8 meilleurs plugins WordPress pour les concepteurs
Publié: 2023-08-14Êtes-vous un concepteur Web à la recherche de plugins de conception WordPress utiles à ajouter à votre boîte à outils ? Construire un beau site Web peut être un processus long et intimidant. Heureusement, il existe des outils puissants qui vous permettent de rationaliser ce processus afin que vous puissiez vous concentrer sur votre créativité. En tant que concepteur Web, vous créez l'apparence d'un site Web tout en garantissant sa convivialité et sa fonctionnalité.
Nous avons compilé une liste de 8 plugins WordPress qui peuvent vous aider dans votre travail quotidien. Tous les plugins ont un point commun : ils permettent de créer de beaux sites WordPress, de les optimiser tout en assurant aux utilisateurs une belle expérience.
7 choses à rechercher avant de choisir un plugin WordPress de conception
Avant d'installer un plugin de design sur votre site WordPress, assurez-vous de vérifier au préalable les éléments suivants :
- Nombre d'installations - de nombreuses installations signifient que de nombreux utilisateurs font confiance aux plugins
- Avis – depuis WordPress.org ou directement depuis le site officiel
- Un support complet, la sécurité et la réputation du développeur sont également essentiels
- La dernière mise à jour - si un plugin de conception a reçu sa dernière mise à jour de développement il y a plus de 6 mois, ce n'est pas bon signe
- Demandez autour de vous dans un groupe Facebook dédié - de nombreux designers font partie d'une communauté sur Facebook, rejoignez ces groupes et demandez leur avis
- Évaluez les fonctionnalités – pas besoin de choisir 5 plugins différents si vous pouvez en trouver un qui les inclut tous
- Prix – parfois, ne laissez pas le prix vous décourager. Un plugin coûteux peut en valoir la peine s'il vous fait économiser des heures de travail, essayez de le voir comme un investissement plutôt qu'une dépense
Maintenant que vous savez comment rechercher le bon plugin, voici quelques outils que nous vous recommandons d'essayer pour votre prochain projet.
8 meilleurs plugins WordPress pour les concepteurs
Voici les 8 meilleurs plugins WordPress pour les concepteurs qui sont utiles pour le référencement, la conception, les performances et d'autres fonctionnalités indispensables :
- Élémentaire
- JauneCrayon
- WPForms
- Galerie Envira
- Courant ascendantPlus
- Imaginer
- Fusée WP
- Classement Mathématiques SEO
Passons en revue chacun d'eux et voyons comment ils peuvent aider n'importe quel concepteur de sites Web !
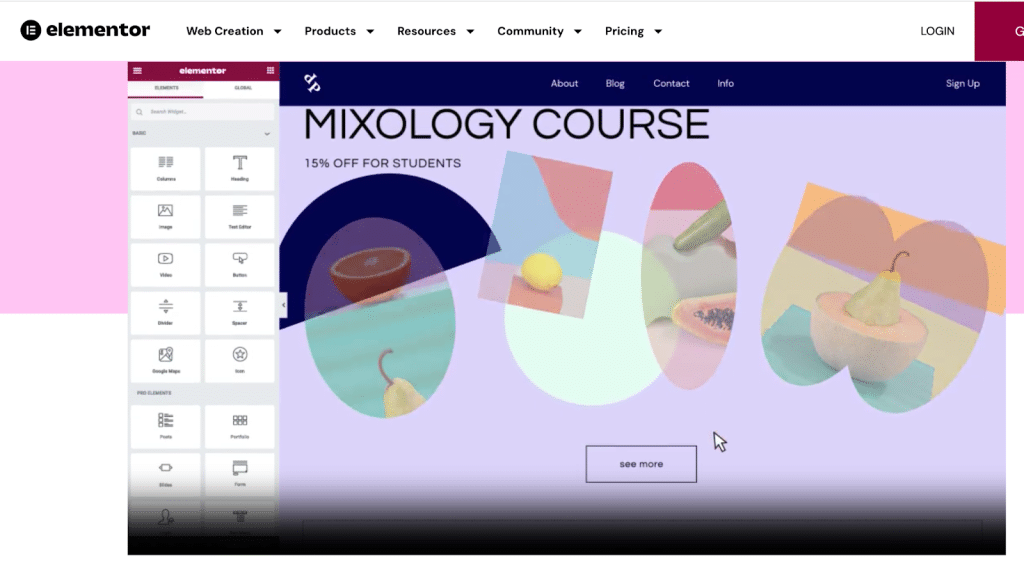
1. Élémentaire
Un constructeur de pages qui facilite la vie des concepteurs de sites Web sans écrire une seule ligne de code. Il existe une version gratuite et pro avec des modules avancés et des options de conception. Chaque section est entièrement personnalisable car elle est livrée avec la fonctionnalité d'édition complète du site : concevez n'importe quelle partie de la page, y compris l'en-tête et le pied de page. Elementor propose des centaines de modèles magnifiquement conçus à présenter aux clients pour les aider à choisir l'apparence finale.

Principales fonctionnalités d'Elementor pour les concepteurs Web :
- Éditeur en direct par glisser-déposer qui vous permet de faire glisser chaque élément où vous voulez qu'il apparaisse sur la page
- Constructeur WooCommerce complet pour créer des pages de boutique personnalisées et des modèles de produits uniques
- Sections et taille de colonne personnalisées avec rembourrage et marge avancés
- Points d'arrêt personnalisés pour une conception réactive
- Fonctionnalité d'édition complète du site : concevez n'importe quoi, de l'en-tête au pied de page
- De superbes animations sont disponibles avec des polices personnalisées, des masques, des mouvements
- Possibilité d'ajouter facilement votre propre CSS personnalisé
- Épinglez des notes contextuelles avec des commentaires pour votre équipe, vos clients ou même vous-même
- Tarification : freemium et commence à 59 $/an pour le premier plan premium
Ce plugin de conception est parfait si :
- Vous devez créer rapidement de superbes pages personnalisables
- Vous souhaitez créer une expérience Web cohérente avec des couleurs et des polices globales
- Vous souhaitez modifier et mettre à jour rapidement la conception en fonction des commentaires de votre client.
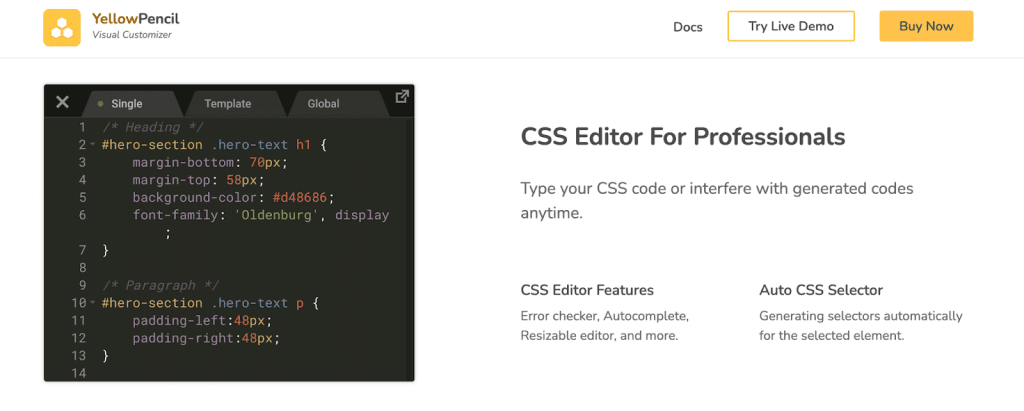
2. Crayon jaune
YellowPencil est un plugin de conception visuelle qui vous permet de styliser facilement votre site Web avec CSS. Il s'agit d'un plugin d'éditeur de style WordPress CSS qui vous permet de personnaliser la conception de votre site Web en temps réel. Par exemple, vous pouvez modifier visuellement les couleurs, les polices, les tailles et les positions.

- Glisser-déposer visuel – modifier la position CSS de n'importe quel élément par glisser-déposer
- Outil filaire - vous aide à vous concentrer sur la mise en page afin que vous puissiez facilement voir la structure de votre site Web
- Gestion des polices et des couleurs
- Modifier visuellement la taille, la marge et les propriétés de remplissage de l'élément
- Effets de filtres CSS3 - modifiez facilement le contraste, la luminosité et d'autres réglages d'une image à l'aide de l'outil de filtre.
- Stylez une page en tant qu'utilisateurs non connectés et concevez la page de connexion - vous pouvez styliser votre site Web tout en affichant comme l'utilisateur non connecté ou l'utilisateur connecté
- Connecté à une image de stock
Ce plugin de conception est parfait si :
- Vous devez accéder aux codes CSS à tout moment et exporter le fichier de feuille de style CSS quand vous le souhaitez
- Vous devez taper votre propre code CSS ou interférer avec les codes générés à tout moment
- Vous souhaitez ajouter facilement du mouvement, de l'animation et des ombres
- Vous souhaitez accéder à des images libres de droit
- Si vous souhaitez transformer votre travail et accélérer votre flux de travail.
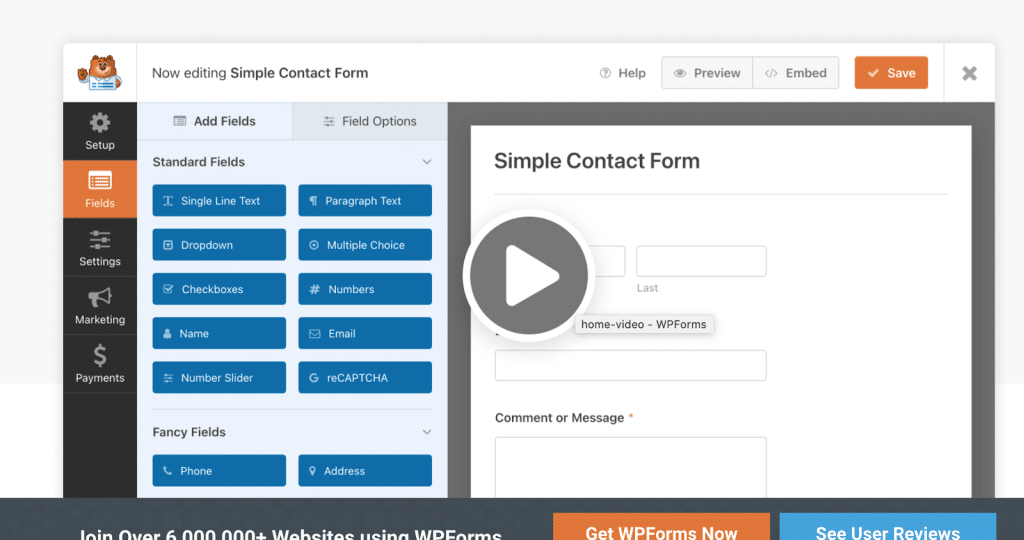
3. WPForms
Avec WPForms, vous pouvez créer des formulaires de contact réguliers et avancés tels que des formulaires de paiement, des sondages, des newsletters, des inscriptions, etc. Il vous permet d'utiliser une logique conditionnelle et d'envoyer à vos clients des e-mails personnalisés (notifications).

Fonctionnalités clés de WPForms pour les concepteurs Web :
- Générateur de glisser-déposer facile - vous n'avez pas besoin de code pour créer les formulaires
- Notifications et alertes instantanées - pour que l'équipe commerciale puisse répondre aux clients et diriger rapidement
- Plus de 800 modèles de formulaires prédéfinis - utilisez l'un des modèles prédéfinis pour gagner du temps au lieu de créer les formulaires à partir de zéro
- Optimisé pour les appareils mobiles et optimisé pour le référencement
- Logique conditionnelle et possibilité de créer des formulaires en plusieurs étapes
- Option de téléchargement de fichier
- Possibilité de gérer les entrées de formulaire dans le tableau de bord WordPress
- De nombreuses intégrations d'API, notamment PayPal, Stripe, HubSpot, ActiveCampaign, Zapier, Google Sheets, etc.
- Tarification : une version gratuite (plutôt limitée) et premium, à partir de 99 $/an pour un projet
Ce plugin de conception est parfait si :
- Vous recherchez un moyen simple de créer des formulaires avancés (aucun codage n'est jamais requis)
- Vous voulez tout gérer depuis le tableau de bord WordPress
- L'équipe marketing souhaite personnaliser les notifications et les e-mails envoyés aux clients.
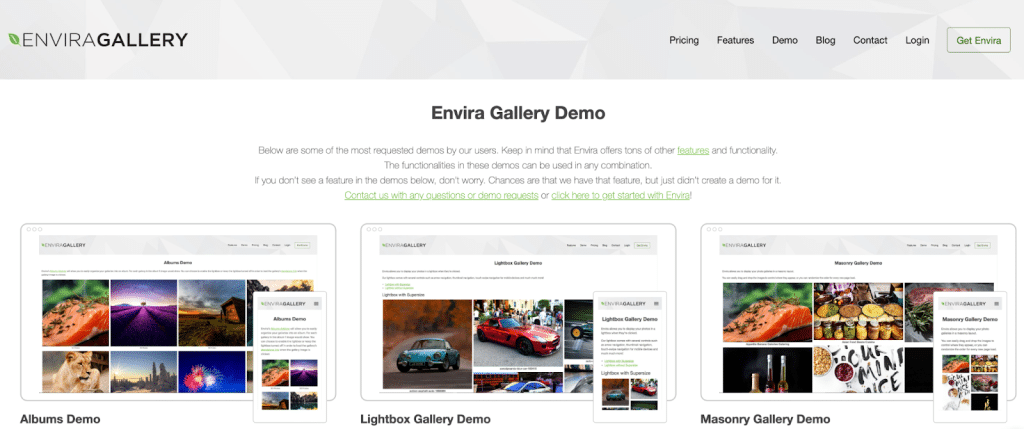
4. Galerie Envira
Lorsqu'il s'agit de concevoir une belle galerie, Envira Gallery est l'un des meilleurs choix grâce à son processus de configuration simple et à son interface conviviale. Le plugin propose plusieurs mises en page telles que la maçonnerie, la mosaïque, la vignette, etc. Vous pouvez créer une galerie à partir de zéro ou choisir parmi leurs modèles (qui sont tous réactifs).

Principales fonctionnalités d'Envira Gallery pour les concepteurs Web :
- Des blocs Gutenberg dédiés et un générateur de galeries de photos intuitif par glisser-déposer (réactif)
- Belles mises en page et modèles avancés pour la personnalisation (pour les photos et les vidéos)
- Filigrane et mot de passe
- Diaporama et animation - ajoutez un beau diaporama avec lecture automatique ou commandes manuelles
- Pagination - divisez vos grandes galeries en plusieurs pages (ce qui améliorera la vitesse et l'UX)
- Intégration WooCommerce - affichez et vendez instantanément des photos avec WooCommerce
- Balises d'image - organisez vos photos WordPress avec des balises pour une recherche et un affichage faciles qui sont également filtrables. Parfait pour les portefeuilles.
- Affichage natif plein écran et Lightbox
- Paramètres par défaut de la galerie - accélérez le processus de conception en enregistrant vos paramètres par défaut
- Styles CSS - personnalisez votre portfolio en ajoutant du CSS personnalisé
- Adobe Lightroom vers WordPress - créez et synchronisez automatiquement des galeries de photos à partir d'Adobe Lightroom
- Prix : freemium et commence à 29 $ pour le plan premium
Ce plugin de conception est parfait si :
- Vous souhaitez créer une galerie dynamique à partir de différentes sources avec vos paramètres par défaut (par exemple, depuis Lightroom)
- Vous devez ajouter vos propres galeries dynamiques CSS - Créez facilement des galeries à la volée à partir de différentes sources.
5. AscendancePlus
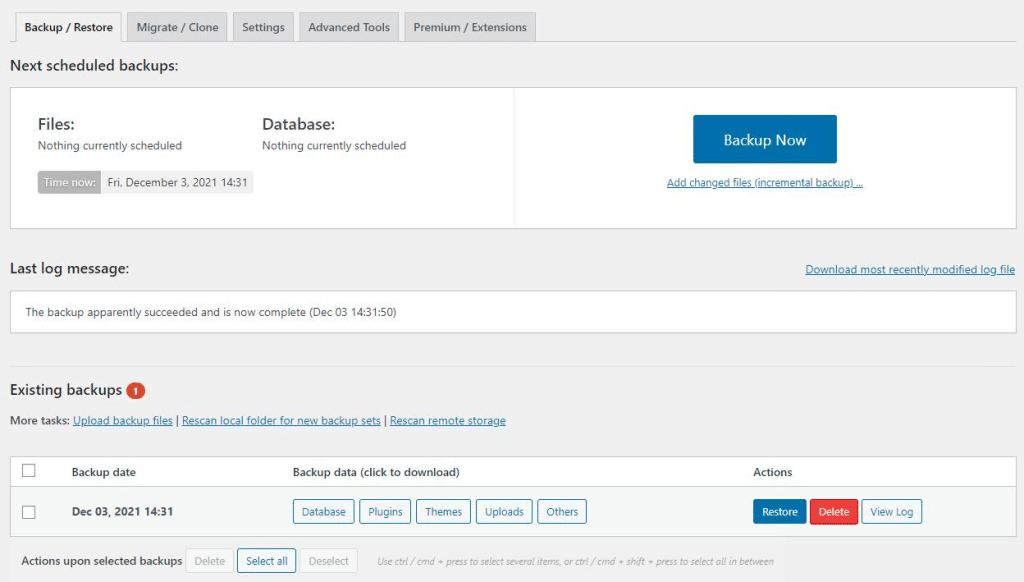
UpdraftPlus est un plugin de sauvegarde à usage général vous permettant de sauvegarder et de restaurer facilement votre travail. Lorsque vous commencez à éditer les fichiers de votre site WordPress et à modifier le CSS, le PHP ou le JS, il est crucial d'effectuer des sauvegardes régulières.
- Sauvegarde, migre et restaure
- Offre un grand nombre d'emplacements de stockage à distance
- Vous permet de programmer des sauvegardes
- Affiche l'état des sauvegardes en cours dans le panneau d'administration de WordPress, ainsi que les éventuelles erreurs ou avertissements
- Les bases de données peuvent être déchiffrées dans le panneau de configuration de WordPress par glisser-déposer
- Les sauvegardes effectuées ailleurs peuvent être importées par glisser-déposer (téléchargement de taille illimitée) ou FTP
- Facile à utiliser : tout peut être fait depuis le tableau de bord
Ce plugin de conception est parfait si :
- Vous devez restaurer une ancienne version de votre travail en cas de piratage ou de tout autre problème
- Vous souhaitez sauvegarder sur plusieurs emplacements pour une protection supplémentaire
- Vous avez plusieurs clients et souhaitez gérer plusieurs sites web en même temps.

6. Imaginez
En tant que concepteur de sites Web, il y a de fortes chances que vous ayez plus d'une image à présenter à vos visiteurs. Saviez-vous que les images peuvent considérablement ralentir votre site lorsqu'elles sont mal optimisées ? C'est pourquoi vous aurez besoin d'un plugin d'optimisation d'image comme Imagify pour servir des images compressées sans impact sur la qualité.

Imagify est un plugin très facile à utiliser qui fait le travail de compression et d'optimisation. Concernant la compression, il est livré avec un mode Smart qui trouve le parfait équilibre entre taille de fichier réduite et qualité.
Fonctionnalités clés d'Imagify pour les concepteurs Web :
- Prise en charge de la compression avec perte (intelligente) et sans perte
- Sauvegarde et restauration en un clic
- Optimisation automatisée des images (y compris l'optimisation en bloc)
- Travailler avec d'autres galeries et curseurs
- Convertir des images en WebP
- Prix : Gratuit jusqu'à 20 Mo par mois, 4,99 $/mois pour 500 Mo de données et 9,99 $/mois pour des données illimitées
Ce plugin de conception est parfait si :
- Vous souhaitez proposer des images de grande qualité qui n'impacteront pas la vitesse de votre site
- Vous souhaitez suivre la recommandation de Google et diffuser des images au format nouvelle génération (WebP)
- Vous souhaitez optimiser les images pour PageSpeed Insight et passer différents audits tels que Encoder efficacement les images et Servir les images dans les formats de nouvelle génération
- Vous cherchez à offrir une meilleure expérience utilisateur avec des classements favorables dans les moteurs de recherche.
7. Fusée WP
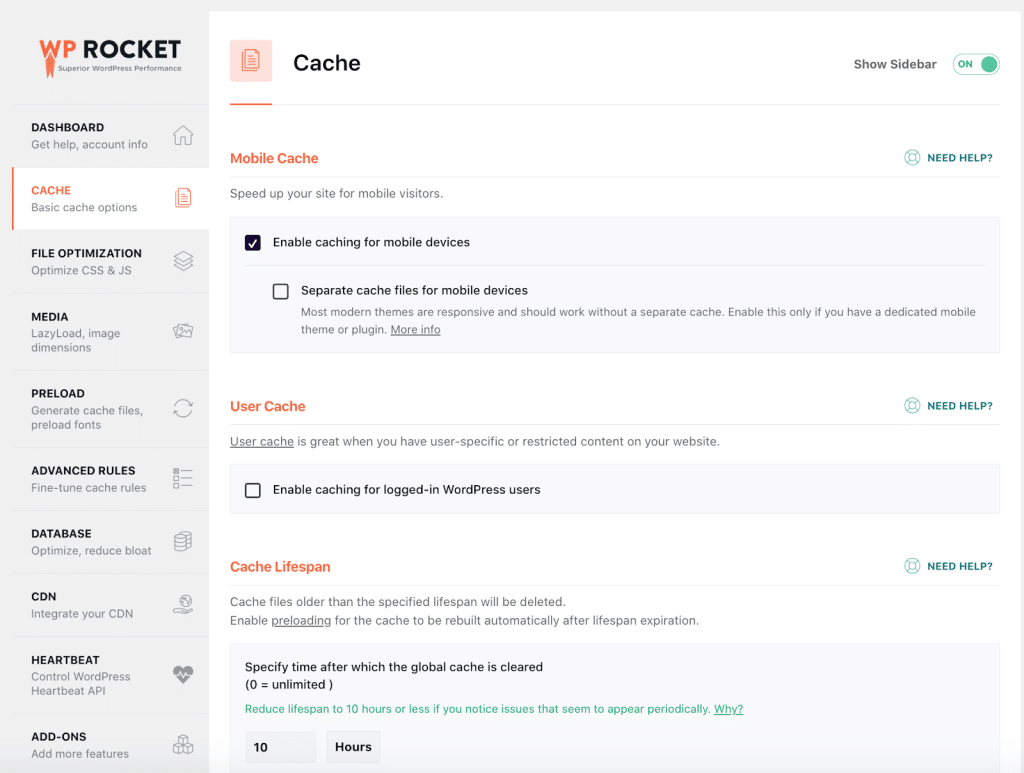
L'un des meilleurs plugins de mise en cache pour WordPress qui améliore les performances de votre site Web en quelques clics. C'est également l'une des extensions les plus puissantes pour optimiser votre code, augmenter votre temps de chargement, améliorer votre score de performance PageSpeed et optimiser vos Core Web Vitals.

Principales fonctionnalités de WP Rocket pour les concepteurs Web :
- Mise en cache et compression GZIP dès l'activation du plugin (vous n'avez rien à faire !)
- Optimisation CSS telle que la minification et la suppression des CSS inutilisés
- Optimisation JS telle que différer et retarder JS
- Lazy-loading pour prioriser les images au-dessus du pli
- Nettoyage avancé de la base de données, y compris les commentaires
- Prix : à partir de 59 $/mois pour un site Web
Ce plugin de conception est parfait si :
- Vous recherchez un plugin de performance tout-en-un qui peut facilement augmenter votre vitesse
- Vous voulez être du bon côté et éviter de modifier votre code manuellement
- Vous voulez éviter d'être pénalisé par les moteurs de recherche
- Vous souhaitez obtenir une bonne note de performance sur PageSpeed Insights et améliorer vos Core Web Vitals.
8. Rang Math SEO
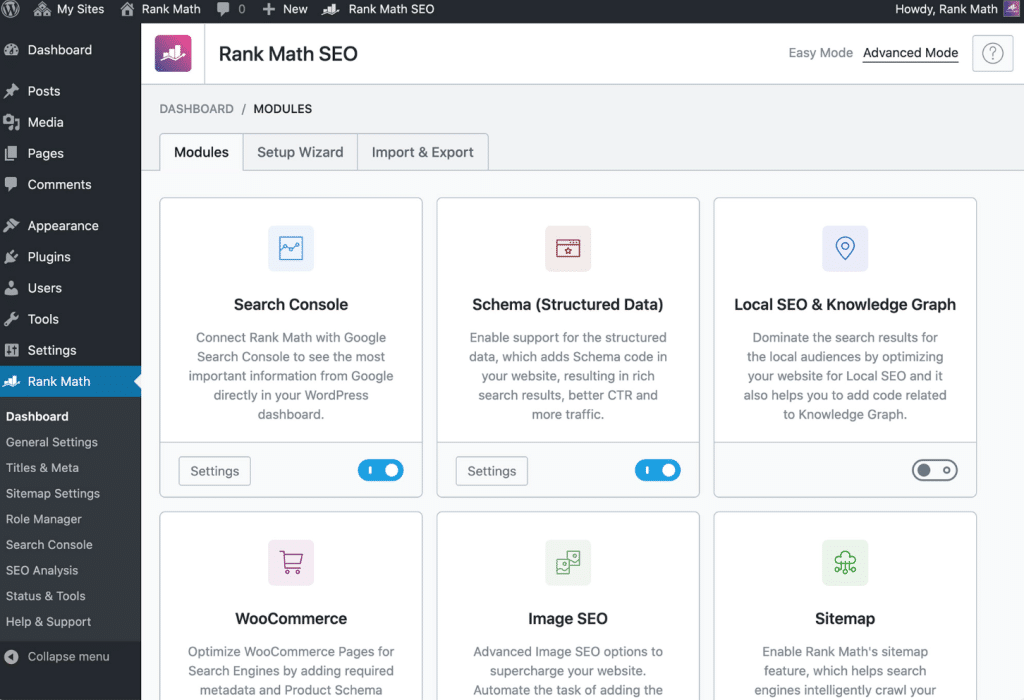
RankMath SEO offre de nombreuses fonctionnalités essentielles pour tout concepteur de site Web sérieux cherchant à se classer haut dans Google. Le plugin vous aide à travailler sur la vitesse, les liens, le Schema Markup et une analyse complète de l'IA pour le référencement. Lors de l'installation, Rank Math vérifie les paramètres de votre site et recommande les paramètres idéaux pour les meilleures performances.

Principales fonctionnalités de RankMath pour les concepteurs Web :
- Aperçu avancé de l'extrait (vous pouvez montrer à l'équipe marketing à quoi ressemblera la publication dans les SERP ou lorsqu'elle sera partagée sur les réseaux sociaux)
- Suggestions générées par l'IA qui vous indiquent quoi écrire
- Intégration complète avec la console de recherche Google - vous pouvez voir les mots-clés pour lesquels vous vous positionnez, l'état de votre sitemap et d'autres éléments tels que les problèmes d'indexation.
- Index d'état de l'index Google Vous aide à suivre l'état actuel de l'index de vos pages
- Suivez vos mots-clés et leur position dans le moteur de recherche
- Balisage de schéma avancé (produit, article, recette, etc.) afin que vous puissiez déterminer comment apparaître dans le SERP
- Prix : freemium à partir de 59 $ la première année pour la version pro (accès IA)
Ce plugin de conception est parfait si :
- Vous devez auditer votre site WordPress pour obtenir un diagnostic SEO complet (sans être un expert SEO)
- Vous souhaitez travailler avec l'équipe de contenu et leur faire connaître facilement la position sur les moteurs de recherche
- Vous devez améliorer le CTR en faisant ressortir votre contenu dans les SERP (Schema markups)
- Vous souhaitez connaître les performances de votre site Web par rapport à la concurrence.
| Bonus : Lisez l'article de WP Rocket si vous souhaitez inclure plus de plugins SEO pour WordPress dans votre boîte à outils |
Le référencement, la performance et le design réactif sont trois piliers qui nécessitent une attention constante si vous souhaitez offrir la meilleure expérience utilisateur à vos visiteurs. Nous savons également que les images jouent un rôle important dans la conception Web et la vitesse des pages. De ce fait, nous vous montrons dans le tutoriel ci-dessous comment optimiser vos photos pour le web afin de ne pas impacter les performances.
Optimisez votre conception WordPress avec Imagify
- Installez le plugin gratuit Imagify à partir du référentiel WordPress
- Générez votre clé API et ajoutez-la à WordPress
- Allez dans Paramètres > Imagify > Paramètres généraux
- Cochez les options dont vous avez besoin (la compression intelligente est appliquée par défaut et équilibre automatiquement les performances et la qualité. Vous n'avez rien à faire !). Vous pouvez également décider de générer le format WebP en un clic.
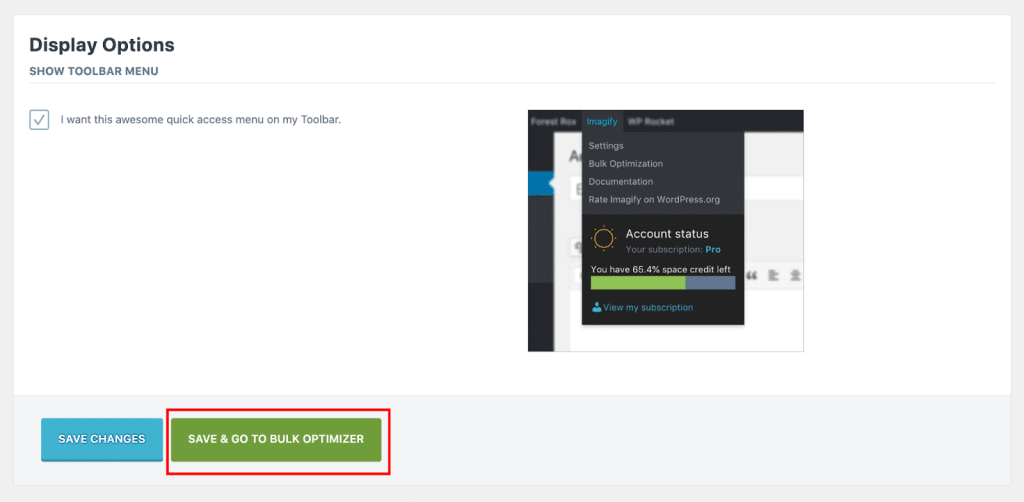
5. Faites défiler vers le bas de la page et appuyez sur le bouton Enregistrer et accéder à Bulk Optimizer :

6. Il est temps d'utiliser la magie d'Imagify :
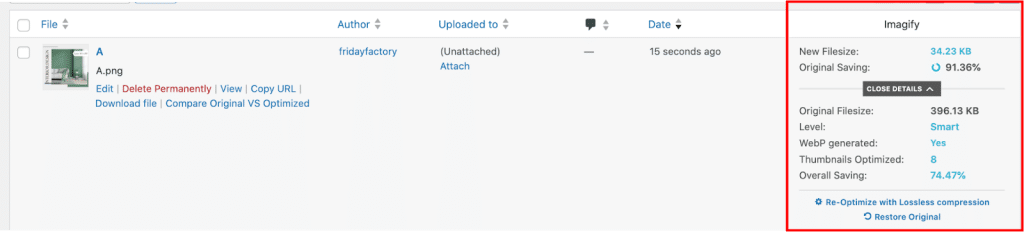
7. Résultats : mon fichier image est passé de 400Ko à 30Ko avec Imagify ! La version WebP a également été générée.

8. Qualité maintenue : comme vous pouvez le voir ci-dessous, même après la compression et la conversion WebP, vos clients seront toujours satisfaits des résultats de qualité :

Pour résumer, c'est la quantité de données que nous avons économisée après avoir utilisé Imagify :
| Pas d'imagination | Utiliser Imagify | |
| Taille du fichier | 396 Ko | 34 Ko (-91%) |
| Taille de la page (GTmetrix) | 998 Ko | 439 Ko |
| Avec un plugin comme Imagify, même si vous utilisez des centaines d'images sur votre site, vous n'avez pas à vous soucier de leur impact sur les performances. |
Comment vérifier si vos images doivent être optimisées
En tant que concepteur de sites Web, vous souhaitez peut-être savoir où en est votre site Web en termes d'optimisation d'image. Dans ce cas, vous pouvez utiliser un outil optimisé par Lighthouse (PageSpeed Insights ou GTmetrix) pour auditer votre site.

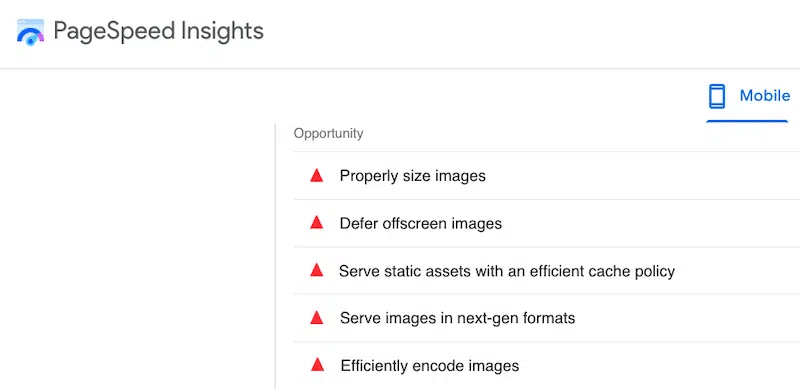
Si l'un de ces avertissements liés aux images apparaît, vous pouvez vous améliorer et il est temps d'utiliser un plugin de compression d'image comme Imagify pour certains d'entre eux (Servir des images dans des formats de nouvelle génération et Encoder efficacement des images). Bonus : si vous souhaitez également vous attaquer aux autres énumérés ci-dessus, WP Rocket est le bon outil.

Emballer
Grâce à notre liste de plugins, vous pouvez gagner du temps sur le codage et concentrer vos efforts sur la conception.
Un constructeur de pages comme Elementor peut vous aider à concevoir de belles pages en un rien de temps, et un plugin de conception visuelle comme YellowPencil vous permet d'injecter facilement votre propre CSS. UpdraftPlus s'assurera de sauvegarder votre travail de restauration si nécessaire, et un plugin comme RankMath peut vous aider à mieux vous classer.
Si vous souhaitez présenter des images d'une manière qui impressionne les visiteurs, alors Envira Gallery sera votre meilleur allié.
Enfin, WP Rocket et Imagify sont les moyens les plus simples d'améliorer votre score PageSpeed Insights. Si vos images prennent beaucoup de place et que vous cherchez un moyen efficace d'optimiser vos images, alors essayez Imagify ! Il y a même un essai gratuit avant de commencer à l'implémenter sur votre site Web.
