21 meilleurs sites Web de rédacteurs (exemples) 2023
Publié: 2023-02-10Profitez d'une dose massive d'idées créatives en consultant ces sites Web de rédacteurs saisissants.
Créez une présence en ligne où vous pouvez présenter votre incroyable portefeuille, promouvoir vos services et rédiger un texte convaincant sur moi.
Non seulement cela, mais vous pouvez renforcer la confiance et la preuve sociale en incluant des témoignages de clients, ce qui peut augmenter votre potentiel.
Et si vous souhaitez vraiment passer au niveau supérieur, créez un blog. Partagez comment la rédaction est faite avec le monde et aidez les autres à devenir des PROS comme vous.
Nous vous recommandons d'utiliser WordPress pour créer et concevoir votre site Web. Pour cette raison, nous avons créé une liste des meilleurs thèmes WordPress pour les rédacteurs qui vous feront gagner beaucoup de temps.
Meilleurs exemples inspirants de sites Web de rédacteurs
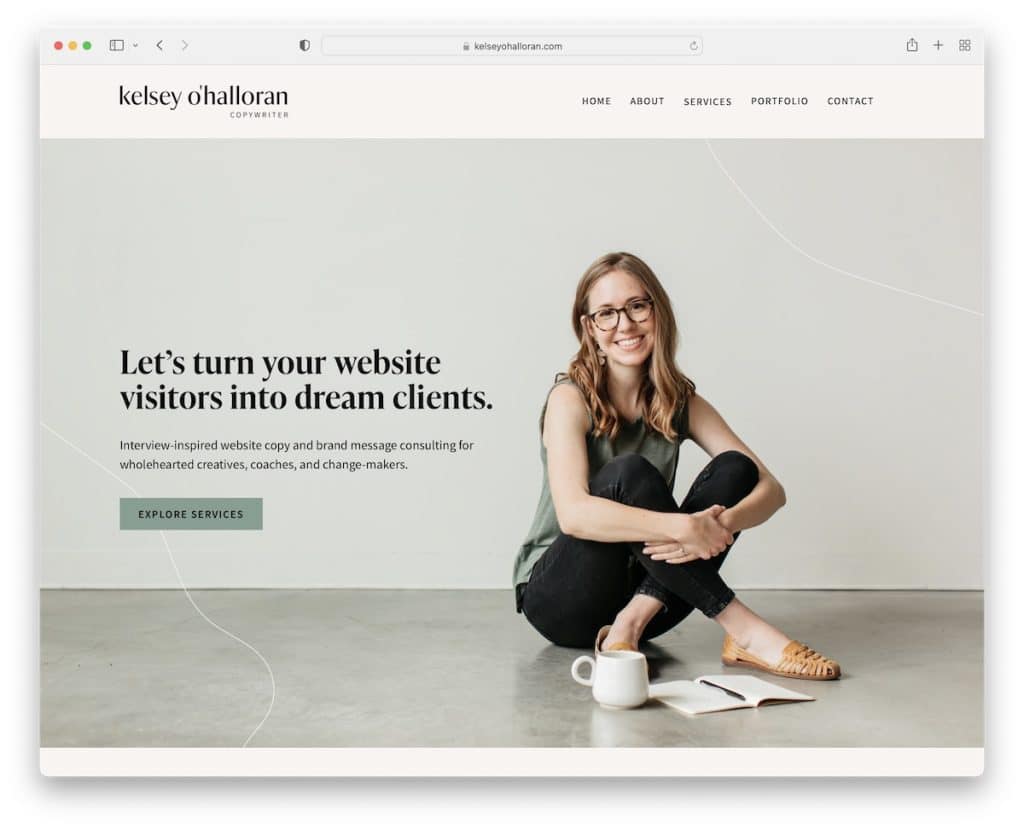
1. Kelsey O'Halloran
Construit avec : Squarespace

Le site Web personnel de Kelsey O'Halloran a une expérience très individuelle avec des images d'elle-même et une excellente copie.
L'en-tête est basique, mais le pied de page fournit des tas d'informations et occupe une part substantielle de l'immobilier Web. Il comporte des boutons CTA, des liens de menu, des icônes de médias sociaux et un flux Instagram.
Remarque : rendez votre site Web Squarespace plus personnel en incluant des images de vous-même.
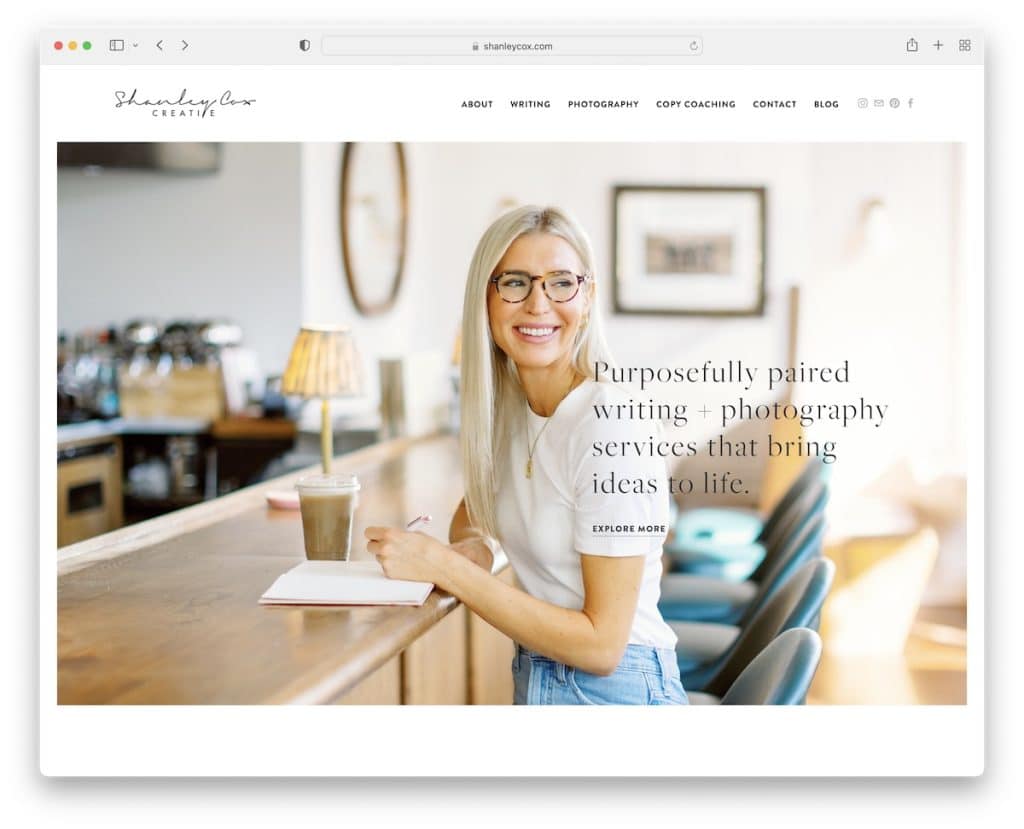
2. Shanley Cox
Construit avec : Squarespace

Comme Kelsey, Shanley Cox a également un excellent site Web de rédacteur avec un design minimal et féminin saupoudré de créativité.
La barre de navigation a un effet de survol, mettant en évidence le lien sur lequel vous placez le curseur de votre souris. La barre de navigation contient également des icônes de médias sociaux pour se connecter facilement avec Shanley.
De plus, vous trouverez un curseur de témoignage client propre, un portefeuille de travaux en vedette et un formulaire de contact, le tout sur la page d'accueil.
Remarque : Construisez une preuve sociale en ajoutant des témoignages de clients à votre page (de préférence la page d'accueil).
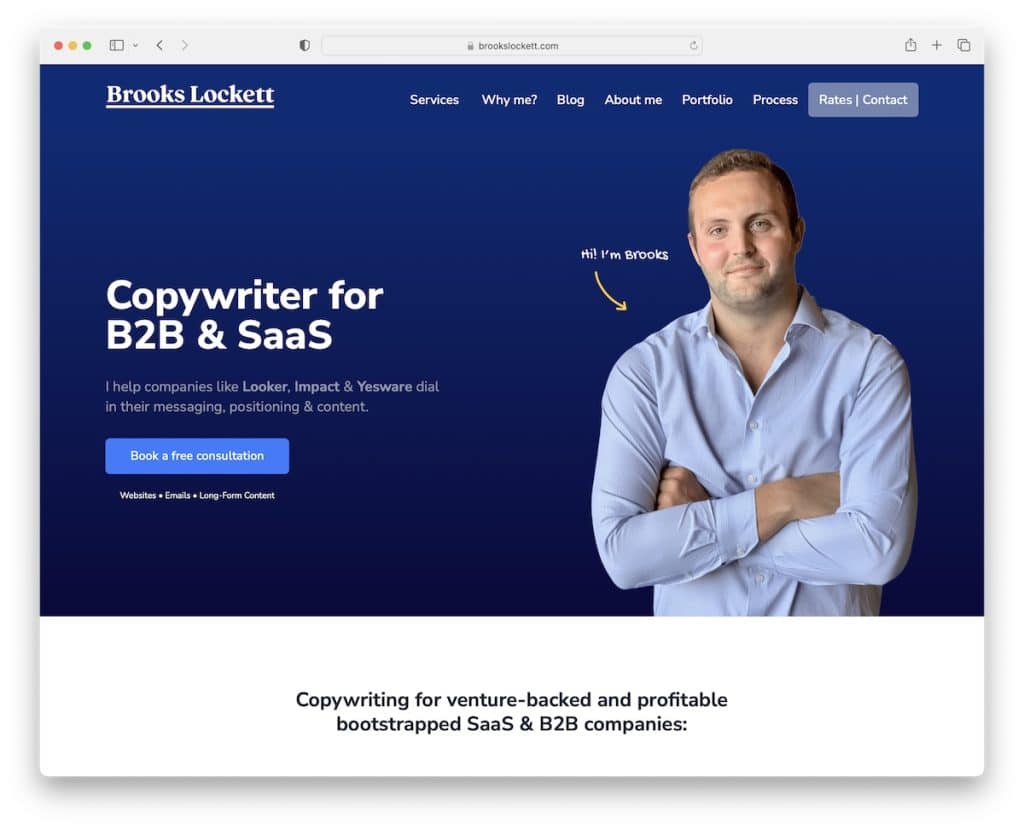
3. Brooks Locket
Construit avec : Squarespace

Brooks Lockett a une section de héros actionnable avec du texte et un bouton d'appel à l'action (CTA). Il y a aussi un autre bouton CTA dans l'en-tête, qui peut augmenter les taux de clics.
Les nombreux témoignages de clients renforcent instantanément la confiance dans les services de Brooks. De plus, nous aimons vraiment la présentation de son processus, afin que tout le monde se familiarise avec ce à quoi ressemble le travail avec Brooks.
Remarque : placez les boutons CTA sur votre site Web de manière stratégique.
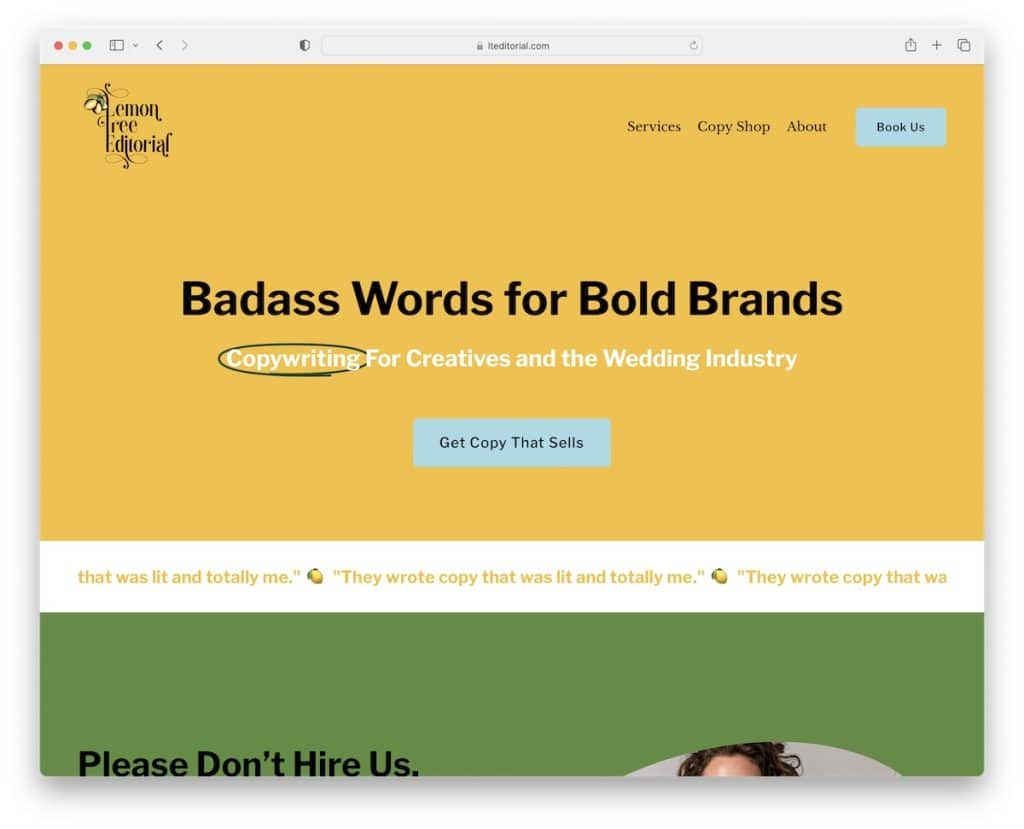
4. Citronnier
Construit avec : Squarespace

Lemon Tree Editorial a une palette de couleurs accrocheuse qui rend la navigation sur le site Web beaucoup plus agréable.
La section héros est une déclaration audacieuse avec un bouton CTA sur fond jaune pour la faire ressortir davantage. L'en-tête est également transparent pour une apparence plus vierge.
De plus, l'animation de texte coulissant est une belle attention aux détails qui rend la page plus vivante.
Remarque : N'ayez pas peur de créer une section de texte uniquement au-dessus de la ligne de flottaison (mais essayez d'utiliser des polices plus grandes et plus grasses pour un plus grand impact).
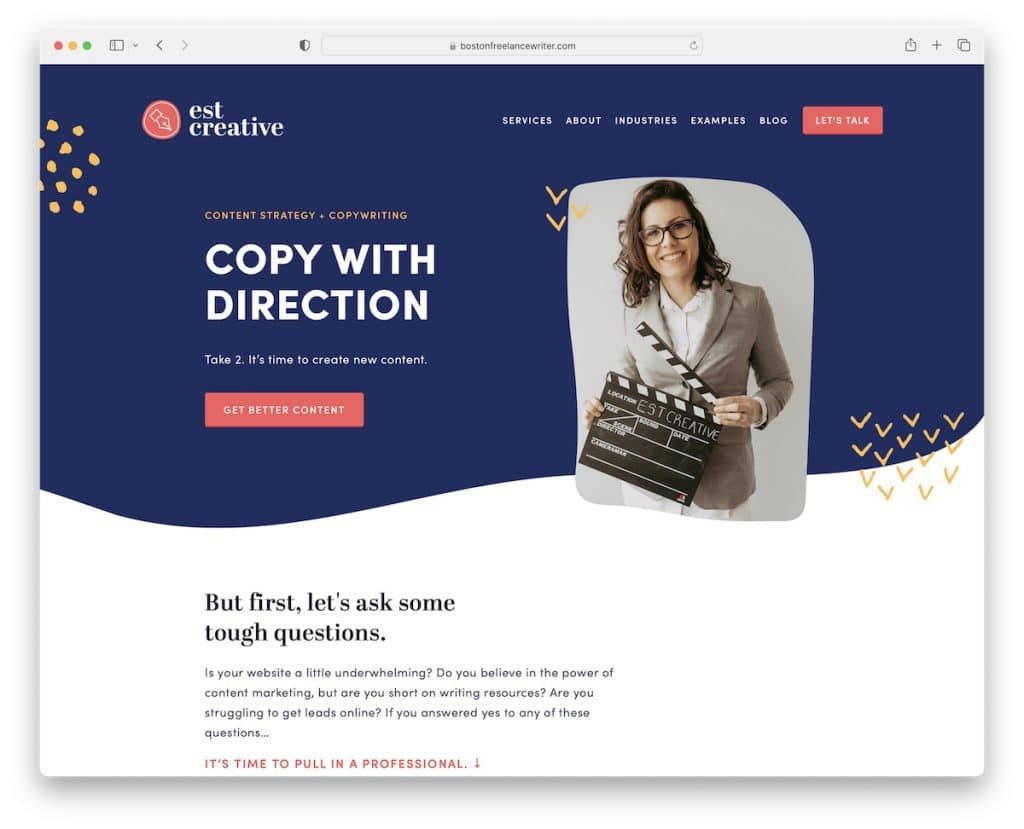
5. Création EST
Construit avec : Squarespace

EST Creative est un site Web d'entreprise professionnel et moderne avec une zone de héros propre et accrocheuse. La combinaison de l'image, du titre, du texte et du bouton CTA sur un arrière-plan "ondulé" fonctionne si bien ensemble.
De plus, ce site Web de rédacteur a une disposition en grille pour les témoignages, une section qui affiche les logos des clients et un formulaire d'inscription à la newsletter dans le pied de page.
Remarque : Développez votre clientèle et votre activité en collectant des e-mails via un formulaire d'abonnement sur votre site.
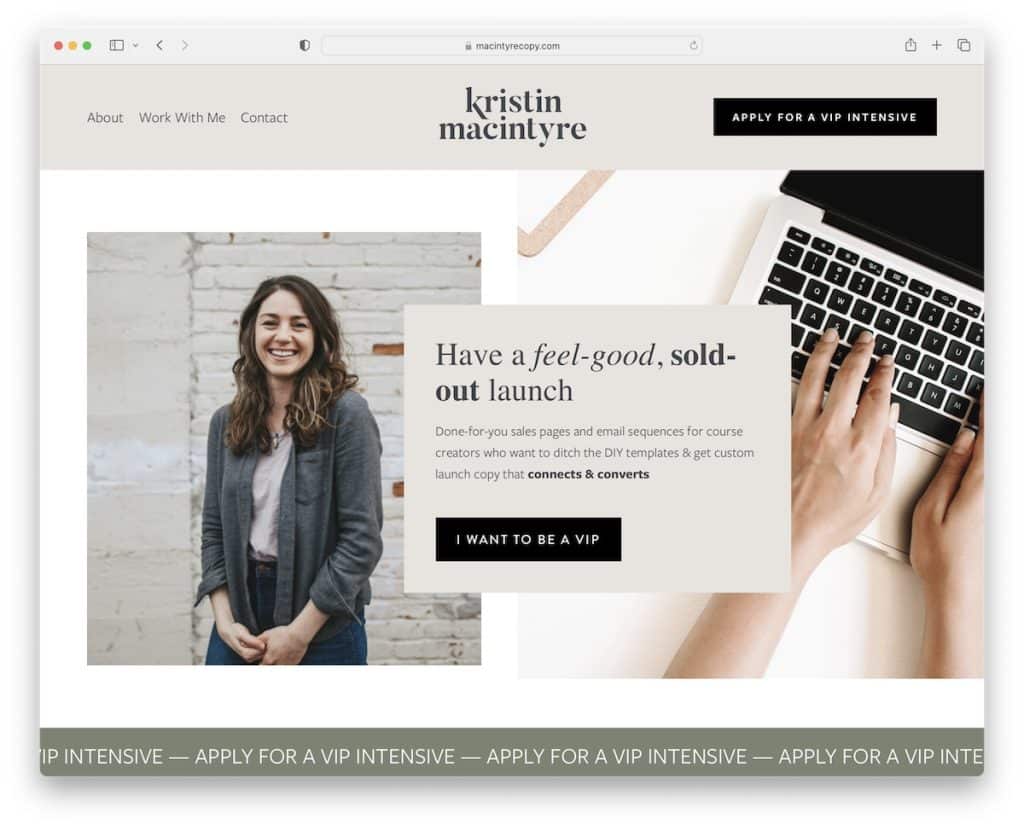
6. Kristin Macintyre
Construit avec : Squarespace

Kristin Macintyre a une belle conception Web réactive avec chargement de contenu pendant que vous faites défiler pour un peu plus d'engagement.
L'en-tête minimaliste avec un menu et un bouton CTA disparaît lors du défilement mais réapparaît dès que vous commencez à faire défiler vers le haut.
C'est un grand détail pour un défilement plus sans distraction mais aussi super pratique car vous n'avez pas à faire défiler vers le haut à chaque fois pour accéder à la barre de navigation.
Remarque : créez un en-tête/menu collant/flottant et améliorez l'expérience utilisateur de votre site Web.
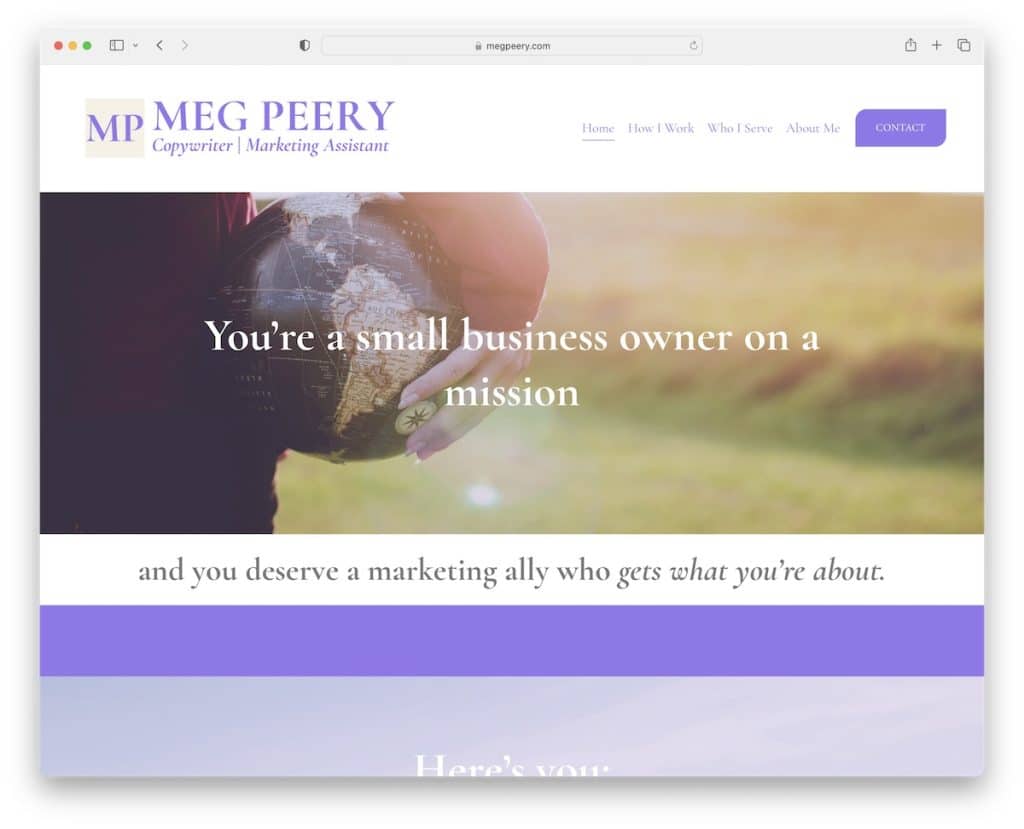
7. Meg Peery
Construit avec : Squarespace

Meg Peery crée une première impression forte avec un site Web avec une conception pleine largeur, de grandes images, du texte et beaucoup d'espace blanc (pour une meilleure lisibilité).
Comme Kristin, l'en-tête disparaît/réapparaît en fonction du mouvement de défilement, tandis que le pied de page est basique avec des liens rapides supplémentaires.
Remarque : L'utilisation d'espaces blancs est essentielle pour créer une atmosphère plus agréable (surtout si vous utilisez beaucoup de texte).
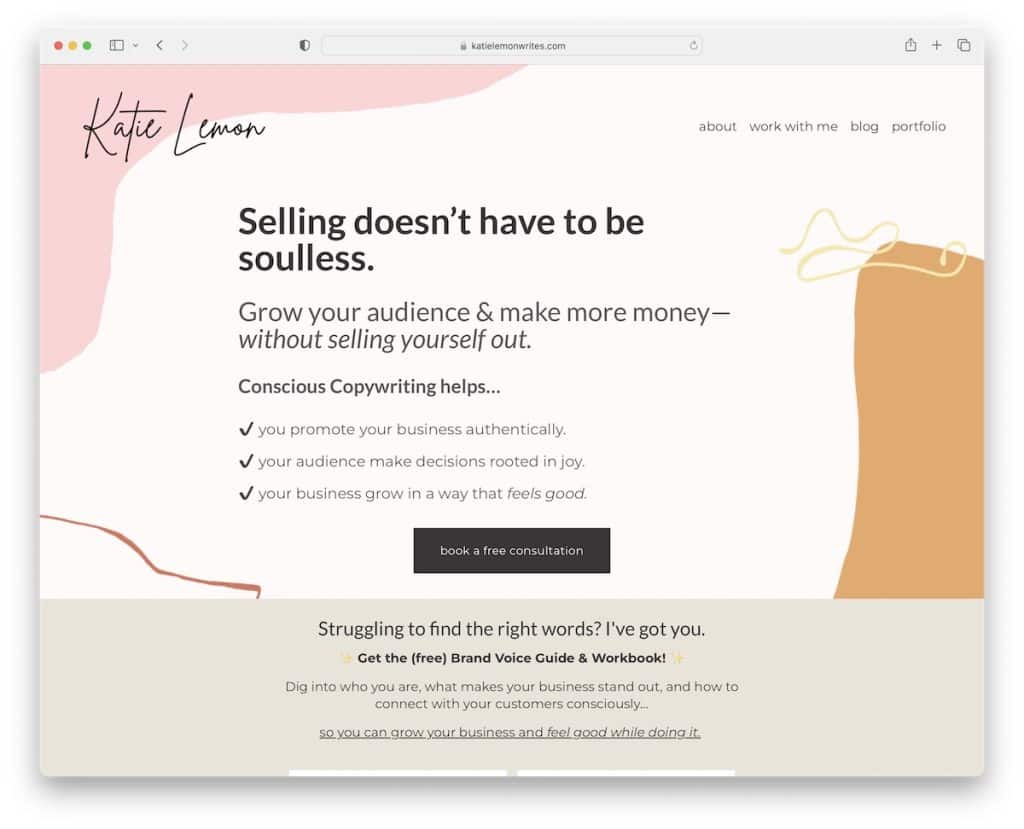
8. Katie Lemon
Construit avec : Squarespace

Alors que le site Web de la rédactrice de Katie Lemon contient beaucoup de texte, le choix des couleurs et des arrière-plans uniques le rend très sympathique.
La section héros comporte un titre, un texte et un bouton CTA convaincants pour les réservations. Ce qui est également unique sur cette page, c'est la promotion d'un guide et d'un manuel gratuits en échange d'un e-mail, qui est un moyen stratégique de créer une liste de diffusion.
Remarque : Créez une liste de diffusion en proposant un produit gratuit.
9. Sarah Brise
Construit avec : Squarespace

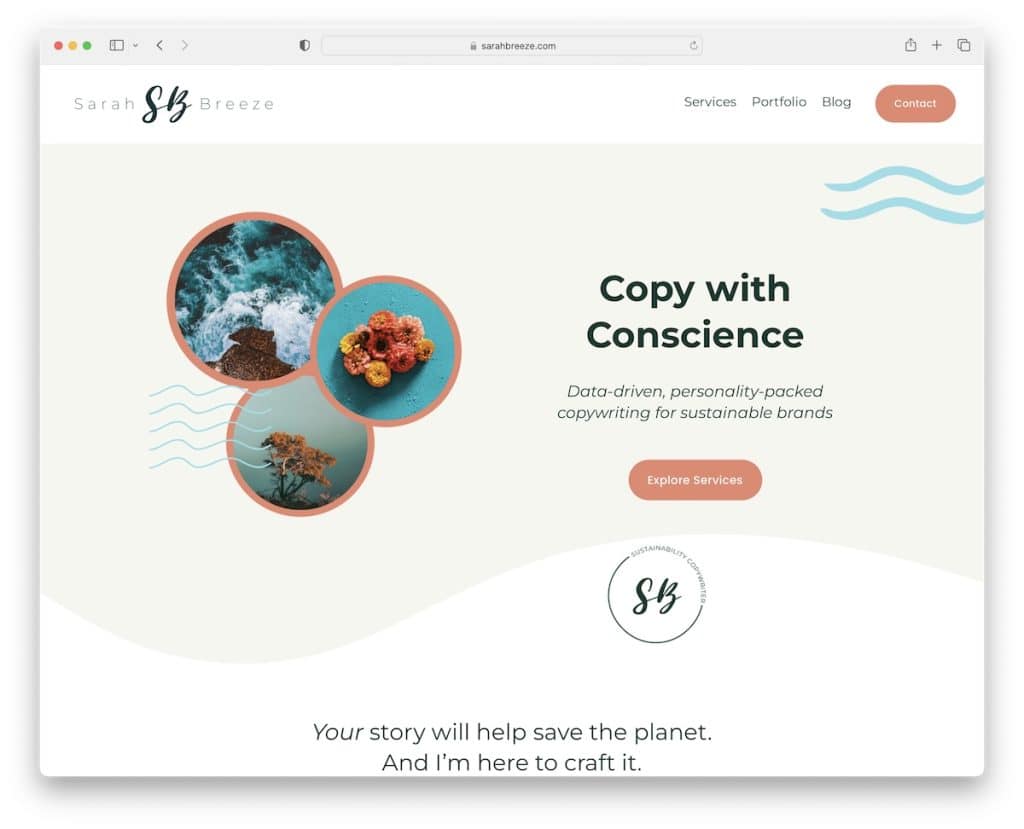
Sarah Breeze est un site Web minimaliste d'une page (à l'exception du blog) où vous pouvez en apprendre davantage sur les services, le portefeuille et plus rapidement.
L'image de marque est réalisée avec beaucoup de soin et d'attention aux détails tout en conservant la simplicité. Il en va de même pour le pied de page et l'en-tête, qui sont simples et ne comportent que des liens rapides vitaux.
Remarque : Un site Web d'une seule page peut créer une meilleure expérience utilisateur (mais essayez d'utiliser un en-tête collant, un bouton de retour en haut ou les deux).
10. Gio Marcus
Construit avec : Squarespace

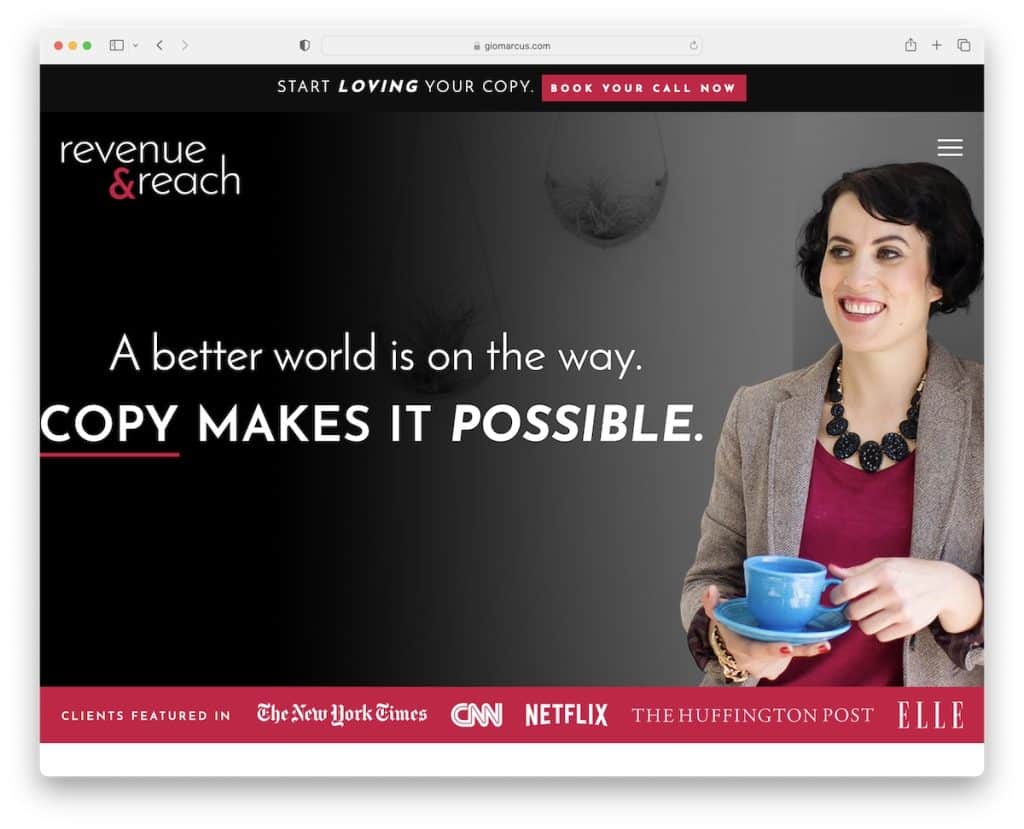
Gio Marcus fait un excellent travail pour attirer votre attention avec une section frappante au-dessus du pli. Il a une notification de barre supérieure, une icône de menu hamburger (ouvre une navigation superposée), la bannière principale et une barre inférieure avec les logos des clients pour preuve.
Comme Katie, Gio propose également un produit gratuit pour un e-mail (il utilise également une fenêtre contextuelle pour capturer les e-mails) qui l'aide à développer sa liste (de clients potentiels).
L'utilisation d'une typographie plus grande facilite l'écrémage du site Web, tandis que la vidéo intégrée est un excellent exemple de ce à quoi ressemble le travail avec Gio.
A noter : Montrez-vous en action via une vidéo (promotionnelle).
11. Brandon Van Buskirk
Construit avec : Squarespace

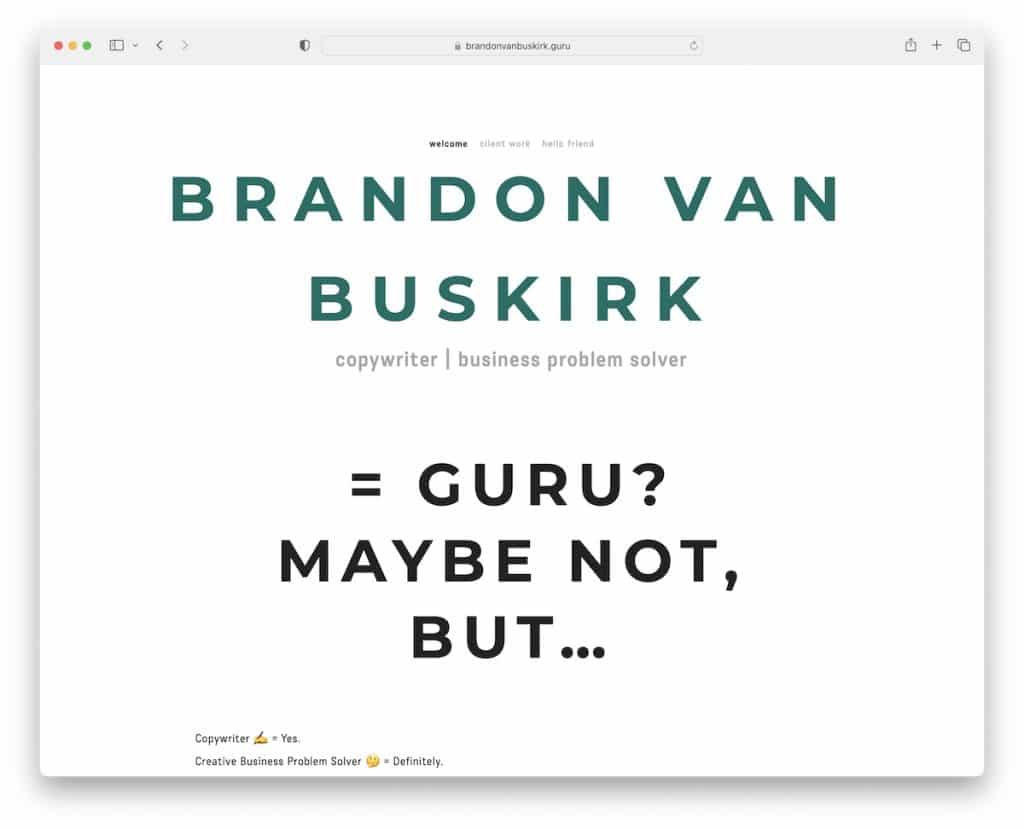
Bien que la page d'accueil de Brandon Van Buskirk soit propre et simple, elle est également très accrocheuse, grâce à l'utilisation (stratégique) des emojis.

L'en-tête et le pied de page ont la même couleur d'arrière-plan que la base pour lui donner un aspect plus en forme de bateau.
Mais quand les choses deviennent jolies, le niveau suivant est la page de travail avec BEAUCOUP d'exemples approfondis.
Remarque : Rédaction et émoticônes ? POURQUOI PAS!
Vous aimez la simplicité ? Ensuite, vérifiez tous ces sites Web propres, car ils sont trop beaux pour être manqués.
12. À partir de zéro
Construit avec : Divi

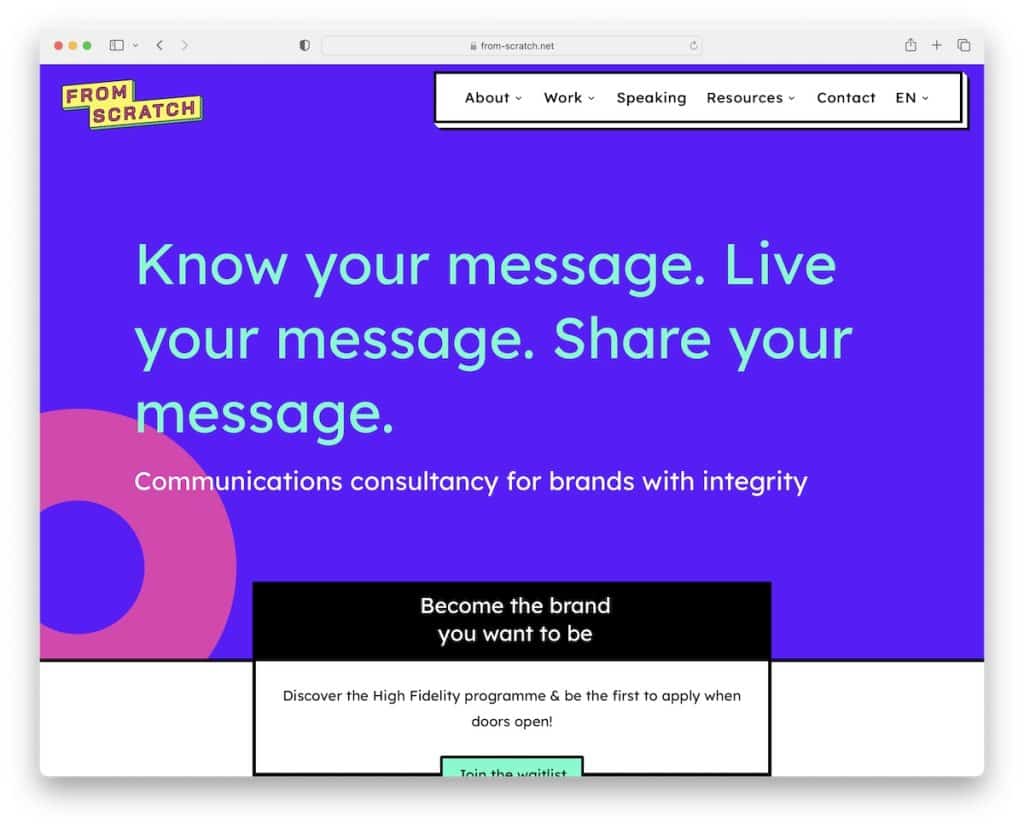
Un message fort dans la section des héros peut attirer l'attention de tous les visiteurs, et From Scratch en est bien conscient.
C'est un excellent exemple de site Web de rédacteur avec un design unique mais minimaliste (détails sympas !) Qui garantit que vous vous concentrez uniquement sur le contenu.
La page d'accueil contient de nombreux témoignages pour différentes catégories et même une grande liste de clients pour que chacun puisse obtenir une grande dose de preuve sociale.
Remarque : mélangez simplicité et détails uniques pour une présence en ligne originale.
Nous avons également une liste complète des sites Web ultimes utilisant le thème Divi.
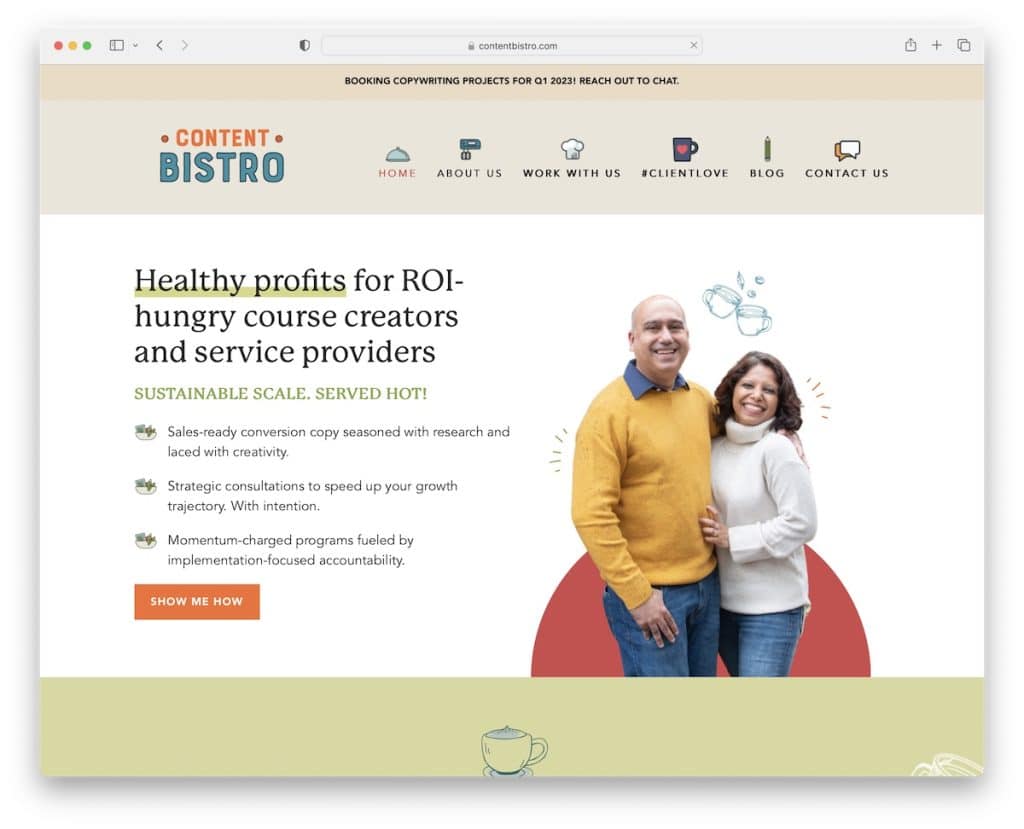
13. Contenu Bistro
Construit avec : Divi

Le site Web de Content Bistro vous donne une sensation très personnelle, grâce aux images et aux icônes sympas (personnalisées).
Même si le site Web de ce rédacteur est conçu dans un souci de propreté, les détails enrichissent agréablement l'expérience.
De plus, l'utilisation du widget de chat en direct/formulaire de contact dans le coin inférieur droit améliore considérablement le service client.
Remarque : laissez les clients potentiels vous contacter via le widget de chat en direct (vous pouvez même utiliser un chatbot).
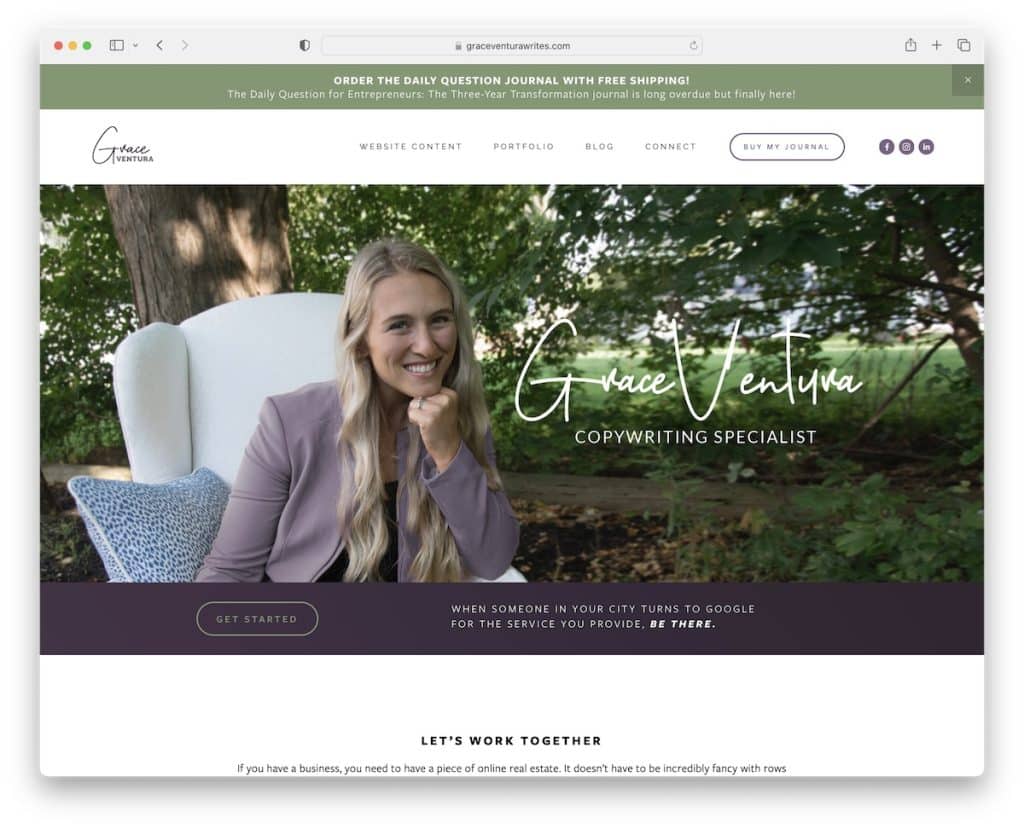
14. Grâce Ventura
Construit avec : Squarespace

Grace Ventura sait comment susciter l'intérêt des visiteurs grâce à ses compétences en rédaction et en narration mélangées à du contenu visuel.
La page utilise une notification de barre supérieure (que vous pouvez fermer) et une barre de navigation avec un bouton CTA et des icônes de médias sociaux.
Fait intéressant, le pied de page n'est que le copyright et le texte "conçu par", gardant les choses claires.
Remarque : Utilisez une barre supérieure pour mettre un éclat supplémentaire sur quelque chose.
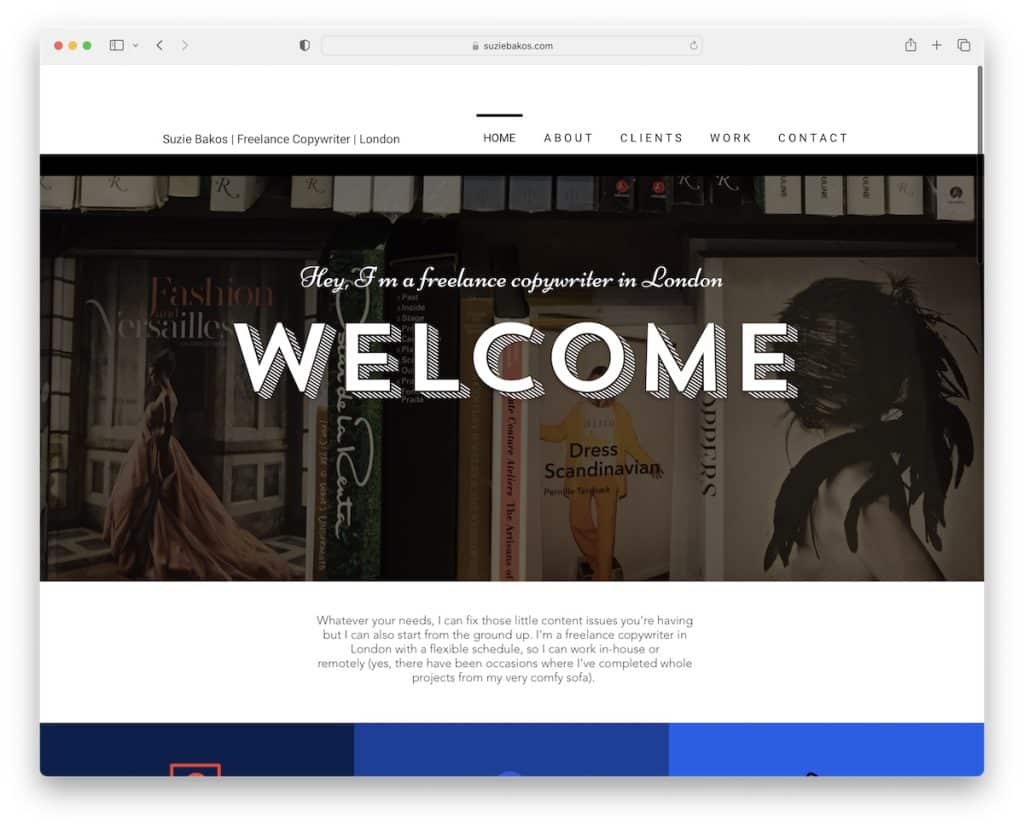
15. Suzie Bakos
Construit avec : Wix

Une bannière de héros avec un texte de bienvenue est ce que ce site Web de rédacteur utilise pour susciter votre intérêt. Vous pouvez ensuite utiliser la barre de navigation de base pour visiter différentes pages internes ou tout voir en faisant défiler la page d'accueil.
De plus, le pied de page a un bouton "à propos de moi" sympa avec un effet de survol qui donne l'impression d'appuyer dessus.
Remarque : même si votre site Web Wix peut être rempli de contenu « sérieux », vous pouvez le compléter avec des effets de survol accrocheurs.
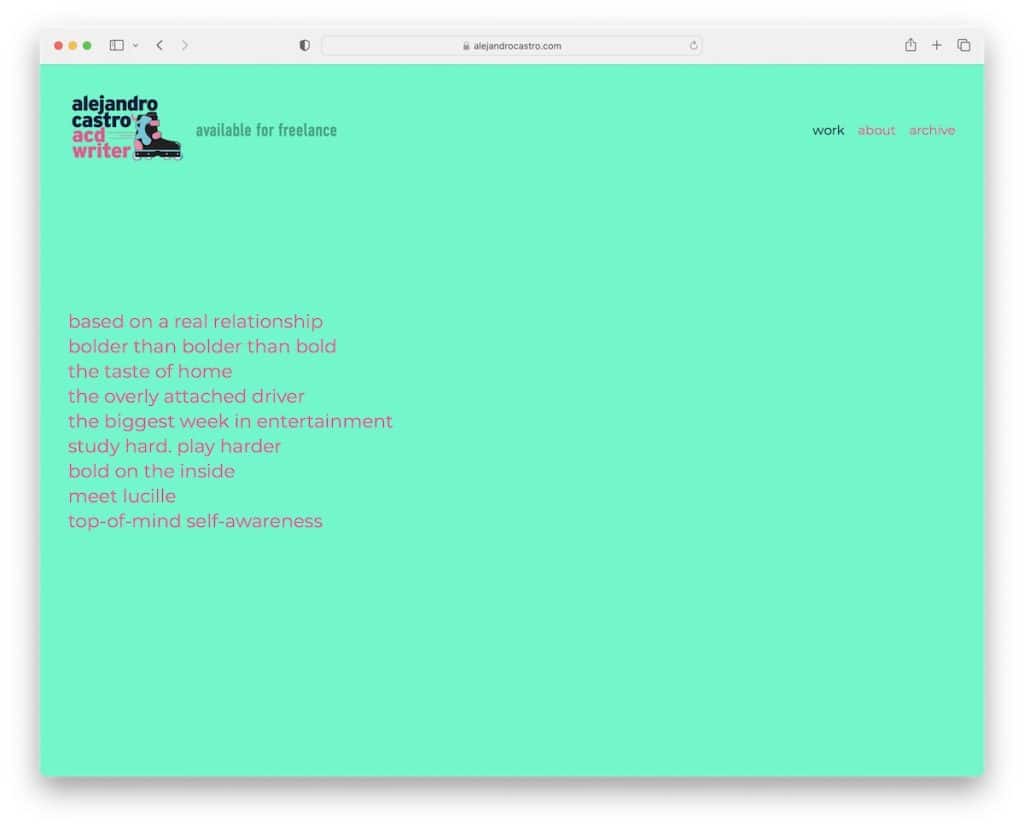
16. Alexandre Castro
Construit avec : Squarespace

La page d'accueil d'Alejandro Castro ne ressemble à aucune autre sur laquelle nous sommes tombés en recherchant les meilleurs sites Web de rédacteurs.
On dirait que ce n'est qu'un tas de texte, mais ce n'est pas tout à fait comme ça quand vous le survolez. De plus, l'utilisation de la couleur d'arrière-plan vibrante est très adhérente et "dans votre visage".
Remarque : Surprenez vos visiteurs avec des effets spéciaux auxquels ils ne s'attendaient pas.
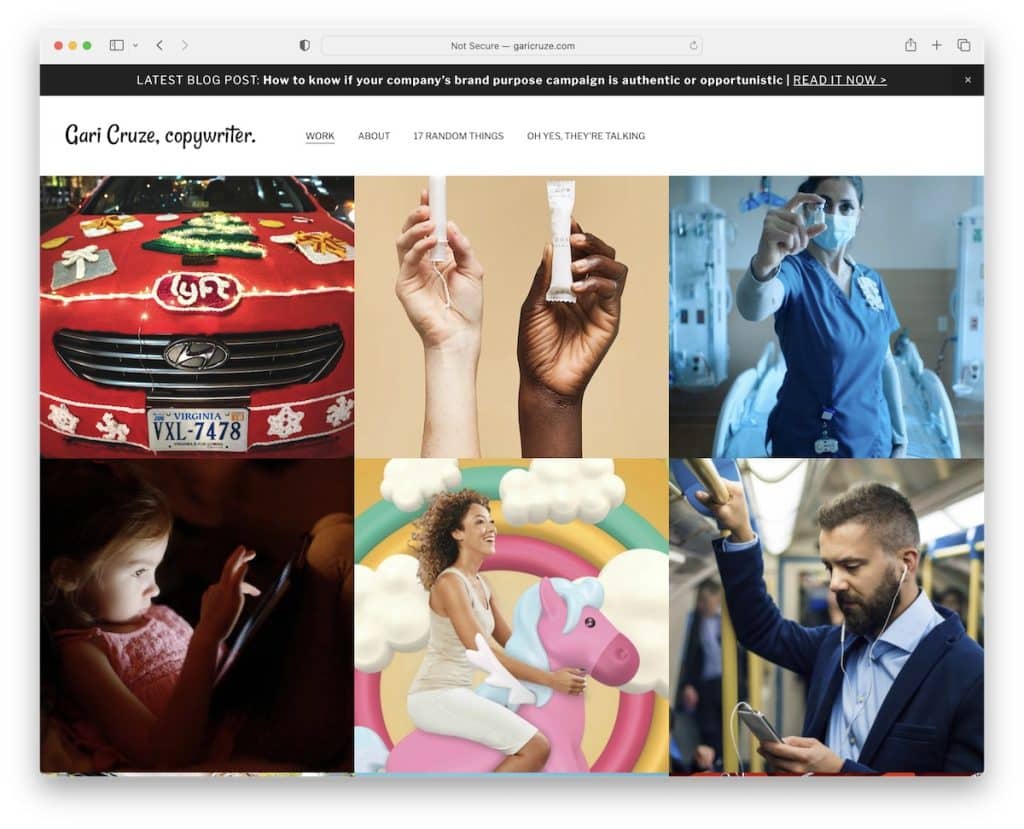
17. Gari Cruze
Construit avec : Squarespace

Gari Cruze est un site Web de portefeuille inspirant avec une mise en page en grille (sans espacement). Chaque élément de la grille révèle le titre au survol et plus sur le projet lorsque vous cliquez dessus.
De plus, l'en-tête simple reste en haut afin que vous puissiez toujours accéder aux différentes sections de la page, y compris la notification de la barre supérieure.
Remarque : Faites de votre page d'accueil un portfolio de vos œuvres les plus fières.
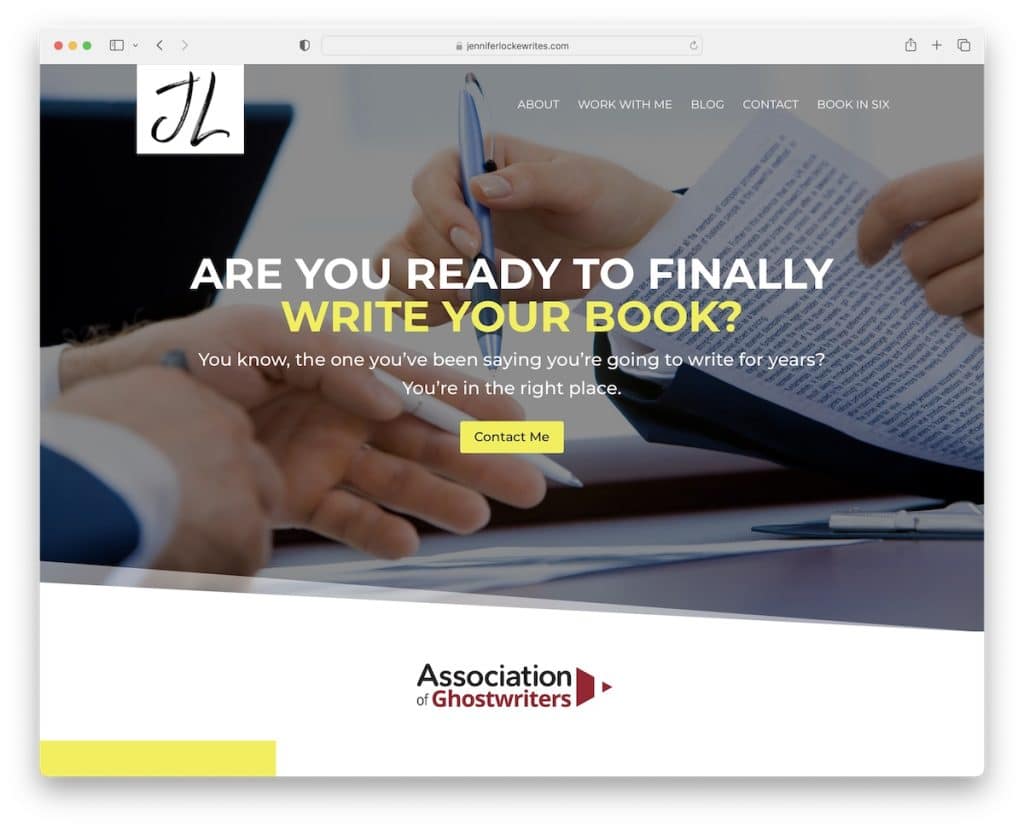
18. Jennifer Locke
Construit avec : Divi

Ce que Jennifer Locke fait vraiment bien, c'est d'utiliser une question dans la section des héros, puis un bouton CTA pour une action immédiate.
Ce site Web de rédacteur utilise un en-tête collant transparent et un pied de page avec un formulaire de contact et deux boutons CTA.
N'oubliez pas que le site Web présente une mise en page d'une seule page, ce qui rend tout facilement accessible.
Remarque : Utilisez plusieurs boutons CTA sur votre page d'accueil, afin qu'ils soient toujours à portée de main de vos visiteurs.
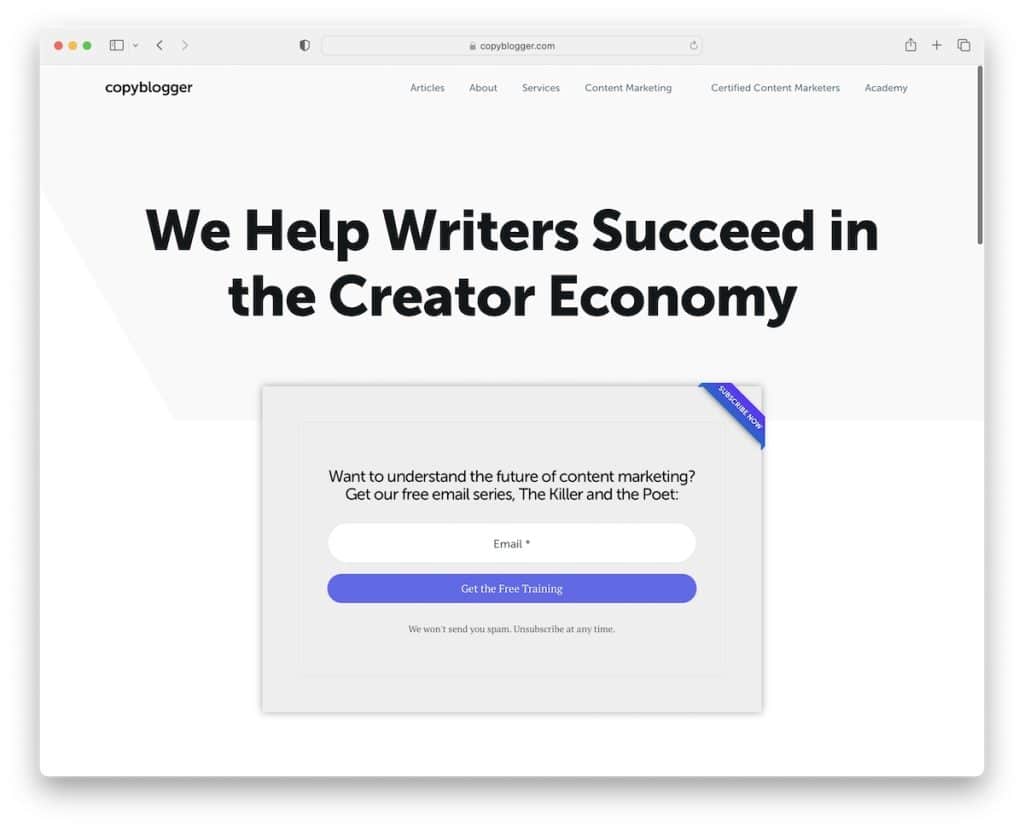
19. Copiez le blogueur
Construit avec : Genesis

Copy Blogger a une conception de site minimaliste avec une section héros riche en texte et un formulaire d'inscription unique pour accéder à la formation gratuite.
L'en-tête et le pied de page ont un look épuré qui va bien avec la base, qui est une disposition de grille de publication avec pagination.
Avant le pied de page se trouve un autre formulaire d'inscription au cas où vous n'auriez pas agi sur le premier.
Remarque : au lieu d'utiliser un formulaire d'abonnement traditionnel, proposez un produit gratuit et vous obtiendrez probablement beaucoup plus d'abonnés.
Profitez d'une création de site Web d'entreprise plus rapide en choisissant l'un de ces thèmes enfants Genesis que nous avons soigneusement testés et examinés.
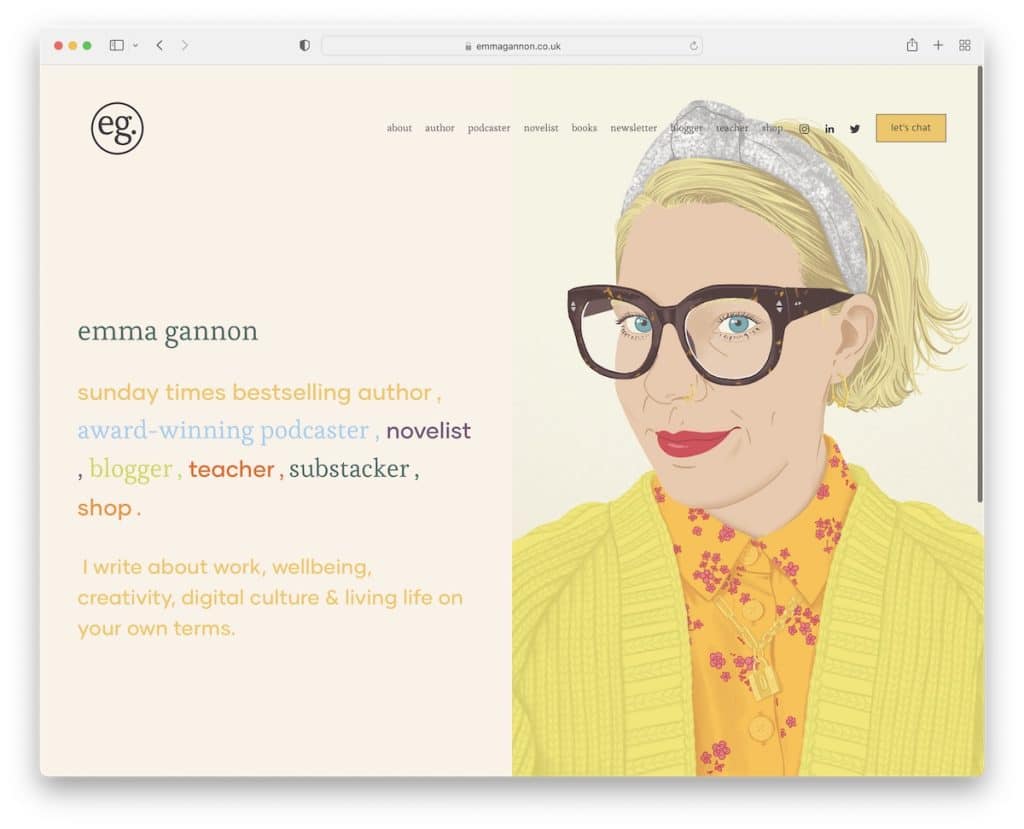
20. Emma Ganon
Construit avec : Squarespace

Le site Web d'Emma Gannon est très caricatural, ce qui le distingue du reste des exemples. Il utilise également des couleurs vives (mais apaisantes ?) Avec beaucoup d'espace blanc et un texte de grande taille qui améliore la lisibilité.
C'est un site web de rédacteur qui donne envie de vérifier tout son contenu car c'est cool mais, en même temps, professionnel.
Remarque : créez un site Web avec des graphismes et des conceptions de style dessin animé pour le rendre plus pétillant.
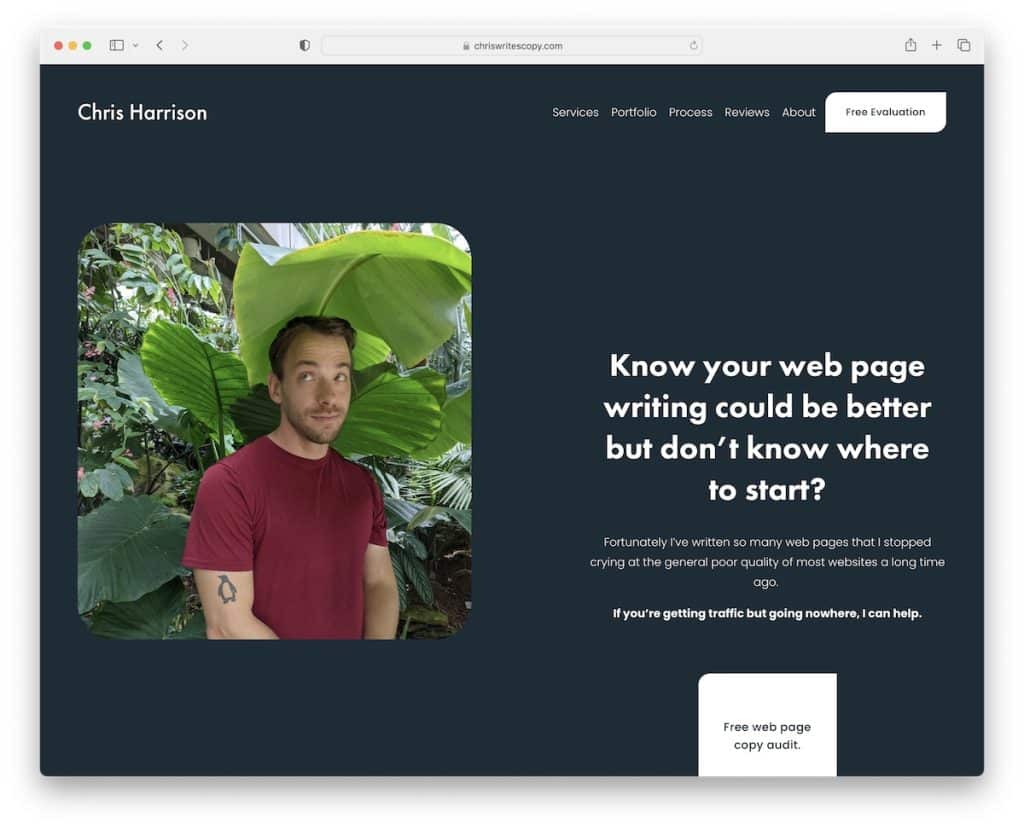
21. Chris Harrisson
Construit avec : Squarespace

Le site de Chris Harrison s'en tient à la propreté, mais certaines sections ont un bouton de pause et de lecture dans le coin inférieur droit pour activer l'arrière-plan animé. Intéressant.
La barre de navigation est basique, avec un bouton CTA, alors qu'il n'y a pas de pied de page traditionnel. Chaque page a une plus grande section "évaluation gratuite" qui fonctionne comme un pied de page, qui vous amène au formulaire de consultation gratuite, tout comme l'en-tête CTA.
Remarque : Vous pouvez omettre le pied de page traditionnel si vous n'avez pas beaucoup de pages et de catégories sur votre site Web.
