Breakdance Review: Une solution complète pour créer un site Web dans WordPress
Publié: 2022-11-04Vous recherchez un nouveau plugin de création de pages pour créer des sites Web dans WordPress ? Si oui, vous voudrez peut-être jeter un coup d'œil à Breakdance.
Breakdance est un nouveau venu dans le segment des constructeurs de pages du plugin WordPress. Sa version stable initiale (Breakdance 1.0) vient de sortir en septembre 2022. Même ainsi, les personnes derrière Breakdance ne sont pas vraiment nouvelles dans le monde des constructeurs de pages. Breakdance est développé par Soflyy, la société de développement qui développe également Oxygen, un autre plugin de création de pages pour WordPress.
Comme son frère aîné, Breakdance cible également spécifiquement les agences ou les indépendants qui créent des sites Web pour les clients. Il offre une option de tarification unique grâce à laquelle vous pouvez utiliser votre licence d'abonnement sur des sites Web WordPress illimités.
Si vous voulez en savoir plus sur Breakdance, lisez la suite.
Remarque : cet article ne comparera pas Breakdance et Oxygen. Au lieu de cela, il se concentrera sur la couverture des fonctionnalités de Breakdance.
Une brève introduction sur le breakdance
Que ça vous plaise ou non. Elementor est toujours le premier nom qui vient à l'esprit en termes de plugin de création de page pour WordPress. Cependant, populaire ne signifie pas le meilleur. Surtout pour les agences voulant créer des sites Web illimités. Elementor n'a pas de plan qui vous permet d'utiliser votre licence sur des sites Web illimités.
Le breakdance, quant à lui, s'adresse spécifiquement aux agences ou à toute personne souhaitant créer des sites Web illimités. Vous pouvez utiliser votre licence d'abonnement sur autant de sites WordPress que vous le souhaitez, tout comme Divi. Cela étant dit, Breakdance est une excellente alternative à Elementor si vous souhaitez créer des sites WordPress illimités avec un plugin de création de pages.
Sur les aspects techniques, Breakdance n'est pas très différent des autres constructeurs de pages existants. Il est livré avec un éditeur visuel proposant une fonctionnalité d'édition responsive pour vous permettre d'optimiser votre design sur toutes les tailles d'écran (desktop, tablette, smartphone). L'éditeur Breakdance est construit avec Vue.js. Vous pouvez suivre les plans de développement de Breakdance sur sa page de feuille de route.
Il y a une chose unique que vous devez savoir sur le breakdance. Il a une option de réglage pour désactiver votre thème WordPress . Lorsque vous utilisez cette option de réglage, le thème actif sur votre site Web ne sera pas chargé et n'aura aucun impact sur les performances ou l'apparence de votre site. Vous pouvez remplacer vos parties de thème telles que l'en-tête, le pied de page et les pages d'archive à l'aide de la fonction de création de thème de Breakdance (sera couverte plus tard). Avec cette option de réglage, vous pouvez contrôler chaque partie de votre site Web WordPress avec Breakdance.
Expérience d'édition

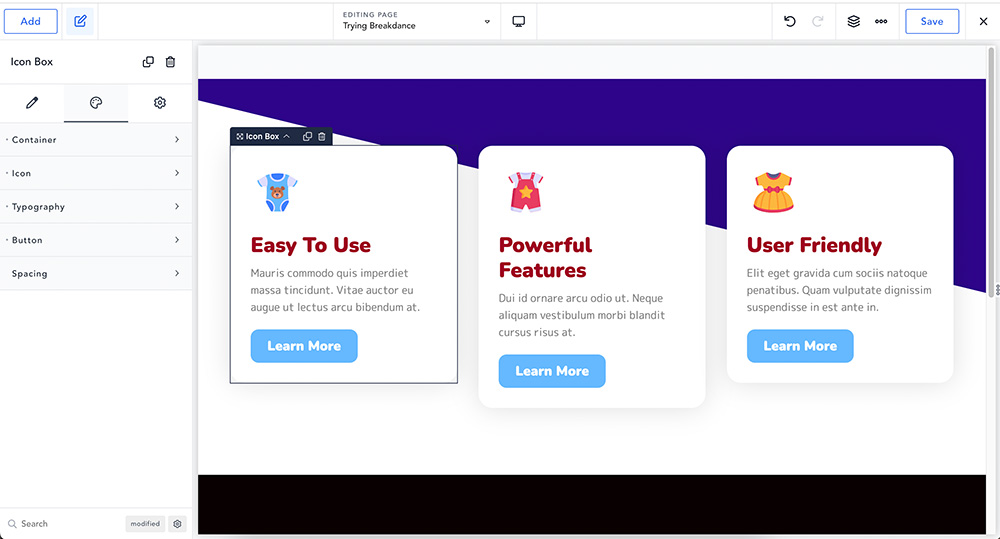
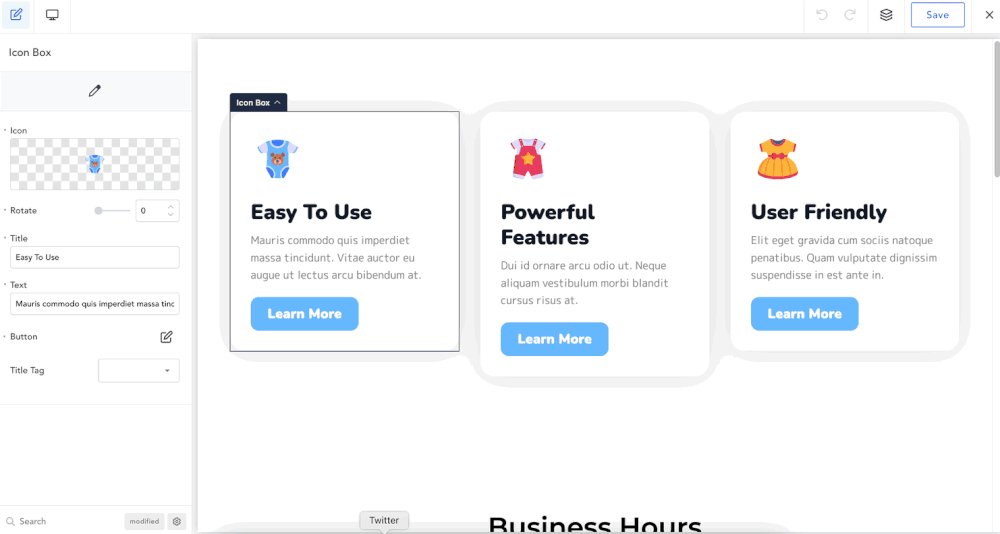
Comme vous pouvez le voir sur la capture d'écran ci-dessus, Breakdance a un éditeur assez propre - qui est disponible en mode léger par défaut. Vous pouvez activer le mode sombre si cela vous convient mieux. A l'état initial, votre éditeur de Breakdance se compose de trois parties :
- Le panneau d'éléments sur le côté droit. Ce panneau se transformera en panneau de paramètres lorsque vous cliquerez sur un élément de la zone de canevas
- La zone de canevas sur le côté central que vous pouvez utiliser pour placer les éléments de conception
- Zone de la barre supérieure que vous pouvez utiliser pour accéder à certains menus tels que l'édition complète du site, le navigateur, etc.
Un panneau supplémentaire s'ouvrira sur le côté droit lorsque vous accéderez à un menu sur la barre supérieure.
Contrairement, par exemple, à Elementor, Breakdance n'offre pas d'option de réglage pour définir la mise en page. Lors de l'édition d'une nouvelle page avec Breakdance, vous aurez toujours une toile vierge (sans sidebar).
L'éditeur ou Breakdance est livré avec les fonctionnalités suivantes :
- La navigation
La plupart des constructeurs de pages ont une fonction de navigation pour permettre aux utilisateurs d'apprendre plus facilement votre structure de conception. Cette fonctionnalité est particulièrement utile lors de l'édition d'une longue page composée de nombreux éléments. En Breakdance, la fonctionnalité s'appelle Structure. Vous pouvez y accéder en cliquant sur l'icône d'empilement sur le côté droit de la barre supérieure.

Il y a plusieurs choses que vous pouvez faire dans Structure autres que d'étudier vos éléments de conception et votre structure. Vous pouvez également l'utiliser pour réorganiser l'ordre des éléments de conception, dupliquer un élément de conception et supprimer un élément de conception.
— Édition réactive
À l'ère d'aujourd'hui, créer une page époustouflante ne suffit pas. Vous devez également vous assurer que la page que vous créez s'affiche bien sur toutes les tailles d'écran d'appareil (ordinateur de bureau, tablette et smartphone). L'édition réactive est une fonctionnalité commune disponible sur tous les plugins de création de pages pour WordPress. Le breakdance ne fait pas exception.
Lorsque vous modifiez une page dans Breakdance, vous pouvez passer à un autre type d'appareil en cliquant sur l'icône de l'appareil dans la zone centrale de la barre supérieure. Vous pouvez choisir parmi cinq options de point d'arrêt :
- Bureau
- Tablette (mode paysage)
- Tablette (mode portrait)
- Téléphone (mode paysage)
- Téléphone (mode portrait)
Pour optimiser votre conception sur toutes les tailles d'écran, vous pouvez utiliser une valeur différente sur certains paramètres. Par exemple, vous pouvez définir une valeur de rembourrage différente sur le bureau, la tablette et le smartphone. Vous pouvez passer votre curseur sur une étiquette de paramètre et cliquer sur l'icône de l'appareil pour afficher les options de l'appareil.

— Historique des versions
L'historique des versions est une autre fonctionnalité cruciale de presque tous les plugins de création de pages. Grâce à cette fonctionnalité, vous pouvez apprendre sans effort les modifications que vous avez apportées à votre conception depuis le début de sa modification. La fonctionnalité est également très utile si vous avez accidentellement apporté une modification que vous ne vouliez pas. Vous pouvez simplement vérifier la version précédente et la restaurer.
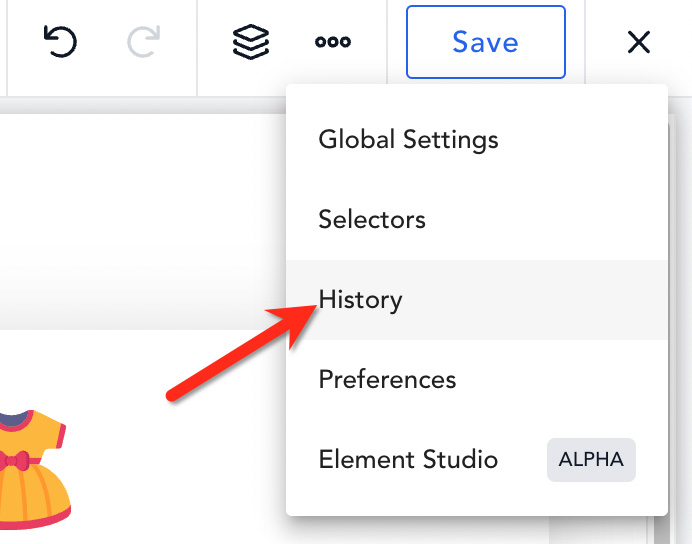
Dans Breakdance, vous pouvez accéder à la fonction d'historique des versions en cliquant sur l'icône à trois points dans la barre supérieure et en sélectionnant Historique .

— Édition complète du site
L'édition complète du site est une nouvelle approche de WordPress qui vous permet d'éditer plusieurs parties de votre site Web sans quitter l'éditeur. Dans la plupart des plugins de création de pages, y compris Divi Builder et Elementor, l'édition complète du site ne prend en charge que trois parties : la page actuelle, le modèle d'en-tête et le modèle de pied de page.
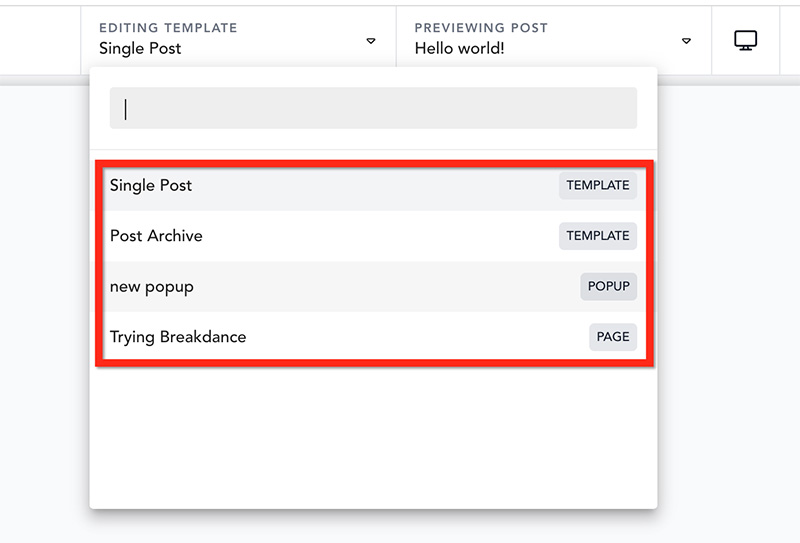
Dans Breakdance, vous pouvez modifier toutes les parties et pages du site sans quitter l'éditeur. Si une page ou une partie a déjà été éditée avec Breakdance, elle sera disponible sur la liste d'édition complète du site. Vous pouvez simplement cliquer dessus pour le modifier

— Aperçu et publication de votre travail
Dans l'ensemble, l'expérience d'édition offerte par Breakdance est excellente. Il a un éditeur clair et intuitif. Cependant, lorsqu'il est temps de prévisualiser et de publier une page ou un modèle personnalisé, le processus n'est pas si simple. Vous devez faire des allers-retours entre le frontend et le backend.
Breakdance ne propose aucun bouton sur la zone de l'éditeur pour prévisualiser ou publier directement votre page comme Elementor et Brizy. Pour prévisualiser votre travail sur une page en direct, vous devez quitter l'éditeur et y revenir pour le modifier à nouveau. Alors que pour publier la page, il faut sortir de l'éditeur et aller dans le backend (Gutenberg) pour la publier.
Éléments de design
La disponibilité des éléments de conception détermine ce que vous pouvez faire avec un constructeur de page. Breakdance est livré avec de nombreux éléments de conception. Des éléments de base comme le bouton et l'image aux éléments avancés Loop Builder et Advanced Tabs.
Avant d'ajouter un certain élément, vous pouvez ajouter un conteneur pour placer et organiser la disposition des éléments. Vous avez deux options de conteneur : section et colonne.
Les éléments de design de Breakdance sont regroupés en 7 catégories.
- De base
- Blocs
- Placer
- Avancé
- Dynamique
- Formes
- WooCommerce
— Catégorie de base
| Section |
| Colonnes |
| Division |
| Titre |
| Texte |
| Texte riche |
| Lien texte |
| Bouton |
| Image |
| Vidéo |
| Icône |
— Catégorie Blocs
| Boîte à icônes | Barre de base | Barre de notification |
| Boîte à images | Curseur de base | Carte de survol d'image |
| Liste de base | Compteur circulaire | Image avec Zoom |
| Liste de coches | Compteur simple | Masqueur |
| Liste des icônes | Onglets | Google Map |
| Tableau des prix | Compte à rebours | Commentaires Facebook |
| Citation en bloc | Lottie Animation | Bouton J'aime Facebook |
| Grille de statistiques | Image défilante | Plugin de page Facebook |
| Heures de travail | Accordéon d'images | Publication Facebook |
| FAQ | Liste des logos | Bouton de partage Facebook |
| Galerie | Double cap | Facebook Vidéos |
| Icônes sociales | Titre animé | Bouton Twitter |
| Évaluation étoilée | Témoignage simple | Twitter Intégrer le Tweet |
| Diviseur fantaisie | Témoignage de fantaisie | Chronologie Twitter |
| Barre de progression | Comparaison d'images | Boutons de partage social |
— Catégorie de sites
| Générateur d'en-tête |
| Menu GT |
| Générateur de menus |
| formulaire de recherche |
— Catégorie Avancé
| Lien d'emballage |
| Bloc de codes |
| Onglets avancés |
| Bloc global |
| Petit code |
| Enveloppe de code court |
| IMG HTML |
— Catégorie dynamique
| Formulaire de commentaire |
| Liste des commentaires |
| Post-méta |
| Zone de contenu du modèle |
| Titre de l'article |
| Extrait du message |
| Publier un contenu |
| Publier une image en vedette |
| Auteur |
| Postes adjacents |
| Titre de l'archive |
| Liste des publications |
| Générateur de post-boucle |
| Widget |
— Catégorie Formulaires
| Formulaire de mot de passe oublié |
| Générateur de formulaires |
| Formulaire de connexion |
| Formulaire d'inscription |
| Liste de produits |
| Produit |
| Constructeur de produit |
| Produits connexes |
| Produits de vente incitative |
| Boutique |
| Page du panier |
| Page de paiement |
| Compte |
| Page de suivi des commandes |
| Mini chariot |
| Filtres de la boutique |
| Widget Woo |
| Fil d'Ariane Woo |
Caractéristiques générales
— Générateur de thèmes
Le générateur de thèmes vous permet d'aller plus loin que la simple création de pages. Vous pouvez l'utiliser pour créer des modèles personnalisés pour les parties de votre site telles que l'en-tête, le pied de page, les pages d'archives, le modèle de publication unique, etc.
Dans Breakdance, vous pouvez utiliser le générateur de thèmes pour créer les parties de site suivantes :
- Entête
- Bas de page
- Archives des pages (tags, catégories, auteur, date)
- Poste unique
- Une seule page
- 404 pages
- Résultats de recherche
- Modèle de type de publication personnalisé
Si vous utilisez WooCommerce, vous pouvez également utiliser la fonctionnalité de création de thèmes de Breakdance pour créer des modèles personnalisés pour les parties suivantes :
- Page produit unique
- Page d'archives de produits
- Boutique
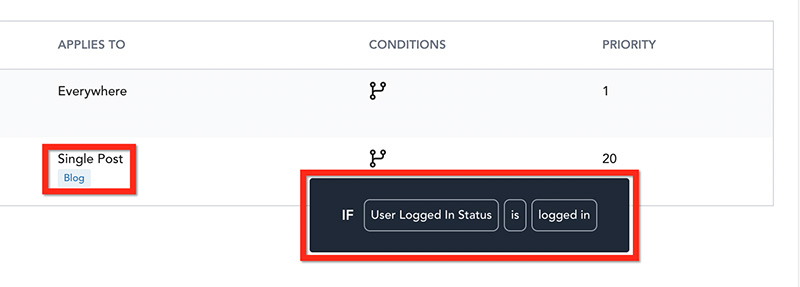
Dans Breakdance, vous pouvez définir où et comment appliquer un modèle personnalisé. Par exemple, vous pouvez définir un modèle d'en-tête personnalisé à appliquer aux articles de blog pour les utilisateurs connectés uniquement comme ci-dessous.

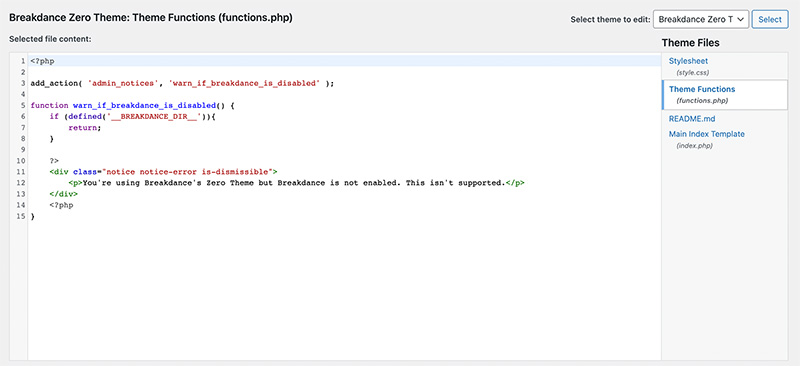
Dans la section d'introduction, nous avons mentionné que Breakdance offre une option de réglage pour désactiver le thème WordPress actif sur votre site Web. L'utilisation de cette option de réglage vous permet de créer un site Web WordPress entièrement avec Breakdance . La meilleure partie est que vous pourrez toujours ajouter une fonction personnalisée via l'éditeur de fichiers de thème, car Breakdance créera un nouveau fichier functions.php lorsque vous désactiverez votre thème.

Vous pouvez également faire des choses que vous faites habituellement sur le personnalisateur de thème, telles que la définition de l'icône du site, l'ajout de CSS personnalisé, la définition de la page d'accueil, etc.
De plus, Breakdance vous permet également de créer un menu avancé sur votre en-tête à l'aide de l'élément Menu Builder.
— Générateur de formulaires
Sur le panneau des éléments de l'éditeur Breakdance, vous trouverez une catégorie appelée Formulaires . Il y a quatre éléments de formulaire que vous pouvez trouver dans cette catégorie comme suit :
- Mot de passe oublié
- Générateur de formulaires
- Formulaire de connexion
- Formulaire d'inscription
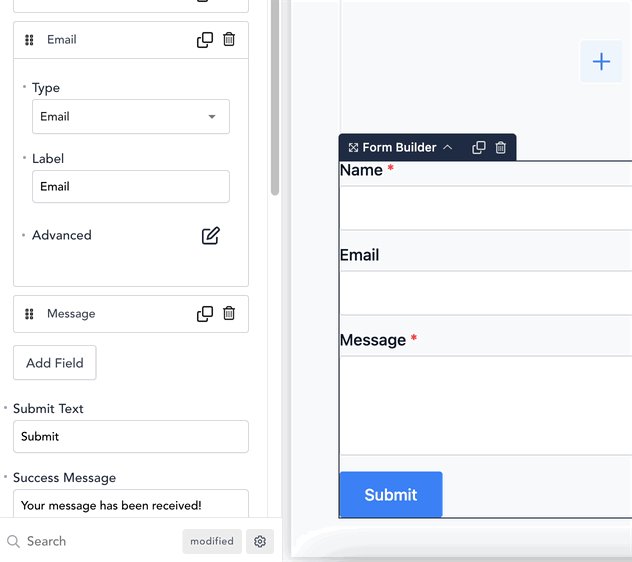
Alors que d'autres éléments de formulaire ont une utilisation spécifique selon leurs noms, l'élément Form Builder peut être utilisé pour créer plusieurs types de formulaires. C'est l'élément dont vous avez besoin pour créer un formulaire d'inscription par e-mail, un formulaire de contact, un formulaire d'enquête.
Le widget Form Builder prend en charge les types de champs suivants :
- Texte
- Zone de texte
- URL
- Numéro de téléphone
- Radio
- Case à cocher
- Sélectionner
- Numéro
- Date
- Temps
- Mot de passe
- HTML
- Caché
Alors que pour l'action du formulaire, vous pouvez choisir les actions suivantes :
- Envoyer à ActiveCampaign
- Exécuter un code JavaScript
- Envoyer à ConverKit
- Envoyer au goutte à goutte
- Envoyer sur Discord
- Envoyer à Slack
- Envoyer par e-mail
- Envoyer à GetResponse
- Envoyer à MailChimp
- Envoyer à MailerLite
- Ouvrir une fenêtre contextuelle
- Envoyer au gestionnaire de soumission de formulaire intégré de Breakdance
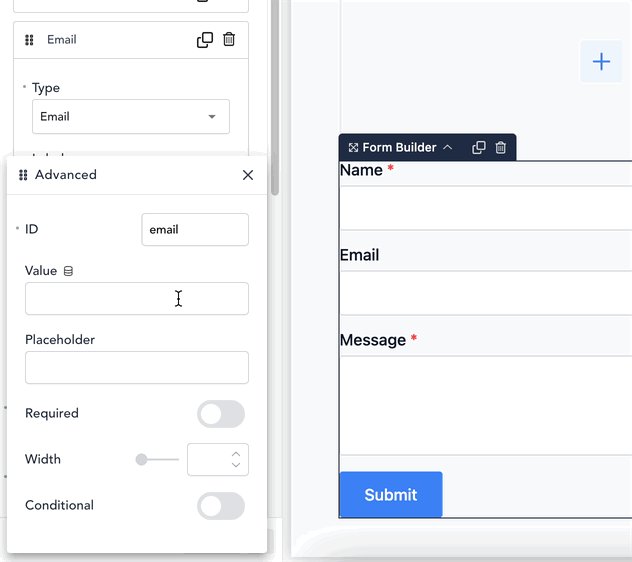
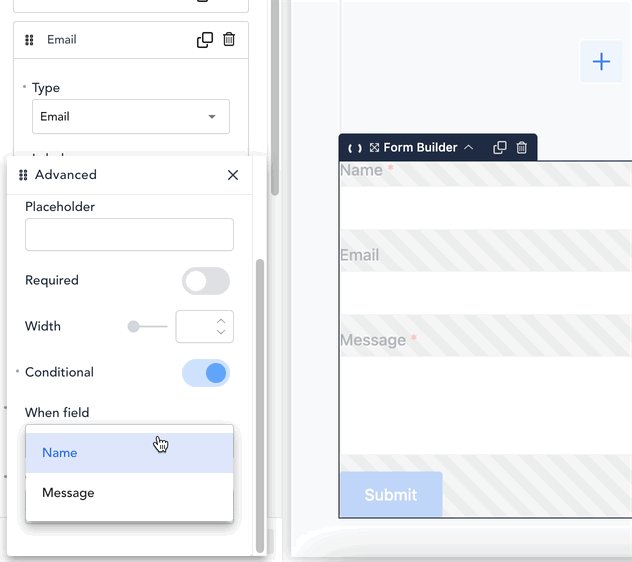
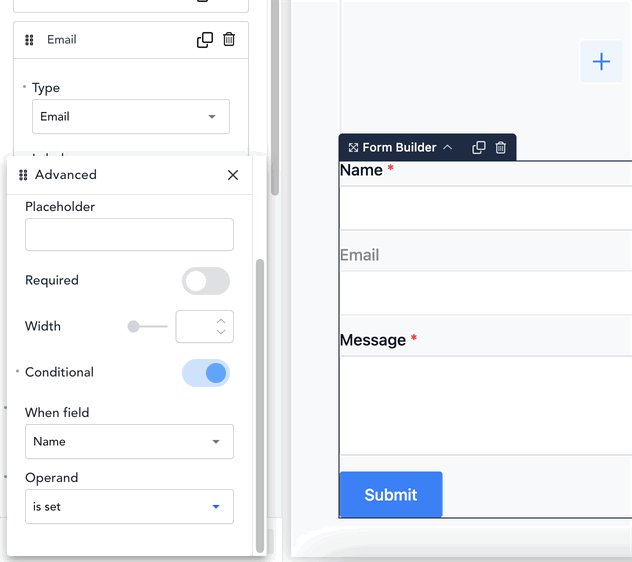
Fait intéressant, vous pouvez appliquer une condition d'affichage à un champ. Cela signifie qu'un champ n'apparaîtra que lorsque la condition est remplie. Par exemple, vous pouvez définir un certain champ pour qu'il s'affiche uniquement lorsque le champ précédent est rempli.

Pour ajouter une sécurité à votre formulaire, Breakdance propose une intégration avec reCAPTCHA. Ou vous pouvez également activer Honeypot.
— Générateur de fenêtres contextuelles
Si vous créez souvent des popups sur votre site Web, vous n'avez pas besoin d'installer un plugin supplémentaire avec Breakdance car il est livré avec un générateur de popup intégré.
Avec la fonction de création de fenêtres contextuelles de Breakdance, vous pouvez créer une fenêtre contextuelle accrocheuse avec votre propre design. Le processus de création de popup se fait via le Breakdance. Cela signifie que vous pouvez ajouter n'importe quel élément dont vous avez besoin, y compris l'élément Form Builder, que vous pouvez utiliser pour créer une fenêtre contextuelle d'abonnement aux e-mails moins ennuyeuse. Vous pouvez simplement désactiver la superposition pour créer une fenêtre contextuelle d'abonnement moins ennuyeuse.
Le générateur de popup Breakdance prend en charge la condition d'affichage tout comme le générateur de thème. En d'autres termes, vous pouvez définir un emplacement ou deux où une fenêtre contextuelle doit apparaître. De plus, la condition d'affichage vous permet de configurer la fenêtre contextuelle pour qu'elle s'affiche en fonction de certains paramètres, tels que :
- Type de poste
- Navigateur Web
- Système opérateur
- Point d'arrêt
- Statut de connexion
- Rôle d'utilisateur
- Date
À propos du déclencheur, vous pouvez configurer votre popup pour qu'il s'affiche en fonction des paramètres suivants :

- Au chargement de la page
- Au défilement de la page
- Sur la page défiler vers le haut
- Inactivité de l'utilisateur
- Intention de sortie
- Sur clic
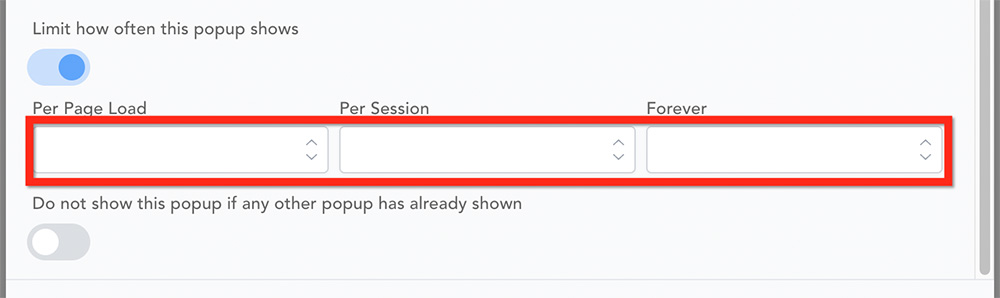
De plus, vous pouvez également définir la fréquence d'affichage d'une fenêtre contextuelle en fonction du numéro de chargement de la page et de la session.

— Contenu dynamique
Nous avons mentionné ci-dessus que Breakdance est livré avec une fonctionnalité de création de thème que vous pouvez utiliser pour créer des modèles personnalisés pour les parties de votre site. Bien sûr, vous pouvez ajouter du contenu dynamique à vos modèles personnalisés tels que le titre de la publication, la méta de la publication, l'image en vedette, etc.
Voici la liste des contenus dynamiques supportés par Breakdance :
| Texte | Image | URL |
|---|---|---|
| Publier un contenu | Publier une image en vedette | Publier un lien permanent |
| Titre de l'article | Publier une image en pièce jointe | URL de l'image sélectionnée |
| Extrait du message | Logo du site | URL du site |
| Conditions de publication | Image de l'auteur (avatar) | |
| Heure de publication | Page produit WooCommerce | |
| Date de publication | Galerie de produits WooCommerce | |
| Nombre de commentaires | ||
| Textes des images en vedette (texte alternatif, légende, titre) | ||
| Titre de l'archive | ||
| Description de l'archive | ||
| Titre du site | ||
| Slogan du site | ||
| Nom de l'auteur | ||
| Biographie de l'auteur | ||
| Titre du produit WooCommerce | ||
| Description du produit WooCommerce | ||
| Termes du produit WooCommerce | ||
| Évaluation des produits WooCommerce | ||
| Prix du produit WooCommerce | ||
| SKU du produit WooCommerce | ||
| Stock de produits WooCommerce | ||
| Vente de produits WooCommerce |
De plus, vous pouvez également ajouter du contenu dynamique via un plugin de champs personnalisés (par exemple, ACF).
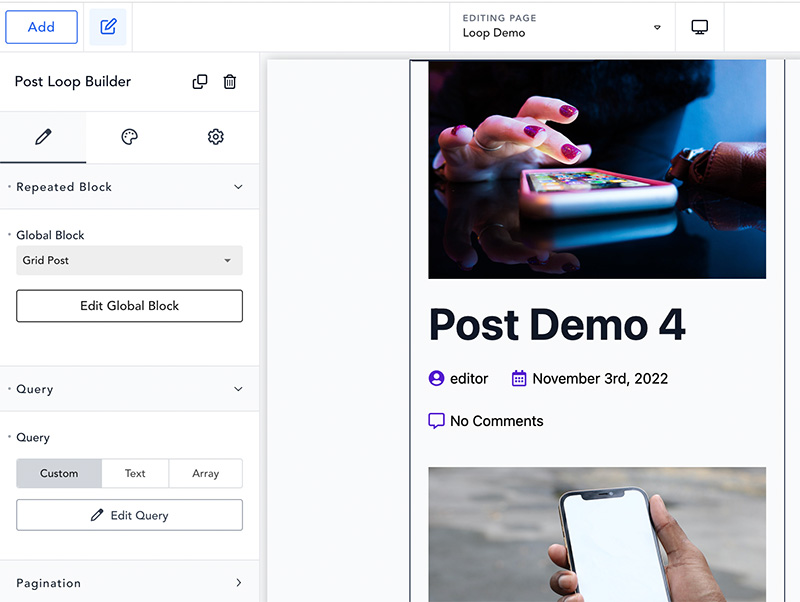
— Créateur de boucles
Breakdance est conçu pour être un plugin de création de page polyvalent. Vous pouvez l'utiliser pour créer n'importe quel type de site Web. Loop Builder est utile si vous souhaitez utiliser Breakdance pour créer un site Web complexe et dynamique, tel qu'un site de référencement.
Loop Builder vous permet de créer un modèle d'élément de liste et de l'utiliser pour une page de liste ou une page d'archive. Vous pouvez ajouter du contenu dynamique au modèle d'élément de liste. Du contenu dynamique par défaut de WordPress (image en vedette, titre de la publication, méta de la publication, etc.) au contenu dynamique que vous créez avec ACF ou un autre plugin de champs personnalisés.

— Gestionnaire d'accès
Donner à vos clients un accès à la conception de la page est un peu risqué car ils peuvent casser inlassablement le design que vous avez créé. Mais que se passe-t-il si les clients veulent modifier eux-mêmes le contenu du design ?
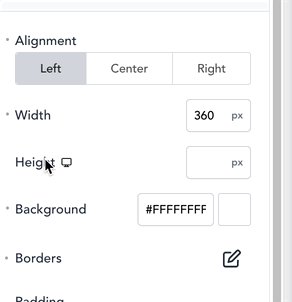
Breakdance est livré avec une fonctionnalité utile pour rendre votre travail avec vos clients plus fluide. Vous pouvez donner à vos clients un accès à l'éditeur Breakdance, mais uniquement pour modifier le contenu — sans pouvoir modifier le design. Jetez un œil au screencast suivant.

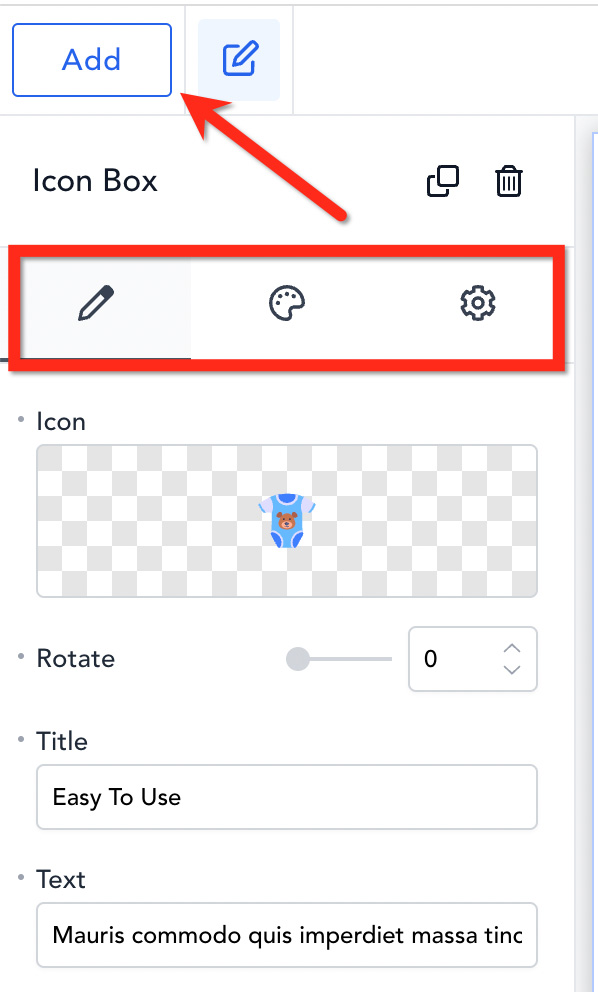
Comme vous pouvez le voir, il n'y a pas d'onglet de conception et d'onglet de paramètres sur le panneau de paramètres de Breakdance. De plus, il n'y a pas de bouton Ajouter pour ajouter un nouvel élément.
Normalement, le panneau des paramètres devrait ressembler à ceci :

Pour configurer vos clients afin qu'ils ne puissent modifier que le contenu, vous pouvez vous rendre sur la page des paramètres de Breakdance ( Breakdance -> Paramètres ). À partir de là, vous pouvez définir l'accès en fonction du rôle de l'utilisateur. Il existe trois types d'accès que vous pouvez définir :
- Accès total
- Modifier le contenu
- Pas d'accès
- Bientôt disponible et mode maintenance
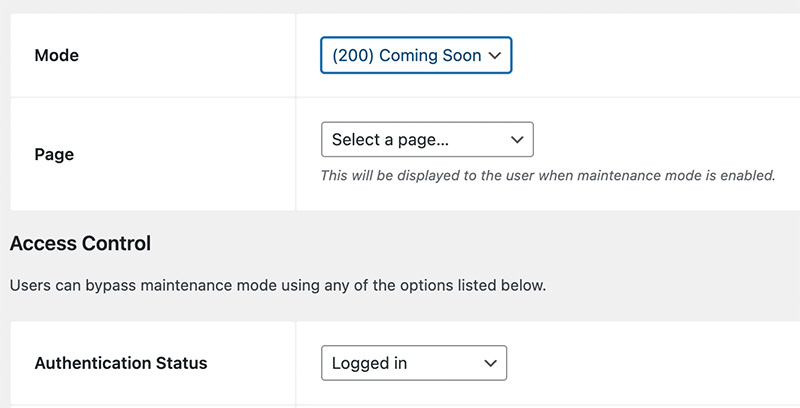
Pendant que votre site Web est encore en cours de développement, vous souhaiterez peut-être activer le mode bientôt disponible. Breakdance est livré avec une fonctionnalité intégrée pour activer le mode à venir ou le mode de maintenance afin que vous n'ayez pas besoin d'installer un plugin supplémentaire.
Vous pouvez créer la page coming soon à l'aide de l'éditeur Breakdance et simplement la sélectionner. Pendant que votre site Web est en mode bientôt disponible, vous pouvez définir qui peut y accéder en fonction du rôle de l'utilisateur et de l'état de connexion.

— Options d'optimisation intégrées
Sur la page des paramètres de Breakdance, vous pouvez également accéder à certains paramètres liés aux performances du site. Certains paramètres que vous pouvez définir sont :
- Supprimer les blocs CSS de Gutenberg
- Désactiver les emoji WordPress
- Désactiver WordPress OEmbed
- Désactiver la balise méta du générateur WordPress
En plus des paramètres ci-dessus, Breakdance prend également en charge le chargement paresseux sur les éléments image et vidéo.

— Inserteur de code
Une autre fonctionnalité pratique offerte par Breakdance est l'insertion de code. Vous pouvez utiliser cette fonctionnalité pour insérer un code (par exemple, un code de suivi Google Analytics) dans la zone d'en-tête et de pied de page de votre site Web.
— Logique conditionnelle
Certains plugins de création de pages tels que Brizy et Divi Builder ont une fonctionnalité intégrée pour définir une logique conditionnelle (également appelée condition d'affichage). La logique conditionnelle est un état dans lequel un élément n'est affiché que lorsqu'il remplit une certaine condition.
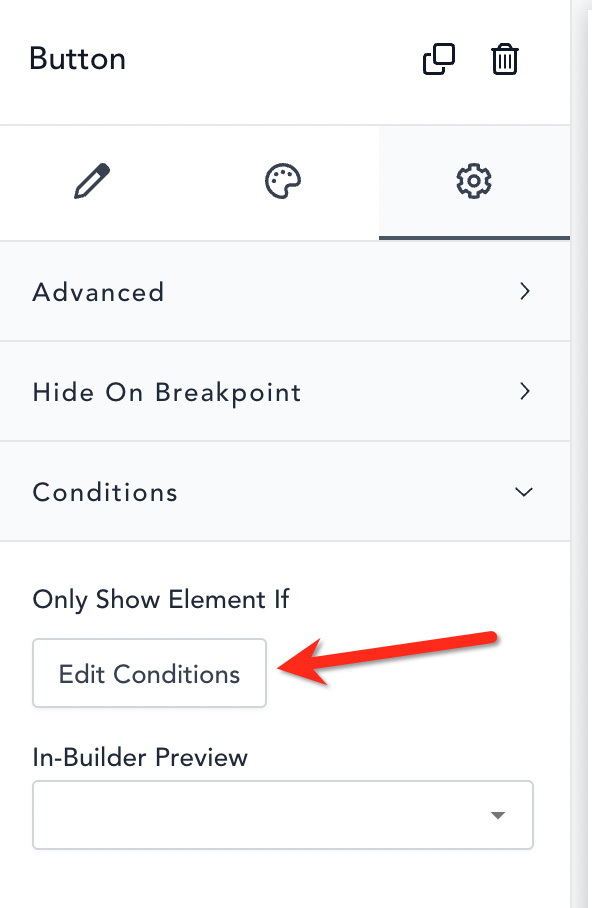
Comme mentionné ci-dessus, vous pouvez définir une condition d'affichage (logique conditionnelle) sur le générateur de thème et le générateur de popup. De plus, vous pouvez également définir une condition d'affichage sur un élément d'une page normale.

La logique conditionnelle est utile pour créer un site Web d'adhésion dans lequel vous pouvez afficher le contenu uniquement pour les utilisateurs connectés. Ou vice versa, vous pouvez masquer le contenu (par exemple, les publicités) des utilisateurs connectés.
La fonction de logique conditionnelle de Breakdance prend en charge les paramètres suivants :
- Page
- ID de publication
- Statut de la publication
- Nombre de commentaires
- Auteur
- Image caractéristique
- Statut de connexion de l'utilisateur
- Rôle d'utilisateur
- Date d'enregistrement de l'utilisateur
- Données dynamiques
- PHP personnalisé
- Navigateur Web
- Système opérateur
- Date et l'heure
- Venant du moteur de recherche
- Nombre de pages vues
- Nombre de sessions
— Liens d'action
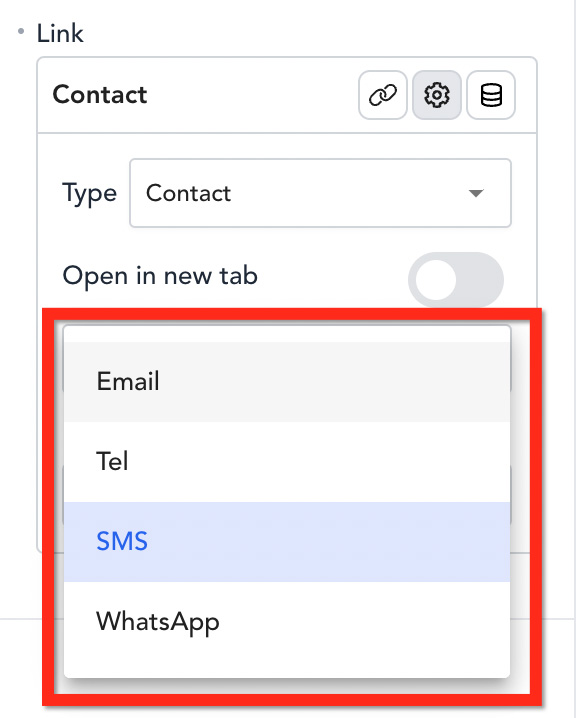
Breakdance joue également très bien en tant que plugin de création de page de destination. Tout d'abord, il est livré avec un élément Form Builder comme nous l'avons couvert ci-dessus. Deuxièmement, vous pouvez créer un bouton d'appel à l'action à l'aide de l'élément Button et ouvrir directement le chat WhatsApp, envoyer un e-mail, passer un appel et envoyer un SMS.

Caractéristiques de conception
- Disposition
# Alignement Flexbox
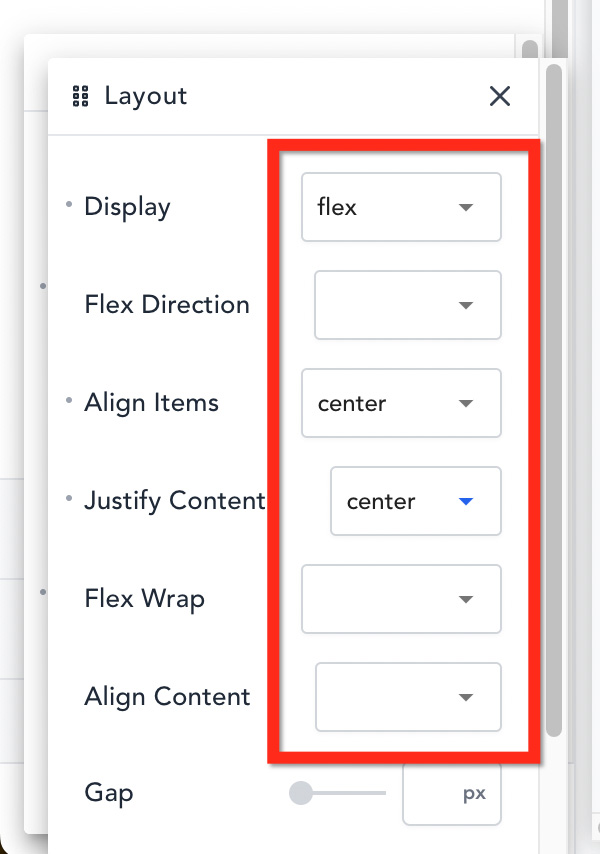
Flexbox est une fonctionnalité CSS qui vous permet d'aligner et de distribuer des éléments dans un conteneur. Que ce soit verticalement ou horizontalement. Aujourd'hui, la plupart des constructeurs de pages disposent déjà de cette fonctionnalité pour permettre aux utilisateurs d'organiser plus facilement la disposition des éléments. Dans le contexte du générateur de page, le conteneur peut être une section, une colonne ou un wrapper d'élément.
Dans Breakdance, vous pouvez facilement définir un alignement flexbox sans avoir à vous soucier du code CSS. Vous pouvez appliquer un alignement Flexbox à une section, une colonne ou un élément (bouton, image, etc.).

# Positionnement en ligne
Le positionnement en ligne est utile si vous placez souvent deux éléments ou plus côte à côte sur votre conception. Voici un exemple:

Dans Breakdance, vous pouvez également définir un positionnement en ligne sur un élément sans traiter le code CSS, ce qui est idéal pour rationaliser votre flux de travail. Vous pouvez accéder à l'onglet avancé du panneau des paramètres et ouvrir le menu Wrapper . Vous verrez une option de réglage pour définir un positionnement en ligne ici.
# Positionnement personnalisé
Grâce au positionnement personnalisé, vous pouvez placer un élément n'importe où dans votre conception. Vous pouvez obtenir une mise en page unique avec cette fonctionnalité comme celle ci-dessous :

Le positionnement personnalisé est également accessible via le menu Wrapper dans Avancé du panneau des paramètres.
# Rembourrage de marge
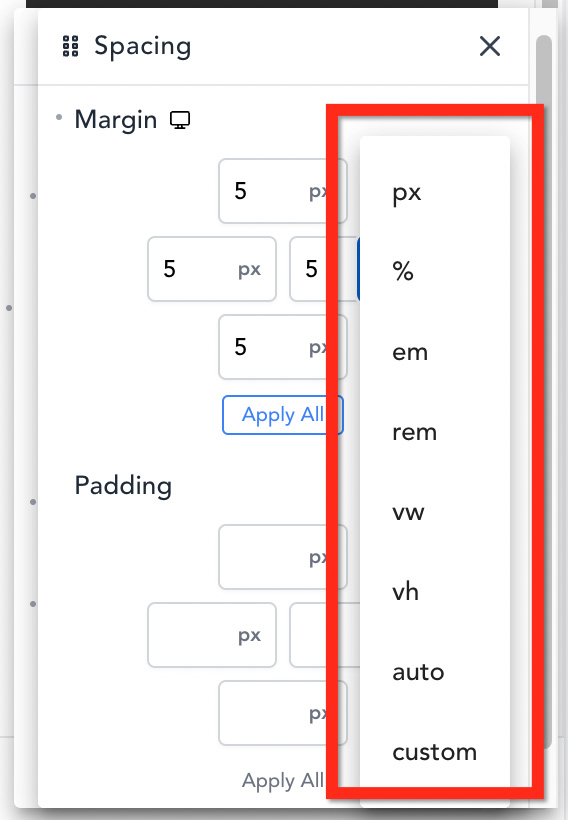
La marge et le remplissage sont des paramètres essentiels dans le générateur de pages. Vous pouvez les utiliser pour ajouter l'onglet entre un élément et d'autres éléments autour de lui. Breakdance vous permet de définir sans effort la marge et le rembourrage d'un élément. Il existe 8 types d'unités que vous pouvez utiliser pour votre marge et votre remplissage : pixel (px), pourcentage, éphémère (em), racine em (rem), hauteur de la fenêtre (vh), largeur de la fenêtre (vw), auto et personnalisé.

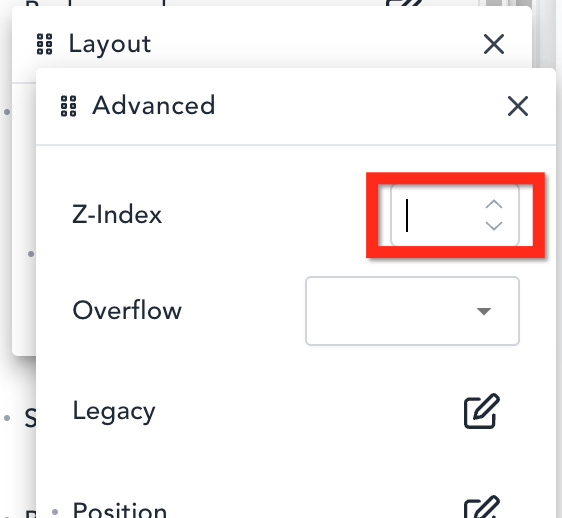
# Index Z
Z-index est une propriété CSS qui spécifie l'ordre de pile d'un élément. Un élément avec un ordre de pile supérieur est toujours devant un élément avec un ordre de pile inférieur. Breakdance vous permet de définir une valeur de la propriété Z-index sur un certain élément sans avoir à gérer le code CSS. L'index Z est utile si vous souhaitez qu'un certain élément soit toujours au premier plan.

— Médias et ressources
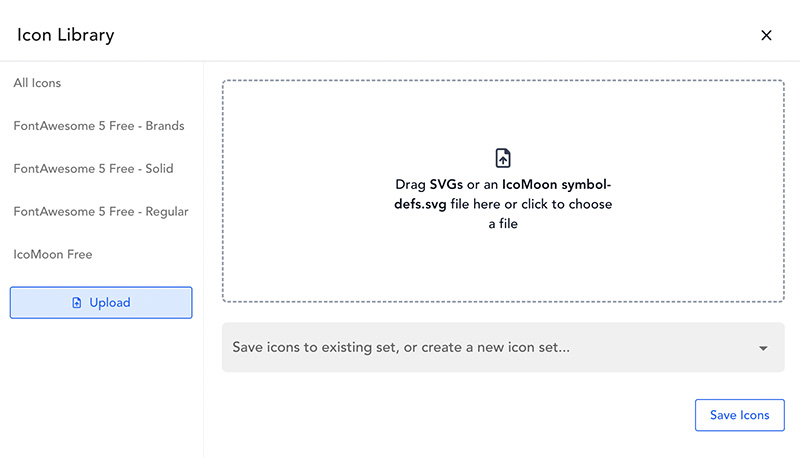
# Bibliothèque d'icônes
L'icône est l'un des éléments largement répandus sur une page Web autre que l'image et le texte. Breakdance lui-même a quelques éléments pour ajouter des icônes à votre design. Une telle icône, boîte d'icônes, à la liste d'icônes. De plus, une icône peut être ajoutée à un bouton.
Pour vous faciliter l'ajout d'une icône, Breakdance est intégré à FontAwesome et IconMoom (les deux sont des versions gratuites). Vous pouvez choisir parmi plus de 2 000 icônes. Si vous avez besoin de plus, vous pouvez télécharger vos propres jeux d'icônes. Breakdance prend en charge les icônes personnalisées au format SVG.

# Médias
Breakdance vous permet d'ajouter des fichiers multimédias à votre design et de jouer avec. Par exemple, vous pouvez ajouter une vidéo d'arrière-plan à une section. Ou vous pouvez ajouter une image à votre conception et appliquer des styles tels que le masquage d'image, les filtres CSS, etc.
Voici les fonctionnalités que vous pouvez trouver sur Breakdance liées aux médias :
- Vidéos d'arrière-plan (prend en charge les sources externes - YouTube et Vimeo)
- Diaporama de fond
- Diviseur de forme
- Masquage d'image
— Couleur et effets visuels
Breakdance est livré avec des fonctionnalités qui vous permettent de jouer avec les couleurs et les effets visuels. L'un d'eux est le générateur de gradient avancé. De plus, vous pouvez facilement ajouter un filtre CSS à une image sans ajouter vous-même un code CSS personnalisé.
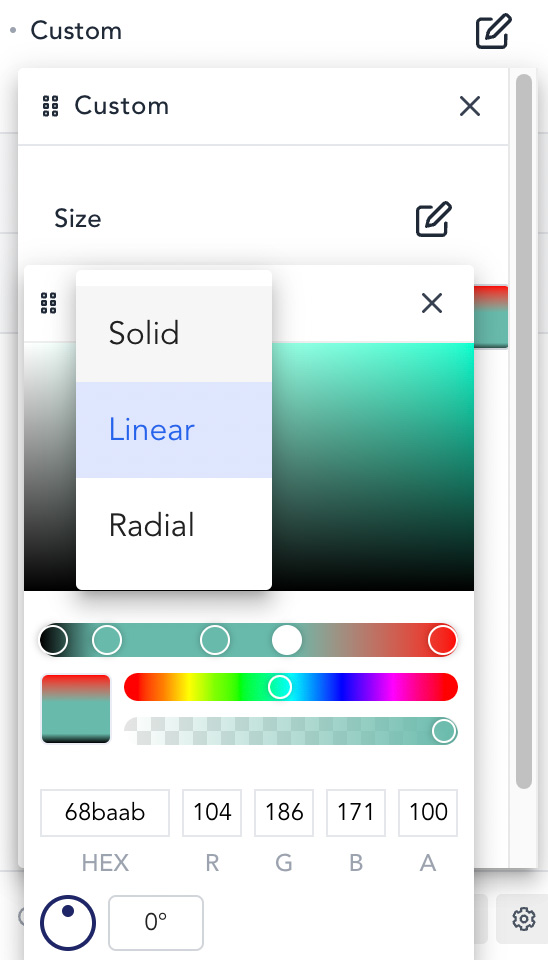
# Générateur de dégradé avancé
Si vous aimez ajouter un dégradé à votre conception, cette fonctionnalité est quelque chose que vous aimerez tellement. Dans Breakdance, vous pouvez ajouter un dégradé composé de plusieurs couleurs (plus de deux). Breakdance prend en charge deux types de dégradés : linéaire et radial.

Dans Breakdance, vous pouvez ajouter un dégradé à un arrière-plan de section, un arrière-plan de colonne, une superposition et un bouton.
# Effets visuels
En plus du générateur de dégradé avancé ci-dessus, Breakdance propose également les fonctionnalités suivantes pour décorer vos éléments :
- Filtres CSS
- Modes de fusion
- Boîte ombre
- Superposition d'arrière-plan
— Mouvements et interactions
Vous voulez ajouter des effets d'animation à votre design pour le rendre plus vivant ?
Breakdance propose des effets d'animation que vous pouvez appliquer à votre conception. D'un simple effet d'animation comme l'animation d'entrée à l'effet d'animation qui implique une interaction de l'utilisateur comme les effets de défilement à l'effet collant.
Voici les effets d'animation proposés par Breakdance :
- Effets de défilement
- Animation d'entrée
- Effet collant
- Effet de survol
Vous pouvez accéder aux effets d'animation ci-dessus à partir de l'onglet Avancé du panneau des paramètres de Breakdance.
— Paramètres et éléments globaux
Les paramètres globaux sont une fonctionnalité commune offerte par la plupart des plugins de création de pages. Un réglage global vous permet de travailler plus efficacement. Un exemple simple. Vous pouvez utiliser un paramètre global pour la couleur de l'icône. En utilisant une couleur globale sur les icônes, vous n'avez besoin d'effectuer la modification qu'une seule fois si vous souhaitez modifier la couleur des icônes qui utilisent la couleur globale.
Le même cas s'applique également à la typographie.
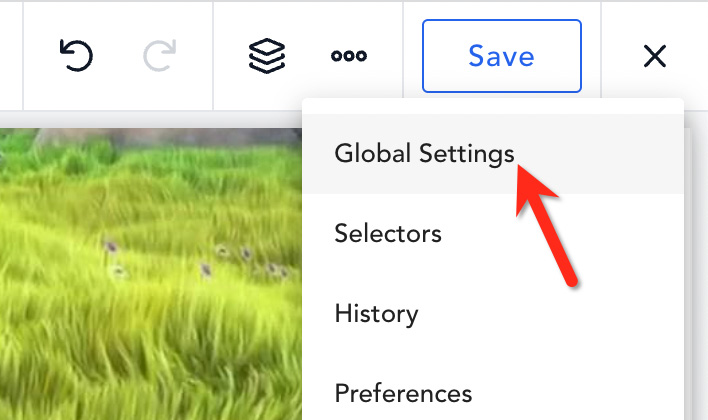
En plus de la couleur et de la typographie, Breakdance vous permet également de définir un élément global. Vous pouvez accéder aux paramètres globaux et aux éléments globaux en cliquant sur l'icône à trois points dans le menu de la barre supérieure et en sélectionnant Paramètres globaux .

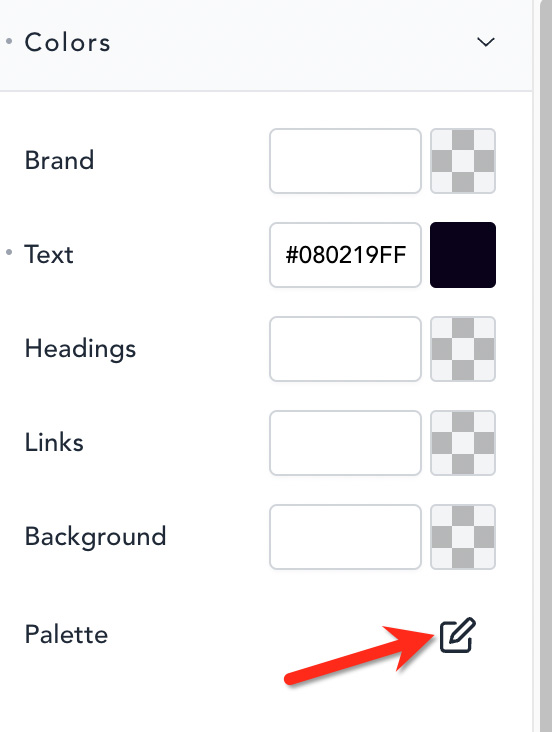
Pour ajouter une nouvelle couleur globale, vous pouvez cliquer sur l'icône en forme de crayon dans l'option Palette sous le bloc de paramètres Couleurs .

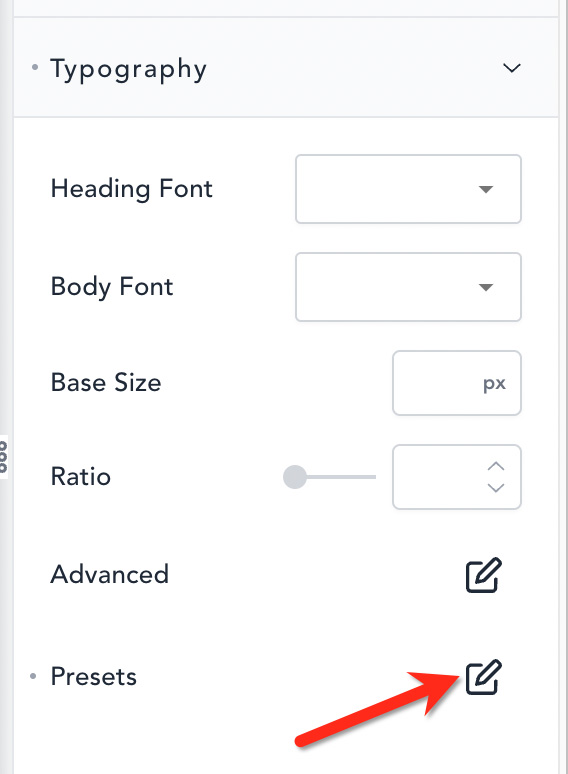
Alors que pour ajouter une nouvelle typographie globale, vous pouvez cliquer sur l'icône en forme de crayon dans l'option Préréglages sous le bloc Paramètres de typographie .

- CSS personnalisé
Breakdance offre déjà de nombreuses options de style que vous pouvez appliquer à une page créative. Si vous ne trouvez pas une certaine option de style que vous souhaitez, vous pouvez l'obtenir via un CSS personnalisé.
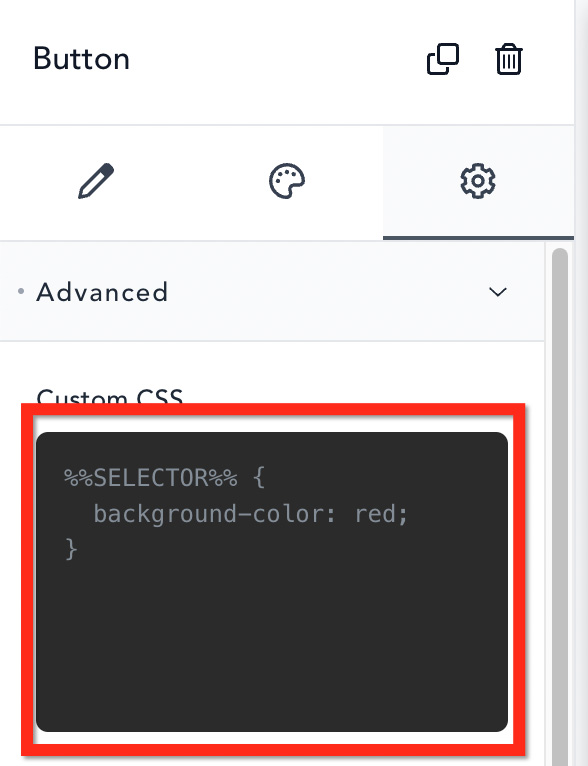
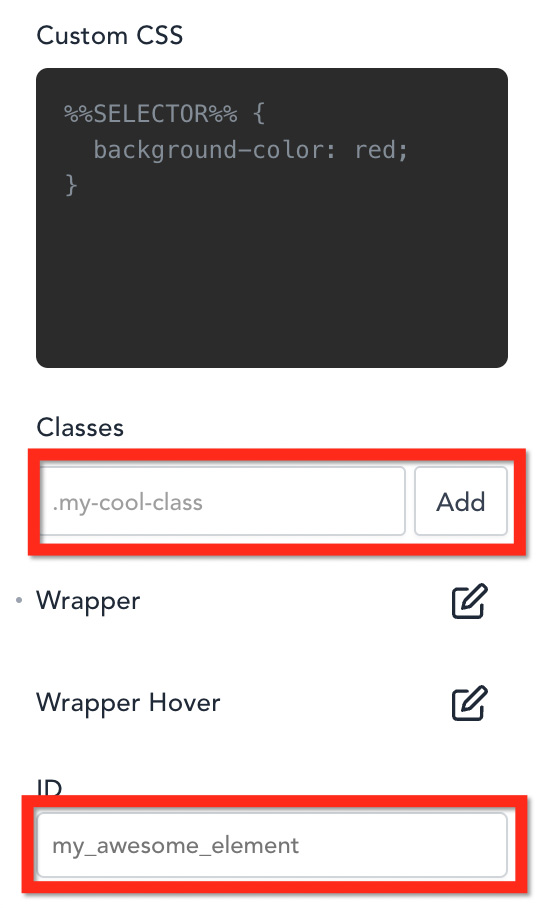
L'ajout de CSS personnalisé dans Breakdance est vraiment simple. Vous pouvez simplement ajouter le sélecteur d'élément suivi de la déclaration CSS - un peu comme dans Elementor. Chaque élément Breakdance est livré avec un sélecteur de classe unique. Vous pouvez trouver le sélecteur d'un élément en l'inspectant sur une page en direct.
Pour ajouter un CSS personnalisé à un élément, vous pouvez accéder à l'onglet Avancé du panneau des paramètres. Vous pouvez écrire votre code CSS dans le champ CSS personnalisé .

Vous pouvez utiliser la méthode ci-dessus pour ajouter du CSS personnalisé à un élément individuel.
Alternativement, vous pouvez également ajouter du CSS personnalisé via le personnalisateur de thème ou même le fichier style.css de votre thème. Pour appliquer le CSS personnalisé, vous pouvez ajouter l'ID CSS ou la classe CSS à un élément auquel vous souhaitez ajouter le CSS personnalisé.

L'essentiel
Breakdance est un plugin de création de pages destiné aux agences ou aux indépendants souhaitant créer des sites Web illimités dans WordPress. Au moment de la rédaction (4 novembre 2022), Breakdance n'offre qu'une seule option de tarification à 149 $. Breakdance est construit par la même société que celle qui développe Oxygen, mais plus facile à utiliser.
Breakdance vous permet de créer toutes les parties de votre site Web en désactivant le thème actif sur votre site WordPress, puis de créer les modèles personnalisés pour l'en-tête, le pied de page, la publication unique, etc. en utilisant sa fonction de création de thème. Breakdance est également livré avec une fonction de création de boucles intégrée qui est très utile pour créer un site Web dynamique complexe, en particulier un site Web de référencement. Sa fonctionnalité de création de formulaires, combinée à un générateur de fenêtres contextuelles, vous permet de créer une puissante fenêtre contextuelle d'abonnement aux e-mails pour collecter des prospects.
L'éditeur de Breakdance - qui est construit avec Vue.js - est extrêmement facile à utiliser. Il prend en charge l'édition réactive et possède une interface simple avec laquelle il est pratique de travailler.
Principales caractéristiques de Breakdance :
- Modification réactive
- Vaste collections d'éléments de conception
- Générateur de thème
- Générateur de formulaires
- Générateur de fenêtres contextuelles
- Générateur de boucle
- Gestionnaire d'accès
- Logique conditionnelle
- Options d'optimisation intégrées
- Beaucoup d'options de mise en page (prend en charge flex)
- Paramètres globaux
- Effets d'animation
- CSS personnalisé
Au moment de la rédaction de cet article, Breakdance ne prend pas encore en charge les modules complémentaires tiers comme Elementor et Divi.
