12+ meilleurs éditeurs de code pour le développement Web (gratuits et premium)
Publié: 2024-03-15Les éditeurs de code sont un type d'outil ou de logiciel qui permet aux développeurs Web de créer et de modifier des codes. Avec l'aide de ces outils, les développeurs peuvent écrire des codes sans erreur, naviguer dans la base de code, identifier les problèmes potentiels, les déboguer et écrire des extraits propres pour améliorer la productivité.
Ils sont essentiels pour toute personne impliquée dans le développement d’applications Web et Web. Vous trouverez en ligne de nombreux éditeurs de code des catégories gratuites et premium. Dans cet article, nous vous présenterons certains des meilleurs éditeurs de code pour le développement Web dans les deux catégories.
À la fin, nous listerons trois outils sans code grâce auxquels vous pouvez concevoir des sites Web entiers sans avoir à coder quoi que ce soit. Commençons. Avant cela, jetez un rapide coup d’œil aux éléments à prendre en compte lors du choix des éditeurs de code.
Éléments à prendre en compte lors du choix des éditeurs de code pour le développement Web
Plusieurs facteurs doivent être pris en compte lorsque vous envisagez de choisir un éditeur de code pour votre projet de développement Web. Veuillez les consulter ci-dessous.
1. Caractéristiques et fonctionnalités
Votre éditeur de code doit disposer de ces fonctionnalités : coloration syntaxique, pliage de code, outils de débogage, contrôle de version, prise en charge des plugins et options de personnalisation.
2. Facilité d'utilisation
L'interface de votre éditeur de code doit être intuitive pour naviguer avec des options d'affichage en écran partagé. Cela peut vous aider à exécuter et vérifier votre projet en temps réel.
3. Compatibilité
L'éditeur de code doit prendre en charge les langages et frameworks de programmation avec lesquels vous travaillez. Il est préférable que l'éditeur soit compatible multiplateforme afin que vous puissiez passer à d'autres systèmes d'exploitation.
4. Performance et soutien de la communauté
Les éditeurs de code ne devraient pas ralentir, surtout lorsque vous travaillez avec une base de code volumineuse. De plus, recherchez un éditeur doté d’une communauté active afin de pouvoir trouver de l’aide et de la documentation en cas de besoin.
5. Coût
Comme déjà dit, vous trouverez deux types d'éditeurs de code en ligne : gratuits et premium. Donc, si votre outil est premium, vérifiez si vous pouvez vous permettre ses frais d’abonnement récurrents.
6 meilleurs éditeurs de code gratuits pour le développement Web
Commençons la discussion principale de cet article avec les éditeurs de code gratuits. Bien qu’il existe plus d’une douzaine d’éditeurs gratuits, nous énumérerons ici les sept meilleurs d’entre eux.
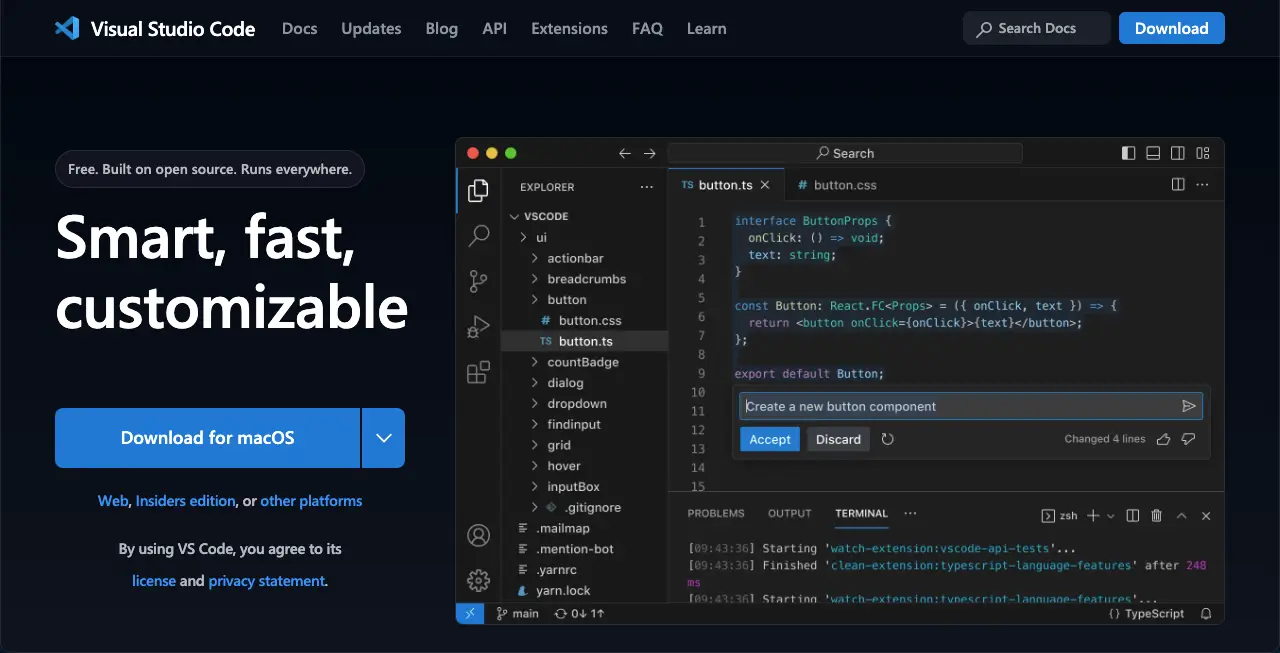
1. Visual Studio Code par Microsoft

L'éditeur de code Visual Studio (VS) est compatible avec toutes les plateformes : Windows, Mac et Linux . Cela pourrait donc être un excellent choix pour les développeurs utilisant différents systèmes d’exploitation. Cet outil prend en charge Java, JavaScript, JSON, PHP, C++, C#, TypeScript, Python et d'autres langages de programmation.
Microsoft a développé Visual Studio (VS) à l'aide du framework Electron. Il vous permet de combiner toutes les technologies et langages avec des capacités d’applications natives. Vous pouvez étendre ses fonctionnalités en intégrant des extensions adaptées.
Sa fonction de débogage offre une expérience puissante en matière de débogage étape par étape, d'inspection des variables et de correction de code. IntelliSense est une fonctionnalité de complétion de code intelligente qui suggère des extraits de code et des signatures de fonctions.
Autres fonctionnalités clés de Visual Studio Code Editor
- Fonctionne sur multiplateforme (Windows, Mac et Linux)
- Prend en charge plus de 10 langages de programmation
- Possède un éditeur de débogage intégré
- Offre un contrôle de version intégré comme Git
- IntelliSense suggère des extraits de code pour la saisie semi-automatique
- Maintient une grande bibliothèque d’extensions et de plugins
Évaluations sur Visual Studio Code Editor :
- Getapp – 4.8
- G2-4.7
- Gartner – 4,5
- Capterra – 4.8
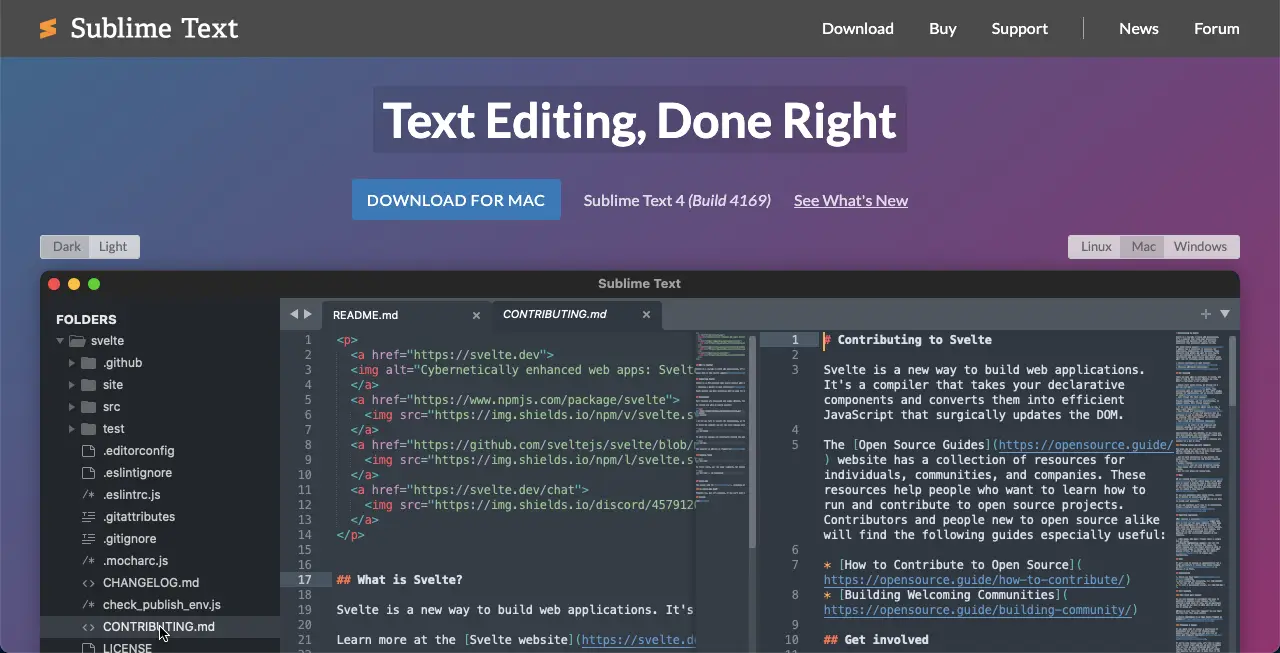
2. Texte sublime

Sublime Text peut gérer seul de grands projets et du codage lourd. Cet outil est également compatible avec toutes les plateformes : Windows, Mac et Linux . Les langages de programmation pris en charge sont Java, C++, Python, PHP, HTML, CSS, JavaScript, etc.
Il maintient un écosystème complet de plugins créés par la communauté. Vous pouvez personnaliser et étendre les fonctionnalités de l'éditeur à l'aide de ces plugins. Sa saisie semi-automatique de code suggère des extraits de code essentiels, des noms de variables et des noms de fonctions pour réduire les erreurs de frappe.
Sublime Text vous permet de créer de nouveaux fichiers dans les dossiers de projet existants sur vos projets en cours. Les fichiers seront automatiquement enregistrés dans le répertoire choisi.
Autres fonctionnalités clés de l'éditeur de code de texte sublime
- Plusieurs curseurs vous permettent de gérer plusieurs curseurs simultanément
- La palette de commandes offre un accès rapide à diverses commandes et fonctionnalités
- Goto Anything vous permet de naviguer rapidement vers des fichiers, des symboles ou des lignes spécifiques
- Vous pouvez exécuter des codes directement depuis l'éditeur de code
- La sélection multiple permet de localiser, modifier, renommer et manipuler les lignes de code
- De nombreux raccourcis clavier facilitent les opérations globales
Évaluations de l'éditeur de code de texte sublime :
- Getapp – 4.6
- G2 – 4,5
- Capterra – 4.7
Remarque : L'éditeur Sublime Text propose une version premium en plus de la version gratuite.
3. Poisson bleu

Bluefish est un éditeur de code complet. Il prend en charge plus de plates-formes que les deux éditeurs précédents. Il s'agit de Windows, Mac, Linux, FreeBSD, OpenBSD, Solaris, etc. Les langages de programmation pris en charge par cet éditeur sont PHP, JavaScript, SQL, Perl, JSP, Python, Ruby, Java, Vala, etc.
Il est livré avec une barre latérale d'extraits de code qui propose des options telles que des raccourcis clavier, un dialogue personnalisé, la saisie semi-automatique et la récupération automatique des documents. Vous pouvez personnaliser son interface utilisateur avec différentes couleurs et options de réglage de la langue pour naviguer facilement sur l'interface.
Son édition plein écran vous permet d'implémenter des annulations et des restaurations illimitées ainsi que des options de recherche et de remplacement.
Autres fonctionnalités clés de l'éditeur de code Bluefish :
- Fonctionne avec plusieurs interfaces de documents
- Possède une puissante option de recherche et de remplacement
- Léger et peut fonctionner sur des appareils à faibles ressources
- Prend en charge un langage et un environnement de programmation personnalisables
- Facile à activer et désactiver les commandes ou à les réinitialiser aux paramètres par défaut
- Possède des intégrations avec des fichiers distants (FTP, SFTP, HTTP, HTTPS, WebDAV, CIFS)
Évaluations de l'éditeur de code Bluefish :
- Getapp – 4.1
- G2 – 4.1
- Capterra – 4.3
4. Atome

Comme la plupart des éditeurs de code, Atom prend en charge ces plates-formes : Windows, Mac et Linux . Cet outil convient le mieux aux utilisateurs qui donnent la priorité à l'intégration de Git et GitHub. Bien qu'il ait été initialement lancé par Git, il appartient désormais à Microsoft.
Il dispose d'une option de partage d'écran qui permet aux utilisateurs de visualiser plusieurs projets ensemble. Vous obtiendrez plusieurs volets dans son interface utilisateur pour comparer et modifier le code entre les fichiers. Atom inclut des fonctionnalités de coloration syntaxique pour des langages tels que Ruby, CSS et JSON.
Atom se met régulièrement à jour avec de nouvelles fonctionnalités. Vous pouvez utiliser les versions Atom Beta et Atom Nightly pour connaître les prochaines fonctionnalités disponibles avant leur sortie définitive.
Autres fonctionnalités clés de l'éditeur de code Atom :
- Hautement personnalisable pour modifier et étendre ses fonctionnalités
- Possède une intégration Git intégrée pour gérer les versions depuis l'éditeur
- Offre une interface utilisateur claire
- Couvre l'option de partage d'écran
- Le télétype permet une collaboration en temps réel
- Son navigateur de système de fichiers vous permet d'ouvrir des fichiers ouverts/plusieurs dans une seule fenêtre
Évaluations de l'éditeur de code Atom :
- Getapp – 4.5
- G2 – 4.2
- Capterra-4.5
5. Vim

Vim est un éditeur de texte hautement configurable développé pour créer ou modifier efficacement tout type de texte. Il est basé sur l'éditeur Vi original mais propose de nombreuses options avancées. Vous pouvez utiliser cet outil d'édition de code sur toutes les plates-formes populaires telles que Windows, Mac, Unix, Linux et Amiga .
Vous pouvez y utiliser presque tous les langages de programmation sans aucun problème. Si son interface initiale semble un peu complexe, vous pouvez la personnaliser et rendre le logiciel très simple, comme Notepad++. Mais rappelez-vous, Vim est avant tout un éditeur de code au lieu d'écrire des codes, contrairement à beaucoup d'autres.
Ainsi, une fois votre code organisé sur d'autres plateformes ou par tout moyen, vous pouvez vérifier sa base de code, corriger des bugs et exécuter des fonctionnalités sur cet outil.
Autres fonctionnalités clés de l'éditeur de code Vim :
- Il est centré sur les commandes (vous pouvez exécuter de nombreuses tâches avec quelques commandes)
- Facile à augmenter ses fonctionnalités en utilisant les plugins disponibles
- Prend en charge plusieurs tampons similaires à plusieurs fenêtres
- Le système d'enregistrement vous permet d'enregistrer et de lire les commandes Vim
- Offre un processus d’apprentissage gamifié
- Dispose d’une communauté dédiée d’utilisateurs et de contributeurs
Évaluations de l'éditeur de code Vim :
- Getapp – 4.8
- G2 – 4.4
- Capterra-4.5
6. Partage de code.io

Bien que les éditeurs mentionnés ci-dessus soient des logiciels, Codeshare est un éditeur de code basé sur un navigateur. Peu importe l’appareil que vous utilisez. Les langages de programmation pris en charge sont PHP, C#, SCSS, CSS et HTML. C'est l'un des meilleurs éditeurs pour procéder à l'embauche et au recrutement d'employés.
Vous n'avez probablement pas besoin d'écrire une base de code entière dessus. Mais s'il arrive que vous deviez changer d'appareil, utiliser l'appareil de quelqu'un d'autre ou partager la base de code avec d'autres, cette plateforme pourrait être utile. De plus, si vous organisez un cours de formation en direct en ligne, vous pouvez utiliser cet éditeur.
Autres fonctionnalités clés de Codeshare.io :

- Permet le partage de code en temps réel avec d'autres
- Offre plus de 20 options de thème parmi lesquelles choisir
- Livré avec un keymap pour d'autres éditeurs (Sublime, Vim et Emacs)
- Fournit un onglet essentiel pour ajuster les paramètres, télécharger le fichier texte et effectuer d'autres tâches
Évaluations de l'éditeur de code Vim :
- Aucun avis disponible en ligne
5 meilleurs éditeurs de code premium pour le développement Web
De toute évidence, les outils payants peuvent vous offrir des fonctionnalités et des avantages plus intéressants. Dans cette section, nous vous présenterons certains des meilleurs éditeurs de code gratuits pour le développement Web.
1. WebStorm

WebStorm est développé par la célèbre société de développement de logiciels JetBrains. Il fournit un environnement de développement intégré (IDE) complet pour les développeurs Web. WebStorm est compatible avec Windows, Mac et Linux . Son riche ensemble de fonctionnalités peut répondre aux petits et grands projets Web.
WebStorm prend en charge les langages Web JavaScript, TypeScript, React, Angular et Vue.js. Il dispose d'un assistant de codage intelligent pour vous aider à générer du code plus rapidement. La technologie IDE couvre la saisie semi-automatique des modules, variables, classes et fonctions, ce qui vous fait gagner du temps et des efforts.
Il fournit une détection des erreurs en temps réel avec des suggestions pour les corriger afin de garantir une base de code propre et sans erreur.
Autres fonctionnalités clés de WebStorm Code Editor :
- Outils de débogage intégrés pour définir des points d'arrêt, inspecter les variables et les étapes de codage
- Un système de navigation puissant vous permet de passer d'une méthode, d'une fonction à l'autre et de variables
- Renommer facilement des fichiers, des dossiers et des symboles à l'aide des outils de refactoring
- La saisie semi-automatique est à la fois contextuelle et spécifique au framework
- A des intégrations avec Stylelint, ESLint et Git
- Permet de personnaliser divers aspects de l'EDI, des claviers et du comportement de l'éditeur
Évaluations de l'éditeur de code WebStorm :
- Getapp – 4.8
- G2 – 4,5
- Capterra – 4.8
2. PhpStorm

PhpStorm est un autre produit populaire créé par la même société de logiciels JetBrains. C'est une alternative à WebStorm. Ces deux outils couvrent les environnements de développement intégrés (IDE) développés par JetBrains. Il existe pourtant certaines différences entre les deux.
PhpStorm est spécifiquement destiné aux développeurs PHP. Il offre une assistance avancée au codage PHP, des capacités de débogage et une prise en charge des frameworks PHP populaires. Cet éditeur est compatible avec Windows, Mac et Linux , y compris la prise en charge de technologies telles que HTML, CSS, JavaScript et PHP full-stack .
Autres fonctionnalités clés de l'éditeur de code PhpStorm :
- Prend en charge tous les frameworks Web populaires : WordPress, Drupal, Joomla et Laravel
- Intégrations avec divers systèmes de contrôle de version : Git, SVN et Mercurial
- La saisie semi-automatique inclut la refactorisation, la prévention des erreurs, etc.
- La personnalisation du clavier avec les raccourcis souhaités est disponible
- Éditeur JavaScript intelligent avec validation, correctifs rapides et prise en charge des annotations JSDoc
- Compatible avec toutes les versions récentes de PHP
Évaluations de l'éditeur de code PhpStorm :
- Getapp – 4.8
- G2-4.6
- Capterra – 4.8
3. BB

BBEdit pourrait être le meilleur choix si vous recherchez un éditeur de code adapté uniquement au MacBook . Celui-ci est développé par Bare Bones Software Company. Avec une interface utilisateur intuitive, BBEdit est un outil tout aussi pratique pour les utilisateurs débutants et experts. Il prend en charge divers langages de programmation tels que HTML, CSS, JavaScript, Python, Ruby, etc.
Les éditeurs peuvent mettre en évidence intelligemment la syntaxe et afficher des sections de code pliables pour une meilleure lisibilité. Grâce à ses puissantes fonctionnalités de recherche et de remplacement, vous pouvez rechercher rapidement des chaînes ou des modèles spécifiques dans la base de code et les remplacer.
Autres fonctionnalités clés de l'éditeur de code BBEdit :
- Permet l'édition de texte parallèlement au codage
- Idéal pour la gestion de projet, l'organisation de fichiers, de dossiers et de bases de code
- Fonctions faciles à parcourir et syntaxe colorisée
- Compatible avec Apple Silicon et capable d'utiliser Dropbox ou iCloud Drive
- Fonctionne avec FTP et SFTP pour simplifier le partage de fichiers
Évaluations de l'éditeur de code BBEdit :
- Mac App Store – 4.8
- G2 – 4,5
4. Ultra

UltraEdit est une alternative à l'outil BBEdit ci-dessus. Mais la bonne nouvelle est qu'il est compatible avec Windows , Linux et Mac, contrairement à celui ci-dessus. Il est très léger et ne dépend pas de ressources coûteuses. Parce qu'il utilise une édition de texte basée sur un bureau qui consomme un minimum de RAM.
Vous pouvez personnaliser l'intégralité de l'apparence de l'éditeur, y compris le menu, la barre d'outils, la barre d'état et les volets ancrables, afin que vous puissiez trouver les éléments importants en cas de besoin. La fonction de masquage automatique vous permet de masquer les éléments les moins importants de l'interface pour un espace de travail plus propre.
Autres fonctionnalités clés de l'éditeur de code UltraEdit :
- Vous pouvez utiliser presque n'importe quel langage de programmation
- Prend en charge l'édition multi-caret et la sélection multiple
- Facile à organiser le travail et la gestion de projet
- Possède une puissante option de recherche et de remplacement
- Peut gérer des fichiers et des projets volumineux
- FTP et SSH intégrés facilitent le travail avec des fichiers distants
Évaluations de l'éditeur de code UltraEdit :
- Getapp – 4.6
- G2-4.7
- Capterra – 4.6
5. Expresso

Espresso est un autre excellent éditeur de code pour les utilisateurs Mac . Bien qu'il s'agisse d'un environnement de développement intégré (IDE), vous pouvez l'utiliser en douceur en tant qu'éditeurs sublimes et Atom. Vous pouvez y écrire différents langages de programmation, comme HTML, CSS, JavaScript, Python, Ruby et Java .
Cela signifie que les développeurs compétents dans différents langages de programmation peuvent s'appuyer sur cette solution tout-en-un. Les utilisateurs peuvent ajuster la palette de couleurs, la police et la mise en page pour créer un environnement de codage visuellement attrayant et propice à la productivité.
Autres fonctionnalités clés de l'éditeur de code Espresso :
- Livré avec un aperçu en direct sur le navigateur pour voir les changements en temps réel
- Comprend le module SCSS et LESS
- Fournit un espace de travail à onglets pour que vous puissiez passer facilement à différents projets
- Les favoris de la barre d'outils vous permettent de personnaliser les extraits, les actions et les menus de la barre d'outils
- Couvre une API de plugin étendue pour les langages, les actions et les thèmes
- Une bibliothèque de ressources de syntaxe est disponible pour aider les développeurs
Évaluations de l'éditeur de code Espresso :
- MacMise à jour – 3.8
- G2 – 3,8
- Capterra – Pas assez de données
Meilleures alternatives à l'éditeur de code pour la conception et le développement Web
En effet, les éditeurs de code conviennent mieux aux codeurs et programmeurs professionnels. Mais aujourd’hui, de nombreux utilisateurs de no-code souhaitent également concevoir eux-mêmes les sites Web de leur choix. Si vous en faites partie, nous avons répertorié et discuté ci-dessous plusieurs logiciels grâce auxquels vous pouvez concevoir des sites Web sans codage.
1. WordPress

WordPress est un système de gestion de contenu (CMS) populaire grâce auquel vous pouvez créer des sites Web sans aucune connaissance approfondie en codage. Il est principalement développé avec le langage PHP. Il existe de nombreux plugins grâce auxquels vous pouvez modifier la version PHP de votre site.
En outre, vous pouvez revenir aux versions précédentes des thèmes et plugins installés à votre guise. Vous trouverez de nombreux outils de conception, thèmes et plugins dans les sections respectives. Grâce à eux, vous pouvez personnaliser l'apparence et les fonctionnalités du site à votre guise.
2. Élémenteur

Elementor est un plugin de création de pages renommé pour WordPress. Il est vraiment difficile de créer des sites Web complexes avec un design et des personnalisations extrêmes uniquement avec WordPress. Vous aurez sûrement besoin de quelques outils. Elementor est un outil qui peut satisfaire votre besoin.
Elementor est livré avec plus de 100 widgets et des dizaines de fonctionnalités puissantes, chacune dotée d'immenses capacités de conception. L'outil prend actuellement en charge l'IA. Vous pouvez générer des copies, des images et des codes CSS convaincants dans l'outil en fonction de vos invites.
3. HappyAddons

HappyAddons est en fait une extension/addon du plugin Elementor. Il est livré avec plus de 120 widgets supplémentaires et plus de 22 fonctionnalités pour dynamiser davantage votre site Web Elementor. Si jamais vous pensez qu'Elementor n'est pas suffisant pour votre site Web et que vous avez besoin de plus d'options de conception, essayez simplement le plugin HappyAddons.
Lequel choisissez-vous ?
Les utilisateurs d’aujourd’hui aiment utiliser des technologies Web plus conviviales et extrêmement sécurisées. C'est pourquoi les développeurs professionnels semblent constamment intéressés à essayer de nouveaux éditeurs de code. Une fois qu’ils en trouvent un nouveau, meilleur qu’avant, ils l’adoptent rapidement.
Vous trouverez de nombreux autres éditeurs de code en ligne en plus de ceux que nous avons abordés dans cet article. Mais vous devez toujours garder ceux-ci sur votre liste de contrôle en raison de leur popularité et de leurs critiques positives. Faites-nous savoir dans la zone de commentaires lequel d'entre eux vous aimeriez essayer.
