23 meilleurs sites Web BigCommerce (exemples) 2022
Publié: 2022-11-30Ces sites Web BigCommerce ultimes répondront à toutes vos questions sur le commerce électronique lors de la création d'une boutique en ligne.
Certaines des plus grandes marques utilisent BigCommerce pour gérer leurs sites Web à succès, ce qui montre que ce constructeur de sites Web de commerce électronique peut tout faire.
Qu'il s'agisse de créer une boutique en ligne pour une marque de vêtements ou un plus grand magasin d'électronique générale, tout est possible.
Et voici le meilleur : vous n'avez besoin d'aucune expérience en développement Web pour y arriver.
Mais d'abord, utilisez ces excellents exemples pour trouver de l'inspiration et des idées pour votre superbe boutique en ligne.
Remarque : Vous êtes également invités à consulter notre vaste collection des meilleurs thèmes WordPress de commerce électronique pour accélérer rapidement le processus de création de site Web.
Meilleurs sites Web BigCommerce
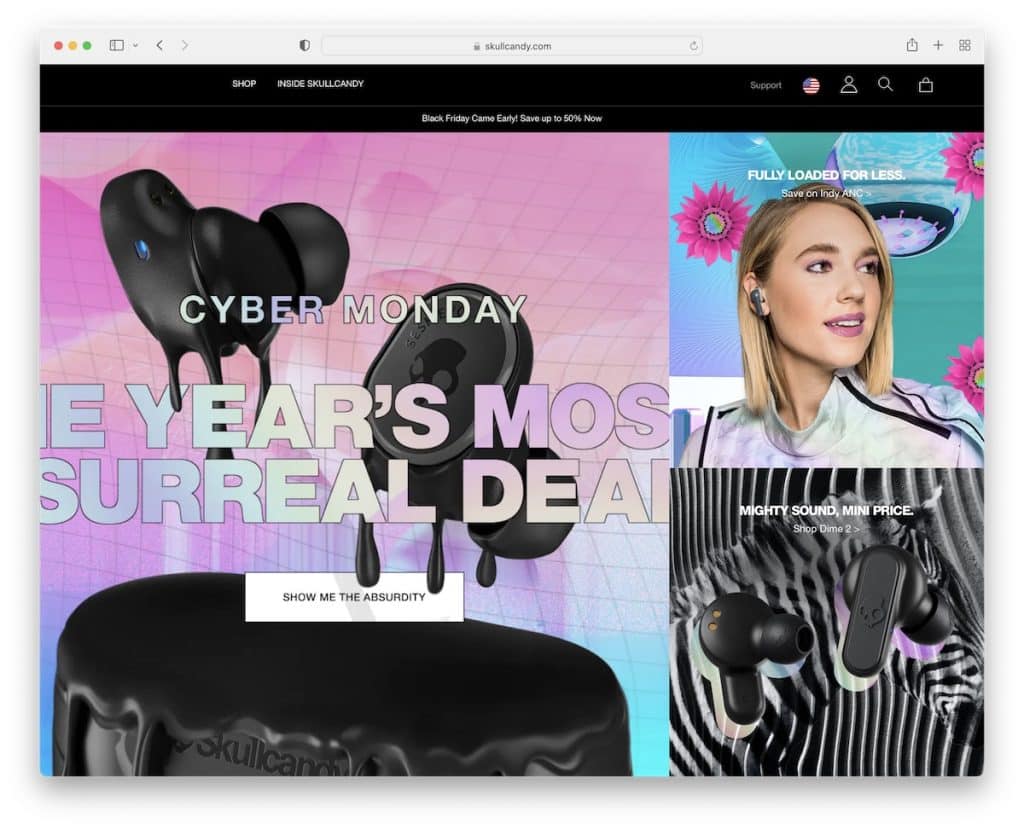
1. Skullcandy

Skullcandy a une page d'accueil de style grille qui fait la promotion d'offres spéciales, d'articles tendance, etc.
Ils gardent les choses très simples sur la page d'accueil, ce qui est très peu traditionnel pour un site Web de commerce électronique.
Mais vous pouvez survoler la navigation et profiter du méga menu pour accéder à la boutique ou à toute autre section qui vous intéresse.
Remarque : Utilisez votre page d'accueil pour promouvoir des offres exclusives, des best-sellers et d'autres nouveautés.
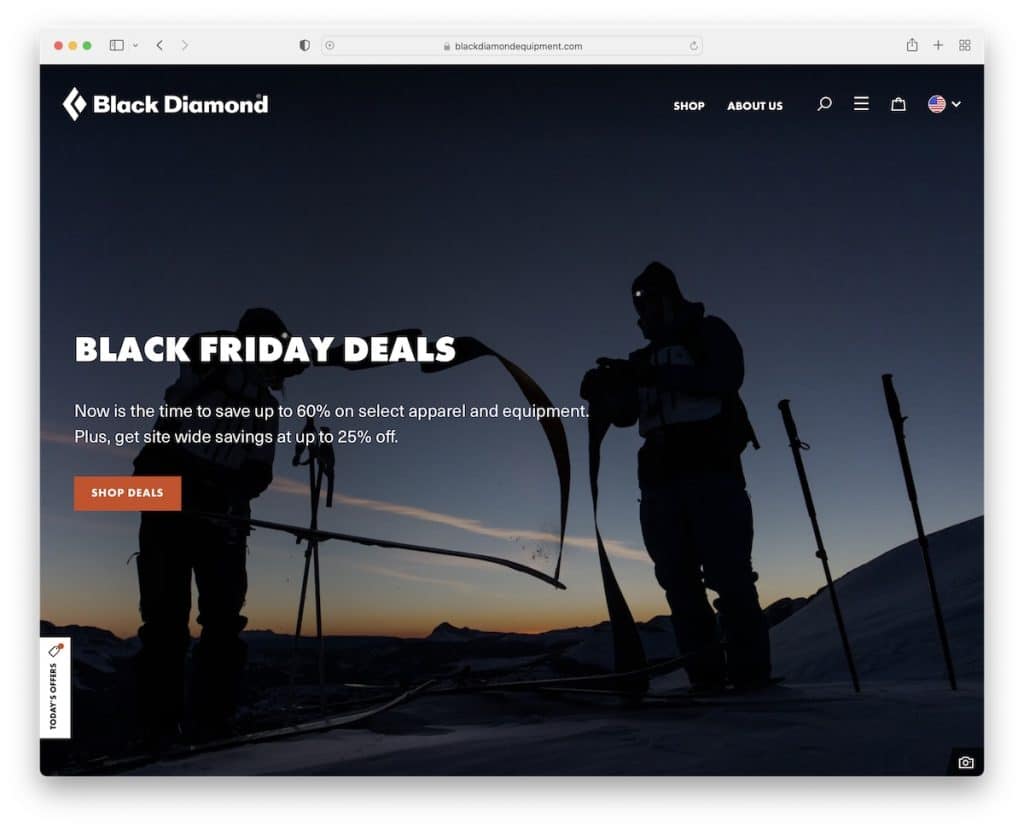
2. Diamant noir

Si Skullcandy garde la page d'accueil basique, Black Diamond est tout le contraire. De l'image plein écran avec texte et bouton d'appel à l'action (CTA) à plusieurs sections qui font la promotion de divers produits, ventes, etc.
De plus, ils ont également une section dédiée qui vous donne un aperçu de leur profil IG avec une option pour le visiter et le suivre.
Mais notre partie préférée reste le contour de la montagne séparant la base de la page d'accueil de la zone de pied de page.
Remarque : Votre page d'accueil peut être le hub de base pour la promotion d'articles, de réseaux sociaux, etc.
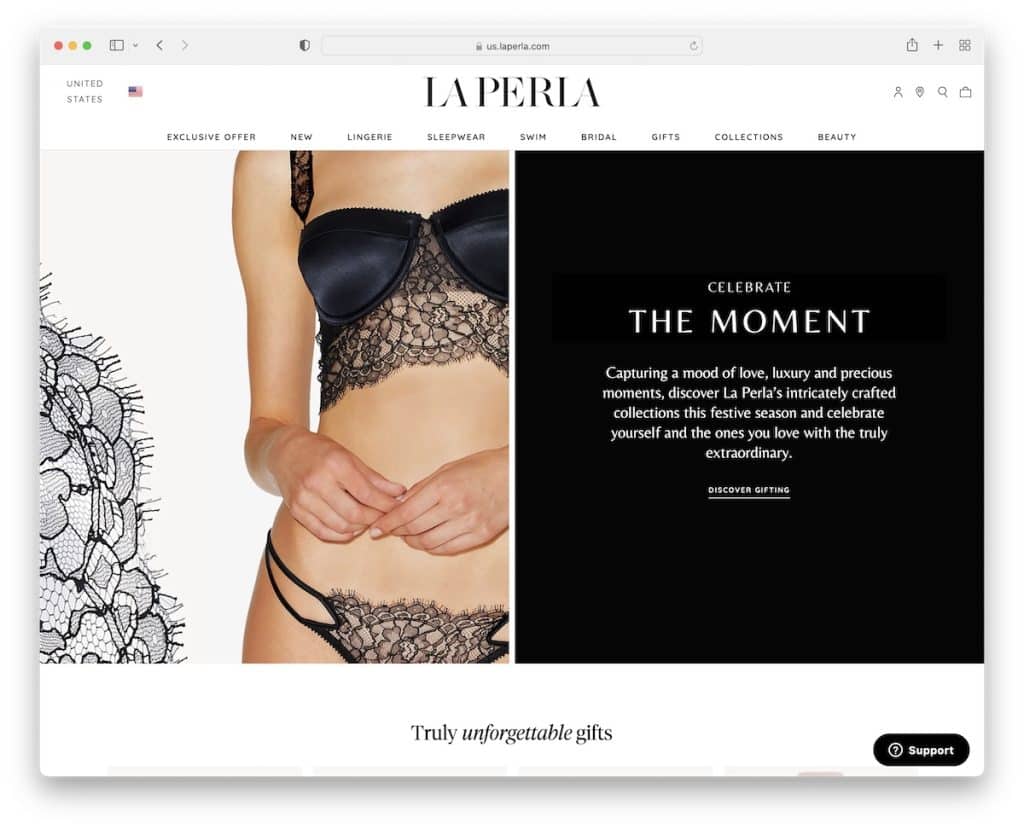
3. La Perle

La Perla a une page d'accueil moderne et minimaliste avec une section héros en écran partagé. Ils utilisent un côté pour l'image de la lingerie et l'autre pour un curseur de texte.
Mais l'apparence générale est très luxueuse, tout comme leurs produits.
Note : Si vous proposez des produits haut de gamme, faites en sorte qu'ils se sentent comme ça avec un site web opulent.
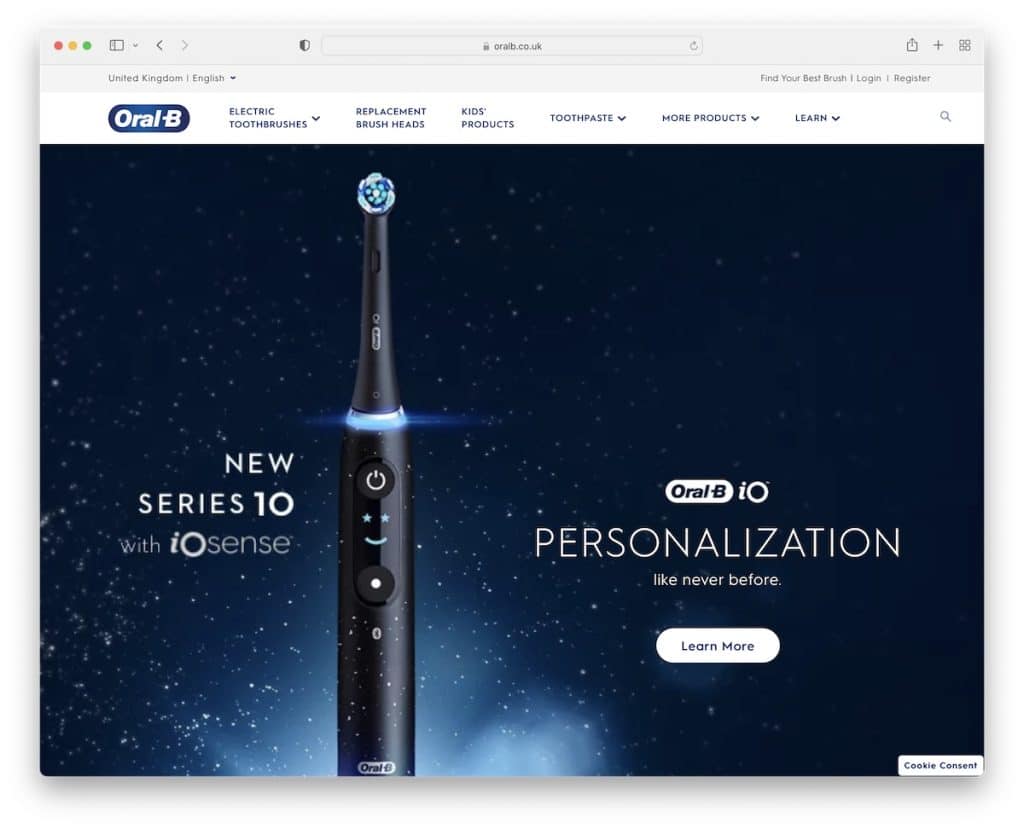
4. Oral-B

Le grand curseur d'Oral-B avec du texte flashy est un excellent moyen d'attirer l'attention pour garder l'utilisateur intéressé.
En outre, leur page d'accueil comporte plusieurs sections faisant la promotion des produits et présentant les avantages des pinceaux.
Cela semble beaucoup, mais l'utilisation de l'espace blanc en fait une expérience agréable.
Note : Un grand slider peut être une excellente solution pour attiser la curiosité.
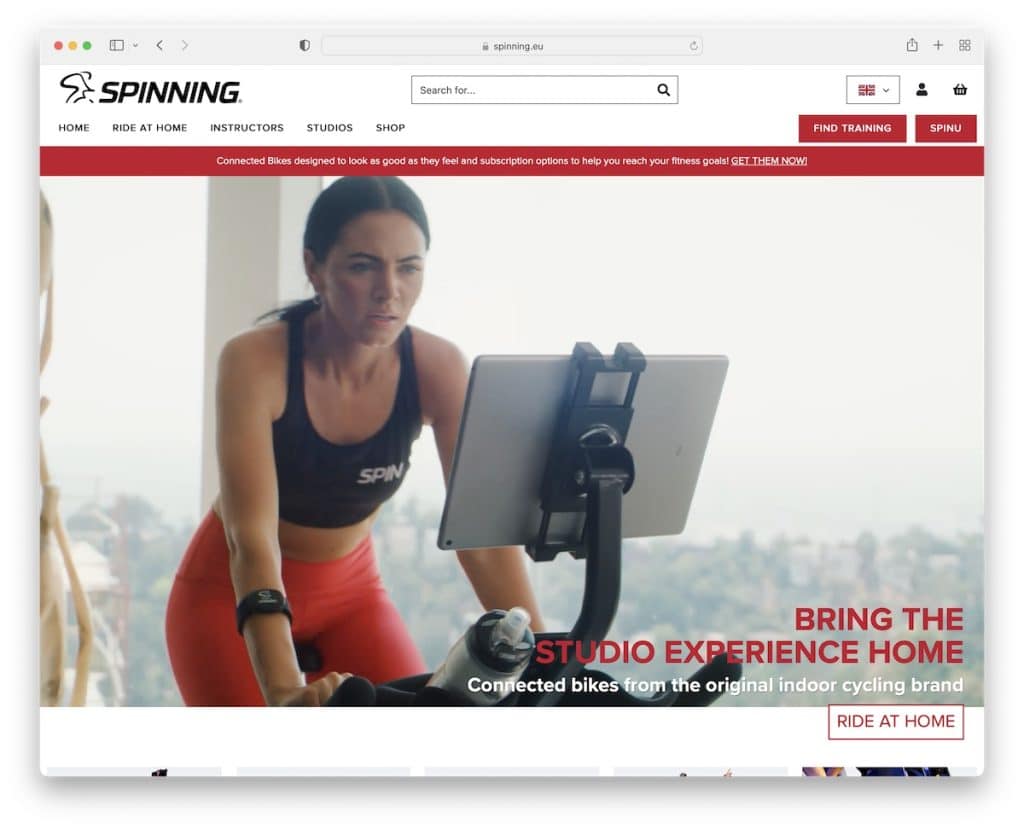
5. Tourner

Au lieu d'une image ou d'un curseur, Spinning utilise une vidéo dans la section héros. Il s'agit d'une courte vidéo promotionnelle qui vous donne une idée du produit.
Ils utilisent également des carrousels pour promouvoir différents produits et une vidéo secondaire pour montrer ce qui est possible avec le logiciel utilisé par le vélo Spinning.
Remarque : rendez votre page d'accueil plus attrayante en incluant du contenu vidéo.
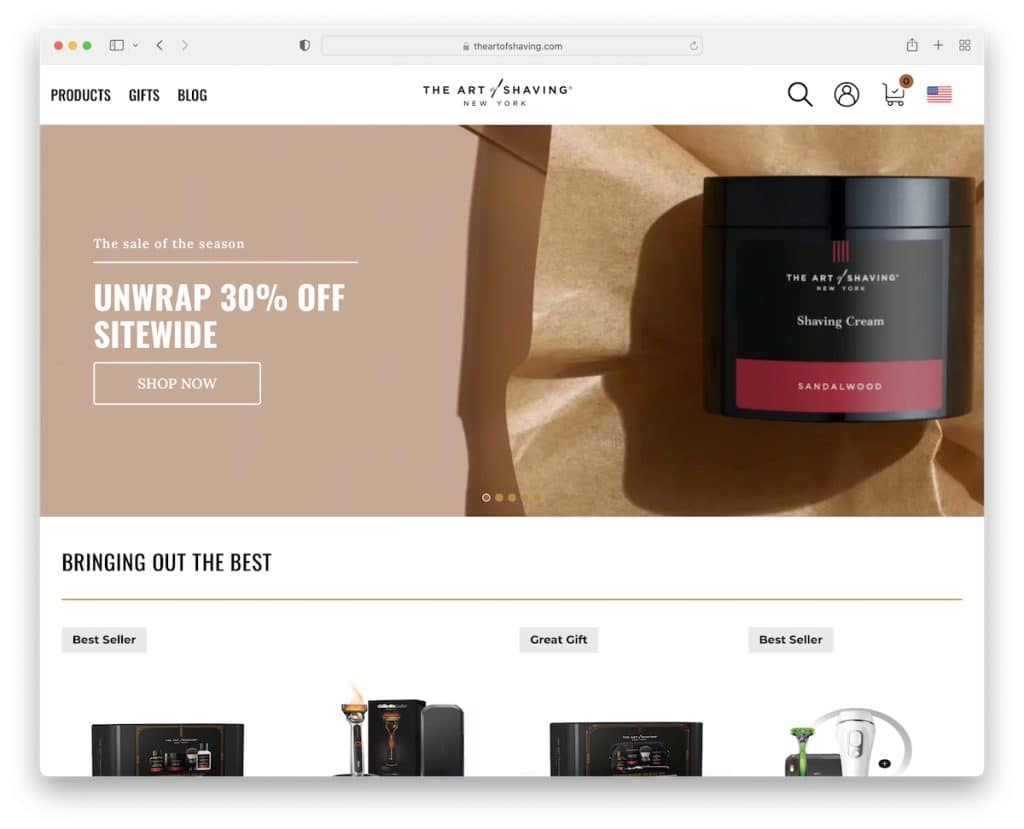
6. L'art du rasage

The Art Of Shaving comprend un en-tête simple, un curseur pleine largeur, des produits, un guide pratique rapide et un pied de page riche en catégories sur la page d'accueil.
Vous trouverez également un formulaire d'abonnement discret destiné à collecter des prospects de qualité.
Remarque : L'utilisation d'un petit guide ou d'un guide pratique sur la page d'accueil peut démontrer la facilité d'utilisation de vos produits.
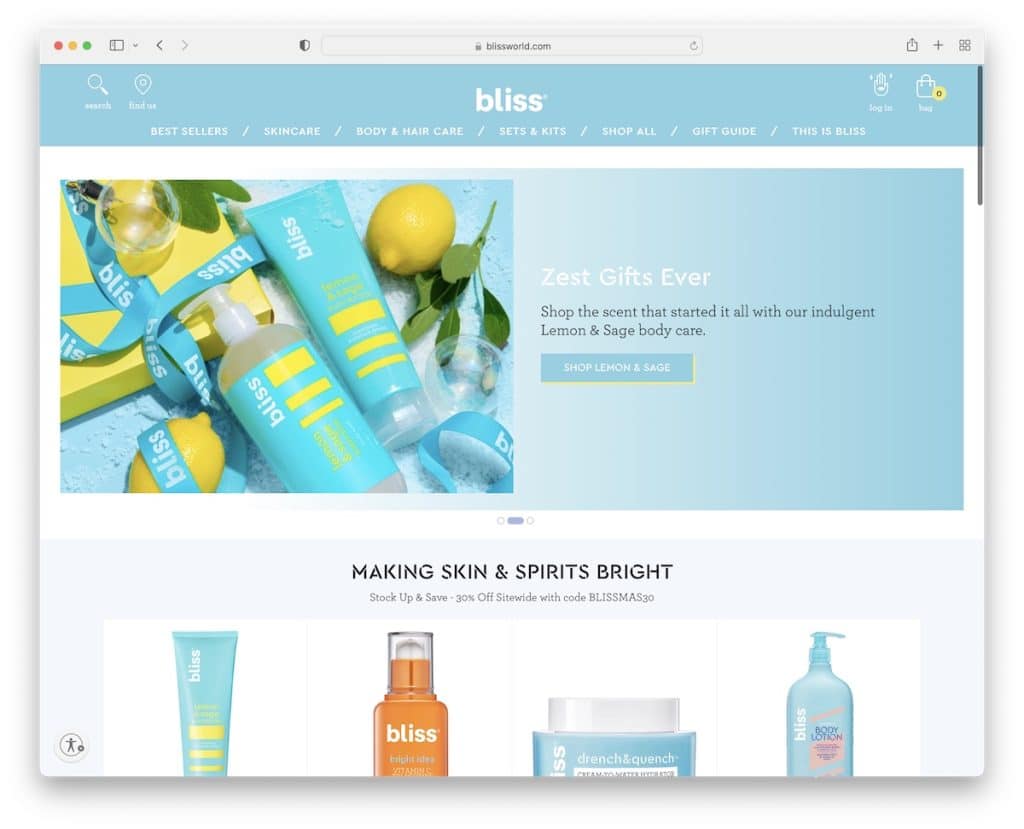
7. Bonheur

Bliss vous donne vraiment un sentiment de bonheur lorsque vous commencez à faire défiler leur page d'accueil.
D'un curseur et d'un carrousel à des produits et des publications Instagram, il y a peut-être beaucoup de choses que Bliss a, mais tout est fait avec beaucoup de soin.
Et les couleurs vives (mais pas trop vives) jouent ici un grand rôle.
Remarque : Au lieu d'utiliser un pied de page noir ou blanc, rendez-le coloré - et ne soyez pas ennuyeux.
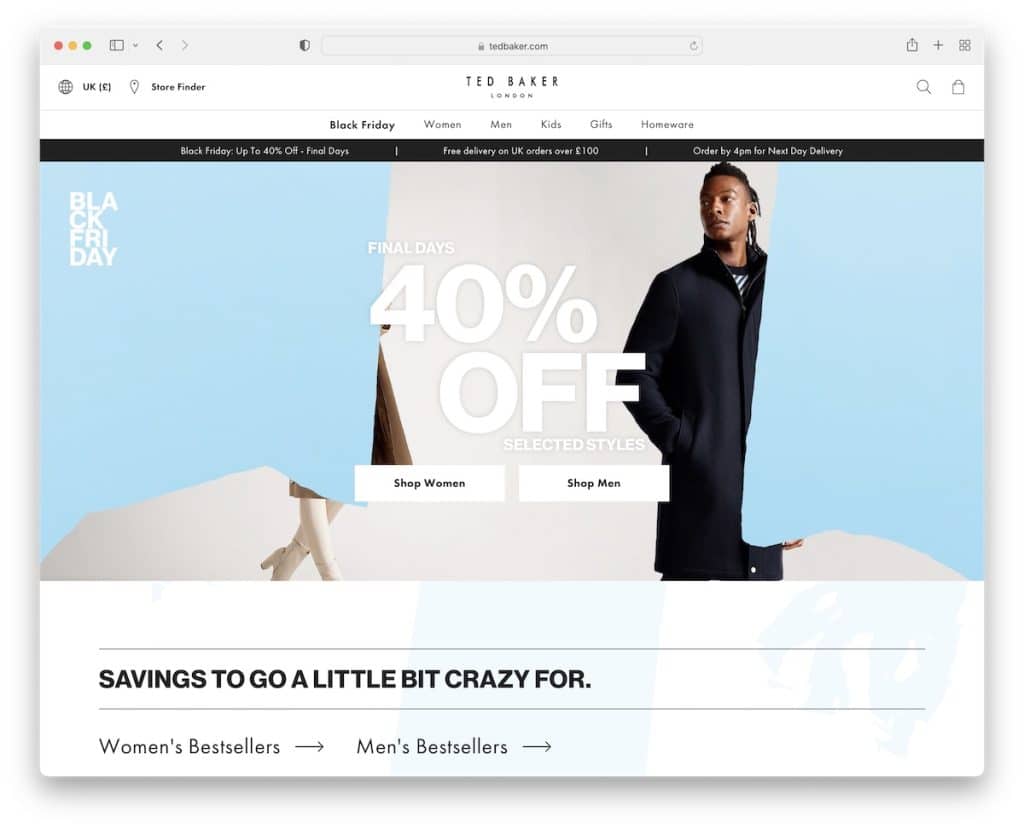
8. Ted Baker

La section des héros de Ted Baker est quelque chose que vous ne voyez pas tous les jours. Cela attire instantanément l'attention, surtout s'ils ont une promotion en cours.
Parmi les autres éléments intéressants de Ted Baker, citons l'en-tête flottant minimaliste, un curseur élégant, un arrière-plan vidéo et un abonnement à la newsletter pour vous inscrire aux actualités sur les produits masculins ou féminins.
Remarque : N'ayez pas peur d'utiliser des animations et des vidéos – tant que vous les faites avec goût.
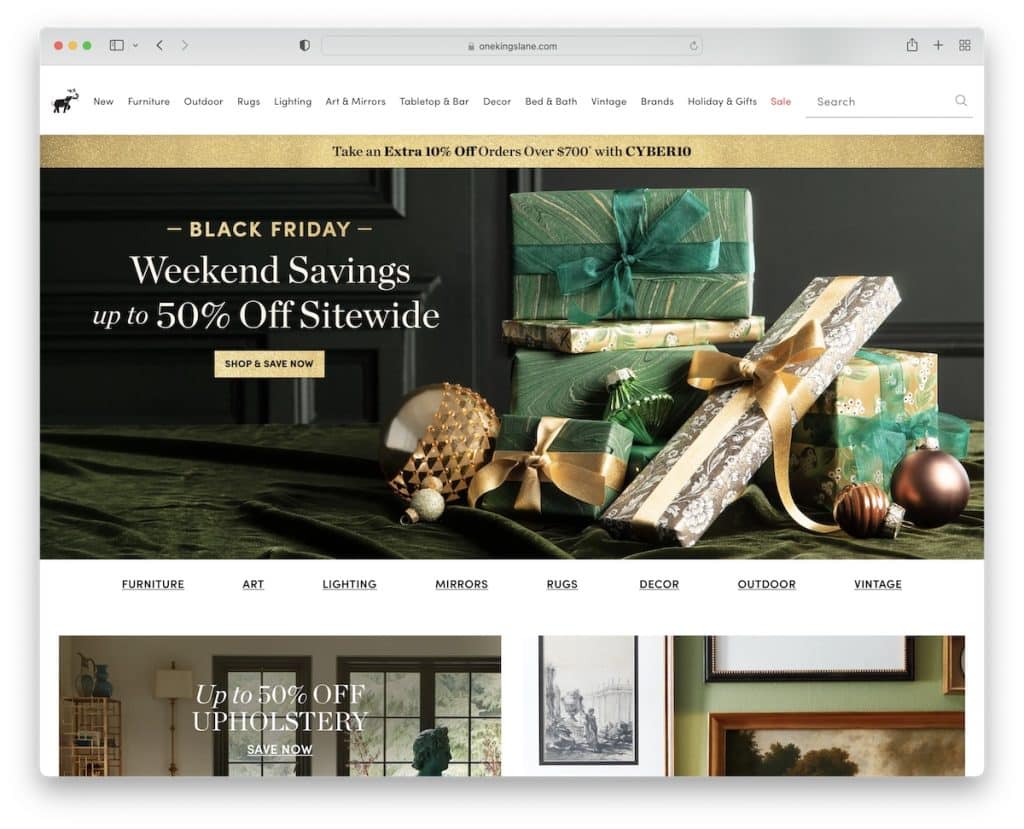
9. Une voie des rois

One Kings Lane utilise stratégiquement des images, du texte et des CTA pour fidéliser le client potentiel.
La navigation collante vous permet de passer d'une section à l'autre à tout moment, mais vous pouvez également appuyer sur le bouton de retour en haut pour un défilement rapide.
Remarque : les images grandes et audacieuses sont toujours un excellent moyen de présenter vos produits, de promouvoir les ventes, etc.
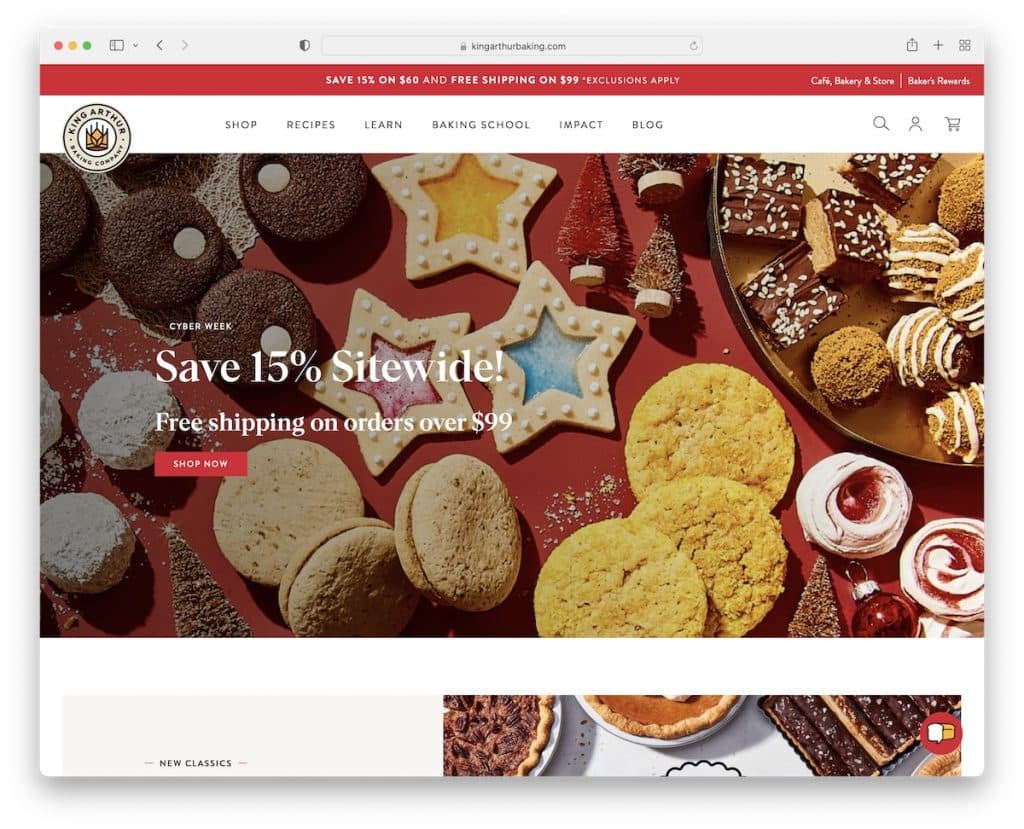
10. La cuisson du roi Arthur

King Arthur Baking a également une page d'accueil très riche en images qui vous met l'eau à la bouche.
Ce que King Arthur Baking fait vraiment bien, c'est que la page d'accueil ne se sent pas du tout commerciale, mais le menu collant est toujours disponible pour passer à l'action.
Au fait, le changement de logo animé sur le défilement dans l'en-tête est tellement cool.
Note : Mélangez stratégiquement produits et contenus sur votre page d'accueil pour fidéliser le visiteur plus longtemps.
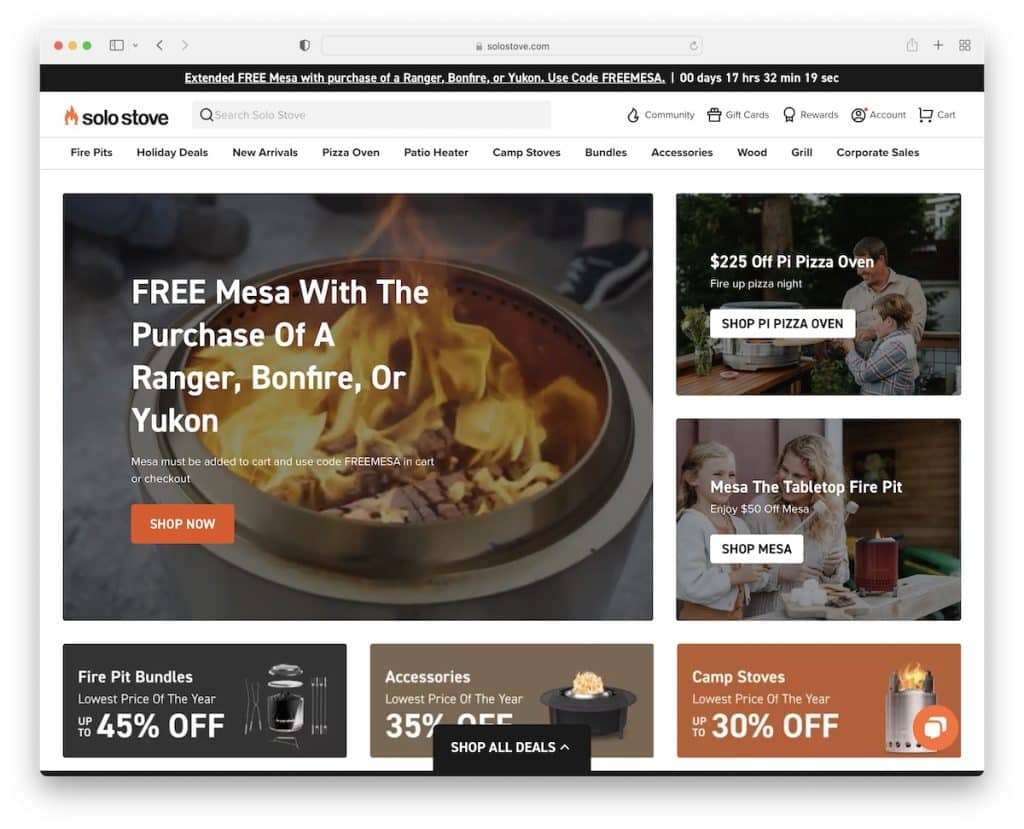
11. Poêle solo

Solo Stove vous montre son produit en cours d'utilisation avec une vidéo dès que vous arrivez sur son site Web, ce qui est une stratégie qui peut fonctionner pour n'importe qui.
Mais ce que nous aimons le plus, c'est leur "section d'évaluation" qui présente des images de clients et un bouton CTA pour acheter le produit.
Remarque : Utilisez les témoignages/avis de vos clients sur votre page d'accueil pour instaurer la confiance.
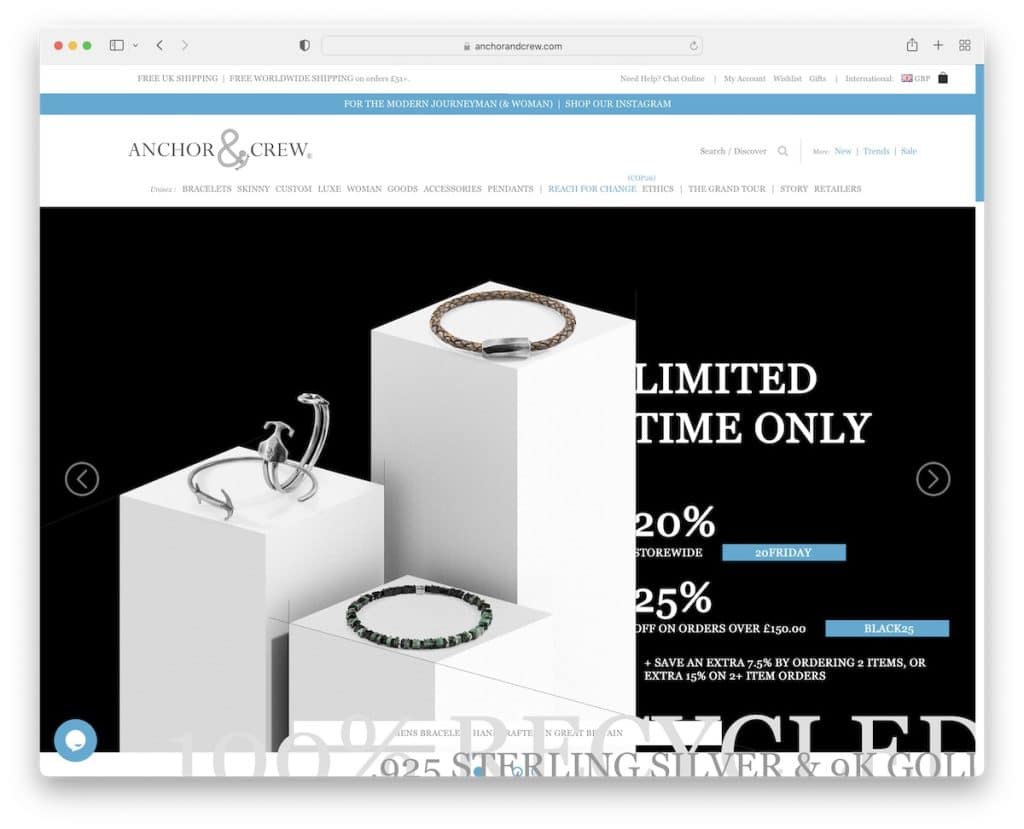
12. Ancre et équipage

Anchor & Crew utilise son grand curseur pour présenter les produits et annoncer les ventes et les offres spéciales.

Ils ont également mis en valeur intelligemment certains de leurs revendeurs et grands magasins.
Et la notification minimaliste et collante sur l'écran du bas se fait d'une manière que nous n'avons pas encore vue. En plus, c'est cliquable !
Remarque : Soyez fier des magasins qui vendent vos produits et montrez-leur un peu d'amour sur votre page d'accueil.
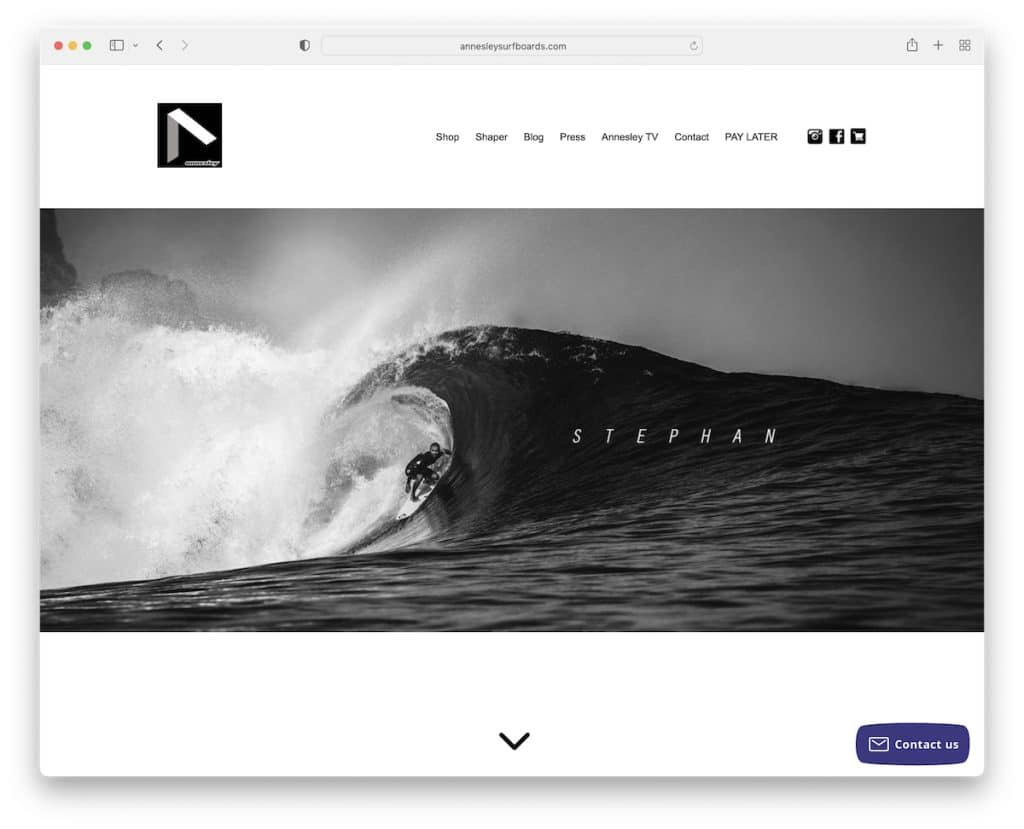
13. Annesley

Vous souhaitez ajouter un arrière-plan vidéo à votre site Web mais vous cherchez de l'inspiration ? Annesley est un formidable site Web BigCommerce qui fait les choses de la bonne façon.
De plus, le bouton de défilement vers le bas permet à chacun de commencer à découvrir différentes offres et tableaux en vedette sans faire défiler.
Remarque : Un arrière-plan vidéo intrigant sans texte peut très bien fonctionner sur la page d'accueil d'une marque.
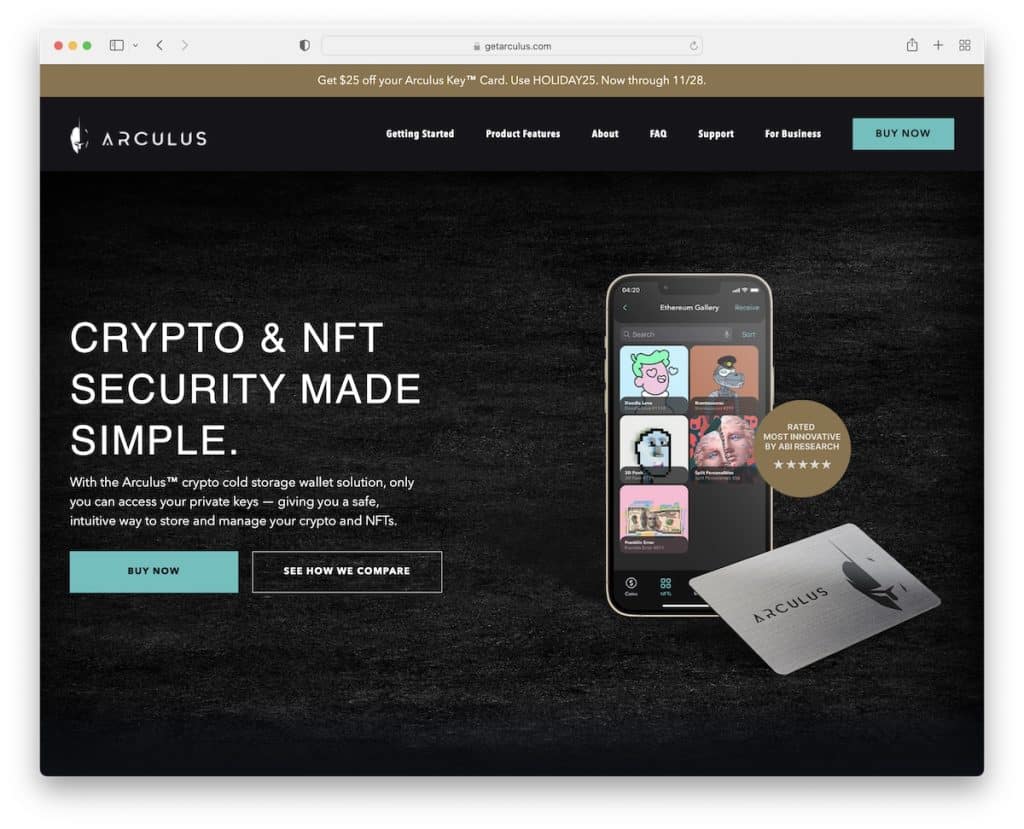
14. Arculus

Arculus a un site Web à thème plus sombre avec une grande attention aux détails. Vous trouverez tout sur Arculus en quelques parchemins, les avantages, un tableau de comparaison et plusieurs CTA disséminés sur la page.
Mais comme cela peut ne pas suffire à tout le monde, la barre de navigation flottante peut vous emmener vers d'autres sections quand vous le souhaitez.
Remarque : Une conception Web sombre peut très bien fonctionner, en particulier avec une image de marque compatible. Cela donne une sensation plus premium.
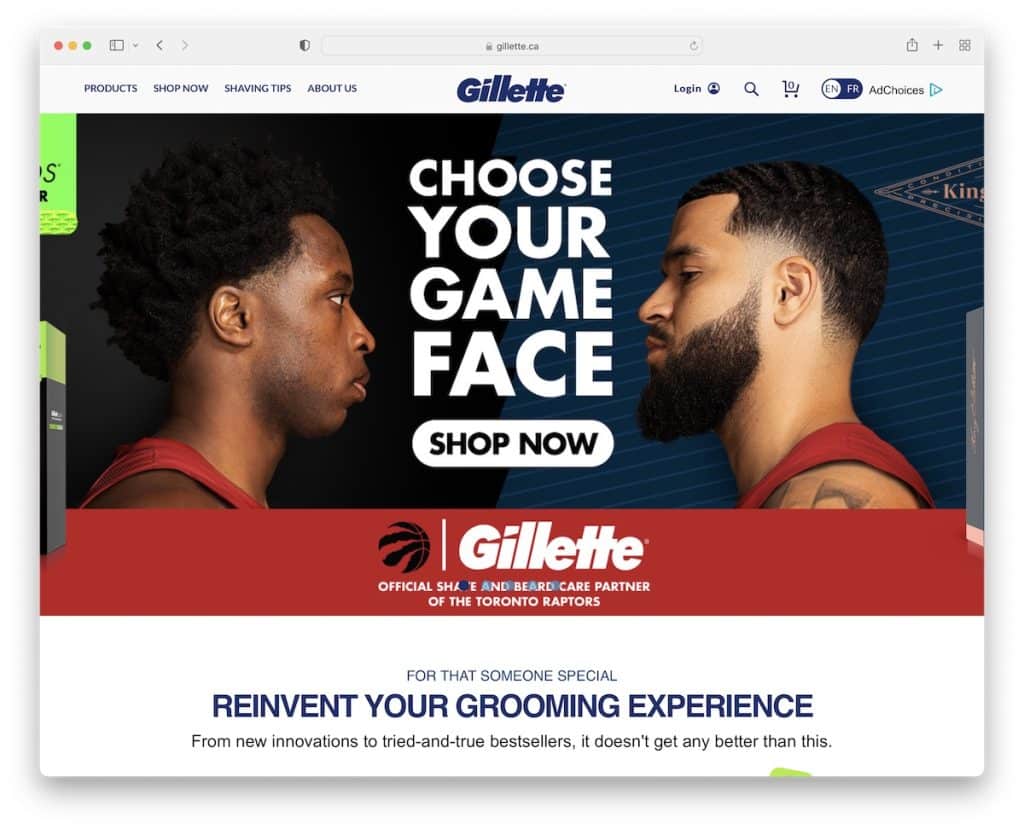
15. Gillet

Gillette est un exemple de site Web BigCommerce moderne avec un curseur, un en-tête flottant et une présentation de style grille intelligente d'images et de textes (avec CTA) pour la boutique.
Ils ont également un formulaire d'abonnement, invitant les visiteurs à saisir leur adresse e-mail pour des offres spéciales et des mises à jour.
Remarque : Utilisez un formulaire d'inscription pour créer une liste de diffusion pour les futures promotions.
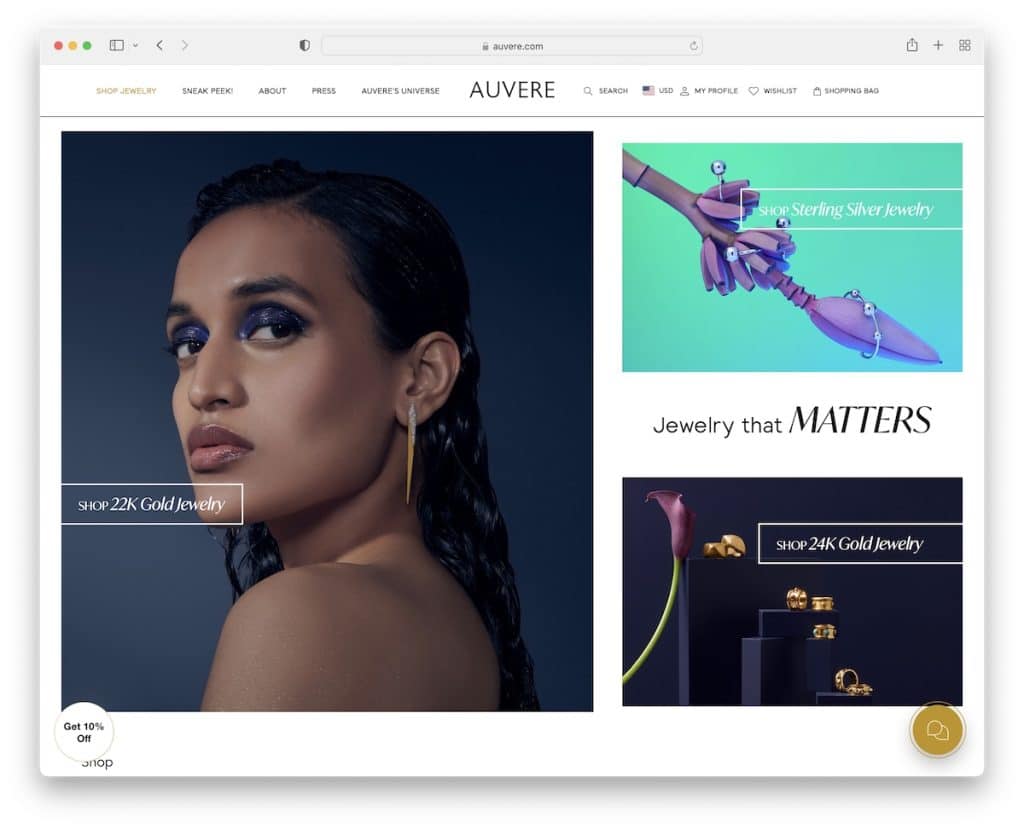
16. Auvere

Auvere a la beauté et la simplicité écrites partout dans sa conception. Pas de curseur mais une section héros en trois parties avec des images cliquables qui réagissent au survol.
Différents carrousels fonctionnent très bien pour afficher plusieurs éléments, et la section de commentaires avec les logos d'autorité est certainement un gros plus.
Remarque : Si des personnes célèbres et des célébrités portent ou utilisent vos produits, affichez-les sur votre site Web. Auvere va encore plus loin et crée des histoires complètes.
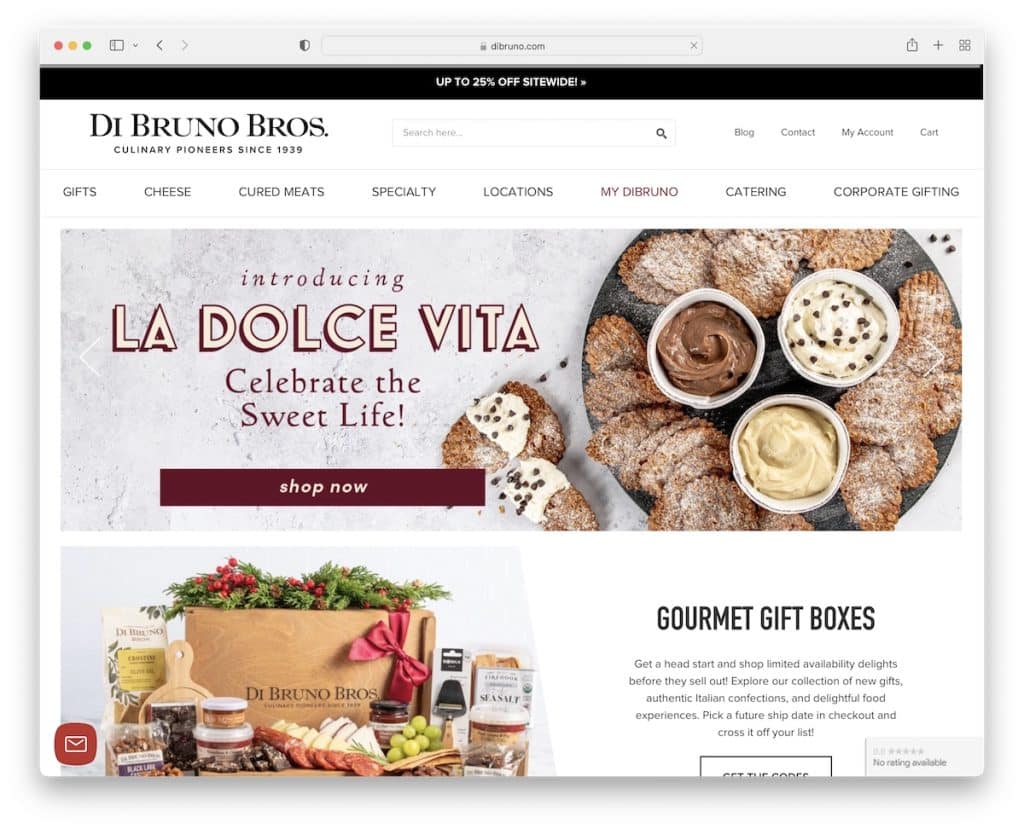
17. Di Bruno

Di Bruno vous donne un aperçu rapide de leurs offres avec un diaporama relativement fin qui maintient l'engagement.
Mais le vrai régal commence avec la vidéo en lecture automatique qui est bien trop savoureuse. Bien sûr, ils utilisent également la page d'accueil pour promouvoir leur produit le plus vendu.
Note : Un slider n'a pas toujours besoin d'être GROS pour bien fonctionner.
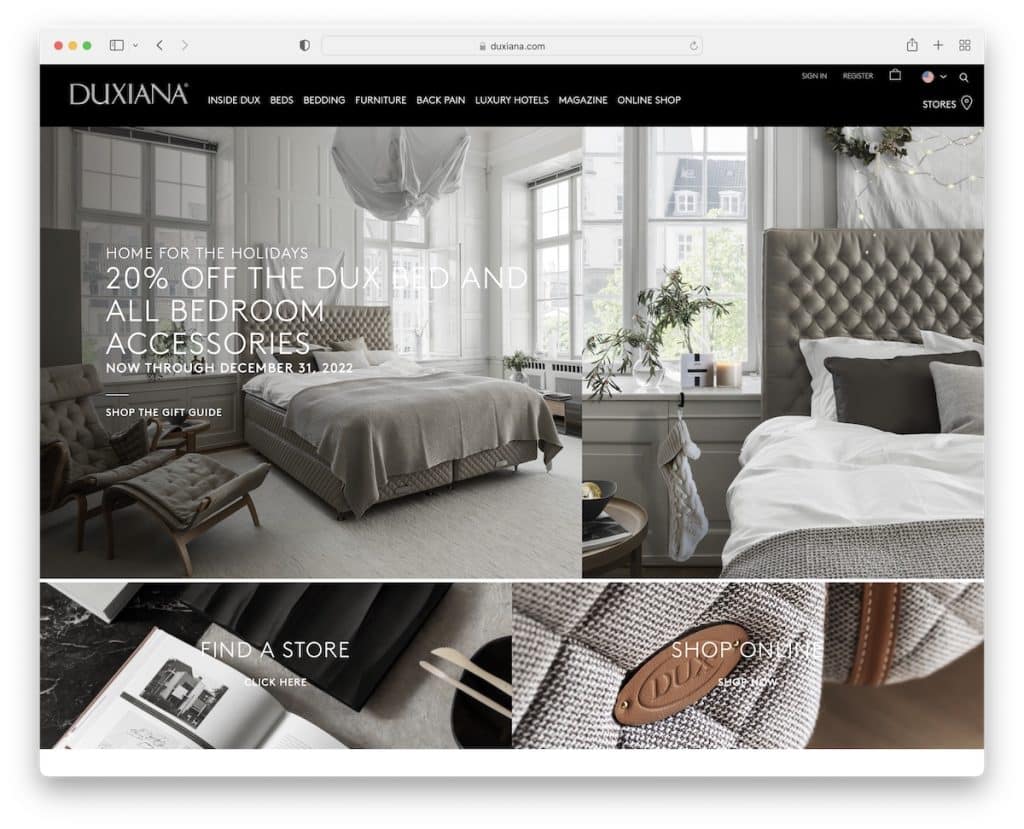
18. Duxiana

Duxiana voulait donner au visiteur la sensation de luxe de son produit via son site Web, et ils y sont parvenus.
Ils utilisent des carrousels pour présenter des produits et des offres spéciales, des images pour promouvoir leur design et des clients pour instaurer la confiance et la fidélité.
Remarque : Utilisez votre page d'accueil pour la narration si vous dirigez une marque de luxe.
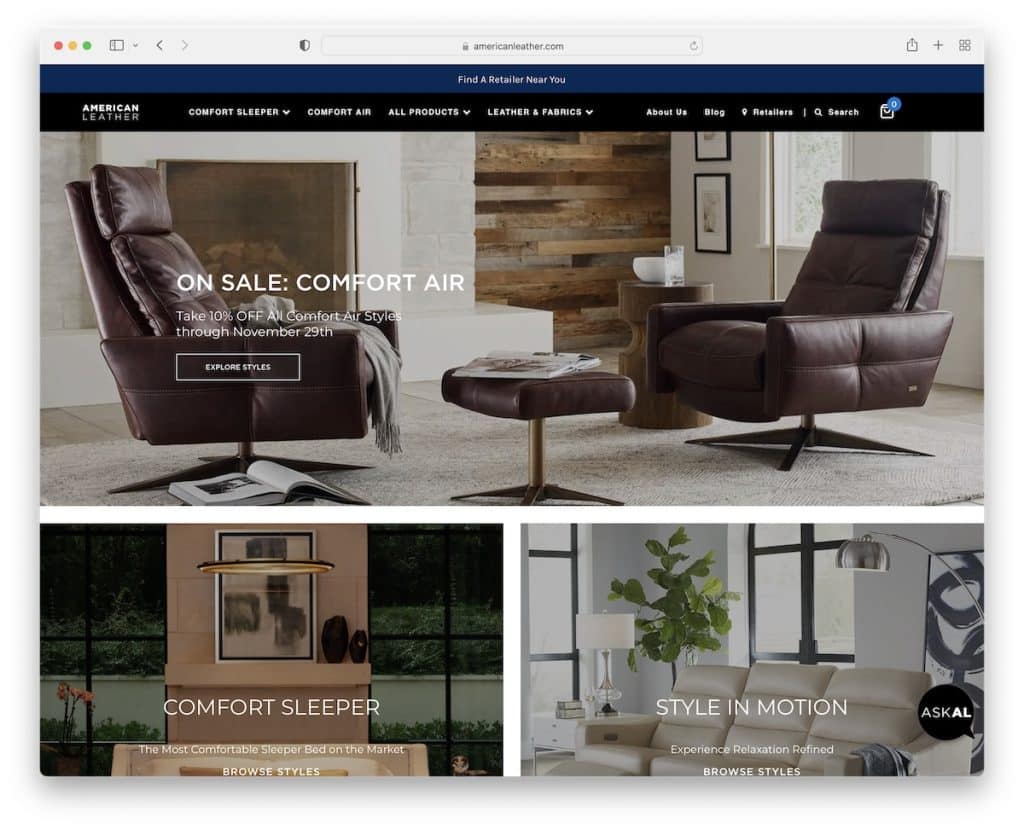
19. Cuir américain

American Leather vous met à l'aise dès que vous arrivez sur leur site Web - et vous n'avez même pas essayé leurs produits !
La page d'accueil d'American Leather présente tout, de l'affichage des produits à l'exploration de l'entreprise. Le bouton collant "ASKAL" est également dans le coin inférieur droit pour une conversation rapide.
Remarque : Il vaut la peine de tester l'ajout d'un bouton de chat en direct, car il peut augmenter considérablement vos ventes. (Tout le monde n'a pas le temps de vous envoyer un e-mail.)
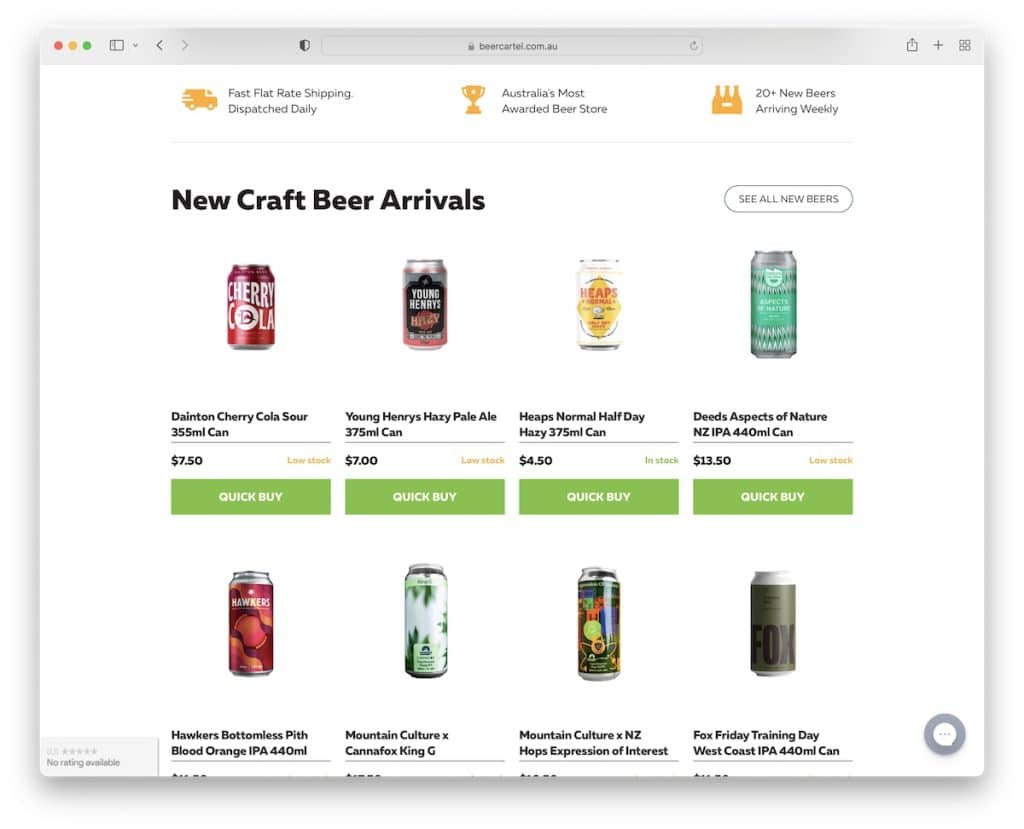
20. Cartel de la bière

Vendre de la bière à l'aide de BigCommerce est également possible, et Beer Cartel est un excellent exemple de la façon de le faire correctement.
Il existe diverses fonctionnalités intéressantes sur leur page d'accueil qui méritent d'être mentionnées. De la fenêtre contextuelle unique "obtenir mon code" au flux Instagram et "tel que présenté dans", pour n'en nommer que quelques-uns.
Remarque : Obtenez plus de contenu sur votre site Web en introduisant un flux IG.
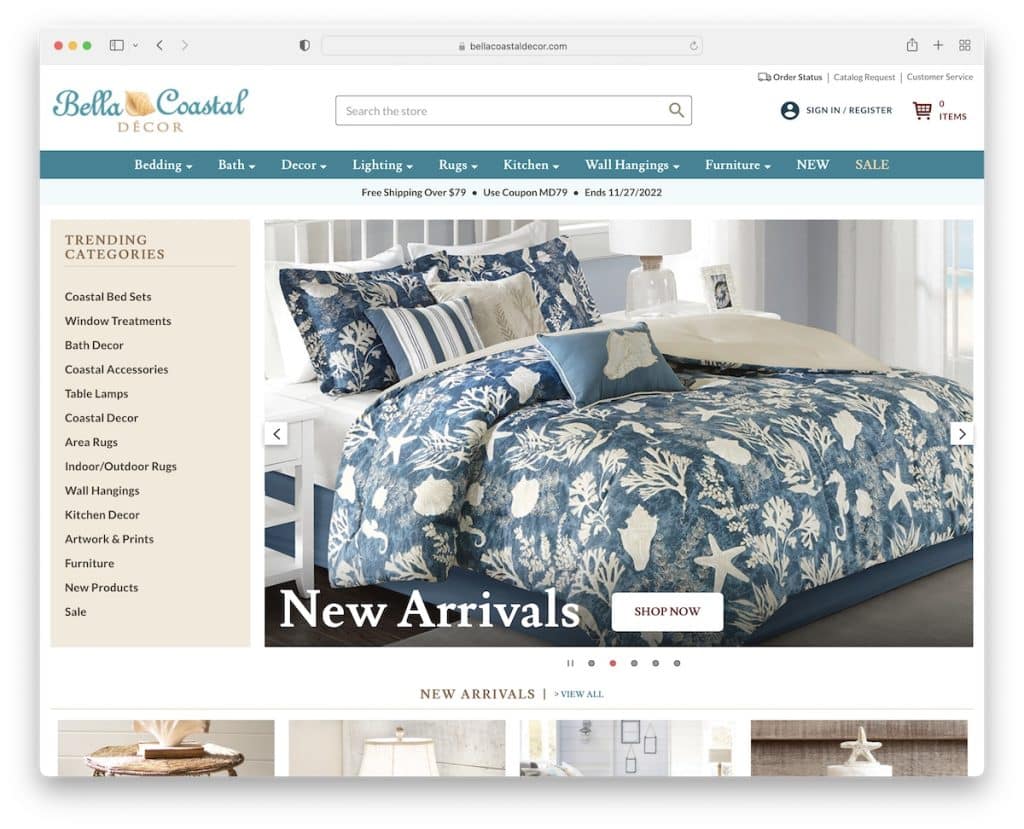
21. Belle côtière

D'un en-tête riche en fonctionnalités avec un méga menu à une navigation dans la barre latérale avec des catégories de tendances et un curseur avec des CTA, la section au-dessus du pli de Bella Coastal peut être encombrée mais est toujours organisée.
Vous ne voyez pas très souvent que vous pouvez lire/mettre en pause le diaporama, afin que le visiteur puisse le parcourir manuellement.
Note : Même si vous souhaitez afficher de nombreux produits et contenus sur votre page d'accueil, vous pouvez toujours le faire avec style (voir Bella Coastal).
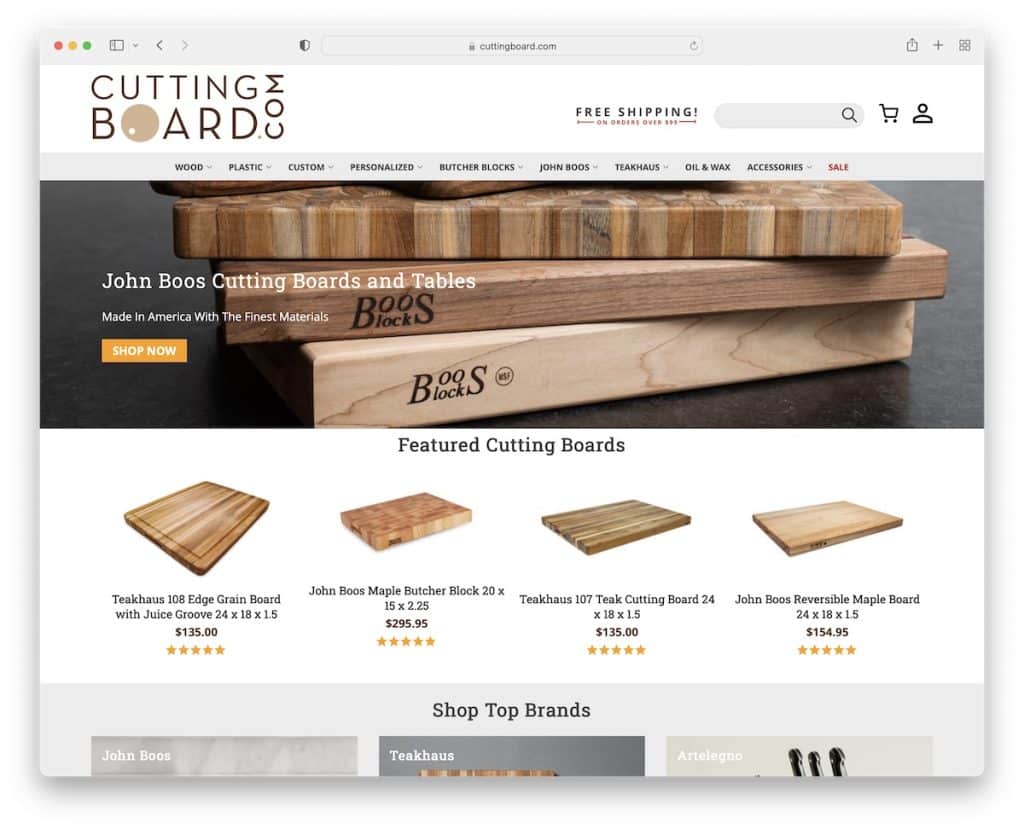
22. Planche à découper

Bien que nous ayons inclus de nombreux sites Web BigCommerce avancés dans cette liste, Cutting Board est plus basique.
Ce que nous aimons vraiment, c'est la barre de navigation mince et flottante (méga menu) qui ne gêne pas l'expérience de défilement.
Note : Au lieu d'utiliser une couleur unie pour le fond du pied de page, utilisez le motif de votre produit et appliquez l'effet de parallaxe pour le rendre unique.
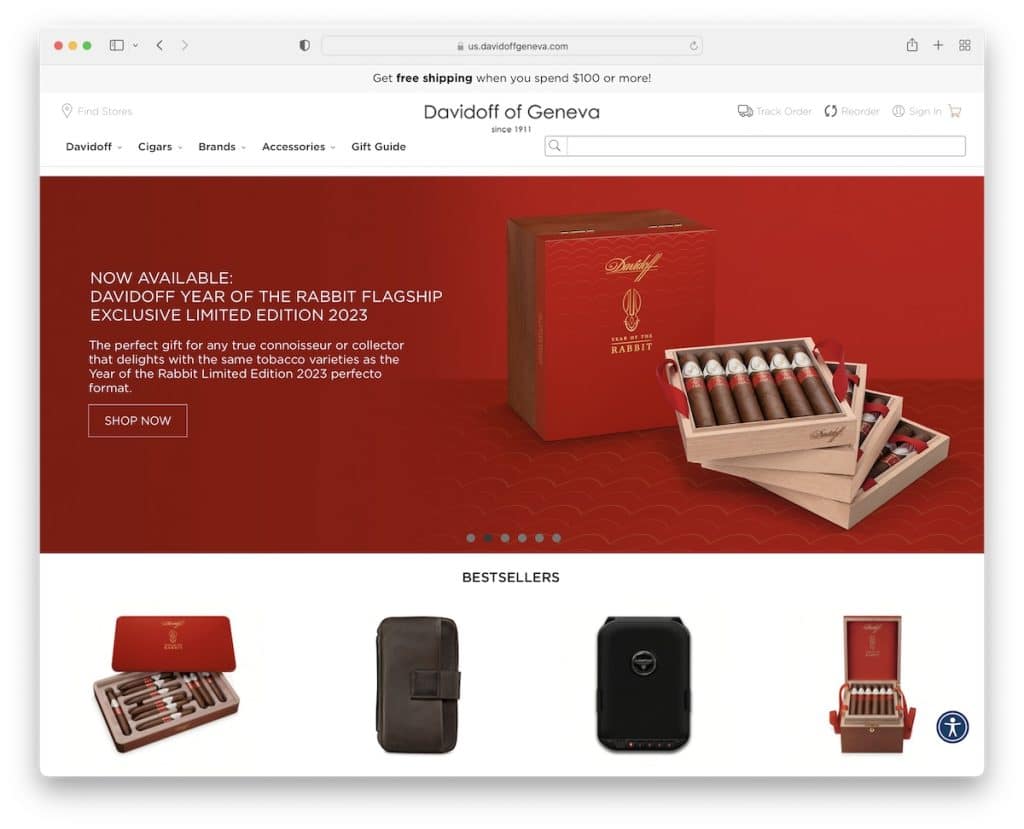
23. Davidoff de Genève

Davidoff Of Geneva est un site Web BigCommerce qui garde les choses simples et professionnelles. La section d'en-tête flottante commence par une barre de notification pour la livraison gratuite en premier, suivie des incontournables du commerce électronique, d'un méga menu et d'une barre de recherche.
Une autre fonction unique de Davidoff Of Geneva est le menu d'accessibilité qui vous permet de personnaliser le site.
Remarque : rendez votre site Web accessible avec le menu de paramètres impressionnant que vous voyez sur Davidoff Of Geneva.
