6 meilleurs plugins WordPress pour réduire les requêtes HTTP et les temps de chargement
Publié: 2023-03-17Votre site WordPress est lent et vous avez exécuté plusieurs tests de performances pour ne vous retrouver qu'avec une longue liste de suggestions d'amélioration.
Mais avant d'ouvrir 50 nouveaux onglets avec des listes de plugins, vous voudrez peut-être vérifier le nombre de requêtes HTTP générées par votre site Web.
Les requêtes HTTP excessives et facilement manquées ont un impact énorme sur la vitesse du site, les performances, les classements SERP et les taux de conversion.
Dans cet article, nous aborderons :
- Quelles sont les requêtes HTTP
- L'importance de réduire les requêtes HTTP sur WordPress
- Comment vérifier et analyser vos requêtes HTTP
- Les causes les plus courantes d'un grand nombre de requêtes HTTP
- 6 plugins WordPress pour réduire les requêtes HTTP avec
- Bonnes pratiques pour les requêtes HTTP
Plongeons dedans !
Que sont les requêtes HTTP ?
Chaque fois qu'un utilisateur ouvre un site Web, son navigateur Web envoie un signal pour charger du contenu tel que du texte, des images, des vidéos et d'autres ressources sur le serveur. Le serveur répond alors en renvoyant les ressources demandées.
Ce signal est également connu sous le nom de requête HTTP, et le nombre de requêtes HTTP correspond directement au nombre de ressources dont un site Web a besoin pour diffuser du contenu et devenir interactif.
Plus le nombre de requêtes HTTP est élevé, plus il faut de temps pour que votre site Web se charge correctement. C'est pourquoi les réduire est l'un des moyens les plus efficaces de corriger la vitesse lente de votre site Web WordPress.
Pourquoi est-il important de réduire les requêtes HTTP sur WordPress ?
Dans l'ensemble, la réduction des requêtes HTTP est une étape critique dans l'amélioration des temps de chargement et des performances, conduisant finalement à un meilleur référencement, à une augmentation du trafic et à des conversions plus réussies pour votre site WordPress.
En fait, 70 % des utilisateurs admettent que la vitesse du site affecte directement leur volonté de rester, et 53 % abandonneraient simplement un site Web qui prend plus de temps à charger.
Aux yeux de Google, la vitesse du site Web est essentielle au succès de votre activité en ligne. En réduisant le nombre de requêtes HTTP sur votre site WordPress, non seulement vous augmentez votre vitesse et vos performances, mais vous vous assurez également :
- Des taux de rebond plus faibles
- Meilleure expérience utilisateur et engagement
- Amélioration de la satisfaction des utilisateurs et des taux de conversion
- Meilleurs classements dans les SERPs (+ plus de visibilité et de trafic)
Comment vérifier et analyser les requêtes HTTP de votre site ?
Si vous pensez que votre site WordPress effectue trop de requêtes HTTP, votre première étape consiste à le confirmer.
Deux méthodes courantes sont disponibles pour vérifier et analyser les requêtes HTTP de votre site :
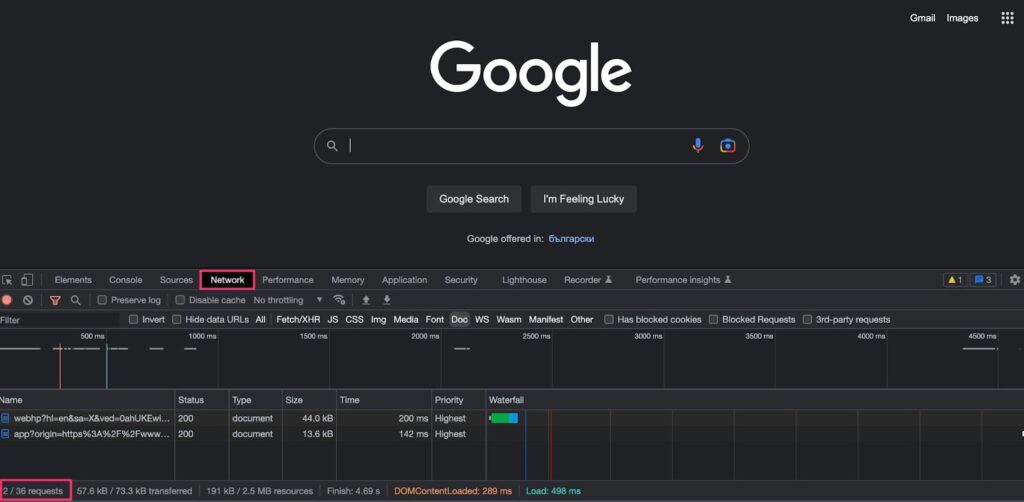
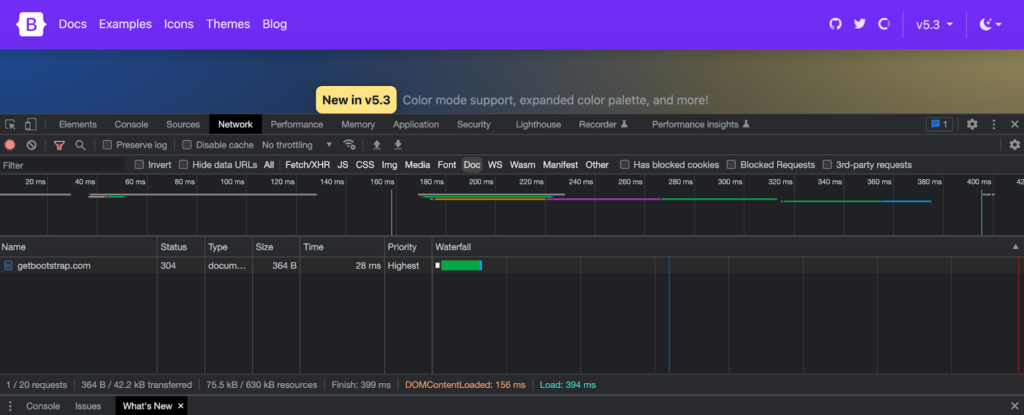
- Outils de développement Chrome : faites un clic droit sur une page Web et sélectionnez "Inspecter" ou appuyez sur la touche F12. Dans les outils de développement, accédez à l'onglet "Réseau" pour voir toutes les requêtes HTTP effectuées par la page Web, ainsi que leurs codes d'état et leurs temps de réponse.

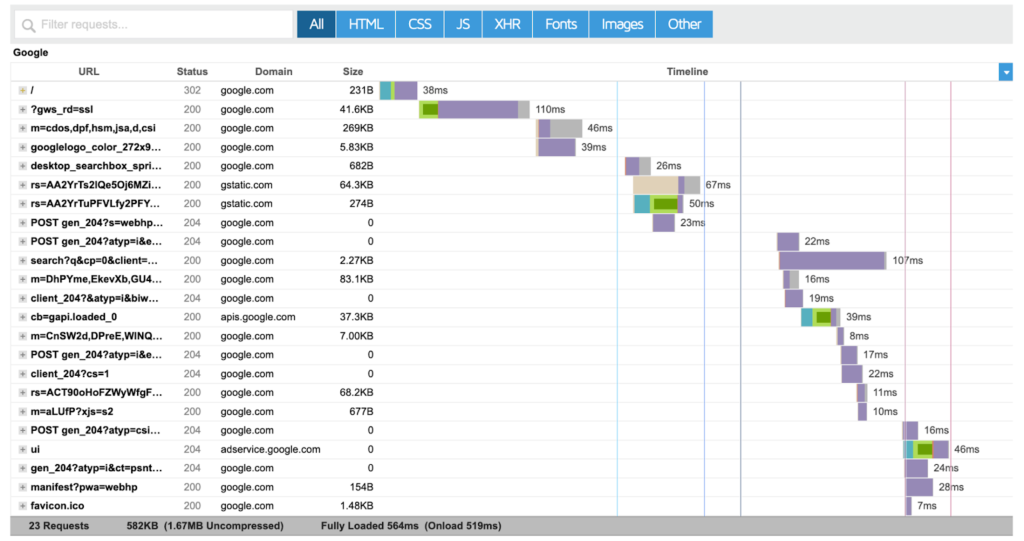
- Outils en ligne : Pour des rapports détaillés sur les requêtes HTTP de votre site, vous pouvez essayer GTmetrix ou Pingdom. Les deux analysent les performances de votre site Web, identifient les opportunités d'optimisation et fournissent des recommandations d'amélioration.

Extrait du test du rapport GTmetrix www.google.com
Vous ne savez pas sur quelles ressources vous devriez vous concentrer en premier ? Vérifiez quels sont les coupables les plus populaires des requêtes HTTP excessives pour mettre en évidence celles que vous devez optimiser en premier.
Causes les plus courantes d'un trop grand nombre de requêtes HTTP
Trop de plugins inutiles ou lourds
Les plugins inutiles ou gourmands en ressources peuvent ralentir les performances du site Web et augmenter les temps de chargement. Il est important de n'utiliser que des plugins qui sont vitaux pour votre entreprise et qui ont un impact minimal sur le code de votre site.
Plugins qui chargent des scripts sur tout le site
Certains plugins se chargent sur chaque page du site Web, même si les scripts ne sont nécessaires que sur certaines pages. Non seulement cela augmente le nombre de requêtes HTTP, mais cela dévalue également le plugin pour lequel vous pourriez payer.
Images inutiles et/ou non optimisées
Les grandes images non optimisées gonflent les ressources de votre site Web et le nombre de requêtes HTTP effectuées pour les charger. Ils sont souvent les premiers à se lancer dans l'optimisation, ainsi que dans l'examen pour décider lesquels sont critiques pour l'expérience utilisateur et lesquels peuvent disparaître.
Images et vidéos qui ne sont pas chargées paresseusement
Charger des images et des vidéos avant qu'elles ne soient nécessaires est une erreur courante qui empile plus de requêtes HTTP que nécessaire. Leur chargement paresseux aidera énormément à optimiser le nombre de requêtes effectuées lors du chargement initial de la page.
Thèmes WordPress lourds non optimisés
Les thèmes qui incluent des ressources inutiles, des effets extravagants et qui ne sont pas optimisés pour la vitesse peuvent ralentir le site Web et nuire aux performances. En choisissant des thèmes éprouvés comme Astra et Superb Pixels, vous réduisez au minimum les requêtes HTTP sans sacrifier l'apparence et l'efficacité de votre site.
Trop de requêtes HTTP tierces
Les scripts et ressources tiers, tels que les widgets de médias sociaux ou les pixels de suivi, peuvent augmenter lentement mais sûrement le nombre de requêtes HTTP. Il est important de n'utiliser que les scripts et ressources tiers nécessaires et de les charger de manière asynchrone pour réduire l'impact sur les temps de chargement des pages.
Plusieurs feuilles de style CSS et fichiers JavaScript chargés séparément
Plusieurs feuilles de style CSS et fichiers JavaScript sont sans doute les plus difficiles à optimiser. Heureusement, combiner et réduire ces fichiers peut réduire le nombre de requêtes HTTP et augmenter les temps de chargement.
JavaScript et CSS bloquant le rendu
Les ressources bloquant le rendu retardent le chargement de votre site Web et nuisent aux performances de votre site. Il est important de différer ou de charger ces ressources de manière asynchrone pour réduire leur impact sur les temps de chargement des pages.
Ne pas utiliser le CDN
Sans CDN, les ressources de votre site Web ne sont servies qu'à partir d'un seul emplacement de serveur. Un CDN peut répartir les ressources sur plusieurs emplacements de serveurs, réduisant ainsi le temps nécessaire au chargement des ressources et améliorant la vitesse du site.
HTML, CSS et JavaScript non optimisés
Des pratiques de codage inefficaces, des espaces blancs inutiles et du code découpé en tranches contribuent grandement à des requêtes HTTP excessives. L'optimisation manuelle, ainsi que via un plugin, sont d'excellents moyens de résoudre ce problème.
Se retrousser les manches pour relever seul chaque problème peut s'avérer impossible. À moins que vous n'ayez une équipe dédiée aux performances Web et que vous soyez prêt à consacrer beaucoup de ressources à sa maintenance, vous voudrez peut-être envisager des alternatives.
Surtout lorsque nous avons sélectionné les outils qui peuvent faciliter l'optimisation des requêtes HTTP.

6 meilleurs plugins WordPress pour réduire les requêtes HTTP (gratuits et payants)
1. NitroPack pour une optimisation des performances à 360°

Le plugin NitroPack est conçu et développé en pensant au propriétaire de site WordPress occupé. Contrairement à d'autres plugins axés uniquement sur la gestion de ressources spécifiques, NitroPack vous offre une pile d'optimisation à 360 degrés pour réduire les requêtes HTTP et bien plus encore - mise en cache avancée, optimisation complète de l'image, minification et compression HTML/CSS/JavaScript, associées à des fonctions intégrées de classe mondiale. CDN par Cloudflare.
Une fois installé, NitroPack applique automatiquement plus de 35 optimisations avancées sans avoir besoin de réglages supplémentaires. Actuellement, plus de 168 000 utilisateurs actifs bénéficient de plus de 90 scores PageSpeed, ont passé Core Web Vitals et d'un support technique expert 24h/24 et 7j/7.
- Note : 4.3
- Nombre d'installations : 160 000+
- Prix : Des plans gratuits et payants sont disponibles
2. CDN Cloud Flare

Cloudflare est un réseau de diffusion de contenu (CDN) et une société de sécurité Web qui propose des services en ligne à 30 millions de sites Web et d'applications Web dans le monde. Son réseau CDN est composé de plus de 200 centres de données situés dans plus de 100 pays, permettant une diffusion rapide et efficace du contenu aux utilisateurs finaux.
Grâce à la mise en cache périphérique, à l'équilibrage de charge et à la compression de Cloudflare, vous pouvez réduire considérablement le nombre de requêtes HTTP adressées à votre serveur. De plus, votre contenu se chargera en moyenne 60 % plus rapidement et l'évolutivité de votre site Web s'améliorera.
- Note : 9.1 chez TrustRadius
- Nombre d'installations : 3+ millions
- Prix : Forfaits gratuits et payants disponibles
3. a3 Lazy Load pour le chargement paresseux des ressources

a3 Lazy Load est un plugin WordPress axé sur le chargement paresseux d'images, de vidéos et d'iframes. Le plug-in ne charge ces éléments que lorsqu'ils sont visibles dans la fenêtre d'affichage de l'utilisateur, ce qui réduit la quantité de données à charger initialement, ce qui signifie moins de requêtes HTTP lorsqu'un visiteur arrive sur votre site Web.
- Note : 4.3
- Nombre d'installations : 100 000+
- Prix : Gratuit
4. Fast Velocity Minify pour la minification des ressources

Fast Velocity Minify permet d'optimiser le nombre de requêtes HTTP effectuées par le navigateur en combinant, minimisant et mettant en cache les fichiers CSS, JavaScript et HTML. Il vous aide à réduire considérablement la taille du fichier et à augmenter la vitesse globale de votre site Web.
- Note : 4.6
- Nombre d'installations : 70 000+
- Prix : Gratuit
5. Optimiseur d'image EWWW pour l'optimisation de l'image

EWWW Image Optimizer propose diverses techniques d'optimisation pour les images nouvelles et existantes, notamment la compression sans perte et avec perte, le redimensionnement et la conversion au format WebP. EWWW Image Optimizer est compatible avec les constructeurs de pages populaires et prend en charge un large éventail de types de fichiers, notamment PNG, JPEG, GIF et PDF, pour vous aider à réduire le nombre de requêtes HTTP requises pour charger une page Web.
- Note : 4.7
- Nombre d'installations : 1+ million
- Prix : fonctionnalités gratuites et payantes disponibles
6. Organisateur de plugins

Plugin Organizer vous aide à contrôler vos plugins et, plus précisément, où ils sont chargés sur votre site Web. En réduisant le nombre de plugins qui se chargent sur l'ensemble du site, vous réduirez considérablement le nombre de requêtes HTTP effectuées par le navigateur.
- Note : 4.7
- Nombre d'installations : 20 000+
- Prix : Gratuit
Combien de requêtes HTTP sont trop nombreuses ?
En substance, les requêtes HTTP ne sont pas mauvaises. Ils font partie intégrante du processus de rendu du contenu de votre site Web, et ce n'est qu'en cas d'excès qu'ils nuisent à votre site Web.
Cela dit, vous vous demandez peut-être : « Quel nombre de requêtes HTTP est une bonne pratique ? »
Le nombre idéal de requêtes HTTP pour un petit ou moyen site Web est inférieur à 25, mais vous devez viser moins de 50 pour une échelle initiale plus gérable.
Il est important de noter que le nombre optimal de requêtes HTTP peut varier en fonction de la taille et de la complexité de votre site WordPress. Une bonne règle empirique consiste à essayer de réduire au minimum le nombre de requêtes HTTP en combinant et en minimisant les fichiers lorsque cela est possible.
Voici quelques exemples exceptionnels de sites Web avec un nombre optimisé de requêtes HTTP :
- Amazon.com : bien qu'il s'agisse d'un énorme site Web de commerce électronique avec de nombreuses images et ressources, la page d'accueil abondante d'Amazon contient en moyenne 260 requêtes HTTP pour des temps de chargement impeccables.
- Medium.com : la plate-forme Medium, qui héberge des blogs et des articles, n'a que 80 requêtes HTTP dans le chargement initial.
- Getbootstrap.com : le site Web Bootstrap, qui fournit un cadre de développement frontal populaire, montre l'optimisation des requêtes HTTP dans les manuels avec les 20 requêtes impressionnantes sur leur page d'accueil.
- Basecamp.com : la plateforme de gestion de projet de Basecamp n'envoie que 36 requêtes HTTP.

Ces sites Web ont optimisé leurs ressources, combiné des fichiers et utilisé des pratiques de codage efficaces pour réduire au minimum le nombre de requêtes HTTP, ce qui se traduit par des sites Web performants et à chargement rapide.
Prochaines étapes
Le choix du meilleur outil pour réduire les requêtes HTTP pour votre cas dépendra de vos besoins, de votre budget et de votre stratégie d'optimisation.
Pour garantir les performances optimales de votre site, il est important de continuer à effectuer des tests pour confirmer que les solutions nouvellement introduites font leur travail.
De plus, n'oubliez pas de surveiller les analyses de votre site, en particulier votre trafic et le comportement des utilisateurs . Si le taux de rebond du site Web diminue et que le temps moyen passé sur le site augmente après la résolution des problèmes de requêtes HTTP excessives, c'est un bon signe que les modifications ont amélioré les performances du site Web.
