Cinq vérificateurs de vitesse de page Shopify efficaces
Publié: 2023-03-20Vous cherchez un moyen d'augmenter les revenus de votre boutique en ligne sans dépenser beaucoup d'argent en publicité ? C'est simple, faites en sorte que votre magasin se charge plus rapidement que vos concurrents ! La vitesse de chargement est pratiquement la première impression de votre boutique. S'il se charge lentement, il se peut qu'il n'ait même pas la première impression, car les acheteurs se tournent rapidement vers les concurrents.
Améliorer les performances d'un magasin Shopify est un voyage sans fin - les clients ont des attentes élevées et vous devez toujours les ravir. Un webmaster compétent peut accélérer le chargement d'une boutique Shopify, mais une boutique en ligne complexe nécessite plus d'expérience. Peu importe la taille des magasins ou l'expérience des webmasters, un vérificateur de vitesse de page est toujours nécessaire.
Les vérificateurs de vitesse de page Shopify suivants sont utilisés par des millions de webmasters et les ont aidés à améliorer les performances des sites.
Informations sur la vitesse de la page

Volontairement ou non, les tâches quasi-majoritaires effectuées dans le domaine de l'optimisation des moteurs de recherche sont en fait des efforts pour obtenir un rang élevé dans l'algorithme de classement de Google. Ce n'est pas juste, mais pour de nombreux webmasters, l'optimisation des moteurs de recherche est synonyme d'optimisation du classement Google. Par conséquent, quelle que soit la plate-forme utilisée pour votre site Web, PageSpeed Insights est un outil irremplaçable pour les webmasters.
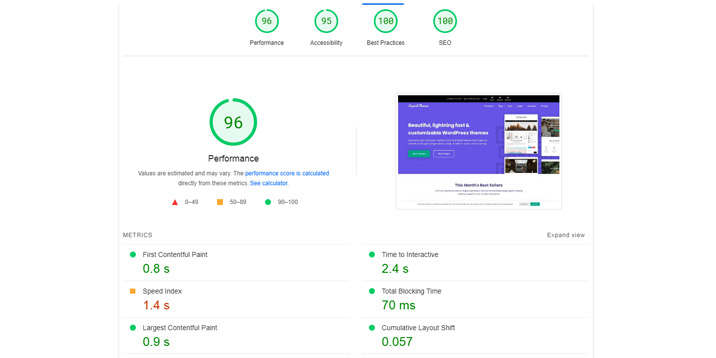
PageSpeed Insights est simple à utiliser et offre un large éventail de recommandations. Vous devez taper l'URL de votre site Web et vous obtiendrez des notes mobiles et de bureau de votre site Web. Une note dans l'intervalle 0-49 est un sérieux facteur décisif pour votre magasin, 50-89 est un intervalle acceptable, et toute note supérieure à 90 signifie que votre magasin bascule ! Ces notes sont basées sur quelques mesures telles que First Contentful Paint, Largest Contentful Paint et Cumulative Layout Shift.
Outre la note, tout site Web analysé, y compris les magasins Shopify, reçoit un ensemble de suggestions d'amélioration. Ceux-ci relèvent des catégories suivantes :
- Performance
- Accessibilité
- Les meilleures pratiques
- référencement .

La plus grande utilité de PageSpeed Insights réside dans ces suggestions. Celles-ci couvrent tout ce que vous devez faire pour obtenir une note verte (c'est-à-dire une note supérieure à 90). Vous n'avez pas besoin d'être un webmaster hautement qualifié pour comprendre la plupart des suggestions. Par exemple, l'une des recommandations les plus courantes consiste à diffuser des images dans des formats de nouvelle génération tels que WebP. De plus, vous avez une estimation des économies potentielles, à la fois en temps et en taille de fichier. PageSpeed Insights est gratuit et fiable, mais ne vous permet pas de contrôler les conditions de test.
GTmetrix

GTmetrix est également un vérificateur de vitesse de page universel visant à fournir un aperçu à 360 degrés des performances d'un site Web. Comme pour PageSpeed Insights, il ne s'agit pas de vérificateurs de vitesse de page Shopify dédiés, mais leurs rapports sont précieux pour les responsables de magasin Shopify.
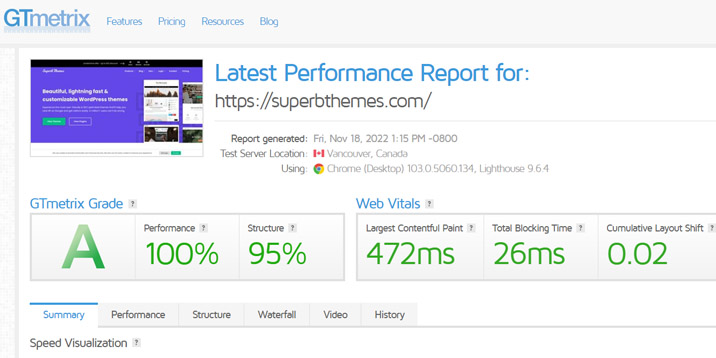
Il révèle des ensembles de données similaires à PageSpeed Insights, mais GTmetrix possède plusieurs fonctionnalités distinctives et utiles. Vous pouvez utiliser GTmetrix en tant qu'utilisateur premium, en tant qu'utilisateur enregistré ou sans inscription. Saisissez l'URL de votre boutique et démarrez l'évaluation du site. Étonnamment pour un outil gratuit, GTmetrix offre un volume impressionnant de données exploitables. Tout d'abord, il affiche une note GTmetrix et un score Web Vitals - ceux-ci sont utiles pour obtenir une première impression.

Ensuite, consultez l'intégralité du rapport qui relève des catégories suivantes :
- Résumé
- Performance
- Structure
- Cascade
- Vidéo
- Histoire.
Dans la section Résumé , les suggestions d'amélioration sont classées en fonction de leur impact. Commencez par les suggestions les plus critiques pour accélérer le chargement de votre magasin dès que possible. Les sections Performance et Structure vont de pair - la première montre les notes et les mesures tandis que la seconde détaille comment améliorer le site. La section Cascade est destinée aux utilisateurs avancés et affiche l'efficacité avec laquelle chaque composant de la page Web se charge. La vidéo et l'historique sont des sections réservées aux utilisateurs enregistrés et leurs noms sont évocateurs.
Les utilisateurs Premium ont choisi parmi 15 lieux et conditions de test. Ceci est d'une importance cruciale car vous pouvez tester les performances du site pour le public local. Cela n'a que peu ou pas d'importance si vous vendez à l'échelle mondiale, mais c'est vital si vous ciblez des clients nationaux ou locaux. Idéalement, votre boutique devrait se charger rapidement partout dans le monde. En pratique, l'emplacement du serveur est important et vous devez en utiliser un aussi proche que possible de votre public.
Vérificateur de vitesse de page Shopify
Shopify dispose d'un vérificateur de vitesse intégré qui permet aux administrateurs d'avoir une idée des performances des magasins. Le magasin obtient un rang de 0 à 100 et l'un des trois classements :
- Plus lent que les magasins similaires
- Même vitesse que les magasins similaires
- Plus rapide que les magasins similaires.
De cette façon, vous avez une idée de la vitesse de chargement de votre magasin par rapport à vos concurrents. Sachez que les magasins nouveaux et protégés par mot de passe n'obtiennent pas de score. Shopify explique en détail comment les scores sont déterminés, alors consultez le Centre d'aide si vous souhaitez en savoir plus à ce sujet. Les scores varient de jour en jour et les changements ne sont pas évalués aussi rapidement que la page Speed Insights. Le score de vitesse au fil du temps est une section spéciale montrant les performances de votre magasin chaque jour.
Le test de votre boutique s'exécute dans un environnement de test Shopify basé sur les métriques de performance Google Lighthouse. En termes simples, si votre boutique est optimisée pour PageSpeed Insights, elle fonctionne très probablement aussi dans le vérificateur de vitesse Shopify !

Pour connaître le score de votre boutique Shopify rendez-vous sur le tableau de bord d'administration. Dirigez-vous vers Boutique en ligne> Thème et consultez le score de la section Score de vitesse de la boutique en ligne . Cliquez sur Afficher le rapport pour obtenir plus de détails.
WebPageTest

WebPageTest est l'un des vérificateurs de vitesse de page Shopify les plus complexes que vous devriez utiliser pour votre boutique en ligne. Cela fonctionne pour les utilisateurs moins expérimentés en donnant un aperçu stratégique de la vitesse de chargement actuelle du magasin. Pourtant, il produit un rapport incroyablement détaillé qui permet aux utilisateurs avancés de prendre des décisions appropriées.
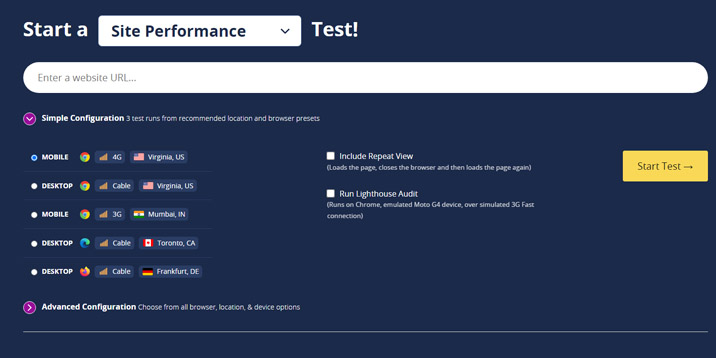
Cet outil mérite pleinement votre attention et il y a plusieurs raisons à cela. Les multiples options pour effectuer un test de vitesse sont un énorme avantage. Commencez par choisir le type de test – Performance du site , Core Web Vitals , Lighthouse , Comparaison visuelle ou Traceroute . La performance du site est le test le plus complexe et vous avez un contrôle total sur les conditions de test. Optez pour une configuration simple et cela montre quelques profils prédéterminés - par exemple, un utilisateur de bureau de Francfort, en Allemagne, qui utilise Mozilla sur une connexion par câble à 5 Mbps.

Optez pour une configuration avancée pour contrôler le type de connexion, les dimensions du navigateur, le nombre de tests et activer/désactiver l'enregistrement vidéo.
L'ensemble détaillé d'informations du résumé des performances est une autre raison d'utiliser WebPageTest. Il montre les éléments qui ralentissent le site, une pellicule pour voir le chargement de la page, une vue en cascade de tous les composants chargés et une ventilation par MIME. De plus, vous obtenez des suggestions pour résoudre tous les problèmes.
Inscrivez-vous pour un compte gratuit ou payez pour un abonnement premium. Les comptes gratuits bénéficient de 300 tests mensuels, de 30 emplacements et d'une assistance via des forums. Les comptes Premium commencent à partir de 1 000 tests mensuels, plus d'emplacements, des tests privés et en masse et une assistance dédiée.
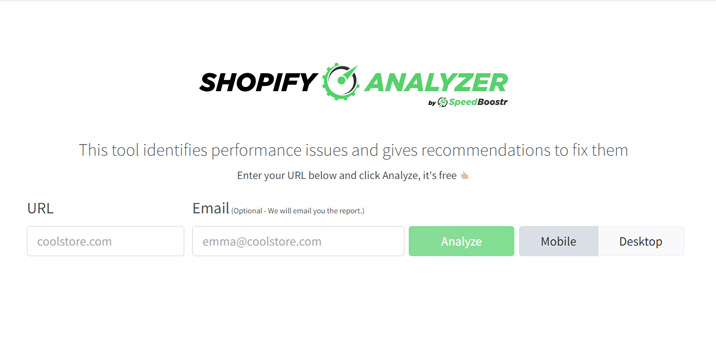
Analyseur Shopify

Pensez-vous que tous les vérificateurs de vitesse de page Shopify ci-dessus sont trop compliqués et que vous avez besoin d'un outil plus simple pour votre magasin ? L'analyseur Shopify est ce qu'il vous faut ! C'est un outil élémentaire et efficace pour se faire une idée de la vitesse de chargement de votre boutique. Entrez l'adresse de votre boutique Shopify et choisissez mobile ou ordinateur de bureau. Facultativement, entrez votre adresse e-mail et cliquez sur le bouton "Analyser". Il affiche un rapport élémentaire des performances du magasin. Le rapport se décompose en quatre sections :
- Poids de la page
- Demandes
- Optimisation des images
- Chargement paresseux.
Chaque section comprend des éléments classés de F - la pire note à A - la meilleure note et des idées courtes pour résoudre les problèmes. Les utilisateurs avancés pourraient trouver cela trivial, mais Shopify Analyzer est idéal pour une évaluation simple et rapide.
Conseils d'amélioration de la vitesse
Les vérificateurs de vitesse de page Shopify sont essentiels pour évaluer la vitesse de chargement de votre magasin. Pourtant, quel que soit le nombre de tests que vous exécutez, ces outils n'ont aucun impact direct sur la vitesse du magasin. Vous devez mettre en pratique les recommandations des contrôleurs pour l'accélérer. Les conseils suivants sont les plus fréquemment rencontrés dans les magasins Shopify. Celles-ci sont conformes aux meilleures pratiques et aux suggestions des vérificateurs de vitesse de page Shopify.
Thème Shopify léger
Le thème de votre magasin fait ou défait la vitesse de chargement. Les thèmes gonflés ont de mauvaises métriques Web Core Vitals et c'est une mission presque impossible d'optimiser le magasin. Découvrez à quelle vitesse est votre thème préféré avant de l'acheter.
Optimiser les images
C'est un gros problème des magasins en ligne complexes. Vous ne pouvez pas convaincre les clients d'ouvrir leur portefeuille tant que vous n'avez pas d'images claires, de qualité et pertinentes des produits à vendre. En même temps, ces images ont une taille de fichier considérable qui ralentit le magasin. Vous devez donc maintenir un équilibre entre le nombre et la qualité des images par rapport à la taille globale des fichiers du site. Heureusement, les webmasters ont de nombreuses applications Shopify pour l'optimisation des images sur le marché. Utilisez l'un d'entre eux pour optimiser les images de votre magasin.
Réduire le nombre d'applications Shopify
Vous devriez réfléchir à deux fois chaque fois que vous installez une nouvelle application sur votre boutique. Plus ou moins, tous ralentissent votre site Web. Vous devriez considérer le compromis entre l'utilité de l'application et la vitesse du site. En effet, les applications valorisent votre boutique et vous en avez vraiment besoin. Pourtant, ceux-ci augmentent le nombre de requêtes, ce qui signifie automatiquement une vitesse de chargement lente.
Minification du code
Cela ressemble à une tâche terrible pour les utilisateurs moins expérimentés, mais il est possible de le faire même pour un débutant. C'est possible grâce aux applications Shopify qui font le travail pour vous. Consultez la place de marché, sélectionnez l'application de votre choix et utilisez-la pour minifier le code de votre boutique.
Emballer
Les vérificateurs de vitesse de page Shopify ci-dessus sont un bon début pour que votre magasin se charge à une vitesse fulgurante. Vous devez mettre en pratique les suggestions, quel que soit l'outil que vous utilisez. Cela prend du temps et des nerfs, il est donc assez difficile de faire en sorte que votre magasin se charge plus rapidement que ses concurrents.
Shopify Analyzer et Shopify Page Speed Checkers sont des vérificateurs de vitesse de page Shopify en soi. Cependant, n'oubliez pas de tester votre site avec Google PageSpeed Insights. Vous devez savoir comment Google évalue votre site et il n'y a pas de meilleur outil pour le faire qu'un produit Google. GTmextrix et WebPageTest sont des alternatives solides qui fournissent des rapports élaborés, indispensables pour accélérer les magasins. Vous avez suffisamment d'alternatives, alors retroussez vos manches et commencez à faire de votre magasin le plus rapide de votre secteur !
