Meilleure habitude de conception d'en-tête pour Elementor | Apprenez 10 faits marquants
Publié: 2022-08-17"Il est très facile d'attirer des visiteurs, il suffit d'écrire un article avec n'importe quel en-tête et de le publier !" - Si vous pensez comme ça, vous êtes dans un monde de rêve. Il n'est pas si facile d'établir votre position sur le marché en ligne. Lorsque vous écrivez un article avec un en-tête vague, les visiteurs ne comprendront rien à ce que vous essayez de dire et le sauteront.
C'est suffisant pour que votre site Web tombe en panne et perde des visiteurs en peu de temps. Si cela continue, une entreprise renommée mettra très peu de temps à tomber. Dans cet article, nous parlerons de la meilleure habitude de conception d'en-tête pour Elementor pour un site Web.

Nous sommes dans un monde d'entreprise et nous voulons tous développer notre entreprise autant que possible et essayer de faire de notre mieux pour l'amener à la première place.
Voici un scénario que vous devriez comprendre : vous avez créé une entreprise, configuré des travailleurs pour fabriquer des produits de qualité et essayé avec tous vos efforts pour maintenir votre entreprise en activité, mais avez publié des articles avec un en-tête quelconque ou vague pour promouvoir votre produit.
Que pensez-vous que le résultat serait? Absolument nul !
Car avoir un produit de qualité sans un article publicitaire bien formé ne porte pas ses fruits.

Vous devez donc rédiger un article avec un en-tête spécifique et significatif qui attirera l'attention des visiteurs qui deviendront bientôt des clients, et dira aux autres de le faire. Comment peux-tu faire ça?
Restez en contact jusqu'à la fin pour en savoir plus à ce sujet.
commençons!

Qu'est-ce qu'un en-tête Elementor ?
Un en-tête Elementor ou un en-tête de site Web est la partie supérieure supérieure d'un site Web où se trouvent le logo, la navigation et parfois d'autres informations, à savoir : texte, images, gifs ; des liens et des boutons sont trouvés.
Un en-tête est comme un visage. Comme le visage d'une personne exprime sa personnalité et son attitude, il en va de même pour l'en-tête d'un site Web ou d'une page Web. Cela donne au lecteur un concept clair au premier coup d'œil sur ce que vous essayez de dire.

Pourquoi l'en-tête est important ?
Maintenant que vous avez une idée d'un en-tête, voyons en détail l'importance d'un en-tête. Un en-tête est une partie primaire et bien sûr vitale d'un site Web qui peut soit attirer l'attention d'un visiteur, soit le forcer à faire demi-tour à partir du site immédiatement.
Si un en-tête ne peut pas attirer l'attention des visiteurs, il est certain qu'ils ne seront pas du tout intéressés à lire votre article. Un en-tête accrocheur vous aide à être connu d'un visiteur inconnu et fait de lui un client en peu de temps et attire plus de visiteurs vers votre site Web.
Voici quelques raisons pour lesquelles un en-tête est si important :
- Il attire l'attention du visiteur dès le premier coup d'œil sur votre site Web
- Il incite les visiteurs à explorer le site en un clic ou une requête de recherche
- Il abrite le logo de la marque où la plupart des visiteurs rencontrent
- Il fonctionne comme une table des matières pour le site
- Il offre des informations supplémentaires sur l'entreprise, comment contacter, etc.
- Il comprend des boutons CTA pour les personnes prêtes à passer à l'étape suivante
Généralement, l'en-tête sert un objectif similaire pour la plupart des sites. Malgré cela, vous avez la liberté de créer différents types d'en-têtes en fonction du type de site Web, du style de la marque et de la quantité d'informations que vous souhaitez y stocker.

Pourquoi une conception d'en-tête est-elle nécessaire ?
Vous souhaitez créer un tel en-tête qui attirera l'attention de la plupart des visiteurs sur le marché en ligne, ce qui vous aidera à développer votre entreprise.
Pour ce faire, vous devez avoir une conception d'en-tête. Une conception d'en-tête vous permet de créer un en-tête bon, sain et accrocheur qui écrasera les autres et vous permettra d'accéder à la première place du classement.
Ainsi, une conception d'en-tête est un must qui vous aide à décorer votre en-tête plus proprement et plus précisément.
Types de conceptions d'en-tête que nous utilisons normalement dans WordPress
Il existe des conceptions d'en-tête de site Web courantes que nous utilisons dans WordPress. Ils sont donnés ci-dessous :

-> En-tête collant rétrécissant
Il s'agit d'une conception d'en-tête de site Web qui commence par un en-tête régulier, et lorsque vous commencez à faire défiler l'en-tête, l'en-tête devient plus court ou un peu plus petit, puis devient transparent.
En même temps, il maintient l'en-tête dans la même position sur l'écran lorsque vous faites défiler vers le bas. Il a une version d'un en-tête partiellement collant, lorsque vous faites défiler vers le bas, il disparaît, mais lorsque vous commencez à faire défiler vers le haut, il réapparaîtra.

-> En-tête de navigation/Meilleur en-tête pour la navigation
Les sites Web, qui font partie d'une famille de sites courants dans le commerce de détail, ont la possibilité d'ajouter une barre supplémentaire au-dessus de l'en-tête qui relie rapidement à leurs autres magasins. L'avantage de ceci est que vous n'avez pas besoin de créer une barre séparée pour eux, les visiteurs peuvent obtenir les liens à l'intérieur de la même barre unique.

-> Conception d'en-tête mobile
La conception de l'en-tête mobile convient à ceux qui utilisent des téléphones portables, et elle est généralement appliquée. Dans cette conception à l'écran, le logo apparaît à l'extrême gauche et sous une icône de hamburger, la navigation et d'autres liens sont insérés.

-> En-tête hybride
Il n'est pas surprenant que les sites Web adoptent une conception d'en-tête hybride en raison du brouillage des frontières entre le mobile et le bureau. Généralement, cela ressemble à un en-tête standard sur une seule ligne. Cependant, des liens de navigation supplémentaires pour les visiteurs de bureau sont conservés dans une icône de menu hamburger.

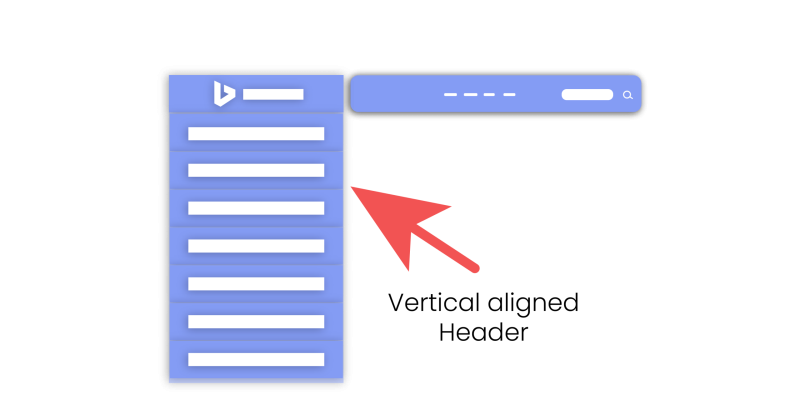
-> En-tête aligné verticalement
Vous pouvez utiliser un en-tête aligné verticalement pour rendre la vue de votre site Web différente et attrayante pour vos visiteurs. Vous pouvez définir la position de l'en-tête à gauche ou à droite selon vos préférences, ce qui sera parfait pour votre entreprise.
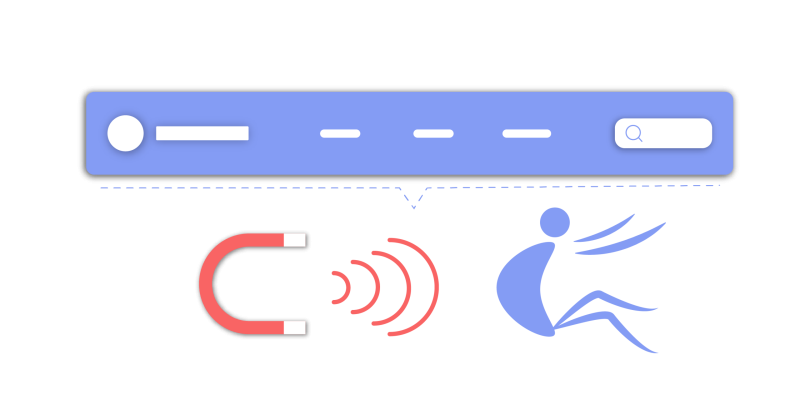
Cette conception d'en-tête incite les gens à s'incliner pour le choisir comme une option admirée sur leurs sites pour l'hôtellerie et d'autres entreprises basées sur les services.
Parties d'un en-tête idéal pour les sites Web WordPress
Les éléments de l'en-tête que vous voyez peuvent varier d'un site Web à l'autre, mais ces options parmi celles-ci sont les plus courantes. Il n'est pas nécessaire que vous les incluiez tous.
Si vous insérez plus de fonctionnalités que nécessaire dans l'en-tête, il semblera dense et risque de dérouter les visiteurs. Au lieu de cela, vous devez viser à conserver autant d'informations dans l'en-tête que vos visiteurs.
Examinons les éléments les plus courants que vous pouvez inclure dans l'en-tête de votre site Web :
- Un logo
- Le menu de navigation
- Barres de recherche
- Icônes des médias sociaux
- Coordonnées
- Appel à l'action
Maintenant, pour votre aimable information, je vais parler de ces éléments en profondeur :

1. Un logo
Si vous souhaitez occuper la première place sur le site Web, vous devez avoir votre propre logo pour l'image de marque, car c'est la première chose que chaque visiteur voit lorsqu'il vient sur votre site Web. C'est la raison pour laquelle il devrait aller dans l'en-tête.
La conception du logo doit être différente et charmante des autres éléments de l'en-tête pour attirer l'attention des visiteurs.
La prochaine chose importante est l'emplacement du logo. Le mauvais emplacement du logo fera sauter les visiteurs de votre site, et votre site sera abandonné très rapidement. L'emplacement peut varier, mais généralement, il est situé soit dans le coin gauche, soit au milieu sur la plupart des sites Web.
Ainsi, le positionnement est un problème vital pour votre image de marque, et vous devez choisir judicieusement où le placer, ce qui attirera un trafic important vers votre site Web.
Il existe des situations courantes et parfaitement acceptables que vous connaissez peut-être :
- Si un site n'a pas de logo, le titre du site remplace le logo.
- Certains sites ont à la fois un logo et un titre de site.
- Parfois, le titre du site fait partie de l'image du logo.
Votre objectif principal est de faire l'image de marque de votre site et de générer un trafic important vers celui-ci, alors utilisez au mieux le logo dans l'en-tête qui fonctionnera parfaitement et remplira votre cible.

2. Le menu de navigation
L'élément le plus crucial d'un en-tête est le menu de navigation. Il est utile d'inclure un menu renvoyant à toutes les pages importantes de votre site où chaque page est liée les unes aux autres. Il existe quatre liens principaux, à savoir : Produits, Fonctionnalités, Ressources et Plans et tarifs dans le menu de WordPress.com. Il est préférable de ne pas insérer tous les liens de page dans le menu, sauf si votre site contient très peu de pages, même si vous pensez que toutes les pages sont importantes.
Si vos visiteurs obtiennent facilement une vue d'ensemble, ils se sentiront en confiance lorsqu'ils exploreront ce qui se trouve sur votre site. Vous devez garder les liens dans la navigation faciles à lire et dire aux visiteurs utilisant le texte ce à quoi ils peuvent s'attendre une fois qu'ils ont cliqué dessus.
En outre, il peut inclure des boutons, par exemple : Connexion, Mon compte et Panier. Le nombre et les types de navigations varient en fonction de la taille de votre site Web et de votre besoin. Vous pouvez utiliser un menu hamburger sur la gauche pour permettre à vos visiteurs de trouver facilement les options qu'ils recherchent.

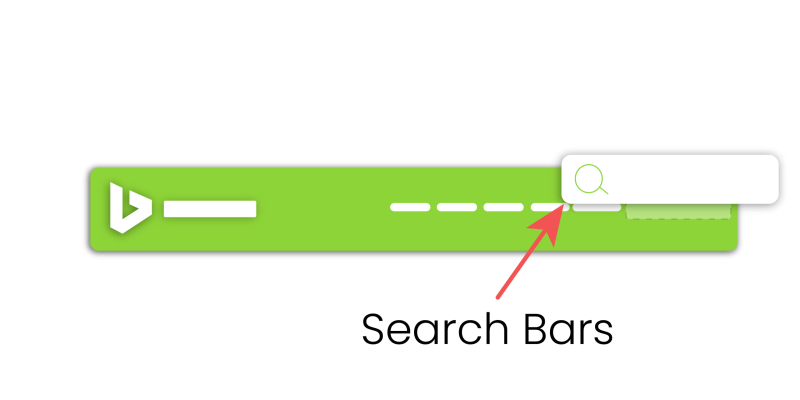
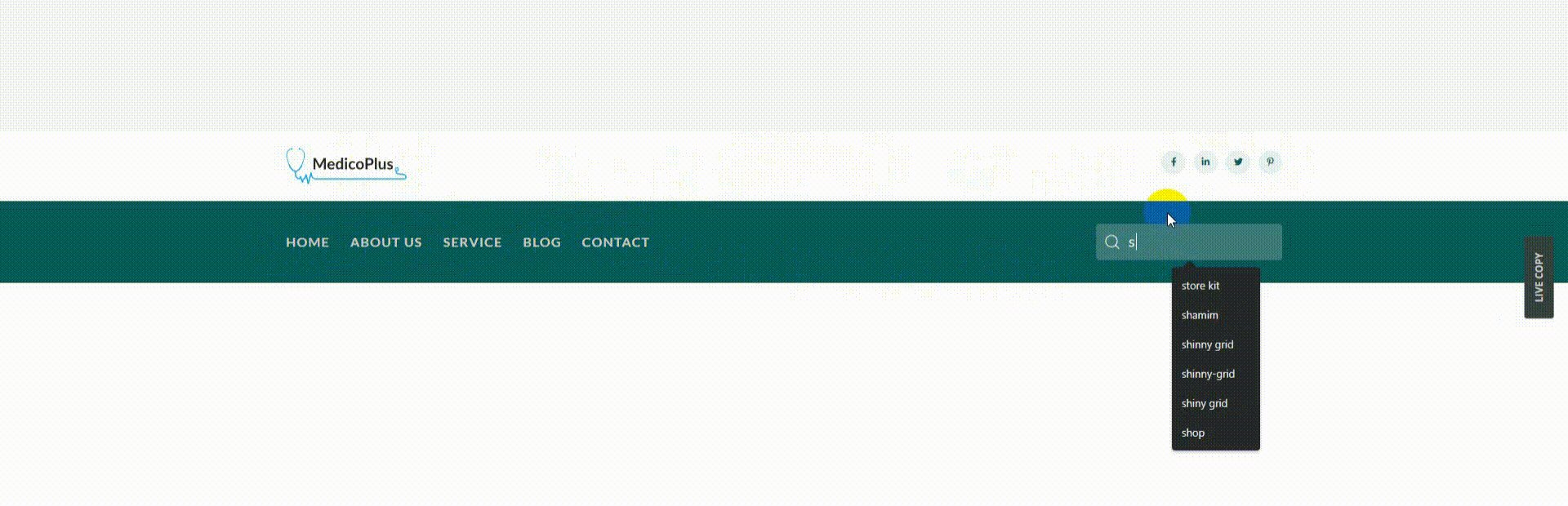
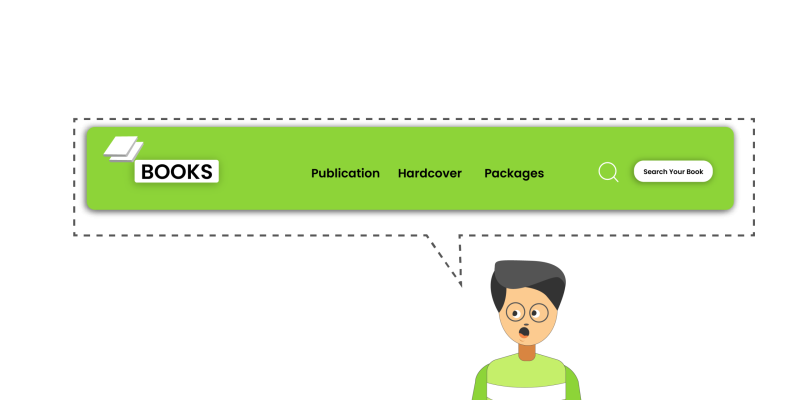
3. Barres de recherche
Si vous organisez une énorme archive ou une bibliothèque de contenu, vous devez ajouter une fonction de recherche normalement sur le côté droit dans la zone d'en-tête et c'est le bon endroit pour cela.
Vous devez vous rappeler qu'une icône de loupe ne représente tout simplement pas la barre de recherche, elle est associée au mot "Rechercher" avec une icône que les gens peuvent facilement trouver.
En utilisant cette option, vous pouvez empêcher vos utilisateurs d'accéder à une nouvelle page pour leur recherche, ils peuvent facilement faire leur requête ici et donner une meilleure UX.
Vous pouvez inclure des barres de recherche "cachées" pour économiser de l'espace qui ne s'affichent que lorsque vous cliquez sur une icône, ce qui est une approche de conception judicieuse que vous pouvez adopter si vous avez de nombreux éléments dans une zone encombrée. Cela signifie que cette procédure économise de l'espace et incite vos visiteurs à consulter votre site Web.

4. Icônes des médias sociaux
À l'heure actuelle, les gens sont plus actifs sur les médias sociaux en ligne que dans la vie hors ligne ou normale. Ainsi, vous pouvez créer un lien vers les médias sociaux en ajoutant des icônes dans la zone d'en-tête, ce qui prendra peu de place mais vous aidera grandement à attirer davantage de visiteurs sur votre site.

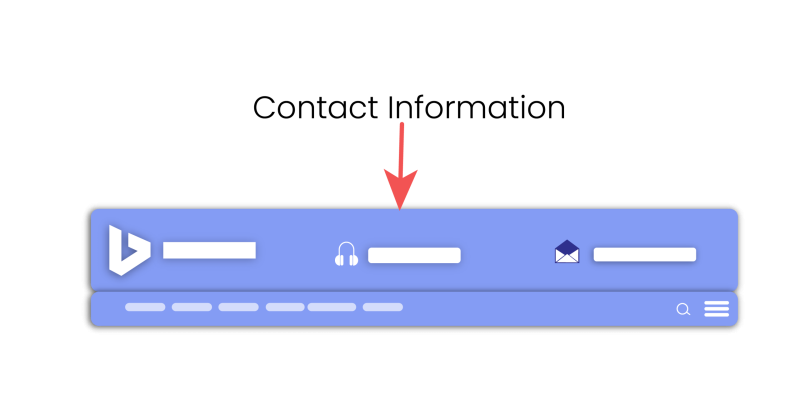
5. Coordonnées
Si vous exploitez un magasin physique ou si vous avez un centre de contact client, il est préférable d'inclure les informations de contact dans l'en-tête. D'autres concurrents comme les agents immobiliers, les entreprises locales, les fournisseurs de services et les consultants aiment s'assurer de montrer leurs coordonnées de manière visible. Par exemple, vous pouvez recevoir davantage de prospects en y ajoutant un numéro de contact.

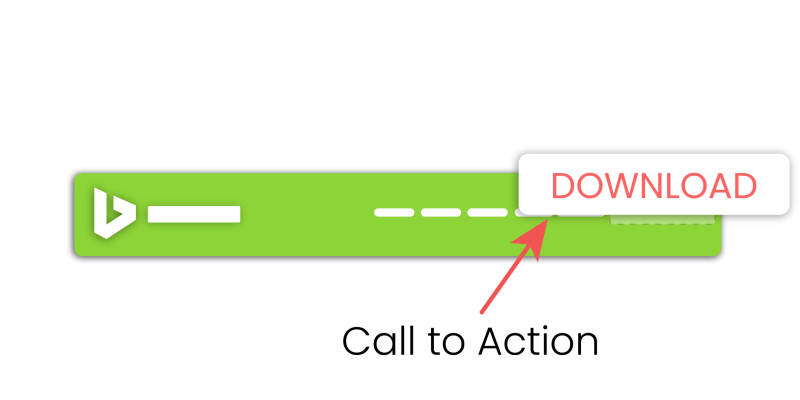
6. Appel à l'action
Vous pouvez utiliser le numéro de contact dans l'en-tête comme appel à l'action dont votre site a besoin, d'autres peuvent utiliser un appel à l'action différent.
Au lieu d'un numéro de contact, vous pouvez utiliser une option d'inscription afin que vos visiteurs soient engagés avec votre newsletter ou créent un compte.
L'en-tête est un tel endroit qui peut inciter les utilisateurs à agir en mettant un bouton, un formulaire ou un lien. Vous pouvez utiliser l'un ou l'autre comme appel à l'action pour votre site Web selon vos besoins.

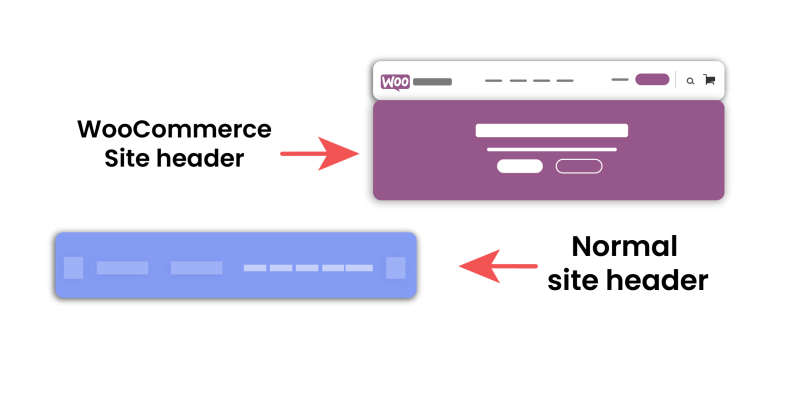
Quelle est la différence entre un en-tête de site WooCommerce et un en-tête de site normal ?
Maintenant, une question vitale se pose ici : un en-tête de site WooCommerce est-il similaire à un en-tête de site normal ? Y a-t-il une différence entre eux? Eh bien, découvrons cela ci-dessous:

Un en-tête de site WooCommerce :
- Il contient la politique liée à l'entreprise.
- Il informe les visiteurs sur le produit.
- Il convertit les visiteurs en clients.
- Il fait la promotion de tous les produits et fonds de commerce d'une entreprise.
- Il couvre principalement la partie financière d'une entreprise.
- Cela aide à développer une entreprise plus grande.
- Il est ciblé.
Un en-tête de site normal :
- Il contient une conversation générale ou un bavardage.
- Il n'informe les visiteurs d'aucun produit.
- Il ne convertit pas les visiteurs en clients.
- Aucune promotion sur aucun produit n'y est présente.
- Il aborde généralement des sujets anonymes.
- Ce n'est pas utile pour faire grandir une entreprise.
- Il n'est pas ciblé.
10 faits marquants que vous devez savoir
Nous en avons assez parlé ci-dessus ! Maintenant, permettez-moi de vous informer sur les 10 faits marquants. Ceux-ci sont donnés ci-dessous :

1. L'en-tête clarifie votre message à votre public
Comme vous le savez, le dicton dit : « Coup de foudre ». Il en va de même dans ce domaine. Lorsqu'un visiteur voit l'en-tête pour la première fois, cela lui donne un message clair sur le sujet de l'article.
Cela attire l'œil du visiteur et crée l'envie de lire l'article jusqu'au bout. Si un en-tête est vague pour le visiteur, cela le rend confus et oscille, cela ne l'intéressera pas du tout à lire l'article, et il fera un demi-tour rapide.
C'est un signal d'avertissement pour que votre site Web aille au fond en un rien de temps. Donc, vous devez clarifier votre message à vos visiteurs dans l'en-tête.

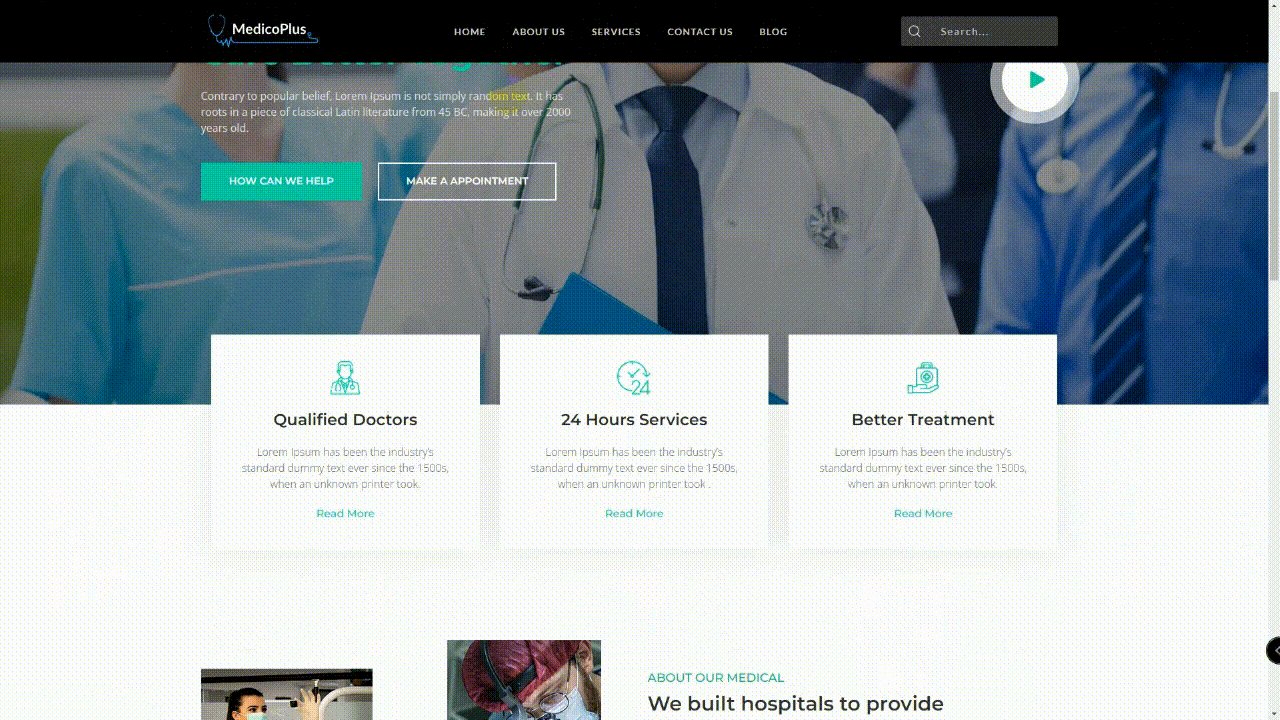
2. Un en-tête bien organisé et bien structuré attire les visiteurs
Vous devez garder l'en-tête bien organisé et bien structuré car c'est la porte d'entrée permettant aux visiteurs d'entrer dans l'enceinte de votre blog. Cela les aide à trouver facilement et rapidement ce qu'ils recherchent exactement. Analysons cela ci-dessous :
- Concevez l'en-tête sur le principe "la loi de la région commune" - où le logo et la navigation restent sur une plate-forme en gardant un espacement équidistant et sont considérés comme un tout.
- Conservez le CTA, c'est-à-dire : Contacter les ventes, Connexion, Essayez gratuitement, dans le coin droit de l'en-tête, ce qui aiderait le visiteur à avancer.
- Lancez des questions, un aperçu, des fonctionnalités et un plan dans la sous-navigation qui intéresseront vos visiteurs à votre site.
- Mettez en surbrillance l'en-tête principal en le gardant plus grand et plus lumineux en utilisant des polices plus épaisses et plus grandes que les autres. Cette conception incitera les visiteurs à se concentrer sur l'en-tête, puis ils iront à des informations supplémentaires.

3. Les polices simples aident les visiteurs à lire facilement
La sélection de polices simples dans l'en-tête facilite la lecture des visiteurs et double le taux de conversion. Il est donc préférable de ne pas faire de l'en-tête le lieu de créativité avec vos choix de polices, à l'exception du logo, bien sûr.
Vous pouvez librement choisir une police manuscrite ou artisanale pour le logo afin de le rendre unique. Vous devez vous souvenir de ces trois points concernant l'en-tête :
- N'utilisez pas la police manuscrite ou artisanale dans l'en-tête, ce sera difficile à lire pour les visiteurs. Au lieu de cela, il est préférable de choisir une police Web serif ou sans serif pour le texte et les informations.
- Gardez la taille de la police à un minimum de 16 pixels qui tiendront dans la zone d'en-tête.
- Le rapport de contraste des couleurs doit être d'au moins 4,5:1 entre les polices et l'arrière-plan.
Vous pouvez utiliser l'éditeur de style dans Elementor pour créer un en-tête entièrement personnalisé, ou vous pouvez accéder aux paramètres globaux pour définir la typographie et les couleurs à adapter selon vos besoins.

4. L'espace blanc facilite la lecture
L'utilisation de l'espace blanc nécessaire dans l'en-tête facilite la lecture des visiteurs, ce qui les incite à plonger profondément. Vous devez essayer de conserver autant que possible l'espace blanc dans l'en-tête. Gardez vos yeux sur ces points :
- Gardez un espace essentiel entre les éléments qui laissent briller le logo en encourageant les visiteurs à se connecter.
- Gardez un espace équivalent avec des lignes de séparation fines entre les liens, cela aidera les visiteurs à se concentrer sur eux individuellement.
- Donnez suffisamment d'espace dans la barre de recherche pour aider pratiquement les utilisateurs à trouver les éléments requis en utilisant une zone étendue.
- Vous pouvez faire en sorte que l'arrière-plan de l'en-tête soit entièrement noir et mettre un gros bloc blanc à la fin qui attirera les visiteurs et cela peut être le CTA.

5. L'en-tête collant attire les visiteurs plus rapidement
Si vous voulez accrocher les visiteurs plus rapidement, gardez l'en-tête collant pour votre article large. Les sites Web avec de longs flux d'une seule page et de longs flux peuvent en bénéficier.
Ainsi, les visiteurs peuvent toujours voir l'en-tête près de leur vue aussi loin qu'ils descendent sur la page. Si vous souhaitez attirer plus de visiteurs sur votre site, vous pouvez suivre ces conseils :
- Lorsque le visiteur commence à défiler, réduisez-le.
- Faites une différence visible entre l'en-tête et le contenu afin que les visiteurs puissent les identifier.
- Utilisez l'animation mais gardez-la petite.

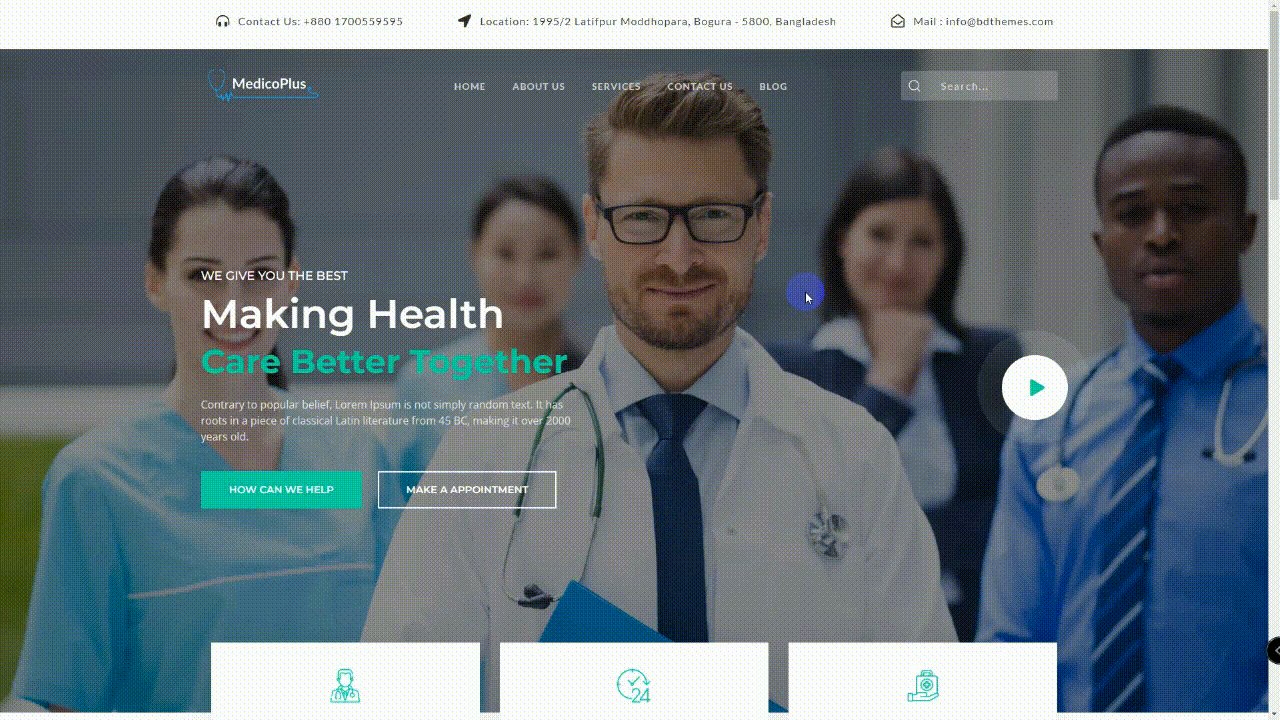
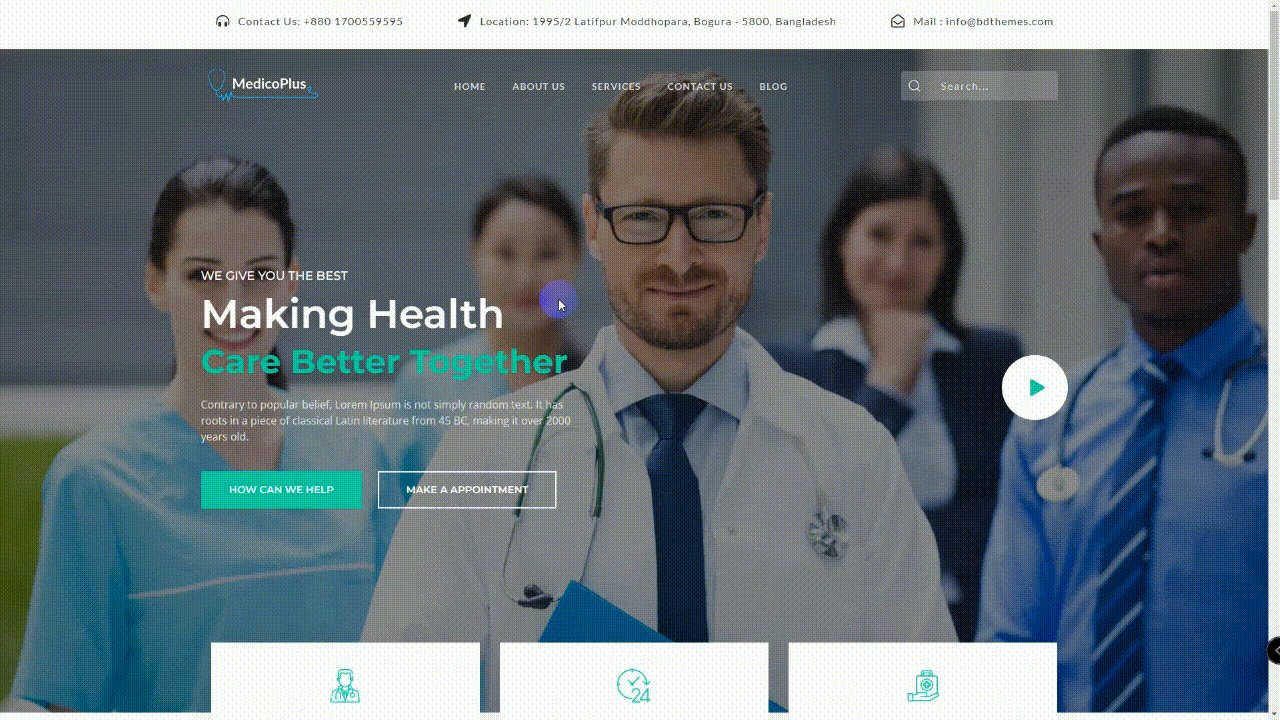
6. L'en-tête transparent est bon pour la navigation
Donnez à vos visiteurs une sensation de navigation facile. Pour cela, rendez l'en-tête transparent en gardant les éléments intacts, cette conception délicate rendra votre site préférable à vos visiteurs. Lorsqu'un en-tête avec un arrière-plan chargé apparaît sur le texte, les visiteurs ont du mal à les lire.
Tant que l'en-tête apparaît sur le texte, il devient illisible lorsqu'ils défilent sur certaines parties. Voici quelques points pour résoudre le problème :
- Créez le logo en blanc sur la gauche et placez l'icône du menu hamburger blanc sur la droite.
- Faites en sorte que la vidéo ou l'image soit riche d'une couleur contrastant bien avec le blanc en haut de chaque page.
- Gardez votre site léger en utilisant les visuels nécessaires et ne compromettez pas la transparence de l'en-tête.

7. La conception d'en-tête personnalisée pour mobile aide à plus d'engagement
Ne considérez pas seulement les utilisateurs de bureau comme vos visiteurs, pensez également aux utilisateurs mobiles. Selon la suggestion de Google, la version mobile et de bureau d'un site Web contient le même contenu.
Ce n'est pas discutable, mais l'en-tête sur le bureau doit avoir les mêmes éléments que celui sur mobile, ce qui signifie que la conception pour mobile doit être différente. Il vous suffit de rendre la conception de l'en-tête adaptée aux mobiles.
Comparons la différence :
- Sur le bureau, lorsqu'un lien de navigation est ouvert, une sous-navigation s'affiche sous la forme d'une ligne horizontale en dessous.
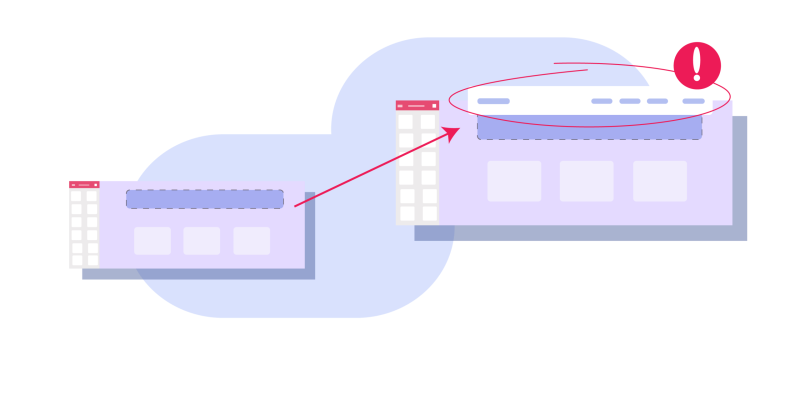
- Sur mobile, la navigation ne rentre pas dans l'en-tête d'un site mobile. Les liens de navigation sont donc intégrés dans l'icône du hamburger. Lorsqu'il est ouvert, il révèle un en-tête complet dans une vue verticale, tous les liens sont affichés de la même manière.
Vous pouvez le faire en utilisant le générateur d'en-tête personnalisé Elementor. Pour cela, basculez votre mode responsive sur la vue smartphone et personnalisez les éléments selon vos besoins.

8. Les éléments visuels parlent plus que du texte
Vous savez très bien qu'une image est 100 fois plus solide qu'un bloc de texte. Vous pouvez obtenir plus de trafic en incluant des éléments visuels dans l'en-tête.
L'utilisation d'icônes pour les éléments d'en-tête du site, c'est-à-dire : le panier d'achat, la barre de recherche, le sélecteur de langue, le localisateur, etc. peut être utile. N'oubliez pas de ne pas utiliser d'icônes peu courantes ou dont la signification n'est pas claire.
Essayez toujours d'ajouter des images qui gardent l'en-tête frais et n'affectent pas le temps de chargement. Évitez d'inclure des vidéos dans l'en-tête, car ce n'est pas l'endroit idéal pour les vidéos.

9. L'animation de la navigation rend le contenu convivial
Les animations exagérées ne sont pas toujours efficaces. Mais, si vous l'utilisez de la bonne manière, vous pouvez attirer des visiteurs. Par exemple, l'application de petites animations à la navigation peut accroître la concentration et l'engagement des visiteurs.
Voici un exemple que vous pouvez utiliser :
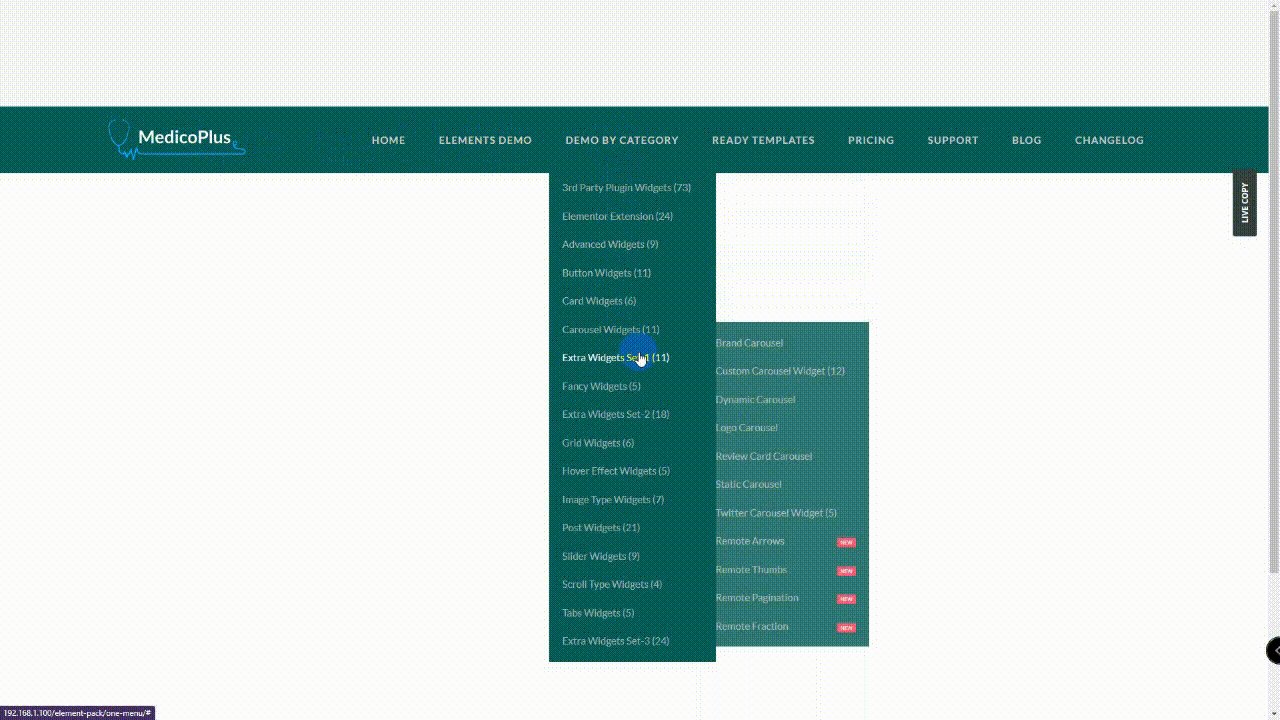
- Lorsqu'un visiteur survole l'un des principaux liens de navigation, les autres disparaissent. Cet effet d'animation les aidera principalement à se concentrer sur le contenu disponible.
- Ensuite, il survole un lien secondaire ou tertiaire, la couleur de la page diffère des options restantes.
Regardez cet autre exemple :
- Vous verrez ici une animation flottante fluide lorsque les diapositives de navigation de deuxième niveau s'ouvrent.
- Ensuite, vous obtenez un effet de fondu appliqué à la page, pas à la navigation.
Regardons cet exemple, ici le widget Elementor est utilisé :
- Vous pouvez utiliser l'animation dans votre navigation en utilisant un modèle prêt dans Elementor.
- Vous pouvez insérer un menu de navigation sur la page à partir de l'addon Elementor. Les addons Elementor sont d'une grande utilité ici.
- Vous pouvez également utiliser des effets de mouvement qui animeront instantanément tout le menu de navigation, ce qui donnera vie à la page sélectionnée.

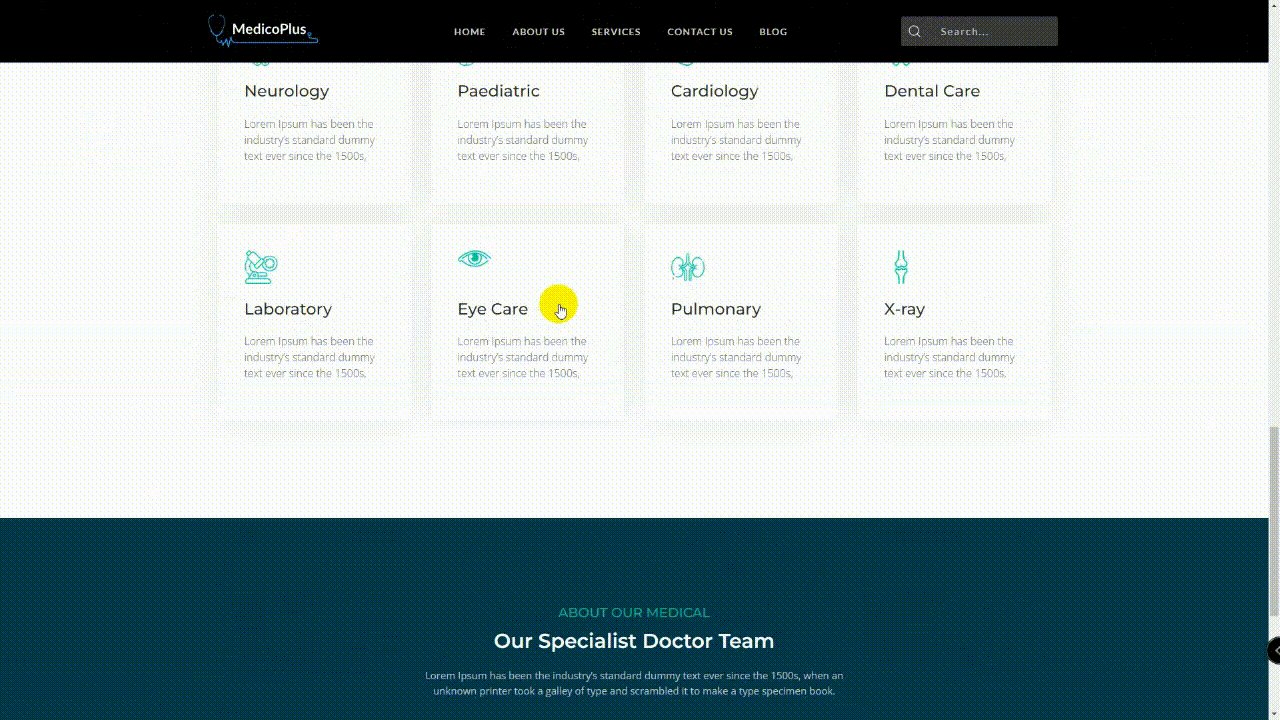
10. Considérer que le ratio en-tête/contenu génère plus de trafic
Si vous souhaitez générer plus de trafic, vous devez tenir compte du rapport en-tête/contenu. Il y a quelques facteurs à considérer à ce sujet. La navigation a généralement deux modes, c'est-à-dire : vertical et horizontal.
Jetons un coup d'œil à la navigation verticale :
- Vous pouvez ajouter autant de liens que nécessaire sans encombrer l'en-tête.
- Mettez à l'échelle les pages de votre site Web sans affecter la conception de l'en-tête.
- Personnalisable et plus facile à numériser lorsque les visiteurs regardent le rail gauche du site Web.
- Les utilisateurs sont familiarisés avec la navigation verticale depuis le temps passé sur les réseaux sociaux et les applications Web.
- Vous pouvez faire l'expérience entre le bureau et le mobile par navigation verticale.
Il y a un problème d'espace que vous devez prendre en considération dans la navigation verticale.
Maintenant, regardons la navigation horizontale :
- L'en-tête horizontal est généralement conçu pour être mince, malgré tout, ce qui permet de nombreux en-têtes collants rétrécis pour les visiteurs.
- Lorsque quelqu'un clique sur l'icône du menu hamburger, il peut alors voir les navigations de la barre latérale.
- Si vous gardez le menu de la barre latérale collante suffisamment compact, c'est-à-dire : 250 px de large par rapport aux 1200 px sur le site, cela peut se traduire par une bonne expérience utilisateur.
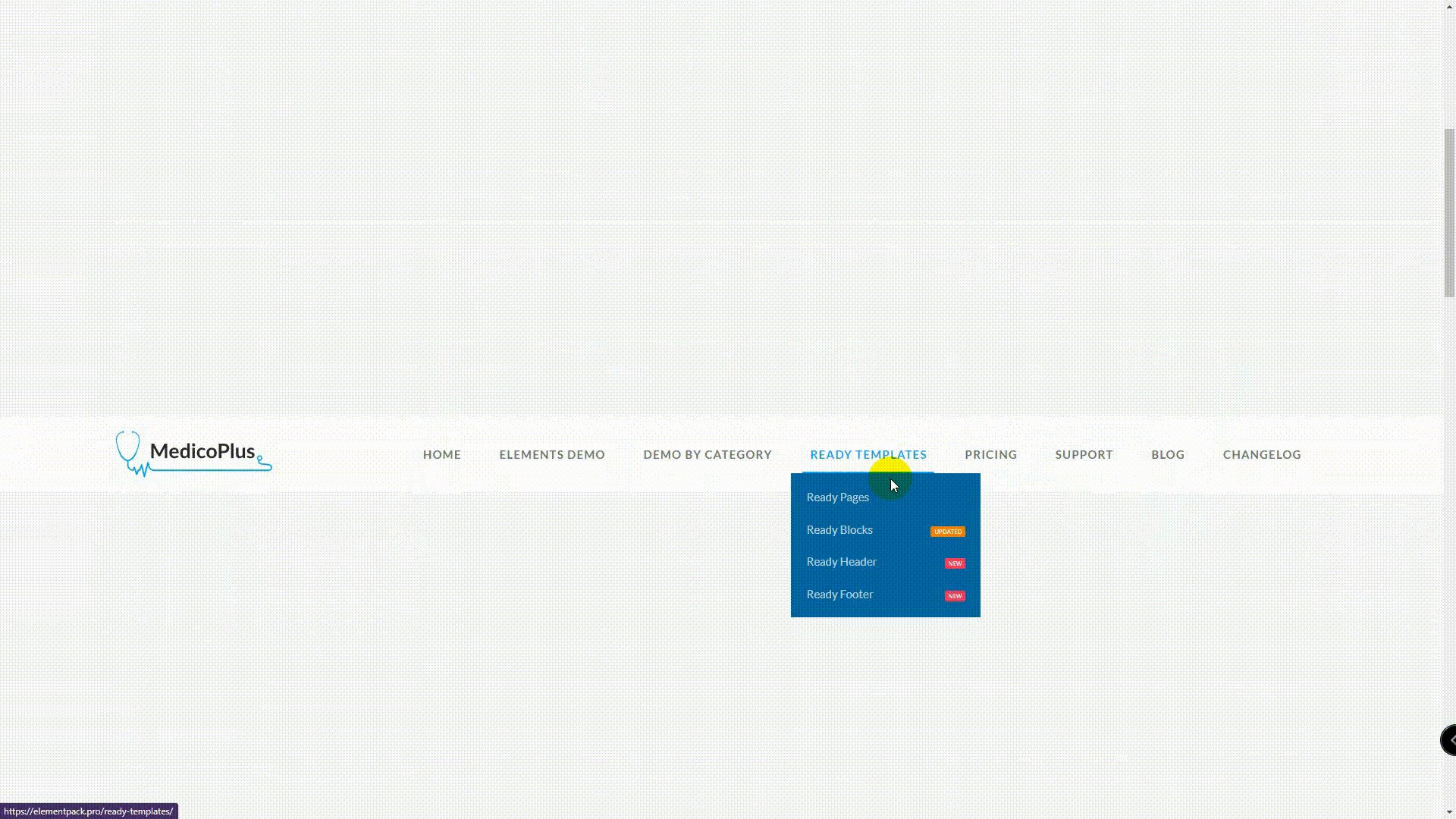
Bonus : obtenez de superbes modèles d'en-tête prêts à l'emploi dans la bibliothèque de modèles Element Pack Pro
Bonne nouvelle pour vous de créer un en-tête accrocheur !
Vous serez ravi de savoir qu'il existe de nombreux modèles d'en-tête prêts à l'emploi dans la bibliothèque de modèles Element Pack Pro où vous pouvez trouver de nombreux modèles pour créer différents en-têtes charmants. Vous pouvez utiliser ces modèles selon vos besoins concernant votre site.
Ce n'est pas tout, vous pouvez même personnaliser ces modèles pour votre en-tête. Vous pouvez personnaliser l'en-tête du modèle en tant qu'en-tête collant pour attirer les visiteurs.
Vous pouvez consulter la bibliothèque de modèles Element Pack Pro pour créer de superbes en-têtes qui attireront plus de visiteurs sur votre site.
Choisissez votre en-tête, pilotez votre entreprise
Comme vous avez appris à créer un en-tête époustouflant et quelques faits marquants à ce sujet, il est temps pour vous de choisir judicieusement l'en-tête qui vous convient. Cela vous aidera à renforcer votre visibilité et à attirer davantage l'attention des visiteurs qui conduiront votre entreprise vers la cible avec une vitesse turbo.
Vous pouvez établir votre position de force sur le marché en ligne et aller de l'avant en gardant vos concurrents loin derrière.
J'espère que cela vous aidera beaucoup. Merci d'avoir lu patiemment cet article. Passez une bonne journée.
