12 meilleurs thèmes réactifs pour WordPress (gratuits et payants)
Publié: 2024-02-21Vous recherchez un thème WordPress responsive pour votre prochain projet ? Vous avez tout à fait raison ! La réactivité n'est plus seulement une fonctionnalité mais une nécessité, car la majeure partie du trafic en ligne provient désormais d'appareils mobiles. Le choix d'un thème réactif pour votre site WordPress est crucial pour garantir une expérience utilisateur fluide sur différentes tailles d'écran. Cet article présente une sélection des 12 meilleurs thèmes responsive pour WordPress, gratuits et payants. Étant donné que la réactivité peut avoir un impact sur la vitesse de chargement des pages, nous proposons également des tests de performances pour chaque thème, vous permettant d'en sélectionner un qui soit à la fois réactif et rapide.
Que sont les thèmes réactifs ?
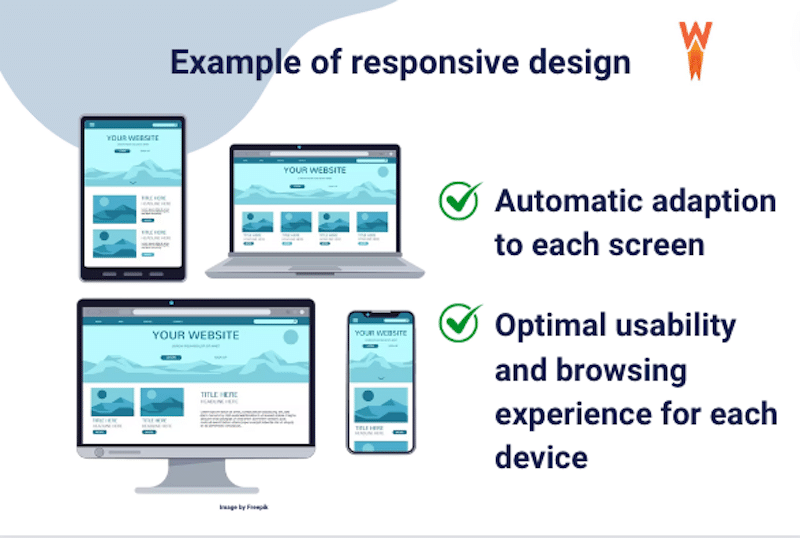
Un thème WordPress réactif signifie qu'il s'adaptera à n'importe quelle taille d'écran ou appareil, qu'il s'agisse d'un ordinateur de bureau, d'une tablette ou d'un smartphone. Cela garantit que votre site est superbe et fonctionne correctement pour tous les utilisateurs, quelle que soit la manière dont ils y accèdent.
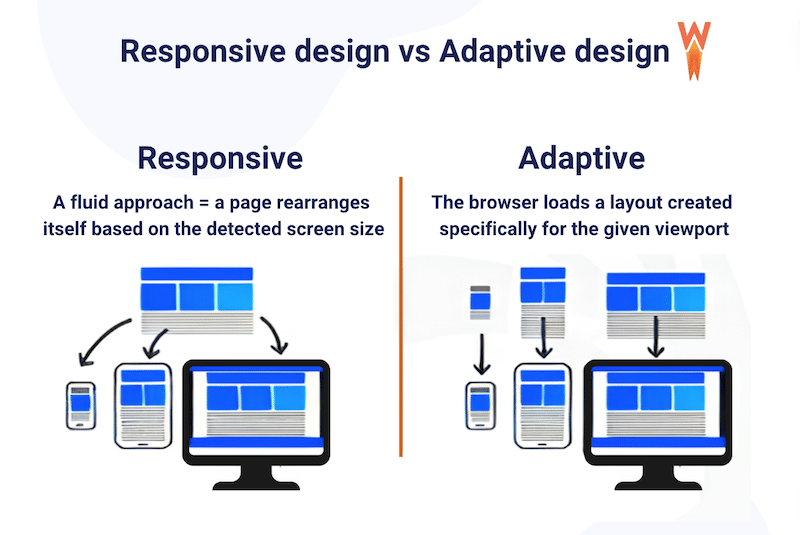
Qu'est-ce que le design réactif ?
Le design réactif est un principe fondamental du développement Web qui garantit une expérience utilisateur optimale sur différents appareils. Il garantit que votre site Web conserve un beau design et une convivialité sur tous les types d’écrans.

La conception Web réactive repose sur une disposition de grille fluide, ce qui est crucial pour ajuster le contenu à mesure que les navigateurs ou les appareils changent de taille. La réactivité vise à rendre les sites Web faciles à naviguer et à lire sur différents appareils, améliorant ainsi la satisfaction et l'engagement des utilisateurs tout en évitant la frustration causée par les sites Web mobiles non adaptatifs.
| La conception réactive garantit que votre site Web est beau et facile à utiliser, quel que soit l'appareil utilisé par vos visiteurs pour y accéder. |
Pourquoi le design réactif est important
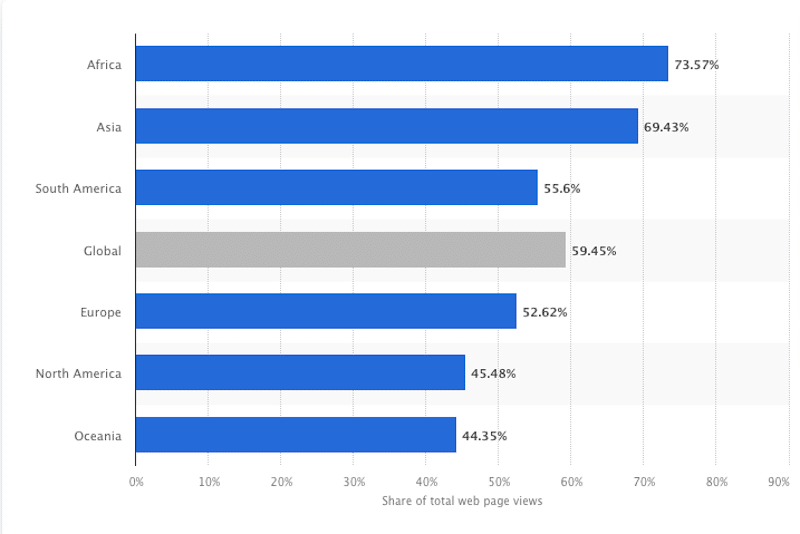
Selon une étude de Statista.com, le trafic Internet mobile représente près de 60 % du trafic Web total. Vous trouverez ci-dessous le trafic Internet mobile en pourcentage du trafic Web total en janvier 2024 (mondial et par continent) :

Cela signifie que statistiquement, environ la moitié de vos visiteurs proviennent d'un appareil mobile, et pas seulement d'un ordinateur de bureau. C'est la preuve qu'un site Web doit également être bien conçu pour les mobiles. Choisir un thème responsive profitera à (au moins) la moitié de vos visiteurs !
Comment trouver un thème WordPress réactif
Voici trois étapes que vous pouvez suivre pour trouver un thème responsive pour WordPress :
- Parcourez les répertoires de thèmes et filtrez par réactivité : explorez des répertoires de thèmes réputés tels que le répertoire de thèmes de WordPress.org, ThemeForest et d'autres marchés de thèmes. Lorsque vous recherchez des thèmes, utilisez des filtres ou ajoutez vos propres mots-clés, tels que « responsive » ou « adapté aux mobiles », pour affiner vos options.
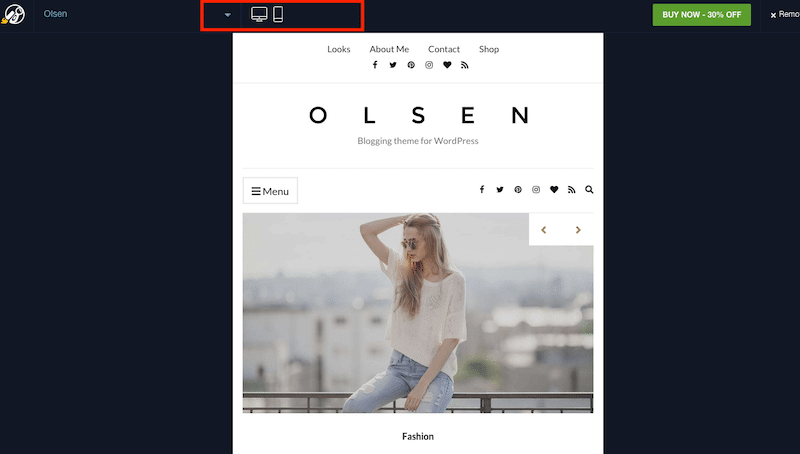
- Sites de démonstration de test : Certains auteurs WordPress peuvent déjà proposer des démos de thèmes équipées d'une barre d'outils qui vous permet de passer directement en vue mobile depuis votre navigateur de bureau.

- Accédez au site de démonstration directement depuis votre mobile pour évaluer sa réactivité. N'hésitez pas à interagir avec le site pour garantir que la navigation, la mise en page du contenu et les fonctionnalités fonctionnent correctement sur différentes tailles d'écran. Par exemple, parcourez les images de la galerie depuis votre tablette et votre ordinateur pour voir si les expériences sont similaires.
3. Lisez les avis et les évaluations : faites attention aux avis et aux évaluations des utilisateurs pour évaluer la qualité du code et de la conception du thème. Recherchez des thèmes avec des commentaires positifs concernant la réactivité et la compatibilité sur plusieurs appareils.
Comment savoir si mon thème WordPress est responsive ?
Accédez simplement à votre site depuis un mobile, une tablette et un ordinateur de bureau pour comparer la conception et l'ensemble de l'expérience que vous obtenez sur tous les appareils. Si le contenu du modèle s'adapte à l'écran, par exemple si les images et les colonnes deviennent plus petites ou s'empilent verticalement à mesure que la taille de l'écran diminue, alors il est réactif.
Risques liés au thème réactif pour les performances
La conception réactive est idéale pour l’expérience utilisateur et la convivialité, mais elle peut avoir un impact sur les performances, et voici les raisons pour lesquelles :
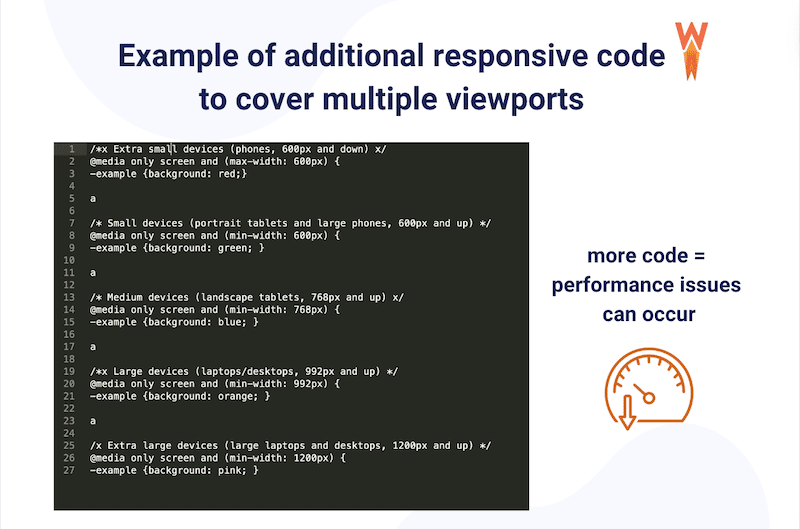
- Plus de code pour couvrir plusieurs fenêtres – La conception réactive nécessite du code supplémentaire pour demander au contenu, par exemple, de s'adapter d'une mise en page large à une mise en page plus étroite en fonction de différentes tailles d'écran.
| La conception réactive peut entraîner un chargement de page plus lent, car tous les éléments sont téléchargés, qu'ils soient visibles ou non. |
- Taille DOM élevée car les éléments sont généralement masqués mais sont toujours présents dans le code – Même si les éléments réactifs sont masqués sur certaines tailles d'écran, ils existent toujours dans le code. Cela peut éventuellement augmenter la taille du modèle objet de document (DOM), ce qui peut ralentir votre site Web.

- Manipulation élevée du DOM pour injecter des sélecteurs – Les sélecteurs CSS dictent quels éléments HTML reçoivent des propriétés et des valeurs CSS spécifiques, définissant ainsi l'apparence des parties de votre page Web. Cependant, l’injection de sélecteurs peut retarder votre site et réduire sa vitesse.
- Niveau élevé de recalcul de style (surtout si le style n'est pas isolé) – Lorsque votre site Web change de style en fonction de différentes tailles d'écran, le navigateur doit recalculer l'apparence et le comportement des éléments. Ce processus – appelé recalcul de style – peut être consommateur de ressources.
En résumé, bien que la conception réactive soit essentielle pour offrir une bonne expérience utilisateur sur tous les appareils, elle peut également introduire des problèmes de performances en raison de la complexité accrue du code, de la plus grande taille du DOM, de la manipulation du DOM et du recalcul du style.
Les solutions pour éviter les problèmes de performances avec un thème responsive
1. Envisagez la conception adaptative
La conception adaptative est plus efficace en termes de performances, car la taille d'écran de chaque conception est construite séparément. La conception adaptative utilise des dispositions statiques basées sur des points d'arrêt qui ne répondent pas une fois chargés initialement, ce qui signifie qu'aucun code non essentiel n'est chargé. Cette approche offre souvent une expérience plus simple pour les écrans basse résolution avec des exigences inférieures en matière de processeur/bande passante, tout en améliorant l'expérience pour les appareils plus performants tels que les smartphones, les ordinateurs portables et les ordinateurs de bureau.

2. Optimisez votre site réactif pour améliorer les performances
Pour optimiser votre site réactif et améliorer les performances de WordPress, envisagez quelques stratégies clés :
- Utilisez un plugin de cache comme WP Rocket et optimisez les fichiers CSS et JavaScript. ( Découvrez comment WP Rocket est votre meilleur allié pour booster les performances dans la dernière section ).
- Optimisez les images avec compression et convertissez-les au format WebP avec un plugin d'optimisation d'image comme Imagify.
- Envisagez d'utiliser un réseau de diffusion de contenu (CDN) pour distribuer du contenu à l'échelle mondiale.
- Mettez régulièrement à jour WordPress, les thèmes et les plugins pour garantir la compatibilité et les correctifs de sécurité.
| Vous souhaitez donner à votre thème réactif une accélération supplémentaire en termes de vitesse ? Consultez nos 19 techniques d’optimisation de la vitesse des pages dans WordPress. |
Thèmes WordPress réactifs les meilleurs et les plus rapides (gratuits et premium)
Nous avons soigneusement sélectionné une sélection de 12 thèmes WordPress réactifs, polyvalents ou adaptés à des secteurs spécifiques tels que le voyage, le bien-être, la finance et la crypto-monnaie, entre autres. Pour vous aider à prendre votre décision, nous avons également réalisé un test de performances sur mobile pour chacun d'entre eux à l'aide de PageSpeed Insights et GTmetrix, avec des serveurs basés à Paris.
| Vous n'êtes pas familier avec PageSpeed Insights ? Voici plus d’informations sur la façon de tester les performances de votre site WordPress. |
Passons en revue les 12 meilleurs thèmes réactifs !
1. Avada

Principales caractéristiques:
- Fusion Builder complet pour une personnalisation facile par glisser-déposer.
- Plus de 70 conceptions de sites Web prédéfinies pour diverses industries et niches.
- Panneau d'options de thème étendu pour une personnalisation avancée.
- Intégration avec des plugins populaires comme WooCommerce et Contact Form 7.
Pourquoi nous l'avons choisi : Le thème polyvalent n°1 des ventes sur ThemeForest depuis plus de 10 ans.
Opinion globale des utilisateurs basée sur les avis : les avis des utilisateurs félicitent systématiquement Avada pour son interface conviviale, son riche ensemble de fonctionnalités et son excellent support client. Les mises à jour régulières et le support continu contribuent également à une expérience utilisateur positive.
C'est le meilleur pour : Avada convient mieux aux utilisateurs n'ayant aucune compétence en codage, mais nécessite un thème WordPress hautement personnalisable et riche en fonctionnalités pour leurs projets de sites Web.
Principaux KPI de performance :
- Score de performances mobiles PSI : 77/100
- Temps de chargement total : 3,9 s
- La plus grande peinture de contenu : 3.1
- Décalage cumulatif de la mise en page : 0,08
- Temps de blocage total : 10 ms
- Requêtes HTTP : 39
2. Divi

Principales caractéristiques
- Puissant Divi Builder pour une personnalisation intuitive de sites Web par glisser-déposer.
- Plus de 800 conceptions et modèles prédéfinis couvrant divers secteurs et objectifs.
- Les options de personnalisation incluent des commandes de style avancées et des éléments globaux.
- Intégration avec des plugins populaires comme WooCommerce et Yoast SEO.
Pourquoi nous l'avons choisi : Divi est l'un des constructeurs visuels les plus puissants et les plus intuitifs. C'est également un thème réactif doté d'une communauté très active qui fournit un soutien précieux via des forums, des didacticiels et des ressources.
Avis global des utilisateurs basé sur les avis : De nombreux utilisateurs apprécient le vaste choix de designs prédéfinis et le caractère intuitif du Divi Builder.
C'est mieux pour : Divi est le mieux adapté aux utilisateurs qui apprécient la personnalisation et la flexibilité de leurs thèmes WordPress à l'aide d'un puissant constructeur de pages visuelles.
Principaux KPI de performance :
- Score de performances mobiles PSI : 76/100
- Temps de chargement total : 3,8 s
- Plus grande peinture de contenu : 3,1 s
- Décalage de mise en page cumulatif : 0
- Temps de blocage total : 300 ms
- Requêtes HTTP : 41
3. Le 7

Principales caractéristiques:
- Plus de 40 démos de sites Web prédéfinies couvrant divers secteurs et objectifs
- Une vaste gamme d'options de conception, notamment des schémas de couleurs, des mises en page et des styles d'en-tête illimités, vous offre la flexibilité nécessaire pour créer un site Web qui correspond à votre vision.
- Comprend des plugins de curseur premium tels que Slider Revolution et LayerSlider.
- Livré avec Elementor.
Pourquoi nous l'avons choisi : C'est l'un des meilleurs thèmes sur ThemeForest et le thème le plus vendu fourni avec le constructeur de pages Elementor Pro.
Avis global des utilisateurs basé sur les avis : 4,75/5 (avis de ThemeForest). Les clients sont satisfaits du support et de la flexibilité apportés par le thème.
C'est mieux pour : Les utilisateurs recherchant de la flexibilité et souhaitant utiliser Elementor ou le constructeur de pages WPBakery pour créer leur site.
Principaux KPI de performance :
- Score de performances mobiles PSI : 83/100
- Temps de chargement total : 3,6 s
- Plus grande peinture de contenu : 3,6 s
- Décalage cumulatif de la mise en page : 0,025
- Temps de blocage total : 800 ms
- Requêtes HTTP : 39
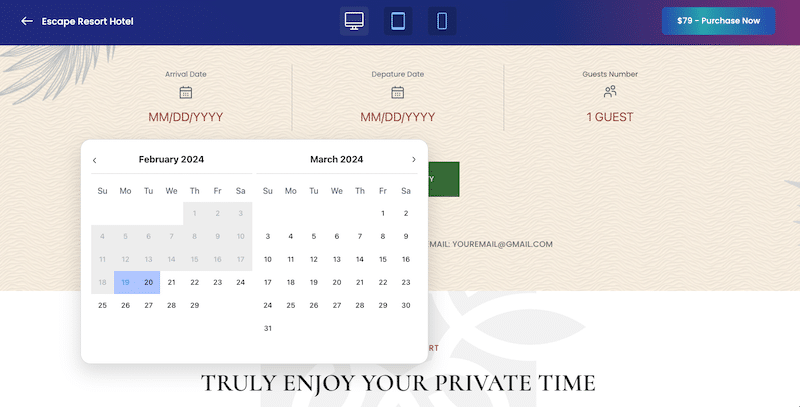
4. Voyageur

Principales caractéristiques:
- Formulaire de réservation complet : permettez à vos clients de rechercher et de réserver des hôtels, des visites et des hébergements.
- Plus de 150 modèles prédéfinis pour les hôtels, les visites, les locations, les voitures et les activités.
- Interface partenaires pour payer les commissions et fixer les prix.
- Prend en charge de nombreuses synchronisations majeures du calendrier OTA (ICal), telles que le calendrier Google, le calendrier TripAdvisor, le calendrier Airbnb et le calendrier HomeAway.
Pourquoi nous l'avons choisi : Le best-seller sur Themeforest et les options les plus avancées disponibles pour l'industrie du tourisme (créer un packaging dynamique, fixer des commissions et un paiement en ligne puissant).
Avis global des utilisateurs basé sur les avis : 4,46/5 (avis de ThemeForest). Les clients sont satisfaits des fonctionnalités avancées, des démos, de la flexibilité et du service client.
C'est mieux pour : Les utilisateurs qui ont besoin de créer un site Web de voyage comme Airbnb avec des options de recherche avancées, des résultats de page personnalisés et une réservation finale.
Principaux KPI de performance :
- Score de performances mobiles PSI : 67/100
- Temps de chargement total : 4,1 s
- Plus grande peinture de contenu : 2,3 s
- Décalage de mise en page cumulatif : 0,015
- Temps de blocage total : 1800 ms
- Requêtes HTTP : 48
5. De vraies maisons

Principales caractéristiques:
- Les vendeurs peuvent publier des annonces soit gratuitement, soit via un forfait d’adhésion payant.
- Dispositions avancées des informations de liste.
- Gestion immobilière facile depuis le tableau de bord WordPress.
- Recherche personnalisée avancée.
- Intégration de cartes avec des épingles personnalisées.
Pourquoi nous l'avons choisi : Il a un beau design et est probablement l'un des thèmes les plus complets pour les agents immobiliers.
Opinion globale des utilisateurs basée sur les avis : 4,76/5 (avis de ThemeForest). Les clients l'apprécient pour la qualité du code et la quantité de fonctionnalités avancées qui répondent aux besoins du secteur immobilier.

C'est mieux pour : Les agents immobiliers ayant besoin de sites Web personnalisés pour commercialiser et vendre des propriétés.
Principaux KPI de performance :
- Score de performances mobiles PSI : 68/100
- Temps de chargement total : 4,3 s
- Plus grande peinture de contenu : 4,1 s
- Décalage cumulatif de la mise en page : 0,264
- Temps de blocage total : 800 ms
- Requêtes HTTP : 58
6. Jacqueline

Principales caractéristiques:
- Solution complète pour les salons de spa contemporains, les entreprises de beauté, les salons de coiffure ou de maquillage, les centres de bien-être et les agences de services de massage.
- Modules avant/après.
- Cartes cadeaux disponibles à la vente avec paiement en ligne.
- Popups de newsletter pour développer votre liste de diffusion.
- Intégré à l'IA pour créer du contenu et des images.
Pourquoi nous l'avons choisi : Le design et le rapport qualité-prix car le thème est fourni avec les plugins Bookly, Booked et Slider Revolution.
Avis global des utilisateurs basé sur les avis : Les utilisateurs apprécient la qualité du design et l'intégration avec les systèmes de rendez-vous en ligne.
C'est mieux pour : Les utilisateurs désireux de créer des sites Web de bien-être élégants et d'accepter facilement des rendez-vous en ligne pour arrêter de jongler avec les appels et les e-mails.
Principaux KPI de performance :
- Score de performances mobiles PSI : 69/100
- Temps de chargement total : 3,9 s
- Plus grande peinture de contenu : 2,7 s
- Décalage cumulatif de la mise en page : 0,08
- Temps de blocage total : 600 ms
- Requêtes HTTP : 28
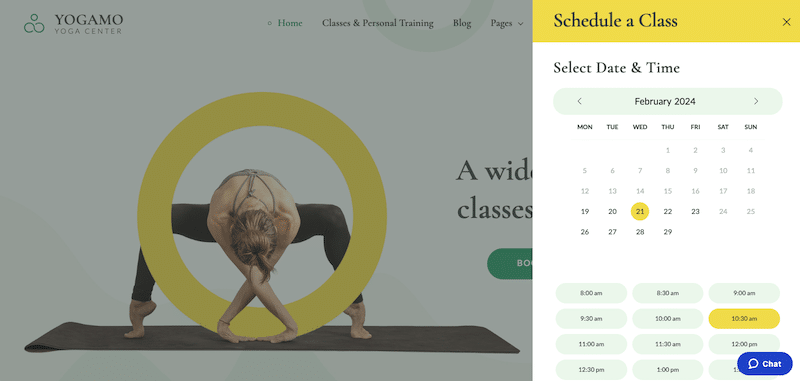
7. Yogamo

Principales caractéristiques:
- Un thème WordPress de yoga au look épuré.
- Livré avec un plugin de réservation qui permet de définir facilement la durée de la session, le coût et le nombre de places gratuites.
- Paiement en ligne et réservation instantanée.
- Fonction de connexion et d’inscription.
Pourquoi nous l'avons choisi : L'assistant de réservation réactif facilite la réservation d'un cours, même sur mobile.
Opinion globale des utilisateurs basée sur les avis : Le thème est loué pour son ambiance de site Web propre et apaisante. Les utilisateurs apprécient sa facilité d'utilisation dans la création de sites Web, notamment avec les pages préinstallées et le plugin de prise de rendez-vous, ce qui le rend idéal pour vendre des cours et des cours en ligne.
C'est mieux pour : Les professeurs de yoga ou les entraîneurs personnels qui ont besoin d'un thème simple avec un outil de réservation de cours.
Principaux KPI de performance :
- Score de performances mobiles PSI : 78/100
- Temps de chargement total : 3,1 s
- Plus grande peinture de contenu : 3,1 s
- Décalage de mise en page cumulatif : 0
- Temps de blocage total : 300 ms
- Requêtes HTTP : 36
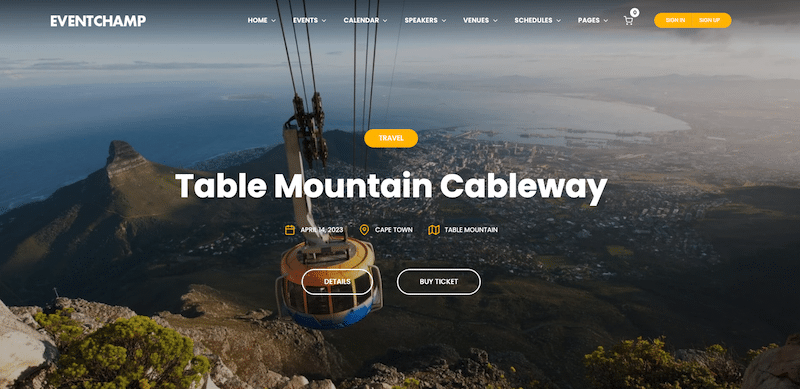
8. Événements et conférences multiples

Principales caractéristiques:
- Gestion d'événements multiples : gérez et organisez efficacement plusieurs événements et conférences au sein d'une seule plateforme.
- Propose des modèles et des mises en page personnalisables adaptés aux besoins des organisateurs d'événements, permettant une personnalisation et une personnalisation faciles.
- Système d'intégration de billetterie et d'inscription (intégré à des plugins comme le calendrier des événements).
- Gestion des intervenants et du planning avec une vue d'ensemble pour tout le monde.
Pourquoi nous l'avons choisi : La solution la plus complète pour créer, gérer et améliorer n'importe quel événement, y compris la vente de billets, la liste des conférenciers et des lieux. Il est même intégré à des sites Web externes comme Eventbrite.
Opinion globale des utilisateurs basée sur les avis : 4,67/5 (avis de ThemeForest). Les clients apprécient sa vaste gamme de fonctionnalités qui permettent de créer un site d'événements entièrement personnalisé.
C'est mieux pour : Le gestionnaire d'événements qui a besoin d'un thème personnalisable pour présenter tous les événements de manière attrayante et conviviale.
Principaux KPI de performance :
- Score de performances mobiles PSI : 71/100
- Temps de chargement total : 3,7 s
- Plus grande peinture de contenu : 3,9 s
- Décalage de mise en page cumulatif : 0
- Temps de blocage total : 100 ms
- Requêtes HTTP : 32
9. Cryptère

Principales caractéristiques:
- Pré-inscription à la liste blanche des ICO pour permettre aux utilisateurs de s'inscrire aux ICO avant leur lancement officiel.
- Compte à rebours des ventes de jetons pour créer un sentiment d'urgence.
- Taux de change des crypto-monnaies en temps réel.
- Calculateur d'échange de pièces pour calculer les taux de change et les conversions de pièces.
- Annuaire ICO qui affiche un répertoire des ICO en cours, à venir et terminées.
Pourquoi nous l'avons choisi : Tout simplement le thème le plus complet du marché. Il est livré avec un « Virtual Coin Widgets » et propose 10 widgets pour votre projet de cryptographie avec plus de 1 000 crypto-monnaies. De plus, les taux de change sont mis à jour toutes les 10 minutes, de sorte que les informations affichées sont toujours à jour.
Avis global des utilisateurs basé sur les avis : 4,70/5 (avis de ThemeForest). Les utilisateurs aiment le design du template (vraiment orienté crypto) et les widgets avancés.
C'est mieux pour : Les utilisateurs qui n'ont aucune compétence en codage mais qui ont besoin de gérer un blog ou un site Web lié à la cryptographie, aux ICO et aux NFT.
Principaux KPI de performance :
- Score de performances mobiles PSI : 57/100
- Temps de chargement total : 4,8 s
- Plus grande peinture de contenu : 4,1 s
- Décalage cumulatif de la disposition : 0,126 s
- Temps de blocage total : 1328 ms
- Requêtes HTTP : 76
10. Bonjour

Principales caractéristiques:
- Design léger et minimaliste.
- Optimisé pour la vitesse et les performances.
- Construit par Elementor, donc intégration transparente avec le constructeur de pages.
- Base de code propre et bien structurée pour un meilleur référencement.
Pourquoi nous l'avons choisi : Nous avons sélectionné le thème Hello pour sa légèreté et ses capacités d'intégration transparentes avec Elementor. Le générateur de pages permet aux utilisateurs de créer des conceptions entièrement réactives avec une approche axée sur le mobile.
Opinion globale des utilisateurs basée sur les avis : sur la base des avis des utilisateurs, le thème Hello a reçu de nombreux éloges pour sa simplicité, sa rapidité et sa compatibilité avec Elementor.
C'est mieux pour : Les utilisateurs qui souhaitent un thème simple comme point de départ pour créer des sites Web hautement personnalisables à l'aide du constructeur de pages Elementor (ou du constructeur de sites Web) sans compromettre les performances.
Principaux KPI de performance :
- Score de performances mobiles PSI : 88/100
- Temps de chargement total : 2,8 s
- Plus grande peinture de contenu : 1,8 s
- Décalage de mise en page cumulatif : 0
- Temps de blocage total : 0 ms
- Requêtes HTTP : 18
11. Astre

Principales caractéristiques:
- Thème WordPress léger et hautement personnalisable.
- Propose une large gamme de modèles de démarrage pour diverses industries et niches.
- S'intègre parfaitement aux constructeurs de pages populaires comme Elementor et Beaver Builder.
- Optimisé pour la vitesse et les performances avec un code propre et efficace.
- Compatibilité intégrée avec WooCommerce pour créer des boutiques en ligne.
Pourquoi nous l'avons choisi : Polyvalence, performances et facilité d'utilisation. Sa nature légère et sa vaste bibliothèque de modèles de démarrage en font un excellent choix.
Opinion globale des utilisateurs basée sur les avis : les avis des utilisateurs font systématiquement l'éloge du thème Astra pour sa simplicité, sa flexibilité et ses performances. Les utilisateurs apprécient la vaste collection de modèles de démarrage, qui constituent une base solide pour différents types de sites Web.
C'est le meilleur pour : Un choix idéal pour les entrepreneurs, les petites entreprises, les blogueurs et les agences qui cherchent à créer des sites Web professionnels sans avoir besoin de connaissances approfondies en codage.
Principaux KPI de performance :
- Score de performances mobiles PSI : 89/100
- Temps de chargement total : 2,6 s
- Plus grande peinture de contenu : 1,7 s
- Décalage de mise en page cumulatif : 0
- Temps de blocage total : 0 ms
- Requêtes HTTP : 21
12. OcéanWP

Principales caractéristiques:
- Thème WordPress hautement personnalisable et léger.
- Propose une variété de sites de démonstration de démarrage couvrant différents secteurs et niches.
- Intégration transparente avec les constructeurs de pages populaires comme Elementor et Beaver Builder.
- Compatibilité intégrée avec WooCommerce pour créer des boutiques en ligne.
Pourquoi nous l'avons choisi : Nous avons sélectionné le thème OceanWP pour son mélange impressionnant de flexibilité, de performances et de fonctionnalités conviviales.
Opinion globale des utilisateurs basée sur les avis : Les utilisateurs apprécient le large choix de sites de démonstration de démarrage, qui constituent une base solide pour différents types de sites Web.
C'est le meilleur pour : Le thème OceanWP convient parfaitement à un large éventail d'utilisateurs et de types de sites Web. Il est particulièrement idéal pour les entrepreneurs, les blogueurs, les agences et les entreprises de commerce électronique qui cherchent à établir une présence professionnelle en ligne.
Principaux KPI de performance :
- Score de performances mobiles PSI : 86/100
- Temps de chargement total : 2,8 s
- Plus grande peinture de contenu : 1,9 s
- Décalage de mise en page cumulatif : 0
- Temps de blocage total : 0 ms
- Requêtes HTTP : 24
Enfin, assurez-vous de consulter notre liste de contrôle sur la façon de choisir un thème WordPress en général. Ces étapes vous aideront à affiner votre recherche et à garantir que le thème que vous envisagez est le meilleur choix pour vous.
Améliorez les performances du thème réactif avec WP Rocket
WP Rocket est l'un des meilleurs plugins de mise en cache pour améliorer les performances de votre thème réactif. Il est très simple à configurer – même pour les débutants – et active automatiquement 80 % des bonnes pratiques en matière de performances Web. Il améliore également les Core Web Vitals et le score de performance global de Lighthouse en abordant les principaux problèmes soulevés par l'audit.
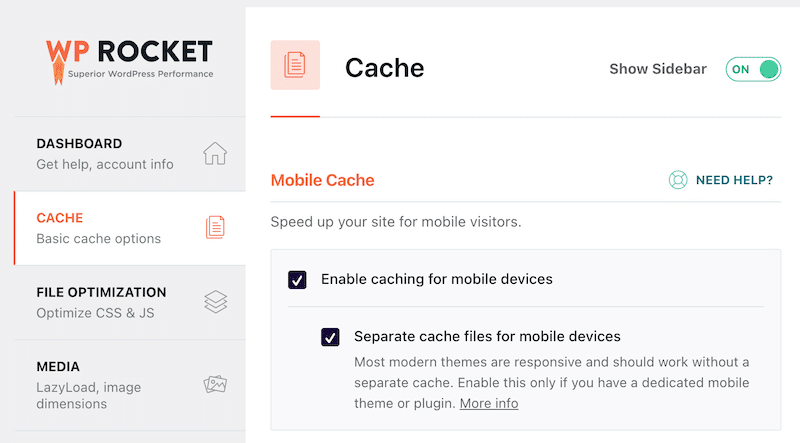
WP Rocket vous aidera à optimiser votre thème responsive grâce à deux fonctionnalités principales : disposer d'un cache séparé pour les appareils mobiles et réduire les CSS inutilisés.
- Appliquer un cache distinct pour les appareils mobiles – Lorsque cette option est activée, WP Rocket génère un fichier de cache distinct pour les appareils mobiles, garantissant une mise en cache séparée pour les téléphones et les ordinateurs de bureau. Cette fonctionnalité s'avère essentielle si votre site propose des fonctionnalités exclusivement pour les appareils mobiles, comme une barre d'outils de navigation supplémentaire chargée en JavaScript.

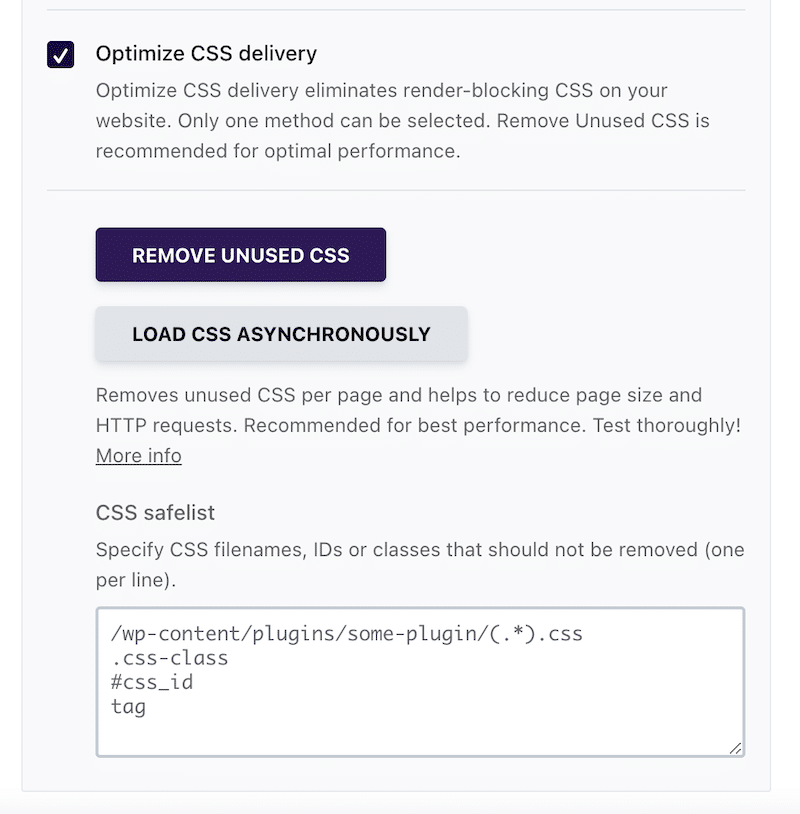
- Réduire les CSS inutilisés – Nous avons vu dans la section précédente combien de CSS a été ajouté lors de la création d'un thème réactif. Avec WP Rocket, vous n’avez pas à vous en soucier. La fonctionnalité Supprimer les CSS et les feuilles de style inutilisés supprime les CSS et les feuilles de style inutilisés, en conservant uniquement le CSS nécessaire pour chaque page, évitant ainsi les problèmes de performances.

Certaines autres fonctionnalités de performances de WP Rocket peuvent également améliorer la vitesse de chargement de votre site Web et les Core Web Vitals, telles que :
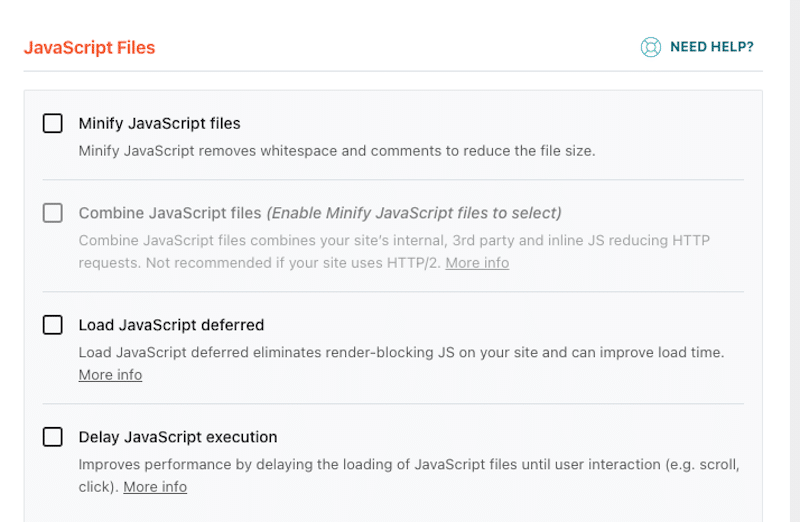
- Optimisation JavaScript – WP Rocket optimise votre JS et permet au navigateur de charger les ressources JS uniquement lorsque le contenu principal a déjà été téléchargé.

- Optimisation d'image (chargement paresseux) – Le chargement paresseux est une technique qui diffère le chargement des ressources non critiques sur une page Web jusqu'à ce que l'utilisateur en ait besoin, améliorant ainsi les temps de chargement initiaux et les performances globales.

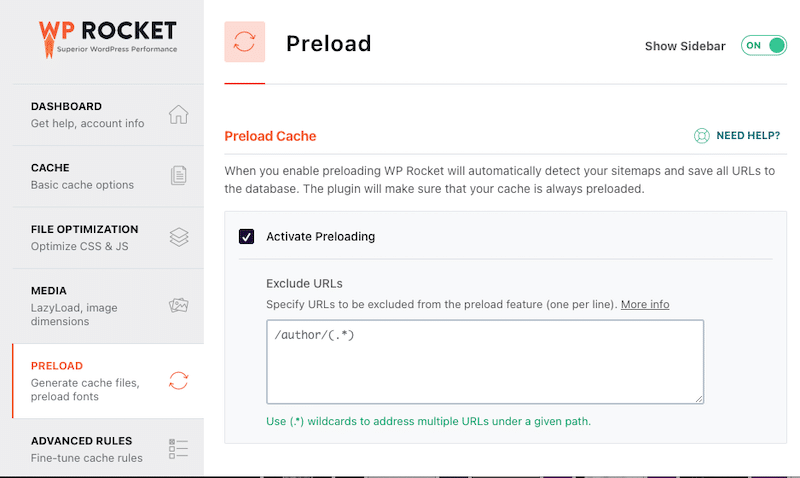
- Cache de préchargement – La fonctionnalité Preload Cache émule une visite sur les pages de votre site pour générer des fichiers de cache. Il n'est pas nécessaire d'attendre qu'un utilisateur réel visite la page, ce qui rend vos pages rapides dès la première visite.

| Souhaitez-vous approfondir les performances mobiles de votre site Web ? Apprenez à accélérer le chargement de votre site mobile avec WP Rocket. |
Même si WP Rocket augmentera la vitesse de votre site, il incombe toujours à l'auteur du thème de créer une bonne expérience sur chaque appareil. Ils doivent éviter d’imposer une expérience utilisateur de bureau – s’appuyant fortement sur des mises en page complexes et JS – pour mobile ou tablette. Par exemple, les auteurs de thèmes doivent séparer CSS/JS pour mobile et ordinateur lors de la création de leurs thèmes.
Emballer
Opter pour un thème WordPress réactif vous permet de créer sans effort un site Web qui s'adapte en douceur à tous les écrans. Lorsqu’il s’agit de créer un site avec un thème WordPress réactif, tenez toujours compte des fonctionnalités et restrictions spécifiques de chaque appareil et personnalisez votre conception UX pour tirer le meilleur parti de leurs avantages.
La conception réactive est cruciale pour l’expérience utilisateur sur tous les appareils, mais peut entraîner des problèmes de performances en raison de recalculs complexes de code et de style. Si vous êtes préoccupé par les performances, pourquoi n’essayez-vous pas WP Rocket ? Il vous aide à gagner du temps et des efforts tout en résolvant les problèmes de temps de chargement qui pourraient survenir lors de la création d'un site réactif. De plus, vous ne prenez aucun risque avec la garantie 100% satisfait ou remboursé dans les 14 jours suivant votre achat !
