Examen du thème Blocksy : pensées honnêtes + code de réduction (2022)
Publié: 2022-10-05Vous envisagez d'utiliser le thème Blocksy pour créer votre site WordPress ? Dans notre examen pratique du thème Blocksy, nous vous aiderons à décider si ce thème polyvalent convient à votre site. Si c'est le cas, nous partagerons également notre code de réduction Blocksy exclusif, qui vous permettra d'obtenir 10 % de réduction sur votre achat.
Blocksy est un thème polyvalent léger que vous pouvez utiliser pour créer littéralement n'importe quel type de site Web, des blogs aux sites Web d'entreprise, en passant par les portefeuilles, les magasins de commerce électronique, etc.
En général, je pense qu'il mérite une place sur la liste des meilleures options qui utilisent cette approche légère et polyvalente.
Il regorge d'options de personnalisation bien conçues pour vous aider à personnaliser facilement votre thème. Pour les utilisateurs plus avancés, il offre également des outils puissants pour les mises en page personnalisées, le contenu conditionnel, etc. Et pour les magasins WooCommerce, vous bénéficiez de tonnes de fonctionnalités avancées.
Il y a quelques inconvénients. Par exemple, bien que tous ses sites de démonstration aient l'air incroyables, la quantité est assez limitée par rapport à des thèmes similaires.
Mais dans l'ensemble, Blocksy est un excellent thème et vous ne serez certainement pas déçu de l'utiliser pour votre (vos) site(s).
Pour vous aider à comprendre pourquoi je dis cela, voici tout ce que nous couvrirons dans notre revue Blocksy :
- ⚙️ Six fonctionnalités clés de Blocksy qui vous aident à créer des sites Web de premier ordre
- 🏎️ Test de performance Blocksy vs autres thèmes populaires
- 💰 Informations sur les prix de Blocksy
- 👍👎 Avantages et inconvénients ( tout n'est pas positif )
- 👊 Meilleures alternatives de thème Blocksy
- 🙋 FAQ
- 🤔 Réflexions finales et recommandations

⚙️ Explorer six fonctionnalités clés dans Blocksy : comment l'utiliser
Pour lancer notre revue Blocksy, examinons certaines des fonctionnalités les plus remarquables et ce que c'est que d'utiliser Blocksy.
1. Plus de 25 sites de démonstration importables
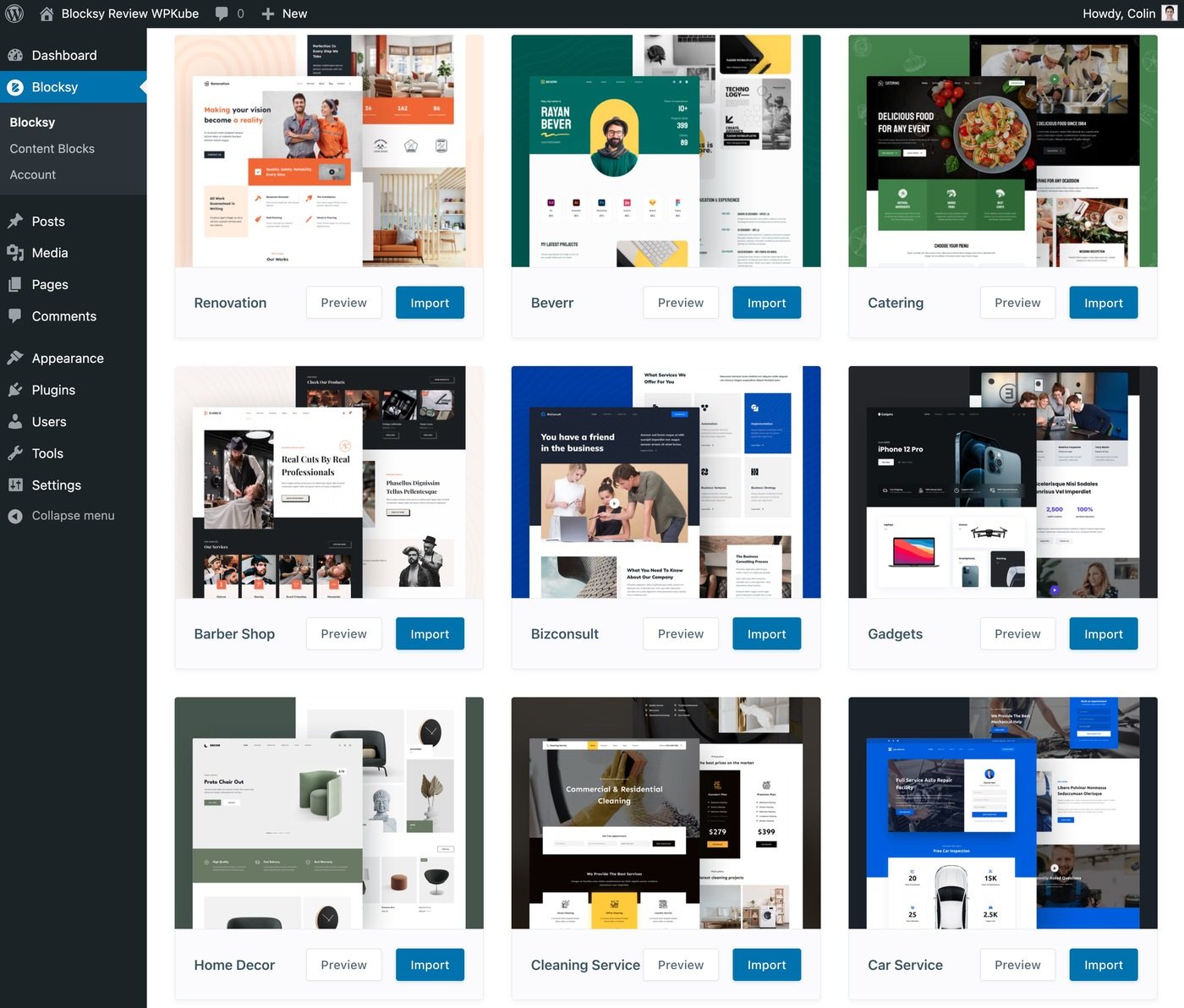
Pour commencer avec Blocksy, vous pouvez soit concevoir votre site à partir de zéro, soit importer l'un des plus de 25 sites de démonstration prédéfinis de Blocksy.
Bien que le fait de n'avoir que plus de 25 sites de démonstration soit un peu limité par rapport à d'autres thèmes proposant plus de 100 sites, les sites de démonstration ont tous l'air incroyables.
Fondamentalement, bien que la quantité puisse être à la traîne d'autres thèmes, la qualité est excellente et égale ou supérieure à tous les autres thèmes que j'ai examinés. Vous pouvez parcourir la collection complète ici :

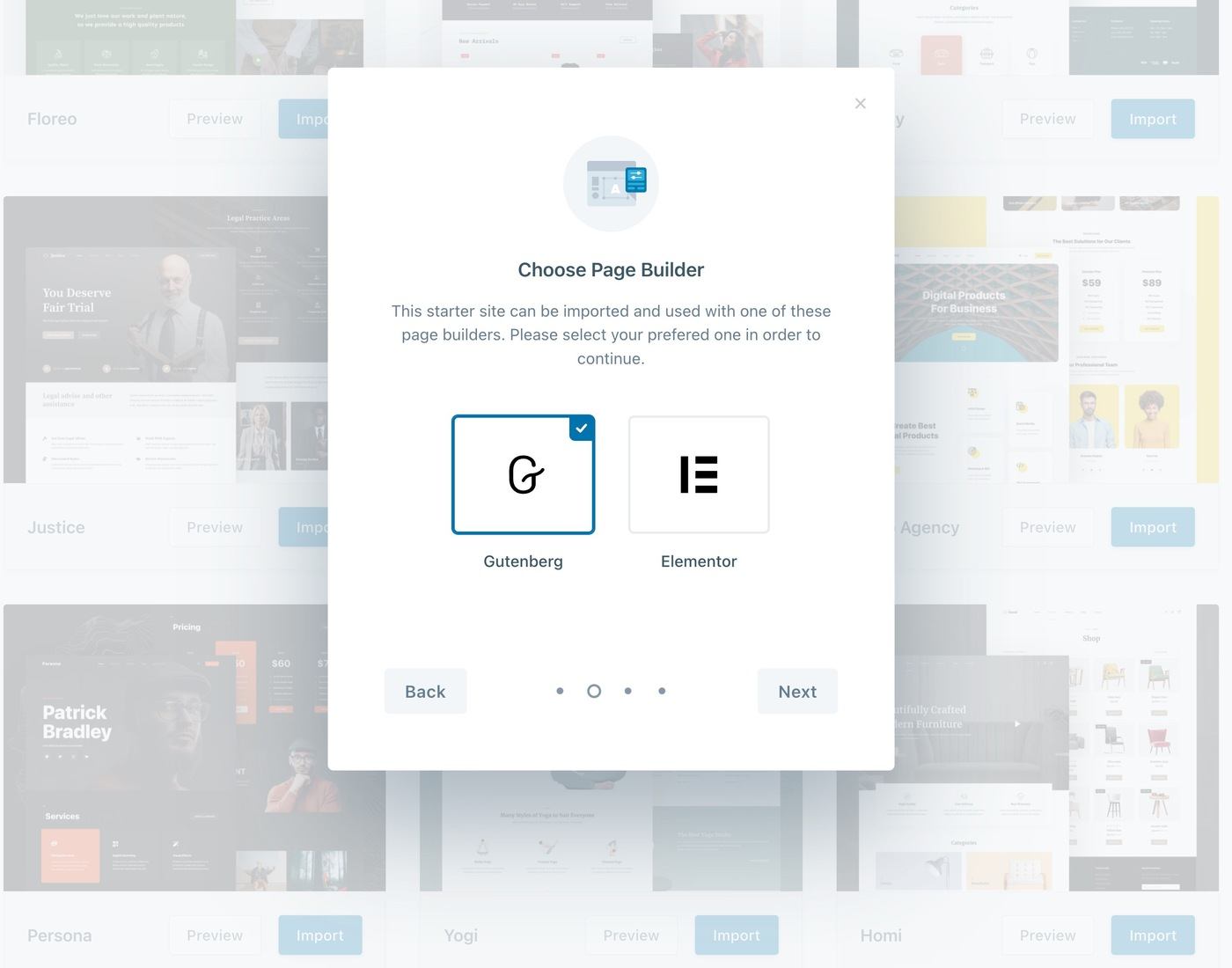
Certains sites de démonstration sont construits avec Elementor et Gutenberg ( et quelques-uns prennent en charge Brizy ), tandis que d'autres ne prennent en charge que Gutenberg.
Lorsque vous importez un site de démonstration, vous pouvez choisir d'importer uniquement les paramètres de personnalisation ou le contenu de démonstration également. S'il prend en charge plusieurs constructeurs, vous pouvez également choisir votre constructeur préféré.
Dans l'ensemble, le processus d'importation de la démo dispose d'un très bon assistant, qui inclut la configuration d'un thème enfant pour vous :

Et juste comme ça, vous pouvez avoir votre site ressemblant à la démo en moins d'une minute.
2. Options de personnalisation très détaillées
Pour contrôler la conception générale de votre site, vous utiliserez le personnalisateur natif en temps réel, ainsi que des tonnes d'options intégrées.
Vous pouvez utiliser ces options pour contrôler la mise en page, les couleurs, la typographie, les en-têtes, les pieds de page, etc. de votre blog.
En général, vous obtenez une tonne d'options, donc je ne peux pas tout vous montrer. Mais jetons un coup d'œil à certains des domaines les plus remarquables…
Générateur d'en-tête et de pied de page
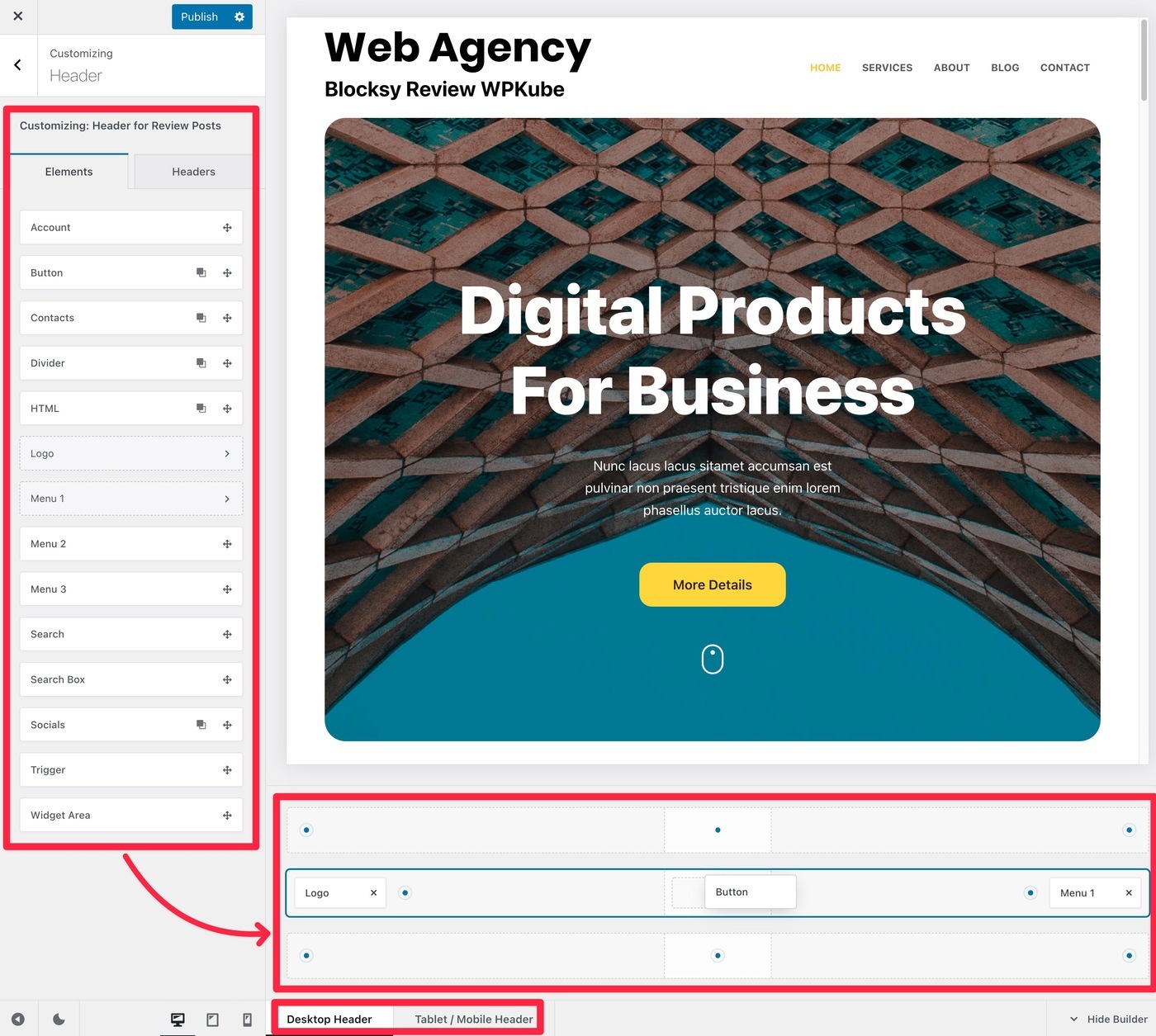
Pour contrôler votre en-tête et votre pied de page, Blocksy vous propose un générateur de glisser-déposer dans le Customizer.
Vous pouvez utiliser un tas d'éléments différents pour ajouter du contenu à la grille d'en-tête. Vous pouvez également utiliser les options en bas pour personnaliser votre en-tête pour différents appareils utilisateur :

Vous obtiendrez également des options supplémentaires pour personnaliser l'en-tête global, ainsi que des lignes et des éléments d'en-tête individuels.
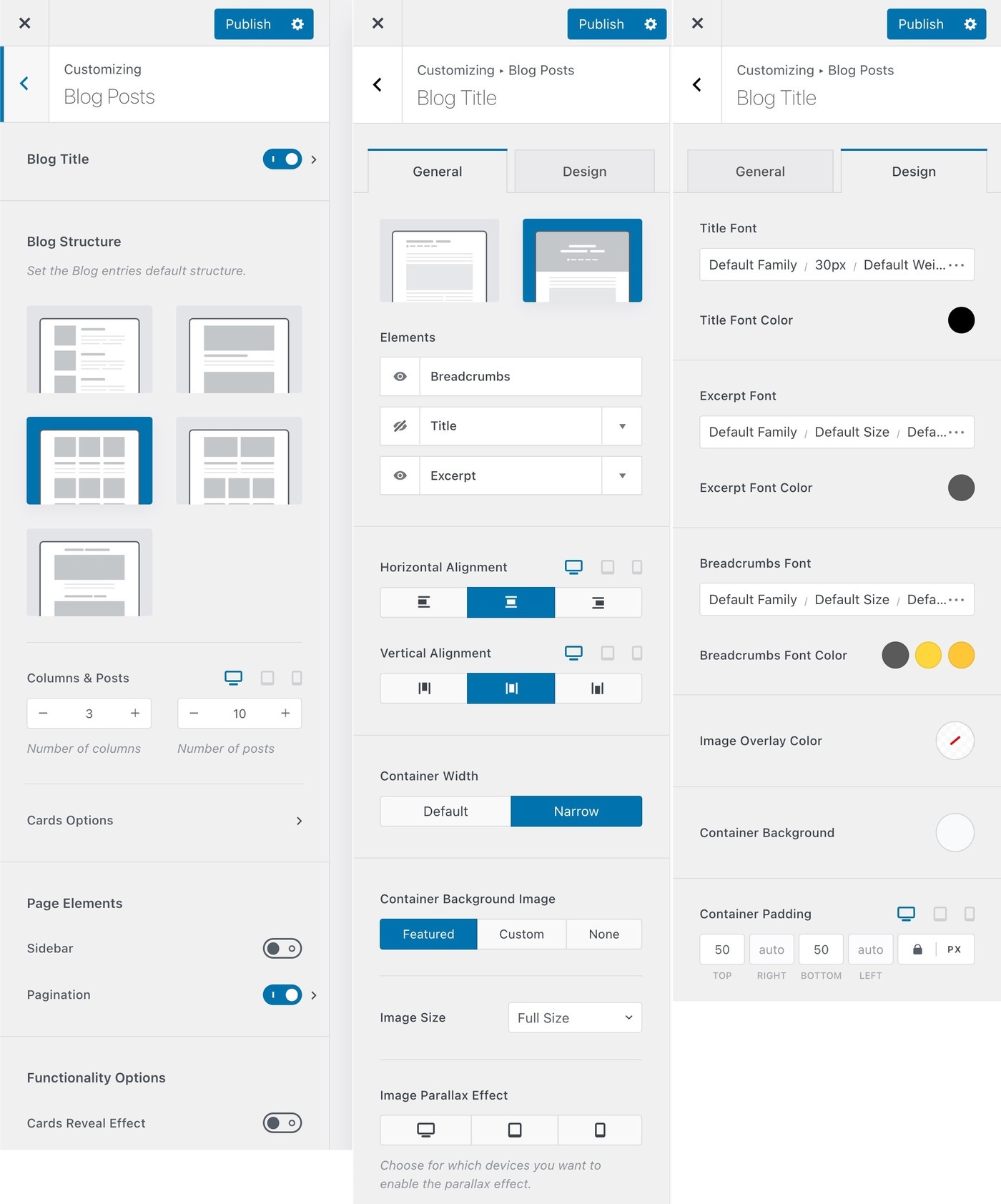
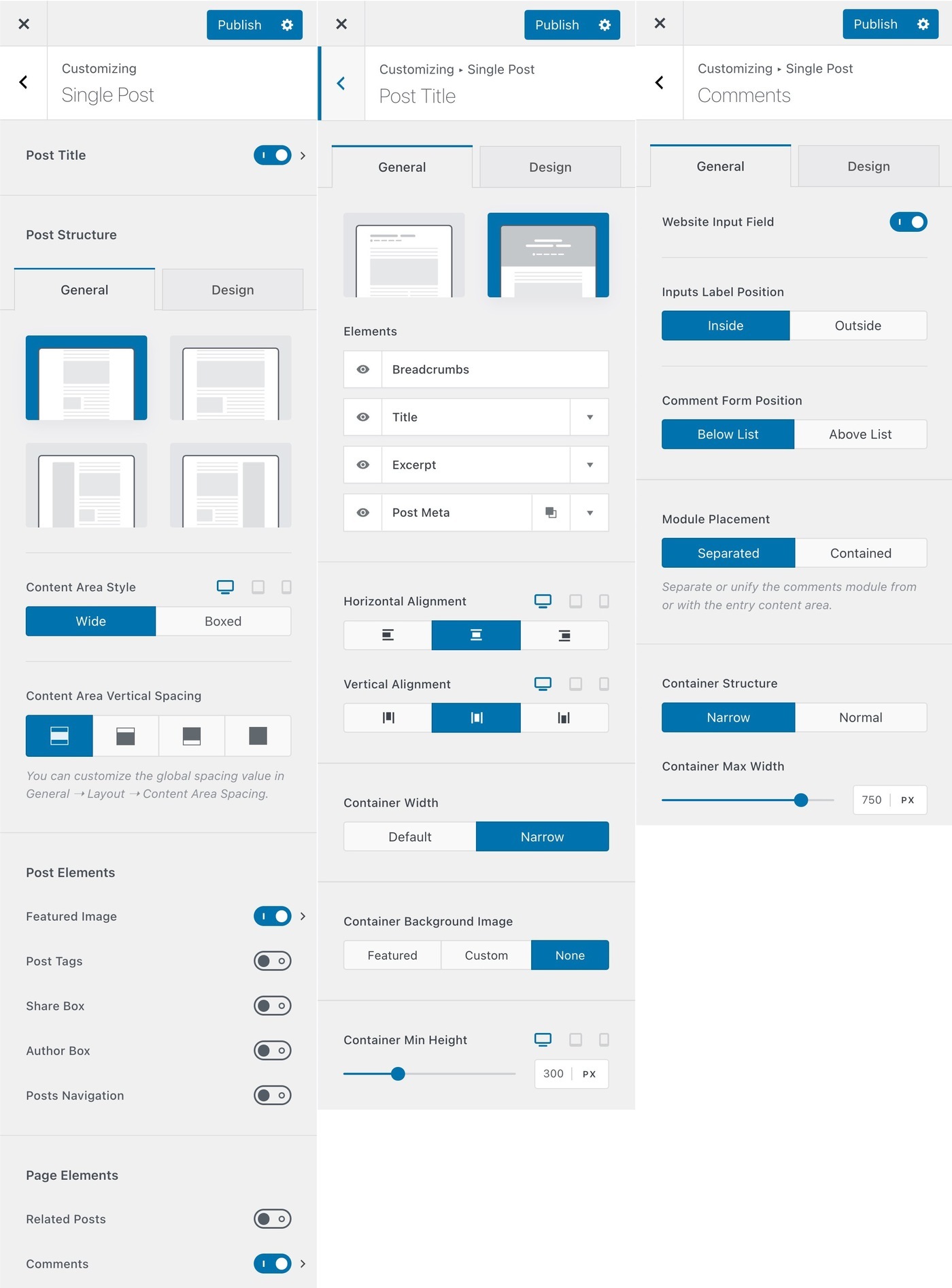
Mises en page de blogs
Vous disposez de nombreuses options pour contrôler la mise en page des articles de blog individuels et des pages d'archives de votre blog.
Options d'archivage de blog :

Options uniques de blog :

Blocksy a également quelques touches intéressantes, telles que des options dédiées pour personnaliser les sections de commentaires, les pages d'auteur et les pages de catégorie.
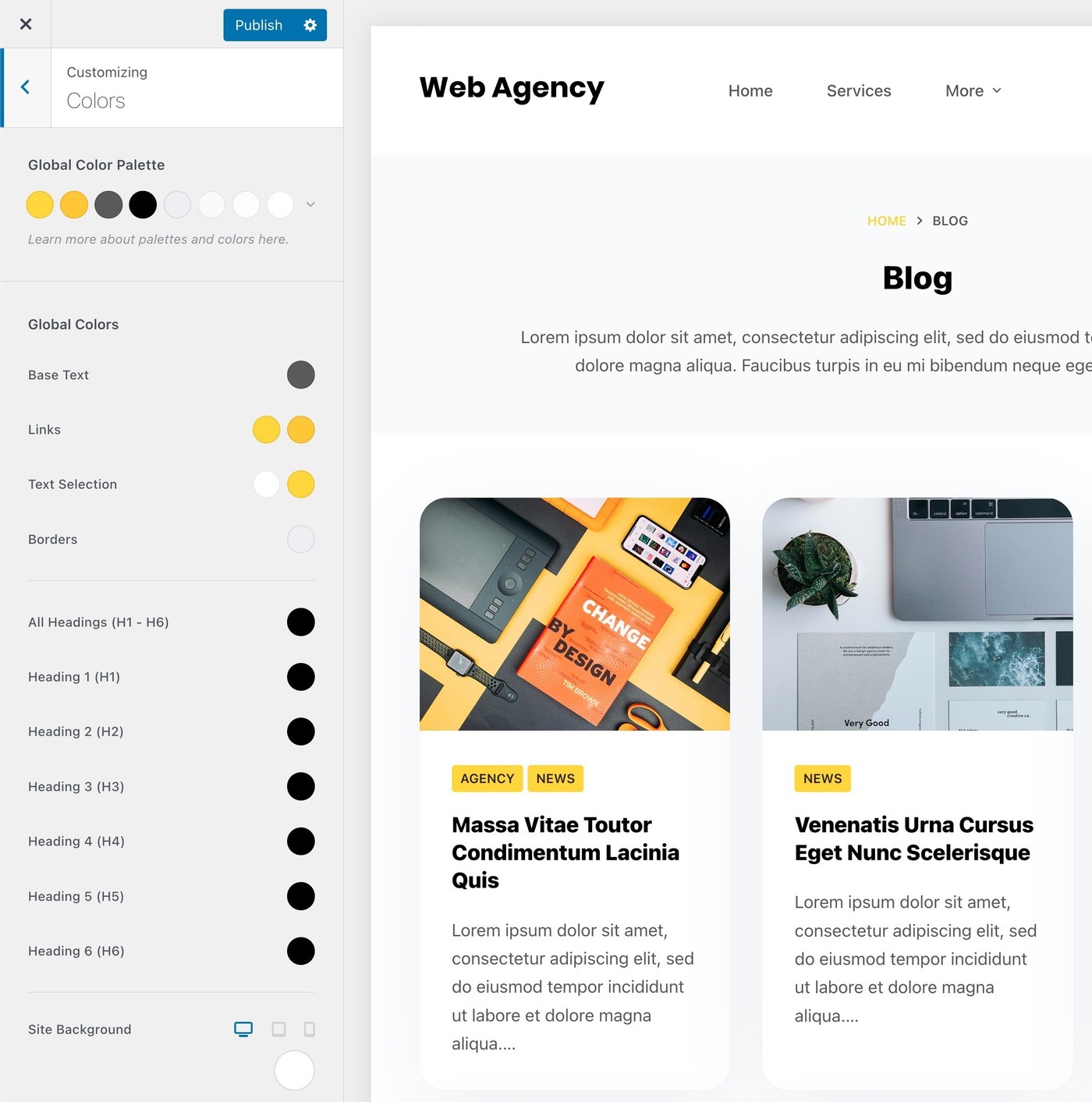
Couleurs
Vous pouvez configurer une palette de couleurs globale unifiée pour conserver la cohérence. Si nécessaire, vous pouvez ensuite ajuster les couleurs individuelles lorsque vous travaillez sur des parties spécifiques de votre site.

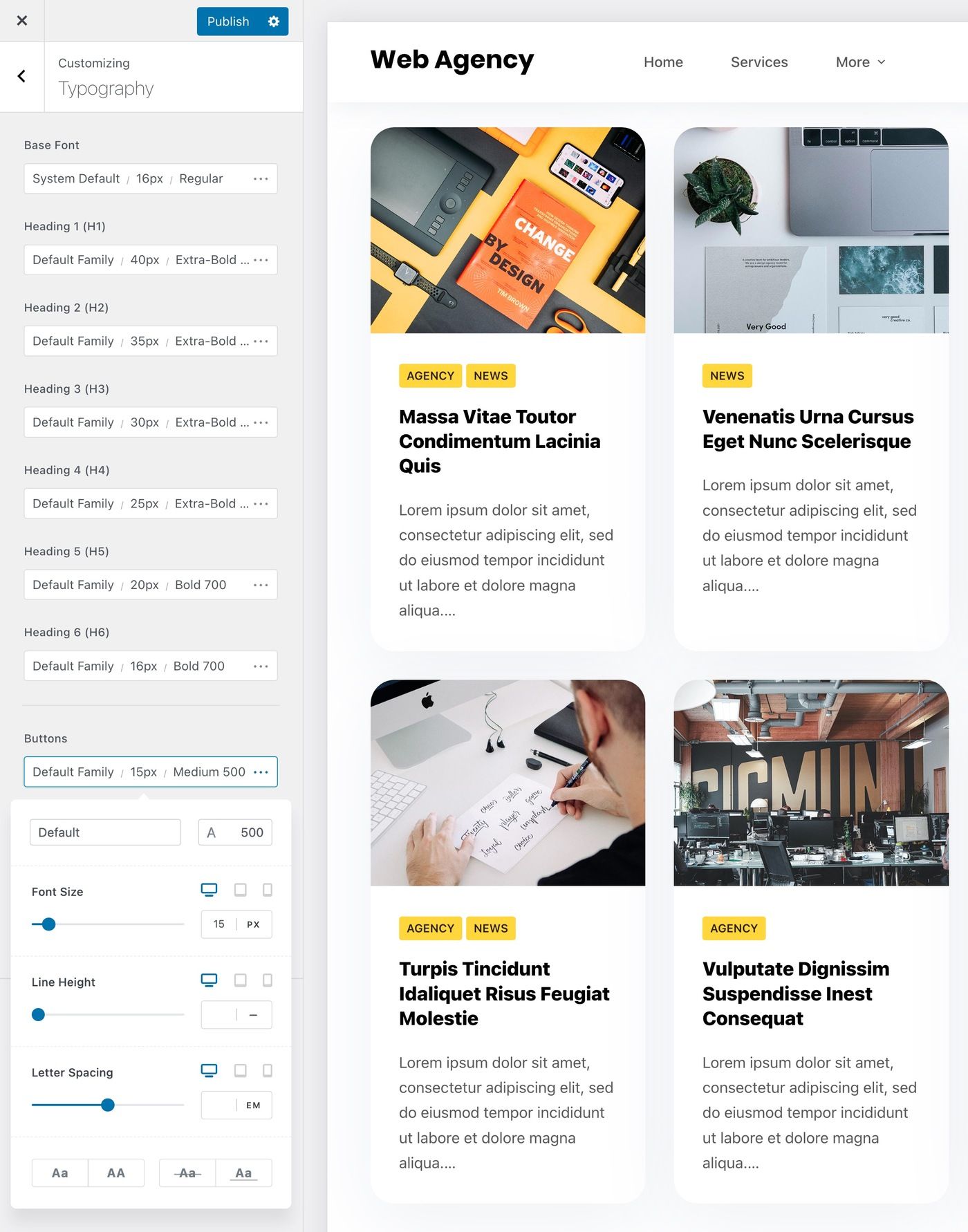
Typographie
Pour contrôler la typographie, Blocksy dispose d'un joli système qui vous permet de configurer la typographie pour différents types de texte :

Vous obtiendrez également des options de typographie dans d'autres domaines, tels que des options dédiées pour le titre du message, l'extrait et d'autres détails. Vous en avez vu certaines dans les captures d'écran des archives du blog ci-dessus.
3. Contrôles au niveau de la page
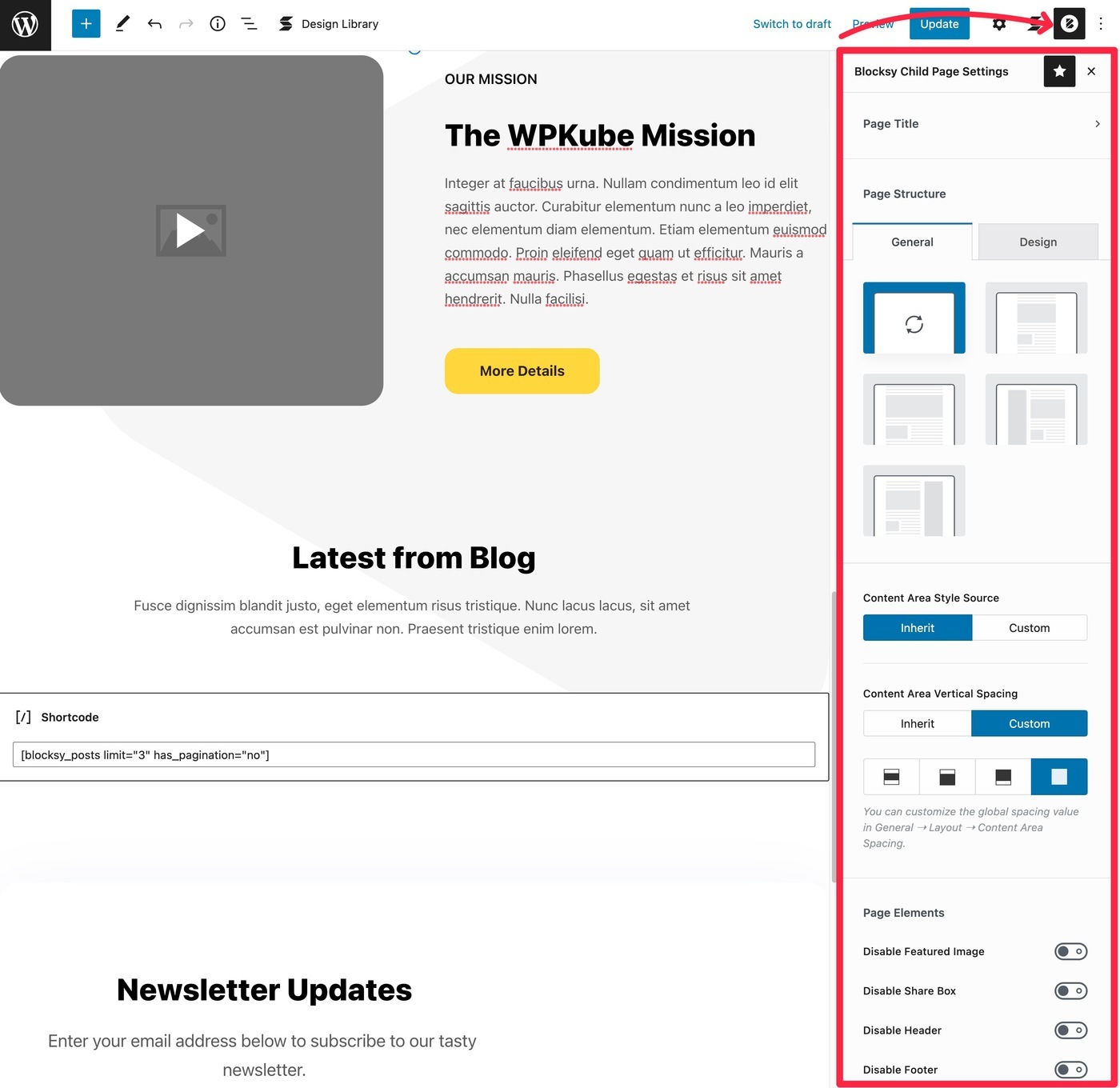
En plus des options de personnalisation, Blocksy propose également des contrôles détaillés au niveau de la page qui vous permettent de contrôler la mise en page de vos publications/pages à un niveau individuel.
Cela vous donne un contrôle total sur le canevas, ce qui est idéal à la fois pour l'utilisation de l'éditeur de blocs ou pour l'intégration avec les plugins de création de pages.
Voici ce que vous pouvez faire :
- Masquez le titre de la page.
- Choisissez différentes mises en page.
- Ajustez la couleur d'arrière-plan.
- Ajustez l'espacement.
- Masquez les autres éléments de la page (image sélectionnée, zone de partage, en-tête ou pied de page).
Ici, vous pouvez voir tous les contrôles au niveau de la page Blocksy :

4. En-têtes, pieds de page et barres latérales conditionnels (Pro)
Avec la version gratuite de Blocksy, vous pouvez entièrement personnaliser votre en-tête, votre pied de page et votre barre latérale… mais vous ne pouvez avoir qu'une seule version de chaque élément pour votre site.
Avec Blocksy Pro, cependant, vous pouvez créer plusieurs conceptions et utiliser des règles conditionnelles pour afficher chacune d'entre elles. Cela vous permet d'optimiser ces éléments pour différentes parties de votre site.
Par exemple, vous pouvez créer un en-tête personnalisé pour un certain type de publication ou pour des publications de blog dans une certaine catégorie. Ou, vous pouvez créer des en-têtes différents pour les utilisateurs anonymes par rapport aux utilisateurs connectés ou même aux utilisateurs avec des rôles différents, ce qui est particulièrement intéressant pour les sites d'adhésion, les magasins en ligne et les cours en ligne.
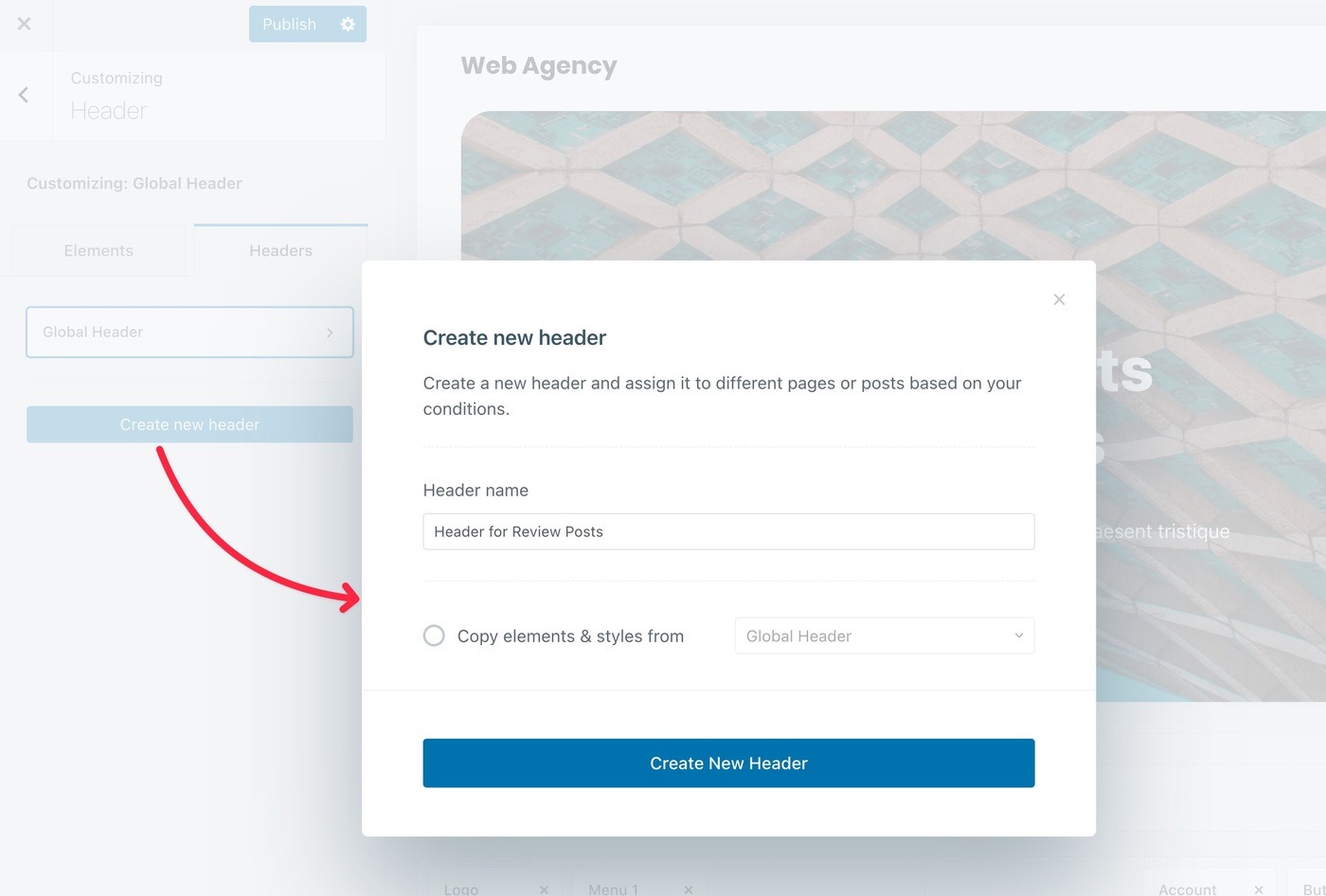
Par exemple, avec les en-têtes, vous aurez la possibilité d'ajouter un nouvel en-tête dans le générateur d'en-tête :

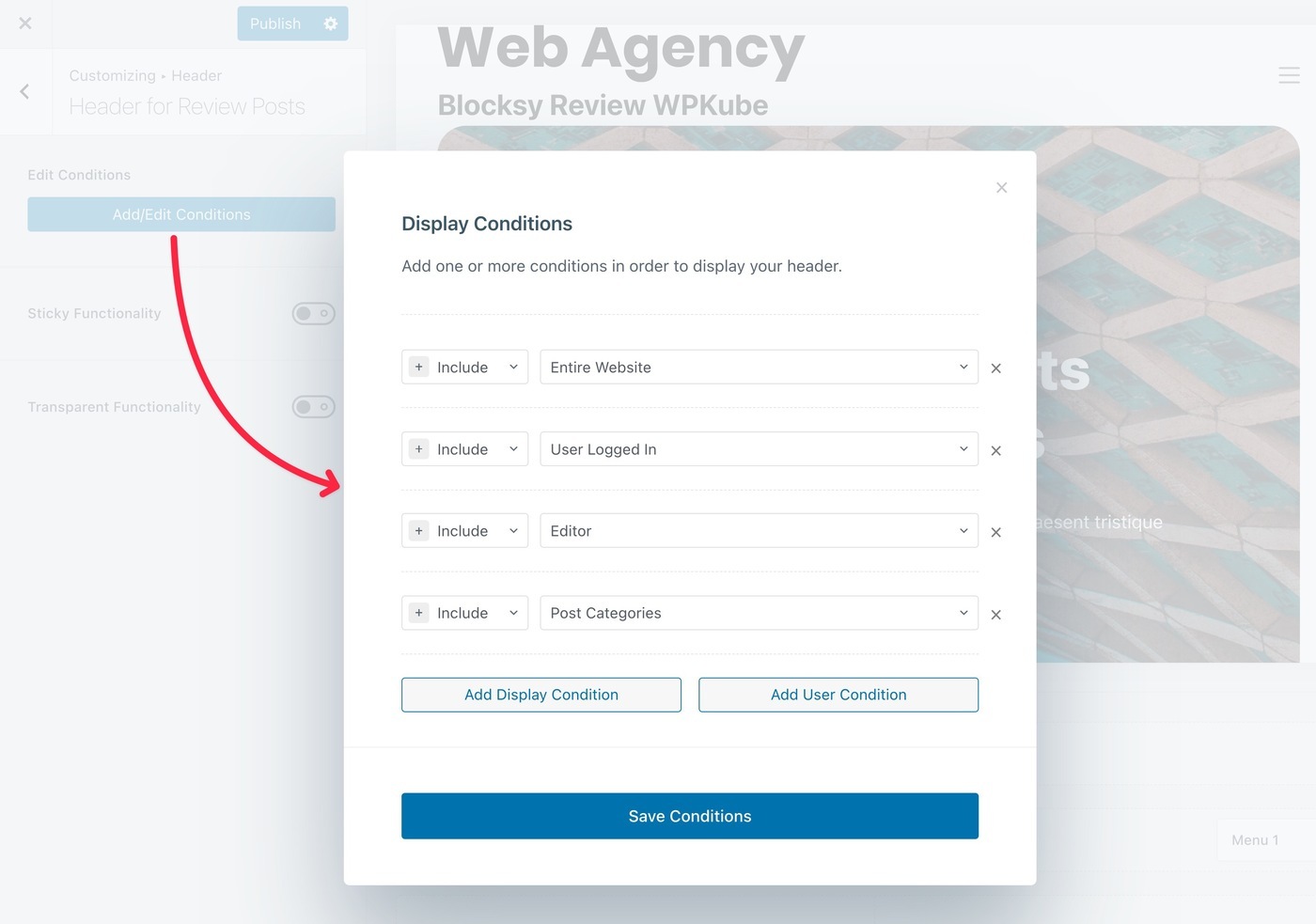
Vous pouvez ensuite concevoir cet en-tête comme vous avez créé votre en-tête global. Le seul ajout est que vous pouvez configurer des règles conditionnelles pour cet en-tête afin de contrôler quand l'utiliser :

Assez utile !
5. Mises en page/hooks personnalisés, blocs de contenu AKA (Pro)
Les blocs de contenu Blocksy sont une fonctionnalité plus avancée qui vous aide à personnaliser votre site.
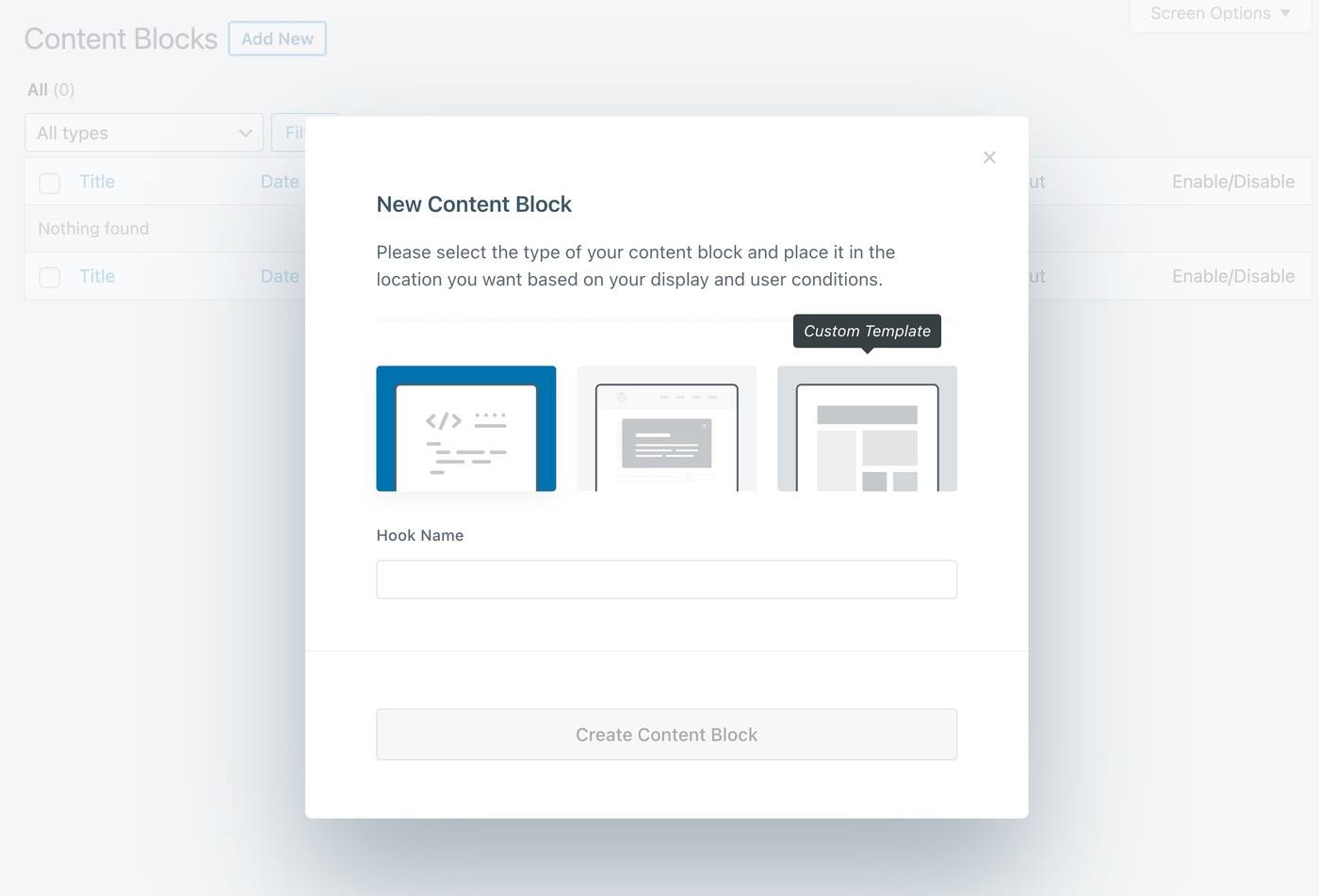
Avec les blocs de contenu, vous pouvez créer trois types de conceptions personnalisées :
- Contenu personnalisé que vous injectez à différents endroits de votre thème à l'aide de crochets.
- Popups que vous pouvez afficher sur votre site.
- Modèles de thème personnalisés , tels que la conception d'un modèle de publication unique personnalisé.

Si vous êtes un utilisateur occasionnel, vous pourriez ne pas y toucher. Mais pour les utilisateurs plus avancés, ceux-ci vous aident à aller au-delà des options de personnalisation sans avoir besoin de vous fier à un code personnalisé ou à des plugins tiers.
Voici quelques exemples…
Contenu personnalisé
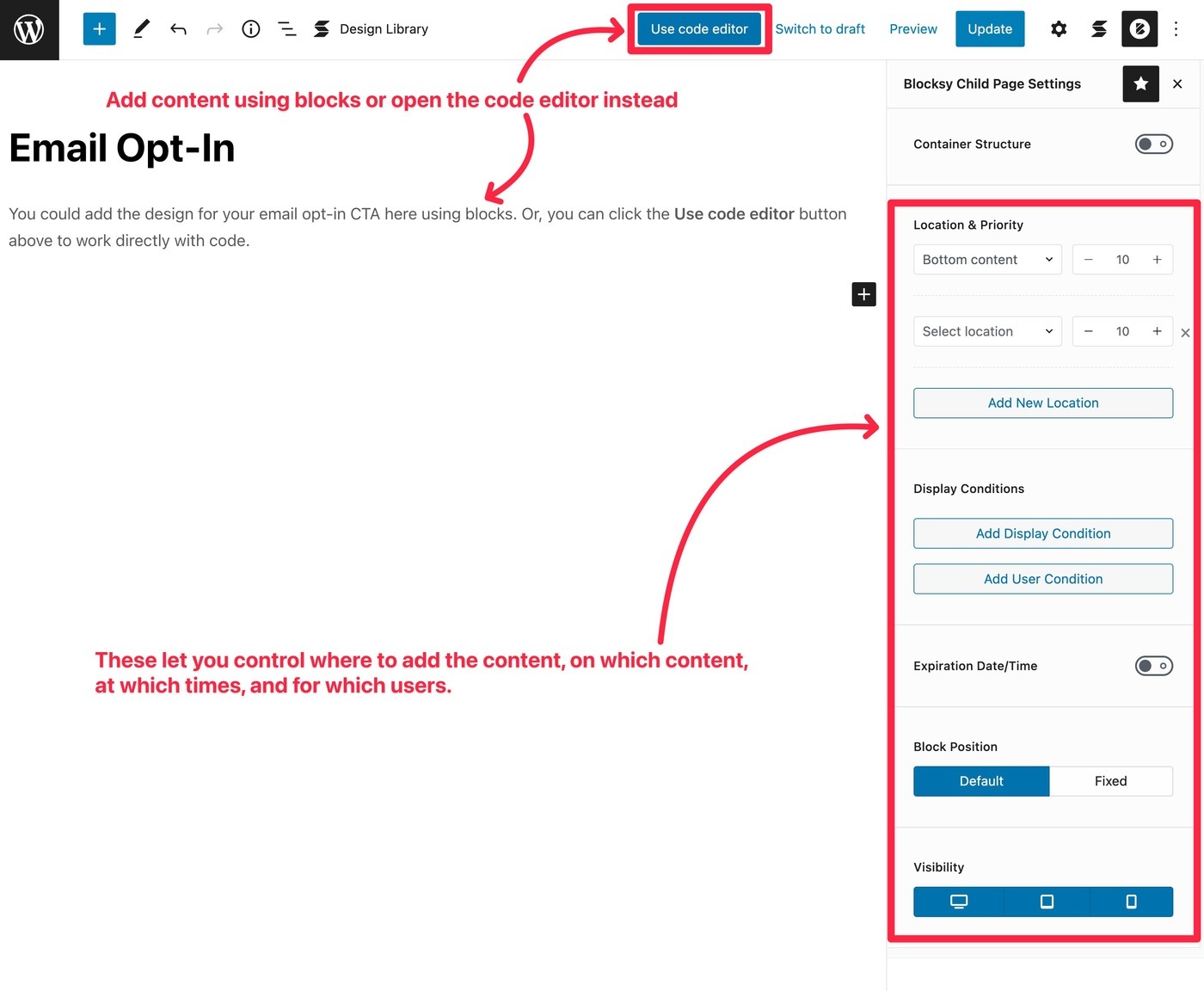
Tout d'abord, supposons que vous souhaitiez ajouter un formulaire d'inscription par e-mail à la fin des articles de blog. Vous pouvez le faire en créant un bloc de contenu personnalisé et en utilisant les nombreux emplacements de crochet pour insérer la mise en page n'importe où sur votre site.
Pour contrôler le contenu réel, vous pouvez utiliser soit l'éditeur de blocs, soit un éditeur de code :

Vous pouvez également utiliser des conditions d'affichage pour contrôler qui voit le bloc :
- Afficher uniquement sur certains contenus. Par exemple, les articles de blog dans une certaine catégorie.
- Afficher uniquement pour certains utilisateurs. Par exemple, vous pouvez masquer le formulaire d'inscription par e-mail pour les utilisateurs connectés.
- Programmez-le pour qu'il s'exécute à certaines heures.
- Masquer sur certains appareils.
Popups
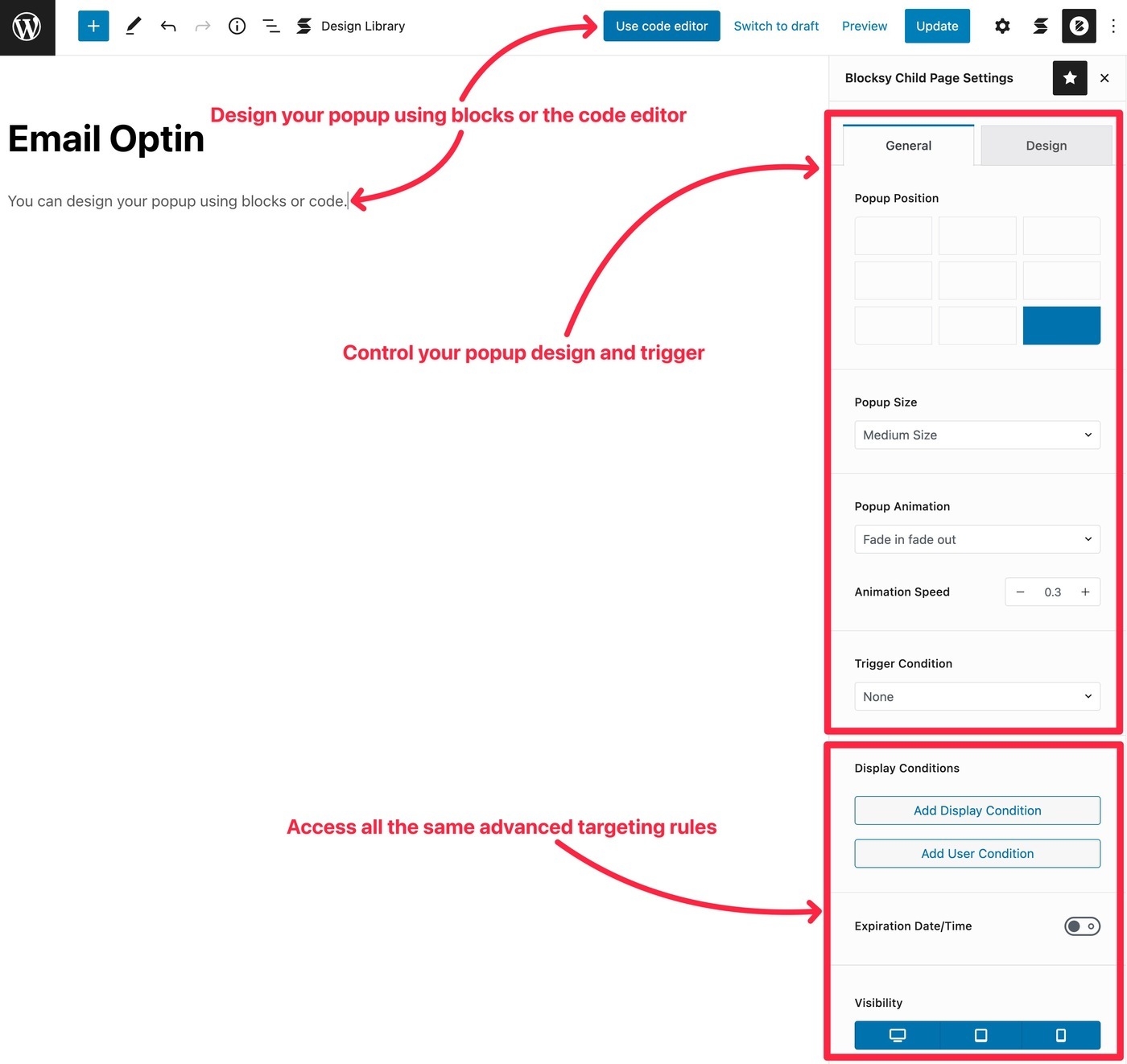
Avec le bloc de contenu contextuel, vous obtenez à peu près toutes les mêmes options.
La principale différence est que vous affichez le contenu dans une fenêtre contextuelle au lieu de l'injecter dans votre site à l'aide d'emplacements de crochet.
Vous obtenez également des options pour choisir différents emplacements, tailles et déclencheurs de popup.
Les options de déclenchement correspondent exactement à ce que vous attendez d'un plug-in contextuel dédié, notamment le temps passé sur la page, la profondeur de défilement et même l'intention de sortie :

Il s'agit d'une fonctionnalité tout à fait unique, car la plupart des autres thèmes n'offrent pas de fenêtres contextuelles en tant qu'options de mise en page personnalisées . Dans la plupart des cas d'utilisation, cela peut éliminer le besoin d'utiliser un plugin contextuel séparé.
Modèles
Enfin, vous pouvez également utiliser les blocs de contenu pour concevoir des modèles personnalisés pour les domaines suivants de votre thème :
- Entête
- Bas de page
- Seul
- Archive
- 404 pages
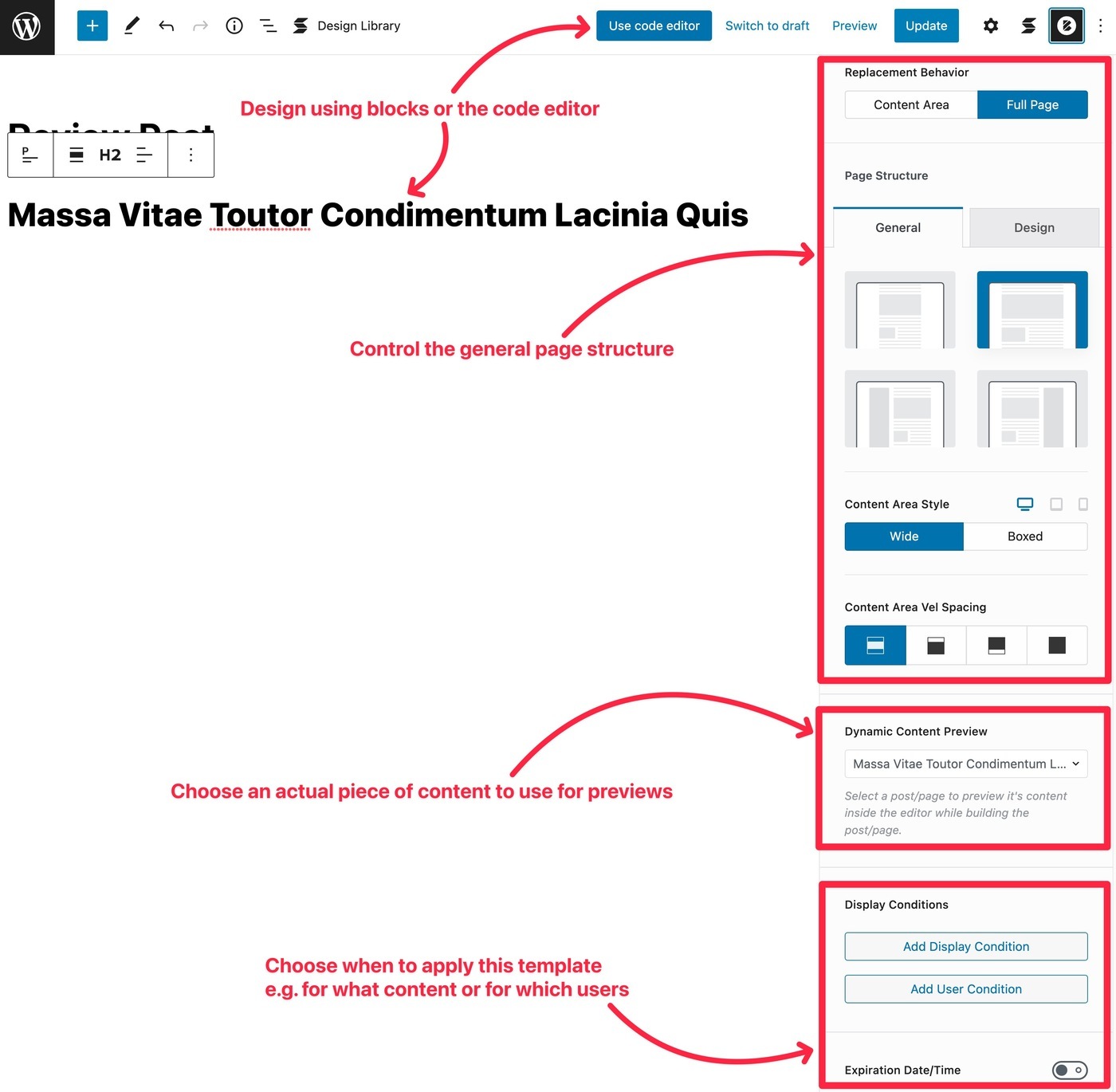
Par exemple, vous souhaitez peut-être utiliser un modèle de publication différent pour les publications de blog dans une certaine catégorie.
Avec cette fonctionnalité (et les blocs de thème natifs), vous pouvez facilement configurer ceci :

6. Beaucoup d'autres extensions utiles
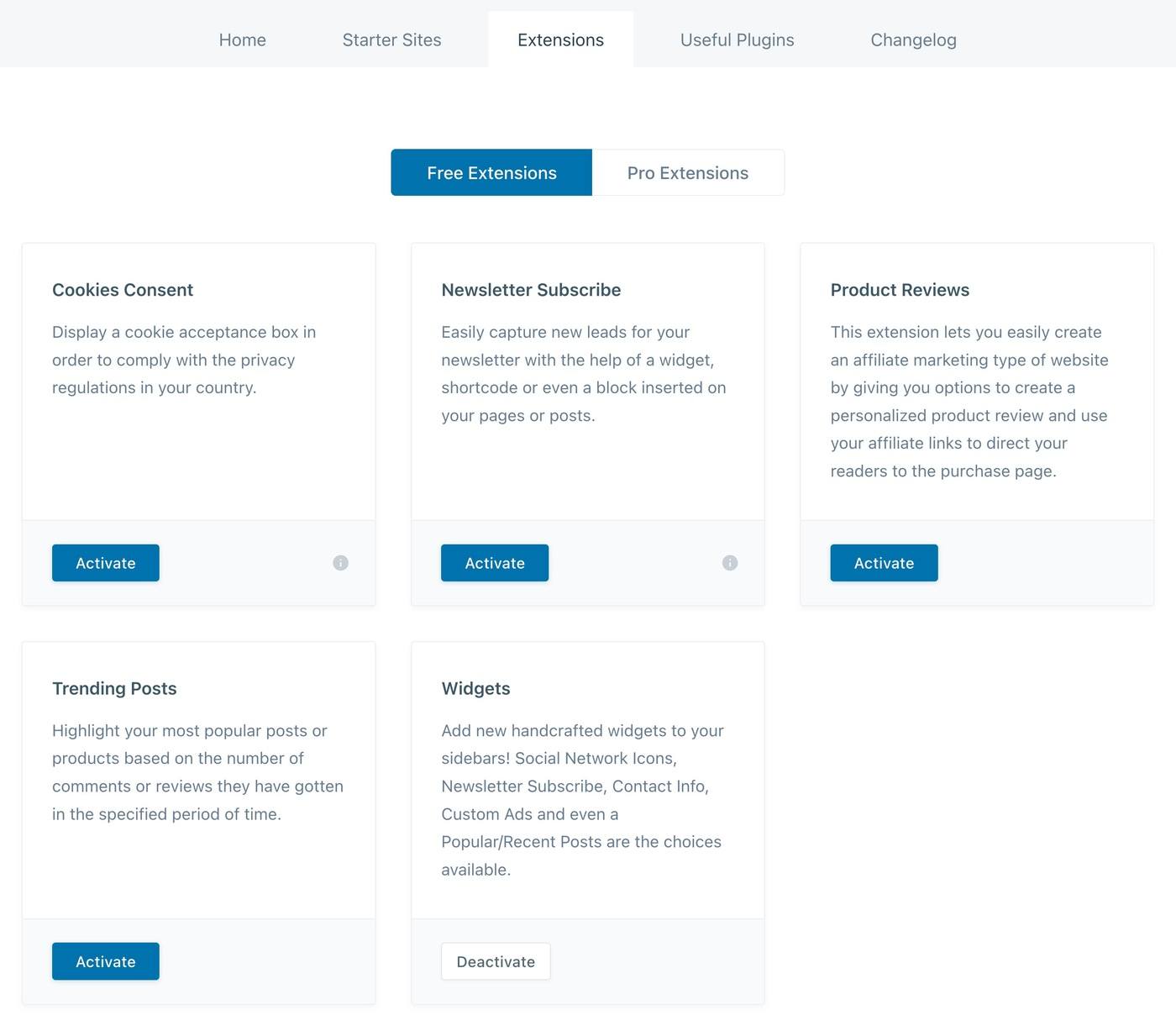
Au-delà des blocs de contenu, vous obtenez quelques autres extensions uniques que vous ne trouverez pas dans d'autres thèmes similaires.
Par exemple, vous obtenez des extensions gratuites pour les avis de consentement aux cookies, l'abonnement à la newsletter et les avis sur les produits :

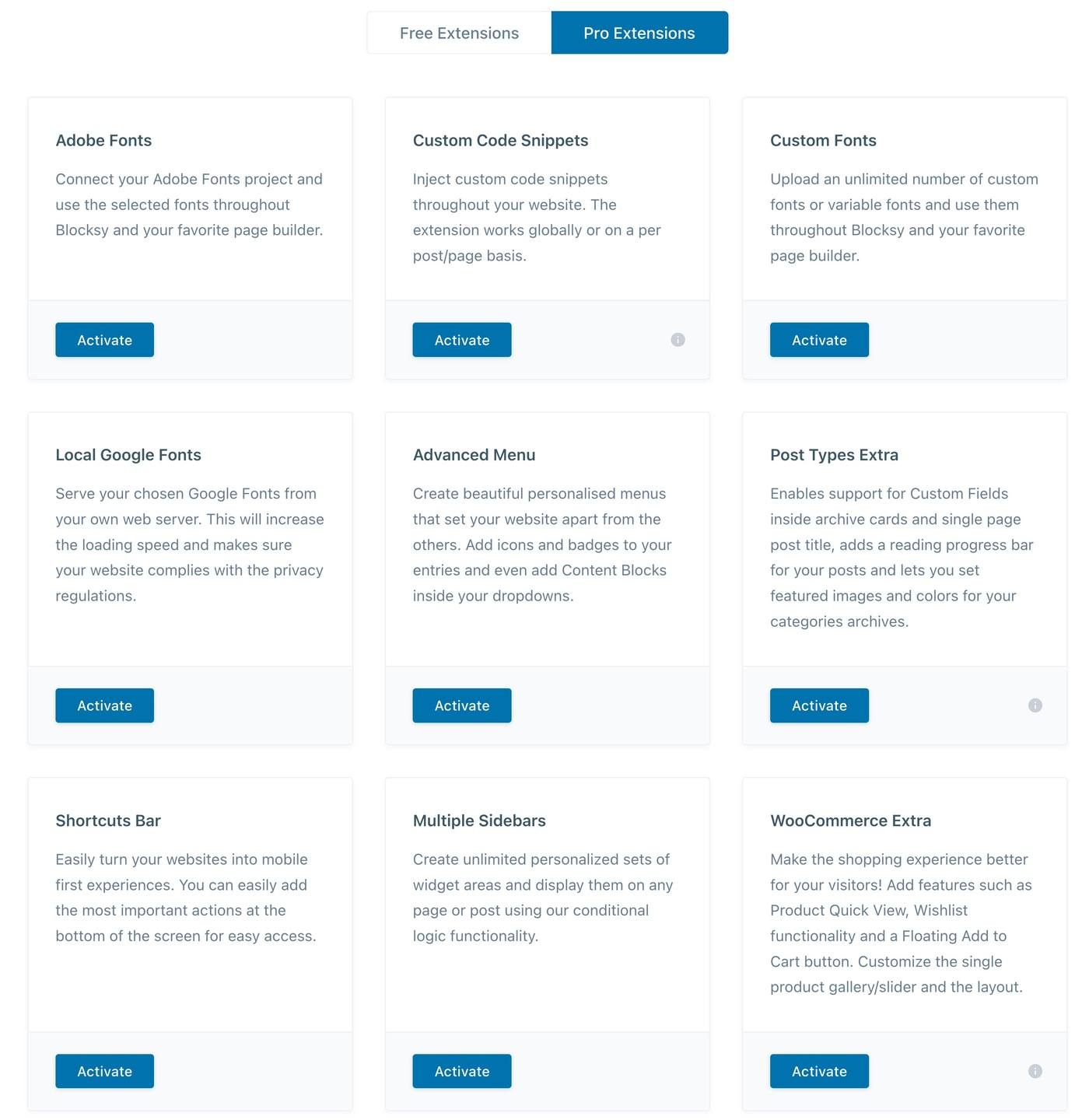
Avec l'option Pro, vous obtenez des extensions avancées pour le code personnalisé, des menus avancés et une prise en charge WooCommerce plus avancée :


L'un de mes favoris personnels est l'extension Post Types Extra , qui est très pratique si vous créez des sites de contenu personnalisés qui incluent des champs personnalisés. En plus d'autres fonctionnalités pratiques (comme une barre de progression de lecture), il vous permet d'inclure le contenu de champs personnalisés dans vos cartes d'archives ou dans la section de titre de publication/page.
🏎️ Tests de performances du thème Blocksy vs autres options populaires
Si vous voulez que votre site WordPress se charge rapidement, choisir un thème à chargement rapide est l'une des meilleures choses que vous puissiez faire.
Blocksy est un thème à chargement rapide. Il est léger et possède une pile technologique très optimisée, telle que le chargement du code uniquement sur les pages exactes où il est nécessaire au lieu de tout charger sur tout le site.
Pour voir à quel point il est rapide, j'ai effectué des tests de performances pour Blocksy et certains de ses principaux concurrents.
Tous ces tests ne concernent que le thème nu sur une nouvelle installation. Bien que ce ne soit pas un scénario du monde réel très réaliste, je pense que c'est la façon la plus juste de comparer différents thèmes et cela vous donne une bonne idée du « poids » de base d'un thème.
Voici les pondérations pour divers thèmes populaires :
| Thème | Taille de la page | Requêtes HTTP |
| Blocky | 48 Ko | 6 |
| Astra | 44 Ko | 6 |
| GénérerPresse | 31 Ko | 6 |
| Thème Kadence | 48 Ko | 9 |
| Névé | 35 Ko | 6 |
| Divi | 213 Ko | 14 |
| Avada | 467 Ko | 15 |
Dans l'ensemble, vous pouvez voir que Blocksy est tout aussi rapide que certains autres thèmes légers populaires. Et comparé à des thèmes plus lourds comme Divi ou Avada, c'est beaucoup plus rapide.
💰 Tarification Blocky
Le thème principal de Blocksy est disponible gratuitement sur WordPress.org.
Même avec le thème gratuit, vous avez déjà accès à une tonne d'options de personnalisation et à plusieurs sites de démonstration importables.
Si vous souhaitez ajouter plus de fonctionnalités, vous pouvez alors acheter Blocksy Pro, qui est un plugin complémentaire que vous installez à côté du thème Blocksy.
Vous pouvez voir toutes les différences de fonctionnalités entre Blocksy gratuit et Pro sur la page de tarification, mais voici quelques-uns des ajouts les plus notables :
- Blocs de contenu (hooks) et mises en page personnalisées
- Plusieurs en-têtes, pieds de page et barres latérales conditionnels ( au lieu d'utiliser les mêmes pour l'ensemble de votre site )
- Prise en charge du méga menu
- Des fonctionnalités WooCommerce plus avancées telles que des filtres hors toile, un panier flottant, etc.
Vous pouvez acheter Blocksy Pro sous forme d'abonnement annuel ou à vie.
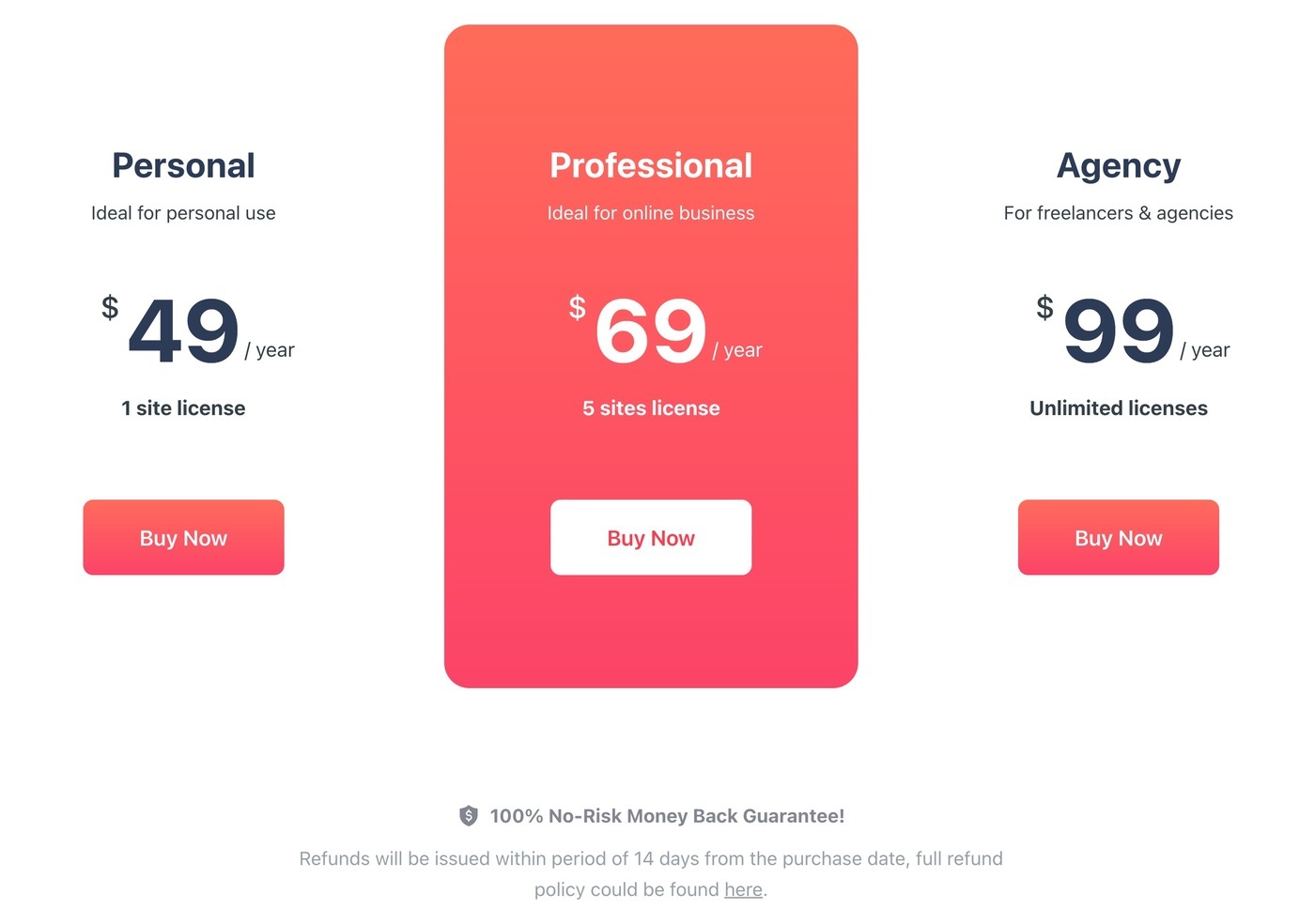
Il existe trois plans tarifaires différents - la seule différence est le nombre de sites sur lesquels vous pouvez utiliser le thème Blocksy :
- Personnel - 1 site - 49 $ par an ou 149 $ pour une assistance et des mises à jour à vie.
- Professionnel - 5 sites - 69 $ par an ou 199 $ pour une assistance et des mises à jour à vie.
- Agence – sites illimités – 99 $ par an ou 299 $ pour une assistance et des mises à jour à vie.

Remarque - Blocksy utilise Freemius pour les licences, les limites du site sont donc strictement appliquées.
Économisez de l'argent avec notre coupon de thème Blocksy
Tous ces prix ci-dessus sont ce que vous paieriez si vous n'aviez pas lu notre revue Blocksy. Mais puisque vous êtes ici, vous serez heureux de savoir que nous avons négocié un code de réduction Blocksy exclusif.
Avec notre code promo Blocksy, vous obtiendrez 10% de réduction sur tout plan Blocksy .
Code : WPKUBE10
Voici les prix après application de notre code de réduction Blocksy :
- Personnel - 1 site - 44,10 $ par an ou 134,10 $ pour l'assistance et les mises à jour à vie.
- Professionnel - 5 sites - 62,10 $ par an ou 179,10 $ pour l'assistance et les mises à jour à vie.
- Agence – sites illimités – 89,10 $ par an ou 269,10 $ pour une assistance et des mises à jour à vie.
👍👎 Avantages et inconvénients du thème Blocksy
Maintenant que vous savez tout sur le thème Blocksy, passons en revue certains des avantages et des inconvénients de l'utilisation de Blocksy…
👍 Avantages
- Performances rapides - La conception légère de Blocksy et le chargement intelligent des actifs vous aident à créer un site à chargement rapide.
- De beaux sites de démonstration - tous les sites de démonstration de Blocksy sont superbes, avec des designs épurés et modernes.
- Prise en charge des méga menus – Blocksy Pro offre une prise en charge intégrée des méga menus, ce qui manque à certains thèmes similaires.
- Bon marché pour une utilisation sur un seul site – à 49 $ pour une licence annuelle pour un seul site, Blocksy est un peu moins cher que d'autres thèmes comparables si vous n'en avez besoin que pour un seul site .
- Mises en page personnalisées (y compris les popups ) – Blocksy dispose d'une puissante fonctionnalité de mises en page personnalisées pour les utilisateurs avancés. L'option popup est également unique et quelque chose que vous ne trouverez pas dans la plupart des thèmes similaires.
- Excellentes fonctionnalités WooCommerce - si vous créez une boutique de commerce électronique, Blocksy Pro inclut des tonnes de fonctionnalités WooCommerce avancées telles que des listes de souhaits de produits, un panier flottant, une vue rapide, des filtres hors toile, etc.
- Extensions uniques - Les extensions de Blocksy sont assez uniques pour l'espace et offrent des fonctionnalités très pratiques telles que les avis de consentement aux cookies et les boîtes d'examen des produits.
- En-têtes, pieds de page et barres latérales conditionnels - vous pouvez les utiliser pour créer une expérience meilleure et plus personnalisée pour vos utilisateurs.
👎 Inconvénients
- Nombre limité de sites de démonstration importables - par rapport aux autres thèmes de cet espace, Blocksy a un nombre limité de sites de démonstration que vous pouvez importer. Blocksy n'en a qu'environ 25, tandis qu'un thème comme Astra en a plus de 200 et d'autres thèmes similaires en ont généralement au moins 60+.
- Plus cher pour une utilisation illimitée du site – alors que Blocksy est bon marché pour une utilisation sur un seul site, sa licence illimitée est un peu plus chère que les thèmes comparables. Blocksy coûte 99 $ pour une licence annuelle illimitée, tandis qu'Astra et GeneratePress ne coûtent que 59 $.
- Pas d'intégrations LMS avancées - si vous créez un cours en ligne, Blocksy n'offre pas d'intégrations avancées de plugins LMS comme des thèmes tels que Astra ou Kadence Theme.
👊 Meilleures alternatives de thème Blocksy
Bien que je pense que Blocksy est un excellent thème, il existe également de nombreuses alternatives Blocksy de qualité qui utilisent la même approche légère et polyvalente.
J'ai déjà mentionné plusieurs de ces thèmes, mais mettons-les tous ensemble…
Si vous aimez cette approche mais que vous souhaitez également envisager d'autres options, je vous recommande de consulter ces thèmes :
- Astra – le thème non par défaut le plus populaire de tous les temps. A une vaste sélection de sites de démarrage et des tonnes de personnalisation. En savoir plus dans notre revue Astra.
- GeneratePress – parvient à être encore plus léger que Blocksy. Possède également d'excellentes fonctionnalités avancées pour les mises en page / crochets personnalisés et même un générateur de thème complet basé sur des blocs. En savoir plus dans notre revue GeneratePress.
- Thème Kadence - une option plus récente avec une tonne d'options de personnalisation, un puissant outil de mise en page personnalisée et de superbes sites de démonstration. En savoir plus dans notre examen du thème Kadence.
- Neve – une autre option très légère. Il possède une solide collection de plus de 80 sites de démonstration et des options de personnalisation flexibles.
Honnêtement, n'importe lequel de ces thèmes sera une excellente option pour votre site, Blocksy inclus.
Cela dépend vraiment de votre budget, des sites de démarrage que vous préférez et des options de personnalisation spécifiques dont vous pourriez avoir besoin ( par exemple, un certain type d'en-tête hors toile que vous devez absolument utiliser ).
🙋 FAQ sur la révision de Blocksy
Pour terminer notre examen du thème Blocksy, passons en revue quelques questions courantes…
Blocksy est l'un des thèmes WordPress les plus rapides, avec un code léger et un chargement optimisé des actifs via Webpack.
Le thème principal de Blocksy est disponible 100 % gratuitement sur WordPress.org. Si vous souhaitez ajouter plus de fonctionnalités au thème, vous pouvez acheter le plugin complémentaire Blocksy Pro.
Non - Blocksy est un thème WordPress léger - il n'a pas son propre constructeur de page intégré. Cependant, il se marie bien avec les plugins de création de pages populaires, ainsi qu'avec l'éditeur WordPress natif.
Le thème Blocksy fonctionne très bien avec Elementor et de nombreux sites de démonstration importables de Blocky proposent des versions Elementor pour une personnalisation facile.
Oui – vous pouvez utiliser Blocksy sur WordPress.com, mais uniquement si vous payez pour les plans WordPress.com Business ou eCommerce. Vous avez besoin de l'un de ces plans pour pouvoir installer des thèmes et des plugins personnalisés comme Blocksy et le module complémentaire Blocksy Pro.
🤔 Réflexions finales : devriez-vous utiliser le thème Blocksy ?
Dans l'ensemble, Blocksy est un excellent thème WordPress si vous aimez l'approche légère et polyvalente, qui est l'approche que beaucoup de thèmes utilisent actuellement.
Pour moi, les principaux inconvénients sont sa sélection limitée de sites de démarrage pré-construits et son prix légèrement supérieur à la moyenne pour une licence de site illimitée.
Ce ne sont en aucun cas des dealbreakers et, d'un autre côté, il y a beaucoup à aimer à propos de Blocksy.
Tout d'abord, bien que la quantité de sites de démonstration soit limitée, la qualité est excellente et chaque site de démonstration a fière allure.
Deuxièmement, les performances sont excellentes. Au-delà d'un simple code léger et propre, Blocksy utilise des technologies telles que Webpack pour charger uniquement le code pour les fonctionnalités exactes dont vous avez besoin, plutôt que de gonfler votre site avec du code pour les fonctionnalités que vous n'utilisez pas.
Enfin, vous obtenez un tas absolu d'options dans le personnalisateur WordPress natif, y compris de belles touches comme les constructeurs d'en-tête/pied de page par glisser-déposer.
Pour les utilisateurs plus avancés, vous pouvez également personnaliser votre site avec des mises en page personnalisées à l'aide de la fonctionnalité de blocs, y compris même la conception de vos propres modèles de thème à l'aide de l'éditeur de blocs.
Blocksy propose également des règles conditionnelles très strictes pour toutes ces mises en page personnalisées, vous permettant de cibler un contenu, des utilisateurs, des horaires spécifiques, etc.
Dans l'ensemble, je pense que Blocksy mérite définitivement une place au sommet de l'espace thématique WordPress "léger et polyvalent".
Si vous utilisez Blocksy, assurez-vous d'utiliser notre code de réduction Blocksy exclusif pour économiser 10 % sur votre commande.
Cliquez sur le bouton ci-dessous pour accéder à Blocksy, puis entrez le code promo WPKUBE10 .
Visitez Blocky
