4 façons de créer un meilleur site en utilisant Beaver Themer
Publié: 2022-02-19Chaque site Web est unique, mais la plupart des sites ont de nombreuses caractéristiques en commun, notamment des pieds de page, des en-têtes et des pages 404. Cependant, il n'est pas toujours facile de personnaliser ces éléments.
C'est là que Beaver Themer peut être votre arme secrète. Ce module complémentaire peut vous donner un contrôle total sur ces pierres angulaires du site Web et vous aider à tirer le meilleur parti de chaque page Web. Dans cet article, nous vous montrerons comment créer un meilleur site en utilisant Beaver Themer. Commençons!
Une introduction à Beaver Themer (et comment il peut vous aider à créer un meilleur site)
Notre plugin Beaver Builder est idéal pour concevoir la zone de contenu de pages et de publications uniques . Il est particulièrement bien adapté à la création de pages Web autonomes qui captent vraiment l'attention du visiteur, telles que les pages de destination . Vous pouvez créer des modèles de mise en page qui créent de la cohérence dans la conception de votre contenu et pour garder votre image de marque cohérente et éviter toute confusion.
En utilisant notre module complémentaire Beaver Themer , vous pouvez créer une mise en page appliquée en dehors de la zone de contenu, qui est normalement contrôlée par votre thème. Les exemples où une mise en page Themer fonctionne comme un modèle sont les publications, les pages de produits , les types de publication personnalisés et les pages d'archives. Cela permet d'atteindre facilement cette cohérence de conception essentielle et de créer un meilleur site, tout en conservant un certain degré de flexibilité.
Beaver Themer n'est pas limité aux conceptions pleine page. Ce puissant module complémentaire étend les fonctionnalités de Beaver Builder aux en-têtes , aux pieds de page de sites Web , aux barres d'annonce telles qu'un appel à l'action (CTA) et à d'autres mises en page partielles. De cette façon, vous pouvez personnaliser chaque partie de votre site Web en dehors de la zone de contenu à l'aide de l'éditeur glisser-déposer familier de Beaver Builder :

Cela inclut des éléments qui seraient généralement définis par votre thème WordPress sous-jacent. Sans Beaver Themer, vous auriez besoin d'accéder aux fichiers PHP de votre thème pour éditer ces zones. Cela nécessite des connaissances spécialisées et peut être un processus long et frustrant.
Après avoir créé ces mises en page partielles, vous pouvez les appliquer à l'ensemble de votre site . Cependant, nous comprenons que vous souhaitiez parfois contourner les règles et modifier un élément cohérent sur la majorité de votre site Web. Par exemple, vous pouvez utiliser un en-tête différent sur votre page de destination ou créer un CTA unique pour le pied de page. Avec Beaver Themer, vous avez la possibilité de limiter les mises en page partielles à des pages spécifiques uniquement.
Sachez simplement que tous les thèmes ne prennent pas en charge les mises en page partielles de Beaver Themer. Actuellement, Beaver Themer se marie particulièrement bien avec le thème Beaver Builder . Il est également pris en charge par plusieurs thèmes tiers .
4 façons de créer un meilleur site en utilisant Beaver Themer
Beaver Themer vous permet d'utiliser le générateur de pages Beaver Builder pour créer des mises en page que vous pouvez appliquer n'importe où sur la page, sauf dans la zone de contenu, alors voyons-le en action ! Dans cette section, nous allons vous montrer comment améliorer quatre domaines cruciaux de votre site Web WordPress à l'aide de Beaver Themer.
Avant de commencer, vous devez vous assurer que les plugins de création de pages Beaver Themer et Beaver Builder sont installés et activés sur votre site WordPress.
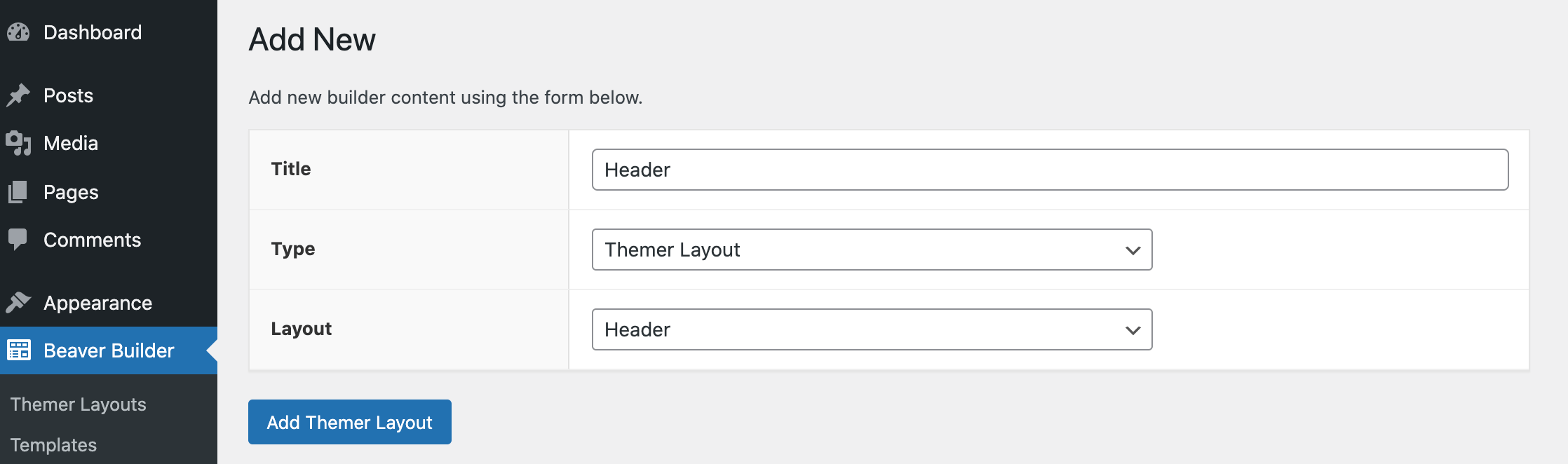
De plus, gardez à l'esprit que nous créerons chaque nouveau design en tant que mise en page Themer . Cela signifie que chaque fois que vous souhaitez créer une nouvelle mise en page, accédez simplement à Beaver Builder> Mises en page Themer> Ajouter nouveau dans le tableau de bord WordPress. Vous êtes maintenant prêt à créer l'une des mises en page répertoriées ci-dessous.
1. Créez un en-tête accrocheur
L'en-tête est la première chose que les gens voient lorsqu'ils visitent votre site. Un en-tête efficace présentera votre site Web et convaincra les visiteurs qu'ils sont au bon endroit. C'est aussi l'occasion idéale d' établir l'image de marque de votre site .
Bien que puissant à bien des égards, WordPress prêt à l'emploi ne vous donne qu'un contrôle limité sur votre en-tête. Heureusement, Beaver Themer vous permet de créer un en-tête entièrement sur mesure pour votre site Web WordPress. Vous pouvez l'adapter comme vous le feriez pour un costume raffiné.
Après avoir cliqué sur Ajouter nouveau , donnez à votre mise en page un nom descriptif. Ouvrez ensuite le menu déroulant Mise en page et choisissez En- tête :

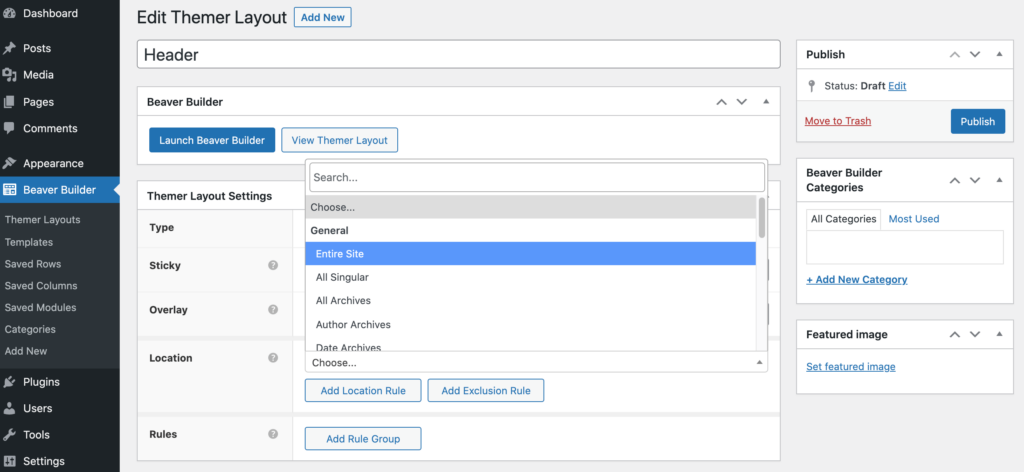
Sélectionnez Ajouter une mise en page Themer . Sur la page suivante, ouvrez le menu déroulant Emplacement et indiquez si vous souhaitez utiliser cette mise en page sur l'ensemble de votre site ou la limiter à une seule page :

Si vous souhaitez une conception cohérente à l'échelle du site, optez pour l' ensemble du site . Vous pouvez également lier cet en-tête à un type de page spécifique, tel que Archives de l'auteur .
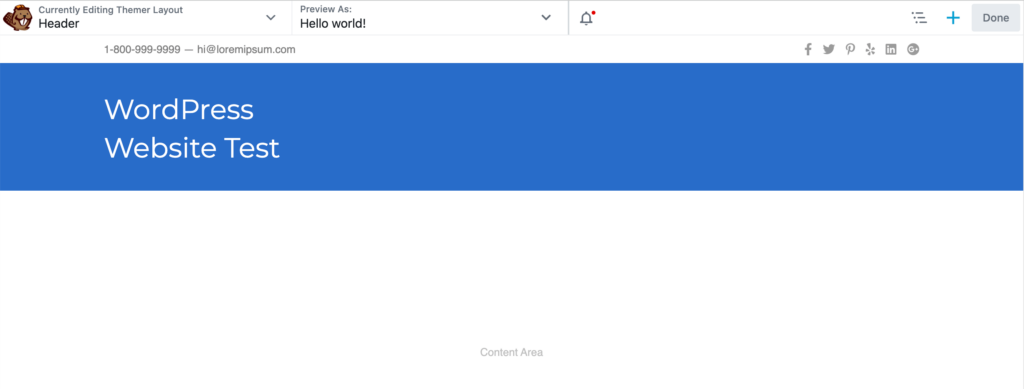
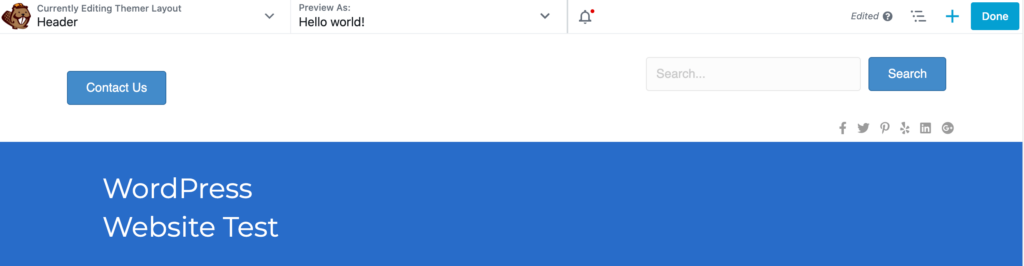
Après avoir fait votre sélection, cliquez sur Lancer Beaver Builder . Notez également que les modèles Beaver Themer sont livrés avec des connexions de champ communes intégrées. Cela inclut la connexion du champ Titre du site , que Beaver Builder remplacera par le titre de votre site sur le front-end :

Lors de la conception de votre en-tête, gardez à l'esprit qu'il s'agit du premier aperçu de votre site Web par le visiteur. Pour cette raison, il est souvent sage de garder la conception simple. Cela peut aider à éviter de submerger le visiteur avec trop d'informations.
Vous pouvez également encourager les gens à interagir activement avec votre en-tête. Beaver Themer vous permet d'y ajouter une grande variété d'éléments interactifs, notamment des icônes sociales , des boutons et des champs de recherche :

Comme dans l'exemple ci-dessus, les boutons Contactez-nous et Rechercher sont d'excellentes options. Un en-tête interactif peut inviter les visiteurs à entrer sur votre site de manière très attrayante. Cela peut également être une excellente stratégie pour capter leur attention et s'assurer qu'ils ne sont pas tentés de quitter votre site Web.
2. Concevoir un pied de page à haute conversion
Avec sa position tout en bas de votre page, le pied de page est facile à ignorer. Cependant, c'est l'endroit auquel les visiteurs se réfèrent le plus souvent pour obtenir des informations . Si votre pied de page n'est pas à la hauteur, vous manquez certainement des conversions.
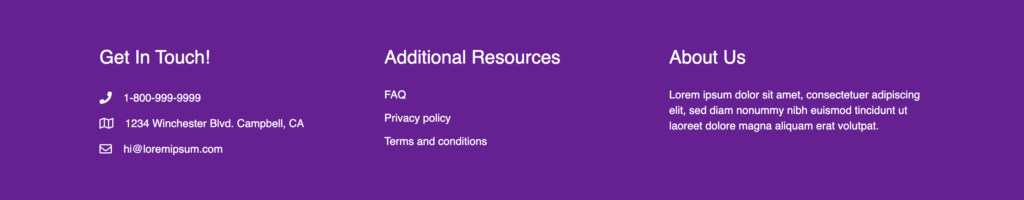
La bonne nouvelle est que le modèle de pied de page par défaut de Beaver Themer contient déjà des espaces réservés où vous pouvez rapidement ajouter des informations cruciales sur votre site. Cela inclut vos coordonnées, une section À propos de nous et des liens factices que vous pouvez mettre à jour en quelques clics.
Après avoir donné à votre mise en page Themer un nom descriptif, ouvrez le menu déroulant Mise en page . Vous pouvez maintenant choisir Footer :

Ensuite, cliquez sur Ajouter une mise en page Themer . Vous pouvez maintenant spécifier si vous souhaitez utiliser ce modèle sur l'ensemble de votre site, puis cliquer sur Lancer Beaver Builder :

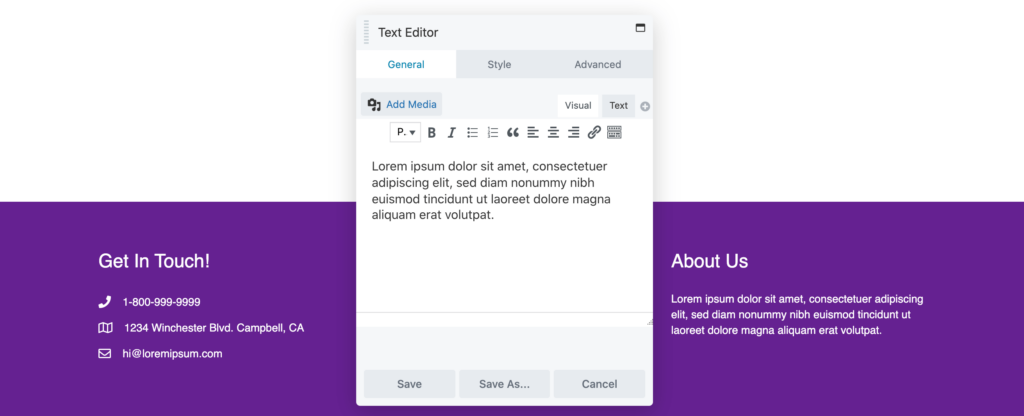
Pour modifier l'un des blocs par défaut, cliquez simplement dessus. Cela lance une fenêtre contextuelle contenant tous les paramètres dont vous avez besoin pour modifier ces informations d'espace réservé :


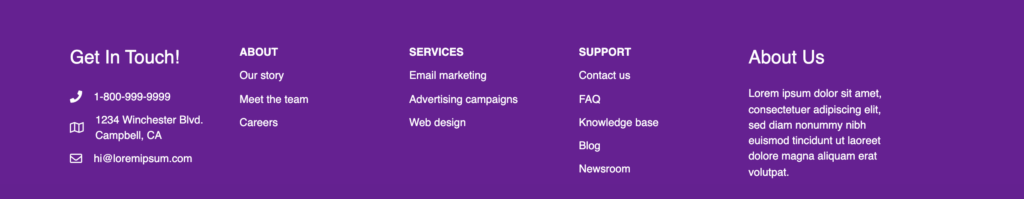
La zone Ressources supplémentaires contient déjà quelques liens d'espace réservé. Dans ce cas, il s'agit de la FAQ , de la Politique de confidentialité et des Termes et Conditions . Vous pouvez soit intégrer vos propres liens dans le texte factice préexistant, soit remplacer entièrement ces URL.
Alternativement, vous pouvez envisager de remplacer le module unique de l'éditeur de texte par plusieurs colonnes. Cela peut être un excellent moyen d'afficher de nombreux liens de manière organisée. Comme dans l'exemple ci-dessous, nous avons maintenant des colonnes remplies de liens pour About , Services et Support :

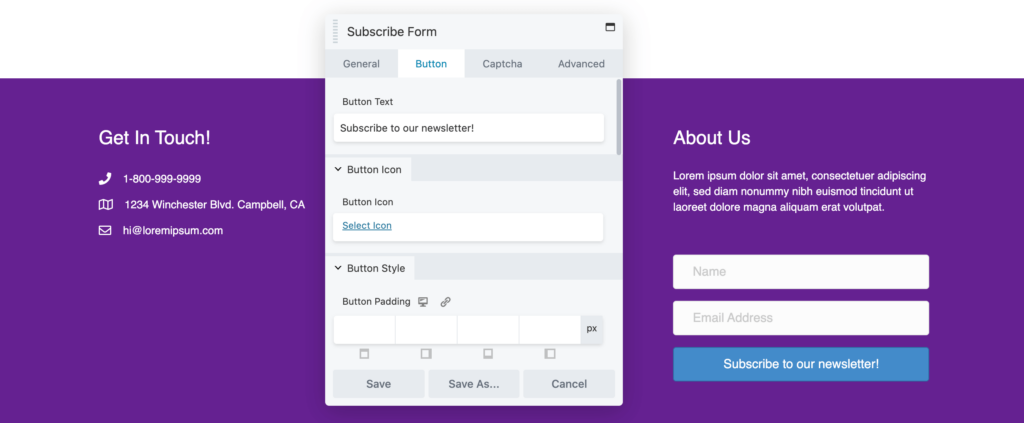
Généralement, les visiteurs défileront jusqu'à votre pied de page afin d'accéder à des informations pratiques, telles que vos coordonnées. Cela suggère qu'ils sont prêts à convertir, il est donc logique d'inclure un CTA ici. Si vous déployez le même pied de page sur plusieurs pages, votre CTA doit représenter une action particulièrement importante :

Par exemple, vous pouvez encourager le visiteur à s'abonner à votre newsletter ou demander à être rappelé. De nombreux sites Web utilisent leurs CTA de pied de page comme outils de génération de leads.
3. Transformez votre page 404 en opportunité de conversion
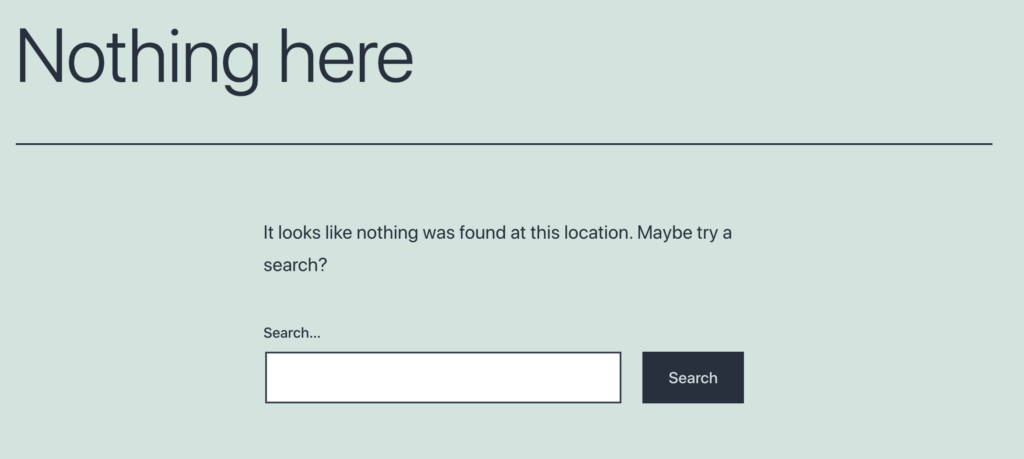
Chaque fois que le serveur ne peut pas localiser la page Web demandée, il affiche une erreur 404 à la place. Prêts à l'emploi, la plupart des thèmes WordPress fournissent une page 404 par défaut :

Cependant, si vous comptez sur cette conception de stock, vous risquez de manquer de précieuses opportunités. En créant une page 404 plus utile et informative, vous pouvez même transformer cette situation négative en quelque chose de positif.
Pour vous aider à démarrer, Beaver Builder fournit un modèle 404. Pour utiliser cette conception, suivez nos instructions pour créer une nouvelle mise en page Themer. Vous pouvez ensuite donner à ce design un nom descriptif et ouvrir le menu déroulant Disposition .
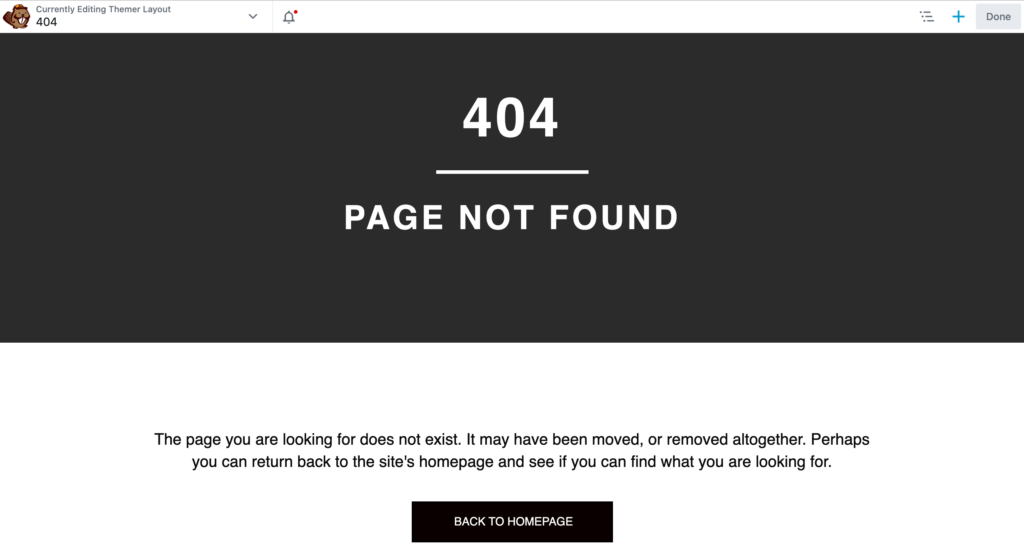
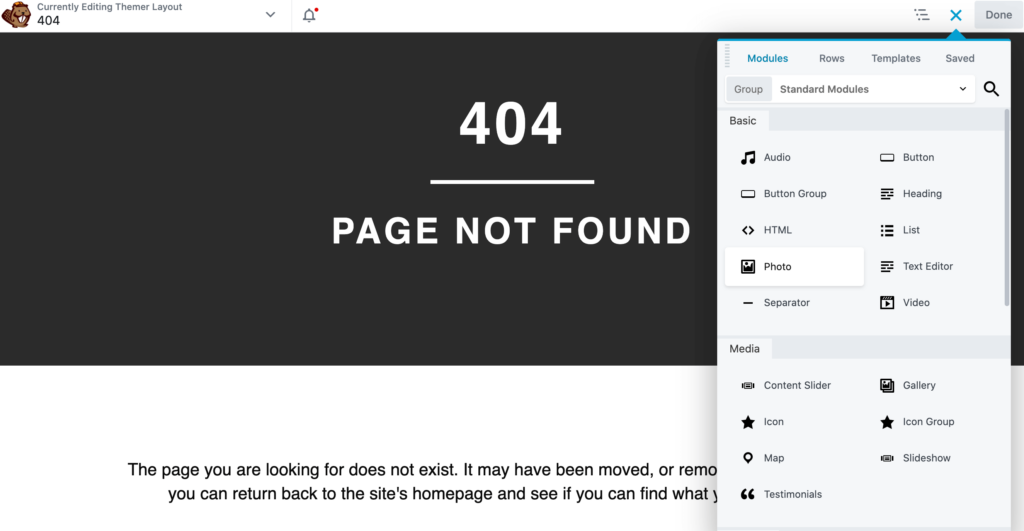
Lorsque vous y êtes invité, sélectionnez 404, puis cliquez sur Ajouter une mise en page Themer > Lancer Beaver Builder . L'éditeur va maintenant se charger avec le type de mise en page 404 de Beaver Builder déjà appliqué :

Pour créer un meilleur site, nous vous recommandons de vous concentrer sur le renforcement de votre image de marque. Cela peut signifier que les en-têtes et les pieds de page que vous avez créés au cours des étapes précédentes doivent figurer dans autant d'emplacements que possible. Vous pouvez également mettre en évidence le logo de votre site grâce à notre module Photo :

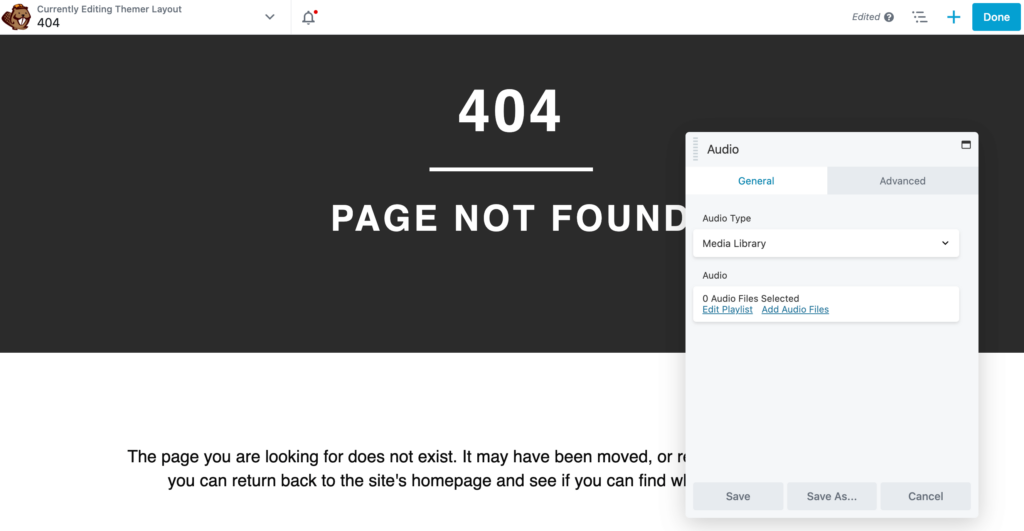
Si vous souhaitez faire passer votre conception 404 au niveau supérieur, Beaver Themer ne manque pas de blocs interactifs et attrayants. Cela inclut le module Vidéo et le module Audio , qui vous permettent de créer une page 404 multimédia :

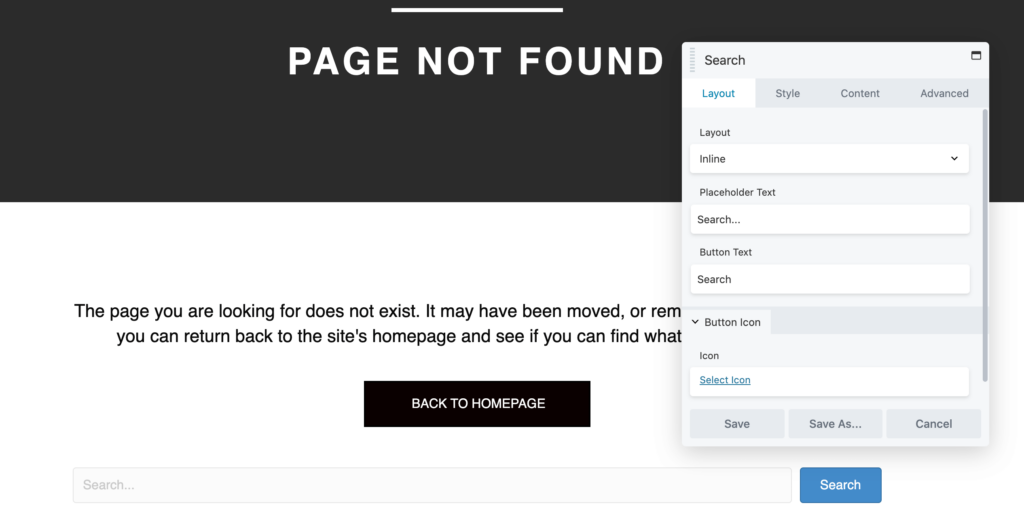
Vous pouvez également améliorer la conception du stock 404 en ajoutant une fonctionnalité qui aide le visiteur à localiser le contenu qu'il recherchait à l'origine. Par exemple, les pages 404 moyennes incluent des barres de recherche :

Alternativement, vous pouvez ajouter un module Menu à votre page 404. Cela permet aux visiteurs de parcourir tout le contenu disponible et d'accéder directement à n'importe quelle page qui attire leur attention.
4. Reconcevez votre page d'archives
Une archive est une liste de votre contenu précédemment publié. WordPress génère automatiquement une archive pour toutes les publications qui relèvent d'un type de publication, d'une catégorie ou d'une balise spécifique. Si vous avez installé un thème ou un plugin qui prend en charge les types de publication personnalisés, WordPress créera également une archive pour ces types personnalisés.
Une archive bien conçue peut aider les visiteurs à naviguer facilement à travers des mois voire des années de contenu. Dans cet esprit, vous souhaiterez peut-être optimiser cette page importante à l'aide de Beaver Themer.
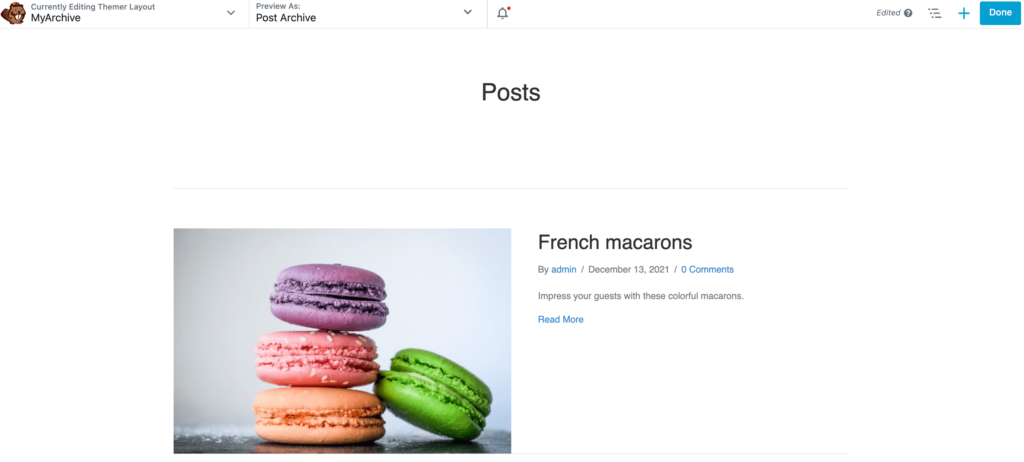
Comme toujours, donnez à votre nouvelle mise en page Themer un nom descriptif. Vous pouvez ensuite ouvrir le menu déroulant Mise en page et choisir notre modèle d' archive . Ensuite, cliquez sur Add Themer Layout > Launch Beaver Builder :

Ce modèle de mise en page est fourni avec le module Archive Title, qui affiche simplement le titre, tel que Posts pour une archive Posts standard ou Category pour une archive de catégorie.
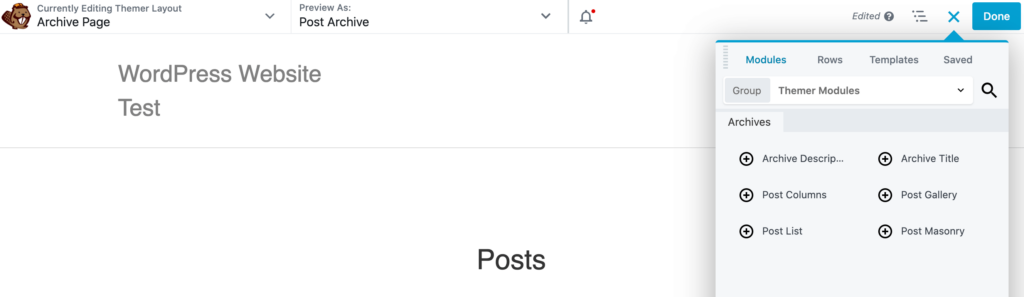
Il existe plusieurs modules spécifiques aux archives qui peuvent vous aider à créer un meilleur site Web. Pour afficher ces modules, cliquez sur l' icône + dans le coin supérieur droit. Ensuite, ouvrez le menu déroulant Group et sélectionnez Themer Modules :

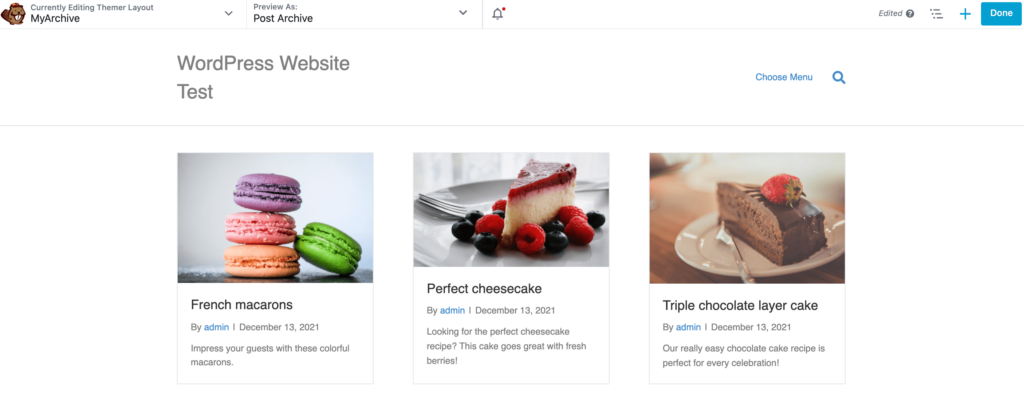
Les descriptions d'archive extrairont le contenu du champ Description d'une catégorie de publication. Il existe également plusieurs mises en page que vous pouvez utiliser. Comme son nom l'indique, List affiche vos messages verticalement dans une seule colonne.
Alternativement, vous pouvez diviser votre contenu en plusieurs colonnes en sélectionnant le module Colonnes. Cela peut être utile pour afficher beaucoup de contenu dans un espace plus petit :

Pendant ce temps, le module Maçonnerie affiche vos messages dans des colonnes. Vous pouvez choisir la largeur de chaque publication en pixels, ce qui en fait une mise en page hautement personnalisable :

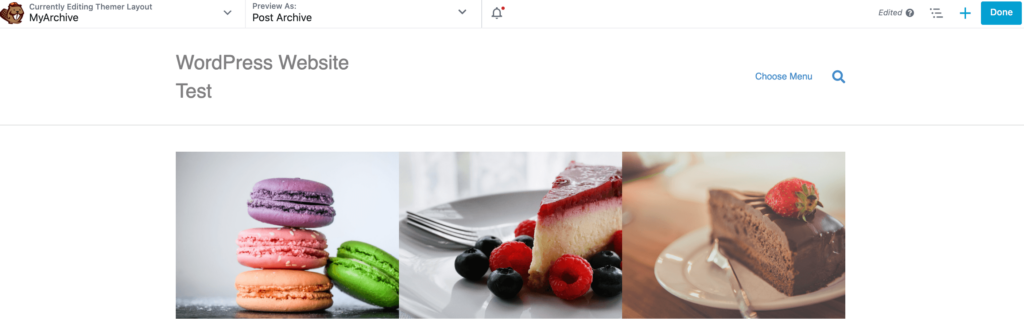
Si vous optez pour la galerie, le titre du message et les métadonnées sont superposés sur l'image en vedette. C'est un bon choix si vos publications présentent des visuels particulièrement accrocheurs.
Conclusion
La plupart des sites Web ont divers éléments et pages en commun. Bien que WordPress fournisse la plupart de ce contenu prêt à l'emploi, si vous n'optimisez pas ces conceptions par défaut, vous risquez de manquer des conversions.
Récapitulons rapidement quatre façons de créer un meilleur site en utilisant Beaver Themer :
- Créez un en-tête qui attire l'attention.
- Concevez un pied de page à haute conversion.
- Transformez votre page 404 en opportunité de conversion.
- Refonte de votre page d'archives.
Avez-vous des questions sur la façon de créer un meilleur site en utilisant Beaver Themer ? Faites-nous savoir dans la section commentaires ci-dessous!
Crédits image : Arminas Raudys , Alexander Dummer , Suzy Hazelwood .
