10 des meilleures bibliothèques de visualisation de données JavaScript en 2023
Publié: 2023-05-12Quelle est la meilleure chose à faire avec une feuille de calcul remplie de chiffres ? Non, nous n'allons pas le jeter aujourd'hui – nous allons le suralimenter. Vous pouvez utiliser des visuels pour transformer ces figures ternes en graphiques, cartes et graphiques vivants et respirants. Les meilleures bibliothèques de visualisation de données JavaScript vous permettent de générer des ressources conviviales à partir de vos données.
Dans cet article, nous examinerons certaines des meilleures bibliothèques de visualisation de données JavaScript que vous pouvez trouver en 2023. Mais d'abord, examinons ce que ce type de bibliothèque peut faire pour vos données.
Qu'est-ce qu'une bibliothèque de visualisation de données JavaScript (et ce qu'elle vous aide à faire)
En un mot, une bibliothèque de visualisation de données JavaScript vous permet de créer des représentations visuelles interactives et dynamiques de données à l'aide de HTML, CSS et JavaScript. Ces bibliothèques vous offrent des fonctions, des composants et des modèles, tous prédéfinis, que vous utiliserez pour créer une large gamme de diagrammes, de graphiques, de cartes et d'autres visualisations.

Les résultats vous permettent d'afficher des données complexes d'une manière facile à comprendre qui offre également un attrait visuel. En tant que tel, vous pouvez communiquer sans effort des informations et des modèles dans les données que vous alimentez dans vos graphiques.
Mieux encore, vous pouvez personnaliser l'apparence des tableaux et des graphiques que vous générez. Il y aura souvent un choix de types de graphiques, ainsi que des fonctionnalités interactives, telles que des info-bulles.
Dans l'ensemble, les meilleures bibliothèques de visualisation de données JavaScript fournissent des outils puissants pour explorer et communiquer des données de manière dynamique et interactive. Les informations vous permettront de découvrir de nouveaux points de vue sur vos données, de prendre des décisions plus rapidement et de mieux communiquer les résultats à ceux qui comptent.
Dix des meilleures bibliothèques de visualisation de données JavaScript en 2023
Pour le reste de cet article, nous examinerons une liste des meilleures bibliothèques de visualisation de données JavaScript que vous pouvez trouver.
Bien sûr, chaque bibliothèque a ses propres forces et faiblesses. Vous utiliserez également probablement chacun dans des contextes différents, selon le type de données que vous souhaitez visualiser. C'est une bonne idée de garder cela à l'esprit lorsque nous examinons la liste. Les bibliothèques que nous présentons ne sont dans aucun ordre, et nous pensons que vous aurez plus qu'un favori singulier à la fin du message.
- D3.js
- Graphique.js
- Plotly.js
- Highcharts
- Graphiques Google
- Vega-Lite
- amCharts
- Chartiste.js
- FusionCharts
- Apache ECharts
1. D3.js
Tout d'abord, nous avons la bibliothèque Data-Driven Documents (D3). D3.js est puissant et est très utilisé par les développeurs pour créer des visualisations de données complexes et interactives. Vous pouvez construire en utilisant HTML, CSS, SVG et bien plus encore.

D3.js offre de nombreuses fonctionnalités sous le capot. Cela inclut la manipulation des données, la génération de la mise en page et la visualisation générale des données. Vous pouvez vous tourner vers D3.js pour créer des visualisations personnalisées qui nécessitent une manipulation avancée des données ou des effets visuels. Cependant, la bibliothèque a une courbe d'apprentissage abrupte pour certains, elle n'est donc peut-être pas idéale pour un utilisateur novice.
2. Graphique.js
La prochaine sur notre liste des meilleures bibliothèques de visualisation JavaScript est Chart.js. Il s'agit d'une solution simple et facile à utiliser qui vous donne les outils pour créer des tableaux et des graphiques réactifs et personnalisables à l'aide de HTML5.

Comme son nom l'indique, Chart.js fournit une variété de types de graphiques, notamment des graphiques linéaires, à barres, à secteurs, en anneau et en radar. La bibliothèque est solide si vous avez besoin de créer des visualisations simples avec une quantité limitée de données.
Nous apprécions également l'interface de programmation d'application (API) intuitive et l'excellente documentation. En tant que tel, nous recommandons Chart.js pour les débutants et les développeurs qui ont besoin de créer rapidement des visualisations simples.
3. Plotly.js
Si vous recherchez une bibliothèque JavaScript moderne et flexible, Plotly.js pourrait être idéal. Il vous permet de créer des graphiques, des tracés et des cartes interactifs à l'aide de divers types de graphiques. Cela inclut les nuages de points, les graphiques linéaires et les graphiques à bulles.

Plotly.js propose également une API puissante pour vous permettre de créer des visualisations personnalisées avec des fonctionnalités localisées telles que le texte de survol, le zoom et le panoramique. Si vos visualisations nécessitent un degré élevé d'interactivité, Plotly.js peut vous aider à y parvenir. Il est également idéal si vous avez également besoin d'intégrer ses fonctionnalités à d'autres applications Web.
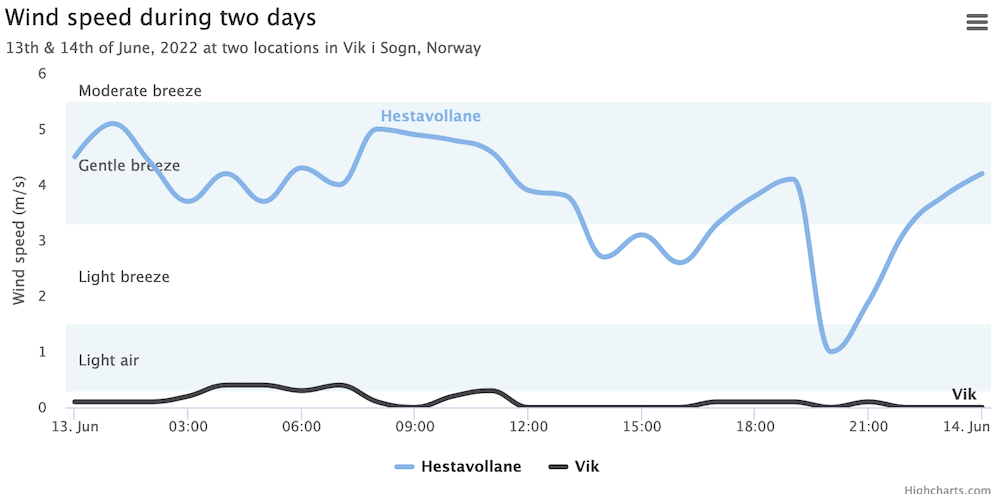
4. Highcharts
Highcharts est une bibliothèque de visualisation de données JavaScript polyvalente et riche en fonctionnalités qui vous offre une gamme de types de graphiques personnalisables. Il s'agit d'une autre solution si vous souhaitez créer des visualisations complexes et implémenter une multitude d'options de personnalisation.

Comme avec d'autres bibliothèques, vous aurez la possibilité de zoomer et de vous déplacer, ainsi que d'implémenter des explorations. Cependant, Highcharts est une bibliothèque premium, avec une licence qui commence à partir de 160 $ par an. Malgré tout, il fournit une excellente documentation, un support de qualité et une grande communauté d'utilisateurs.
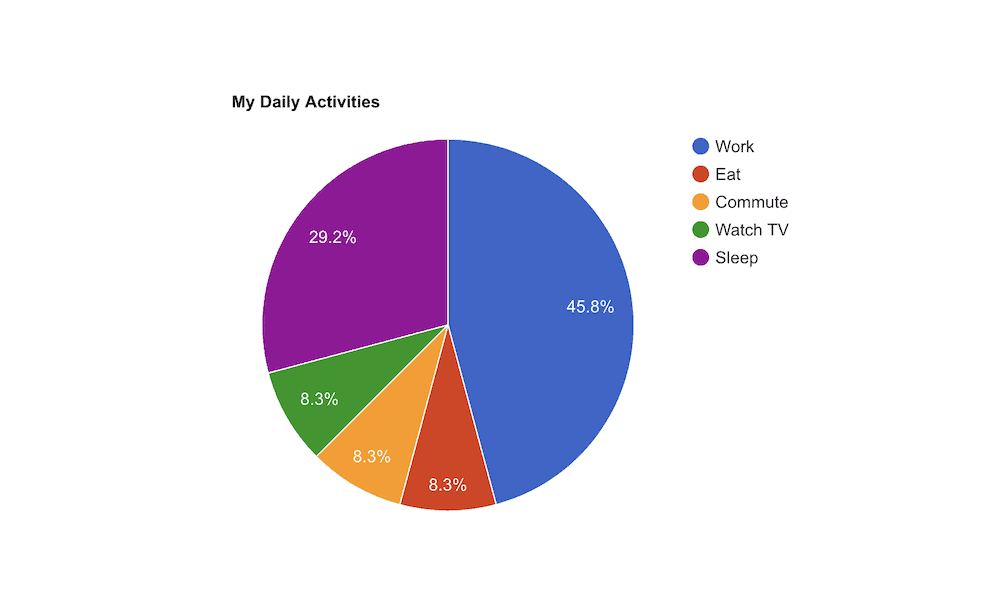
5. Graphiques Google
Aucune liste des meilleures bibliothèques de visualisation de données JavaScript ne serait complète sans Google Charts. Il est gratuit et familier à utiliser grâce à son interface à l'emporte-pièce.

Google Charts est à son meilleur lorsque vous l'utilisez pour créer rapidement des visualisations simples, car son API simple et sa documentation intuitive sont toutes deux riches. Comme vous vous en doutez, vous bénéficiez également d'une excellente intégration avec d'autres produits Google, tels que Google Sheets et Google Analytics. Cela vous donnera des moyens de créer des informations approfondies et complètes, ainsi qu'une présentation soignée.
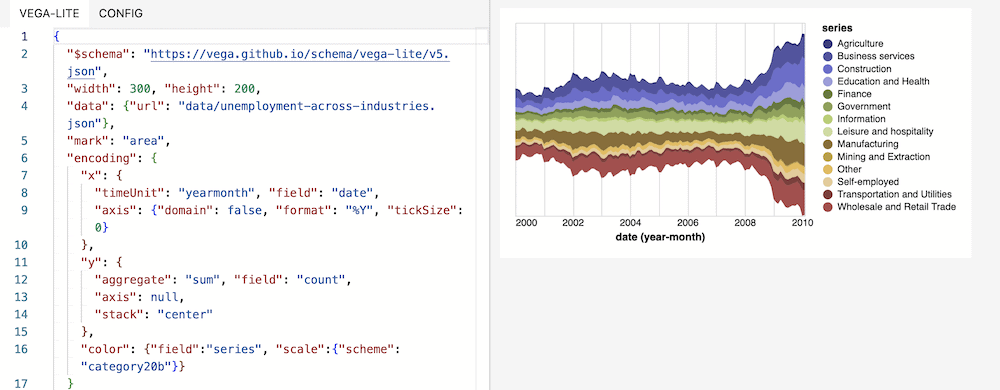
6. Vega-Lite
Pour la plus complexe des meilleures bibliothèques de visualisation JavaScript, Vega-Lite sera proche du sommet. Il est super puissant et vous donne les outils pour créer des visualisations riches et interactives en utilisant une syntaxe concise et expressive.

Vega-Lite prend également en charge les transformations de données, telles que le filtrage, le tri et l'agrégation, ainsi que les transformations visuelles (telles que l'empilement). Nous apprécions également la façon dont vous pouvez utiliser Vega-Lite en conjonction avec D3.js, ce qui vous permet de tirer parti de la puissance des deux bibliothèques.
7. amCharts
Ensuite, amCharts est une bibliothèque de visualisation JavaScript complète qui vous permet de créer des tableaux et des graphiques tels que des cartes thermiques, des arborescences et des diagrammes de Gantt. En fait, vous pouvez faire beaucoup plus avec amCharts que nous n'avons pas la place de couvrir ici.


Nous apprécions également l'efficacité d'amCharts, car il est minuscule et traite les données rapidement. Cependant, il s'agit d'un autre outil premium avec un modèle de licence quelque peu complexe. Les prix commencent à partir de 180 $ et augmentent rapidement.
8. Chartiste.js
Chartist.js est une bibliothèque légère et réactive qui vous permet de créer des tableaux et des graphiques simples et propres. C'est l'une des meilleures bibliothèques de visualisation de données JavaScript pour de nombreuses raisons, mais nous aimons son approche graphique par défaut minimaliste mais audacieuse.

La bibliothèque fournit une variété de types de graphiques, et ce sera fantastique si vous avez besoin de créer des visualisations simples qui fonctionnent bien sur les appareils mobiles. Dans l'ensemble, Chartist.js est un excellent outil pour créer des visualisations légères et réactives grâce à sa petite taille et ses excellentes performances.
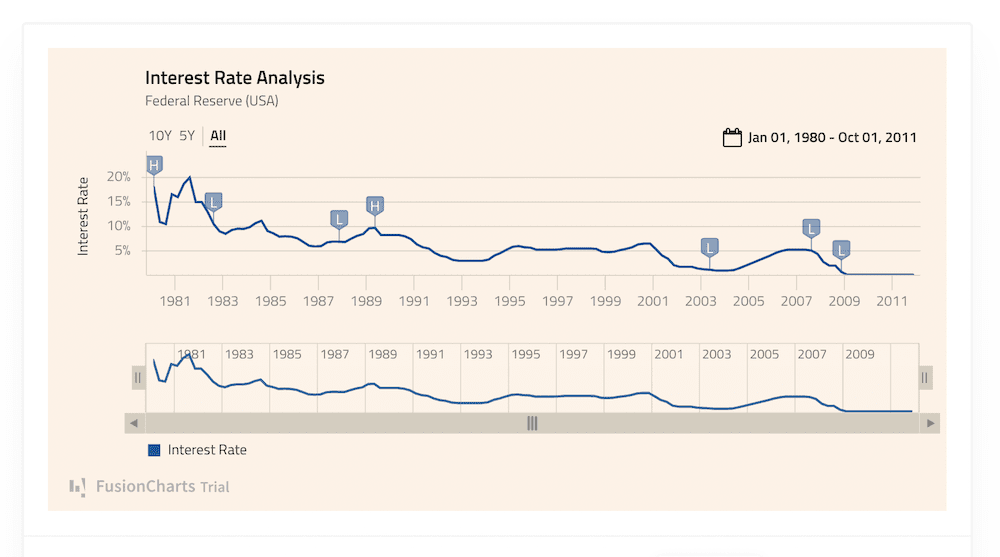
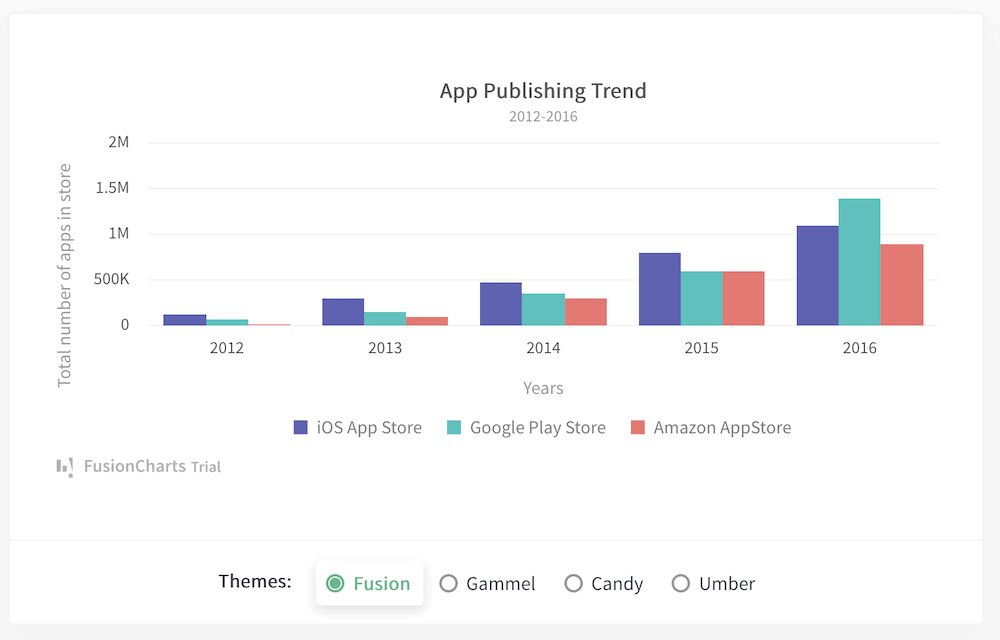
9. Graphiques de fusion
Notre avant-dernière bibliothèque est FusionCharts. Il s'agit d'une bibliothèque JavaScript complète qui fournit de superbes graphiques linéaires, à barres et en aires, entre autres.

En fait, vous obtenez des centaines de types de graphiques et de cartes interactifs. Avec chacun, vous pouvez restituer des millions théoriques de points de données. En tant que tel, il est stellaire pour les applications et les tableaux de bord "Big Data".
Cependant, pour profiter de cette fonctionnalité puissante, vous devrez payer. FusionCharts commence à partir de 439 $ par an, et malgré la qualité sous le capot, cela pourrait être prohibitif.
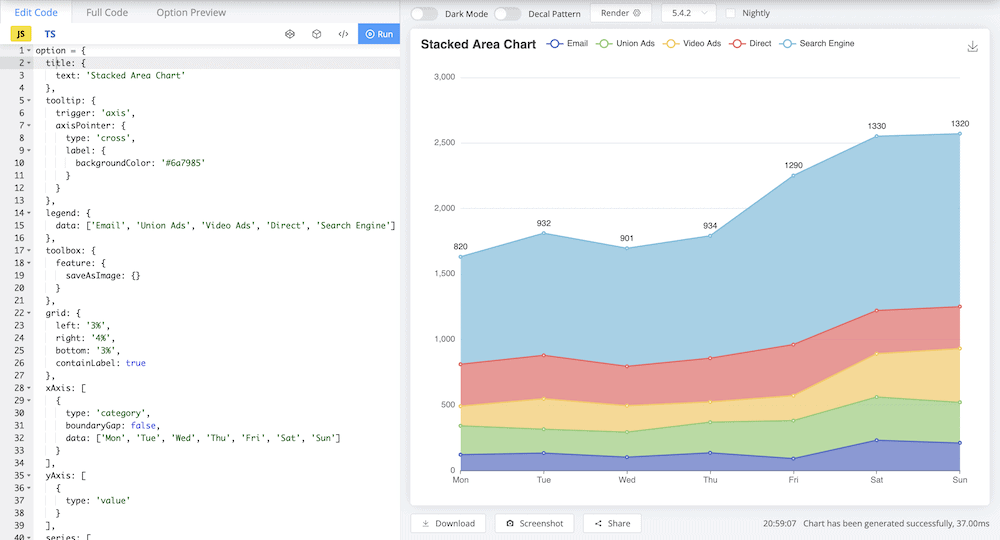
10. Apache ECharts
La dernière entrée sur notre liste des meilleures bibliothèques de visualisation de données JavaScript est Apache ECharts. Il est puissant et flexible, avec de nombreux types de graphiques et de cartes disponibles.

L'une de ses fonctionnalités les plus remarquables est la puissante API. Cela vous permet de créer des visualisations personnalisées basées sur vos ensembles de données et d'inclure une animation et une interactivité pour démarrer. Nous pensons également que le design visuel élégant est l'un des meilleurs du marché, en particulier pour une solution open source.
Avec son excellente documentation et sa communauté active, nous pensons qu'ECharts est un excellent outil pour les experts et les développeurs en visualisation de données. C'est une option incontournable dans de nombreuses situations, en particulier lorsque vous devez inclure des visualisations accessibles.
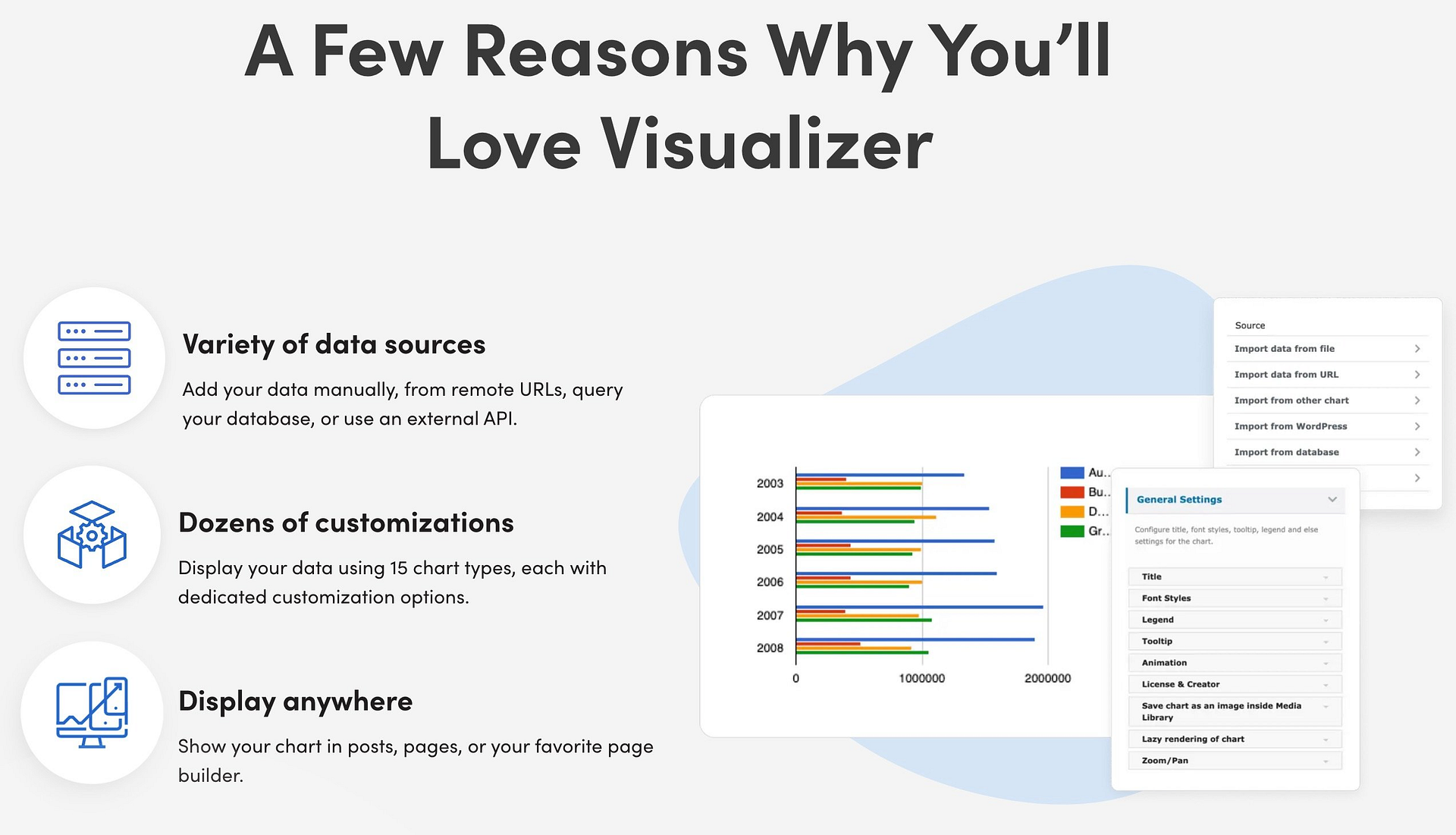
Comment utiliser les bibliothèques de visualisation de données JavaScript avec WordPress
Si vous souhaitez afficher des ressources de visualisation de données sur votre site Web WordPress, le plug-in Visualizer vous permet de travailler plus facilement avec la plupart des meilleures bibliothèques de visualisation de données JavaScript.
Au lieu de devoir utiliser votre propre code, vous pouvez ajouter vos données à Visualizer et le laisser faire le travail pour vous.
Avec le plugin Visualizer, vous pouvez créer plus de 15 types de graphiques interactifs en utilisant votre choix de différentes bibliothèques de visualisation de données, notamment Chart.js, GoogleCharts et DataTable.
Pour fournir les données de vos graphiques, vous pouvez utiliser diverses sources, notamment des CSV ( téléchargez-en un ou synchronisez-les avec un fichier CSV hébergé ), des bases de données, des API externes, etc.

Essayez les meilleures bibliothèques de visualisation de données JavaScript
Les faits ne mentent pas, mais ceux qui comptent peuvent les ignorer si ces faits ne ressortent pas. Les apparences comptent et les données que vous obtenez de vos analyses doivent être optimales. En effet, les données visuelles peuvent éduquer et convaincre les personnes au pouvoir qu'elles doivent agir pour faire ce qui est le mieux pour les affaires.
Les meilleures bibliothèques de visualisation de données JavaScript vous permettent de le faire avec un minimum de tracas. Cependant, vous vous tournerez probablement vers un certain nombre de bibliothèques différentes pour atteindre vos objectifs. Par exemple, Chartist.js est idéal pour partager des graphiques sur un appareil mobile. En revanche, FusionCharts peut gérer des millions de points de données et les afficher en un clin d'œil. Toutes les solutions de cette liste seront utiles à différents moments.
Si vous souhaitez afficher des visualisations sur WordPress, vous pouvez utiliser le plugin Visualizer pour accéder à un moyen plus simple de travailler avec certaines de ces bibliothèques de visualisation de données.
Avez-vous une question sur l'une des meilleures bibliothèques de visualisation de données JavaScript de cette liste ? Demandez dans la section des commentaires ci-dessous!
