8 meilleures pratiques pour la navigation de site Web dans WordPress
Publié: 2022-06-08La navigation de votre site Web permet aux utilisateurs de trouver rapidement les informations qu'ils recherchent. Il existe différents types de navigation sur le site Web, tels que la navigation horizontale, verticale et déroulante. Vous pouvez utiliser les menus de navigation pour différents cas d'utilisation de votre site Web.
Une navigation de site Web bien conçue a un impact positif sur le trafic de votre site Web, stimule la conversion, réduit le taux de rebond et améliore votre temps sur le site.
Près de 50 % des visiteurs utiliseront le menu de navigation pour naviguer sur le site Web.
HubsPot
Alors, comment pouvez-vous rendre la navigation de votre site Web plus attrayante pour vos utilisateurs et améliorer l'expérience utilisateur ?
Dans ce blog, nous allons partager 8 bonnes pratiques pour la navigation sur un site Web dans WordPress. Apprenez les astuces secrètes et faites passer la navigation de votre site Web au niveau supérieur.
8 meilleures pratiques pour améliorer la navigation de votre site Web
Il est temps de partager les 8 conseils que vous devez suivre lors de la conception de la navigation de votre site Web. Vous pouvez également appliquer ces conseils à la barre de navigation existante de votre site Web.
Voici les conseils.
- Utiliser des titres de menu courts
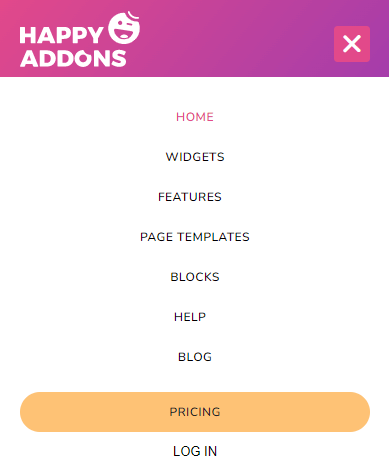
- Concentrez-vous sur une conception réactive pour chaque taille d'écran
- Ajouter du fil d'Ariane
- Gérer le nombre d'éléments de menu
- Évitez plusieurs éléments de menu déroulant
- Ajouter un bouton CTA à la navigation supérieure
- Utiliser la barre de navigation supérieure collante
- Ajouter une option de recherche au menu
Commençons.
1. Utilisez des titres de menu descriptifs mais courts
Il est recommandé de raccourcir les noms des éléments de menu de votre site Web. Essayez de vous limiter à un ou deux mots. Si vous ajoutez un texte long à vos éléments de menu, les utilisateurs peuvent distraire. Même des problèmes de réactivité se poseront lorsque les utilisateurs accéderont à votre menu de navigation à l'aide d'appareils mobiles.
Idéalement, utilisez un ou deux mots, mais utilisez suffisamment de description pour que les utilisateurs et les moteurs de recherche puissent prédire ce qu'ils trouveront sur chaque page.
2. Concentrez-vous sur une conception réactive pour chaque taille d'écran
Chaque fois que vous travaillez sur la conception d'un menu de site Web, vous devez vous concentrer sur la réactivité. Parce que les utilisateurs peuvent accéder au menu de votre site Web à l'aide de différents appareils. Si votre menu de navigation ne fonctionne pas sur de petits appareils comme les mobiles, les onglets, etc., cela aura un impact négatif sur votre site Web.

Vos utilisateurs quitteront votre site Web à cause de ce problème. Même les moteurs de recherche comme Google mesurent également négativement le score SEO de votre site Web. Assurez-vous donc que la conception de la navigation de votre site Web est compatible avec toutes les tailles d'écran.
3. Ajoutez de la chapelure
Les fils d'Ariane sont principalement visibles en haut du site Web et vous montrent le parcours de l'utilisateur d'un site Web. L'ajout de fil d'Ariane peut être formidable pour guider les utilisateurs de votre site Web dans la bonne direction. Cependant, cela a également un impact positif sur le référencement du site Web. En activant le fil d'Ariane, les utilisateurs peuvent facilement revenir de la page en cours à la page précédente.

La plupart des thèmes WordPress sont livrés avec la fonctionnalité de fil d'Ariane. Cependant, vous pouvez également utiliser des plugins SEO pour activer cette fonctionnalité sur votre site Web. Si votre site Web est créé avec Elemdentor, vous pouvez suivre cet article de didacticiel étape par étape et apprendre à ajouter des fils d'Ariane sur Elementor.
4. Gérer le nombre d'éléments de menu
Gardez votre menu de navigation simple et minimal. Vos éléments de menu doivent être au maximum de six ou sept afin que les utilisateurs puissent facilement naviguer vers les pages souhaitées. Lorsque vous ajoutez trop d'éléments au menu de navigation, il devient groupé.
De plus, les utilisateurs ont du mal à trouver l'option qu'ils recherchent car ils doivent rechercher l'option. Et aucun utilisateur n'a autant de temps.
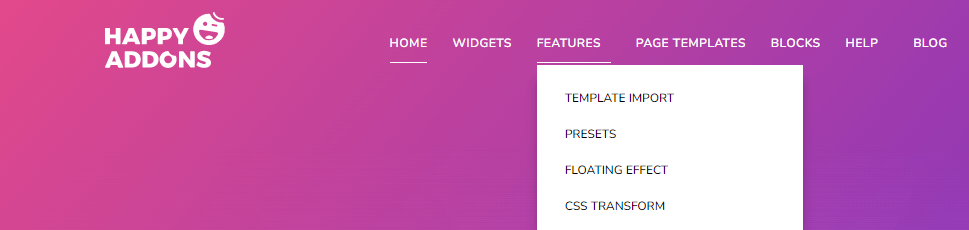
5. Évitez plusieurs éléments de menu déroulant
Un menu déroulant fait référence à un sous-menu principalement affiché sous un menu parent. Si votre site Web comporte plusieurs sous-pages ou catégories, vous pouvez créer un menu déroulant pour présenter ces éléments de menu importants. Il est recommandé d'ajouter un ou deux menus déroulants à la fois.

Essayez d'ajouter des sous-pages ou des catégories limitées pour assurer une meilleure expérience utilisateur. Si votre site Web contient d'énormes catégories, comme un site Web de commerce électronique, vous devez utiliser un méga menu.
Apprenez à créer un méga menu pour votre site Web en utilisant Elementor et Happy Addons .
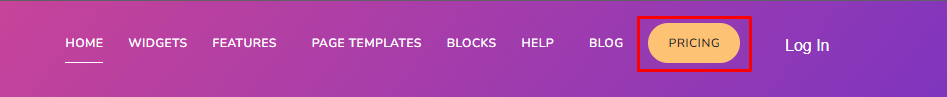
6. Ajouter un bouton CTA à la navigation supérieure
Le bouton CTA (appel à l'action) est un élément Web efficace que vous pouvez souvent trouver à différents endroits d'une page de destination. Il est principalement utilisé pour inciter les utilisateurs à atteindre votre objectif de conversion. Vous pouvez également voir un bouton CTA dans le menu de navigation moderne.

Lors de l'ajout d'un bouton CTA, vous devez vous concentrer sur la conception du bouton et essayer de le rendre coloré et simple. Cela aidera finalement les utilisateurs à obtenir et à visiter la page la plus importante de votre site Web.
7. Utilisez le menu de navigation supérieur collant
Vous pouvez expérimenter un menu de navigation supérieur collant sur votre site Web. L'activation du menu collant est un excellent moyen de garder le logo de votre marque dans l'esprit des utilisateurs lorsqu'ils naviguent sur votre site Web.


Il aide également les utilisateurs à accéder au menu de navigation tout en faisant défiler vers le bas. Vous pouvez lire cet article pour apprendre à concevoir un en-tête collant à l'aide d'Elementor.
8. Ajouter une barre de recherche au menu
Fondamentalement, les utilisateurs ne visitent pas votre site Web pour lire ou explorer l'intégralité du contenu de votre site Web. C'est pourquoi l'ajout d'une barre de recherche dans le menu de navigation est recommandé. Il aide les utilisateurs à trouver les pages ou les informations nécessaires sur votre site Web sans faire défiler l'ensemble du site Web.

En tant que propriétaire de site Web, vous pouvez également utiliser cette barre de recherche pour vérifier les anciennes données de votre site Web. Cela permet de gagner un temps précieux pour vous et votre visiteur, assurant ainsi une meilleure expérience utilisateur.
Lisons cet article et apprenons comment ajouter une barre de recherche sur votre site WordPress.
Bonus : comment concevoir un en-tête personnalisé à l'aide d'Elementor

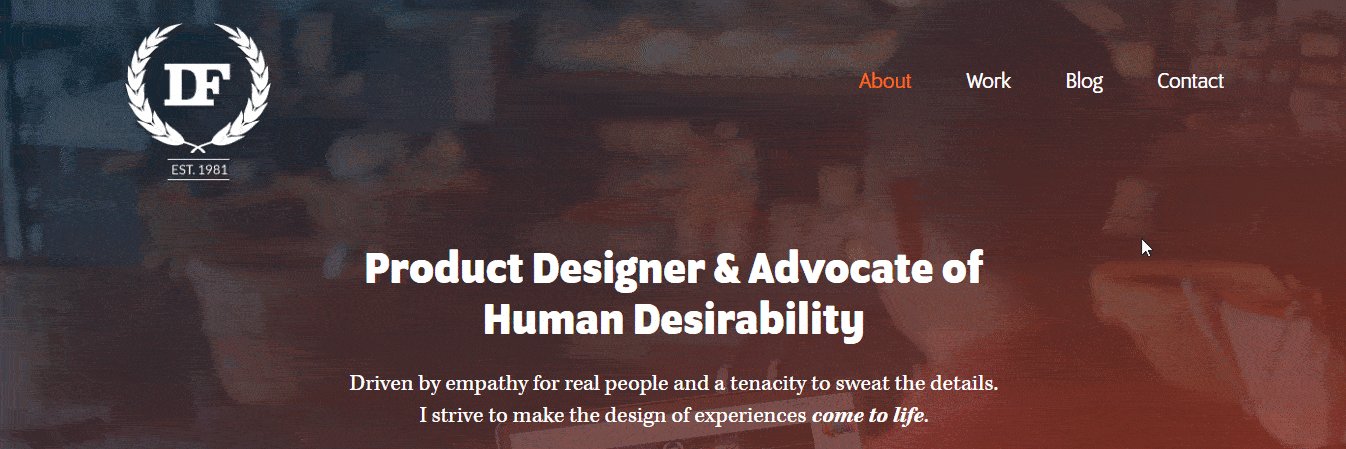
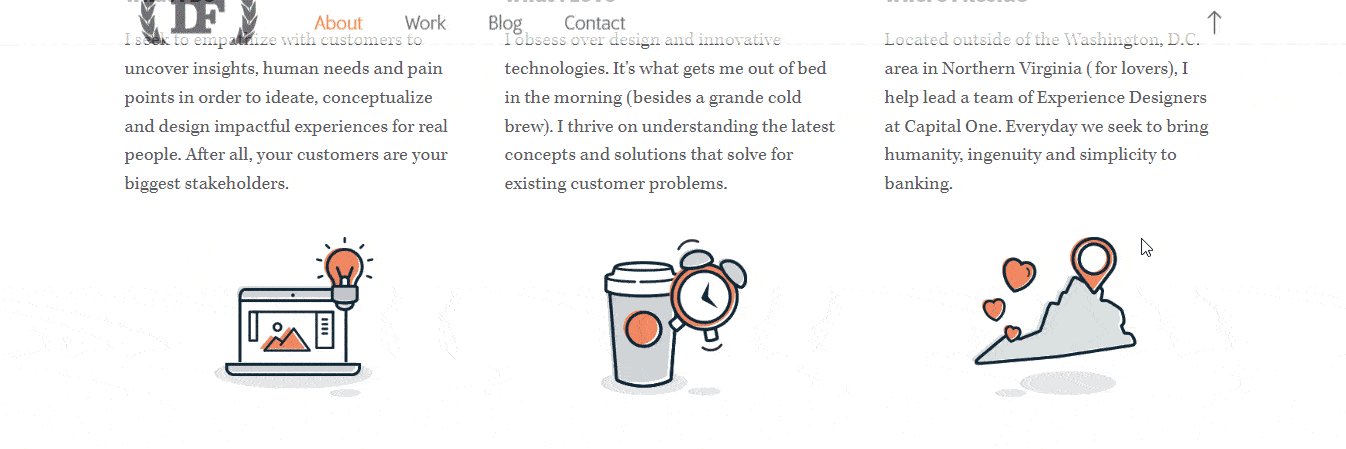
Un en-tête de site Web est la première chose que les utilisateurs voient en premier lorsqu'ils accèdent à votre site Web. C'est pourquoi vous devez concevoir un en-tête clair et fonctionnel. Créer un en-tête personnalisé avec Elementor est amusant. Vous pouvez utiliser les widgets Elementor ou des blocs d'en-tête prêts à l'emploi pour concevoir l'en-tête.
Avant de commencer, installez et activez les versions GRATUITE et Premium d'Elementor.
- Élémentaire (Gratuit)
- Élémentor Pro
Vous pouvez concevoir un en-tête personnalisé pour votre site Web en suivant les étapes ci-dessous :
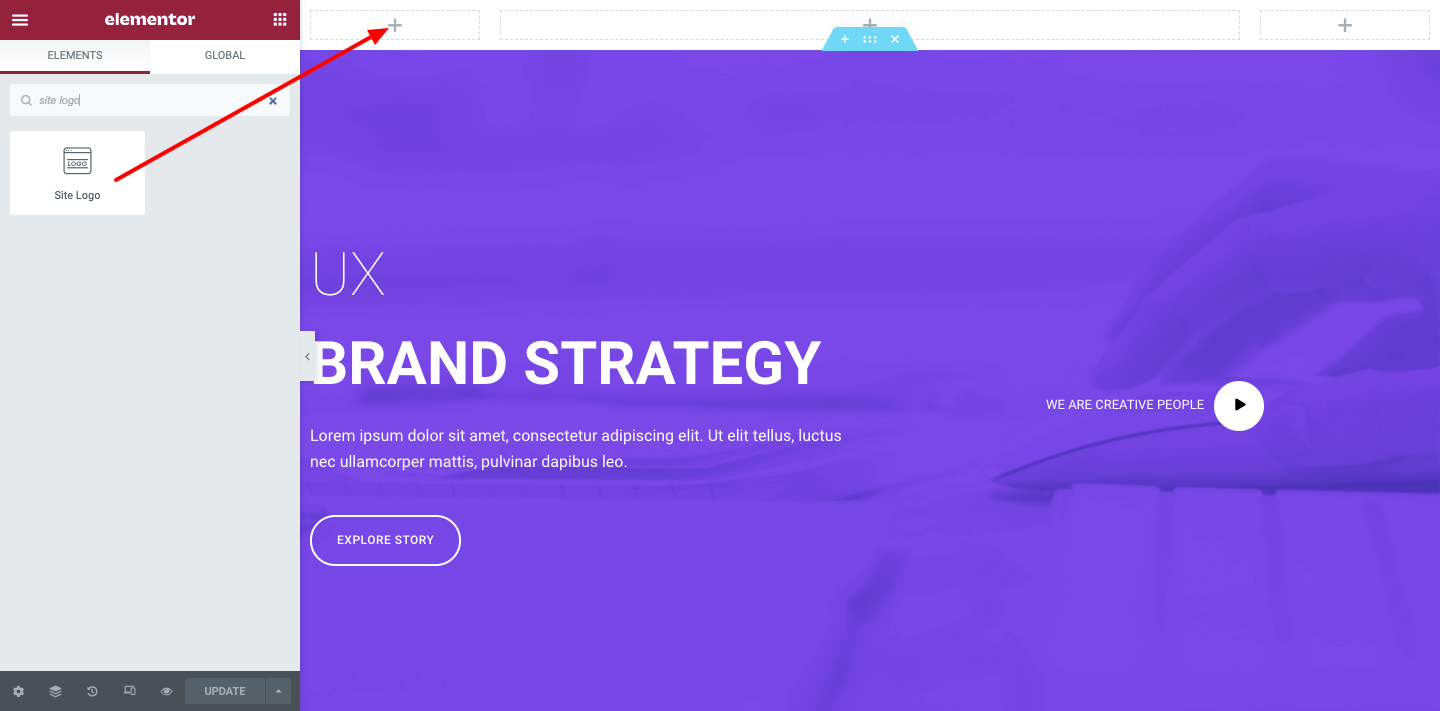
Étape 1 : Ajouter un widget de logo de site
Chaque site Web a son propre logo. La première étape consiste donc à ajouter le logo. Vous pouvez utiliser le logo Elementor ou le widget d'image pour ajouter le logo de votre site Web.

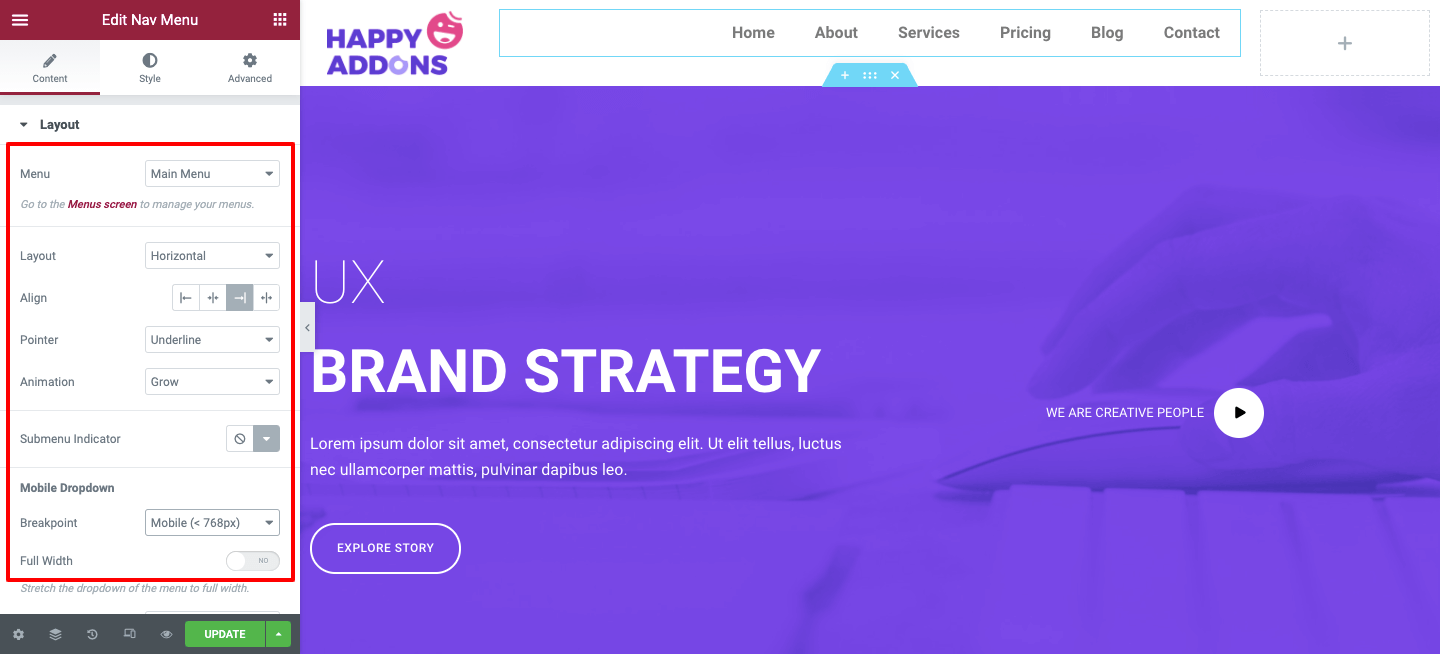
Étape 2 : Ajouter un widget de menu de navigation
Il est temps d'ajouter le menu de navigation à l'en-tête. Elementor est livré avec le widget Nav Menu avec sa version pro. Faites simplement glisser et déposez le widget à l'endroit approprié pour votre en-tête. Après cela, vous pouvez gérer la conception du menu à votre manière.

Remarque : Assurez-vous d'avoir créé un menu pour votre site Web. si vous n'avez pas de menu sur votre site Web, le widget Nav Menu ne fonctionnera pas.
Vous pouvez lire ce blog de didacticiel pour apprendre à créer un menu dans WordPress.
Étape 3 : Ajouter une barre de recherche
Si vous souhaitez ajouter une option de barre de recherche à votre en-tête, vous pouvez facilement le faire à l'aide du widget Elementor Search Form. Après avoir terminé la conception de l'en-tête, vous obtiendrez un en-tête époustouflant comme l'image ci-dessous.

Consultez le guide complet étape par étape ici: Comment concevoir un en-tête Elementor personnalisé
FAQ sur la navigation sur le site Web
Telles sont les questions courantes que les gens posent souvent sur la navigation sur le site Web.
1. Qu'est-ce que la navigation sur un site Web ?
Un menu de navigation est utilisé pour afficher des liens vers des pages internes essentielles ou d'autres contenus Web d'un site Web. essentiellement, les utilisateurs utilisent le menu pour naviguer sur le site Web.
2. Quels sont les types de menus de navigation ?
Ce sont les menus de navigation que vous trouvez souvent sur un site Web-
# Menu de navigation horizontale
# Le menu de navigation
# Menu de navigation du pied de page
# Menu de navigation Hamburger
# Menu de navigation de la barre latérale verticale
3. Qu'est-ce qu'un menu Hamburger ?
Le menu hamburger est un type de menu couramment utilisé pour les appareils mobiles ou de petite taille.
Suivez nos conseils et continuez à améliorer la navigation de votre site Web
À partir de la discussion ci-dessus, nous espérons que vous avez appris comment améliorer la navigation de votre site Web en suivant les conseils que nous avons partagés. Il y a d'autres choses que vous devriez considérer lors de la conception du menu de votre site Web.
Votre menu doit être descriptif, vous devez ajouter un menu de pied de page pour présenter les autres pages nécessaires. En outre, vous pouvez utiliser Google Analytics pour surveiller votre menu et éviter d'afficher des icônes de médias sociaux dans la barre de navigation.
J'espère que cet article vous aidera à améliorer la navigation sur le site Web. Si vous avez encore besoin de plus de conseils, vous pouvez partager vos questions avec nous en utilisant la section des commentaires.
Veuillez vous inscrire à notre newsletter et partager la publication sur votre réseau social afin que les gens puissent également améliorer leur navigation sur le site Web.
