25 meilleurs sites Web (exemples) en 2023
Publié: 2023-02-17On nous a demandé à plusieurs reprises de créer une liste des meilleurs sites Web, alors c'est parti.
Il nous a fallu plusieurs semaines pour examiner plus de 200 pages afin d'organiser une collection des 25 plus grands.
Au lieu de rassembler un tas de sites Web, nous avons soigneusement analysé et examiné chacun. De plus, nous les avons répartis en cinq des catégories les plus courantes, que vous pouvez parcourir en cliquant sur les liens ci-dessous.
Ce poste couvre:
- Meilleurs sites Web d'entreprise
- Meilleurs sites de commerce électronique
- Meilleurs sites Web personnels
- Meilleurs sites Web de blogs
- Meilleurs sites Web d'agences et de startups
En plus de cela, nous nous sommes également assurés d'inclure des designs aussi variés que possible. Des simplistes aux plus compliqués - vous les obtenez tous et plus encore.
Et si vous êtes prêt à passer à l'action et que vous souhaitez créer un site Web similaire, vous pouvez le faire facilement avec un thème WordPress populaire ou un constructeur de site Web d'entreprise.
Meilleurs sites Web d'entreprise
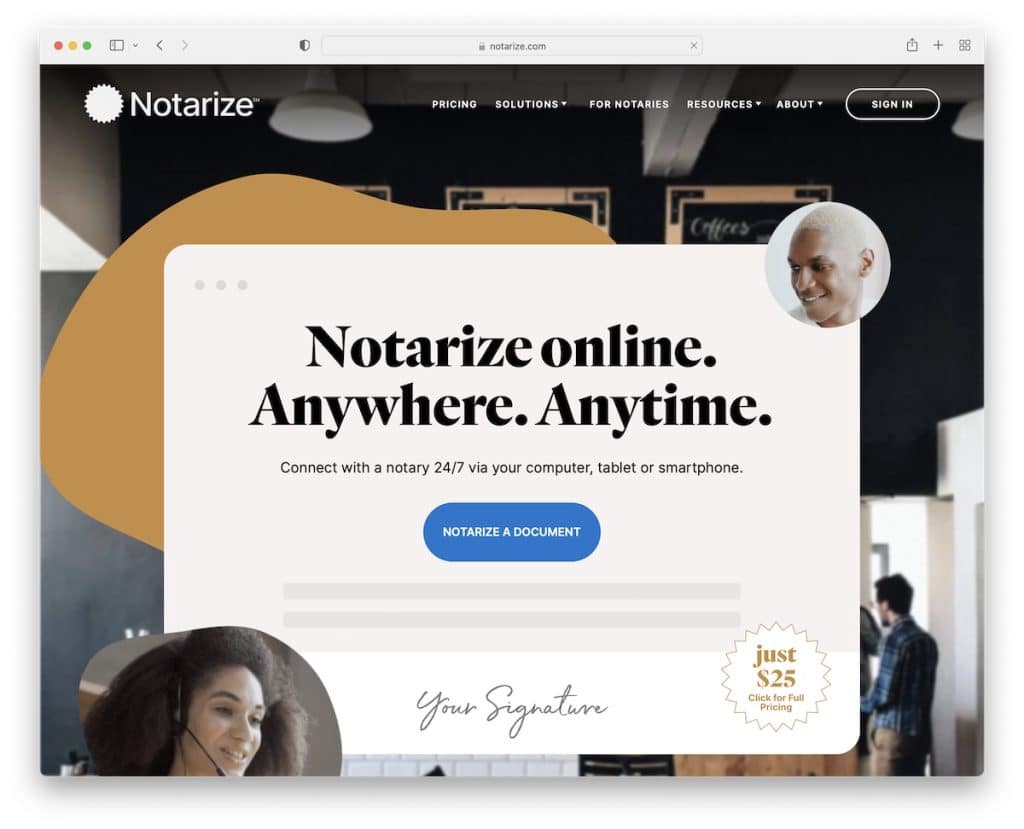
1. Authentifier
Construit avec : Webflow

Notarize est un excellent site commercial avec un look moderne et une expérience de défilement formidable. Ce site Web de notaire a une notification de barre supérieure avec un texte coulissant, un en-tête collant avec une navigation déroulante et une grille de témoignages de clients.
Le notaire utilise des accordéons pour les FAQ et affiche plusieurs liens rapides, des icônes sociales et des boutons d'appel à l'action pour le téléchargement d'applications dans le pied de page.
Remarque : L'ajout d'un en-tête/menu flottant peut améliorer l'expérience utilisateur de votre site Webflow.
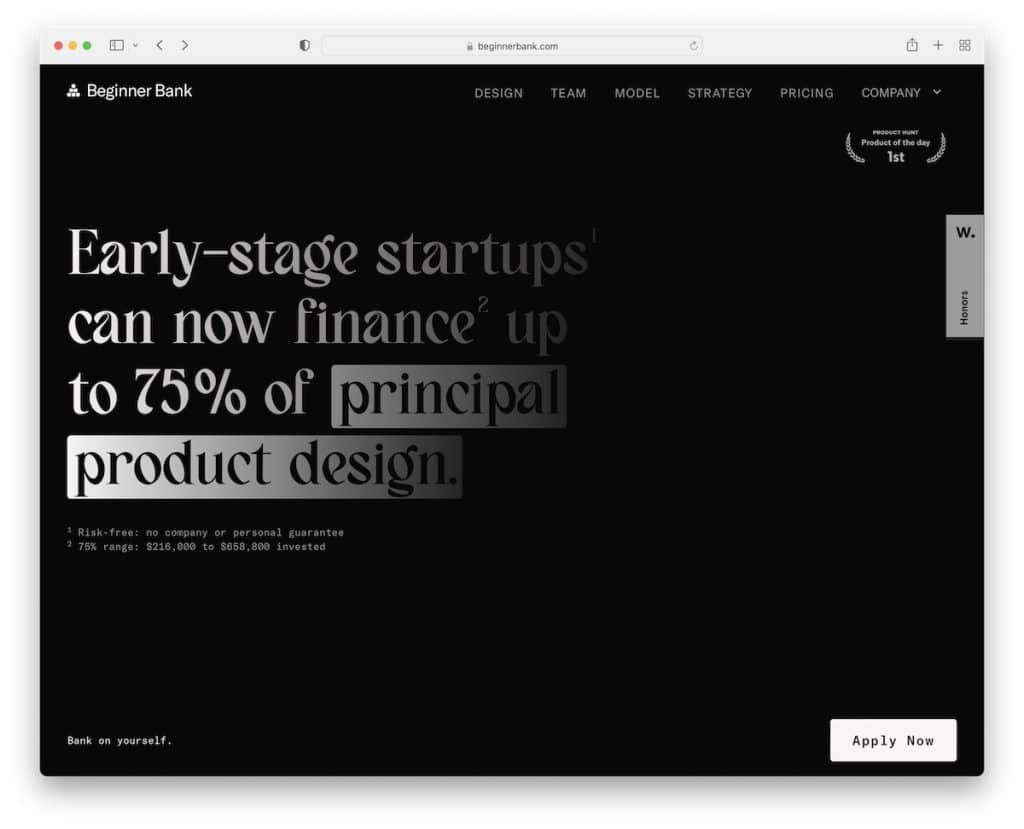
2. Banque débutant
Construit avec : Webflow

Beginner Bank attire votre attention avec son design sombre qui le rend encore plus premium.
Le défilement est très immersif et engageant, avec une barre de navigation qui vous permet de passer plus facilement d'une section à l'autre. Cela est très pratique car Beginner Bank est un site Web d'une page.
Outre le menu flottant, Beginner Bank a un élément collant en bas de l'écran avec plus de liens.
Remarque : Démarquez-vous de la masse avec un élégant design Web sombre.
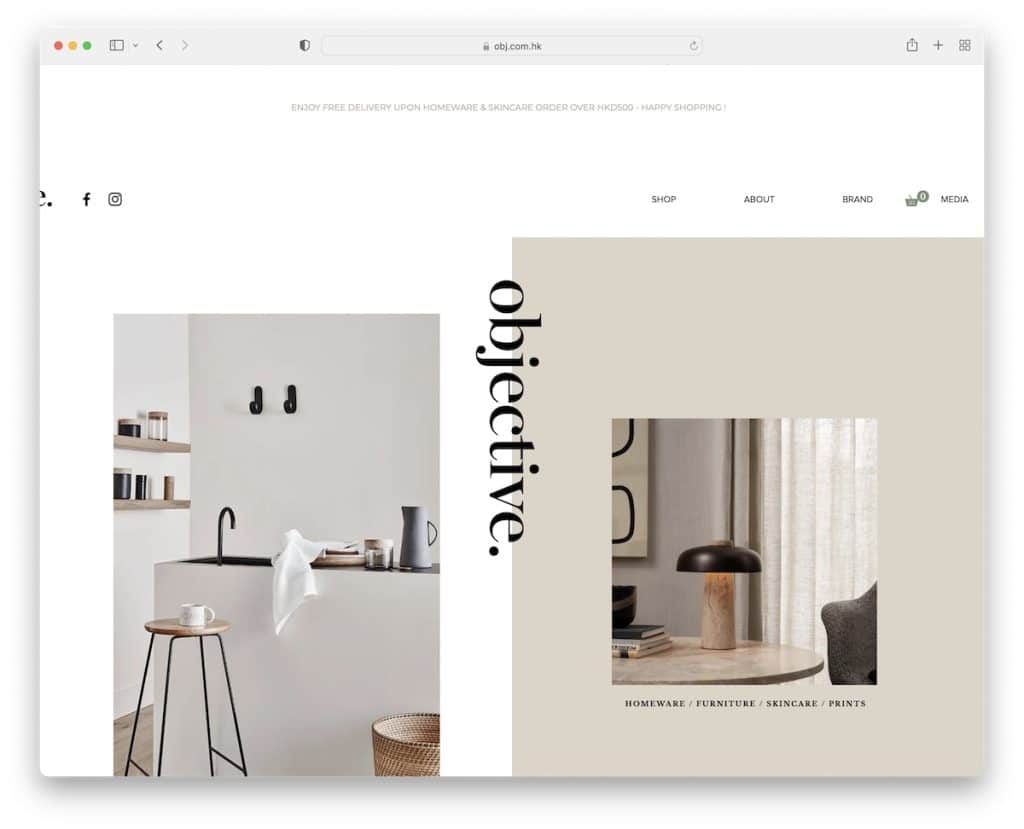
3. Objectif
Construit avec : Wix

Objective est un exemple de site Web propre et créatif avec une section de héros animée et un texte «objectif» superposé et collant unique qui fonctionne comme un bouton de retour en haut.
L'en-tête et le pied de page sont minimalistes avec les liens essentiels, les médias sociaux, les icônes de commerce électronique et le formulaire d'inscription à la newsletter.
Remarque : un design épuré avec des détails uniques convient parfaitement à une marque lifestyle.
Jetez un coup d'œil à ces sites Web fantastiques construits sur la plate-forme Wix pour plus d'inspiration.
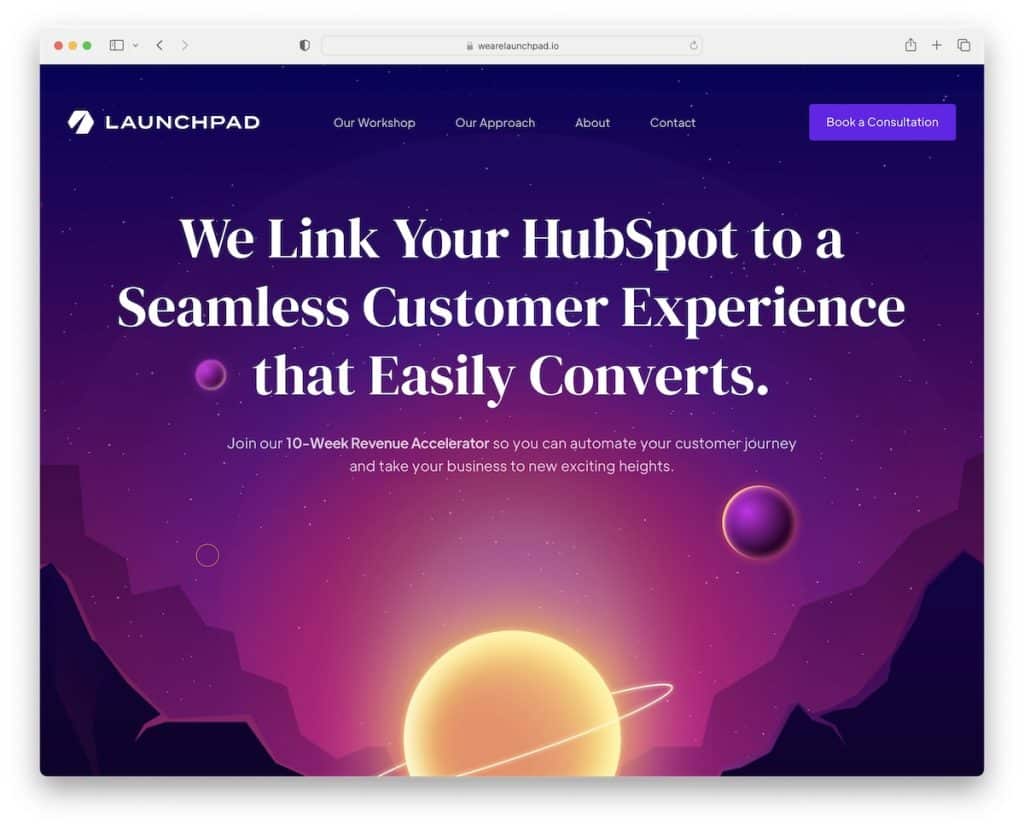
4. Barre de lancement
Construit avec : Webflow

Launchpad est un site Web animé avec une expérience captivante que vous souhaiteriez ne jamais finir. Et le design sombre contribue grandement à une meilleure visualisation du contenu.
Cet excellent exemple de site Web a un en-tête transparent qui s'effondre lorsque vous commencez à faire défiler mais réapparaît dès que vous revenez en haut. En parlant d'en-tête, il comporte également un bouton CTA, il est donc facilement accessible.
Remarque : Utilisez des animations et des effets spéciaux pour animer votre site Web (mais essayez de ne pas en faire trop).
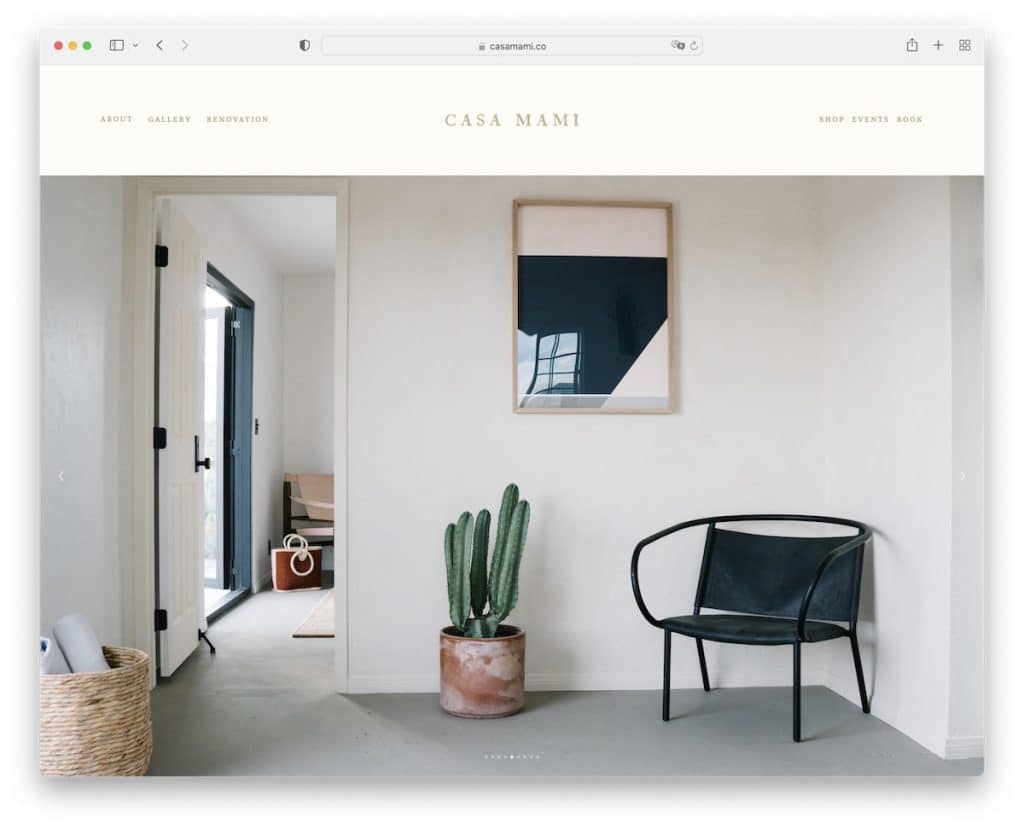
5. Casa Mamie
Construit avec : Squarespace

Casa Mami est un site Web minimaliste avec un curseur d'image massif au-dessus du pli qui vous permet de profiter de l'emplacement - sans texte superposé ni CTA.
La page utilise également beaucoup d'espace blanc, une image de parallaxe et un en-tête et un pied de page très basiques.
Note : Créez un diaporama qui suscitera l'intérêt de tous (sans inclure d'éléments de vente).
N'oubliez pas de consulter notre liste exclusive des meilleurs exemples de sites Web Squarespace.
Meilleurs sites de commerce électronique
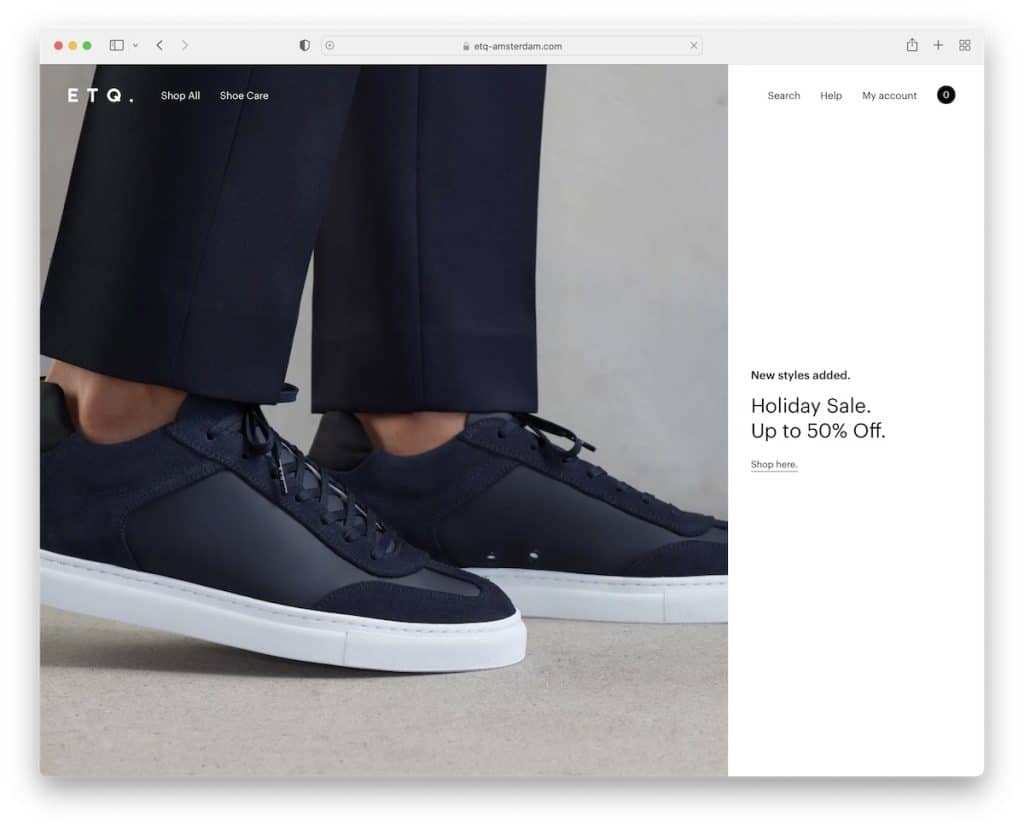
6. ETQ
Construit avec : Shopify

ETQ est un magnifique site Web de chaussures avec un design minimaliste et une fenêtre contextuelle rapide qui vous amène directement à l'un de leurs produits.
L'en-tête est transparent, avec uniquement les liens de menu de base pour le garder plus propre. De plus, il disparaît lorsque vous faites défiler vers le bas mais réapparaît lorsque vous faites défiler vers le haut.
D'autre part, le pied de page comporte plusieurs colonnes avec de nombreux liens rapides, des détails sur l'entreprise, des médias sociaux et un formulaire d'inscription à la newsletter.
Remarque : Une conception de site propre et simple peut faire ressortir davantage vos produits (et services).
Vous devez consulter ces meilleurs sites Web Shopify si vous créez également une boutique en ligne.
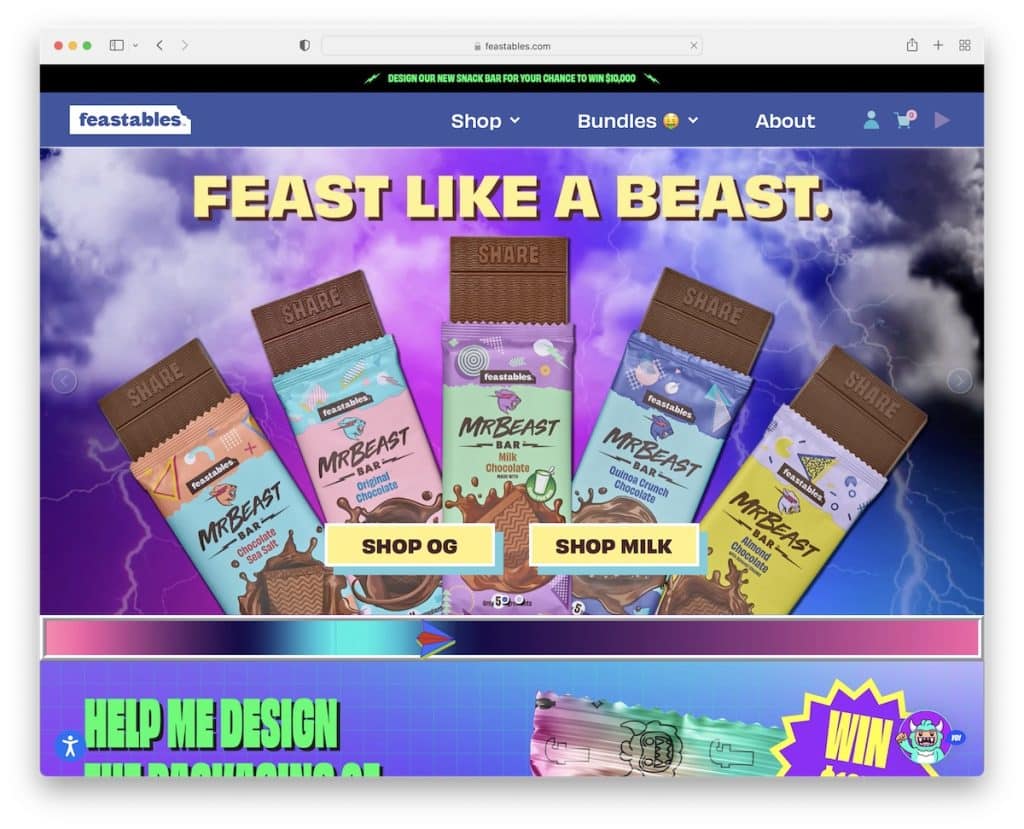
7. Fêtes
Construit avec : Shopify

Feastables est l'un des exemples de sites Web de commerce électronique les plus uniques avec de nombreux éléments sympas et effets spéciaux. Cela vous donne même une chance de jouer à un jeu!
Il a une barre supérieure avec une notification de texte coulissante et un menu déroulant qui permet d'accéder aux bons produits ou aux bonnes informations.
La barre de navigation comporte également un bouton de lecture, ce qui vous permet d'écouter la chanson thème Feastables tout en profitant du contenu du site.
Remarque : Il n'y a pas de bonne ou de mauvaise approche en matière de conception de sites Web réactifs ; allez à contre-courant, comme Feastables !
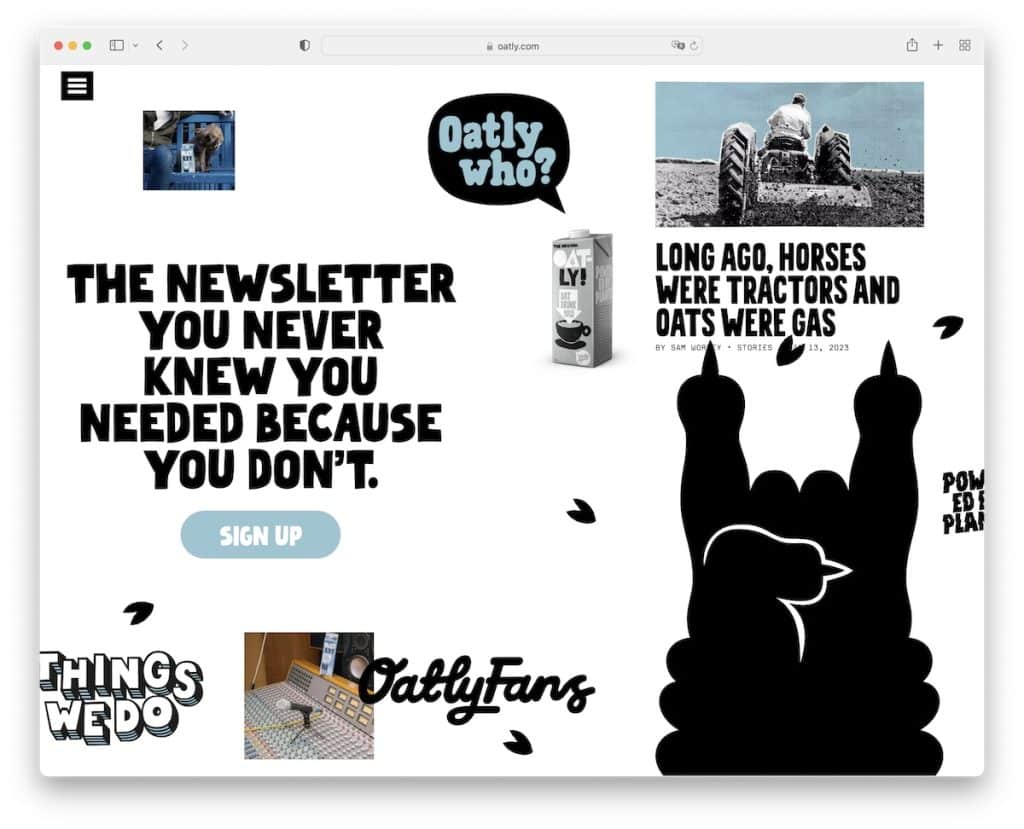
8. Oatly
Construit avec : Shopify

La page d'accueil d'Oatly a un look original avec un défilement horizontal au lieu de vertical. Il y a beaucoup de monde, mais les graphismes sympas, le texte en gras et d'autres éléments accrocheurs le rendent agréable à parcourir.
La page d'accueil n'a pas de pied de page, seulement un en-tête avec une icône de menu hamburger, un bouton de compte et une icône de panier.
Oatly a une navigation en plein écran avec une fonctionnalité de menu déroulant/méga menu et un sélecteur de langue.
Remarque : Au lieu de basculer un site Web avec un défilement vertical traditionnel, faites-le défiler horizontalement.
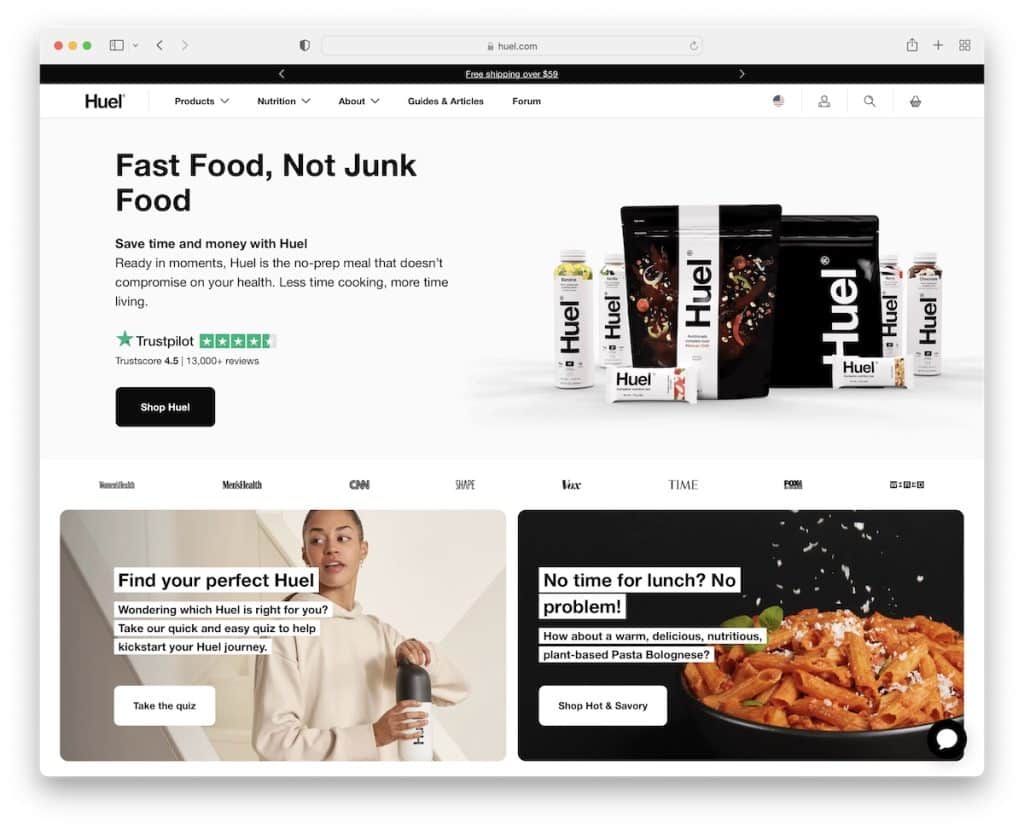
9. Huel
Construit avec : Shopify

Huel est un exemple de site Web moderne et riche en contenu dont toute entreprise de commerce électronique peut apprendre.
Il a une notification de sélection d'emplacement au-dessus de la barre de navigation, toutes deux collées en haut de l'écran, de sorte que toutes les autres pages et catégories ne sont qu'à un clic.
De plus, Huel propose également une notification de barre inférieure collante qu'ils utilisent pour collecter des e-mails. Mais vous pouvez fermer la barre supérieure (une notification permanente apparaît alors) et la barre inférieure si vous ne voulez pas de distractions.
Remarque : Utilisez les barres de notification en haut et en bas de l'écran pour la sélection du pays, les abonnements, les annonces spéciales, etc.
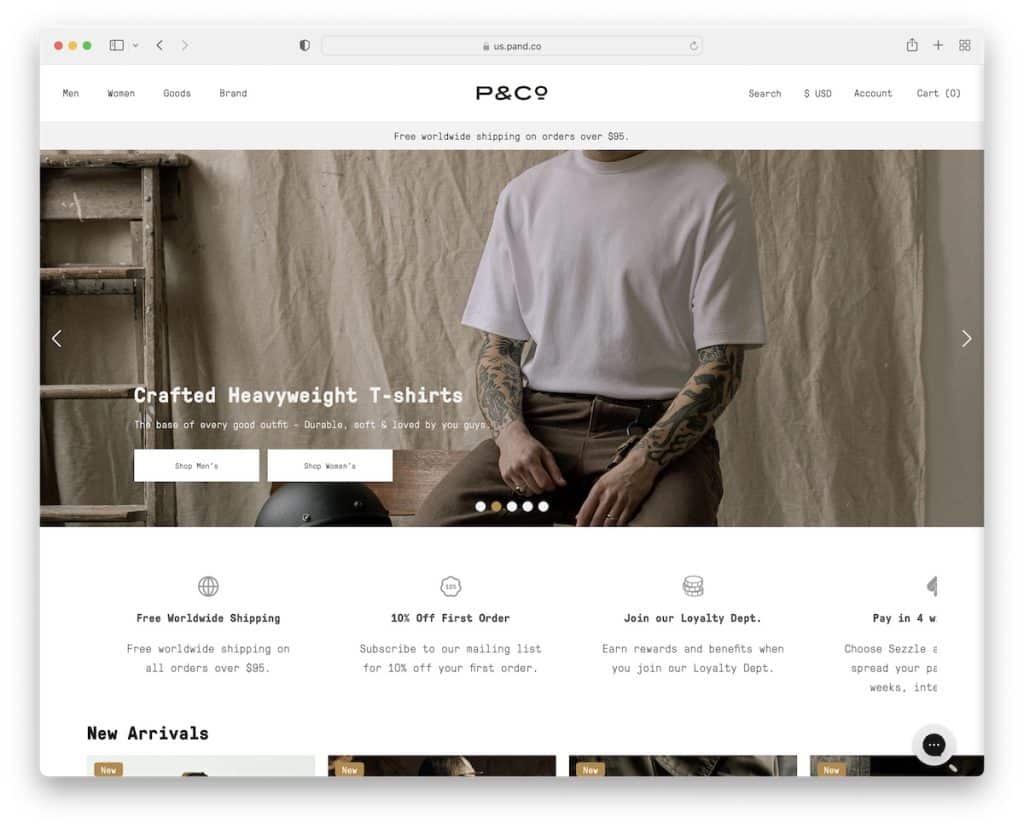
10. P&Co
Construit avec : Shopify

P&Co est un exemple de site Web propre avec un en-tête flottant et un curseur pleine largeur qui fait la promotion de leurs nouvelles baisses, offres, etc.
Le site Web propose également deux carrousels pour les nouveautés et les produits vedettes afin que vous puissiez profiter d'un aperçu rapide.
De plus, il y a aussi un widget de chat en direct dans le coin inférieur droit, ce qui contribue à un meilleur service client.
Remarque : Répondez rapidement à toutes les questions de vos clients potentiels via une intégration de chat en direct.
Meilleurs sites Web personnels
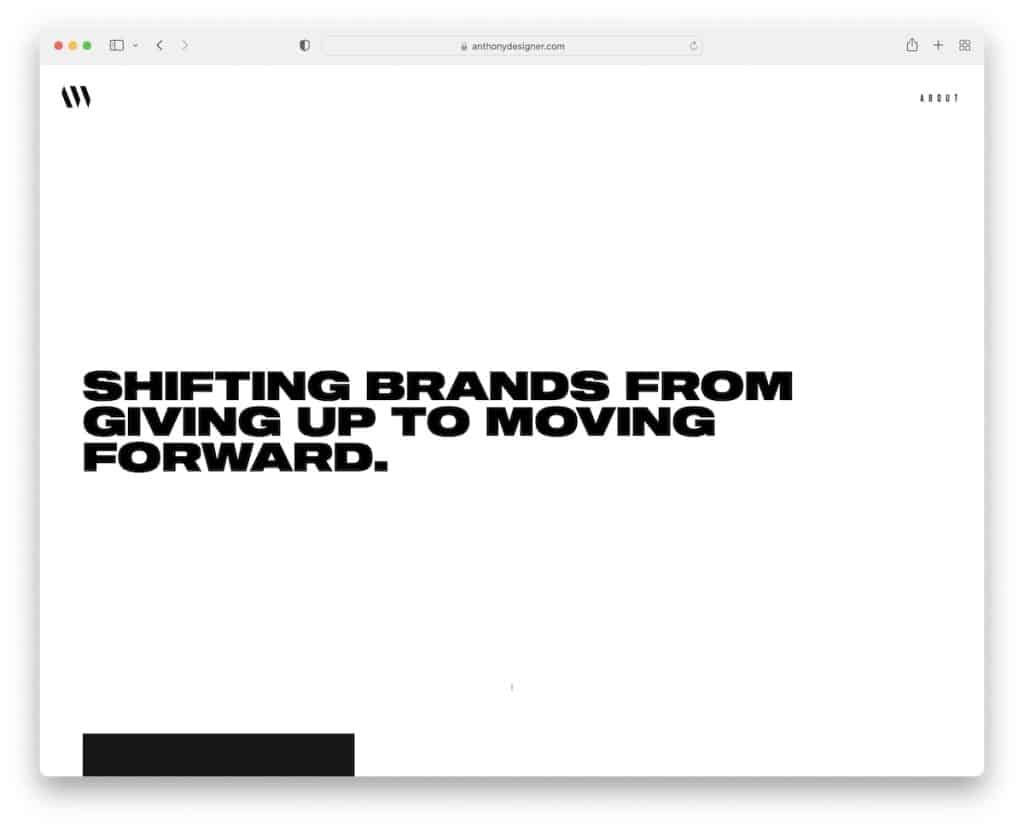
11. Antoine Wiktor
Construit avec : Gatsby

Alors que le site Web personnel d'Anthony Wiktor semble assez simple et basique à première vue, il en est loin une fois que vous commencez à faire défiler.
Tout commence par un message fort sur un fond blanc qui s'assombrit une fois que vous commencez à défiler. Vient ensuite une grille de portefeuille de projets avec un effet de survol percutant.
De plus, l'en-tête et le pied de page sont propres pour conserver une apparence impressionnante.
Remarque : Le minimalisme et les animations peuvent considérablement améliorer l'expérience utilisateur.
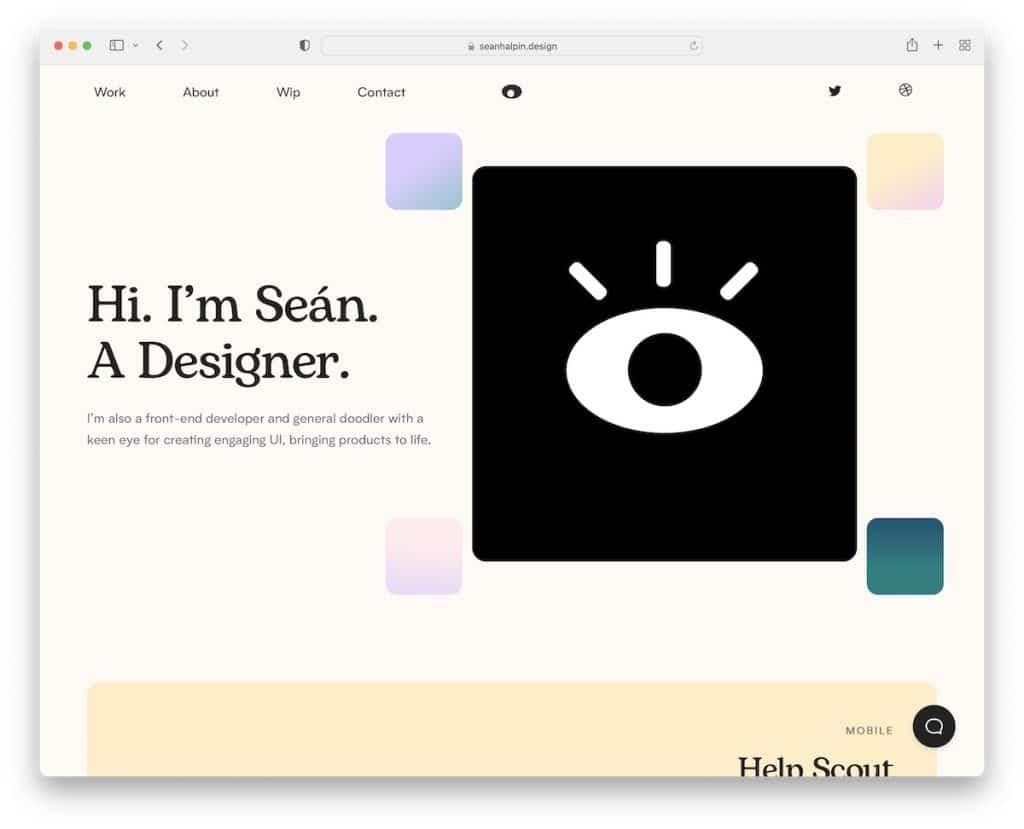
12. Sean Halpin
Construit avec : Pages GitHub

L'œil "vedette", en particulier celui de l'en-tête qui suit le curseur de votre souris, est un détail fantastique du site Web de Sean Halpin.
La page contient de nombreux éléments créatifs qui garantissent une expérience de navigation agréable, avec un widget chatbot en direct dans le coin inférieur droit.
Ce qui est assez génial, c'est que même lorsque vous appuyez sur le lien de contact dans la barre de navigation, le chat s'ouvre, que vous pouvez utiliser pour entrer en contact avec Sean (pas de formulaire de contact traditionnel).
Remarque : Ajoutez des petits détails et des éléments attrayants pour une expérience amusante.
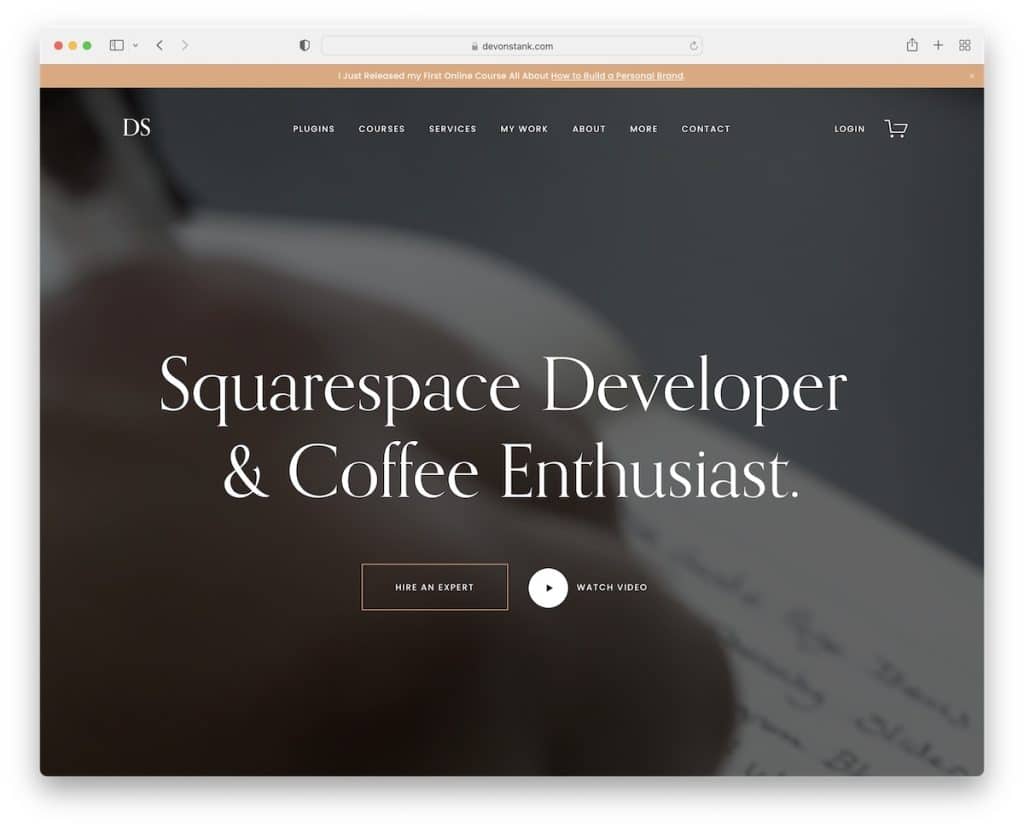
13. Devon puait
Construit avec : Squarespace


Devon Stank suscite l'intérêt de tous avec un arrière-plan vidéo plein écran au-dessus du pli. Vous pouvez agir en cliquant sur le bouton "embaucher" ou sur le bouton de lecture, qui ouvre une vidéo lightbox.
La conception globale de ce portefeuille de développeurs est sombre, ce qui lui donne une sensation plus premium. Vous trouverez également un flux Instagram simpliste avant le pied de page, qui ouvre les publications sur une nouvelle page.
Remarque : introduisez plus de contenu de qualité sur votre site Web via un flux IG (et utilisez-le pour développer votre profil).
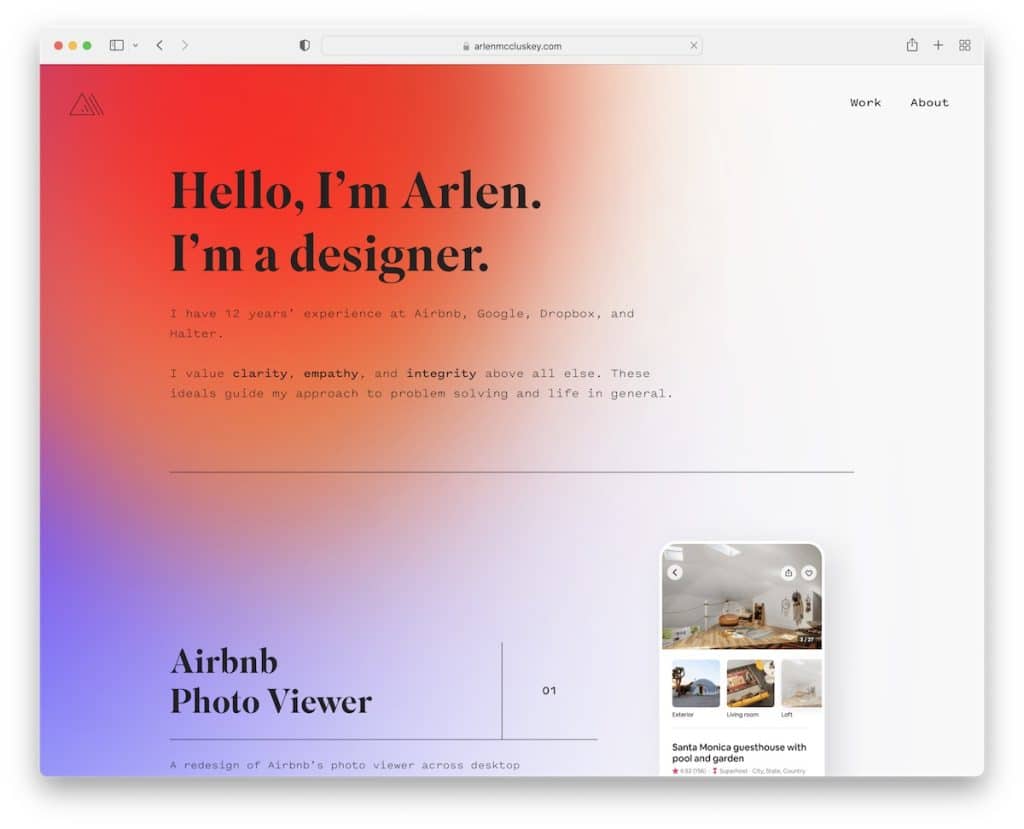
14. Arlen McCluskey
Construit avec : Webflow

Arlen McCluskey est un site Web de portefeuille époustouflant avec un arrière-plan dégradé vif pour pimenter les choses. La section héros n'a que du texte pour en savoir plus sur Arlen rapidement.
Mais nous aimons le plus le portefeuille de la page d'accueil avec des présentations réelles (animées). Cependant, vous pouvez également cliquer sur chaque projet pour consulter une présentation plus approfondie, où Arlen partage tous les tenants et les aboutissants.
Enfin, l'en-tête et le pied de page sont simples et minimalistes, complétant bien la base.
Remarque : Intégrez des vidéos/GIF de capture d'écran pour présenter vos œuvres au lieu de simplement des images statiques.
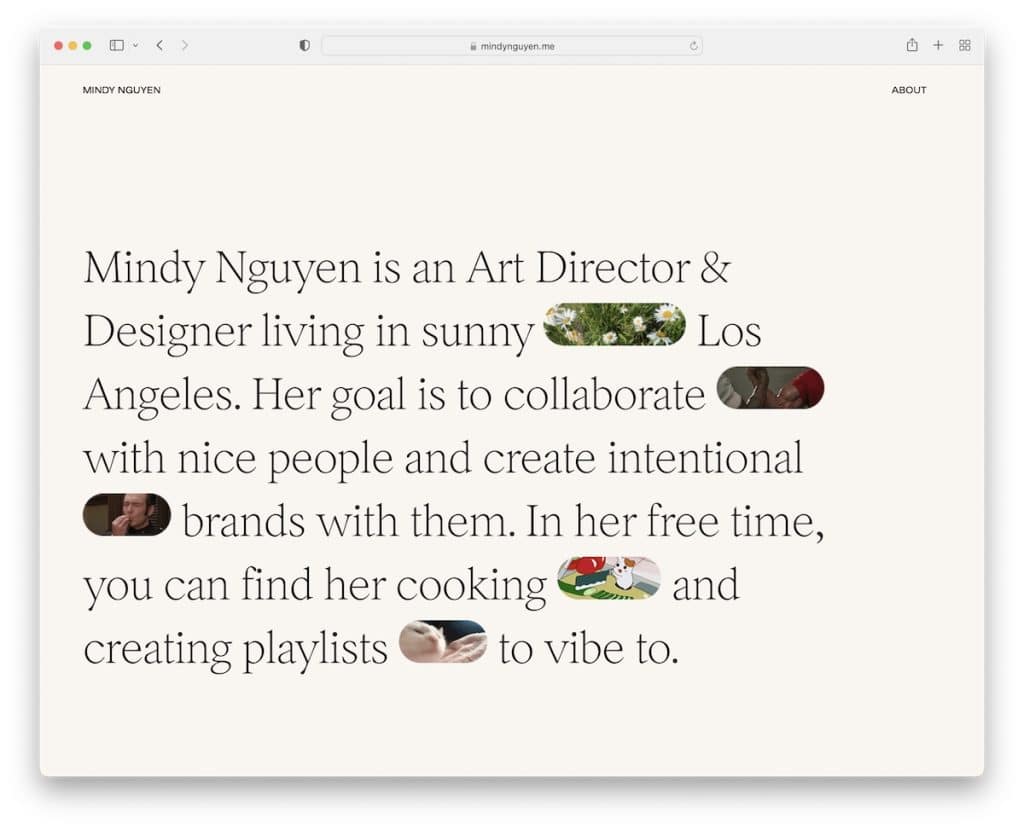
15. Mindy Nguyên
Construit avec : Squarespace

La courte biographie de Mindy Nguyen au-dessus du pli, combinée à des GIF accrocheurs, suscite la curiosité. C'est simple mais, en même temps, très captivant.
L'en-tête et le pied de page ne se séparent pas de la base, gardant la même couleur d'arrière-plan pour un affichage plus pur.
De plus, la page d'accueil se compose de plusieurs projets avec des liens vers des exemples en direct, parfaits pour renforcer la preuve sociale.
Remarque : Mélangez du texte avec des emojis et des GIF pour le rendre plus divertissant.
Meilleurs sites Web de blogs
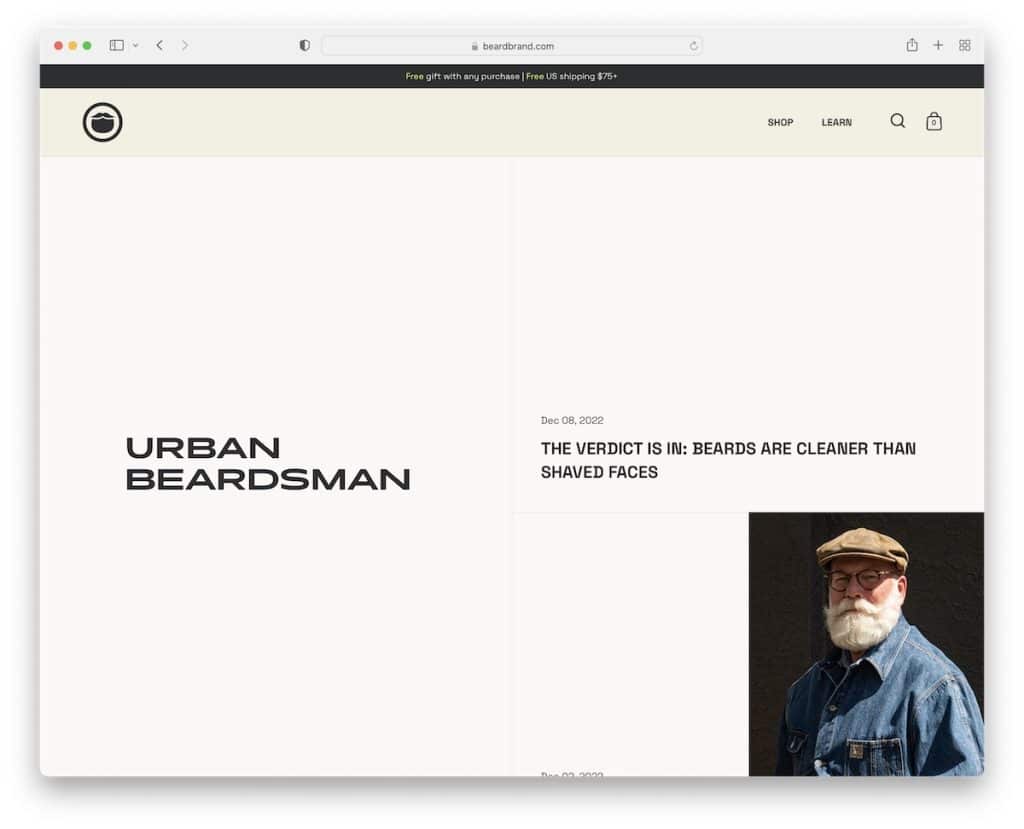
16. Homme barbu urbain
Construit avec : Shopify

Urban Beardsman a une structure de blog très intéressante avec une conception en écran partagé (sur le bureau), où la partie gauche est collante et la partie droite défilable. Et puis, encore une fois, la partie droite a un design divisé, avec la date et le titre à gauche et l'image en vedette à droite.
Le site Web a également un en-tête qui disparaît/réapparaît, qui réagit selon que vous faites défiler vers le bas ou vers le haut.
Remarque : N'hésitez pas à copier (et modifier) la mise en page du blog en écran partagé d'Urban Beardsman.
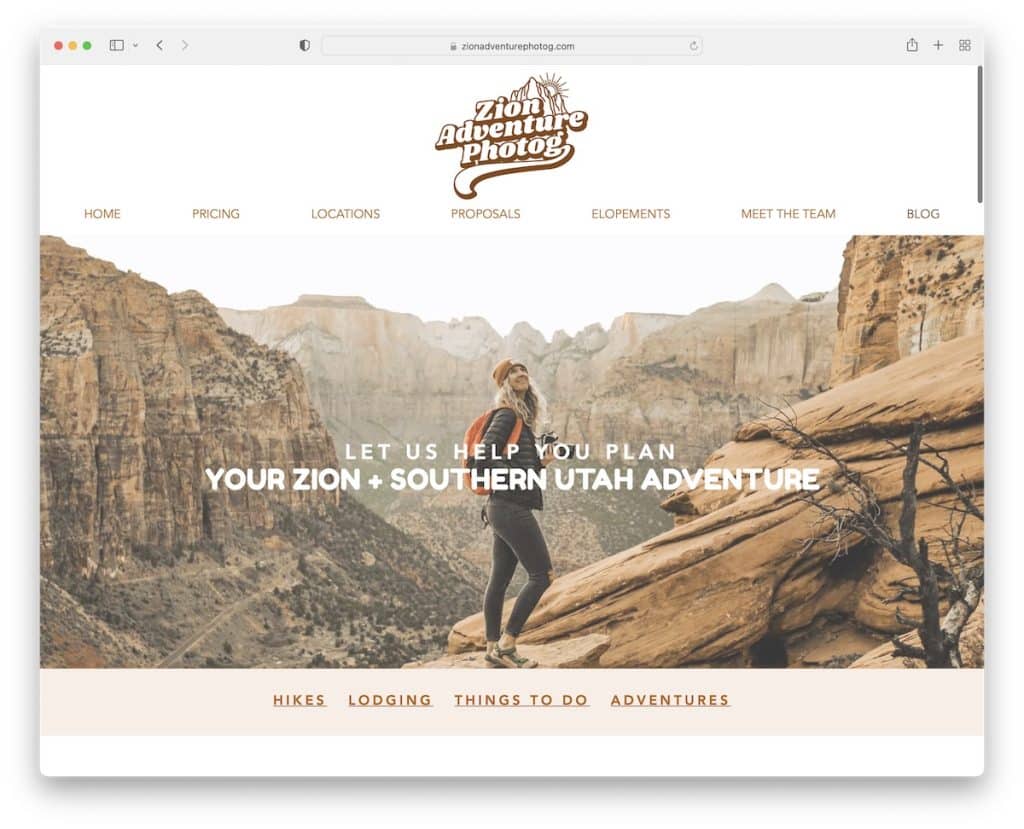
17. Zion Adventure Photographe
Construit avec : Wix

Zion Adventure Photog a une bannière avec une image de parallaxe, une notification de barre supérieure et une barre de navigation transparente.
Une fenêtre contextuelle apparaîtra quelques secondes après le chargement du site Web, vous proposant un guide de voyage gratuit en échange de votre e-mail.
Le pied de page a un design audacieux avec des liens de menu, des icônes sociales, un bouton de contact CTA et un formulaire d'inscription à la newsletter (pour le même guide gratuit que le popup).
Remarque : Un effet d'image parallaxe peut enrichir le design de votre site Web, le rendant plus vivant.
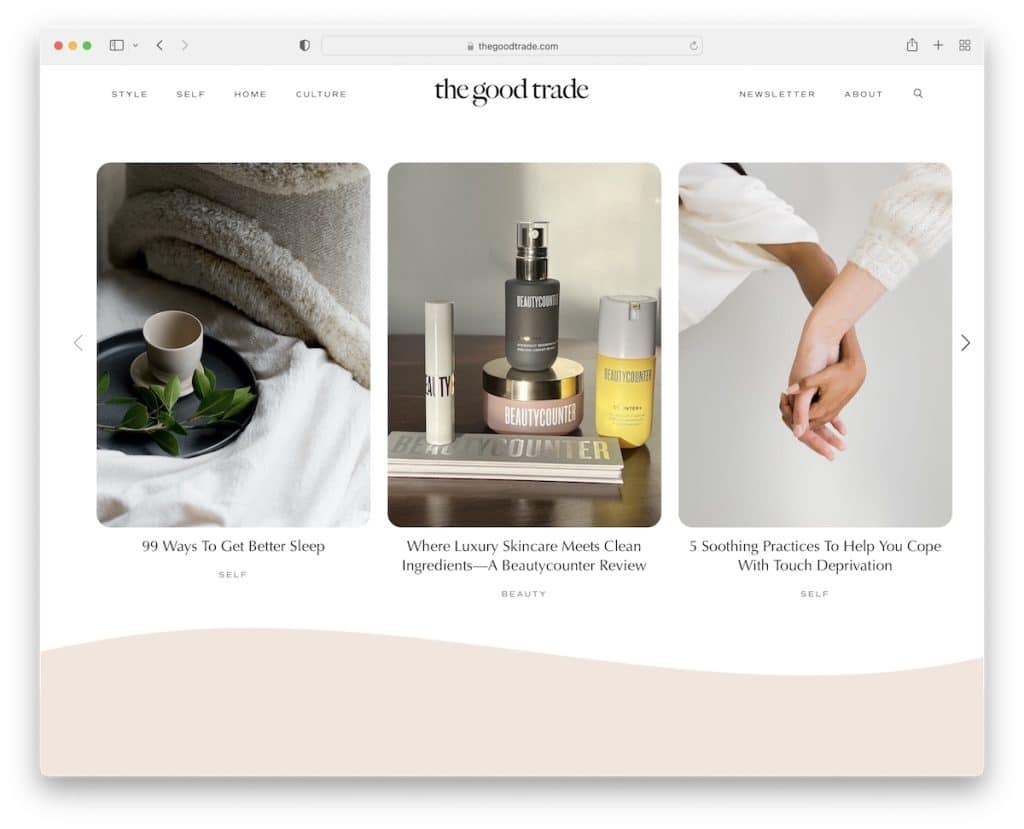
18. Le bon commerce
Construit avec : Squarespace

The Good Trade a un en-tête flottant minimaliste avec un menu déroulant et une icône de recherche qui ouvre la barre sur une nouvelle page avec un pied de page riche en newsletter.
De plus, la section des héros présente trois articles de blog en vedette, tandis que la base comporte plusieurs carrousels contenant d'autres articles à lire absolument.
Juste en dessous du pli se trouve également un widget d'abonnement à la newsletter pour une plus grande chance de marquer encore plus de prospects.
Remarque : utilisez la zone au-dessus de la ligne de flottaison pour promouvoir vos articles de blog nouveaux ou les plus populaires.
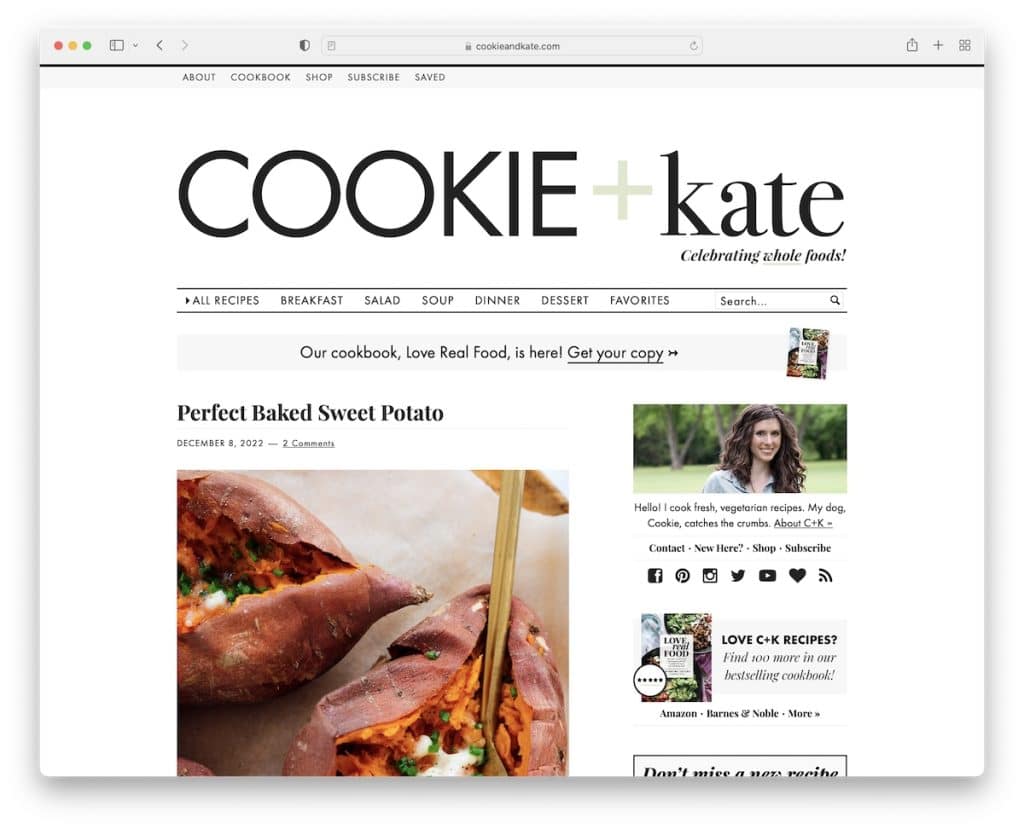
19. Biscuit et Kate
Construit avec : Thème Magazine Pro

L'en-tête de Cookie And Kate prend une assez grande partie du site Web, mettant l'accent sur le logo. Il dispose également d'une barre supérieure avec des liens rapides et d'un menu déroulant à plusieurs niveaux pour trouver plus facilement des recettes et d'autres contenus.
Ce blog a une barre latérale droite riche en widgets pratiques et une bannière publicitaire collante. Ce qui est également unique, c'est le vaste extrait de chaque article de blog, comprenant deux images en moyenne.
Remarque : Faites en sorte que les bannières publicitaires collent à l'écran pour profiter de plus de clics.
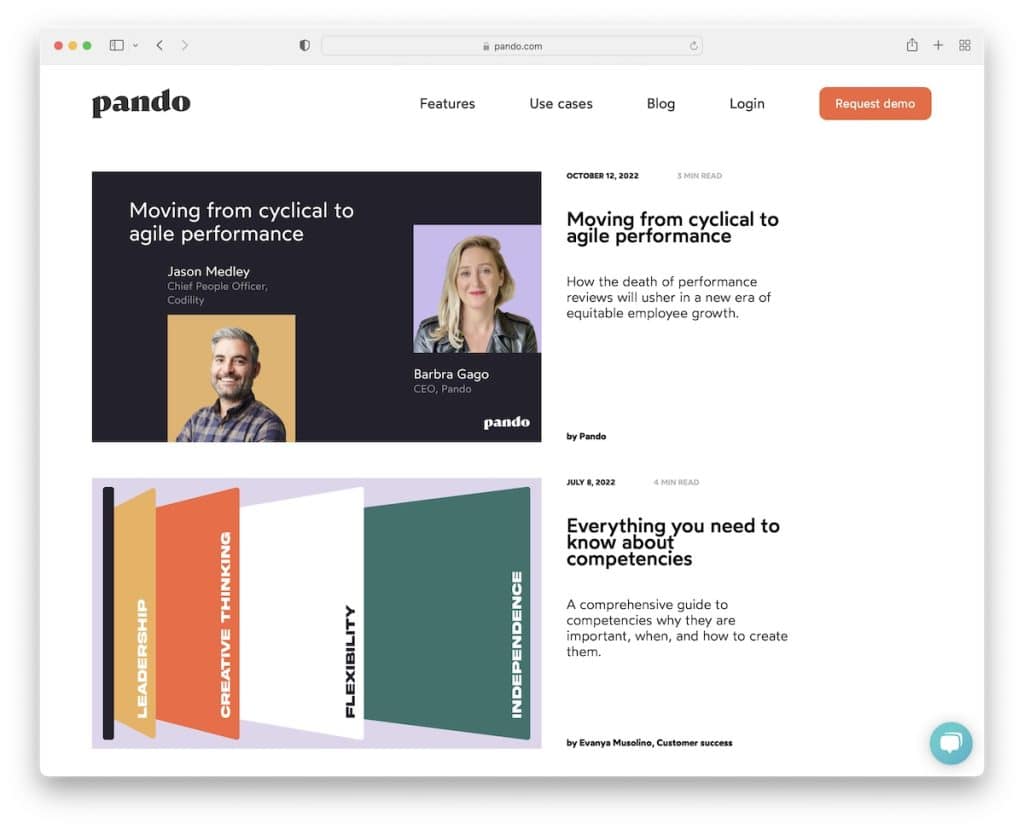
20. Pando
Construit avec : Webflow

Pando est un blog avec une mise en page à une seule colonne et sans barres latérales. Chaque ligne comporte une image en vedette à gauche et un titre, un extrait, une date et un ou plusieurs auteurs à droite.
L'en-tête est basique, avec un bouton CTA, tandis que le pied de page fournit quelques liens et coordonnées supplémentaires.
Par ailleurs, une petite popup se lance au bout de quelques secondes dans le coin inférieur gauche pour l'abonnement, mais le widget de chat en direct est présent dès le début (dans le coin inférieur droit).
Remarque : Collectez plus d'e-mails et développez votre liste avec une fenêtre contextuelle.
Meilleurs sites Web d'agences et de startups
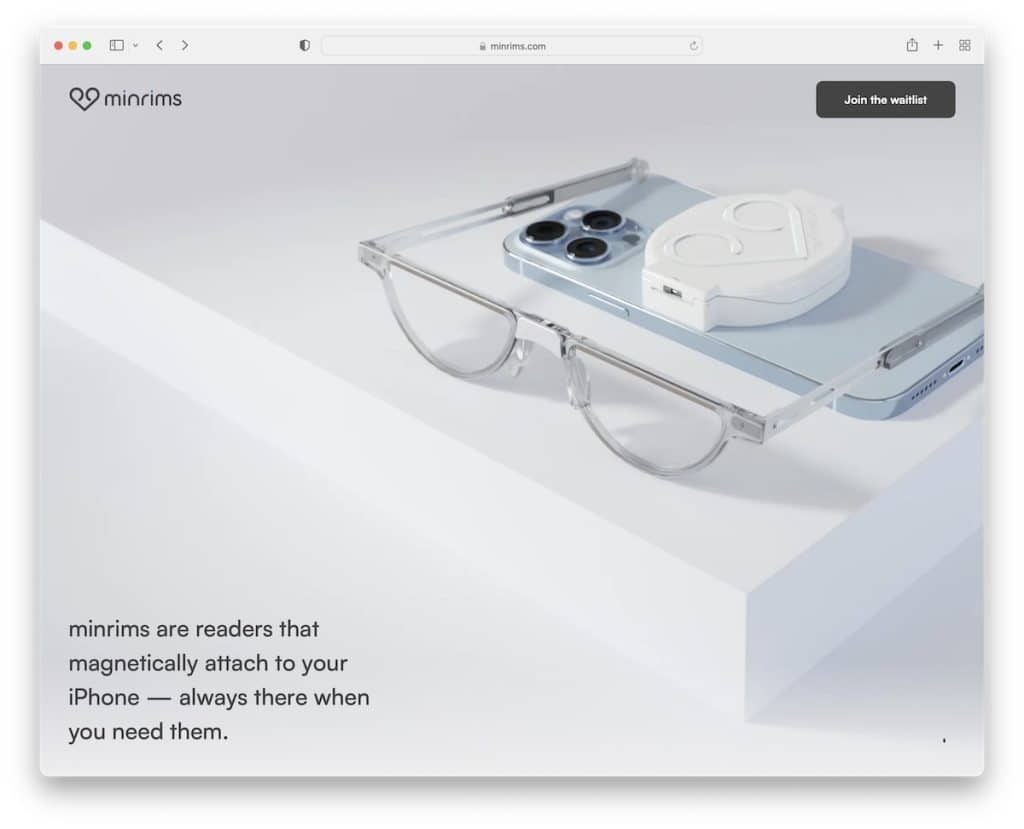
21. MinRims
Construit avec : Webflow

MinRims offre une expérience de défilement de site Web d'une page très attrayante qui crée une présentation de produit fantastique. Cela incite le spectateur à cliquer sur le bouton CTA à la fin ou dans l'en-tête collant.
Que vous cliquiez sur le bouton "rejoindre la liste d'attente" ou sur le bouton "service client", une fenêtre contextuelle s'ouvre avec un formulaire correspondant pour soumettre les détails sans quitter la page en cours.
Remarque : créez une mise en page d'une seule page pour une présentation épique d'un seul produit.
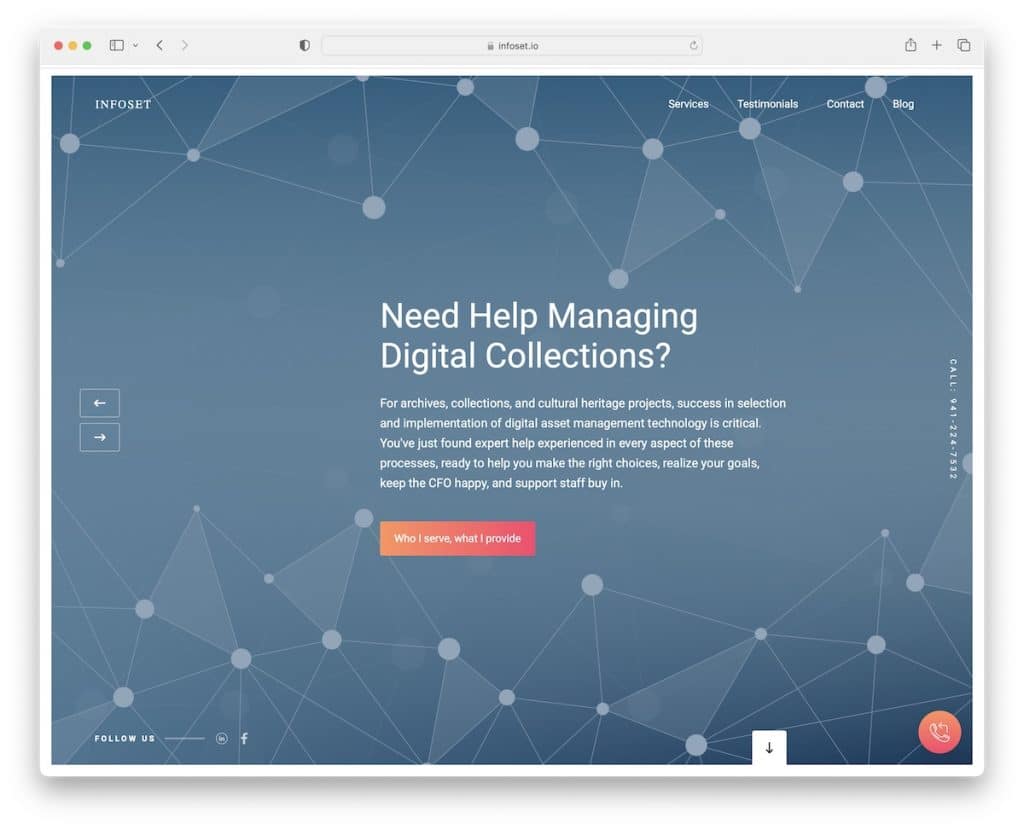
22. Ensemble d'informations
Construit avec : Webflow

Infoset a un curseur encadré impressionnant au-dessus du pli avec une barre de navigation 100% transparente qui colle au haut de l'écran. Un autre élément flottant est l'icône du téléphone dans le coin inférieur droit.
Cet excellent exemple de page comporte également un curseur de témoignage client, Google Maps et une page de contact sur la page d'accueil, qui fonctionne comme une mise en page de site Web unique, à l'exception du blog.
Remarque : ajoutez des témoignages de clients à votre site Web pour renforcer la confiance/la preuve sociale.
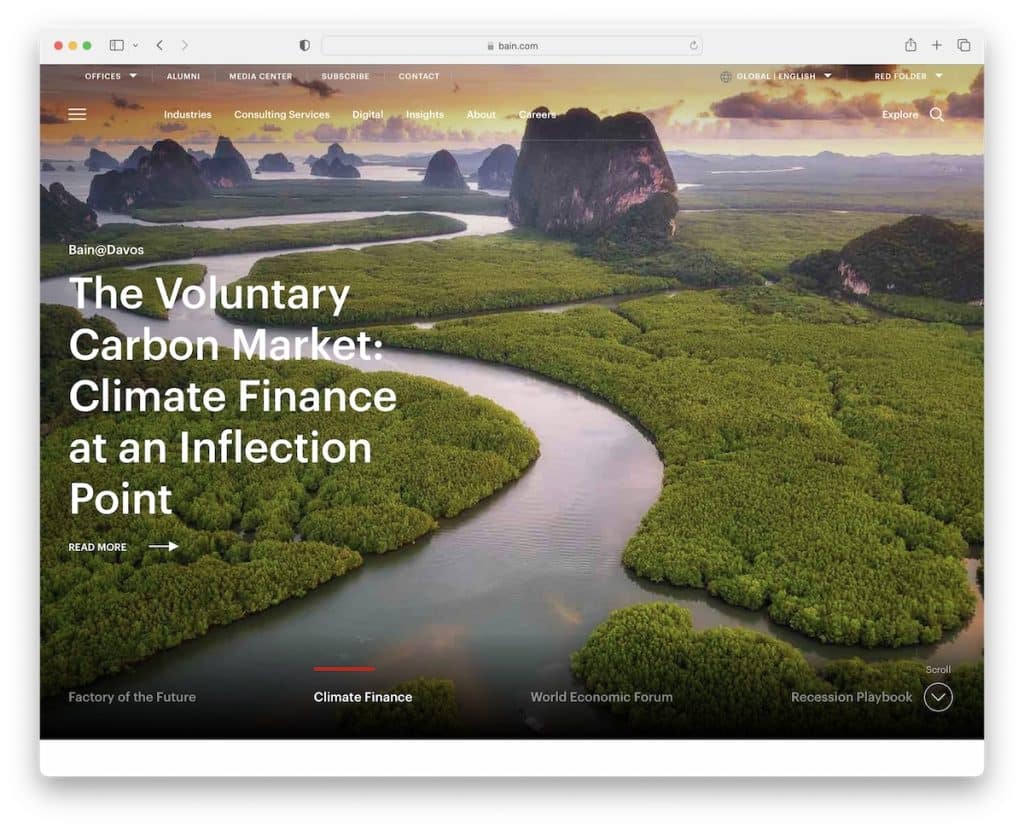
23. Bain & Compagnie
Construit avec : Gatsby

La page d'accueil de Bain & Company est riche en contenu, améliorée avec un curseur d'image massif au-dessus du pli, une vidéo intégrée et un en-tête flottant, de sorte que tous les liens de menu et la barre de recherche sont toujours accessibles.
Il a également une barre supérieure avec des liens vers des bureaux, des liens rapides supplémentaires et une région et un sélecteur de langue.
Remarque : ajoutez une barre supérieure pour afficher des informations ou des liens supplémentaires et garder l'en-tête plus propre.
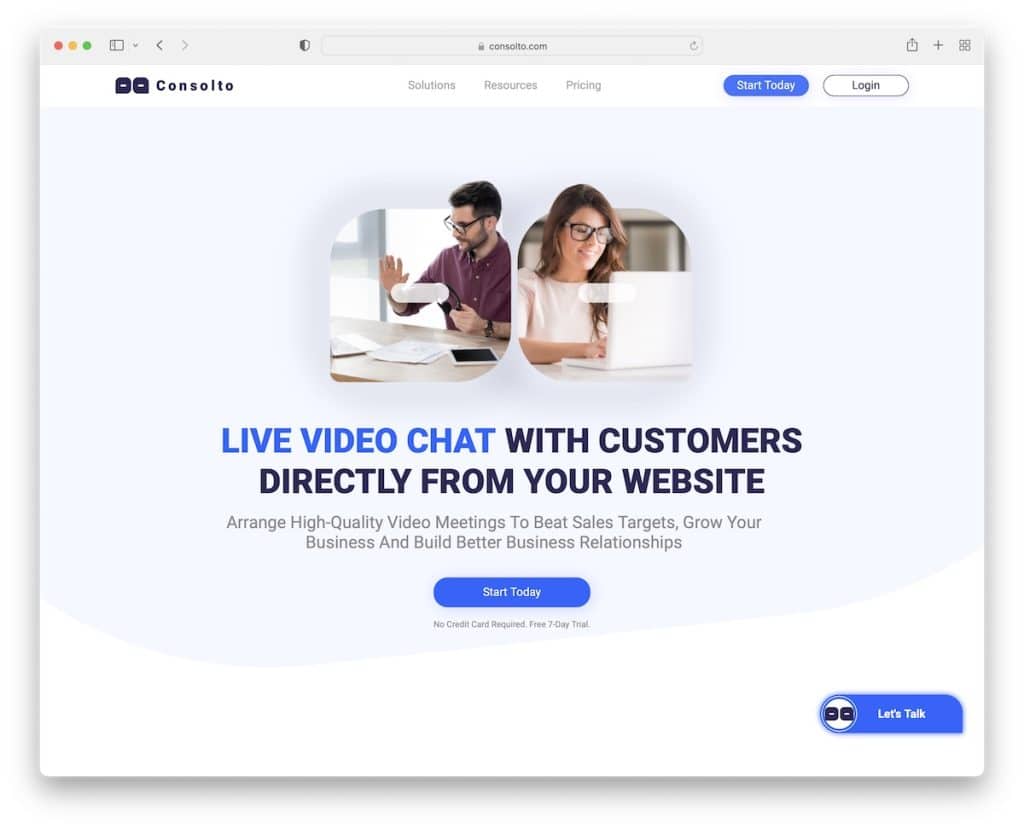
24. Console
Construit avec : Webflow

Consolto a une page d'accueil captivante de style page de destination, avec des emplacements stratégiques de boutons CTA qui contribuent à davantage de conversions.
L'en-tête réapparaît sur un défilement arrière pour une meilleure UX, tandis que le widget de chat flottant améliore le service client.
De plus, différentes animations et effets de survol nécessitent plus d'engagement et l'utilisation d'espaces blancs pour une meilleure lisibilité.
Remarque : Dispersez les boutons CTA sur votre site Web pour améliorer les clics (de préférence en utilisant des couleurs contrastées pour les faire ressortir davantage).
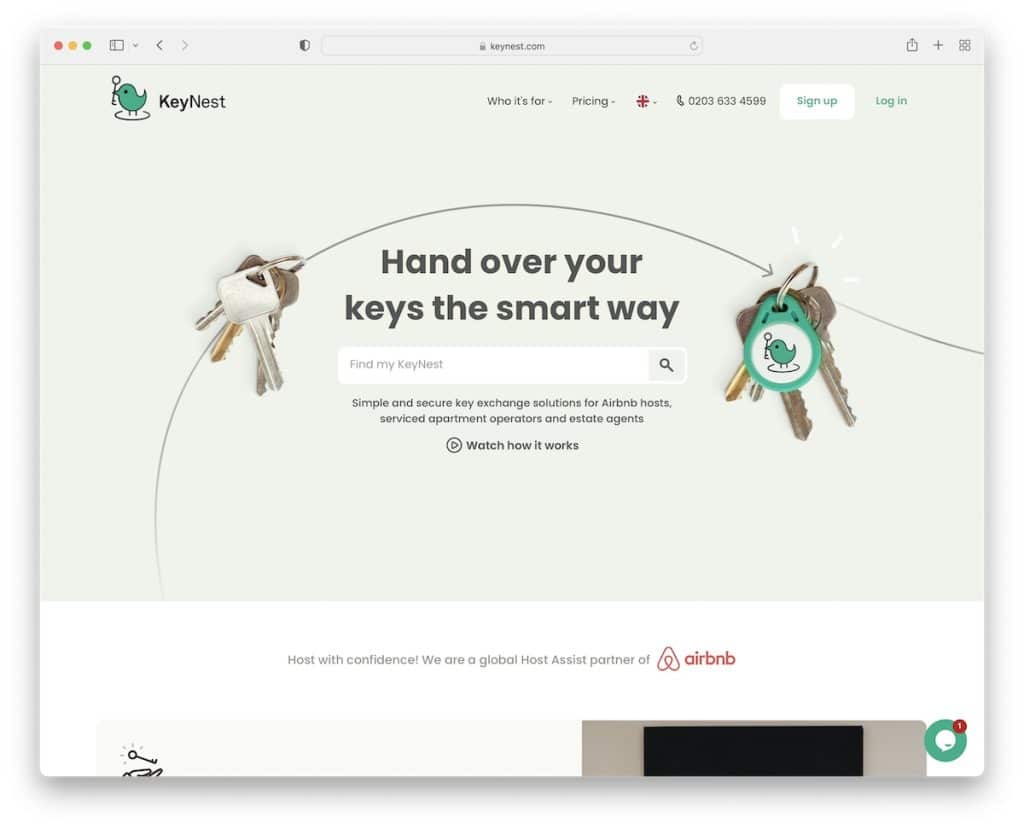
25. KeyNest
Construit avec : Squarespace

KeyNest est un site Web de démarrage moderne avec une barre de recherche dans la section héros. Mais tous ceux qui découvrent le service peuvent également cliquer sur le lien "regarder comment ça marche", qui ouvre une vidéo lightbox.
L'en-tête transparent comporte un menu déroulant, un numéro de téléphone cliquable, des boutons de compte et un sélecteur de langue.
Nous aimons aussi le curseur de témoignage qui combine Facebook, Trustpilot et les témoignages vidéo.
Note : Donnez à votre fonction de recherche tout l'éclat dont elle a besoin en l'ajoutant à la section héros.
