11 meilleurs CMS pour React en 2023
Publié: 2023-11-24Êtes-vous à la recherche du meilleur CMS pour React qui fonctionnera bien avec vos projets ?
Vous êtes au bon endroit !
Que vous créiez un site Web dynamique, une application élégante ou que vous vous plongez simplement dans le monde passionnant du développement Web, choisir un CMS approprié peut donner l'impression de chercher une aiguille dans une botte de foin numérique.
Dans cet article, nous plongeons tête première dans le monde des CMS qui sont non seulement compatibles avec React, mais qui améliorent réellement sa puissance.
De la flexibilité des options sans tête au charme des plateformes traditionnelles, nous explorons la crème de la crème.
Alors, embarquons ensemble dans ce voyage pour découvrir les meilleures solutions CMS pour vos projets React.
Alerte spoiler : vous êtes sur le point de rendre la vie de votre développeur beaucoup plus facile.
Cet article couvre :
- Le meilleur CMS pour React
- Strapi
- Prismique
- Kontent.ai
- Contenu
- Cosmique
- Flotiq
- Netlifier
- DataCMS
- Beurre
- Santé mentale
- Bloc d'histoire
- Quel est le meilleur CMS pour React
- Comment démarrer avec Strapi
- Foire aux questions (FAQ)
Le meilleur CMS pour React
En trouvant un CMS qui répond à ces critères, vous vous préparez à une expérience de développement plus fluide et plus agréable.
Mais voici le problème : toutes les plates-formes CMS ne sont pas égales.
Alors, que devriez-vous rechercher dans votre expérience CMS ultime ? Voici quelques ingrédients clés :
- Approche API d'abord : recherchez un CMS qui aime les API autant que React. Cela garantit un flux de données et une intégration fluides.
- Flexibilité et personnalisation : votre CMS doit être comme un caméléon, adaptable et prêt à s'adapter aux besoins uniques de votre projet.
- Facilité d'utilisation : Vous souhaitez un CMS convivial pour les développeurs et les gestionnaires de contenu. Moins de prise de tête, plus de créativité !
- Gestion de contenu robuste : elle doit offrir des outils puissants pour gérer et organiser votre contenu sans effort.
- Évolutivité : à mesure que votre projet se développe, votre CMS devrait être capable de suivre le rythme sans transpirer.
1. Strapi

Avez-vous déjà rêvé d'un CMS qui semble avoir été conçu uniquement pour React ? Entrez Strapi, le CMS open source sans tête qui incarne tout ce qu'un développeur React peut demander.
Le DOM virtuel de React garantit que vos sites Web restent ultra-rapides, même avec de nombreux contenus dynamiques.
La combinaison GraphQL et React avec Strapi nécessite une récupération de données plus rapide et plus efficace. Cela améliore les performances de votre application, ayant un impact sur tout, de l'engagement des utilisateurs au classement Google.
Strapi et React excellent dans la gestion de contenu structuré de manière simple et compréhensible, ce qui correspond parfaitement à la mission de Strapi.
Dans le monde de React, les composants sont rois. Ce sont les éléments constitutifs de vos applications, et Strapi adopte cette philosophie basée sur les composants. La gestion des composants plutôt que la duplication du contenu sur différentes pages réduit la redondance et augmente l'efficacité.
Strapi n'est pas seulement un outil ; c'est un partenaire stratégique pour vos projets React.
Principales caractéristiques de Strapi :
- Strapi est un CMS sans tête qui vise à fournir une API puissante et flexible. Cette approche est parfaite pour les applications React, permettant une intégration transparente et une récupération et une gestion faciles du contenu.
- Prend en charge GraphQL, un langage de requête permettant aux applications React de demander et de recevoir les données dont elles ont besoin.
- Grâce à Node.js, l'évolutivité avec une utilisation et un contenu accrus est fluide avec Strapi.
Meilleur pour:
Strapi est destiné aux développeurs qui recherchent un backend flexible, axé sur l'API, pour compléter les capacités frontend dynamiques de React. Il est idéal pour ceux qui apprécient la personnalisation, l'évolutivité et la gestion efficace du contenu dans leurs applications Web et mobiles.
Tarification : la solution communautaire auto-hébergée de Strapi est gratuite pour toujours. Mais vous pouvez également opter pour des forfaits cloud, à partir de 99 $/mois par projet.
Obtenez Strapi2. Prismique

Si vous recherchez un CMS qui donne l'impression d'être simplement « cliqué » avec React, laissez-moi vous présenter Prismic.
Prismic se démarque par son interface conviviale, rendant la gestion de contenu un jeu d'enfant, même pour ceux qui ne sont pas férus de technologie. Son générateur de type personnalisé vous permet de concevoir des structures de contenu qui s'alignent parfaitement avec vos composants React, garantissant une intégration transparente.
De plus, son approche basée sur l'API signifie que votre application React peut récupérer du contenu de manière dynamique, gardant ainsi votre site à jour et attrayant.
Ce que nous aimons, c'est la fonction de prévisualisation. Il permet aux créateurs de contenu de voir leurs modifications en temps réel, rendant le processus de création de contenu interactif et amusant.
Et pour ceux d'entre vous qui aiment les sites Web rapides, la diffusion efficace de contenu de Prismic garantit que votre projet React reste rapide et réactif.
En bref, Prismic vise à améliorer votre flux de travail, de la création de contenu à la livraison, ce qui en fait un excellent choix pour créer des applications Web modernes et dynamiques.
Principales caractéristiques de Prismic :
- L'intégration fluide avec React facilite la récupération et le rendu du contenu dans les applications React. (Les bibliothèques et outils spécifiques à React de Prismic facilitent cette intégration.)
- L'éditeur de texte enrichi permet aux créateurs de contenu de formater facilement leur contenu. Il prend en charge divers formats de texte, liens et médias, que vous pouvez facilement intégrer dans les composants React.
- La fonctionnalité de prévisualisation du contenu en temps réel permet aux créateurs et aux développeurs de contenu de voir à quoi ressemblera le contenu dans l'application React avant sa mise en ligne.
- Prismic's Slices permet aux développeurs de créer des blocs de contenu modulaires et réutilisables. Cela facilite la gestion et la réutilisation du contenu dans différentes parties de l'application.
Meilleur pour:
Prismic s'adresse aux développeurs et aux créateurs de contenu à la recherche d'une plate-forme intuitive et facile à utiliser qui s'intègre parfaitement à l'architecture basée sur les composants de React. Les équipes souhaitant créer et gérer des applications Web dynamiques et riches en contenu de manière efficace et flexible sont des utilisateurs idéaux.
Tarification : Prismic propose aux développeurs de créer gratuitement des sites Web personnels et des PoC, tandis que leurs forfaits payants d'entrée de gamme coûtent 100 $/mois par référentiel.
Devenez prismique3. Kontent.ai

Kontent.ai se démarque en injectant l’IA au cœur de la gestion de contenu. Imaginez qu'un assistant IA accélère le processus de création de contenu et s'assure qu'il s'aligne parfaitement avec vos projets React.
Les fonctionnalités d'IA de Kontent.ai permettent à votre équipe de réfléchir, de développer, de modifier et de personnaliser efficacement le contenu.
Dites adieu à ces longues heures de révisions manuelles et bonjour à plus de temps pour vous concentrer sur ce qui compte : créer du contenu captivant pour votre public. Le blocage de l'écrivain appartient au passé grâce aux suggestions et aux idées basées sur l'IA qui maintiennent la créativité et stimulent la production de contenu.
De plus, les capacités d'IA de Kontent.ai s'étendent à l'amélioration du contenu en quelques secondes. Il rationalise le processus de création de contenu, depuis la génération de résumés concis jusqu'à l'élaboration d'une première ébauche convaincante à partir d'un plan.
Essentiellement, Kontent.ai s'aligne sur votre marque, augmente la productivité de votre équipe et maintient votre contenu constamment attrayant.
Principales fonctionnalités de Kontent.ai :
- Les capacités d’IA améliorent considérablement la création et l’édition de contenu. Ils aident au brainstorming, au développement, à l'édition et à la personnalisation du contenu, rendant le processus plus rapide et plus efficace.
- Son modèle de contenu est basé sur des blocs modulaires, s'alignant bien avec l'architecture basée sur les composants de React.
- En tant que plate-forme basée sur le cloud, Kontent.ai offre évolutivité et flexibilité. Il s'adapte aux besoins changeants des projets basés sur React sans changements d'infrastructure significatifs.
Meilleur pour:
Kontent.ai est excellent pour les équipes et les développeurs à la recherche d'un CMS React avancé avec des capacités de création et de gestion de contenu basées sur l'IA. Il est idéal pour ceux qui créent des applications React dynamiques et évolutives où la gestion efficace du contenu et la cohérence de la marque sont des priorités.
Tarification : Kontent.ai vous donne accès au développement gratuit de projets non commerciaux. Mais il propose également deux options payantes supplémentaires, Scale et Enterprise, avec des tarifs spécifiques au projet.
Obtenez Kontent.ai4. Contenu

Contentful est une plateforme de contenu composable intelligente qui redéfinit la gestion de contenu des applications React. Il s’agit de permettre aux développeurs et aux spécialistes du marketing de créer, gérer et publier du contenu sur n’importe quel canal numérique, rapidement et à grande échelle.
Ce qui fait de Contentful un joyau pour les projets React, ce sont ses interfaces visuellement attrayantes. Ils sont conçus pour être intuitifs pour tous, que vous codiez en coulisses ou que vous élaboriez dès le départ des récits convaincants.
De plus, la suite d'outils basés sur l'IA de Contentful est la cerise sur le gâteau. De l'automatisation des tâches de routine à la génération de contenu et d'images alignés sur la marque, ces fonctionnalités dynamisent la productivité de votre équipe.
Contentful n'est pas seulement un CMS ; c'est un partenaire créatif qui améliore l'ensemble de votre processus de contenu.
Ses intégrations prédéfinies, son application Compose simple mais puissante et son indicateur de présence pour le travail collaboratif transforment la façon dont vous gérez le contenu de vos projets React.
Si vous souhaitez améliorer votre application React avec un CMS aussi intelligent que convivial, Contentful est votre choix privilégié.
Principales fonctionnalités de Contentful :
- Fournit un système de contenu complet et unifié qui permet une création, une gestion et une publication faciles sur plusieurs canaux numériques.
- Conçu avec des interfaces visuellement attrayantes adaptées à différents utilisateurs, notamment les développeurs, les éditeurs de contenu, les spécialistes du marketing et les rédacteurs.
- Contentful améliore la productivité en automatisant les tâches répétitives à l'aide de l'IA. Cela inclut un contenu généré par l'IA qui correspond aux directives de la marque et des outils d'IA pour la génération d'images, réduisant ainsi le travail manuel et favorisant l'innovation.
- Le CMS propose de puissantes intégrations prédéfinies pour se connecter de manière transparente à divers services tiers et étendre les capacités de leurs applications.
Meilleur pour:
Contentful est fantastique pour les équipes à la recherche d'un CMS polyvalent et évolutif qui améliore la collaboration entre les développeurs, les créateurs de contenu et les spécialistes du marketing. Ceux qui privilégient une interface intuitive, une gestion de contenu basée sur l’IA et une intégration transparente sur divers canaux numériques en bénéficieront grandement.
Tarification : La création de projets individuels est gratuite avec Contentful. Ou vous pouvez opter pour n'importe quel forfait professionnel, Basic (300 $/mois) ou Premium (tarification personnalisée), et passer au niveau supérieur.
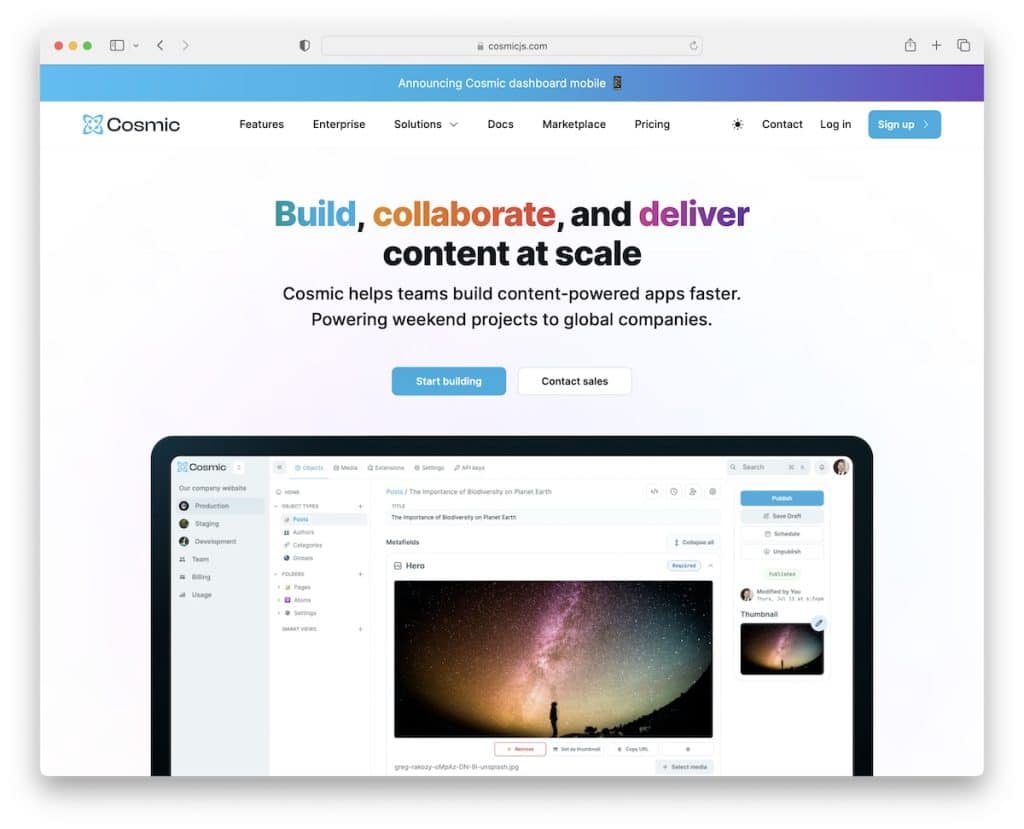
Obtenez du contenu5. Cosmique

Cosmic dispose d'une modélisation de contenu flexible et d'API robustes, offrant une expérience de développement de contenu à la fois puissante et d'une simplicité rafraîchissante.
En commençant avec une seule ligne de code, vous pouvez intégrer Cosmic dans votre application JavaScript, vous libérant ainsi des tracas liés à la maintenance de l'infrastructure CMS.
Mais Cosmic est bien plus qu’une simple facilité d’intégration. C'est un univers de possibilités avec sa modélisation de contenu flexible.
Considérez Cosmic Buckets comme votre terrain de jeu de contenu, adaptable à tout, des sites Web aux applications IoT. De plus, le tableau de bord Cosmic offre aux créateurs de contenu une expérience joyeuse et prospère.
Et pour les développeurs ? Cosmic est un rêve avec des fonctionnalités telles que l'aperçu de l'état du brouillon, la publication programmée et des webhooks qui s'alignent parfaitement avec les flux de travail modernes.
Avec la possibilité de se connecter à n'importe quelle API tierce via des extensions, Cosmic repousse les limites de ce que vous pouvez réaliser.
Que vous commenciez à partir de zéro avec un modèle ou que vous créiez un contenu complexe, Cosmic rend le voyage fluide et agréable.
Principales caractéristiques de Cosmic :
- Cosmic fournit des options de modélisation de contenu flexibles. Les projets dans Cosmic contiennent des « Buckets » qui peuvent être adaptés à différents environnements.
- L'API, comprenant REST et le module Cosmic NPM, est conçue pour être intuitive et facile à utiliser pour une connexion rapide et efficace.
- Inclut des fonctionnalités telles que l'aperçu de l'état du brouillon, la publication programmée et les webhooks, qui sont essentiels pour les flux de travail de contenu modernes.
- Le tableau de bord fournit une interface facile à utiliser pour les créateurs de contenu, comprenant une publication de contenu intuitive, une gestion des médias et d'autres outils.
Meilleur pour:
Cosmic s'adresse aux équipes à la recherche d'un CMS alliant facilité d'utilisation pour les créateurs de contenu et outils de développement puissants et flexibles pour les développeurs React.
Ses plates-formes évolutives et intuitives simplifient la gestion de contenus diversifiés sur plusieurs canaux et environnements.
Tarification : Cosmic propose un plan gratuit idéal pour les petits projets. Pour un travail sérieux, vous pouvez commencer avec le forfait Starter, qui coûte 299 $/mois.
Devenez cosmique6. Flotiq

Flotiq vise à vous simplifier la vie, en commençant par une édition de contenu conviviale. Qu'il s'agisse de peaufiner des formulaires ou de gérer des versions de contenu, Flotiq facilite la tâche.
La beauté de Flotiq réside dans sa capacité à séparer le contenu de la présentation, vous permettant ainsi de façonner l'expérience utilisateur de votre application React exactement comme vous le souhaitez.
Flotiq est une référence en matière d'intégration et de gestion. Ses capacités de recherche en texte intégral permettent de trouver facilement le bon contenu. Et en l'intégrant à d'autres outils, le générateur d'API et la gestion des actifs de Flotiq simplifient le processus.
Pour ceux qui aiment plonger en profondeur, le bac à sable API de Flotiq, les flux de travail personnalisés et les SDK générés offrent un terrain de jeu pour l'expérimentation et l'innovation.
Flotiq vise à dynamiser l'ensemble de votre projet React avec un CMS qui comprend l'importance de l'efficacité et de la flexibilité.
Principales caractéristiques de Flotiq :
- Une interface conviviale pour l’édition de contenu permet aux utilisateurs de créer et de gérer facilement du contenu, ce qui est idéal pour les équipes composées de membres non techniques.
- Il prend en charge la gestion des versions du contenu, vous permettant de suivre les modifications et de revenir aux versions précédentes si nécessaire.
- Séparer le contenu de la présentation permet aux développeurs React de concevoir l'UI/UX librement sans être contraints par la structure du contenu.
Meilleur pour:
Flotiq est idéal pour les développeurs qui recherchent un système de gestion de contenu simple mais puissant avec des API flexibles, idéal pour les applications React nécessitant un contenu dynamique et des capacités d'intégration robustes.
Tarification : Flotiq propose un forfait gratuit limité pour toujours, avec trois forfaits payants : Basic (20 $/mois), Pro (200 $/mois) et Entreprise (personnalisé).
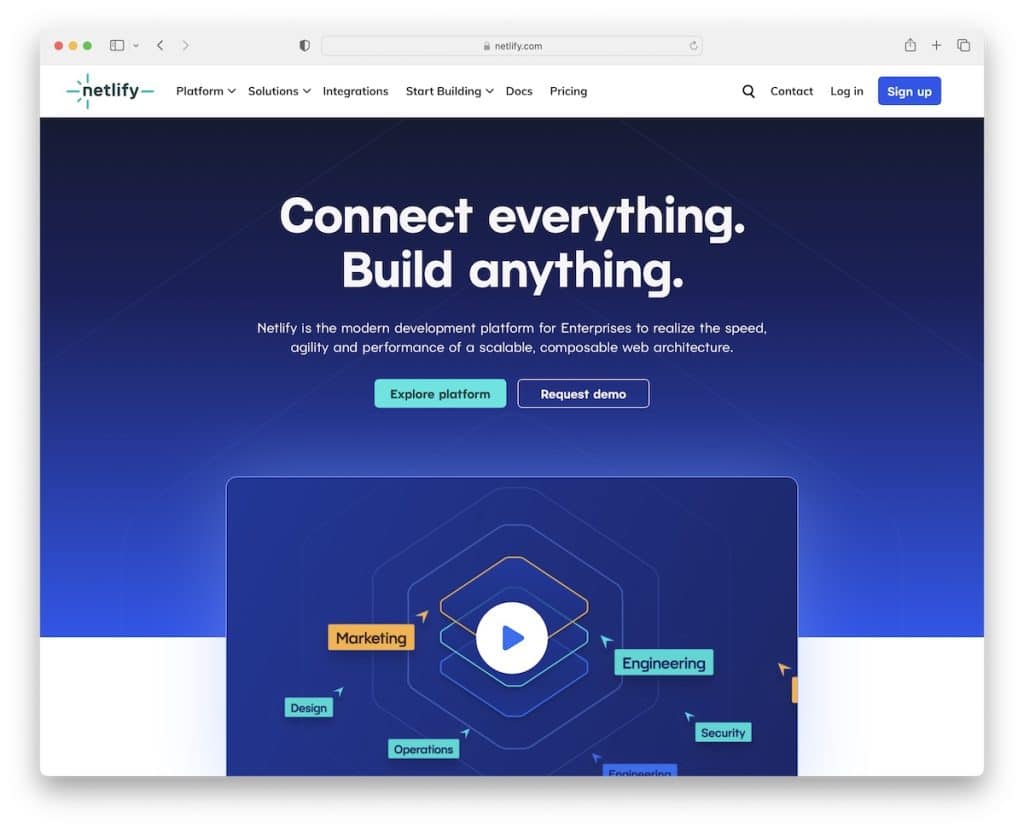
Obtenez Flotiq7. Netlifier

Si vous recherchez une plate-forme qui répond aux exigences du développement Web au niveau de l'entreprise tout en offrant une vitesse et une agilité remarquables, ne manquez pas Netlify.
La plate-forme Web composable est conçue pour faciliter l'harmonie du contenu et unifier le flux de travail des développeurs afin d'augmenter la vitesse du site Web et l'agilité des équipes.
Cela signifie un délai de commercialisation plus rapide pour vos projets React et la liberté de créer n'importe quoi avec une efficacité rationalisée. De plus, il augmente la productivité des développeurs pour accomplir plus en moins de temps, transformant ainsi votre façon de travailler avec React.
Mais la magie de Netlify ne se limite pas aux seuls développeurs.
Les membres non techniques peuvent facilement effectuer des mises à jour et des modifications sur place sans demander l'aide des développeurs à tout moment.

De plus, il permet la combinaison transparente de piles Web découplées dans un seul flux de travail, propulsant votre innovation et vous permettant de déployer des sites Web plus rapidement que jamais.
Netlify rassemble les équipes, favorise la transparence organisationnelle et permet un travail collaboratif efficace.
Principales caractéristiques de Netlify :
- La plateforme rationalise le flux de travail de développement, en intégrant divers aspects du développement Web (comme le frontend, le backend et la couche de données) dans un processus unique et cohérent.
- Optimise la diffusion du contenu, garantissant des temps de chargement plus rapides pour le contenu Web.
- Améliore la productivité des développeurs en fournissant des outils et des fonctionnalités qui permettent de créer, de tester et de déployer efficacement des applications React.
- Prend en charge les architectures Web composables permettant aux développeurs d'intégrer et de gérer facilement divers services et API.
Meilleur pour:
Netlify s'adresse aux développeurs et aux équipes à la recherche d'un CMS flexible et performant qui rationalise la gestion de contenu et accélère les flux de travail de développement pour les projets basés sur React.
Il est particulièrement adapté aux applications d'entreprise et aux environnements collaboratifs.
Tarification : Le forfait Starter de Netlify est gratuit, tandis que la solution Pro coûte 19 $/mois par membre.
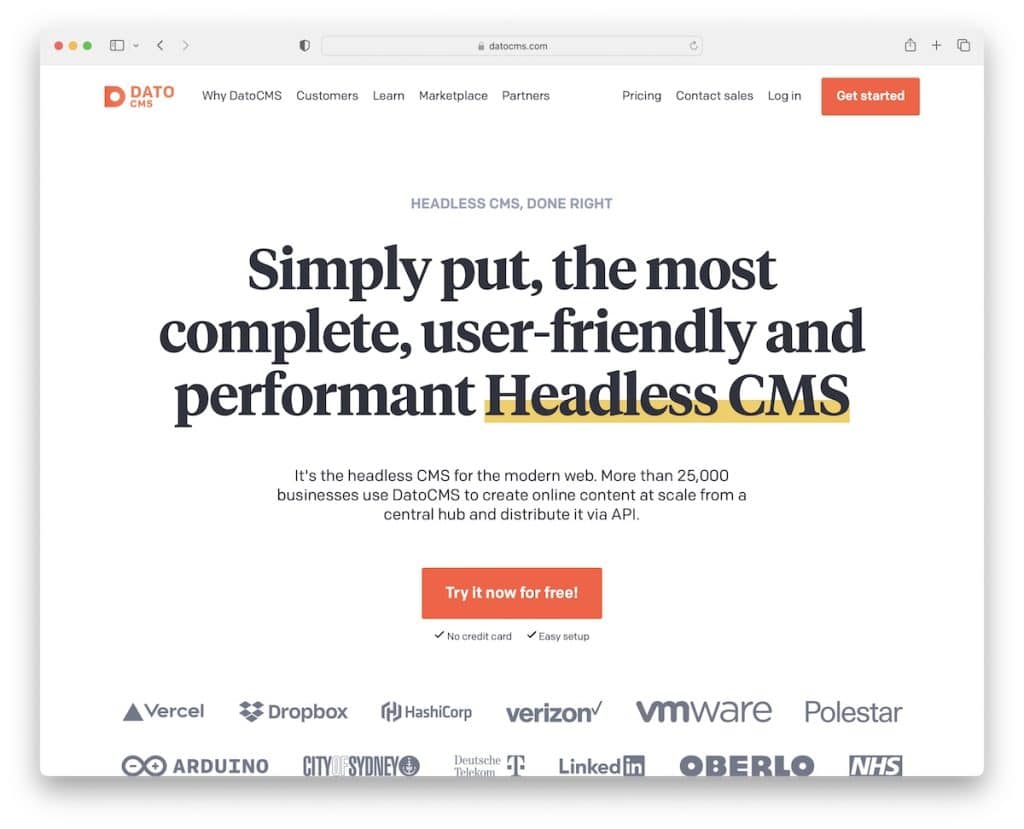
Obtenez Netlify8. DataCMS

DatoCMS est une plateforme qui vise à responsabiliser chaque membre de votre équipe, des développeurs aux créateurs de contenu. (Elle se présente comme une solution complète pour les entreprises gérant du contenu à grande échelle.)
Il incarne l'efficacité, garantissant que toute votre équipe est alignée sur le contenu stocké dans un hub centralisé. Cela signifie que les modifications et les mises à jour peuvent être publiées instantanément sur tous les canaux numériques, permettant ainsi à tout le monde d'être sur la même longueur d'onde.
DatoCMS accélère votre flux de travail grâce à ses modèles de contenu flexibles et ses capacités d'itération rapides. Il est parfait pour le prototypage instantané et l'établissement d'une architecture reproductible.
Et quand il s'agit de livraison ? DatoCMS dispose d'un réseau de diffusion mondial, garantissant que votre contenu est toujours accessible, rapide et sécurisé.
DatoCMS simplifie les architectures complexes, offre une évolutivité intégrée et s'intègre parfaitement à n'importe quel produit numérique.
Principales fonctionnalités de DatoCMS :
- Headless CMS gère le contenu séparément de la couche de présentation, ce qui est idéal pour les applications React qui nécessitent un rendu de contenu dynamique.
- Prend en charge les expériences omnicanales pour diffuser du contenu de manière transparente sur différentes plates-formes et appareils.
- La plateforme facilite les itérations rapides et le prototypage instantané pour passer rapidement de l'idée à la commercialisation.
- Modèle de contenu flexible pour créer des structures personnalisées adaptées aux besoins spécifiques des applications React.
Meilleur pour:
DatoCMS est destiné aux équipes et aux développeurs qui ont besoin d'un CMS polyvalent et sans tête pour des mises à jour rapides du contenu, une livraison omnicanal et une architecture évolutive pour les applications React dynamiques.
Tarification : DatoCMS vous permet de le tester entièrement gratuitement. Au contraire, il propose également des forfaits Professionnel (162 $/mois) et Entreprise (personnalisé) pour ceux qui sont prêts à passer au niveau supérieur.
Obtenez DatoCMS9. Beurre

Découvrez ButterCMS, le CMS sans tête explicitement conçu pour React. C'est comme une bouffée d'air frais dans le monde des CMS – fluide, simple et absolument savoureuse en termes d'intégration de contenu.
Ce qui distingue ButterCMS, c'est son interface d'administration intuitive. Il est tellement convivial et personnalisable que vous en tomberez immédiatement amoureux.
De plus, avec une API simple et un SDK React intégré, vous découvrirez la magie de ButterCMS dans vos applications en quelques minutes seulement, et non en quelques heures.
Ce CMS est un rêve sans maintenance devenu réalité. Dites adieu aux soucis concernant les mises à niveau de sécurité, l’hébergement ou les performances – ButterCMS s’en charge.
Il donne à votre équipe marketing des pages d'atterrissage dynamiques, de référencement, de marketing et bien plus encore, le tout créé avec une simple fonctionnalité de glisser-déposer.
Avec des fonctionnalités telles que les types de pages personnalisés, la modélisation de contenu, le CDN pour les ressources et les webhooks, ButterCMS est un CMS unique qui répond à toutes vos exigences en matière de contenu React.
Principales caractéristiques du beurre :
- L'architecture basée sur les composants permet une intégration de contenu dynamique dans les composants React et prend en charge la création d'éléments de contenu réutilisables.
- Fournit une API simple et un SDK React intégré, permettant une intégration fluide et facile avec les applications React.
- Interface glisser-déposer pour une structuration simple du contenu afin de correspondre aux composants React existants et de faciliter la création de nouveaux composants.
Meilleur pour:
Butter est particulièrement adapté aux projets où un déploiement rapide, une gestion de contenu dynamique et une maintenance nulle sont des priorités clés.
Tarification : Butter vous propose un plan de développement gratuit pour les projets non commerciaux. Ou vous pouvez opter pour n’importe quel forfait professionnel, à commencer par le forfait Micro pour 99 $/mois.
Obtenez du beurre10. Santé mentale

Sanity est un CMS sans tête qui diffuse du contenu partout et augmente votre vitesse créative et opérationnelle.
Avec Sanity, vous bénéficiez d'une composabilité totale : un backend de contenu en temps réel entièrement découplé et entièrement personnalisable pour refléter les besoins de contenu uniques de votre entreprise.
Sanity Studio est le cœur de cette expérience. Il fournit un espace de travail de contenu sur mesure pour vos opérations et open source pour toutes vos activités de contenu.
Il s'étend à des API puissantes et intuitives qui s'intègrent parfaitement aux technologies émergentes pour une innovation continue.
Il y a plus!
Sanity Content Lake synchronise et stocke le contenu sous forme de données, le rendant facilement accessible pour un engagement client évolutif et multi-expériences. Et le meilleur ? Cette synchronicité de contenu est hébergée dans le cloud, entièrement gérée et soutenue par une mise en cache intelligente et un CDN mondial.
Que vous meniez des campagnes marketing avec des compositions de pages de destination illimitées, que vous personnalisiez les expériences de commerce électronique, que vous organisiez du contenu multimédia ou que vous rationalisiez les solutions de support, Sanity rend tout cela possible.
Principales caractéristiques de la santé mentale :
- Il vous permet d'adapter les interfaces d'édition à la façon dont le contenu stimule votre entreprise pour un processus de création de contenu fluide.
- La collaboration en temps réel permet à plusieurs utilisateurs de travailler simultanément sur le même contenu.
- Recadrage et mise à l'échelle intelligents des images, simplifiant la gestion et l'affichage du contenu visuel dans les applications React.
- Livraison de contenu rapide et fiable pour les applications React, grâce à la mise en cache et au CDN global.
Meilleur pour:
Sanity est destiné aux équipes qui ont besoin d'un système de gestion de contenu collaboratif en temps réel et hautement personnalisable pour les applications React complexes et dynamiques.
Il s'agit d'une solution fantastique pour les projets qui exigent un contenu évolutif et distribué à l'échelle mondiale, mettant l'accent sur une structuration intelligente du contenu et une intégration transparente.
Tarification : Sanity offre aux particuliers une solution gratuite adaptée aux petits projets. Pour tout ce qui est plus important, vous pouvez obtenir le plan Croissance pour 15 $/mois par utilisateur ou opter pour la personnalisation avec la solution Entreprise.
Obtenez la santé mentale11. Bloc d'histoire

Storyblok est un CMS sans tête cloud natif qui fait des vagues dans le monde numérique. Son architecture vous permet de vous intégrer à n'importe quelle technologie et de publier sur tous les canaux auxquels vous pouvez penser.
De plus, avec ses API puissantes, notamment les API GraphQL, REST et de gestion, et ses SDK frontend complets, Storyblok permet aux développeurs d'intégrer et de publier partout.
Des structures de contenu flexibles aux extensions personnalisées et à un répertoire d'applications diversifié, Storyblok est conçu pour s'adapter à votre volonté créative.
Mais c'est aussi le paradis des créateurs de contenu. L'éditeur visuel offre une expérience d'édition en direct intuitive et collaborative, améliorant votre flux de travail avec des itérations en temps réel.
La collaboration est rationalisée grâce à des discussions et des flux de travail intégrés, permettant des commentaires efficaces au niveau des composants et un travail d'équipe. (La fonctionnalité Live Preview signifie que vous pouvez voir instantanément vos modifications avant de les publier.)
Storyblok est une plateforme d'expérience de contenu dynamique qui comble le fossé entre les développeurs et les créateurs de contenu.
Principales caractéristiques de Storyblok :
- L'architecture sans tête offre la flexibilité nécessaire pour s'intégrer à n'importe quelle technologie et publier du contenu sur n'importe quel canal.
- Il permet des structures de contenu entièrement personnalisables et extensibles. Créez des projets spécifiques avec des applications, des plug-ins et des types de champs personnalisés.
- Niveaux élevés de sécurité et de performances, éliminant les problèmes liés aux mises à jour manuelles des logiciels et à l'évolutivité.
- Le répertoire d'applications fournit une gamme d'outils gratuits pour la personnalisation et la possibilité de créer des extensions personnalisées.
Meilleur pour:
Storyblok est idéal pour les développeurs et les équipes de contenu à la recherche d'un CMS flexible et sans tête avec des intégrations puissantes, des structures de contenu personnalisables et un éditeur visuel intuitif.
Tarification : commencez à créer votre projet avec Storyblok gratuitement (un utilisateur inclus ; chacun coûte 9,8 $/mois supplémentaires). Ou passez directement au plan Entry pour 108 $/mois.
Obtenez StoryblokQuel est le meilleur CMS pour React
Bien que nous ayons révélé de nombreuses options ci-dessus, les plus performants sont Strapi, Prismic et Kontent.ai.
- Strapi est un premier choix pour React en raison de sa nature flexible et open source. L'approche API-first permet une intégration transparente avec les composants dynamiques de l'interface utilisateur de React pour passer au niveau supérieur. Il offre de nombreuses options de personnalisation, vous donnant un contrôle total sur la structure et l'administration de votre contenu.
- Prismic est très apprécié dans la communauté React pour son système de gestion de contenu intuitif et sa puissante fonction de découpage. Son interface conviviale et sa prise en charge robuste des API le rendent parfait pour créer des applications riches en contenu rapidement et efficacement.
- Kontent.ai excelle en tant que CMS pour les projets React en raison de l'accent mis sur la collaboration et l'évolutivité du contenu. L'accent mis sur le contenu structuré et les flux de travail personnalisables en fait un excellent choix pour maintenir la cohérence du contenu sur diverses plates-formes.
Mais si vous recherchez quelque chose de plus spécifique, n’importe quel autre répertorié ici fera sûrement l’affaire.
| CMS | Prix de départ | Forfait gratuit | |
|---|---|---|---|
| Strapi | 99$/mois | Oui | VISITE |
| Prismique | 100$/mois | Oui | VISITE |
| Kontent.ai | $Personnalisé | Oui | VISITE |
| Contenu | 300 $/mois | Oui | VISITE |
| Cosmique | 299 $/mois | Oui | VISITE |
| Flotiq | 20$/mois | Oui | VISITE |
| Netlifier | 19$/mois | Oui | VISITE |
| DataCMS | 162 $/mois | Oui | VISITE |
| Beurre | 99$/mois | Oui | VISITE |
| Santé mentale | 15$/mois | Oui | VISITE |
| Bloc d'histoire | 9,8 $/mois | Oui | VISITE |
Comment démarrer avec Strapi
Voici un guide simple pour vous préparer à créer des applications React dynamiques et riches en contenu optimisées par Strapi CMS :
- Installer Strapi : Tout d'abord, installez Strapi localement ou utilisez une instance cloud. Pour une installation locale, exécutez « npx create-strapi-app my-project –quickstart » dans votre ligne de commande.
- Configurez votre projet Strapi : Une fois Strapi installé, accédez au panneau d'administration (généralement à l'adresse http://localhost:1337/admin) et créez un utilisateur administrateur. Explorez ensuite le tableau de bord pour vous familiariser avec ses fonctionnalités.
- Créer des types de contenu : Dans Strapi, définissez vos types de contenu (comme des articles, des produits, etc.) à l'aide de l'interface intuitive. Ajoutez des champs et des configurations selon vos besoins pour votre application React.
- Saisir et gérer du contenu : après avoir configuré vos types de contenu, commencez à ajouter du contenu. Vous pouvez saisir les données manuellement ou les importer, selon vos besoins.
- Configurer l'accès à l'API : assurez-vous que vos types de contenu disposent des autorisations appropriées pour accéder via l'API de Strapi. Accédez à la section « Rôles et autorisations » et définissez les autorisations appropriées.
- Intégrer à React : Dans votre projet React, installez les packages nécessaires pour récupérer les données de Strapi, tels que Axios ou Fetch API. Utilisez des variables d'environnement pour stocker votre point de terminaison de l'API Strapi.
- Récupérer des données dans React : utilisez des hooks ou des composants React pour récupérer des données à partir de l'API de Strapi. Formatez et affichez ces données dans vos composants React selon vos besoins.
- Exécuter et tester : Exécutez votre application React et assurez-vous que le contenu de Strapi s'affiche correctement. Apportez des ajustements aux appels API ou aux composants React si nécessaire.
Lectures complémentaires :
- 11 meilleurs logiciels de base de données open source
- 11 Meilleur système de billetterie open source
- 11 meilleurs CMS Laravel
- 12 meilleurs CMS Open Source
Foire aux questions (FAQ)
Qu’est-ce qui fait qu’un CMS est « le meilleur » pour React ?
Un CMS est considéré comme le meilleur pour React s'il offre une approche API d'abord, une intégration transparente avec les composants React, une facilité d'utilisation, une flexibilité et des fonctionnalités de gestion de contenu robustes.
Puis-je utiliser un CMS traditionnel avec React ?
Oui, vous pouvez utiliser un CMS traditionnel comme WordPress avec React, mais il nécessite souvent des configurations supplémentaires et peut ne pas offrir le même niveau de flexibilité qu'un CMS sans tête.
Pourquoi les options CMS sans tête sont-elles populaires auprès des développeurs React ?
Les CMS sans tête sont populaires car ils offrent une plus grande flexibilité, de meilleures performances et sont spécifiquement conçus pour fonctionner avec des frameworks frontaux modernes comme React.
Dans quelle mesure la prise en charge des API dans un CMS pour React est-elle vitale ?
La prise en charge de l'API est cruciale car elle permet au CMS de communiquer efficacement avec les composants React, garantissant ainsi une gestion et un rendu fluides des données.
Puis-je utiliser un CMS dans React pour les applications Web et mobiles ?
Oui, la plupart des CMS modernes, en particulier ceux sans tête, peuvent diffuser du contenu aux applications React Web et mobiles de manière transparente.
Quel est l’impact d’un CMS sur les performances d’une application React ?
Un CMS bien intégré peut avoir un impact positif sur les performances en gérant et en diffusant efficacement le contenu, en réduisant les temps de chargement et en améliorant l'expérience utilisateur.
Est-il possible d'utiliser un CMS pour les sites de commerce électronique construits avec React ?
Oui! Les plates-formes CMS telles que Strapi ou Contentful peuvent être intégrées aux solutions de commerce électronique pour gérer les listes de produits, les descriptions et les images, fournissant ainsi un backend robuste pour les sites Web de commerce électronique basés sur React.
Comment un CMS contribue-t-il à l’évolutivité d’un projet React ?
Un CMS, notamment headless, peut grandement contribuer à l’évolutivité d’un projet React. Il simplifie la gestion de contenu, prend en charge un nombre croissant d'utilisateurs ou de types de contenu et s'intègre facilement à d'autres services et API pour que l'application React évolue et se développe efficacement.
Quelles considérations de sécurité doivent être prises en compte lors du choix d’un CMS pour React ?
Choisissez un CMS qui offre des fonctionnalités de sécurité robustes telles que l'accès sécurisé aux API, l'authentification des utilisateurs, le cryptage des données et des mises à jour régulières. Assurez-vous qu'il est conforme aux protocoles de sécurité standard pour protéger votre application React contre les vulnérabilités.
