Meilleurs plugins WordPress Slider comparés
Publié: 2020-11-10Sliders, carrousels, diaporamas. Il n'y a aucun autre élément de design aussi polyvalent qu'eux. Et il n'y a aucun autre élément qui divise les concepteurs et les développeurs Web autant que les curseurs. Néanmoins, les clients adorent et exigent d'avoir des curseurs . Donc, si vous êtes dans une position où vous devez trouver le meilleur curseur WordPress, vous avez de la chance. Je suis là pour vous aider avec ce guide pratique.
Table des matières
- Comment reconnaître le meilleur plugin de slider WordPress ?
- Révolution du curseur
- Curseur intelligent
- Curseur de calque
- Curseur principal
- Curseur méta
- Soliloque
- Test de rapidité
- Tarification
- Résultats finaux
Comment reconnaître le meilleur plugin de slider WordPress ?
Il y a tellement de sliders là-bas, et bien sûr, ils prétendent tous qu'ils sont les meilleurs sliders pour WordPress. En fait, il existe de nombreux curseurs de qualité, mais comment trouver le meilleur ? Qu'est-ce qui fait d'un plugin slider le meilleur slider WordPress ? Eh bien, trouver la solution de curseur tout-en-un pour WordPress n'est pas aussi difficile qu'il n'y paraît. Trouvez simplement un plugin qui correspond aux critères suivants :
1. Interface
Même si vous ne pensez pas que ce soit un gros problème, l'apparence de votre plugin de curseur sur votre administrateur WordPress est en fait importante. Si l'interface utilisateur est moche, il est probablement difficile de naviguer, et la création d'un curseur sera fastidieuse. Ainsi, le meilleur plugin de curseur WordPress doit avoir une interface qui a fière allure et qui est un plaisir à utiliser.
2. Facilité d'utilisation
Les plugins Slider ont tendance à avoir de nombreuses options pour vous permettre de créer ce que vous voulez. Trop d'options peuvent prêter à confusion, surtout si elles ne sont pas présentées de manière logique. Le meilleur diaporama WordPress doit être simple à utiliser. Devoir ajouter un nouveau curseur ou une nouvelle diapositive ne devrait pas vous stresser.
3. Couches disponibles
Dans les curseurs, vous pouvez créer du contenu avec des calques. Ils vous permettent d'ajouter du texte, des images, des boutons et d'autres éléments intéressants à votre diaporama. Le meilleur plugin de curseur doit avoir des couches . De plus, il doit avoir suffisamment de couches pour créer un curseur moderne.
4. Style
Il ne suffit pas de pouvoir ajouter de nombreuses couches à vos diaporamas. Vous devez être capable de les styliser pour que le slider s'intègre parfaitement à votre site Web. Je vais donc vérifier les options de style disponibles offertes par chaque plug-in de curseur.
5. Navigation par curseur
Un curseur contient un tas de diapositives. Vos visiteurs doivent pouvoir les parcourir de manière intuitive . Par exemple, en utilisant des flèches, des puces ou des vignettes. Ces contrôles doivent s'adapter à la palette de couleurs de votre site Web et doivent également rester visibles sur les images. En d'autres termes, le meilleur plugin de curseur pour WordPress doit offrir des options de navigation personnalisables.
6. Post curseur
Pouvoir créer un slider à partir de leurs publications est un must pour tout blogueur sérieux. Les curseurs de publication aident à mettre en valeur le contenu incroyable qu'ils ont sur leur site. Bien sûr, tous les sites Web n'ont pas de pages de blog, mais en exécuter une peut avoir des avantages en matière de référencement.
7. Effets
Le meilleur curseur WordPress doit vous aider à offrir ce facteur wow . En d'autres termes, il doit avoir tous les effets de fantaisie que vous pouvez utiliser pour émerveiller vos visiteurs. Vous n'avez que 50 millisecondes pour créer une bonne impression. Et votre curseur doit vous aider avec cela. Vous avez besoin d'effets comme Ken Burns ou Parallax, qui ont fière allure sur n'importe quel site Web. De plus, un effet de transition tendance pour changer de diapositive peut rendre le curseur plus attrayant.
8. Optimisé pour le référencement
Il y a une idée fausse commune selon laquelle les curseurs sont mauvais pour le référencement. Cela peut être vrai pour certains curseurs, surtout s'ils sont obsolètes. Mais ce n'est pas si vrai pour les curseurs modernes. De plus, si un curseur veut être le meilleur plugin de curseur WordPress, il doit également être compatible avec le référencement.
9. Réactif
En 2020, environ 50 % de tout le trafic du site Web provient des téléphones mobiles. C'est une quantité insensée d'utilisation d'un petit écran, mais c'est parfaitement compréhensible. Les téléphones sont toujours dans les poches ou les sacs des gens, prêts à naviguer. Pour cette raison, votre site Web doit avoir fière allure sur mobile . De même, vous avez besoin d'un curseur réactif, c'est un plaisir à regarder sur un petit écran.
Quels sont les meilleurs plugins de slider WordPress ?
Plus un plugin est bon, plus les gens l'utilisent. Il est donc logique de penser que les meilleurs curseurs WordPress sont ceux qui sont utilisés par la plupart des gens. Au cours de mes recherches, j'ai trouvé 6 plugins super populaires, utilisés par des dizaines de milliers de personnes dans le monde entier. Comment trouver le meilleur plugin slider pour WordPress ? Je vais comparer les plugins les plus populaires que j'ai trouvés. Je vais utiliser les critères énumérés ci-dessus pour ma comparaison et voir comment chaque plugin fonctionne. Ce sont les six meilleurs plugins de slider WordPress que j'ai choisi de comparer :
- Révolution du curseur
- Curseur intelligent
- Curseur de calque
- Curseur principal
- Soliloque
- Curseur méta
Comme je veux que cet article soit le plus complet, je serai le plus objectif possible lorsque je testerai les curseurs.
Révolution du curseur
Si vous avez déjà recherché un curseur à utiliser sur votre site, je suis sûr que vous avez rencontré Slider Revolution. C'est un plugin de curseur super populaire pour WordPress. Il est regroupé dans de nombreux thèmes WordPress premium qui pourraient être la raison de sa renommée.
Les gens choisissent généralement des thèmes en fonction des fonctionnalités qu'offre le thème. Souvent, cette fonctionnalité provient d'un plugin intégré au thème. Les thèmes premium regroupent généralement des plug-ins de curseur, car ce sont d'excellents bonbons pour les yeux. Ainsi, ils rendent le thème plus attrayant pour les acheteurs potentiels.
Mais les plugins groupés ont un énorme inconvénient : ils sont livrés sans clé de licence . Comme vous le savez, vous devez activer les plugins premium pour pouvoir les mettre à jour. Mais vous avez également besoin d'une copie activée pour les services premium. Ces services incluent généralement le support et l'importation de modèles. Ainsi, si vous utilisez un plugin fourni, vous obtenez un plugin premium gratuitement, mais sans aucun support. Malheureusement, ce n'est pas une très bonne affaire.
Interface
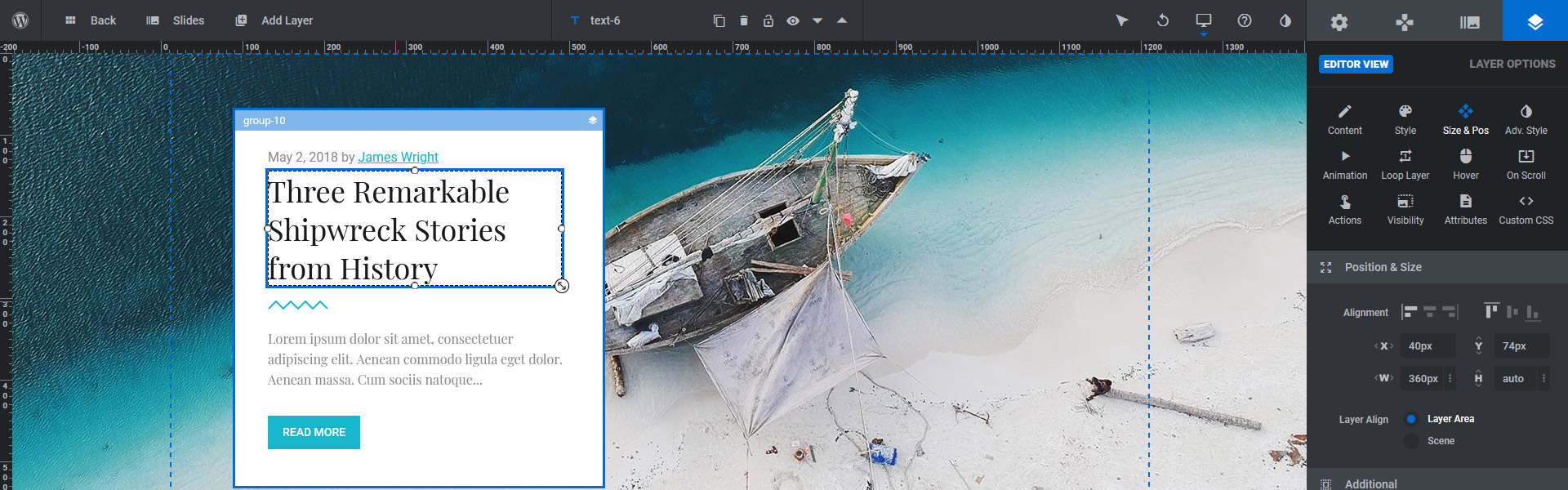
La première chose que j'ai remarquée à propos de l'interface du Revolution Slider, c'est qu'elle est incroyablement sombre . Par défaut, j'ai eu du mal à lire, car il y a des textes gris sur fond noir. L'activation du mode Contraste élevé aide beaucoup à la lisibilité.

Slider Revolution utilise la même interface pour la configuration du curseur et l'édition des diapositives. En d'autres termes, il n'y a pas de page séparée où vous pouvez configurer votre curseur. La grande zone sur la gauche est l'endroit où vous pouvez configurer la diapositive. La barre latérale sur le côté droit est l'endroit où se trouvent les paramètres. Par exemple, c'est ici que vous pouvez nommer le curseur ou styliser les calques que vous avez ajoutés. C'est une approche intéressante, et il faut beaucoup de clics pour s'y habituer .
Facilité d'utilisation
Ce qui m'a causé le plus de difficultés est le manque d'infobulles . En fait, Slider Revolution utilise des boutons d'icônes à de nombreux endroits, par exemple, en haut de la barre latérale ou au-dessus de la chronologie. Malheureusement, il est difficile de deviner ce que font ces icônes, parfois même après avoir cliqué dessus. Ce serait bien d'avoir une info-bulle qui indique le nom de l'option au survol. Cela pourrait aider à donner un indice sur ce qui va se passer si l'on clique sur l'icône. J'ai trouvé le mode d'aide, mais cela ne fonctionnait pas sur ces icônes.

Rev Slider a une interface glisser-déposer pour créer la mise en page de la diapositive. En conséquence, il est facile à apprendre et à utiliser. Cependant, le positionnement laisse beaucoup à désirer. Imaginez ceci : vous voulez créer un en-tête, un texte et un calque de bouton, et ils doivent commencer à la même position. Par défaut, les calques ne collent les uns aux autres que lorsqu'ils se touchent. S'ils sont à au moins 1px de distance, ils ne collent plus. En conséquence, il y a de fortes chances qu'ils soient mal alignés . Pour pouvoir effectuer un positionnement au pixel près, vous devez activer la grille ou les ajustements basés sur les calques.
Heureusement, Revolution Slider propose de nombreux modèles de curseurs géniaux . Vous pouvez les importer en un seul clic et les personnaliser à votre guise. En conséquence, vous pouvez obtenir rapidement un superbe curseur pour votre site Web WordPress. De plus, vous n'aurez pas besoin de passer du temps à positionner vos calques.
Couches disponibles
Vous pouvez trouver les couches de base et quelques autres dans Slider Revolution. Il y a un calque de texte où vous pouvez mettre un titre ou un texte de paragraphe. Vous pouvez ajouter des boutons, des images, des vidéos, des audios et des icônes à vos diapositives. Si vous souhaitez assombrir l'image d'arrière-plan pour augmenter la lisibilité des calques, utilisez le calque Forme.
Les couches disponibles sont suffisantes pour créer n'importe quel type de mise en page que vous pouvez imaginer . En conséquence, il est prudent de dire que Slider Revolution est un plugin de curseur polyvalent. Ainsi, vous pouvez l'utiliser pour créer des curseurs de haute qualité pour votre site WordPress.
Coiffant
Vous pouvez configurer n'importe quelle couche à votre guise avec Rev Slider. Aux calques de texte, vous pouvez définir la taille de la police, la famille, la couleur, le poids et même l'espacement des lettres. Mais il existe également une option pour définir la couleur d'arrière-plan, le remplissage et la marge sur chaque calque.
La première confusion que j'ai rencontrée a été lorsque j'ai voulu créer un bouton pour mon curseur. J'avais besoin de changer l' arrière-plan normal et le survol , mais ils se trouvent à des endroits différents . Le style, qui a une icône de palette d'artiste, a toutes les options de style. Par exemple, c'est là que j'ai trouvé l'option de couleur d'arrière-plan normale. Cependant, la couleur de survol se trouve sous les paramètres de survol, qui ont une icône de curseur de souris. Il y a une certaine logique derrière cela, car la couleur de survol s'active lors d'une interaction avec la souris. En tout cas, c'est un choix intéressant de mettre ces options si éloignées les unes des autres.
Navigation par curseur
Il n'y a pas de navigation par défaut activée lorsque vous créez un nouveau module de curseur. En d'autres termes, si vous voulez des flèches, des puces ou des vignettes sur votre curseur, vous devez les activer vous-même.
Vous pouvez choisir parmi de nombreux styles de navigation prédéfinis. Passer la souris sur leur nom les affiche sur l'éditeur de diapositives, ce qui facilite le choix de celui que vous aimez le plus. Vous pouvez également modifier les couleurs pour vous assurer que la navigation reste visible sur le contenu de la diapositive. Je pensais que définir un arrière-plan normal et désactiver le survol donnerait la même couleur pour les deux. Au lieu de cela, Slider Revolution définit une sorte de couleur par défaut comme arrière-plan de survol. Donc, si vous voulez la même couleur pour le survol et l'état normal, vous devez la définir sur les deux.
Curseur de publication
Pouvoir créer des curseurs à partir des articles est quelque chose que la plupart des blogueurs veulent faire. Les curseurs de publication peuvent mettre en évidence le dernier message et leur apporter plus de lecteurs. Ils peuvent également présenter les articles les plus populaires de votre blog. Comme Slider Revolution est l'un des meilleurs plugins de curseurs WordPress, il peut créer des curseurs de publication.
Ce qui est génial avec le curseur de publication, c'est qu'il permet de créer des mises en page distinctes pour la publication . De plus, c'est simple : il vous suffit de créer plus de diapositives. Par exemple, si vous créez deux diapositives, vos publications paires et impaires peuvent avoir des mises en page différentes. En d'autres termes, il est possible de créer une mise en page différente pour chaque autre article de votre slider. Étant donné que le type de curseur est dynamique, vous ne pouvez pas placer de diapositives non dynamiques sur votre curseur. Cela pourrait être utilisé, par exemple, pour créer une intro ou une outro des diapositives dynamiques.

Lorsque vous modifiez la diapositive, vous ne pouvez pas voir les données de publication réelles dans vos diapositives . En conséquence, il peut être difficile de créer une mise en page appropriée. C'est parce que la longueur du contenu de l'éditeur et de l'interface peut différer. Bien qu'il soit facile de créer la diapositive, vous ne saurez pas combien d'espace le contenu a besoin. En conséquence, l'édition devient compliquée, car les calques peuvent se chevaucher. Cela peut entraîner des problèmes de lisibilité. De plus, le contenu qui se chevauche ne semble pas professionnel.
Effets
Slider Revolution regorge d'effets étonnants pour créer des curseurs vraiment magnifiques. Malheureusement, de nombreux effets sympas sont disponibles après avoir téléchargé leur addon . Certains de ces effets populaires sont les effets avant et après, de particules ou de machine à écrire. Évidemment, les addons ont leurs propres avantages et inconvénients. Tout d'abord, ne pas tout inclure dans le plugin rend l'interface utilisateur moins gonflée. En conséquence, il est plus facile de naviguer et plus convivial. De plus, les gens n'auront que les effets qu'ils utilisent réellement.

Cependant, l'approche complémentaire présente certains inconvénients. Premièrement, c'est le fait que le site aura plus de plugins qui doivent être maintenus. Chaque fois que vous mettez à jour Slider Revolution, vous devez vous assurer de mettre à jour ses modules complémentaires. Sinon, il peut y avoir des problèmes de compatibilité. Par exemple, certains effets n'apparaissent pas sur les curseurs.
Il est également important de mentionner que les modules complémentaires ne sont disponibles qu'après activation . Étant donné que Slider Revolution est souvent associé à des thèmes, cela peut aider à générer des revenus. En effet, les thèmes ne peuvent pas inclure de clés de licence, de sorte que leurs clients ne pourront pas utiliser les modules complémentaires. Mais il existe de nombreux effets géniaux et populaires parmi les modules complémentaires, il y a donc de fortes chances que les gens mettent à jour.
Convivial pour le référencement
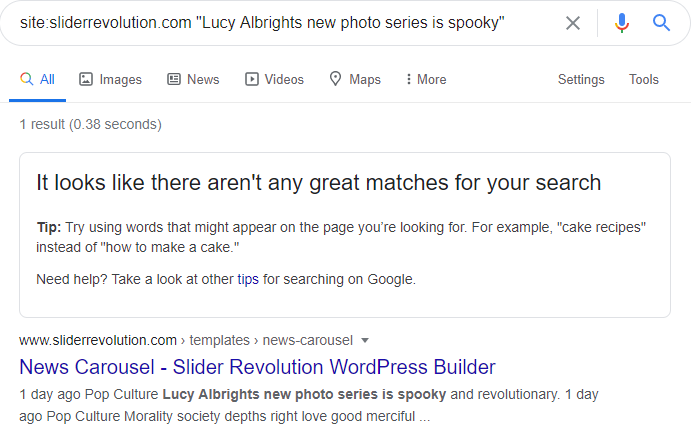
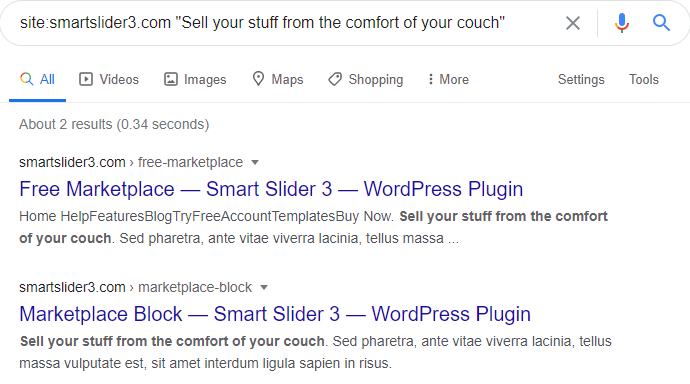
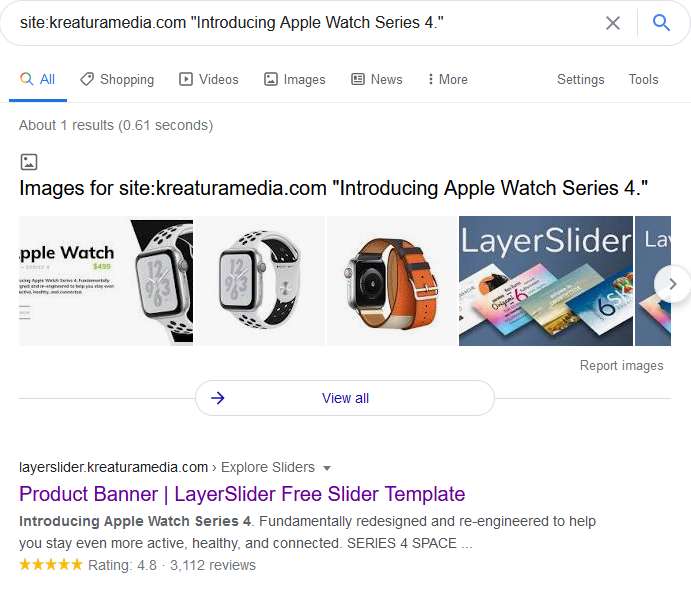
Lorsque vous ajoutez du texte aux diapositives, Slider Revolution l'enveloppe dans les balises rs-layer. Cependant, ce n'est pas vraiment bon pour le référencement. De plus, un utilisateur de Slider Revolution affirme avoir remarqué une amélioration de la position de ses mots clés. J'ai recherché du contenu enveloppé dans la balise rs-layer. Ensuite, Google a affiché un message indiquant qu'il ne trouvait aucune correspondance pour ma recherche . Même si le lien vers la page se trouvait juste en dessous de ce bloc, cela semble prouver le point de vue de cet utilisateur. Google n'aime pas la balise rs-layer.

Donc, si vous voulez que votre site soit mieux classé, assurez-vous de changer la balise wrapper . Remplacez les balises h1 par h6 pour vos titres et les balises p pour les autres textes. Lorsque vous ajoutez des images, leur texte alternatif est extrait de la bibliothèque multimédia WordPress. Si vous le mettez à jour sur WordPress, il est également mis à jour sur le curseur. De cette façon, vous n'aurez pas à travailler deux fois.
Options réactives
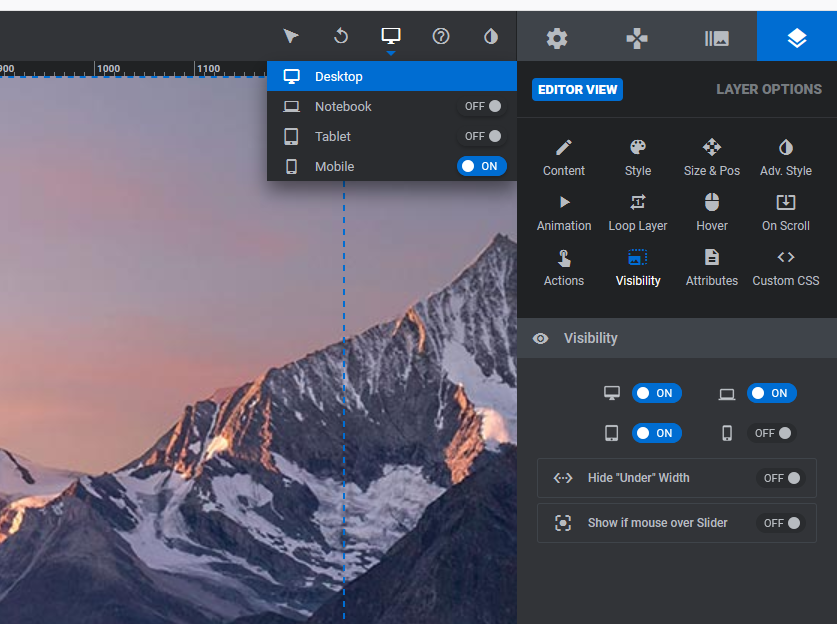
Slider Revolution a le même comportement réactif que la plupart des curseurs. Ils réduisent tout tout en gardant le rapport d'aspect du curseur . Par conséquent, les calques peuvent devenir trop petits et illisibles sur les appareils mobiles. Heureusement, vous pouvez améliorer le résultat et créer à la main un curseur beaucoup plus adapté aux mobiles. Cependant, vous devez d'abord activer l'édition mobile pour pouvoir apporter des modifications. Cela suggère que vous pouvez créer des curseurs qui ne nécessitent pas de modifications spécifiques au mobile. Malheureusement, je n'ai pas pu créer un slider comme ça.

Après avoir activé l'édition mobile, vous pouvez déplacer les calques . Il est également possible d'ajuster la taille des polices pour assurer la lisibilité. De plus, vous pouvez masquer les calques sur mobile ou sur d'autres appareils. Ceci est utile, par exemple, si vous n'avez pas assez d'espace pour le calque. Mais vous pouvez également masquer la couche si elle n'est pas importante pour les utilisateurs mobiles.
Curseur intelligent
Smart Slider est un autre plugin de slider WordPress populaire. Sa version gratuite est le plugin de curseur à la croissance la plus rapide du référentiel WordPress.org. Ainsi, Smart Slider est un plugin de curseur populaire, et les gens l'aiment pour une bonne raison . Il est facile à utiliser, possède de nombreuses fonctionnalités et une énorme quantité de générateurs de diapositives dynamiques.
️ Remarque : Smart Slider a une version gratuite sur la bibliothèque de plugins WordPress.org. Dans cet article, je me concentre sur la version Pro.
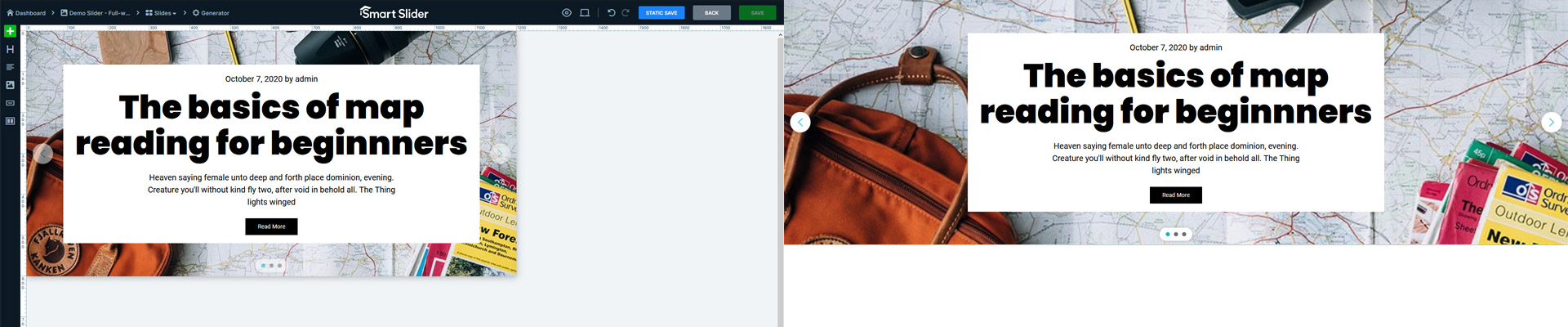
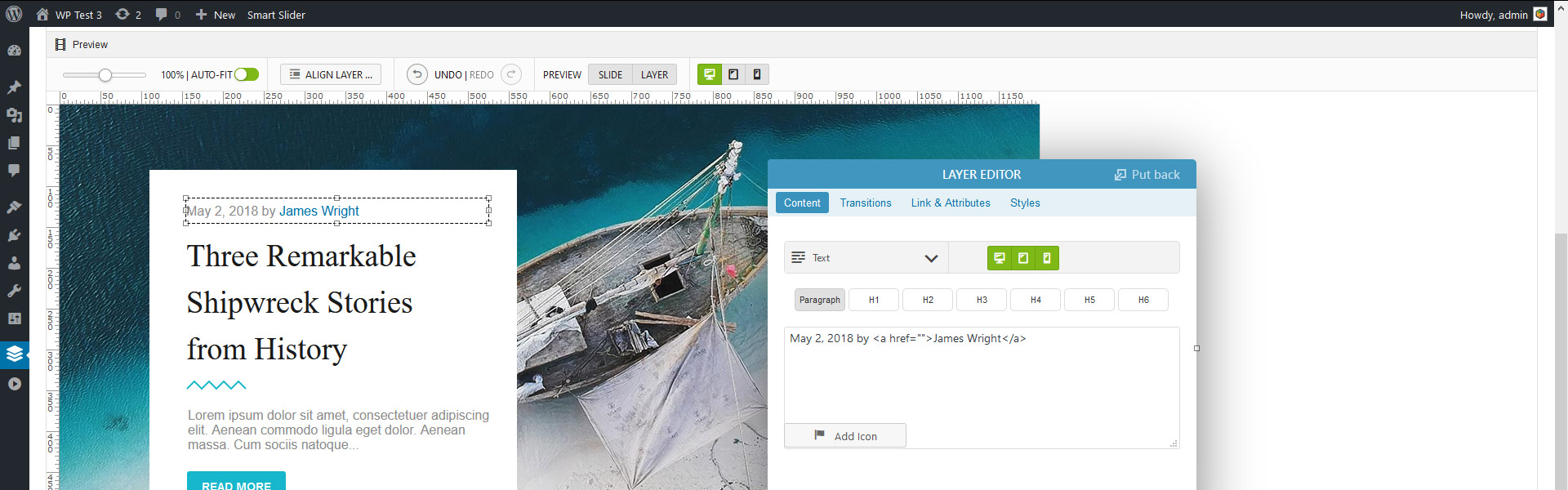
Interface
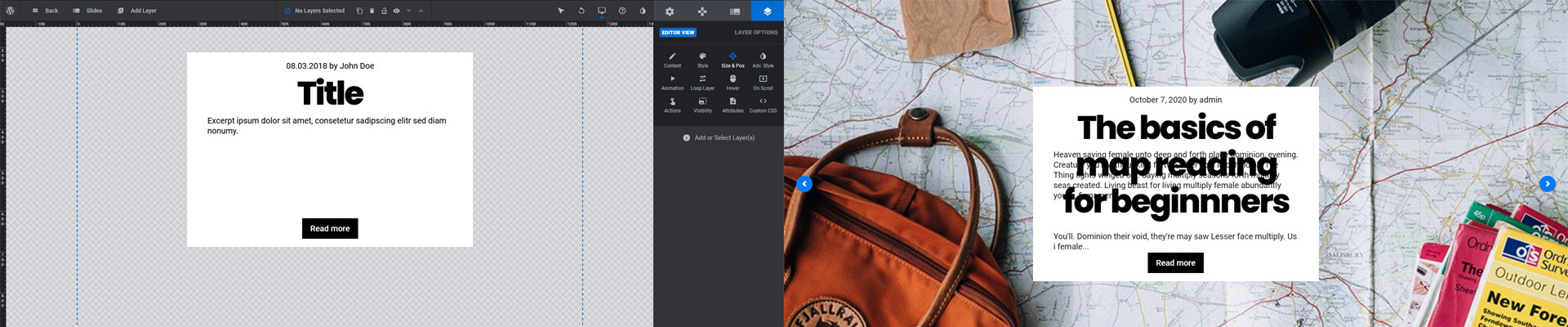
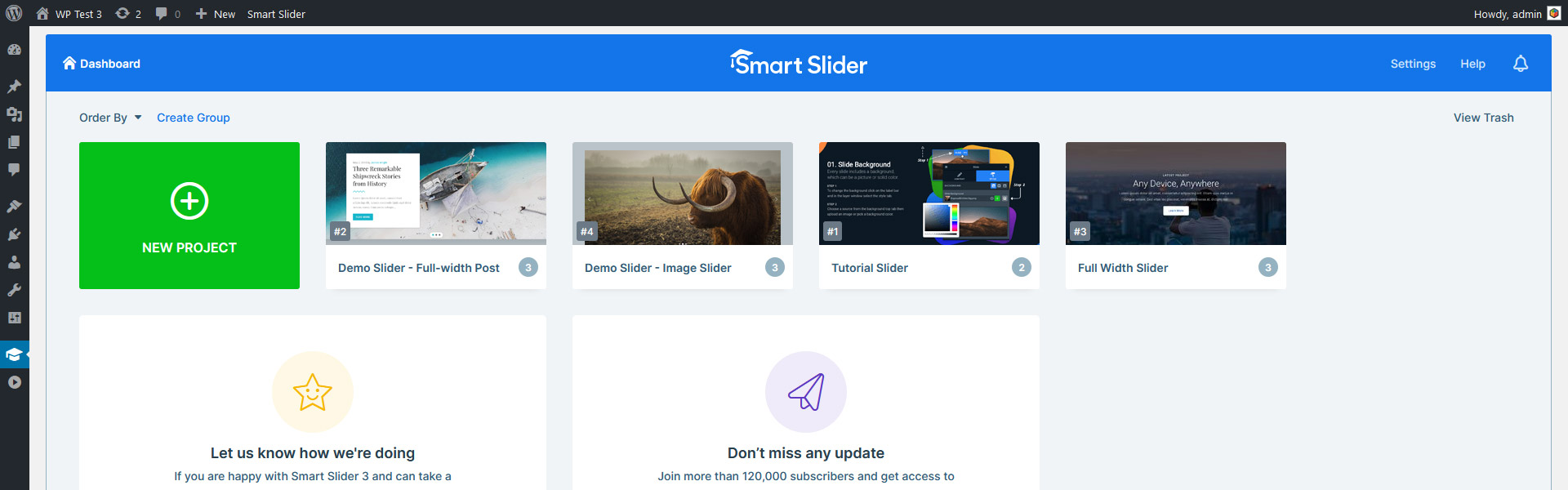
Smart Slider a une interface propre et colorée . Tout d'abord, vous arrivez sur le Dashboard où vous pouvez retrouver les sliders que vous avez créés. C'est aussi l'endroit où vous pouvez créer un nouveau projet. En cliquant sur n'importe quelle vignette de curseur, vous accédez à la page des paramètres du curseur. Cette page affiche les diapositives dans le curseur en haut et les paramètres en dessous. Vous pouvez modifier la diapositive en cliquant sur sa vignette. L'éditeur de diapositives occupe tout l'écran, ce qui est formidable car il laisse suffisamment d'espace pour éditer la diapositive de manière confortable.

Smart Slider a une quantité incroyable d'options . Seule la page des paramètres du curseur contient 9 onglets. Bien que tant d'options puissent être déroutantes au début, elles sont placées très logiquement. Par exemple, dans l'onglet Contrôles, vous pouvez trouver toutes les options que vous pouvez utiliser pour changer de diapositive.
Les trois niveaux (tableau de bord, page de paramètres du curseur et éditeur de diapositives) sont faciles à distinguer. L'interface utilisateur diffère suffisamment pour vous donner une idée claire de l'endroit où vous vous trouvez actuellement . Mais les éléments se ressemblent tellement que vous pouvez toujours dire que vous utilisez toujours Smart Slider. De plus, il y a une navigation dans le fil d'Ariane dans le coin supérieur gauche.
Facilité d'utilisation
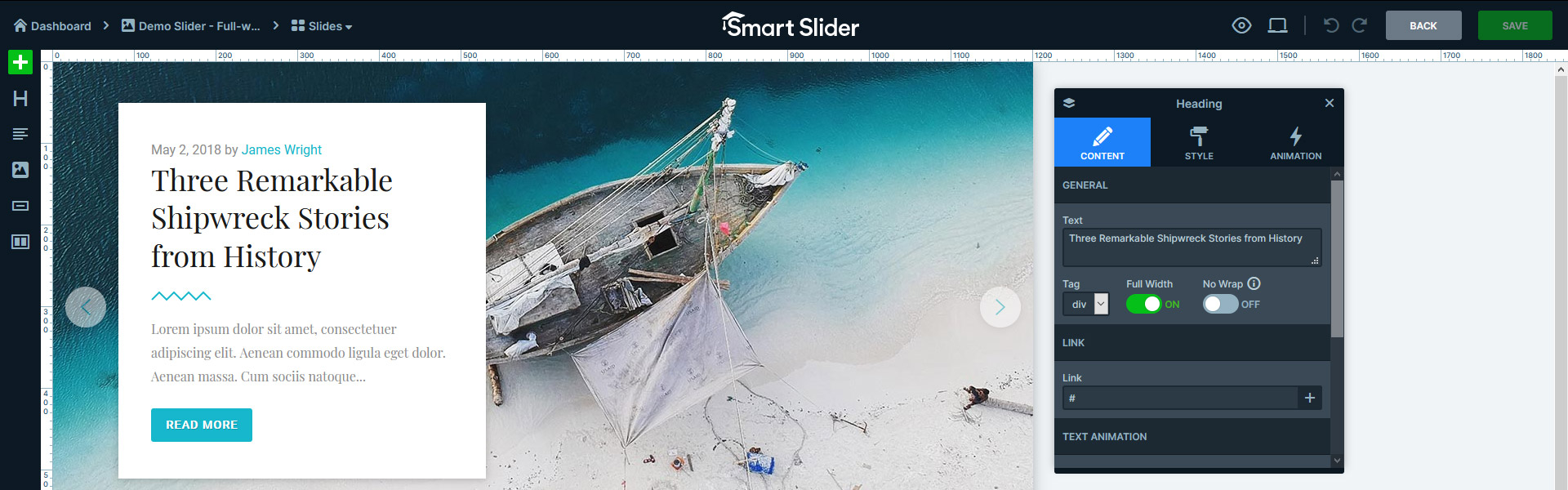
La création d'une diapositive avec des calques est la plus simple et la plus rapide parmi les curseurs que j'ai essayés pour cet article. C'est parce que Smart Slider a deux positionnements : Par défaut et Absolu. Le positionnement absolu est ce que vous pouvez trouver dans tous les autres curseurs. Vous faites glisser et déposez les calques n'importe où, et ils augmentent ou diminuent avec le rapport du curseur. En conséquence, ils peuvent se chevaucher sur des écrans plus petits. Dans tous les cas, ils font de l'édition réactive un cauchemar.

D'un autre côté, vous ne pouvez pas faire glisser et déposer librement les calques par défaut. Au lieu de cela, vous devez les positionner à partir de leur conteneur, ce qui peut sembler contraignant au premier abord. Mais vous pouvez l'apprendre rapidement et créer des curseurs avec de très bons résultats .
Les options de style de calque sont disponibles dans une fenêtre flottante , que vous pouvez faire glisser n'importe où. Par conséquent, il n'est pas nécessaire de faire défiler vers le haut ou vers le bas pour voir les modifications que vous avez apportées. De plus, comme la fenêtre de calque n'a pas d'espace fixe, elle ne prend pas d'espace d'édition utile.
De plus, Smart Slider propose de nombreux modèles de curseurs incroyables . Vous pouvez les télécharger en un seul clic depuis le tableau de bord. Modifiez ensuite tout ce que vous voulez, y compris le remplacement de textes, d'images ou de couleurs. Les modèles de curseurs vous donnent une bonne longueur d'avance et vous aident également à apprendre le plugin. Si vous n'avez pas besoin d'un slider entier, juste d'une slide, jetez un œil aux modèles de slides dans la bibliothèque de slides.
Couches disponibles
Il y a 24 couches dans Smart Slider. C'est une quantité incroyable d'éléments avec lesquels travailler . Évidemment, il y a un en-tête, du texte et un calque de bouton, ce qui est déjà suffisant pour créer un en-tête de héros. Mais il existe des couches vidéo pour enrichir votre slider avec des vidéos YouTube, Vimeo et MP4.
Avoir autant de couches peut entraîner une surcharge de choix. Vous pouvez créer votre contenu avec une couche, puis découvrir qu'il existe une meilleure couche pour vos besoins. Par conséquent, vous devrez à nouveau styliser votre calque, ce qui entraînera une perte de temps. Par exemple, il y a un simple calque d'en-tête qui a une animation de texte. Cela anime le texte intégral que vous avez saisi, mais si vous souhaitez animer certains mots uniquement, vous aurez plutôt besoin du calque d'en-tête animé.
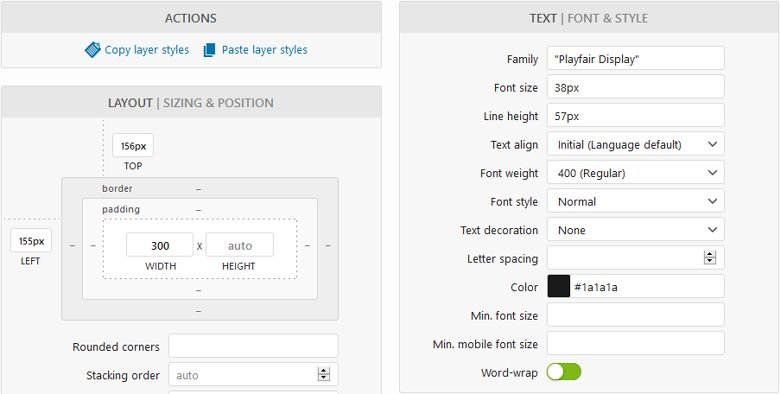
Coiffant
Vous pouvez trouver des options de style riches dans Smart Slider , afin que vous puissiez configurer vos calques à votre guise. Dans la famille de polices, vous pouvez choisir parmi une vaste liste de polices Google, ou vous pouvez écrire le nom de la police personnalisée que vous souhaitez utiliser. Vous pouvez également ajuster le poids de la police, la hauteur de la ligne, définir la couleur d'arrière-plan, ajouter une bordure et un rayon de bordure. Mais il y a trop d'options avec lesquelles vous pouvez jouer, ce qui peut être déroutant.
De plus, vous pouvez enregistrer les styles que vous avez créés et les appliquer à des calques du même type calque . Par exemple, si vous avez créé un bouton CTA cool, vous pouvez enregistrer cette diapositive et l'utiliser sur d'autres boutons. Bien que le style d'un calque soit facile, cette option peut faire gagner beaucoup de temps.
Navigation par curseur
Les options de navigation typiques du curseur sont disponibles dans Smart Slider . Cela inclut également les flèches, les puces et les vignettes . La meilleure chose à propos de ces contrôles est qu'ils ne sont pas basés sur un thème. En conséquence, vous pouvez configurer librement leur apparence et leur position. Cependant, le bouton qui affiche les options de style se plie dans l'interface utilisateur de manière si transparente qu'il est facile de le manquer.
Il existe bien sûr des styles prédéfinis, que vous pouvez sélectionner, mais vous pouvez également les personnaliser. Par exemple, vous pouvez choisir le préréglage de flèche qui a un fond orange et changer la couleur en bleu. De plus, vous pouvez également télécharger votre propre image de flèche.
Curseur de publication
Vous pouvez créer des curseurs à partir de votre publication, ainsi que des types de publication personnalisés. De plus, vous pouvez mélanger ces diapositives dynamiques avec les diapositives non dynamiques . Ce n'est donc pas le slider qui est connecté au post, comme chez Rev Slider, mais le slide post unique. Si vous souhaitez créer un style différent pour la deuxième ou la troisième diapositive, vous pouvez créer des diapositives plus dynamiques. Cependant, vous devez ajuster leurs paramètres pour qu'ils n'affichent que la deuxième ou la troisième diapositive.

Une autre chose qui rend la diapositive de publication vraiment géniale est que vous pouvez réellement voir le résultat dans l'éditeur . Ainsi, vous saurez de combien d'espace les calques ont besoin lorsque vous créez votre mise en page. Cependant, cela n'a pas vraiment d'importance, car vous travaillerez de toute façon avec les calques par défaut. Ces calques feront de la place pour eux-mêmes et ne se chevaucheront pas.
Effets
Comme mentionné ci-dessus, Smart Slider a de nombreuses options. Naturellement, les fonctionnalités disponibles incluent également des effets sympas. Voyons d'abord les effets que vous pouvez ajouter aux images d'arrière-plan. Le plus populaire est l' effet Ken Burns que vous pouvez définir pour chaque diapositive ou des diapositives individuelles. Mais vous pouvez également sélectionner des animations d'arrière-plan et l'effet de parallaxe . De plus, l'effet de parallaxe est également disponible pour les calques. Maintenant que j'ai mentionné les calques, il est possible de les animer avec des animations de calque sympas.
En outre, vous pouvez trouver de nombreux effets de niveau de curseur dans Smart Slider. Par exemple, vous pouvez utiliser l' effet Particule pour donner un mouvement subtil au curseur. Mais vous pouvez utiliser le séparateur de forme animé pour un look moderne. Contrairement à Revolution Slider, ces effets sont immédiatement disponibles. Vous n'avez donc pas besoin de télécharger et de gérer des modules complémentaires .
Convivial pour le référencement
Smart Slider est un autre curseur que vous pouvez utiliser à des fins de référencement. Vous pouvez spécifier le texte alternatif et le titre à chaque arrière-plan de diapositive et couche d'image. Au niveau de l'en-tête, vous pouvez choisir entre les balises h1 à h6 pour vous aider à structurer votre contenu. Si vous avez besoin de paragraphes simples pour le contenu, utilisez le calque de texte. De plus, les moteurs de recherche peuvent facilement lire le contenu que vous écrivez dans Smart Slider .

Lorsque vous ajoutez des images à partir de la bibliothèque multimédia WordPress, Smart Slider définit la balise alt que vous y avez écrite. Plus tard , vous pourrez ajuster le contenu de la balise alt dans la fenêtre des calques si nécessaire.
Options réactives
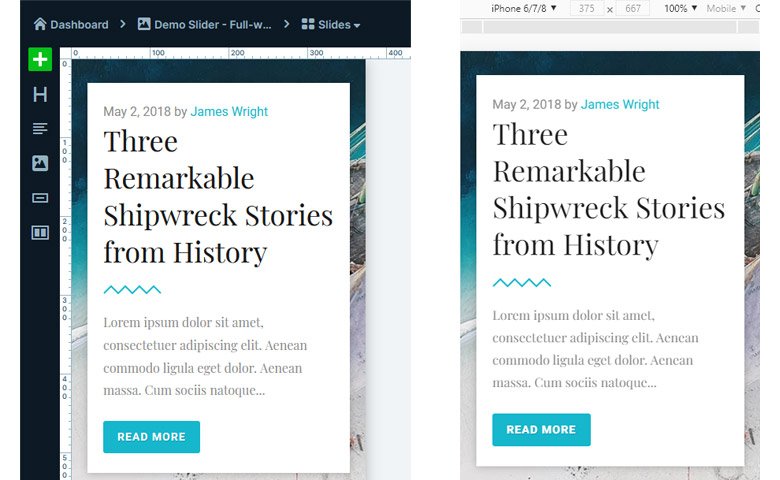
La meilleure chose à propos de Smart Slider est le positionnement par défaut. Comme mentionné ci-dessus, pour les nouveaux utilisateurs, cela peut sembler limité et plus difficile à utiliser. Mais en ce qui concerne le résultat réactif, cela ne pourrait pas être mieux. La mise en page que j'ai créée avec les calques par défaut n'a en fait pas besoin de modifications réactives . En fait, la diapositive avait l'air fantastique sans avoir à faire quoi que ce soit. Contrairement aux couches positionnées en absolu que possèdent les autres curseurs. De plus, ces couches prennent plus de temps à se positionner.

Si vous avez besoin de faire des ajustements réactifs, voici ce que Smart Slider peut vous aider. Tout d'abord, vous pouvez utiliser l' option Échelle du texte pour ajuster les tailles de police . Si vos textes sont trop petits, vous pouvez les augmenter avec cette option. Mais si vos textes sont trop volumineux, vous pouvez utiliser l'échelle du texte pour réduire la taille de la police. C'est également utile si vous souhaitez que le texte de votre en-tête tienne sur une seule ligne. De plus, vous pouvez masquer des calques sur n'importe quel appareil . En conséquence, vous pouvez masquer les couches inutiles sur mobile. Mais vous pouvez également remplacer les couches de bureau complexes par des couches plus simples sur mobile.
Curseur de calque
Le curseur de calque est un autre curseur généralement intégré aux thèmes premium . Vous pouvez le trouver dans des thèmes comme Avada, Enfold ou Bridge. Comme mentionné ci-dessus, les plugins groupés présentent de nombreux inconvénients. Tout d'abord, vous ne pouvez pas obtenir de support premium. Ensuite, vous ne pouvez pas télécharger de modèles ou mettre à jour le plugin via WordPress. Dans le cas de LayerSlider, certaines fonctionnalités sont également verrouillées derrière le mur d'activation. Par exemple, la fonction d'utilisation des fenêtres contextuelles nécessite une clé de licence.
Interface
L'interface de LayerSlider est très minimaliste , principalement grise et blanche. Le seul endroit où vous pouvez trouver des couleurs est la zone d'activation. Lorsque LayerSlider n'est pas activé, il y a un bouton bleu Activer et une étiquette rouge. Ce dernier devient vert après l'activation. Pour cette raison, l'interface semble un peu vide .

Facilité d'utilisation
L'édition d'une diapositive dans LayerSlider implique beaucoup de défilement. Vous devez faire défiler vers le haut pour voir les couches, puis faire défiler vers le bas pour voir les options de configuration. C'est un placement malheureux, et cela rend le processus d'édition fatigant. Pour éviter ce problème, assurez-vous de basculer l'éditeur Popup . Il crée une boîte flottante à partir des paramètres, ce qui vous permet de styliser vos calques beaucoup plus confortablement.

C'est bien que les calques s'emboîtent les uns dans les autres, mais ils doivent être très proches. Sinon, il est plus facile d'utiliser les touches fléchées ou les options de positionnement des Styles pour définir leur position.
Lorsque j'ai travaillé avec LayerSlider, je voulais créer un design spécifique. La première partie de la conception consistait à diviser un texte en trois lignes. J'ai essayé de le faire en limitant la largeur du calque à l'aide de ses points de glissement. Cependant, il s'est avéré que ces points de glissement ne limitent pas la taille du calque comme je le pensais. En fait, ils ne font qu'augmenter ou diminuer la taille de la police. Par conséquent, le texte que j'ai saisi est resté sur une seule ligne. J'ai trouvé cette approche très intéressante, et plutôt déroutante. De plus, laisser des sauts de ligne dans le champ de contenu de la couche n'avait aucun effet non plus. Je n'ai trouvé qu'un seul moyen de limiter la largeur du calque. J'ai dû écrire manuellement la taille dans les options de style.
Couches disponibles
Il y a 8 couches dans LayerSlider. Cela ne semble pas beaucoup, mais c'est suffisant pour créer un bon contenu. Les calques les plus basiques, comme l' image, le texte et le bouton sont disponibles . De plus, vous pouvez ajouter de la vidéo ou de l'audio , ou écrire vos propres codes HTML.
Coiffant
LayerSlider offre un tas d'options de configuration pour les couches. Vous pouvez définir la taille, la famille ou la couleur de la police pour les calques. Bien qu'il n'y ait pas beaucoup de polices dans la liste déroulante , il est possible d'écrire le nom de la police personnalisée que vous souhaitez utiliser. Cette liste déroulante est également présente dans d'autres options, comme la taille de la police. Le problème avec eux est qu'ils donnent l'impression que l'éditeur est restrictif car il semble que vous ne puissiez rien définir d'autre que les suggestions.

Une autre bonne option est la rotation, qui vous permet de créer des mises en page intéressantes en faisant pivoter les calques. Mais il y a certaines options qui ne semblent pas bien fonctionner. Par exemple, l' option de taille de police minimale n'a aucun effet dans l'éditeur de diapositives . Cela semble bien fonctionner dans l'aperçu, mais gâche complètement le calque dans le frontend.
Navigation par curseur
Vous pouvez ajouter des puces et des flèches aux diapositives. Cependant, leur apparence dépend de l'habillage du curseur sélectionné sous Apparence. Même s'il existe de nombreux skins parmi lesquels choisir, vous ne pouvez pas configurer davantage la navigation . En d'autres termes, si les flèches ont un fond blanc dans le skin que vous choisissez, vous êtes coincé avec cette couleur.

Curseur de publication
Créer un post slider est tout à fait possible avec LayerSlider. Mais il y a un hic : vous devrez créer autant de diapositives que de messages que vous souhaitez afficher à la main. Bien que vous puissiez créer une diapositive et la dupliquer, vous n'aurez donc pas besoin de beaucoup travailler, si vous devez modifier quelque chose sur les diapositives, comme une couleur ou une taille de police, vous devrez modifier chaque diapositive.
Vous pouvez également mélanger des diapositives post-diapositives et des diapositives normales dans un même curseur . C'est une fonctionnalité vraiment utile.
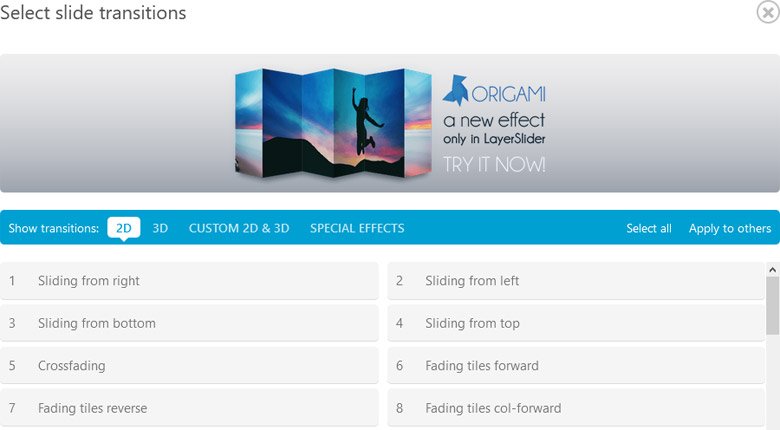
Effets
Vous pouvez trouver des effets populaires comme l'effet Ken Burns dans Layer Slider. De plus, il existe des animations de calque pour enrichir les curseurs. Il y a aussi une chronologie, bien qu'il soit facile de la manquer. De plus, il est possible de copier et coller les effets que vous avez définis. Vous pouvez également activer l'effet de parallaxe sur les calques. De plus, vous pouvez enrichir vos diapositives avec de nombreuses superbes transitions de diapositives .

référencement
Au niveau des calques de texte, vous pouvez choisir entre les balises h1 à h6 et p pour afficher le contenu. En conséquence, LayerSlider peut vous aider à rédiger un texte structuré à des fins de référencement. C'est une bonne nouvelle car cela signifie que vous pouvez utiliser le contenu du curseur pour obtenir un meilleur classement dans les moteurs de recherche . De plus, LayerSlider extrait la balise alt des images de la médiathèque. Ainsi, vous n'aurez pas besoin de modifier la balise alt deux fois.

Options réactives
LayerSlider met à l'échelle le curseur de haut en bas pour correspondre au rapport d'aspect défini . Par conséquent, les tailles de texte peuvent finir par être trop petites. Heureusement, les développeurs ont pensé à cela et ont créé une option de taille de police mobile minimale. Mais il y a un hic : le résultat ne s'affiche pas dans l'éditeur. De plus, la taille minimale de la police mobile ne s'affiche pas non plus dans l'aperçu. Ainsi, vous ne pouvez tester l'apparence de la diapositive qu'avec la taille de police définie sur le frontend. Cela signifie faire beaucoup d'éditions en va-et-vient.
De plus, LayerSlider a une option pour masquer le curseur que vous avez créé sur un appareil mobile. Alternativement, vous pouvez masquer le curseur au-dessus ou au-dessous de la largeur d'écran donnée, en pixels. En d'autres termes, si vous voulez avoir un slider d'apparence décente sur mobile, vous devrez créer et maintenir deux sliders . À moins que vous ne créiez de simples galeries d'images ou que vous n'ajoutiez que quelques lignes de texte, vous aurez besoin de curseurs séparés.
Outre les options ci-dessus, LayerSlider n'a pas d'autres outils réactifs. Ces options ne suffisent pas en 2020 alors que tant de personnes naviguent depuis leur téléphone. Les sites Web modernes ont besoin d'un contenu réactif, ce qui signifie que LayerSlider n'est pas adapté à ces sites.
Curseur principal
Master Slider est un autre curseur populaire que vous pouvez utiliser sur votre site WordPress. Il vous permet de créer des diaporamas d'images avec des calques. De plus, il est simple à utiliser et convivial . En outre, il propose un tas de modèles de curseurs sympas pour commencer.
️ Remarque : Master Slider a une version gratuite sur la bibliothèque de plugins WordPress.org. Dans cet article, je me concentre sur la version Pro.
Interface
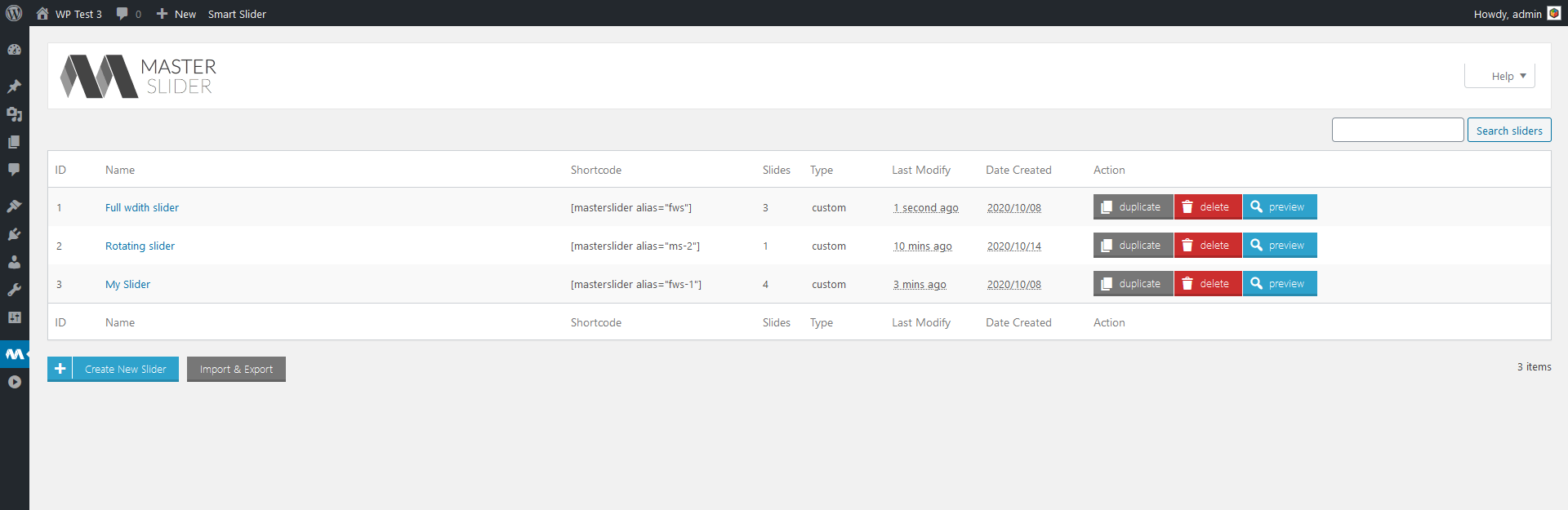
L'interface de Master Slider est très simple. Le tableau de bord, où se trouvent les curseurs, ressemble à la propre page de publication de WordPress. En conséquence, même les nouveaux utilisateurs de Master Slider pourront naviguer facilement .

Cependant, la page des paramètres du curseur ne semble pas si proche de WordPress. Tout d'abord, les options sont disponibles via des onglets horizontaux. Ces onglets rendent disponibles les pages de configuration du slider, d'éditeur de slides et de contrôle du slider.
Facilité d'utilisation
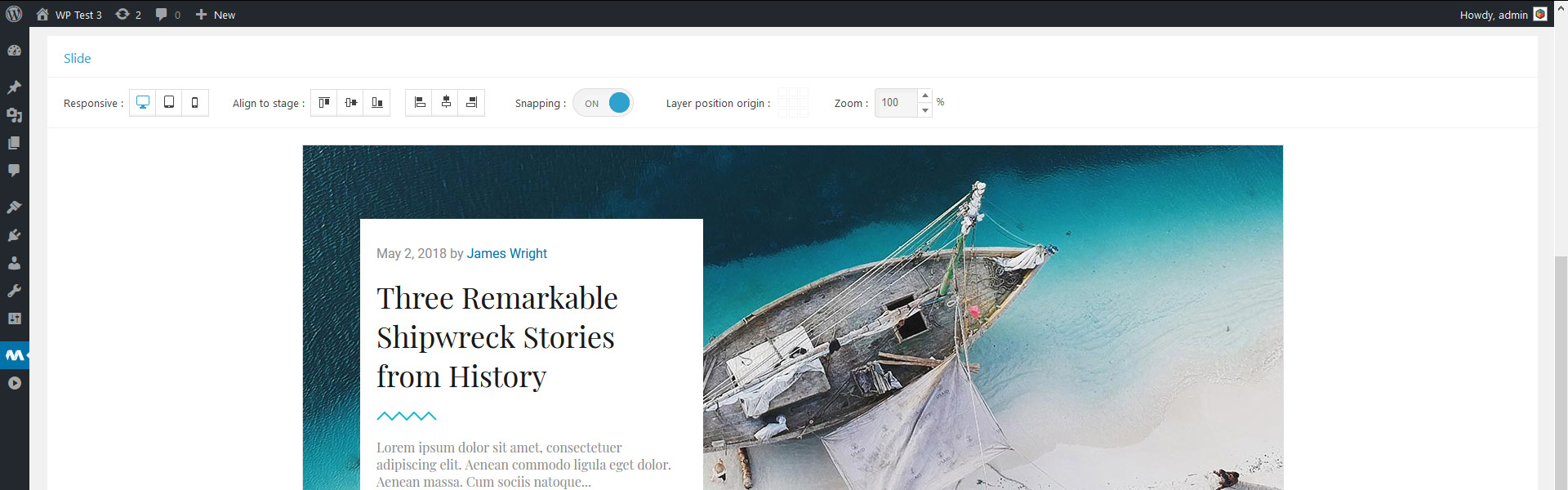
Master Slider offre l' édition familière par glisser-déposer . Ce qui fait la qualité de l'édition par glisser-déposer, c'est qu'elle est intuitive et facile à apprendre. Les calques peuvent s'aligner les uns sur les autres, mais uniquement lorsqu'ils sont proches. Par exemple, si vous souhaitez que vos calques aient la même distance à partir de la gauche, il est plus facile de le définir manuellement. Écrivez simplement le numéro dans le champ de gauche. Ou vous pouvez utiliser les touches fléchées pour le positionnement . Tout d'abord, accrochez le calque à un autre déjà positionné. Utilisez ensuite les touches haut/bas pour déplacer le calque.

Mais il y a une chose qui rend l'utilisation de Master Slider encore plus inconfortable. La diapositive que vous modifiez, et où se trouvent les calques, se trouve au-dessus de la zone où vous les ajoutez et les configurez . Lorsque vous ajoutez un nouveau calque, il apparaît dans le coin supérieur gauche. Cependant, le coin supérieur gauche n'est généralement pas visible même si vous n'avez pas encore d'autres calques. Constantly having to scroll up and down is time-consuming and uncomfortable. Additionally, they don't have the undo-redo option. So if you accidentally edited the wrong layer, you need to revert your changes yourself.
Available Layers
Master Slider has 5 layers available. These are text, image, button, video and hotspot. At the text layer, you can find an editor that looks like WordPress' Classic editor . Chances are you're already familiar with it. But if you've only used Gutenberg, you can still learn this editor easily. Additionally, it allows you to decide if you want your text to be a paragraph or an h1 to h6 heading.
Coiffant
As mentioned above, styling the layers in Master Slider is super uncomfortable. It involves a lot of scrolling up and down due to the unfortunate position of the slide, layer list and style options. Once you're at the style editor, you'll be happy to find the most common styling options. For example, you can change the font family, size, color and weight . You can also save your style as presets and re-use them later.
Master Slider handles the background of the text layer rather interestingly. I've added a two-line text (6 words total) and decided to give them a nice background color. Interestingly, the editor only set the background of the first word. Additionally, it broke up the text, putting every word in a new line. But the frontend looked fine, which made me question if I can trust the editor at all.
Slider navigation
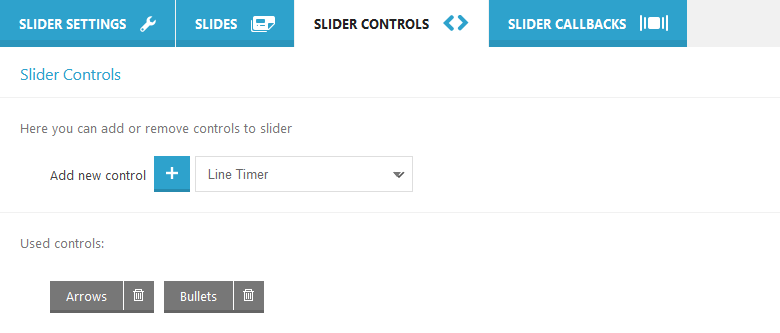
When you create a new slider, the only default option to switch slides is swiping on the slides. To be able to have arrows or bullets, you need to enable them . First, you need to go to the slider controls tab of the slider.

There are seven different controls available, including the arrows and bullets. However, none of the controls have styling options. In other words, there's no option to change the default colors. The only way to have different colored arrows is to change the skin at the Slider settings tab. Luckily, the set skin displays on the preview , so I could check how the slider looks before publishing.
Post Slider
When you create a new slider you can choose to create a post based slider. Then you can configure how you want your slides to look. Since the whole slider is pos-based, you can't mix dynamic and non-dynamic slides . Additionally, it's also not possible to create two kinds of post slides in the same slider. So, you can't create different layouts for different posts.
At the Post Settings, you can select, which categories should MasterSlider filter posts from. You can also exclude or include posts based on their ID. Both are very handy options to have.
Effects
MasterSlider has a handful of cool effects to choose from . First, there's the layer parallax which looks cool and makes the site look impressive. Then, there's another nice effect, the pattern overlay. This effect can increase the legibility of the text by placing a black or white pattern above the image. As a result, the image will look darker or lighter. Additionally, it makes the picture more interesting.
Unfortunately, popular effects like the Ken Burns are not available in Master Slider. This effect is something people often look for in a slider plugin. So, they need to look further than Master Slider.
SEO friendly
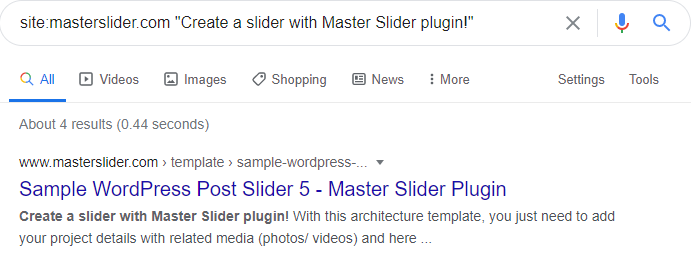
Master Slider claims to be the most SEO friendly slider. Indeed, it has a valid HTML structure. When you create text layers, you can set h1 to h6 tags, or leave them as paragraphs. Additionally, the alt tags of the images are pulled from the media library. 
Responsive options
The slide editor has desktop, tablet and mobile editing options. It seems to be possible to edit most options on mobile devices, and that's great. However, the beautiful mobile layout I created in the editor looked nothing like what I made on my site. As it turned out, the editor, for some reason, keeps the set height, but the frontend does not . In fact, I had to enable custom slider size and set the size I want on my own. Unfortunately, that's not what people expect after seeing the result in the editor.

Curseur méta
Meta Slider is the most popular free slider plugin in the WordPress.org repository . At the time of writing, it has 800,000+ active installations. So, a lot of people like the free version. But there's one other thing that makes the Free version so popular: the Pro version doesn't work without it. Does this huge user base make Meta Slider the best WordPress slider plugin? Découvrons-le!
️ Note: Meta Slider has a free version on WordPress.org plugin library. In this article, I'm focusing on the Pro version.
Interface
Meta Slider has a simple interface divided into two sections . First, there's the top bar, where you can search your sliders, or add a new one. Additionally, this is where you can add slides to your current slider, or preview it. Second, below the top bar there's another horizontal area. This is where you can find the sliders you already made. Then, the biggest part of the page is the Slide configuration area. Next to it, there's a sidebar where you can configure some aspects of the slider.

When you go to MetaSlider, you'll end up on the Slider configuration page of the first slider in the slider list. So, the plugin assumes you'll want to work on the slider that's in the first place in the list. It's convenient if you drop the slider that needs the most frequent changes there. Otherwise, it's not really useful, they could have left the configuration part of the page empty.
Ease of use
Meta Slider has a very few options, which makes it simple to use . On the other hand, there are a couple of things that make the plugin seem a lot more complicated. For example, if you want to add layers, you need to add a special “Layer Slide”. If you realize this after you added all images where you want to have layers, you'll be disappointed. There's no option to convert to a “layer slide”, so you'll have to start again. While you can add many image slides together, it's only possible to add layer slides one by one. This makes the whole process of adding a new slide confusing.

Available layers
Most slider plugins offer a bunch of different layers to add content with. However, Meta Slider offers a single layer . It's a text-based layer, but you can put an image into it. As a result, you can enrich your slides with more interesting content.
Coiffant
Meta Slider has the basic styling options to allow you to style your content. But there's a catch: most options are super limited . For example, the Font color has 40 predefined colors to choose from. Then, at the font family, you can choose from 8 common (and boring) font families. The font size options are also limited.
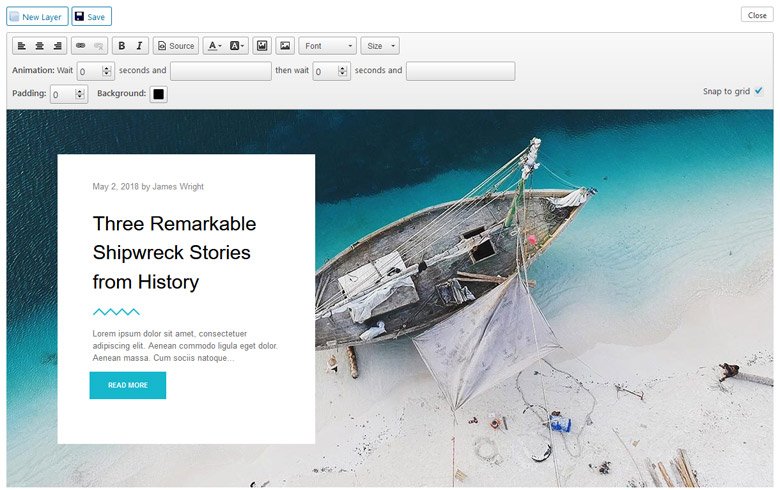
Meta Slider provides an option to access the HTML code of the layers you added . You can make adjustments there, like changing colors or adjusting the font family or size. So, if you know, and are willing to, touch a couple of lines of HTML code, you can create better-looking layers. That's not something you'd expect from the world's #1 slider plugin.
Slider navigation
Meta Slider integrates four slideshow types you can choose. These are Flex Slider 2, Nivo Slider, Responsive Slides and Coin Slider. These slideshow types affect how the available arrows, bullets and thumbnails display . Although it would be great if the navigation would have customization options.
Curseur de message
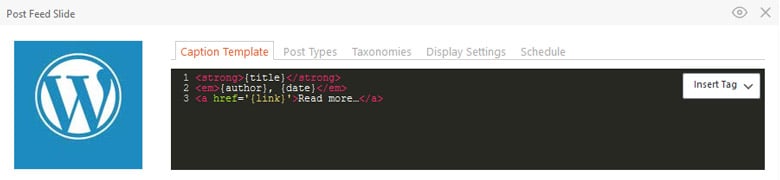
When you create a new slider, you can choose to create a Post slider . This will create a special slider where you can filter posts into. Additionally, you can filter posts from custom post types into the slider. This all sounds really cool until you want to start configuring the slides.

Malheureusement, Meta Slider ne fournit aucun moyen visuel de modifier le contenu des diapositives de publication . En d'autres termes, vous ne pouvez modifier et personnaliser que ce que vous voulez voir sur les diapositives via le codage HTML.
Effets
Les seuls effets offerts par Meta Slider sont les animations de calque et d'arrière-plan. Il n'y a pas de parallaxe ou d'effet Ken Burns. Cependant, vous pouvez ajouter ce dernier via un codage personnalisé. Même si les animations de couches semblent bonnes, elles ne suffisent pas pour les sites Web modernes.
Convivial pour le référencement
Meta Slider prétend que vous pouvez l'utiliser pour "créer des diaporamas puissants et optimisés pour le référencement". Cependant, au niveau des calques, vous ne pouvez pas définir les balises h1 à h6 à moins de modifier leur source HTML . Habituellement, les gens utilisent des plugins pour éviter d'avoir à coder des choses. Eh bien, en utilisant Meta Slider, vous ne pouvez pas éviter d'avoir à coder votre chemin pour créer le curseur que vous souhaitez avoir.

En dehors de ces problèmes, les moteurs de recherche peuvent lire le contenu créé par Meta Slider . Vous pouvez également écrire des balises alt et title pour les images d'arrière-plan. Les images à l'intérieur du calque, cependant, lisent la balise alt de la médiathèque une fois lorsque vous les sélectionnez sur la diapositive. Les balises alt ne peuvent pas être modifiées ultérieurement, sauf si vous sélectionnez à nouveau l'image ou touchez le code.
Options réactives
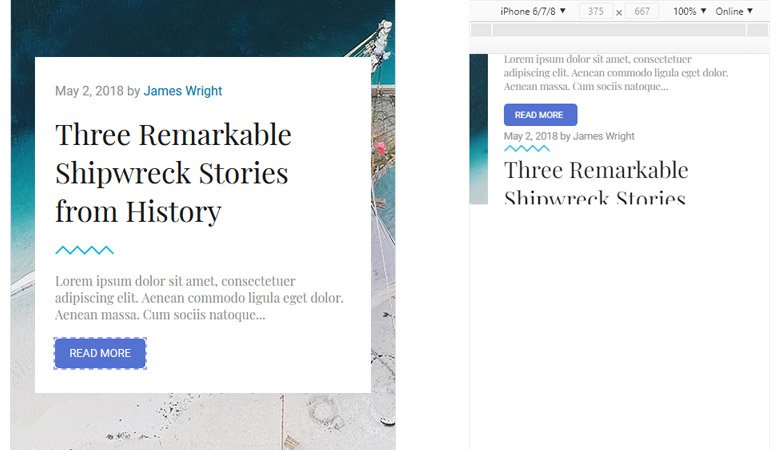
L'éditeur de diapositives de Meta Slider n'a pas la possibilité de modifier ou même d'afficher le curseur sur mobile. De plus, l'aperçu n'a pas non plus de sélecteur de périphérique. En d'autres termes, il n'y a aucun moyen de modifier ou même de voir le résultat que le curseur produira sur mobile . Il a cependant un comportement réactif de base. Les diapositives sont réduites, en conservant le rapport d'aspect défini, et les calques sont également mis à l'échelle. Mais de cette façon, les textes peuvent trop rétrécir et devenir illisibles. Par conséquent, ce n'est pas le meilleur plugin de curseur WordPress pour les diapositives de contenu.
Soliloque
Soliloquy est un plugin de slider populaire pour WordPress. La version premium est basée sur des modules complémentaires, similaires à Slider Revolution. Cependant, contrairement à Rev Slider, vous n'obtenez tous les modules complémentaires qu'en achetant l'un des deux packages les plus élevés.
️ Remarque : Soliloquy a une version gratuite sur la bibliothèque de plugins WordPress.org. Dans cet article, je me concentre sur la version Pro.
Interface
L'interface du curseur Soliloquy ne pouvait pas se rapprocher de la propre interface de WordPress . Tout d'abord, la liste des curseurs ressemble exactement à la page Articles de WordPress. Ensuite, il y a la page de configuration des diapositives qui est très similaire à l'éditeur de publication. Ainsi, lorsque vous configurez votre slider, vous avez l'impression de ne pas créer de slider, mais de configurer une publication. Je ne dis pas que ressembler à WordPress est une mauvaise chose, mais cela limite ce que vous pouvez attendre de votre slider.

Facilité d'utilisation
Même lorsque tous les add-ons sont installés, Soliloquy n'a pas beaucoup de fonctionnalités . En conséquence, il n'y a pas de ballonnement dans ce curseur, ce qui le rend très facile à utiliser . Cependant, il n'y a pas d'aperçu. Vous ne pouvez donc pas voir ce que font les options et à quoi elles ressemblent dans le curseur sans publier d'abord le curseur. Ce serait beaucoup moins un problème si vous n'aviez pas à faire défiler de haut en bas pour enregistrer le curseur. Cela aurait donc été bien de la part des développeurs s'ils avaient trouvé quelque chose pour éviter cela.

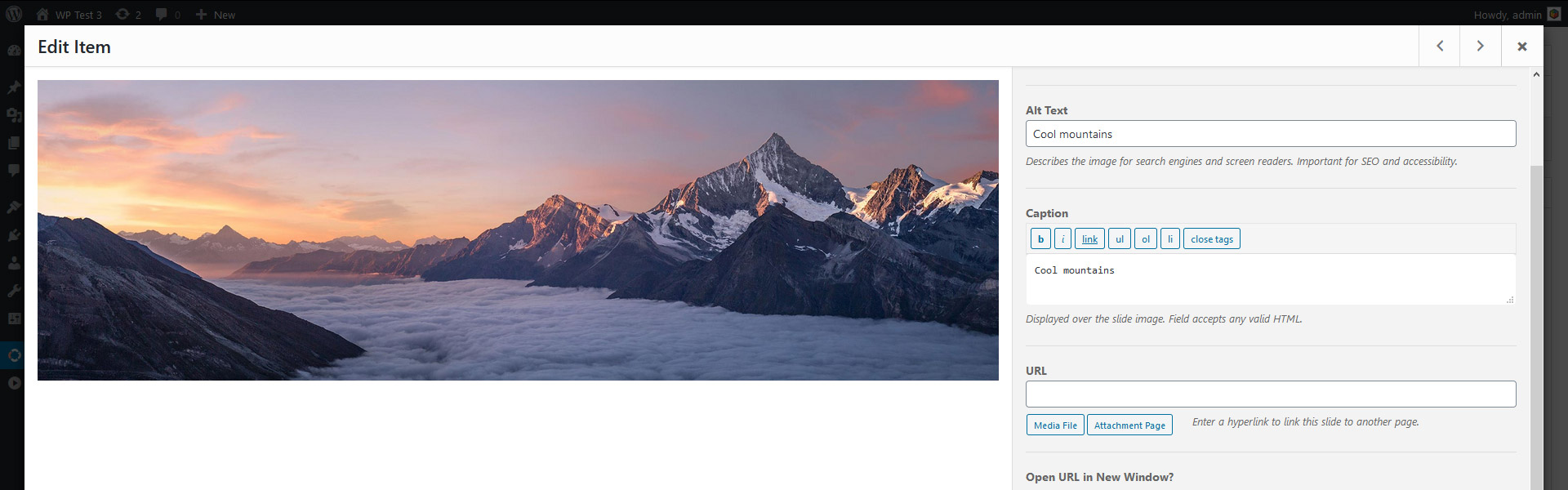
Lorsque vous définissez le titre et la légende d'une diapositive , des boutons de navigation permettent de parcourir rapidement toutes les diapositives. Le problème est que les sous-titres que vous avez ajoutés ou modifiés sont enregistrés individuellement. Par exemple, si vous avez deux diapositives nécessitant des légendes, vous devez les enregistrer toutes les deux, sinon vous perdrez la légende. Lorsque vous basculez avec les flèches, rien n'indique que vos modifications ne sont pas encore enregistrées. De plus, il n'y a pas non plus de notification lorsque vous fermez l'éditeur.
Couches disponibles
Il n'y a pas de couches dans le curseur Soliloque . Vous pouvez ajouter "modifier" les diapositives et donner un titre et une légende à chaque image, mais cela ne compte pas comme un calque. En fait, c'est le premier slider que j'ai testé pour cet article, où je n'ai pas été surpris de voir qu'il n'y a pas de calques. Un éditeur de couches ne s'intégrerait pas vraiment dans l'apparence de l'éditeur de publication WordPress.
Coiffant
Le style est une autre partie où le curseur Soliloquy ne brille pas. Vous pouvez choisir parmi deux thèmes qui définissent l'apparence de votre curseur . Vous en obtiendrez trois autres avec le module complémentaire Thèmes, mais c'est tout. Si vous voulez un simple curseur pour afficher des images ou des vidéos, je ne doute pas que le curseur Soliloquy vous servira bien. Mais cela vous laissera tomber dès que vous voudrez créer un curseur de contenu ou aurez simplement besoin d'options de style.
Navigation par curseur
Les options de navigation les plus populaires sont disponibles dans le curseur Soliloquy WordPress. Il y a des flèches, des puces et des vignettes que vous pouvez activer. Cependant, l'apparence et la position des flèches et des puces dépendent de l'un des deux thèmes proposés par le plugin. Si vous avez le module complémentaire Thèmes, il y a trois skins supplémentaires. Ils ont l'air plutôt bien, mais ils sont très basiques. De plus, ils donnent l'impression d'un curseur obsolète.
Curseur de publication
Pour pouvoir créer des diapositives de publication, vous aurez besoin du module complémentaire de contenu en vedette . Ce module complémentaire est disponible dans les deux packages les plus élevés. Vous ne pourrez donc pas créer de diapositives de publication en achetant un package Soliloquy Pro.
Effets
Les seuls effets du curseur Soliloquy sont les transitions de diapositives . Malheureusement, il n'y a que quatre effets parmi lesquels vous pouvez choisir, ce qui n'est pas beaucoup. Les diapositives peuvent s'estomper, défiler verticalement, horizontalement ou horizontalement en continu.
Bien qu'il soit possible d'ajuster le délai de transition des sous-titres, il n'y a pas d'autre option à définir. Par exemple, il n'est pas possible de définir si les sous-titres doivent glisser ou apparaître en fondu. Par conséquent, ils apparaîtront toujours en fondu, quel que soit le paramètre de transition de diapositive.
Convivial pour le référencement
Le curseur Soliloquy a une structure HTML propre et valide. C'est toujours agréable du point de vue du référencement. Lorsque vous ajoutez la diapositive, Soliloquy extrait la balise alt de la bibliothèque multimédia WordPress. Bien sûr, vous pouvez le modifier dans l'éditeur de diapositives. Aditionellement. les moteurs de recherche peuvent bien voir le contenu créé par le plugin . La seule fonctionnalité liée au référencement qui me manquait était la possibilité de définir des balises h1 à h6 .

Options réactives
J'ai créé un curseur avec des légendes pour voir à quoi cela ressemble sur mobile. Alors que les images étaient correctement redimensionnées, j'ai été étonné de voir que les légendes avaient disparu. Par défaut, le curseur Soliloquy masque les sous-titres sur les écrans plus petits . Heureusement, il existe une option pour afficher le contenu textuel sur mobile, alors je les ai retournés. Ensuite, j'ai regardé à nouveau le curseur et j'ai immédiatement compris pourquoi ils avaient choisi de masquer le texte. Comme mon image avait quelques lignes de texte, elle couvrait complètement l'image. De plus, le texte chevauchait même le contenu au-dessus du curseur. Dans l'ensemble, le curseur avait l'air terrible sur mobile avec les sous-titres activés.

Pour résumer, le curseur Soliloquy fait un excellent travail de redimensionnement des images pour les petits écrans. En même temps, il fait un travail terrible d'affichage de leurs légendes.
Comparaison de la vitesse des meilleurs plugins de slider WordPress
Il existe de nombreux critères que le meilleur plugin de slider WordPress doit remplir. Il doit avoir toutes les fonctionnalités étonnantes pour créer un slider époustouflant. De plus, il doit se charger rapidement , car les sites Web doivent se soucier de leur vitesse. Ils doivent donc choisir les plugins de chargement les plus rapides. En d'autres termes, lorsque vous choisissez un curseur, vous devez tenir compte de son impact sur le temps de chargement de votre page. Un curseur gourmand en ressources aura un impact négatif énorme sur la vitesse de votre site. Comme je veux trouver le meilleur slider pour WordPress, je dois comparer la vitesse de chaque plugin.
Environnement de test
Je voulais exécuter le test de vitesse sur des sliders qui ont le même contenu . Étant donné que tous les curseurs n'ont pas les mêmes fonctionnalités, il était un peu difficile de créer le même curseur dans tous. Enfin, j'ai décidé de créer un curseur comme le curseur Image, modèle, sans Google Fonts. J'exécute le test en utilisant le thème Hello Elementor. J'ai testé chaque curseur sans qu'aucun autre plugin ne soit actif en même temps .
Toutes les images et les textes étaient les mêmes dans chaque slider. Chaque curseur utilise ses paramètres par défaut. Je n'ai activé aucune option d'optimisation, comme le chargement différé. De plus, j'ai vidé le cache avant chaque test de vitesse.
Tout d'abord, j'ai exécuté le test de vitesse sur la page WordPress Sample, pour vous donner une idée de la vitesse du thème Hello Elementor. La vitesse Internet utilisée pour les tests était de 10Mb/s.
Résultats des tests de vitesse sans chargement paresseux
J'ai fait deux tests distincts. Lors du premier test, j'ai vérifié chaque plugin sans utiliser aucune sorte d'optimisation, comme le chargement différé . Cela rend le test de vitesse plus juste pour ces plugins, qui n'ont pas de chargement paresseux intégré.
| Bonjour Thème | Curseur de révolution | Curseur intelligent | Curseur de calque | Curseur principal | Curseur méta | Soliloque | |
| Temps de chargement | 533ms | 1.94s | 848ms | 1.39s | 1.06s | 750ms | 644ms |
| Taille de la page | 90.7kb | 1,1 Mo | 951kb | 1,7 Mo | 1 Mo | 688kb | 584kb |
| Demandes | 6 | 16 | 19 | 22 | 19 | 17 | 18 |
Le curseur de chargement le plus rapide était Soliloquy . Il a également produit la plus petite taille de page. Le deuxième slider le plus rapide et le plus léger était Meta Slider. Le troisième palais est celui de Smart Slider, qui est légèrement plus lent que Meta Slider.
Résultats des tests de vitesse avec chargement paresseux
Certains plugins peuvent charger paresseusement les images. Autrement dit, ils peuvent retarder le chargement des images, qui ne sont pas indispensables pour voir le slider. J'ai donc décidé de lancer un test où chaque plugin peut montrer sa pleine vitesse . Voici les résultats:
| Bonjour Thème | Curseur de révolution | Curseur intelligent | Curseur de calque | Curseur principal | Curseur méta | Soliloque | |
| Temps de chargement | 533ms | 1.09s | 657ms | 1.39s | 713ms | 750ms | 644ms |
| Taille de la page | 90.7kb | 1,0 Mo | 761kb | 1,7 Mo | 625kb | 688kb | 584kb |
| Demandes | 6 | 16 | 14 | 22 | 15 | 17 | 18 |
Bien que Soliloquy n'ait pas de fonction de chargement paresseux, il s'est quand même terminé en premier lieu. Après avoir activé le chargement paresseux, Smart Slider s'est chargé plus rapidement que Meta Slider . C'était donc le deuxième slider le plus rapide, à peine plus lent que Soliloquy.
Tarification
Dans cet article, je me concentre sur les plugins de curseur premium, ce qui signifie que je dois mentionner leur prix. La plupart des plugins de curseur ont de nombreux packages parmi lesquels choisir . Pour rendre la comparaison équitable, je comparerai le prix, le support et la période de mise à jour de leur package de site unique. Alors, voici combien coûte chaque slider si vous souhaitez les utiliser sur un seul site WordPress :
| Révolution du curseur | Curseur intelligent | Curseur de calque | Curseur principal | Curseur méta | Soliloque | |
| Prix | 79 $ | 49 $ | 25 $ | 24 $ | 39 $ | 19 $ |
| Paiement unique | ||||||
| Période d'assistance | 6 mois | Durée de vie | 6 mois | 6 mois | 1 année | 1 année |
| Période de mise à jour | Durée de vie | Durée de vie | Durée de vie | Durée de vie | 1 année | 1 année |
Si nous comparons les prix seuls, Soliloquy est l'option la moins chère, car elle coûte 19 $ . Mais pour cet argent, vous bénéficiez de mises à jour et d'une assistance pendant un an seulement . À moins que vous ne mettiez jamais à jour quoi que ce soit sur votre site, vous devrez renouveler le plugin pour une deuxième année. Ainsi, pendant deux ans, Soliloquy vous coûte 38 $.
Alors, quel plugin de slider WordPress vaut le plus son prix ? De toute évidence, il doit utiliser un modèle de paiement unique. Il n'y a que quatre plugins qui offrent des mises à jour à vie avec un seul achat. Bien que Slider Revolution, Layer Slider et Master slider n'offrent qu'un support de 6 mois.
Il n'y a tout simplement aucune garantie que vous n'aurez pas besoin d'assistance après 6 mois. Imaginez que le plugin ait une mise à jour majeure 8 mois après votre achat. Certaines options ont été déplacées, mais vous ne pouvez pas demander où elles se trouvent maintenant, car votre période de support est terminée. Vous devez donc acheter à nouveau le plugin pour avoir encore 6 mois pour poser des questions.
Il n'y a qu'un seul plugin qui offre des mises à jour et un support à vie : Smart Slider . Ainsi, le plugin de curseur WordPress qui vaut le plus le prix est Smart Slider.
Lequel est le meilleur plugin de slider WordPress ?
Voici comment les scores s'empilent (dans l'ordre) pour chaque plugin de slider WordPress que j'ai testé pour cet article :
| Curseur de révolution | Curseur intelligent | Curseur de calque | Curseur principal | Curseur méta | Soliloque | |
| Interface | ||||||
| Facilité d'utilisation | ||||||
| Couches disponibles | ||||||
| Coiffant | ||||||
| Navigation par curseur | ||||||
| Curseur de poste | ||||||
| Effets | ||||||
| Convivial pour le référencement | ||||||
| Options réactives | ||||||
| Vitesse | ||||||
| Tarification | ||||||
| Total | 42 | 46 | 38 | 36 | 28 | 35 |
Sur la base de ces scores, le meilleur plugin slider est Smart Slider . Bien qu'il y ait une courbe d'apprentissage, le plugin est super facile à utiliser. Grâce au positionnement par défaut, le curseur est superbe sur mobile . En fait, il est bien meilleur sur les petits écrans que n'importe quel autre curseur de cet article. De plus, vous pouvez l'utiliser à des fins de référencement, et il a tous les effets de fantaisie dont vous auriez besoin pour votre site. Le prix ne pourrait pas être plus convivial : pour 49 $, vous obtiendrez des mises à jour et une assistance pour toujours. De plus, c'était l'un des plugins les plus rapides.
Le deuxième meilleur curseur est Slider Revolution . Il a de nombreuses fonctionnalités intéressantes et de nombreux effets. Vous pouvez (et devrez) apporter des modifications réactives pour que votre curseur ait une belle apparence sur les appareils mobiles. Vous devrez également faire des ajustements pour vous assurer que le contenu que vous créez est compatible avec le référencement.
Dernières pensées
Choisir un plugin slider pour votre site WordPress n'est jamais facile . Il y a tout simplement trop d'options, et tous les plugins ne sont pas aussi bons . De plus, ils pourraient ne pas convenir à votre site Web.
Alors, quel est le meilleur slider WordPress ? Quel est le plugin que vous devriez utiliser sur votre site Web ? Je peux chaleureusement recommander Smart Slider . C'est un plugin merveilleux dont votre site peut bénéficier. Il a un excellent comportement réactif et il est possible que vous n'ayez pas besoin d'apporter de modifications. C'est convivial pour le référencement, c'est rapide et a de beaux effets et une tarification conviviale. Que demander de plus ?
