25 meilleurs blogs pour votre inspiration 2022
Publié: 2022-12-20Bienvenue dans notre collection des meilleurs blogs pour vous aider à trouver de nouvelles idées lors de la création du vôtre.
Nous avons tout couvert, des designs super minimalistes aux plus avancés, clairs et sombres.
En outre, vous trouverez des blogs personnels, de voyage, de nourriture, de technologie et de nombreux autres types de blogs, il y en a donc pour tous les goûts.
Créer un blog est facile de nos jours, et vous n'avez pas besoin d'expérience en codage et en conception pour y arriver.
Vous pouvez choisir un thème de blog WordPress ou un créateur de site Web pour les blogs et commencer immédiatement.
Maintenant, vérifions ensemble ces exemples de blog impressionnants.
Meilleurs blogs et exemples pour vous inspirer
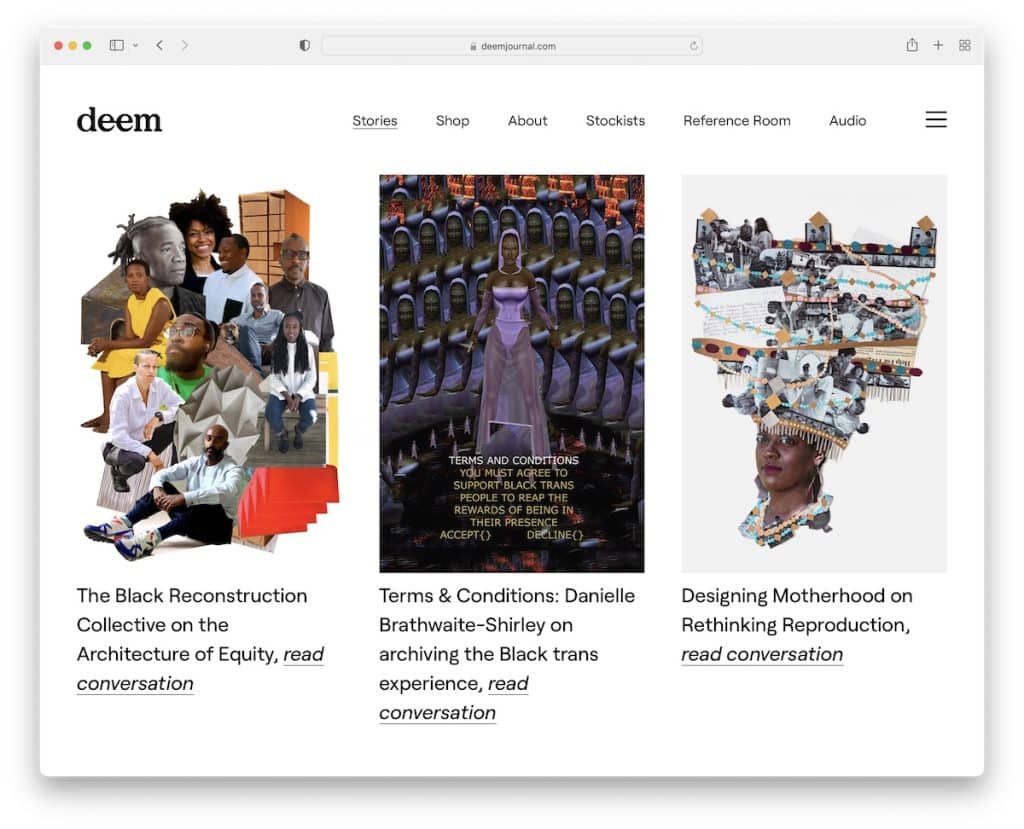
1. Journal de présomption
Construit avec : Squarespace

Deem Journal a une page d'accueil audacieuse de style grille avec plusieurs histoires sur lesquelles vous pouvez cliquer et lire plus loin.
L'en-tête disparaît lorsque vous commencez à défiler mais réapparaît sur le défilement arrière. Ce qui est également intéressant, c'est que ce blog n'a pas de pied de page.
Remarque : supprimez le pied de page si vous souhaitez créer un look plus propre.
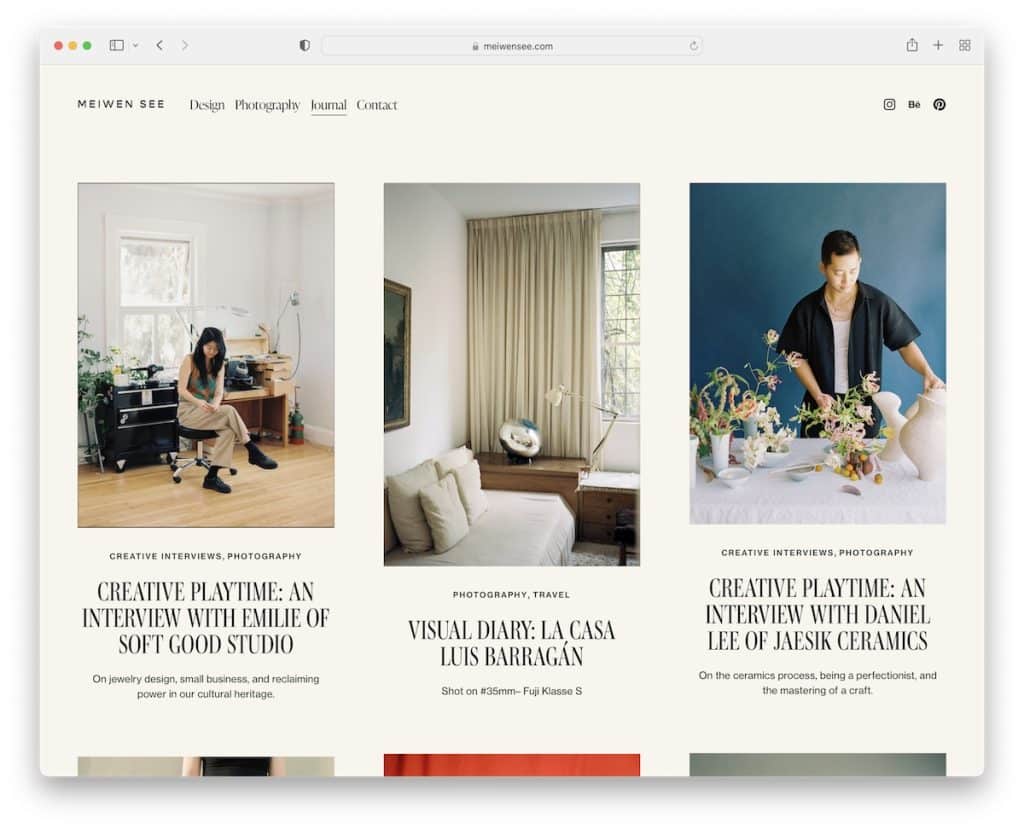
2. Meiwen See
Construit avec : Squarespace

Le journal en ligne de Meiwen See est minimaliste, avec un design moderne et des animations sympas qui pimentent l'expérience.
Alors que la plupart des vignettes sont statiques, une est animée, basculant entre deux images pour un engagement accru.
Il y a aussi une très grande section avec un formulaire d'inscription à la newsletter que personne ne peut manquer.
Remarque : Collectez des prospects et transformez-les en lecteurs de blog fidèles via le marketing par e-mail.
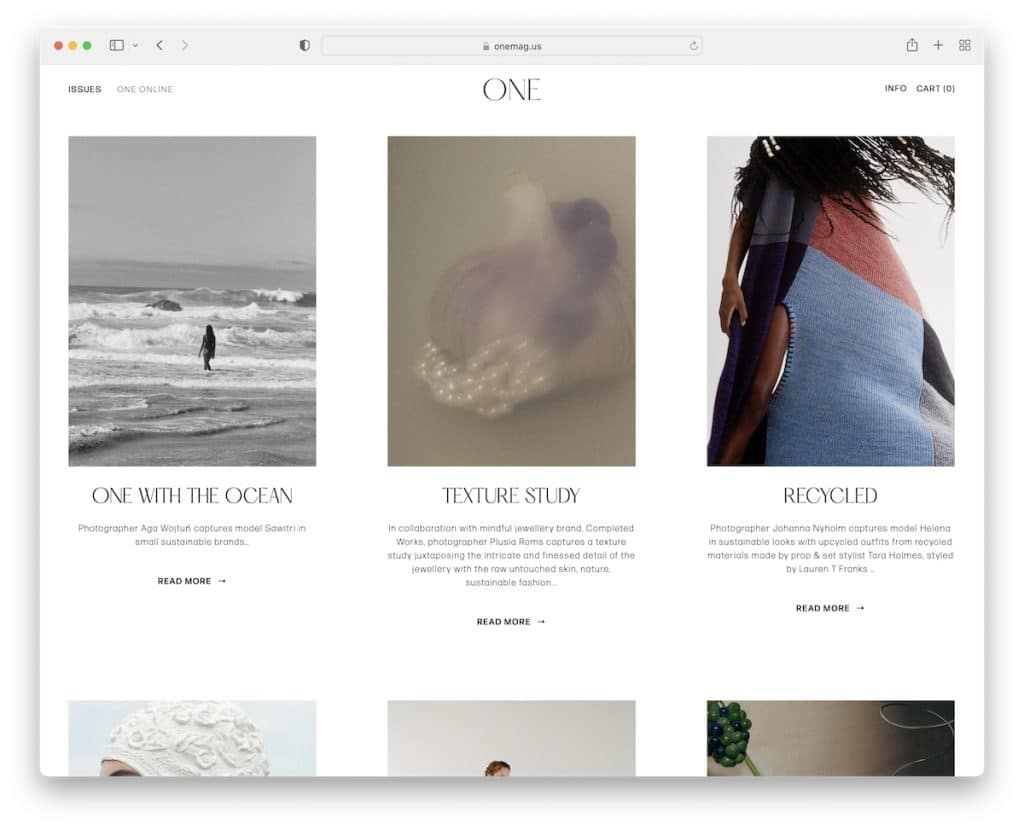
3. Un magazine
Construit avec : Squarespace

One Mag garde les choses très propres avec sa section blog, garantissant que tout le monde profite du contenu sans distraction.
L'en-tête et le pied de page ne font qu'un avec la base du site Web, ce qui lui donne un aspect plus vierge.
Remarque : Gardez le flux intact de l'en-tête au pied de page sans faire ressortir les deux.
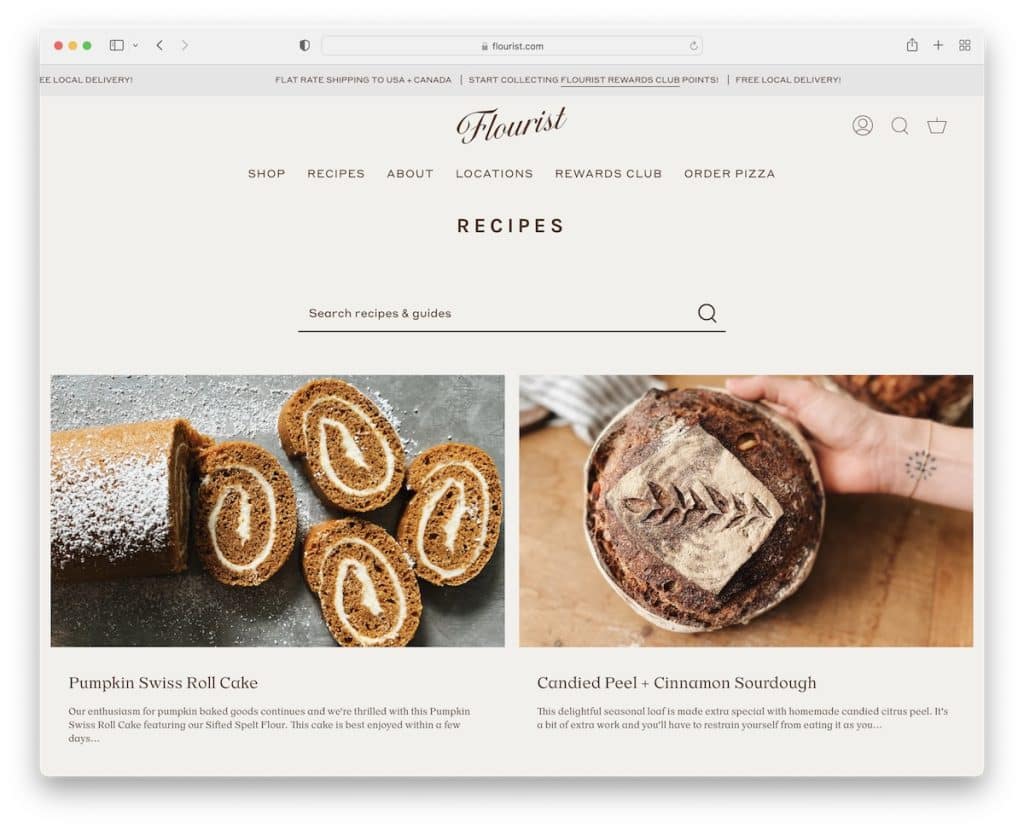
4. Recettes de fleuriste
Construit avec : Shopify

La conception du blog culinaire de Flourist Recipes comporte deux colonnes avec une barre de recherche en haut pour trouver des recettes et des guides plus rapidement.
La page comporte une barre supérieure coulissante avec des notifications et un en-tête flottant avec un méga menu pour un accès rapide.
De plus, les publications individuelles sont très propres, avec une barre latérale collante pour que vous puissiez cliquer à tout moment sur les produits connexes et les articles récents.
Remarque : Utilisez un méga menu si vous avez beaucoup de contenu en cours.
Vous pourriez également être intéressé par notre guide sur la façon de démarrer un blog culinaire aujourd'hui avec WordPress.
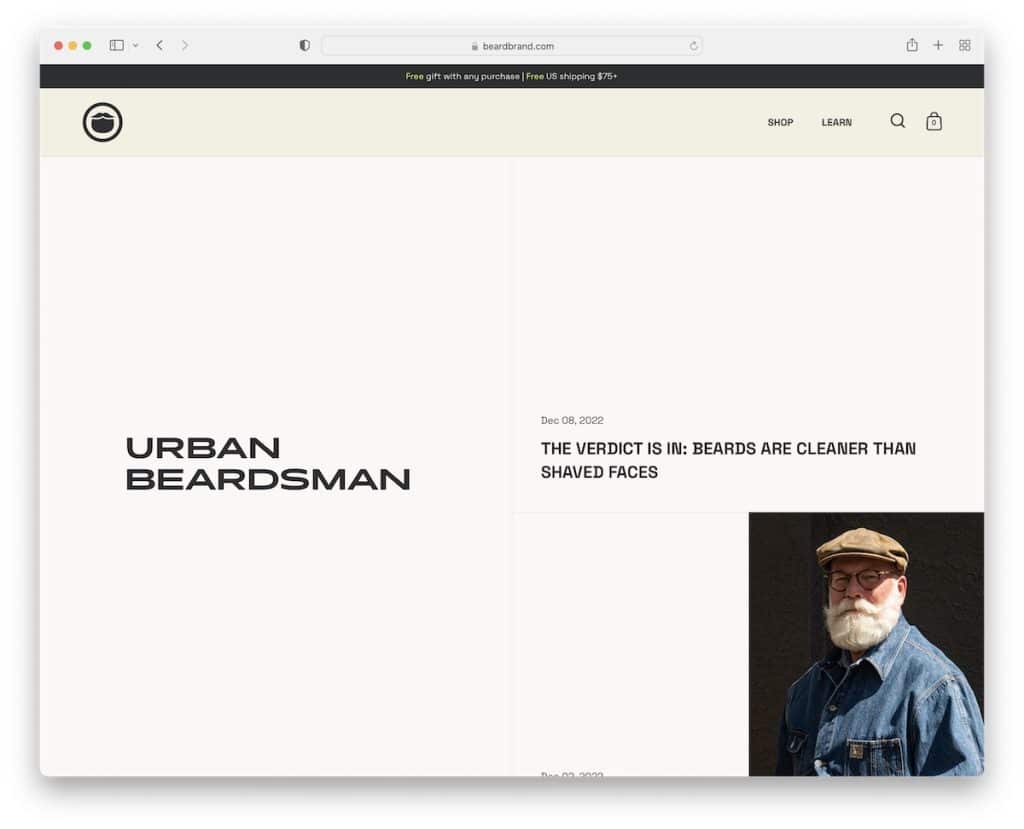
5. Homme barbu urbain
Construit avec : Shopify

Le blog d'Urban Beardsman ne ressemble à aucun autre que nous avons ajouté à cette collection d'exemples épiques.
Il a une conception à écran partagé avec une section gauche collante et une section de défilement vers la droite où vous pouvez trouver les derniers messages.
De plus, chaque miniature de publication présente également un design divisé avec le titre et la date à gauche et l'image à droite.
Remarque : Une conception de blog en écran partagé (comme celle d'Urban Beardsman) peut très bien fonctionner pour les marques.
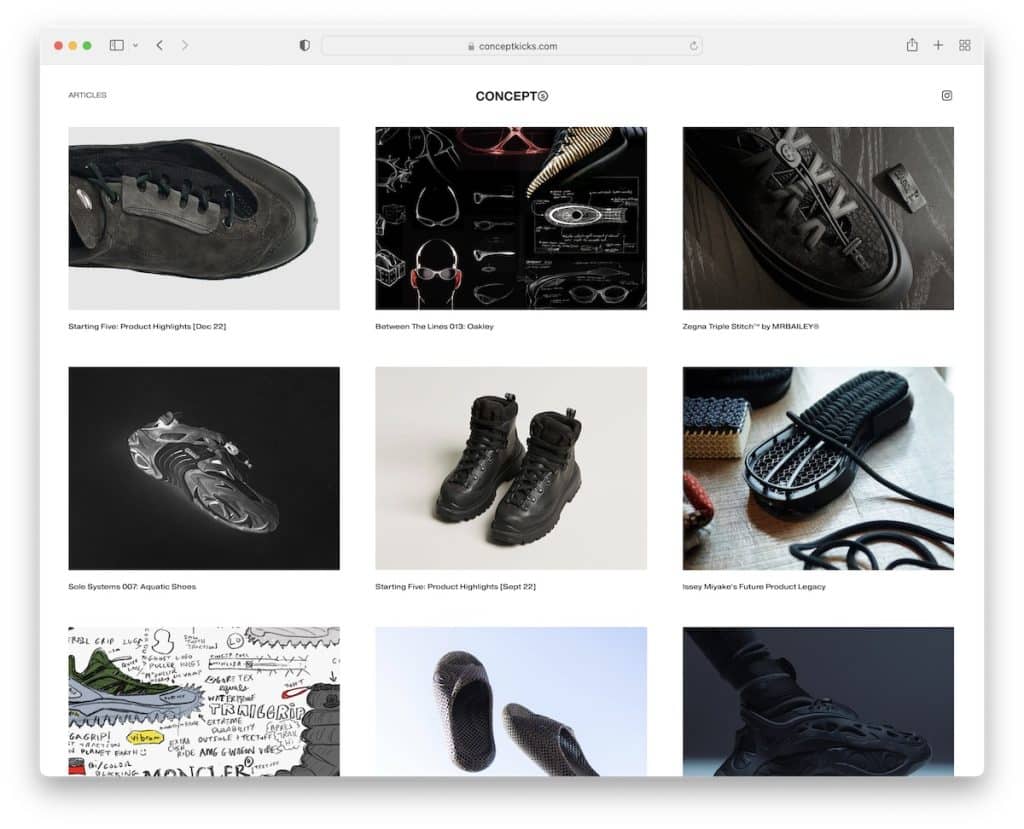
6. Coups de pied conceptuels
Construit avec : Squarespace

Concept Kicks gère un blog de style grille propre avec un en-tête flottant se concentrant sur les images et pas tellement sur le texte. Les titres des publications sont minuscules par rapport au contenu visuel, mais fonctionnent si bien pour ce look minimal.
Le blog comporte également un pied de page très simpliste avec un menu et un texte de copyright.
Remarque : Laissez tout le monde apprécier davantage les images avec des vignettes plus grandes.
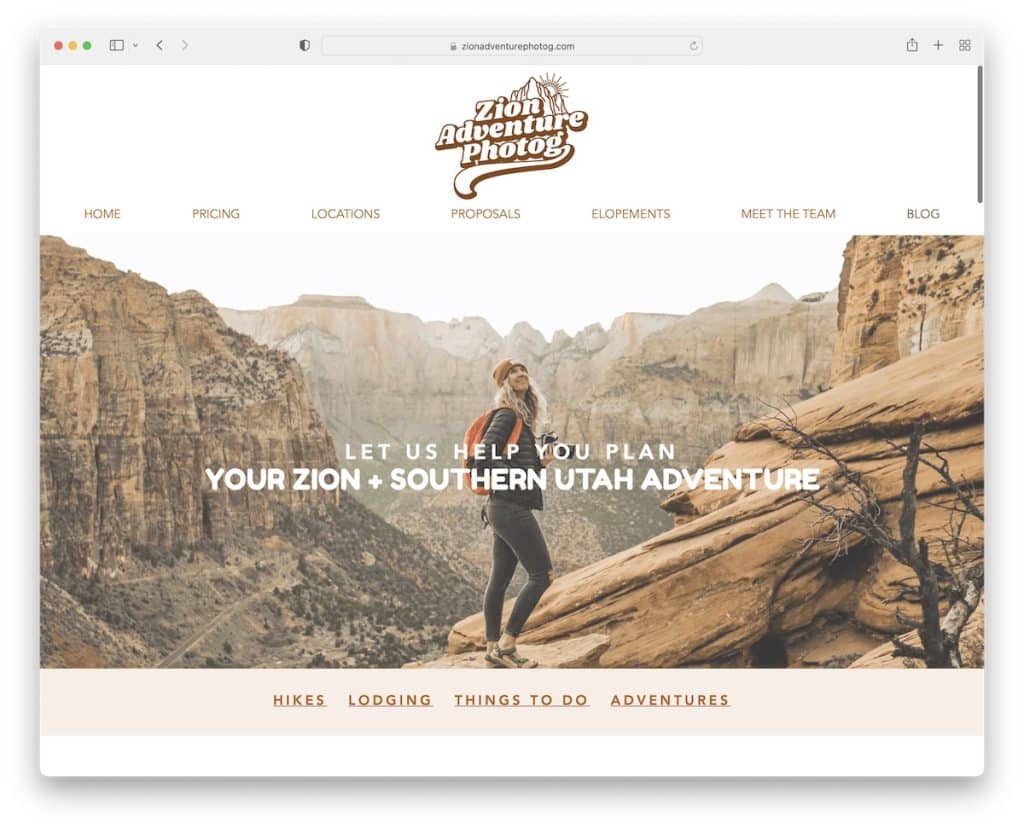
7. Zion Adventure Photographe
Construit avec : Wix

Nous avons déjà vu quelques blogs simples et propres, mais Zion Adventure Photog est tout le contraire.
Il a une bannière de parallaxe pleine largeur qui se poursuit avec diverses sections qui donnent accès au contenu à lire absolument.
Zion Adventure Photog a également un flux Instagram sympa qui ouvre des messages dans des popups.
Remarque : Utilisez votre blog pour créer des abonnés IG avec un flux accrocheur.
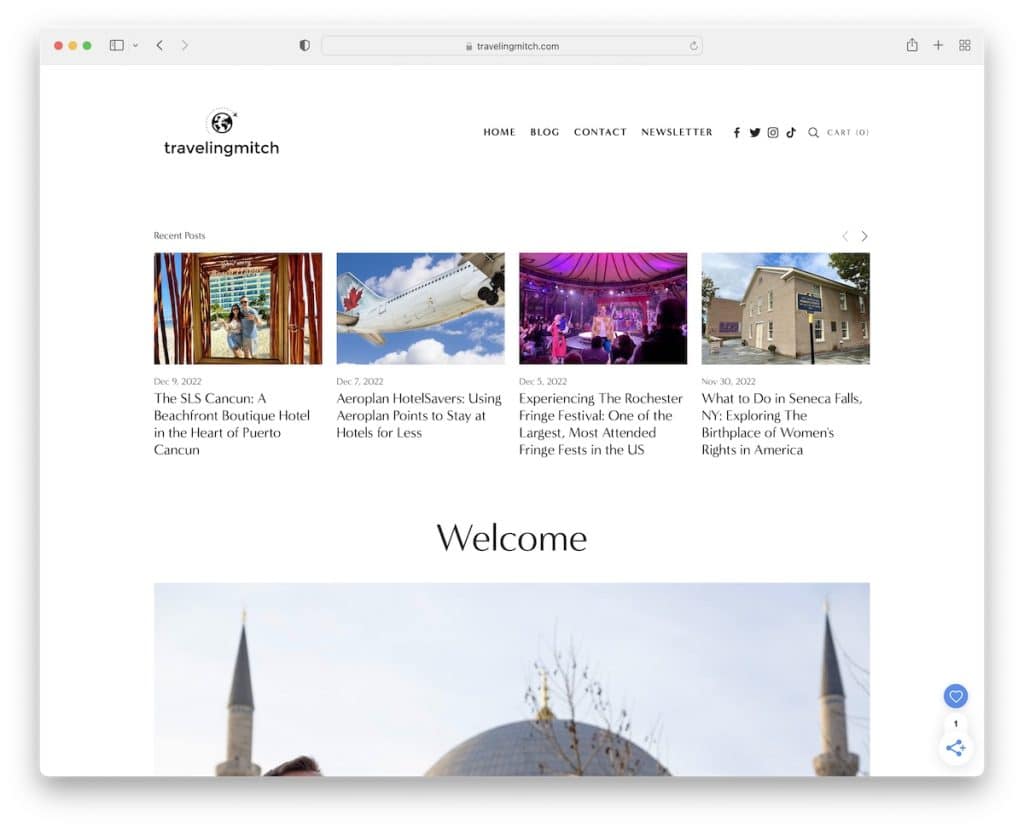
8. Voyager Mitch
Construit avec : Squarespace

Traveling Mitch a rendu la page d'accueil de son blog très pratique, en utilisant plusieurs sections pour présenter les articles récents et diverses catégories.
Mais il a également ajouté une courte présentation de qui il est et de son projet avec une image pour le rendre plus personnel.
Note : Présentez-vous et montrez-vous si vous tenez un blog personnel pour passer à un niveau plus (yup !) personnel avec vos fans.
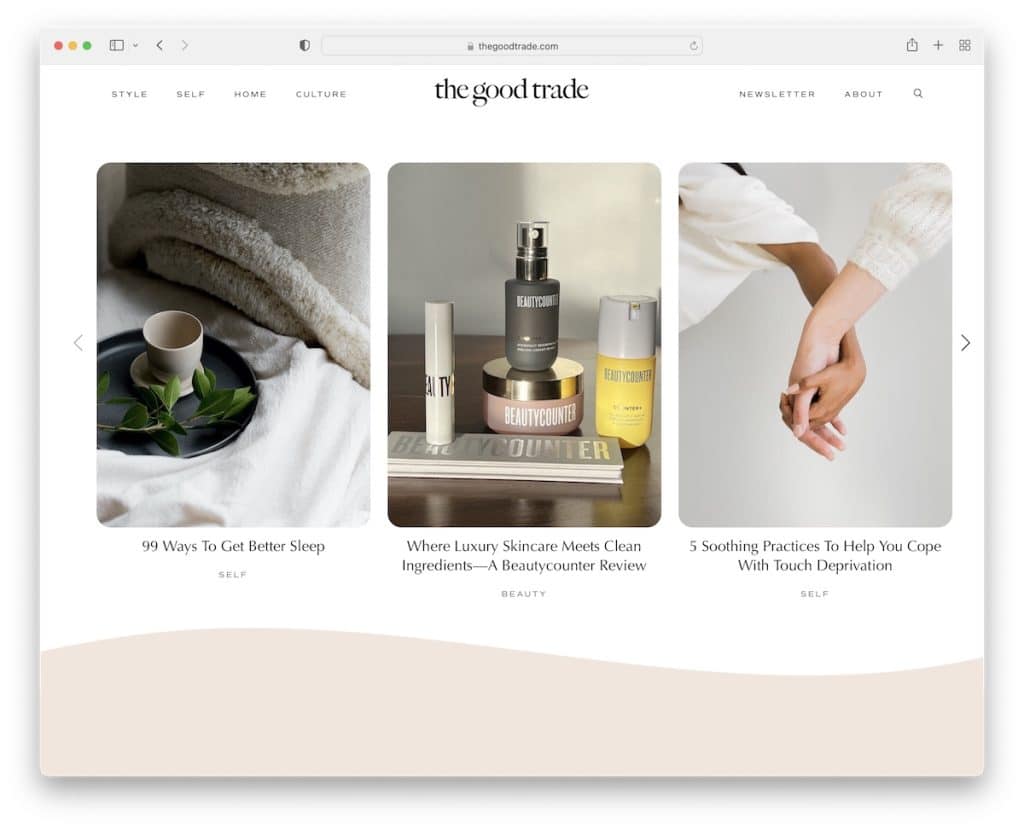
9. Le bon commerce
Construit avec : Squarespace

The Good Trade commence par trois des publications récentes afin que le visiteur puisse commencer avec un nouveau contenu. Vient ensuite un formulaire d'inscription à la newsletter avec un texte expliquant comment ils utilisent le marketing par e-mail.
The Good Trade utilise une navigation flottante avec un menu déroulant pour accéder à d'autres pages et catégories sans avoir besoin de revenir en haut.
Note : Mettez plus d'éclat sur vos derniers articles en les plaçant au-dessus du pli.
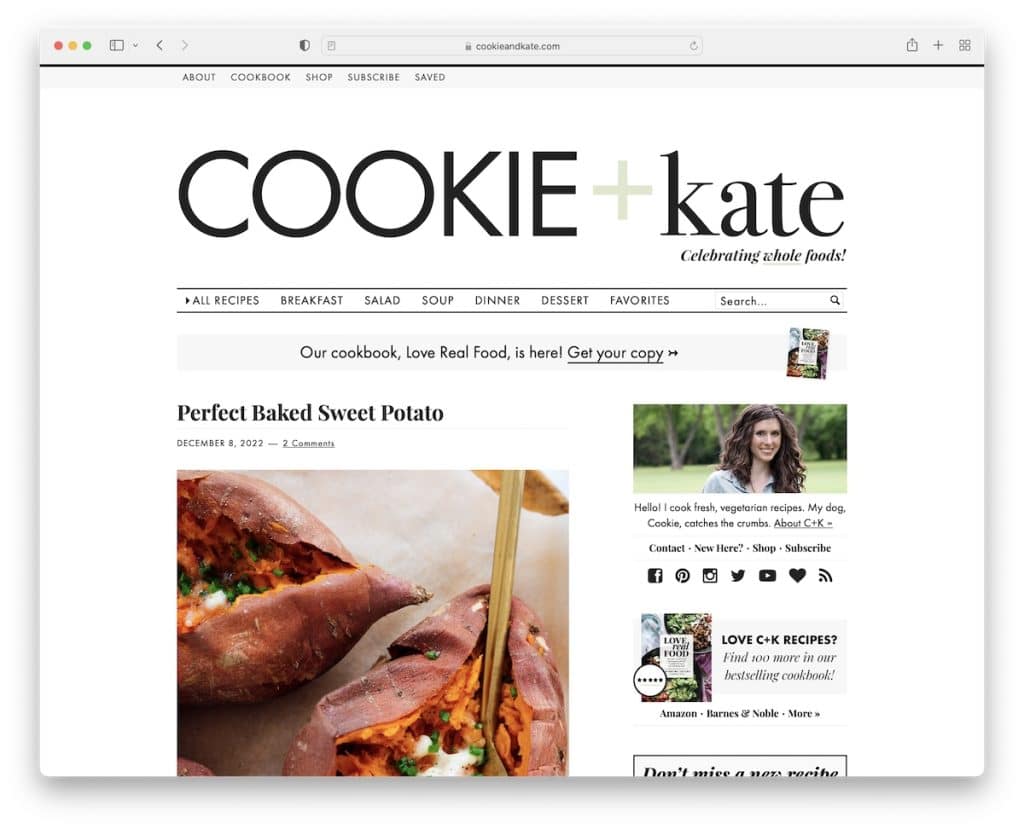
10. Cookie et Kate
Construit avec : Thème Magazine Pro

Cookie And Kate est un blog plus traditionnel avec un grand en-tête (avec un menu et une barre de recherche) et une barre supérieure avec des liens supplémentaires.
L'extrait de chaque message est assez complet, révélant plus qu'un simple aperçu. De plus, la barre latérale se compose de plusieurs widgets et d'une bannière publicitaire qui colle à votre écran pendant que vous faites défiler.
Remarque : donnez au lecteur une raison de cliquer et de lire l'article de blog complet avec un extrait plus long.
Avez-vous besoin de plus de thèmes de blogs culinaires WordPress ? Nous avons toute une collection prête pour vous.
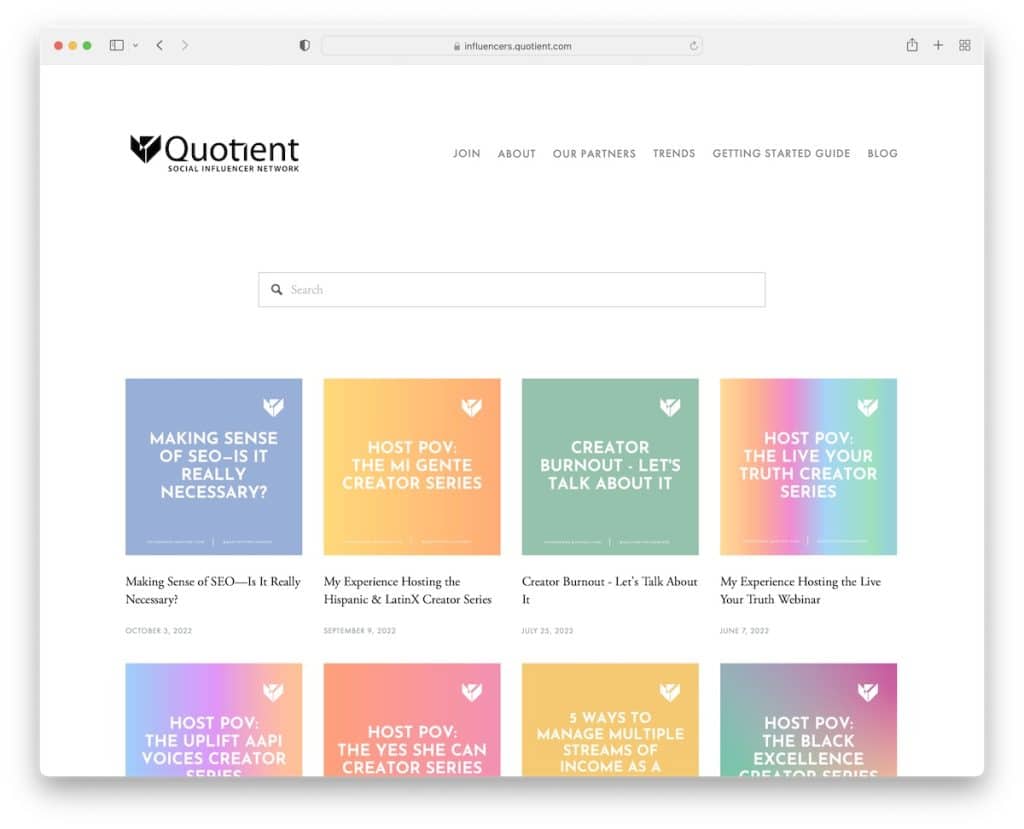
11. Réseau d'influenceurs sociaux Quotient
Construit avec : Squarespace

Quotient Social Influencer Network dispose d'une grille de vignettes de publication dynamiques qui maintiennent l'apparence minimaliste plus dynamique.
L'en-tête est simple, avec un menu avec un effet de survol sympa, mettant en évidence l'élément actuel et la liste déroulante.
De plus, la fonction de recherche en direct permet de trouver plus rapidement les articles souhaités.
Remarque : Utilisez la recherche en direct pour améliorer l'expérience utilisateur de votre blog.
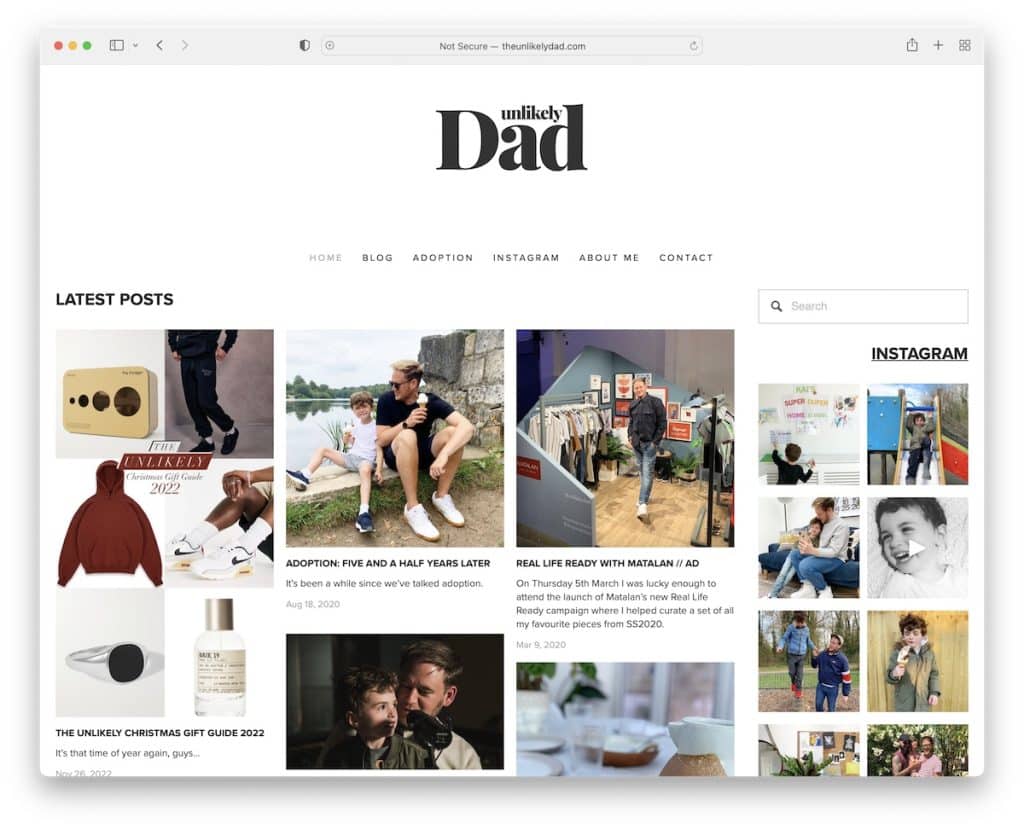
12. Papa improbable
Construit avec : Squarespace

Un papa improbable est un blog à trois colonnes avec une barre latérale droite et un en-tête minimaliste. En ce qui concerne le pied de page, vous trouverez une archive complète des articles de blog par mois et des icônes sociales.
Les messages individuels donnent un aspect plus propre sans la barre latérale.
Note : Un blog à trois colonnes avec des vignettes, des titres et des extraits donne aux visiteurs plus de raisons de cliquer et de lire.
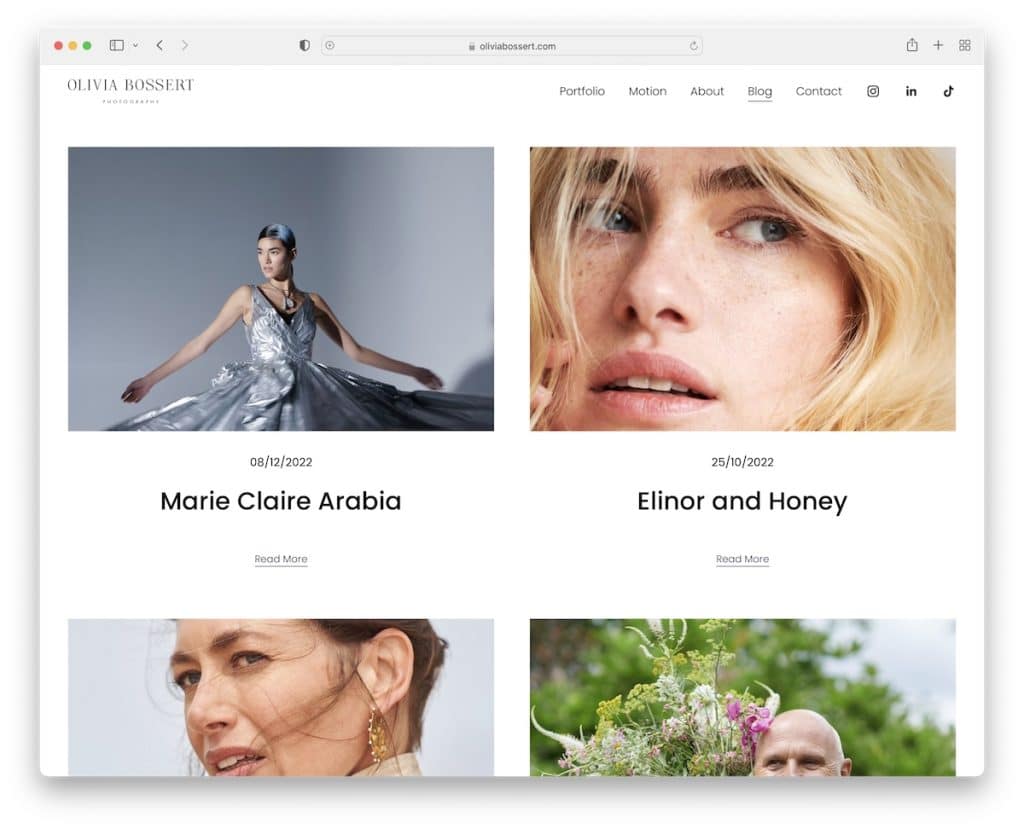
13. Olivia Bossert
Construit avec : Squarespace

La section blog d'Olivia Bossert propose des articles avec une mise en page à deux colonnes avec la date, le titre et le bouton Lire la suite.

L'en-tête et le pied de page sont simplistes et se marient bien avec le fond blanc.
Remarque : les messages avec d'énormes vignettes maintiennent l'équilibre du design minimaliste.
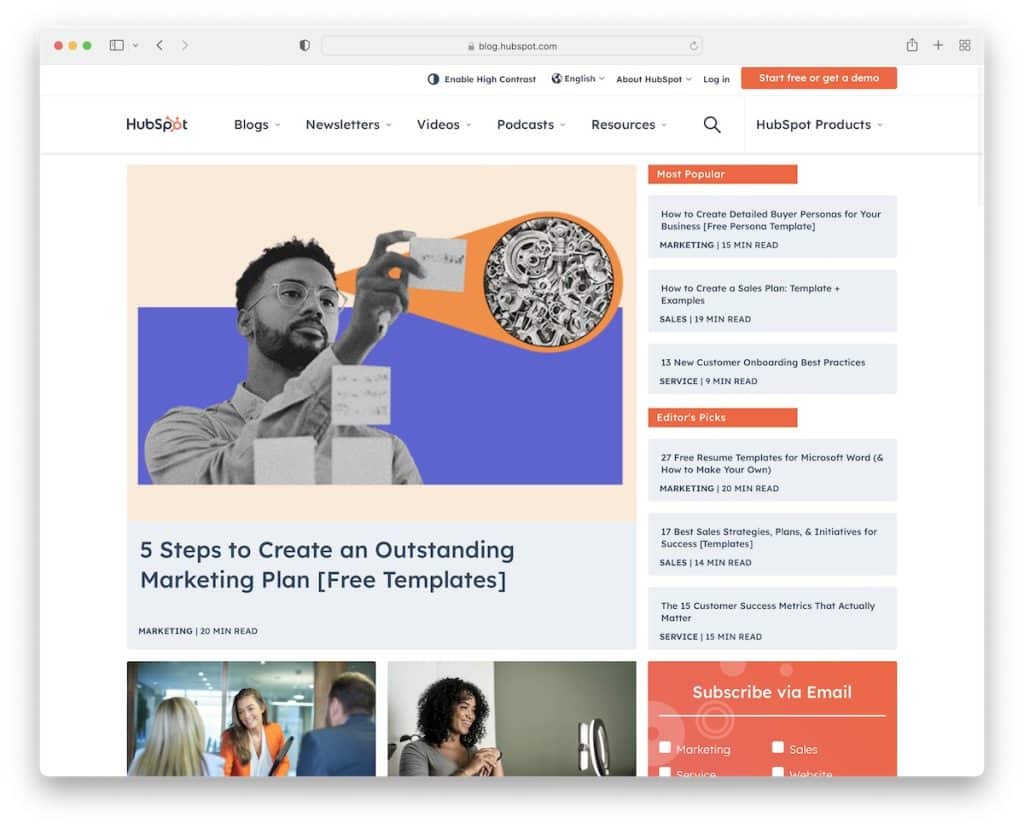
14. Blog HubSpot
Construit avec : HubSpot CMS

Avec l'ampleur du blog HubSpot, ils savent exactement ce qu'ils font pour fidéliser les lecteurs.
La mise en page ressemble davantage à un magazine, avec un fond blanc et plusieurs sections et éléments, offrant du contenu dans différentes catégories.
L'en-tête collant comporte un méga menu et une fonction de recherche qui ouvre une recherche en direct en plein écran.
Remarque : Gardez le design léger et simple si vous prévoyez de pousser beaucoup de contenu.
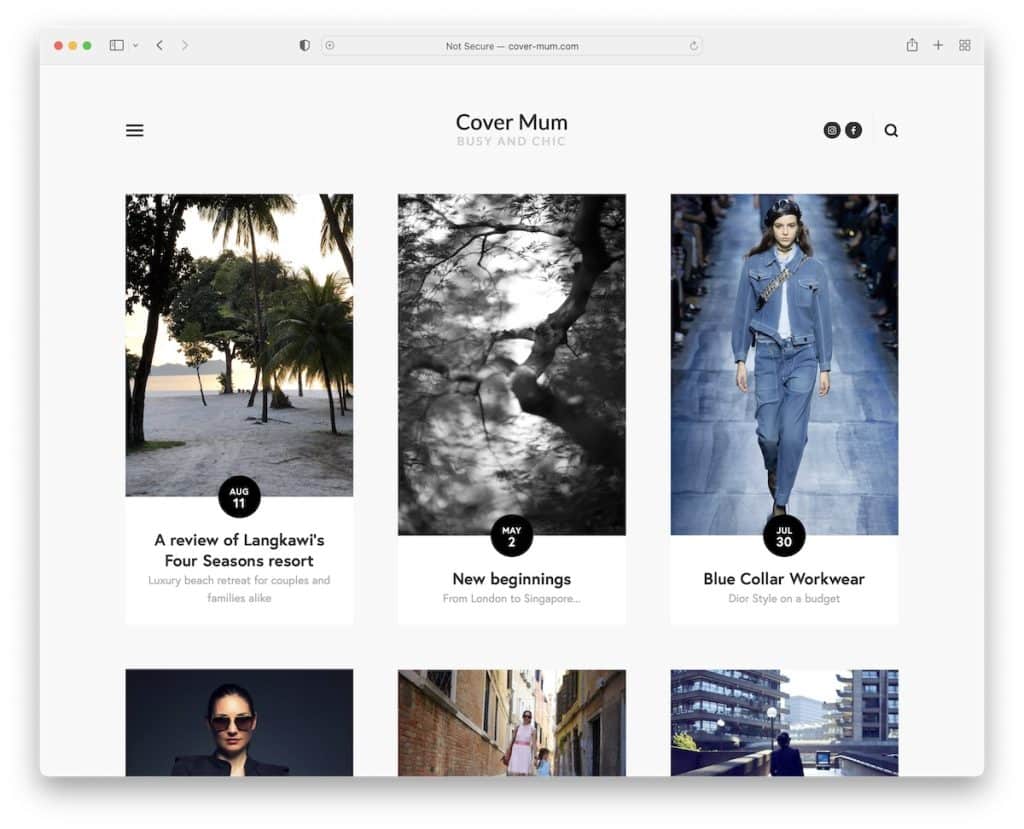
15. Couvrir maman
Construit avec : Squarespace

Cover Mum conserve sa simplicité avec un en-tête propre, en utilisant une icône de menu hamburger qui se glisse depuis la barre latérale gauche.
La base du blog comporte une grille à trois colonnes avec un bouton Charger plus.
Et bien que le pied de page soit propre, il comporte également un abonnement à la newsletter et des formulaires de contact avec les icônes IG et FB.
Remarque : L'icône du menu Hamburger est idéale si vous souhaitez simplifier l'en-tête.
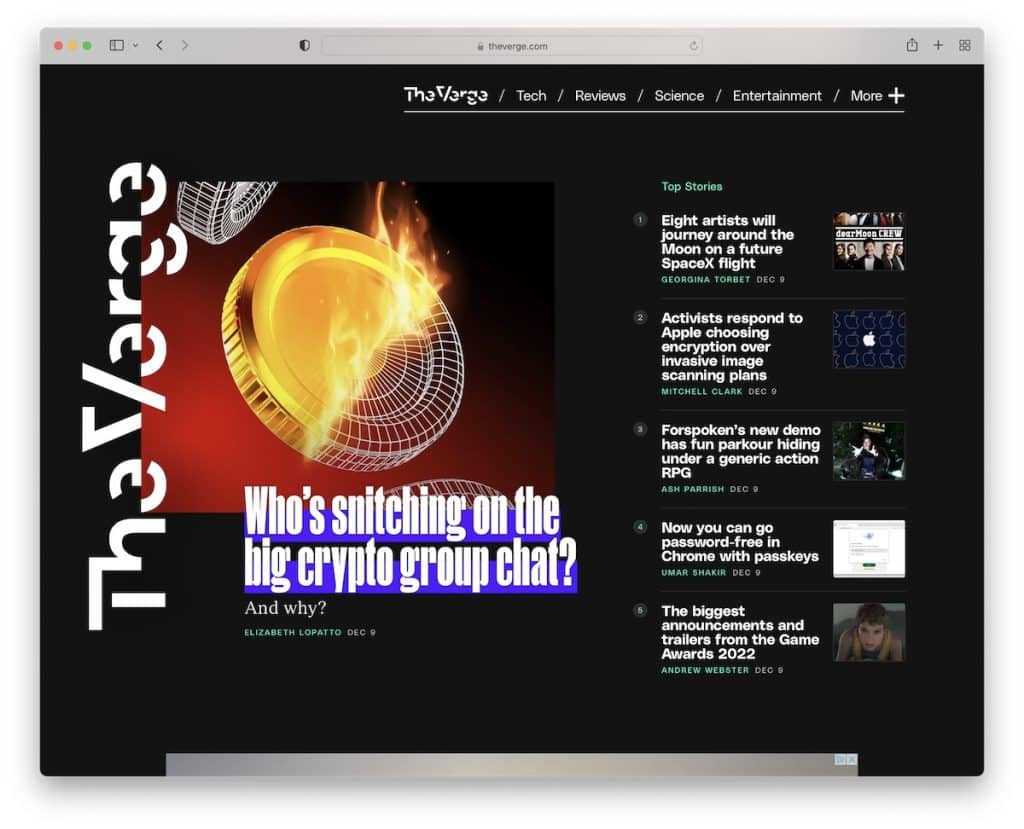
16. Le bord
Construit avec : Chorus

Ce qui différencie instantanément The Verge des autres blogs de cette liste est son design sombre, qui crée une sensation plus premium.
La page d'accueil contient beaucoup de contenu, mais sa structure en sections la rend plus lisible. De plus, les éléments collants sont assez uniques et pimentent les choses avec leurs couleurs de fond vives.
Note : Si tout le monde utilise un design de blog blanc ou clair, vous pouvez en faire un noir ou foncé.
Vous pouvez également créer un blog/magazine similaire avec ces thèmes WordPress de blog technique.
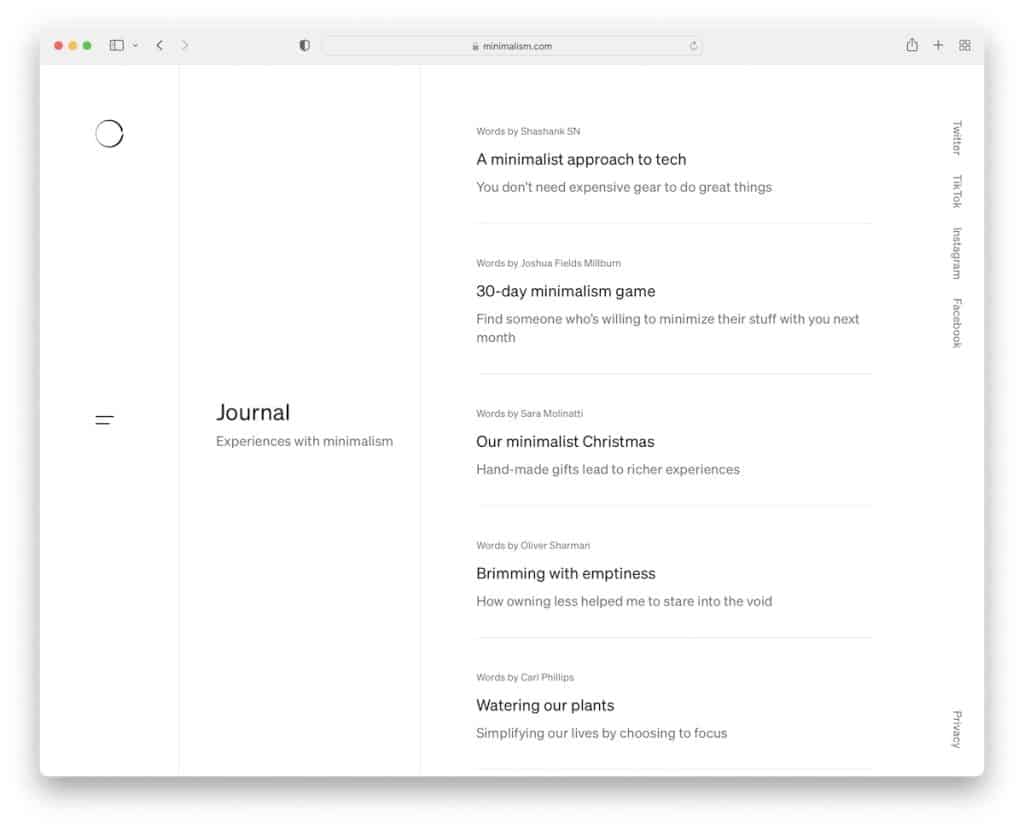
17. Minimalisme
Construit avec : Kirby

Nous avons vu une conception de disposition d'écran partagé similaire dans Urban Beardsmen, mais - d'où le nom - Le minimalisme s'est débarrassé de tous les trucs «fantaisie», en le gardant minimaliste au cœur.
Texte seulement.
L'en-tête / menu de la barre latérale est un autre élément que Minimalism fait différemment de la plupart.
Remarque : Utilisez un en-tête de barre latérale pour une touche plus rafraîchissante.
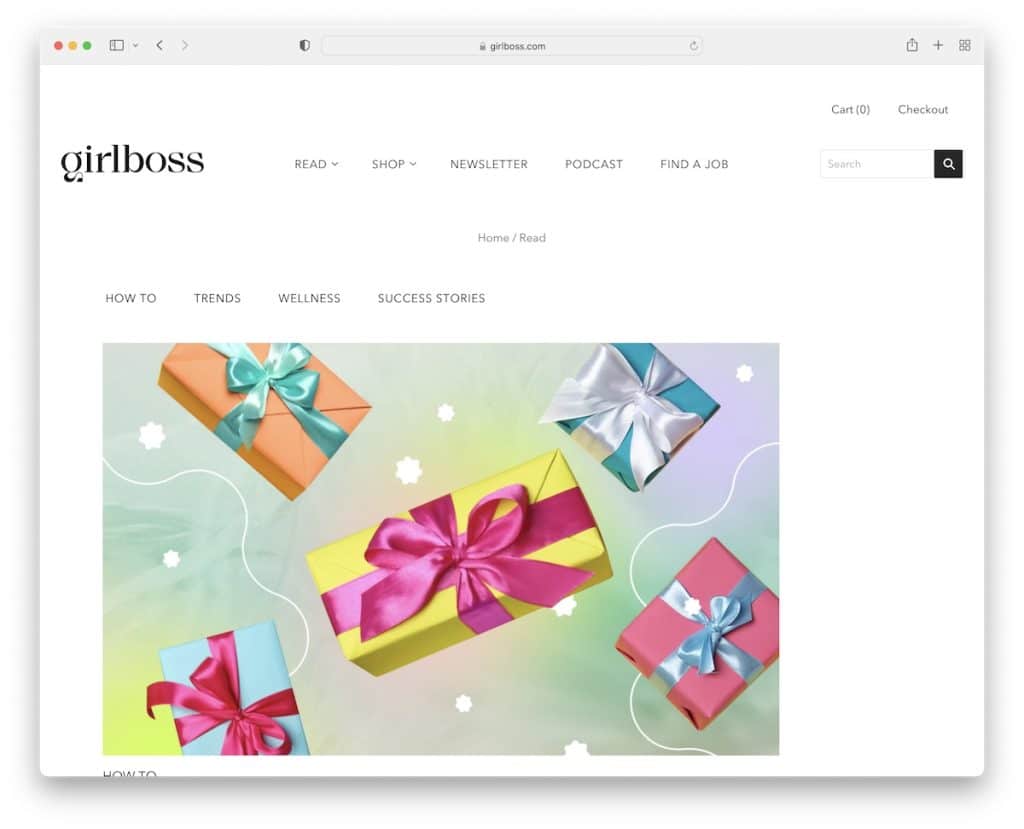
18. Copine
Construit avec : Shopify

Girlboss sait comment faire les choses en gardant à l'esprit la lisibilité et la propreté, même si vous trouverez de nombreux articles de blog sur la page d'accueil.
Il y a aussi une section accrocheuse "Get the Girlboss daily" qui fait la promotion de leur newsletter. Ce que nous aimons aussi, c'est le pied de page avec un fond noir, tandis que le reste du site utilise du blanc.
Remarque : faites ressortir davantage le pied de page avec une couleur d'arrière-plan audacieuse.
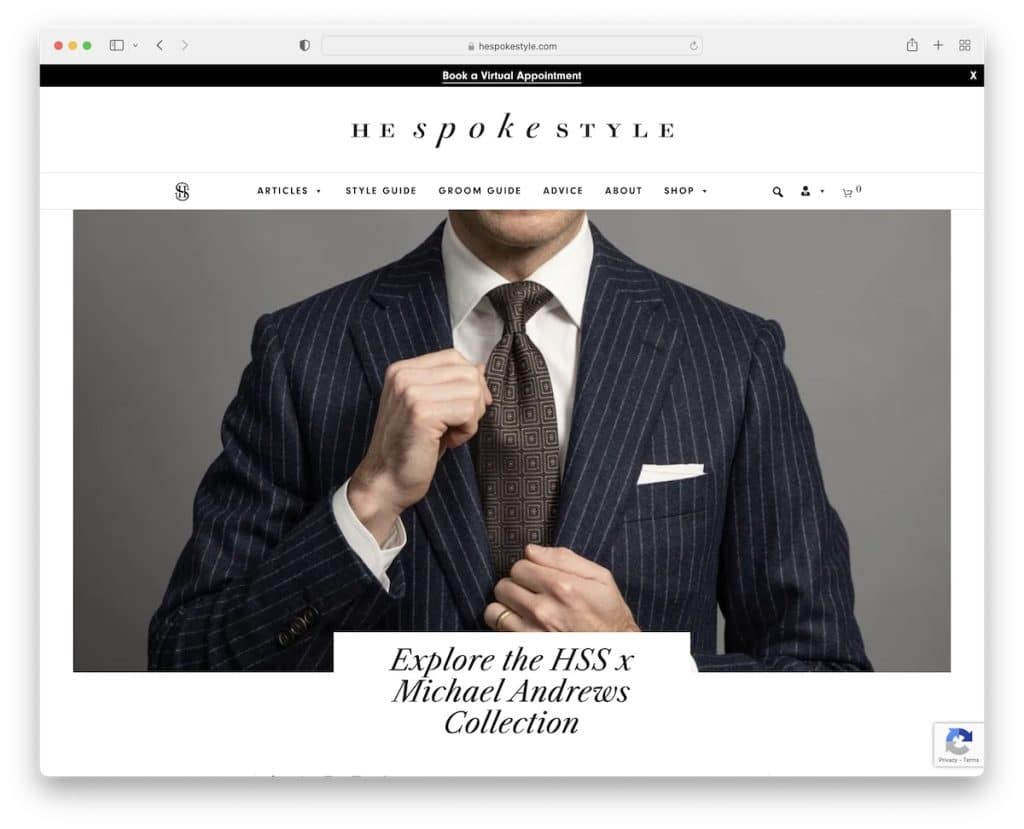
19. Il a parlé avec style
Construit avec : Thème commerçant

He Spoke Style est un magnifique site Web de blog / magazine avec des éléments audacieux fortement axés sur l'image. Chaque miniature de publication réagit au survol, vous savez donc que vous cliquez correctement.
De plus, He Spoke Style a une navigation flottante avec un méga menu pour atteindre différentes sections de page sans revenir en haut.
En outre, ils utilisent une notification de barre supérieure que vous pouvez fermer en appuyant sur "x".
Remarque : Utilisez une barre supérieure pour les annonces spéciales, les derniers messages, etc.
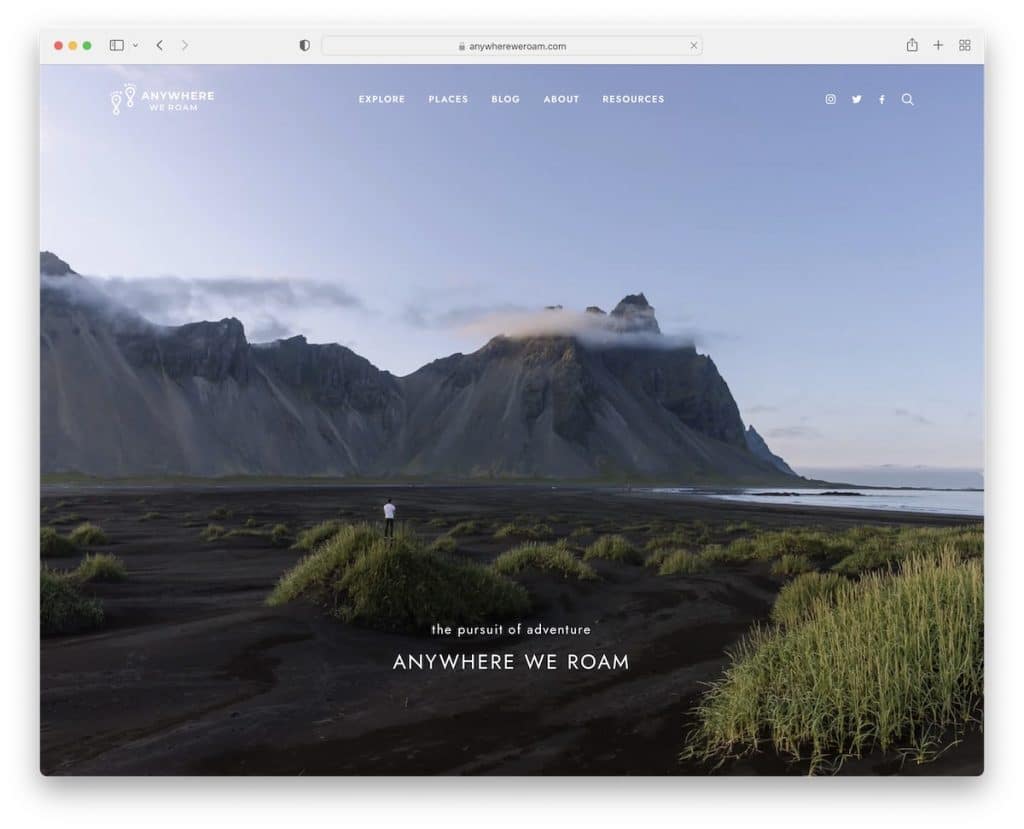
20. Partout où nous allons
Construit avec : Uncode

Anywhere We Roam commence par un arrière-plan d'image plein écran, un en-tête transparent et un texte simple.
L'en-tête reste en haut et le blog continue avec une excellente expérience de défilement, grâce à beaucoup d'espace blanc.
Vous remarquerez également une bannière publicitaire inférieure que vous pouvez fermer librement.
Remarque : Si vous utilisez des bannières publicitaires collantes, donnez au lecteur la possibilité de les fermer pour éliminer la distraction.
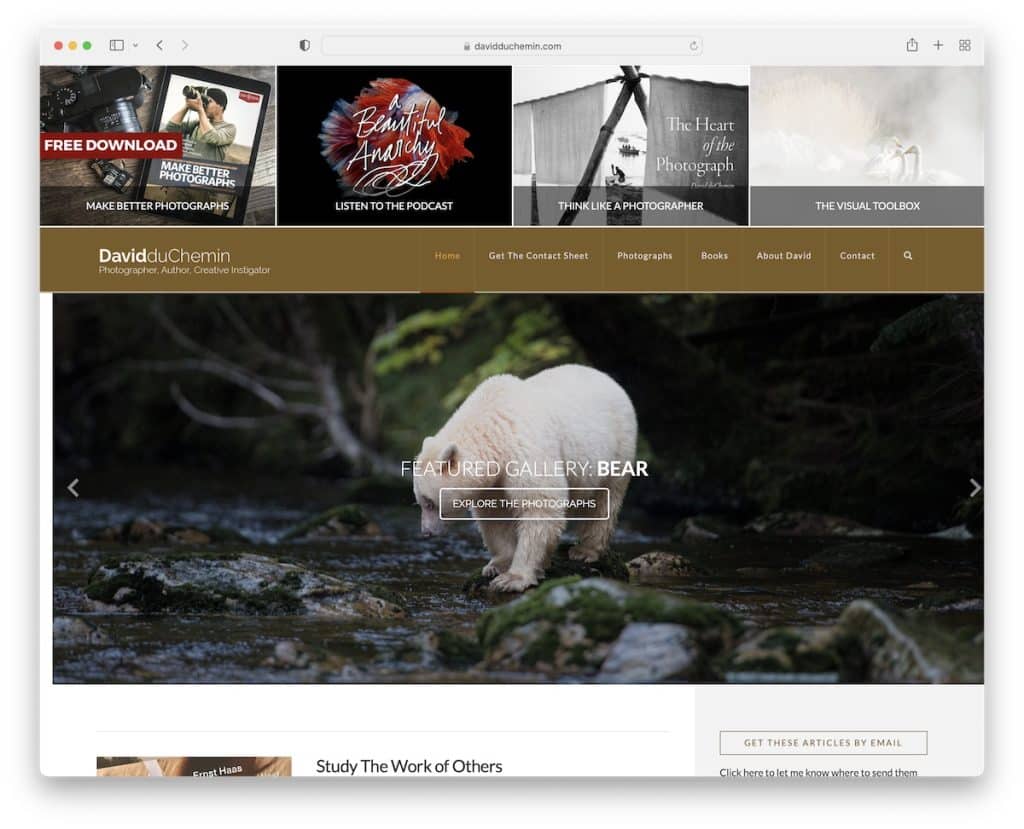
21. David du Chemin
Construit avec : Thème X

Le blog de David duChemin a une section héros très riche en contenu avec les quatre premières bannières (qu'il utilise pour promouvoir son contenu/produits), un en-tête et un curseur avec effet de parallaxe.
D'autre part, le pied de page ne contient que du texte de copyright et des icônes de médias sociaux.
Le reste du blog a un look plus classique avec une barre latérale droite.
Remarque : Ajoutez une section spéciale au-dessus de l'en-tête si vous souhaitez mettre en avant des produits, du contenu et des services.
Ne manquez pas de vérifier d'autres excellentes alternatives de thème de blog de photographie WordPress.
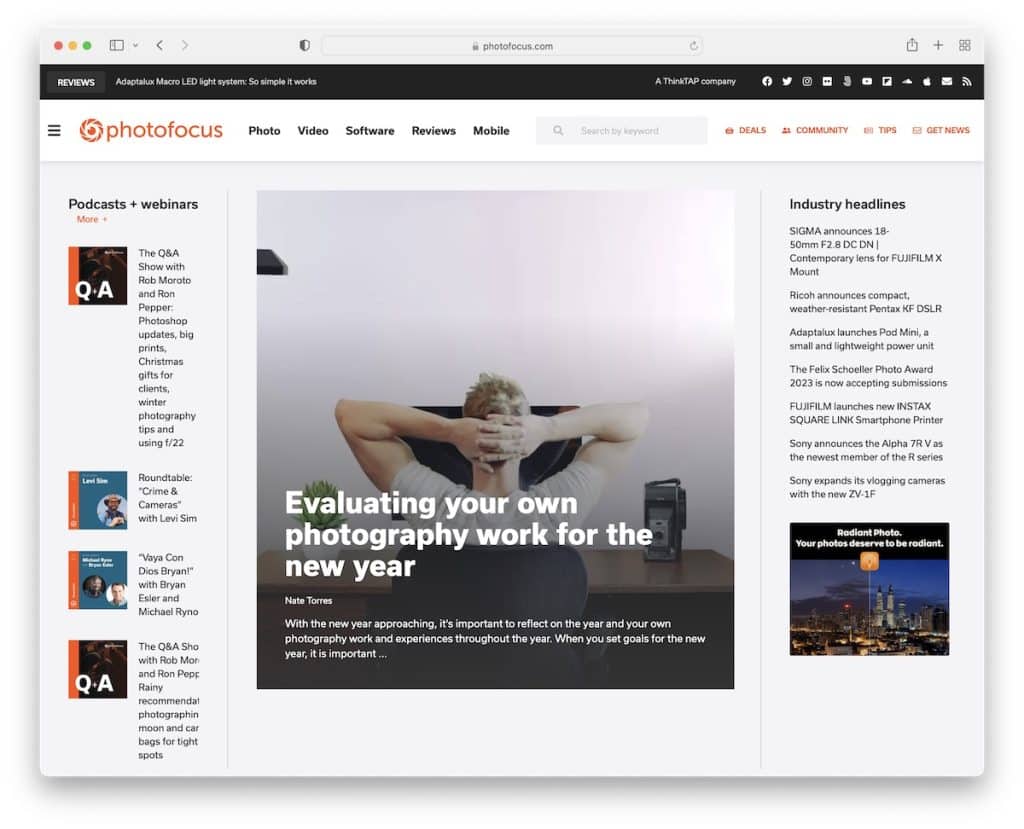
22. Photofocus
Construit avec : Elementor

Photofocus est une page de blog/actualités moderne qui, quelque peu similaire au blog de David, commence par quatre bannières faisant la promotion de podcasts et de webinaires (mais sous l'en-tête).
L'en-tête comporte une icône de hamburger qui ouvre un menu superposé en plein écran avec une barre de recherche et des icônes sociales.
La barre latérale se termine par un widget d'abonnement à la newsletter qui reste à l'écran lorsque vous faites défiler. Il y a aussi un bouton de retour en haut, mais l'en-tête flottant pourrait être encore plus utile.
Remarque : Utilisez une superposition de menu plein écran où vous présentez d'autres éléments en plus de la navigation (comme les liens sociaux).
Vous pourriez également être intéressé à consulter notre collection des meilleurs blogs utilisant WordPress.
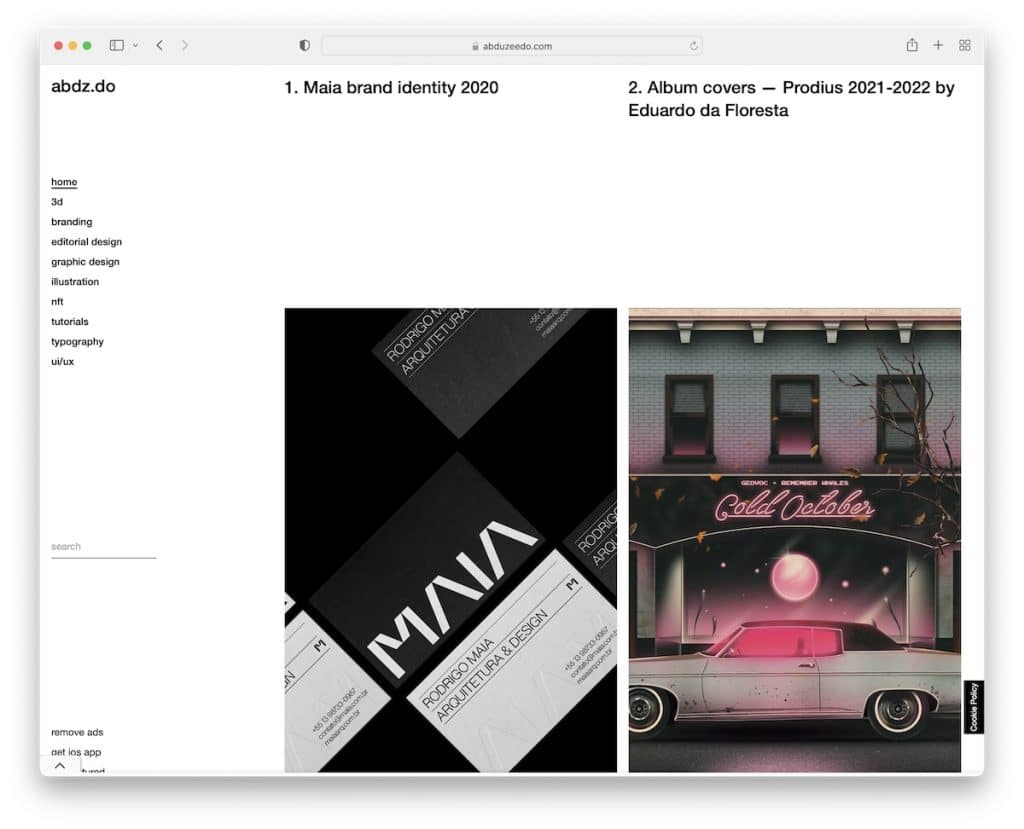
23. Abduzeedo
Construit avec : Drupal

Deux choses principales distinguent Abduzeedo : un design minimaliste et un en-tête/menu latéral collant.
Comme Anywhere We Roam, il a également une publicité collante en bas que vous pouvez facilement cacher pour une lecture plus sans distraction.
De plus, Abduzeedo n'a pas de pied de page.
Remarque : Vous pouvez éviter d'ajouter un pied de page avec un en-tête de barre latérale collant.
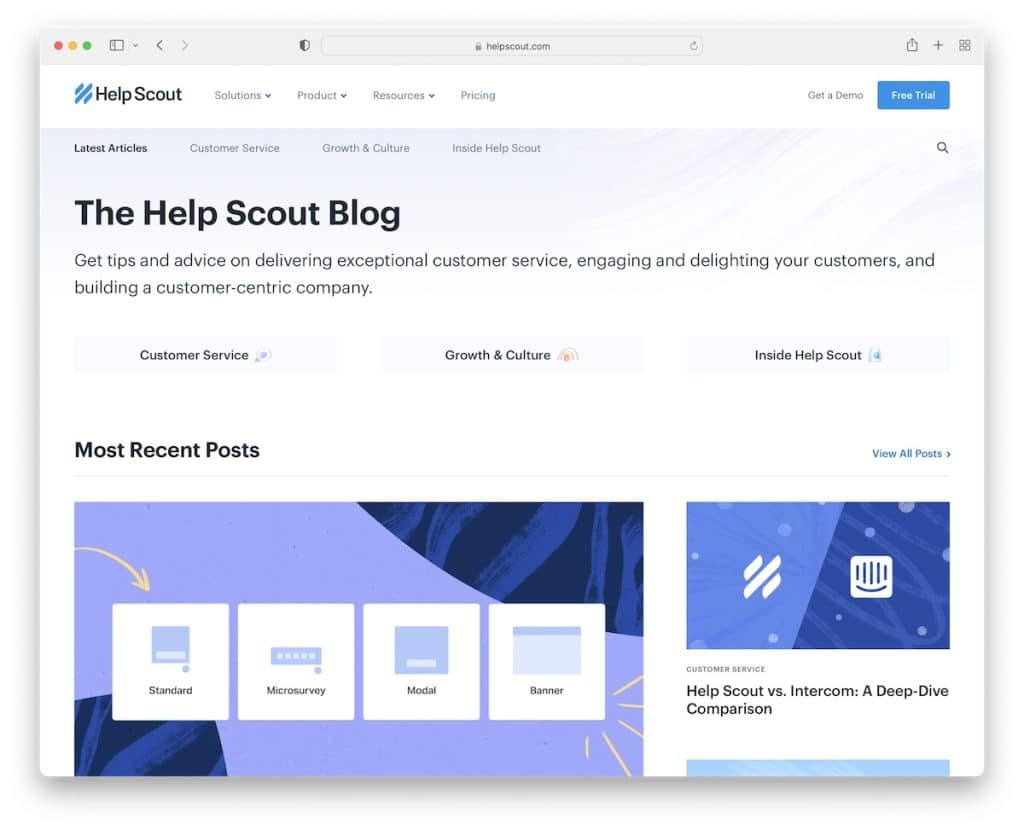
24. Aidez le Scout
Construit avec : Gatsby

Le blog de Help Scout a un design moderne et épuré avec un titre et un texte expliquant à quoi s'attendre.
Il est divisé en plusieurs sections qui couvrent les publications récentes, les choix de l'éditeur et certaines catégories.
Les messages individuels n'ont pas de barre latérale, mais comportent des icônes flottantes de médias sociaux dans la barre latérale.
Remarque : incitez davantage de personnes à partager votre contenu, à entrer en contact et bien plus encore grâce aux icônes flottantes de la barre latérale.
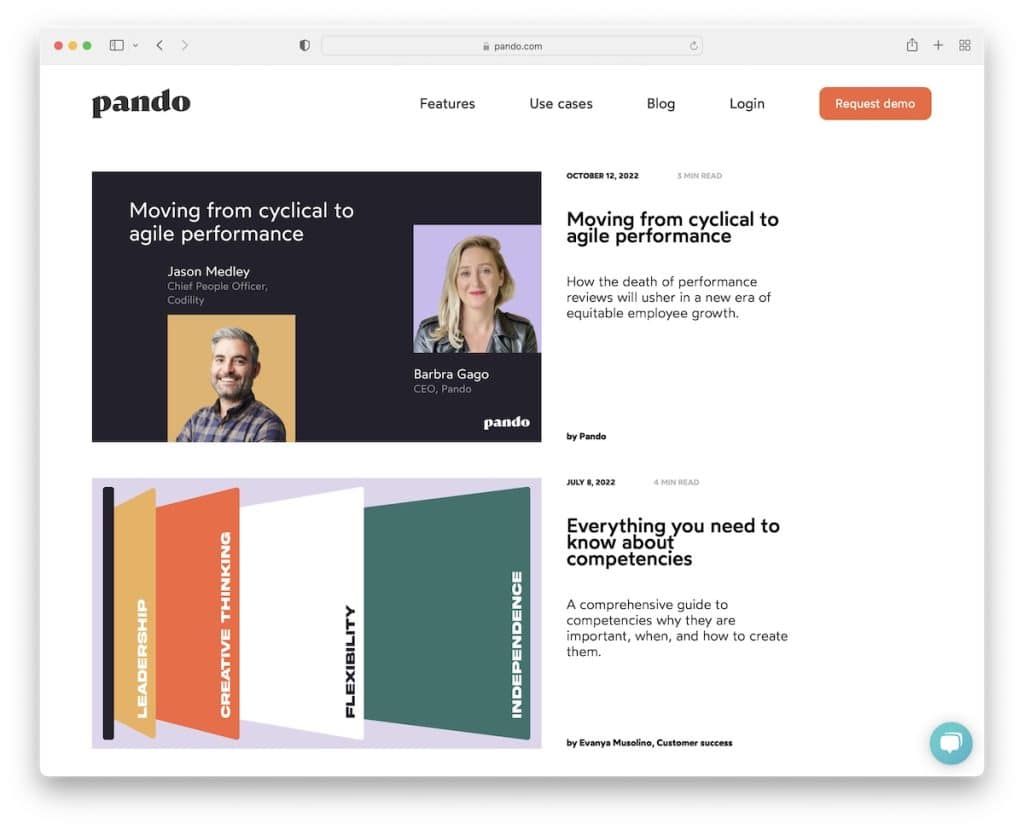
25. Pando
Construit avec : Webflow

Pando garde l'en-tête et la base du blog sur le même fond blanc sans que rien ne les sépare pour une présence plus raffinée. Mais le pied de page a un design sombre qui attire facilement l'attention de l'œil.
Le blog lui-même comporte un article de blog avec une grande vignette, un titre et un extrait par ligne.
Remarque : mettez davantage l'accent sur vos articles de blog dans le style Pando.
