15+ meilleurs exemples de pages de rencontre avec l'équipe pour votre site
Publié: 2024-07-29La création d'une page « Rencontrer l'équipe » attrayante et informative est aujourd'hui essentielle pour toute agence ou organisation commerciale. Cette page n'est pas seulement une liste de noms et de photos de vos employés, mais aussi une opportunité de présenter leurs compétences, leurs histoires et leur personnalité. Vous pouvez également attirer des employés potentiels intéressés à rejoindre votre entreprise grâce à cette page.
De plus, une fois que vous disposez d’une page d’équipe bien conçue, elle peut instaurer la confiance, humaniser votre marque et donner aux visiteurs une idée de la culture de votre organisation. Dans cet article de blog, nous vous aiderons à explorer certains des meilleurs exemples de « page de rencontre avec l'équipe » afin que vous puissiez vous inspirer.
Avant cela, nous aborderons quelques parties théoriques concernant notre sujet d'aujourd'hui.
Qu’est-ce qu’une page Rencontrer l’équipe ?
Une page de rencontre avec l'équipe est une page distincte d'un site Web conçue pour présenter les membres travaillant dans une organisation. Vous pouvez également afficher une courte biographie des personnes, y compris leurs coordonnées telles que leurs adresses e-mail et leurs numéros de téléphone. Donc, en bref, les pages Rencontrer l'équipe comprennent les éléments suivants :
- Des photos de haute qualité
- Noms et titres de poste des membres
- Courtes biographies
- Détails personnels
- Coordonnées
- Liens vers des pages personnelles (facultatif)
15+ meilleurs exemples de pages Rencontrer l’équipe
À présent, vous avez une idée de ce que sont les pages d’équipe et des éléments qui composent ces pages. Dans cette section, nous aborderons certains des meilleurs exemples de pages de rencontre avec l'équipe afin que vous puissiez vous inspirer pour votre conception.
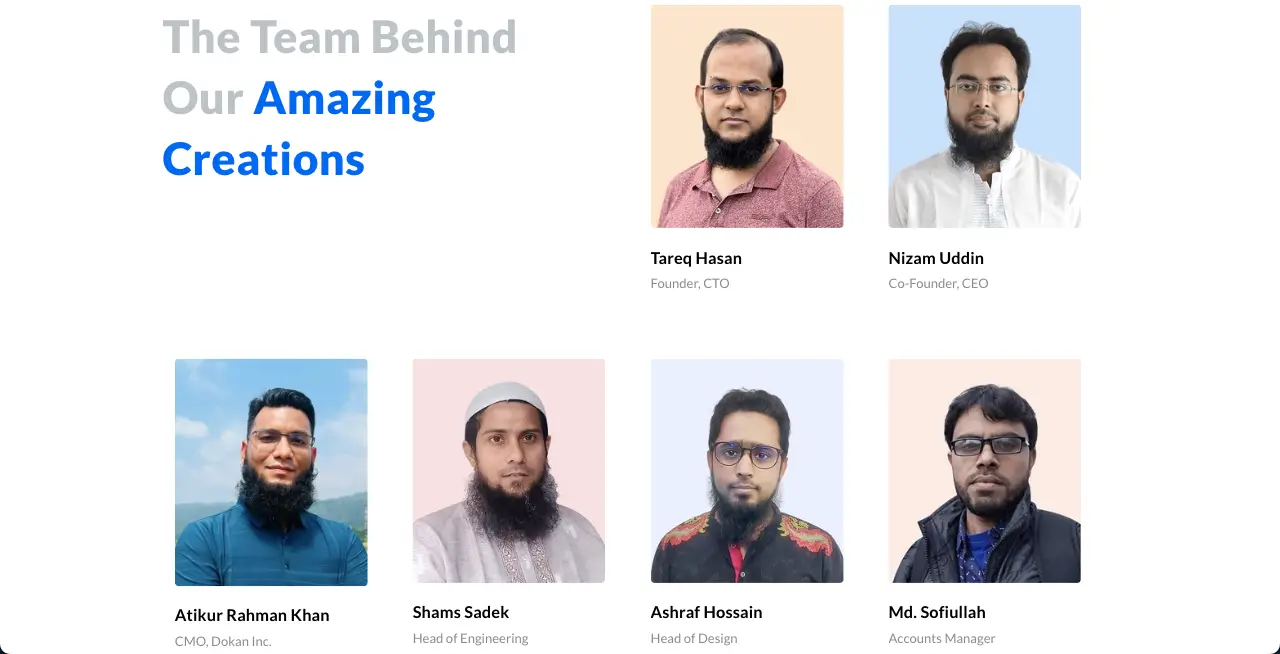
1. weDevs

weDevs est une société de logiciels spécialisée dans les produits WordPress et SaaS. Ils sont connus pour développer des plugins comme Dokan, WP Project Manager, WP ERP, Appsero et bien d'autres. Environ 90 à 100 travailleurs d'horizons divers travaillent dans cette entreprise. Il présente un design minimaliste qui affiche uniquement les images, les noms et les désignations des travailleurs.
Logique derrière la page : vous pouvez voir en un coup d'œil tous les collaborateurs travaillant dans l'entreprise sur cette page. Si vous recherchez un exemple de page de rencontre avec l’équipe propre et minimaliste, cela pourrait être une source d’inspiration pour vous.
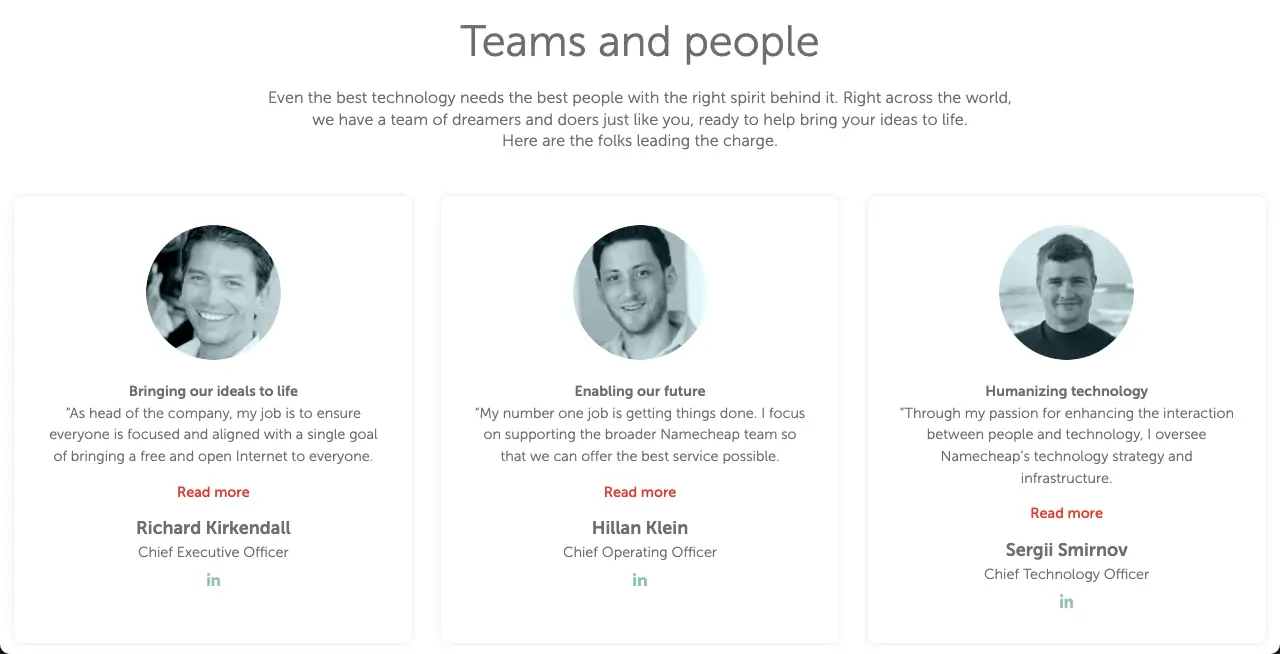
2. Nom bon marché

Qui ne connaît pas Namecheap ? Vous trouverez difficilement quelqu'un qui n'a jamais entendu parler de Namecheap. Il s'agit actuellement de l'un des principaux bureaux d'enregistrement de domaines et sociétés d'hébergement au monde. Il s'agit d'une entreprise privée comptant plus de 900 membres actifs. Il est donc difficile d'afficher tous les membres travaillant dans cette entreprise. En conséquence, Namecheap affiche uniquement les personnes clés sur leur page de rencontre avec l'équipe.
Logique derrière la page : si vous avez beaucoup d'employés qui travaillent mais que vous souhaitez afficher uniquement les employés de niveau C (PDG, COO, CTO, etc.), vous pouvez prendre cette page comme exemple.
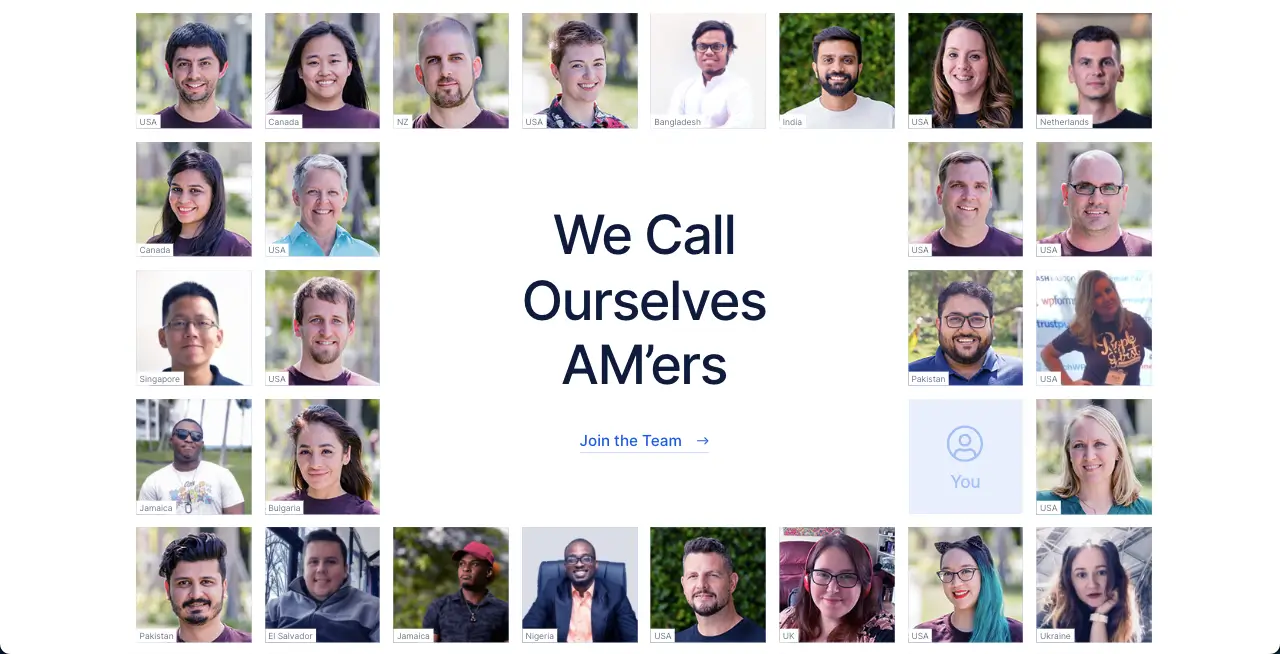
3. Motif génial

Awesome Motive est une autre société de développement de logiciels bien connue, spécialisée dans WordPress. Elle est fondée par Syed Balkhi. OptinMonster, WPForms, SeedProd, All in One SEO, etc., font partie de ses plugins les plus populaires.
En plus du développement de plugins, ils investissent également dans diverses autres sociétés de plugins et acquièrent de nombreux plugins. Ainsi, ils sont devenus grands et géants au fil des années. Actuellement, Awesome Motive compte plus de 330 employés dans plus de 50 pays.
Par conséquent, il n'est pas tout à fait possible de répertorier et d'afficher les détails de chaque travailleur sur la page de rencontre avec l'équipe, car cela sera très long. C'est pourquoi ils ont publié uniquement les photos de certains de leurs employés sous forme de grille ainsi que leur emplacement.
Logique derrière la page : Avec cette stratégie, ils peuvent afficher un grand nombre de travailleurs dans un espace limité, ce qui n'est pas possible avec la page traditionnelle de rencontre avec l'équipe.
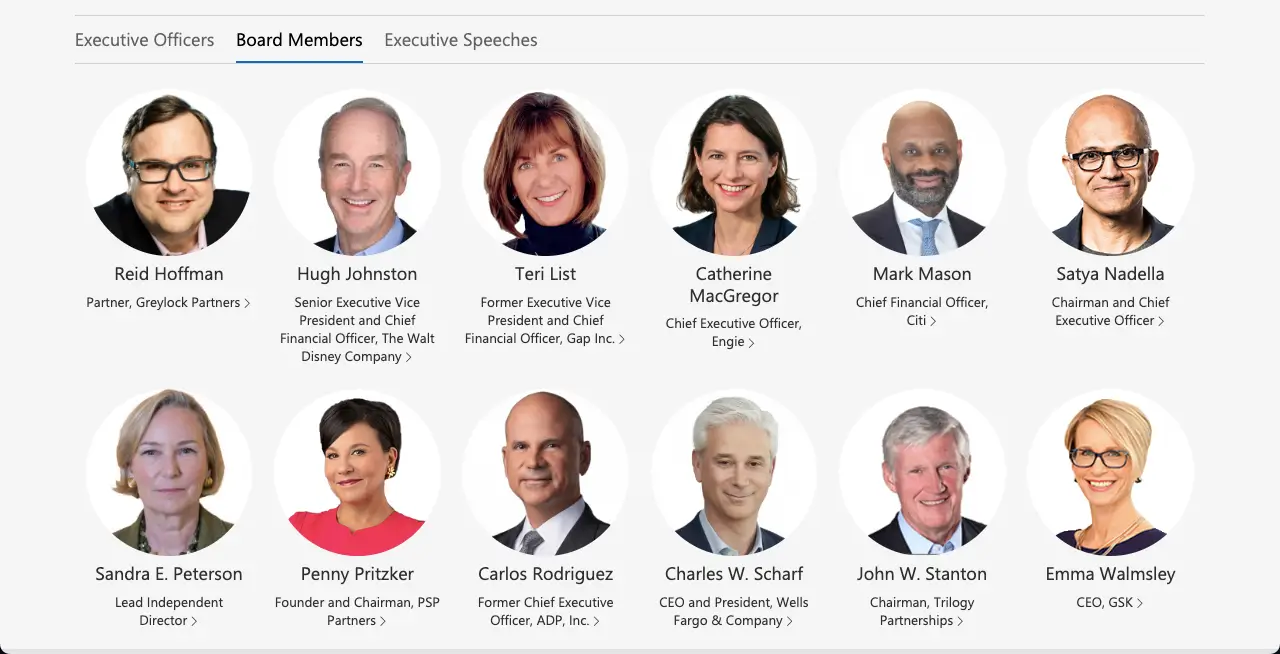
4.Microsoft

Microsoft est une entreprise technologique mondiale comptant plus de 220 000 employés dans le monde. Vous comprenez donc facilement qu’il n’est pas possible d’accueillir autant d’employés sur leur page Meet the Team.
Ce qu'ils ont fait, c'est d'afficher leurs employés occupant des postes de direction et de direction de haut niveau sur leur page Rencontrer l'équipe. Mais le nombre de ces salariés est également assez élevé. Ils ont donc créé plusieurs onglets pour les afficher selon leur catégorie de désignation.
Logique derrière la page : si vous souhaitez afficher vos meilleurs employés par catégories de désignation, cet exemple de page de rencontre avec l'équipe est parfait.
5. Pomme

Comme Microsoft, Apple est une entreprise technologique de renommée mondiale proposant une grande variété de logiciels et de produits électriques. Elle compte plus de 150 000 employés travaillant dans différents pays du monde. Il ne leur est donc pas possible d’afficher tous leurs collaborateurs sur une seule page.
Ici aussi, ils suivent la même stratégie que l'entreprise précédente. Ils affichent les principaux dirigeants et membres du conseil d'administration de l'entreprise sur leur page de rencontre avec l'équipe, mais sans utiliser d'onglets commutables.
Logique derrière la page : si vous souhaitez afficher un certain nombre d'employés importants dans une simple page de rencontre avec l'équipe sans changer d'onglet, alors cette page est idéale.
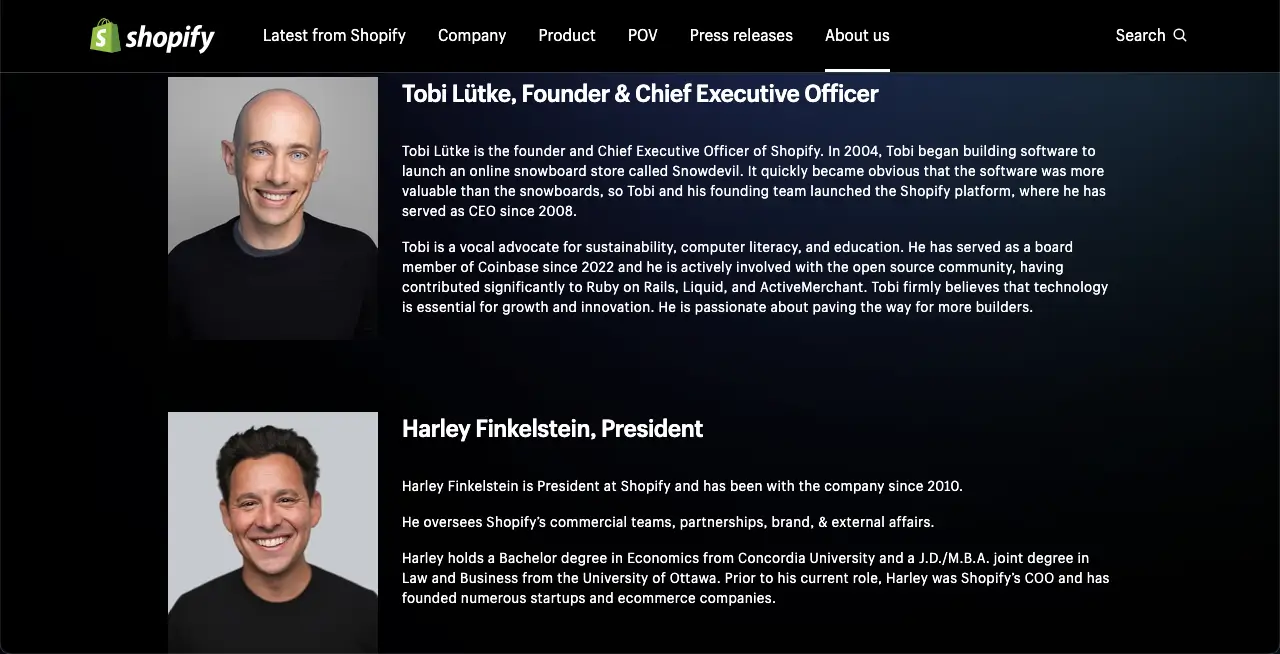
6. Shopify

Shopify est une plateforme de commerce électronique leader qui vous permet de créer et de gérer facilement des boutiques de commerce électronique. Jusqu'à présent, ils hébergent plus de quatre millions de boutiques de commerce électronique. Pour gérer cette grande entreprise, ils comptent plusieurs milliers d’employés dans le monde.
Ils travaillent activement dans divers départements, de la technologie et du développement au marketing. Leur page de rencontre avec l'équipe héberge les personnes les plus importantes de l'organisation avec une courte biographie qui n'est généralement pas vue sur d'autres sites Web.
Logique derrière la page : avoir une courte biographie sur les membres de l'équipe peut vous aider à tirer parti du référencement si vous pouvez rédiger la copie en optimisant les mots-clés pertinents.
7. Automatique
Automattic est la véritable entreprise qui est à l’origine du développement de l’ensemble de l’écosystème WordPress. Il contient une page créative de rencontre avec l’équipe qui est apaisante à regarder. Comme beaucoup d’autres, ils comptent également un grand nombre de travailleurs actifs, mais ils ont tous réussi à les afficher sur la page.
Comme ils l'ont fait ! Le site Web utilise Google Maps pour afficher les employés en fonction de leur localisation. Les visiteurs peuvent zoomer pour avoir un aperçu rapide des employés par emplacement.
Logique derrière la page : si votre organisation compte de nombreux employés et que vous souhaitez tous les afficher sur la page Rencontrer l'équipe, vous pouvez utiliser cette mise en page.
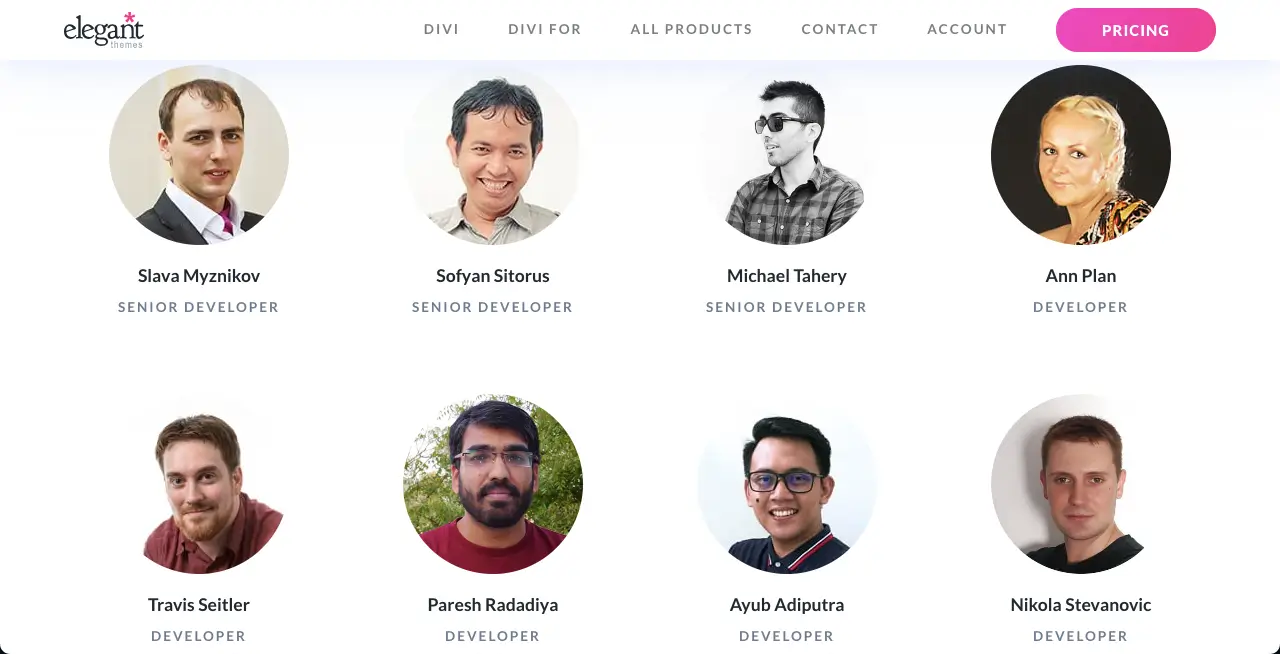
8. Thèmes élégants

Elegant Themes est un important développeur de thèmes et de plugins WordPress. Ils comptent aujourd’hui des millions d’utilisateurs qui utilisent activement leurs produits. Ils comptent actuellement environ 100 employés dans leur organisation.
Comme ce nombre est petit, ils répertorient tout le monde sur leur page Rencontrer l’équipe. Dans ce cas, ils suivent une mise en page similaire à celle de weDevs. Ils affichent uniquement les photos, les noms et les désignations des employés sur cette page, ce qui constitue une approche minimaliste.
Logique derrière la page : il s'agit d'un autre exemple minimaliste de page de rencontre avec l'équipe après weDevs. À moins que vous ne souhaitiez appliquer une conception complexe et complète, vous pouvez suivre cette mise en page.
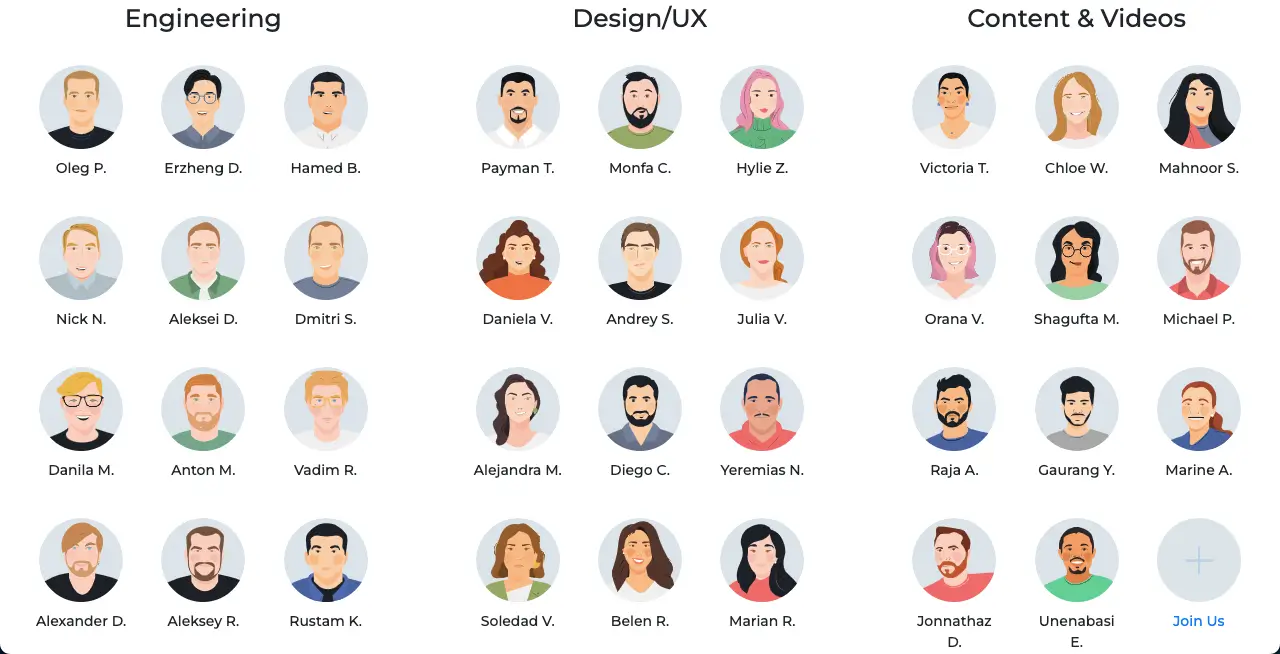
9. Visme

Visme est un outil de conception graphique basé sur le cloud. Vous pouvez créer de superbes infographies, présentations, publications sur les réseaux sociaux, CV et bien plus encore en peu de temps avec Visme. Le plus important est que vous n'avez même pas besoin d'être un expert pour concevoir avec cet outil.
Vous trouverez ici de nombreux modèles prêts à l'emploi grâce auxquels même les débutants peuvent compléter la conception en peu de temps. Visme propose également une page créative de rencontre avec l'équipe, qui présente des centaines de ses employés ensemble.
Logique derrière la page : Visme n'affiche aucune image réelle de ses employés sur la page. Au lieu de cela, ils définissent simplement des avatars pour leurs employés avec leurs noms respectifs. Enfin, en bas de page, une carte indique les lieux d'où travaillent les collaborateurs.
10. DigitaSilk
DigitaSilk est une agence de marketing numérique qui crée des solutions numériques pour les entreprises. Ils offrent divers services tels que la conception de sites Web, le développement, le référencement et les stratégies de marketing en ligne. Ils vous aident à planifier, créer et exécuter des campagnes marketing qui génèrent un trafic ciblé et une augmentation des conversions.

Ils ont une page de rencontre détaillée avec l'équipe, que l'on ne voit généralement pas sur les sites Web traditionnels. Sur la page, ils répertorient non seulement leurs employés, mais ajoutent également une courte biographie pour chacun. Une fois que vous déplacez votre curseur sur les membres de l'équipe, vous verrez un effet de survol.
En cliquant sur n’importe quel membre de l’équipe, vous ouvrirez sa biographie immédiatement ci-dessous dans une nouvelle section. Le deuxième clic masquera à nouveau la section.
Logique derrière la page : si vous avez un nombre limité d'employés et que vous souhaitez afficher leurs coordonnées en ajoutant une section extensible, cette mise en page de rencontre avec l'équipe pourrait vous être utile.
10. Perturbateur
La page Rencontrer l'équipe de Disruptive est plus détaillée que les autres pages que nous avons couvertes dans la discussion ci-dessus. La page répertorie leurs employés selon leur désignation via un onglet vertical.
Ensuite, le nom de chaque employé a été lié à sa page de biographie respective, qui contient des informations détaillées à son sujet. Les utilisateurs peuvent visiter les pages de biographie en cliquant simplement sur les noms des employés sur la page.
Logique derrière la page : si vous avez beaucoup d'employés dans votre organisation et que vous avez une page d'auteur/profil/bio pour chacun d'eux, que vous souhaitez les lier à votre page de rencontre avec l'équipe, vous pouvez vous inspirer de cette page.
11. Dentsu
La page de rencontre avec l'équipe de Dentsu est très similaire aux deux sites Web ci-dessus. Sur ce site Web, ils maintiennent également une page biographique détaillée pour chaque employé, qui est liée à chaque employé présenté sur la page Rencontrer l'équipe.
En conséquence, les visiteurs peuvent d'abord avoir une idée de base sur tous les employés de cette page, puis visiter leur page pour plus de détails.
Logique derrière la page : si vous pouvez optimiser les pages auteur/profil/biographie avec les bons mots-clés, cela profitera certainement au référencement de votre site Web. C'est pourquoi ils ont conçu leur page Rencontrer l'équipe de cette façon.
12. Ogilvy
Ogilvy est une agence renommée de publicité créative, de marketing et de relations publiques. Ils offrent une large gamme de services tels que l'image de marque, le marketing numérique, la création de contenu et la planification média de manière innovante pour rendre votre entreprise unique.
Ils ont également conçu leur page de rencontre avec l’équipe d’une manière unique. Ils ont affiché tous les membres de leur équipe sous forme de grille avec un effet de survol. En passant votre curseur sur les images, les noms des membres de l'équipe apparaîtront. En cliquant sur les images, vous ouvrirez une nouvelle section contenant des informations détaillées sur le membre de l'équipe.
Logique derrière la page : vous pouvez suivre cette page si vous souhaitez présenter les informations des membres de votre équipe sur votre page Rencontrer l'équipe sans créer de pages d'auteur/profil/biographie supplémentaires.
13. Prospérer dans le numérique
Thrive Digital est une agence de marketing à la performance. Ils aident les entreprises à se développer grâce à des stratégies publicitaires basées sur les données. Ils vous fournissent des résultats mesurables grâce au marketing sur les réseaux sociaux, au référencement, au paiement par clic (PPC) et bien plus encore.
Ils ont une petite équipe avec peu de membres, qu'ils présentent d'une manière tout à fait unique sur leur page Rencontrer l'équipe. Il existe de nombreuses pages Web sur lesquelles vous verrez une fonctionnalité appelée info-bulle, qui vous affichera des informations lorsque vous cliquerez dessus.
En utilisant une fonctionnalité presque identique, ils ont organisé la mise en page de leur page de rencontre avec l'équipe. Les images des membres de l’équipe sont réparties sur la page sous forme d’icônes de petite taille. Une fois cliquées, leurs informations sont affichées sous forme de diaporamas.
Logique derrière la page : si vous avez beaucoup d'employés, par exemple des centaines ou des milliers, vous pouvez utiliser cette mise en page pour les afficher sur votre page Rencontrer l'équipe.
14. WIX
WIX est une plateforme de développement de sites Web leader basée sur le cloud. Il vous permet de créer des sites Web à partir de zéro simplement en faisant glisser et en déposant des éléments. Vous n’avez rien à coder. C'est pourquoi il s'agit d'une excellente plate-forme de création Web pour les utilisateurs sans code.
Comme beaucoup d’autres, ils comptent des milliers d’employés à travers le monde. Ainsi, au lieu d’afficher tout le monde sur la page Rencontrer l’équipe, les travailleurs occupant des postes de direction sont répertoriés et affichés sur leur page.
La partie intéressante de leur page est que lorsque vous passez votre curseur, les informations des membres de l'équipe apparaissent automatiquement. Il n’est donc pas nécessaire d’étendre une section distincte.
Logique derrière la page : Si vous souhaitez afficher les informations des membres de votre équipe dans un espace limité sans ajouter de sections ou de pages supplémentaires, vous devez considérer la mise en page de cette page.
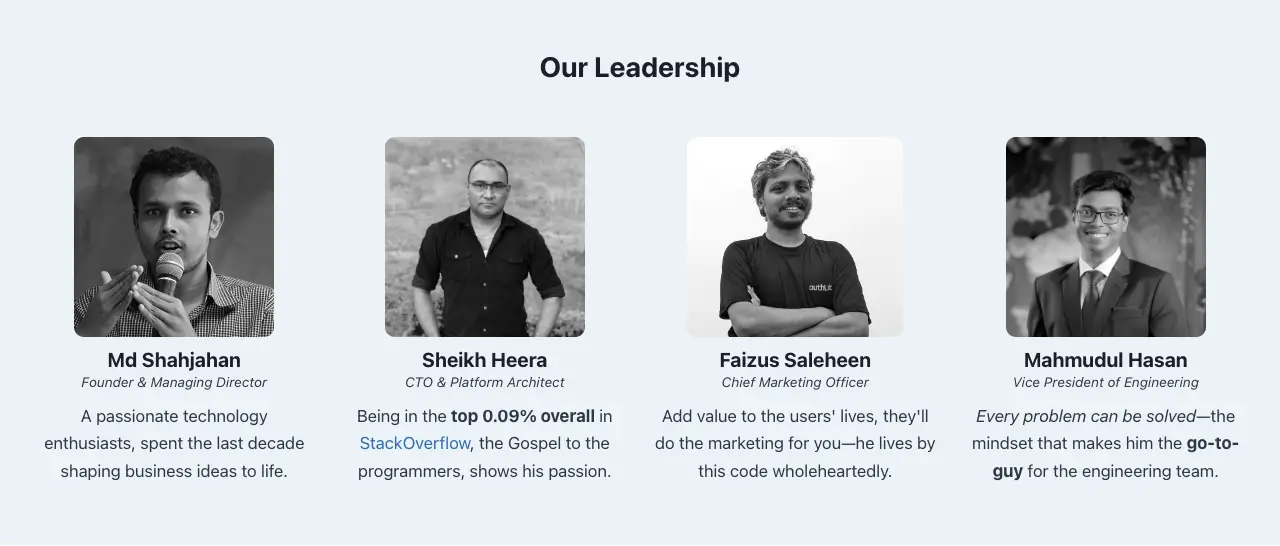
15. Laboratoire d'authentification

Authlab est fier de développer de nombreux plugins WordPress populaires utilisés par des millions de personnes dans le monde. Ils maintiennent une page de rencontre avec l’équipe propre et simple. Mais ce qui est intéressant, c’est qu’au lieu de rédiger des biographies des membres de l’équipe, ils ont rédigé une courte copie de leur expertise.
Wow, c'est incroyable. Il aide les RH d'autres entreprises à trouver les candidats souhaités en lisant ces copies et en leur offrant de nouvelles opportunités pour leur poste. Cela renforce le potentiel d’évolution de carrière des employés.
Logique derrière la page : en plus de lister les noms des membres de l'équipe et de penser à ajouter une valeur particulière à leur évolution de carrière, vous pouvez vous inspirer de la page meet the d'Authlab.
Comment créer une page Rencontrer l'équipe dans WordPress
Vous devez créer la page de rencontre avec l'équipe en utilisant la plateforme ou la technologie que vous avez utilisée pour créer votre site Web. Les plateformes et technologies de création de sites Web ne manquent certainement pas sur le marché.
Dans cette section, nous allons vous montrer comment créer cette page sur un site WordPress. Ainsi, si votre site Web est propulsé par WordPress, le tutoriel suivant est fait pour vous.
Étape 01 : Installer Elementor et HappyAddons
Elementor est un plugin de création de pages par glisser-déposer pour WordPress. Vous pouvez concevoir des sites Web simples ou complexes à l’aide de ce plugin. HappyAddons est un module complémentaire riche en fonctionnalités pour le plugin Elementor.
Là où Elementor propose plus de 100 widgets et plusieurs fonctionnalités utiles, HappyAddons propose plus de 130 widgets supplémentaires avec plus de 20 fonctionnalités intéressantes. Une fois que vous disposez de ces deux plugins, vous pouvez faire de la magie sur votre site.
Téléchargez les plugins et installez-les sur votre site en cliquant sur les liens ci-dessous :
- Élémenteur
- HappyAddons
- HappyAddonsPro
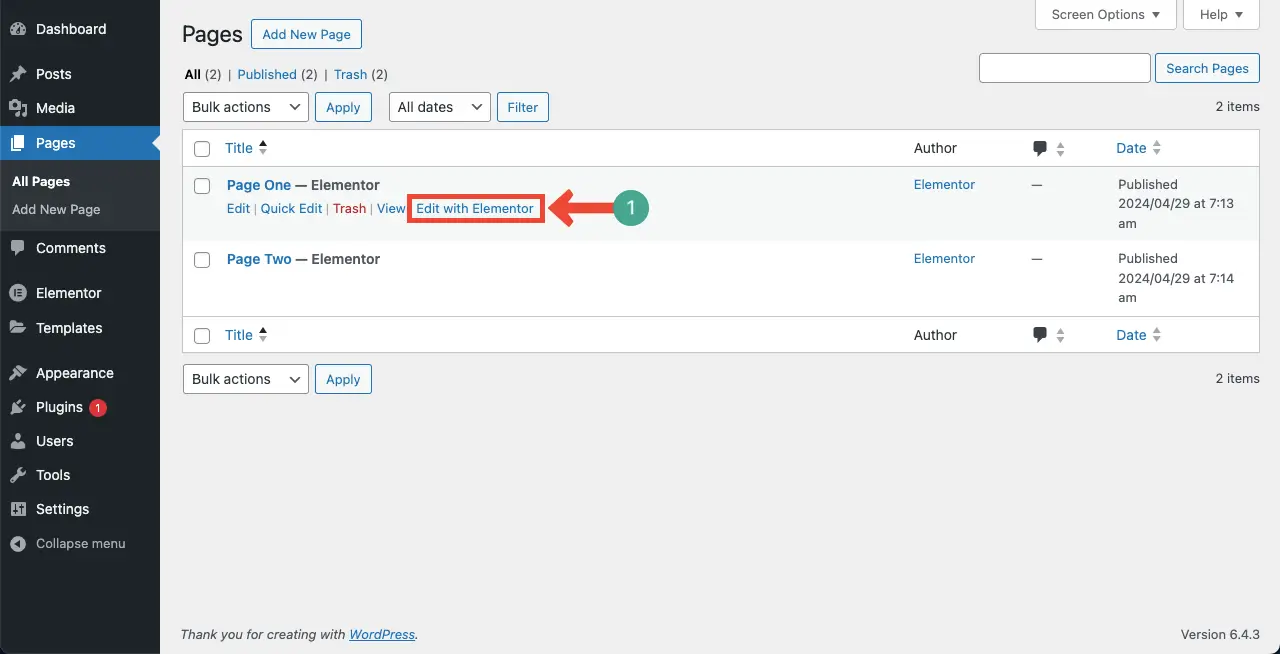
Étape 02 : Ouvrez une nouvelle page avec Elementor
Ouvrez une nouvelle page avec Elementor.

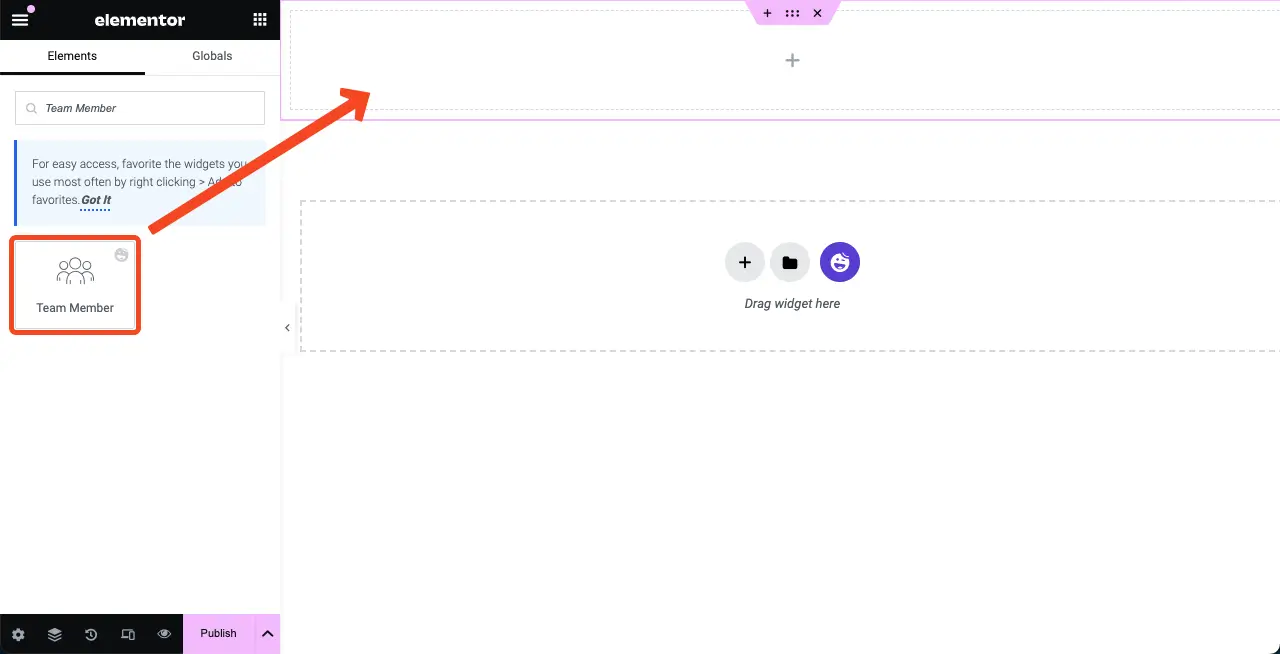
Étape 03 : Utilisez le widget des membres de l'équipe
Faites glisser et déposez le widget Membre de l'équipe sur le canevas et personnalisez-le.

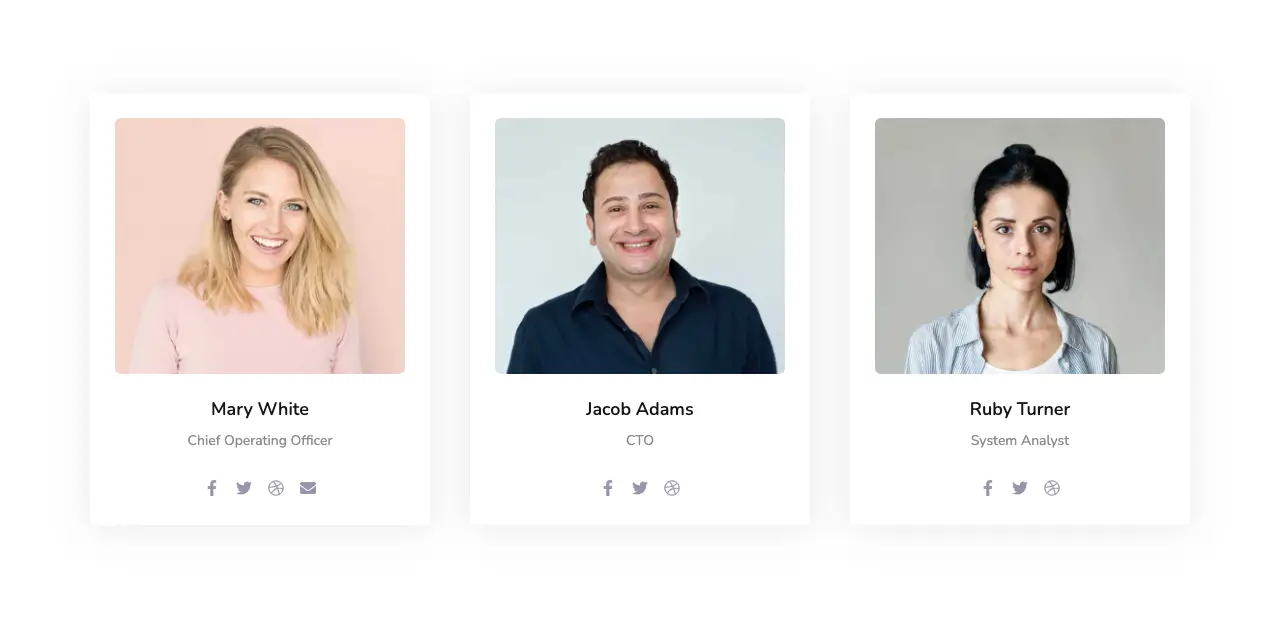
Le Team Member est un widget gratuit du plugin HappyAddons. En l'utilisant, vous pouvez créer une page de rencontre avec l'équipe propre, simple et minimaliste, comme l'image ci-dessous, qui est similaire aux pages de weDevs, Namecheap, Microsoft et Authlab.

Pour apprendre en détail comment utiliser le widget, visitez la documentation du widget Team Member.
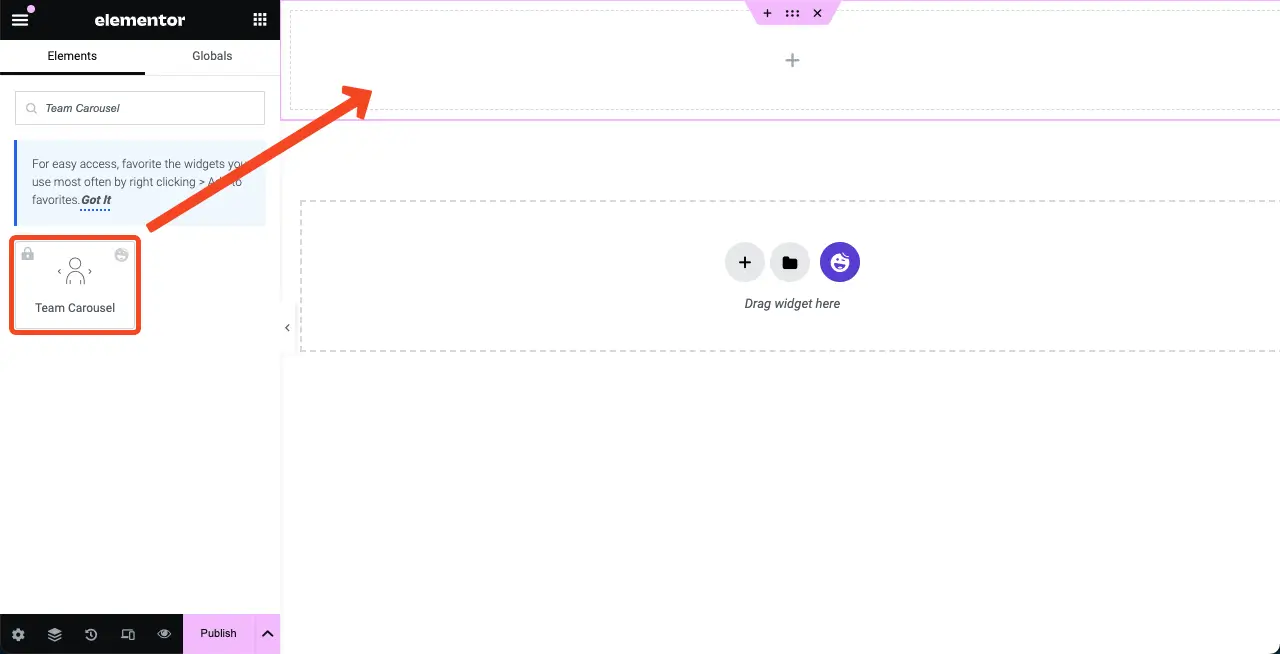
Étape 04 : Utilisez le widget Team Carousel pour concevoir une page complexe
À l’aide du widget Team Carousel, vous pouvez créer des pages de rencontre complexes avec l’équipe. Faites-le glisser et déposez-le sur votre canevas Elementor et personnalisez-le.

Le Team Carousel est un widget premium du plugin HappyAddons. En l'utilisant, vous pouvez créer une page de rencontre complexe avec l'équipe comme l'image ci-dessous, qui est similaire à DigitaSilk, Disruptive et Dentsu.

Pour savoir comment utiliser le widget en détail, visitez la documentation du widget Team Carousel.
Conclusion
Expliquer comment concevoir une page de rencontre avec l'équipe nécessite un article de blog distinct qu'il n'est pas possible d'aborder entièrement dans cet article en cours. C'est pourquoi nous avons donné un aperçu du tutoriel à la fin de cet article.
Si vous souhaitez que nous rédigions un guide complet sur la façon de concevoir une page de rencontre avec l'équipe en tant que nouvel article de blog dédié, veuillez nous le faire savoir via la zone de commentaires. Nous envisagerons de le faire très prochainement.
Vous pouvez également suggérer les exemples de pages de rencontre que vous avez aimés et pour lesquels vous souhaitez que nous vous expliquions comment les concevoir.
