Module Box : Développer la précision avec Flexbox et CSS Grid
Publié: 2024-03-0225 % de réduction sur tous les produits Beaver Builder... Dépêchez-vous, la vente se termine bientôt ! Apprendre encore plus
25 % de réduction sur tous les produits Beaver Builder... Dépêchez-vous, la vente se termine bientôt ! Apprendre encore plus


Êtes-vous prêt à faire passer la conception de votre site Web au niveau supérieur et à libérer votre créativité ? Le module Beaver Builder's Box est là pour vous aider à propulser la conception de votre site Web vers de nouveaux sommets !
Le module Box est un outil puissant du générateur de pages de Beaver Builder qui vous permet d'ajouter des conteneurs personnalisables à votre site Web. Avec la prise en charge de Flexbox, CSS Grid et Layers, vous pouvez adapter vos mises en page en fonction de vos besoins de conception, que vous cherchiez à mettre en évidence un contenu important, à présenter des produits ou des services, ou simplement à ajouter un intérêt visuel à vos pages.
Que vous soyez un concepteur Web chevronné ou tout juste débutant, le module Box offre des possibilités infinies pour créer des mises en page époustouflantes et dynamiques. Dites adieu aux sites Web à l'emporte-pièce et bonjour aux designs personnalisables qui vous aident à mettre en valeur vos compétences et à épater vos clients.
Dans cet article de blog, nous explorerons la polyvalence et le potentiel créatif du module Box, révélant comment il peut améliorer vos projets de conception Web.
Table des matières:
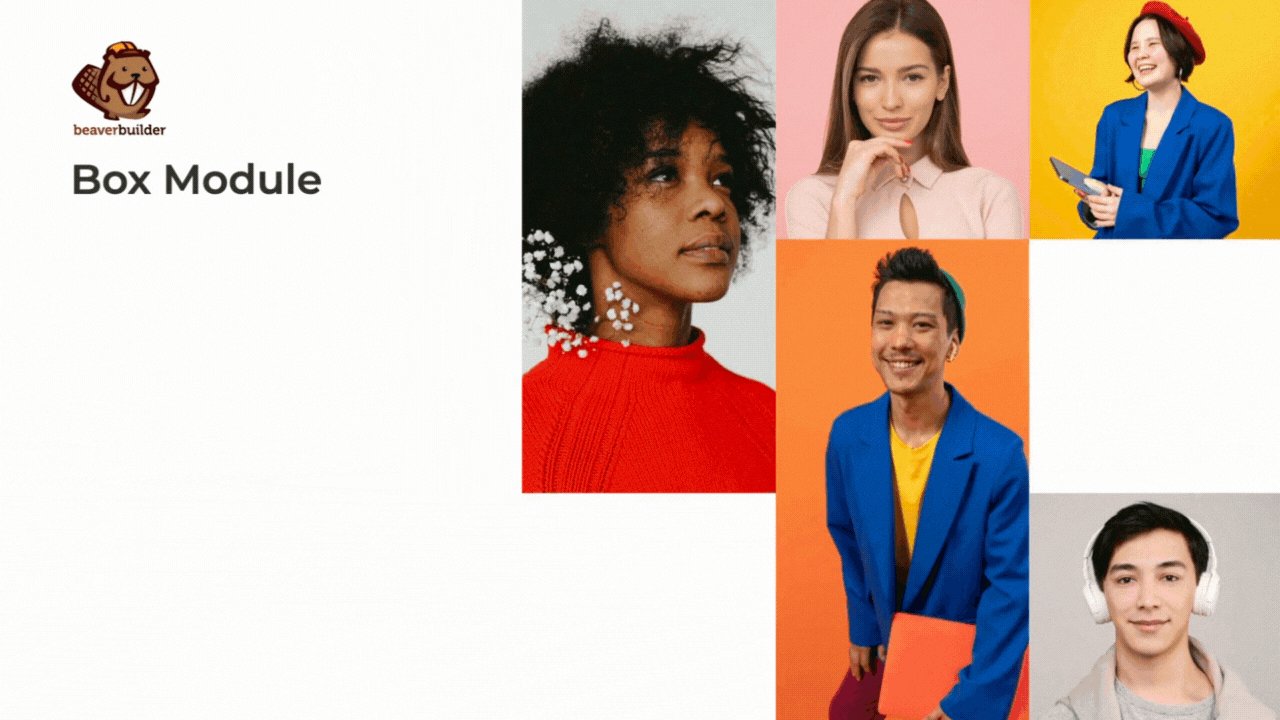
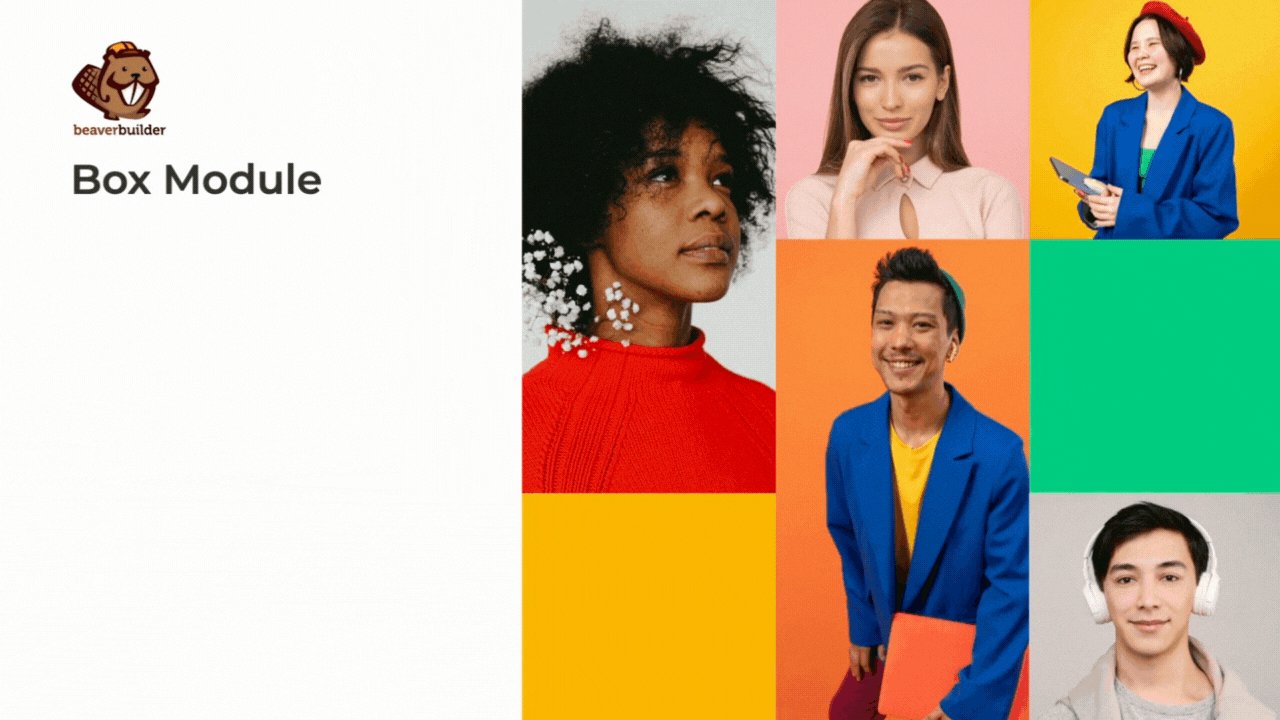
Le module Box fonctionne un peu comme une ligne ou une colonne, servant de conteneur. Il utilise soit flexbox, soit grille CSS, vous permettant de créer des mises en page complexes, fluides et flexibles. Vous pouvez imbriquer, empiler et organiser des boîtes dans des orientations horizontales et verticales, ainsi que dans une grille pour créer des structures complexes :

Flexbox et CSS Grid, deux modèles de mise en page CSS distincts, jouent un rôle central dans l'élaboration des fonctionnalités du module Box :
Depuis Beaver Builder 2.8, Box vous permet d'ajouter facilement des conteneurs personnalisables à votre site Web. Que vous mettiez en valeur un contenu important, présentiez des produits ou des services, ou simplement ajoutiez un intérêt visuel à vos pages, le module Box offre des possibilités infinies de créativité.
Tous les utilisateurs de notre générateur de pages, y compris la version Lite, auront accès aux options avancées Flex, Grid et Layers dans le module Box. Nous examinerons ensuite les principales différences entre Flexbox et Grid.
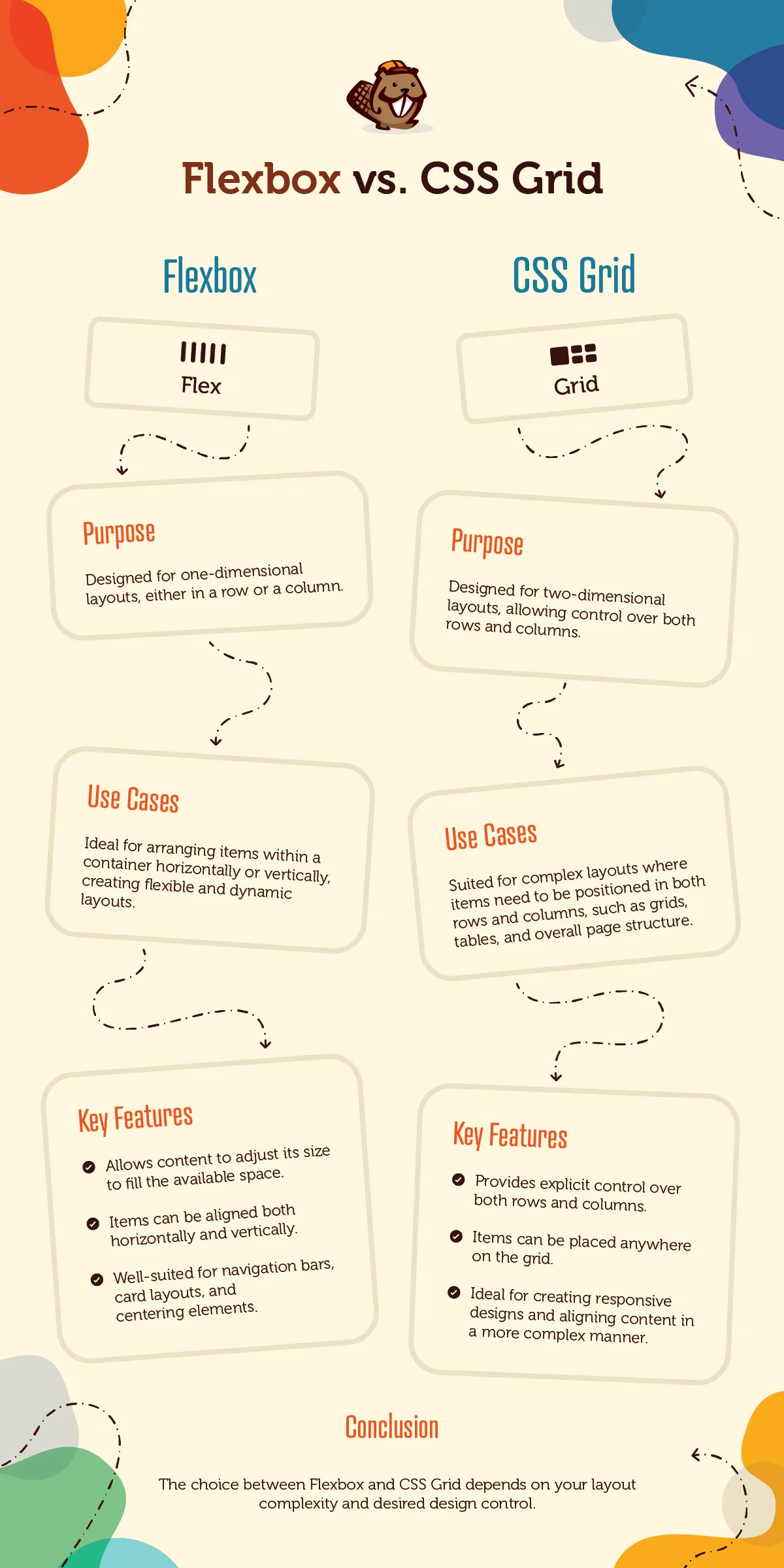
Flexbox et CSS Grid sont tous deux des modèles de mise en page en CSS, mais ils répondent à des objectifs différents et ont des caractéristiques distinctes :

De plus, ces modèles d’aménagement fonctionnent souvent main dans la main pour produire des solutions d’aménagement complètes. Par exemple, flexbox peut être intégré de manière transparente dans des éléments de grille individuels pour gérer leur structure interne, tirant parti des avantages combinés des deux modèles pour des résultats de conception optimaux.
Flexbox, abréviation de Flexible Box Layout, change la donne dans le monde de la conception Web. Il s'agit d'un puissant modèle de mise en page CSS qui facilite l'organisation des éléments sur une page Web. Imaginez que vous créez un site Web et que vous souhaitez aligner certaines cases horizontalement ou verticalement. Avec Flexbox, vous pouvez le faire facilement.
Flexbox vous permet de contrôler la disposition des éléments dans un conteneur dans une direction, soit verticalement, soit horizontalement. Ainsi, que vous créiez une barre de navigation, une galerie d'images ou une liste d'éléments, Flexbox vous offre les outils nécessaires pour les organiser exactement comme vous le souhaitez :

En règle générale, les propriétés Flexbox sont appliquées à l'élément parent, affectant ainsi le positionnement de ses enfants. Mais le meilleur, c’est que chaque enfant peut avoir ses propres règles de mise en page, ce qui vous offre une flexibilité et un contrôle incroyables sur votre conception.
Avec Flexbox, vous pouvez personnaliser l'espacement entre les éléments, contrôler la façon dont ils s'enroulent sur de nouvelles lignes et même ajuster leur alignement et leur justification dans le conteneur. C'est comme avoir une baguette magique pour la mise en page Web !
Pour bien comprendre Flexbox, il est important de saisir le concept de propriété « flex ». Cette propriété détermine l'espace occupé par chaque élément par rapport aux autres. Ainsi, que vous souhaitiez qu'un élément s'agrandisse et occupe plus d'espace, ou qu'il se réduise pour s'adapter à son contenu, Flexbox est là pour vous.
CSS Grid est un autre système de mise en page puissant en CSS qui révolutionne la façon dont les concepteurs Web structurent et organisent le contenu Web. Contrairement aux méthodes de mise en page traditionnelles telles que les flotteurs ou le positionnement, CSS Grid permet de créer des mises en page basées sur une grille bidimensionnelle avec précision et flexibilité.
Avec CSS Grid, les concepteurs peuvent définir des lignes et des colonnes, puis placer des éléments dans ces zones définies, offrant ainsi un contrôle granulaire sur la disposition, l'alignement et l'espacement du contenu :

L’un des principaux avantages de CSS Grid est sa capacité à gérer facilement des mises en page complexes. Qu'il s'agisse de concevoir des sites Web multicolonnes, des galeries basées sur une grille ou des applications Web réactives, CSS Grid offre une solution polyvalente pour structurer le contenu de manière visuellement attrayante.
De plus, CSS Grid simplifie le processus de création de conceptions réactives en permettant aux concepteurs de définir la manière dont les éléments de la grille réagissent aux différentes tailles de fenêtre, ce qui facilite la création de mises en page qui s'adaptent de manière transparente à divers appareils et résolutions d'écran.
CSS Grid est particulièrement utile lors de la création de sites Web modernes et réactifs qui nécessitent des mises en page complexes et un contrôle précis des éléments de conception. C'est un excellent choix pour les projets où la flexibilité, l'évolutivité et la maintenabilité sont primordiales.
Le module Box ouvre un monde de possibilités créatives aux designers. Voici quelques exemples de la façon dont ce module peut être utilisé pour améliorer la mise en page de votre site Web :
Prêt à commencer à utiliser le module Box dans vos projets de conception Web ? Voici un guide rapide pour vous aider à démarrer :


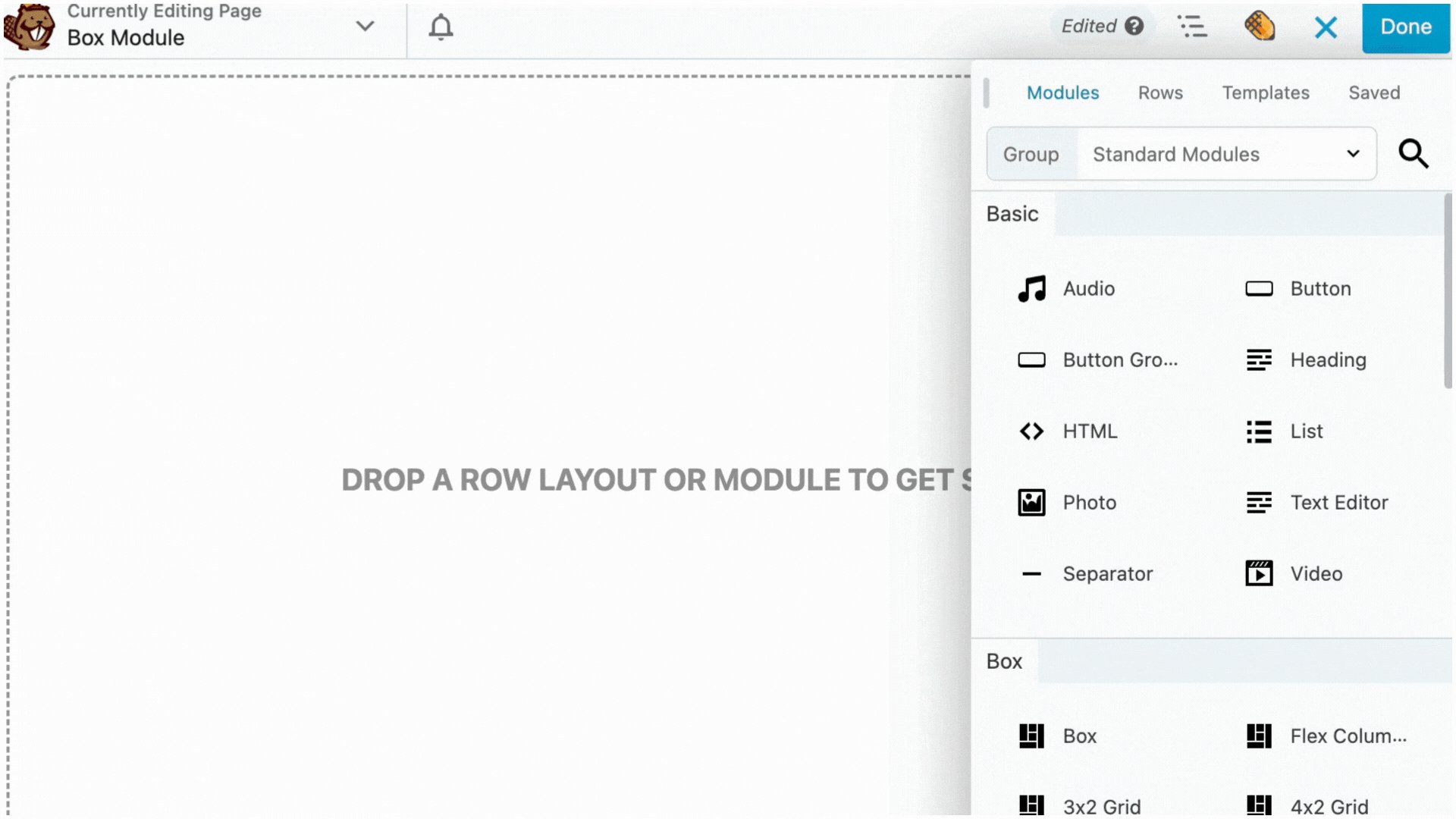
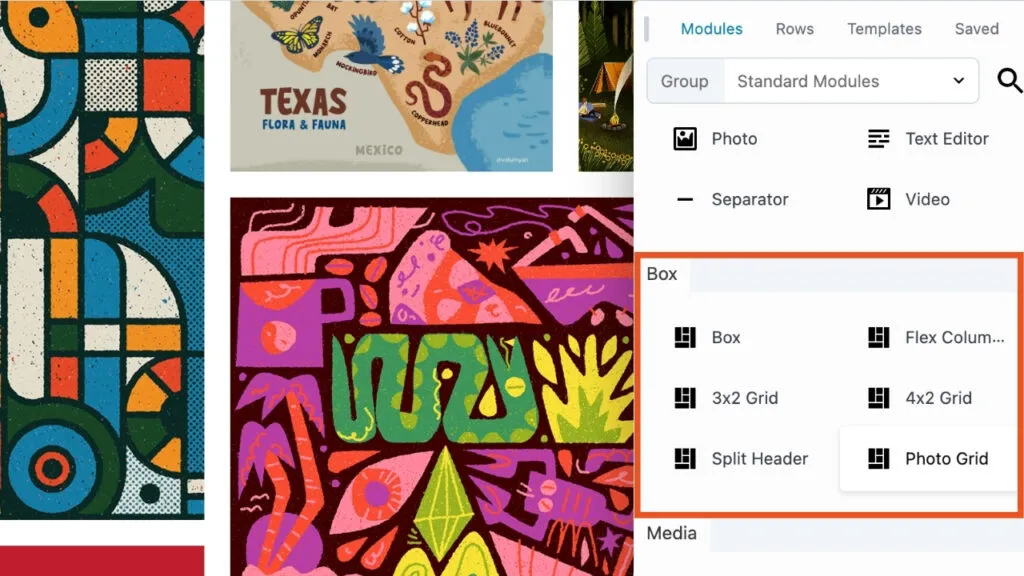
Lancez Beaver Builder sur la page où vous souhaitez ajouter le module box. Cliquez sur l'icône « + » pour ouvrir le panneau de contenu, puis sélectionnez le module Box et faites-le glisser vers l'emplacement souhaité sur la page. Alternativement, vous pouvez choisir un alias de module pour démarrer rapidement.
Notez que le module Box doit être placé à l’intérieur d’une ligne. Si vous essayez de faire glisser le module Box sur la page sans le placer au préalable dans une ligne, une ligne sera automatiquement créée pour vous.
Une fois que vous avez ajouté le module Box, vous pouvez commencer à le personnaliser en fonction de vos besoins. Expérimentez avec différents affichages, Flex , Grid ou Layers , jusqu'à obtenir la disposition souhaitée.
Ensuite, ajoutez du contenu à votre (vos) boîte(s). Cela peut inclure du texte, des images, des boutons ou même un autre module de boîte.
Pour imbriquer des boîtes dans des boîtes, faites simplement glisser un module Box dans un autre module Box. Cela facilite la création de mises en page complexes. De plus, vous pouvez combiner de manière transparente flexbox et grille CSS pour concevoir des mises en page sophistiquées.
Enfin, prévisualisez votre conception pour vous assurer que tout ressemble exactement à ce que vous souhaitez. Une fois que vous êtes satisfait, cliquez sur le bouton de publication pour appliquer vos modifications en direct sur votre site Web.
En plus du module Box lui-même, vous remarquerez que nous avons ajouté les alias de module suivants qui peuvent être utilisés pour vous aider à démarrer rapidement :

Bien que notre objectif soit de rendre le module Box aussi convivial que possible, nous vous recommandons fortement d'avoir une solide maîtrise de Flexbox et de CSS Grid. Nous espérons que vous trouverez que les alias de module fournissent un raccourci pratique pour créer rapidement des mises en page à l'aide des modules Box sur la page.
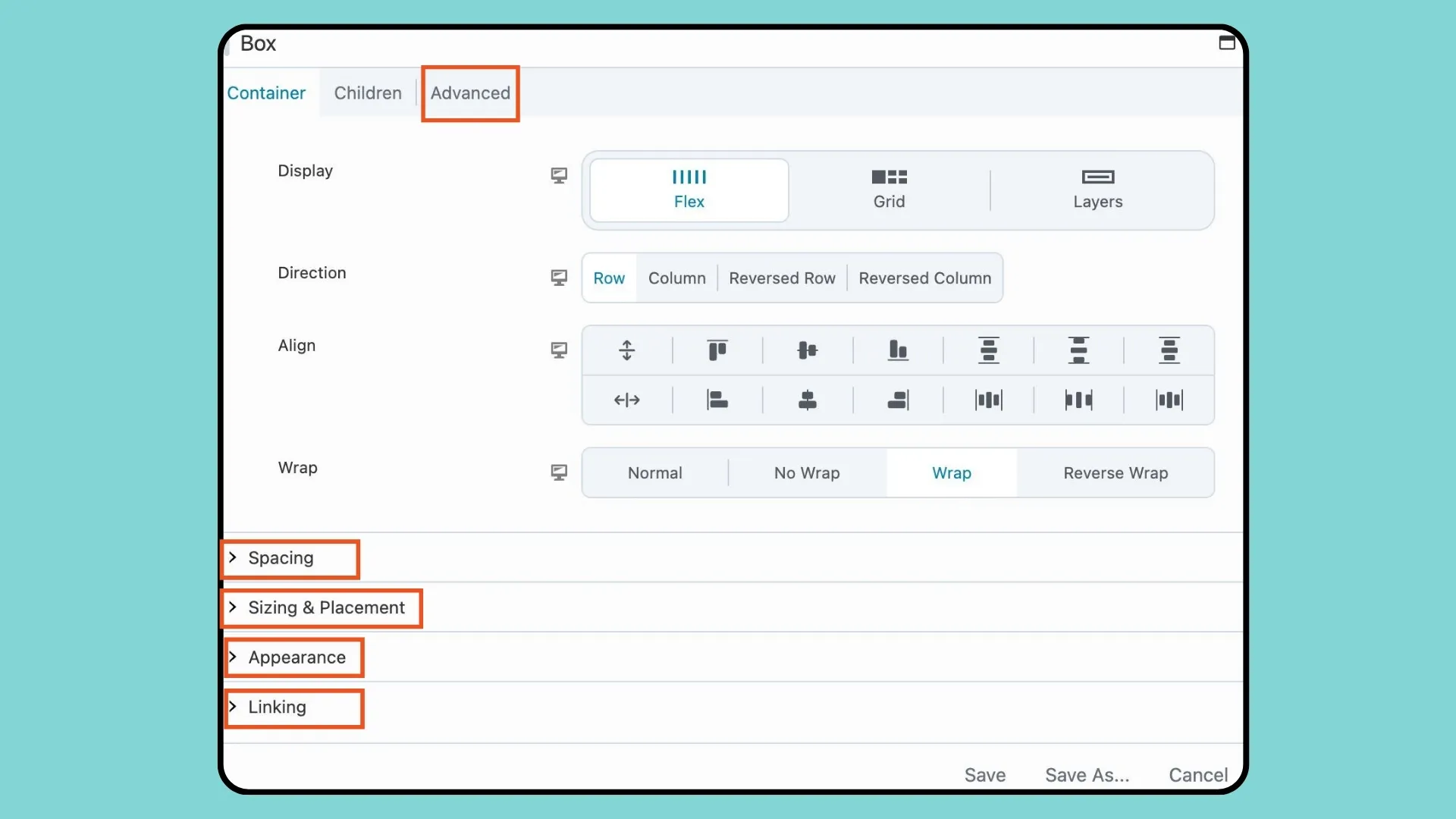
Lorsqu'il s'agit de créer des mises en page de sites Web captivantes, le module Box offre une multitude de paramètres de conteneurs polyvalents qui permettent aux concepteurs de contrôler l'affichage, l'alignement et l'espacement avec précision. Examinons les principales fonctionnalités et paramètres des options de conteneur du module Box :
Le module Box propose trois types d'affichage distincts : Flex, Grid et Layers, chacun offrant des avantages uniques pour la personnalisation de la mise en page. Alors que Flex excelle dans les mises en page unidimensionnelles, Grid offre un contrôle précis sur les lignes et les colonnes, et Layers permet des conceptions en couches pour un attrait visuel amélioré.
Notez que les options de paramètres de votre Box Module changeront en fonction du type d'affichage que vous avez sélectionné :
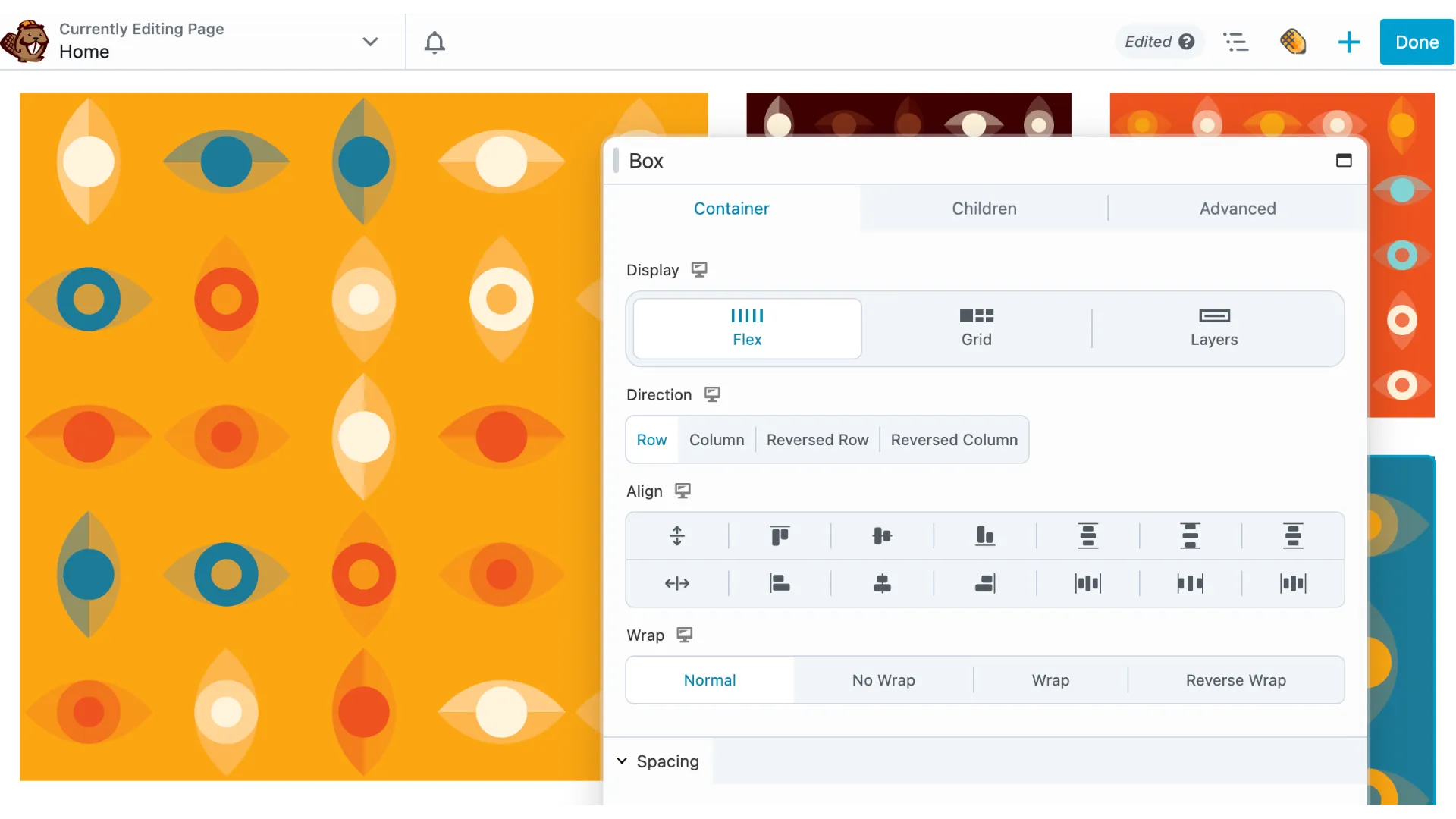
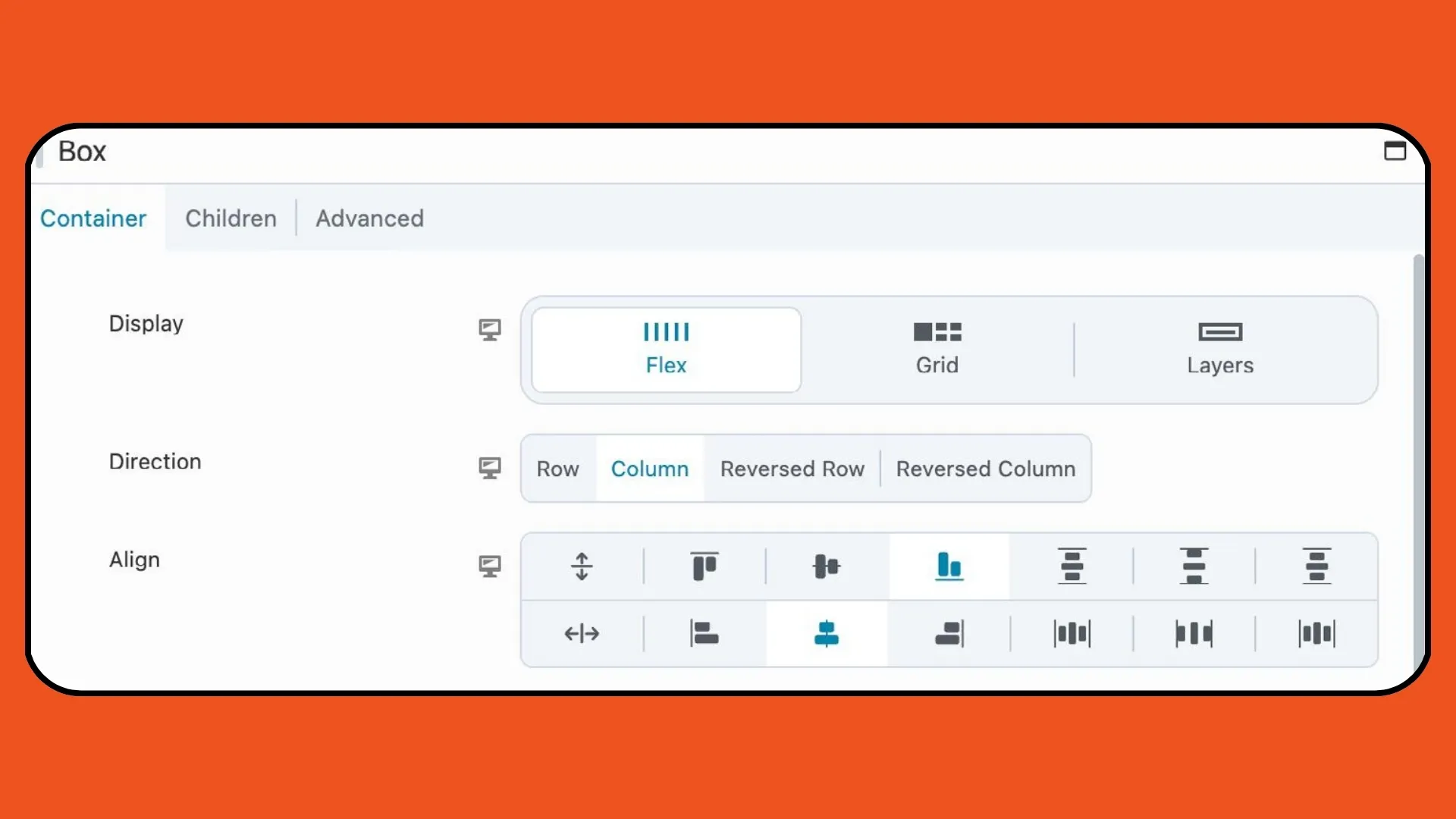
Avec l'option Flex, les concepteurs peuvent organiser les éléments dans une boîte horizontalement ou verticalement, en tirant parti de CSS Flexbox pour un dimensionnement et un alignement flexibles. Les paramètres Direction, Aligner et Wrap améliorent encore le contrôle de la mise en page, garantissant une disposition transparente des éléments de contenu :

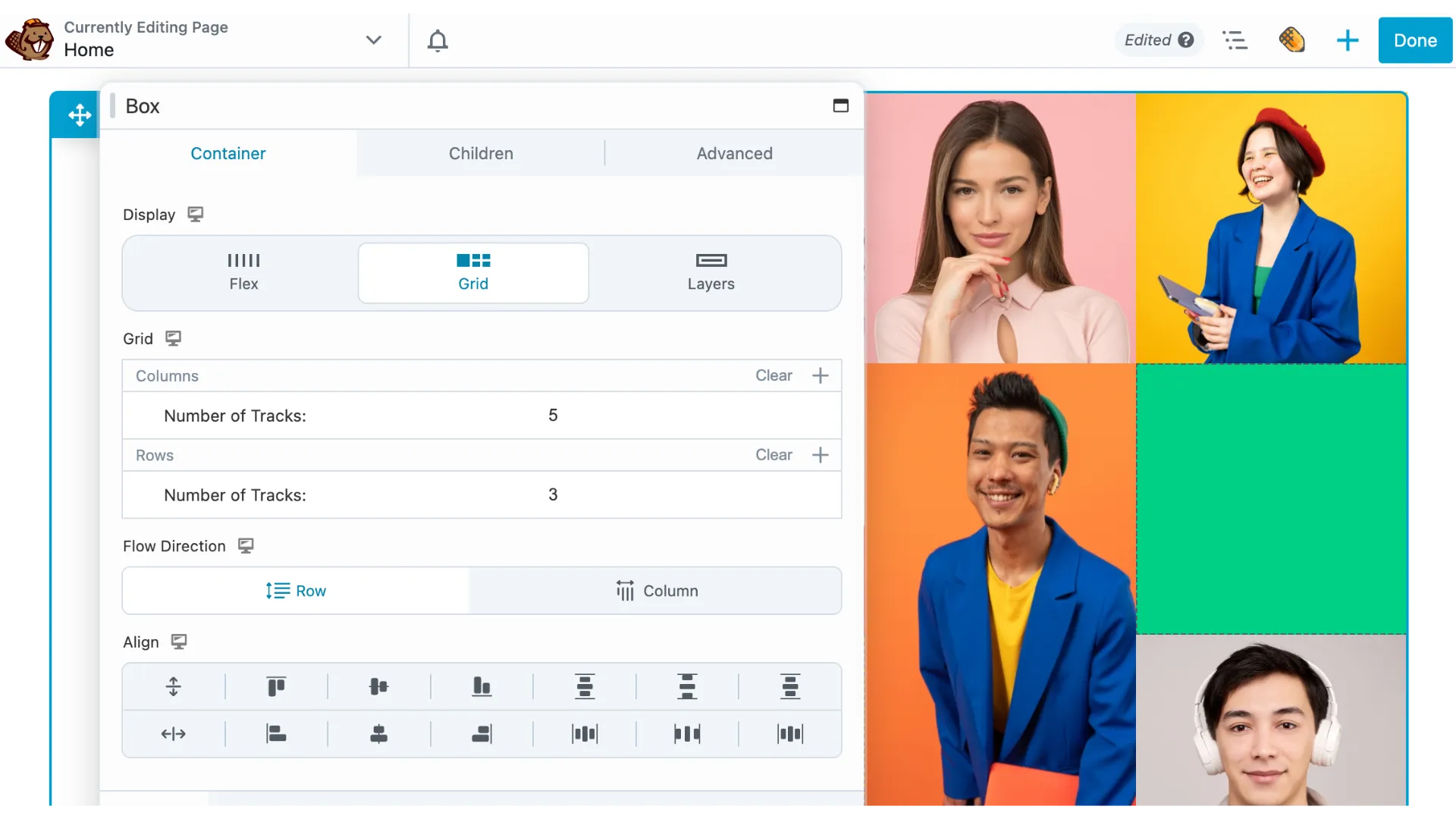
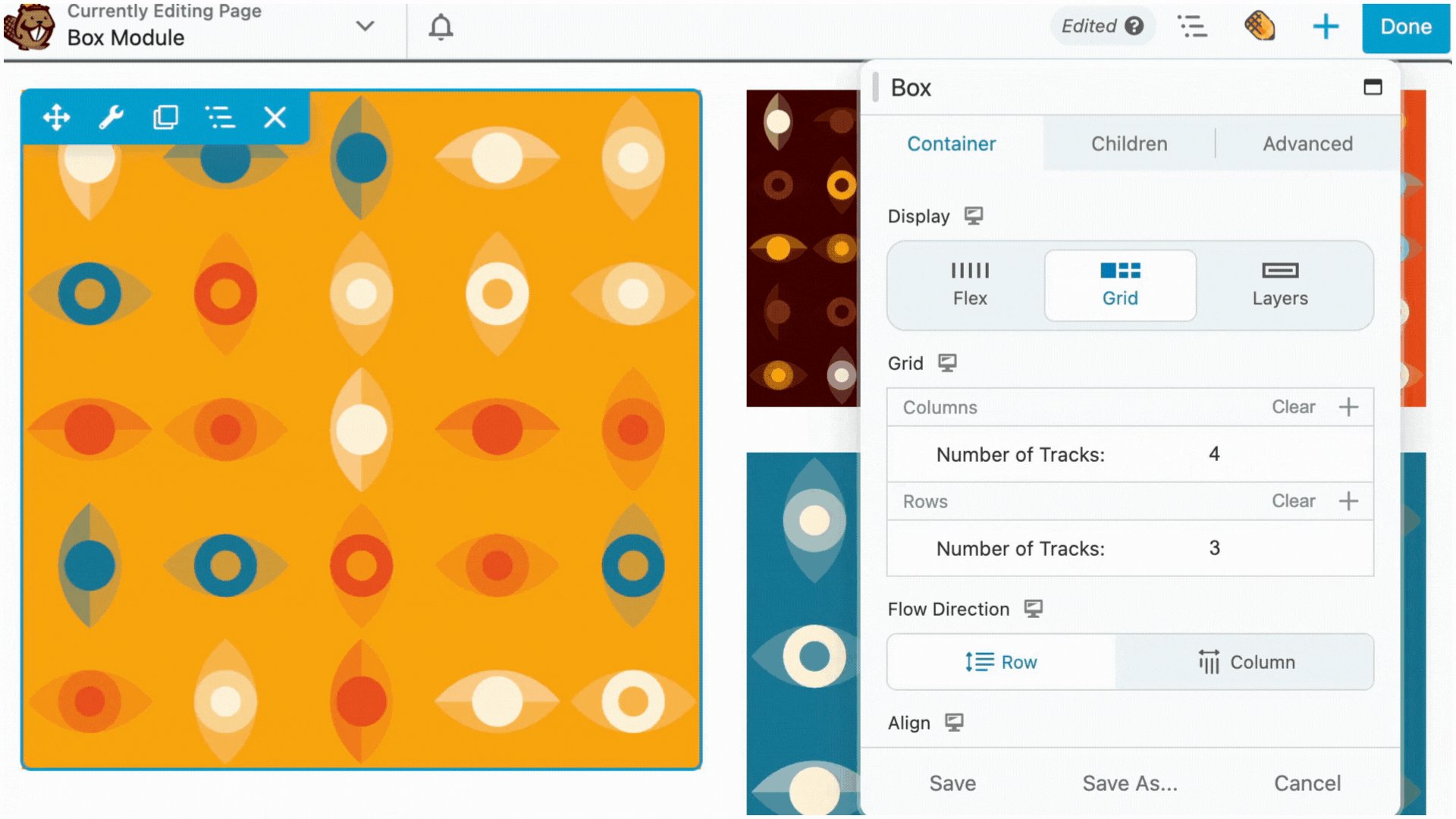
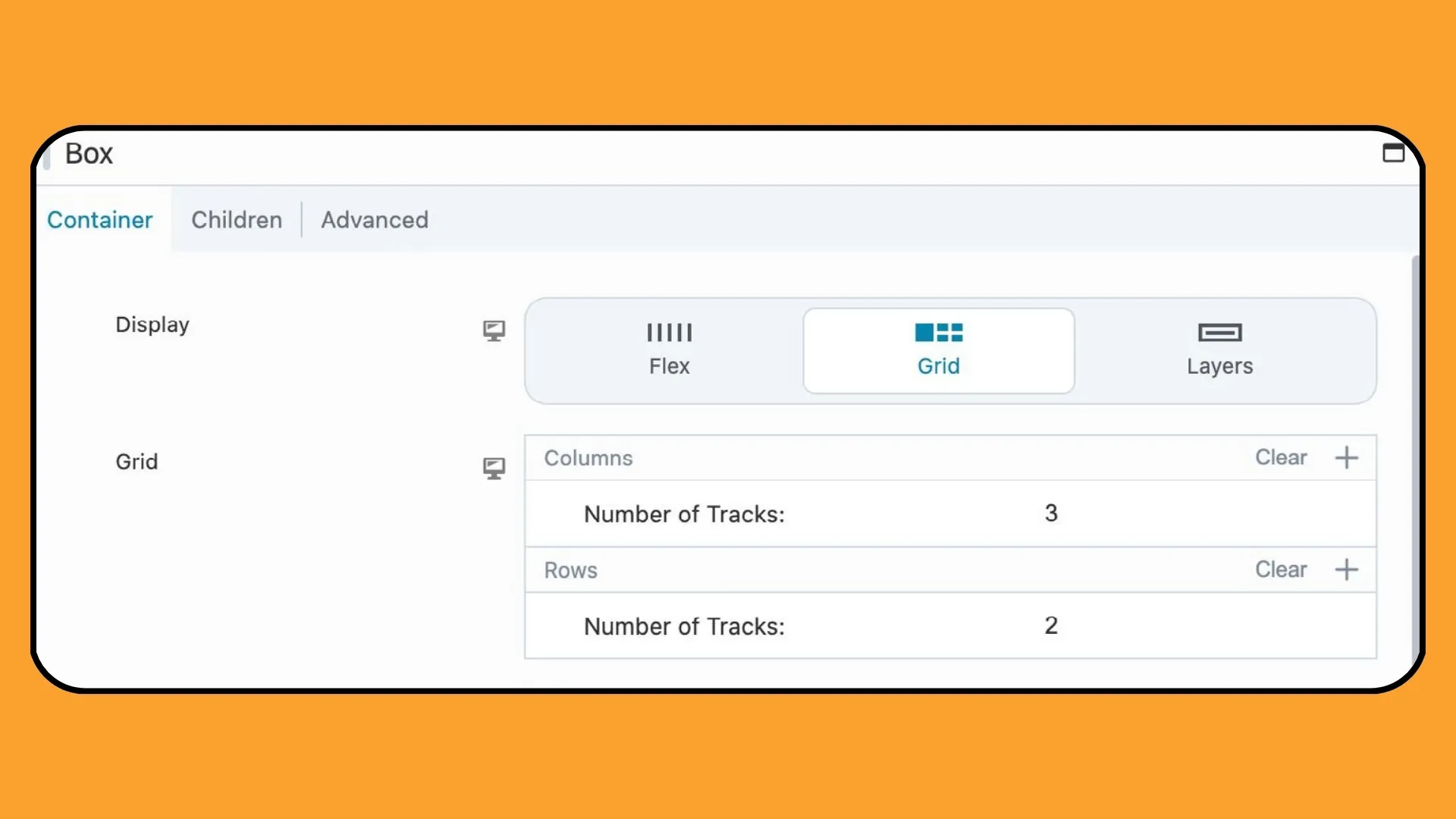
Utilisant CSS Grid, l'option Grid facilite les mises en page complexes basées sur une grille avec des lignes et des colonnes personnalisables. Les concepteurs peuvent spécifier le nombre de pistes, ajuster la direction du flux et affiner l'alignement pour des conceptions au pixel près qui captivent et engagent les visiteurs :

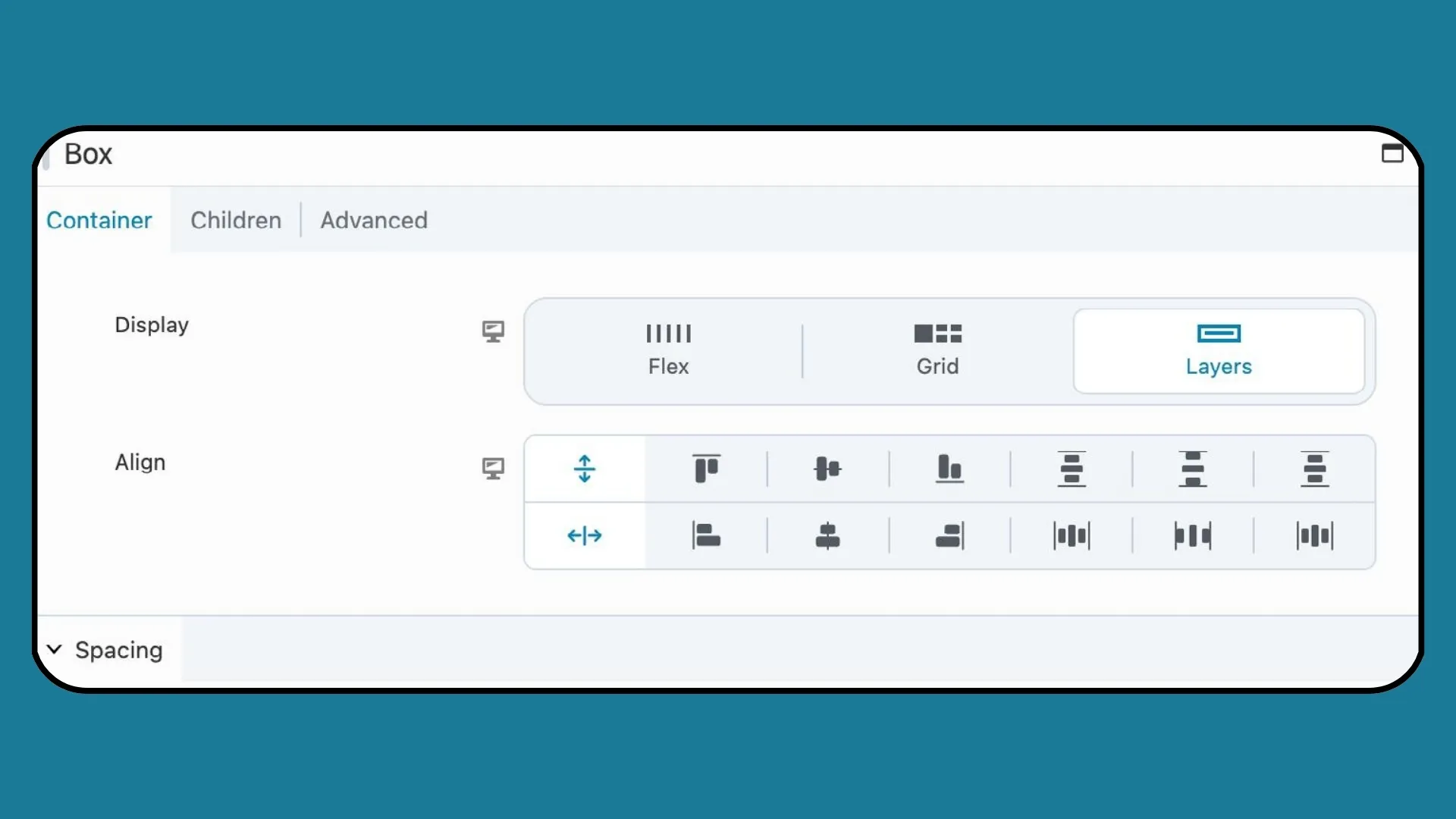
Pour les mises en page en couches, l'option Calques permet d'organiser les éléments d'une boîte dans un format empilé, idéal pour ajouter des superpositions de texte ou des éléments visuels aux images. En ajustant les paramètres d'alignement, les concepteurs peuvent obtenir un placement optimal pour un look soigné et professionnel :

Les quatre sections suivantes de l'onglet Conteneur , Espacement, Dimensionnement et placement, Apparence et Liaison, sont des paramètres universels applicables à chaque type d'affichage de boîte :

Notez que tous les paramètres de l'onglet Avancé sont également les mêmes pour chaque type d'affichage.
Le réglage précis de l'espacement et du dimensionnement est simplifié grâce aux paramètres complets du module Box. Du contrôle de l'écart entre les éléments avec les dispositions Flex et Grid à la spécification des proportions, du remplissage et de la largeur/hauteur, les concepteurs ont un contrôle total sur la présentation visuelle de leur contenu.
Améliorer l'attrait visuel des boîtes se fait sans effort grâce aux paramètres personnalisables de couleur du texte, de couleur d'arrière-plan, de bordure et d'ombre de boîte. De plus, les concepteurs peuvent ajouter des liens vers des zones pour une navigation transparente, ce qui facilite la création de mises en page de cartes interactives qui améliorent l'expérience utilisateur.
Le module Box repousse les limites de la créativité, offrant une myriade de possibilités pour créer des mises en page captivantes et visuellement saisissantes. Que vous soyez un designer chevronné ou un novice, la maîtrise du module Box ouvre les portes à des possibilités de conception infinies qui élèvent votre site Web vers de nouveaux sommets.
Essayez le module Beaver Builder's Box et voyez la différence qu'il peut faire pour vos projets. Que vous créiez un blog personnel, un site de commerce électronique ou un site Web d'entreprise, le module Box offre la flexibilité et la polyvalence dont vous avez besoin pour donner vie à votre vision.
Flexbox vous permet d'organiser et d'aligner des éléments dans un conteneur, quelle que soit leur taille ou leurs changements potentiels. La nature flexible d'un conteneur flexible garantit que les éléments flexibles se dilatent pour remplir l'espace disponible et se rétrécissent pour éviter un débordement si nécessaire.
Vous pouvez mélanger CSS Grid et Flexbox dans la même mise en page pour exploiter leurs atouts respectifs pour différentes parties de la conception. Par exemple, vous pouvez utiliser CSS Grid pour créer la structure globale de votre mise en page, puis utiliser Flexbox dans des éléments de grille spécifiques pour contrôler l'alignement et la distribution du contenu dans ces zones. Cette combinaison permet une plus grande flexibilité et précision dans la conception de mises en page complexes.
Flexbox est polyvalent pour la plupart des scénarios de mise en page, mais il n'est pas idéal pour les mises en page de grille complexes ou les mises en page bidirectionnelles. Pensez à utiliser CSS Grid pour un contrôle avancé de la grille ou lorsque vous traitez du contenu dynamique. De plus, tenez compte des considérations de compatibilité et de performances du navigateur lorsque vous décidez d'utiliser Flexbox pour vos besoins de mise en page.
Intéressant! Merci pour toutes les infos !
Bonjour Jennifer,
Je viens de terminer la lecture de votre article perspicace sur le module Beaver Builder Box et je suis véritablement impressionné par la profondeur des informations fournies. La façon dont vous avez décomposé les capacités du module, en particulier son intégration avec Flexbox et CSS Grid, offre une compréhension claire de la façon dont il peut être utilisé pour créer des conceptions plus dynamiques et réactives. Votre exploration détaillée des fonctionnalités du module, telles que la conception personnalisable, la polyvalence et les capacités de conception réactive, met en évidence son potentiel à révolutionner les projets de conception Web.
Je suis particulièrement intrigué par les exemples que vous avez fournis sur l'utilisation du module Box pour divers scénarios de conception. Il est clair que cet outil offre un avantage significatif aux concepteurs qui cherchent à repousser les limites de la créativité et de l'efficacité.
Compte tenu de la nature exhaustive de votre examen, je suis curieux de connaître votre expérience personnelle avec le module Box dans la pratique. Avez-vous rencontré des défis ou des limites lors de son utilisation pour des projets de conception Web complexes ? Et comment se compare-t-il aux autres outils de conception que vous avez utilisés en termes de convivialité et de fonctionnalité ?
Merci d'avoir partagé une ressource aussi précieuse. Votre avis a certainement piqué mon intérêt pour une exploration plus approfondie du module Box.
Merci!
Merci beaucoup pour ces informations utiles. Appréciez-le !!!
Lecture fantastique ! Pouvons-nous combiner efficacement Flexbox et CSS Grid dans le module Box pour créer des mises en page dynamiques et visuellement attrayantes ? Merci Jennifer.
Oui! Tu peux.
Notre newsletter est rédigée personnellement et envoyée environ une fois par mois. Ce n’est pas du tout ennuyeux ou spammé.
Nous le promettons.

Cela semble être une bonne idée, mais vous devrez fournir un guide beaucoup plus détaillé sur la façon d'utiliser le module box.
Je viens d'installer beaver 2.8 et le module box est incompréhensible même avec les quelques vidéos disponibles.