11 meilleures polices Google gratuites pour les sites Web (2023)
Publié: 2023-06-20Vous recherchez les meilleures polices Google pour votre prochain projet Web ?
Les polices sont un élément crucial de toute l'identité de la marque. Vous devez les choisir avec soin en fonction du contexte, car cela affecte les sentiments de votre public (et, par conséquent, le processus de décision d'achat). Certaines marques célèbres, comme Disney ou Coca-Cola, sont automatiquement associées à une police lorsque nous les mentionnons.

Google a plus d'un millier de polices disponibles dans son catalogue, mais nous avons fait le gros du travail pour vous et sélectionné les 11 plus populaires. Vous verrez qu'il y a toujours une police qui peut correspondre à vos besoins et à votre niche !
Que sont les polices Google ?
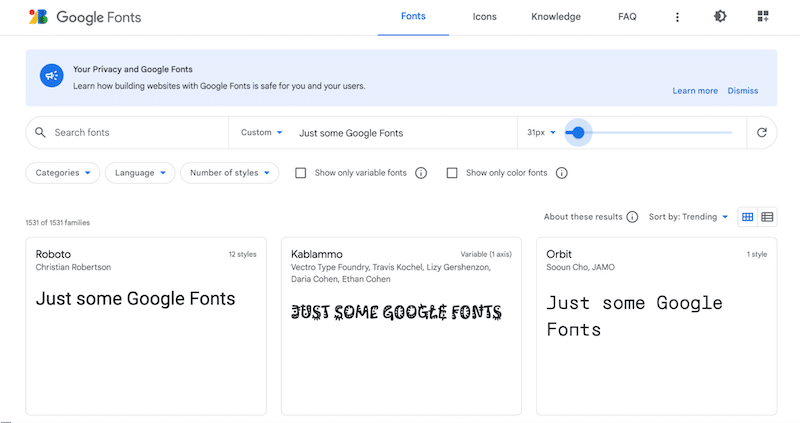
Google Fonts est une collection robuste de polices Web que vous pouvez utiliser pour tout projet en ligne et hors ligne. Ils sont gratuits et open source, vous pouvez donc les utiliser commercialement pour un logo, une impression, des applications, du matériel pédagogique, des livres électroniques, etc. La valeur est réelle : vous n'aurez pas besoin de frais de licence supplémentaires. Vous pouvez trouver les Google Fonts parfaites directement depuis l'annuaire en utilisant le champ de recherche et les différents filtres disponibles :

Les polices Google n'ont généralement pas beaucoup d'impact sur les performances car elles sont récupérées à partir du réseau de diffusion de contenu (CDN) de Google et se chargeront automatiquement une fois téléchargées sur votre site.
Comment choisir et utiliser les polices Google sur WordPress
Lorsque vous choisissez les meilleures polices Google pour les sites Web, vous devez tenir compte de la lisibilité et de l'apparence en fonction du contexte et de l'industrie.
1. Lisibilité et accessibilité
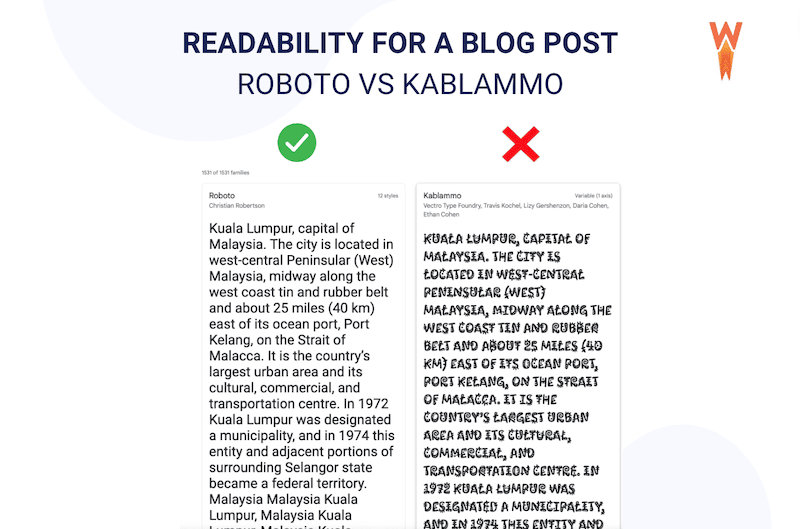
La lisibilité décrit à quel point il est facile et invitant pour une personne de lire un texte en ligne. Les polices affectent directement la lisibilité dans la conception Web, comme vous pouvez le voir dans notre exemple ci-dessous. L'article écrit en utilisant la police "Roboto" semble plus facile à lire que celui dans la police "Kablammo".

L'accessibilité est également liée à la taille de la police, aux couleurs et aux contrastes que vous utiliserez sur votre page Web. Vérifiez les consignes d'accessibilité du contenu Web pour vous assurer que tout le monde peut lire votre police.
2. Look-and-feel basé sur l'industrie
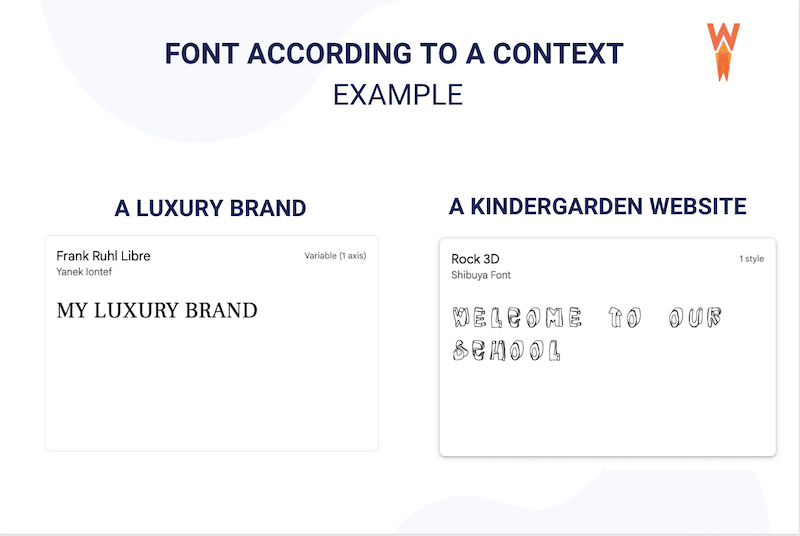
Chaque police impacte et influence les émotions de vos clients lorsqu'ils lisent quelque chose en ligne ou dans la rue. On ne peut pas utiliser la même police pour un bar reggae et un avocat : les codes du design sont différents. De même, si vous souhaitez créer un site Web pour un jardin d'enfants, vous devez opter pour une police conviviale et facile à vivre. Mais si votre client est plutôt une marque de luxe, la police doit exprimer l'élégance et la sophistication.

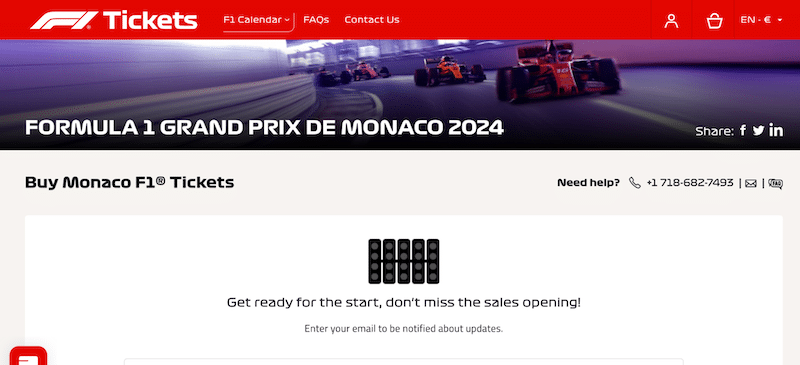
Pour vous donner un exemple concret, le site Web de Formule 1 a choisi la police parfaite pour son site de billetterie. Ils ont créé un look "course" et "automobile" en choisissant la bonne police.

Bonus : comment identifier une police sur un site Web
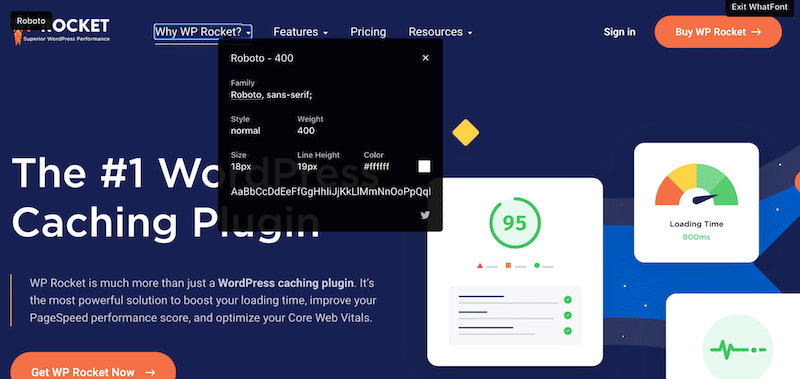
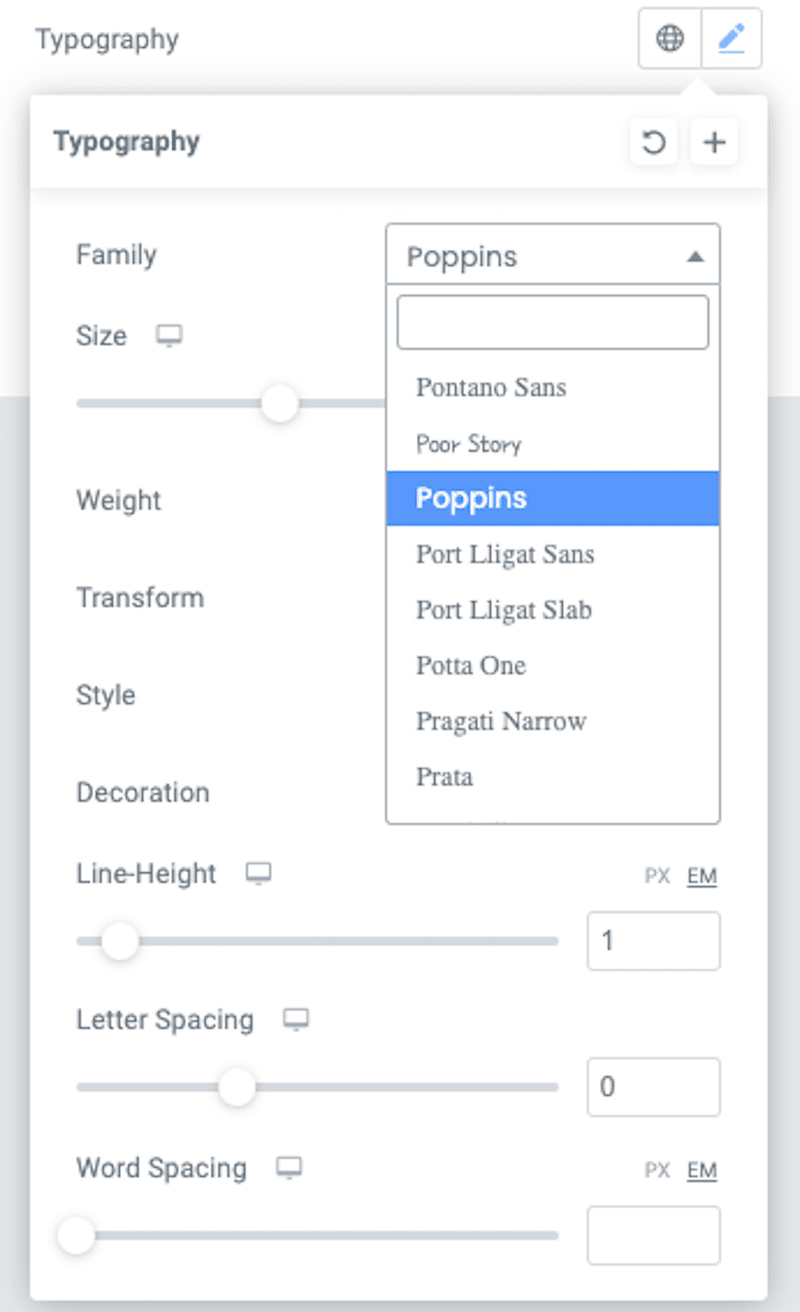
Vous pouvez installer l'extension Chrome gratuite "Whatfont" et passer votre souris sur la police que vous aimez, elle identifiera la police familiale, le poids, la taille et bien plus encore.

Meilleures pratiques pour utiliser Google Fonts sur WordPress
Pour vous aider à trouver les meilleures Google Fonts sur WordPress et les installer sur votre site, suivez nos 3 bonnes pratiques ci-dessous.
1. Moins c'est plus : n'utilisez que les polices dont vous avez besoin
Nous vous déconseillons d'utiliser plus de 2 ou 3 polices pour l'identité de votre marque et assurez-vous également de limiter le poids des polices. Régulier et audacieux sont les plus populaires, il n'est pas nécessaire d'avoir toute la variation de l'extra-fin à l'extra-audacieux du point de vue des performances. Tous les poids de police qui ne sont pas utilisés ralentiront les requêtes des serveurs de Google.
2. Mélangez et assortissez : assurez-vous que les polices correspondent bien ensemble
Lorsque vous avez choisi la meilleure police Google mais que vous souhaitez en ajouter une autre, assurez-vous qu'elle correspond.
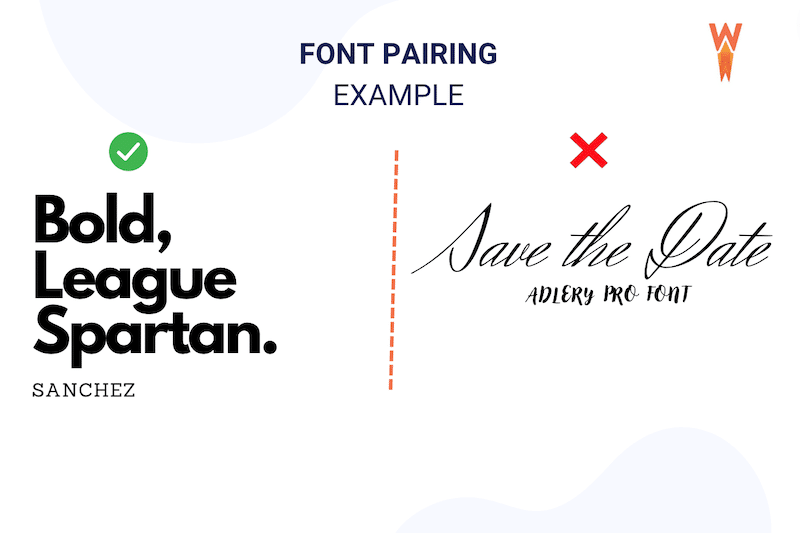
- Choisissez des polices différentes (mais pas si différentes). Celui-ci est difficile à expliquer, alors voici une image à la place :

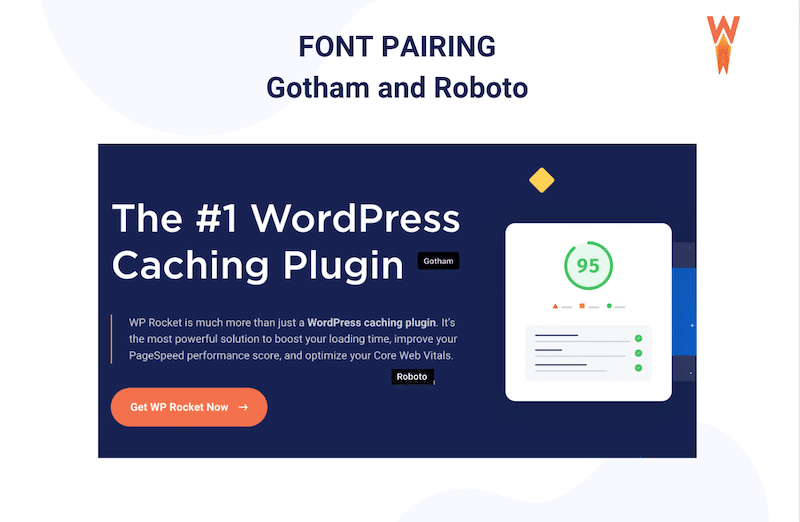
Gardez à l'esprit la hiérarchie des informations : utilisez une police en gras et plus grande pour un titre et une police plus petite pour un paragraphe. Voici comment WP Rocket communique la hiérarchie visuelle via l'appariement des polices :

- Lorsque vous les associez, une astuce générale consiste à combiner les en-têtes avec empattement avec le corps du texte sans empattement. L'utilisation simultanée de deux polices serif rend votre texte difficile à lire. Si vous souhaitez en savoir plus, Webflow explique les principales combinaisons de polices que vous pouvez utiliser dans votre travail de conception.
3. Installer Google Fonts avec un plugin
Une fois que vous avez choisi votre ou vos polices Google préférées, vous pouvez utiliser un plugin de typographie pour les utiliser sur votre site WordPress.
Le plus populaire est le plugin gratuit Google Fonts Typography, qui déverrouille toutes les polices Google de votre site WordPress. Il est également livré avec une fonction de prévisualisation en direct qui s'avère pratique lors de l'appariement des polices :

Bon à savoir avant d'installer un plugin de typographie : Les constructeurs de pages populaires comme Divi ou Elementor proposent Google Fonts dans chaque élément de leurs constructeurs respectifs. La plupart des thèmes WordPress utilisent également Google Fonts dans le noyau pour vous permettre d'utiliser les polices de leur bibliothèque.

Maintenant que vous savez ce qu'il faut rechercher dans une police, voyons quelles sont les meilleures polices Google de 2023 !
Les polices Google les meilleures et les plus populaires en 2023
En 2023, les 11 Google Fonts les meilleures et les plus populaires pour un site WordPress sont les suivantes :
- Robot
- Ouvrir sans
- Montserrat
- Lato
- Poppins
- Roboto Condensé
- Inter
- Robot Mono
- Oswald
- Noto Sans
- Voie ferrée
Astuce : Vous pouvez trouver cette liste directement sur le site Web de Google Fonts et trier les polices par popularité :

Passons en revue la liste des meilleures polices Google gratuites disponibles pour tous vos projets personnels et commerciaux (sans droit d'auteur).
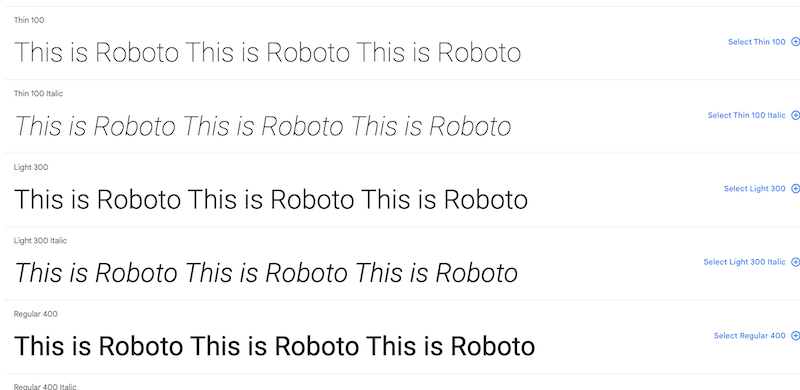
1. Roboto
Roboto l'a à la fois géométrique mais avec quelques courbes ouvertes amicales.

- Exemple de sites Web l'utilisant : Roboto est la police par défaut sur Android et d'autres services Google tels que Google Play, YouTube, Google Maps et Google Images.
- Type de site Web ou d'industrie l'utilisant : technologie, applications Web.
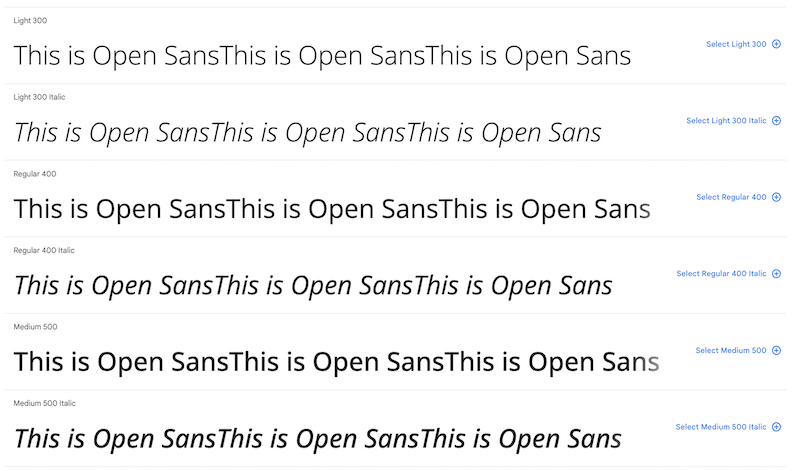
2. Ouvrez Sans
Une apparence claire ultra-lisible et une police polyvalente.

- Exemple de sites l'utilisant : WordPress, Dolce et Gabbana, Ikea
- Type de site Web ou d'industrie l'utilisant : Polyvalent à partir de la technologie à la mode
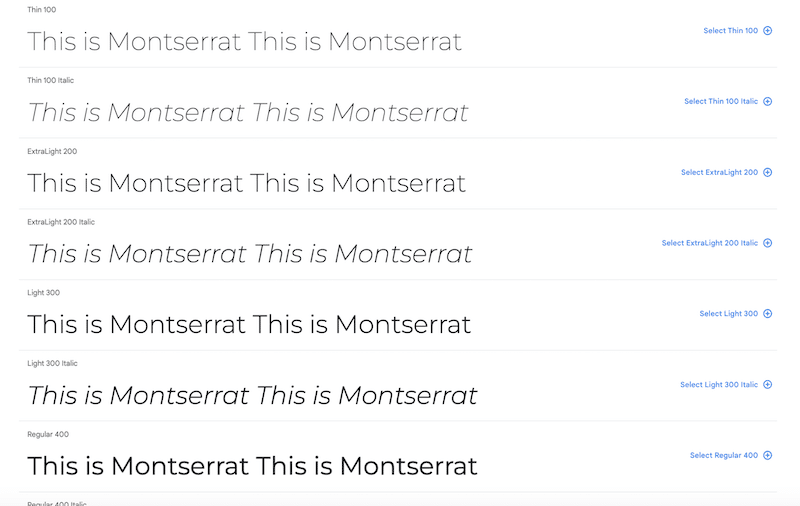
3. Montserrat
Originaire d'Argentine, il s'inspire d'affiches, d'enseignes et de fenêtres peintes.

- Exemple de sites Web l'utilisant : hustlerblueprint.com
- Type de site Web ou d'industrie qui l'utilise : Élégant et stable, Montserrat est idéal pour créer une conception Web simple et épurée
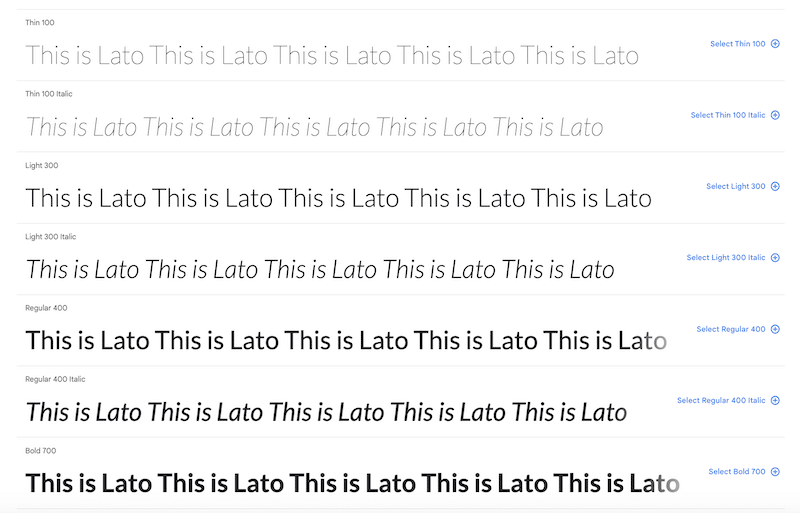
4. Lato
Une famille de polices sans empattement a été créée à l'été 2010 en Pologne. (« Lato » signifie « été » en polonais).

- Exemple de sites l'utilisant : Practical-ui.com
- Type de site Web ou d'industrie qui l'utilise : très polyvalente, c'est une bonne police pour les sites Web car elle est lisible et propose différents styles. Il est également idéal pour l'impression et peut être utilisé n'importe où en raison de la simplicité géométrique avec une grande hauteur x (les polices qui intègrent de grandes hauteurs x le font généralement dans le but d'augmenter la lisibilité et la lisibilité).
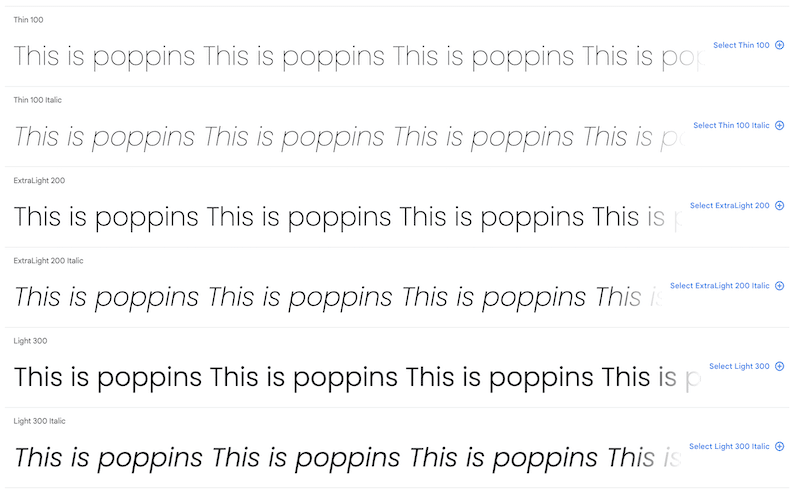
5. Poppins
Les formes géométriques de Poppins gardent le contenu lisible dans un petit format, tandis que ses courbes semblent audacieuses lorsqu'elles sont affichées dans les en-têtes, les grands écrans ou les appareils mobiles.

- Exemple de sites l'utilisant : monday.com
- Type de site Web ou d'industrie qui l'utilise : parfait pour les conceptions Web et d'interface utilisateur qui nécessitent style, clarté et lisibilité.
6. Roboto condensé
Il fait partie de la plus grande famille de polices géométriques sans empattement connue sous le nom de Roboto Font. "Condensé" signifie des caractères étroits et plus grands.


- Exemple de sites Web l'utilisant : Nintendo Switch
- Type de site Web ou d'industrie l'utilisant : les grands caractères et l'espace réduit entre eux créent un effet visuel qui peut permettre à votre site Web de se démarquer et d'être plus mémorable (parfait pour un slogan ou un titre principal).
7. Inter
Une autre famille de polices variables spécialement conçue pour les écrans d'ordinateur car elle présente une hauteur x élevée pour faciliter la lisibilité du texte en casse mixte et en minuscules.

- Exemple de sites l'utilisant : Jetpack
- Type de site Web ou d'industrie qui l'utilise : parfait pour une conception réactive, car il garantit que votre contenu est facilement lu sur des appareils plus petits.
8. Robot Mono
Roboto Mono est un ajout monospace à la famille de type Roboto.

- Exemple de sites Web l'utilisant : Même famille de polices que les applications Google.
- Type de site Web ou d'industrie qui l'utilise : les polices sont optimisées pour la lisibilité et la conception réactive. Il est également excellent à des fins de programmation. C'est une police "nerdy".
9. Oswald
Une refonte du style classique historiquement représenté par les polices sans empattement "Alternate Gothic".

- Exemple de sites l'utilisant : secupress.me
- Type de site Web ou d'industrie l'utilisant : Parce qu'il est allongé, il apporte toujours un contraste à une combinaison typographique et le rend idéal pour la conception d'un logo.
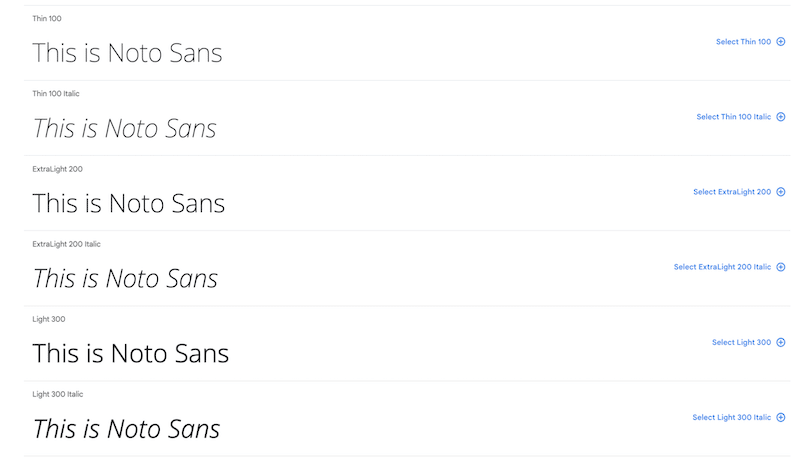
10. Noto Sans
Il s'agit d'un design épuré et sans ornement avec un ton neutre qui convient le mieux à la lecture en ligne et l'une des meilleures polices pour l'appariement.

- Exemple de sites l'utilisant : dimano.rs
- Type de site Web ou d'industrie l'utilisant : idéal pour les descriptions de produits ou les textes courts.
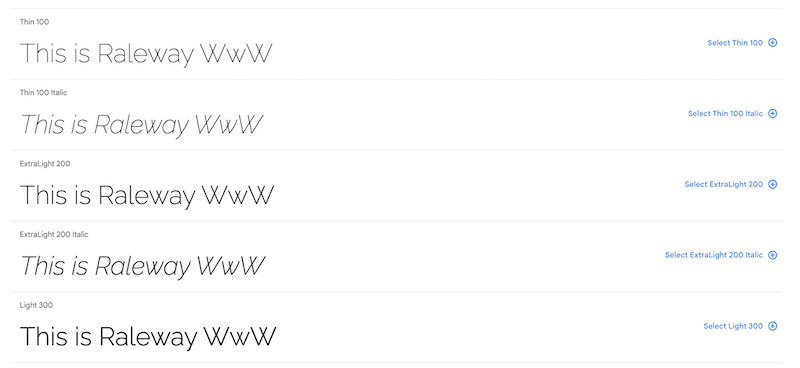
11. Voie ferrée
Une police fine et élégante avec un poids fin - le fameux "W" le fait vraiment ressortir.

- Exemple de sites Web l'utilisant : Storespark.co
- Type de site Web ou d'industrie l'utilisant : parfait pour les titres, les sous-titres ou même le corps du texte avec une sensation élégante.
Maintenant que nous avons passé en revue les meilleures polices Google de 2023, voyons comment les optimiser afin qu'elles ne ralentissent pas votre site WordPress.
Comment optimiser les polices Google
La meilleure façon d'optimiser Google Fonts dans WordPress est d'utiliser un puissant plugin de performance comme WP Rocket qui applique les meilleures pratiques d'optimisation dès l'activation. Si vous êtes féru de technologie, vous pouvez le faire manuellement avec les attributs font-display et certains CSS personnalisés.
Mais avant de nous plonger dans les techniques d'optimisation, voici le parcours d'optimisation que nous vous suggérons de suivre :
- Comprenez comment les polices Google sont corrélées aux performances.
- Auditez votre site WordPress sur PageSpeed Insights pour voir où en est votre site Web en ce qui concerne les polices et les performances.
- Optimisez les polices qui doivent être optimisées manuellement ou avec WP Rocket.
Passons en revue les principales étapes d'un processus complet d'optimisation des polices.
Étape 1 - Pourquoi l'optimisation des polices Google est importante pour les performances
Les polices Google sont souvent des fichiers volumineux avec des temps de chargement lents, ce qui a un impact sur les performances perçues et l'expérience utilisateur. Vos Core Web Vitals peuvent être affectés, ce qui signifie que votre classement peut également être affecté. Ci-dessous, nous expliquons les conséquences des polices non optimisées sur les performances.
- Site Web plus lent – Les polices Google non optimisées peuvent avoir un impact négatif sur les performances de votre site Web et sur la vitesse de chargement de vos pages. C'est peut-être moins crucial que l'optimisation d'image, mais rappelez-vous que chaque demande faite par votre site WordPress signifie que l'utilisateur attend plus longtemps pour voir la page.
- Largest Contentful Paint (LCP) - Il calcule quand le contenu principal de la page a fini de se charger. Si votre LCP est une chaîne de texte, vous devez vous assurer que votre police est téléchargée et rendue aussi rapidement que possible.
- First Contentful Paint (FCP) - Il mesure la vitesse perçue d'une page car il marque le premier point dans la chronologie de chargement de la page où l'utilisateur peut voir n'importe quoi. Ainsi, si une police Web n'a pas été chargée, les navigateurs retardent généralement le rendu du texte, ce qui entraîne un mauvais score FCP. Au contraire, avoir un bon FCP rassure les visiteurs que quelque chose se passe à l'écran, et ils seront plus susceptibles d'attendre.
- Content Layout Shift (CLS) - Il mesure la stabilité visuelle d'une page. Les polices Web non optimisées peuvent avoir un impact négatif sur le score CLS, car la chaîne de texte utilisant la police et le contenu environnant peuvent se déplacer pendant le chargement de la police Web.
| Vous souhaitez booster vos Core Web Vitals et améliorer les performances de votre site WordPress ? Lisez notre guide dédié, où nous vous donnons 16 conseils pour booster le référencement et améliorer les Core Web Vitals. |
Maintenant que vous connaissez l'impact des polices Google mal optimisées sur les performances et le référencement, vous devez exécuter votre propre audit à l'aide de Lighthouse.
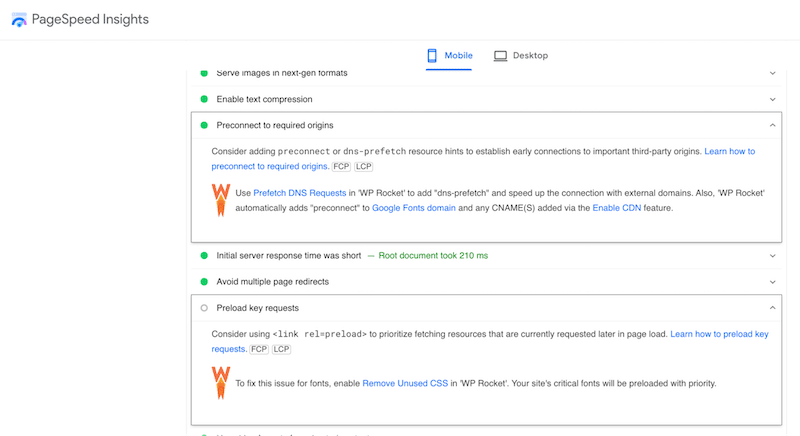
Étape 2 - Diagnostic Google Fonts sur PageSpeed Insights
Une fois que vous avez installé les polices Google, nous vous recommandons d'effectuer un audit de performance sur PageSpeed Insights. Dans le rapport, Lighthouse s'assure que vous suivez les meilleures pratiques d'optimisation des polices Web. Généralement, si les polices ne sont pas optimisées, ces cinq avertissements sont susceptibles d'être déclenchés :
- Précharger les demandes de clé
- Préconnexion aux origines requises
- Servir des actifs statiques avec une politique de cache efficace
- Tout le texte reste visible pendant les chargements de polices Web
- Éliminer les ressources bloquant le rendu
Les cinq problèmes ci-dessus ont un impact direct sur la vitesse de la page, vous pouvez donc les résoudre dès que possible pour éviter toute baisse des performances.
Étape 3 - WP Rocket optimise automatiquement les polices Google
Une fois que vous avez sélectionné les meilleures polices Google pour votre projet de conception Web, vous pouvez utiliser WP Rocket pour vous assurer que vos pages suivent les meilleures pratiques d'optimisation des polices Web au fil du temps.
| La fonctionnalité "Optimiser les polices Google" est automatiquement activée lors de l'installation de WP Rocket. Tu n'as rien à faire! |

WP Rocket implémente la mise en cache et améliore votre score Core Web Vitals. C'est l'un des meilleurs plugins de mise en cache pour WordPress et augmentera votre vitesse et vos Core Web Vitals en quelques clics seulement. Il peut également être votre meilleur allié pour optimiser Google Fonts et résoudre les problèmes liés aux polices sur PageSpeed Insights :

Curieux de savoir ce qui se passe dans les coulisses ? WP Rocket applique les bonnes pratiques suivantes pour optimiser les requêtes de vos Google Fonts :
- Une seule requête HTTP pour plusieurs polices. WP Rocket combine les multiples requêtes à Google Fonts sur la page en une seule.
- Ajoute le paramètre « display=swap » à la requête . Cela résout l'avertissement "Assurez-vous que le texte reste visible pendant le chargement de la police Web" de PageSpeed Insights.
- Précharge et charge le fichier Google Font de manière asynchrone . Cela se fait sans blocage du rendu, donc cela corrige également l'avertissement "Éliminer les ressources bloquant le rendu".
- Ajoute l'indicateur de ressource « preconnect » à la requête. Il vise à améliorer le temps de chargement des Google Fonts, à augmenter les performances et les Core Web Vitals.
Aller plus loin : quelques autres plugins qui optimisent les polices Google
Certains autres outils sont également disponibles pour optimiser Google Fonts, tels que :
- OMGF - Il réduit les recherches DNS grâce à la mise en cache et réduit le score Cumulative Layout Shift. Vous pouvez choisir de précharger ou de décharger les polices qui ne sont pas utilisées sur votre site Web.
- Typographie Google Fonts - Il vous permet de charger n'importe quelle police Google sur votre site WordPress. Il propose également des conseils de ressources de pré-connexion.
Emballer
Vous pouvez parcourir manuellement plus de 1400 polices, ou vous pouvez gagner un temps précieux et utiliser notre guide pour sélectionner les meilleures polices Google pour votre prochain projet ! N'oubliez pas que votre police doit être alignée sur la personnalité de votre marque : les polices serif sont populaires auprès des marques qui souhaitent véhiculer une image élégante et sophistiquée. Au contraire, si vous souhaitez véhiculer une image plus moderne et audacieuse, un sans empattement est votre choix.
La règle d'or est de ne pas utiliser trop de polices et de les optimiser au maximum. Si vous servez des polices non optimisées, il y aura un double impact sur les performances et l'expérience utilisateur en raison d'un rendu de texte retardé et d'importants changements de mise en page.
Utilisez WP Rocket pour vous assurer que vos Core Web Vitals sont sains et que les polices Google choisies ne ralentissent pas votre page. C'est l'un des moyens les plus simples et les plus fiables d'optimiser la police et de corriger les avertissements de PageSpeed Insights.
De plus, vous ne prenez aucun risque avec la garantie satisfait ou remboursé de 30 jours.
