6 meilleurs thèmes Shopify réactifs et comment travailler avec eux
Publié: 2023-01-10Voulez-vous savoir quels sont les meilleurs thèmes Shopify responsive et comment travailler avec eux ? Si oui, continuez à lire cet article.
Récemment, nous entendons beaucoup parler de conception réactive, de sites Web et d'applications. Tout le monde insiste sur l'importance de l'expérience utilisateur sur n'importe quelle plate-forme, sa concentration sur les besoins du client. Il est essentiel de respecter ces principes concernant le commerce numérique.
En raison de la grande concurrence dans le domaine des boutiques en ligne, il ne suffit pas simplement d'y placer vos produits avec leur description détaillée et de fournir un minimum de fonctionnalités. C'est exactement l'erreur que font les propriétaires d'entreprises de commerce électronique lors de la création d'un site dans des constructeurs comme Shopify.
Le site d'une boutique en ligne performante doit être le plus réactif possible et orienté vers toutes les demandes des utilisateurs. Cela peut inclure différents formats d'écran d'appareil, navigateurs et de nombreux autres aspects. Nous avons rassemblé quelques conseils plus importants, sans lesquels il vous sera difficile d'obtenir le résultat souhaité dans votre travail sur la plateforme Shopify.
Vous pouvez également vérifier : Combien de propriétaires de magasins font des bénéfices sur Shopify ?
Comment créer un design de site réactif efficace.
1. Commencez par la fonctionnalité et terminez par les visuels.
Afin de ne manquer aucune fonction importante dont pourraient avoir besoin vos utilisateurs potentiels, vous devez commencer à travailler sur le site avec des fonctionnalités. Décrivez tous les points et besoins clés et supplémentaires qui peuvent survenir lors de l'utilisation de la boutique en ligne. Ensuite, intégrez-le dans les solutions de forme et de conception les plus conviviales et intuitives.
2. Recherchez des solutions sur des ressources fiables.
Bien sûr, la majeure partie du travail dépendra de vous, mais lors du processus de création d'un site Web, vous pouvez utiliser des solutions toutes faites. Trouvez une plate-forme thématique Shopify comme MasterBundles et choisissez l'option réactive que vous souhaitez. Déjà basé sur un thème prêt à l'emploi, il sera beaucoup plus facile de réaliser un site adapté et orienté utilisateur.
3. Tenez compte de tous les formats et navigateurs.
Lorsque nous disons tout, nous entendons toutes les tailles d'écran populaires des smartphones et des ordinateurs portables ou des ordinateurs personnels. Le site doit bien s'adapter au format d'écran de votre utilisateur cible, vous pouvez donc commencer par étudier les caractéristiques régionales d'utilisation des appareils. Vous ne devez pas non plus oublier les navigateurs. Ici, c'est plus facile car il n'y en a pas tellement parmi les plus courants, mais ce point ne doit pas non plus être négligé.
4. Modifier les thèmes pour Shopify.
Même les meilleurs modèles ne prennent pas toujours en compte tous les besoins de votre public cible. Par conséquent, l'édition et les changements même dans chaque seconde fonction ou détail ne seront jamais superflus. Utilisez les couleurs de votre marque, laissez les fonctionnalités nécessaires et n'oubliez pas les thèmes réactifs. Ici, vous pouvez vous familiariser avec des modèles efficaces pour divers sujets : https://masterbundles.com/templates/shopify/.
5. Testez et testez à nouveau.
Les défauts ne peuvent être détectés qu'en vérifiant le site en action. Pour amener l'expérience utilisateur à l'idéal, vous devez devenir vous-même cet utilisateur et évaluer l'expérience utilisateur dans la pratique. Plus vous testez le site fini de manière qualitative et détaillée, plus les modifications que vous apporterez seront efficaces et meilleur sera le résultat.
Passons maintenant aux thèmes Shopify eux-mêmes. Il y en a beaucoup, ils sont thématiques et répondent à des objectifs différents. Tous les modèles avec un design réactif sont rassemblés ici : https://masterbundles.com/templates/shopify/responsive/. Nous avons sélectionné quelques-unes des meilleures positions dans cette catégorie.
Top 6 des thèmes Shopify réactifs.
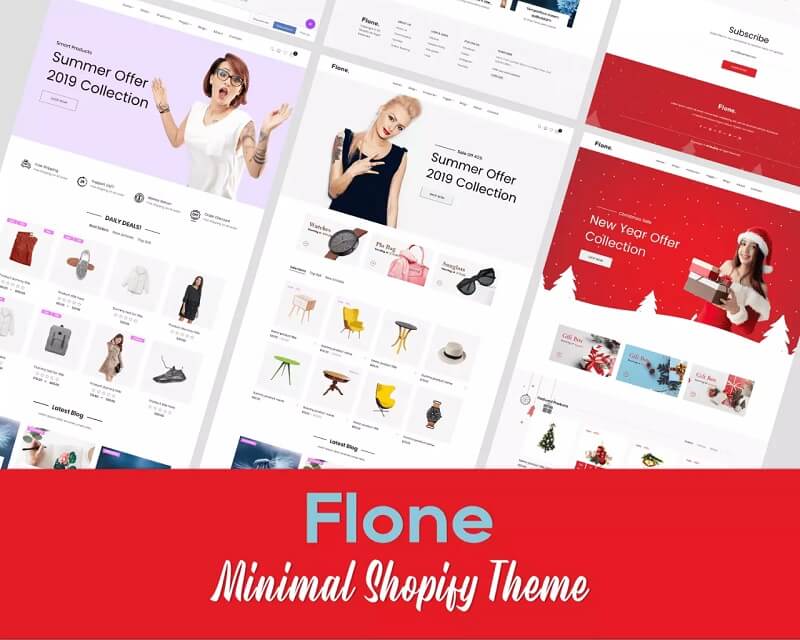
1. Thème Shopify minimal – Flone

Ce modèle semble simple à première vue, mais sa fonctionnalité vous étonnera. Il comprend différents types de menus, 25 sections, de nombreuses options de tri des produits et différentes manières de concevoir les produits sur la page. La meilleure chose est que ce modèle s'adapte parfaitement aux différents formats d'écran et garantit un chargement rapide, ce qui garantira une expérience utilisateur efficace.

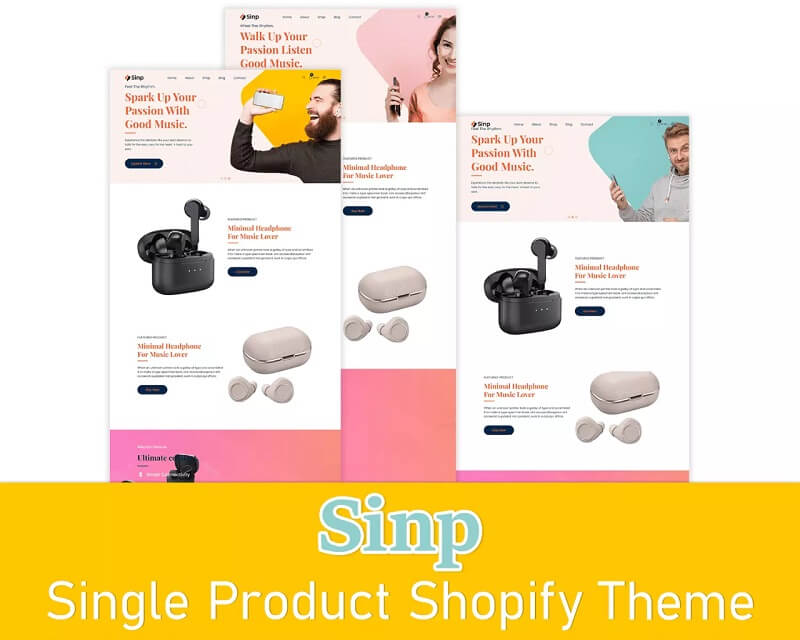
2. Thème Shopify à produit unique - Sinp

C'est un thème Shopify polyvalent avec un design simple et efficace. C'est une option idéale pour les vendeurs qui souhaitent s'immiscer le moins possible dans la modification de l'apparence du site. Chaque détail du modèle est bien pensé - l'expérience utilisateur a été prise en charge pour vous. Le thème propose 4 variantes de la page principale, un menu pratique et différentes manières de présenter les produits sur la page. En plus de cela, le modèle est compatible avec tous les navigateurs et appareils.
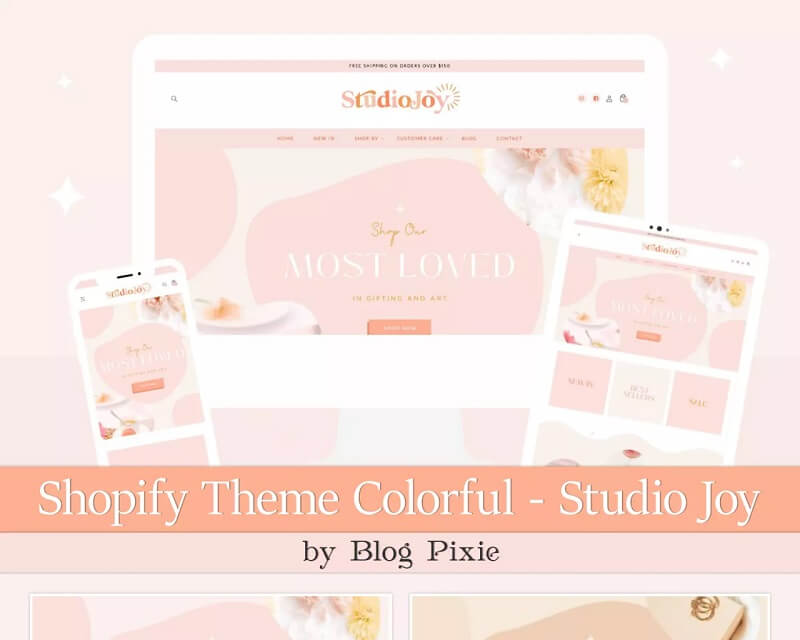
3. Thème Shopify Coloré – Studio Joy

Si vous souhaitez personnaliser au maximum le modèle prêt à l'emploi, cette option est faite pour vous. Dans ce thème, vous pouvez modifier des sections de pages, créer des versions personnalisées de n'importe quelle partie du site et contrôler entièrement les polices et les couleurs. De plus, le modèle est vendu avec un guide d'installation étape par étape pour vous simplifier cette étape de préparation.
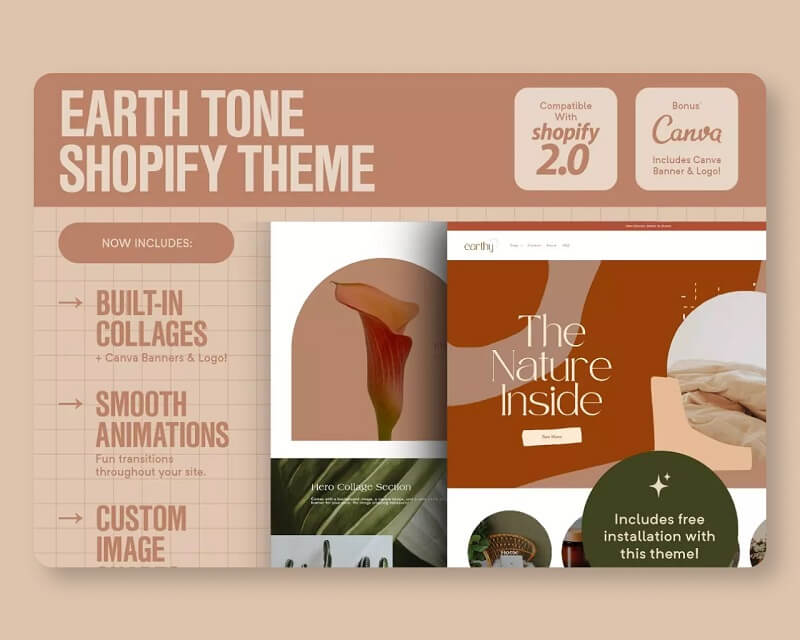
4. Terreux | Thème neutre Boho Shopify

La principale différence de ce modèle est qu'il est développé par un développeur Shopify chevronné et expert. Cela garantit son efficacité pour l'utilisation de vos clients et un processus d'édition simple. Le thème combine des polices, des animations et des solutions de couleurs intéressantes. En plus de cela, le modèle assure la création d'un design intuitif dans le résultat final, qui est la base d'une expérience utilisateur réussie.
5. Thème Shopify | Streetwear de luxe

Ce modèle est fourni avec des didacticiels vidéo pour vous aider à personnaliser votre site avec succès. Le thème est entièrement optimisé pour le système d'exploitation Shopify Online Store 2.0. Le modèle contient des options prêtes pour la page principale, le blog, la conception des contacts et d'autres éléments importants. En outre, vous pouvez en ajouter beaucoup plus aux pages existantes si nécessaire.
6. Thème Shopify coloré | Coup de soleil

C'est un modèle coloré et élégant avec des solutions de conception fonctionnelles. En outre, il est idéal pour les entreprises créatives qui ont besoin d'un site Web efficace. Le thème contient tous les éléments clés d'une boutique en ligne créée et propose également une large gamme d'options d'édition pour répondre à vos besoins. Le site fini sera adapté à tous les formats d'écran et navigateurs dans les meilleurs principes du responsive design.
En conclusion : Thèmes Shopify responsive
Il existe de nombreux thèmes Shopify réactifs, mais tous ne garantissent pas un résultat réactif, ce qui est un aspect essentiel d'une entreprise de commerce électronique réussie. Ne négligez pas la fonctionnalité du site et vérifiez toujours sa compatibilité avec les différents écrans et navigateurs. En faisant cela, vous pouvez atteindre plus de clients potentiels et développer votre boutique en ligne plus activement.
