Mises à jour Botiga et Botiga Pro : nouveaux échantillons de produits, options de style, champs de paiement automatique, etc.
Publié: 2023-05-18Êtes-vous un utilisateur de Botiga ou Botiga Pro ? Nous avons de bonnes nouvelles pour vous !
Les dernières versions incluent de nombreuses nouvelles fonctionnalités qui vous aideront à améliorer encore la conception et la fonctionnalité de votre boutique Botiga.
Botiga 2.0.0+ est livré avec un nouveau panneau de performances, des options de style supplémentaires et une page de recherche de produits améliorée, tandis que Botiga Pro 1.1.5+ introduit des contrôles d'étape de quantité personnalisés, l'intégration de Google Autocomplete pour la page de paiement, de nouveaux types d'échantillons de produits et plus.
Aperçu : Botiga 2.0.0+ et Botiga Pro 1.1.5+
Pour commencer, voici un résumé des nouvelles fonctionnalités les plus importantes :
| Nouvelles fonctionnalités | Botiga 2.0.0+ | Botiga Pro 1.1.5+ |
|---|---|---|
| Section Produits populaires sur la page de recherche de produits | ||
| Types d'échantillons de produits dégradés et multicolores | ||
| Nouvelles options de style pour les échantillons de produits | ||
| Options de style pour l'en-tête du catalogue de produits | ||
| Options de style supplémentaires pour les constructeurs d'en-tête et de pied de page | ||
| Menu déroulant du pied de page | ||
| Intégration de la saisie semi-automatique de Google | ||
| Contrôle des étapes de quantité WooCommerce | ||
| Changements dans la page Paramètres du thème | ||
| Possibilité d'ajouter de nouveaux champs de produits à l'aide du plugin ACF | ||
| Possibilité d'ajouter des vidéos aux variations de produits | ||
| Options de style pour la barre latérale de filtre de magasin et les tableaux de taille | ||
| Options de style pour l'avis de magasin | ||
| Possibilité d'afficher le nom de la variante sous le titre du produit | ||
| Nouveaux sites de démarrage passionnants | ||
| Barre de progression "Livraison gratuite" | ||
| Ajouter au panier des notifications |
Voyons maintenant les fonctionnalités une par une !
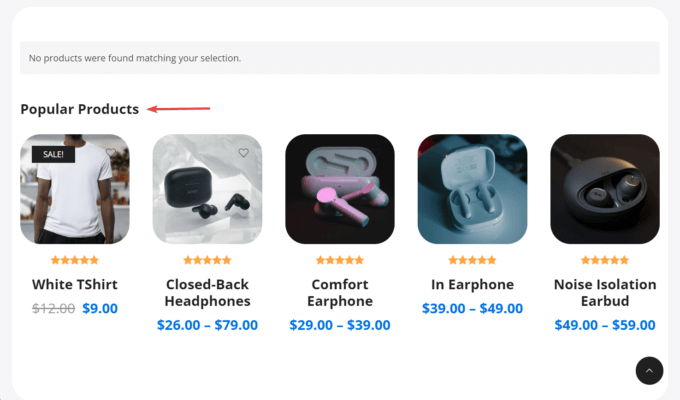
Section Produits populaires sur la page de recherche de produits (Gratuit + Pro)
Lorsque les visiteurs de votre site Web recherchent un produit et ne trouvent pas ce qu'ils recherchent, ils sont susceptibles de quitter votre magasin et probablement de ne jamais revenir.
Pour les empêcher d'abandonner votre site, vous pouvez désormais afficher les produits populaires de votre boutique si aucun produit n'a été trouvé.

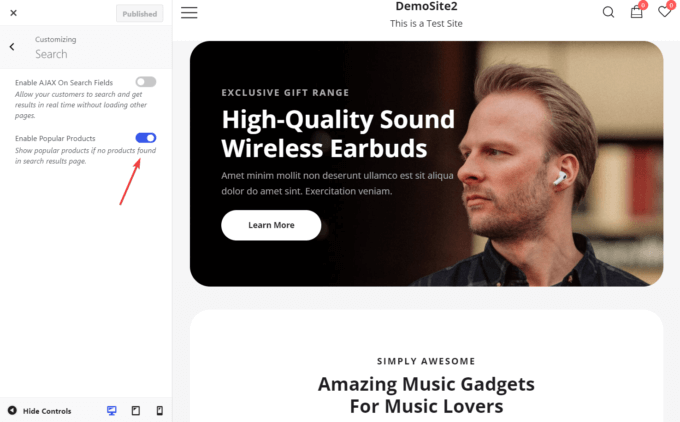
Cette fonctionnalité est désactivée par défaut. Vous pouvez l'activer à partir du menu Apparence > Personnaliser > Rechercher > Activer les produits populaires .

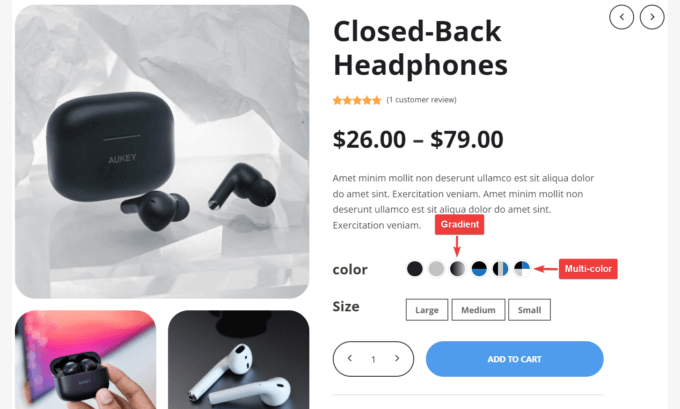
Types d'échantillons de produits dégradés et multicolores (Pro)
Nous avons ajouté deux nouveaux types d'échantillons à Botiga Pro :
- Dégradé - vous permet de mélanger deux couleurs ou plus de manière à ce qu'une couleur se fonde dans la suivante.
- Multicolore - vous permet d'afficher plusieurs couleurs les unes à côté des autres.

Pour ajouter vos nouveaux échantillons de couleurs à n'importe quelle page de produit, vous devez :
- Créez les nouveaux échantillons à partir de la page d'administration Produits > Attributs > Configurer les termes (vous pouvez désormais choisir parmi une seule couleur, un dégradé et plusieurs couleurs).
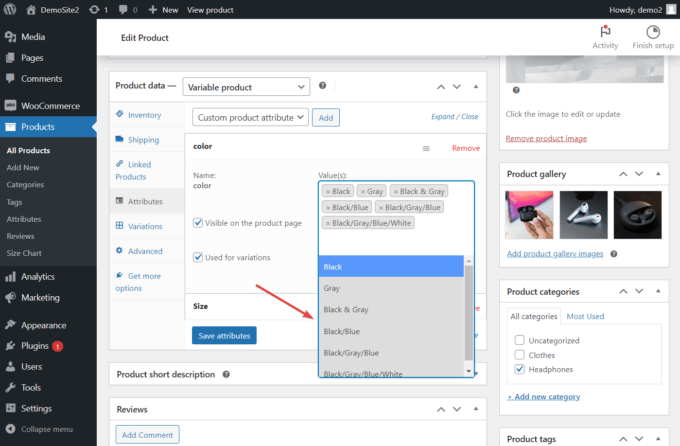
- Accédez à la page du produit où vous souhaitez ajouter le nouvel échantillon et cliquez sur Modifier le produit .
- Faites défiler vers le bas jusqu'au menu Données produit > Attributs > Couleur sur la page d'administration du produit.
- Sélectionnez et activez le nouvel échantillon dans la liste déroulante sous l'option Valeur(s) .
- Ajoutez la nouvelle option de couleur à l'interface depuis le menu Product Data > Variations .

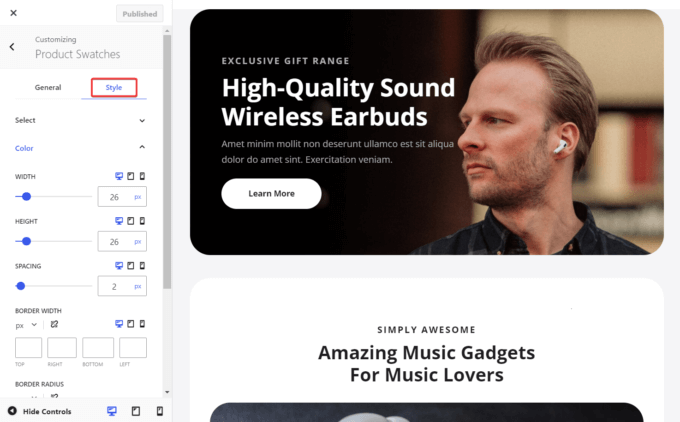
Nouvelles options de style d'échantillon de produit (Pro)
Botiga Pro 1.1.5+ vous permet de styliser vos échantillons de produits - par exemple, vous pouvez modifier leurs couleurs, leurs dimensions, leurs bordures, leur espacement, etc.
Pour accéder aux nouvelles options de style des échantillons de produits, accédez à Apparence > Personnaliser > WooCommerce > Échantillons de produits > Panneau de style et configurez vos paramètres.

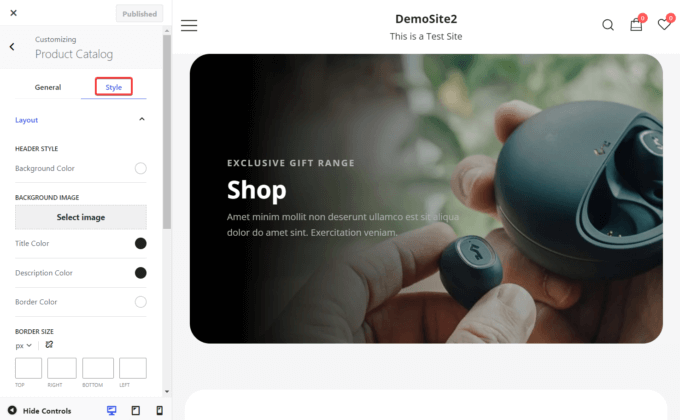
Options de style pour l'en-tête du catalogue de produits (Pro)
Avec Botiga Pro 1.1.5+, vous pouvez ajouter une image d'arrière-plan à l'en-tête de votre page de catalogue de produits et la styliser comme vous le souhaitez. Vous avez la possibilité de modifier la couleur, la taille de la bordure, l'espacement, etc.
Vous pouvez styliser l'en-tête de votre catalogue de produits depuis Apparence > Personnaliser > WooCommerce > Catalogue de produits > Style > Panneau de mise en page .

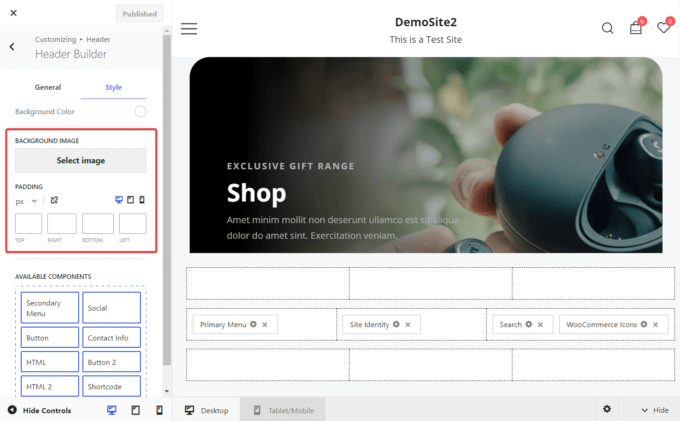
Nouvelles options de style dans les générateurs d'en-tête et de pied de page (gratuit + Pro)
Les constructeurs d'en-tête et de pied de page de Botiga vous ont déjà fourni de nombreuses options de style - mais maintenant, vous pouvez ajouter des images d'arrière-plan personnalisées et modifier également les rembourrages.

Comme vous pouvez le voir ci-dessous, chaque composant des générateurs d'en-tête et de pied de page a désormais ses propres remplissage, marge et visibilité. options.

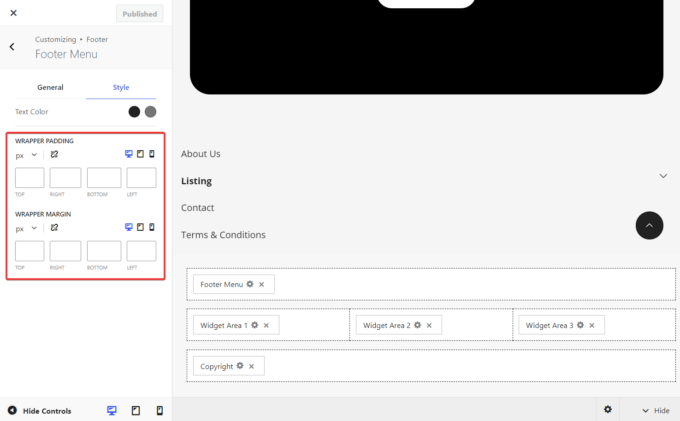
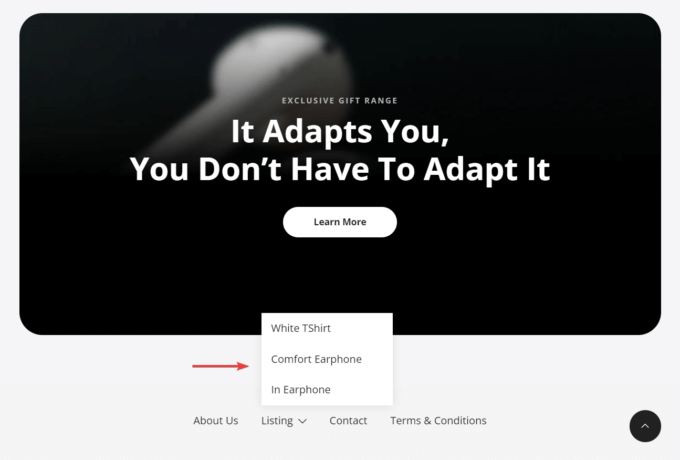
Menu déroulant dans le pied de page (Pro)
Le menu du pied de page a maintenant une conception déroulante, ce qui signifie que vous pouvez ajouter plusieurs pages au pied de page sans le surcharger.
Pour activer la fonctionnalité, vous devez d'abord créer le menu à partir de la page d'administration Apparence > Menus . Ensuite, vous pouvez l'ajouter au pied de page à partir du panneau Apparence > Personnaliser > Pied de page > Générateur de pied de page .
Il convient de noter que le menu du pied de page a une conception dynamique, ce qui signifie que :
- S'il y a de l'espace sous le menu, le sous-menu se déroulera.
- S'il n'y a pas assez d'espace pour la liste déroulante, le sous-menu se développera vers le haut.

Intégration de Google Autocomplete pour les champs d'adresse de paiement (Pro)
Pour accélérer le processus de paiement, vous pouvez intégrer votre site avec Google Autocomplete.
Vous pouvez désormais permettre à vos clients de remplir automatiquement le champ d'adresse sur la page de paiement à l'aide de la fonctionnalité de la plate-forme Google Maps.
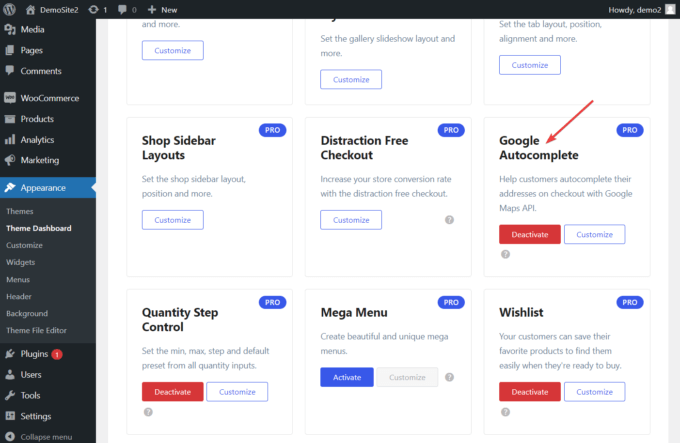
Pour activer la nouvelle fonctionnalité de saisie semi-automatique de Botiga Pro, accédez à Apparence > Tableau de bord du thème > Fonctionnalités du thème et activez le module de saisie semi-automatique de Google .

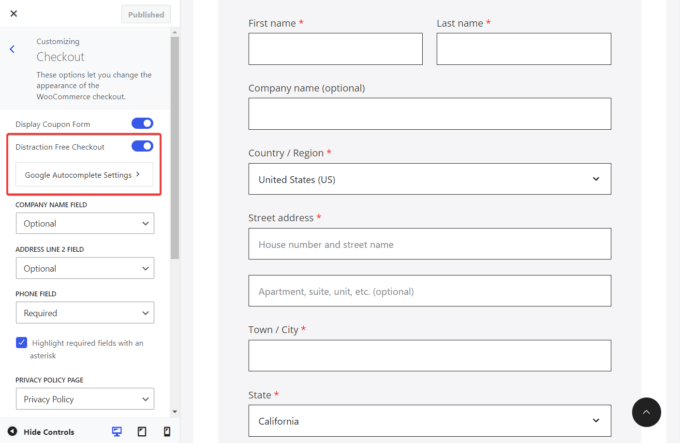
Ensuite, créez une clé API Google Autocomplete à partir de Google Cloud Console (voir comment) et accédez au panneau Apparence > Personnaliser > WooCommerce > Paiement .
Ici, activez l'option Distraction Free Checkout et ajoutez la clé API en cliquant sur le bouton Google Autocomplete Settings .

Comportement d'incrémentation de quantité WooCommerce (Pro)
WooCommerce n'a pas d'options d'incrémentation de quantité prêtes à l'emploi - nous avons donc ajouté la possibilité de définir les valeurs min, max et par défaut et des étapes d'incrémentation personnalisées pour n'importe quel produit.
Pour définir des valeurs d'inventaire et ajouter des règles de quantité avancées, accédez à Thèmes > Tableau de bord des thèmes et activez le module Contrôle des étapes de quantité .
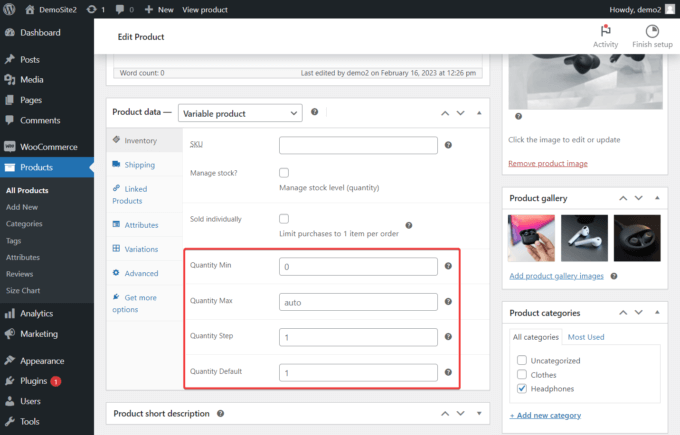
Ensuite, accédez à Produits > Tous les produits et ouvrez la page du produit que vous souhaitez modifier.
Faites défiler jusqu'au panneau Données produit > Inventaire et vous devriez pouvoir voir les options permettant de modifier les valeurs d'inventaire et d'ajouter des règles de quantité avancées.

Changements dans la page des paramètres du thème (gratuit + pro)
Il y a deux changements importants dans le tableau de bord des thèmes.
Tout d'abord, nous avons déplacé la licence d'activation du thème option vers un nouvel emplacement. Maintenant, vous pouvez y accéder depuis la page Apparence > Tableau de bord du thème > Paramètres > Administrateur général .
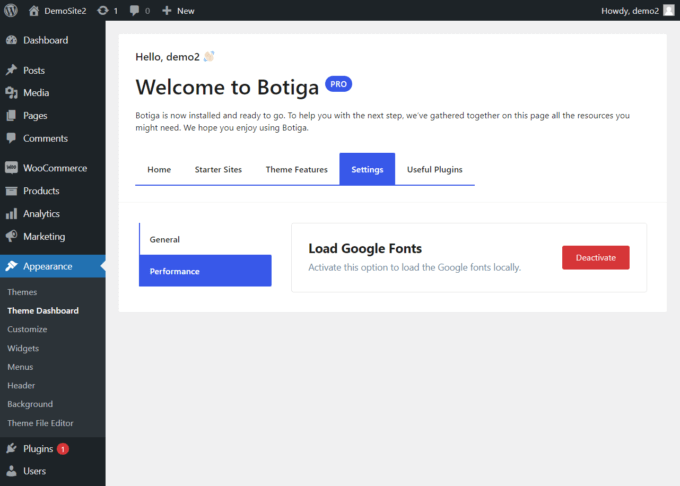
Deuxièmement, vous remarquerez une nouvelle section Performances sur la page Paramètres . Il a une option appelée Charger les polices Google .
Les polices Google sont souvent signalées pour réduire les temps de chargement des pages si elles sont téléchargées à partir du CDN (Content Delivery Network) de Google.
Cependant, Botiga vous permet désormais d'opter pour le chargement local des polices Google pour augmenter la vitesse de votre site.

Possibilité d'ajouter de nouveaux champs de produit à l'aide du plugin ACF (Pro)
À l'aide du plug-in Advanced Custom Fields (ACF), vous pouvez désormais ajouter des champs personnalisés à vos pages de catalogue de produits et de boutique.

Supposons que vous vendiez des t-shirts dans votre magasin et que vous souhaitiez ajouter les dimensions, le poids et l'adresse du fabricant du produit à votre page produit.
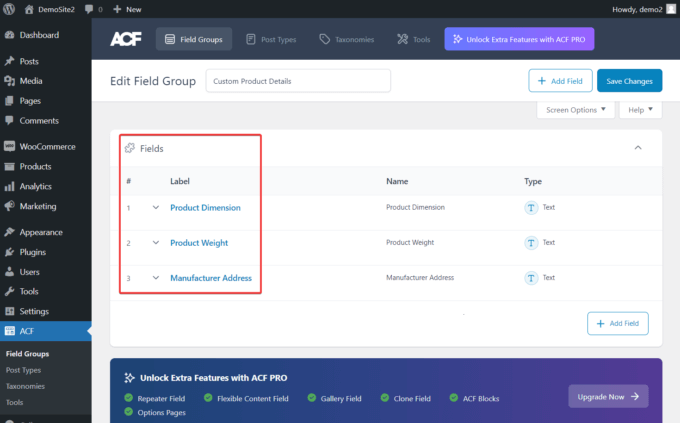
Avec Botiga Pro, tout ce que vous avez à faire est d'installer et d'activer le plugin ACF, puis accédez à la page ACF > Groupes de champs dans votre zone d'administration WordPress et créez un champ personnalisé pour chaque élément d'information.

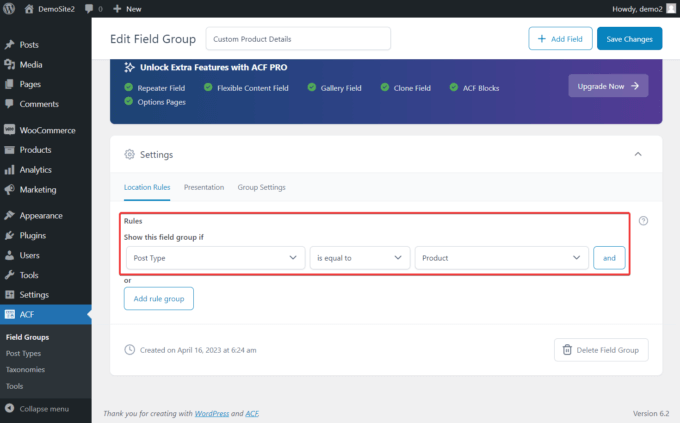
Ensuite, faites défiler jusqu'à la section Paramètres et créez une règle "Le type de publication est égal au produit" pour le groupe de champs.

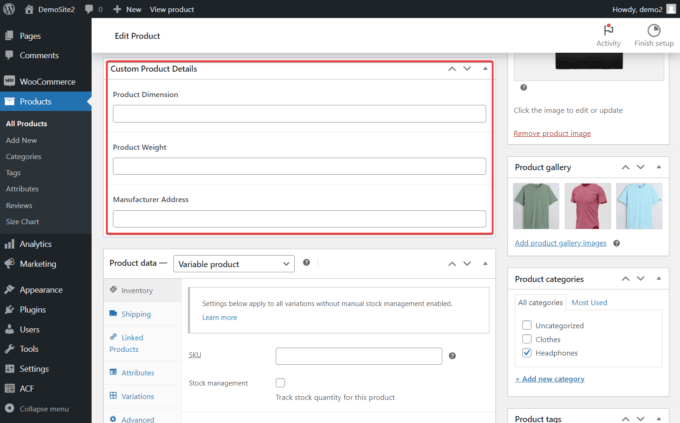
Désormais, si vous ouvrez l'une de vos pages de produits, les champs personnalisés apparaîtront juste en dessous de la description du produit .
Il vous suffit d'ajouter les détails personnalisés à votre produit et de mettre à jour la page.

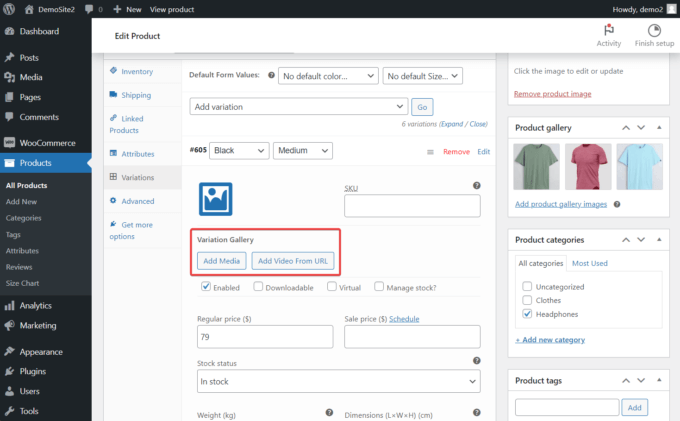
Possibilité d'ajouter des vidéos aux variantes de produits (Pro)
Botiga Pro vous permet désormais d'ajouter des vidéos à vos variantes de produits en les téléchargeant sur votre site Web ou en les intégrant à partir d'une plateforme d'hébergement vidéo telle que YouTube.
Pour ce faire, ouvrez la page d'administration de votre produit et faites défiler jusqu'à la section Données produit . Ici, allez à l'option Variations et cliquez sur le lien Développer .
Choisissez la variante du produit où vous souhaitez ajouter la vidéo et cliquez sur le bouton Ajouter un média .
Si vous souhaitez intégrer une vidéo de YouTube, cliquez plutôt sur le bouton Ajouter une vidéo à partir de l'URL .

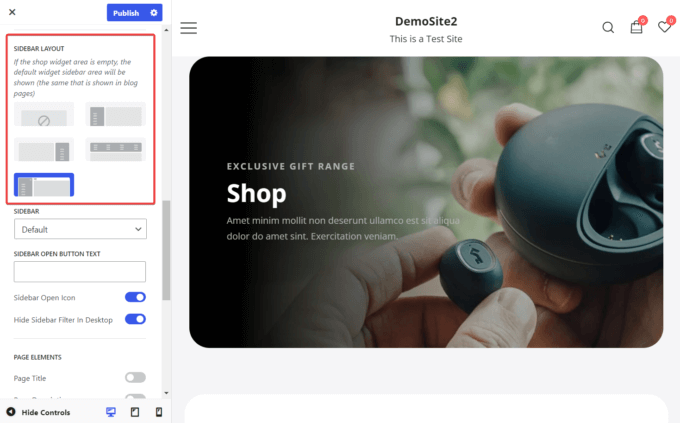
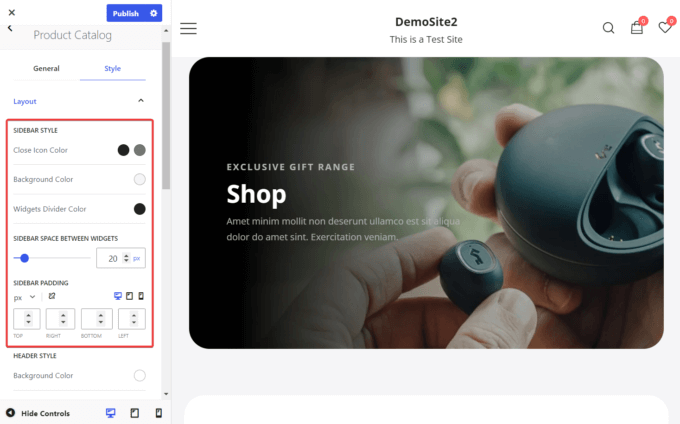
Options de style pour la barre latérale de filtre de magasin et les tableaux de taille (Pro)
Vous pouvez maintenant modifier la couleur et l'espacement de la barre latérale et des tableaux de tailles de la boutique.
Comment styliser la barre latérale de filtres de votre boutique avec Botiga Pro
Pour styliser la barre latérale de filtre de votre boutique, ouvrez le menu WooCommerce > Catalogue de produits dans le Customizer et accédez au sous-menu Général > Disposition > Disposition de la barre latérale pour vérifier si la barre latérale est activée.

Ensuite, revenez à l'option Catalogue de produits et ouvrez l'onglet Style .
Dans la section Style de la barre latérale , vous pouvez modifier les couleurs d'arrière-plan, d'icône et de séparateur de widget de votre barre latérale. Vous pouvez également augmenter ou diminuer le rembourrage de la barre latérale et l'espace entre les widgets.

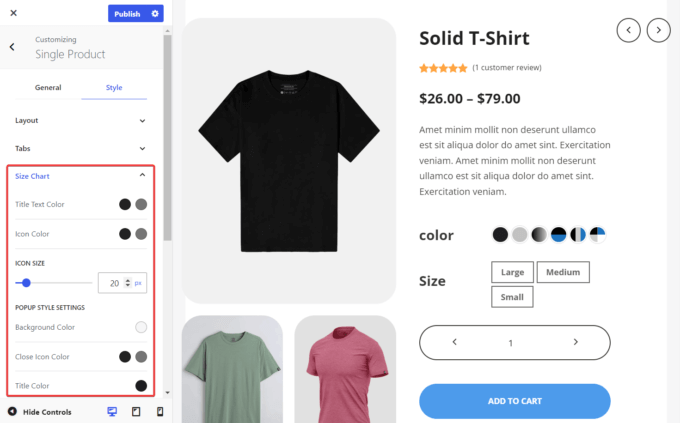
Comment styliser vos tableaux de tailles avec Botiga Pro
Pour styliser vos tableaux de tailles, ouvrez le Customizer et accédez à Produit unique > Style > Tableau des tailles .
À partir de là, vous pouvez modifier les couleurs du texte et des icônes, la taille et d'autres paramètres de style de vos tableaux de tailles.

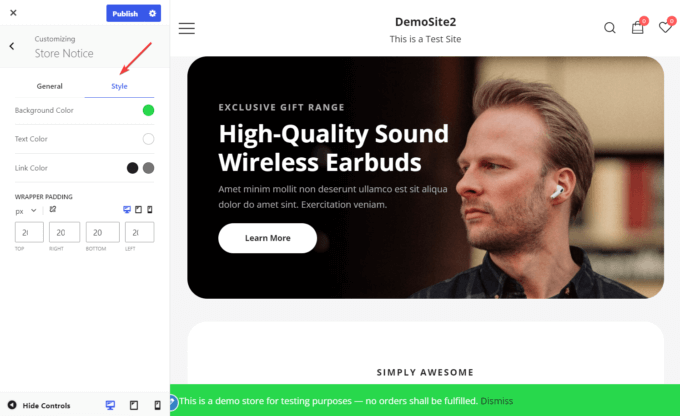
Options de style pour l'avis de magasin (gratuit et pro)
Avec la nouvelle version de Botiga, vous pouvez également personnaliser la bannière de notification en fonction de vos besoins.
Vous avez la possibilité de modifier les couleurs d'arrière-plan, de texte et de lien, et vous pouvez également définir la taille de la bannière en augmentant ou en diminuant le rembourrage.
Pour styliser votre avis de magasin, ouvrez le Customizer et accédez à Avis de magasin .
Assurez-vous que l'option Activer l'avis de magasin est sélectionnée, puis accédez à l'onglet Style et modifiez les couleurs et le rembourrage de la bannière.

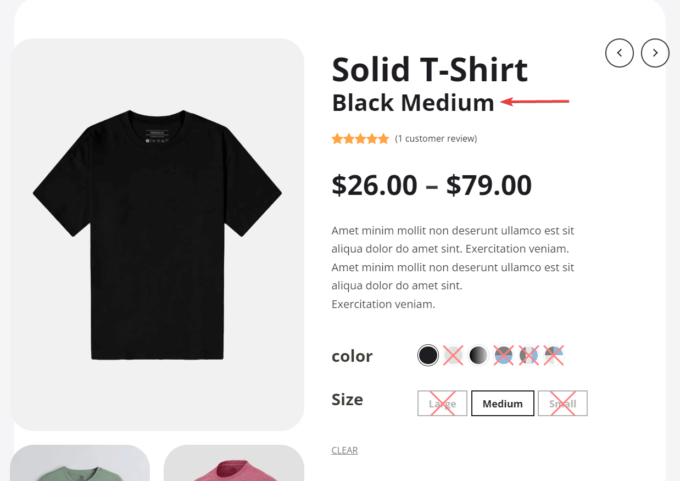
Possibilité d'afficher le nom de la variante sous le titre du produit (Pro)
Désormais, vous pouvez également afficher le nom de la variante sous le titre du produit une fois que quelqu'un a sélectionné une variante (par exemple, couleur, taille, etc.).
Supposons qu'un client souhaite acheter un t-shirt dans votre magasin et sélectionne la variante de taille moyenne de couleur noire sur la page du produit.
Avec l'option activée, le nom de la variation sélectionnée ('Black Medium' ici) apparaîtra sous le titre du produit.

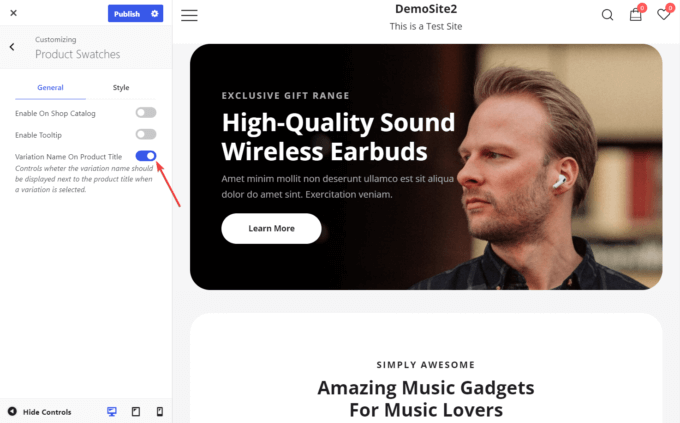
Pour activer les noms de variantes sur les pages de produits, ouvrez l' outil de personnalisation , accédez à Échantillons de produits > Général et activez l'option Nom de la variante sur le titre du produit .

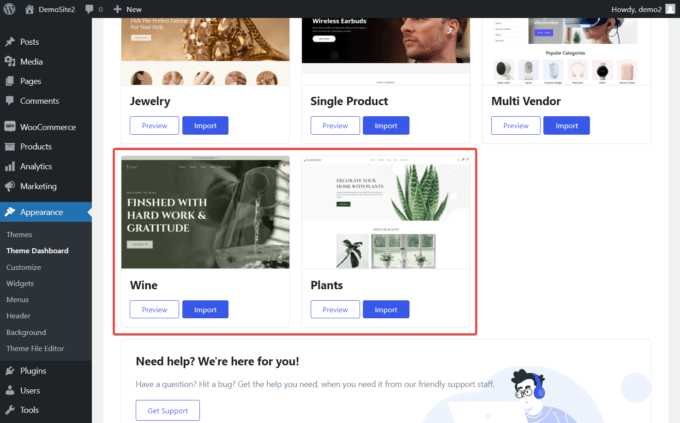
Nouveaux sites de démarrage passionnants (Pro)
Deux nouveaux sites de démarrage, Wine et Plants, ont été ajoutés à la collection croissante de sites de démarrage de Botiga Pro.
Les deux sites de démarrage sont efficaces, d'aspect professionnel et beaux. Ils sont également dotés de fonctionnalités axées sur la génération de prospects pour votre entreprise.

Les deux conceptions de page d'accueil contiennent une zone de héros bien conçue qui attire immédiatement l'attention de votre visiteur. Les articles les plus vendus de la boutique sont également affichés à l'avance, ainsi que les témoignages de clients et les détails des services offerts par votre entreprise.
Les démos incluent également des modèles conçus par des professionnels pour les pages clés de votre site - telles que la page à propos, le catalogue de la boutique, le blog et la page de contact - qui ont tous fière allure tout en offrant des informations précieuses à vos clients.
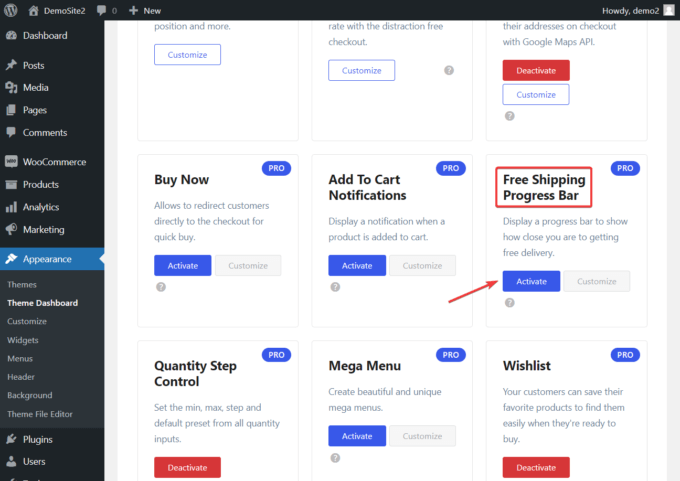
Barre de progression "Livraison gratuite" (Pro)
Pour réduire l'abandon de panier et encourager les visiteurs à terminer leurs commandes, vous pouvez afficher une barre de progression et montrer à quel point le visiteur est proche d'obtenir la livraison gratuite.
Vous pouvez activer la barre de progression en accédant à Apparence > Tableau de bord du thème > Fonctionnalités du thème > Barre de progression de la livraison gratuite et en appuyant sur le bouton Activer .

Pour utiliser le module, vous devez également configurer la barre de progression.
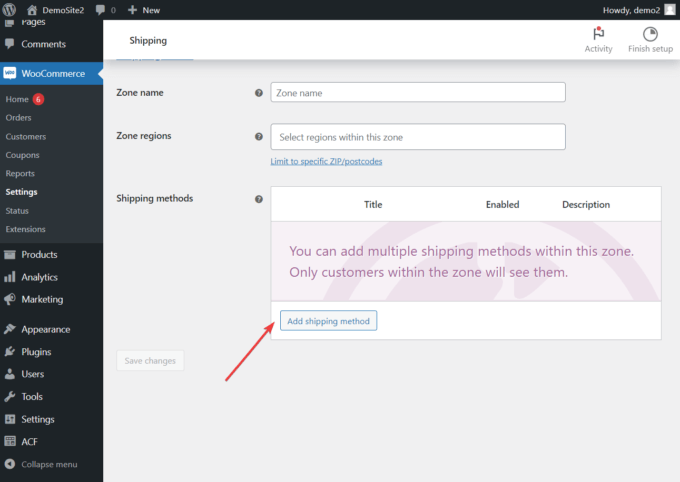
Pour ce faire, accédez à WooCommerce > Paramètres > Expédition et cliquez sur le bouton Ajouter une zone d'expédition .
Ensuite, faites défiler jusqu'à l'option Modes d'expédition et cliquez sur Ajouter un mode d'expédition .

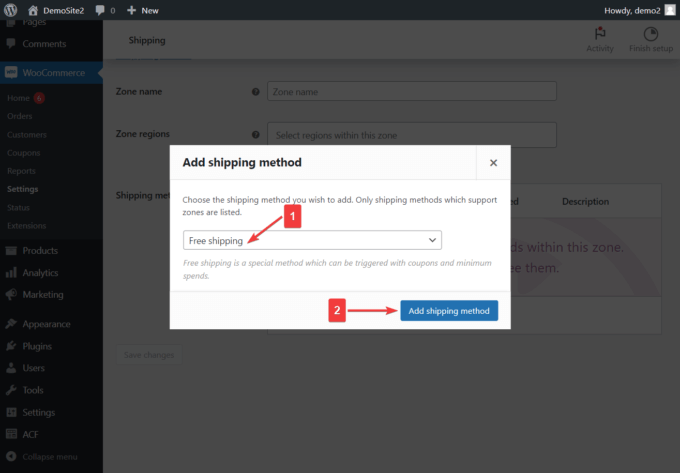
Une fenêtre contextuelle apparaîtra avec un menu déroulant.
Sélectionnez l'option Livraison gratuite , puis cliquez sur le bouton Ajouter une méthode d'expédition .

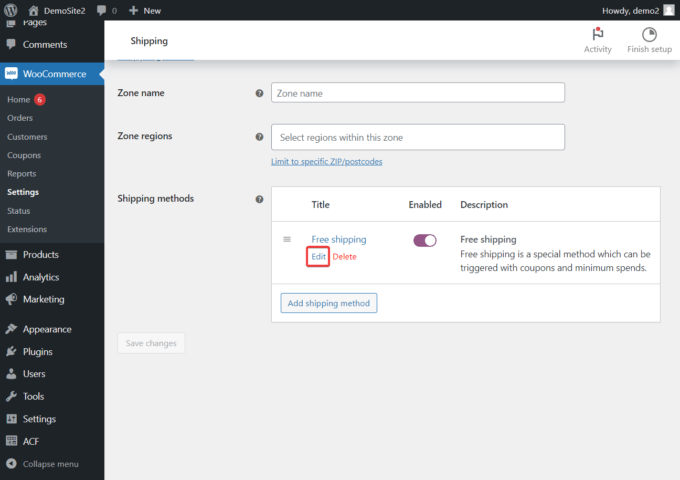
Sur la page suivante, cliquez sur le bouton Modifier sous Livraison gratuite .

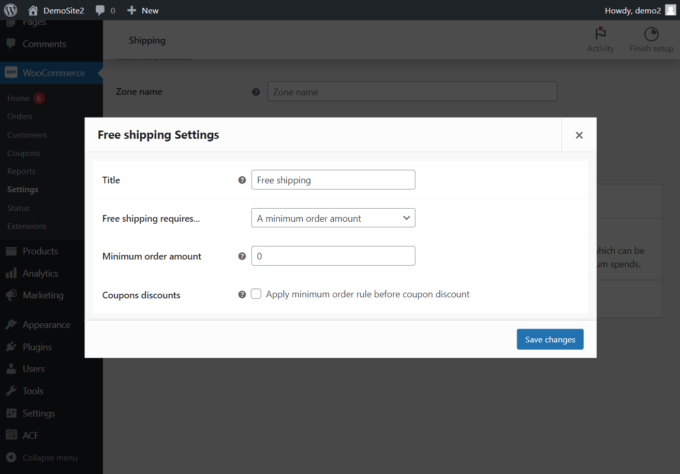
Dans la fenêtre contextuelle qui apparaît juste après avoir cliqué sur le bouton Modifier , vous pouvez définir les exigences concernant la barre de progression de la livraison gratuite.
Par exemple, vous pouvez définir le montant minimum de commande requis pour la livraison gratuite, entre autres.

La barre de progression s'affichera automatiquement sur les pages panier, mini panier et paiement.
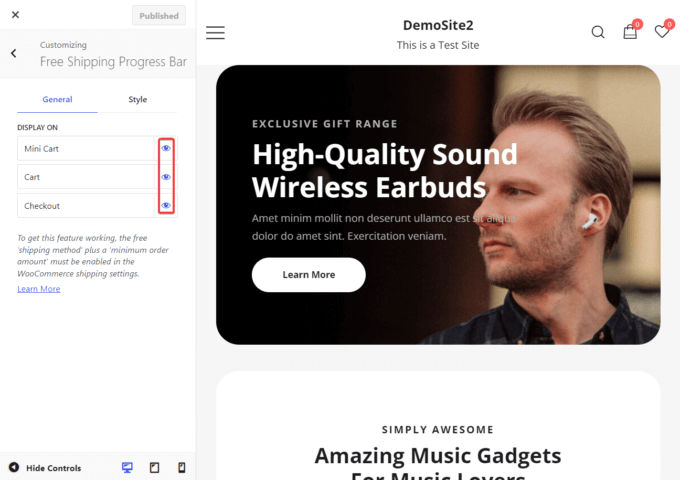
Pour supprimer la barre de progression de l'une de ces pages, accédez à Apparence> Personnaliser> Barre de progression de la livraison gratuite> Général et désélectionnez l'icône en forme d'œil appartenant à la page dont vous souhaitez supprimer la barre de progression.

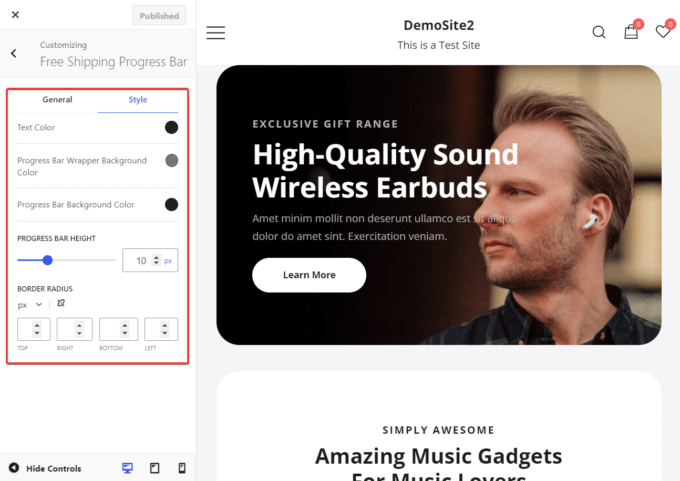
Pour modifier le design de la barre de progression, accédez à Personnaliser > Barre de progression de la livraison gratuite > Style .
Vous avez la possibilité de personnaliser les couleurs du texte et de l'arrière-plan, ainsi que la possibilité d'ajuster la hauteur et le rayon de bordure de la barre.

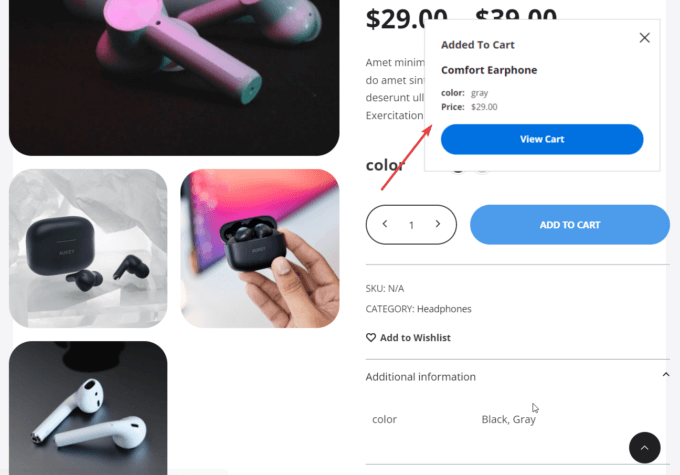
Notification d'ajout au panier (Pro)
Avec le nouveau module Add To Cart Notifications, vous pouvez afficher une notification confirmant qu'un produit a été ajouté au panier.
La notification apparaîtra sous la forme d'une fenêtre coulissante et affichera un bouton Afficher le panier pour permettre aux clients d'accéder facilement à la page du panier.
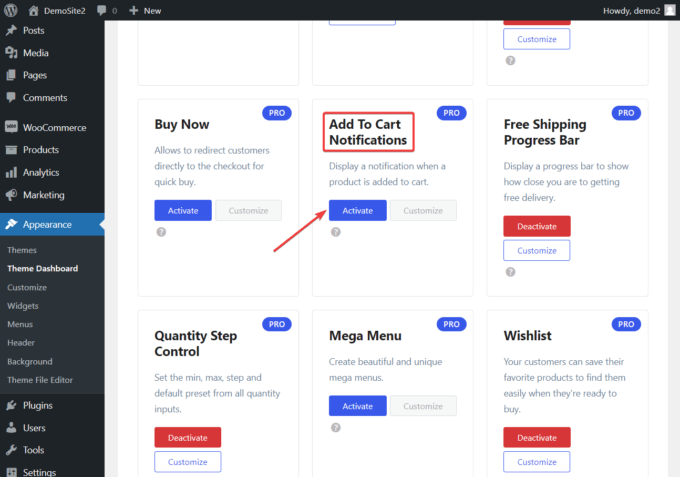
Vous pouvez activer le module en accédant à Apparence > Tableau de bord du thème > Fonctionnalités du thème > Ajouter des notifications au panier et en appuyant sur le bouton Activer .

Après l'activation, un slide-in apparaîtra automatiquement chaque fois qu'un produit est ajouté au panier.

Obtenez le nouveau thème Botiga aujourd'hui !
Cela conclut notre mise à jour de produit.
Les nouvelles versions du Botiga et du Botiga Pro sont déjà sorties, et vous devriez déjà avoir reçu une notification à ce sujet.
Mettez à jour les deux et essayez les nouvelles fonctionnalités et améliorations !
Si vous utilisez uniquement le thème Botiga gratuit, passez à Botiga Pro dès aujourd'hui - toutes vos configurations existantes resteront intactes et vous aurez accès à toutes les fonctionnalités ci-dessus.
Faites-nous savoir dans la section des commentaires si vous avez également des questions ou des suggestions.
