6 meilleurs plugins de compression d'image pour WordPress (comparaison 2021)
Publié: 2021-11-16Si vous cherchez un moyen d'accélérer le chargement de vos images sans sacrifier la qualité, vous avez certainement besoin d'un plugin de compression d'image WordPress. La compression d'image réduit considérablement la taille des grandes images, améliore les temps de chargement et la vitesse globale de votre site Web.
Si vous êtes comme moi, l'idée d'optimiser chaque image de votre site Web semble beaucoup. Heureusement, il existe des plugins WordPress comme Imagify qui peuvent le faire pour nous. La meilleure partie est que nous n'avons pas besoin de Photoshop ou de tout autre logiciel d'édition !
Dans cet article, nous examinerons quelques plugins qui vous aideront à compresser les images et à optimiser les performances de votre site WordPress. Mais avant de commencer la comparaison des meilleurs compresseurs d'images en ligne, soulignons les principales fonctionnalités qu'un bon plugin de compression devrait avoir.
Comment choisir un plugin de compression d'image
Dans cette section, vous passerez en revue la liste des fonctionnalités que vous devez rechercher dans un plugin de compression d'image. Tous ne sont pas essentiels, mais les avoir peut aider à optimiser les images et à accélérer le chargement de votre site Web.
Examinons de plus près les fonctionnalités indispensables :
- Prend en charge les formats de fichiers image les plus populaires : vous devez vous assurer que votre plug-in de compression d'image peut fonctionner avec un certain nombre de formats de fichiers différents. Les types les plus populaires sont PNG, JPEG ainsi que les images GIF ou WebP.
- Convertit vos images en WebP : WebP est un format nouvelle génération développé par Google. Le format peut réduire la taille du fichier image jusqu'à 35 % plus petit que les images JPEG et PNG tout en conservant une haute qualité. La plupart du temps, nos images sont téléchargées dans la bibliothèque WordPress en utilisant PNG ou JPEG. Un excellent plugin de compression peut les convertir automatiquement en WebP pour vous faire gagner du temps.
- Vous permet de choisir le niveau de compression : le plug-in devrait vous permettre d'essayer différents niveaux de compression pour vous aider à atteindre l'équilibre parfait entre la taille et la qualité du fichier. Si c'est votre image de héros, vous voulez qu'elle soit optimisée mais certainement pas floue. S'il s'agit d'une très petite photo du témoignage d'un client, il peut être acceptable d'avoir une qualité inférieure.
Un bon moyen de vérifier si le plugin offre différents niveaux de compression est de vérifier sa fonctionnalité «avec ou sans perte».
Avec perte vs sans perte
Avec perte : entraîne des réductions plus importantes de la taille du fichier avec une petite perte de qualité d'image Sans perte : légères diminutions de la taille du fichier image sans perte de qualité
Remarque : la plupart du temps, l'œil humain ne peut pas faire la distinction entre la compression sans perte et la compression avec perte. Nous avons également un article de blog dédié qui explique la différence entre perte et sans perte.
- Optimise les images sur ses serveurs : choisissez un plugin qui utilise ses serveurs - pas les vôtres - pour optimiser votre image qui vous aidera à économiser en bande passante et en stockage.
- Redimensionne vos images à la volée : assurez-vous de pouvoir spécifier une hauteur, une largeur à respecter, ou plus simplement, un pourcentage lorsque vous les uploadez sur WordPress.
- Optimisation en masse pour compresser plusieurs images : si vous avez un site e-commerce avec des milliers d'images, il sera très difficile de compresser toutes ces images à la main. Vérifiez que le plugin vous permet de compresser plusieurs images à la fois.
- A une interface allégée : vous voulez un plugin qui fournit une interface bien conçue pour éviter de vous perdre dans des milliers d'options.
- Offre des options de sauvegarde : si vous n'aimez pas la qualité d'une image optimisée, vous pouvez la rétablir dans son état d'origine. Vérifiez que le plugin de compression d'image offre des sauvegardes illimitées.
- Bonus : assurez-vous que vos images compressées (et originales) ne sont pas supprimées si vous désactivez le plugin.
Maintenant que nous connaissons les fonctionnalités clés à rechercher, voyons quels plugins sont les meilleurs pour la compression d'image.
Les 6 meilleurs plugins de compression d'images
Voici les six plugins d'optimisation d'image WordPress que je vais tester et comparer dans cette section :
- Imaginer
- Optimole
- Compresser JPEG et PNG (Petit PNG)
- WWW
- CourtPixel
- reSmush.it
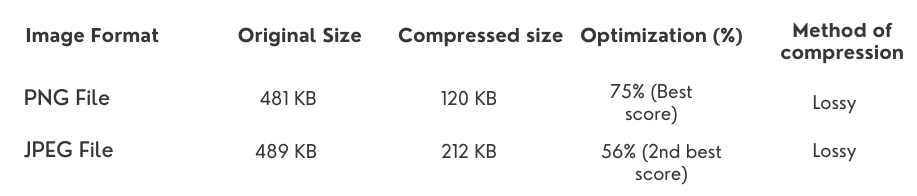
Pour vous aider à choisir le meilleur plugin de compression d'image pour votre site WordPress, j'ai testé les six outils populaires avec deux images (PNG et JPEG) comme indiqué ci-dessous :
| Image PNG (481 Ko) | Image JPEG (489 Ko) |
Tout d'abord, je vais partager un aperçu des performances, c'est-à-dire à quel point chaque plugin peut compresser nos images. Ensuite pour chaque plugin, je présenterai les éléments suivants :
- Principales caractéristiques
- Apparence et convivialité de l'interface
- Tarification
Aperçu des performances #1 : tester chaque optimiseur d'image WordPress avec notre fichier PNG (481 Ko).

| EXTENSION WORDPRESS | FORMAT ORIGINAL | TAILLE COMPRIMÉE | OPTIMISATION (%) | MÉTHODE DE COMPRESSION |
| Imaginer | 481 Ko | 120 Ko | 75 % (meilleure note) | Avec perte |
| Optimole | 481 Ko | 278 Ko | 41,7 % | Sans perte |
| Compresser JPEG et PNG | 481 Ko | 206 Ko | 57 % | Avec perte |
| WWW | 481 Ko | 346 Ko | 28 % | Sans perte |
| CourtPixel | 481 Ko | 130 Ko | 73 % | Avec perte |
| Resmush.it | 481 Ko | 390 Ko | 19 % | Sans perte |
Aperçu des performances #2 : tester chaque optimiseur d'image WordPress avec notre fichier JPEG.

| EXTENSION WORDPRESS | FORMAT ORIGINAL | TAILLE COMPRIMÉE | OPTIMISATION (%) | MÉTHODE DE COMPRESSION |
| Imaginer | 489 Ko | 212 Ko | 56 % (2e meilleure note) | Avec perte |
| Optimole | 489 Ko | 342 Ko | 29,4 % | Avec et sans perte |
| Compresser JPEG et PNG | 489 Ko | 245 Ko | 49 % | Avec perte |
| WWW | 489 Ko | 467 Ko | 25 % | Sans perte |
| CourtPixel | 489 Ko | 197 Ko | 59 % | Avec perte |
| reSmush.it | 489 Ko | 414 Ko | 14 % | Sans perte |
1. Imaginez
Avec plus de 500 000 installations actives, Imagify est un puissant plugin de compression d'images pour WordPress, vous permettant d'optimiser vos images en masse et de les convertir en WebP. La comparaison visuelle entre les trois niveaux de compression (normal, ultra et agressif) est également très pratique pour choisir votre méthode d'optimisation et booster votre temps de chargement.
Principales caractéristiques
- Prend en charge PNG, JPG, GIF, PDF et WebP
- Compression plus rapide de vos images (depuis juillet 2021)
- Possibilité de convertir des images au format WebP
- Trois niveaux de compression : Normal (compression sans perte), Agressif (compression avec perte), Ultra (compression avec perte encore plus agressive pour un maximum d'économies de fichiers)
- Le redimensionnement et l'optimisation peuvent être effectués automatiquement lors du téléchargement ou pendant le processus d'optimisation sur les images existantes
- Imagify utilise ses propres serveurs (pas les vôtres) pour optimiser vos photos
- Des options de sauvegarde et de restauration sont disponibles
- Les images optimisées sont enregistrées même si vous désactivez le plugin
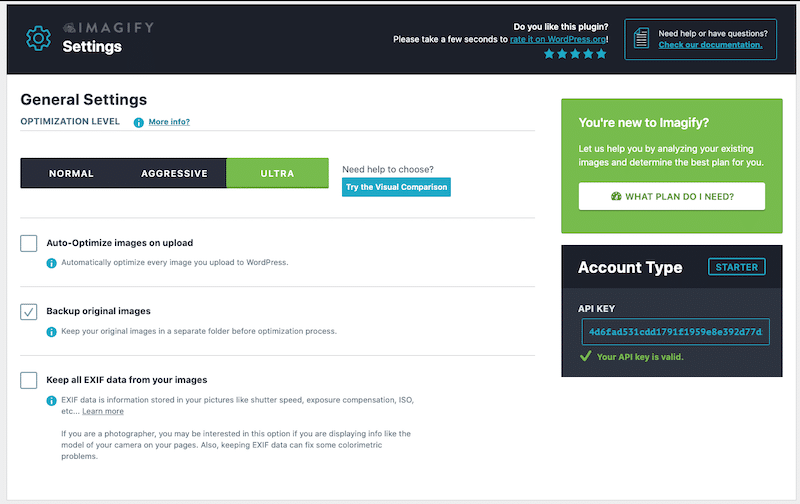
Apparence et convivialité de l'interface
Il possède l'une des plus belles pages de paramètres de cette liste ! Vous pouvez trouver trois onglets principaux : Général, Optimisation et Options d'affichage dans un emplacement facile. Vous pouvez choisir d'optimiser automatiquement les images lors du téléchargement et également de sauvegarder les images d'origine.
Il y a de gros boutons pour chaque mode d'optimisation, vous donnant un contrôle plus granulaire sur vos images sans avoir trop d'options encombrant l'interface.

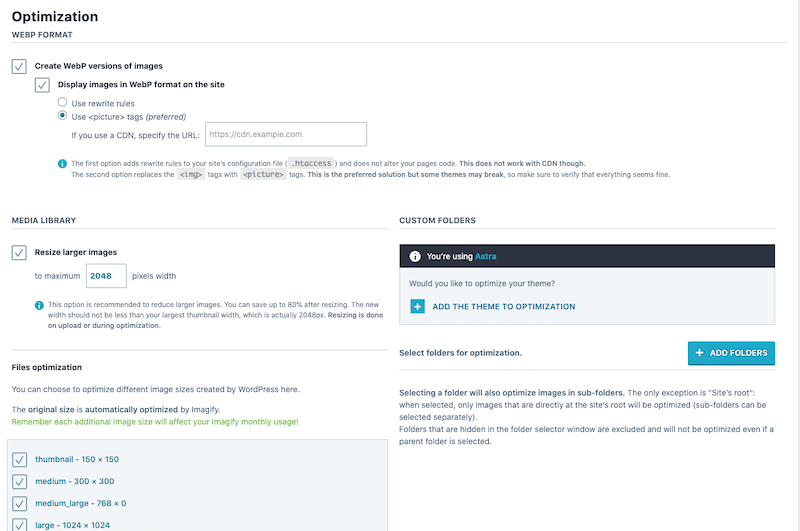
La conversion WebP est disponible en un clic, ce qui est pratique si vous avez plusieurs images sur votre site WordPress.

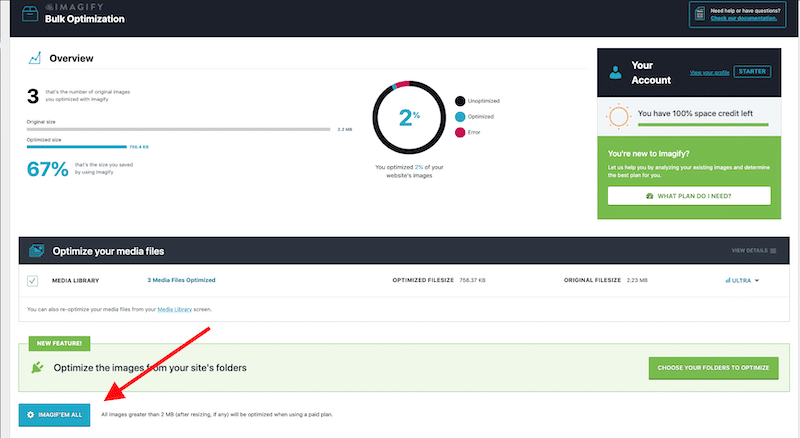
Enfin, vous trouverez un gros bouton pour optimiser toutes vos images en masse. Cette fonction "IMAGIFY'EM ALL" est un économiseur en temps réel.

Tarification
La version gratuite vous permettra de redimensionner et de compresser 20 Mo d'images par mois. Ensuite, la tarification premium est la suivante :
- 4,99 $ par mois pour 500 Go (environ 5 000 images)
- 9,99 $ par mois pour une utilisation illimitée.
Important : la version gratuite d'imagify vous donne accès à toutes les fonctionnalités. La version premium vous permet d'optimiser plus d'images.
2. Optimole
Optimole est un plugin WordPress d'optimisation intelligent car il redimensionne votre image pour s'adapter parfaitement aux appareils de vos visiteurs, y compris les tablettes et les mobiles. Lors de l'activation du plugin, vos visiteurs verront l'image optimisée pour leur appareil automatiquement servie à partir du service cloud Optimole à la volée.
Principales caractéristiques
- Prend en charge tous les types d'images
- Prend en charge les images WebP
- Diffuse gratuitement des images à partir d'un CDN mondial
- Optimise et restitue la taille de l'image en fonction de l'appareil réel du visiteur (c'est excellent pour les mobiles)
- Diffuse des images de qualité inférieure pour les utilisateurs ayant des connexions lentes
- Recadrage avancé
- Script de chargement paresseux
- Convertir GIF en MP4 automatiquement
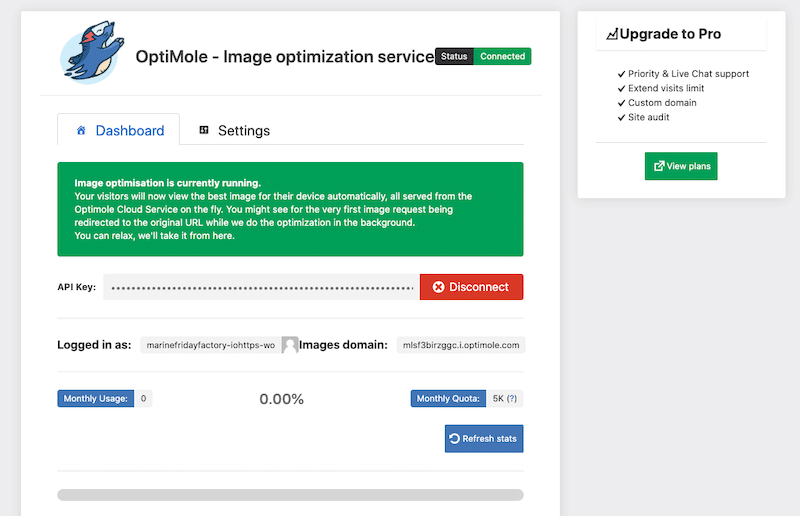
Apparence et convivialité de l'interface

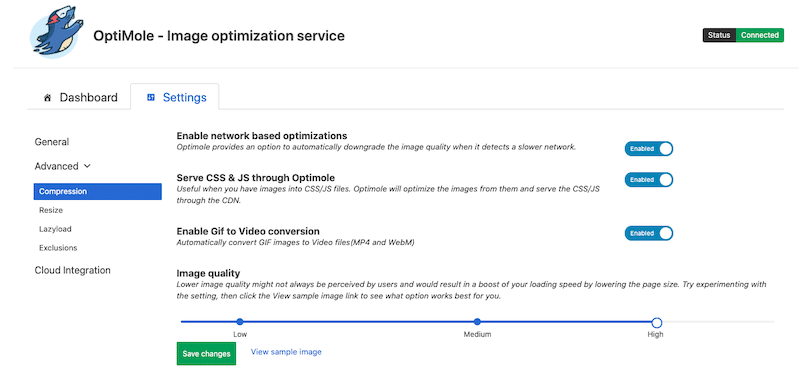
Une interface moderne sans encombrement. Vous ne trouverez que deux onglets, Tableau de bord et Paramètres :

L'optimisation de l'image démarre automatiquement et vous pouvez jouer avec quelques paramètres tels que le chargement paresseux, servir CSS et JS via Optimole et contrôler la qualité de l'image avec une règle de bas en haut :

Tarification :
Le nombre d'images que vous pouvez optimiser est illimité. Ils ne se soucient que du nombre de visites que vous avez par mois (gratuit jusqu'à 5 000 visiteurs mensuels). Trois autres plans sont vendus, à partir de 24 $ par mois pour 25 000 visites uniques chaque mois.
Si vous passez à la version pro, vous bénéficiez d'un audit complet du site, prolongez le nombre de visites et accédez à une assistance prioritaire.
3. Compresser JPEG et PNG (Petit PNG)
Il s'agit d'un autre plug-in d'optimisation d'image intelligent qui prend en charge les images JPEG, PNG et WebP. Le plugin optimise automatiquement toutes vos images en s'intégrant aux services de compression d'images populaires TinyJPG et TinyPNG.
Principales caractéristiques
- Optimisation en masse de votre médiathèque existante
- Redimensionnez automatiquement les téléchargements d'images volumineuses en définissant une largeur et/ou une hauteur maximales
- Optimisation individuelle possible
- Prise en charge des formats PNG et JPEG
- Aucune limite de taille de fichier
- Les images sont sauvegardées
- Affichez les images JPEG plus rapidement grâce à l'encodage JPEG progressif
Apparence et convivialité de l'interface :
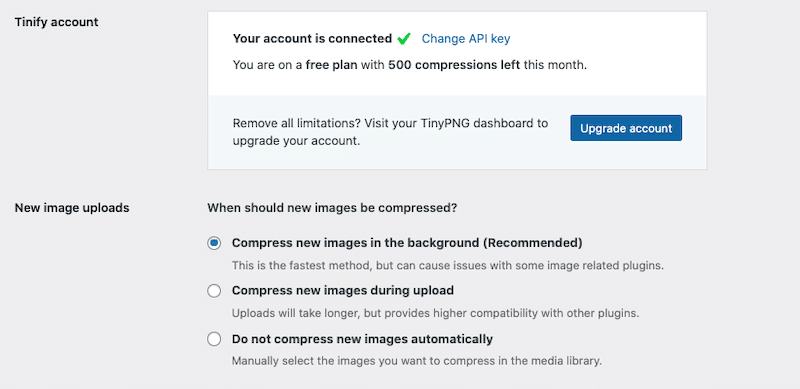
L'interface est très simple sans aucun extra. Vous trouverez une page de paramètres avec une série de questions :

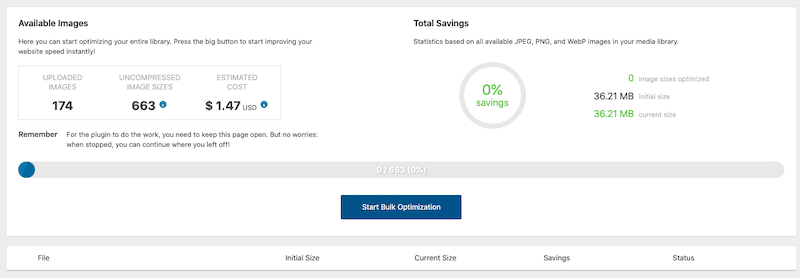
Dans la section d'optimisation groupée, vous trouverez un récapitulatif de vos économies totales et des images qui doivent encore être compressées :

Tarification :
Vous pouvez optimiser environ 100 images chaque mois gratuitement. Ensuite, c'est 25$ par utilisateur et par an. Devenir pro présente de nombreux avantages : vous pouvez faire glisser et déposer plus de 20 images à la fois, mettre à niveau votre limite de taille de fichier de 5 Mo à 75 Mo et accéder aux statistiques à l'aide de l'outil Analyzer.
4. Optimiseur d'image EWWW
Près d'un million de sites l'utilisent pour optimiser leurs images sans perdre en qualité. Vous pouvez choisir d'optimiser individuellement ou en bloc avec une compression sans perte.
Principales caractéristiques
- Options de conversion intelligentes pour obtenir le bon format d'image pour le travail JPG, PNG, GIF ou WebP
- Conversion WebP
- Taille de fichiers illimitée
- Optimisation en masse
- Manipulation fluide avec une optimisation au pixel près
- Les sauvegardes d'images gratuites stockent vos images d'origine (mais attention, ce n'est que pour 30 jours)
- Optimisez les images à l'aide d'outils sur votre serveur dans le plan gratuit (c'est très bien pour les questions de confidentialité, mais pour les performances, cela pourrait ralentir votre serveur pendant l'optimisation en masse)
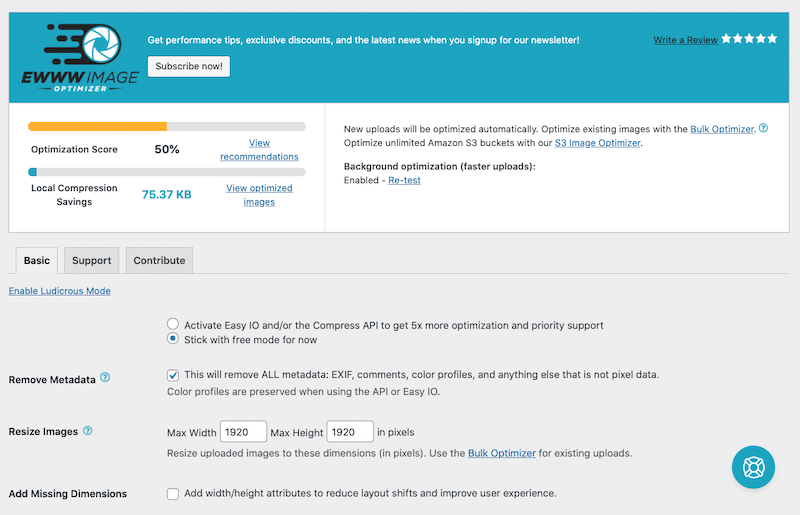
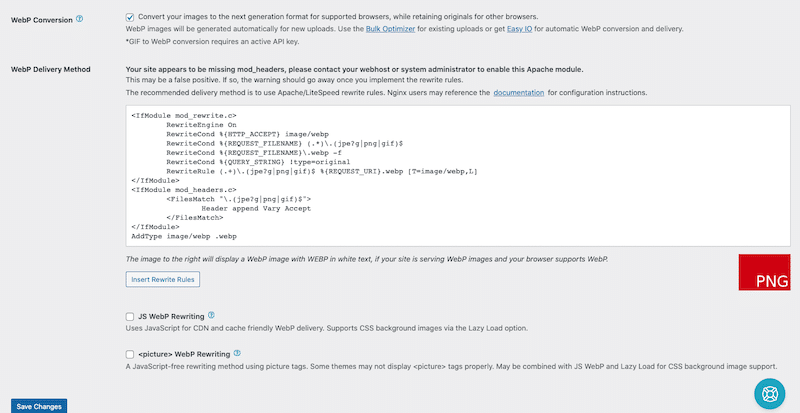
Apparence et convivialité de l'interface :
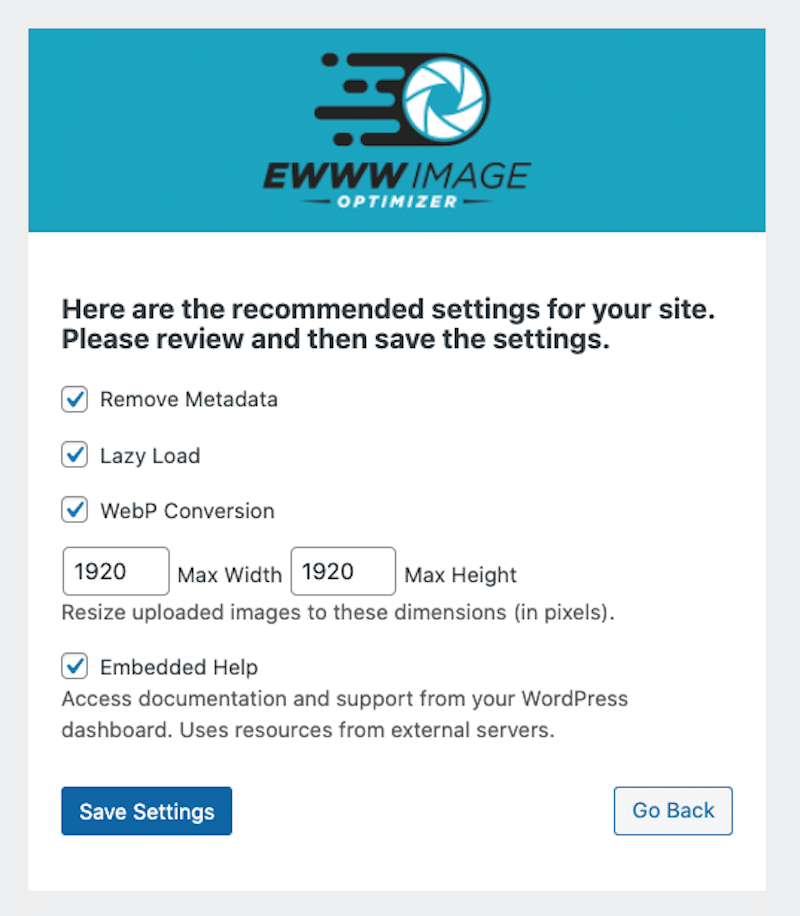
Cela a l'air un peu vieillot, mais l'assistant lors de l'activation est intéressant car il me permet d'appliquer le chargement paresseux et de convertir toutes mes images en WebP :

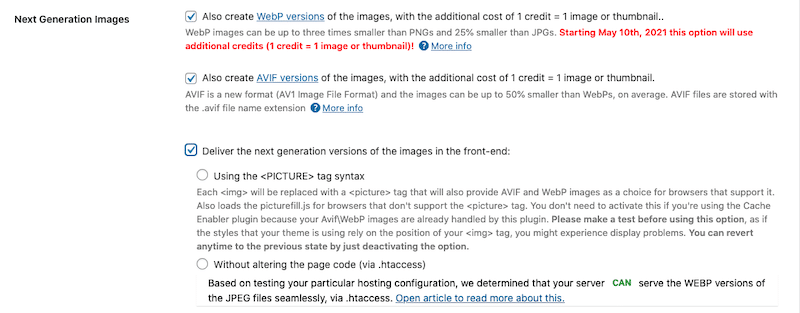
Ensuite, la section des paramètres vous indique le score d'optimisation, vous permet d'ajouter la dimension manquante aux images et convertit vos médias en WebP :


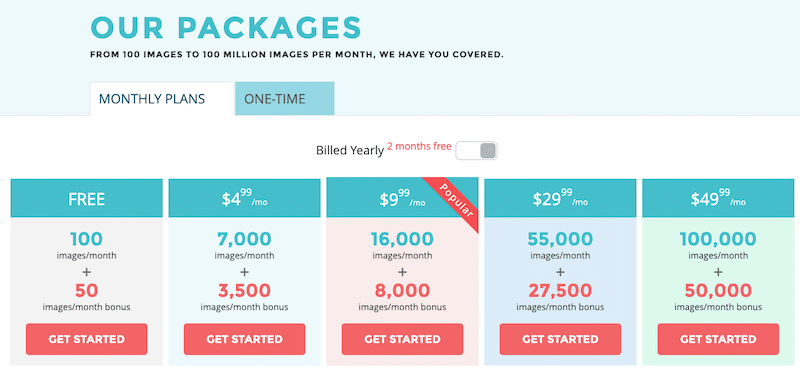
Tarification
Le plugin EWWW principal est gratuit et disponible sur le référentiel WordPress. La version premium commence à 7$/mois et monte jusqu'à 25$/mois. Il donne accès à plus de fonctionnalités comme un CDN, plus de bande passante, des audits de vitesse et l'utilisation de leur API.
5. Pixel court
ShortPixel optimise automatiquement les images tout en préservant la qualité de vos images. Il utilise un minimum de ressources et peut compresser toutes les images de votre site Web, même les images qui ne sont pas répertoriées dans la médiathèque.
Principales caractéristiques
- Convertir automatiquement PNG en JPG si cela se traduit par des images plus petites
- Compatible avec n'importe quelle galerie, slider ou plugin de commerce électronique
- Compressez les images JPG (et ses variantes JPEG, JPEG 2000, JPEG XR), PNG, GIF, ainsi que les documents PDF
- Option pour convertir n'importe quel JPEG, PNG ou GIF en WebP et AVIF
- Réduire automatiquement les grandes images
- Optimiser en masse toutes les images existantes
Apparence et convivialité de l'interface
Le tableau de bord Shortpixel est similaire à celui d'Imagify mais avec des onglets supplémentaires pour les fonctionnalités avancées. Vous pouvez également faire quelques tests avant de choisir le type de compression : avec perte, brillant et sans perte.

Tarification
Le plugin est gratuit pour environ 100 images/mois, mais vous devez acheter plus de crédits pour optimiser plus de photos.

6. reSmush.it
reSmush.it Image Optimizer permet l'utilisation de l'optimisation d'image gratuite basée sur l'API reSmush.it (jusqu'à 5 Mo). Vous pouvez également modifier le niveau d'optimisation de vos images de 1 à 100 ou exclure certaines images du processus d'optimisation si vous le souhaitez.
Principales caractéristiques
- Formats pris en charge : images PNG, JPG, GIF, BMP et TIFF
- Fonction "Optimiser lors du téléchargement" disponible
- Optimisation en masse en un clic
- Exclure facilement un actif de l'optimiseur
- Sauvegarde des images originales
- WebP n'est pas encore disponible (mais il arrive bientôt)
Apparence et convivialité de l'interface
L'interface n'est pas la meilleure, mais au moins on ne se perd pas dans des personnalisations sans fin. Vous pouvez définir la qualité d'image de 1 à 100, choisir d'optimiser lors du téléchargement, activer les statistiques et optimiser toutes vos photos en un clic :

Tarification
C'est entièrement gratuit.
Maintenant que nous avons passé en revue les principaux plugins WordPress que vous pouvez utiliser pour optimiser vos images, concentrons-nous sur Imagify pour voir comment nos performances globales seront impactées.
L'impact d'Imagify sur les performances
Imagify compresse efficacement vos images, ce qui accélère votre site WordPress.
Comment Imagify a-t-il performé ? Imagify a obtenu la 1ère place dans la compression PNG (avec 75 % d'économies) et la 2e place dans le processus d'optimisation JPEG (56 % d'économies).

La chose la plus importante est que nous avons réduit la taille de notre image sans perdre en qualité.
J'ai également effectué un audit sur Google PageSpeed Insights avant et après l'utilisation d'Imagify. Les résultats sont intéressants si l'on regarde notre score global et la partie audit :
| Sans Imagify (77/100) | Avec Imagify : un site plus rapide avec des images optimisées (86/100) |
| Sans Imagify – Audits rouges | Avec Imagify – Audits réussis |
| Audit rouge : | Audit réussi : |
Emballer
La compression des images sur votre site WordPress est essentielle pour accélérer le chargement de vos photos et améliorer vos performances globales. Heureusement, vous disposez de puissants plugins WordPress comme Imagify qui peuvent vous aider à exécuter l'optimisation automatiquement. Imagify nous a aidés à répondre aux recommandations de Google sur PSI, à savoir « servir des images dans des formats de nouvelle génération » (grâce à sa fonction de conversion WebP), « encoder efficacement les images », « dimensionner correctement les images », et a également amélioré nos mesures de performance.
Essayez Imagify gratuitement et dites-nous comment la compression d'image se passe pour vous !
