7 excellents exemples de formulaires en plusieurs étapes pour vous inspirer
Publié: 2024-03-29Vos formulaires en ligne pourraient-ils bénéficier d’un boost UX ? Ces exemples de formulaires en plusieurs étapes vous donneront également d’excellentes idées et des bonnes pratiques à retenir. Vérifie-les!

Temps de lecture approximatif : 7 minutes
Personne n’aime remplir de longs formulaires. Même nous et nous sommes dans le business de la forme.
Mais presque tous les sites Web ont besoin d'un formulaire, qu'il s'agisse de s'inscrire à une newsletter, d'effectuer un paiement ou de contacter le service client.
Alors, en tant que créateurs de sites, comment pouvons-nous rendre les formulaires moins pénibles à remplir tout en collectant les informations dont nous avons besoin ?
La réponse est la conception de formulaires en plusieurs étapes !
Au lieu de bombarder les gens de toutes nos questions en même temps, nous les répartirons sur plusieurs pages ou étapes. Cela permet une bien meilleure expérience utilisateur, et nous demandons toujours sournoisement aux utilisateurs de remplir autant de champs de formulaire.
Examinons maintenant de plus près sept fantastiques exemples de formulaires en plusieurs étapes provenant du Web et partageons nos points à retenir afin que vous puissiez aller de l'avant et conquérir les taux de conversion !
- Quand utiliser des formulaires en plusieurs étapes (et quand ne pas le faire)
- Meilleurs exemples de formulaires en plusieurs étapes
- Clés d’une bonne conception de formulaire en plusieurs étapes
- Prêt à créer vos propres formulaires en plusieurs étapes ?
Quand utiliser des formulaires en plusieurs étapes (et quand ne pas le faire)
De nombreuses situations sont appropriées pour utiliser un formulaire en plusieurs étapes, notamment :
- Demandes d'emploi
- Tests ou examens en ligne
- Formulaires d'inscription et d'inscription
- Quiz et aimants principaux
- Assistants d'intégration
- Demandes de devis
Et cela nous vient tout simplement à l’esprit. Vous pouvez vraiment utiliser la conception de formulaires multipages pour tout.
Mais devriez-vous le faire ?
Ce n’est pas parce que vous pouvez le faire que vous devriez le faire . Ce dicton est vrai pour presque tout dans la vie, et il s’avère qu’il s’applique également à la construction de formes !
Vous ne devriez probablement pas utiliser un formulaire en plusieurs étapes si votre formulaire est très court et ne comporte que quelques champs .

Ce serait étrange de diviser un formulaire d'abonnement à une newsletter de base qui ne demande qu'un nom, une adresse e-mail et un numéro de téléphone. Cela ajoute des clics inutiles. Et plus il faut de clics pour remplir votre formulaire, plus vous risquez de perdre des utilisateurs avant qu'ils n'appuient sur « Envoyer ».
Mais les formulaires simples ne sont pas les seuls à pouvoir bénéficier d’une seule page. Certaines formes plus complexes le peuvent également.
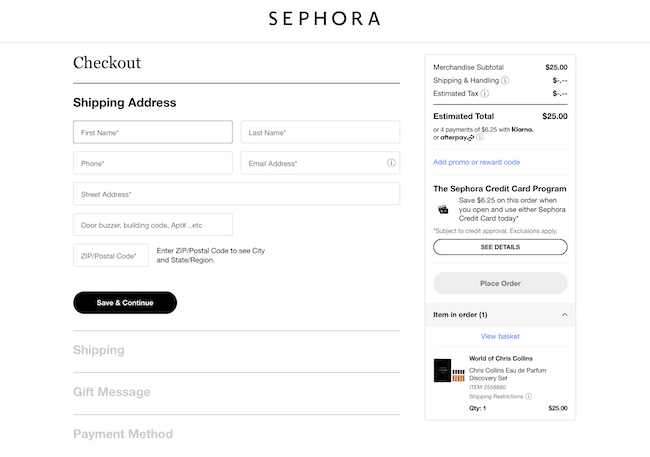
Par exemple, Sephora propose un formulaire en une seule étape sur sa page de paiement. ️ Compte tenu de l'ampleur de l'entreprise, ils ont sûrement fait des recherches et découvert que leurs clients préfèrent tout garder sur la même longueur d'onde.
Ils ont utilisé des éléments de conception UX intelligents pour rendre le formulaire plus court, limiter les distractions et réduire les abandons de panier.

Ainsi, la réponse à la question de savoir s’il faut utiliser un formulaire en plusieurs étapes ou en une seule page se résume à une combinaison de bon sens et de données concrètes.
Vous connaissez vos utilisateurs mieux que quiconque. N'hésitez pas à consulter les statistiques et à analyser les résultats de votre enquête pour découvrir ce qui leur convient le mieux !
Meilleurs exemples de formulaires en plusieurs étapes
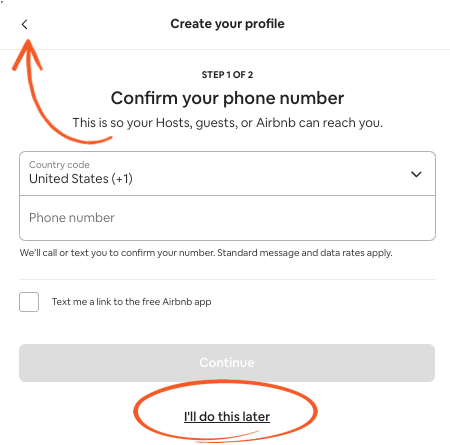
1. Airbnb - Formulaire d'inscription utilisateur

Sur Airbnb, créer un compte et compléter votre profil peut être plus facile que de choisir votre prochain lieu de vacances.
Le formulaire se veut convivial, avec un design qui fonctionne bien sur n’importe quel appareil. Mais ce n'est pas seulement le design. La copie offre également un léger coup de pouce pour continuer à travers les étapes, tout en vous faisant savoir que vous pouvez sauter n'importe quelle étape et y revenir plus tard.
Cette petite ligne enlève beaucoup de pression aux nouveaux utilisateurs.
Pourquoi nous l'aimons :
- Conception de formulaires en plusieurs étapes, adaptée aux mobiles et réactive
- Navigation facile avec bouton de retour et option pour sauter
- Indicateur de progrès
- Copie intelligente et efficace
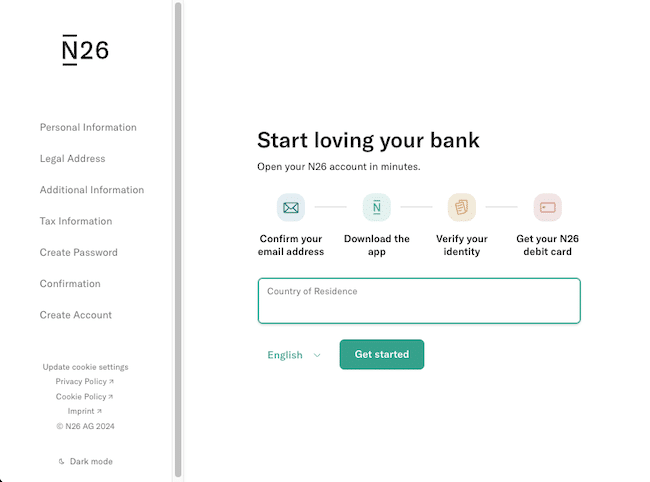
2. N26 - Création de compte bancaire

N26 garde sa forme à l'essentiel sans avoir froid. N'est-il pas agréable qu'une banque investisse un peu de temps et d'énergie pour satisfaire ses clients ?
Ce formulaire réactif est joli, que vous soyez sur votre téléphone ou sur un ordinateur de bureau, et vous guide de manière transparente tout au long de la tâche ennuyeuse mais importante qu'est l'ouverture d'un compte bancaire.
Il présente toutes les étapes dès le départ, il n'y a donc pas de surprises. Et la possibilité de changer de mode d’affichage est une touche agréable qui améliore l’expérience utilisateur.
Pourquoi nous l'aimons :
- Indicateur de progrès
- Effacer la liste des étapes
- Navigation facile
- Option mode clair/mode sombre
- Logique conditionnelle pour les options basées sur le pays de résidence
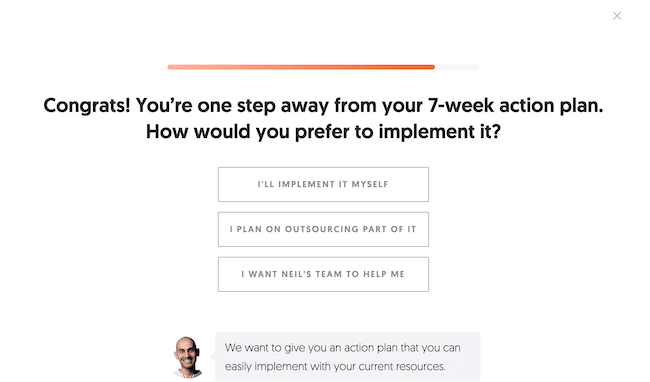
3. Ubersuggest – Aimant principal

Neil Patel, le roi du référencement et du marketing numérique, l'a fait sortir du parc (comme d'habitude) avec ce formulaire de génération de leads sur la page de destination.
La mise en page de ce formulaire de quiz en plusieurs étapes élimine le désordre sans vous faire sentir perdu ou seul. Neil est là pour vous guider tout au long du processus, avec des explications rassurantes et des raisons claires derrière chaque question. En retour, son agence obtient des tonnes de leads qualifiés !
Pourquoi nous l'aimons :
- Design épuré et minimaliste
- Indicateurs de progrès
- Effacer les options du formulaire
- Format de formulaire conversationnel, une question à la fois
- Visage amical et explications
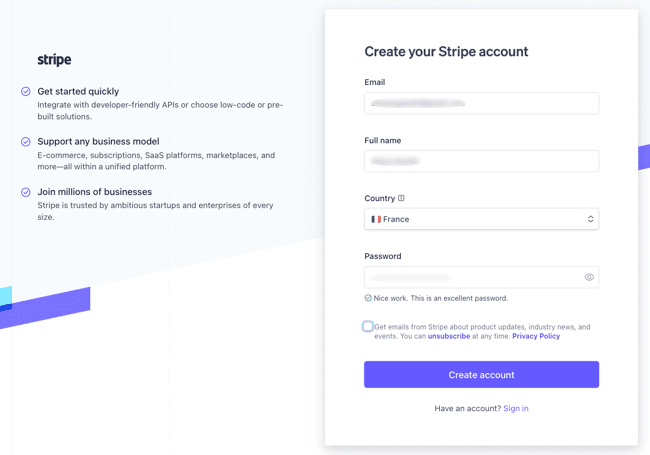
4. Stripe - Création de compte et intégration des utilisateurs

Cet exemple de formulaire en plusieurs étapes de Stripe vous aide à configurer votre compte sans problème tout en vous offrant l'assurance et les commentaires que vous souhaitez et dont vous avez besoin.

Dès le départ, vous pouvez dire que vous êtes entre de bonnes mains avec un formulaire intelligemment présenté, qui répertorie clairement à qui le service est destiné et qui protège toutes ces informations financières importantes.
Pourquoi nous l'aimons :
- Retour d'information à chaque étape
- Rappelle aux utilisateurs les avantages du service
- La preuve sociale
- Conception élégante et simple
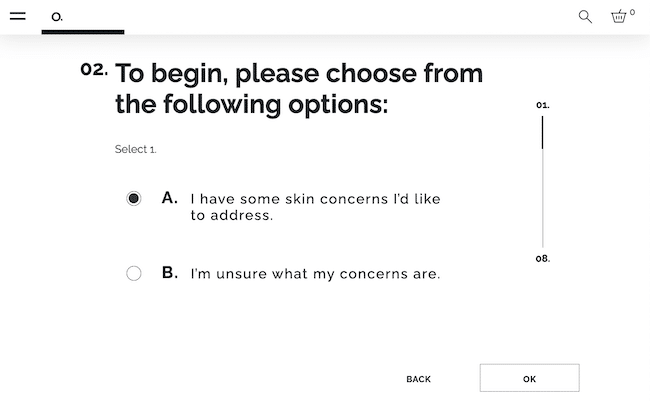
5. L'Ordinaire - Quiz sur les produits

Le créateur de régime de The Ordinary ressemble plus à une conversation avec un spécialiste des soins de la peau ou un personal shopper qu'à un formulaire en plusieurs étapes. Mais c'est tout, une forme !
En posant des questions fermées et en leur proposant des options simples comme des curseurs, vous pouvez remplir le formulaire en un rien de temps et sans trop d'effort. Et lorsque vous avez terminé, vous pouvez cliquer pour ajouter instantanément les produits suggérés à votre panier.
Si seulement toutes les expériences de shopping étaient aussi faciles et agréables !
Pourquoi nous l'aimons :
- Il est temps de remplir le formulaire indiqué à la première étape
- Recommandations de produits personnalisées
- Logique conditionnelle
- Format conversationnel
- Conception de forme minimaliste correspondant à la mission de la marque
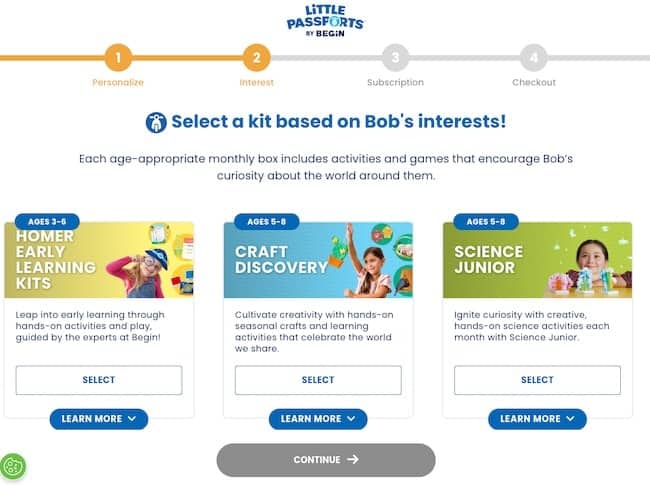
6. Little Passsports - Quiz sur les produits et paiement

Little Passsports transforme le remplissage de formulaires en une aventure ludique à choisir soi-même. Leur processus de paiement comporte plusieurs étapes qui vous attirent, présentant différents kits pour susciter la curiosité des enfants. Chaque partie du formulaire est conçue pour rendre le choix d'une boîte d'abonnement aussi excitant que son obtention.
Pourquoi nous l'aimons :
- Personnalisation
- Logique conditionnelle
- Indicateur de progrès
- Un design amusant et coloré
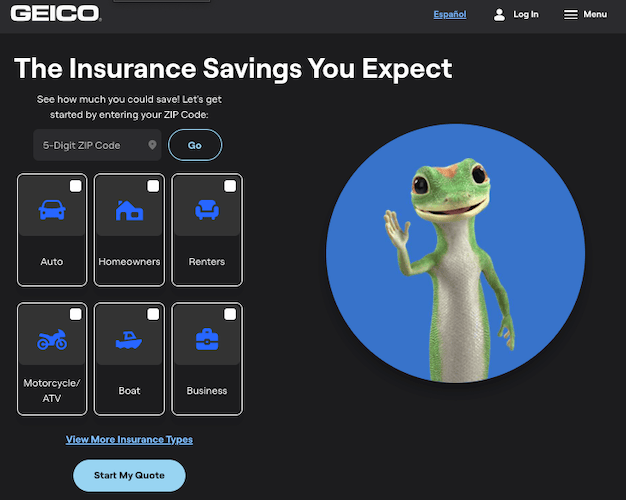
7. Geico – Demande de devis

Le formulaire de devis d'assurance en plusieurs étapes de Geico permet de garder les choses claires, conviviales et rapides. Leur sympathique petite mascotte de gecko est là pour vous encourager lorsque vous cliquez sur vos options. Du coup, les assurances semblent beaucoup moins effrayantes !
Ce formulaire est rapide et utile. Et à la fin, vous obtenez un devis instantané pendant que notre ami reptile collecte des prospects qualifiés pour un suivi ultérieur.
Pourquoi nous l'aimons :
- Gros boutons radio avec des images pour l'accessibilité
- Conception réactive
- Produit ou service personnalisé
- Options de produits avant de demander des informations personnelles
Clés d’une bonne conception de formulaire en plusieurs étapes
Alors, que pouvons-nous apprendre de ces exemples ?
Si nous examinons ce qu'ils ont en commun, quelques bonnes pratiques UX en plusieurs étapes deviennent claires :
- Indicateurs de progression : barre de progression, ligne racine, étapes numérotées, estimations de temps, etc.
- Commentaires sur le terrain clairs et conviviaux - champs obligatoires, messages d'erreur, messages de confirmation
- Personnalisation - champs dynamiques et recommandations personnalisées
- Conception réactive : les formulaires doivent être beaux et faciles à utiliser sur n'importe quelle taille d'écran.
- Limitez les questions ouvertes : utilisez des listes déroulantes, des boutons, des curseurs et des bascules au lieu de champs de texte.
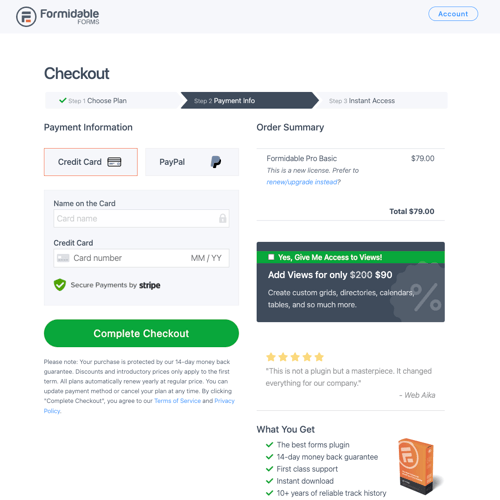
Nous avons également essayé d'inclure ces éléments dans les formulaires de notre site. Voici à quoi ressemble notre formulaire de paiement multipage. Qu'en penses-tu? N'hésitez pas à l'essayer par vous-même ici.

Prêt à créer vos propres formulaires en plusieurs étapes ?
Maintenant que vous êtes plein de connaissances sur les formes et d'inspiration, il est temps d'agir ! Mais comment transformer ce formidable formulaire en plusieurs étapes que vous avez en tête en réalité ?
Vous récupérez notre plugin, bien sûr !
Nous sommes peut-être un peu partiaux, mais Formidable Forms est véritablement le meilleur générateur de formulaires en plusieurs étapes pour WordPress. Il vous permet d'ajouter et de personnaliser des barres de progression, des boutons de formulaire et plus de 30 types de champs de formulaire.

Vous pouvez même créer des formulaires conversationnels, des quiz sur les recommandations de produits, des calculatrices et des enquêtes avec Formidable Forms. Ouais, vous obtenez tout cela dans un seul plugin !
Alors cliquez ci-dessous pour obtenir votre créateur de formulaires WordPress et commencez à créer vos chefs-d'œuvre en plusieurs étapes.
Commencez avec Formidable Forms !
Essayez Formidable Pro sans risque grâce à notre garantie de remboursement de 14 jours, ou lancez-vous avec notre plugin de création de formulaires gratuit.
Pour plus de plaisir avec les formulaires en ligne, suivez-nous sur Facebook, Twitter et YouTube. Jusqu'à la prochaine fois!

 9 meilleurs plugins WordPress de formulaire en plusieurs étapes
9 meilleurs plugins WordPress de formulaire en plusieurs étapes Comment créer un formulaire Ajax en plusieurs étapes dans WordPress
Comment créer un formulaire Ajax en plusieurs étapes dans WordPress Comment créer un formulaire en plusieurs étapes avec des barres de progression
Comment créer un formulaire en plusieurs étapes avec des barres de progression