8 meilleurs blocs WordPress Gutenberg (et comment les utiliser)
Publié: 2023-01-25L'éditeur Gutenberg a complètement changé la façon dont nous créons des sites Web et des pages Web avec WordPress. Il permet aux utilisateurs de créer du contenu et des mises en page pièce par pièce et est livré avec de nombreux outils pour le faire. Dans cet article, nous souhaitons examiner certains des meilleurs blocs que Gutenberg a à offrir à cette fin.
L'éditeur WordPress est un logiciel complexe. Il est facile d'oublier certaines des fonctionnalités de Gutenberg, y compris les nombreux blocs qui l'accompagnent.
Par conséquent, il peut y en avoir dont vous n'avez aucune idée, mais qui pourraient sérieusement améliorer votre flux de travail et faciliter la gestion de votre site. Cette liste des meilleurs blocs Gutenberg vise à s'assurer que ce n'est pas le cas.
Comment ajouter n'importe quel bloc à l'éditeur WordPress

Avant de passer aux meilleurs éléments de mise en page inclus dans Gutenberg, passons en revue un rappel rapide pour savoir comment ajouter des blocs à l'éditeur. En gros, il y a trois possibilités différentes :
- Commandes slash
- Le bouton Ajouter un bloc
- L'inséreuse de bloc
Voici comment chacun d'eux fonctionne.
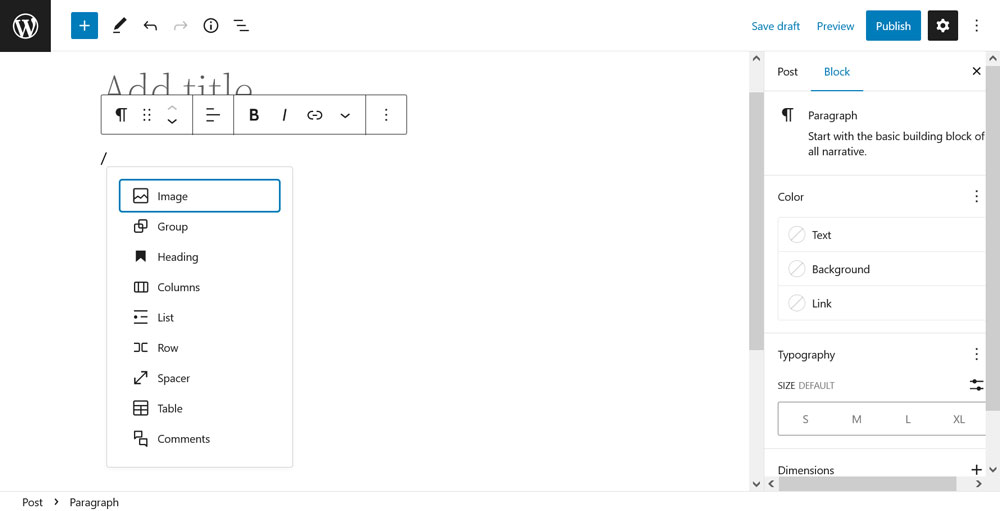
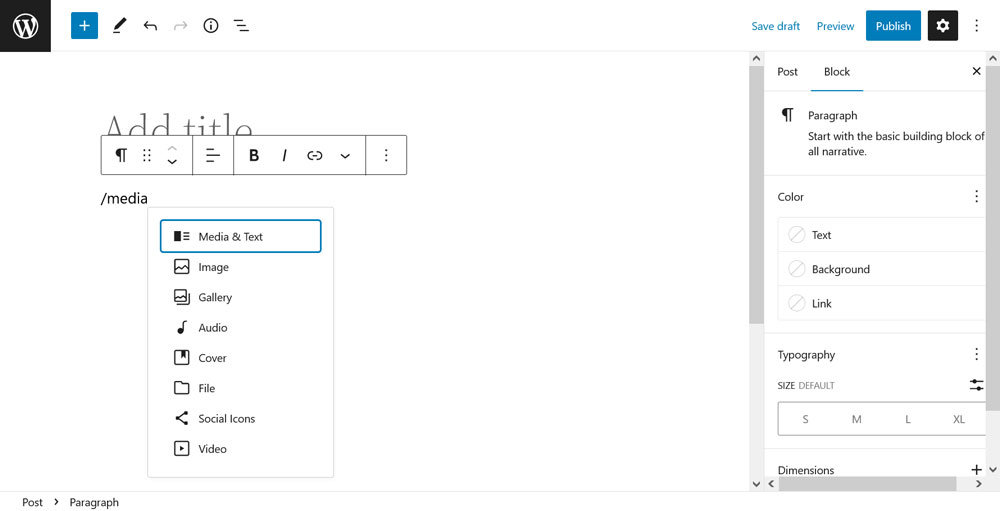
1. Utilisation des commandes Slash
Ceux-ci tirent leur nom du fait que vous y accédez en tapant une barre oblique ("/") dans une ligne vide de l'éditeur. Cela ouvre automatiquement un menu avec les blocs fréquemment utilisés.

Vous pouvez directement en choisir un via le curseur de la souris ou les touches fléchées du clavier. En même temps, si ce que vous recherchez ne s'affiche pas, commencez simplement à taper le nom du bloc que vous souhaitez insérer. Il apparaîtra alors dans le menu pour que vous puissiez le choisir.

C'est le moyen le plus rapide d'ajouter un bloc à l'éditeur WordPress. Cela fonctionne à la fois dans l'éditeur de page/article et dans l'éditeur de site complet.
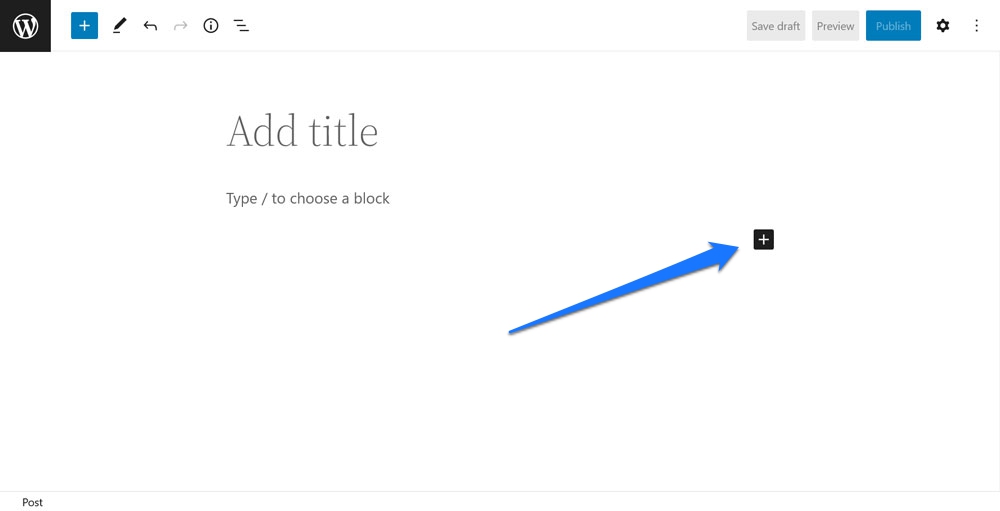
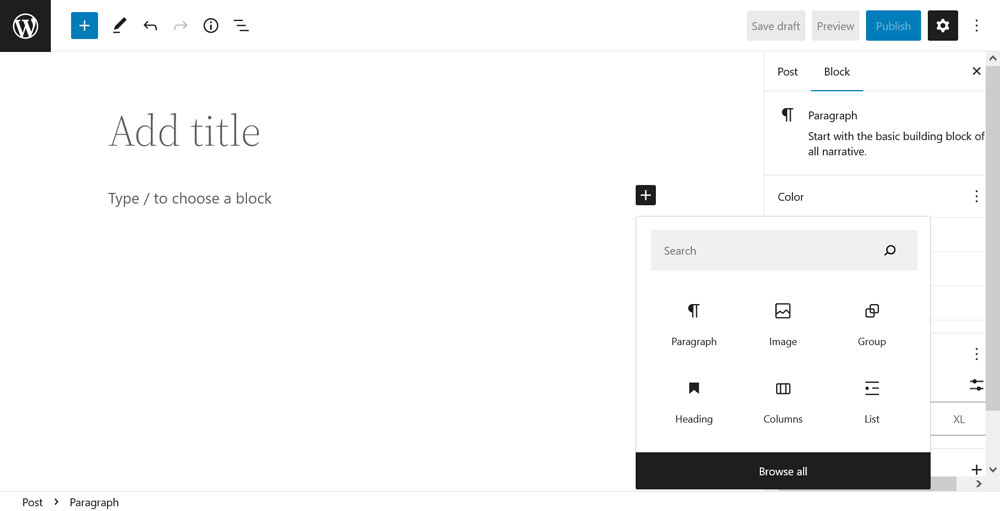
2. Via le bouton Ajouter un bloc
Ensuite, utilisez le petit bouton "+" qui apparaît dans l'éditeur sous la dernière ligne utilisée.

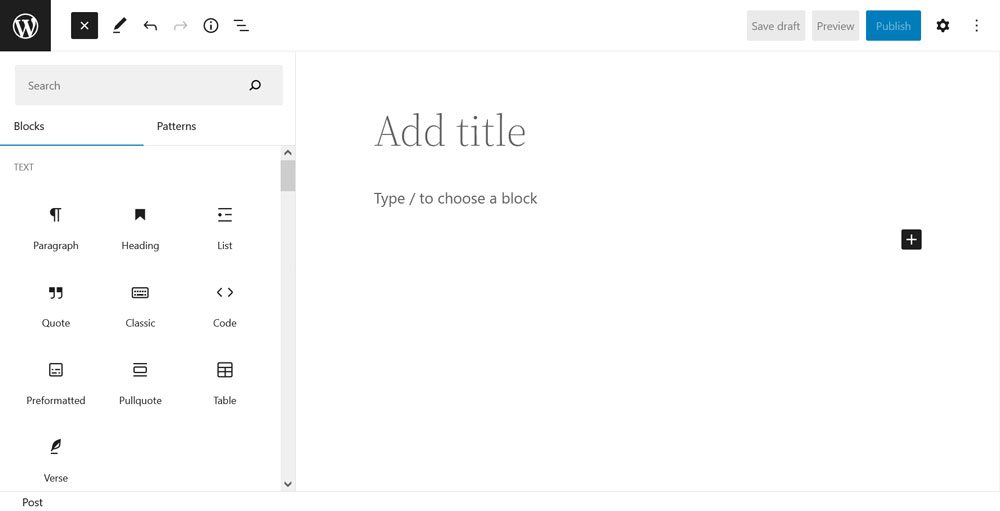
Un clic dessus ouvre un menu similaire aux commandes slash où vous pouvez choisir parmi une liste de blocs fréquemment utilisés ou rechercher ce dont vous avez besoin par nom.

Le menu affiche également les modèles de blocs disponibles pendant la recherche. Vous devez choisir les blocs via la souris, ce menu ne fonctionne pas avec le clavier. Un clic sur Parcourir tout ouvre le bloc d'insertion, ce qui nous amène à la troisième méthode.
3. Travailler avec le bloc d'insertion
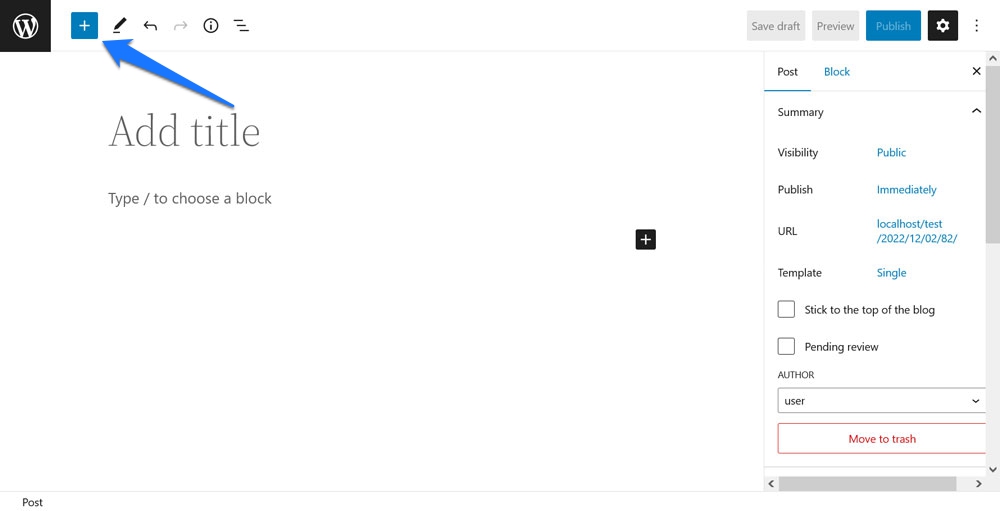
Vous pouvez accéder au bloc d'insertion en cliquant sur le gros bouton bleu "+" dans le coin supérieur gauche de l'écran de l'éditeur.

Cela ouvre la liste complète des blocs (et des modèles de blocs) disponibles sur votre site Web dans un menu latéral séparé.

Faites défiler pour trouver ce dont vous avez besoin ou utilisez la barre de recherche en haut pour le rechercher directement. Lorsque vous avez trouvé ce que vous voulez, vous avez deux façons de l'ajouter à la page :
- Cliquez sur le bloc pour l'insérer là où se trouve actuellement le curseur (il affichera la position avec une ligne bleue lors du survol de l'élément choisi).
- Faites glisser et déposez le bloc à l'endroit de votre choix.
Voici les meilleurs blocs que Gutenberg a à offrir
Très bien, après ce bref discours, il est temps de voir quels blocs Gutenberg apporte à la table qui vaut la peine d'être inséré dans votre site et vos pages. Notez que dans ce cas, nous nous concentrons uniquement sur les blocs par défaut disponibles dans l'éditeur (à une exception près). Bien sûr, il est possible d'ajouter plus de blocs à Gutenberg via des plugins mais nous ne pouvons pas tous les couvrir ici.
Boucle de requête

Nous commençons la liste avec ce qui est sans doute le bloc le plus puissant que l'éditeur de blocs puisse offrir : la boucle de requête. Il s'agit essentiellement d'une boucle WordPress, le morceau de code responsable de la sortie de tout contenu dans les publications et les pages de WordPress, enveloppé dans un seul bloc.
Comment ça fonctionne
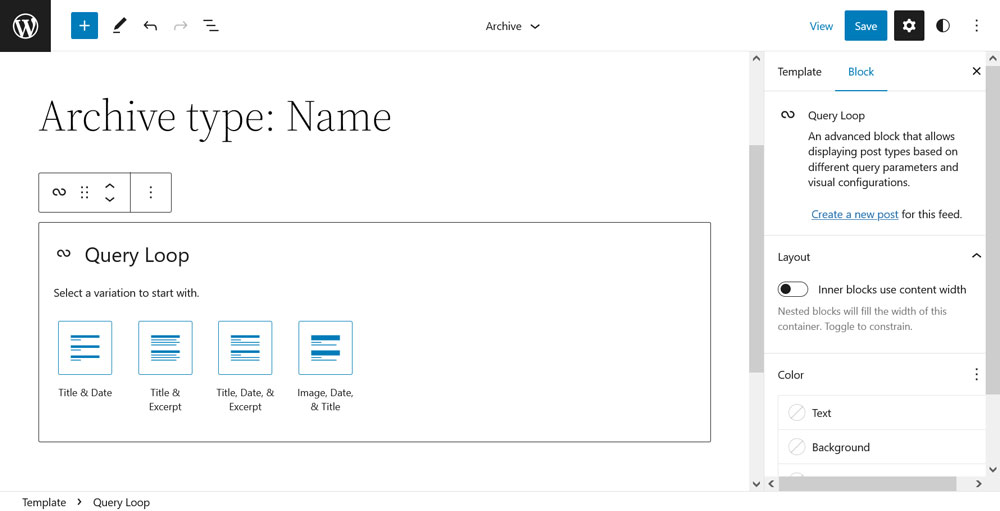
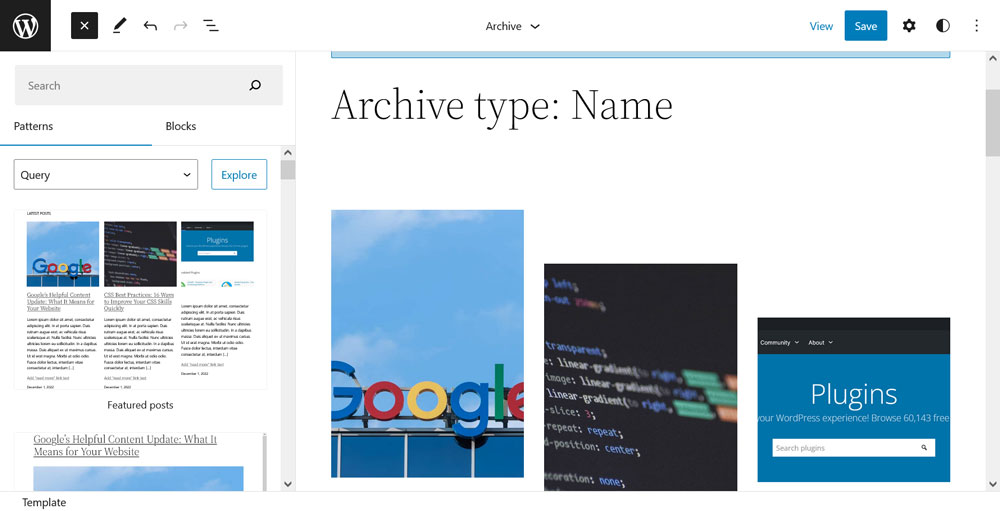
Query Loop vous permet d'ajouter très facilement du contenu personnalisé à vos pages. Lorsque vous le saisissez dans la page, vous avez deux options : commencer avec un motif de bloc ou un modèle vierge. Lorsque vous choisissez la deuxième option, le bloc vous demande de choisir d'afficher le titre, la date, l'extrait et/ou l'image de votre contenu.

(Remarque : Travailler avec ce bloc fonctionne mieux si vous avez déjà des publications sur votre site Web. Query Loop les utilisera comme exemples.)

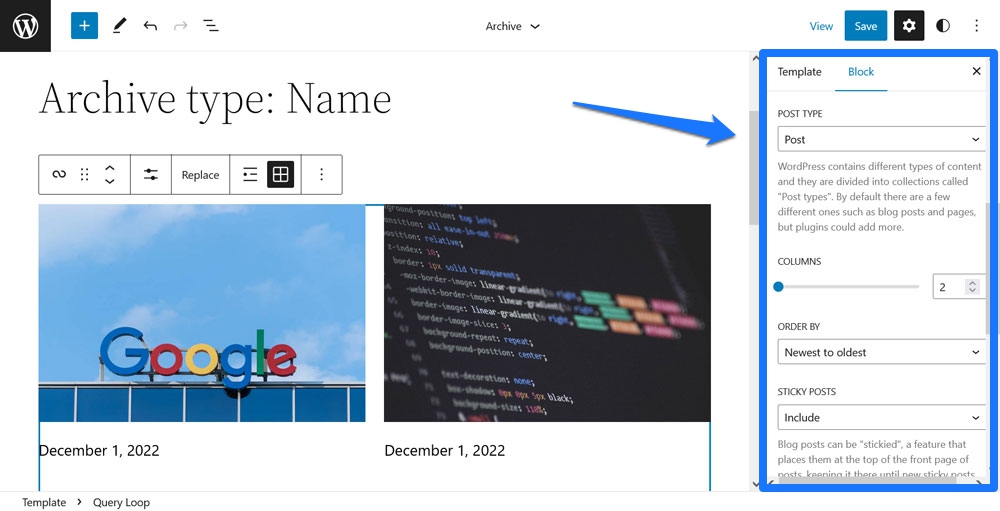
Une fois sur la page, vous avez une multitude de façons de personnaliser le contenu. Deux des plus importants que vous pouvez trouver dans les options de bloc à droite.

Vous pouvez a) choisir le type de publication que vous souhaitez que le bloc affiche et b) ajouter des filtres pour les publications ou les pages qui s'affichent. Par exemple, vous pouvez diriger la boucle pour afficher uniquement le contenu de certaines catégories, auteurs ou avec certains mots-clés. De plus, vous avez la possibilité de le classer du plus récent au plus ancien, en sens inverse ou dans les deux sens de l'alphabet.
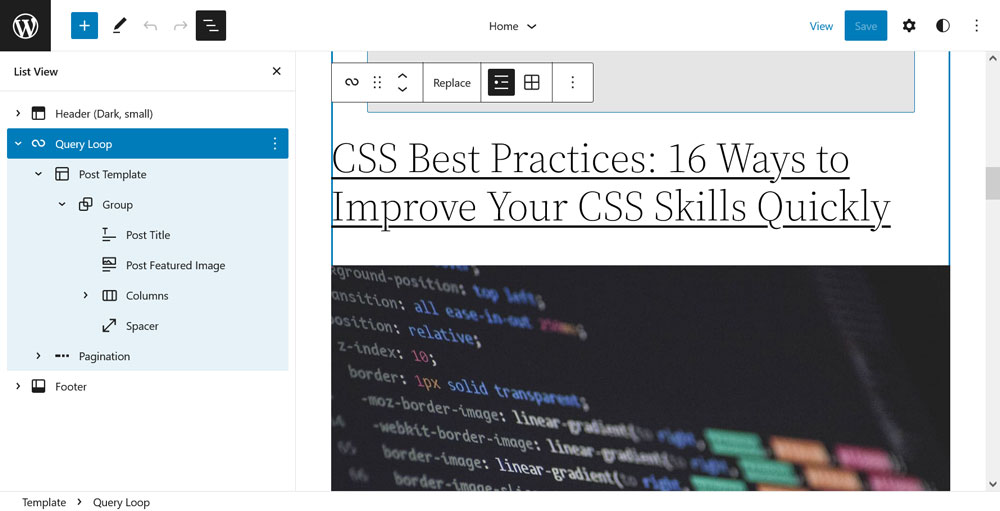
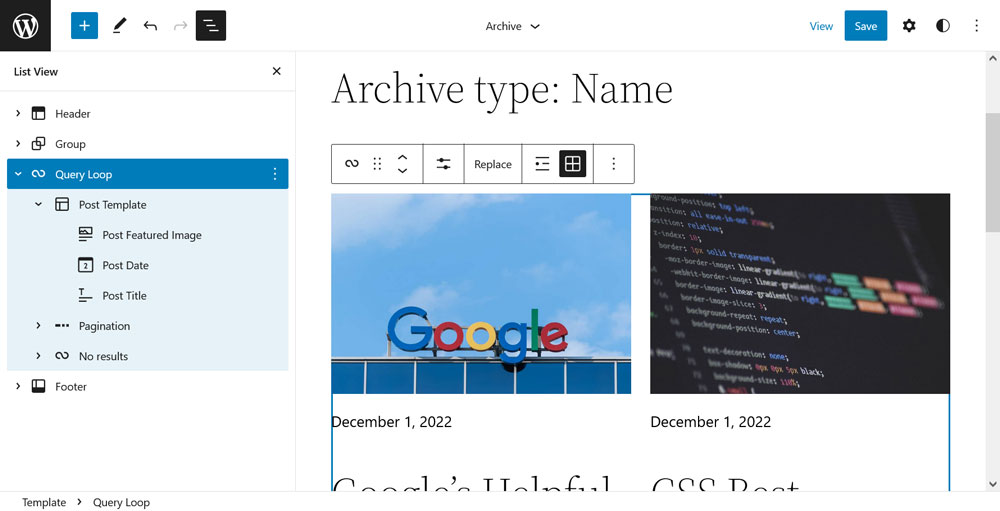
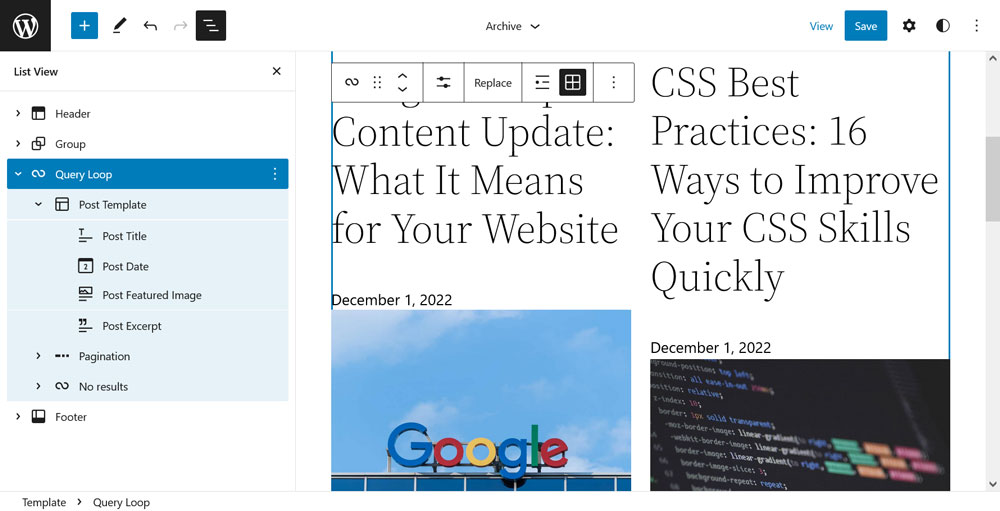
En plus de cela, vous pouvez personnaliser les informations qui s'affichent pour chaque publication dans la boucle. La façon la plus simple de le faire est via la vue de liste dans le coin supérieur gauche. Il vous permet de modifier l'ordre du titre du message, de l'image en vedette et de la date. Vous pouvez même ajouter des choses comme des extraits (voir aussi l'élément suivant dans cette liste). Toute modification du modèle de publication affectera chaque élément de la boucle de requête.

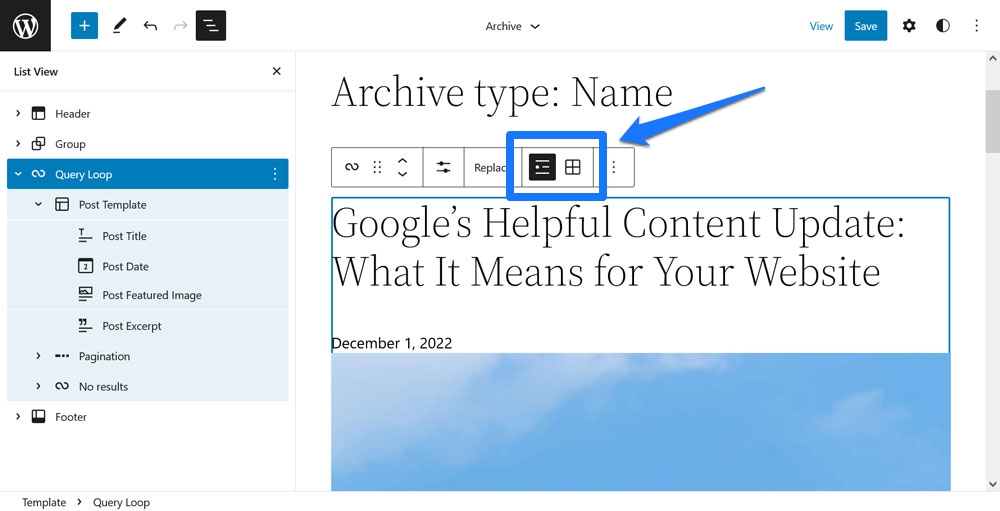
Enfin, vous pouvez modifier très facilement le design du contenu. Par exemple, vous pouvez basculer la boucle entre la liste et la grille dans la barre des paramètres de bloc en haut.

Il est également possible de changer le nombre de colonnes, de modifier les couleurs, etc. Cela ne tient même pas compte des nombreuses possibilités d'ajuster le look via des motifs de blocs.

Ce qui est génial avec ce bloc
Qu'est-ce qui fait de Query Loop l'un des meilleurs blocs de Gutenberg ? Le fait qui met le pouvoir entre les mains des utilisateurs ordinaires qui, dans le passé, n'étaient réservés qu'aux développeurs et aux personnes ayant de bonnes compétences en PHP. Désormais, n'importe qui peut créer et personnaliser la boucle WordPress et générer des listes de contenu filtrées n'importe où sur son site.
Couplé à l'éditeur de site et à sa capacité à exporter des personnalisations de site, cela signifie que vous pouvez créer un thème personnalisé et modifier des modèles de page sans aucune connaissance en matière de codage. Démocratisation de l'édition au travail.
Titre du message, extrait, contenu, image en vedette
Nous avons déjà mentionné ces blocs dans la section des blocs Query Loop ci-dessus mais, en tant que parties des blocs pour la création de thèmes et la création de modèles, ils méritent d'être approfondis.
Comment ça fonctionne
Le titre de l'article, l'extrait de l'article, le contenu de l'article et l'image en vedette vous permettent d'afficher des informations et du contenu importants à partir de pages et d'articles où et dans l'ordre de votre choix. Pour cette raison, vous ne les utilisez généralement pas dans des publications ou des pages, mais dans des modèles et des parties de modèle. Vous accédez à ceux de l'éditeur de site ( Apparence > Éditeur , lorsque vous utilisez un thème de bloc) en cliquant sur le logo dans le coin supérieur gauche.

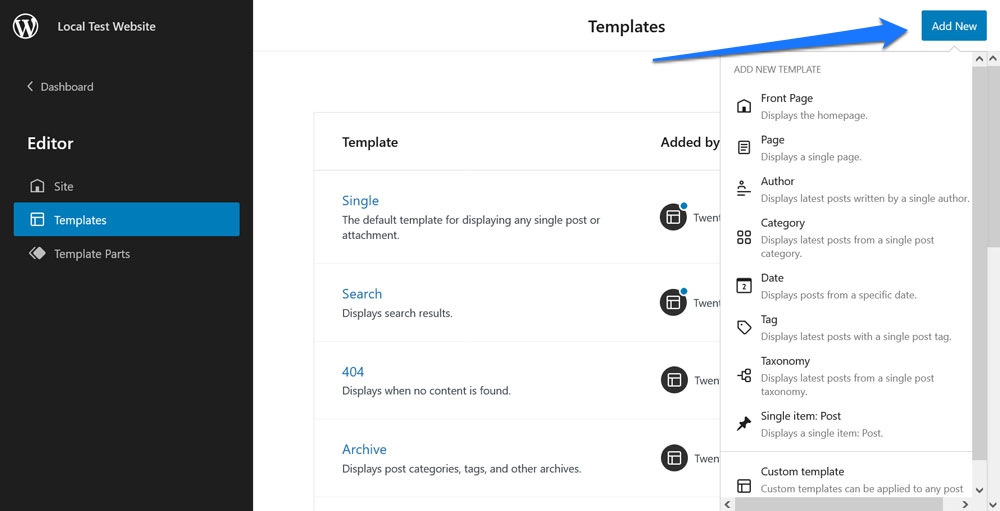
Dans le menu Modèles , vous pouvez créer des modèles de page personnalisés via le bouton Ajouter nouveau dans le coin supérieur droit.

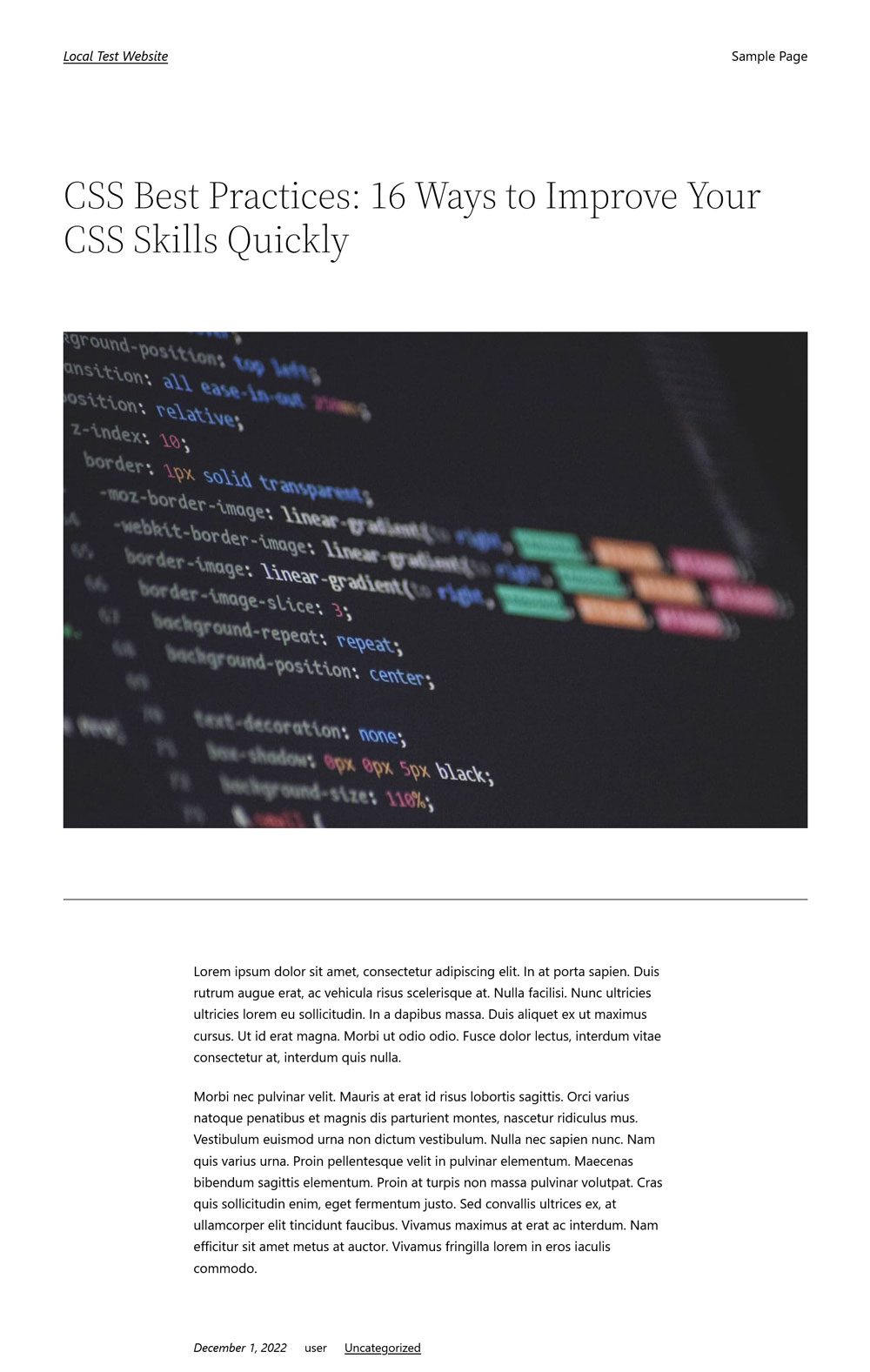
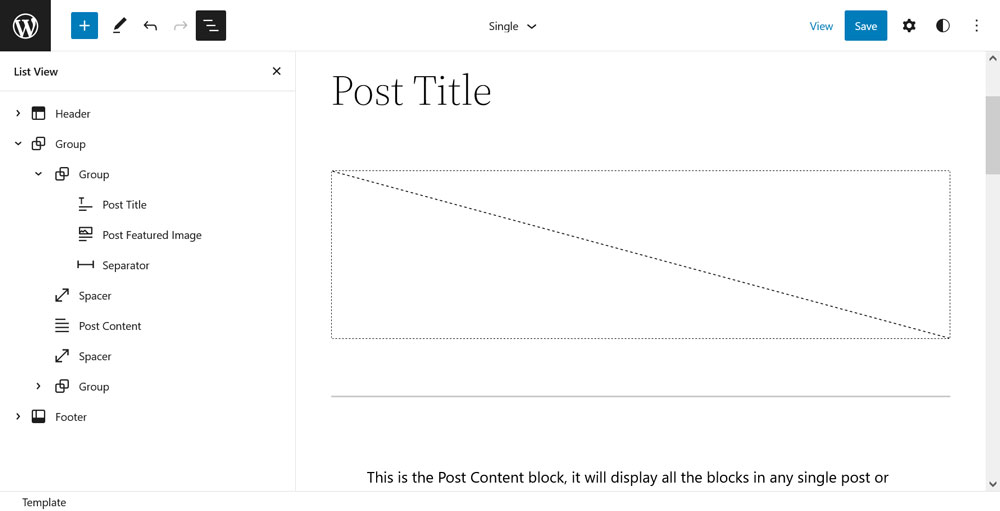
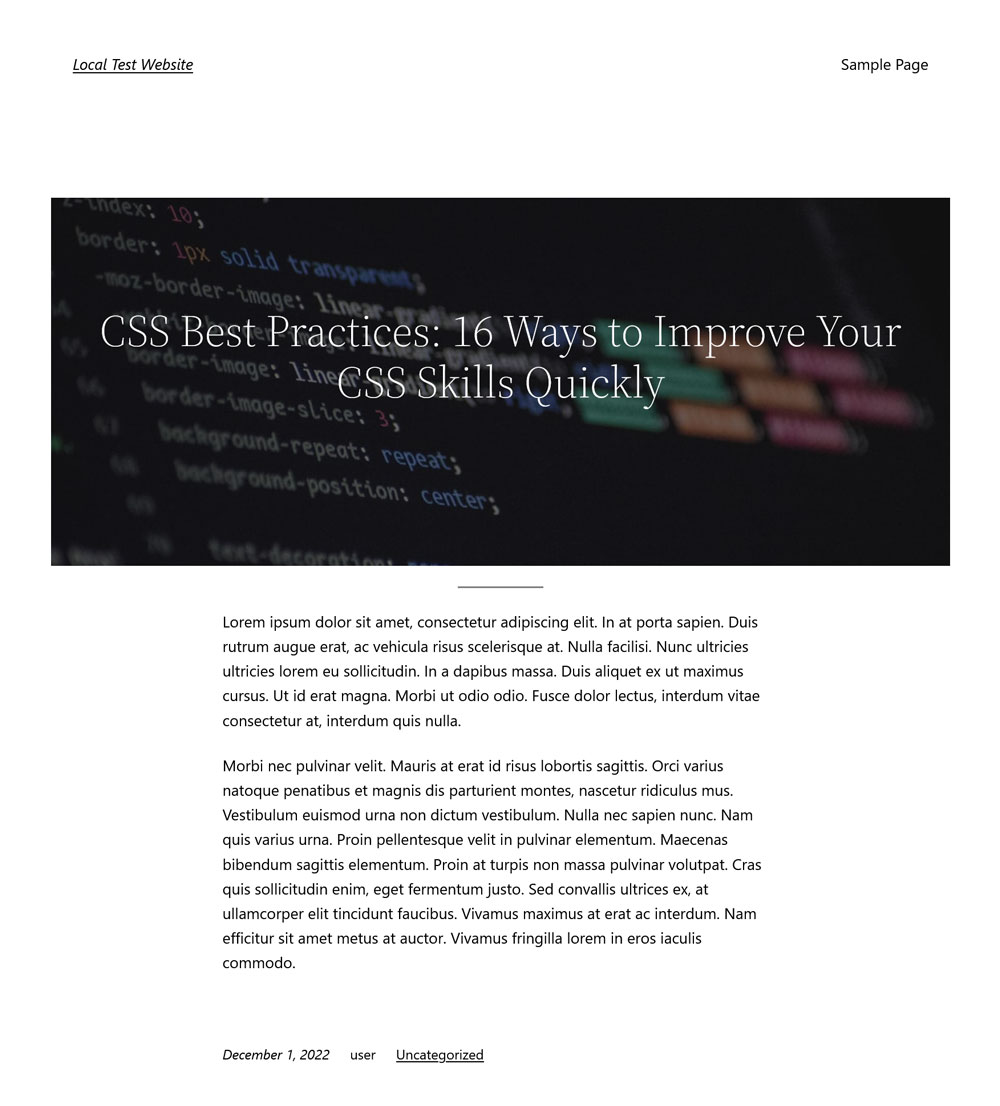
Vous pouvez les attribuer à des publications et à des pages ou, alternativement, les configurer pour qu'ils s'appliquent automatiquement à certains types de contenu. Bien sûr, vous pouvez également modifier les modèles existants pour modifier leur conception. Par exemple, voici à quoi ressemblent généralement les publications individuelles dans le thème Twenty Twenty-Two :


Voici le modèle ci-joint :

Maintenant, nous pouvons faire les changements suivants :
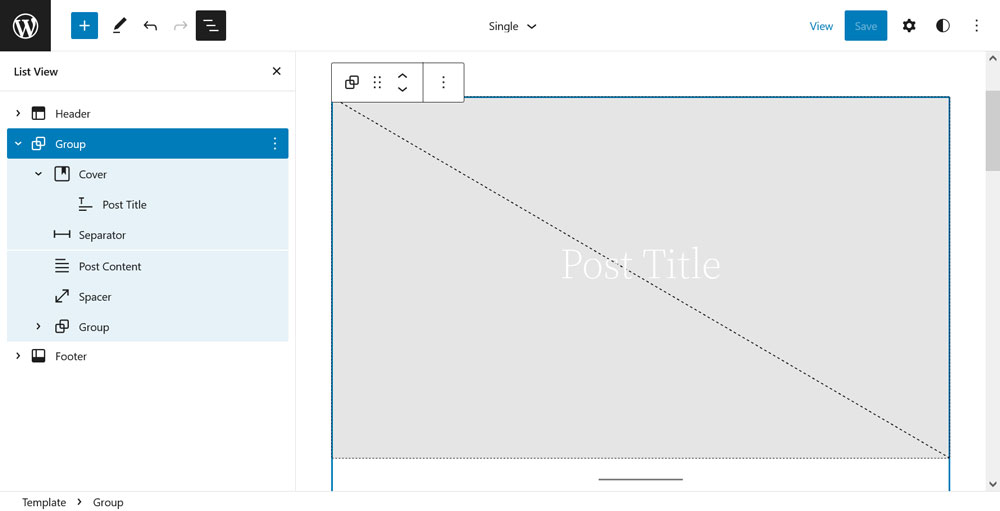
- Remplacez l'image sélectionnée par un bloc de couverture qui affiche l'image sélectionnée, ajoutez une superposition sombre et déplacez-la au même niveau de mise en page que le contenu de la publication.
- Déplacez le titre du message à l'intérieur du bloc de couverture, centrez-le et changez sa couleur en blanc.
- Retirez certaines des entretoises et modifiez le style du séparateur.
Juste avec ces quelques étapes, la page est déjà assez différente :

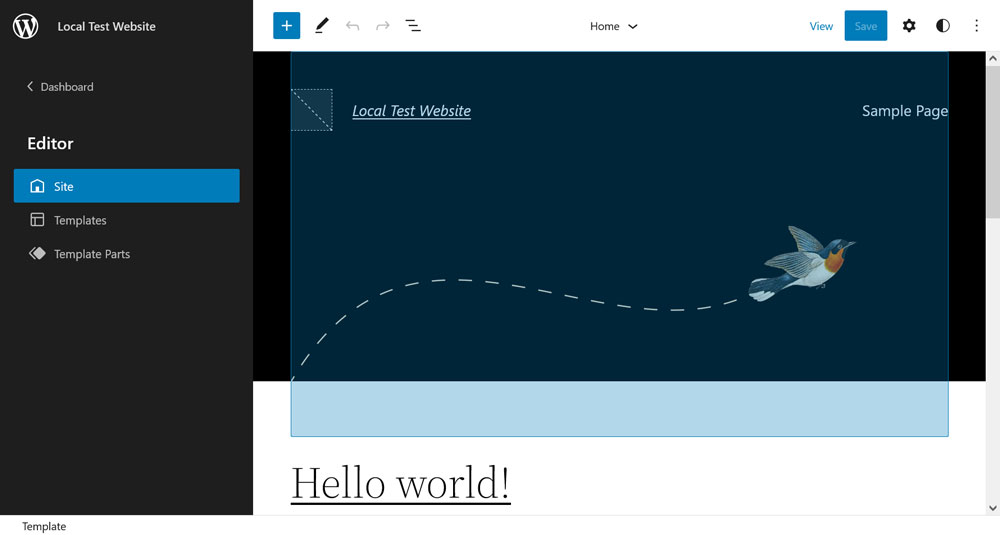
Voici à quoi ressemble le modèle de page dans l'éditeur de site :

Ce qui est génial avec ces blocs
Comme vous pouvez le voir ci-dessus, ce sont quelques-uns des meilleurs blocs de Gutenberg car ils sont extrêmement puissants. Ils vous permettent de vous déplacer et de modifier les éléments de base de l'affichage de votre page. En quelques clics seulement, vous pouvez apporter des modifications fondamentales à la façon dont le contenu apparaît sur votre site. Combinez-le avec les blocs Date de publication, Catégories, Balises et Nom de l'auteur de la publication, et vous pouvez créer des pages Web comme vous le souhaitez.
commentaires
Le bloc Commentaires est le dernier bloc thématique dont nous voulons parler ici. Comme vous pouvez probablement le déduire de son nom, il est chargé d'ajouter le formulaire pour laisser un commentaire ainsi que de répertorier les avis des utilisateurs existants sur vos pages.
Comment ça fonctionne
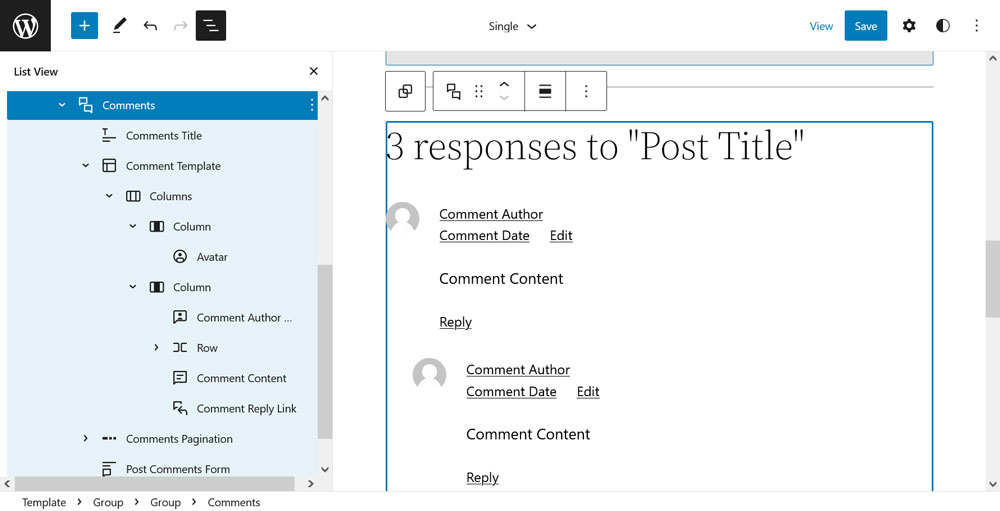
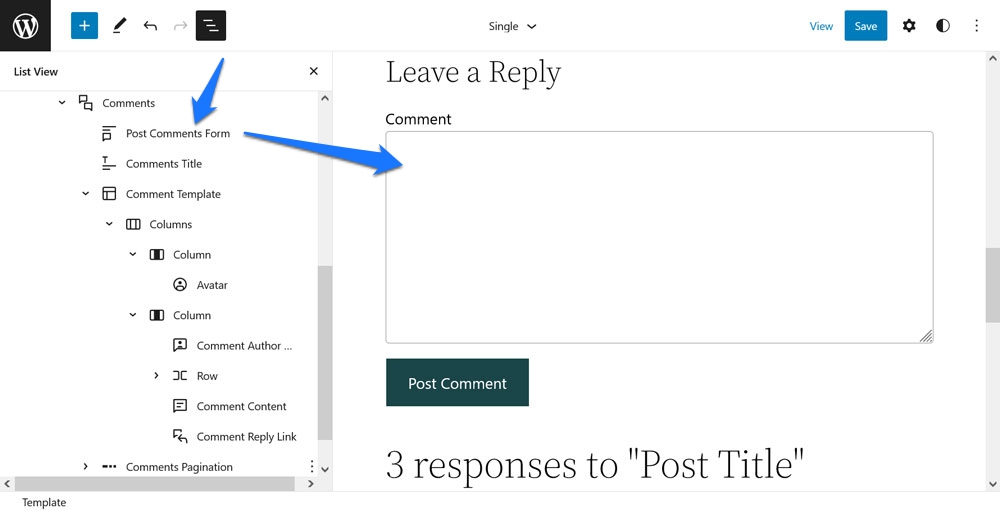
La chose importante à garder à l'esprit ici, comme cela deviendra rapidement évident lors de l'ouverture de la vue de liste, est que le bloc Commentaires se compose de plusieurs sous-blocs (remarque : vous devrez peut-être cliquer sur l'invite pour basculer le bloc en mode modifiable pour les voir) .

A savoir, ce sont :
- Titre des commentaires
- Modèle de commentaire (comprend l'avatar, la date du commentaire, le nom de l'auteur du commentaire, le lien de modification du commentaire, le contenu du commentaire et le lien de réponse au commentaire)
- Pagination des commentaires (comprend la page précédente des commentaires, le numéro de la page des commentaires, la page suivante des commentaires)
- Formulaire de publication de commentaires
Ce qui devrait être évident maintenant, c'est que cette compartimentation vous permet d'organiser différents éléments dans l'ordre souhaité. Par exemple, dans le bloc par défaut, le formulaire pour ajouter un commentaire se trouve en bas de la section des commentaires. Si vous voulez faciliter l'accès des visiteurs, vous pouvez simplement le déplacer vers le haut.

Vous souhaitez également inverser l'ordre de la date du commentaire et du nom de l'auteur ? Rien de plus facile que ça.
De plus, chaque élément est livré avec des options de personnalisation de conception sensibles. Vous pouvez modifier la taille et le rayon de la bordure de l'image de l'avatar, déterminer si le nom de l'auteur doit être lié à l'URL de l'auteur (et s'il s'ouvre dans un nouvel onglet ou non), personnaliser la structure de la date du commentaire ou simplement modifier la taille du texte, les couleurs , et les couleurs d'arrière-plan des éléments.
Ce qui est génial avec ce bloc
Soyez honnête, en tant qu'utilisateur normal de WordPress, avant Gutenberg, saviez-vous comment apporter des modifications à votre section de commentaires ? Moi non plus.
Désormais, avec le bloc Commentaires, vous en avez le contrôle presque total ! De plus, vous pouvez réellement ajouter un formulaire de commentaires aux pages qui n'en ont généralement pas et également les supprimer sur une base post-to-post (si vous créez un modèle sans le bloc Commentaires et l'attribuez à vos messages).
La seule chose qui manque définitivement pour le moment est la possibilité de personnaliser les éléments de texte, par exemple, remplacez Laisser une réponse en haut du formulaire de commentaires par quelque chose qui pourrait mieux correspondre à la marque de votre site.
Ligne/Empiler
Row ou Stack est un bloc de formatage que vous rencontrez souvent mais surtout sans le savoir. Son seul but est d'organiser les éléments horizontalement ou verticalement et de contrôler leur relation les uns avec les autres.
Comment ça fonctionne
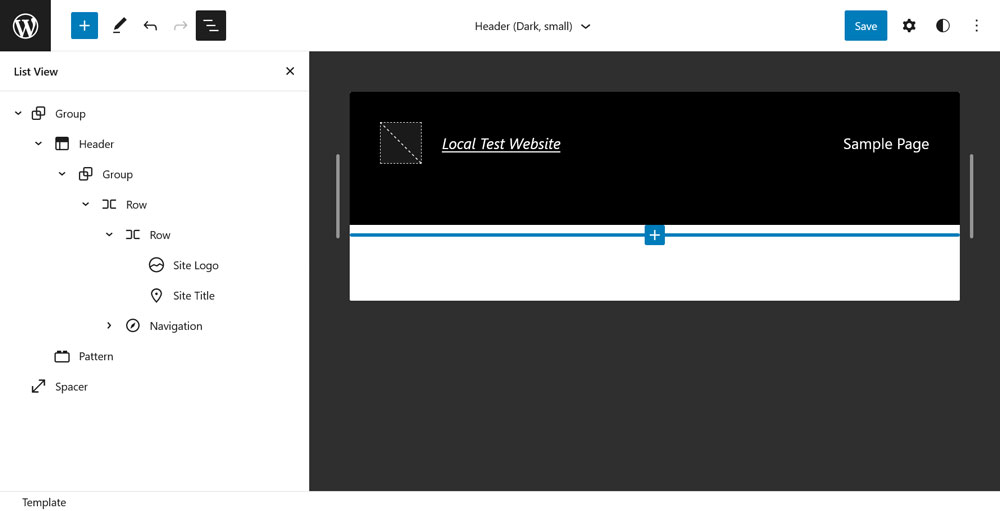
Afin de comprendre le fonctionnement des blocs Ligne et Pile, la meilleure façon est de regarder les parties du modèle comme les en-têtes et les pieds de page (dans le menu Parties du modèle dans l'éditeur de site).

Ceux-ci consistent non seulement souvent principalement en un élément Row, mais contiennent également des éléments supplémentaires du même type pour contrôler l'apparence des éléments à l'intérieur de l'en-tête.

Comme vous pouvez le voir dans le balisage ci-dessus, cet en-tête est un bloc Row qui contient un autre élément Row pour le logo et le titre du site ainsi qu'un bloc de navigation. C'est simple mais suffisant.
Cependant, la vraie magie réside dans les options offertes par le bloc Row (en plus des paramètres de typographie et de couleur habituels):
- Modifiez la justification des éléments (gauche, milieu, droite, espace entre les éléments et autorisez le retour à la ligne sur plusieurs lignes).
- Ajustez l'orientation entre horizontal et vertical (ce dernier le transforme en pile plutôt qu'en bloc de ligne).
- Ajouter un rembourrage et une marge.
- Contrôlez l'espacement des blocs.
Cela vous permet d'organiser facilement les éléments de la manière dont vous avez besoin.
Ce qui est génial avec ce bloc
Dans le passé, vous deviez travailler avec de nombreux flottants afin d'organiser les éléments HTML horizontalement et verticalement. Même après que les choses se soient améliorées sur le plan technologique, il était encore nécessaire de se familiariser avec des éléments tels que flexbox et grid pour que cela se produise. Maintenant, tout n'est qu'à quelques clics. Assez drôle cependant, flexbox est la technologie exacte utilisée par le bloc Row, que vous pouvez voir lorsque vous regardez la page avec les outils de développement du navigateur.
Table des matières
C'est le seul bloc qui ne rentre pas dans le cadre de cet article car il ne fait pas encore partie des blocs par défaut de Gutenberg. Au moment d'écrire ces lignes, il n'est disponible qu'avec le plugin Gutenberg installé et activé. Cependant, il fallait des plugins supplémentaires pour obtenir cette fonctionnalité dans le passé et je suis juste ravi que ce soit bientôt une fonction native et je voulais lui donner un tourbillon.
Comment ça fonctionne
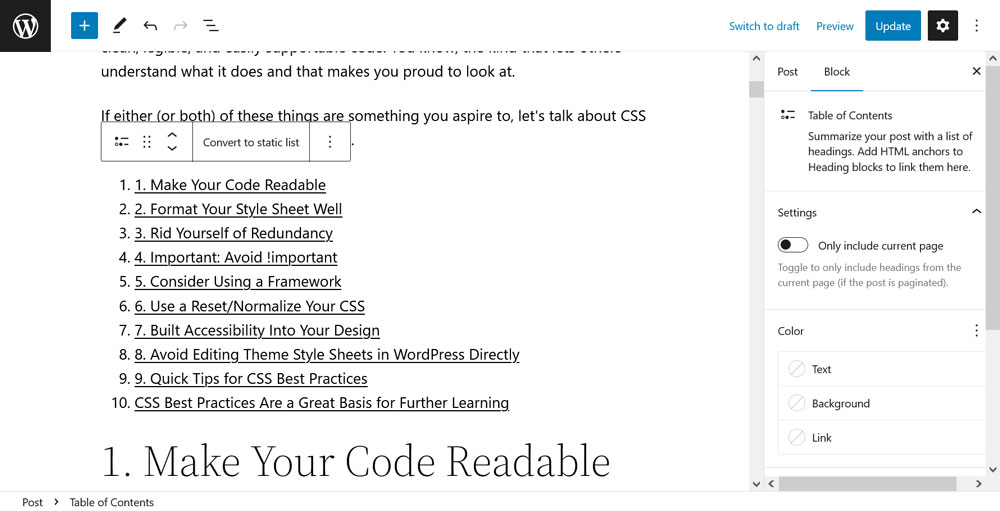
Créer une table des matières dans Gutenberg est assez facile. Tout d'abord, écrivez et mettez en forme votre texte, y compris vos titres. Ensuite, entrez le bloc Table des matières dans votre page ou publication - c'est tout. Le bloc créera automatiquement une table des matières cliquable à partir des titres de votre page.

De plus, il ajoute les ancres HTML nécessaires pour que les sauts de page fonctionnent. De cette façon, lorsque quelqu'un clique sur un lien dans la table des matières, l'écran se déplacera automatiquement vers cet en-tête.
Ce qui est un peu mince pour le moment, ce sont les options de personnalisation du bloc. Il est uniquement livré avec des paramètres permettant de restreindre le contenu de la table des matières à la page actuelle (pour le contenu paginé) et de personnaliser des éléments tels que les couleurs du texte et de l'arrière-plan, les tailles, ainsi que la marge et le rembourrage.
Si vous souhaitez des options plus détaillées (telles que la possibilité de supprimer les numéros doubles visibles ci-dessus), vous pouvez la convertir en une liste statique, qui a plus de paramètres et rend la liste modifiable.
Dans ce cas, le bloc Table des matières ne fonctionne que comme raccourci. Il n'y a également aucun moyen de reconvertir la liste dans le bloc d'origine.
Ce qui est génial avec ce bloc
La création d'une table des matières était autrefois un peu fastidieuse. Vous deviez copier manuellement le texte du titre, saisir des ancres HTML, le formater et ajouter les bons liens de page. Maintenant, tout cela est fait pour vous - et en quelques secondes !
Bien sûr, il y a place à l'amélioration. Le manque actuel d'options de personnalisation est un peu décevant. Les sauts de page ne fonctionnent pas non plus dans l'aperçu, car le bloc utilise le slug d'URL de la publication terminée. Cependant, cela rend toujours le processus d'ajout d'une table des matières dans WordPress beaucoup plus facile.
Quels sont vos meilleurs blocs Gutenberg ?
L'éditeur WordPress évolue constamment et ajoute de nouveaux blocs à son répertoire. Pour cette raison, il est facile de perdre de vue ce dont il dispose exactement.
J'espère que vous avez trouvé de l'inspiration dans l'article ci-dessus et peut-être la motivation pour essayer d'autres blocs. Si vous découvrez quelque chose que vous aimez vraiment, nous aimerions avoir de vos nouvelles!
Que considérez-vous comme les meilleurs blocs Gutenberg ? Quelque chose à ajouter à la liste ? Faites le nous savoir dans les commentaires!
