21+ meilleurs modèles d'amorçage gratuits pour les pages de connexion
Publié: 2024-01-30Envisagez-vous d'améliorer l'apparence de la page de connexion de votre site Web ou de votre application ?
Nous avons ce qu'il vous faut! Nous avons dressé une liste de plus que les meilleurs modèles d'amorçage gratuits pour les pages de connexion que vous pouvez utiliser.
Ces modèles sont superbes et faciles à utiliser, vous pouvez donc créer une page de connexion sympa sans aucun problème.
Que vous débutiez dans le développement Web ou que vous soyez déjà un pro, vous trouverez un modèle adapté à votre style.
Table des matières
Avantages de l'utilisation de modèles Bootstrap gratuits pour les pages de connexion :
- Expérience utilisateur améliorée : une conception visuellement attrayante et conviviale améliore l’expérience globale des visiteurs et des utilisateurs.
- Réactivité : garantit que la page de connexion est belle et fonctionne correctement sur une variété d'appareils, notamment les ordinateurs de bureau, les tablettes et les smartphones.
- Base solide : construite à l'aide du framework Bootstrap, fournissant une base fiable et professionnelle pour la conception de la page de connexion.
- Gain de temps : offre une large gamme de composants et de styles prédéfinis, permettant ainsi d'économiser du temps et des efforts dans le processus de développement.
- Support et documentation : comprend souvent de la documentation et du support, ce qui permet aux développeurs de personnaliser et de mettre en œuvre plus facilement les modèles.
- Cohérence et alignement de la marque : aide à maintenir la cohérence et la cohérence dans la conception, en s'alignant sur l'image de marque globale du site Web ou de l'application.
- Développement rationalisé : simplifie le processus de développement et améliore l'attrait visuel et la fonctionnalité de la page de connexion.
- Expérience utilisateur améliorée : conduit en fin de compte à une meilleure expérience utilisateur pour les visiteurs et les utilisateurs.
Meilleurs modèles d'amorçage gratuits pour les pages de connexion :
1. Formulaire de connexion centré sur Bootstrap 3

Le formulaire de connexion centré sur Bootstrap est un élément de conception d’interface utilisateur centré sur l’écran, le rendant visuellement attrayant et facile d’accès. Il comprend généralement des champs de saisie pour le nom d'utilisateur et le mot de passe, ainsi qu'un bouton de connexion.
La mise en page centrée permet de concentrer l'attention de l'utilisateur sur le processus de connexion et donne un aspect propre et organisé au formulaire de connexion.
2. Bootstrap 4, connexion depuis

Le formulaire de connexion Bootstrap 4 ! Dans cette lecture rapide, je vais vous expliquer les bases du composant de formulaire de connexion de Bootstrap 4. Nous explorerons comment Bootstrap 4 facilite la création de formulaires de connexion élégants et réactifs pour votre site Web ou votre application Web.
Alors, si vous êtes prêt à égayer vos pages de connexion avec un peu de magie Bootstrap 4, plongeons-nous ensemble !
3. Formulaires de connexion modale Bootstrap

Formulaires de connexion modale Bootstrap ! Si vous souhaitez ajouter une touche d'interactivité et de style à l'expérience de connexion de votre site Web, vous êtes au bon endroit. Dans cet article de blog, je vais vous guider à travers le monde impressionnant des modaux Bootstrap et comment ils peuvent élever vos formulaires de connexion au niveau supérieur.
Préparez-vous à apprendre à créer des formulaires de connexion modaux élégants, réactifs et conviviaux à l'aide de Bootstrap. Facilitons la connexion de vos utilisateurs !
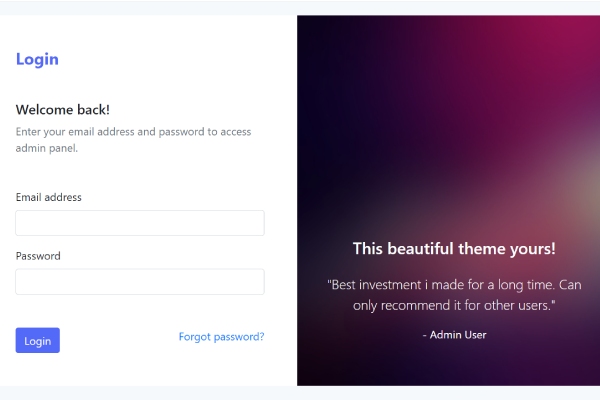
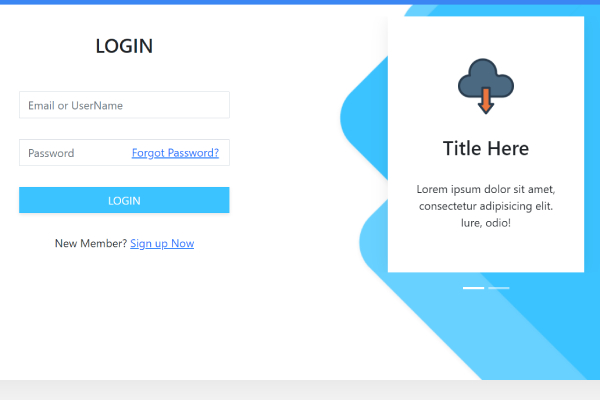
4. Connexion Bootstrap avec image de superposition

Connexion Bootstrap avec image de superposition ! Dans cette lecture rapide, je vais vous montrer comment ajouter une touche de personnalité à vos formulaires de connexion en incorporant des images de superposition captivantes. Nous plongerons dans le monde de Bootstrap et découvrirons à quel point il est facile de créer des expériences de connexion accrocheuses et engageantes qui laissent une impression durable.
Alors, si vous êtes prêt à améliorer votre jeu de connexion et à épater vos utilisateurs, commençons ensemble ce voyage de conception amusant !
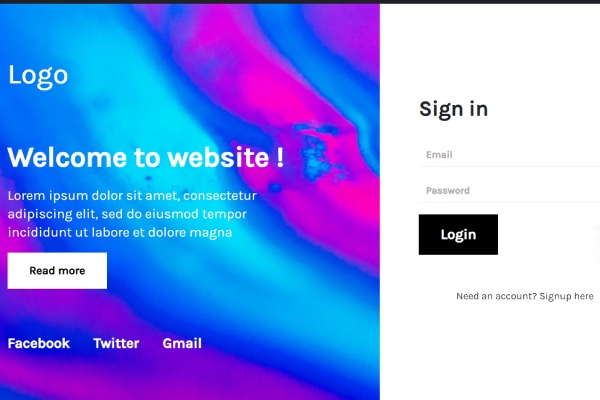
5. Superbe page de connexion

Superbe page de connexion ! Dans cet article, nous explorerons quelques trucs et astuces fantastiques pour concevoir une page de connexion qui non seulement est superbe, mais offre également une expérience utilisateur transparente.
Des visuels accrocheurs aux mises en page de formulaires intuitives, nous couvrirons tout ce que vous devez savoir pour que votre page de connexion se démarque des autres.
Préparez-vous à améliorer le jeu de connexion de votre site Web et laissez vos utilisateurs impressionnés avec une superbe page de connexion avec laquelle ils adoreront interagir ! Plongeons-nous et faisons de la connexion un jeu d'enfant !
6. Connexion simple

Conceptions de connexion simples ! Parfois, moins c'est mieux lorsqu'il s'agit d'expérience utilisateur, et c'est là que brille une page de connexion simple. Dans cet article, je vais vous expliquer l'art de créer une page de connexion propre et minimaliste, facile à naviguer et qui permet d'effectuer le travail sans problème.
Que vous soyez un designer débutant ou chevronné à la recherche d'une inspiration élégante, rejoignez-moi pour explorer la beauté de la simplicité dans la conception de connexion. Gardons les choses simples, élégantes et conviviales ensemble !
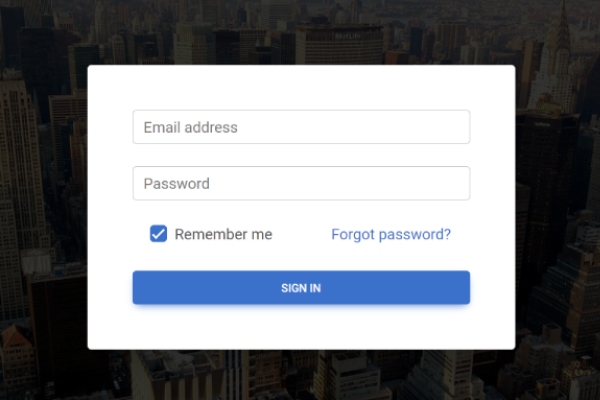
7. Nettoyer le formulaire de connexion

Des formulaires de connexion propres ! Dans cet article de blog, je vais vous guider dans l'art de créer un formulaire de connexion élégant et minimaliste qui non seulement est superbe, mais améliore également l'expérience utilisateur globale.
Nous explorerons des principes de conception simples mais efficaces, tels qu'une typographie nette, un grand espace blanc et des champs de formulaire intuitifs, pour créer une page de connexion propre et sans encombrement que vos utilisateurs adoreront.
Préparez-vous à rationaliser votre processus de connexion et à faire une impression durable avec un formulaire de connexion propre magnifiquement conçu ! Ensemble, restons simples et élégants !
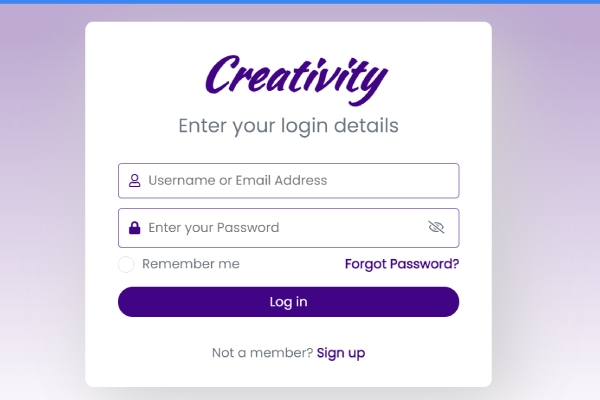
8. Formulaire de connexion créative

Formulaires de connexion créatifs ! Dans cet article de blog, je partagerai quelques trucs et astuces passionnants pour concevoir un formulaire de connexion qui n'est pas seulement fonctionnel, mais aussi visuellement époustouflant et mémorable. Des animations ludiques aux jeux de couleurs uniques et aux mises en page innovantes, nous explorerons comment injecter de la personnalité et du charme dans vos pages de connexion.
Préparez-vous à épater vos utilisateurs et à améliorer l'expérience de connexion de votre site Web avec une touche créative ! Transformons ensemble les formulaires de connexion en œuvres d'art !
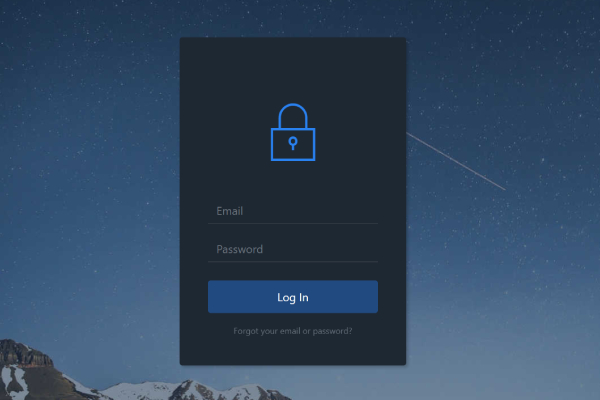
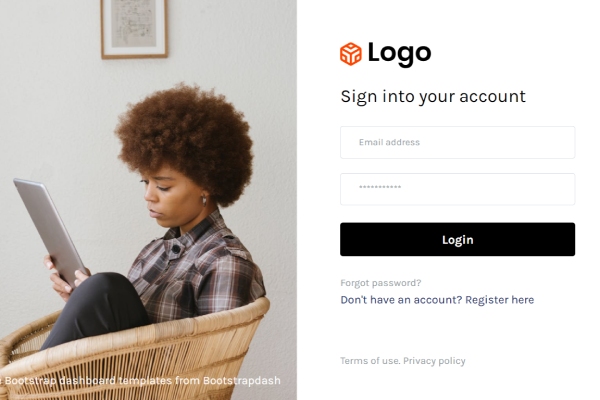
9. Formulaire de connexion sombre

Formulaires de connexion sombres ! Dans cet article de blog, je vais vous guider dans l'art de créer un formulaire de connexion élégant et sophistiqué avec une palette de couleurs sombres. Les formulaires de connexion au thème sombre respirent non seulement l'élégance, mais offrent également un attrait visuel unique qui peut améliorer l'expérience utilisateur globale.
Du choix des nuances parfaites à l'incorporation d'accents et de contrastes subtils, nous plongerons dans les nuances de la conception d'un formulaire de connexion sombre captivant qui laisse une impression durable.
Préparez-vous à insuffler à vos pages de connexion une touche de mystique et de sophistication ! Mettons ensemble en lumière les formulaires de connexion sombres !
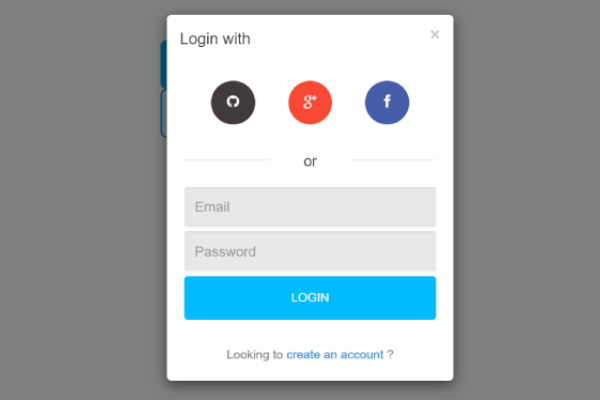
10. Connectez-vous et inscrivez-vous modal

Connectez-vous et enregistrez les modaux ! Dans cet article, je vais vous montrer comment créer une expérience de connexion et d'enregistrement transparente et conviviale à l'aide de fenêtres modales. Les fenêtres modales sont fantastiques car elles apparaissent directement sur l'écran, gardant les utilisateurs engagés sans quitter la page.
Nous explorerons comment concevoir ces modaux pour qu'ils soient élégants, intuitifs et visuellement attrayants, permettant aux utilisateurs de se connecter ou de s'inscrire très facilement sur votre site Web.
Préparez-vous à améliorer l'expérience utilisateur de votre site Web avec ces modaux de connexion et d'enregistrement élégants et fonctionnels ! Faisons en sorte que la connexion et l'inscription soient un jeu d'enfant !
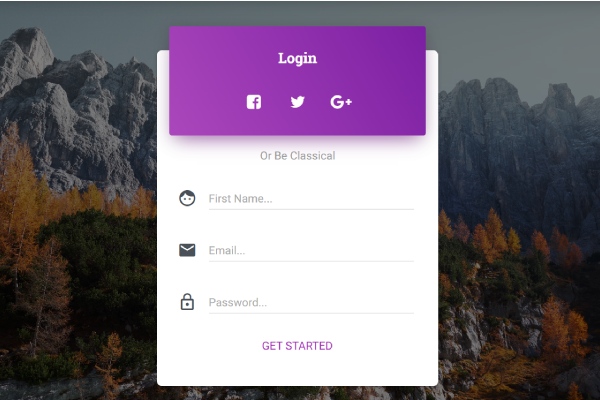
11. Page de connexion au matériel Bootstrap

Pages de connexion au matériel Bootstrap ! Dans cet article de blog, je vais vous guider tout au long du processus de création d'une page de connexion époustouflante et conviviale à l'aide du framework Material Design et de Bootstrap. Material Design apporte un aspect élégant et moderne à votre page de connexion, tandis que Bootstrap offre la réactivité et la flexibilité dont vous avez besoin pour une intégration transparente sur tous les appareils.
Nous explorerons comment incorporer des éléments de conception matérielle tels que des étiquettes flottantes, des couleurs vives et des animations fluides pour améliorer l'expérience utilisateur globale.
Préparez-vous à élever votre page de connexion au niveau supérieur avec le mélange parfait de Material Design et de magie Bootstrap ! Créons une page de connexion à la fois élégante et fonctionnelle !
12. Modèle de page de connexion Bootstrap 5

.
Modèles de page de connexion Bootstrap 5 ! Dans cet article de blog, je vais vous guider à travers le monde passionnant de Bootstrap 5 et comment il peut vous aider à créer une page de connexion élégante et moderne pour votre site Web ou votre application.
Bootstrap 5 apporte une multitude de nouvelles fonctionnalités et améliorations, notamment une réactivité améliorée, des classes d'utilitaires mises à jour et des options de personnalisation améliorées. Nous explorerons comment tirer parti de ces fonctionnalités pour concevoir une page de connexion élégante et conviviale qui correspond parfaitement à votre marque.
Préparez-vous à améliorer le jeu de votre page de connexion avec les outils puissants de Bootstrap 5 et créez une expérience utilisateur transparente pour vos visiteurs !
13. Formulaire de connexion utilisateur sophistiqué Bootstrap 5

Bootstrap 5 Formulaires de connexion utilisateur sophistiqués ! Dans cet article de blog, je vais vous montrer comment créer un formulaire de connexion utilisateur élégant et accrocheur à l'aide du dernier framework Bootstrap 5. Nous explorerons des techniques créatives pour égayer votre formulaire de connexion, telles que l'utilisation d'arrière-plans personnalisés, de polices uniques et d'animations subtiles pour le faire ressortir.

Que vous conceviez un site Web ou une application, ces formulaires de connexion utilisateur sophistiqués impressionneront vos utilisateurs et amélioreront leur expérience de connexion.
Préparez-vous à faire tourner les têtes avec la conception de votre page de connexion ! Faisons de la connexion une expérience agréable !
14. Formulaire de connexion éducatif Bootstrap 5

Formulaires de connexion éducatifs Bootstrap 5 ! Dans cet article de blog, je vais vous guider tout au long du processus de création d'un formulaire de connexion convivial et visuellement attrayant, spécialement conçu pour les plateformes éducatives utilisant Bootstrap 5.
Que vous créiez un portail étudiant, une plateforme d'apprentissage en ligne ou un site Web d'école, ce didacticiel vous montrera comment concevoir un formulaire de connexion intuitif, accessible et attrayant pour les utilisateurs de tous âges.
Préparez-vous à combiner la puissance de Bootstrap 5 avec des informations pédagogiques pour créer un formulaire de connexion qui ouvre la voie à une expérience d'apprentissage fluide ! Faisons en sorte que la connexion soit un jeu d'enfant pour les étudiants, les enseignants et les administrateurs !
15. Modèle de conception d'interface utilisateur du formulaire de connexion Bootstrap 5

Modèles de conception d'interface utilisateur de formulaire de connexion Bootstrap 5 ! Dans cet article de blog, je vais vous guider tout au long du processus de conception d'un formulaire de connexion élégant et moderne à l'aide de Bootstrap 5. Nous explorerons des techniques créatives de conception d'interface utilisateur, telles que la personnalisation des couleurs, de la typographie et de la mise en page, pour créer une expérience de connexion visuellement attrayante. .
Que vous construisiez un site Web ou une application, ces modèles de conception d'interface utilisateur vous aideront à créer un formulaire de connexion qui non seulement est esthétique, mais qui améliore également la convivialité et l'engagement des utilisateurs.
Préparez-vous à améliorer votre jeu de conception avec Bootstrap 5 et à créer des formulaires de connexion qui laissent une impression durable ! Faisons de la connexion une expérience agréable pour les utilisateurs !
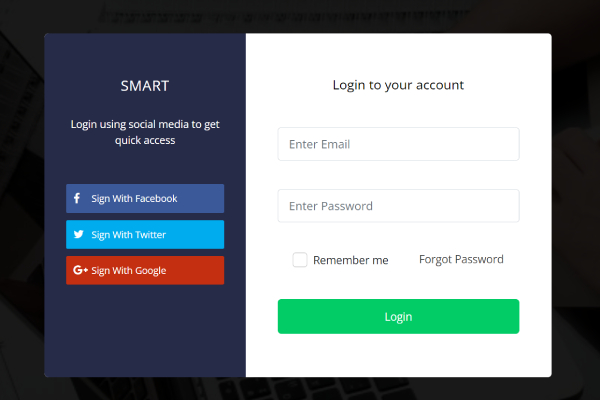
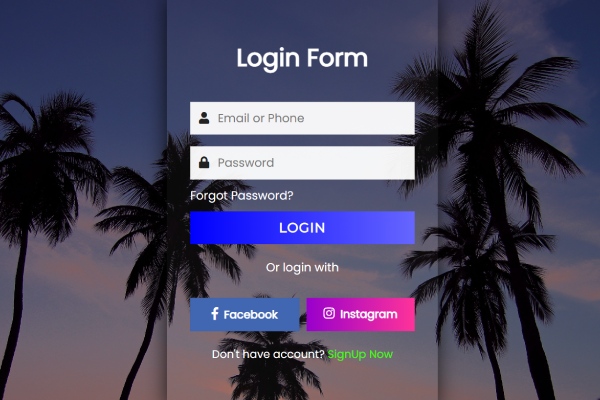
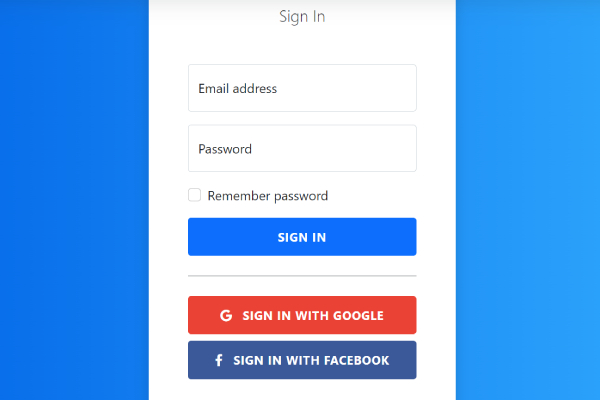
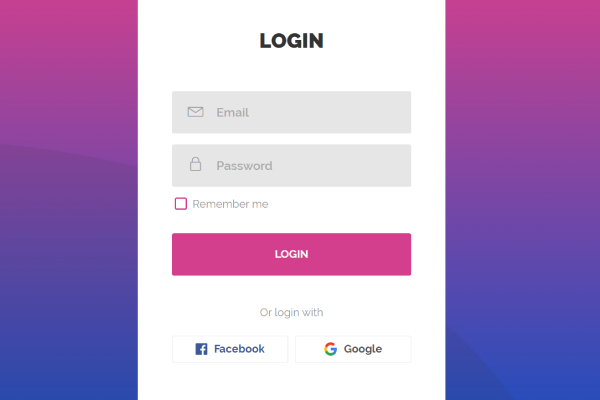
16. Formulaire de connexion avec inscription sur les réseaux sociaux

Inscription aux réseaux sociaux ! Dans cet article de blog, je vais vous montrer comment créer un formulaire de connexion transparent et convivial qui permet aux utilisateurs de s'inscrire ou de se connecter en utilisant leurs plateformes de médias sociaux préférées.
Nous plongerons dans l'intégration des options d'authentification des réseaux sociaux comme Facebook, Twitter, Google, et plus encore, permettant aux utilisateurs d'accéder très facilement à votre site Web ou à votre application.
Préparez-vous à rationaliser le processus de connexion et à améliorer l'engagement des utilisateurs grâce à cette fonctionnalité pratique et conviviale. Facilitons l'inscription et la connexion en un clin d'œil grâce aux formulaires de connexion proposant l'inscription sur les réseaux sociaux !
17. Formulaire de connexion Bootstrap avec étiquettes flottantes

Formulaire de connexion Bootstrap avec étiquettes flottantes ! Dans cet article de blog, je vais vous guider dans la création d'un formulaire de connexion élégant et convivial à l'aide de Bootstrap, comportant des étiquettes flottantes pour un aspect épuré et soigné. Les étiquettes flottantes passent élégamment au-dessus des champs de saisie lorsque les utilisateurs commencent à taper, fournissant ainsi des conseils utiles sans encombrer le formulaire.
Nous explorerons comment mettre en œuvre cette tendance de conception élégante pour améliorer l'expérience utilisateur et créer un formulaire de connexion à la fois fonctionnel et visuellement attrayant.
Préparez-vous à améliorer votre page de connexion grâce aux fonctionnalités puissantes de Bootstrap et à faciliter la connexion de vos utilisateurs ! Plongeons-nous et concevons un formulaire de connexion qui époustoufle !
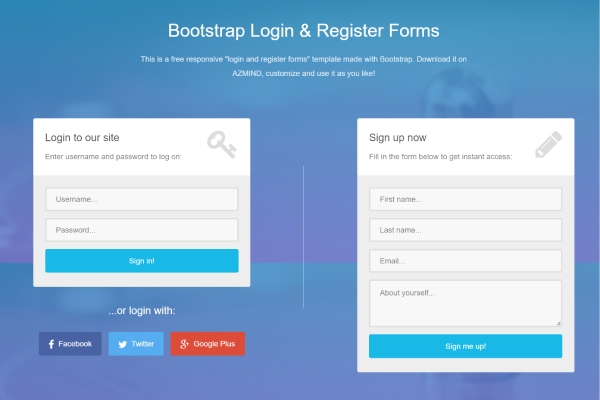
18. Formulaires de connexion et d'inscription Bootstrap

Formulaires de connexion et d’inscription Bootstrap ! Dans cet article de blog, je vais vous montrer comment créer des formulaires de connexion et d'inscription transparents et élégants à l'aide de Bootstrap. Que vous créiez un site Web ou une application Web, il est essentiel de disposer de formulaires conviviaux pour vous connecter et vous inscrire.
Nous explorerons comment le puissant système de grille, les composants de formulaire et les options de style personnalisées de Bootstrap facilitent la conception de formulaires à la fois fonctionnels et visuellement attrayants.
Préparez-vous à apprendre à créer des formulaires qui offrent une expérience utilisateur fluide et vous aident à vous connecter avec votre public. Facilitons la connexion et l'inscription avec les formulaires de connexion et d'inscription Bootstrap !
19. Modèle de page de connexion

Modèles de page de connexion ! Dans cet article de blog, je vais vous guider tout au long du processus de création d'une page de connexion élégante et conviviale pour votre site Web ou votre application. Une page de connexion bien conçue donne le ton d’une expérience utilisateur positive, permettant aux visiteurs d’accéder facilement et intuitivement à votre plateforme.
Nous explorerons différentes options de conception, considérations de mise en page et meilleures pratiques pour vous aider à créer une page de connexion qui non seulement est belle, mais améliore également la convivialité.
Préparez-vous à concevoir une page de connexion qui accueille les utilisateurs à bras ouverts et prépare le terrain pour une expérience de navigation agréable ! Faisons de la connexion un jeu d'enfant avec un modèle de page de connexion magnifiquement conçu !
20. Formulaire de connexion Bootstrap 4

Formulaires de connexion Bootstrap 4 ! Dans cet article de blog, je vais vous guider tout au long du processus de création d'un formulaire de connexion élégant, réactif et convivial à l'aide de Bootstrap 4. Que vous soyez un débutant ou un développeur chevronné, Bootstrap 4 offre une multitude d'outils et de composants. pour concevoir de superbes formulaires de connexion qui s'intègrent parfaitement à votre site Web ou à votre application.
Nous explorerons comment tirer parti du système de grille, des contrôles de formulaire et des options de style personnalisées de Bootstrap 4 pour créer un formulaire de connexion qui non seulement a fière allure, mais offre également une expérience utilisateur transparente sur tous les appareils.
Préparez-vous à améliorer votre page de connexion avec Bootstrap 4 et à créer un formulaire de connexion à la fois élégant et fonctionnel ! Plongeons-nous et facilitons la connexion avec les formulaires de connexion Bootstrap 4 !
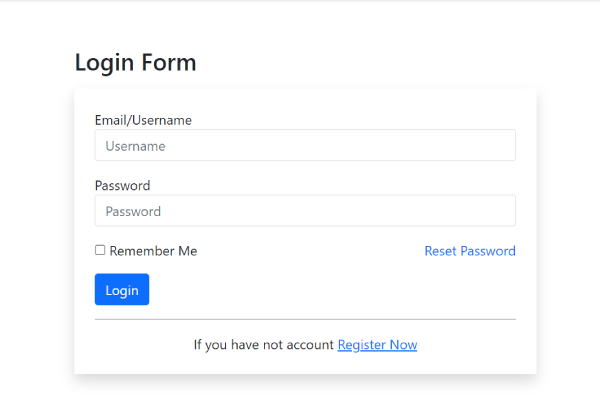
21. Conception du formulaire de connexion HTML

Conception de formulaire de connexion en HTML ! Dans cet article de blog, je partagerai quelques trucs et astuces créatifs pour concevoir des formulaires de connexion époustouflants et conviviaux en utilisant HTML. Que vous soyez un développeur débutant ou expérimenté, HTML constitue une base solide pour créer des formulaires de connexion élégants et fonctionnels qui s'intègrent parfaitement à votre site Web ou à votre application.
Nous aborderons les éléments et attributs HTML essentiels pour la création de structures de formulaire, les techniques de style avec CSS et les meilleures pratiques pour améliorer la convivialité et l'accessibilité.
Préparez-vous à libérer votre créativité et à concevoir des formulaires de connexion qui captivent les utilisateurs et améliorent leur expérience de navigation ! Faisons de la connexion une expérience agréable avec les conceptions de formulaires de connexion HTML !
22. Formulaire de connexion V20

Formulaire de connexion – V20 ! Dans cet article de blog, je vais vous présenter la dernière version du formulaire de connexion, remplie de mises à jour et d'améliorations intéressantes.
Que vous soyez un développeur chevronné ou débutant, Login Form V20 offre une nouvelle approche de l'authentification des utilisateurs avec une esthétique moderne et des fonctionnalités améliorées. Nous explorerons les éléments de conception élégants, l'expérience utilisateur améliorée et les options de personnalisation qui font du formulaire de connexion V20 un choix exceptionnel pour tout site Web ou application.
Préparez-vous à améliorer votre expérience de connexion avec la dernière et la meilleure version du formulaire de connexion – V20 ! Faisons de la connexion un jeu d'enfant et une joie pour les utilisateurs du monde entier !
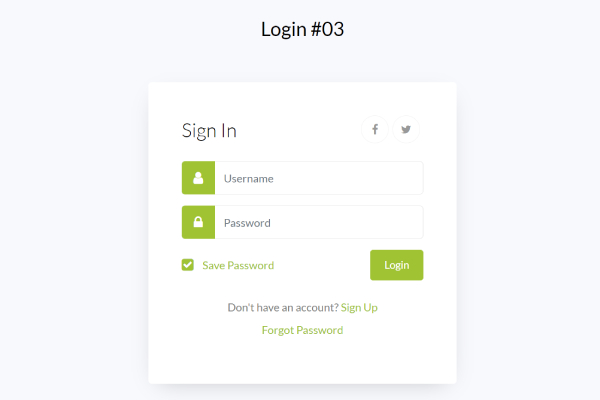
23. Formulaire de connexion V13

Formulaire de connexion – V13 ! Dans cet article de blog, je vais vous présenter la dernière version du formulaire de connexion, remplie de mises à jour et d'améliorations intéressantes.
Que vous soyez développeur ou concepteur Web, Login Form V13 offre une interface élégante et conviviale pour authentifier les utilisateurs sur votre site Web ou votre application. Nous explorerons ses éléments de conception modernes, ses fonctionnalités améliorées et ses options personnalisables qui en font un choix fantastique pour tout projet.
Préparez-vous à améliorer votre expérience de connexion avec la dernière et la meilleure version du formulaire de connexion – V13 ! Faisons de la connexion un jeu d'enfant et une joie pour les utilisateurs du monde entier !
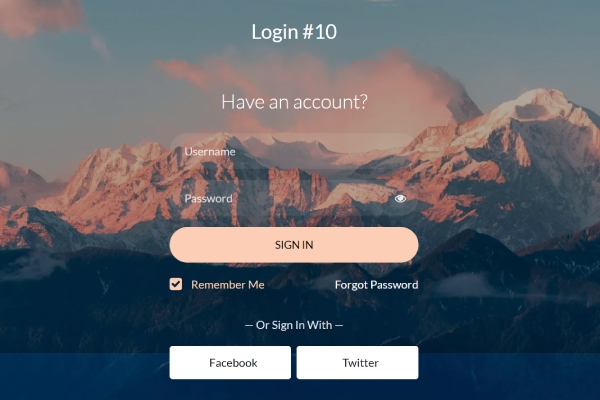
24. Formulaire de connexion 11

Connectez-vous au formulaire 11 ! Dans cet article de blog, je vais vous présenter la dernière version du formulaire de connexion, remplie de mises à jour et d'améliorations intéressantes.
Que vous soyez un développeur chevronné ou que vous commenciez tout juste votre parcours, Login Form 11 offre une solution élégante et intuitive pour l'authentification des utilisateurs sur votre site Web ou votre application. Nous plongerons dans sa conception conviviale, ses fonctionnalités personnalisables et son intégration transparente, ce qui en fait un choix parfait pour tout projet.
Préparez-vous à améliorer votre expérience de connexion avec la dernière édition du formulaire de connexion 11 ! Faisons de la connexion un jeu d'enfant et un plaisir pour les utilisateurs du monde entier !
25. Bootstrap 4, connexion depuis

Formulaires de connexion Bootstrap 4 ! Dans cet article de blog, je vais vous expliquer comment créer des formulaires de connexion élégants et conviviaux à l'aide de Bootstrap 4. Que vous soyez un débutant ou un développeur chevronné, Bootstrap 4 fournit des outils puissants pour concevoir des formulaires de connexion élégants et fonctionnels qui s'intègrent parfaitement dans votre site Web ou votre application.
Nous explorerons le système de grille de Bootstrap, les composants de formulaire et les options de personnalisation pour créer des formulaires de connexion qui non seulement sont superbes, mais améliorent également l'expérience utilisateur.
Préparez-vous à améliorer votre page de connexion avec Bootstrap 4 et à créer une expérience de connexion transparente pour vos utilisateurs ! Faisons de la connexion un jeu d'enfant !
FAQ:
Q : Que sont les modèles Bootstrap ?
Réponse : Les modèles Bootstrap sont des mises en page Web préconçues construites avec le framework Bootstrap, offrant une conception cohérente et réactive pour les sites Web et les applications.
Q : Pourquoi utiliser des modèles Bootstrap gratuits pour les pages de connexion ?
Réponse : Les modèles Bootstrap gratuits offrent des conceptions visuellement attrayantes, conviviales et réactives, ce qui permet d'économiser du temps et des efforts dans la création de pages de connexion professionnelles.
Q : Les modèles Bootstrap gratuits sont-ils faciles à personnaliser ?
Réponse : Oui, de nombreux modèles Bootstrap gratuits sont accompagnés de documentation et d'assistance, ce qui permet aux développeurs de les personnaliser et de les implémenter plus facilement en fonction des exigences spécifiques du projet.
Q : Puis-je utiliser des modèles Bootstrap pour différents appareils ?
Réponse : Oui, les modèles Bootstrap sont conçus pour être réactifs, garantissant que la page de connexion est belle et fonctionne bien sur divers appareils, notamment les ordinateurs de bureau, les tablettes et les smartphones.
Conclusion:
Les meilleurs modèles d'amorçage gratuits pour les pages de connexion offrent une multitude d'avantages aux développeurs et aux utilisateurs. Ces modèles fournissent des conceptions visuellement attrayantes et conviviales qui améliorent l’expérience utilisateur globale. Leur réactivité garantit que les pages de connexion sont belles et fonctionnent de manière transparente sur différents appareils, tandis que la documentation et le support inclus avec de nombreux modèles les rendent faciles à personnaliser et à mettre en œuvre.
De plus, l'utilisation de modèles Bootstrap peut rationaliser le processus de développement, maintenir la cohérence de la conception et s'aligner sur l'image de marque globale des sites Web ou des applications. Que ce soit pour les développeurs débutants ou expérimentés, ces modèles offrent une base solide et des composants prédéfinis, contribuant ainsi à une expérience utilisateur améliorée. Avec leurs nombreux avantages, les modèles Bootstrap gratuits constituent une ressource précieuse pour créer des pages de connexion professionnelles et fiables.
En savoir plus :
- Plus de 200 modèles et conceptions de sites Web (gratuits et premium) 2024
- Comment personnaliser l'arrière-plan et le logo de la page de connexion WordPress 2024
- 8+ meilleurs fournisseurs de noms de domaine bon marché en 2024 [Comparé]
- 12+ thèmes et modèles de sites Web de coach d'affaires 2024
