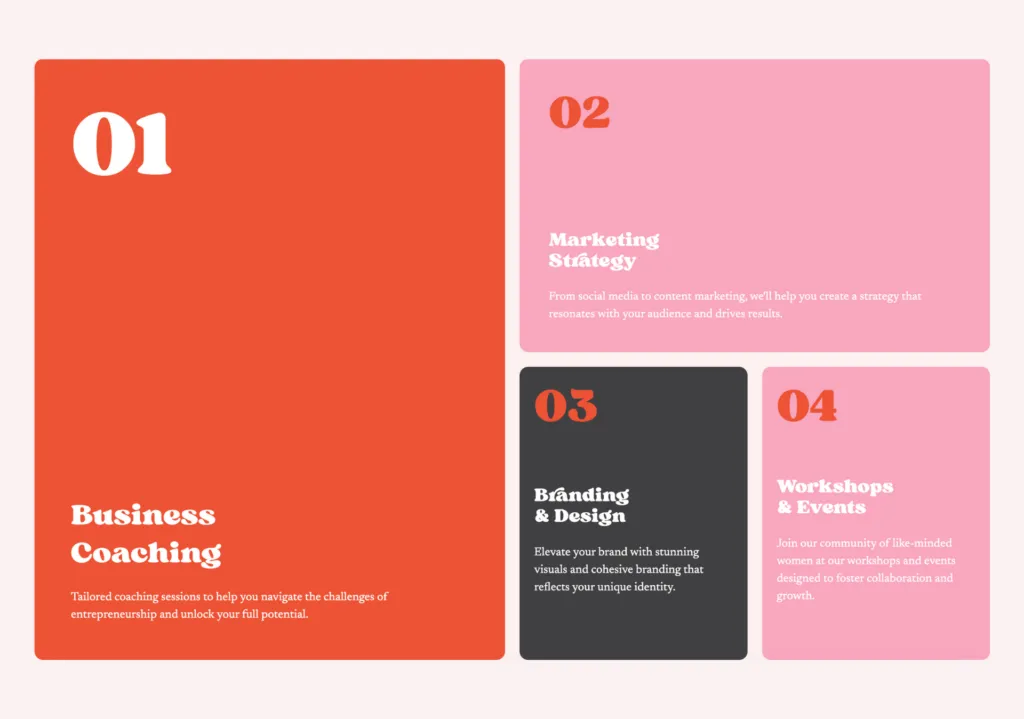
Voyons comment créer cette conception de grille colorée à l'aide du module Beaver Builder's Box :

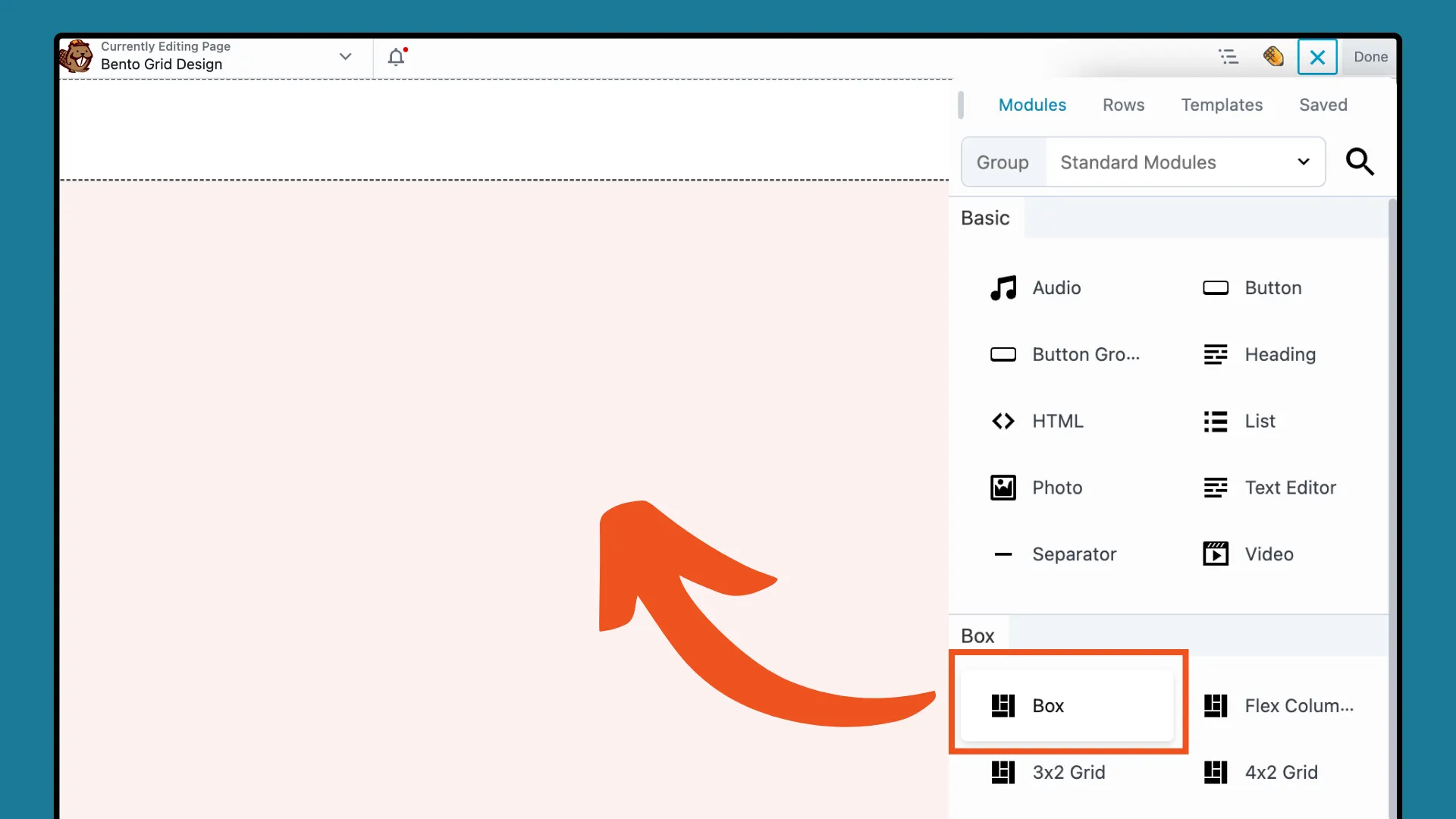
Commencez par ouvrir WordPress et lancer Beaver Builder pour commencer. Cliquez sur l'icône « + » dans le coin supérieur droit pour ouvrir le panneau Contenu, puis faites glisser le module Boîte sur la page :

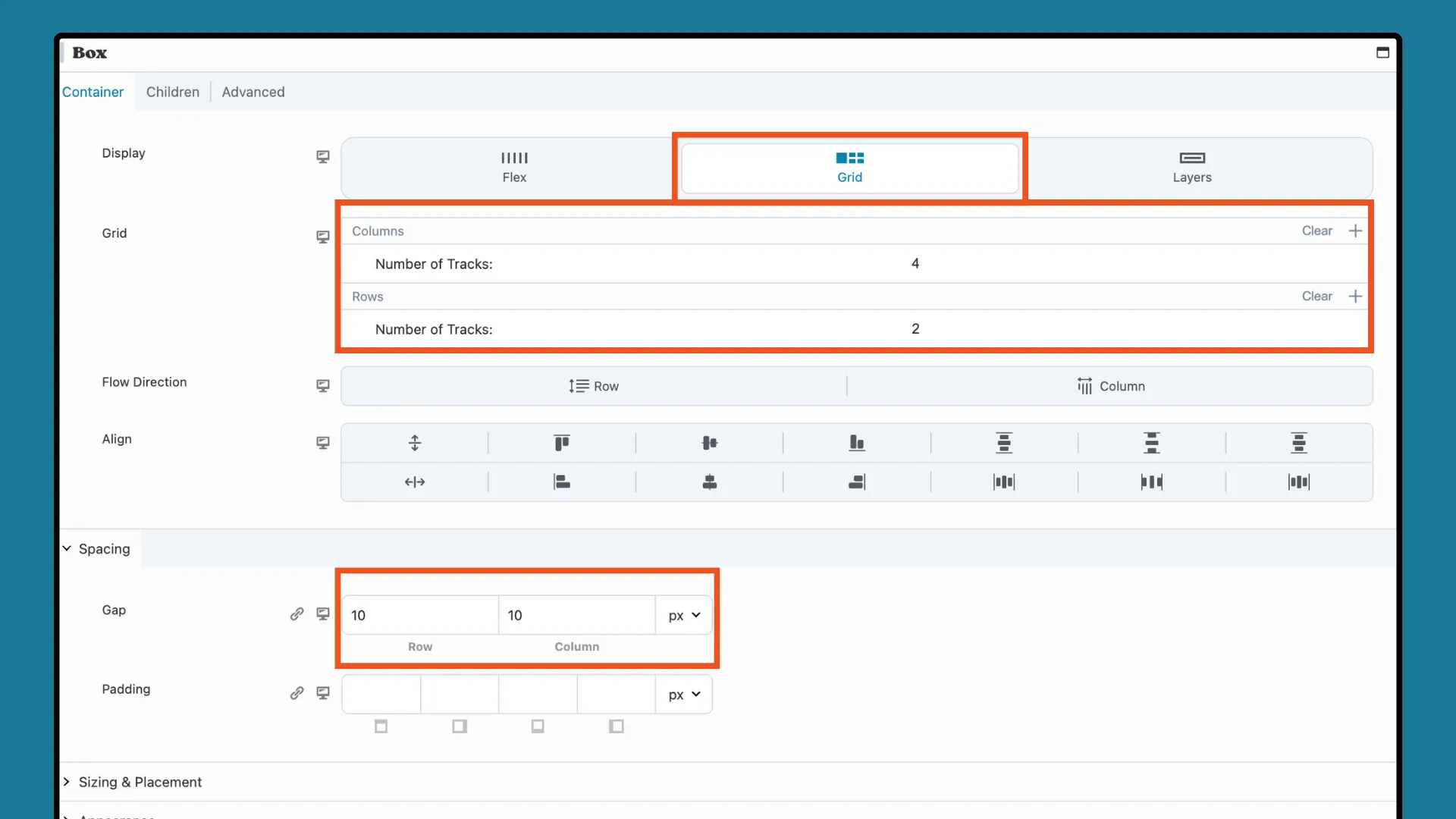
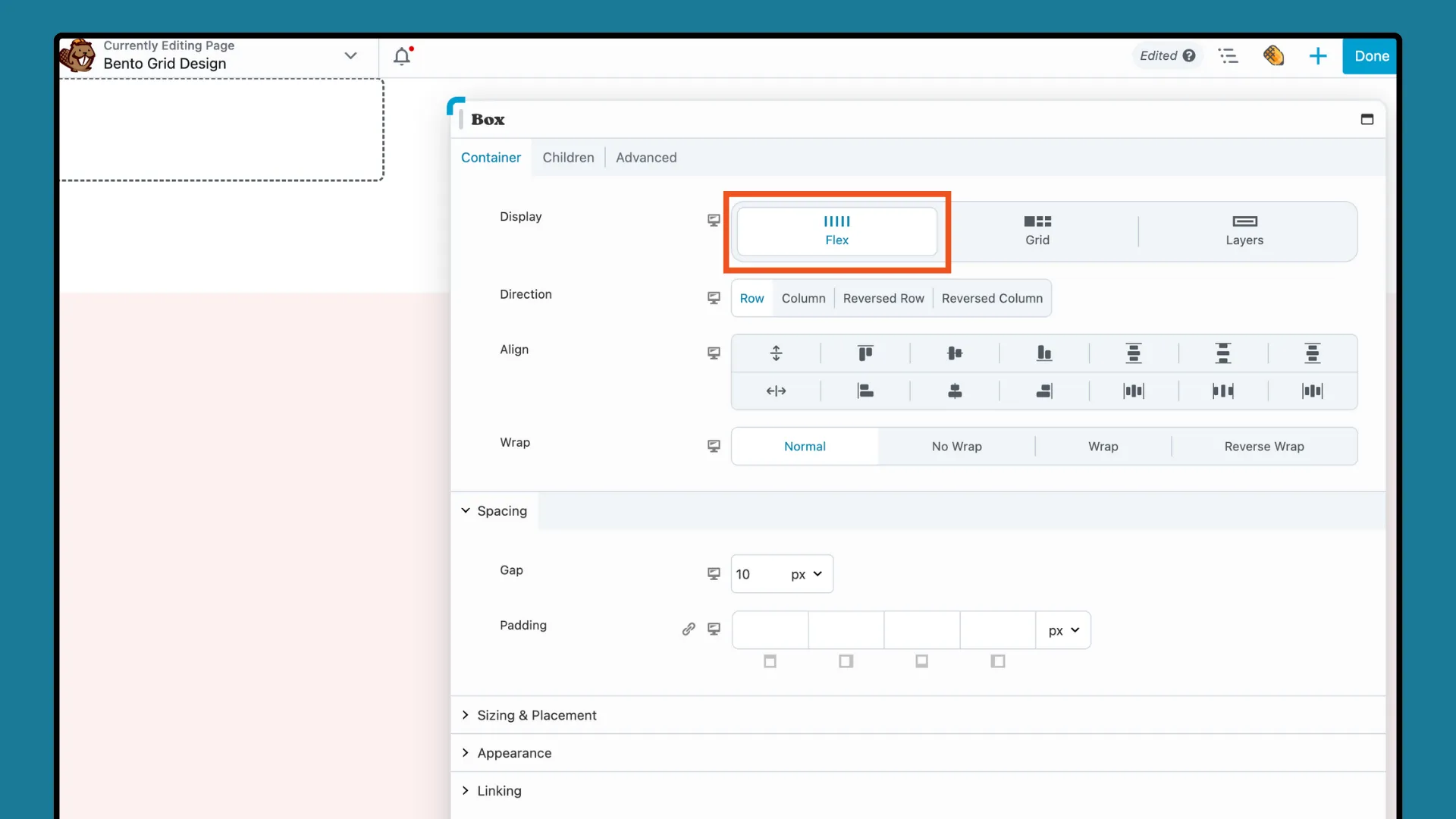
Configurez la disposition de votre grille en ajustant les paramètres de ligne et de colonne. Dans la fenêtre contextuelle des paramètres du module Box, accédez à l'onglet CONTAINER et définissez l' affichage sur Grid .
Cette action affichera les options de la grille CSS. Pour une grille 4×2, définissez le nombre de pistes en colonnes sur « 4 » et le nombre de pistes en lignes sur « 2 », comme indiqué ici :

Ensuite, dans la section Espacement , vous pouvez augmenter ou diminuer l' espace et le remplissage pour affiner la mise en page. Gardez à l’esprit que vous pourrez toujours effectuer des ajustements plus tard, à mesure que votre grille commencera à prendre forme.
Nous allons maintenant ajouter nos conteneurs Flex pour enfants pour former une grille structurée, reflétant les compartiments d'une boîte à bento. Faites glisser un module Box sur la page et déposez-le dans le module Box de la grille. Dans la zone des paramètres contextuels, assurez-vous que cette zone est définie sur Flex :

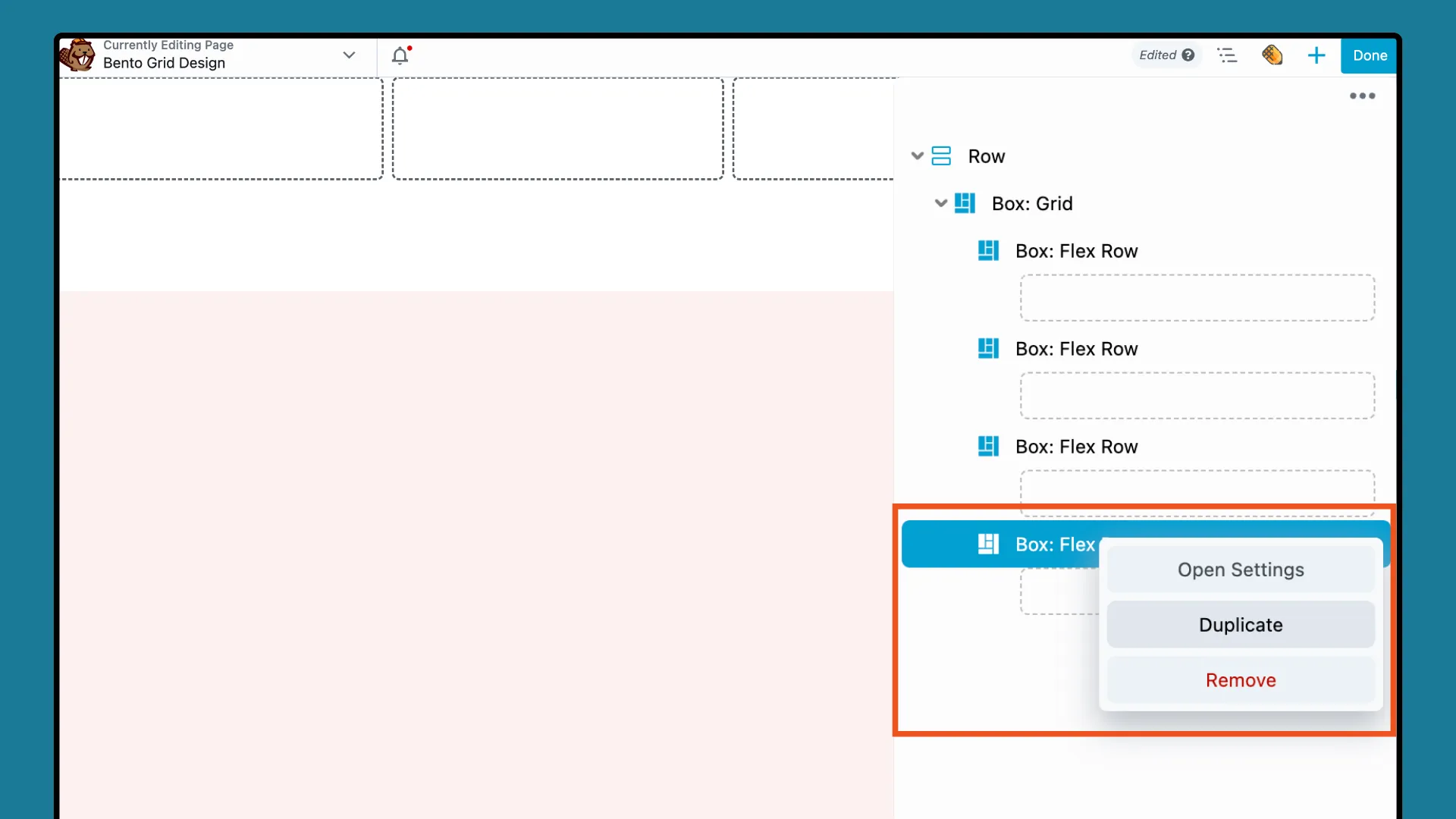
Ensuite, accédez au panneau de contour, cliquez avec le bouton droit sur « Box: Flex Row » et sélectionnez DUPLICATE . Répétez cette action jusqu'à ce que vous ayez créé 4 copies, représentant le nombre de conteneurs que vous souhaitez afficher :

Nous sommes maintenant prêts à ajuster l'apparence de chaque boîte et à ajouter du contenu.
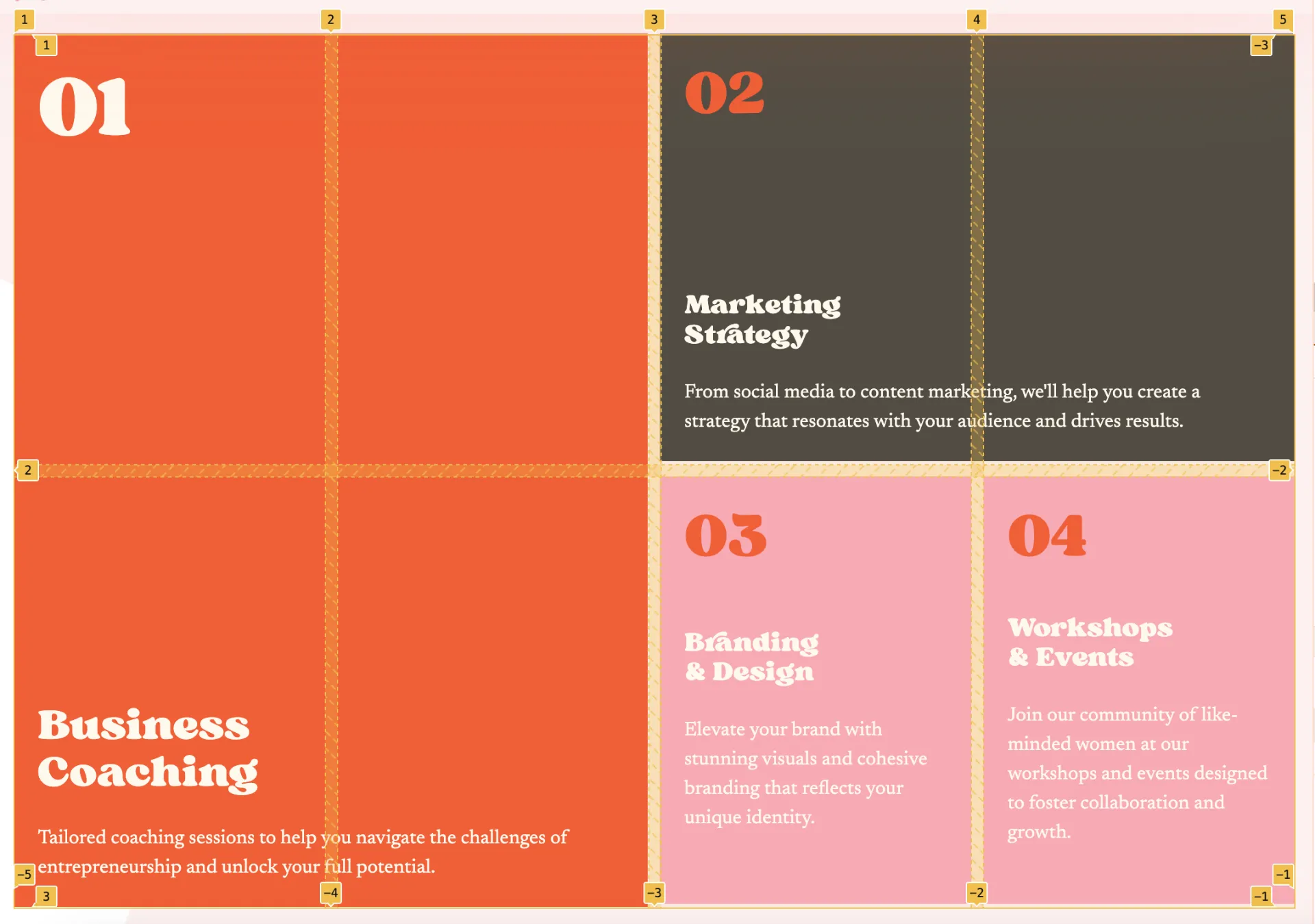
Chaque module Box sert de conteneur de contenu. Dans cette étape, nous personnaliserons chaque module Flex Box. Nous travaillerons de gauche à droite et de haut en bas, en commençant par le conteneur orange 2×2 à gauche :

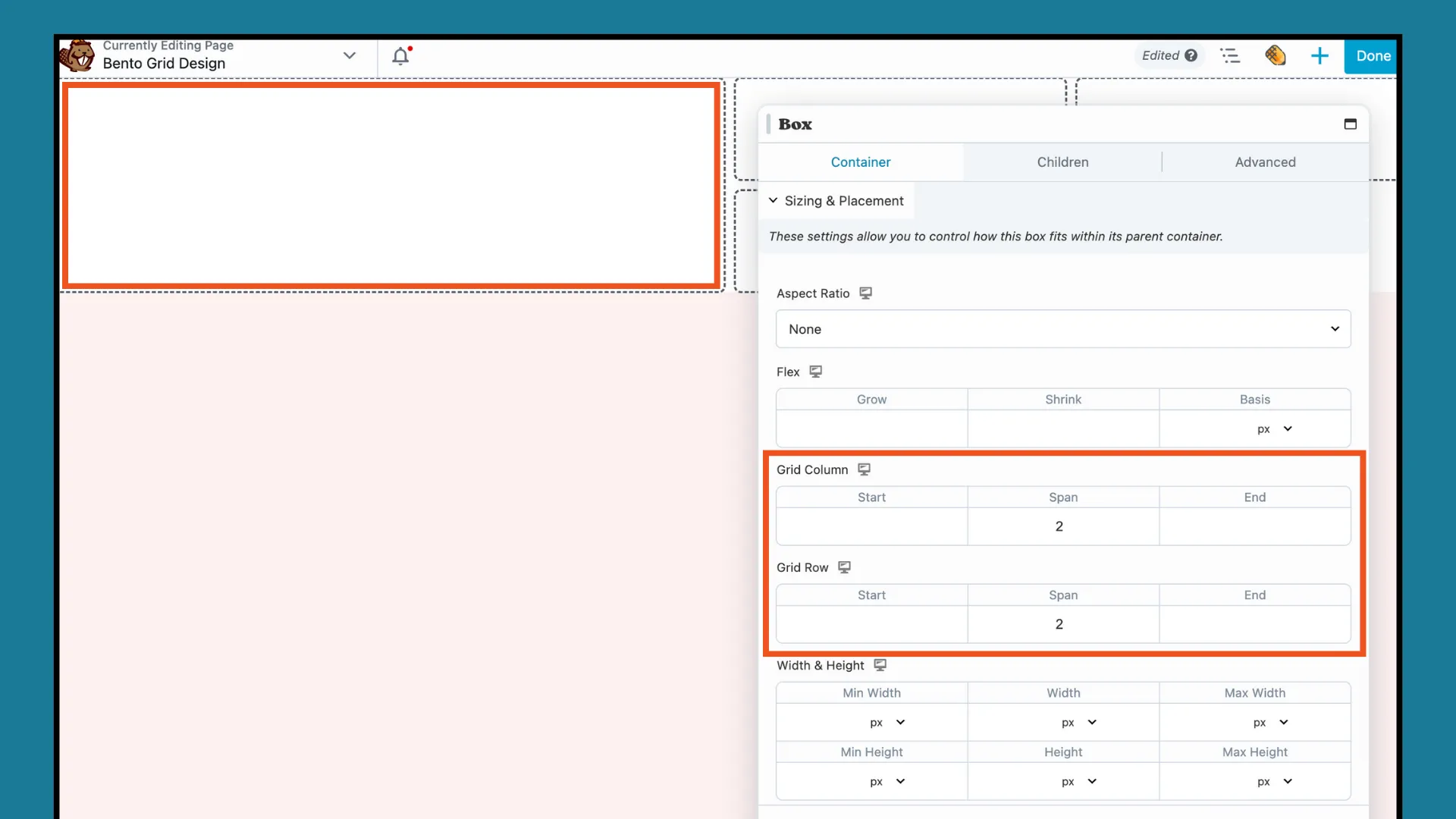
Pour obtenir ce look, cliquez sur le premier module Box pour ouvrir la fenêtre contextuelle des paramètres. Sous l'onglet CONTENEUR , faites défiler jusqu'à Sizing & Placement . Augmentez la durée à « 2 » pour la colonne de grille et la ligne de grille afin d'obtenir une boîte 2 x 2 comme celle-ci :

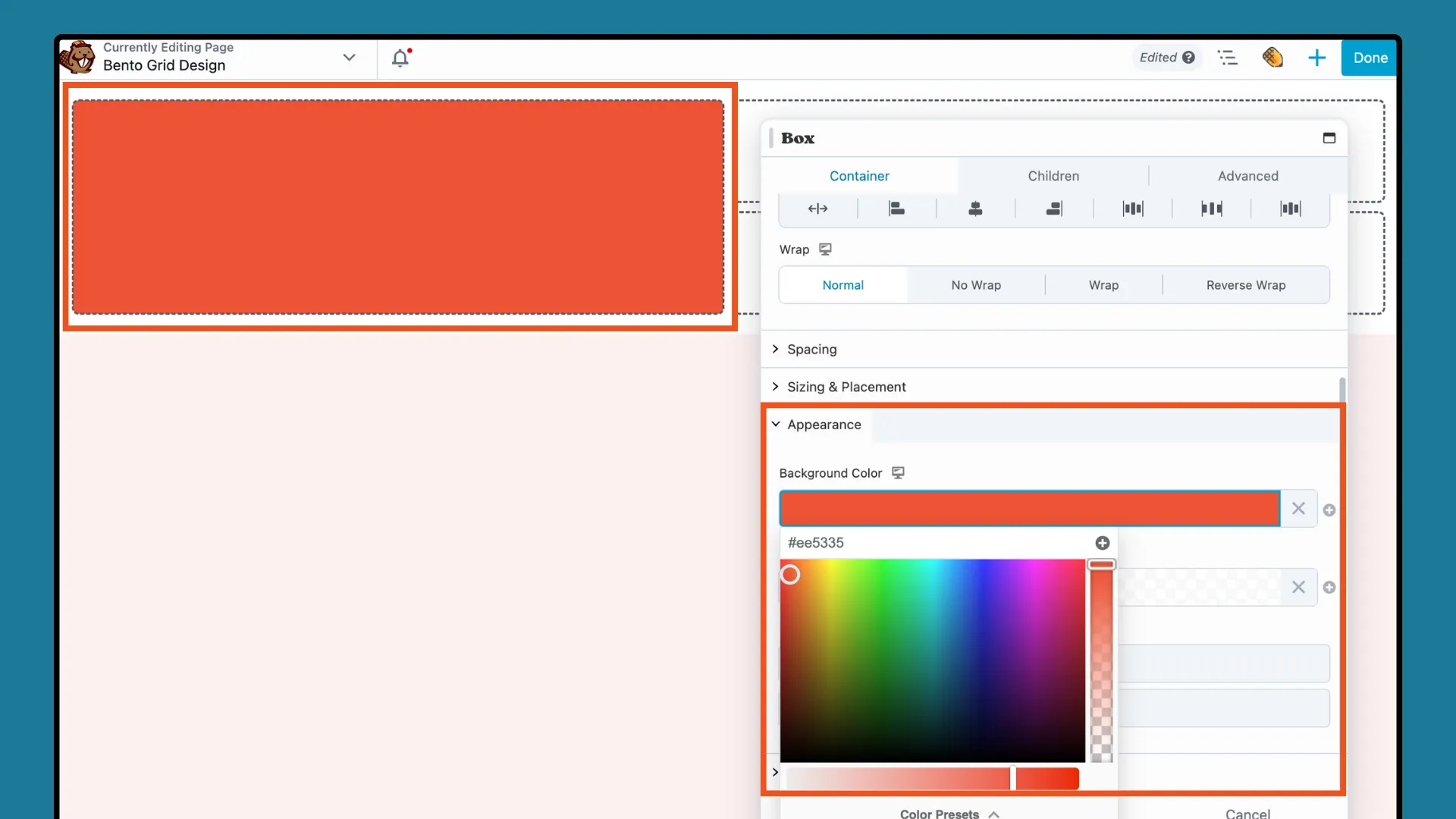
Ensuite, faites défiler jusqu'à la section APPARENCE et cliquez pour ajouter une couleur d'arrière-plan :

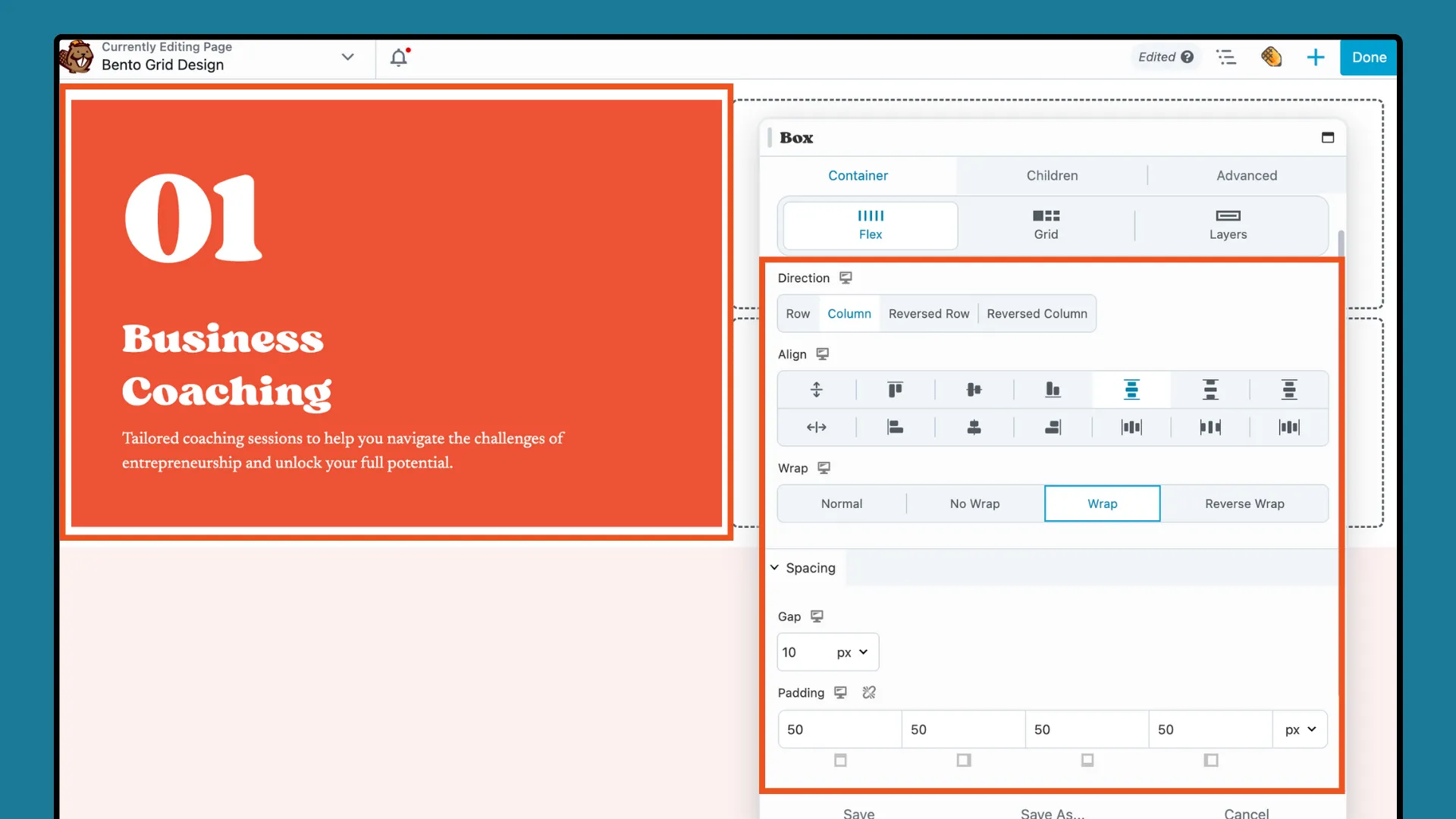
Faites glisser les modules Titre et Éditeur de texte dans le module Boîte et ajoutez le contenu souhaité dans chaque module. Pour les disposer comme indiqué ci-dessous, ajustez les paramètres Flex (Direction, Alignement, Wrap) dans la fenêtre contextuelle du module Box :

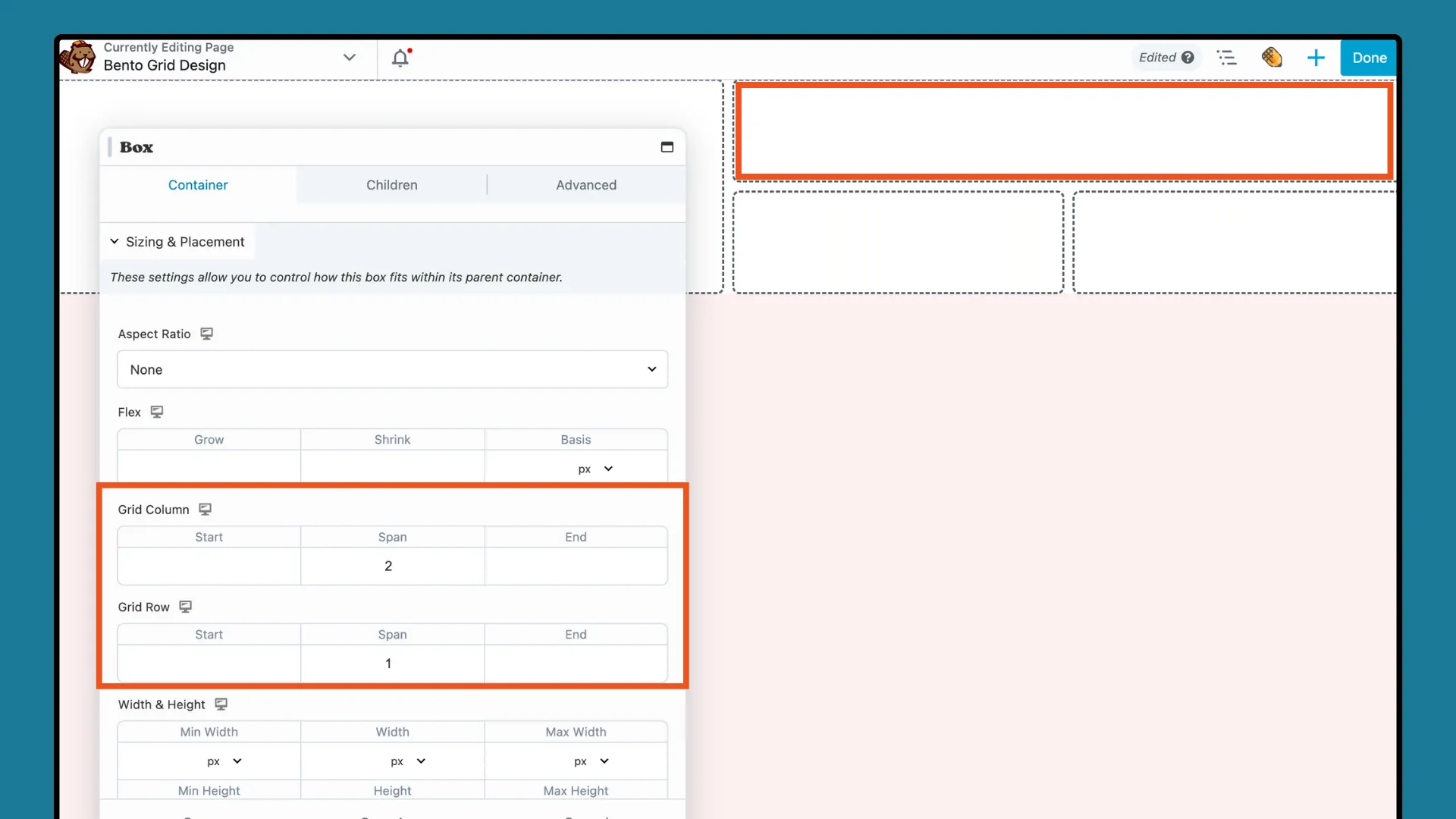
Une fois que vous avez terminé avec le premier module Box, cliquez sur le module Box suivant. Créez une grille 2 x 1 en définissant le dimensionnement et le placement sur « 2 » pour la colonne de grille et « 1 » pour la ligne de grille :

Ensuite, comme vous l'avez fait avec la première case, ajoutez une couleur d'arrière-plan, un module de titre et un module de texte. Ajustez les paramètres Flex pour chaque module de boîte supplémentaire afin de créer une disposition visuellement attrayante et équilibrée.
L'étape suivante consiste à vous assurer que la conception de votre grille s'adapte bien aux différentes tailles d'écran. Utilisez les outils réactifs de Beaver Builder pour maintenir l'intégrité visuelle de Bento Grid sur différents appareils.
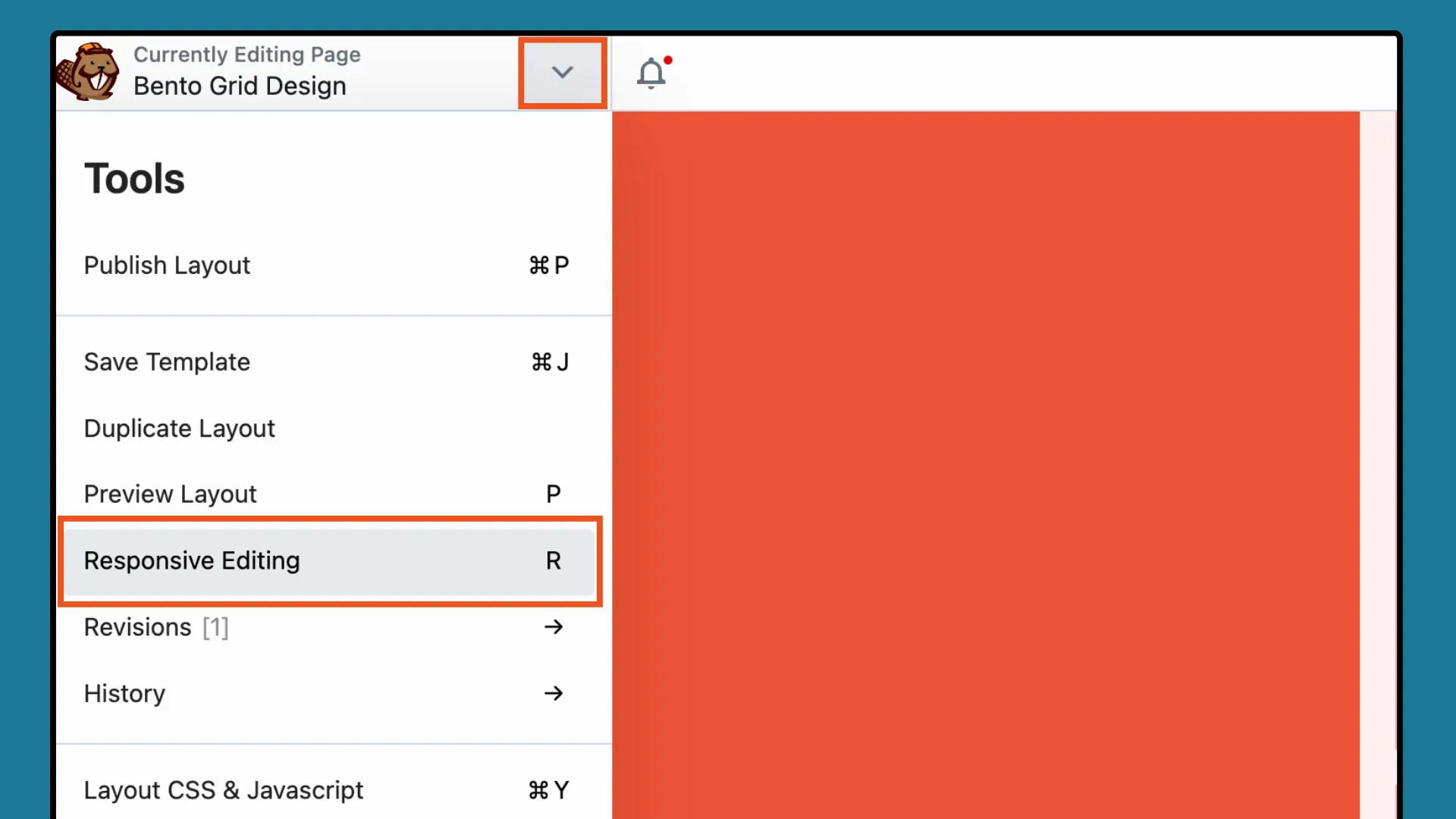
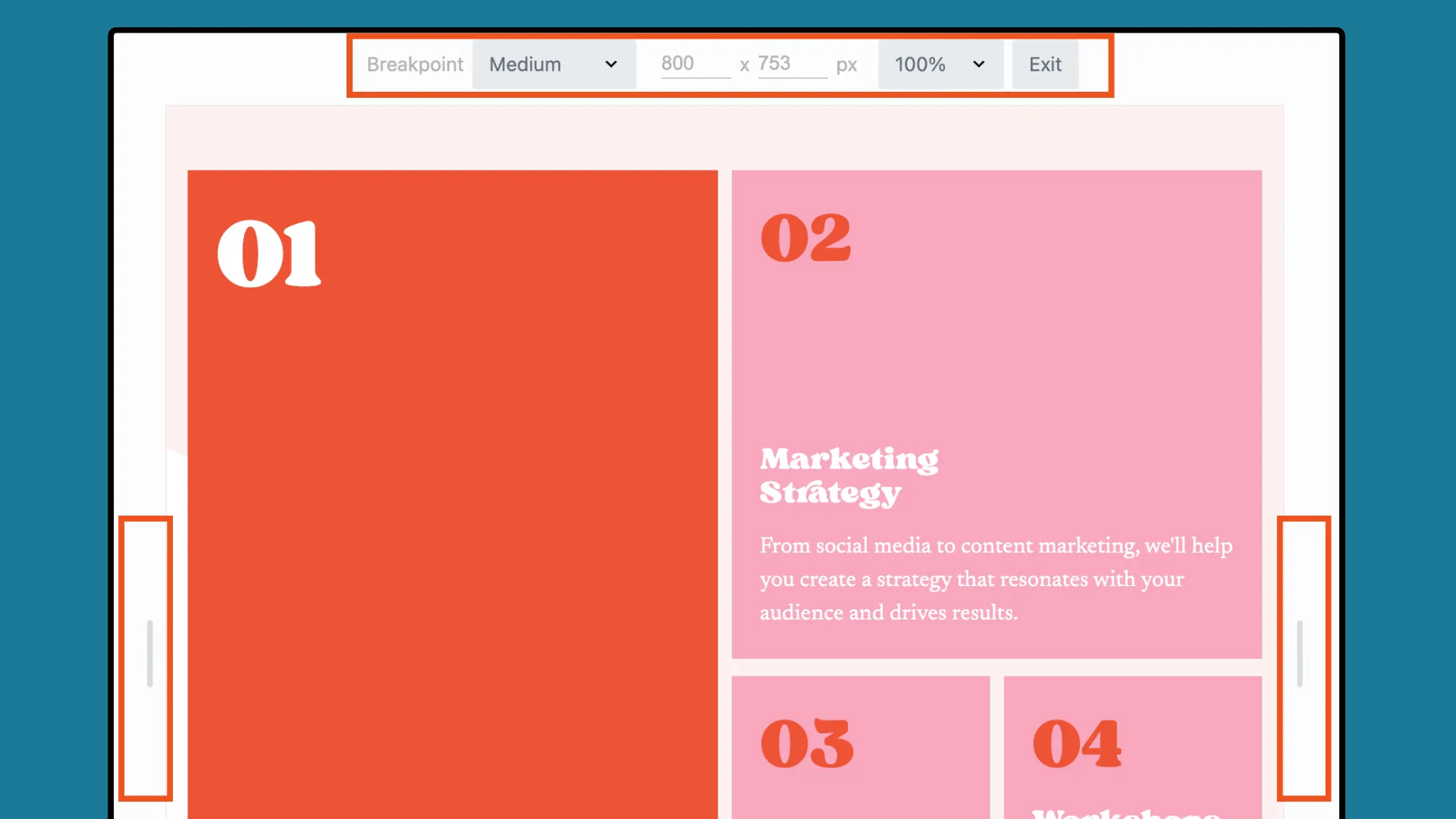
Ouvrez le menu Outils en cliquant sur la flèche dans la barre supérieure de votre écran d'édition et sélectionnez Modification réactive dans la liste déroulante. Vous pouvez également utiliser le raccourci clavier « R » :

Le Responsive Editor offre un aperçu précis de votre mise en page sur différents appareils. Vous pouvez afficher le design dans différentes tailles à l'aide des options Largeur et Hauteur ou des poignées de déplacement :

Notez que le Responsive Editor ne crée pas de mises en page distinctes pour chaque taille d’appareil. Au lieu de cela, vous pouvez ajuster votre conception pour chaque appareil à l'aide des options de visibilité et de la bascule réactive .
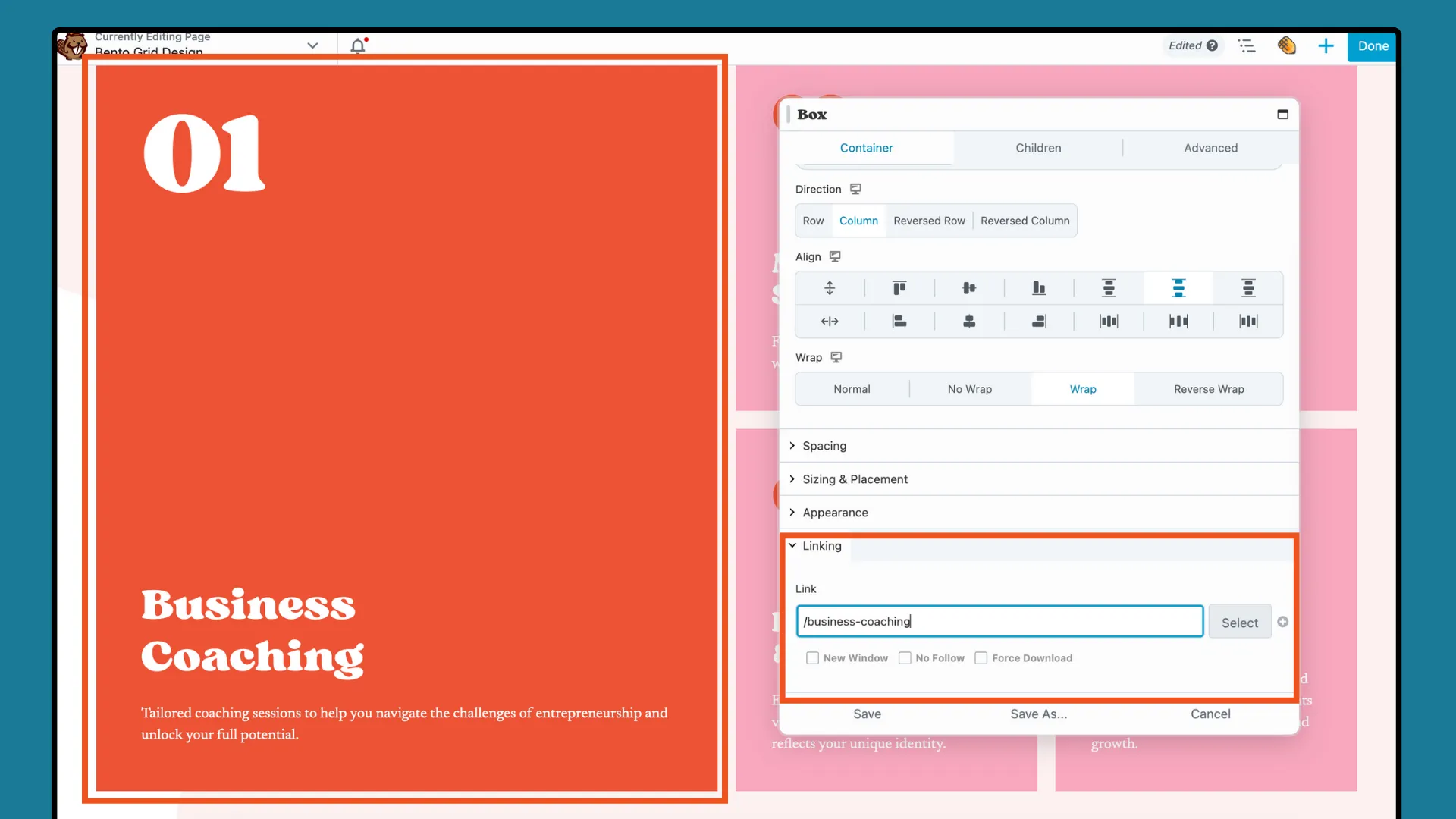
En fonction de vos objectifs de conception, vous souhaiterez peut-être incorporer des fonctionnalités interactives telles que des effets de survol, des liens cliquables ou des animations dans chaque module Box. Si certaines améliorations peuvent nécessiter des compétences de base en codage, d’autres sont simples à mettre en œuvre.
Par exemple, les paramètres de liaison du module Boîte vous permettent d'ajouter un lien vers la boîte entière, qui inclut tous les modules enfants qu'elle contient :

Enfin, une fois votre conception terminée, cliquez sur TERMINÉ puis choisissez ENREGISTRER LE PROJET ou PUBLIER pour enregistrer ou publier votre travail.
En suivant ces étapes, vous pouvez créer efficacement un Bento Grid Design visuellement organisé et attrayant à l’aide du module Box, parfait pour améliorer vos projets de sites Web WordPress.
En résumé, maîtriser Bento Grid Design dans WordPress avec le module Box de Beaver Builder ouvre un potentiel illimité aux créateurs Web. En mélangeant les principes de conception japonais avec l'interface conviviale de Beaver Builder, vous pouvez également présenter votre contenu de manière flexible et visuellement frappante.