10 meilleures alternatives à Photoshop et Lightroom pour l'optimisation des images
Publié: 2021-12-14Vous cherchez une alternative à Photoshop et Lightroom pour l'optimisation des images ?
Trouver le bon logiciel peut être une tâche ardue. Photoshop et Lightroom sont deux des options les plus populaires, mais elles peuvent être coûteuses, difficiles à maîtriser et ne pas répondre aux besoins de chacun. Ne vous méprenez pas. Ce sont tous deux d'excellents logiciels pour l'édition avancée. Pourtant, ils ont également des milliers de fonctionnalités qui peuvent être inutiles si vous cherchez « seulement » à optimiser les images de votre site Web. Vous n'aurez peut-être pas besoin de la suite Adobe complète, mais d'un outil plus simple (et moins cher) qui offre les mêmes options d'optimisation d'image.
Lorsqu'il s'agit d'optimiser vos images, assurez-vous que l'outil ou le plugin que vous allez choisir possède les fonctionnalités suivantes :
- Redimensionner vos images pour réduire la taille du fichier
- Compresser vos images pour réduire davantage la taille du fichier (avec compression avec et sans perte)
- Capacité à optimiser les images en upload ET celles déjà publiées sur votre site (l'option bulk pour compresser plusieurs images)
- Prise en charge de plusieurs formats (PNG, JPEG, JPG, PDF, GIF, etc.)
- Conversion de vos images en WebP
- Possibilité d'utiliser leur serveur pour l'optimisation (pas le vôtre)
| Pré-lecture recommandée : Consultez notre manuel complet d'optimisation d'image pour WordPress afin de pouvoir facilement mettre en œuvre quelques techniques supplémentaires. |
Dans cet article de blog, nous explorerons certaines des meilleures alternatives à Photoshop ou Lightroom pour les développeurs, les spécialistes du marketing et toute autre personne qui a besoin de compresser et d'optimiser ses images sans perte de qualité.
Passons en revue nos 10 meilleurs choix!
Les meilleures alternatives à Photoshop et Lightroom pour optimiser vos images
Nous avons rassemblé 10 alternatives à Photoshop et Lightroom en matière d'optimisation d'image, à savoir :
Plugins WordPress pour l'optimisation des images
- Imaginer
- CourtPixel
- Optimiseur d'image EWWW
Services de compression d'images en ligne
- Photopea (un outil gratuit qui peut ouvrir et éditer un fichier Photoshop .psd )
- Kraken.io
- TinyPNG
- Compresseur.io
- Optimiseur JPEG
Applications de programme
- ImageOptim (utilisateurs Mac)
- GIMP
OK, il est temps de creuser dans ces 10 alternatives à Photoshop !
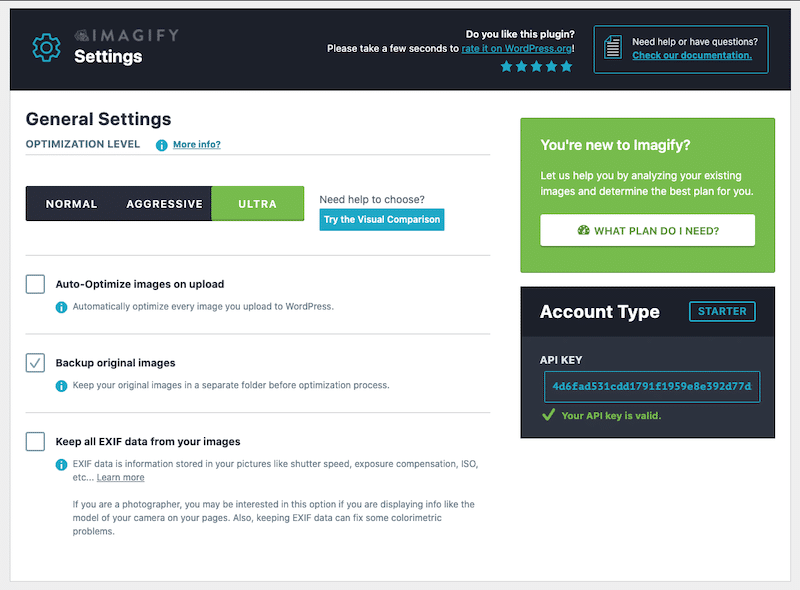
1. Imaginez
Utilisé sur plus de 500 000 sites web, ce puissant outil d'optimisation d'image peut se connecter à WordPress via un plugin ou être utilisé en ligne. Imagify est l'un des meilleurs plugins d'optimisation pour redimensionner, compresser et convertir vos images en WebP. Il prend en charge de nombreux formats de fichiers tels que PNG, JPG, JPEG, GIF, PDF et le format de nouvelle génération de Google, WebP.
Vous trouverez 3 niveaux de compression : normal, agressif et ultra (le dernier peut économiser jusqu'à 70 % de la taille du fichier).

Tarification : la clé API gratuite vous permettra de redimensionner et de compresser 20 Mo d'images par mois (environ 200 images). Vous pouvez ensuite payer 9,99 $ par mois pour une utilisation illimitée.
Compression : 447 Ko ->202 Ko (-55%).
2. Pixel court

Le plugin d'optimisation d'image freemium ShortPixel promet d'accélérer votre site Web en quelques clics. Avec trois niveaux de compression différents et une interface facile à utiliser, cet outil répondra aux besoins de tout projet sans compromettre la qualité ou l'attrait visuel. Les fonctionnalités incluent le redimensionnement/redimensionnement automatique et une compression avec perte et moindre au format JPG, PNG, PDI, GIF, AVIF et WebP. Et le meilleur de tout : c'est gratuit, et 300 000 sites Web l'utilisent déjà. Semblable à Imagify, ils proposent également une application en ligne pour optimiser les images.

Tarification : gratuit et disponible sur le référentiel WordPress. La version gratuite est livrée avec 100 crédits gratuits/mois. Des crédits supplémentaires peuvent être achetés pour 4,99 $ pour 7 000 crédits d'image.
Compression : 447 Ko ->190 Ko (-58%).
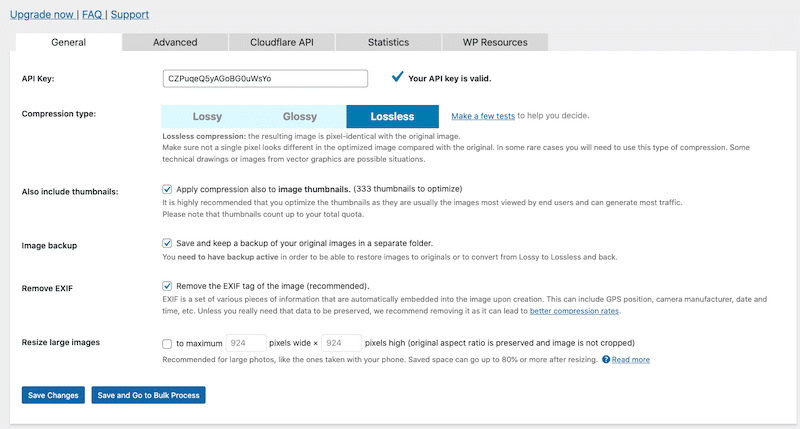
3. Optimiseur d'image EWWW

Ewww Image Optimizer est un autre moyen facile d'accélérer vos images sans sacrifier la qualité. Il optimise automatiquement les nouveaux téléchargements avec une compression sans perte tout en vous offrant des options pour optimiser individuellement les images précédemment téléchargées. C'est un plugin intelligent avec Adaptive Steering - avec des options de conversion intelligentes pour obtenir le bon format d'image pour le travail (JPG, PNG, GIF ou WebP).
| Si vous êtes intéressé, consultez la liste des meilleurs plugins de compression d'image ! |
Prix : plugin gratuit, mais pour une optimisation plus avancée, vous aurez besoin du plan premium (qui inclut l'optimisation de JS et CSS, des options de mise en cache et un CDN).
Compression : 447 Ko -> 290 Ko (35%).
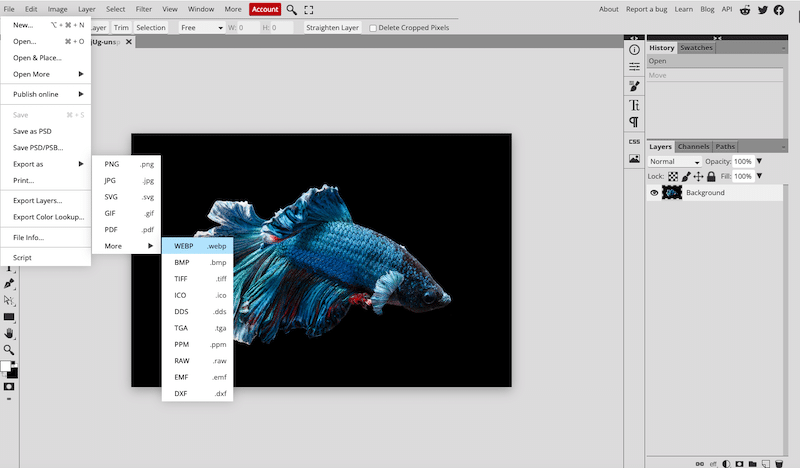
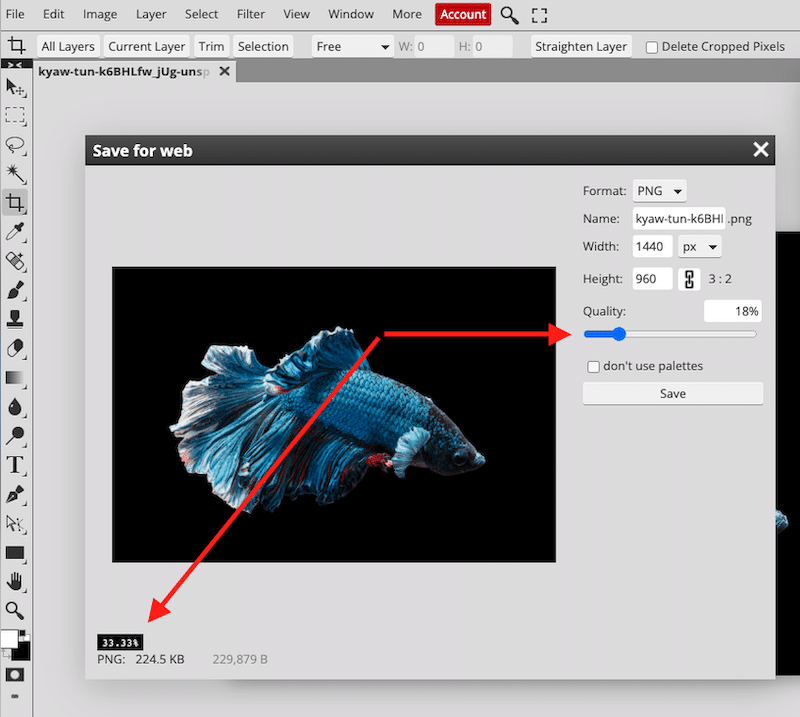
4. Photopea
C'est un outil en ligne gratuit qui peut ouvrir et modifier un fichier Photoshop (.psd). Vous pouvez convertir vos images en WebP, les redimensionner, réduire ou agrandir la résolution et redimensionner le contenu du document en fonction de la nouvelle résolution.

Avec Photopea, vous pouvez enregistrer la photo pour le Web, la redimensionner puis la compresser. Cependant, comme indiqué ci-dessous, pour atteindre 225 Ko pour mon image, j'ai dû réduire ma qualité à 18%.

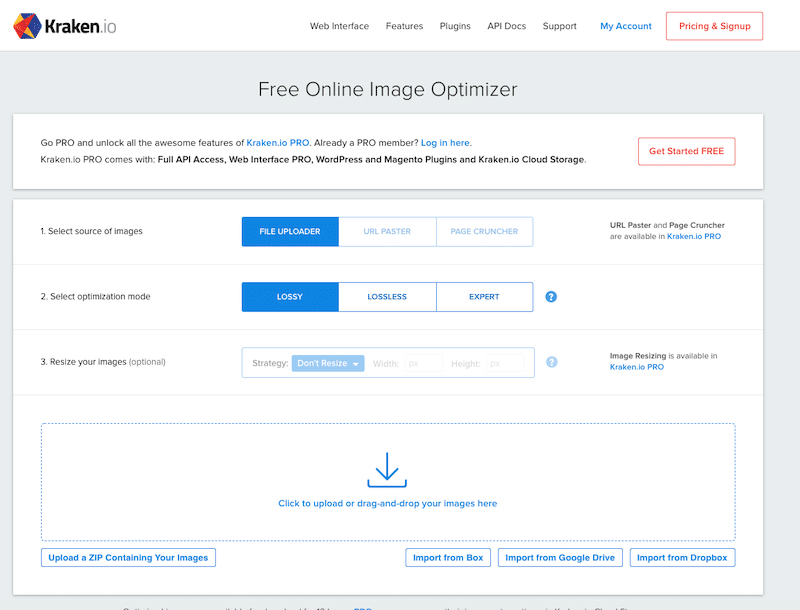
5. kraken.io
Ils promettent d'optimiser vos images et d'accélérer votre site WordPress. C'est un algorithme de premier ordre vous permettant de compresser vos images.
Les types de fichiers pris en charge sont JPEG, PNG et GIF (y compris les GIF animés). La limite de taille de fichier maximale est de 32 Mo, et ils offrent également un plugin.

Tarification : tous les plans commencent par un compte gratuit avec 100 Mo de quota de test, puis vous pouvez avoir un abonnement de 5 $ à 79 $ pour jusqu'à 60 Go de données de compression d'images.
Compression : 447 Ko ->411 Ko (8%).
6. TinyPNG
TinyPNG est un excellent outil pour réduire la taille de vos fichiers WEBP, JPEG et PNG sans sacrifier la qualité. Il utilise des techniques de compression intelligentes avec perte pour optimiser la taille de fichier de vos images.

Tarification : utilisation gratuite jusqu'à 5 Mo de taille de fichier. Ensuite, c'est 25 $ par an et par utilisateur, une limite de taille de 75 Mo et l'accès aux statistiques.
Compression : 447 Ko ->236 Ko (47%).
7. Compresseur.io
Compression d'image rapide et gratuite accessible en ligne qui optimise les formats JPEG, PNG, SVG, GIF et WEBP. Vous pouvez choisir entre une compression avec ou sans perte.

Tarification : il existe une version gratuite limitée à une taille de fichier de 10 Mo. Puis, pour un utilisateur, le prix est de 50 $/an. Vous pourrez redimensionner les images pour les adapter à n'importe quel écran et accéder à une optimisation plus avancée.
Compression : 447 Ko ->224 Ko (51%).
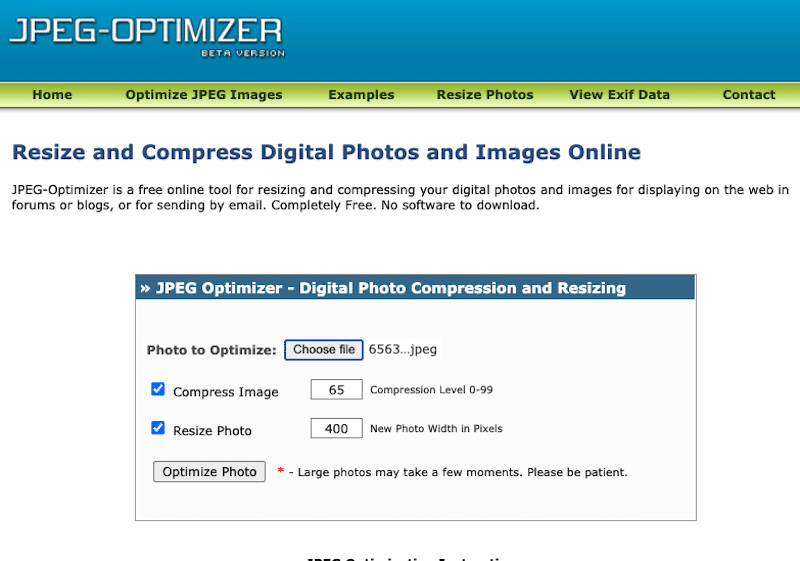
8. Optimiseur JPEG
JPEGOptimizer est un outil en ligne gratuit pour redimensionner et compresser vos photos et images numériques. Son utilisation est totalement gratuite et il n'y a rien à télécharger. Seul bémol, l'image optimisée perd en qualité.

Tarif : gratuit.
Compression : 447 Ko ->348 (20%).
9. ImageOptim (utilisateurs Mac)
ImageOptim est un logiciel d'outil de compression sans perte qui fournit des services de compression « sans perte » pour les images PNG et JPEG. Faites simplement glisser et déposez votre fichier dans la zone comme indiqué ci-dessous :


Tarification : gratuit sur mac, mais l'application Web est premium.
Compression : 447 Ko ->401 Ko (9%).
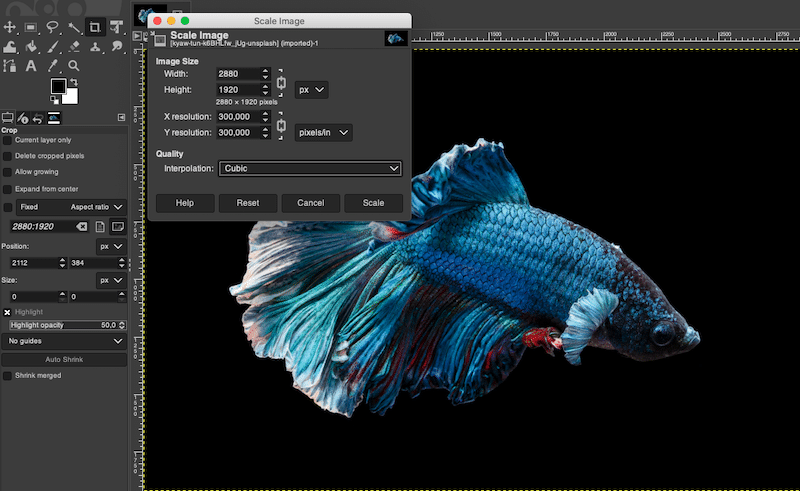
10. GIMP
GIMP est un outil polyvalent gratuit que tout le monde peut utiliser, des graphistes professionnels à ceux qui débutent dans le domaine. Avec sa grande variété de fonctionnalités, Gimp vous fournit tout ce dont vous avez besoin pour optimiser l'image, y compris le redimensionnement et la compression.

Allez dans image> redimensionner l'image pour redimensionner et modifier la résolution de l'image.

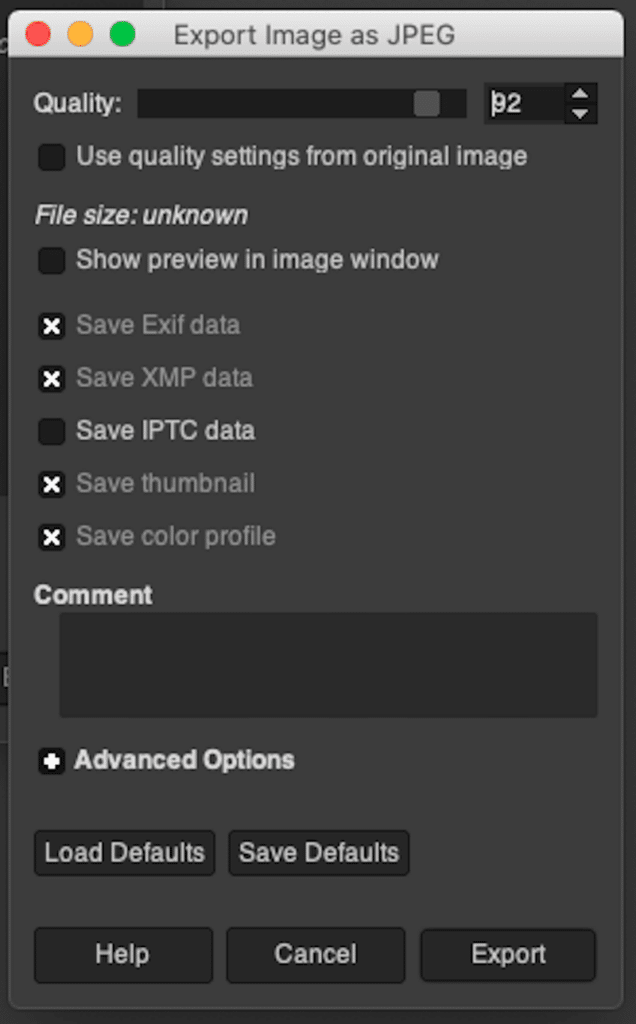
Ensuite lorsque vous exportez, choisissez la qualité (niveau de compression) :

J'ai testé tous les outils ci-dessus (y compris Photoshop) pour voir lequel produit les plus petites tailles de fichiers tout en conservant la qualité de l'image.
Voici mon image originale :

Données pour mon image d'origine :
Type de fichier : JPG
Taille du fichier : 447 Ko
Dimensions : 2880 × 1920
| Outils d'optimisation | Taille du fichier après compression et % enregistré | Qualité d'image après compression |
| CourtPixel | 190 Ko (58 %) | très bien |
| Imaginer | 202 Ko (55 %) | très bien |
| Compresseur.io | 224 Ko (51 %) | très bien |
| minusculePNG | 236 Ko (47 %) | très bien |
| WWW | 290 Ko (35 %) | très bien |
| Optimiseur JPEG | 348 (20 %) | Bien |
| ImageOptim | 401 Ko (9 %) | Très bon (c'est un outil sans perte) |
| Kraken.io | 411 Ko (8 %) | Très bon (compression sans perte) |
| Photopea | N / A* | Très moyen |
| GIMP | N / A | Moyen |
| PHOTOSHOP | N / A | Très moyen |
* Comment lire l'élément « N/A » ? Par exemple, pour réaliser 50% d'économie avec GIMP, j'ai dû redimensionner l'image et la compresser à 80% de qualité lors de son exportation. Par conséquent, je pouvais choisir la taille finale en Ko, mais cela affectait la qualité. Le même principe s'applique à Photoshop et Photopea.
Comment optimiser vos images avec Imagify
Si vous vous demandez « que puis-je utiliser à la place de Photoshop pour optimiser mes images ? puis regardez Imagify. Comme nous venons de le voir dans notre analyse, c'est l'un des meilleurs outils qui peut facilement remplacer Photoshop pour optimiser vos images.
Avec Imagify, l'ensemble du processus d'optimisation est assez simple et peut être effectué directement depuis WordPress en quelques étapes :
- Installez gratuitement le plugin Imagify sur votre site WordPress
- Créez votre compte pour générer une clé API
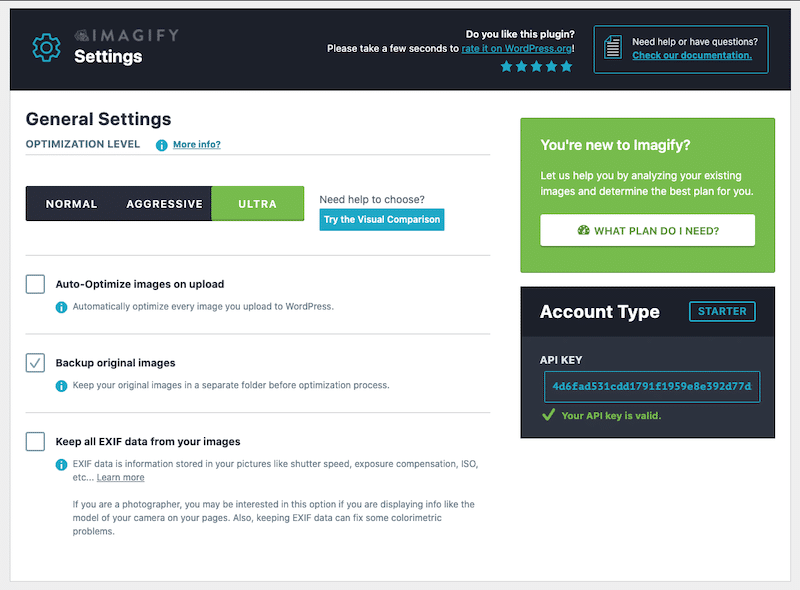
- Dans la section Paramètres généraux, sélectionnez le niveau de compression que vous souhaitez utiliser (normal – agressif – ultra)

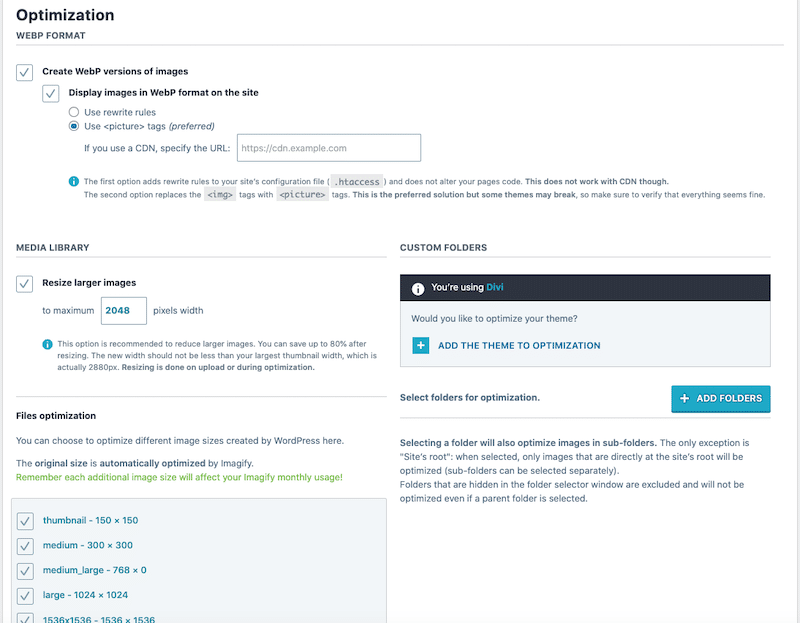
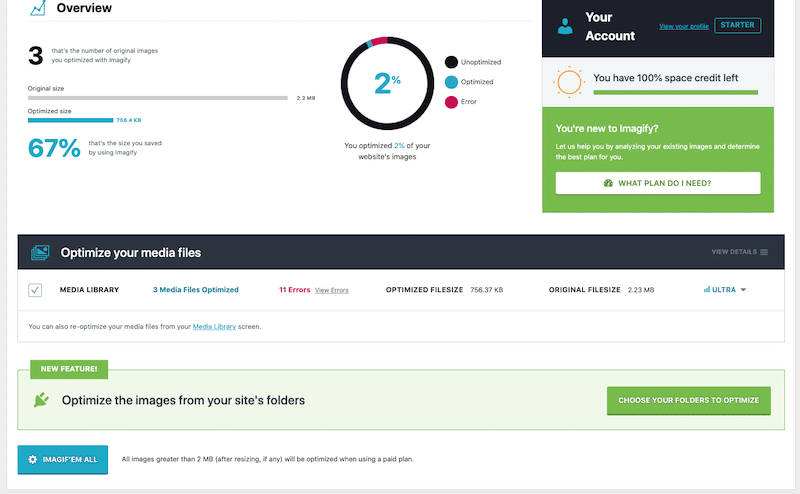
Maintenant, faites défiler jusqu'à l'onglet Optimisation :

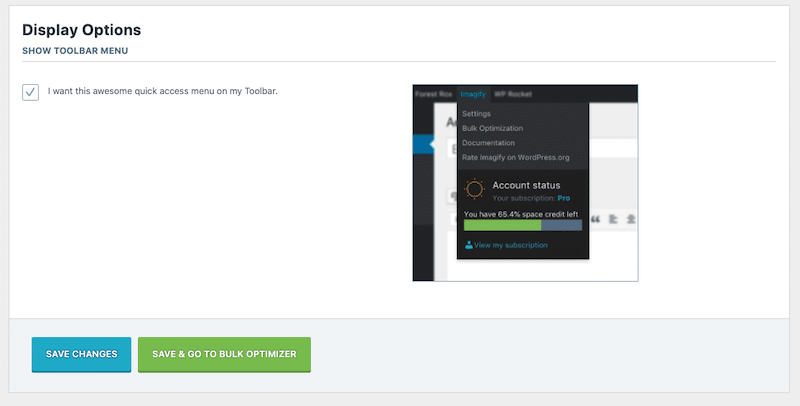
- Cochez l'option "Créer une version WebP des images"
- Optimisez vos fichiers de thème
- Sélectionnez l'option "Redimensionner les images plus grandes"
- Cliquez sur le bouton vert "Enregistrer et passer à l'optimisation en masse":

- Optimisation en masse – Cliquez sur le bouton bleu « Imagif'em all » :

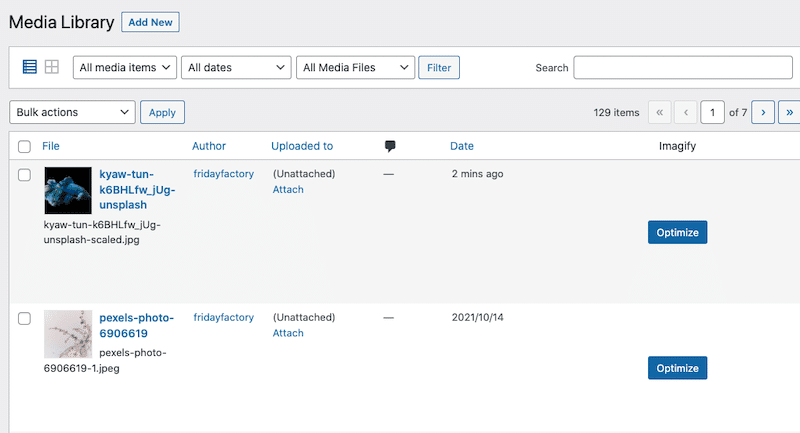
- Optimisation d'image unique – Allez dans la bibliothèque WordPress et cliquez sur « Optimiser » à côté de l'image de votre choix :

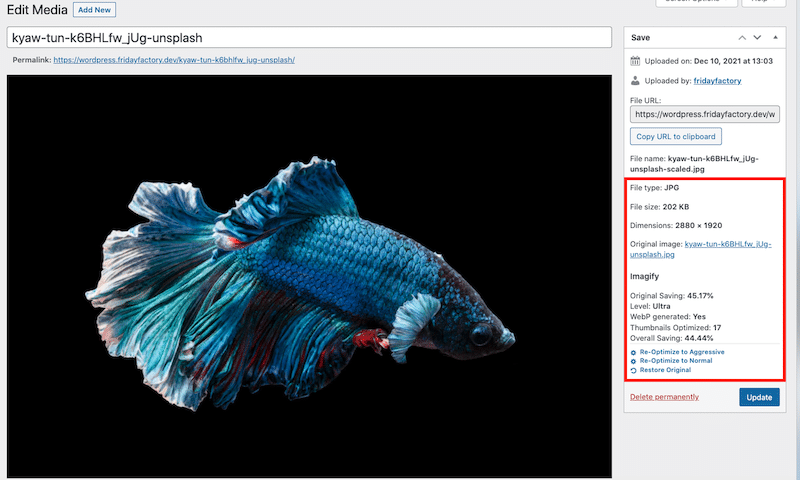
- Félicitations, vos images sont optimisées (redimensionnées, compressées et converties en WebP) . Par exemple, la taille de notre fichier image est passée de 447 Ko à 202 Ko, soit plus de 50% d'économie grâce à Imagify.

Et last but not least, nous avons compressé notre image, réduit sa taille, mais la qualité reste inchangée .
Fonctionnalités Photoshop vs Imagify
Enfin, nous pouvons affirmer sans risque que de nombreuses fonctionnalités de Photoshop se chevauchent avec Imagify , comme le montre le tableau ci-dessous :
| Photoshop | Imaginer | |
| Redimensionner les images | OUI | OUI |
| Compression d'images | OUI | OUI |
| Compresser des images sans perte de qualité | OUI (mais seulement pour une petite compression) | OUI (qualité non altérée) |
| Conversion d'images en WebP | OUI | OUI |
| Prise en charge des fichiers PNG, JPG, PDF et GIF | OUI | OUI |
| CONSERVER les données EXIF (pour les photographes) | OUI | OUI |
| Sauvegarde sécurisée de vos images | OUI | OUI |
| Apparence et convivialité de l'interface | Un panneau complexe et avancé de paramètres de conception | Une interface simplifiée avec uniquement les options indispensables pour l'optimisation de l'image |
| Facilité d'utilisation | Courbe d'apprentissage longue (et raide) | Optimisation automatique |
| Tarification | 27 USD/mois (14 USD pour le pack Lightroom + Photoshop) | Gratuit pour environ 200 Mo/mois 9,99 $/mois pour des images illimitées |
| Bonus : optimiser les images en masse dans votre bibliothèque WordPress | NON | OUI (à la volée) |
| Bonus 2 : optimiser les images à la volée lors de leur téléchargement dans la bibliothèque WordPress | NON | OUI (optimisation en masse) |
Emballer
Imagify est l'une des meilleures alternatives à Photoshop et Lightroom si vous recherchez un outil simple mais puissant pour optimiser vos images sur le Web. Comme nous l'avons vu dans notre analyse, Imagify propose les mêmes fonctionnalités de Photoshop pour redimensionner et compresser vos images. De plus, Imagify est conçu pour WordPress, ce qui signifie que l'ensemble du processus peut être effectué directement depuis votre tableau de bord. Pratique, n'est-ce pas ?
Pour vous assurer d'avoir les meilleures chances d'être bien classé dans les résultats des moteurs de recherche, vous pouvez concentrer vos efforts sur les performances de votre site WordPress. Optimiser les images pour la vitesse avec un outil comme Imagify vous aidera grandement à atteindre vos objectifs de vitesse et de référencement.
De plus, vous ne prenez aucun risque : vous pouvez essayer Imagify gratuitement pour voir les incroyables résultats d'optimisation de vos propres yeux avant de vous engager dans un abonnement.
