Meilleurs plugins de surligneur de syntaxe WordPress
Publié: 2023-06-20Vous souhaitez afficher du code personnalisé sur votre site Web ? Si vous en avez besoin, l'utilisation des plugins de surligneur de syntaxe WordPress serait l'une des meilleures choses que vous puissiez faire. Il y a tellement de plugins disponibles pour afficher du code. Mais lequel choisir ?
Si vous êtes confus avec les options disponibles, continuez à lire cet article. Ici, nous allons vous montrer les six meilleurs plugins de surligneur de syntaxe WordPress que vous devriez essayer.
Mais avant d'aller plus loin, voyons pourquoi utiliser un plugin de surligneur de syntaxe est une bonne idée.
Pourquoi utiliser les plugins de surligneur de syntaxe WordPress
L'utilisation de plugins de surligneur de syntaxe vous simplifiera la vie. Vous pouvez afficher du code dans WordPress en utilisant le texte préformaté ou le bloc Gutenberg dédié – Code .

Mais ils viennent avec certaines limites. Alors qu'avec les plugins dédiés, il est si simple d'afficher du code. Étant donné que les plugins peuvent afficher plusieurs langages de programmation, vous pouvez vous assurer que les outils peuvent afficher le code en fonction de vos besoins.
En plus de cela, la gestion des codes avec des plugins de surligneur de syntaxe est également facile. Les codes que vous allez afficher auront une meilleure lisibilité. Une meilleure expérience utilisateur est une autre caractéristique notable de ces plugins.
Enfin, la plupart des plugins sont livrés avec une option copier-coller dans le frontal. Ainsi, les utilisateurs peuvent facilement copier le code que vous avez affiché dans le front-end et l'utiliser partout où ils en ont besoin.
Vous savez maintenant pourquoi il est préférable d'utiliser des plugins de surligneur de syntaxe au lieu de la méthode manuelle. Maintenant, regardons les meilleurs plugins de surligneur de syntaxe sur le marché.
Meilleurs plugins de surligneur de syntaxe WordPress
Cet article couvrira six des meilleurs plugins de surligneur de syntaxe pour WordPress :
- SyntaxHighlighter Evolved
- Illuminateur
- WP-Syntaxe
- Bloc de syntaxe de code
- Bloc de code en surbrillance
- Prismatique
Chaque outil est livré avec des fonctionnalités uniques. Ci-dessous, nous mentionnerons ce qui le rend spécial. En fonction de vos besoins et de vos préférences, vous pouvez choisir un outil.
1) SyntaxHighlighter évolué

Si vous préférez utiliser une solution facile à utiliser pour afficher les codes, consultez SyntaxHighliter Evolved . SyntaxHighligher Evolved est un excellent outil optimisé pour l'éditeur Gutenberg et l'éditeur classique. Il ne fournit aucune option de configuration technique. Une fois que vous avez activé l'outil, vous pouvez commencer à afficher les codes.
Cet outil prend également en charge plus de 10 langages de codage. Certains des plus populaires sont HTML, PHP, Java, JavaScript, Python, SQL, XML, etc. Vous aurez un contrôle total sur le code. Vous pouvez changer les langues selon votre goût. En plus de cela, vous avez également la possibilité de modifier le code affiché dans le frontal.
Si vous préférez, vous pouvez afficher les chiffres à côté de la ligne. En outre, vous pouvez rendre les URL cliquables avec le plugin. Si vous utilisez le shortcode pour afficher le code avec SyntaxHighlighter, vous pouvez utiliser des paramètres supplémentaires. En les utilisant, vous pouvez personnaliser chaque pouce du code. C'est l'un des meilleurs outils pour afficher du code dans WordPress.
Caractéristiques
- Prend en charge plusieurs langues
- Optimisé pour l'éditeur Gutenberg
- Poids léger
- Codes abrégés
- Paramètres supplémentaires
Tarification
Le plugin SyntaxHighlighter est un outil gratuit . À partir du référentiel de plugins WordPress, vous pouvez l'obtenir.
2) Illuminateur

Lorsque vous avez besoin d'un outil avec un code léger, regardez Enlighter . Cet outil vous aidera à afficher le code dans vos publications, pages ou types de publication personnalisés sans tracas. Étant donné que le plugin est compatible avec la plupart des thèmes WordPress, vous pouvez l'utiliser sur n'importe quel site Web. De plus, il est bien codé, garantissant la meilleure vitesse et les meilleures performances.
Enlighter peut être intégré à la fois à Gutenberg et à Classic Editor. Vous pouvez utiliser le bloc Gutenberg dédié avec l'outil pour afficher le code. D'autre part, si vous utilisez l'éditeur classique à l'ancienne, le plugin peut être combiné avec l'éditeur TinyMCE. La coloration syntaxique en ligne est une autre caractéristique notable de l'outil.
Le plugin fonctionnera bien avec tous les langages couramment utilisés, ce qui en fait l'un des meilleurs plugins de surligneur de syntaxe WordPress.
Caractéristiques
- Compatible avec Gutenberg et l'éditeur classique
- Prend en charge toutes les langues
- Surligneur de syntaxe en ligne
- Poids léger
- Compatible avec tous les thèmes
Tarification
Enlighter est un plugin gratuit. La même chose peut être téléchargée à partir du référentiel de plugins WordPress.
3) WP-Syntaxe

Si vous avez besoin d'utiliser un plugin de surligneur de syntaxe compatible avec la plupart des plugins WordPress ou WooCommerce tiers, consultez WP-Syntax . Il s'agit d'un plugin de base facile à utiliser sur lequel vous pouvez compter pour afficher des codes sur votre site WordPress. Avec WP-Syntax, vous pouvez afficher plusieurs langues sur votre site Web sans tracas. Pour mentionner la langue que vous devez afficher, vous pouvez utiliser la balise <pre>.
Depuis juin 2023, le plugin n'a pas de bloc Gutenberg dédié. C'est l'un des principaux inconvénients de WP-Syntax. Le plugin est livré avec une numérotation intégrée et une personnalisation des couleurs. Lorsque vous avez besoin de modifier la numérotation dans votre code, vous pouvez modifier le texte <pre>. Vous aurez également la possibilité de changer la coloration des lignes. Vous devez modifier le fichier wp-syntax.css pour cela.
Si vous avez besoin de personnaliser davantage le plugin ou d'améliorer ses fonctionnalités, vous pouvez utiliser le crochet dédié disponible dans l'outil. Cela donnera aux utilisateurs plus de contrôle sur le plugin et ses fonctionnalités.
Caractéristiques
- Prend en charge plusieurs langues
- Numérotation des lignes
- Personnalisation des couleurs
- Facile à utiliser
- Compact
Tarification
WP-Syntax est un plugin WordPress gratuit . Vous pouvez le télécharger à partir du référentiel de plugins WordPress.
4) Bloc de syntaxe de code

Lorsque vous êtes un grand fan de la coloration syntaxique Prism et que vous avez besoin de l'insérer dans votre site Web WordPress, vous pouvez utiliser Code Syntax Block . Le plugin aidera à afficher le code sans aucun problème. Étant donné que l'outil s'intègre également de manière transparente au surligneur Prism, vous n'avez pas besoin d'effectuer d'intégration manuellement. Tant de personnes dans le monde utilisent Prism, et c'est une excellente option.

Code Syntax Block est également optimisé pour l'éditeur Gutenberg. Vous pouvez utiliser le bloc dédié disponible lors de l'affichage du code dans le frontal. Une autre caractéristique notable de l'outil est la possibilité d'ajouter un titre au code. Cette fonctionnalité sera pratique lorsque vous mentionnerez des noms de fichiers spécifiques pour le code.
Vous pouvez également utiliser ce plugin pour afficher plusieurs langues dans vos articles ou pages de blog. Une fois que vous avez ajouté le code, vous pouvez choisir la langue dans les paramètres du bloc. Cela rend le processus si simple que n'importe qui peut modifier la langue en fonction de ses préférences.
Caractéristiques
- Pas de configuration complexe
- Compatibilité Gutenberg
- Titre du code
- Personnalisation CSS
- Plusieurs langues
Tarification
Code Syntax Block est un outil gratuit . À partir du référentiel de plugins WordPress, vous pouvez obtenir le plugin.
5) Bloc de code en surbrillance

Si vous préférez un plugin de surligneur de syntaxe compatible avec Gutenberg et Classic Editor, consultez Highlighting Code Block . Vous ne rencontrerez jamais de problèmes d'affichage de code avec cet outil. Son utilisation est également simple. Tout ce que vous avez à faire est de rechercher le bloc dédié Gutenberg - Code en surbrillance et de l'insérer dans vos publications/pages ou types de publication personnalisés.
Assurez-vous que vous utilisez PHP version 5.6 ou supérieure. En plus de cela, vérifiez également que vous utilisez WordPress version 5.6 ou supérieure. Le plugin ne fonctionnera qu'avec ceux-ci. Vous pouvez afficher plus de 15 langues personnalisées avec le plugin. Étant donné que le plugin est livré avec un code léger, il n'affectera pas la vitesse et les performances de votre site Web.
C'est la meilleure option si vous avez besoin d'un plugin simple pour vous aider à mettre en évidence le code dans vos articles.
Caractéristiques
- Fonctionne avec l'éditeur classique
- Compatibilité Gutenberg
- Prise en charge de plusieurs langues
- Facile à utiliser
- Poids léger
Tarification
Highlighting Code Block est un plugin gratuit . Si vous avez besoin de l'obtenir, consultez le référentiel de plugins WordPress.
6) Prismatique

Si vous recherchez un plugin de surligneur de syntaxe riche en fonctionnalités pour WordPress, vous devriez consulter Prismatic . Le plugin est livré avec trois modes personnalisés parmi lesquels vous pouvez choisir pour afficher le code - Prism.js, Highlight.js et le mode plan. Vous aurez un contrôle total sur les modèles et vous pourrez en choisir un en fonction de vos besoins. Le plugin prend en charge plus de 60 langues, ce qui est très extrême.
Et en ce qui concerne la conception du thème, vous aurez plusieurs choix. Le prism.js vous donnera accès à huit thèmes. Hihglight.js vous fournira plus de 90 thèmes parmi lesquels choisir. Ainsi, selon vos exigences et les couleurs de votre marque, vous pouvez sélectionner un thème. Le plugin ne chargera également les fichiers CSS et JS qu'en cas de besoin.
Cela vous aidera à maintenir la vitesse du site Web stable sans compromettre les performances.
Caractéristiques
- Modes multiples
- Prend en charge plus de 60 langues
- Soutien ACF
- Compatibilité Gutenberg
- Nettoyer le code
Tarification
Prismatic est un plugin WordPress gratuit. Vous pouvez le télécharger à partir du référentiel.
Bonus : Comment afficher le code dans WordPress
Cette section vous montrera comment afficher du code dans WordPress. Vous pouvez le faire avec le bloc de code dédié avec l'éditeur Gutenberg ou tout plugin de surligneur de syntaxe que nous avons mentionné ci-dessus.
Méthode de l'éditeur Gutenberg
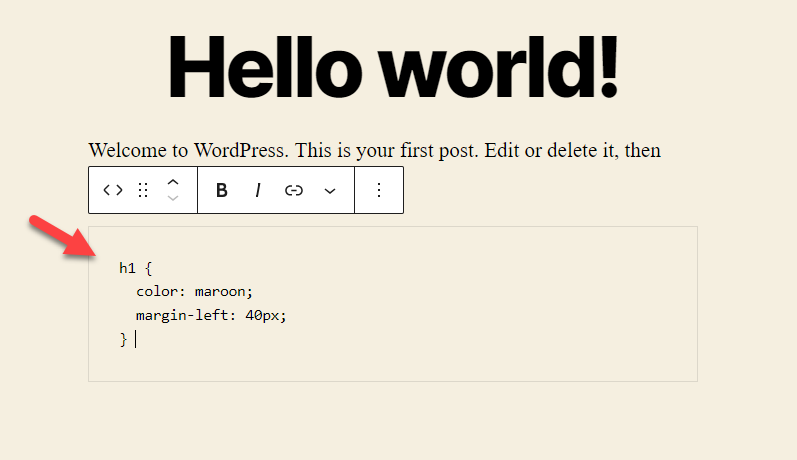
Voici comment vous pouvez afficher du code dans WordPress à l'aide de l'éditeur Gutenberg. La première chose que vous devez faire est d'ajouter le bloc Code à l'éditeur.

Une fois que vous avez fait cela, mentionnez le code que vous devez afficher.

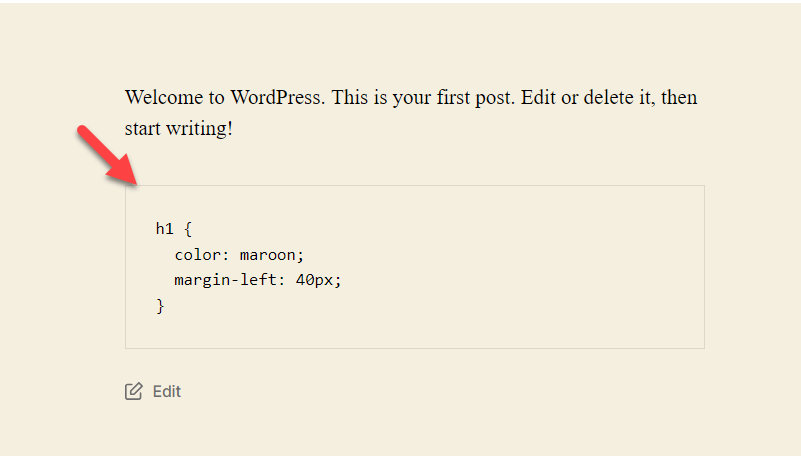
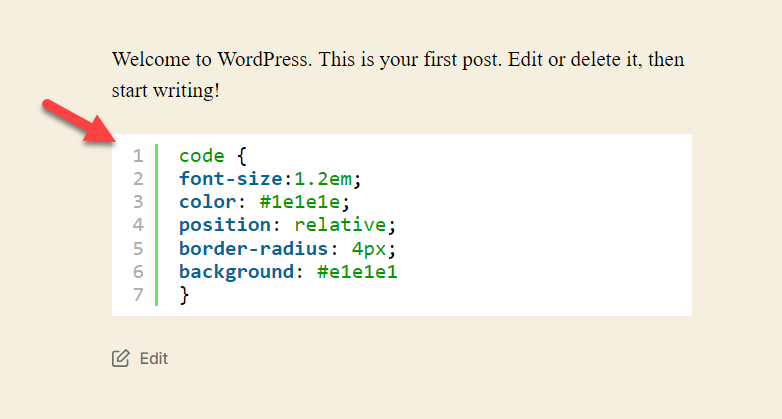
C'est ça1. Si vous vérifiez le front-end, vous verrez le code.

Voyons ensuite comment afficher du code avec un plugin dédié.
Méthode de plug-in
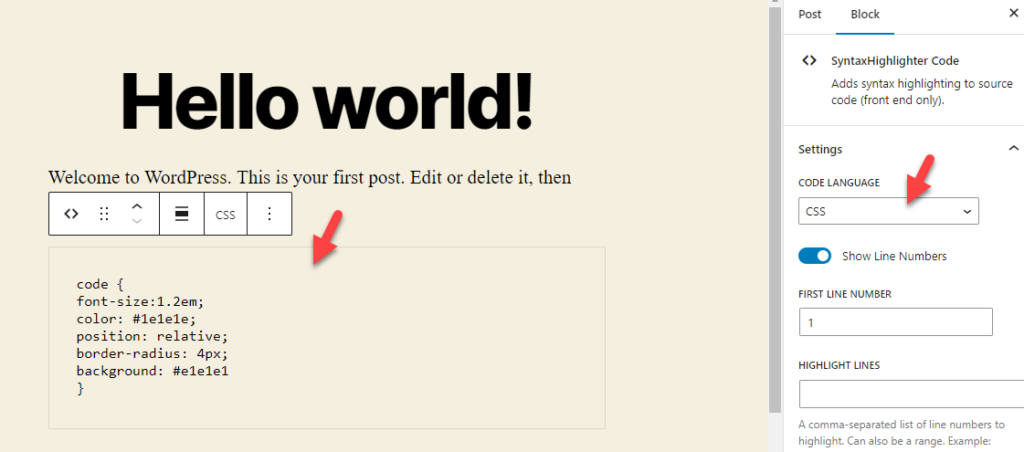
Pour cette tâche, nous utiliserons le plugin SyntaxHighlighter. Alors, installez-le et activez-le sur votre site Web. Une fois que vous avez fait cela, ajoutez le bloc SyntaxHighlighter Code à l'éditeur.

Maintenant, dans la section des paramètres de bloc sur le côté droit, vous pouvez sélectionner la langue que vous prévoyez d'ajouter.

Dans cette démo, nous allons coller du code CSS. Alors, sélectionnez CSS dans la liste déroulante et collez le code dans le bloc. Après cela, vous pouvez mettre à jour la page.

Vérifiez le poste de l'avant.

Vous y verrez le code.
C'est ça! Vous pouvez utiliser le plugin pour afficher tout code dont vous avez besoin.
Consultez cet article si vous voulez un guide définitif sur le sujet.
Conclusion
Vous devez afficher du code à vos visiteurs si vous écrivez des tutoriels ou gérez un blog. Un plugin de surligneur de syntaxe dédié serait faisable au lieu de le faire manuellement. Vous n'obtiendrez pas d'options de personnalisation supplémentaires lorsque vous affichez le code manuellement. D'un autre côté, si vous avez un plugin de surligneur de syntaxe dédié, vous pouvez modifier la méthode d'affichage, le thème et tout selon vos préférences.
Les plugins que nous avons mentionnés dans cet article sont livrés avec des options de configuration minimales. Si vous préférez une solution facile à utiliser, consultez SyntaxHighlighter Evolved , Highlight Code Block . Si vous préférez plus de fonctionnalités, consultez Prismatic et WP-Syntax . Enfin, vous pouvez choisir Enlighter ou Code Syntax Block si vous avez besoin d'une solution légère.
Nous espérons que vous avez trouvé cet article utile et que vous avez apprécié sa lecture. Si vous l'avez fait, pensez à partager ce message avec vos amis et collègues blogueurs. Voici quelques articles connexes que vous pouvez consulter pour en savoir plus sur WordPress :
- Meilleurs extraits de code WooCommerce pour WordPress
- Comment limiter les révisions de publications WordPress (avec et sans plugins)
- Meilleurs plugins d'optimisation de vitesse WordPress - Top 5
