9 meilleurs plugins d'extraits de code WordPress et de surligneurs de syntaxe 2022 (2022)
Publié: 2022-05-28Vous recherchez le meilleur plugin WordPress Syntax Highlighter pour votre site ?
Compte tenu de toutes les exigences du plugin WordPress Syntax Highlighter, nous avons créé cette liste des meilleurs plugins WordPress pour vous faire gagner du temps et de l'argent. Ces plugins ne sont pas seulement esthétiques : ils proposent également de nombreuses fonctionnalités et plugins pour améliorer les performances de votre site web. Tous les modèles WordPress populaires sont compatibles avec ces plugins.
Cette liste de plugins Syntax Highlighter que nous avons organisée est destinée à vous aider à choisir le meilleur plugin. De plus, il existe des plugins qui peuvent être utilisés pour WordPress Code Block, WordPress Syntax Highlighting Block, Display Code Snippets, WordPress Code Formatting et WordPress HTML Editor.
Meilleurs plugins d'extraits de code et de surligneurs de syntaxe pour WordPress
- Plug-in EnlighterName
- Plugin de bloc de code de coloration syntaxique
- Plug-in de surligneur de syntaxe Crayon
- Plug-in de surligneur de syntaxe Urvanov
- Plug-in WP Githuber MD
- Plug-in CodeMirror Blocks
- Plugin prismatique
- Surligneur de syntaxe pour le plugin de l'éditeur de thème/plugin
- Mon plugin de surligneur de syntaxe
Plugins WordPress de surligneur de syntaxe en 2022 :
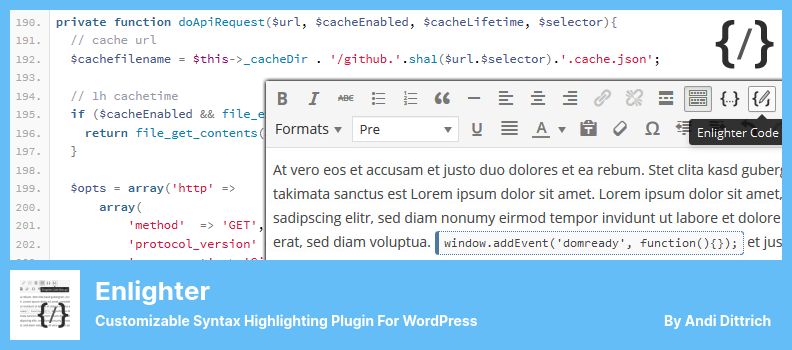
Plug-in EnlighterName
Plugin de coloration syntaxique personnalisable pour WordPress

Vous pouvez utiliser des codes abrégés pour les afficher automatiquement lors de la modification du code de votre blog ou de votre site Web à l'aide d'une interface intuitive appelée Enlighter.
Enlighter est un outil de mise en évidence de codes courts facile à utiliser pour tout le monde et qui leur permet de mettre en évidence les codes courts lorsqu'ils fonctionnent avec les codes de votre site Web.
En bref, un shortcode est un code spécifique à WordPress qui vous permet d'exécuter manuellement des fonctions spécifiques dans votre contenu sans avoir besoin de comprendre le code source de WordPress.
Fondamentalement, un shortcode vous fournit des fonctionnalités dans votre contenu sans avoir besoin de connaissances spécifiques du code source WordPress.
En plus des fichiers, les shortcodes peuvent également contenir des objets, qui offrent la possibilité de créer des objets en utilisant seulement quelques lignes de code, sans nécessiter une grande quantité de codage spécialisé.
Un client de thème avec mode de prévisualisation en direct permet aux utilisateurs de modifier automatiquement les thèmes sous-jacents. Il crée également automatiquement des volets d'onglet, qui affichent les groupes de code de manière logique, par exemple HTML+CSS+JS.
Afin de s'assurer que le plugin WordPress Visual Editor ainsi que son support sont entièrement intégrés à la fois via le front-end et le back-end du site Web WordPress, Enlighter offre un support pour les deux plugins dans le cadre de ses services de support.
Vous pouvez créer des onglets séparés pour chaque extrait de tableau, et tous les extraits de tableau seront affichés dans un groupe ensemble en tant que groupe TinyMCE est l'un des plugins WordPress les plus fréquemment utilisés pour intégrer des tableaux réactifs dans des publications et des pages.
Si le plug-in Enlighter est comparé au plug-in Code Block de mise en évidence de la syntaxe, ce plug-in peut ne pas fonctionner dans le paramètre de cache. Vous devez vous assurer que ce plugin est exclu du paramètre de cache.
Avec la version premium du plugin Enlighter, vous payez 19,00 $, tandis que la version Lite est gratuite.
Principales caractéristiques:
- Compatibilité totale avec l'éditeur classique TinyMCE
- Mise en évidence des structures syntaxiques en ligne avec le texte
- La page des options propose des options de configuration avancées
- Intègre l'éditeur Gutenberg dans son intégralité
- Un moteur de surbrillance puissant avec une coloration syntaxique générique pour les langues inconnues
- Des étapes simples vous guident dans la personnalisation de votre thème
- Toutes les langues couramment utilisées sont prises en charge
Avis aléatoires :
- A bien fonctionné avec bbPress et ressemble à un excellent surligneur en général. J'utilise depuis longtemps syntaxhighlighter évolué (qui ne fonctionne pas avec bbPress d'après ce que je peux dire), et je suis agréablement surpris par la polyvalence de ce plugin ! Merci de l'avoir trouvé.
- Je cherchais un bon plugin d'extrait de code depuis un certain temps. merci beaucoup. Il manque juste la possibilité de limiter le nombre de lignes affichées. C'est ma solution de contournement. Dans Apparence > Personnaliser > CSS supplémentaire Ajoutez ces lignes .enlighter-default{ max-height: 600px; débordement : automatique ; }
Capture d'écran:
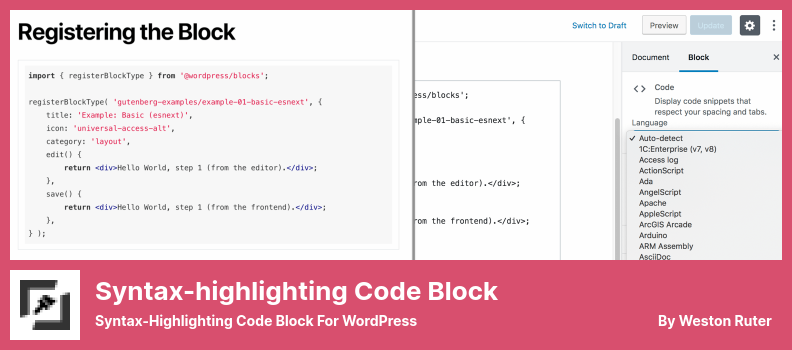
Plugin de bloc de code de coloration syntaxique
Bloc de code de mise en évidence de la syntaxe pour WordPress

Le bloc de code avec mise en évidence de la syntaxe peut être une bonne alternative au populaire plug-in Code Syntax Block, car il met en évidence vos blocs de code de la même manière que Code Syntax Block, en utilisant la mise en évidence de la syntaxe.
Le plugin s'affiche dès qu'il est chargé, ce qui crée un site Web dynamique et réactif. JavaScript est une partie essentielle de ce plugin qui contribue au développement d'un site Web plus réactif.
Il existe des options pour changer la langue, la mise en surbrillance, les numéros de ligne et l'habillage de votre code sur le côté droit de la page. Le plugin fonctionne en vous permettant d'insérer un bloc de code WordPress standard, puis de coller votre code.
Dans le panneau des paramètres, vous pouvez spécifier les lignes à mettre en surbrillance dans l'éditeur, et votre bloc de code mettra automatiquement ces lignes en surbrillance. Cela vous permet de voir exactement quelles lignes sont mises en surbrillance chaque fois que vous ouvrez l'éditeur.
Au lieu de sélectionner un schéma de couleurs dans l'éditeur de blocs WordPress, le bloc de code de mise en évidence de la syntaxe est contrôlé par le personnalisateur de thème WordPress.
Ainsi, la coloration syntaxique dans Code Block est compatible avec toutes les langues prises en charge par highlight php, ce qui permet de prendre en charge 185 langues au total. Le plugin peut également détecter automatiquement la langue contenue dans le bloc de code.
Je pense que cette fonctionnalité de détection automatique est l'une des plus grandes forces du plugin, ce qui la rend très attrayante pour ceux qui utilisent déjà le bloc de code pour partager le code de nombreuses langues différentes.
Le plugin Code Block de mise en évidence de la syntaxe coûte $ Free. Ce est gratuit!
Principales caractéristiques:
- Presque toutes les langues sont prises en charge par cette application
- Fournir un soutien pour le processus de retour à la ligne
- Mettre l'accent sur certaines lignes de code dans le code
- Le bloc de code natif ne permet aucune conversion de contenu si le plugin cesse d'être maintenu
- Vous pouvez voir les numéros de ligne de chaque paragraphe
Avis aléatoires :
- En utilisant le bloc de code existant de WordPress, il exploite un grand nombre de langues, vous pouvez afficher des lignes et apporter des modifications à certaines parties du code. Wow, tout ce dont j'avais besoin! Et il n'y a rien à configurer !
- Le plugin de bloc Gutenberg facilite le partage de code. Merci!
Capture d'écran:
Plug-in de surligneur de syntaxe Crayon
Plugin de formatage de code WordPress

Il a été conçu pour installer, configurer et affiner le surligneur de syntaxe dans WordPress ; il intègre également un éditeur de thème pour vous permettre de modifier ses paramètres.
Par conséquent, nous vous avons maintenant donné accès au surligneur de syntaxe le plus populaire et le plus largement utilisé disponible pour WordPress, à savoir Crayon Syntax Highlighter.
Avec l'aide de Cartoon Syntax Highlighter pour WordPress, vous pouvez créer des balises, mettre en surbrillance des lignes et obtenir des commentaires instantanés sur le contenu de votre site WordPress.
Étant donné que l'éditeur HTML intégré à l'URL WordPress et au surligneur de publication fournit une section dans laquelle mettre en surbrillance les sections clés du texte ici, vous pourrez mettre en surbrillance les sections clés du texte dans ce message rapidement et facilement.
De plus, l'éditeur HTML de WordPress vous permet de composer vos messages à l'aide de code HTML, ce qui vous permet de prévisualiser votre contenu mis en surbrillance au fur et à mesure que vous les composez, et l'éditeur HTML offre également la possibilité d'écrire avec du code CSS.
Vous trouverez dans notre éditeur HTML de nombreuses fonctionnalités que vous pouvez utiliser pour améliorer votre site Web. Utilisez les codes abrégés, modifiez le style de police, copiez et collez le code d'autres sites Web et de nombreuses autres fonctionnalités pour améliorer votre site.
Avec Crayon Syntax Highlighter, vous pouvez également modifier votre thème selon vos préférences en modifiant la couleur, la taille de la police et même la taille du conteneur, afin de pouvoir mettre en surbrillance le texte sélectionné en fonction de vos préférences.
De plus, vous pouvez choisir de programmer dans n'importe lequel des langages de programmation que vous souhaitez en fonction de vos besoins.
Nous devons également mentionner qu'il a été signalé que le plugin Crayon Syntax Highlighter a un impact négatif sur la section des commentaires de votre site Web par rapport au plugin Urvanov Syntax Highlighter.
Le prix du plugin Crayon Syntax Highlighter comprend 12 mois de support gratuit.
Principales caractéristiques:
- Ajouter un saut de ligne en début de phrase
- Un seul crayon peut être utilisé pour surligner en plusieurs langues
- La mise en page peut être réorganisée en numérotant les lignes dans le panneau de gauche
- Le code s'ouvrira dans une nouvelle fenêtre dans la fenêtre pop-up
- Le codage en texte clair peut être activé et désactivé via un commutateur
- Collez ou copiez le code dans votre navigateur
Avis aléatoires :
Plug-in de surligneur de syntaxe Urvanov
Réincarnation du plugin WordPress Crayon Syntax Highlighter

Le surligneur de syntaxe Urvanov a son propre bloc avec plusieurs fonctionnalités utiles ainsi que la prise en charge de l'éditeur classique de WordPress.
Un certain nombre de fonctionnalités sont disponibles pour garantir que le surligneur de syntaxe Urvanov répond à vos besoins individuels, notamment la possibilité de choisir un jeu de couleurs, une famille de polices, une taille de police et une hauteur de ligne.
De plus, le plugin fournit des options pour définir la largeur, la hauteur et la marge maximales de la boîte. En plus de la zone de code, la boîte à outils contient une barre d'outils utile qui vous permet de tracer des lignes numérotées de un à neuf, d'envelopper des lignes et d'utiliser des cellules rayées, par exemple.
Il y a plusieurs raisons pour lesquelles vous pourriez aimer le surligneur de syntaxe d'Urvanov, y compris son éditeur de thème, qui permet à n'importe quel thème d'être dupliqué, modifié et enregistré comme quelque chose qui vous est propre.
Il est possible de mettre en surbrillance des chaînes et du texte de 19 manières différentes, et vous pouvez personnaliser différentes fonctionnalités telles que le cadre, les lignes, les numéros de ligne et la barre d'outils pour contrôler la zone de code. Vous pouvez également nommer votre thème et fournir une brève explication.
La page des paramètres contient un large éventail d'options, telles que la possibilité de modifier le code, les balises, les langues, les fichiers, etc. Les erreurs peuvent également être enregistrées.
Il est possible que vous pensiez qu'il n'y a pas d'options puisque le bloc Urvanov Syntax Highlighter apparaît comme rien sur le côté droit de l'écran lorsque vous l'insérez dans votre zone de contenu.
Étant donné que l'onglet Paramètres n'est accessible qu'en cliquant sur le bloc, cela ne peut être fait qu'en cliquant sur le bloc lui-même.
Plugin gratuit sans aucune version Pro ou Premium.
Principales caractéristiques:
- Modifier les thèmes avec l'éditeur de thème intégré
- Activer ou désactiver le code simple
- L'éditeur de balises est disponible à la fois dans l'éditeur visuel et dans l'éditeur HTML
- Mise en cache d'objets pour les requêtes distantes
- Modification des numéros de lignes activés et désactivés
- Fenêtre pop-up pour ouvrir le code
- Copie ou colle le code
Avis aléatoires :
- Merci beaucoup, Fedor, de nous avoir rendu les fonctionnalités de Crayon sans aucun changement de contenu ni mise à jour PHP.
- Votre réincarnation du plugin crayon a été très appréciée. J'avais utilisé le plugin crayon pendant des années, mais il avait été abandonné et ne fonctionnait plus.
Vidéo:
Plug-in WP Githuber MD
Éditeur de démarquage WordPress

WP Githuber MD est livré avec un puissant éditeur de démarquage et un outil utile de mise en évidence de la syntaxe. Il est compatible avec les publications, les pages et les types de publication personnalisés et détecte le contenu de démarquage pour empêcher le chargement de scripts supplémentaires.
Une grande variété d'options de configuration sont disponibles dans la page des paramètres de démarquage, y compris la configuration de l'écriture, des métaboxes et de l'éditeur de démarquage.
Les autres options disponibles incluent le découragement des révisions et de l'enregistrement automatique, l'activation de la vérification orthographique, l'affichage d'un widget de conversion HTML vers Markdown et l'affichage des numéros de ligne.
L'aperçu en direct vous permet de voir comment votre site Web apparaîtra à l'avant. Cette fonctionnalité divise l'éditeur Markdown en deux volets afin que vous puissiez voir à quoi il ressemblera de l'avant
Il existe 11 modules différents qui peuvent être configurés dans la page des paramètres des modules. Un exemple est présenté pour chaque module, mais rappelez-vous que l'éditeur de démarquage ne pourra pas utiliser ce module s'il n'est pas activé dans la page des paramètres des modules.
Dans le cas où Githuber MD a été activé sur votre site, un nouvel éditeur de blocs apparaîtra avec l'option 'Enable Markdown'. En sélectionnant cette option, l'éditeur classique sera modifié pour prendre en charge toutes les options de démarquage.
Il peut arriver que WP Githuber MD soit trop pour ceux qui ne souhaitent que mettre en évidence le code sur le front-end de leurs sites Web. Il possède de nombreuses fonctionnalités et paramètres que vous n'utiliserez probablement pas.
Ceux qui utilisent les fonctionnalités supplémentaires de formatage et de démarquage les trouveront très utiles car cela leur permettra de modifier l'apparence du code, du texte et des médias sur leur site Web.
C'est un service gratuit. Vous n'êtes pas facturé pour cela.
Principales caractéristiques:
- Un outil en ligne qui suggère des mots clés en fonction de votre historique de recherche
- Les types de messages peuvent être personnalisés pour répondre à vos besoins
- Un outil pour convertir HTML en Markdown
- Faites une copie de l'image et collez-la dans une nouvelle fenêtre
- Les images distantes sont extraites du serveur
- Fournir un support pour les extensions de syntaxe Markdown
- Markdown peut être activé ou désactivé pour les messages uniques
- Soutenir l'éditeur Gutenberg
- Fournit des listes de tâches Markdown similaires à celles trouvées dans Github
Avis aléatoires :
- Je suis tenté de réécrire tous mes messages précédents dans MD maintenant que cela fonctionne si bien. Ce sujet a été modifié il y a 11 mois et 1 semaine par keithkhl.
- Le plugin Markdown est très bien pensé. Il est extrêmement facile à utiliser et également très riche en fonctionnalités.
- J'aimerais lui donner cinq étoiles, mais le développeur a décidé que tout le texte de l'URL devait être interprété. Ceci est incompatible avec Markdown et casse la fonctionnalité WP qui convertit les URL YouTube en vidéo. Et toutes les fonctionnalités d'intégration également, je présume.

Captures d'écran et vidéo :
Plug-in CodeMirror Blocks
Code formaté de tout programme affichant le plugin WordPress

L'outil de coloration syntaxique CodeMirror Blocks est facile à utiliser, entièrement intégré à la bibliothèque Javascript CodeMirror et prend en charge plus de 100 langages de programmation.
L'outil comprend 56 schémas de couleurs et il est compatible avec l'éditeur classique. Cependant, certaines options supplémentaires ne sont pas disponibles dans l'éditeur classique.
Chaque bloc de code a ses propres paramètres de style, de fonctionnalités et d'options, vous pouvez personnaliser les paramètres de chacun au niveau du bloc.
En outre, vous pouvez personnaliser les paramètres du plug-in, où vous pouvez définir des valeurs par défaut pour la langue, les thèmes et les numéros de ligne, ainsi que des fonctionnalités telles que la mise en surbrillance des lignes, le retour à la ligne et l'édition de code.
De plus, le panneau de contrôle au-dessus du code peut également être personnalisé pour afficher la langue ou le nom du fichier. Les fonctions de plein écran et de copie sont également accessibles via le panneau de commande. HTML, CSS et JavaScript peuvent également être exécutés via le panneau de contrôle.
Comme vous pouvez le voir sur la page des paramètres du plug-in, il existe également un panneau de paramètres de bloc dans lequel vous pouvez modifier les paramètres de la boîte de code. J'aime cette approche car chaque boîte de code peut être personnalisée à votre guise.
Les schémas de couleurs de l'application sont l'une de ses caractéristiques les plus impressionnantes. Cependant, l'ajout de l'option Plein écran est très utile.
Lorsque vous traitez de gros morceaux de code, l'utilisation de la fonction Plein écran vous permet de supprimer toutes les distractions et de les visualiser clairement.
L'une des caractéristiques les plus impressionnantes de CodeMirror Blocks est qu'il est facile à utiliser, hautement personnalisable et prend en charge un certain nombre de langages de programmation et de schémas de couleurs.
Il existe un forum pour le support du plugin gratuit.
Principales caractéristiques:
- Code clair et sécurisé avec l'utilisation de normes de codage strictes
- Sélection d'un langage de programmation dans le menu de sélection de langage
- Les numéros de ligne peuvent être activés ou désactivés avec cette option
- Prend en charge au moins 100 langages de programmation qui sont tous les plus demandés par les clients
- Convient à tous les thèmes par défaut pour WordPress
- La compatibilité du navigateur garantit un fonctionnement fluide quel que soit le navigateur utilisé
- Une interface simple qui offre de nombreuses options
- Les fichiers générés par CodeMirror sont chargés uniquement si nécessaire
- Un total de 56 thèmes ont été fournis
Avis aléatoires :
- Vicky, je peux voir pourquoi vous voudriez ce plugin. Cependant, il n'y a pas de fonction de pliage.
- Merci d'avoir créé ce plugin. J'en ai parcouru plusieurs, et c'est de loin le meilleur. Si un support en ligne peut être ajouté à Vivek, ce serait formidable, comme Enlightener. Merci encore!
- J'espère prendre en charge les aperçus de code CSS et JS.
Capture d'écran:
Plugin prismatique
Plugin WordPress de démonstration d'extraits de code

Vous pouvez utiliser la section des paramètres du plugin Prismatic WordPress pour définir la manière dont les extraits de code apparaissent sur votre site Web WordPress. C'est l'un des outils fournis par Automattic qui vous permet d'afficher des extraits de code sur votre site WordPress.
L'extension comprend huit schémas de couleurs différents et une interface qui vous permet de voir comment vos modifications apparaissent avec des plug-ins qui mettent en évidence les lignes, affichent les numéros de ligne, affichent les langues et facilitent le copier-coller.
De plus, vous pouvez non seulement l'utiliser pour limiter son utilisation aux seuls articles et pages de votre site Web, mais vous pouvez également échapper le code sur votre back-end. Le code est automatiquement échappé sur le front-end, mais vous pouvez également le faire sur le back-end.
Si vous choisissez le plugin Primmatic, vous pouvez choisir parmi plus de 50 langages de programmation, ainsi qu'utiliser un éditeur de blocs ou un éditeur classique, et même un code d'échappement pour insérer des extraits, des commentaires ou même des commentaires dans les commentaires dans les publications.
En plus des blocs Prismatic, les bibliothèques Javascript PrismJS et HighlightJS sont automatiquement appliquées au code ; par conséquent, le jeu de couleurs est automatiquement mis à jour avec les classes CSS pour les sections Pre et Code.
De plus, les classes CSS pour des éléments spécifiques, tels que les numéros de ligne, doivent être appliquées, puis les classes CSS sont copiées dans le presse-papiers. C'est quelque chose que je n'étais pas familier au début, en supposant qu'ils seraient automatiquement appliqués.
Si vous souhaitez plus d'informations, vous pouvez obtenir plus d'informations en lisant les instructions officielles et en visitant la page du plugin Prismatic Pour plus d'informations, vous pouvez obtenir plus d'informations en lisant les instructions officielles et en visitant la page du plugin Prismatic
Outre la mise en évidence de la syntaxe, Prismatic donne accès à divers schémas de couleurs. La prise en charge par le programme des balises HTML, des pré-blocs, des blocs de code et des balises HTML devrait être très attrayante pour quiconque souhaite apporter des modifications rapides au contenu existant.
Il n'y a aucun coût pour utiliser ce plugin. Ce est gratuit.
Principales caractéristiques:
- Plus de soixante langages de codage différents sont disponibles
- Livré avec huit thèmes différents parmi lesquels vous pouvez choisir
- Utiliser les ressources CSS et JS de manière intelligente
- L'échappement de code peut être contrôlé de manière granulaire
- Mettez en surbrillance le code qui a une seule ligne et une syntaxe multiligne
- Ajoute un bloc Gutenberg qui vous permettra d'ajouter des extraits de code à la page
- Points forts du code dans le contenu de la publication, dans les extraits et dans les commentaires
- Ajoutez des extraits de code à votre projet en utilisant TinyMCE ou les boutons visuels
- Autoriser la coloration syntaxique uniquement pour les articles et les pages
Avis aléatoires :
- Facile à installer, facile à configurer, fonctionne hors de la boîte. Vous pouvez facilement intégrer des codes abrégés dans les publications et les pages, les thèmes de couleurs sont superbes et le plugin est rapide et léger. Cela ne ralentit pas beaucoup les temps de chargement du site Web.
- Dans le passé, j'utilisais un tas de plugins de coloration syntaxique, mais ils fonctionnaient tous mal ou ne fonctionnaient pas du tout. Prismatic est une excellente option si vous avez besoin d'ajouter des extraits de code à vos articles ou pages WordPress.
- Propre et facile à utiliser. Le plugin fait exactement ce dont nous avions besoin.
Capture d'écran:
Surligneur de syntaxe pour le plugin de l'éditeur de thème/plugin
Thème par défaut et éditeur de code source du plugin Remplacement du plugin

Le plugin Syntax Highlighter for Theme/Plugin Editor pour WordPress remplace l'éditeur par défaut pour les thèmes et les plugins par un éditeur supérieur qui est plus intuitif et offre un certain nombre d'avantages à ceux qui l'utilisent.
Il s'agit d'un plugin facile à installer, simple à utiliser et conçu de manière intuitive. Il existe une option sur la page des paramètres d'un plugin qui vous permet de sélectionner 36 couleurs différentes en cliquant simplement sur un bouton.
De plus, il permet de définir la numérotation des lignes, de choisir le numéro de ligne principal, de définir le nombre de caractères à afficher dans les onglets et de configurer le nombre de caractères à afficher dans les colonnes.
Également sur cette page, vous pouvez prévisualiser le jeu de couleurs et les paramètres que vous choisissez. Si vous préférez, vous pouvez également modifier un thème ou un plugin WordPress directement sur votre site Web pour tester le plugin.
Vous pouvez trouver ce plugin de formatage de code WordPress utile si vous effectuez fréquemment des modifications manuelles sur les thèmes et plugins de votre site Web. Si vous effectuez fréquemment des modifications manuelles sur les thèmes et plugins de votre site Web, ce plugin peut être utile.
Vous pouvez également tester String locator, un plugin qui recherche des documents et des fichiers dans des thèmes, des plugins et le cœur de WordPress en plus de la coloration syntaxique.
Il est facile de recommander Syntax Highlighter for Theme/Plugin Editor, mais vous devez savoir qu'il n'est pas recommandé d'éditer directement sur les thèmes et plugins de votre site Web. Si vous le faites, votre site Web peut tomber en panne et votre sécurité peut être compromise.
L'utilisation du thème WordPress et des éditeurs de plugins dans un environnement en direct n'est pas conseillée, car ils doivent être réservés à des fins de test.
Aucun frais n'y est associé. Ce est gratuit.
Principales caractéristiques:
- Le RTL est compatible avec la technique de droite à gauche
- L'interface est très conviviale et offre beaucoup d'options
- L'éditeur permet de placer des tabulations en retrait dans le texte
- Prend en charge tous les thèmes WordPress actuellement disponibles
- Mise en évidence de la syntaxe du code dans un navigateur Web
- Les schémas de couleurs peuvent être choisis parmi 36 thèmes différents en fonction de l'ambiance que vous souhaitez
- Code de sécurité, basé sur des normes de codage claires et concises
- Tous les navigateurs modernes prennent en charge la compatibilité entre navigateurs, il peut donc fonctionner avec n'importe lequel d'entre eux
Avis aléatoires :
- En passant en revue les descriptions des nombreux plugins d'éditeur de thème disponibles, j'ai sélectionné celui-ci pour essayer en premier. Parce que la numérotation des lignes est une excellente fonctionnalité, elle me permet de visualiser le code généré pour ma page Web via les outils de Firefox et de naviguer directement vers la ligne qui se comporte mal. Un outil fantastique pour le dépannage!
- Arthur Gareginyan, merci pour un plugin utile ! D'autres plugins ne mettent pas en évidence la syntaxe de /wp-admin/theme-editor.php?file=style.css, mais votre plugin le fait ! Merci à l'auteur pour le meilleur plugin de coloration syntaxique pour WordPress !
Capture d'écran:
Mon plugin de surligneur de syntaxe
Intégrer en toute sécurité un code source en surbrillance syntaxique dans le plugin Pages

Un outil de mise en évidence de la syntaxe JavaScript, My Syntax Highlighter, utilise la bibliothèque Javascript CodeMirror pour mettre en évidence la syntaxe. Il prend en charge 36 schémas de couleurs et fonctionne avec 13 langages de programmation, et il s'appuie sur des codes abrégés pour afficher efficacement les extraits de code.
Pour la page principale des paramètres, vous pouvez spécifier une langue par défaut pour la balise HTML CODE. Cela peut être utile pour ceux d'entre vous qui préfèrent partager du code dans une seule langue, mais cela peut entraîner un format déformé pour ceux qui partagent du code dans plusieurs langues.
Dans cette section, vous pouvez également activer la numérotation des lignes, spécifier le numéro de la première ligne, afficher un signe dollar avant le code et définir le nombre de caractères de tabulation à afficher dans le code.
Une boîte de prévisualisation apparaît au bas de la page pour afficher les modifications que vous avez apportées. De plus, vous pouvez décider de la hauteur de la zone de code et vous pouvez convertir des caractères spéciaux en entités HTML.
Cependant, My Syntax Highlighter ne prend pas en charge les autres plugins de bloc de coloration syntaxique WordPress. Pour utiliser My Syntax Highlighter, vous devez entrer votre code dans l'un des 16 shortcodes disponibles.
Vous souhaiterez peut-être modifier les paramètres par défaut de la page principale des paramètres du plug-in en utilisant le bloc de code court. Vous pouvez spécifier un bloc de code à la place si vous préférez, mais vous aurez des options limitées.
Il n'y a pas de frais. C'est un plugin gratuit.
Principales caractéristiques:
- Une étude de cas parfaitement documentée
- Sélectionnez le langage de programmation que vous souhaitez utiliser
- La page des paramètres de l'application ne contient aucune publicité
- Ajouter des sauts de ligne au texte
- Un total de 125 Shortcodes peuvent être utilisés
- Vous pouvez choisir parmi 156 langages de programmation différents
- Il y a 64 thèmes disponibles parmi lesquels vous pouvez choisir
- Les fichiers CodeMirror ne sont chargés que lorsqu'ils sont nécessaires sur les pages
Avis aléatoires :
- Le plugin était très utile et a fait exactement ce qu'il dit sur l'étain. Bien fait.
- Plusieurs surligneurs de code ont été essayés et j'ai trouvé celui-ci pour répondre parfaitement à mes besoins. Je le recommande vivement. L'option Convertir les caractères spéciaux est la meilleure partie !
- Facile et extensible, connaissant WordPress et CodeMirror.
Capture d'écran:
Permettez-moi de conclure en disant ceci
Enfin, dans le texte ci-dessus, nous avons discuté des meilleurs plugins WordPress Syntax Highlighter. Vous pouvez choisir l'un de ces plugins pour améliorer votre site.
Recommandé : Nos articles sur les meilleurs thèmes de blog WordPress et les meilleurs plugins WordPress pour les blogueurs sont également fortement recommandés.
De plus, nous espérons que vous trouverez ce dont vous avez besoin.
Nous sommes heureux de répondre à toutes vos questions, alors envoyez un commentaire. Si vous souhaitez nous aider, partagez simplement ce message sur Facebook et Twitter.