7 meilleurs plugins d'optimisation d'image WordPress (testés et révisés)
Publié: 2023-04-19Les pages à chargement rapide offriront aux utilisateurs une meilleure expérience lors de la navigation sur votre site Web et amélioreront le classement de votre site Web dans les moteurs de recherche. Alors que de nombreux facteurs peuvent contribuer au chargement lent d'une page, les images ont tendance à avoir le plus grand effet sur la vitesse de la page, représentant environ la moitié de la taille totale d'une page Web moyenne.
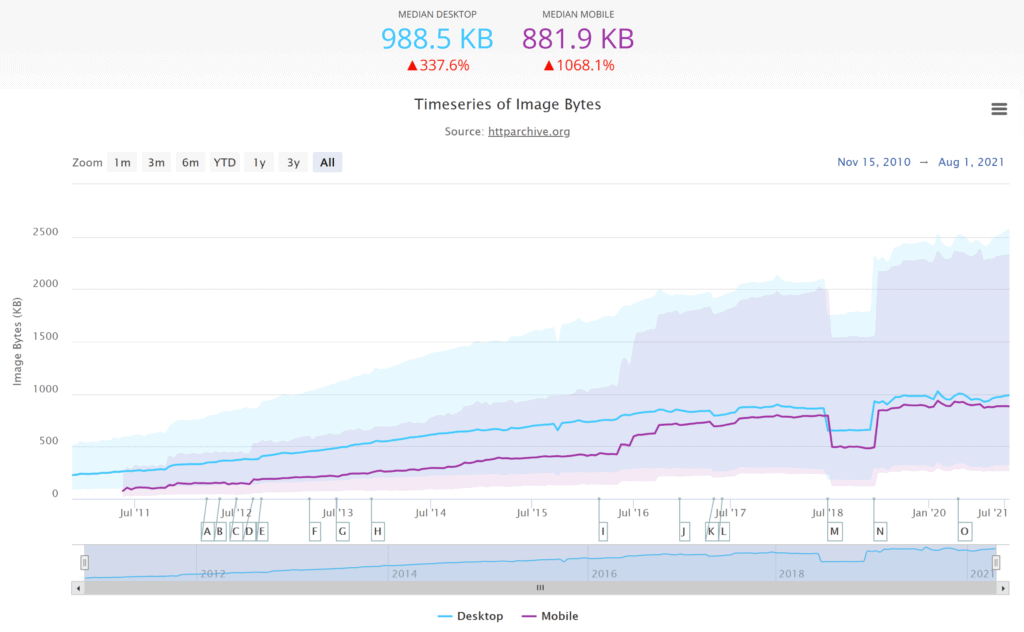
Le rapport HTTP Archive State of Images montre que le nombre médian de demandes d'images sur une page Web est de 25, contribuant à un poids médian de 988,5 Ko sur les navigateurs de bureau et de 881,9 Ko sur les mobiles. Le poids total des images sur les pages Web continue de croître chaque année, annulant tout avantage de l'accélération de la vitesse d'Internet au fil du temps.
Si vous avez déjà utilisé un outil de performance de site Web tel que GTMetrix, Google PageSpeed Insights ou Pingdom Website Speed Test, vous saurez de première main à quel point les images peuvent nuire à votre score de performance. Il est donc important d'optimiser chaque image affichée sur votre site Web afin que l'empreinte totale des images n'augmente pas les temps de chargement des pages.

Source : "Étape des images" - httparchive.org
Dans le passé, chaque image devait être optimisée à l'aide d'un éditeur de photos avant d'être téléchargée sur WordPress car la version principale de WordPress ne fournit aucun outil de performance. Heureusement, cette tâche fastidieuse n'est plus nécessaire car les plugins d'optimisation d'image WordPress font désormais le travail acharné pour vous, en compressant automatiquement chaque image téléchargée dans votre médiathèque WordPress.
Pour vous aider à améliorer les temps de chargement des pages de votre site web, je vais vous expliquer comment fonctionne l'optimisation d'image WordPress et comparer les meilleurs plugins de compression d'image WordPress disponibles.
Que font les plugins WordPress Image Optimizer ?
L'objectif global de l'optimisation d'image WordPress est de réduire la taille des fichiers image sans affecter sensiblement leur qualité. Ceci peut être réalisé de plusieurs façons.
- Réduction de la résolution de l'image - Réduction de la largeur et de la hauteur d'une image
- Suppression des métadonnées - Suppression des métadonnées ExiF telles que la date de création, la vitesse d'obturation, les informations de copyright, la géolocalisation, etc.
- Compression d'image - Réduction de la qualité d'une image
- Changer le format d'image - Conversion d'une image en un format d'image plus efficace
Bien que les plugins d'optimisation d'image pour WordPress offrent différentes fonctionnalités, ils fonctionnent généralement de manière similaire.
En ce qui concerne la compression des images, vous pouvez choisir de compresser les images manuellement ou de compresser automatiquement les images dès qu'elles sont téléchargées. La compression en masse peut être utilisée pour optimiser l'ensemble de votre bibliothèque multimédia WordPress. C'est un moyen pratique de réduire la taille du fichier des images précédemment téléchargées, mais sachez que cela peut ralentir temporairement votre site Web WordPress si trop d'images sont traitées directement sur votre site Web à la fois.

Les images peuvent être optimisées à l'aide de la compression Lossless ou Lossy . Avec la compression sans perte, les métadonnées inutiles peuvent être supprimées de l'image afin de réduire sa taille de fichier, tout en conservant la qualité de l'image d'origine. Il est également possible de stocker les métadonnées supprimées et de restaurer l'image d'origine ultérieurement.
La compression avec perte est plus agressive. Cela conduit à des tailles de fichiers plus petites, mais signifie également que la qualité de l'image est réduite. Une fois qu'une image est compressée à l'aide d'une compression avec perte, elle ne peut pas être restaurée à sa qualité d'origine. Les métadonnées peuvent être conservées dans l'image si vous le souhaitez, mais elles ne peuvent pas être récupérées ultérieurement si elles sont supprimées. Heureusement, de nombreux plugins d'optimisation d'image WordPress ont résolu ce problème, vous permettant de conserver l'image d'origine afin qu'elle puisse être restaurée ultérieurement.
Il y a des avantages et des inconvénients à chaque méthode de compression, bien que la compression avec perte soit préférée par la plupart des propriétaires de sites Web car elle offre la plus grande réduction de la taille des fichiers image et donc la plus grande amélioration des temps de chargement des pages. Les plugins d'optimisation d'image pour WordPress peuvent vous permettre de contrôler la quantité de compression appliquée lorsque vous utilisez avec perte, mais gardez à l'esprit qu'une forte compression entraînera une plus grande perte de qualité d'image.
| Type de compression | Avantages | Les inconvénients |
|---|---|---|
| Sans perte | Aucune perte de qualité d'image | La taille des fichiers image n'est pas considérablement réduite |
| Avec perte | D'énormes économies sur la taille du fichier image | Les images compressées sont de moins bonne qualité |
Les plugins de compression d'images WordPress populaires fournissent un certain nombre d'outils supplémentaires pour réduire le poids des images sur les temps de chargement des pages.
- Chargement paresseux - Améliorez le temps de chargement initial de la page en affichant uniquement une image lorsqu'un utilisateur fait défiler jusqu'à cette partie de la page
- Hébergement d'images CDN - Accélérez les vitesses de livraison d'images mondiales à l'aide d'un réseau de diffusion de contenu tel que KeyCDN ou Cloudflare (la version de Jetpack s'appelle Site Accelerator !)
- Images adaptatives - Fournir la taille d'image correcte en fonction de l'appareil utilisé par l'utilisateur
- Prise en charge des images WebP - Prise en charge native du format d'image WebP efficace
L'un des développements les plus importants de ces dernières années a été l'adoption du format d'image WebP de Google, qui est désormais pris en charge par plus de 95 % des navigateurs Internet. Google déclare que ce format d'image offre une compression sans perte et avec perte supérieure, les images WebP étant 26 % plus petites que les images PNG et 25 à 34 % que les images JPEG.
Au moment de la rédaction, il n'est malheureusement pas possible de télécharger ou d'afficher des fichiers d'image WebP dans WordPress, vous devez donc télécharger des images JPEG et PNG et les convertir à l'aide d'un plugin d'optimisation d'image ou d'un plugin de conversion WebP tel que WebP Converter for Media. Sur mon blog personnel, j'ai affiché des images WebP dans des articles à l'aide de l'outil de compression d'images polonais de Cloudflare, qui compresse les images sur les serveurs de Cloudflare.
Les autres formats d'image que vous pouvez voir référencés sont AVIF et JPEG XL, bien qu'ils ne soient pas pris en charge par les navigateurs pour le moment.
Meilleurs plugins d'optimisation d'image WordPress (résultats de test inclus)
Il est temps d'examiner de plus près ce que je considère être les meilleurs plugins d'optimisation d'image WordPress sur le marché aujourd'hui : Smush, EWWW Image Optimizer, Imagify, Optimole, ShortPixel, WP Compress et TinyPNG.
Pour aider à démontrer comment la taille des fichiers peut être réduite à l'aide de chaque plug-in, j'ai compressé la même image JPEG et le même fichier PNG en utilisant une compression sans perte et avec perte (dans la mesure du possible).
Un facteur que j'examinerai également plus loin dans cet article est le coût. La plupart des solutions d'optimisation d'image WordPress sont publiées sous un modèle freemium, vous devez donc vous attendre à ce que la version principale soit restreinte d'une manière ou d'une autre. Alors que certains plugins d'optimisation limitent les fonctionnalités, il est également courant que le nombre de compressions d'images soit limité. Par conséquent, vous devrez peut-être payer des frais mensuels afin d'utiliser votre solution d'optimisation d'image préférée à long terme.


Tester équitablement les performances d'optimisation des images est difficile car les options de configuration disponibles varient entre les différentes solutions et entre les versions gratuites et premium de chaque plugin également. Par conséquent, j'ai effectué mes tests en utilisant la version gratuite de chaque plugin WordPress car ils sont plus largement utilisés. Pour se conformer à la taille maximale de téléchargement de fichier de certaines solutions, les deux images de test ont été redimensionnées à 2 000 pixels avant le téléchargement sur WordPress. Les métadonnées ont également été supprimées des images lors de chaque test.
Regardons comment la version gratuite de chaque plugin de compression d'image WordPress fonctionnait.
| Plug-in WordPress | Type de compression | JPEG Optimisation | PNG Optimisation | Remarques |
|---|---|---|---|---|
| Smush | Sans perte et avec perte | 5,6 % | 13,3 % | La version gratuite de Smush n'optimise que les images miniatures, c'est pourquoi une image miniature a été utilisée pour le test de compression |
| Optimiseur d'image EWWW | Sans perte et avec perte | 87,9 % | 53,8 % | Meilleures économies réalisées avec WebP |
| Imaginer | Sans perte et avec perte | 85,6 % | 70% | Image plus petite utilisée pour JPEG en raison de la restriction de téléchargement de fichiers |
| Optimole | Sans perte et avec perte | 91,6 % | 44,4 % | La modification du paramètre de qualité d'image n'a pas affecté la taille du fichier PNG |
| CourtPixel | Sans perte et avec perte | 93,4 % | 67,3 % | WebP a donné le meilleur équilibre entre qualité et taille de fichier |
| Compresser WP | Sans perte et avec perte | 89,1 % | 48,3 % | Les fichiers image WebP étaient plus volumineux que les trois modes de compression alternatifs |
| Compresser les images JPEG et PNG | Avec perte | 86,3 % | 55,3 % | Un seul niveau de compression est disponible |
Ces tests d'image aident à démontrer comment chaque solution a traité mes exemples d'images, mais n'oubliez pas que ce type de comparaison est loin d'être concluant car chaque solution applique un niveau de compression différent. Il est également difficile d'analyser la qualité des images compressées et d'établir une comparaison équitable entre elles.
Pour une meilleure compréhension de ces plugins WordPress et de la façon dont ces résultats ont été calculés, veuillez lire la suite
1. Smush

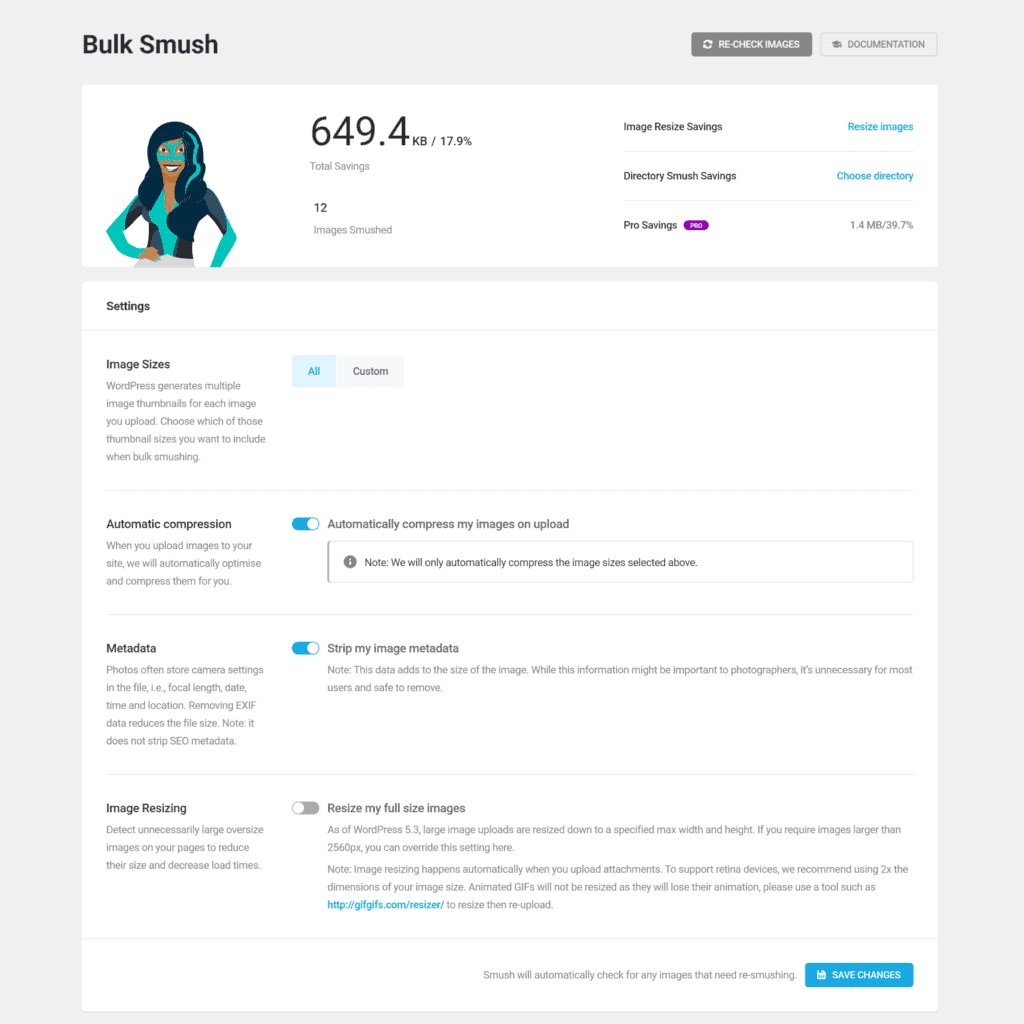
Avec plus d'un million d'installations actives, Smush est actuellement le plugin d'optimisation d'image le plus populaire pour WordPress sur Internet. Le plugin a un excellent support pour le chargement paresseux et son outil d'optimisation en bloc peut compresser jusqu'à 50 images à la fois à partir de votre bibliothèque multimédia WordPress ou à partir de répertoires d'images en dehors du répertoire de téléchargement WordPress. Il existe également une fonctionnalité intéressante qui détecte les images trop petites ou trop grandes pour leur conteneur.
Les fichiers image PNG, JPEG et GIF d'une taille maximale de 5 Mo peuvent être compressés gratuitement dans Smush. Toutes les images peuvent être optimisées à l'aide d'une compression sans perte et peuvent être redimensionnées selon la largeur et la hauteur maximales que vous préférez. Une nouvelle option "Super-Smush" est également disponible qui promet deux fois plus d'optimisation en utilisant la compression multi-passe avec perte.
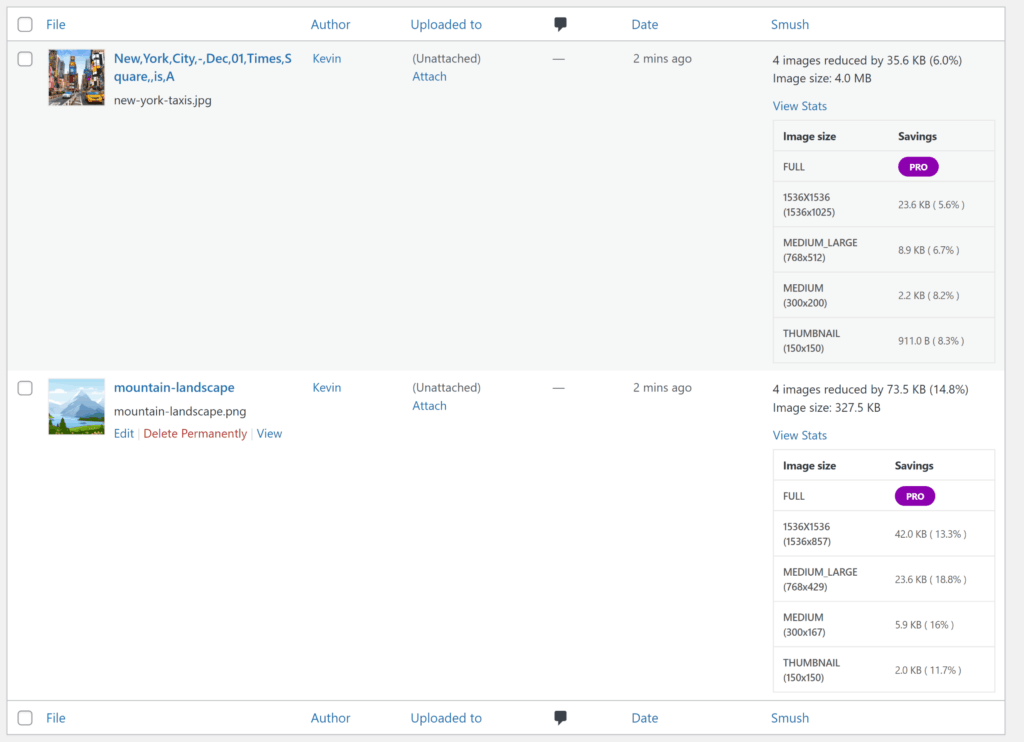
Malheureusement, la version pleine grandeur de l'image n'est pas optimisée à moins que vous ne la mettiez à niveau, donc seules les images miniatures sont compressées.

Les restrictions d'optimisation de Smush signifient que je n'ai pas pu compresser les versions pleine grandeur de mes images de test. Seules mes vignettes d'image ont été compressées par Smush. Depuis que WordPress 5.3 a introduit de nouvelles tailles de vignettes de 1 536 × 1 536 pixels et 2 048 × 2 048 pixels, la plus grande vignette générée pour chaque image de test avait une largeur de 1 536 pixels.

J'ai dû utiliser une solution de contournement pour tester Smush de manière équitable, en comparant les vignettes d'image originales générées par WordPress avant l'activation de Smush avec l'image de vignette compressée traitée par Smush.
Les résultats ont montré que Smush était capable de réduire mon image miniature JPEG de 5,6 % et mon image miniature PNG de 13,3 %
| Type d'image | Taille de l'image | Taille de la vignette | Taille de la vignette Sans perte | Optimisation |
|---|---|---|---|---|
| JPEG | 4,06 Mo | 422 Ko | 398 Ko | 5,6 % (24 Ko) |
| PNG | 327,5 Ko | 316 Ko | 274 Ko | 13,3 % (42 Ko) |
Bien qu'elle soit gratuite, j'ai trouvé la version gratuite de Smush trop restrictive car vous ne pouvez compresser que des images miniatures et la compression sans perte que j'ai utilisée n'a pas réduit de manière significative la taille des fichiers image. Le "Super Smush" offre une compression avec perte améliorée, mais Smush Pro offre une bien meilleure expérience.
Smush Pro n'a aucune restriction sur la taille du fichier image et son outil d'optimisation en masse permet de compresser un nombre illimité d'images en un seul clic. Les images originales peuvent également être enregistrées et les fichiers WebP sont pris en charge. Un autre argument de vente est le réseau de diffusion de contenu de Smush Pro, qui vous offre 10 Go de bande passante mensuelle pour diffuser des images à partir de 45 emplacements dans le monde.
Smush Pro est inclus avec tous les plans premium WPMU Dev. Une licence unique pour WPMU Dev se vend à 90 $ par an, soit un taux effectif de 7,50 $ par mois. Cela offre un stockage d'images illimité, 5 Go de stockage CDN et 5 Go de stockage de sauvegarde de site Web. Les plans de niveau supérieur offrent un CDN supplémentaire et un stockage de sauvegarde.
Avantages de Smush
- Compression d'images illimitée sans frais mensuels
- Permet de compresser les images des répertoires non-WordPress
- De nombreuses options de personnalisation utiles et un excellent support pour les plugins WordPress tiers
- Smush Pro est proposé à un prix compétitif et inclut l'utilisation d'un réseau de diffusion de contenu
Inconvénients de Smush
- La version gratuite n'optimise que les vignettes d'images
- La version gratuite limite la taille des fichiers à 5 Mo
- Vous devez passer à Smush Pro pour la prise en charge de WebP et l'optimisation illimitée des images en masse
2. Optimiseur d'image EWWW

EWWW Image Optimizer est un plugin WordPress que je connais bien car je l'utilise sur mes propres sites depuis quelques années. C'est l'un des meilleurs plugins d'optimisation d'image WordPress gratuits à utiliser car il n'a aucune restriction sur le nombre d'images compressées et aucune restriction sur la taille des images qui sont téléchargées.
EWWW Image Optimizer prend en charge la compression des images JPEG, PNG, SVG et GIF. Les images peuvent être redimensionnées et peuvent être converties en d'autres formats d'image tels que WebP. L'outil d'optimisation en bloc peut traiter un nombre illimité d'images et les fichiers originaux peuvent être conservés après compression. Vous pouvez également programmer l'optimisation et optimiser les médias en dehors de WordPress en spécifiant le chemin du serveur du répertoire.

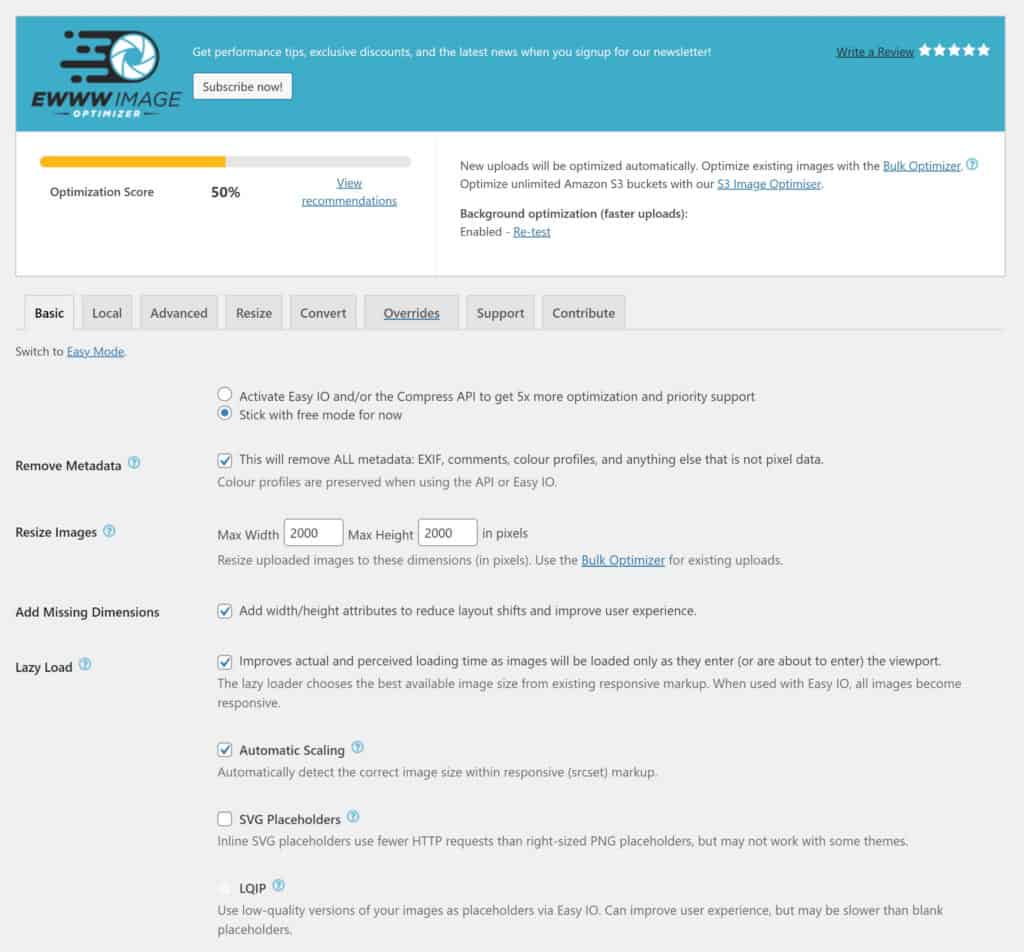
La version principale d'EWWW Image Optimizer offre une compression sans perte pour les images JPG, PNG et GIF, que les développeurs appellent Pixel Perfect. Un mode de compression avec perte appelé premium est également disponible gratuitement pour les PNG.
J'ai pu réduire mes images de test JPEG et PNG de 3,8 % en utilisant la compression sans perte, bien que la compression avec perte ait pu réduire mon image PNG de 49,6 %.
| Type d'image | Taille de l'image | Sans perte | Optimisation | Avec perte | Optimisation |
|---|---|---|---|---|---|
| JPEG | 4,06 Mo | 3,88 Mo | 4,4 % (177,5 Ko) | – | – |
| PNG | 327,5 Ko | 315 Ko | 3,8 % (12,5 Ko) | 162,6 Ko | 49,6 % (164,9 Ko) |
J'ai vu des réductions de fichiers plus importantes en convertissant des images en WebP. Il a réduit mon image JPEG de 87,9 % et mon image PNG de 53,8 % lorsque j'ai utilisé la compression avec perte.
| Type d'image | Taille de l'image | WebP – Sans perte | Optimisation | WebP – Avec perte | Optimisation |
|---|---|---|---|---|---|
| JPEG | 4,06 Mo | 492,8 Ko | 87,9 % (3,57 Mo) | – | – |
| PNG | 327,5 Ko | 224,1 Ko | 31,6 % (103,4 Ko) | 151,3 Ko | 53,8 % (176,2 Ko) |
La version premium d'EWWW Image Optimizer se vend à 7 $ par mois pour une seule licence. Cette version ajoute la prise en charge de la compression des documents PDF et déverrouille trois modes de compression avec perte. Il comprend également Easy Image Optimizer, qui est un CDN d'optimisation d'image adaptatif qui compresse, convertit et redimensionne automatiquement les images au fur et à mesure qu'elles sont visualisées. Des outils de performance Javascript et CSS sont également disponibles.
Leur CDN a des emplacements aux États-Unis et en Europe, avec 200 Go de bande passante offerts aux utilisateurs à licence unique. La licence de 15 $ par mois permet non seulement d'utiliser EWWW Image Optimizer Pro sur dix sites Web, mais déverrouille également la livraison CDN mondiale et 400 Go de bande passante.
Avantages de l'optimiseur d'image EWWW
- Aucune restriction sur la taille des fichiers image
- Compression d'images illimitée sans frais mensuels
- La conversion d'image WebP réduit considérablement la taille des fichiers
- L'optimiseur de masse vous permet d'optimiser toutes les images en un seul clic et les répertoires non-WordPress sont pris en charge
Inconvénients de l'optimiseur d'image EWWW
- La compression avec perte n'est disponible que pour les JPEG dans la version premium
- Global CDN n'est disponible que dans le plan premium de 15 $ par mois
3. Imaginez

Imagify est un service d'optimisation d'image WordPress qui a été créé par les développeurs du plugin de mise en cache WordPress WP Rocket. Le plugin vous permet de convertir les formats de fichiers JPEG, PNG, GIF et PDF.
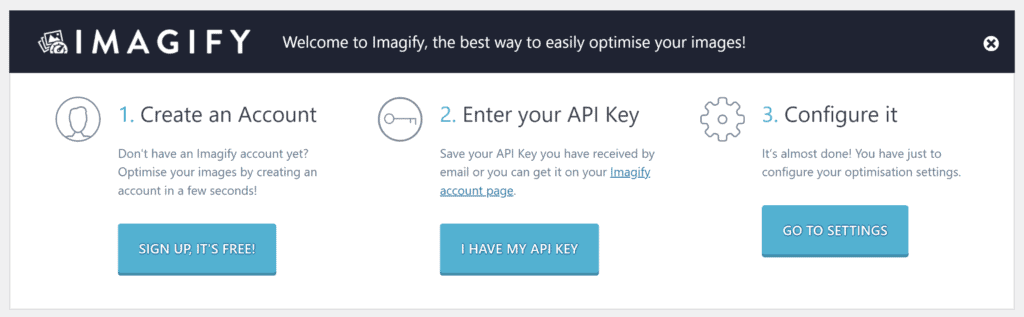
Pour utiliser le plugin Imagify WordPress, vous devez créer un compte avec eux et entrer la clé API fournie dans la zone des paramètres du plugin.

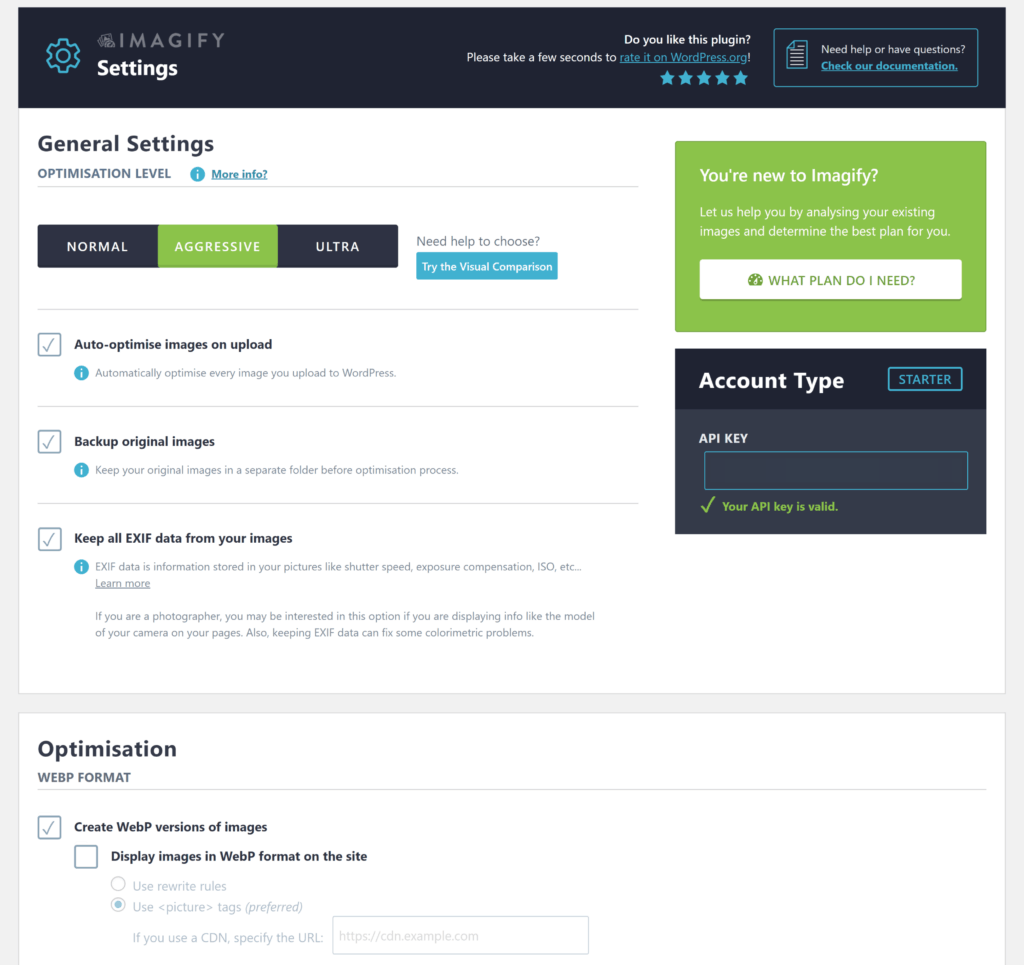
Imagify a adopté une interface utilisateur simplifiée qui affiche tous les paramètres sur une seule page. Cette approche plaira à de nombreux propriétaires de sites Web, mais les utilisateurs avancés peuvent se sentir limités par le manque d'options de configuration disponibles.
Il existe des options pour optimiser automatiquement les images lors du téléchargement, conserver les images d'origine, supprimer les métadonnées et exclure la taille des vignettes de l'optimisation. Les images peuvent être redimensionnées à une largeur maximale spécifiée et vous pouvez sélectionner des images à partir de dossiers personnalisés à optimiser. Imagify prend également en charge le format d'image WebP et peut fournir des images WebP à partir d'un réseau de diffusion de contenu.
L'optimisation en bloc peut être effectuée sur une page distincte. C'est un moyen rapide d'appliquer votre niveau de compression préféré à toutes les images d'un répertoire.

Imagify propose trois options de compression : Normal, Agressif et Ultra. Normal utilise une compression sans perte, tandis qu'une utilisation agressive et ultra avec perte. Les développeurs notent que la différence de qualité en utilisant le mode agressif est à peine perceptible, mais avertissent que le mode ultra peut montrer une dégradation de l'image.
Ce qui est cool avec Imagify, c'est que vous pouvez ré-optimiser une image en utilisant un paramètre de compression différent à tout moment. Vous pouvez également utiliser l'outil de comparaison d'images d'Imagify pour comparer la qualité d'une image compressée avec l'image originale.
Malheureusement, Imagify limite les téléchargements de fichiers dans les comptes gratuits à seulement 2 Mo, j'ai donc dû réduire la largeur de mon image JPEG de 2 000 pixels à 1 350 pixels afin de tester mon fichier JPEG. En utilisant cette image plus petite, la compression avec perte a pu réduire la taille du fichier image de 39,9 %, tandis que la compression avec perte l'a réduite de 85 % et 85,6 %.
Avec mon image PNG, la compression avec perte a réduit la taille du fichier de 10 %. Lorsque j'ai sélectionné la compression avec perte à la place, les économies sont passées à 68,6 % et 70 %.
| Type d'image | Taille de l'image | Sans perte (Normal) | Optimisation | Perdu (agressif) | Optimisation | Avec perte (ultra) | Optimisation |
|---|---|---|---|---|---|---|---|
| JPEG | 1,93 Mo | 1,16 Mo | 39,9 % (0,77 Mo) | 289,37 Ko | 85% (1,64 Mo) | 277,3 Ko | 85,6 % (1,65 Mo) |
| PNG | 327,5 Ko | 294,5 Ko | dix% (33 Ko) | 102,9 Ko | 68,6 % (224,6 Ko) | 98,1 Ko | 70% (229,4 Ko) |
Le plan gratuit d'Imagify est loin d'être généreux. En plus de limiter les téléchargements de fichiers à 2 Mo chacun, cela ne vous donne qu'une allocation de 20 Mo de compressions par mois et vous serez facturé 8 $ par Go supplémentaire sur votre allocation. Ils conseillent que 20 Mo conviennent pour 200 images, mais je pense que 40 à 50 images est une meilleure estimation.
Leur plan de croissance se vend à 4,99 $ par mois. Il permet 500 Mo de compression chaque mois et facture 5 $ par Go supplémentaire par rapport à votre allocation. Le forfait infini à 9,99 $ par mois permet un nombre illimité de compressions.
Avantages d'Imagify
- Une interface utilisateur colorée et facile à utiliser
- Les images peuvent être ré-optimisées en utilisant une méthode de compression différente à tout moment
- L'optimisation en bloc peut être traitée sur des répertoires individuels
Inconvénients d' Imagify
- La compression semble être plus lente que les autres solutions
- 20 Mo de compression d'image par mois signifient que le plan gratuit d'Imagify ne convient que pour tester le service
- Les utilisateurs avancés peuvent trouver le manque d'options de personnalisation frustrant
4. Optimole

Optimole est un plugin d'optimisation d'image WordPress basé sur le cloud qui compresse les images à la volée, puis fournit l'image correcte aux utilisateurs en fonction de l'appareil qu'ils utilisent. La société utilise le réseau de diffusion de contenu d'Amazon Cloudfront pour diffuser des images aux visiteurs de plus de 225 sites à travers le monde.

Tous les types d'images sont pris en charge par Optimole. Les images sont également livrées au format WebP si le navigateur du visiteur le prend en charge, bien que l'image utilise toujours l'extension de fichier d'origine.
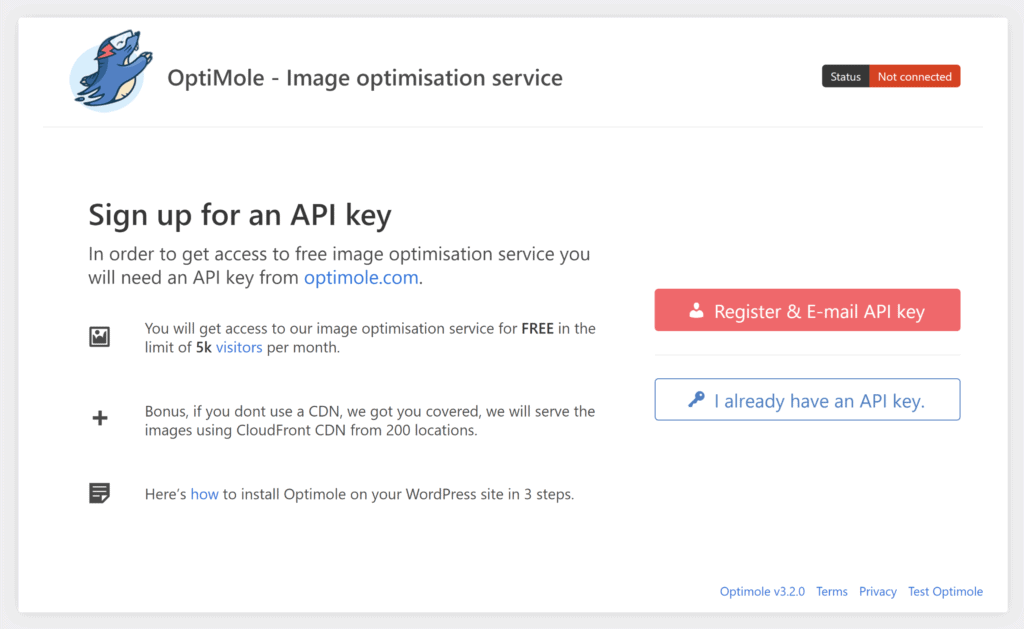
Comme Imagify, vous devez créer un compte avec Optimole afin d'utiliser leur service. Leur forfait gratuit vous donne un accès complet à leur service tant que vous ne dépassez pas 5 000 visiteurs mensuels sur vos sites Web.

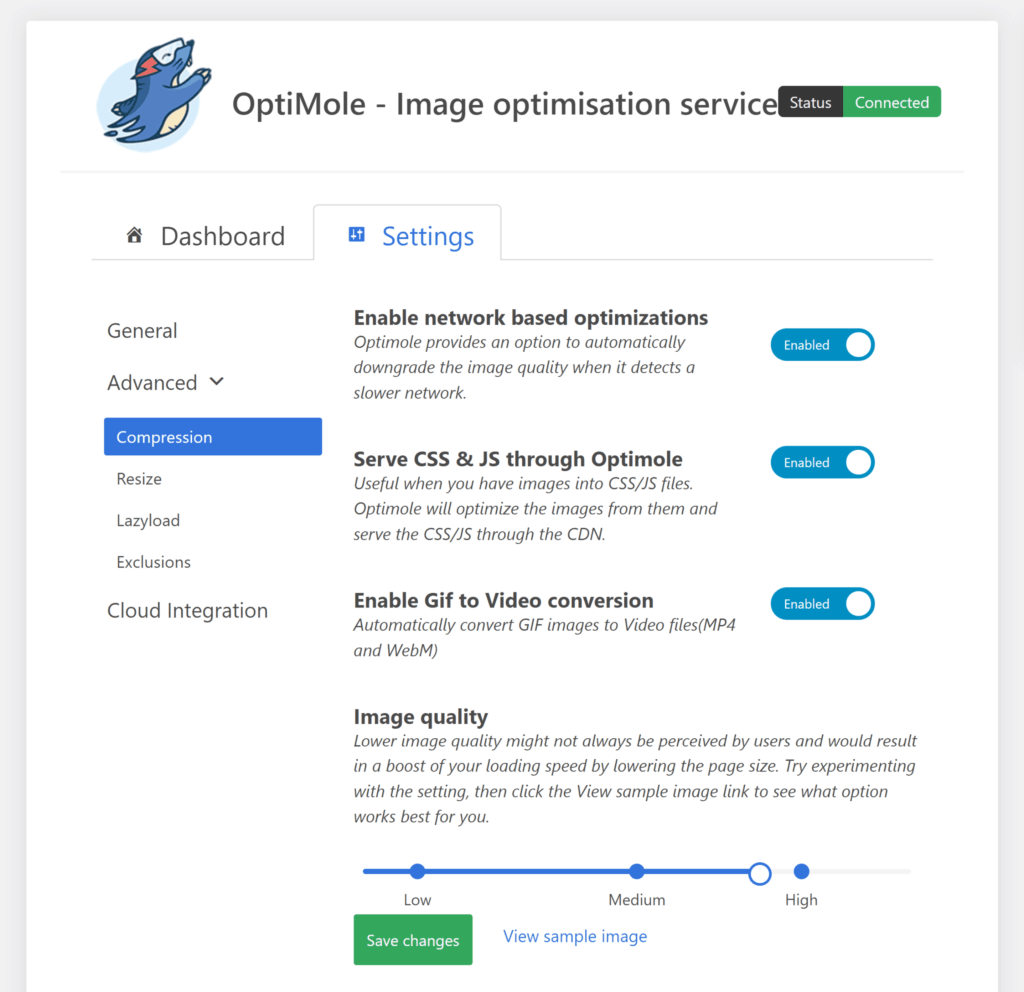
Une fois que vous avez entré la clé API de votre compte, vous verrez la page des paramètres d'Optimole dans le menu WordPress Media. Ici, vous verrez des options de mise à l'échelle et de chargement paresseux, de redimensionnement d'image et de recadrage intelligent d'image. Il existe également des options pour remplacer toutes les URL d'image par des URL d'image optimisées et pour décharger toutes les images sur le serveur d'Optimole. Les images peuvent également être exclues de l'optimisation.
Vous ne verrez aucune référence à la compression sans perte ou avec perte. Au lieu de cela, Optimole vous permet de définir la qualité d'image pour toutes les images entre une valeur de 50 et 100. Les préréglages pour la qualité d'image Faible (55), Moyenne (75) et Élevée (90) vous donneront une idée de par où commencer.
Sur le site Web principal d'Optimole, vous pouvez redimensionner les images, appliquer des filtres et ajuster la luminosité, le contraste et la saturation. Des filigranes peuvent également être appliqués et il existe une page de mesures dédiée pour afficher les statistiques de trafic.

La livraison adaptative d'Optimole garantit que les images se chargent rapidement pour tous les visiteurs, quel que soit l'appareil qu'ils utilisent. Comme les images sont livrées dynamiquement, Optimole ne montre pas à quel point un fichier image particulier a été réduit. Ainsi, afin de voir comment les images sont compressées, j'ai défini la qualité d'image sur les paramètres prédéfinis bas, moyen et élevé. Pour chaque paramètre, j'ai visualisé mes images de test sur un navigateur de bureau et téléchargé les fichiers sur mon ordinateur.
Les résultats pour les JPEG étaient impressionnants. La qualité d'image semblait toujours correcte avec le réglage bas et la taille du fichier était réduite de 91,6 %. En utilisant les paramètres moyen et élevé, le fichier image a tout de même chuté de 88 % et 70,7 %, respectivement.
Avec mon image JPEG, Optimole a changé la qualité de l'image dès que j'ai rechargé la page. Malheureusement, cela ne s'est pas produit avec mon image PNG, le fichier optimisé ayant une taille de 182 Ko, quel que soit le paramètre de qualité d'image que j'ai choisi. J'ai passé plus d'une heure à modifier les paramètres et à télécharger à nouveau l'image, mais le résultat était toujours le même.
| Type d'image | Taille de l'image | Faible | Optimisation | Moyen | Optimisation | Haut | Optimisation |
|---|---|---|---|---|---|---|---|
| JPEG | 4,06 Mo | 342 Ko | 91,6 % (3,72 Mo) | 487 Ko | 88% (3,57 Mo) | 1,19 Mo | 70,7 % (2,87 Mo) |
| PNG | 327,5 Ko | 182 Ko | 44,4 % (145,5 Ko) | 182 Ko | 44,4 % (145,5 Ko) | 182 Ko | 44,4 % (145,5 Ko) |
Tous les utilisateurs d'Optimole peuvent utiliser le service complet et fournir des images à la volée depuis Amazon Cloudfront, mais chaque plan est limité par le nombre de visites mensuelles que leurs sites Web reçoivent. Comme le forfait gratuit autorise 5 000 visiteurs par mois, il peut convenir aux petits sites Web.
Pour 22,90 $ par mois, le plan de démarrage augmentera votre limite à 25 000 visiteurs mensuels. Le prix tombe à un taux effectif de 19,08 $ par mois s'il est payé annuellement. Le plan d'affaires augmente votre limite à 100 000 visiteurs mensuels et vous permet de diffuser des images à partir de votre propre domaine personnalisé. Il se vend à 47 $ par mois ou à un taux mensuel effectif de 39,08 $ s'il est payé annuellement.
Avantages d'Optimole
- Automatise tous les aspects de l'optimisation des images
- Fournit des images adaptatives correctement dimensionnées à partir de plus de 225 emplacements à travers le monde
- Contrôle total du niveau de compression utilisé
- Les filigranes peuvent être appliqués automatiquement à toutes les images
Inconvénients d' Optimole
- Aucun moyen d'optimiser les images individuellement
- Impossible d'utiliser des paramètres de qualité d'image uniques pour différents formats d'image
- Plus cher que les solutions alternatives
5. Pixel court

ShortPixel est un plugin d'optimisation d'image WordPress basé sur le cloud qui prend en charge les formats de fichier JPG, PNG, GIF, PDF, WebP et AVIF. En plus de la compression d'image sans perte et avec perte, ShortPixel propose également une option de compression d'image au milieu qu'ils appellent "Compression brillante". C'est simplement leur terme marketing pour une compression avec perte qui n'est pas trop agressive.
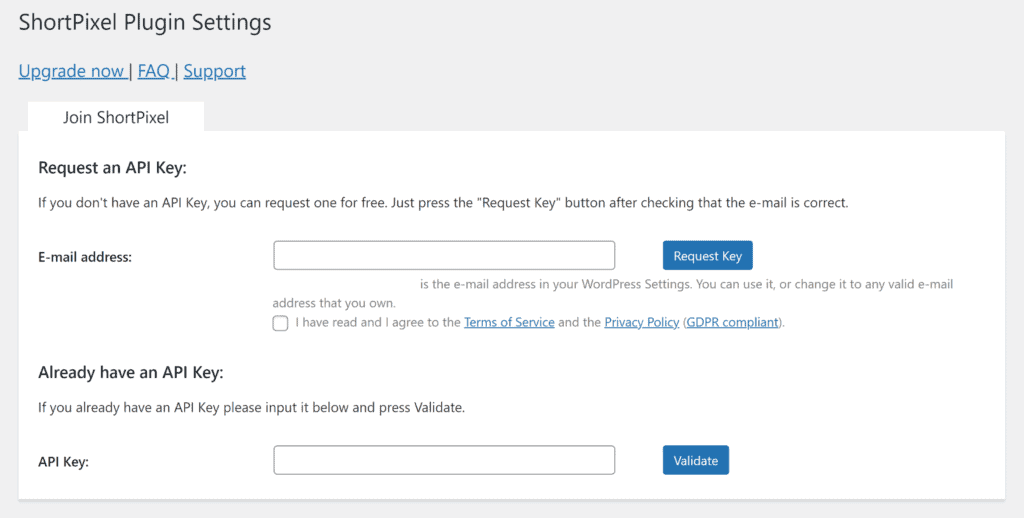
Vous devrez créer un compte avec ShortPixel pour utiliser leur service. Lorsque vous vous inscrivez, vous optez automatiquement pour leur plan gratuit, qui permet de compresser jusqu'à 150 images chaque mois.

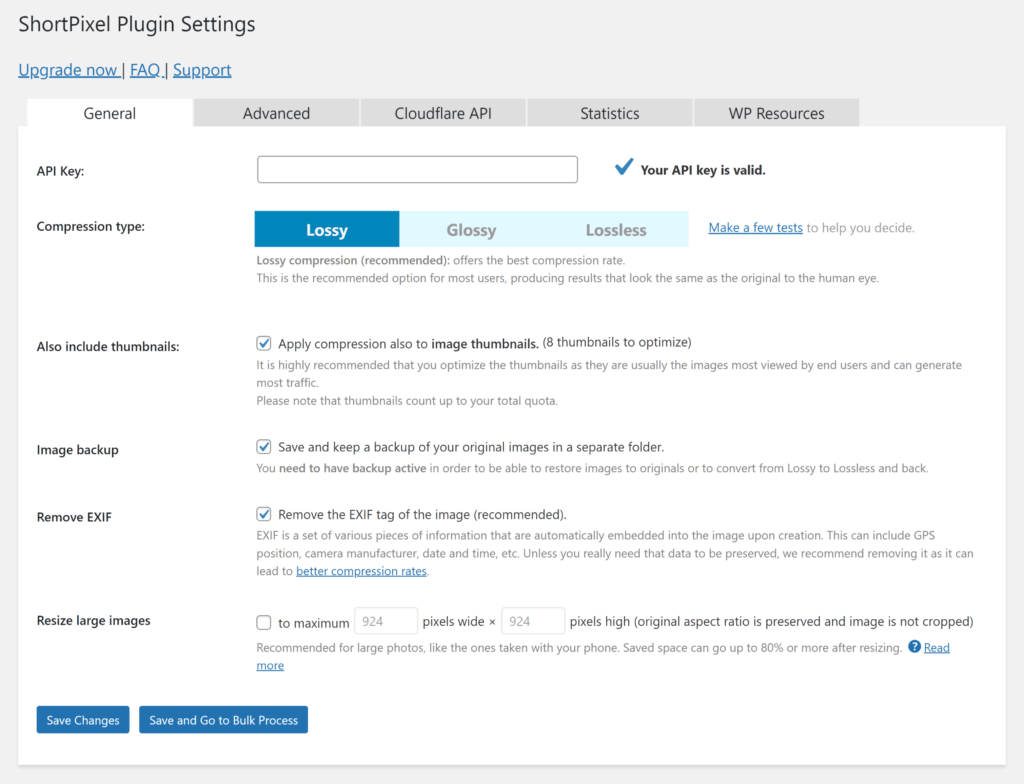
Dans la zone des paramètres du plug-in, vous pouvez choisir de supprimer les métadonnées, d'optimiser les vignettes, de redimensionner les grandes images et de conserver une sauvegarde des images d'origine. Il existe également des options pour optimiser les images de répertoires non-WordPress, convertir les PNG en JPG et exclure la taille des vignettes. Les versions WebP et AVIF des images peuvent également être créées, mais sachez que ShortPixel facture un crédit d'image supplémentaire à chaque fois que vous le faites.
Si vous entrez votre clé API Cloudflare, ShortPixel mettra à jour l'image stockée dans le cache de Cloudflare chaque fois que vous optimisez ou modifiez l'image. Cela vous évite d'avoir à vider manuellement votre cache Cloudflare.
Le service ShortPixel propose également un service d'image adaptative. Cela vous permet d'afficher à la volée des images WebP et AVIF optimisées à partir d'emplacements à travers le monde, chaque image étant correctement redimensionnée pour l'appareil du visiteur. ShortPixel Adaptive Images est en fait une solution alternative au service principal, vous devez donc vous inscrire à un plan séparé et installer un plugin WordPress séparé pour ajouter cette fonctionnalité à votre site Web. Leur plan d'image adaptatif gratuit comprend 750 Mo de trafic CDN chaque mois.

Comme ShortPixel vous permet de conserver le fichier image d'origine, vous pouvez ré-optimiser une image en utilisant un niveau de compression différent à tout moment.
Outre sans perte, les réductions de fichiers étaient impressionnantes dans tous les domaines. La plus grande économie provient de l'utilisation de la compression avec perte, qui a réduit mon image JPG de 93,4 % et mon image PNG de 67,3 %.
| Type d'image | Taille de l'image | Sans perte | Optimisation | Brillant | Optimisation | Avec perte | Optimisation |
|---|---|---|---|---|---|---|---|
| JPEG | 4,06 Mo | 3,78 Mo | 6,9 % (0,28 Mo) | 373 Ko | 90,8 % (3,7 Mo) | 267 Ko | 93,4 % (3,79 Mo) |
| PNG | 327,5 Ko | 315 Ko | 3,8 % (12,5 Ko) | 158 Ko | 51,8 % (169,5 Ko) | 107 Ko | 67,3 % (220,5 Ko) |
Les images WebP n'étaient que légèrement plus grandes que les images avec perte, mais la qualité d'image était nettement meilleure.
| Type d'image | Taille de l'image | WebP | Optimisation |
|---|---|---|---|
| JPEG | 4,06 Mo | 351 Ko | 91,4 % (3,71 Mo) |
| PNG | 327,5 Ko | 148 Ko | 54,8 % (179,5 Ko) |
Les forfaits mensuels premium de ShortPixel sont très compétitifs. Leur plan le moins cher permet de compresser 10 500 images chaque mois. Il se vend à 4,99 $ par mois ou à un taux effectif de 3,99 $ par mois s'il est payé annuellement. Si vous ne souhaitez pas vous engager dans un forfait mensuel, vous pouvez acheter des packages de compression d'image uniques. Il ne coûte que 9,99 $ pour 15 000 images et 19,99 $ pour 45 000 images.
Un plan distinct est requis pour le service d'image adaptative de ShortPixel, bien que la structure tarifaire soit identique. 53 Go de trafic CDN mensuel coûtent un taux effectif de 3,99 $ par mois. Alternativement, vous pouvez payer des frais uniques de 9,99 $ pour 50 Go ou 19,99 $ pour 150 Go.
Avantages de ShortPixel
- Impressionnante compression d'image WordPress
- Prise en charge de plusieurs formats d'image et de répertoires non-WordPress
- Forfaits mensuels compétitifs et possibilité de payer au fur et à mesure
Inconvénients de ShortPixel
- Les images WebP et AVIF coûtent un crédit supplémentaire
- Chargement paresseux non disponible dans le plugin principal
- Les images adaptatives sont une solution tout à fait distincte
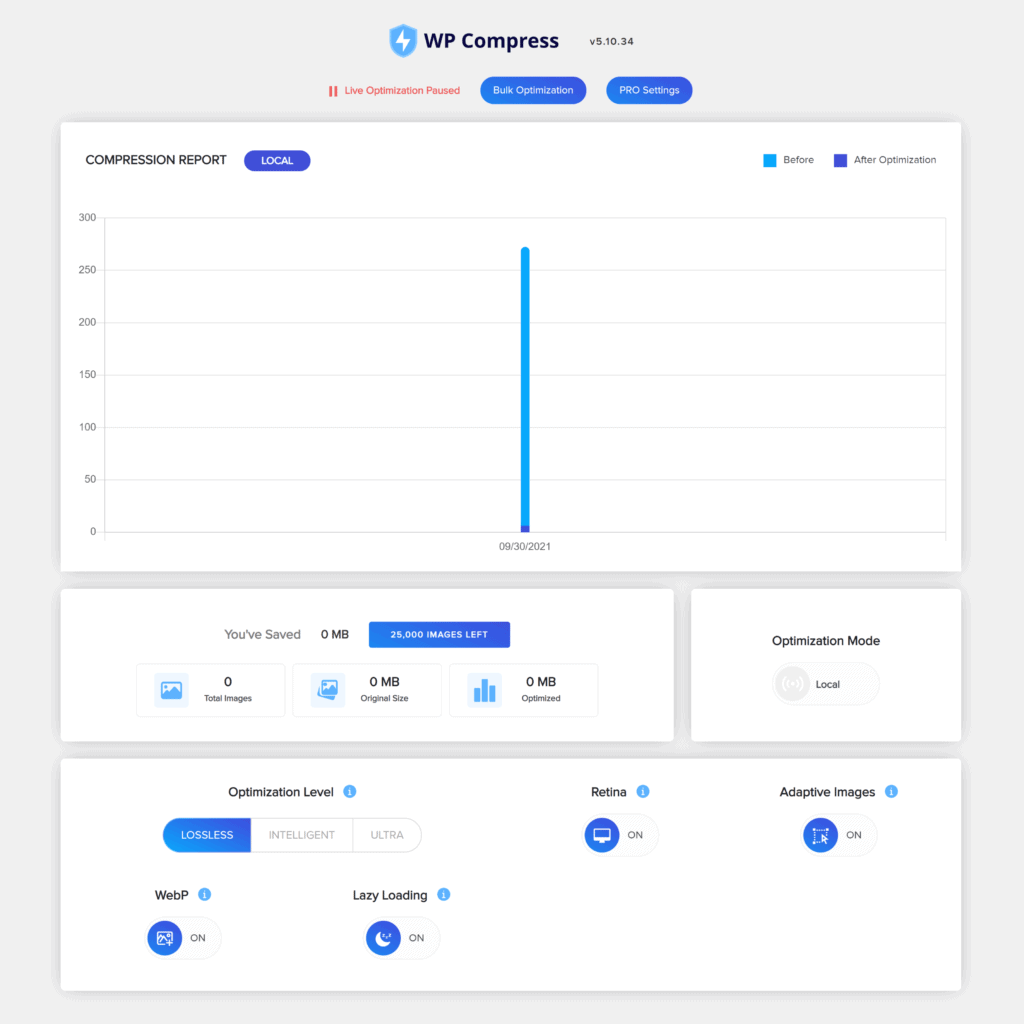
6. Compression WP

WP Compress est un plugin d'optimisation d'image WordPress automatisé qui dispose de deux modes d'optimisation. Le mode local compressera localement les images de la bibliothèque multimédia WordPress, tandis que le mode direct fournira des images aux appareils utilisant des fichiers d'image WebP à partir d'un réseau mondial de diffusion de contenu. Les deux modes prennent en charge le chargement différé, les images de la rétine et les images adaptatives afin que les images soient optimisées pour chaque appareil.
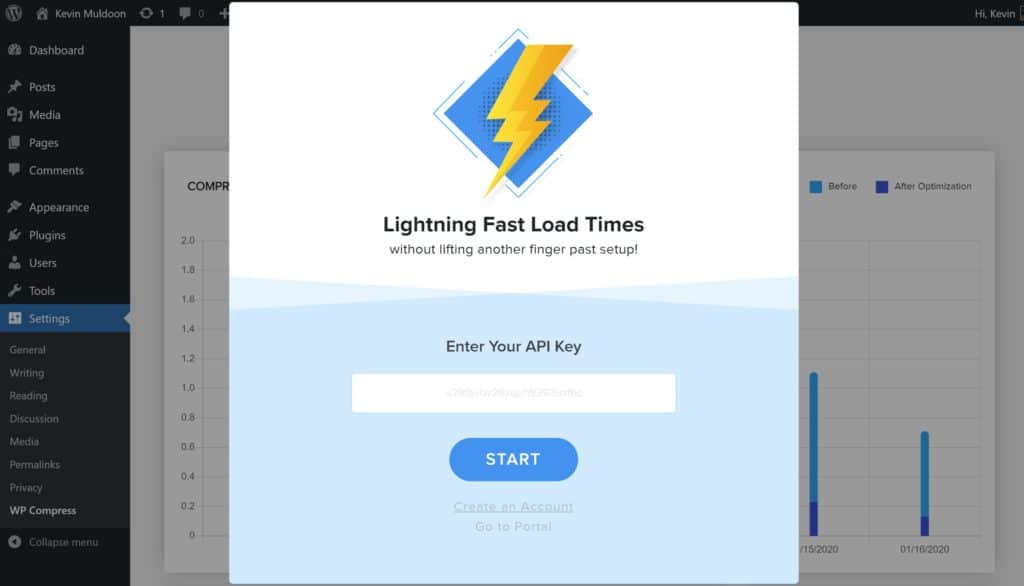
Malheureusement, aucun plan gratuit n'est disponible pour WP Compress, mais lorsque vous créez un compte, vous serez inscrit à un essai de sept jours pour tester le service.

À partir du tableau de bord principal de WP Compress, vous pouvez basculer entre les modes d'optimisation, afficher les statistiques de compression et activer les images rétine, les images adaptatives, les images WebP et le chargement paresseux. Une page distincte est disponible pour l'optimisation des images en masse.
Si vous passez aux paramètres pro, vous trouverez des options supplémentaires pour supprimer les métadonnées, minimiser Javascript et CSS, et plus encore. WP Compress prend en charge les types d'images JPG, PNG, GIF et SVG, mais ceux-ci peuvent être exclus de la diffusion de contenu si vous le souhaitez.

WP Compress offre une compression sans perte et deux modes de compression avec perte appelés Intelligent et Ultra. Lors de mes tests, le paramètre Ultra a pu réduire la taille de mon image JPEG de 89,1 % et de mon image PNG de 48,3 %. La compression intelligente était juste un peu en retrait, à 87,2 % et 44,6 %, respectivement.
Les économies de fichiers image pour la compression sans perte étaient étonnamment élevées, réduisant mon image JPEG de 81,2 % et mon image PNG de 43,1 %. Ces économies sont incompatibles avec d'autres résultats de compression sans perte, ce qui suggère qu'il ne s'agissait pas d'une véritable compression sans perte.
| Type d'image | Taille de l'image | Sans perte | Optimisation | Avec perte Intelligent | Optimisation | Avec perte Ultra | Optimisation |
|---|---|---|---|---|---|---|---|
| JPEG | 4,06 Mo | 763,8 Ko | 81,2 % (3,30 Mo) | 521,6 Ko | 87,2 % (3,54 Mo) | 441,1 Ko | 89,1 % (3,62 Mo) |
| PNG | 327,5 Ko | 186,2 Ko | 43,1 % (141,3 Ko) | 181,5 Ko | 44,6 % (146 Ko) | 169,2 Ko | 48,3 % (158,3 Ko) |
Les fichiers WebP étaient plus volumineux que ceux compressés à l'aide des modes de compression sans perte et avec perte.
| Type d'image | Taille de l'image | WebP | Optimisation |
|---|---|---|---|
| JPEG | 4,06 Mo | 847 Ko | 79,1 % (3,21 Mo) |
| PNG | 327,5 Ko | 250 Ko | 23,7 % (77,5 Ko) |
Pour 9 $ par mois, le plan personnel WP Compress permet d'optimiser 100 000 images chaque mois sur cinq sites Web. Si vous passez au plan professionnel de 29 $ par mois, votre allocation passe à un million d'images sur 25 sites Web.
Des crédits peuvent être achetés si vous ne souhaitez pas souscrire à un forfait mensuel. Pour un paiement unique de 29 $, vous pouvez compresser 50 000 images et générer un million de demandes d'images à partir de leur réseau de diffusion de contenu.
Avantages de WP Compress
- Peut basculer entre les modes de compression locale et en direct à tout moment
- Les images adaptatives garantissent que la meilleure image est fournie aux utilisateurs
- Prise en charge de WebP et de tous les principaux types de fichiers image
- Des prix compétitifs et une option de paiement au fur et à mesure
Inconvénients de WP Compress
- Aucun plan gratuit n'est disponible pour WP Compress
- La compression d'image sans perte semblait trop agressive
- Impossible d'optimiser les images en dehors de la médiathèque WordPress
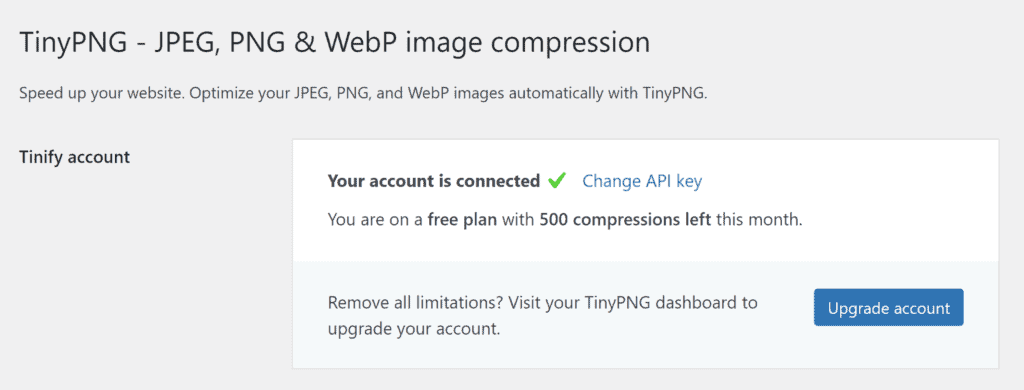
7. TinyPNG

TinyPNG est un plugin d'optimisation d'image WordPress simple qui peut optimiser les images JPEG, PNG et WebP. C'est le plugin WordPress officiel de l'outil d'optimisation populaire du même nom.
Vous devrez créer un compte avec Tinify pour utiliser TinyPNG. Une fois inscrit, vous avez droit à 500 compressions d'images par mois avec leur forfait gratuit.

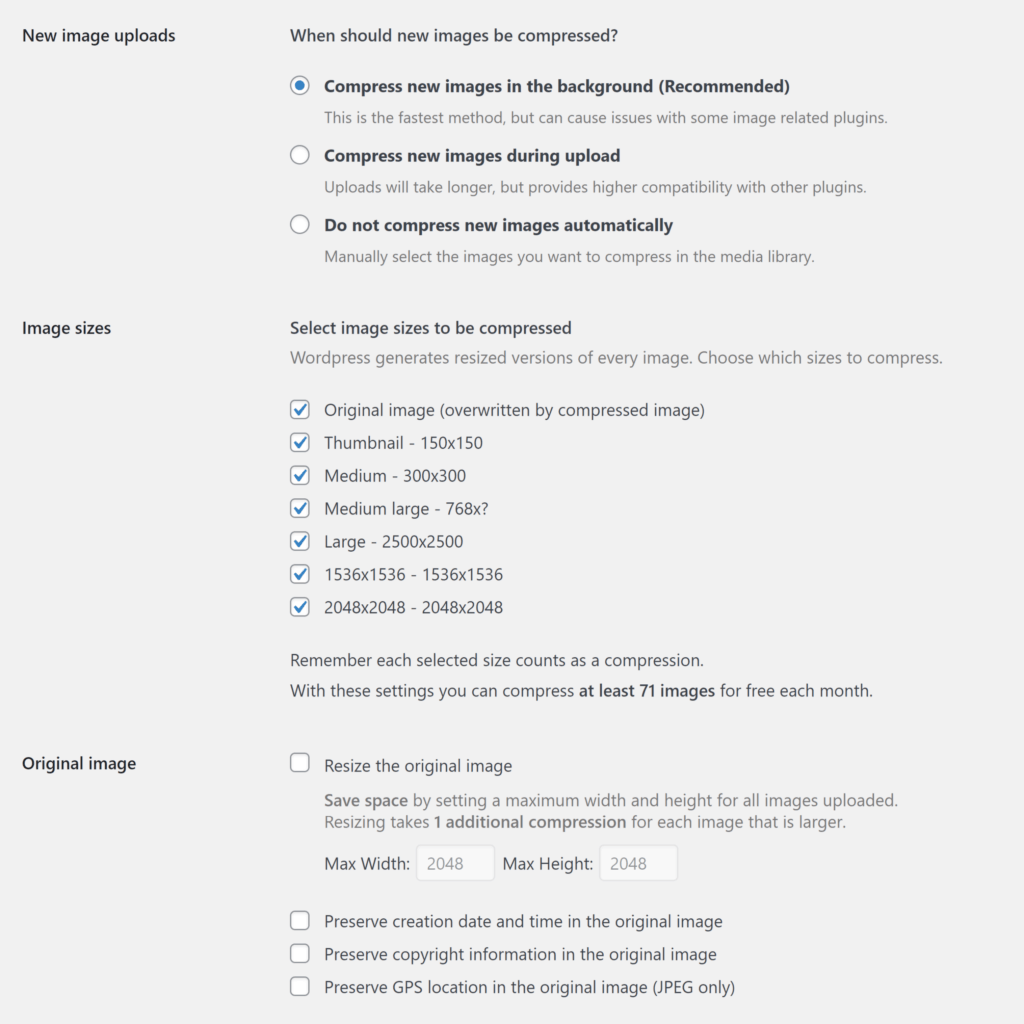
Les nouvelles images peuvent être automatiquement compressées en arrière-plan ou pendant le téléchargement. Si vous préférez, vous pouvez compresser manuellement les images.
L'image d'origine et ses vignettes associées peuvent être optimisées. Vous pouvez également redimensionner l'image d'origine et sélectionner les informations de métadonnées à conserver. Veuillez noter que si vous compressez l'image d'origine, l'image compressée écrasera le fichier d'origine.
Une page distincte est disponible pour l'optimisation en bloc qui met en évidence les économies de compression que vous avez réalisées jusqu'à présent.

TinyPNG utilise une compression avec perte, mais il ne vous donne aucun contrôle sur le niveau de compression. Les développeurs conseillent qu'en moyenne, les images JPEG sont compressées de 40 à 60 % et les images PNG de 50 à 80 %.
Lors de mes tests, TinyPNG a réduit mon image JPEG de 86,3 % et mon image PNG de 55,3 %.
| Type d'image | Taille de l'image | Avec perte | Optimisation |
|---|---|---|---|
| JPEG | 4,06 Mo | 557,2 Ko | 86,3 % (3,5 Mo) |
| PNG | 327,5 Ko | 146,5 Ko | 55,3 % (181 Ko) |
Les compressions d'images peuvent être payées au fur et à mesure de vos besoins. Ce système de paiement à l'utilisation conviendra à de nombreux petits sites Web car les 500 premières compressions d'images par mois sont gratuites, mais n'oubliez pas que chaque image miniature que vous compressez sera également comptabilisée dans votre allocation mensuelle.
Après 500 compressions, il en coûte 0,009 $ par compression pour les 9 500 compressions suivantes, puis 0,002 $ par compression pour les 10 000 compressions suivantes. Par exemple, il vous en coûtera 4,50 $ pour 1 000 compressions d'images, 40,50 $ pour 5 000 compressions d'images et 85,50 $ pour 10 000 compressions d'images.
Ce modèle de tarification fait de TinyPNG une solution coûteuse si vous compressez des milliers d'images chaque mois.
Avantages de TinyPNG
- L'une des solutions d'optimisation d'image les plus simples disponibles pour les utilisateurs de WordPress
- L'outil d'optimisation en masse fonctionne bien
- Le système de paiement à l'utilisation conviendra aux petits sites Web
Inconvénients de TinyPNG
- Un seul paramètre de compression d'image et aucun moyen de modifier la qualité de l'image
- L'image d'origine n'est pas conservée si vous choisissez de l'optimiser
- Pas de support pour les répertoires non-WordPress
Dernières pensées
L'époque où l'on s'en sortait avec un site Web à chargement lent est révolue. Vous devez maintenant offrir aux visiteurs de bureau et mobiles une expérience de navigation rapide ou votre trafic va baisser.
Alors que la version principale de WordPress n'inclut aucun outil de performance, vous trouverez des centaines de plugins WordPress de performance et d'optimisation en ligne qui vous aideront à améliorer vos temps de chargement de page. Les plugins de mise en cache WordPress et les outils de minification sont très efficaces pour créer des pages statiques et réduire la taille des pages, même si vous n'aurez jamais un site Web rapide à moins d'optimiser vos images.
Voici un bref aperçu des solutions d'optimisation d'image WordPress qui ont été présentées dans cet article.
| Brancher | Gratuit | Prime | Résumé |
|---|---|---|---|
| Smush | Optimisation d'image illimitée pour les images de moins de 5 Mo | 5 $ par mois | Smush Pro offre un chargement paresseux, un redimensionnement et une optimisation en masse. La version principale du plug-in permet une compression sans perte avec des images miniatures et prend désormais en charge une compression avec perte multi-passe appelée Super-Smush. Les compressions d'images illimitées pour seulement 5 $ par mois font de Smush Pro l'une des solutions les plus abordables disponibles. |
| Optimiseur d'image EWWW | Optimisation d'image illimitée et aucune restriction sur la taille du fichier image | 7 $ par mois | Avec la prise en charge des fichiers image WebP et de la conversion du format d'image, EWWW Image Optimizer est sans aucun doute l'un des meilleurs plugins gratuits d'optimisation d'image WordPress. La version premium offre plusieurs modes de compression avec perte, des outils de performance et la livraison d'images via un réseau de diffusion de contenu. |
| Imaginer | Allocation de 20 Mo par mois pour les images de moins de 2 Mo | 500 Mo : 4,99 $ par mois Illimité : 9,99 $ par mois | Imagify est un plugin d'optimisation d'image convivial des créateurs de WP Rocket. Il n'offre pas beaucoup d'options de personnalisation, mais il a fait ce qu'il avait promis et a considérablement réduit les fichiers image. Leur plan gratuit ne convient que pour tester le fonctionnement d'Imagify. |
| Optimole | 100 % gratuit pour utiliser jusqu'à 5 000 visiteurs mensuels | 25 000 visiteurs : 19,08 $ par mois | Optimole fait les choses différemment en fournissant des images optimisées aux visiteurs en fonction de l'appareil qu'ils utilisent. Toutes les images sont livrées à partir du réseau mondial de diffusion de contenu d'Amazon de plus de 225 emplacements. Les performances sont incroyables et l'ensemble du processus est automatisé. |
| CourtPixel | 150 compressions d'images gratuites par mois | 10 500 images : 3,99 $ par mois | ShortPixel prend en charge tous les principaux formats d'image et vous offre de nombreuses façons différentes de compresser et de fournir des images. Un service distinct est disponible qui peut afficher des images adaptatives à partir d'un réseau mondial de diffusion de contenu. |
| Compresser WP | Non | 100 000 images : 9 $ par mois | WP Compress est un service intéressant qui vous permet de choisir de compresser les images localement ou de fournir des images adaptatives à l'aide d'un réseau de diffusion de contenu. Malheureusement, aucun plan gratuit n'est disponible pour WP Compress, mais il existe un essai de sept jours pour tester le service. |
| TinyPNG | 500 compressions d'images par mois | 500 : GRATUIT 9 500 suivants : 0,009 $ 10 000 : 0,002 $ | TinyPNG est une solution simple qui automatise la compression des images. Outre la suppression des métadonnées, le plug-in ne vous permet pas de modifier la qualité de l'image, même si les résultats de compression d'image étaient bons. La politique de prix de TinyPG en fait une solution abordable pour les petits propriétaires de sites Web, mais une option coûteuse pour tous les autres. |
Je vous encourage à tester plusieurs plugins d'optimisation d'image pour WordPress pour voir celui qui correspond le mieux à vos besoins.
Au cours de la recherche de cet article, j'ai testé tous les plugins de compression d'image WordPress ci-dessus. Il y a des avantages et des inconvénients à chacun et selon le site Web que vous optimisez, vous pouvez privilégier une solution plutôt qu'une autre. Vous devrez donc tenir compte des fonctionnalités, du budget et des performances de l'image.
Pour m'aider à établir une comparaison, j'ai utilisé les deux mêmes images pour tous mes tests d'image. Sachez que ces résultats auraient été différents si les images avaient des tailles de fichier et des résolutions différentes, ce qui est une autre raison pour laquelle il est important de tester vous-même chaque plugin WordPress.
Bonne chance.
Kévin
