Les 5 meilleurs plugins d'optimisation d'image pour WordPress
Publié: 2022-09-14Vous recherchez les meilleurs plugins d'optimisation d'image pour WordPress ? Ne cherchez pas plus loin. Nous avons comparé les meilleurs outils disponibles sur le marché.
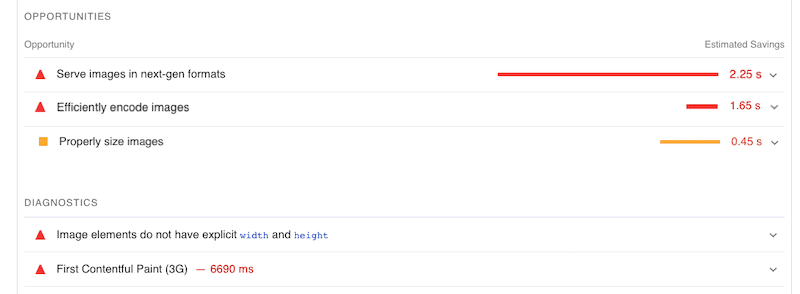
Les images non optimisées sont souvent responsables du ralentissement d'un site Web. Si vous exécutez un audit des performances via Lighthouse, vous pouvez rencontrer l'un des problèmes liés à l'image suivants :

Si tel est le cas, vous avez probablement besoin d'un plugin d'optimisation d'image !
Nous avons répertorié les fonctionnalités indispensables et effectué des tests de performances comparatifs pour vous aider à choisir le meilleur plug-in d'optimisation d'image pour votre prochain projet.
Plongeons-nous !
Ce que l'optimisation d'image signifie pour les performances
Optimiser une image pour les performances signifie fournir des images de haute qualité dans la bonne dimension, le bon format et la bonne résolution tout en gardant la taille du fichier aussi petite que possible. Vous pouvez optimiser les images grâce à plusieurs mécanismes tels que la compression, le redimensionnement, la mise en cache, la conversion vers un format nouvelle génération ou encore le chargement différé.
Voici un exemple d'image compressée. Bien que la taille soit plus petite, la qualité est la même pour l'œil humain. En effet, lors de l'optimisation d'une image, vous réduisez sa taille sans compromettre la qualité.
| JPG d'origine | JPEG compressé |
| 813 Ko | 309 Ko Impact sur la qualité : Aucun |
Les images non optimisées ralentissent votre site et affectent les mesures de performances clés, telles que vos Core Web Vitals. Lorsqu'une image est le plus grand élément Contentful Paint, l'optimisation efficace de cette image est cruciale pour maintenir un bon score LCP. La plus grande peinture de contenu mesure la vitesse perçue d'un site Web entier, et je suppose que vous voulez faire bonne impression sur vos visiteurs. Optez toujours pour un plugin WordPress d'optimisation d'image pour vous aider dans votre parcours d'optimisation.
Comment choisir le bon plugin d'optimisation d'image
Nous avons mis en place une liste de contrôle d'optimisation d'image, vous pouvez suivre toutes les images de votre site WordPress.
Les 14 fonctionnalités indispensables pour un plugin d'optimisation d'image
Examinons plus en détail les fonctionnalités indispensables à rechercher lors du choix d'un plugin d'optimisation d'image.
- Prend en charge les formats de fichier d'image les plus courants : images PNG, JPEG, GIF ou WebP.
- Peut convertir vos images en WebP. Ce format de nouvelle génération développé par Google peut réduire la taille du fichier image à 35 % de moins que les images JPEG et PNG sans affecter la qualité.
- Applique le chargement différé sur vos images et vidéos pour garantir que seul le contenu au-dessus de la ligne de flottaison se charge en premier.
- Dispose d'un processus de compression intelligent qui signale les images qui deviennent trop floues après l'optimisation.
- Vous permet d'optimiser efficacement les images comme recommandé par Lighthouse afin que vous puissiez voir les résultats sur la vitesse de votre page et les performances globales.
- Offre plusieurs niveaux de compression - pour vous aider à atteindre l'équilibre parfait entre la taille et la qualité du fichier. Comment vérifier le niveau de compression dans un plugin ? Ils doivent avoir des fonctionnalités «avec ou sans perte».
- Préserve la qualité de l'image - la compression ne doit pas signifier une image floue ! Choisissez un plugin qui équilibre qualité et performance : une compression automatique, intuitive et intelligente.
- Redimensionne vos images à la volée : assurez-vous de pouvoir limiter une certaine hauteur et largeur, ou au moins un pourcentage lors de leur téléchargement dans la bibliothèque WordPress.
- Offre une optimisation en bloc pour compresser plusieurs images : si vous avez un site de commerce électronique avec des milliers d'images, il sera difficile de compresser toutes ces images à la main. Vérifiez que le plugin vous permet de compresser plusieurs images à la fois.
- Optimise les images sur ses serveurs : choisissez un plugin qui utilise ses serveurs, pas les vôtres. Cela vous permettra d'économiser de la bande passante et de l'espace de stockage.
- Possède une interface intuitive et rapide : vous voulez un plugin facile à utiliser qui offre des options d'optimisation claires et effectue l'ensemble du processus en un rien de temps.
- Supprime les métadonnées inutiles - par exemple, les données Exif qui peuvent être présentes.
- Conserve une sauvegarde de vos images originales -Assurez-vous que vos images compressées (et originales) ne sont pas supprimées après la désactivation du plugin.
- Est compatible avec tous les CDN et vous pouvez distribuer vos images encore plus rapidement aux utilisateurs du monde entier.
Maintenant que vous connaissez les meilleures fonctionnalités qu'un plugin d'optimisation d'image devrait avoir, regardons les meilleurs plugins disponibles sur le marché.
Les 5 meilleurs plugins d'optimisation d'image
Les cinq meilleurs plugins d'optimisation d'image que nous comparerons et testerons sont :
- Imaginer
- Optimole
- Optimiseur d'image ShortPixel
- Optimiseur d'image EWWW
- Compresser les images JPEG et PNG par TinyPNG
De quoi parle la comparaison ?
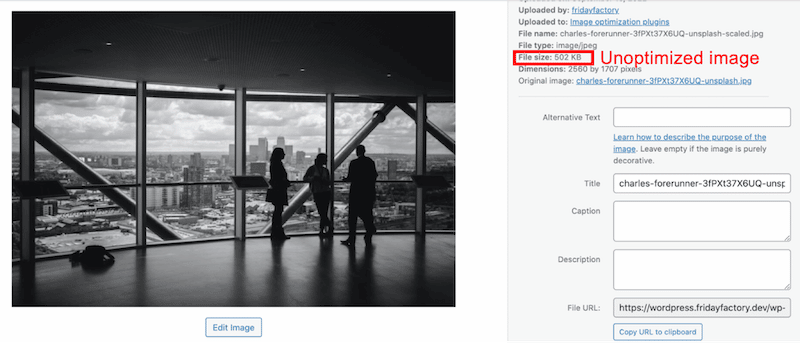
Nous allons optimiser l'image JPG de chaque plugin ci-dessous (502 Ko) et vérifier combien de Ko nous avons économisés. Au final, il y aura un tableau récapitulant toutes les données.

1. Imagify : le plug-in d'optimisation d'image intelligent et intuitif
Avec plus de 600 000 installations actives, c'est l'un des plugins d'optimisation d'image les plus populaires du marché !
Principales caractéristiques:
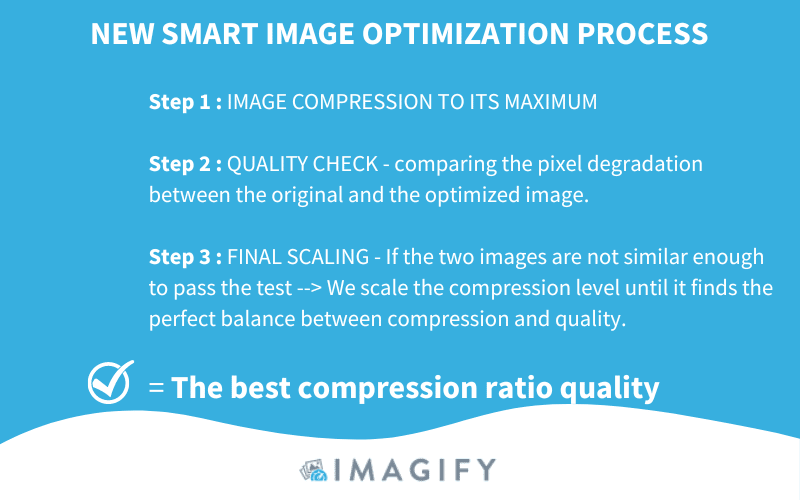
- Ce qui distingue Imagify des autres plugins d'optimisation d'image, c'est la nouvelle fonctionnalité Smart Compression ! Il optimise au mieux vos images, vous n'avez donc pas à vous soucier du niveau de compression adapté à vos besoins.

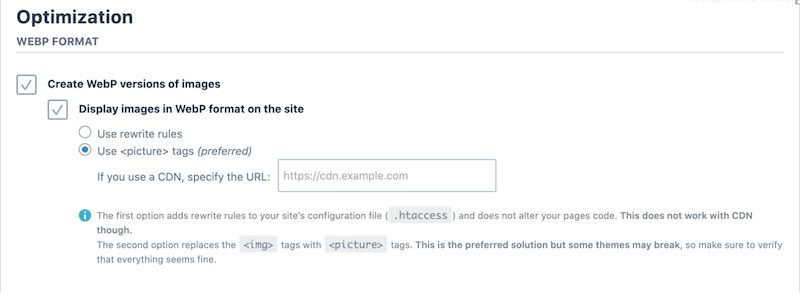
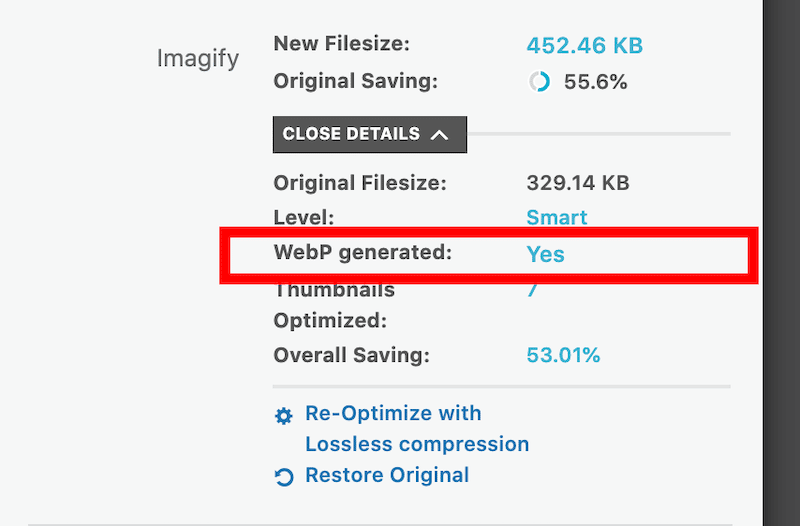
- Offre la conversion WebP :

Depuis la bibliothèque WordPress, vous pouvez voir que le WebP est généré automatiquement :

- Interface intuitive et directe : les paramètres sont simples, et il y a un dernier bouton sur lequel cliquer, et le travail est fait !
- Prend en charge de nombreux formats d'image tels que PNG, JPG, GIF, PDF et WebP.
- L'optimisation et le redimensionnement sont effectués automatiquement lors du téléchargement ou des images existantes que vous choisissez.
- Préservez la qualité de l'image grâce à la compression intelligente.
- Optimisation unique et en bloc disponible pour compresser plusieurs images à la fois ou choisir manuellement les images à optimiser en priorité.
- Possibilité de choisir les tailles de vignettes à optimiser .
- Sauvegardez l'image d'origine si nécessaire (vos fichiers d'origine ne sont pas supprimés).
- L'optimisation se fait en utilisant les serveurs d'Imagify , pas les vôtres.
- Application Web disponible si vous n'êtes pas un utilisateur WordPress (les comptes gratuits ont une limite de téléchargement de fichier de 2 Mo.)
Tarification :
Gratuit pour 20 Mo de données par mois, le plan commence à 4,99 $/mois pour 500 Mo ou 9,99 $/mois pour des optimisations illimitées. Vérifiez le prix complet ici.
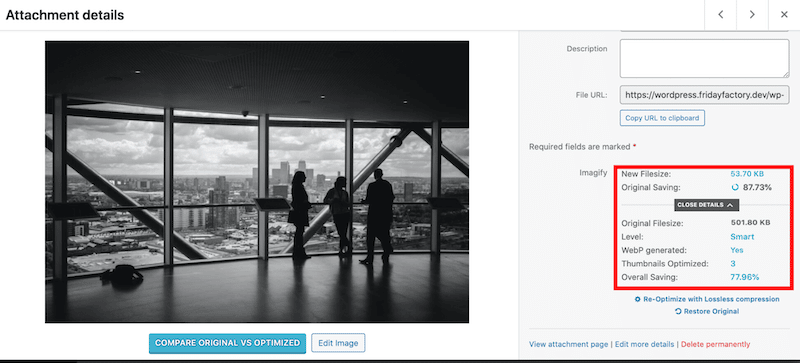
Résultat des performances d'Imagify :
Imagify m'a aidé à réduire la taille de mon fichier image de 87,73 %. Il est passé de 502 Ko à 53,70 Ko sans compromettre la qualité.

2. Optimole : Lazy-loading et distribution CDN
Optimole est livré avec une automatisation complète et une gamme de fonctionnalités d'optimisation avec un système basé sur le cloud. Il fournit des images dans des tailles plus petites, sans compromis sur la qualité, sur tous les types d'appareils.
Principales caractéristiques:
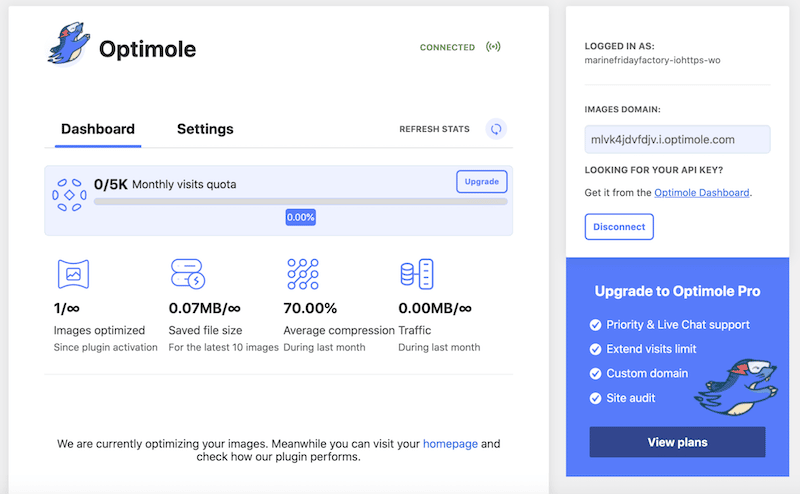
- Interface minimaliste et claire avec deux onglets : tableau de bord et paramètres.

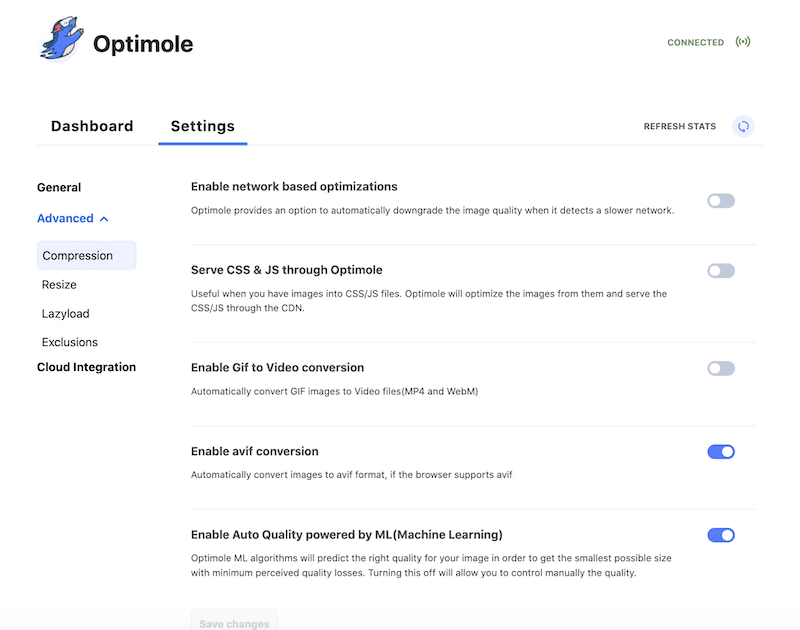
- Paramètres normaux et paramètres avancés :

- Conversion WebP et AVIF : par défaut, Optimole sert des images au format WebP pour chaque visiteur qui supporte ce format.
- Lazy-loading : Optimole applique le lazy-loading à l'aide de l' attribut <link rel="preload"> sur les images de votre choix.
- Compression d'apprentissage automatique : les algorithmes fournissent l'optimisation avec ou sans perte pour la meilleure image à la plus petite taille
- Paramètres réactifs : vous permet de choisir la bonne taille d'image pour le navigateur et la fenêtre d'affichage du visiteur.
- Prise en charge de la bibliothèque cloud : déchargez les images de votre site Web directement sur Optimole Cloud (ce qui signifie que vous économisez de l'espace de stockage sur votre serveur)
- Filigrane : Optimole applique un filigrane sur toutes vos photos si c'est quelque chose dont vous avez besoin pour votre entreprise.
- Distribution CDN : diffuse gratuitement des images à partir d'un CDN mondial
Tarification :
Avec le plan de base, vous pourrez optimiser un nombre illimité d'images pour jusqu'à 5 000 visites mensuelles, puis vous devrez effectuer une mise à niveau selon les plans tarifaires suivants :
Avec le plan de base, vous pourrez optimiser un nombre illimité d'images pour jusqu'à 5 000 visites mensuelles, puis vous devrez effectuer une mise à niveau selon les plans tarifaires suivants :
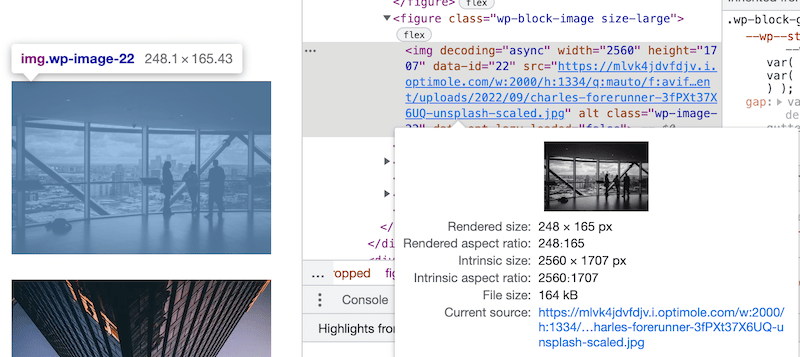
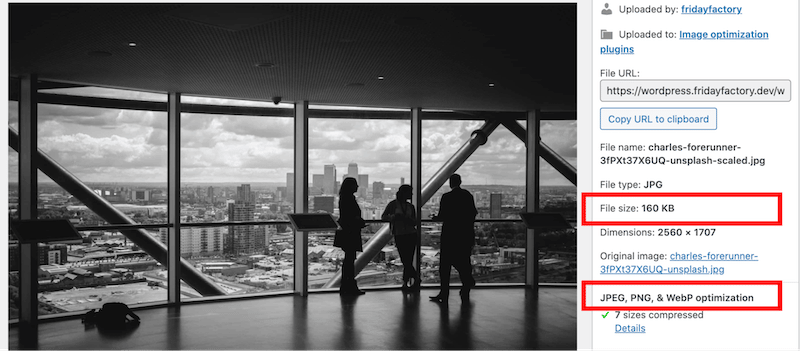
Résultat de performance d'Optimole :
Optimole a réduit la taille de mon fichier image de 67 %. Il est passé de 502 Ko à 164 Ko. Vous ne pouvez pas voir l'optimisation dans la bibliothèque WordPress car elle est réalisée sur le cloud : Optimole fournit directement des images optimisées aux visiteurs sur le front-end.

3. ShortPixel - Une interface élégante
ShortPixel est un plugin d'optimisation d'image facile à utiliser qui peut compresser toutes vos images et documents PDF en un seul clic.
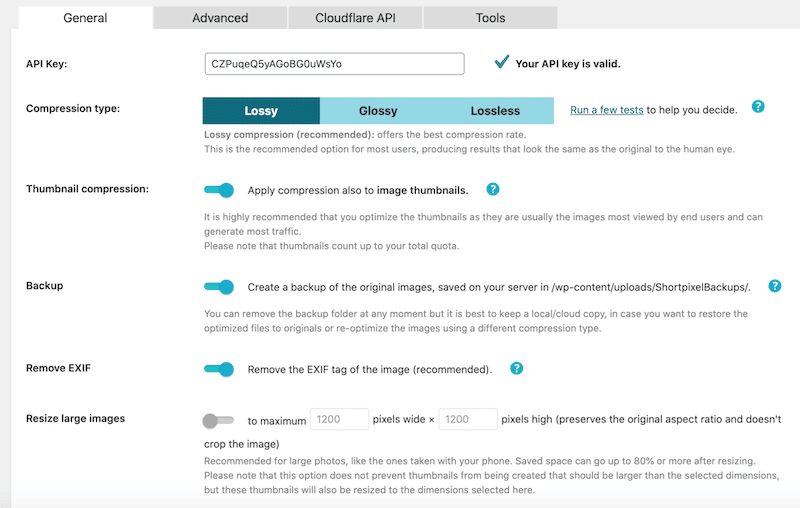
Principales caractéristiques:
- Interface simple qui propose des boutons rapides pour déterminer le type de compression, les sauvegardes et redimensionner les images volumineuses.

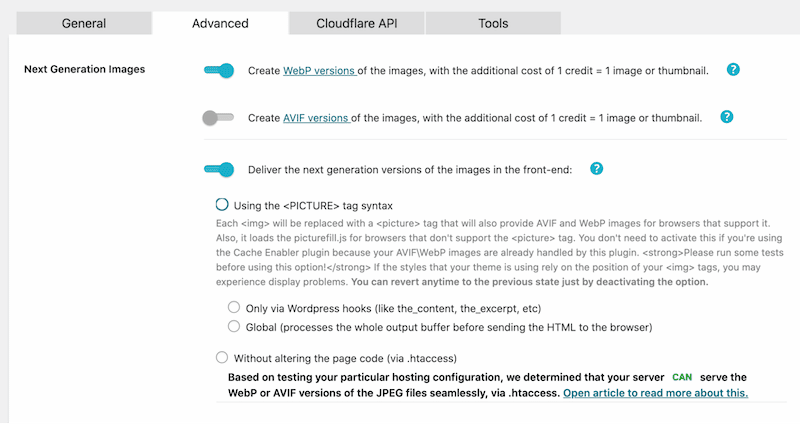
Un onglet "avancé" fournit tous les paramètres de nouvelle génération dont vous avez besoin pour convertir des images en WebP ou AVIF.


- Compression en masse avec un assistant très pratique en 4 étapes. 'Bulk' optimise toutes les images existantes dans la médiathèque et dans les plugins tiers comme NextGen Gallery.
- Prend en charge tous les types d'images (PNG, JPEG, etc.).
- Option pour désactiver l'optimisation automatique des images lors du téléchargement.
- Aucun crédit n'est utilisé pour les images optimisées à moins de 5 %.
- Option pour réduire les images , avec 2 options différentes, pratiques pour les grandes images.
- Intégration Cloudflare pour distribuer les images plus rapidement dans le monde entier (vous devez avoir votre CDN).
Tarification :
ShortPixel fournit 100 crédits d'image gratuits chaque mois. Des plans mensuels ou des crédits en espèces sont disponibles selon ce qui vous convient le mieux. Le premier plan commence à 3,99 $ pour 7 000 crédits d'image.
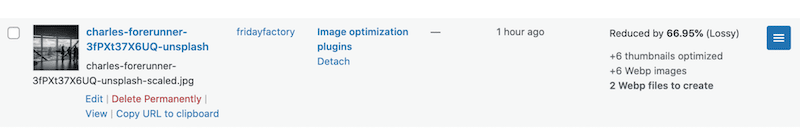
Résultat de performance de ShortPixel :
Shortpixel a réduit la taille de mon fichier image de 66,95 % et l'a converti en WebP. Il est passé de 502 Ko à 165 Ko.

4. EWWW - Optimiseur d'image WordPress gratuit et sans limite de taille de fichier
Avec EWWW IO, vous pouvez optimiser toutes vos images existantes à partir de n'importe quel plugin ! EWWW IO s'occupe automatiquement des téléchargements de nouvelles images. Vous n'avez rien d'autre à faire.
Principales caractéristiques:
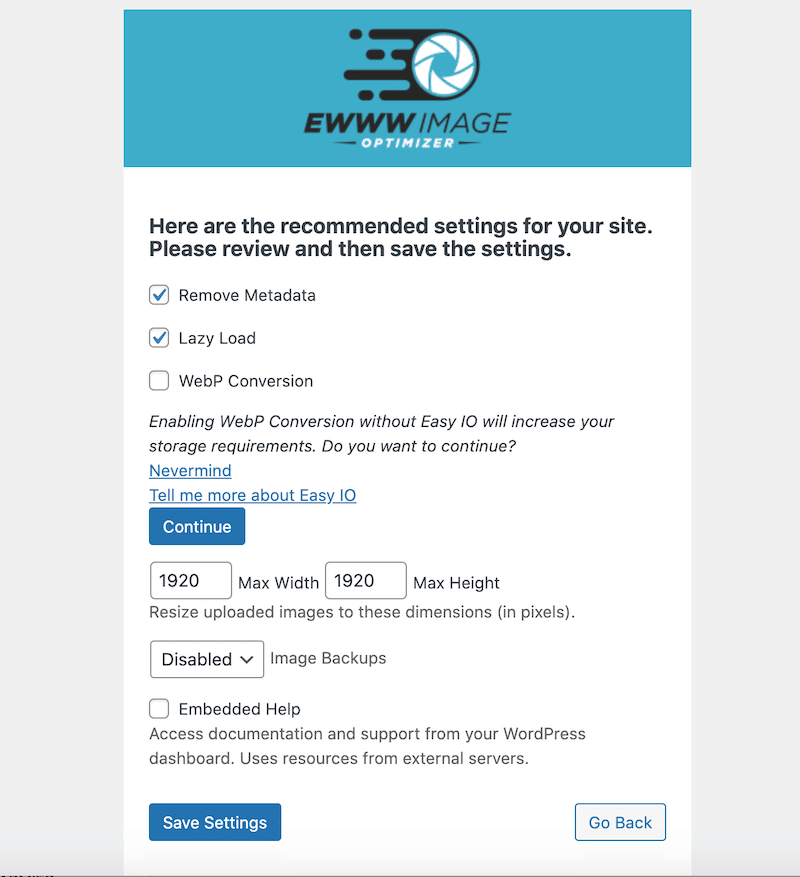
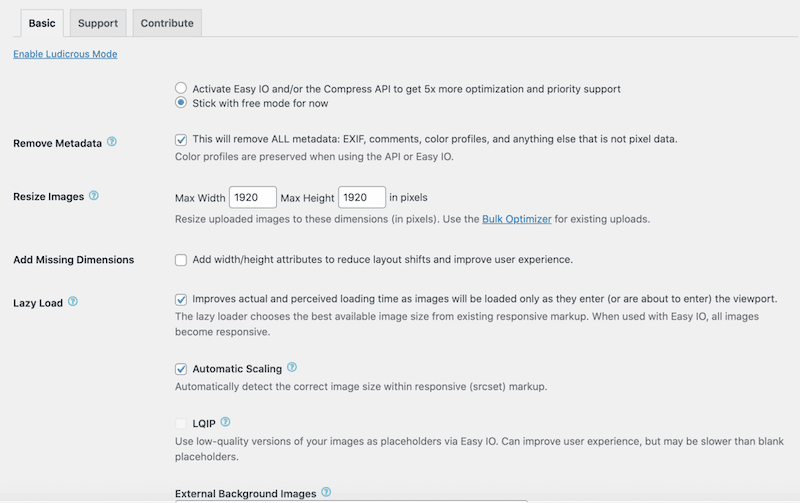
- Un assistant intuitif qui vous aide à configurer le plugin et à choisir les options d'optimisation dont vous avez besoin pour votre site Web :

- Convertir des images en WebP .
- Aucune limite de vitesse et taille de fichier illimitée.
- Appliquez le chargement différé pour booster les performances de votre site et chargez les images au-dessus de la ligne de flottaison en priorité.
- Redimensionnement automatique lors du téléchargement pour éviter que des images volumineuses ne soient téléchargées dans la bibliothèque WordPress.
- Ajoutez la dimension manquante (largeur/hauteur).
- Options réactives : détecte la taille d'image correcte dans le balisage réactif (srcset).

Tarification :
Le plugin core est gratuit et offre un très bon niveau de compression. Cependant, dans les services payants, la compression s'améliore. Les prix commencent à 7 $/mois pour un site.
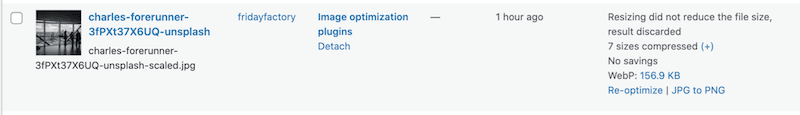
Résultats de performance d'EWW :
Mon image est passée de 502 Ko à 156,9 Ko, soit une économie de 69 %.

5. TinyPNG - Optimisation et interface de base
Ce plugin optimise automatiquement les images en s'intégrant aux deux services de compression d'images populaires TinyJPG et TinyPNG.
Principales caractéristiques:
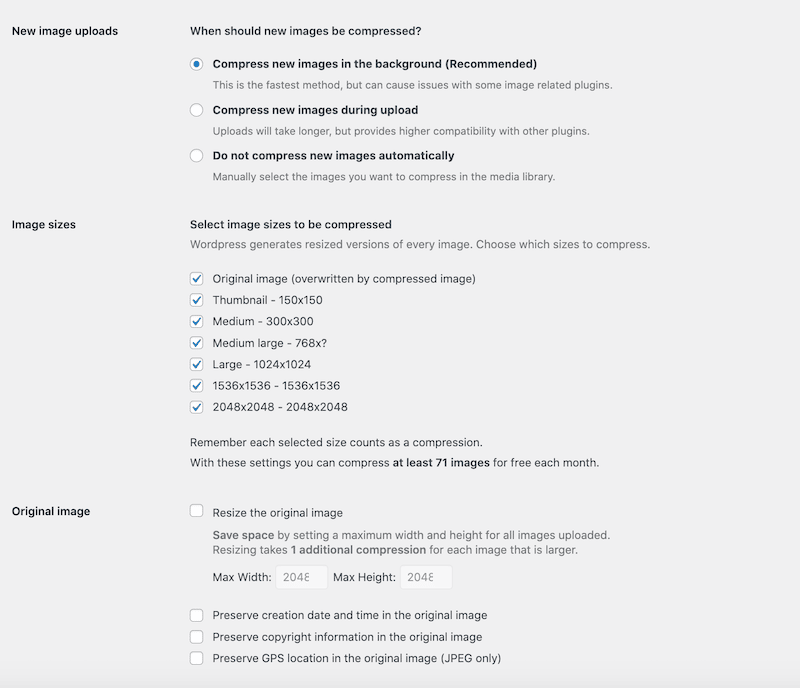
- Interface de base avec des paramètres essentiels - il n'y a pas tellement d'options mais le plugin s'en tient aux bases et fait le travail avec une page de paramètres propre. Il ne m'a fallu que quelques secondes pour activer les paramètres de mon choix et lancer le processus d'optimisation automatisé :

- Compression pour les nouvelles images en arrière-plan et/ou lors du téléchargement.
- Décidez si vous souhaitez sélectionner manuellement les images dans la bibliothèque WordPress.
- Optimisation groupée facile de votre médiathèque existante.
- Optimisation WebP .
- Choisissez la taille d'image que vous souhaitez compresser.
- Définissez une largeur et une hauteur maximales pour chaque image téléchargée.
Tarification :
Avec une installation WordPress standard, vous pouvez effectuer environ 500 compressions chaque mois gratuitement. Vous devrez mettre à niveau si vous avez besoin d'optimiser plus d'images.
Résultats de performances de TinyPNG :
La taille de mon fichier image est passée de 502 Ko à 160 Ko, ce qui représente une économie totale de 61 %.

La version finale des tests
Imagify mène avec 87,73 % d'économies par rapport à la photo d'origine . Concernant les quatre autres plugins d'optimisation, la course est serrée ! En moyenne, les autres plugins d'optimisation fournissent une économie similaire (environ 65%).
| PLUG-IN D'OPTIMISEUR | FORMAT ORIGINAL | TAILLE DU FICHIER APRÈS OPTIMISATION | POURCENTAGE D'OPTIMISATION | TYPES DE COMPRESSION |
| Imaginer | 502 Ko | 53,70 Ko | 87,73 % | Intelligent (avec perte) |
| Optimole | 502 Ko | 164 Ko | 67 % | Avec perte |
| CourtPixel | 502 Ko | 165 Ko | 66,95 % | Avec perte |
| Optimiseur d'image EWWW | 502 Ko | 156,9 Ko | 69 % | Avec perte |
| Compresser les images JPEG et PNG par TinyPNG | 502 Ko | 160,2 Ko | 61% | Avec perte |
L'impact d'Imagify sur les performances
Imagify augmente littéralement la vitesse de votre site Web en quelques clics. Grâce à sa nouvelle Smart Compression, c'est l'un des meilleurs plugins de compression d'image qui réduit la taille de fichier de vos images sans compromettre la qualité. Lors de notre précédent audit, Imagify a réduit la taille de nos fichiers de 87,73 % !
J'exécute une étude de cas montrant comment l'optimisation des images améliore les performances et améliore l'audit de Lighthouse. J'ai créé une page Web avec des images JPG non optimisées et j'ai comparé mes résultats avant et après l'exécution d'Imagify.

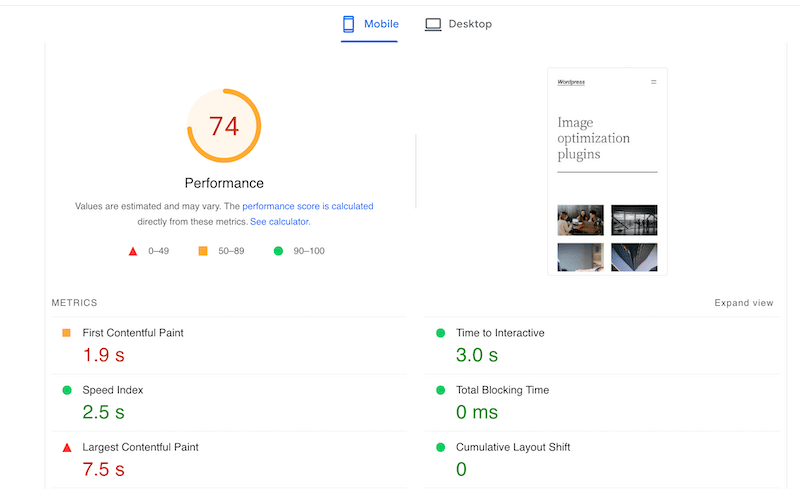
Divulguons les résultats sur mobile !
| Mémo à lire avant de commencer le test de performance : En matière d'optimisation d'image, il y a quatre KPI principaux à surveiller depuis Lighthouse : – Encoder efficacement les images (les compresser et les optimiser correctement pour le web) – Servir des images dans des formats de nouvelle génération (comme AVIf ou WebP) – Encoder efficacement les images (rendre vos images prêtes pour le web (avec compression et optimisation) – Taillez correctement les images (optimisez les images pour mobile et ordinateur de bureau). |
No Imagify – Rapport de performance et faits saillants :
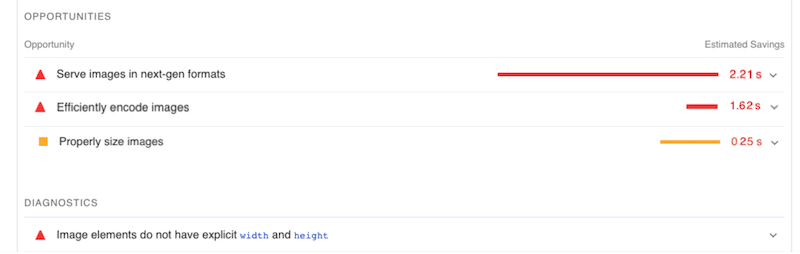
Sans Imagify, Lighthouse signale toutes mes images comme non optimisées avec plusieurs domaines d'amélioration :

La performance elle-même n'est pas si bonne non plus. J'obtiens un 74/100, principalement dû à un manque d'optimisation de l'image. La métrique de la plus grande peinture de contenu est dans le rouge avec un score de 7,5 s, et la première peinture de contenu est orange.

Avec Imagify – Rapport de performance et faits marquants :
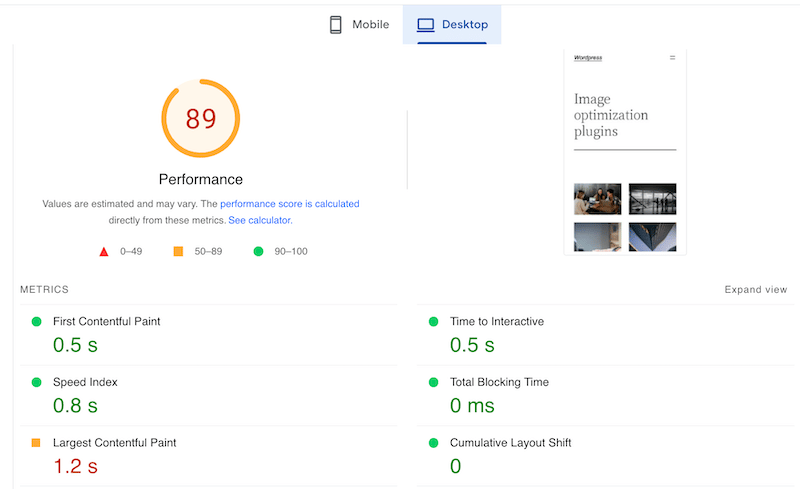
- La note de performance est passée de 74/100 à presque 90/100 !

- Mon FCP est maintenant dans le vert, et mon LCP est juste à la frontière entre l'orange et le vert.
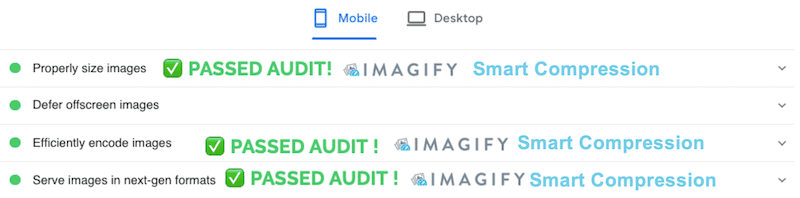
- Imagify a également corrigé plusieurs avertissements PSI tels que "Servir des images dans des formats de nouvelle génération - WebP", "Taille correcte des images" et "Encoder efficacement l'image".
- Toutes mes images sont maintenant optimisées !

| Conseil de pro : Imagify ne peut pas résoudre tous les problèmes de performances signalés par PSI. Vous pouvez également avoir besoin de WP Rocket, l'un des meilleurs plugins de mise en cache, qui peut vous aider - entre autres - à retarder et à supprimer les JS ou CSS inutilisés. |
Emballer
Selon notre audit de comparaison des performances, Imagify est le plugin d'optimisation le plus intelligent et le plus intuitif de votre site WordPress. Notre image JPEG est passée de 502 Ko à 53 Ko (ce qui représente une économie de près de 80 %).
Grâce à son nouveau niveau de compression intelligente, Imagify a également aidé à résoudre la plupart des problèmes liés à l'image signalés par Lighthouse lors de notre test de performance :
| Section Opportunités/Avertissements – No Imagify | Section d'audit réussie - Avec Imagify |
Le plug-in d'optimisation d'image Imagify réduit la taille des fichiers d'image sans perte de qualité, accélère le chargement de votre site Web, améliore votre classement SEO et vous permet d'économiser de la bande passante. Pourquoi ne pas essayer Imagify ? C'est gratuit jusqu'à 200 Mo d'images par mois, et le seul risque que vous prenez est de ravir vos visiteurs en leur servant des images plus rapidement !
