Boostez votre WordPress UX : 9 conseils pour créer un site Web plus engageant
Publié: 2022-12-0194% des premières impressions de votre entreprise concernent la conception Web de votre site. C'est à quel point votre site Web est important. Même si vous avez le meilleur produit au monde, il est peu probable que les clients restent fidèles à votre marque si votre site Web est ennuyeux et sans intérêt. Votre site Web est votre vitrine numérique et votre première impression auprès des clients potentiels, il doit donc être percutant.
Si vous avez actuellement un site WordPress statique qui ne rend pas justice à votre entreprise, il est temps de le mettre à niveau ! Explorons comment vous pouvez créer un site Web WordPress plus attrayant en utilisant des techniques UX éprouvées .
Pourquoi l'expérience utilisateur du site Web est-elle importante
Le but de l'UX du site Web est de satisfaire les besoins des utilisateurs et de leur créer une expérience agréable, et quand il s'agit d'affaires, il n'y a rien de plus important. En offrant à votre public une expérience fluide et positive sur votre site Web, il devient fidèle à votre marque et est prêt à payer pour des services premium. Voici quelques autres avantages d'un bon site Web UX :
- Amélioration des classements SEO
Le référencement est essentiel car il permet à l'algorithme de Google de savoir si le contenu de votre site Web convient aux utilisateurs. C'est pourquoi la priorisation SEO est l'une des astuces pour faire de votre site WordPress un succès . Votre site Web apparaîtra tôt dans les résultats de recherche si le référencement est bon. Par conséquent, un classement SEO plus élevé s'accompagne d'une meilleure découvrabilité sur Internet, et un bon UX de site Web vous aide à y parvenir.
- Stimulation des ventes

Source des images
En facilitant votre processus de paiement et de paiement pour les clients, vous pouvez vous attendre à une augmentation des ventes. Un pourcentage important des problèmes d'abandon de panier sont dus aux exigences de création de compte avant le paiement et à un processus de paiement long/compliqué, respectivement. En d'autres termes, avec une bonne conception UX , plus de consommateurs termineront leurs achats, ce qui entraînera plus de ventes pour votre entreprise.
- De meilleurs taux de conversion
Lorsque deux sites Web proposent le même produit ou service, mais que les internautes préfèrent l'un et pas l'autre, cela est généralement dû à l'expérience utilisateur. En d'autres termes, un bon UX de site Web attirera votre public cible vers vos produits et services, ce qui entraînera des taux de conversion raisonnables.
9 conseils pour créer un site Web WordPress plus attrayant
Maintenant que nous avons établi comment un bon UX de site Web influence positivement votre entreprise, discutons de la façon d'améliorer l'UX de votre site Web WordPress.
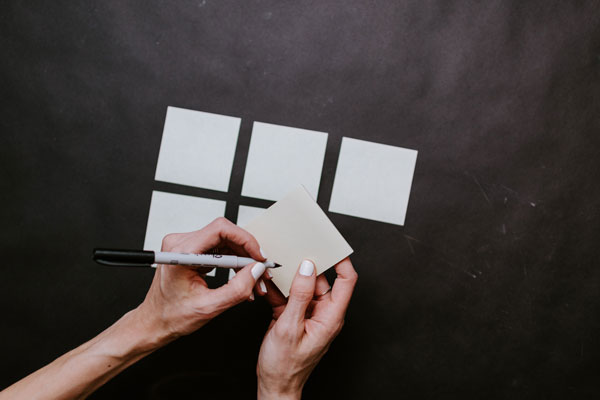
1. Découvrez les avantages du tri des cartes

Source des images
Les avantages du tri des cartes sont nombreux en matière de recherche UX. La recherche est la première étape pour découvrir les éléments qui satisferont les utilisateurs de votre créneau. Et bien qu'il existe de nombreuses façons de le faire, l'une des meilleures est le tri des cartes. Cette technique vous permettra de comprendre comment les utilisateurs visualisent, traitent et catégorisent les informations sur un site Web. De cette façon, vous pouvez découvrir ce que les utilisateurs potentiels attendent de votre site Web et créer le site Web parfait pour eux.
L'objectif final du tri des cartes est de vous aider à créer un site Web avec une bonne architecture de l'information . En d'autres termes, cela vous permet d'organiser chaque élément de votre site Web exactement comme vos utilisateurs le souhaitent.
2. Vitesse rapide du site Web
Nous convenons tous qu'il n'y a rien de plus ennuyeux qu'un site Web lent, qui donne une mauvaise UX et affecte gravement les entreprises. Les consommateurs ont toujours admis que la vitesse des pages affecte leurs décisions d'achat. Un site Web lent donne une mauvaise impression de votre entreprise et augmente votre taux de rebond .
Voici comment vous pouvez augmenter la vitesse du site Web dans WordPress :
- Limitez les plugins WordPress : trop de plugins épuiseront la puissance de traitement de votre serveur, ce qui ralentira les vitesses de chargement du site Web.
- Déployez la mise en cache : cela aidera votre site Web à se charger plus rapidement pour les utilisateurs qui l'ont déjà visité.
- Utilisez de bons services d'hébergement : les services d'hébergement de sites Web sont comme des périphériques de stockage à haute vitesse, ils permettent donc à votre site Web de fonctionner mieux et plus rapidement.
- Abonnez-vous à un réseau de diffusion de contenu (CDN) fiable : cela permettra à vos utilisateurs de télécharger des fichiers statiques plus rapidement, ce qui accélérera la vitesse du site Web.
3. Facilitez la navigation
Votre site Web doit être simple à utiliser, même par des enfants. Il n'y a aucun crime à utiliser les conceptions de sites Web typiques que les utilisateurs adorent, surtout si cela leur permet d'accéder facilement à diverses parties de votre site Web. La bonne nouvelle est que WordPress dispose de nombreuses ressources qui vous permettent de créer un système de navigation transparent, ce qui est l'une des raisons pour lesquelles il s'agit de la meilleure option pour les sites Web riches en contenu . Découvrez ces éléments simples qui faciliteront la navigation de votre site Web :
- Fil d'Ariane : ce support de navigation secondaire aide les utilisateurs à comprendre leur emplacement sur une page. Cela leur permet également de retracer leur chemin jusqu'au point d'origine.
- Sitemaps : il s'agit d'une liste d'URL qui mènent à chaque page de votre site Web. Il permet aux utilisateurs d'accéder instantanément à n'importe quelle page de votre site Web en cliquant sur l'URL correcte.
- Catégories : Les utilisateurs visiteront votre site Web pour diverses raisons, et c'est à vous d'ajouter ces 'raisons' à votre barre latérale de navigation en tant que catégories.
- Outil de recherche : Ceci est essentiel si vous possédez une boutique en ligne. Il permet aux utilisateurs de trouver des produits directement sur votre site Web, ce qui est bien mieux que de rechercher dans les catégories de produits.
5. Améliorer la lisibilité du contenu
Le but d'un site Web est d'afficher du contenu visuel et écrit aux utilisateurs. Vous devez donc rendre le contenu écrit de votre site Web facile à lire. Rendre le contenu écrit de votre site Web facile à lire est un moyen infaillible de maintenir l'engagement de votre public. Commencez par rechercher des conseils de formatage courants, en particulier sur les sites Web de votre créneau.

Voici des moyens d'améliorer la lisibilité du contenu de votre site Web :
- Gardez vos paragraphes courts et significatifs
- Utilisez l'italique pour mettre l'accent
- Choisissez des polices lisibles dans toutes les tailles
- Mots et phrases en gras pour mettre l'accent
- Utilisez l'alignement de gauche à droite pour rendre le contenu écrit plus lisible
- Utilisez un espacement étroit des lettres pour les titres, les sous-titres et les grandes polices
5. Utilisez des designs simples

Source des images
Comment vous sentiriez-vous si vous vouliez commander un téléviseur, mais que le site Web affichait un contenu élégant et non pertinent avant de vous diriger vers la page de paiement ? Eh bien, c'est ce que ressentent de nombreux utilisateurs lorsque les sites Web sont encombrés de trop de designs, de couleurs, d'animations et de tout ce qui les rend difficiles à utiliser.
L'objectif et l'efficacité de votre site Web dans la réalisation de cet objectif doivent être votre priorité pendant le processus de conception ; tout le reste, y compris l'esthétique, est secondaire. Alors, maintenez toujours la fonctionnalité de votre site Web pour l'esthétique. Cela conduit souvent à une UX moche, ce qui pourrait être mieux pour les affaires.
6. Optimisation mobile
Optimiser correctement votre site Web pour les utilisateurs de téléphones mobiles est sans doute la plus grosse erreur que vous puissiez commettre en tant que concepteur de site Web. Plus de 60% des consommateurs utilisent des téléphones portables pour faire des achats en ligne, et vous devez offrir une bonne expérience utilisateur à un si grand nombre de personnes. Oui, WordPress optimise déjà les sites Web pour les utilisateurs de téléphones mobiles, mais vous pouvez faire encore mieux en suivant les conseils ci-dessous :
- Activer les pages mobiles accélérées de Google (AMP)
- S'abstenir d'utiliser des fenêtres contextuelles en plein écran
- Supprimez les CSS inutilisés pour réduire la taille de la page et la rendre facilement chargeable pour les appareils mobiles
- Optimisez les images pour les utilisateurs mobiles en redimensionnant et en compressant les images lors de leur chargement
7. Déployer l'espace négatif
L'espace négatif ou l'espace blanc fait référence aux régions de votre site Web qui ne contiennent aucun contenu, et le fait d'avoir une quantité raisonnable de ces zones améliore l'expérience utilisateur. Il permet aux utilisateurs de voir les éléments de votre site Web avec clarté et divise les pages Web pour permettre aux lecteurs de se concentrer sur le point principal du site Web, même s'il contient d'autres contenus. La combinaison de l'interligne et des marges de paragraphe avec un espace négatif contribue également à améliorer la lisibilité du contenu de votre site Web , ce qui est excellent pour l'expérience utilisateur.
8. Utilisez des CTA clairs et personnels
Avez-vous déjà quitté un site Web parce qu'il n'y avait pas de directive claire sur ce qu'il fallait faire pour accéder à leurs produits et services ? Eh bien, c'est le travail des CTA, et les concepteurs UX de ce site Web ne les ont probablement pas placés dans des zones visibles. Cependant, vous devez comprendre que les visiteurs intéressés rechercheront un bouton ou une commande leur indiquant comment accéder aux fonctionnalités de votre site Web. Par conséquent, c'est à vous de le placer là où ils peuvent facilement le trouver.
9. Incluez du contenu informatif sur votre page d'accueil

Source des images
Un site Web n'a que quelques secondes pour capter l'attention d'un visiteur et s'assurer qu'il explore ses fonctionnalités. Bien que plusieurs éléments puissent inciter un visiteur à rester, l'information est sans doute le plus puissant.
Lorsque les utilisateurs visitent votre site Web, ils ont généralement besoin de savoir deux choses : les produits et services que vous proposez et comment ils peuvent y accéder. D'autres fois, ils peuvent avoir besoin de motivation pour acheter vos produits, comme des données suggérant que votre marque est la meilleure du secteur.
Tout ce que vous avez à faire est d'inclure toutes les informations dont ils ont besoin sur votre page d'accueil ou votre page de destination et d'utiliser des moyens créatifs tels que des infographies pour faire passer le message. De cette façon, ils savent instantanément ce que fait votre marque, comment ils peuvent accéder à ses fonctionnalités et voient la preuve de son efficacité. L'expérience utilisateur est similaire à cela.
Soyez délibéré sur votre WordPress UX
La création d'un site Web pour votre entreprise est un moyen précieux de promouvoir et de commercialiser vos produits ou services. Malheureusement, de nombreux sites Web sont fades et, parfois, carrément terribles, offrant à l'utilisateur une expérience désagréable. Vous devez être intentionnel et profiter de tactiques éprouvées pour vous démarquer.
Les façons de créer un site Web WordPress plus attrayant incluent l'utilisation du tri des cartes, l'amélioration de la vitesse de votre site Web, la fluidité de la navigation et l'ajout de contenu lisible. D'autres utilisent des conceptions simples, l'optimisation mobile, le déploiement d'espaces négatifs, des CTA clairs et personnels et l'inclusion de contenu informatif sur votre page d'accueil.
Moyofade Ipadeola est stratège de contenu, rédacteur UX et éditeur. Pleine d'esprit, elle aime le développement personnel et aider les gens à grandir. Mo, comme on l'appelle affectueusement, est fascinée par tout ce qui touche à la technologie.
