Les thèmes de blocs sont-ils meilleurs que les thèmes classiques ? Voici ce que pensent les gens
Publié: 2024-12-17Twenty Twenty-Two a été le premier thème de bloc officiel par défaut publié avec WordPress 5.9. Depuis lors, les aficionados de WordPress se demandent si les thèmes en bloc sont meilleurs que les thèmes classiques ou vice versa.
Il semble que les fans des deux camps soient convaincus que leur équipe est « la meilleure ». Cependant, comme c’est souvent le cas, ceux qui sont les plus passionnés ont aussi tendance à être les plus bruyants. Il est peu probable que quelqu'un publie un discours sur un sujet sur lequel il se sent modérément neutre.
Il est donc difficile d'avoir une véritable idée de ce que les gens pensent réellement du sujet .
De plus, ceux qui travaillent professionnellement avec WordPress – et les développeurs en particulier – ont également tendance à être plus opiniâtres que l’utilisateur occasionnel de WordPress.
J'ai mes propres réflexions, que je partagerai, mais je ne voulais pas qu'il s'agisse d'un autre article d'opinion d'une seule personne. Pour avoir une perspective plus large, j'ai parcouru les fils de discussion Reddit et contacté mes collègues et d'autres professionnels de WordPress . J'ai également mené une enquête sur notre site sœur et collecté les résultats d' une autre enquête menée par le responsable de WordPress YouTube sur son compte X.
L'objectif était d'acquérir une compréhension nuancée de ce qui est parfois présenté de manière simpliste .
Voici ce que j'ai découvert…
Édition et personnalisation 🔧
Il n'y a pas de meilleur sous-thème pour lancer cette bataille que probablement la principale chose à laquelle la plupart des gens pensent lorsqu'ils pensent à l'idée de créer un site Web : l'édition et la personnalisation.
Comment puis-je donner à mon site Web l’apparence que je souhaite ?
C'est une question importante, mais la façon dont vous y répondez dépend également de votre parcours et de vos compétences.
Si vous êtes développeur , vous êtes plus susceptible d'utiliser du code.
Si vous êtes un créateur de site Web occasionnel ou quelqu'un qui crée des sites Web en complément de vos compétences principales (par exemple, un graphiste, un spécialiste du référencement, etc.), alors vous utilisez toutes les caractéristiques et fonctions mises à votre disposition par la création de sites Web. outil de votre choix.
Les concepteurs UX/UI constituent un groupe qui peut utiliser l’une ou l’autre approche ou une combinaison des deux.
Quand on y pense en ces termes, il est facile de comprendre pourquoi les développeurs ont tendance à ne pas aimer les thèmes de blocage, alors que l'inverse est vrai pour les créateurs de sites Web occasionnels.
Même si les thèmes de bloc ont permis aux non-développeurs de personnaliser plus facilement les sites Web avec l'éditeur de site complet (FSE), ils ont également imposé de nombreuses restrictions sur la personnalisation au niveau granulaire qui pouvaient auparavant être réalisées via du code personnalisé.
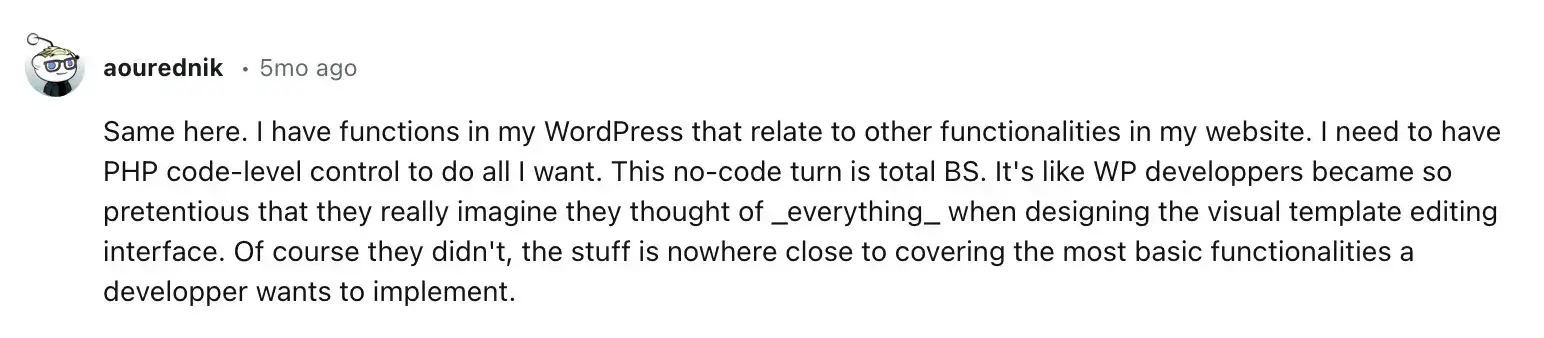
Comme le dit un développeur sur Reddit :

Ce développeur n'est que l'un des nombreux utilisateurs partageant des opinions similaires dans ce fil et dans d'autres fils. Il y avait aussi des prises de vue humoristiques. Un de mes préférés était celui-ci :

Pour être honnête, il y avait quelques contre-opinions dans ces discussions :


Ces voix étaient certes minoritaires, mais je suis prêt à parier qu’avec le temps, elles deviendront de plus en plus nombreuses.
Pour un avis professionnel, j'ai fait appel à mon collègue, le vétéran UI/UX designer John Fraskos . Voici ce qu'il a dit :
Je ne suis pas un grand fan du parcours de Gutenberg, notamment en ce qui concerne les flux de travail professionnels. Actuellement, je trouve la configuration du thème du bloc principal quelque peu déroutante du point de vue UX, et je ne peux qu'imaginer à quel point cela pourrait être difficile pour les utilisateurs débutants.

Je souhaite vraiment que le projet Gutenberg réussisse, mais je pense qu’il lui manque une vision unifiée et de bonnes pratiques pour les concepteurs de sites Web, les indépendants et les agences. Il est difficile de créer une mise en page appropriée en utilisant uniquement des blocs de base. Un plugin tiers est presque toujours nécessaire. Il en va de même dans le contexte des thèmes.
Je préfère gérer les aspects fondamentaux de ma conception en utilisant une configuration de personnalisation bien structurée avec un thème classique plutôt qu'en utilisant l'éditeur de site complet (FSE) et le fichier theme.json.
Ma prise chaude 🔥
Je pense que le « gagnant » dans ce domaine se résume à la division susmentionnée entre développeurs et non-développeurs, les concepteurs étant le joker.
Pour les propriétaires/administrateurs de sites non techniques, les thèmes de bloc offrent beaucoup plus de flexibilité dans la conception . Ils permettent aux utilisateurs d'ajouter, de supprimer et de réorganiser sans effort des blocs pour créer des mises en page uniques sans avoir besoin de compétences en codage. De plus, ils bénéficient d'un contrôle sur l'ensemble du site sur les couleurs, la typographie et les mises en page, et l'édition complète du site permet de personnaliser tous les éléments du site, y compris les en-têtes, les pieds de page et les parties du modèle.
Avec les thèmes classiques, les développeurs de thèmes déterminent en grande partie dans quelle mesure les utilisateurs réguliers peuvent personnaliser tout ou partie de ces éléments, donnant ainsi plus de pouvoir aux développeurs qu'aux utilisateurs finaux.
Pour les développeurs et ceux qui sont à l'aise avec le code , les thèmes de blocs peuvent sembler extrêmement limitants car les thèmes classiques sont beaucoup plus faciles à personnaliser grâce à la manipulation directe du code . C'est pourquoi nous constatons un grand nombre de plaintes concernant les thèmes de blocage de la part des développeurs sur Reddit et ailleurs.
Pour les designers, cela peut aller dans les deux sens . Dans le cas de mon collègue, comme vous l’avez vu, il lui arrive de préférer les thèmes classiques aux thèmes en blocs.
Courbe d'apprentissage 👩🏫
Si nous revenons à ces fils de discussion Reddit, outre le sentiment général des développeurs d'être en colère contre le projet Gutenberg, il y a un autre thème sous-jacent qui peut être vu. Ce thème est directement lié à au moins une partie de la frustration que ces développeurs ressentent à l'égard des thèmes de blocage et cela est dû à…

En termes simples, travailler avec des thèmes de blocs à un niveau avancé nécessite des compétences partiellement différentes et, comme le dit le proverbe : « les vieilles habitudes ont la vie dure ».
Pour ceux qui souhaitent adopter des thèmes de blocs et apprendre à les développer, WordPress propose un cours que vous pouvez suivre et qui vous apprendra les bases. Cela s'appelle Développez votre premier thème de bloc Low-Code :

Les utilisateurs réguliers qui ne souhaitent pas développer leurs propres thèmes mais plutôt les utiliser pour créer un site Web trouveront probablement que les thèmes en bloc offrent une courbe d'apprentissage plus facile grâce à leur interface visuelle et intuitive. La possibilité de voir les changements en temps réel et la cohérence entre les différentes parties du site le rendent plus accessible que certains aspects des thèmes classiques.
Ma prise chaude 🔥
Pour les développeurs, en particulier ceux expérimentés en PHP, CSS et JavaScript, les thèmes classiques ont toujours un avantage sur les thèmes en bloc lorsqu'il s'agit de nouveaux utilisateurs.
Cependant, il est important de noter :
- L'écart se réduit à mesure que de plus en plus de développeurs se familiarisent avec le développement de thèmes de blocs.
- Les nouveaux développeurs entrant dans l’écosystème WordPress pourraient trouver les thèmes de bloc plus intuitifs car ils s’alignent sur les pratiques de développement Web modernes, telles que l’utilisation de CSS Grid et Flexbox.
- À long terme, la maîtrise du développement de thèmes en blocs deviendra probablement de plus en plus importante à mesure que WordPress continue d’évoluer dans cette direction.
En prenant tout en considération, je lève ici mon chapeau en faveur des thèmes de bloc par une fine marge. Si nous excluons les développeurs et ne prenons en compte que les utilisateurs réguliers, cela bloque de loin les thèmes.
Performances et vitesse de chargement 🚀
Pour obtenir un aperçu de niveau professionnel à ce sujet, j'ai contacté Péter Molnár , un développeur du groupe SWTE avec plus d'une décennie d'expérience. Il avait ceci à dire :
Cela dépend vraiment du thème et du site. Par exemple, s’il y a un curseur de héros, il peut ralentir tout le site quel que soit le thème. Il existe des thèmes classiques très bien codés qui peuvent être assez rapides. De plus, cela dépend des plugins utilisés, du contenu intégré, etc.… cela dépend vraiment du thème spécifique.
J'ai également contacté Jennifer Stout , Senior UX Designer chez WebDevStudios, et elle a dit ceci :
De nombreux particuliers et entreprises se tournent vers les [thèmes classiques combinés avec] les créateurs de pages comme solution sans se rendre compte à quel point ceux-ci peuvent ajouter de la lourdeur à un site Web.
L'utilisation de WordPress natif avec un thème de démarrage, comme WDS BT, offre les mêmes avantages tout en offrant des performances étonnantes.

En parcourant le Web, vous trouverez de nombreuses opinions «ça dépend» similaires à celles de Péter. On peut en dire autant de ce que Jennifer a exprimé. En fait, j’ai probablement déjà exprimé mes propres variations de leurs déclarations lors de conversations privées.
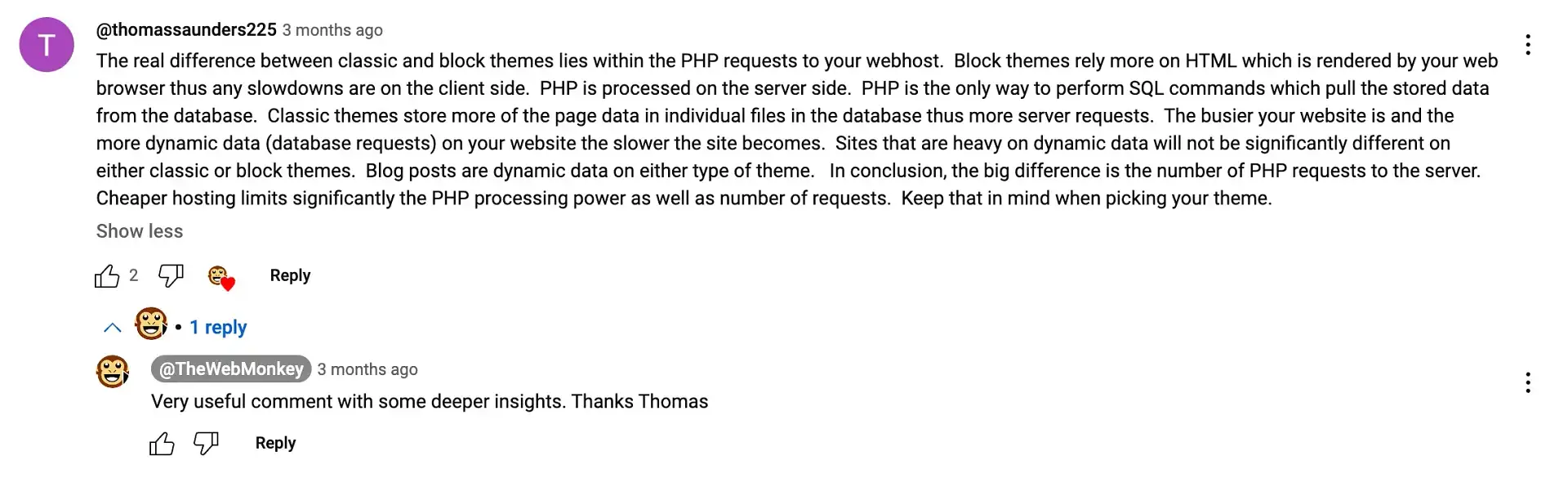
Mais si vous creusez suffisamment, vous trouverez également des explications plus techniques qui permettent de mieux comprendre la différence entre les thèmes. Par exemple, un utilisateur de YouTube avec le pseudo @thomassaunders225 a dit ceci :

L'un des principaux points à retenir de son commentaire est que les sites avec beaucoup de contenu statique peuvent en fait constater des gains de performances plus visibles en utilisant un thème de bloc sur un hébergement budgétaire . En effet, les thèmes de bloc réduisent la charge de traitement PHP côté serveur, ce qui constitue souvent un goulot d'étranglement sur les plans d'hébergement moins chers. Le nombre réduit de requêtes de base de données et de requêtes PHP peut entraîner des temps de chargement de pages plus rapides et de meilleures performances globales, en particulier pour les sites qui ne s'appuient pas beaucoup sur du contenu dynamique.
Ma prise chaude 🔥
Lorsqu’il s’agit de performances de votre site Web, le thème que vous choisissez ne sera probablement pas le facteur le plus important. Ne vous méprenez pas, certains thèmes sont plus rapides que d'autres, mais pour la plupart des utilisateurs, d'autres choses comme l'utilisation d'un bon fournisseur d'hébergement et l'optimisation des images joueront un rôle plus important dans le temps de chargement que si vous optez ou non pour un thème en bloc ou un thème en bloc. thème classique.
Cela dit, et toutes choses étant égales par ailleurs, les thèmes de blocs peuvent offrir quelques avantages mineurs en termes de performances . Cela est principalement dû à la manière dont ils abordent la gestion des actifs.
Par exemple, ils utilisent généralement ce qu'on appelle le chargement conditionnel , ce qui signifie que les actifs ne sont chargés que lorsque cela est nécessaire. Comme si une page utilise un bloc spécifique pour une galerie, seuls les CSS et JavaScript nécessaires à ce bloc de galerie seront chargés. Cela contraste avec les thèmes classiques, qui peuvent inclure des feuilles de style et des scripts plus complets couvrant un large éventail de fonctionnalités, même s'ils ne sont pas utilisés sur chaque page.
Cependant, malgré certains de ces avantages potentiels, le fait demeure : il y a encore trop de variables en jeu sur cette question pour se prononcer définitivement en faveur des thèmes de bloc ou des thèmes classiques.
Compatibilité et intégration des plugins 🔗
Il existe actuellement environ 59 000+ plugins dans le référentiel WordPress et la grande majorité d’entre eux ont été conçus avant même que le premier thème de bloc ne soit conceptualisé. Cela donne aux thèmes classiques un énorme avantage en matière de compatibilité des plugins , car la plupart des plugins ont été conçus en pensant à eux.
Cependant, comme les thèmes de blocs font partie de l’écosystème WordPress en pleine croissance, de nombreux développeurs ont commencé à adapter leurs plugins existants pour les rendre compatibles avec les blocs. Cela dit, vous pourriez toujours rencontrer des plugins qui ne prennent pas encore entièrement en charge les fonctionnalités d'édition complète du site (FSE) – bien que selon notre responsable du contenu, Karol Krol, ce ne soit pas aussi important que vous pourriez le penser.
Voici ce que Karol avait à dire :
Un plugin ne doit pas nécessairement être mis à jour récemment pour être compatible avec les thèmes de blocs. S'il s'agit d'un plugin qui traite uniquement du backend ou de la base de données, ou qui fonctionne sur la base d'un crochet ou d'une action, il continuera à fonctionner aussi longtemps que la base de code principale de WordPress, vieille de plusieurs années, ne change pas. De plus, tous les principaux gros plugins sont déjà compatibles.

Ma prise chaude 🔥
Si vous utilisez actuellement un thème classique et que vous disposez d'un site avec de nombreux plugins existants, le passage à un thème en bloc pourrait poser certains problèmes si l'un de ces plugins n'a pas été mis à jour pour des raisons de compatibilité. Bref, procédez avec prudence.
Pour les nouveaux sites, cela n’a généralement pas d’importance. L'exception étant si vous avez besoin d'un plugin de niche très spécifique qui n'a tout simplement pas été rendu compatible avec les thèmes de blocs. Vous pouvez vérifier cela à l’avance et avancer en conséquence.
Sécurité 🔒
Lorsque l’on considère les implications en matière de sécurité des thèmes classiques par rapport aux thèmes bloqués, plusieurs facteurs importants doivent être pris en compte.
Pour commencer, les thèmes classiques existent depuis plus longtemps, ce qui signifie que leurs vulnérabilités en matière de sécurité sont bien connues et souvent bien documentées . Cela peut être à la fois un avantage et un inconvénient. D’une part, de nombreux problèmes de sécurité ont été identifiés et corrigés au fil du temps. D'un autre côté, les thèmes plus anciens qui ne sont pas régulièrement mis à jour peuvent héberger des vulnérabilités connues.
En comparaison, les thèmes de blocs , étant plus récents, ont eu moins de temps pour être testés en profondeur dans des scénarios réels. Cela signifie que certaines failles de sécurité n'ont peut-être pas encore été découvertes ou exploitées .
L'approche standardisée des thèmes de bloc , qui s'appuie davantage sur les fonctionnalités de base de WordPress, peut potentiellement réduire la probabilité de vulnérabilités spécifiques à un thème. Il y a moins de code PHP personnalisé impliqué, ce qui peut minimiser le risque de problèmes de sécurité introduits par les développeurs.

En revanche, le recours à PHP dans les thèmes classiques signifie que la sécurité dépend largement de la qualité du code écrit par le développeur du thème. Un PHP mal écrit peut introduire des vulnérabilités telles que des attaques par injection SQL ou par cross-site scripting (XSS). Cela dit, les développeurs expérimentés qui suivent les normes de codage WordPress peuvent créer des thèmes classiques très sécurisés.
L' utilisation de JavaScript dans les thèmes de bloc introduit un ensemble différent de problèmes de sécurité potentiels par rapport aux thèmes classiques basés sur PHP. Même si cela ne les rend pas nécessairement moins sécurisés, cela signifie que les développeurs et les propriétaires de sites doivent être conscients des meilleures pratiques de sécurité spécifiques à JavaScript.
Dans l’ensemble, la sécurité d’un site WordPress dépend davantage de la qualité de sa maintenance, de sa mise à jour et de sa protection que de l’utilisation d’un thème classique ou bloqué – malgré certaines différences dans leurs implications en matière de sécurité.
Conception réactive 📱
L’éditeur de blocs WordPress offre des avantages inhérents en matière de conception réactive qui profitent à la fois aux thèmes de blocs et aux thèmes classiques. Cela signifie que quel que soit le thème que vous choisissez, l'éditeur contribue à rationaliser le processus de création de conceptions réactives en offrant des fonctionnalités telles que les aperçus des appareils et les blocs réactifs.
Cependant, les thèmes de blocs ont toujours un avantage en matière de réactivité . Cela est dû à leur conception et à leur intégration avec l’éditeur de blocs. Contrairement aux thèmes classiques, qui nécessitent souvent une personnalisation supplémentaire pour utiliser pleinement les capacités réactives de l'éditeur de blocs, les thèmes de blocs sont conçus avec une approche mobile dès le départ. Ainsi, ils prennent intrinsèquement en charge les principes de conception réactive dans tous les éléments.
Conception accessible ♿️
Les fonctionnalités d'accessibilité suivent un modèle similaire à la conception réactive, ce qui signifie que les développeurs peuvent rendre n'importe quel thème hautement accessible. Cela est dû au fait que l’équipe principale de WordPress met fortement l’accent sur l’accessibilité dans l’éditeur de blocs, dont bénéficient les deux types de thèmes.
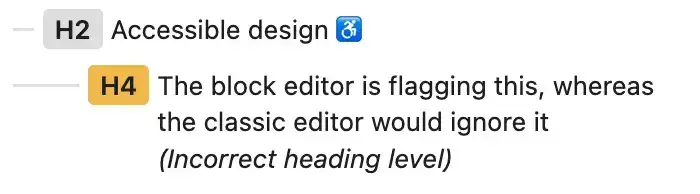
Par exemple, dans l'ancien éditeur classique, vous pouviez écrire un article de blog comportant un en-tête <h2> quelque part, puis introduire un <h4> en dessous, sans jamais avoir mis un <h3> entre eux. L'éditeur classique s'en fiche, mais l'éditeur de blocs le signalera et vous invitera à le modifier.

Des fonctionnalités comme celles-ci encouragent une approche plus structurée du contenu, ce qui se traduit souvent par un meilleur HTML sémantique. Ceci est crucial pour les lecteurs d’écran et autres technologies d’assistance. De nombreux blocs sont également dotés d'attributs ARIA intégrés, ce qui facilite la création d'éléments interactifs accessibles.
Encore une fois, les thèmes de blocs et les thèmes classiques héritent de ces avantages car ils sont dérivés de l'éditeur de blocs lui-même et non des thèmes.
Cependant, les thèmes de bloc peuvent encore avoir un léger avantage . En effet, ils étendent souvent ces avantages d'accessibilité basés sur des blocs à davantage de zones du site, telles que les en-têtes, les pieds de page et les barres latérales. En revanche, les thèmes classiques gèrent généralement ces domaines avec des modèles PHP plus traditionnels. Bien que ceux-ci puissent tout à fait être rendus accessibles, cela nécessite souvent plus d’efforts manuels.
Référencement 📈
La différence dans les avantages SEO entre les thèmes en bloc et les thèmes classiques n'est pas dramatique . Les deux peuvent obtenir de solides résultats de référencement avec une optimisation appropriée. En ce sens, l'impact sur le référencement n'est pas très différent de l'impact sur les performances (c'est-à-dire qu'il est minime).
Cependant, les thèmes de bloc offrent un léger avantage en raison de leurs fonctionnalités intégrées qui correspondent aux préférences actuelles des moteurs de recherche. La plupart de ces fonctionnalités sont celles dont j'ai déjà parlé ci-dessus. Celles-ci incluent une meilleure optimisation mobile prête à l'emploi, qui s'aligne sur la préférence d'indexation mobile de Google, et une approche plus simple et plus efficace de la gestion des actifs, qui peut réduire les temps de chargement des pages.
Lorsque vous combinez ces facteurs, ils améliorent l’expérience utilisateur. À son tour, cela envoie des signaux positifs aux dieux de Google pour qu’ils accordent à votre site Web un meilleur classement. Mais je le répète, d’autres facteurs occuperont une place bien plus élevée dans la hiérarchie SEO que votre choix de thème . À savoir : la qualité du contenu, le profil des backlinks et la structure globale du site.
Viabilité et maintenabilité à long terme ⏳
Et cela nous amène au futur, ou plutôt à la réflexion sur le futur. Nous savons qu’à l’heure actuelle, les thèmes classiques dominent encore le Web. Mais atteindrons-nous un jour un point où l’adoption se déplacera en faveur des thèmes en bloc par rapport aux thèmes classiques ?
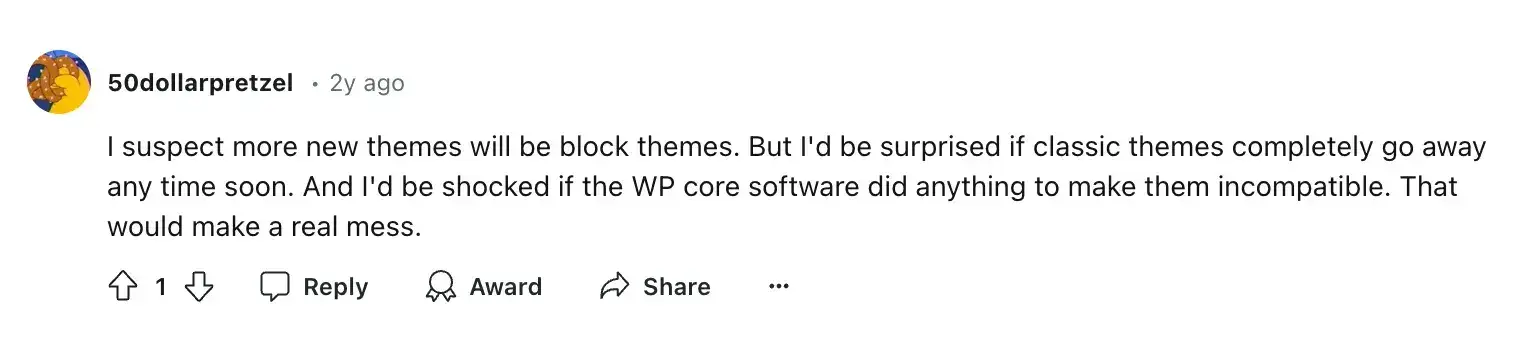
En théorie, cela arrivera un jour, mais ce jour ne sera probablement pas de si tôt. Non seulement cela, mais comme WordPress alimente une partie importante d’Internet, il est peu probable que les développeurs et les utilisateurs abandonnent complètement les thèmes classiques. Vous verrez cette opinion exprimée sur Reddit :

Et vous le verrez également exprimé par des personnes comme Kathryn Presner, qui est une contributrice officielle de l'équipe de formation WordPress :

Au-delà des avis individuels, il y a aussi le fait qu’historiquement, WordPress a toujours mis un point fort sur le maintien de la rétrocompatibilité. Ils ont même une page entière dédiée au sujet.
En résumé, même si les thèmes de bloc sont clairement la direction dans laquelle WordPress se dirige et où vous trouverez la plupart des nouveautés amusantes, il est peu probable qu'aucun d'entre nous voie le jour où les thèmes classiques disparaîtront complètement .
Ma prise chaude 🔥
Je pense qu'en tant qu'utilisateur non technique, si vous aimez vraiment un thème classique particulier, utilisez-le par tous les moyens. Cependant, si vous êtes nouveau sur WordPress et que vous commencez tout juste à fouiller, je vous suggère de vous familiariser avec un thème de bloc.
Ma recommandation aux développeurs débutants ou aux développeurs en transition vers WordPress serait la même. Ce sentiment est repris par @jamiewp (qui est maintenant à la tête de WordPress YouTube) :

Les résultats de l'enquête ☑
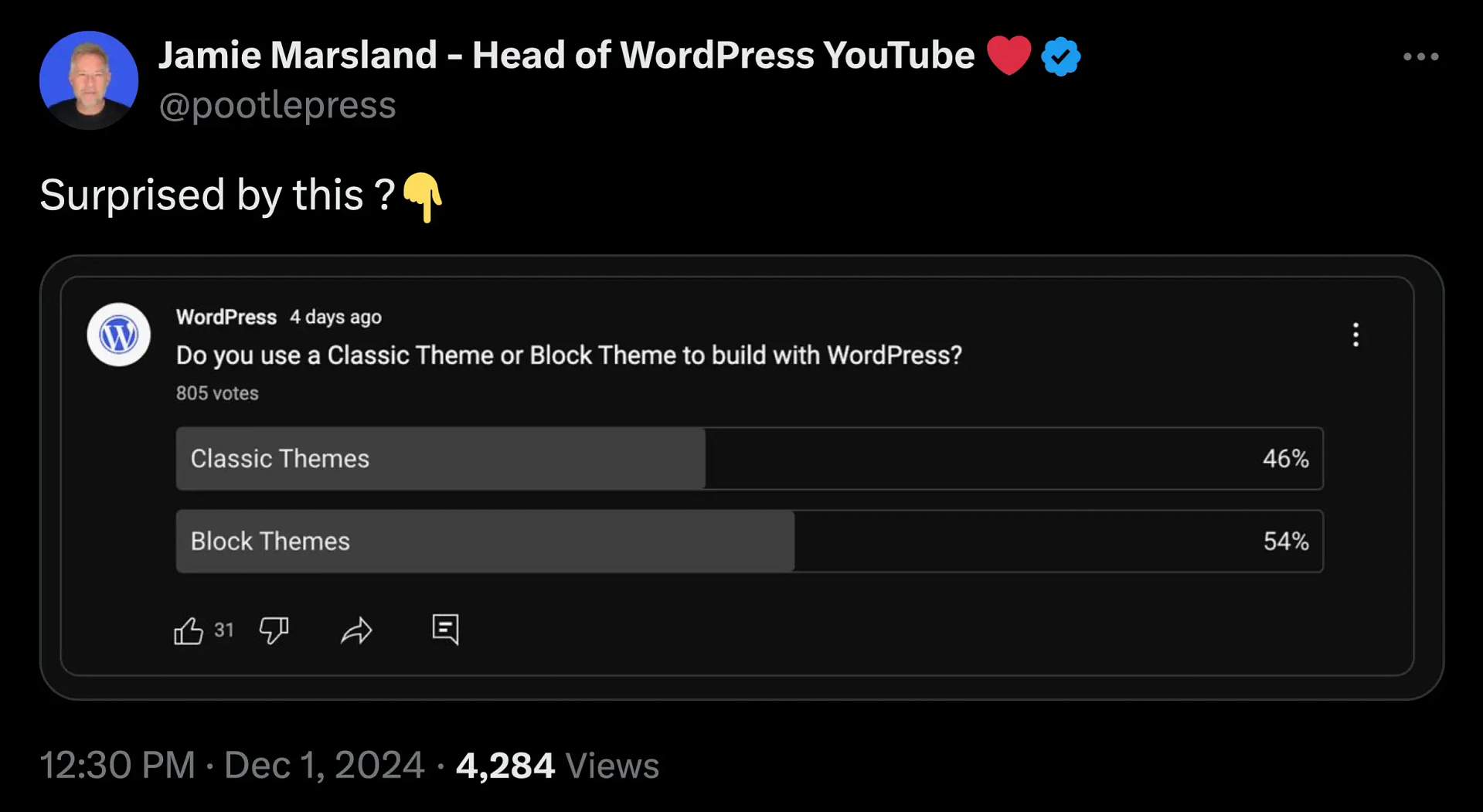
Dans l'introduction de cet article, j'ai mentionné que j'avais mené une enquête sur notre site sœur et collecté les résultats d'une autre enquête que Jamie Marsland (le même Jamie d'en haut 👆🏻) avait mené sur son compte X. Examinons les résultats pour voir ce que les répondants avaient à dire.
L'enquête de Jamie

Le sondage de Jamie, qui a recueilli 805 votes, montre que les thèmes de bloc sont légèrement en tête du peloton avec 54 % des utilisateurs les préférant aux thèmes classiques (46 %).
Cela reflète également probablement au moins en partie le public de Jamie et sa concentration sur YouTube, qui est (naturellement) davantage orienté vers les thèmes de blocs et l'éditeur de blocs que vers les thèmes classiques et l'éditeur classique de la vieille école. J'oserais également deviner que les développeurs représentent un pourcentage relativement faible de son audience dédiée par rapport aux autres catégories d'utilisateurs. Compte tenu du type de vidéos qu'il réalise, c'est une hypothèse raisonnable. Pour être franc, je suis en fait surpris que les thèmes de bloc n'aient pas gagné avec une plus grande marge dans son enquête.
Mon enquête
L'enquête que j'ai menée comportait cinq questions et a reçu un peu plus d'une centaine de réponses. Il a révélé des nuances fascinantes sur ce qui motive réellement ces préférences.
Les questions que j'ai posées étaient :
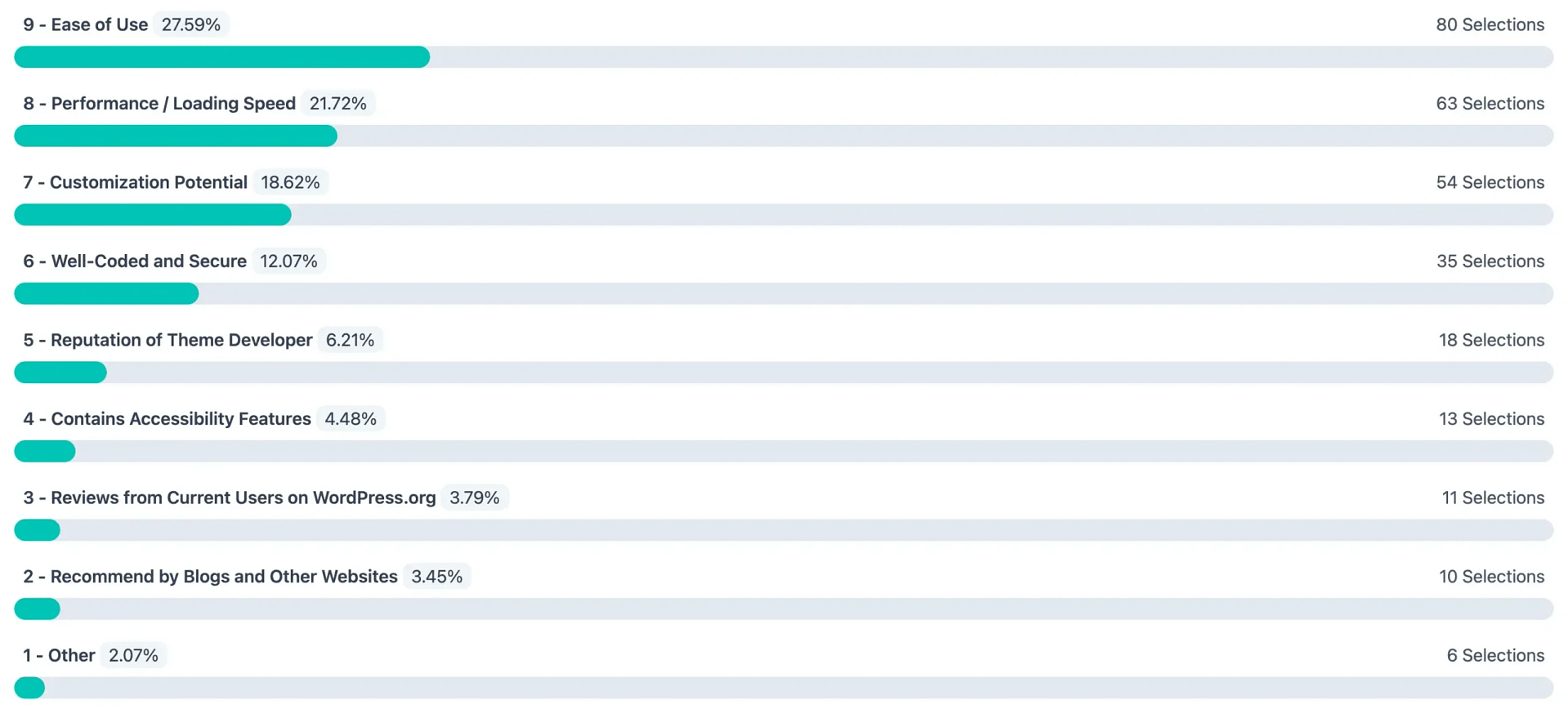
Les réponses ont révélé que lors du choix d’un thème, les utilisateurs de WordPress se soucient le plus de trois facteurs clés :
- 😇 facilité d'utilisation (27,59%),
- 🚀 performances/vitesse de chargement (21,72%),
- 🛠️ potentiel de personnalisation (18,62%).
Et en ce qui concerne les préférences thématiques globales ?
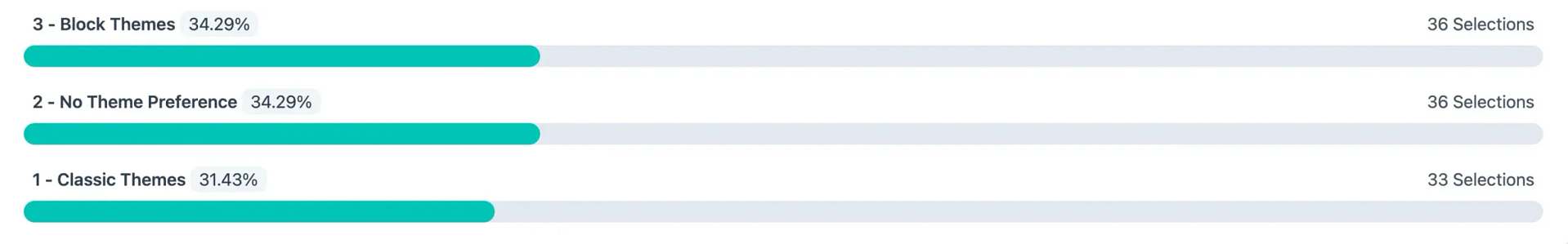
C'était une répartition à trois presque parfaite :
- thèmes de bloc (34,29%),
- aucune préférence thématique (34,29%),
- thèmes classiques (31,43%).
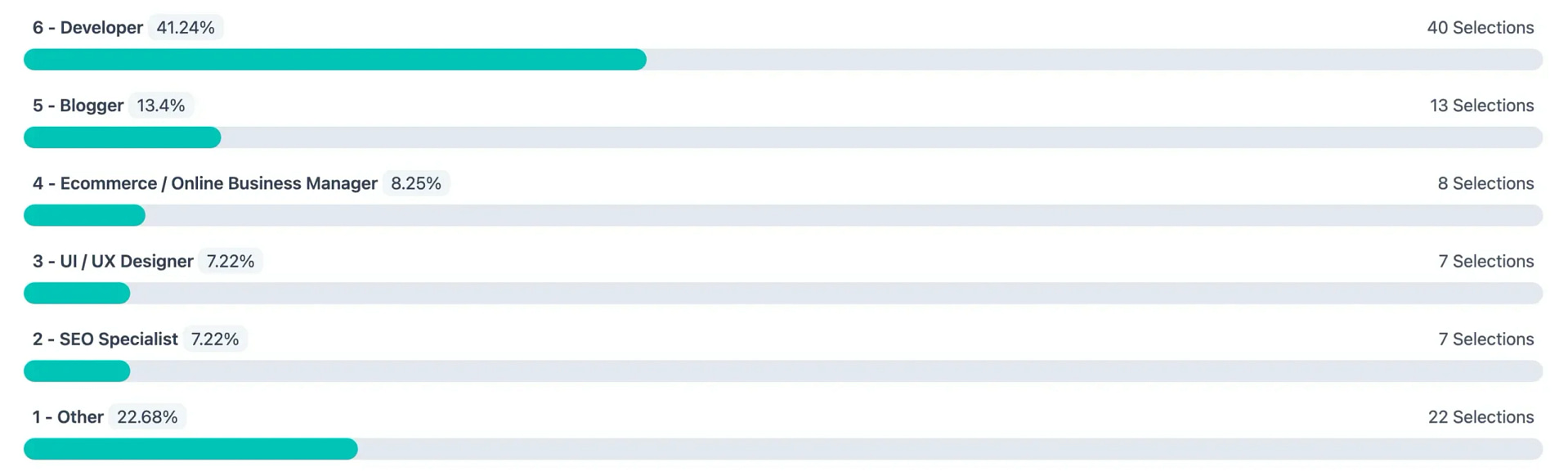
Les données ont également donné un contexte supplémentaire aux fils de discussion Reddit que j'ai mentionnés plus tôt : la majorité des personnes interrogées dans mon enquête se sont en fait identifiées comme des développeurs (41,24 %), nombre d'entre elles ayant 9 à 15 ans d'expérience avec WordPress (28,26 %). Ainsi, malgré certaines de ces critiques passionnées de développeurs que nous avons vues sur Reddit, ces chiffres font allusion à un groupe de développeurs plus silencieux qui pourraient se préparer à bloquer des thèmes.
En ce qui concerne l’opinion générale concernant l’orientation des thèmes WordPress, l’enquête a montré que le segment le plus important (35,96 %) a attribué une note intermédiaire de trois étoiles. Mais il convient également de noter que les notes quatre et cinq étoiles ont reçu plus de votes que les notes une ou deux étoiles. Cela indique que, dans l’ensemble, nous assistons à une évolution progressive vers l’acceptation des thèmes de bloc.
Ma dernière prise 💭
En tant que personne ayant largement utilisé les deux types de thèmes, je dois dire que je préfère légèrement les thèmes en bloc . Cependant, je peux tout à fait apprécier le point de vue de ceux qui préfèrent les thèmes classiques. Je pense en fait que le cadrage de l’ensemble de cette conversation doit être envisagé sous l’angle du fonctionnement des deux types de thèmes. Voici ce que je veux dire :
Avec les thèmes classiques , tout dépend vraiment du thème lui-même et de ce que les développeurs de thèmes y ont mis pour en faire ce qu'il est.
En revanche, les thèmes de blocs eux-mêmes ne sont en partie pas pertinents . Il s'agit moins du thème que de l'utilisation de l'éditeur de site complet ainsi que de modèles et de modèles pour personnaliser votre site Web. C'est pourquoi vous voyez des thèmes de bloc comme Variations de Tyler Moore qui ont une conception par défaut, mais cette conception par défaut peut facilement être remplacée par l'un de ses autres modèles. Vous pouvez même mélanger et assortir des parties d’un modèle avec un autre.
La même chose est vraie pour nos thèmes de blocs ici chez Themeisle. Techniquement, nous avons Raft, Neve FSE et quelques autres, mais vous pouvez utiliser notre FSE Design Pack avec n'importe lequel de ces thèmes pour créer le type de site Web dont vous avez besoin. Le thème lui-même n'a même plus d'importance.

Mon collègue Hardeep Asrani l'a probablement mieux résumé lorsque je lui ai demandé son avis sur le sujet :
Je dirai une chose à leur sujet, c'est que les thèmes classiques ne sont pas une seule chose. Tous les thèmes classiques fonctionnent différemment et chacun a sa propre courbe d'apprentissage. En revanche, la plupart des thèmes de blocs fonctionnent de la même manière. Si vous en connaissez un, vous connaissez en quelque sorte le reste.
Il s’agit cependant d’une généralisation et cela dépend du thème. Les lignes ne sont pas aussi clairement binaires que « thèmes de bloc contre thèmes classiques ».

Donc, si vous adhérez à l'idée que les thèmes en bloc sont meilleurs que les thèmes classiques, ce que vous adhérez vraiment, c'est le système FSE, alors que si vous pensez que le contraire est vrai, c'est parce que vous aimez vraiment certains thèmes classiques spécifiques. ou vous êtes un développeur qui préfère utiliser du code personnalisé à l'ancienne.
Et c'est mon point de vue chaud. 🔥
Si vous lisez cet article en entier, vous devez être aussi passionné que moi par le sujet. Vous avez probablement aussi votre propre opinion. J'adorerais le lire. Ajoutez votre voix à la conversation dans les commentaires ci-dessous et discutons.