Les 6 meilleurs plugins d'optimisation d'image WordPress (gratuits + payants)
Publié: 2021-07-29Vous recherchez le meilleur plugin d'optimisation d'image pour votre site WordPress ?
Je sais, vous avez probablement entendu dire que vous devriez toujours optimiser vos images. Eh bien, c'est la première chose que les gens voient sur votre site, et c'est ce qui définit l'apparence de votre marque.
L'optimisation des images est également essentielle pour accélérer le chargement de votre site Web, en augmentant le nombre de pages vues et de conversions.
Mais comment savoir si vous le faites correctement ?
Nous savons tous à quel point il est important d'avoir un site Web visuellement attrayant, convivial et hautement fonctionnel. Les images en font partie intégrante, mais elles peuvent être difficiles à optimiser sans l'aide de plugins. Saviez-vous que les images représentent en moyenne 21% du poids total d'une page web ?
Notre guide vous aidera également à comprendre les principales fonctionnalités qu'un bon plugin devrait avoir pour améliorer ses performances.
Jetons un coup d'œil aux six meilleurs plugins d'optimisation d'image WordPress que nous avons sélectionnés pour vous !
Comment choisir le bon plugin d'optimisation d'image
En optimisant vos images sur WordPress, vous accélérerez les temps de chargement et améliorerez l'expérience utilisateur.
Mais que faites-vous lorsque vous optimisez vos images ? L'optimisation des images Web est l'action de fournir des images de haute qualité dans le bon format, la bonne dimension et la bonne résolution tout en gardant la taille aussi petite que possible.
L'optimisation des images peut être effectuée de différentes manières : en redimensionnant les images, en compressant la taille ou en les mettant en cache à l'aide du chargement différé.
Il existe de nombreux plugins qui le feront automatiquement pour vous. Cependant, tous les plugins ne sont pas créés égaux. Dans cette section, nous vous montrerons certaines des fonctionnalités clés que vous devriez considérer lors du choix d'un plugin d'optimisation d'image.
- Fonction de compression : processus d'encodage ou de conversion d'un fichier image afin qu'il consomme automatiquement moins d'espace que le fichier d'origine.
- Assurez-vous que le plugin peut optimiser les formats que vous souhaitez utiliser : jpg, png, pdf, gif et WebP.
- Conversion automatique-WebP pour vos images : WebP est un format d'image moderne qui offre une compression supérieure sans perte et avec perte pour les images sur le Web. Le plugin que vous choisissez doit prendre en charge et convertir ce format optimisé largement utilisé sur le Web.
- Option Lazy Load : afficher les images uniquement lorsque les visiteurs les voient économiser de la bande passante.
- Choisissez si vous souhaitez que votre image soit optimisée à l'aide de l'algorithme de compression sans perte ou avec perte. Ensuite, assurez-vous que le plugin dispose des deux options en fonction de vos besoins.
| Il existe deux types d'algorithmes en matière de compression d'image, à savoir sans perte et avec perte. Sans perte : la qualité de l'image ne sera pas du tout altérée. Lossy : une infime perte de qualité mais la plupart du temps, ce n'est pas perceptible. |
- Une option qui vous permet d'optimiser les images déjà téléchargées sur votre site Web. Cela vous fera gagner des tonnes d'heures !
- Optimisation en bloc vs optimisation unique : les deux options sont très utiles car vous pouvez optimiser votre bibliothèque multimédia existante en bloc ou sélectionner manuellement l'image à optimiser.
- Une option de sauvegarde si vous avez besoin de revenir aux images d'origine.
Maintenant que nous avons vu certaines des meilleures fonctionnalités que vous devriez rechercher dans un plugin pour optimiser vos images, examinons de plus près six plugins qui peuvent vous aider à atteindre cet objectif.
Les 6 meilleurs plugins d'optimisation d'image (avec tests finaux)
- Imaginer
- Optimiseur d'image Ewww
- Optimole (Optimisation d'image & Lazy Load par Optimole)
- Optimiseur d'image ShortPixel
- reSmush.it
- Compresser les images JPEG et PNG
Et il y a plus. Vous découvrirez également deux bonus de contenu :
- Bonus 1 : Test comparatif final des plugins d'optimisation d'image
- Bonus 2 : Plugin WP Rocket – La suite complète pour optimiser les images et booster les performances de votre site
1. Imaginez
Avec plus de 500 000 installations actives, Imagify est l'un des outils les plus avancés pour optimiser vos images directement dans votre tableau de bord WordPress. Avec une interface très conviviale, Imagify optimisera votre stockage multimédia car il compresse vos images nouvellement téléchargées ainsi que celles que vous avez actuellement sous la main. Et enfin, il est fait (avec amour) par WP Rocket avec le même objectif : rendre le Web plus rapide !

Principales caractéristiques
- Prend en charge PNG, JPG, GIF, PDF et WebP
- Possibilité de convertir des images au format WebP et également de les afficher au format WebP sur votre site WordPress de deux manières à l'aide de la balise <picture> ou dans le fichier .htaccess
- Le redimensionnement et l'optimisation peuvent être effectués automatiquement lors du téléchargement ou pendant le processus d'optimisation sur les images existantes
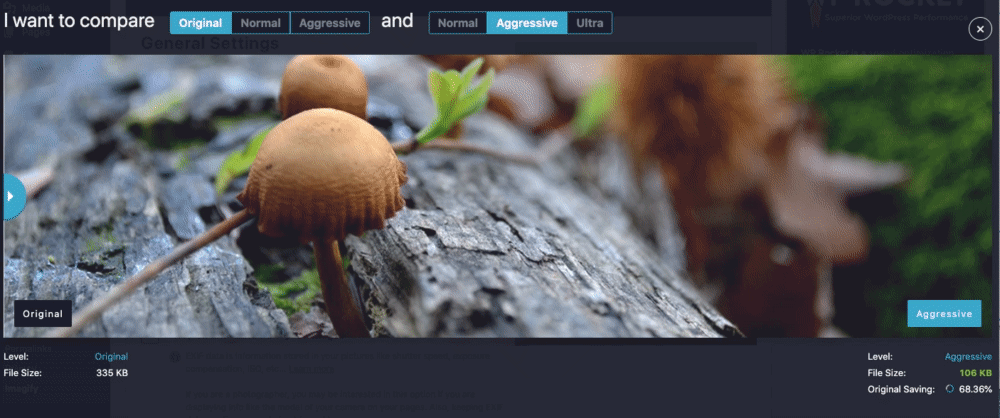
- Trois niveaux de compression différents : Normal (compression sans perte), Agressif (compression avec perte), Ultra (compression avec perte encore plus agressive pour un maximum d'économies de fichiers)
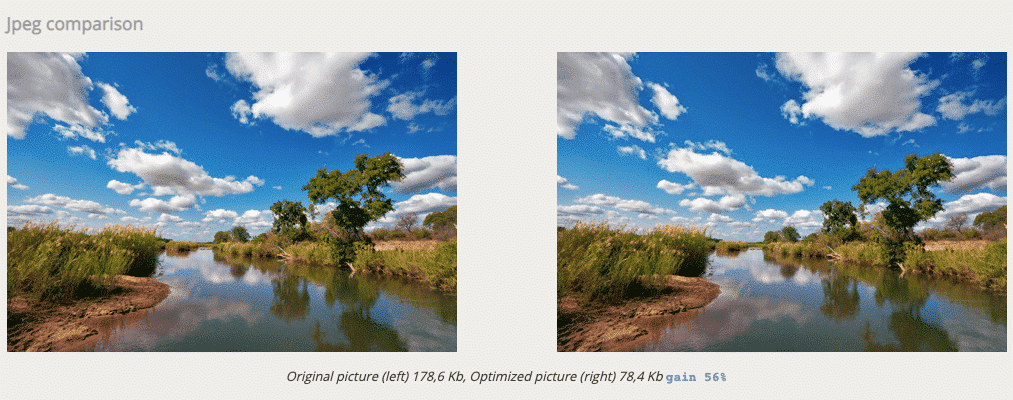
Depuis votre tableau de bord WordPress, vous pouvez comparer chaque niveau de compression à l'aide de l'outil Imagify. Nous avons essayé et avons vu que la qualité de l'image n'était pas impactée, mais la taille du fichier est passée de 336 Ko à 104 Ko soit une économie de 66% !

- Possibilité de choisir le type d'image que vous souhaitez optimiser parmi vignettes/moyen/grand
- Redimensionner automatiquement les images à un certain maximum. dimension
- Imagify utilise ses propres serveurs pour optimiser vos photos (ce qui vous permet de consommer moins de bande passante et de préserver le temps de chargement de vos pages)
- Sauvegardez les images originales (pour restaurer les images après compression)
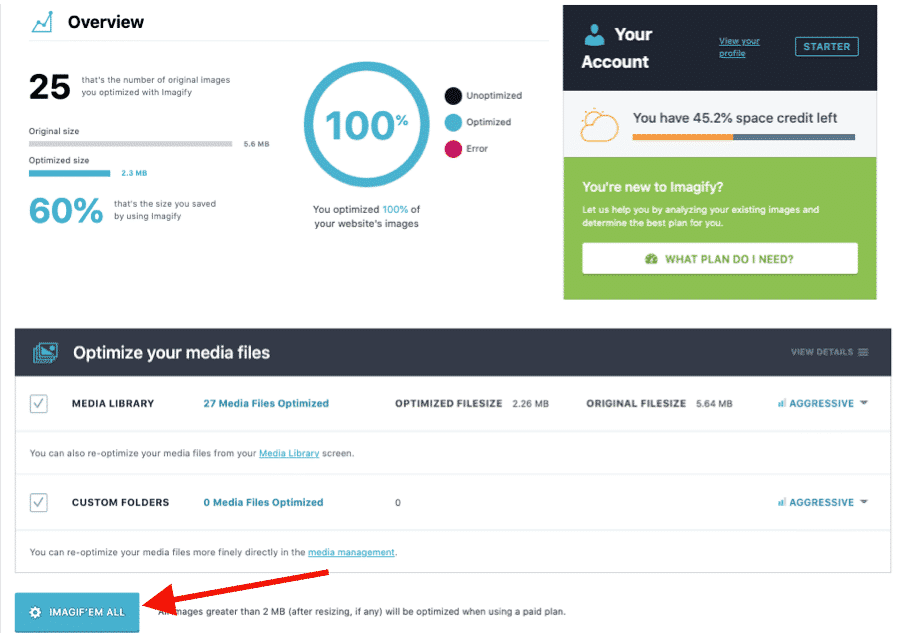
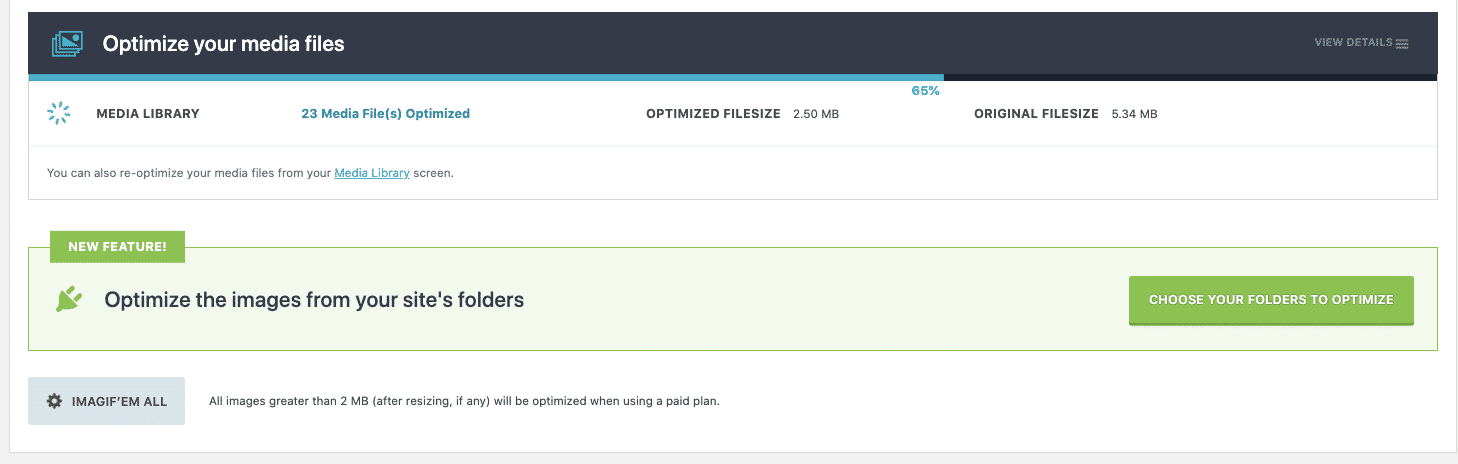
- Optimiseur de masse pour optimiser la médiathèque en un clic :

Tarification (basée sur le nombre d'images que vous souhaitez optimiser)
La clé API gratuite vous permettra de redimensionner et de compresser 20 Mo d'images par mois (environ 200 images). Vous pouvez ensuite payer 4,99 $ par mois pour 500 Go (environ 5 000 images) ou 9,99 $ par mois pour une utilisation illimitée.
Important : vous pouvez utiliser Imagify à sa pleine capacité en utilisant la version gratuite . La version premium permet uniquement de traiter plus d'images.
2. Optimiseur d'image Ewww
Plus de 900 000 sites Web utilisent le plugin Ewww Image Optimizer pour accélérer leurs images sans perdre leur qualité. Il optimise automatiquement les images lorsque vous les téléchargez. Vous avez également la possibilité d'optimiser les images JPG précédemment téléchargées individuellement ou en masse, avec une compression sans perte.

Principales caractéristiques
- Compression disponible pour la compression des fichiers JPG, PNG et PDF
- Les images sont automatiquement compressées, mises à l'échelle pour s'adapter à la page, chargées paresseusement et converties au format WebP de nouvelle génération.
- Redimensionner les images existantes
- Ajouter les dimensions manquantes (attributs largeur/hauteur pour réduire les changements de mise en page et améliorer l'expérience utilisateur)
- Optimisez tout sur votre site, pas seulement la médiathèque WordPress
- Vous permet d'optimiser les images à l'aide d'outils sur votre propre serveur
- Tailles de fichiers illimitées, vous n'aurez donc pas à vous soucier des images volumineuses non compressées
- Option groupée disponible : optimisez toutes vos images à partir d'une seule page
Lorsque vous installez le plugin, ils vous demandent quels sont vos objectifs. Pour notre comparaison, nous nous en tiendrons au mode gratuit :

L'interface n'est pas très conviviale, mais elle fait le travail, et il n'y a quasiment pas de paramètres à appliquer avant de l'utiliser.
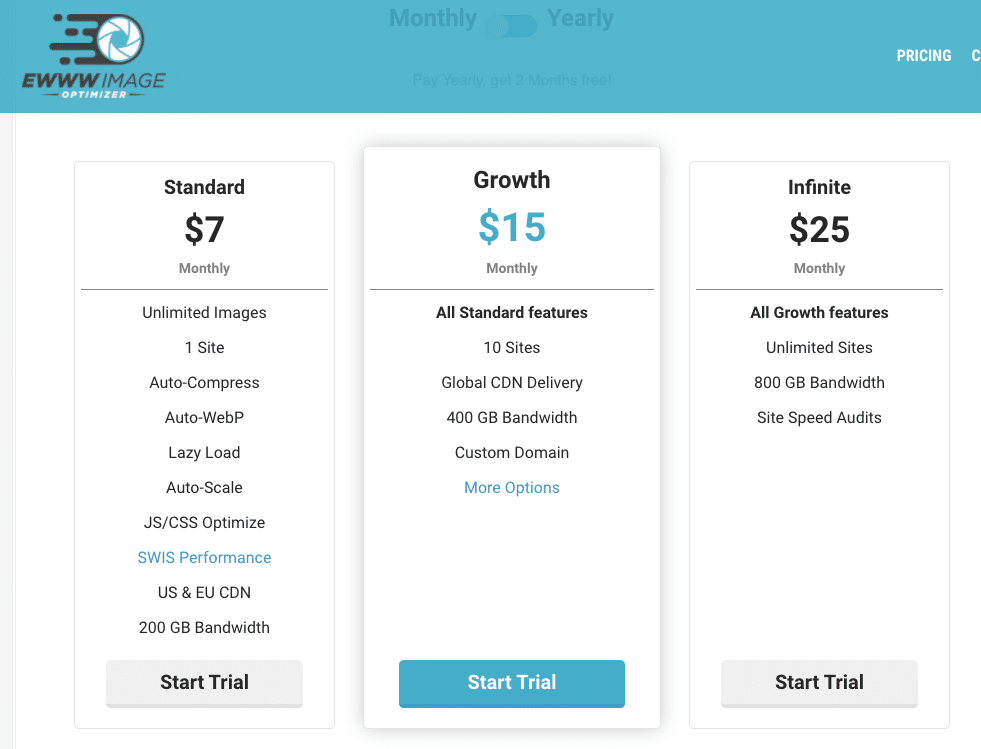
Tarification (basée sur les fonctionnalités auxquelles vous pouvez accéder)
L'optimiseur d'image Ewww est gratuit, mais si vous avez besoin d'optimiser encore plus votre site, vous pouvez choisir le plan premium. Le plan Premium comprend l'optimisation de JS et CSS, des options de mise en cache, un CDN, plus de bande passante et une meilleure capacité d'optimisation.

3. Optimole (Optimisation d'image et chargement paresseux par Optimole)
Le plug-in d'optimisation d'image d'Optimole offre une interface propre avec des outils qui s'exécutent en arrière-plan sans qu'il soit nécessaire de vérifier les options. L'optimisation des images nécessite la création d'un compte et l'insertion de votre clé API, mais c'est vraiment rapide ! Une fois cela fait, affichez toutes les images optimisées dans le tableau de bord pour modifier certains paramètres tels que le remplacement d'image, le redimensionnement des images volumineuses, le chargement différé ou la qualité de compression. Cela inclut les rapports mensuels.

Principales caractéristiques
- Prend en charge les types d'images suivants : format JPG, PNG et SVG
- Interface conviviale
- Algorithmes avec et sans perte
- 4 types de niveaux de compression : Auto, Haut, Moyen, Bas
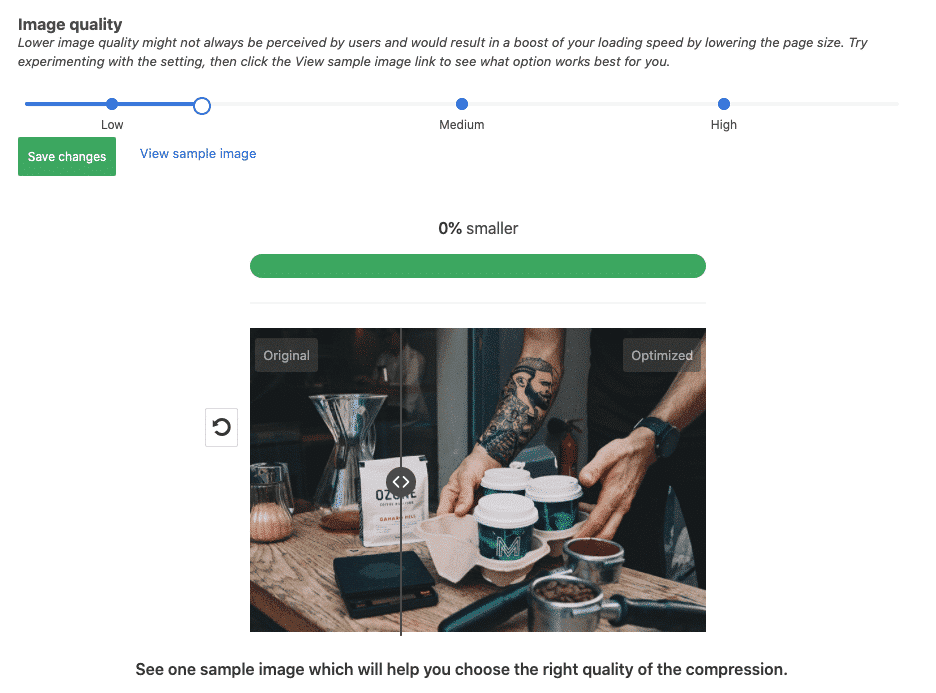
Vous disposez d'un outil (similaire à Imagify) pour comparer la qualité d'image avant et après optimisation :

- Prend en charge les images Retina et WebP
- Diffuse des images à partir d'un CDN mondial (gratuit !)
- Optimisation basée sur l'appareil réel du visiteur
- Option de chargement paresseux
- Ajouter un filigrane automatiquement
- Recadrage intelligent : conservez la partie la plus intéressante d'une image sans compromettre la qualité
- Rapport mensuel de suivi et de contrôle
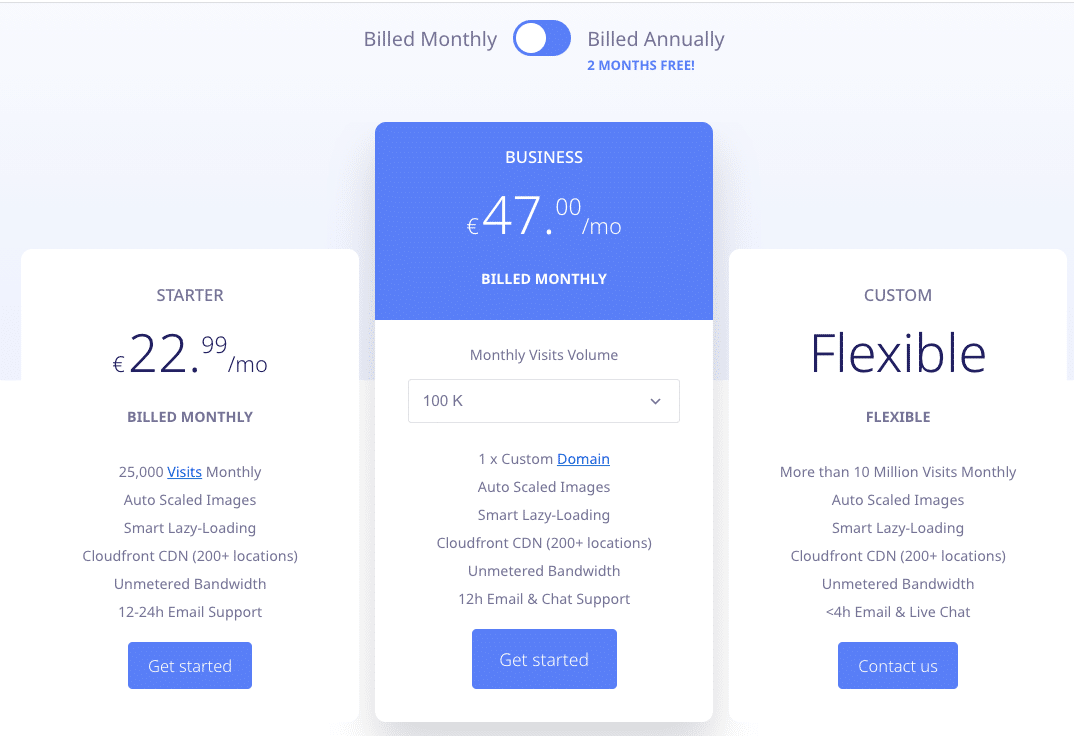
Tarification (basée sur le nombre de visites)
Avec le forfait gratuit, vous pouvez optimiser un nombre illimité d'images pour un maximum de 5 000 visites mensuelles.

4. Optimiseur d'image ShortPixel
Avec plus de 300 000 installations actives, leur promesse est claire : accélérer votre site Web. Le plugin d'optimisation d'image freemium ShortPixel propose trois algorithmes de compression d'image différents : sans perte, avec perte et brillant, afin que vous puissiez choisir ce qui convient le mieux à votre projet.

Principales caractéristiques
- Les nouvelles images sont automatiquement redimensionnées/remises à l'échelle et optimisées à la volée, en arrière-plan
- La compression d'image avec et sans perte est disponible dans les formats suivants : fichiers JPG, PNG, GIF, WebP, AVIF et PDF
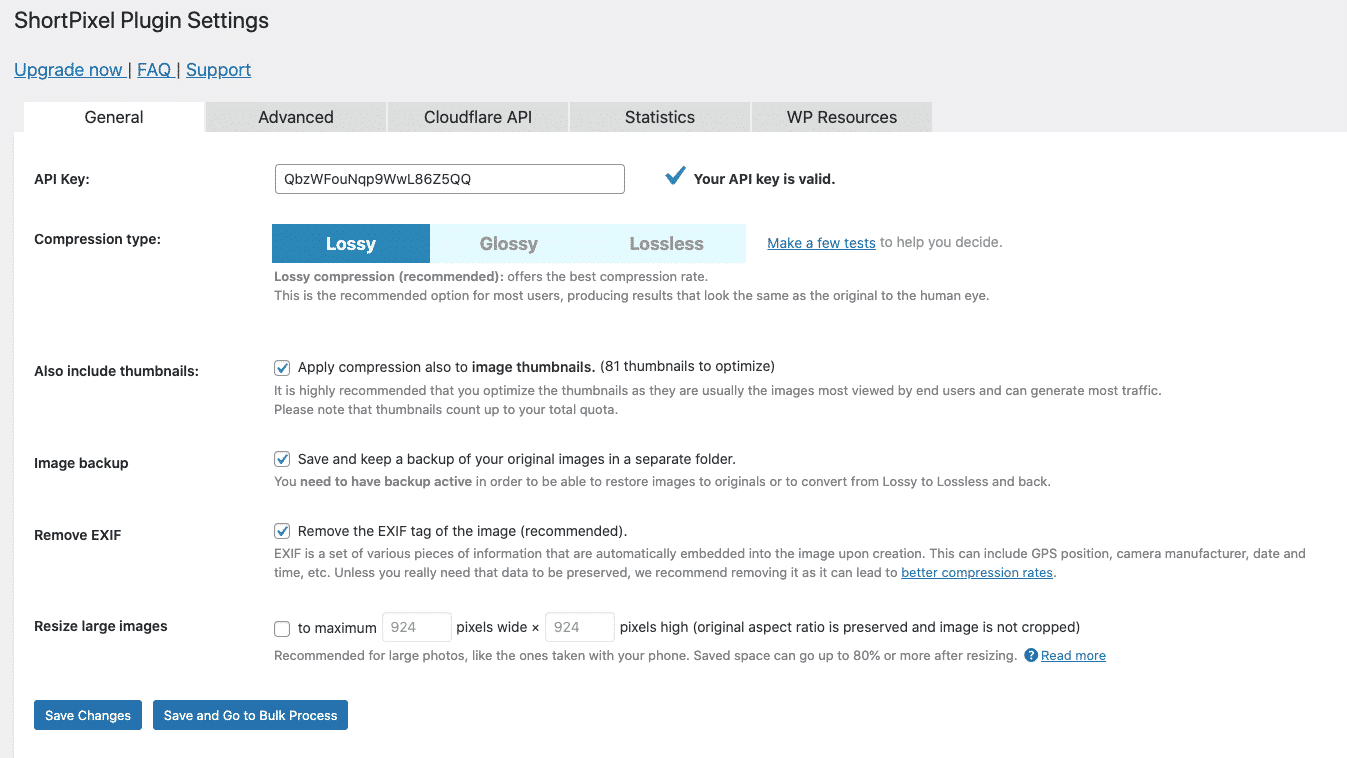
- Interface avec des options plus avancées disponibles

- Il est compatible avec n'importe quelle galerie, slider ou plugin de commerce électronique
- Réduire automatiquement les grandes images
- Convertir automatiquement PNG en JPG si cela se traduit par des images plus petites
- Optimisez toutes les images que vous avez sur votre site Web, même les images qui ne sont pas répertoriées dans la médiathèque
- Pour les photographes : conservez ou supprimez les données Exif et activez la compression JPEG brillante
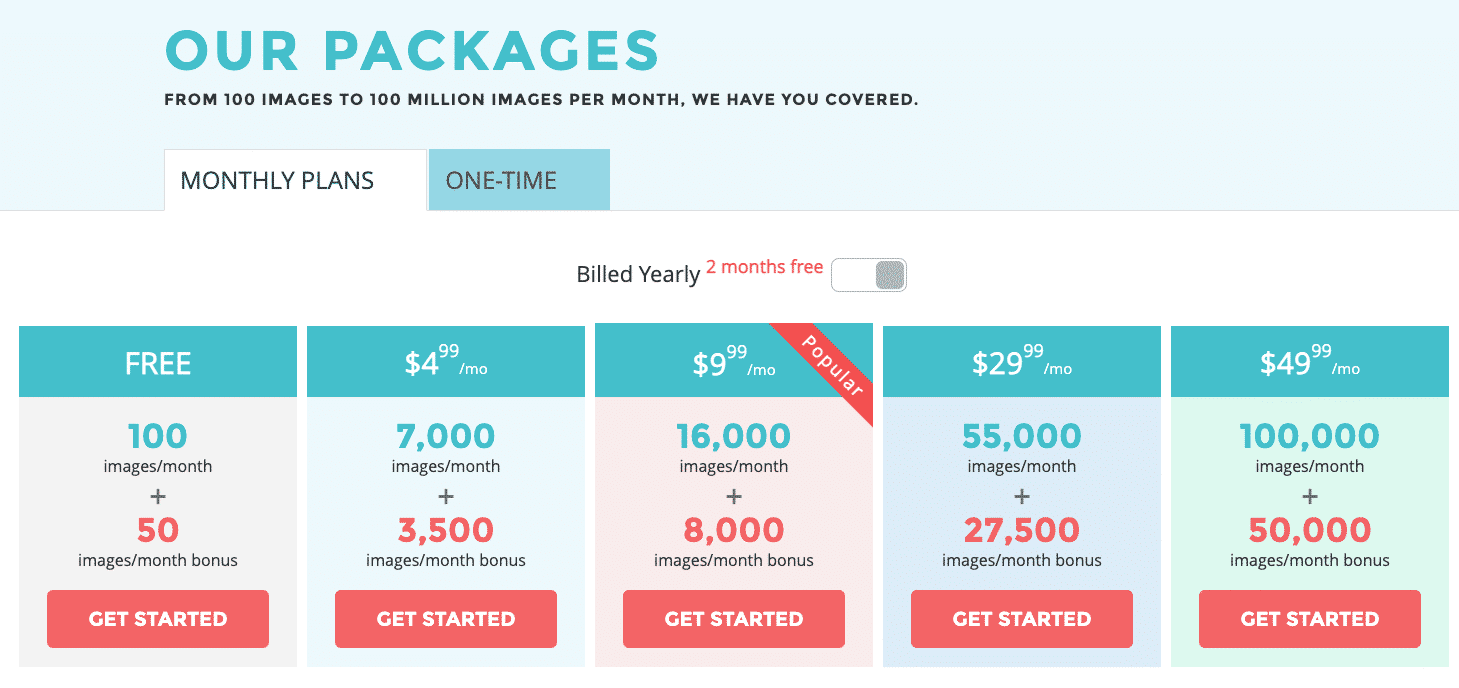
Tarification (basée sur le nombre d'images que vous devez optimiser)
Le plugin lui-même est gratuit et est livré avec 100 crédits gratuits/mois. Des crédits supplémentaires peuvent être achetés pour 4,99 $ pour 7 000 crédits d'image.

5. reSmush.it
L'optimiseur d'image reSmush.it vous permet d'optimiser vos images gratuitement. Vous pouvez également modifier le niveau d'optimisation de vos images en fonction de la qualité dont elles ont besoin ou exclure certaines images du processus d'optimisation si vous le souhaitez.

Principales caractéristiques
- Formats pris en charge : images PNG, JPG, GIF, BMP et TIF gratuites jusqu'à 5 Mo
- Opération groupée pour optimiser toutes vos photos en 2 clics seulement !
- WebP n'est pas encore disponible (mais ils y travaillent)
- Fonction "Optimiser lors du téléchargement" disponible

Tarification
Libre. La seule restriction est d'envoyer des images inférieures à 5 Mo.
6. Compressez les images JPEG et PNG
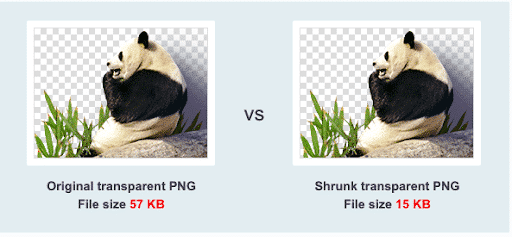
Ce plugin colle à l'essentiel et permet d'optimiser les formats JPEG et PNG. Il est basé sur les services de compression d'images de TinyJPG et TinyPNG. Les deux outils analysent le contenu d'une image pour choisir la meilleure stratégie de compression pour chaque photo sans compromettre leur qualité.

Principales caractéristiques

- Option d'optimisation en bloc pour vos images JPEG et PNG existantes en une seule fois
- Deux types de format sont supportés : PNG, JPEG

- Optimisez automatiquement les nouvelles images lorsque vous les téléchargez
- Optimisez les images individuelles qui se trouvent déjà dans votre médiathèque
- Optimisation en masse de votre médiathèque existante
- Redimensionnez automatiquement les téléchargements d'images volumineuses en définissant une largeur et/ou une hauteur maximales
- Encodage JPEG progressif : affichez les images JPEG plus rapidement
- Compression de PNG animés
- Sélectionnez les tailles de vignettes de WordPress qui peuvent être optimisées
- Consultez votre utilisation sur la page des paramètres et lors de l'optimisation groupée
- Convertissez CMJN en RVB pour économiser plus d'espace
Tarification
Avec une installation régulière de WordPress, vous pouvez optimiser gratuitement environ 100 images chaque mois. Lorsque vous devenez pro (25 $/utilisateur/an), vous pouvez faire glisser et déposer plus de 20 images à la fois, mettre à niveau votre limite de taille de fichier de 5 Mo à 75 Mo et accéder aux statistiques à l'aide de l'outil Analyzer.
Bonus 1 : résultats des tests de comparaison finaux pour les plugins d'optimisation d'image
Pour tester nos plugins, nous avons effectué un test en utilisant une image JPG. Nous avons également utilisé une version gratuite pour tous les plugins avec leurs paramètres par défaut.
Voyons quel plugin d'optimisation d'image WordPress fonctionne le mieux.
C'est mon fichier JPEG, et la taille du fichier d'origine est de 450 Ko :

Résultat du test sur mon image JPG :
| Format original | Taille après optimisation | Enregistré (%) | Méthode (sans perte - avec perte) | |
| Imaginer | 450 Ko | 203 Ko | 55% | avec perte |
| Optimiseur d'image Ewww | 450 Ko | 400 Ko | 11% | avec perte |
| Optimole | 450 Ko | 270 Ko | 40% | avec perte |
| Optimiseur d'image ShortPixel | 450 Ko | 166 Ko | 63,91 % | avec perte |
| reSmush.it | 450 Ko | 396 Ko | 12% | avec perte |
| Compresser les images JPEG et PNG | 450 Ko | 239 Ko | 47% | avec perte |
En première position, nous avons Shortpixel avec une économie de 63,91%, suivi d'Imagify avec 55% ! Ce n'est pas mal étant donné que nous n'avons pas réglé Imagify sur le mode Ultra (le paramètre d'optimisation maximale).
Bonus 2 : WP Rocket – La suite complète pour optimiser les images et booster les performances
WP Rocket n'est pas un plugin d'optimisation d'image à proprement parler, et c'est pourquoi nous ne l'avons pas inclus dans la liste et les tests associés. Cependant, c'est le meilleur plugin de mise en cache WordPress et inclut de puissantes fonctionnalités d'optimisation d'image telles que le chargement paresseux. Notez que WP Rocket ne compresse pas vos images, nous vous recommandons donc d'utiliser Imagify avec.
Faites défiler jusqu'au test de vitesse pour voir comment WP Rocket et Imagify peuvent accélérer votre site lorsqu'ils sont utilisés ensemble.
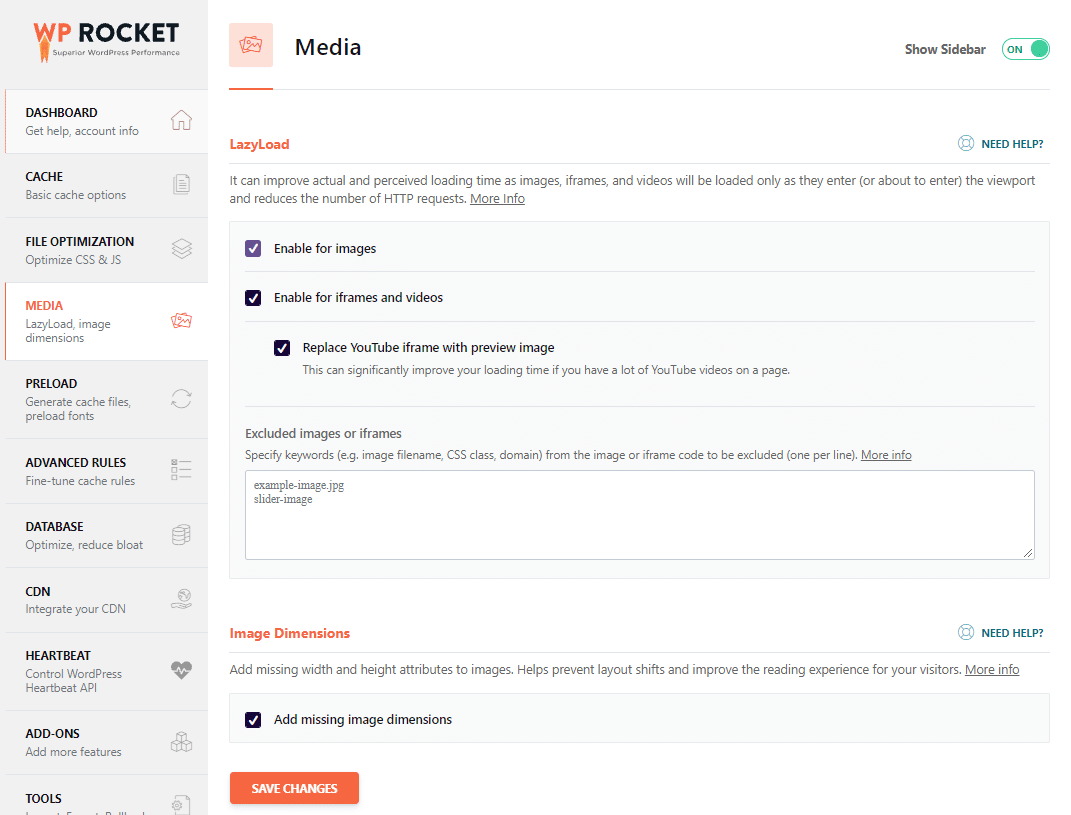
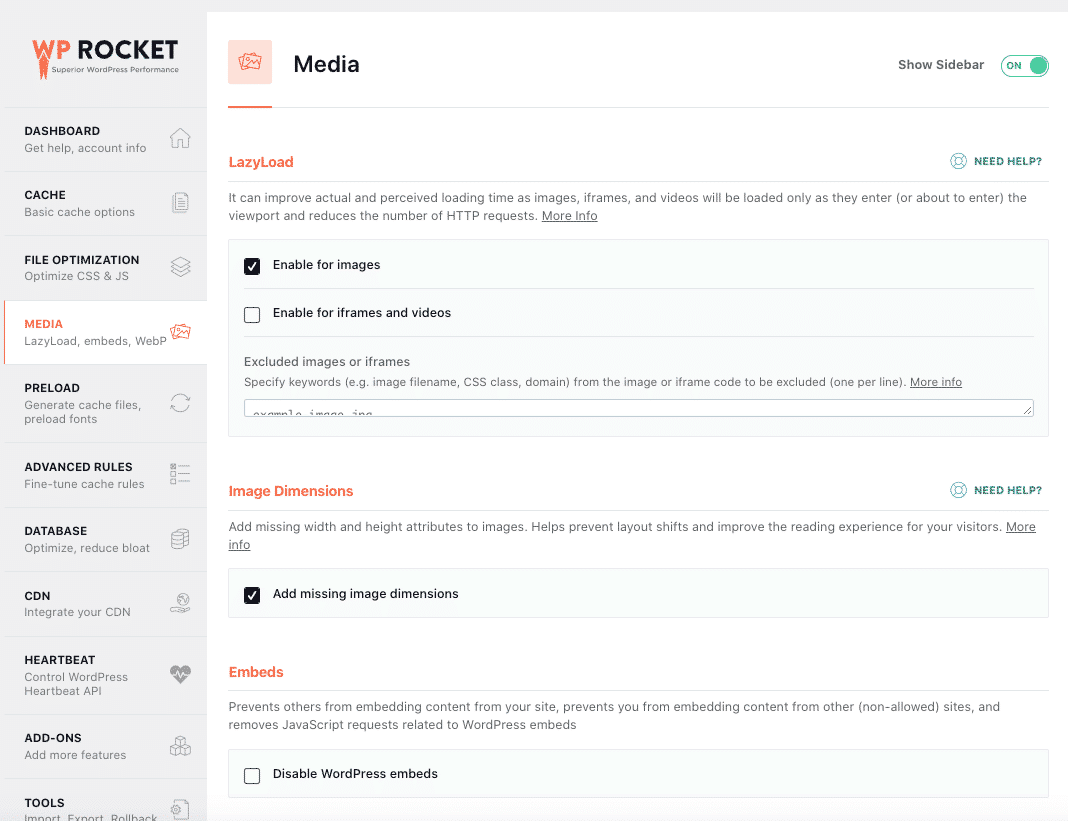
WP Rocket est livré avec un onglet Média dédié dans le tableau de bord WordPress :

Fonctionnalités clés pour l'optimisation des images
- Fonction Lazy Load : WP Rocket retarde le chargement ou l'initialisation des ressources (images ou vidéos) jusqu'à ce qu'elles soient visionnées. Cela peut répondre à la recommandation PSI "différer les images hors écran sur votre site".
- Dimensions de l'image : vous pouvez automatiquement ajouter la bonne taille à vos images, ce qui évite certains problèmes pour la métrique Cumulative Layout Shift.
- Embeds : WP Rocket empêche les autres d'intégrer du contenu.
- Compatibilité WebP : WebP est un format qui doit être activé pour être affiché sur les navigateurs compatibles.
- Format WebP : WP Rocket recommande d'utiliser Imagify pour convertir toutes vos images en WebP.
- D'autres fonctionnalités (super faciles à configurer) pour booster votre site WordPress : chargement différé de JavaScript et CSS, minification du code HTML, concaténation, et minification des fichiers CSS et JavaScript.
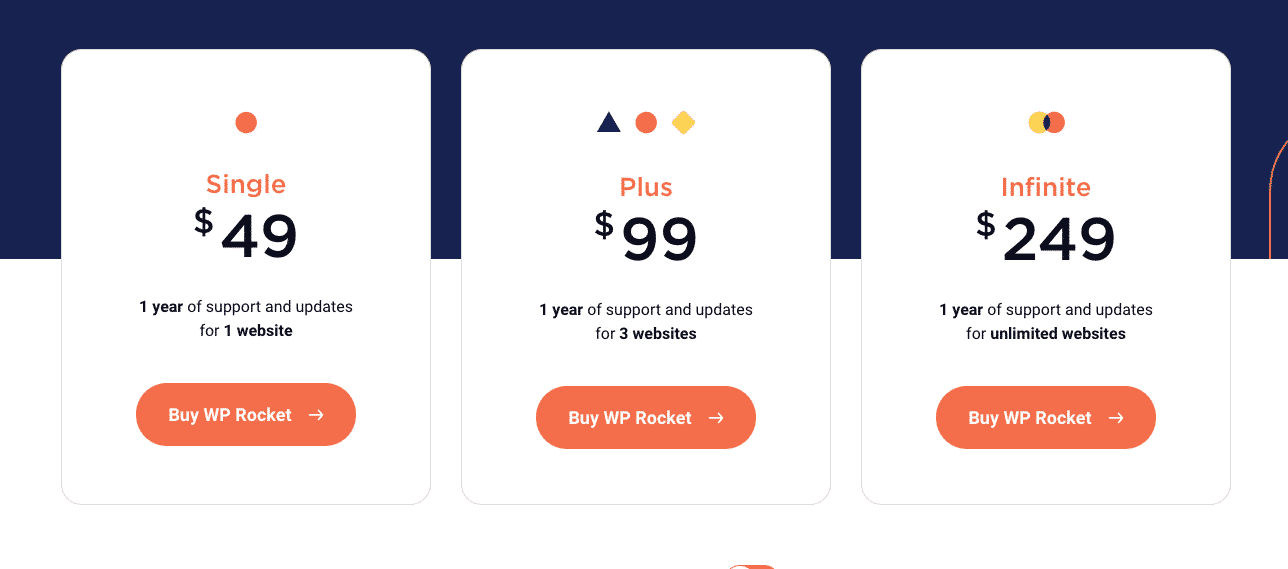
Tarification
Il n'y a pas de version gratuite de WP Rocket et les prix commencent à 49 $ par an pour un site Web.

Comment utiliser Imagify et WP Rocket pour accélérer votre site WordPress
Dans notre audit, nous allons tester notre page construite avec le constructeur de page Elementor. Il y aura 6 photos avec une taille respective de 512 Ko, 543 Ko, 456 Ko, 678 Ko et 720 Ko.

Pour mesurer les performances, nous utiliserons Google PageSpeed Insights, un outil puissant alimenté par Lighthouse.
| Deux lectures utiles : Tout ce que vous devez savoir sur l'amélioration du score de performance de Lighthouse 19 conseils pour optimiser la vitesse des pages sur WordPress |
Nous couvrirons trois scénarios :
- Audit #1 : Nous mesurerons la vitesse de notre site web sans aucune optimisation (pas d'Imagify – pas de WP Rocket)
- Audit #2 : Le deuxième audit consistera à mesurer les performances de notre site web après optimisation des images avec Imagify (Imagify – no WP Rocket)
- Audit #3 : Enfin, un test de vitesse sera effectué en utilisant à la fois Imagify et WP Rocket
Commençons!
Tout d'abord, vous devez ouvrir Google PageSpeed Insights et coller l'URL de votre site Web comme indiqué dans notre exemple ci-dessous :

Audit #1 – Pas d'Imagify – Pas de WP Rocket
Exécutons l'analyse pour mon site Web. Comme on peut le voir, mon score est orange (59/100), et mes Core Web Vitals ne sont pas très sains.

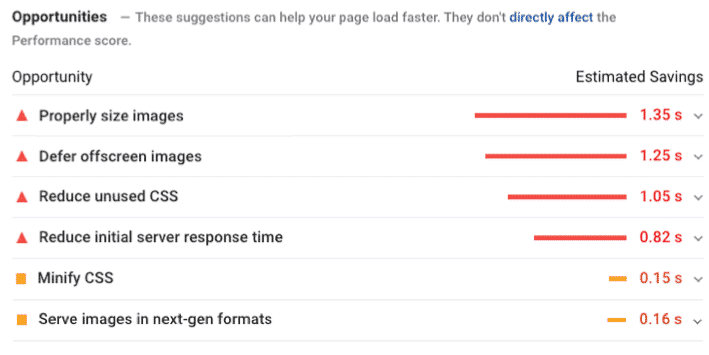
De plus, j'ai quelques problèmes liés aux images à résoudre :
- Images correctement dimensionnées
- Différer les images hors champ
- Diffusez des images dans des formats nouvelle génération (tels que WebP !)

Lors de notre deuxième audit, nous verrons si Imagify peut résoudre certains des problèmes mentionnés ci-dessus.
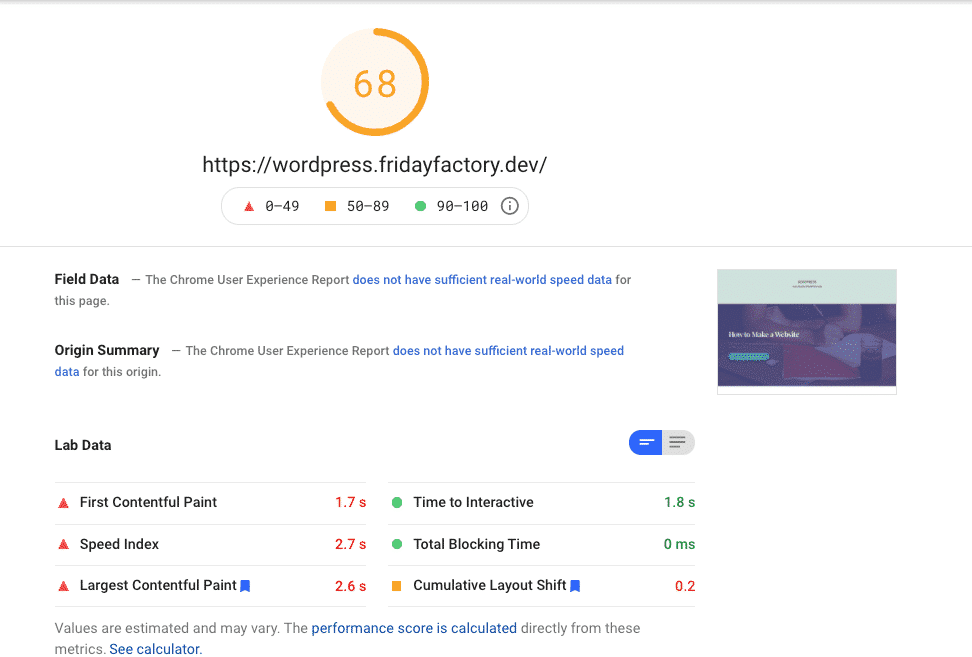
Audit #2 – Imagify uniquement – Pas de WP Rocket
Le premier constat est qu'Imagify a rendu mes images beaucoup plus légères :
| Taille du fichier avant Imagify | Taille du fichier après Imagify (mode Ultra) | Des économies (%) |
| 512 Ko | 296 Ko | 42 % |
| 543 Ko | 342 Ko | 37 % |
| 456 Ko | 282 Ko | 38 % |
| 678 Ko | 400 Ko | 41 % |
| 720 Ko | 345 Ko | 52 % |
L'optimisation de mes images a amélioré mon score et mes sections d'audit sur PSI :
| Avant Imagify | Après Imagify (+10% plus rapide) |
Une autre bonne nouvelle est que ma section de diagnostic liée aux problèmes d'image est maintenant dans la section audit "réussi" :
| Ma rubrique diagnostic avant Imagify | Mes audits réussis après Imagify |
Vous souhaitez suivre mon parcours pour optimiser vos images et les convertir en WebP ?
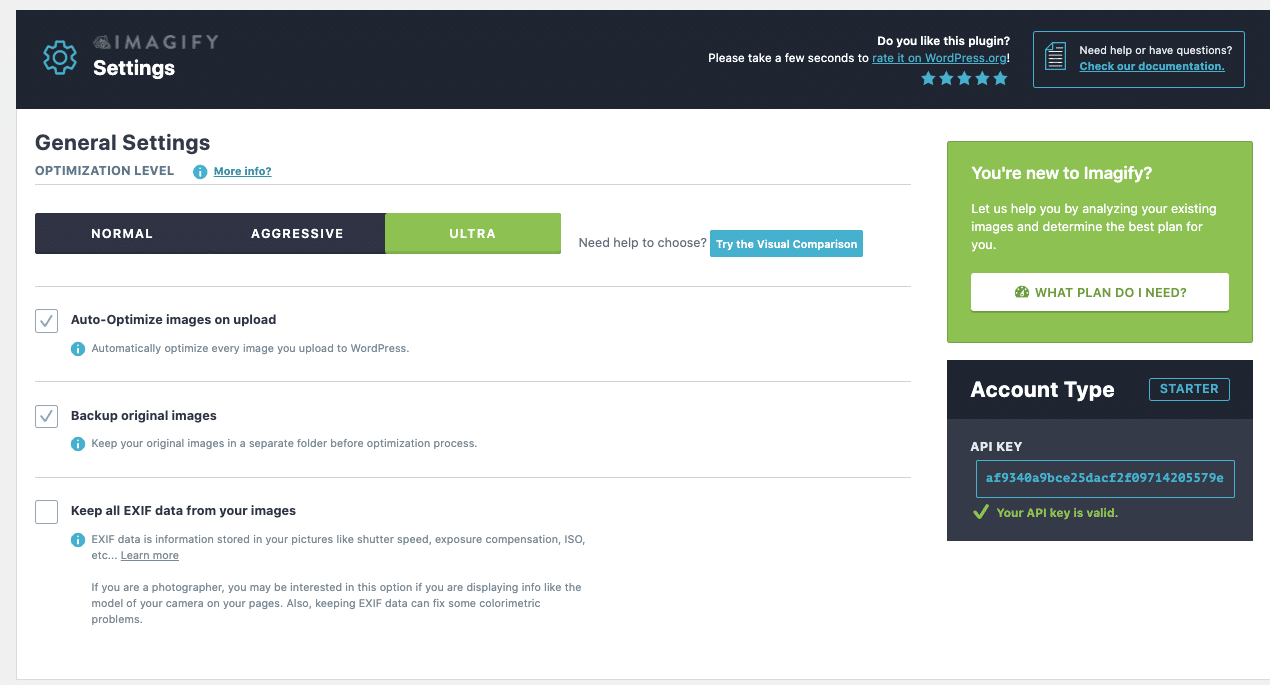
Voici la liste des paramètres Imagify que j'ai activés pour obtenir de tels résultats :
réglages généraux
- Type de niveau d'optimisation : Ultra
- Optimiser automatiquement les images lors du téléchargement
- Sauvegardez les images originales

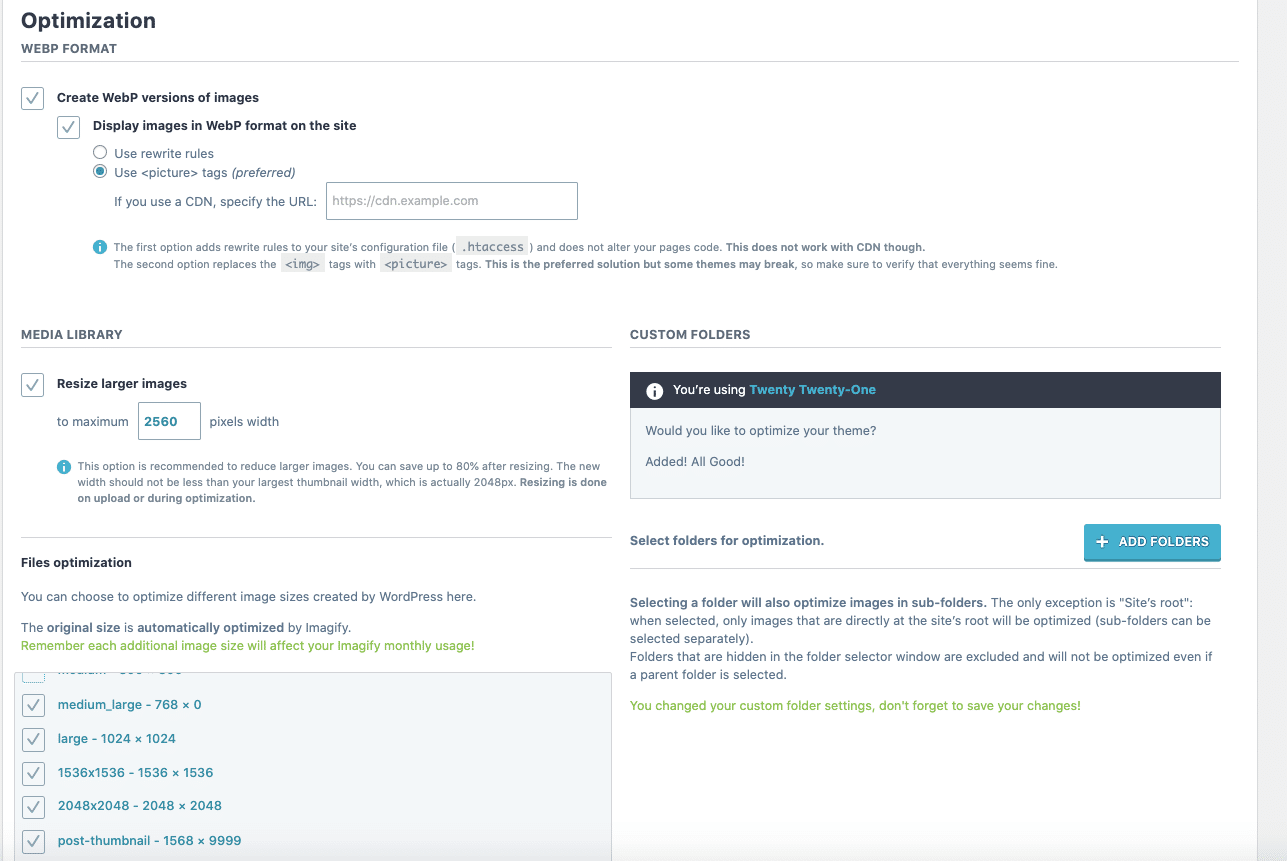
Paramètres d'optimisation
- Convertir toutes les images en WebP (comme recommandé par Lighthouse)
- Afficher les images au format WebP sur le site
- J'ai également optimisé mon thème
- Redimensionner les images plus grandes au maximum. 2560 pixels de largeur (c'est le paramètre par défaut fourni par Imagify)

Enfin, j'ai optimisé (en masse) toutes mes images. Vous pouvez voir à quoi ressemble le processus d'optimisation ci-dessous :

Compresser et redimensionner vos images sont des actions cruciales à entreprendre. Mais que se passe-t-il après le téléchargement des images optimisées ? Y a-t-il encore une marge d'amélioration en termes de performances ? Comment gagner un peu plus de rapidité , même lorsqu'il faut héberger plusieurs photos sur la page à la fois ?
La technique de chargement paresseux offre une opportunité d'optimisation supplémentaire , et si vous ajoutez des fonctionnalités WP Rocket, vous pouvez faire monter en flèche votre site. Cela nous amène au scénario #3.
Audit #3 – Imagify et WP Rocket
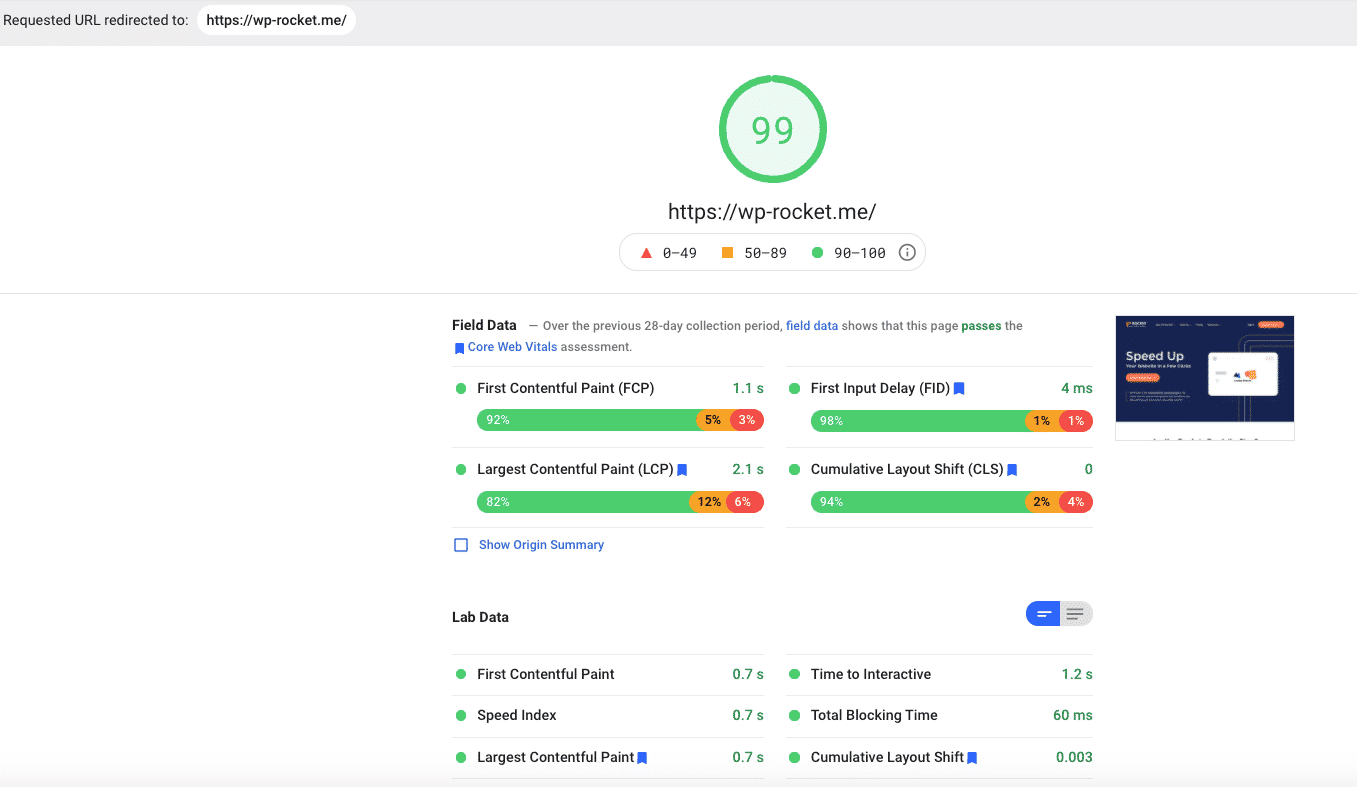
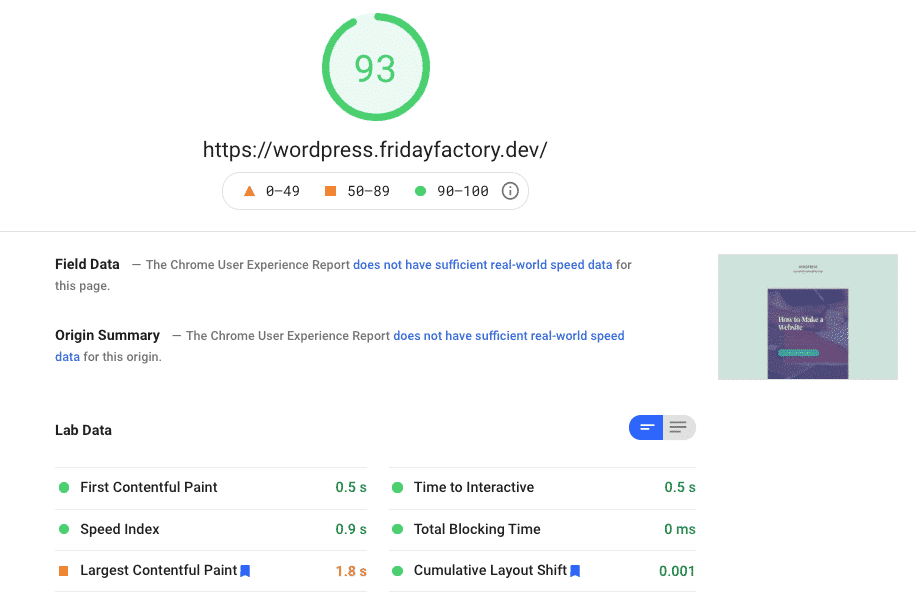
Pour l'audit final, nous avons activé WP Rocket et peaufiné quelques options. La bonne nouvelle, mon score PSI est maintenant dans le vert :

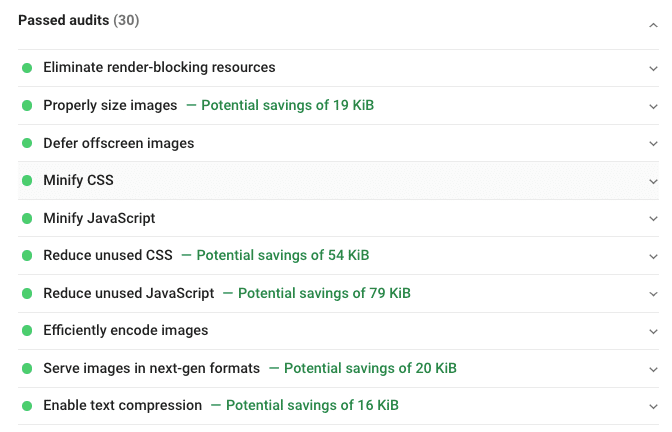
Ma section d'audit réussi s'est agrandie et tous les principaux problèmes ont disparu :

Encore une fois, si vous souhaitez également optimiser votre site, assurez-vous que les options suivantes sont activées :
- Onglet Optimisation des médias - Options de chargement différé et "ajouter une dimension d'image" :

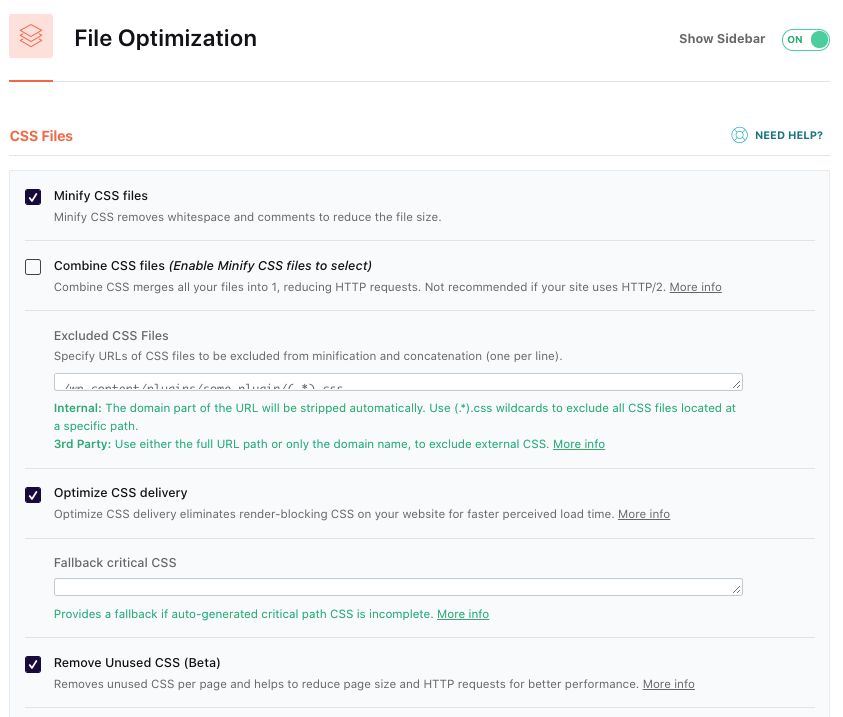
- Onglet Optimisation des fichiers – Optimisation CSS :

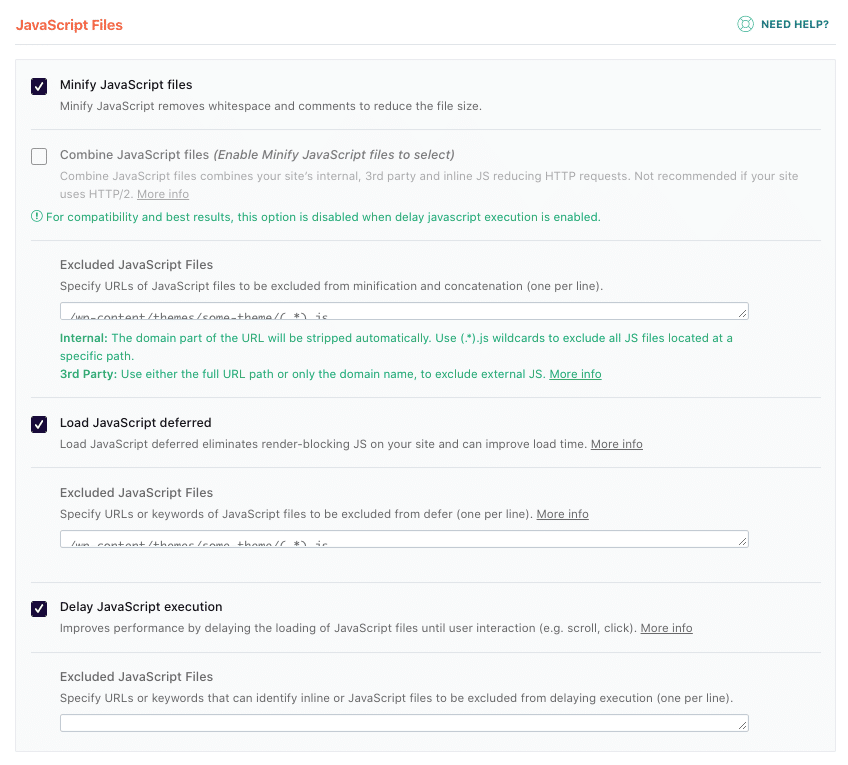
- Onglet Optimisation des fichiers – Optimisation JS :

Emballer
Pour résumer, nous avons vu qu'Imagify et WP Rocket ont un gros impact sur les performances. Nous sommes passés de 59/100 à 93/100 sur Google PageSpeed Insights !
La section des audits réussis s'est agrandie et les deux plugins ont résolu des problèmes importants signalés par Lighthouse :
| Aucune optimisation (59/100) | Imaginer seulement (68/100) | Imagify + WP Rocket (93/100) |
Et c'est tout! Si vous cherchez un moyen d'accélérer votre site Web, il peut être intéressant d'investir dans un plugin d'optimisation d'image. Les plugins que nous avons examinés peuvent aider à réduire la taille des images sur votre site et même à améliorer la vitesse de chargement, selon notre audit ci-dessus en utilisant Imagify.
Vous devez garder à l'esprit que ces plugins ont différentes fonctionnalités qui pourraient mieux fonctionner selon le type de contenu et le format requis pour votre site WordPress.
N'oubliez pas que la compression et le redimensionnement de vos images sont bons pour vos performances, mais il y a encore une grande marge d'amélioration de la vitesse. En utilisant Imagify et WP Rocket, nous avons obtenu un site Web +50 % plus rapide sur GooglePageSpeed Insights, ce qui nous a valu un score vert !
