20 meilleurs sites Web noirs (exemples) en 2023
Publié: 2023-12-29Bienvenue dans notre coin douillet, où nous sommes sur le point de plonger dans le monde des superbes sites Web noirs.
Il y a indéniablement quelque chose d'élégant et de chic dans un site Web noir ou sombre bien conçu. (La beauté réside généralement dans la simplicité et l’élégance du design.)
Dans cet article, nous ne répertorions pas seulement des sites Web, mais nous présentons également les conceptions de sites Web noirs d'élite.
Ces sites vous font dire « WOW ! » quand ils se chargent sur votre écran.
Nous avons parcouru Internet pour vous proposer des exemples qui se démarquent par leur créativité, leur convivialité et, bien sûr, leur superbe esthétique noire.
Du minimaliste à l'audacieux, du professionnel à l'artistique, chaque site de notre liste a un style unique qui exploite à sa manière la puissance d'une palette de couleurs noires.
Faites-nous confiance, vous ne voulez pas les manquer !
Cet article couvre :
- Meilleurs sites Web noirs (exemples)
- Conçu par des femmes
- Vinicius Siega
- Quantox
- Pièce sombre
- Studio Be4
- Réparation de chaussures express
- Sept fois
- Nathan Smith
- Lunaire
- Aménagement paysager en chêne torsadé
- Le sillon
- Sharam
- Claire Soulier
- Carl Cox
- Devon puait
- Oiseau Denym
- Évasion de la salle ryptique
- Banque pour débutants
- Anthony Wiktor
- Synthèse
- Qu’est-ce qui fait un bon site Web noir ?
- FAQ sur les sites Web noirs
- Qu'est-ce qu'un site Web noir ?
- Les sites Web noirs sont-ils meilleurs contre la fatigue oculaire ?
- Les sites Web noirs économisent-ils de l’énergie ?
- Comment un site Web noir affecte-t-il la lisibilité et l’expérience utilisateur ?
- Les sites Web noirs sont-ils populaires dans la conception de sites Web ?
Meilleurs sites Web noirs (exemples)
Préparez-vous à une dose d'INCROYABLE !
Voici notre sélection triée sur le volet des meilleurs sites Web noirs qui sont un véritable régal pour vos yeux et une source d'inspiration infinie.
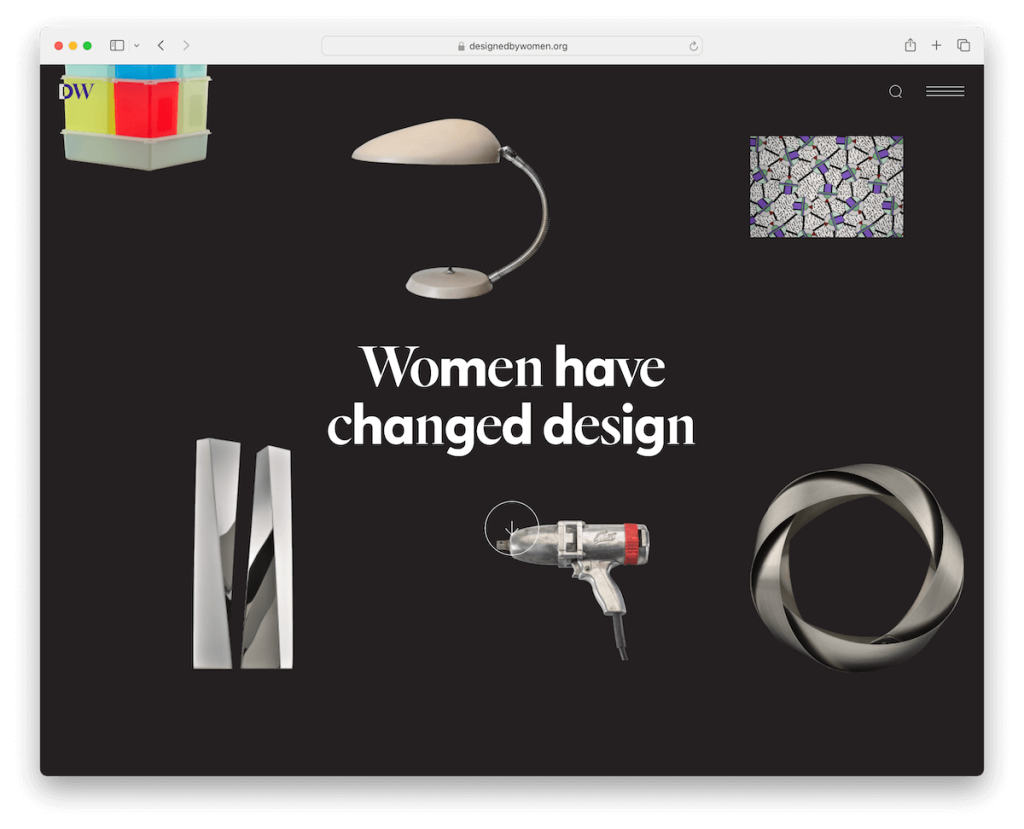
1. Conçu par des femmes
Construit avec : Craft CMS

Designed By Women est un exemple captivant de site Web noir, qui se distingue par ses éléments dynamiques et interactifs.
Le site présente un arrière-plan animé qui ajoute une couche de profondeur et d'engagement, créant une expérience visuellement stimulante.
Un bouton « faire défiler vers le bas » bien visible guide les utilisateurs à travers le contenu, améliorant ainsi la navigation de l'utilisateur. Le site Web intègre habilement des sections de fond clair contrastées, brisant la monotonie du thème sombre et mettant en évidence les informations importantes.
De plus, le site intègre des effets de survol qui fournissent des commentaires interactifs, rendant l'UX plus intuitive et attrayante. Les éléments coulissants contribuent en outre au dynamisme du site, en faisant passer le contenu en douceur et en créant une navigation fluide.
Remarque : Vous pouvez pimenter une mise en page sombre avec des éléments animés et interactifs, comme des arrière-plans personnalisés et des effets de survol.
Pourquoi nous l'avons choisi : Designed By Women présente un mélange harmonieux d'animations dynamiques, d'éléments interactifs et de contraste saisissant entre les sections sombres et claires, créant une UX visuellement attrayante.
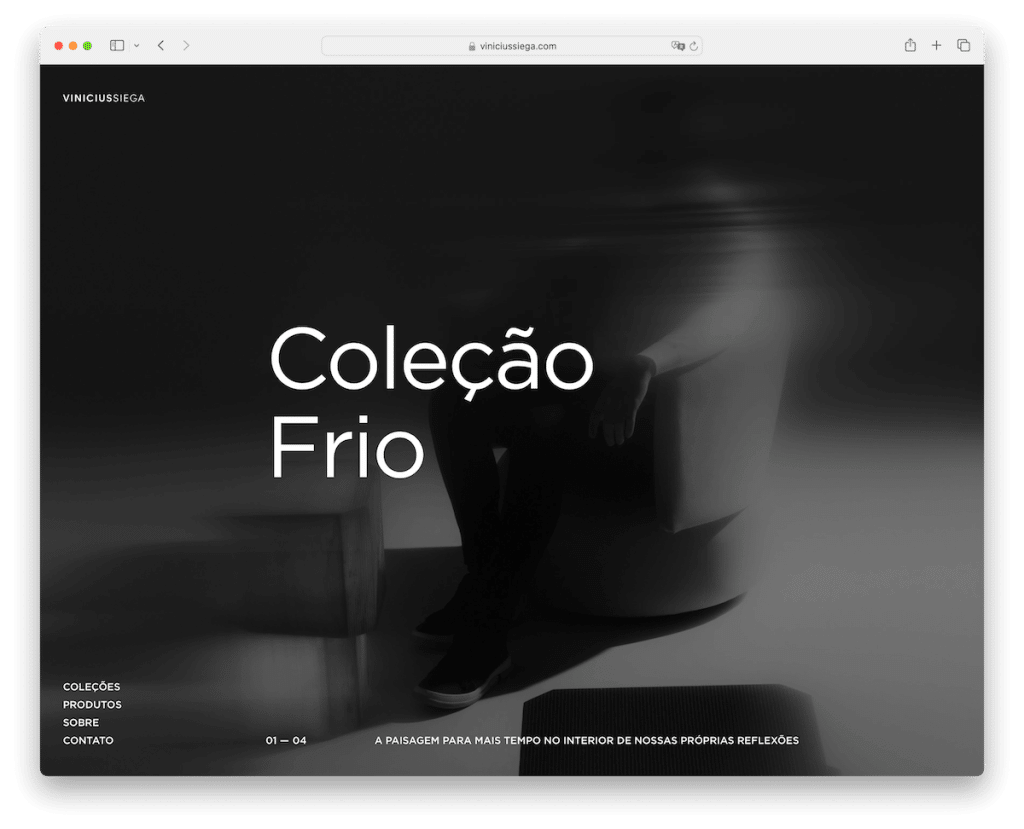
2. Vinicius Siega
Construit avec : Prismique

Le site Web de Vinicius Siega est un exemple remarquable de site Web sur le thème du noir pour son design élégant et minimaliste.
Il comporte un curseur d'image plein écran, où chaque diapositive passe en douceur aux pages de présentation individuelles en un clic.
La conception du site Web se caractérise par un espace blanc abondant, créant une esthétique épurée et épurée mettant l'accent sur le contenu. Malgré la taille du texte, il reste lisible et pratique, contribuant ainsi à l'aspect épuré et moderne du site.
Un menu simple dans le coin inférieur gauche garantit une navigation facile sans surcharger le design.
Cette combinaison d’éléments démontre à quel point un site Web noir peut être fonctionnel et esthétique.
Remarque : poussez votre portfolio avec un impressionnant curseur d'image (ou de vidéo) en plein écran sur la page d'accueil – c'est tout !
Pourquoi nous l'avons choisi : l'élégant curseur d'image plein écran de Vinicius Siega, l'utilisation efficace de l'espace blanc et le menu discret mais fonctionnel créent une présence en ligne sophistiquée et conviviale.
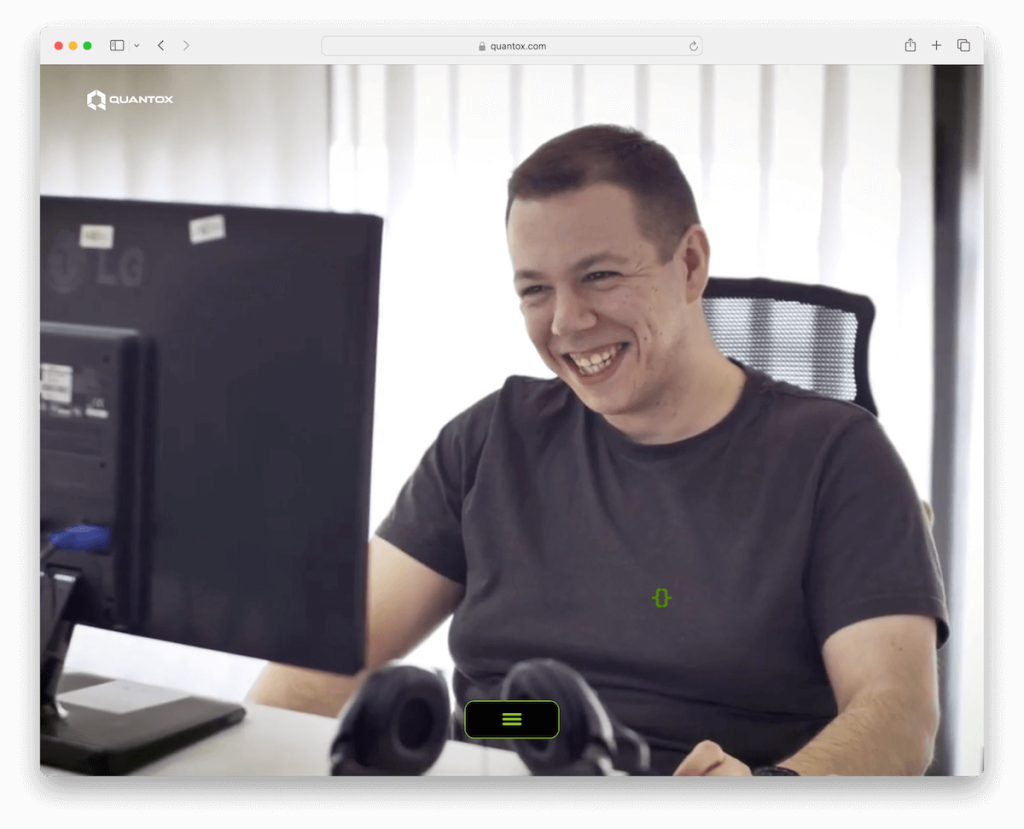
3. Quantox
Construit avec : Webflow

Le site Web de Quantox présente un effet de machine à écrire qui attire l'attention sur les messages clés, améliorant ainsi l'engagement des utilisateurs. Ce site Webflow propose également un arrière-plan vidéo dynamique, ajoutant une couche de profondeur et d'intérêt visuels.
De manière unique, l'icône du menu hamburger est placée au centre en bas de l'écran, flottant avec élégance et offrant une nouvelle vision de la navigation.
L'expérience de défilement sur le site est hautement interactive, y compris le défilement horizontal, qui offre une manière unique d'explorer le contenu.
L'absence d'une section d'en-tête traditionnelle souligne encore l'approche de conception moderne du site.
Enfin, le pied de page géant mais minimaliste propose des informations essentielles sans surcharger le design global.
Remarque : Créez une première impression mémorable en incorporant un arrière-plan vidéo dans la conception noire de votre site Web.
Pourquoi nous l'avons choisi : Quantox's propose un mélange original d'effet machine à écrire, de fond vidéo, de navigation innovante et de défilement hautement interactif, créant un site moderne et engageant.
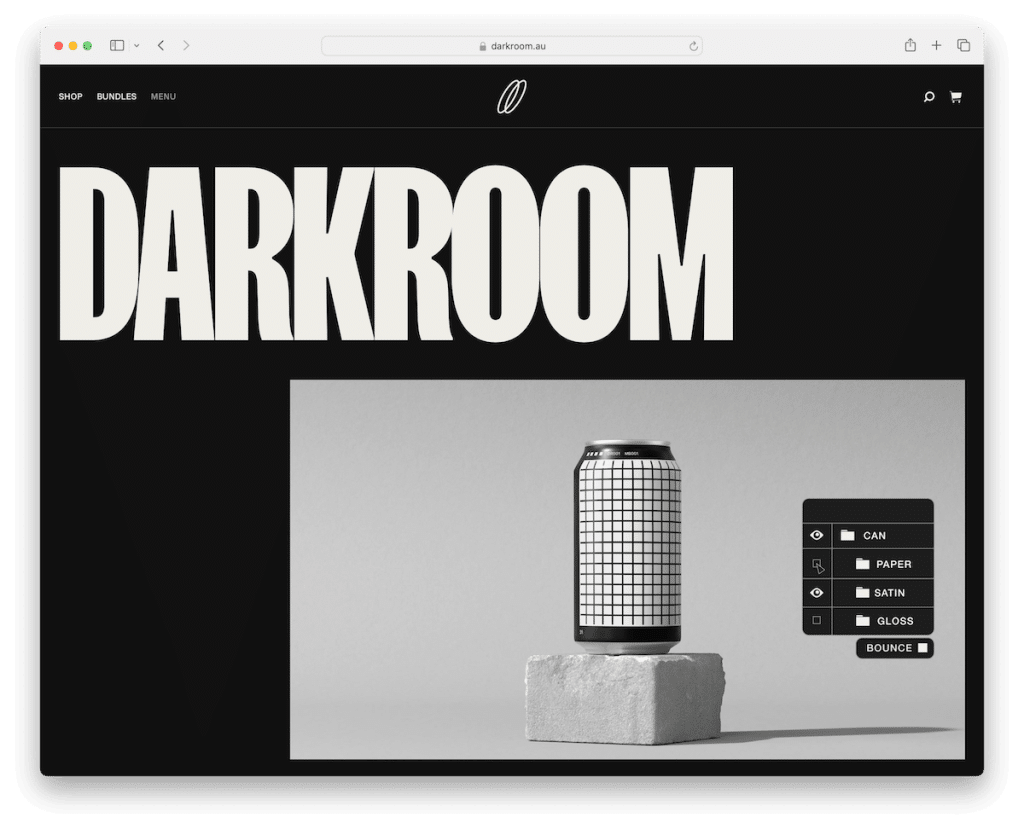
4. Chambre noire
Construit avec : Webflow

Le site Web de Darkroom est un excellent exemple de site Web noir sophistiqué comportant plusieurs éléments de signature.
Cela commence par un préchargement sympa, donnant un ton engageant au parcours du visiteur. Le site utilise un en-tête collant simple mais efficace, garantissant une navigation facile.
Une typographie audacieuse est un aspect clé du design, car elle crée une déclaration visuelle saisissante et améliore la lisibilité. Les présentations animées sur les pages produits ajoutent une couche dynamique, donnant vie au contenu.
Le site Web dispose également d’une superposition de panier d’achat en plein écran, offrant une expérience d’achat fluide et immersive.
Remarque : utilisez des effets de survol colorés pour créer un site Web plus attrayant.
Pourquoi nous l'avons choisi : Darkroom associe l'intégration transparente d'un préchargeur sympa, d'un simple en-tête collant, d'une typographie audacieuse, de présentations animées et d'une superposition de panier plein écran, créant une expérience numérique élégante et conviviale.
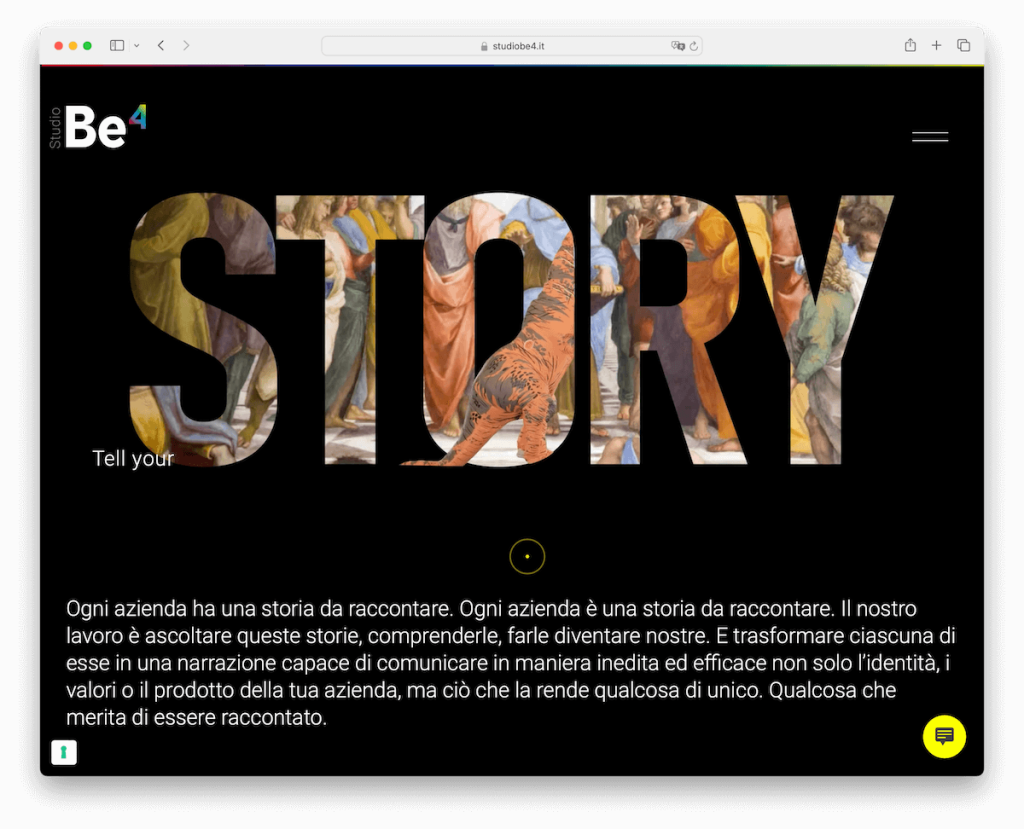
5. Studio Bé4
Construit avec : WordPress

Le site Web du Studio Be4 est un site exemplaire sur le thème du noir, célèbre pour son design élégant. L'en-tête est très simple, avec une icône de menu hamburger soigneusement placée, incarnant l'essence de la conception Web moderne.
Les accordéons sont utilisés stratégiquement pour présenter du contenu supplémentaire sans prendre trop de place.
La section lumineuse percutante captera sûrement votre attention, ce qui crée un contraste visuel saisissant sur le fond noir.
De plus, l'utilisation de détails jaunes accrocheurs ajoute une touche vibrante et énergique, améliorant ainsi l'apparence générale du site Web.
Besoin de plus d'inspiration ? Ne manquez pas les sites Web les plus populaires utilisant WordPress.
Remarque : Si vous avez un logo coloré, utilisez n'importe quelle couleur de manière stratégique sur votre site sombre pour un effet de détail fantastique.
Pourquoi nous l'avons choisi : Studio Be4 a créé un site Web visuellement convaincant avec un en-tête minimaliste, des accordéons pratiques, des sections lumineuses saisissantes et des accents jaunes vifs.
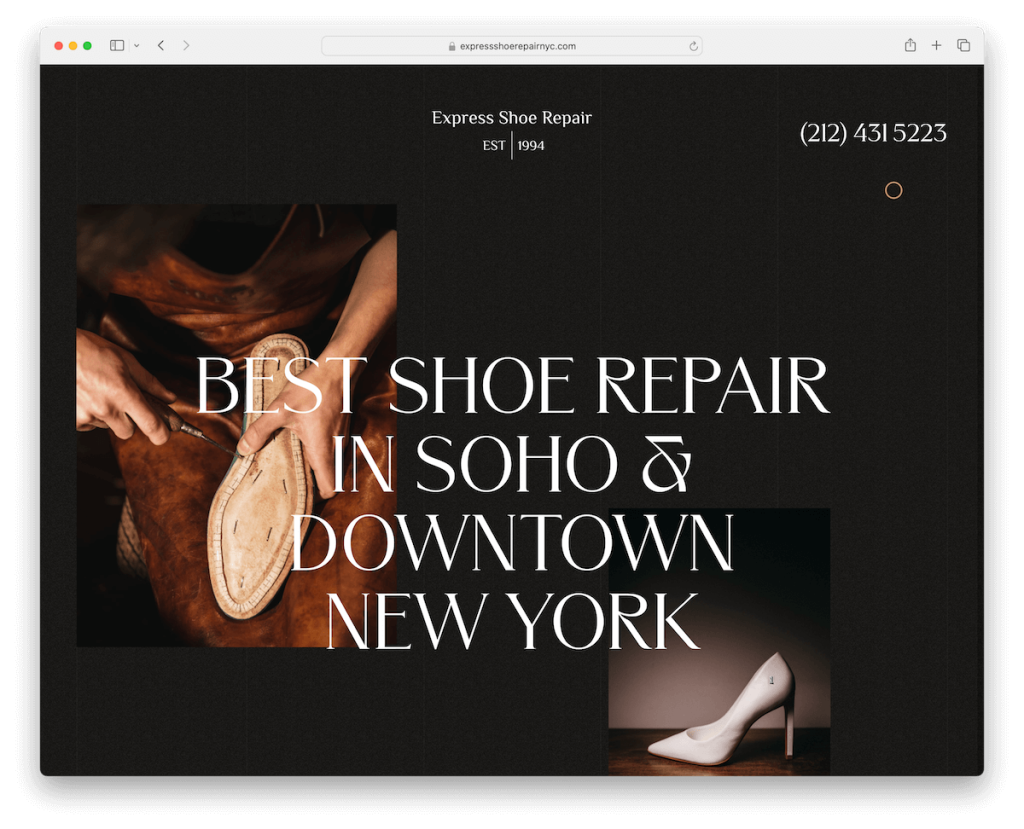
6. Réparation express de chaussures
Construit avec : WordPress

Le site Web Express Shoe Repair s'ouvre avec une notification contextuelle pratique, fournissant immédiatement aux visiteurs des informations essentielles.
Une fonctionnalité clé de la convivialité est le numéro de téléphone cliquable dans la barre de navigation, facilitant les contacts faciles pour les utilisateurs.
Le site Web utilise également un effet de parallaxe, ajoutant de la profondeur et une sensation de mouvement à l'expérience de navigation. Les témoignages sont affichés bien en vue, instaurant confiance et crédibilité dans les services proposés.
De plus, la fonction de chargement de contenu par défilement améliore l'interactivité du site, révélant le contenu de manière dynamique au fur et à mesure que l'utilisateur le fait défiler.
Note : Il y a toujours de la place pour une touche supplémentaire de créativité et d'agrément avec effet parallaxe.
Pourquoi nous l'avons choisi : Express Shoe Repair mélange des fonctionnalités pratiques telles qu'une notification contextuelle, un numéro de téléphone cliquable, un effet de parallaxe et le chargement de contenu par défilement, améliorant à la fois l'engagement et la fonctionnalité des utilisateurs.
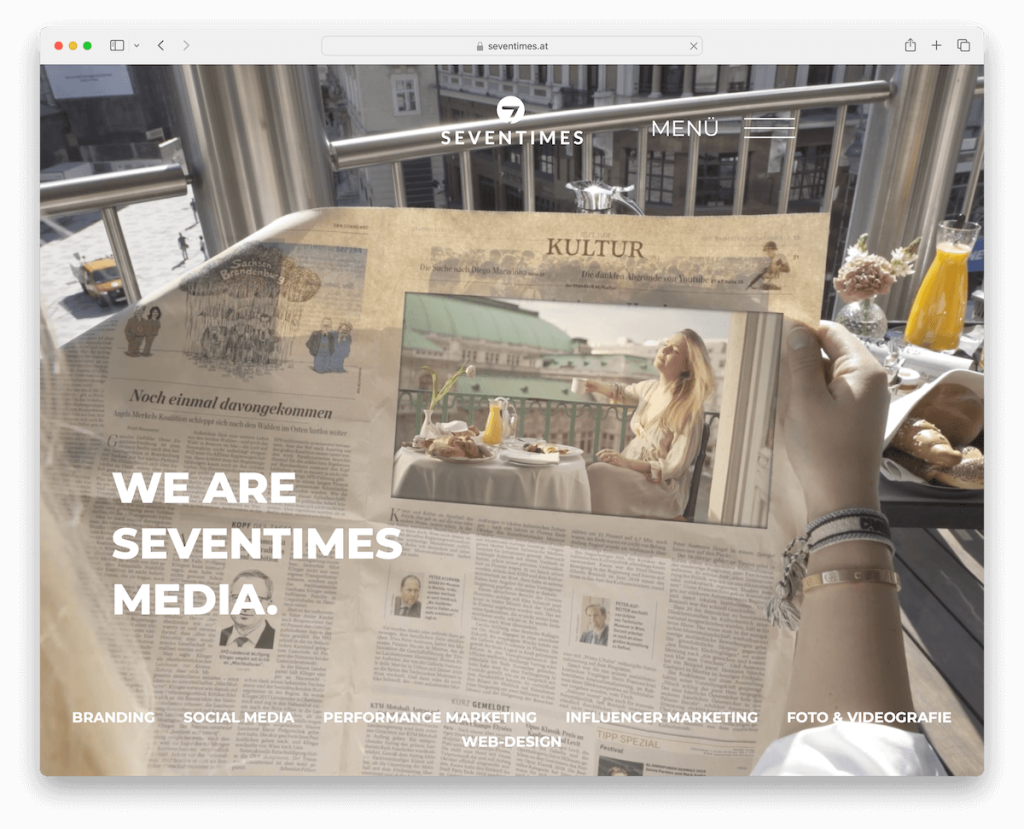
7. Sept fois
Construit avec : WordPress

Le site Web noir de Seventimes suscite votre intérêt avec un arrière-plan vidéo, attirant immédiatement les visiteurs grâce à son attrait visuel.
Un en-tête transparent ajoute au design élégant et moderne, garantissant que l'accent reste mis sur le contenu.
Le texte animé sur tout le site crée une expérience utilisateur vivante et interactive. Le site intègre de manière unique le défilement vertical et horizontal, offrant une nouvelle façon de naviguer dans le contenu.
Un pied de page en gras ancre le site, fournissant des informations essentielles de manière claire et concise.
Un bouton « retour en haut » est également judicieusement inclus, améliorant la convivialité en permettant une navigation instantanée vers le haut de la page.
Remarque : passez au niveau supérieur en mélangeant le défilement vertical et horizontal sur une seule page.
Pourquoi nous l'avons choisi : Le site Web de Seventimes contient un arrière-plan vidéo captivant, un en-tête transparent, un texte animé, un défilement innovant, un pied de page en gras et un bouton de retour en haut pratique pour une présence en ligne fluide.
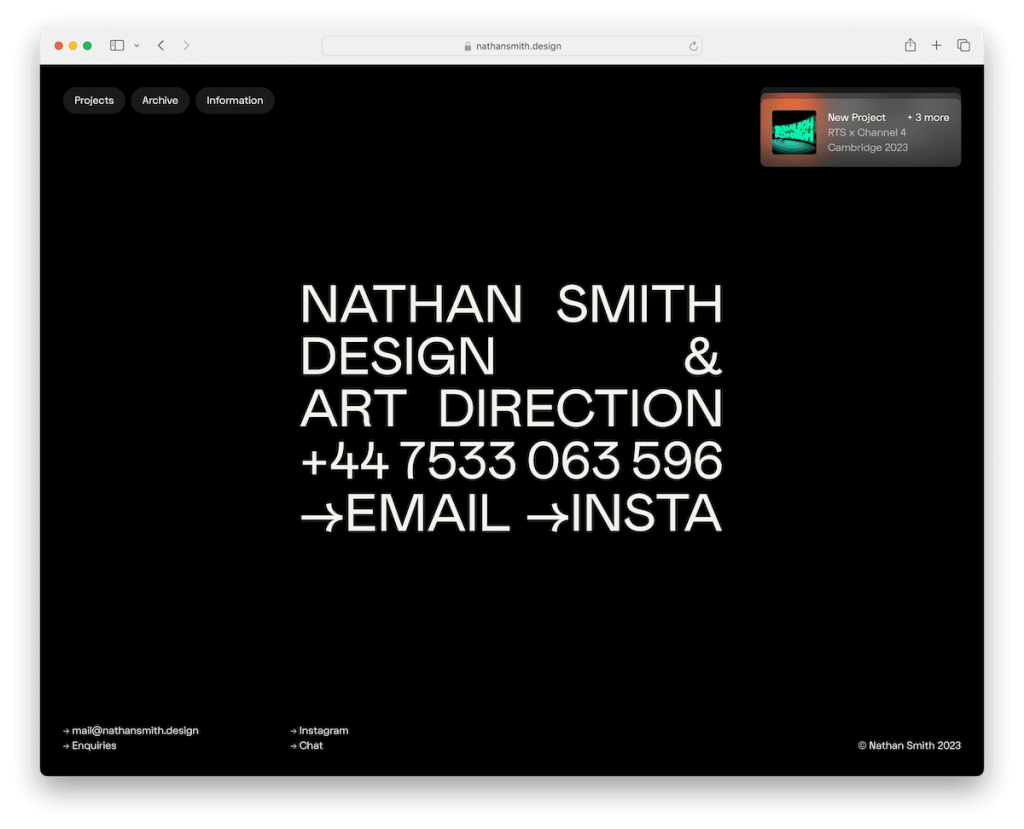
8. Nathan Smith
Construit avec : Webflow

Le site Web de Nathan Smith est un exemple unique sur le thème du noir, mettant en valeur le minimalisme et l'innovation en matière de conception Web.
La section au-dessus de la ligne de flottaison est d'une simplicité élégante, comprenant un texte concis ainsi qu'un numéro de téléphone cliquable, un e-mail et un lien Instagram, facilitant la communication directe.
Les effets de défilement sur le site sont très engageants, ajoutant une dimension interactive à l'expérience utilisateur. Une fonctionnalité remarquable est le défilement sans fin unique en son genre, qui fait pivoter intelligemment le même contenu, offrant un parcours de navigation continu et fluide.
Le site Web comporte également des éléments d'en-tête et de pied de page flottants qui ne contiennent que les liens essentiels et le texte du droit d'auteur, conservant ainsi une interface propre et épurée.
Note : Vous souhaitez tromper vos visiteurs (dans le bon sens) ? Incorporez ensuite le défilement « sans fin » comme le fait Nathan.
Pourquoi nous l'avons choisi : Le site Web de Nathan Smith illustre le meilleur de la conception de sites Web noirs avec sa mise en page minimaliste, ses effets de défilement attrayants, sa fonction de défilement sans fin unique et son en-tête et pied de page flottants rationalisés.
9. Lunaire
Construit avec : WordPress

Le site Web de Lunar se distingue par son défilement super interactif à la Apple, qui crée une navigation fluide et attrayante semblable à celle des plates-formes technologiques haut de gamme.
Le site regorge d'animations, ajoutant un élément dynamique et captivant à chaque section, améliorant ainsi l'engagement des utilisateurs.
Notamment, le site Web brise les normes de conception conventionnelles en choisissant de ne pas avoir d'en-tête, concentrant ainsi l'attention des utilisateurs directement sur le contenu.
Le pied de page est simple mais moderne, fournissant des informations essentielles sans détourner l'attention du contenu principal.
Cette combinaison de défilement avancé, d'animations vivantes et d'une approche minimaliste des en-têtes et des pieds de page fait du site Web de Lunar un excellent exemple de la façon dont les sites Web noirs peuvent être technologiquement avancés et esthétiquement agréables.
Remarque : créez une expérience de défilement interactive et immersive qui gardera vos visiteurs collés à l'écran.
Pourquoi nous l'avons choisi : Le site Web de Lunar propose un défilement interactif époustouflant, des animations dynamiques et une approche de conception minimaliste mais moderne, offrant une UX de pointe et visuellement attrayante.
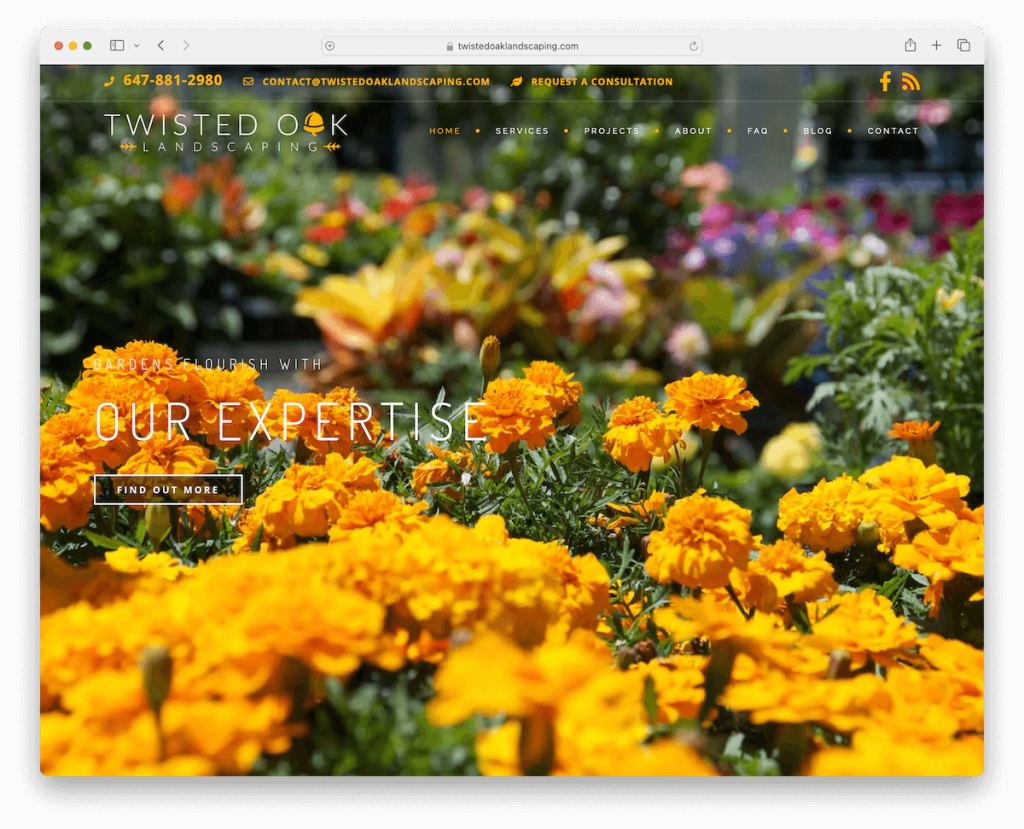
10. Aménagement paysager en chêne torsadé
Construit avec : WordPress

Le site Web de Twisted Oak Landscaping contient un curseur plein écran au-dessus du pli, présentant des images époustouflantes qui charment immédiatement les visiteurs.
Un en-tête transparent devient collant lors du défilement et garantit une navigation transparente tout en conservant l'apparence soignée du site.
Le menu déroulant dans l'en-tête est bien organisé, permettant aux utilisateurs d'accéder facilement aux différentes sections du site.
De plus, le portefeuille catégorisé permet aux visiteurs de parcourir sans effort divers projets d’aménagement paysager.
Remarque : Présentez vos projets, vos offres, ou toute autre chose, avec un diaporama grand/plein écran.
Pourquoi nous l'avons choisi : Le site Web de Twisted Oak Landscaping est un excellent exemple en raison de son curseur plein écran, de son en-tête adaptatif transparent à collant, de son menu déroulant convivial et de son portefeuille catégorisé bien organisé.
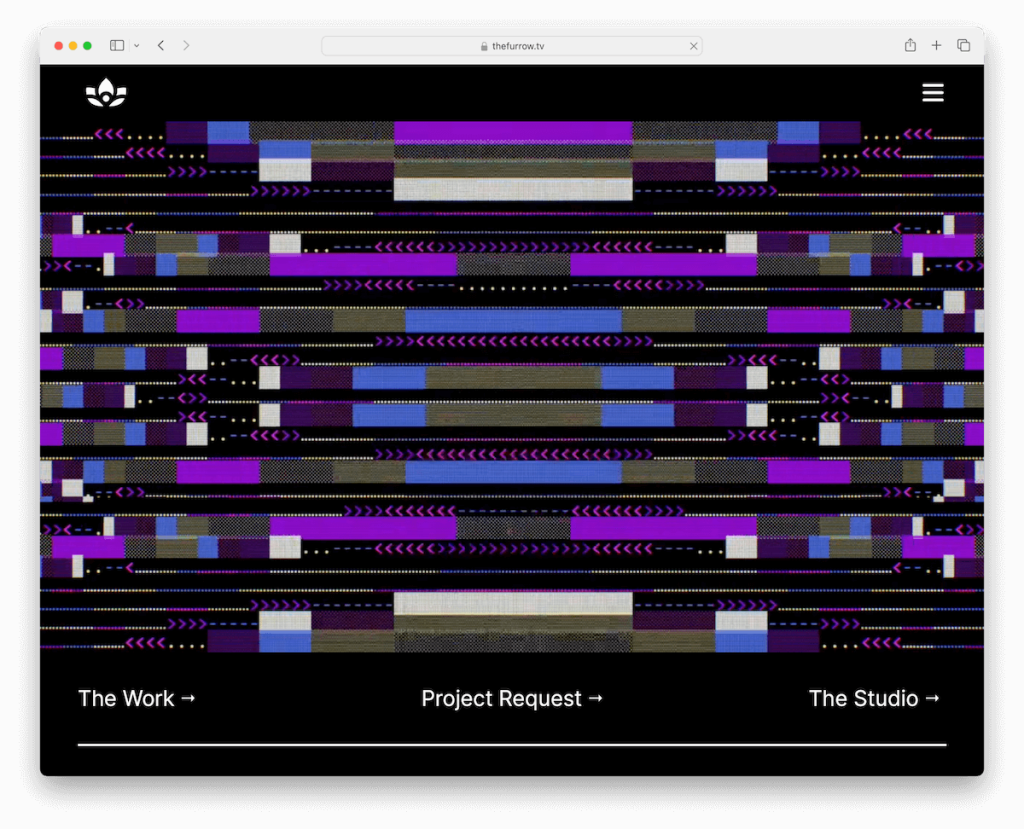
11. Le sillon
Construit avec : Webflow

Au premier plan du site Web de The Furrow se trouve une animation sympa au-dessus de la ligne de flottaison, engageant immédiatement les visiteurs grâce à son attrait visuel dynamique.
Le site intègre un menu hamburger élégant, garantissant une interface claire et minimaliste tout en offrant une navigation facile. Le sélecteur de mode sombre et clair est un élément distinctif, permettant aux utilisateurs de choisir leurs préférences d'affichage.
La vidéo embarquée est parfaitement intégrée, ajoutant une dimension multimédia au contenu.
En outre, le site Web utilise une technique de révélation de surbrillance de texte accrocheuse, qui attire intelligemment l'attention sur les informations.
Remarque : créez une section d'en-tête plus élégante avec une icône de menu hamburger.
Pourquoi nous l'avons choisi : L'animation attrayante de The Furrow, son menu hamburger pratique, son sélecteur de mode sombre/clair innovant, sa vidéo intégrée et la révélation unique du texte en surbrillance créent une atmosphère visuellement époustouflante.

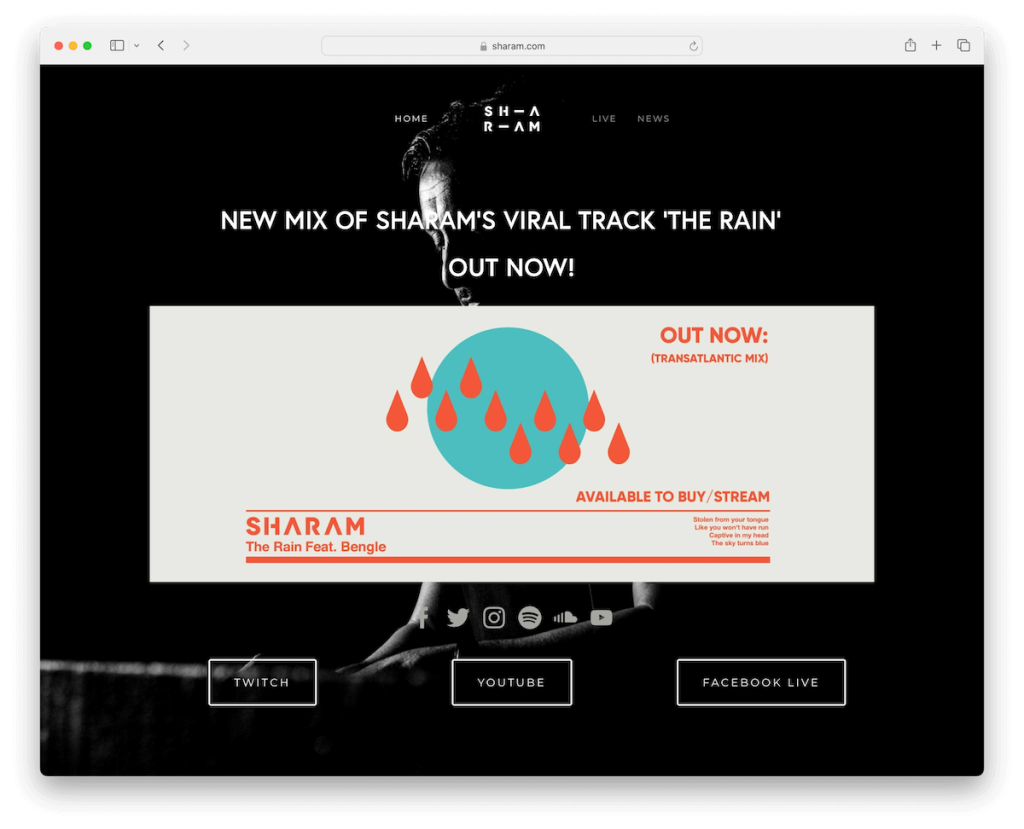
12. Sharam
Construit avec : Squarespace

Le site Internet de Sharam se distingue par sa simplicité et son efficacité. La page d'accueil est d'une simplicité rafraîchissante, se concentrant sur le contenu principal sans encombrement inutile, ce qui la rend accessible et facile à naviguer.
Les liens essentiels vers les réseaux sociaux et les plateformes musicales sont affichés bien en évidence, avec des icônes intuitives qui connectent les utilisateurs directement à la présence en ligne de Sharam sur diverses plateformes.
L'en-tête transparent ajoute une touche d'élégance et de modernité, se fondant parfaitement dans le design global. Une barre de navigation flottante est stratégiquement mise en œuvre, offrant un accès constant aux sections clés du site sans empiéter sur l'expérience utilisateur.
Enfin, le pied de page de base encapsule efficacement les informations nécessaires, tout en conservant l'esthétique minimaliste du site.
Êtes-vous prêt à en savoir plus ? Alors jetez un œil à ces superbes exemples de sites Web Squarespace.
Remarque : vous n'êtes pas obligé de présenter une tonne de contenu sur la page d'accueil : intégrez uniquement le nécessaire pour le résultat final.
Pourquoi nous l'avons choisi : Le site Web de Sharam a un design simple, des liens essentiels vers les réseaux sociaux, un en-tête transparent, une navigation flottante et un pied de page minimaliste, se combinant pour créer une apparence en ligne claire et conviviale.
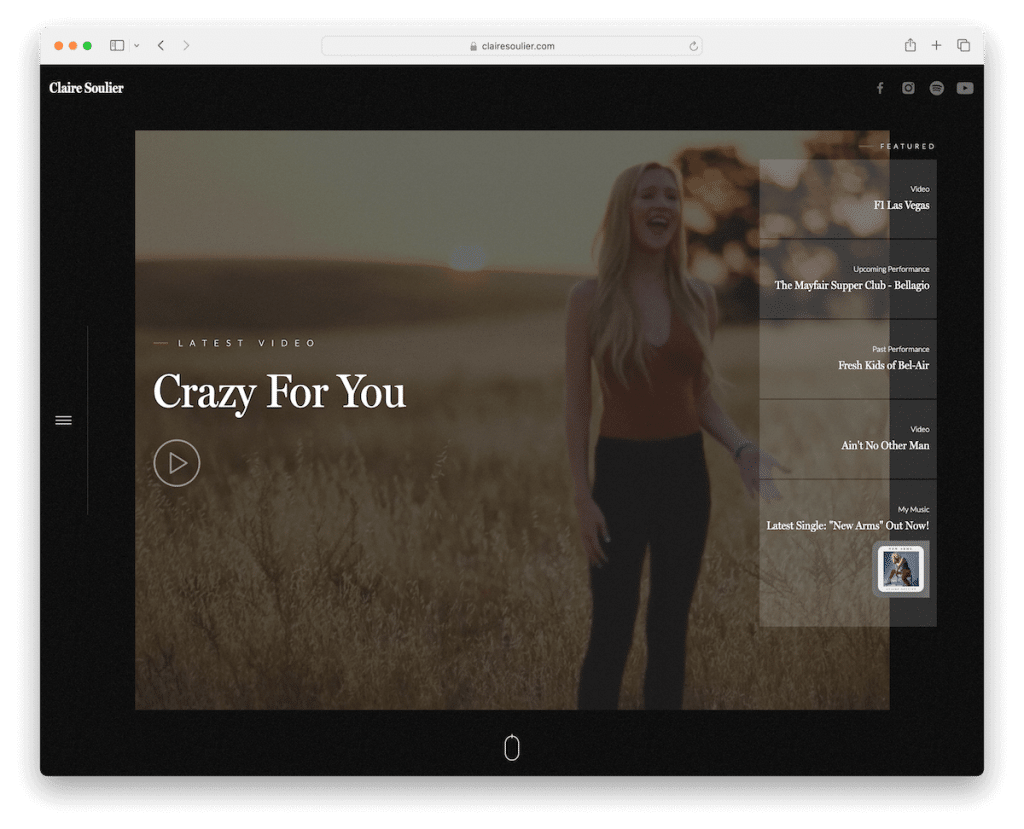
13. Claire Soulier
Construit avec : Webflow

Le site Internet de Claire Soulier vous captive avec un fond vidéo, donnant un ton dynamique et immersif. Il comporte également une lightbox vidéo, qui améliore l'engagement de l'utilisateur en présentant son clip vidéo.
Le contenu présenté est stratégiquement placé, mettant en évidence les travaux et projets clés.
Un menu hamburger sur la gauche offre une expérience de navigation élégante et efficace. Les icônes sociales sont idéalement placées dans le coin supérieur droit, permettant un accès facile à ses profils de réseaux sociaux.
La révélation du contenu par défilement ajoute un élément de surprise et d'interactivité, dévoilant le contenu de manière visuellement attrayante au fur et à mesure que l'utilisateur le fait défiler.
Remarque : utilisez la fonction lightbox pour que les visiteurs puissent se concentrer sur l'image ou le contenu vidéo sans distraction.
Pourquoi nous l'avons choisi : Le site Web de Claire Soulier se distingue par son design de site Web noir pour son arrière-plan vidéo dynamique et sa lightbox vidéo interactive, attirant les utilisateurs. L'intégration réfléchie du contenu présenté, un menu hamburger intuitif et des icônes sociales accessibles garantissent la convivialité.
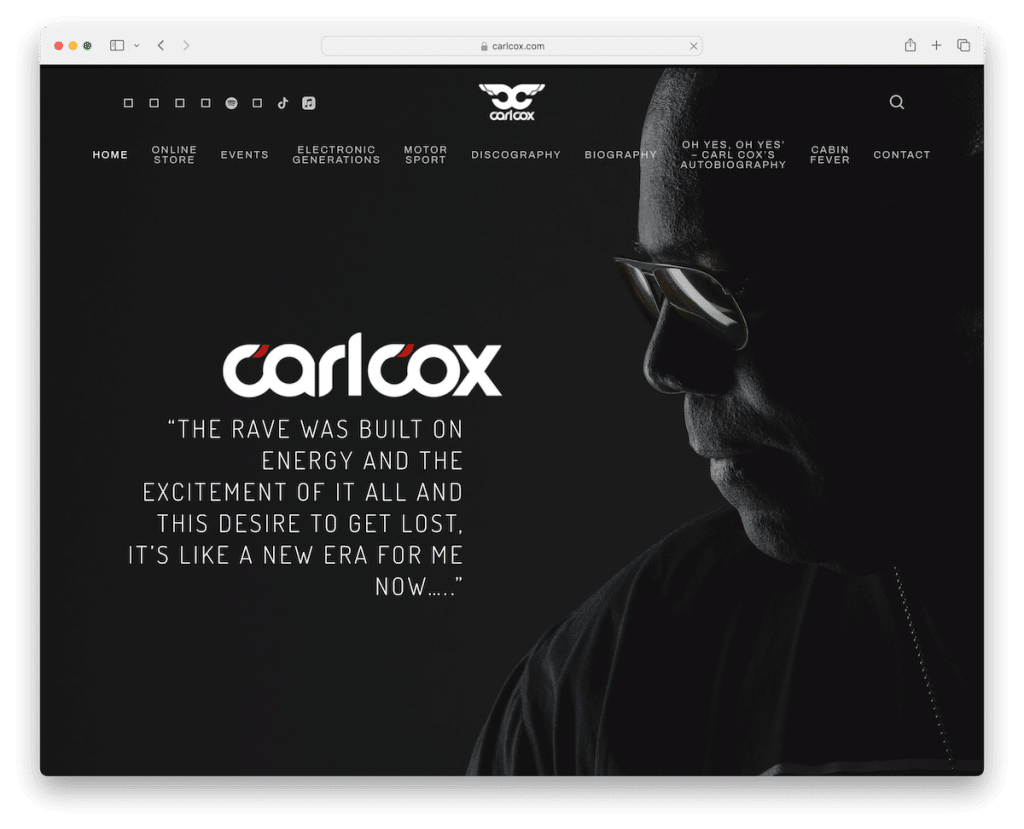
14. Carl Cox
Construit avec : WordPress

Le site Web noir exceptionnel de Carl Cox se caractérise par son design audacieux et immersif.
Le site présente une image d'arrière-plan saisissante en plein écran, affichant bien en évidence le logo de Carl Cox et une citation inspirante, transmettant instantanément l'identité et la philosophie de sa marque.
L'en-tête transparent conserve le style soigné du site, abritant des liens de menu qui facilitent la navigation vers les différentes sections. De plus, les icônes de médias sociaux et de recherche s'intègrent parfaitement dans l'en-tête, offrant un accès rapide à ses plateformes en ligne et à ses fonctionnalités de recherche.
Le pied de page est conçu avec des liens essentiels, garantissant que les utilisateurs disposent de toutes les informations nécessaires à portée de main.
Remarque : faites en sorte que la section d'en-tête s'intègre parfaitement à votre site Web en la rendant transparente.
Pourquoi nous l'avons choisi : Le site Web de Carl Cox mélange un fond plein écran captivant avec un logo, un en-tête transparent et fonctionnel et un pied de page bien structuré, incarnant efficacement l'essence de sa marque.
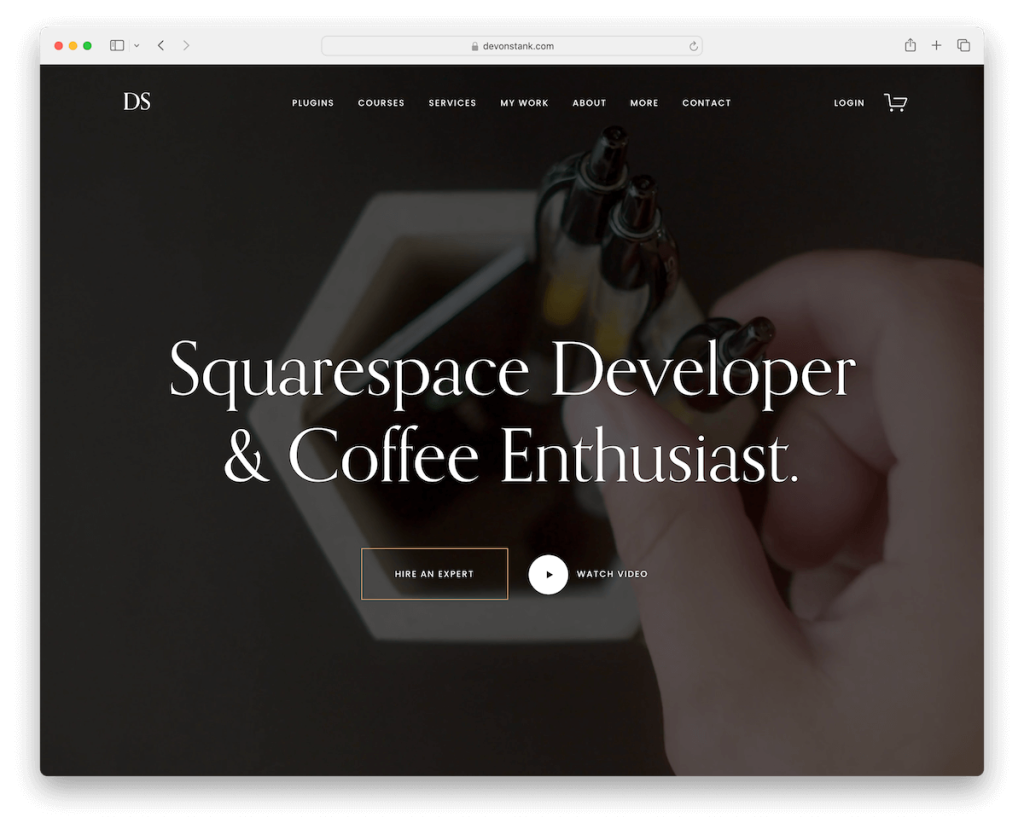
15. Devon puait
Construit avec : Squarespace

Le site Web de Devon Stank comprend une notification de cours dans la barre supérieure, alertant immédiatement les visiteurs des offres et mises à jour clés.
Le site Web commence par un arrière-plan vidéo stimulant au-dessus de la ligne de flottaison, engageant immédiatement les utilisateurs. De plus, la fonctionnalité vidéo Lightbox améliore l’expérience interactive, permettant une visualisation immersive.
Bien que légèrement petite, la typographie est parfaitement choisie, contribuant au bel attrait général du site.
Des animations de défilement agréables sont stratégiquement intégrées, ajoutant de la vivacité à l'expérience de navigation.
De plus, un flux Instagram est parfaitement intégré, présentant les dernières mises à jour et maintenant une connexion visuelle forte avec le public.
Remarque : Vous devez choisir une typographie lisible et simple pour un site Web noir, donc même si elle est plus petite, elle ne fait toujours pas mal aux yeux.
Pourquoi nous l'avons choisi : La combinaison d'une barre de notification supérieure, d'un arrière-plan vidéo attrayant, d'une lightbox, d'une typographie bien choisie, d'animations à défilement fluide et d'un flux IG créent le site Web de Devon Stank dynamique et visuellement attrayant.
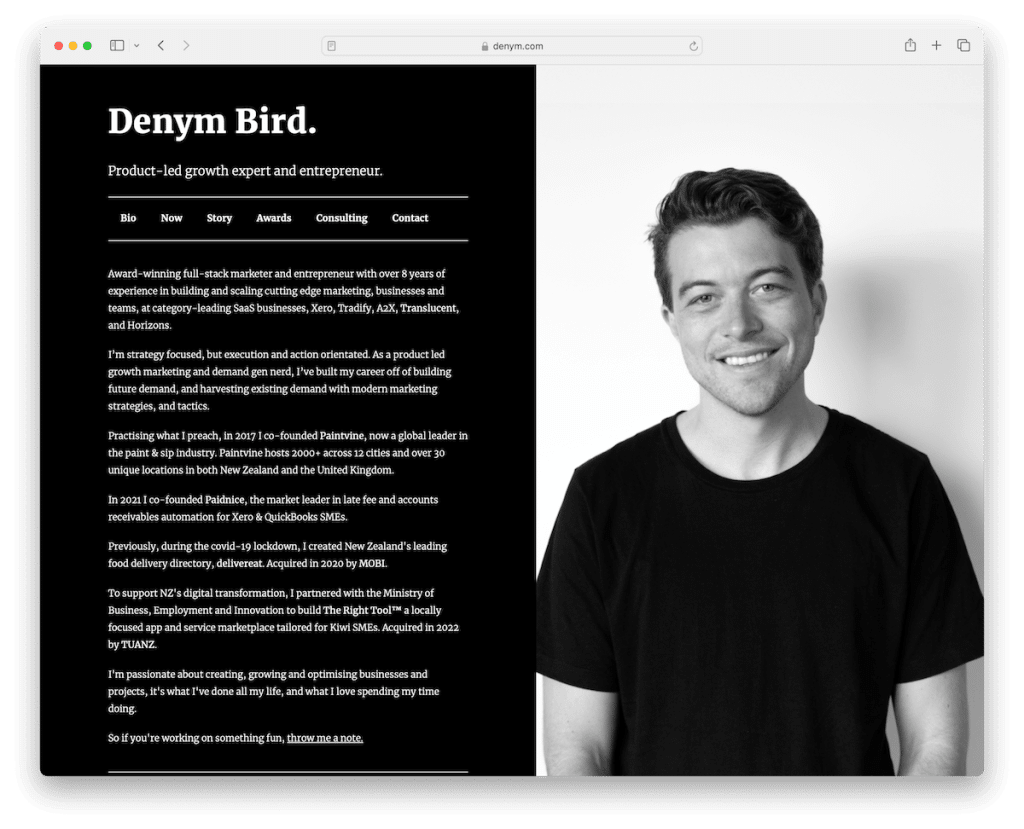
16. Nier l'oiseau
Construit avec : Carrd

Le site Web de Denym Bird est un site exemplaire sur le thème du noir, remarquable par son agréable design en écran partagé.
Cette mise en page présente une image de Denym sur le côté droit, offrant une introduction visuelle personnelle et engageante. Sur le côté gauche, ce site Web Carrd présente une biographie concise et informative, ainsi que des liens essentiels vers les réseaux sociaux, des conseils et des contacts, offrant aux visiteurs tout ce dont ils ont besoin de savoir et de se connecter.
L'absence d'en-tête ou de pied de page traditionnel contribue à l'esthétique minimaliste et moderne du site, concentrant l'attention de l'utilisateur uniquement sur le contenu.
Ce choix de conception utilise efficacement l'espace et le contraste visuel, faisant du site Web de Denym un exemple unique et mémorable de la façon dont simplicité et créativité peuvent se mélanger harmonieusement.
Remarque : augmentez la simplicité de quelques crans avec une conception stratégique de mise en page de site Web en écran partagé.
Pourquoi nous l'avons choisi : Le site Web de Denym Bird présente de manière unique une conception en écran partagé avec une image personnelle et une biographie et évite les en-têtes et pieds de page traditionnels pour une UX minimaliste et ciblée.
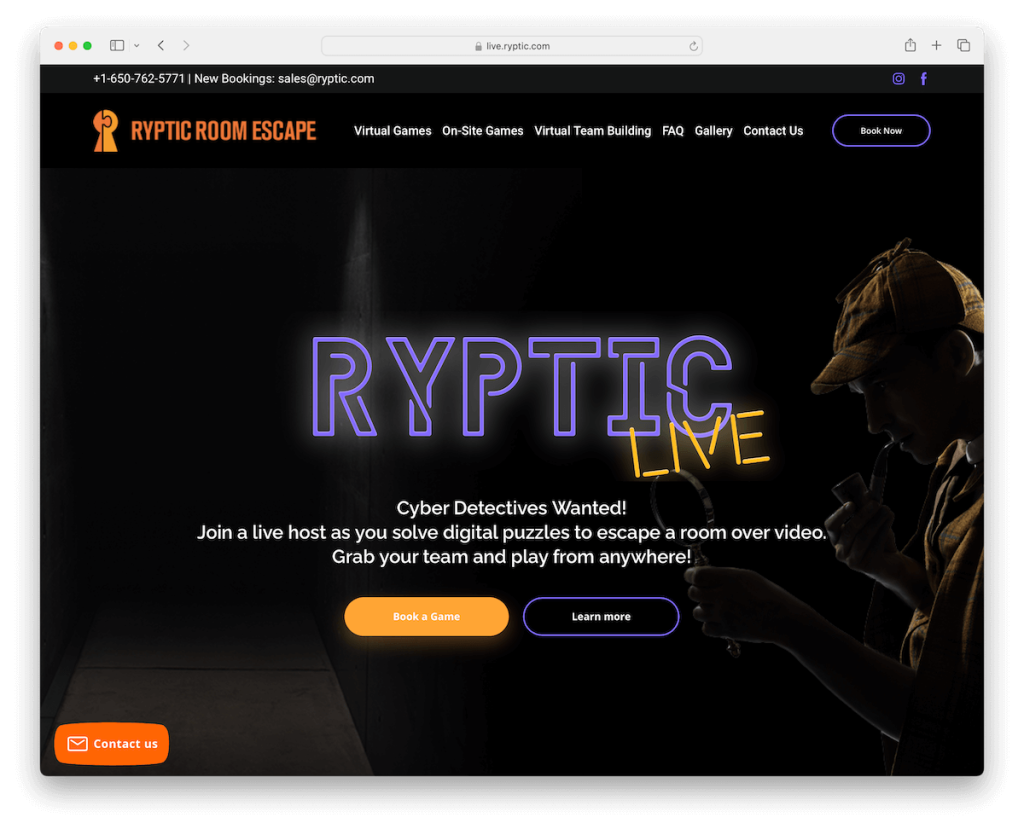
17. Évasion de la salle ryptique
Construit avec : Weblium

Le site Web noir de Ryptic Room Escape comporte une barre supérieure affichant les coordonnées et les icônes des réseaux sociaux, offrant un accès facile aux informations essentielles et aux plateformes en ligne. La section de navigation principale comprend un bouton d'appel à l'action (CTA) bien visible pour les réservations, guidant efficacement les utilisateurs pour réserver leurs expériences.
Un carrousel de témoignages présente les commentaires des clients et renforce la confiance. Et un bouton de contact flottant dans le coin inférieur gauche garantit une disponibilité constante pour les demandes de renseignements.
Ce site Web Weblium comprend également des accordéons pour les FAQ, offrant un moyen convivial d'accéder à des informations importantes sans surcharger la page.
Remarque : utilisez la barre supérieure pour afficher les détails essentiels des contacts/entreprises, ainsi que les liens et icônes importants.
Pourquoi nous l'avons choisi : Le site Web de Ryptic Room Escape dispose d'une barre supérieure pratique avec des informations de contact, d'un CTA clair pour les réservations, d'un carrousel de témoignages attrayant, d'un bouton de contact flottant pratique et d'accordéons FAQ conviviaux.
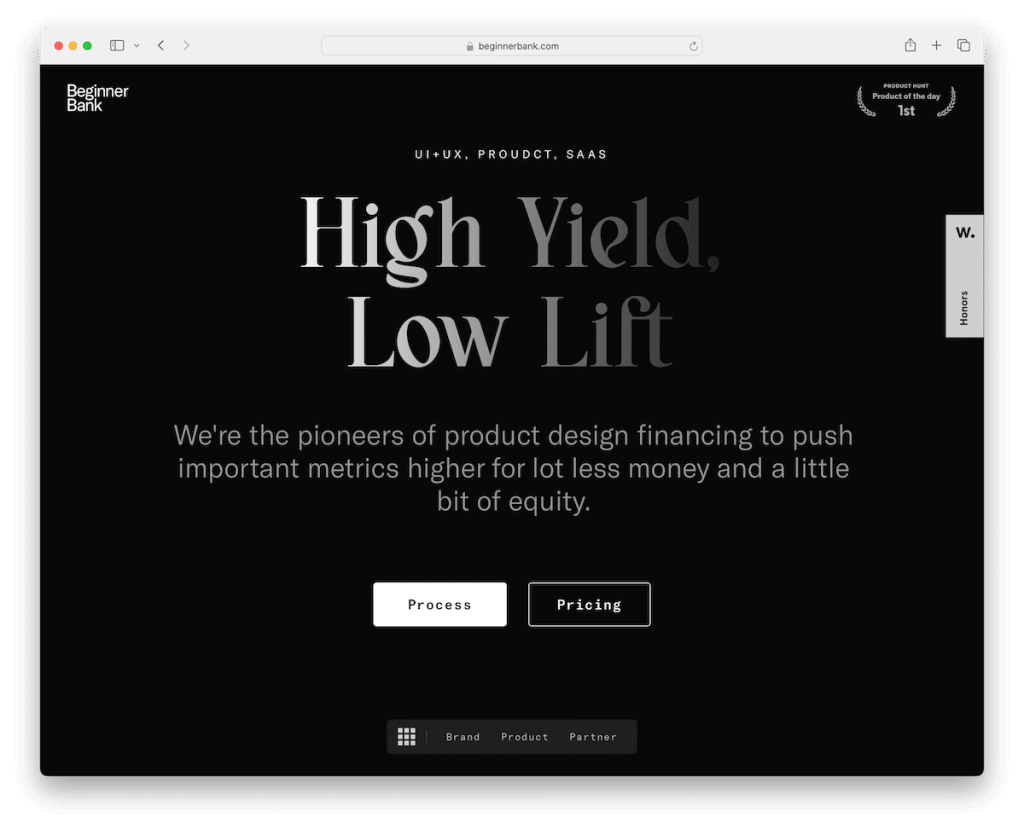
18. Banque pour débutants
Construit avec : Webflow

Le site Web de Beginner Bank a une page d'accueil au design quelque peu mystérieux et minimaliste qui attire instantanément votre attention. Il comporte du texte, des boutons et un menu stratégiquement placé en bas de l'écran, invitant les utilisateurs à explorer davantage.
Le site excelle dans le défilement interactif, où le contenu est révélé de manière engageante au fur et à mesure que l'utilisateur le fait défiler, créant ainsi un voyage de type narratif.
Malgré l'absence d'images, le site Web offre une expérience agréable, avec le texte et les icônes astucieusement disposés pour transmettre les informations de manière visuellement attrayante.
Cette approche unique démontre comment une conception basée sur du texte et des icônes, lorsqu'elle est exécutée de manière créative, peut offrir une UX immersive même sur un fond noir.
Remarque : Vous ne souhaitez pas utiliser d'images sur votre site noir ? C'est OK; créez une présence en ligne stratégique, composée uniquement de texte, comme Beginner Bank.
Pourquoi nous l'avons choisi : Le site Web de Beginner Bank a une mise en page de page d'accueil intrigante, un défilement interactif avec révélation de texte et un design visuellement attrayant qui utilise de manière créative le texte et les icônes.
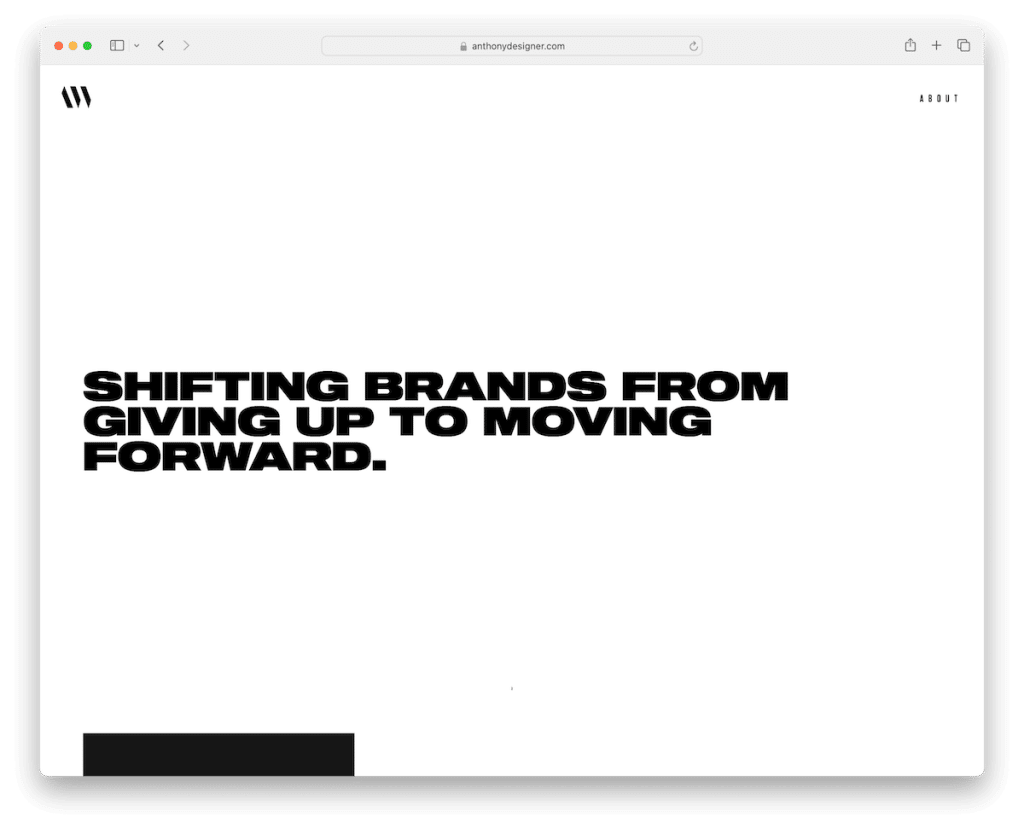
19. Antoine Wiktor
Construit avec : Gatsby

Le site Web d'Anthony Wiktor, bien qu'il présente initialement un fond blanc, illustre véritablement un site Web noir avec ses éléments de design raffinés.
Le site propose un menu simple et collant à un seul lien, garantissant une navigation facile et une esthétique épurée. Les effets de survol du portfolio sont un point fort, ajoutant une couche interactive lorsque les utilisateurs explorent son travail.
Une section d'arrière-plan animée ajoute du dynamisme et de l'intérêt visuel.
Le pied de page est soigneusement conçu, comprenant des liens sociaux pour la connectivité, des informations de contact pour l'accessibilité et un bouton de retour en haut pour la commodité de l'utilisateur.
Remarque : Changer la couleur d'arrière-plan au-dessus de la ligne de flottaison dès que l'utilisateur commence à faire défiler peut créer un effet WOW.
Pourquoi nous l'avons choisi : Le site Web d'Anthony Wiktor est un excellent exemple de site Web noir, mêlant simplicité à des éléments et des animations interactifs, le tout lié dans un design élégant et engageant pour l'utilisateur.
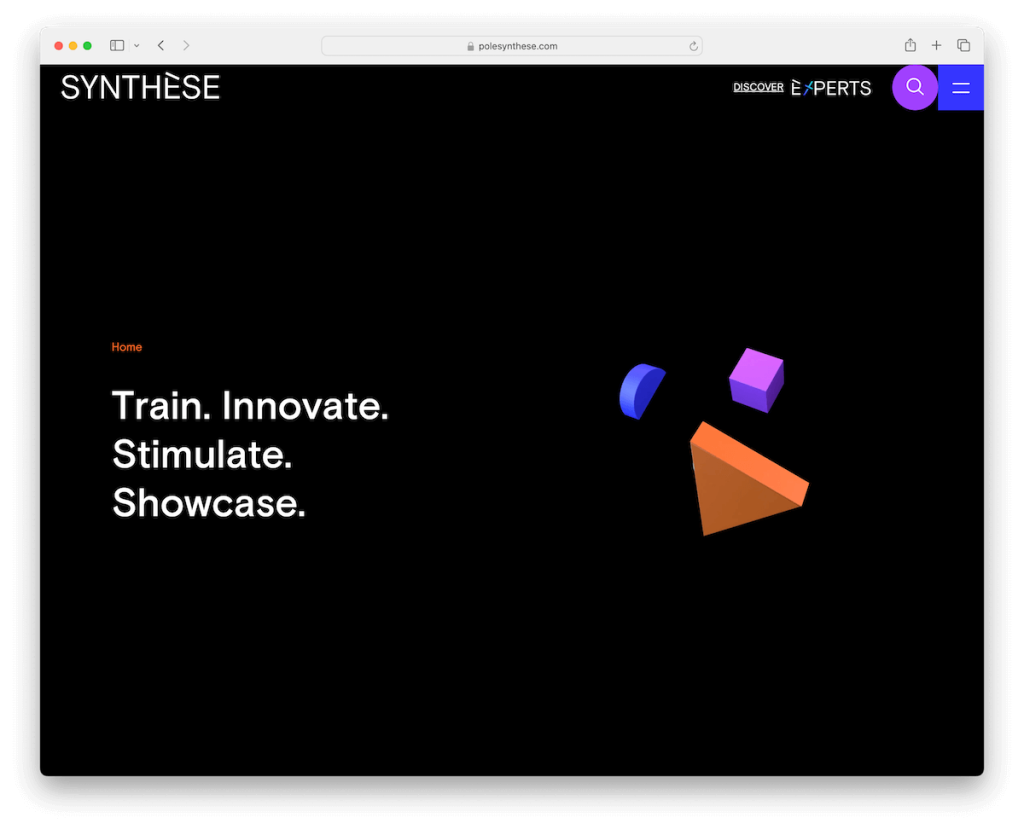
20. Synthèse
Construit avec : WordPress

Le site Web de Synthese fait une impression instantanée avec ses éléments de conception actifs et contemporains.
Il présente des objets animés qui ajoutent une sensation de mouvement et de profondeur, capturant immédiatement l'attention du visiteur.
La modification du texte maintient le contenu frais et attrayant dès le départ. Il intègre un menu hamburger pour une navigation simplifiée, complétant l'esthétique minimaliste du site.
La fonctionnalité de recherche est placée de manière unique sur une page séparée, complétée par des recommandations de recherche populaires, améliorant ainsi l'UX.
Une disposition « chronologique » tendance présente les informations clés de manière interactive et visuellement attrayante. De plus, le pied de page riche en fonctionnalités fournit des informations complètes sans surcharger la conception.
Remarque : des animations simples et des effets spéciaux (n'en faites pas trop !) peuvent améliorer considérablement l'UX de votre site.
Pourquoi nous l'avons choisi : Le site Web de Synthese est un excellent exemple de site noir pour ses animations attrayantes, son texte dynamique, sa navigation conviviale et sa mise en page élégante et riche en informations.
Qu’est-ce qui fait un bon site Web noir ?
Dévoilons la magie qui se cache derrière ces superbes sites Web noirs en explorant les six caractéristiques clés qui les distinguent et captivent les utilisateurs :
- Contraste et lisibilité : Un contraste élevé entre le texte et le fond noir est essentiel pour la lisibilité. Le texte de couleur claire sur fond sombre doit être équilibré pour garantir la lisibilité sans causer de tension.
- Hiérarchie visuelle : l'utilisation efficace de la taille, de la couleur et de la mise en page contribue à créer une hiérarchie visuelle claire, guidant l'attention de l'utilisateur vers les éléments les plus essentiels du site.
- Conception minimaliste : une approche épurée et minimaliste fonctionne bien avec les sites Web noirs, mettant l'accent sur le contenu et réduisant l'encombrement visuel, rendant l'expérience utilisateur plus ciblée et plus attrayante.
- Images et accents de couleurs : l'utilisation stratégique d'images et d'accents de couleurs peut donner vie à un site Web noir, en ajoutant de la profondeur et de l'intérêt sans submerger l'esthétique sombre.
- Typographie : Choisir la bonne police de caractères est crucial pour les sites Web noirs. Les polices doivent être faciles à lire et esthétiques sur un fond sombre, améliorant ainsi la conception globale. De plus, concevoir un site Web avec un espace extra blanc (ou devrais-je dire noir) est bénéfique.
- Adaptatif et à chargement rapide : comme pour tout site Web, les sites Web noirs doivent être réactifs à différents appareils et tailles d'écran et optimisés pour des temps de chargement rapides afin de garantir une expérience utilisateur fluide.
FAQ sur les sites Web noirs
Qu'est-ce qu'un site Web noir ?
Un site Web noir fait généralement référence à un site Web avec une palette de couleurs majoritairement noire ou foncée. Ce choix de conception est souvent utilisé pour créer un look élégant et moderne ou pour réduire la fatigue oculaire, en particulier dans les environnements faiblement éclairés.
Les sites Web noirs sont-ils meilleurs contre la fatigue oculaire ?
Oui, les sites Web noirs ou les interfaces en mode sombre peuvent réduire la fatigue oculaire, en particulier dans les environnements faiblement éclairés. Ils réduisent la quantité de lumière vive émise par l’écran, ce qui peut être plus agréable pour les yeux.
Les sites Web noirs économisent-ils de l’énergie ?
Sur les appareils dotés d'écrans OLED ou AMOLED, les sites Web noirs peuvent économiser de l'énergie, car ces types d'écrans désactivent les pixels pour afficher du vrai noir, en utilisant moins d'énergie. Cependant, sur les écrans LCD, l’économie d’énergie est minime.
Comment un site Web noir affecte-t-il la lisibilité et l’expérience utilisateur ?
Les sites Web noirs peuvent offrir une meilleure lisibilité à certains utilisateurs, en particulier dans des conditions de faible luminosité. Cependant, pour d’autres, un contraste élevé entre le texte et l’arrière-plan peut provoquer un inconfort. L’expérience utilisateur peut être positive si le site Web est conçu dans un souci d’accessibilité, en tenant compte de facteurs tels que le contraste, la taille de la police et l’espacement.
Les sites Web noirs sont-ils populaires dans la conception de sites Web ?
Les sites Web noirs ont gagné en popularité dans la conception de sites Web, en particulier avec la tendance croissante du mode sombre dans les applications et les systèmes d'exploitation. Ils sont souvent utilisés pour des sites Web artistiques, professionnels ou axés sur la technologie afin de transmettre une impression de sophistication et de modernité.
