12 meilleures polices Google pour les sites Web (et meilleures pratiques)
Publié: 2022-12-24Lors de la création d'un site Web, le choix de la police est un aspect important de l'apparence générale de votre site. Les polices doivent être faciles à lire, mais aussi esthétiques. Si vous choisissez la mauvaise police, cela peut perturber l'expérience de l'utilisateur et rendre votre contenu difficile à lire. Grâce à Google, de nombreux choix de polices s'offrent à vous. Depuis son lancement en 2010, les polices Google ont parcouru un long chemin par rapport à leurs 19 offres de polices. Il y a maintenant plus de 1450 choix actuellement disponibles, donc choisir les bonnes polices peut être intimidant. Dans cet article, nous vous faciliterons un peu la vie en vous fournissant notre liste des meilleures polices Google à utiliser sur votre site Web.
Que sont les polices Google ?

Les polices Google sont une collection de polices Web de haute qualité à utiliser sur des projets Web. De plus, toutes les polices peuvent être téléchargées pour être installées sur des systèmes locaux. Les polices sont extraites de votre site Web via le réseau de diffusion de contenu (CDN) de Google et se chargent automatiquement une fois installées.
Pourquoi devriez-vous utiliser les polices Google ?
Toutes les polices sont gratuites pour un usage commercial, elles peuvent donc être utilisées dans des projets Web et imprimés. De plus, toutes les polices sont mises à jour automatiquement, vous n'avez donc pas à vous soucier de la mise à jour manuelle. Une fois installé sur votre site, il n'y a plus rien à faire. Comme mentionné précédemment, il existe des tonnes d'options avec plus de 1450 familles de polices. Enfin, les polices Google offrent une prise en charge multilingue, donc si votre site a plus d'une langue installée, vous êtes prêt à partir.
12 meilleures polices Google disponibles (et elles sont gratuites !)
Avec autant d'options disponibles, il peut être un peu difficile de savoir quelles polices choisir pour votre site Web. Heureusement, nous allons vous aider à déterminer les familles de polices les plus populaires et les plus tendances à utiliser sur votre site Web. Commençons.
1. Roboto

Roboto est considérée comme une police à double usage et est la police Google la plus populaire disponible. De forme géométrique, il présente également de belles courbes et est généralement considéré comme très facile à lire. Il est en fait utilisé comme police de caractères pour le système d'exploitation Android de Google depuis 2014.
Obtenir la police
2. Ouvrez Sans

Open Sans bénéficie d'une apparence conviviale et ultra lisible. Il est idéal pour les titres et les corps de texte. Du fait de sa facilité de lisibilité, elle est utilisée comme police par défaut dans le thème Divi.
Obtenir la police
3. Montserrat

Avec plus de 30 styles, Monsterrat est assez polyvalent. Il a été inspiré par des œuvres d'art vues dans le quartier historique de Montserrat à Buenos Aires au cours de la première moitié du XXe siècle.
Obtenir la police
4. Lato

Google décrit Lato comme une police "sérieuse mais conviviale". Polonais pour l'été, Lato est une police polyvalente qui est généralement facile à lire et évoque des sentiments d'espièglerie estivale.
Oh et au fait, nous l'utilisons sur notre blog.
Obtenir la police
5. Poppins

Poppins est une police arrondie très populaire qui convient à la fois au titre et au corps du texte. Développée en 2014 en tant que police open source, Poppins est basée sur les systèmes d'écriture devanagari et latin.
Obtenir la police
6. Source Sans Pro

Publiée en tant que première police open source d'Adobe, Source Sans Pro convient à toutes les conceptions d'interface utilisateur. Elle est assez polyvalente et se marie bien avec d'autres polices de notre liste telles que Montserrat, Open Sans et Work Sans.
Obtenir la police
7. Voie ferrée

Fine et élégante, Raleway est une police d'affichage bien adaptée aux titres et sous-titres. Initialement développé en 2012 sous la forme d'une seule police fine, il s'est étendu pour inclure 9 variantes.
Obtenir la police
8. Noto Sans

Noto Sans est assez robuste avec ses 18 variantes de police. De plus, plus de 3 700 glyphes sont disponibles avec cette incroyable police de caractères. Avec plus de 18 variantes, y compris plusieurs poids, largeurs et italiques, Noto Sans convient à presque tous les designs.
Obtenir la police
9. Inter

Conçue spécifiquement pour les écrans d'ordinateur, Inter est la police la plus récente de notre liste. Initialement publié sous le nom d'Interface, Inter est entré en scène en 2017. Il est souvent qualifié de croisement entre Helvetica et San Fransisco Pro.
Obtenir la police
10. Dalle Roboto

Basée sur le très populaire Roboto, la variante Slab est disponible en quatre graisses : fine, légère, régulière et audacieuse.
Obtenir la police
11. Merritemps

En tant que l'une des seules polices de caractères à empattement de notre liste, Merriweather est ludique, mais sérieuse. Il comporte de grandes lettres condensées, mais faciles à lire sur des écrans de toutes tailles. Il existe également une police Merriweather Sans qui se marie bien avec son cousin serif.
Obtenir la police
12. Affichage Playfair

Playfair Display respire le style ancien, mais présente un style moderne. Il convient mieux aux en-têtes en raison de son apparence imposante. Lorsque vous utilisez Playfair Display, envisagez de l'associer à une police sans empattement facilement lisible telle que Roboto, Open Sans, Work Sans ou Lato.
Obtenir la police
Meilleures pratiques pour utiliser les polices Google dans WordPress
L'utilisation des polices Google est simple et rapide, mais certaines choses doivent être prises en compte pour assurer le bon fonctionnement et la rapidité de votre site. Afin de tirer le meilleur parti de l'utilisation de ces polices, l'optimisation du site est essentielle.

N'utilisez que les polices dont vous avez besoin
Lorsque vous considérez la vitesse du site, vous ne devez généralement utiliser que deux ou trois familles de polices sur votre site. Les familles de polices se composent de toutes les itérations d'une police. Par exemple, si vous installez la famille Montserrat sur votre site, vous installez en fait 8 polices. Les familles de polices contiennent toutes les instances d'un type de police, qui peuvent inclure différents poids (normal, moyen, semi-gras, gras) et des transformations, y compris l'italique.
Utiliser un plugin de typographie

C'est une bonne idée d'utiliser un plugin de typographie pour gérer les polices installées sur votre site Web. Certains thèmes comme Divi ont une gestion de la typographie intégrée dans son framework. Les plugins de typographie peuvent vous aider à gérer non seulement vos polices, mais aussi les polices de caractères, les icônes, les lettrines, etc.
Choisissez de bonnes combinaisons de polices

Lorsque vous choisissez des polices, essayez de choisir des polices qui fonctionnent bien ensemble. De plus, vous devez associer les en-têtes avec empattement au corps du texte sans empattement. En effet, l'utilisation simultanée de deux polices serif rend votre texte difficile à lire. Alternativement, il est tout à fait acceptable d'utiliser deux polices san serif ensemble, ou même des graisses différentes dans la même famille. Si vous n'êtes pas sûr des associations de polices à utiliser, vous pouvez utiliser une extension de navigateur pratique telle que Fontpair pour faciliter la recherche des polices utilisées par un site Web.
Utiliser les polices Google auto-hébergées
Si vous choisissez de ne pas utiliser de plugin de typographie sur votre site WordPress, vous pouvez héberger les polices sur votre propre serveur. Le procédé est assez simple à réaliser en quelques étapes.
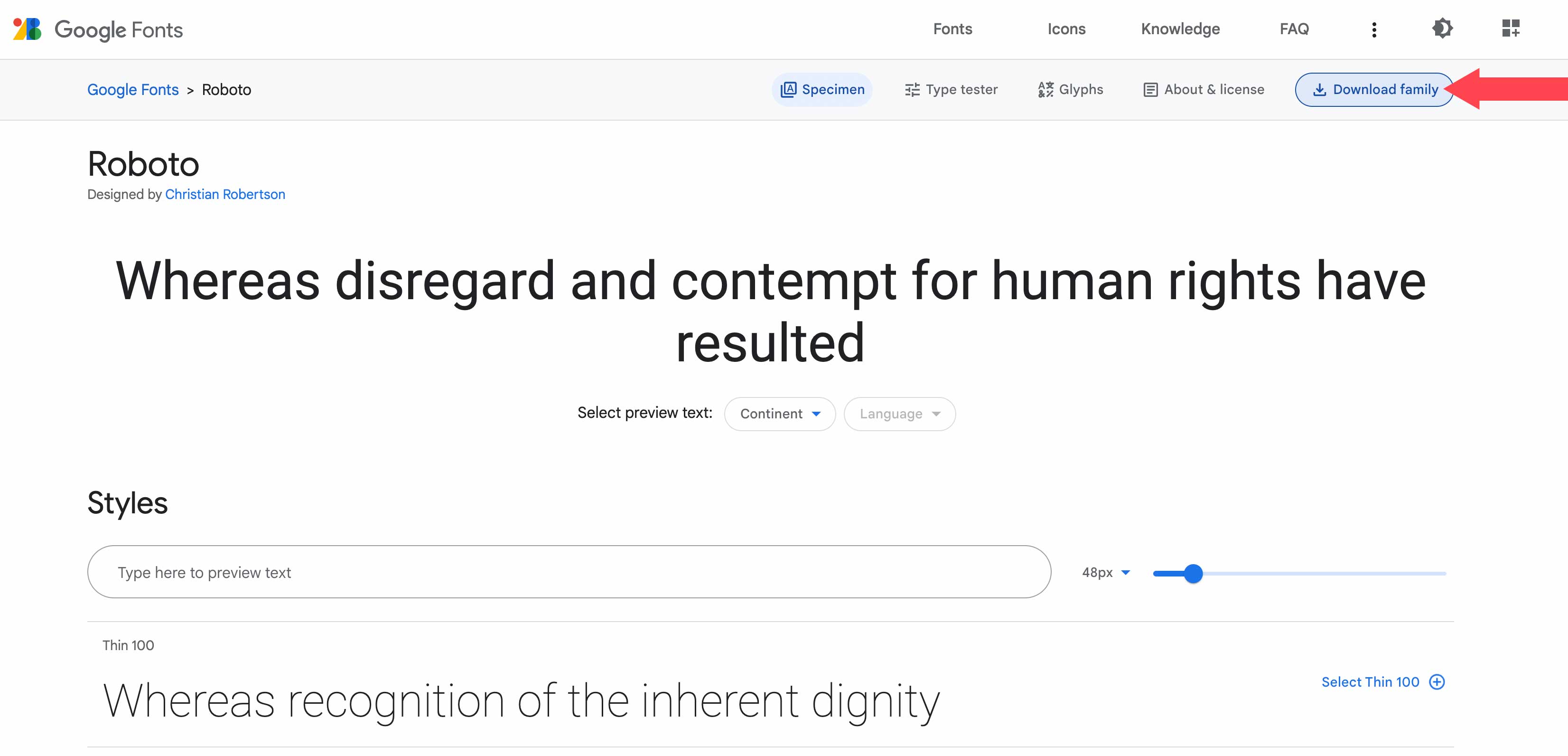
La première étape consiste à télécharger la police. Choisissez la police que vous souhaitez télécharger, puis cliquez sur le bouton Télécharger la famille dans le coin supérieur droit de votre écran. Gardez à l'esprit que lorsque vous téléchargez la police de Google, vous acceptez automatiquement leurs conditions d'utilisation.

Une fois les polices téléchargées, vous devrez les déplacer vers votre projet. Pour cet exemple, nous utiliserons Mamp pour les télécharger sur le thème Twenty Twenty.
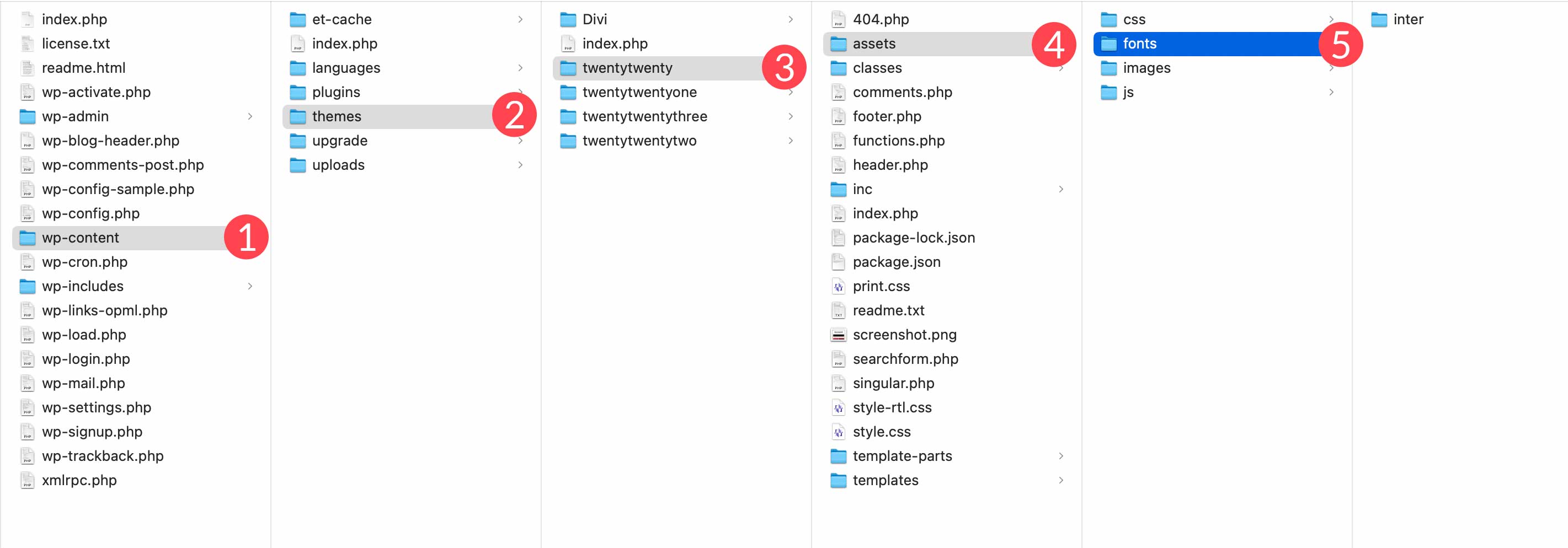
Lorsque vous placez les fichiers de polices dans votre projet, assurez-vous de prendre note de l'emplacement du fichier. Vous devrez l'ajouter via CSS dans les prochaines étapes. Pour accéder aux polices de votre thème, accédez à /wp-content/themes/twentytwenty/assets/fonts/ . Si vous utilisez un thème différent, remplacez vingt -vingt par le nom de votre thème. Faites glisser vos fichiers de polices téléchargés (y compris le dossier) dans le dossier des polices sur vos sites WordPress.

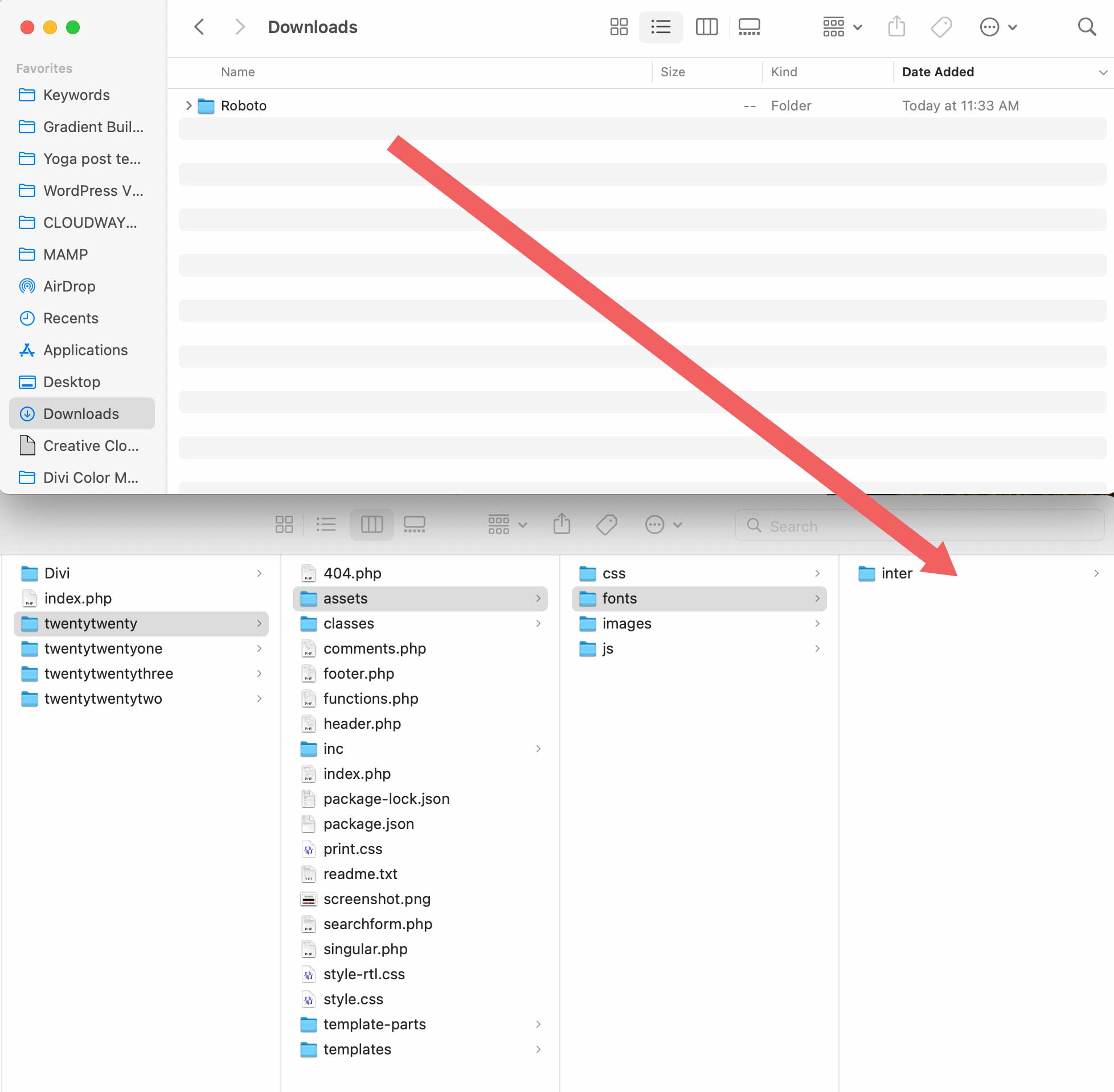
Ensuite, localisez la police téléchargée et faites-la glisser dans le dossier assets/font de votre thème.

Ajout du CSS
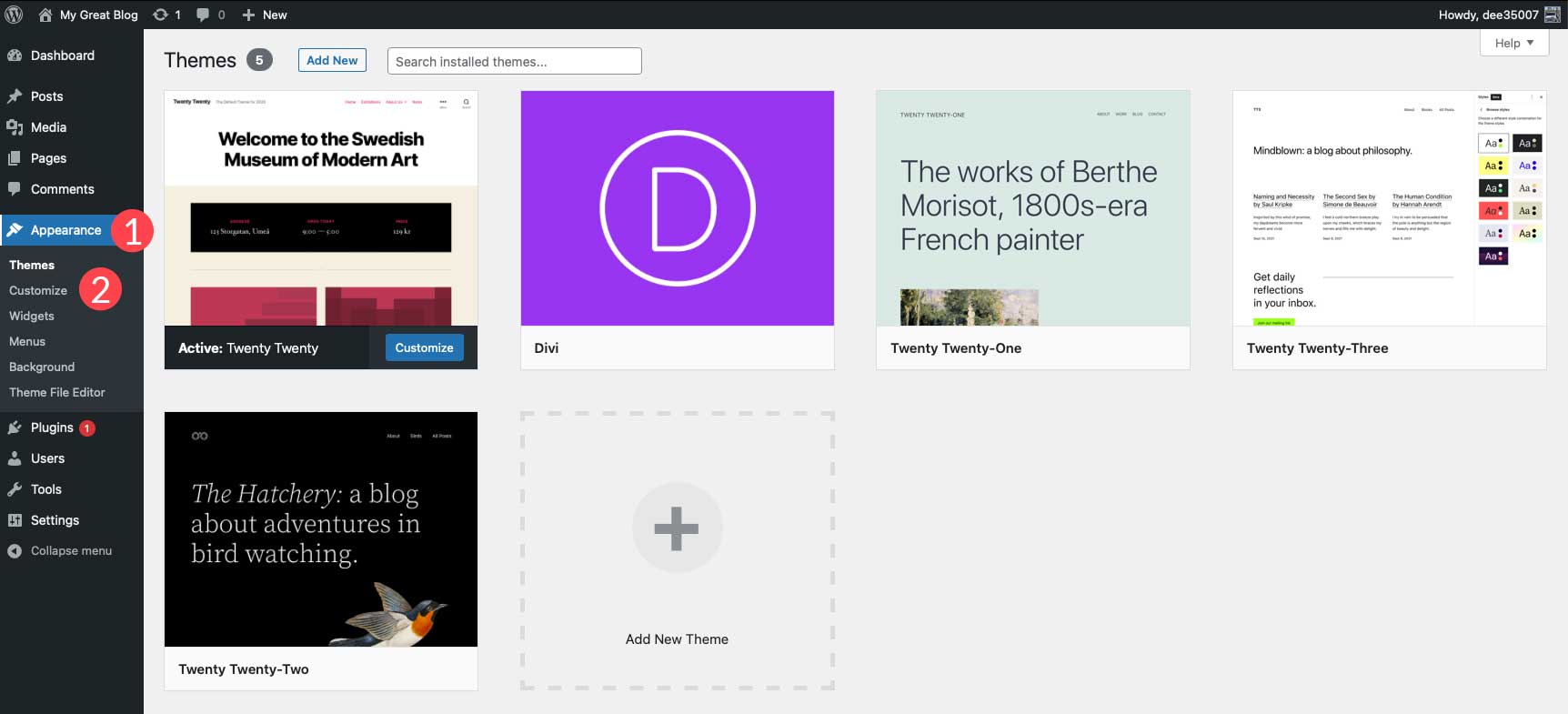
Ensuite, nous devrons ajouter un peu de CSS au personnalisateur du thème pour que notre police soit reconnue. Accédez à Apparence > Personnaliser .

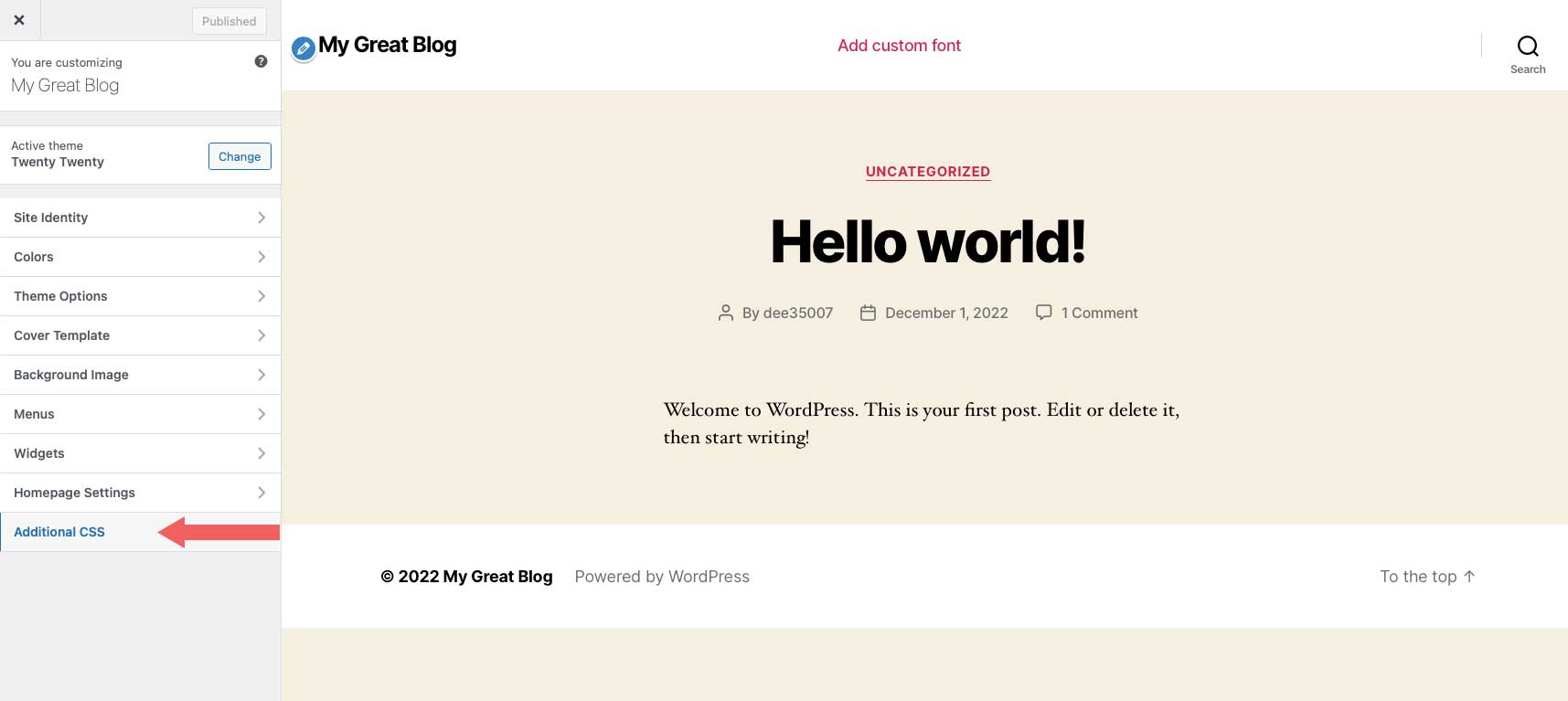
Cliquez sur CSS supplémentaire dans le personnalisateur pour ouvrir la zone de saisie CSS.

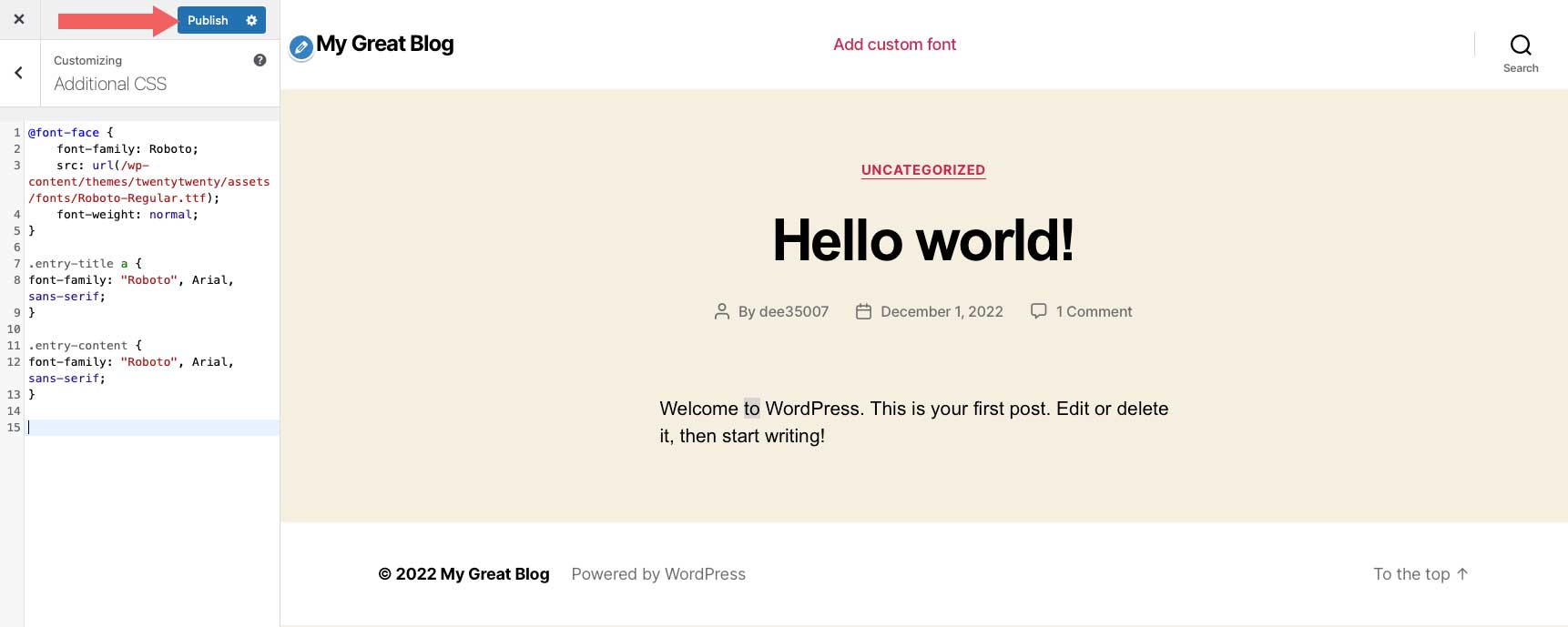
Ensuite, ajoutez le code suivant dans la zone CSS supplémentaire :
@font-face {
font-family: Roboto;
src: url(/wp-content/themes/twentytwenty/assets/fonts/Roboto-Regular.ttf);
font-weight: normal;
}
Pour utiliser votre nouvelle police, référencez simplement la police à l'aide de CSS. Vous pouvez utiliser l'outil d'inspection du navigateur pour appliquer la police à la classe CSS de votre choix. Dans cet exemple, nous voulons que le titre du site, ainsi que le contenu de la page utilisent notre nouvelle police. Pour cet exemple, saisissez le CSS suivant :
.entry-title a {
font-family: "Roboto", Arial, sans-serif;
}
.entry-content {
font-family: "Roboto", Arial, sans-serif;
}
Cliquez sur Publier pour enregistrer vos modifications.

Limiter le poids des polices
De même que pour réduire au minimum vos familles de polices, vous devez limiter le nombre de poids de police que vous utilisez sur votre site Web. Si vous prévoyez d'utiliser uniquement des polices régulières, moyennes et grasses, il n'y a aucune bonne raison d'inclure 18 variantes d'une police. Faire appel à Google pour fournir des poids de police supplémentaires qui ne sont pas utilisés ne fera qu'augmenter le temps nécessaire pour charger les polices à partir des serveurs de Google.
Utiliser les polices Google dans Divi

Divi rend les polices Google disponibles par défaut. Les polices sont disponibles dans tous les modules contenant du texte. Vous avez la possibilité de choisir parmi des centaines de polices Web de la bibliothèque de polices Google.
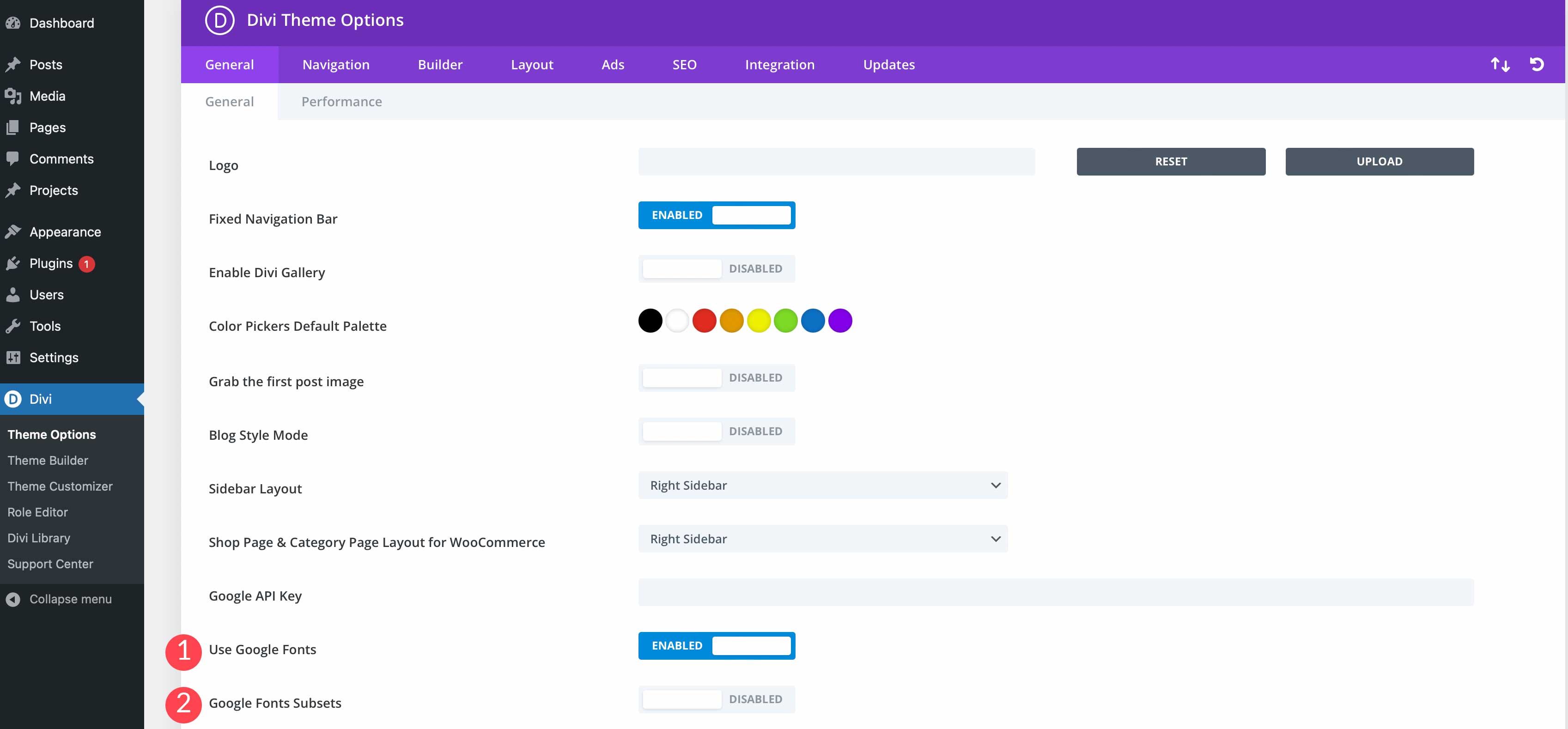
Dans les options du thème Divi, vous pouvez choisir d'activer les polices Google, ainsi que les sous-ensembles de polices.

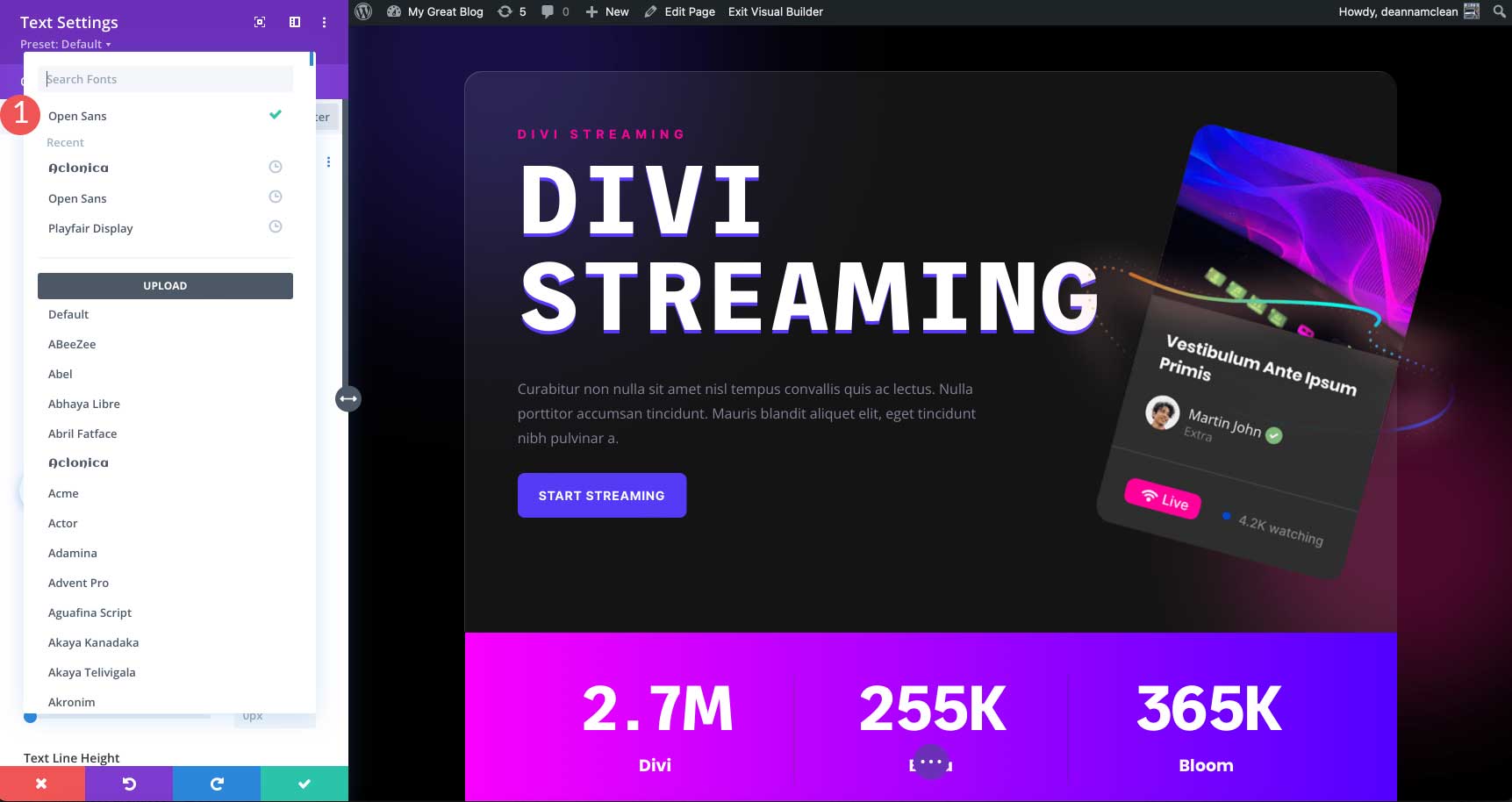
Grâce à la fonction de recherche de polices de Divi, il est facile de rechercher et de trouver la police Google que vous souhaitez. Une autre fonctionnalité intéressante de Divi est la possibilité d'afficher les polices récemment utilisées en haut pour un accès facile.

Vous pouvez également entrer la clé API Google afin que Divi reste à jour avec les dernières versions de polices, ainsi que toutes les nouvelles qui sont ajoutées dans le référentiel de polices Google.
Dernières pensées
Choisir la bonne police pour votre site Web peut être un processus écrasant en raison des centaines d'options qui s'offrent à vous. N'oubliez pas de choisir une police facile à lire et qui s'harmonise avec l'ambiance de votre conception. Associez des polices qui se complètent et essayez de ne pas utiliser trop de polices.
Quelles sont certaines de vos polices Google préférées ? Faites-nous savoir dans la section commentaires ci-dessous.
