Comment créer un menu de barre latérale pliable dans WordPress
Publié: 2022-04-15Cherchez-vous à créer des navigations de barre latérale pliables dans WordPress ? Ce tutoriel vous montrera comment créer un menu déroulant dans WordPress en utilisant le plugin gratuit.
Les visiteurs de votre site Web apprécieront la facilité de navigation réductible. Il ne prend pas trop de place dans votre barre latérale. Ceci est idéal pour les sites de commerce électronique, les grands sites Web et tout autre site dont la mise en page est complexe.
Cet article vous montrera comment créer un menu de barre latérale WordPress qui se replie.

Qu'est-ce qu'un menu latéral réductible ? Quand faut-il en utiliser un ?
La plupart des menus sont faciles à utiliser et donnent aux utilisateurs un accès rapide à tous les liens nécessaires. Les sites avec de nombreuses pages ou des mises en page complexes peuvent avoir du mal à le faire.
Imaginez un grand site de commerce électronique avec de nombreuses catégories et sous-catégories de produits.
Ce n'est pas une bonne idée d'afficher chaque produit sur un seul menu. Les acheteurs peuvent avoir à faire défiler plusieurs menus pour trouver le produit qu'ils recherchent.
Ce sont les avantages des repas pliables. Ces menus organisent leur contenu selon une relation parent-enfant. Cliquer sur un élément parent dans un menu réduit l'ouvrira pour afficher tout le contenu enfant de ce parent.
Lisez aussi: Thème WordPress de l'université professionnelle pour créer une plate-forme d'éducation en ligne
Pour son site mobile, le média The Guardian utilise un menu simplifié. Les menus extensibles sont des menus réductibles car leurs sections s'agrandissent lorsque les visiteurs cliquent dessus.
Les menus réductibles masquent par défaut le contenu et les informations complexes des visiteurs. C'est plus facile que de faire défiler une longue liste de sous-catégories et de catégories.
Voyons maintenant comment créer une barre latérale réduite sur votre site Web WordPress.
Comment créer un menu de barre latérale pliable dans WordPress
Avec le plugin Bellows Accordion Menu, vous pouvez créer un menu de barre latérale dans WordPress. Le menu Bellows Accordion fournit un shortcode pour placer votre liste réduite sur n'importe quelle page, publication ou zone de widget. Cela inclut votre barre latérale.
1. Un menu de barre latérale pliable dans WordPress

Tout d'abord, installez le plugin, puis activez-le. Pour obtenir de l'aide, consultez notre guide d'installation d'un plugin WordPress.
Après l'activation, accédez à la page de menu Apparence >> à partir de votre tableau de bord WordPress .
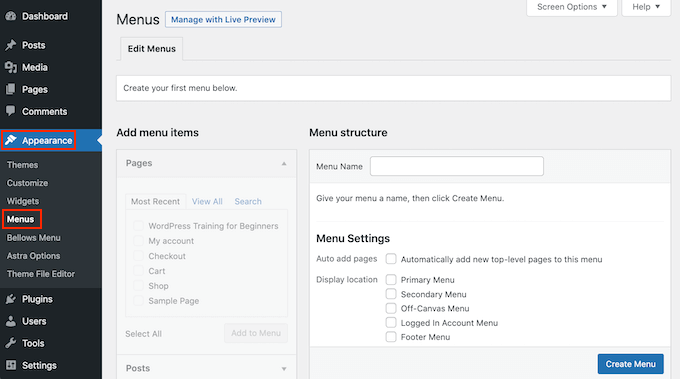
2. Créer un menu dans le tableau de bord WordPress

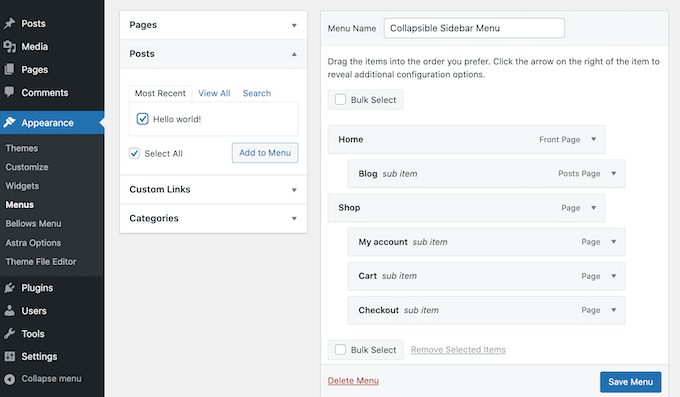
Dans le champ "Nom du menuAjout de pages à votre menu WordPress" , saisissez un nom pour votre menu. Le nom ne sera pas visible pour les visiteurs du site car il est uniquement à titre de référence. Vous pouvez ensuite cliquer sur le bouton Créer un menu.
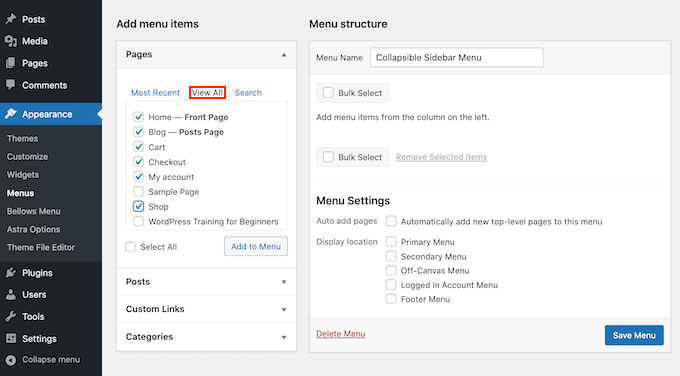
Ensuite, sélectionnez les pages que vous souhaitez ajouter à votre navigation réductible. WordPress n'affiche que vos pages les plus récentes par défaut. Cliquez sur l'onglet Afficher tout pour afficher une liste complète des pages de votre site.
3. Ajouter des pages à votre menu WordPress

Vous pouvez également cliquer sur Tout sélectionner. Cela convertira toutes les pages en une liste réductible.
Une fois que vous êtes satisfait de votre sélection, cliquez sur le bouton "Ajouter au menu" . Vous pouvez également choisir des articles ou des catégories de blog et ajouter des liens personnalisés. Vous pouvez trouver plus d'informations dans notre guide pour ajouter un menu de navigation à WordPress.

Le glisser-déposer est un excellent moyen de déplacer des pages Web après les avoir toutes ajoutées au menu. Cela modifiera l'ordre d'apparition de ces pages dans votre menu déroulant.
Les menus déroulants se concentrent sur la relation parent-enfant. Cliquer sur un élément parent dans votre menu déroulant révélera tout le contenu enfant.
Lisez aussi : Comment faire bénéficier les entreprises locales du marketing d'influence social ?
Le glisser-déposer est tout ce dont vous avez besoin pour établir cette connexion.
Ensuite, prenez chaque enfant dans vos bras et tirez-les doucement vers la droite. Cela vous permettra de libérer la page. Cela insérera l'élément et en fera une page enfant.
4. Ajouter des messages au menu WordPress

N'oubliez pas de cliquer sur le bouton Enregistrer les modifications lorsque vous avez terminé.
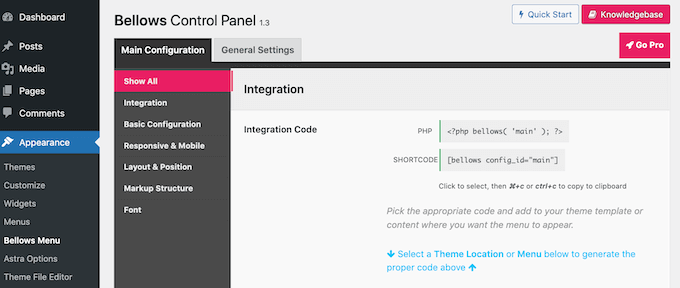
Nous voulons maintenant ajouter le menu déroulant de la barre latérale. Nous utiliserons des codes abrégés créés automatiquement par Bellows Accordion pour y parvenir.
Allez dans Apparence >> Menu pour saisir le shortcode. Si l'onglet Afficher tout n'est pas sélectionné, assurez-vous qu'il l'est.

Cliquez sur la case Shortcodes pour mettre en surbrillance tous les codes. Copiez ce code en appuyant sur le raccourci clavier Commande + c ou Ctrl + c.
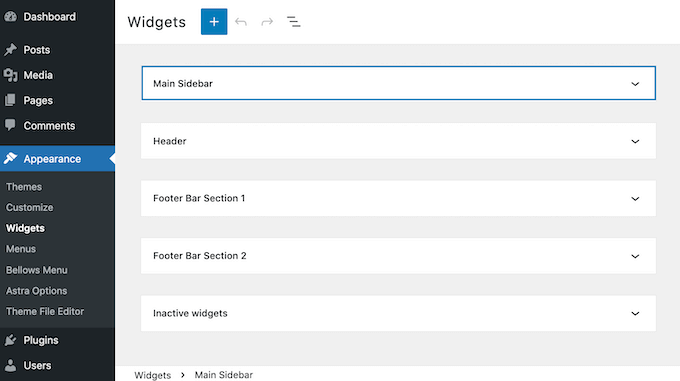
Ensuite, collez le shortcode dans un widget. Allez dans Apparence >> Widgets . Cela affichera toutes les zones widgetisées dans votre thème actuel. Bien que les options puissent différer, la plupart des thèmes WordPress incluent une barre latérale.
5. Configuration des menus de la barre latérale réductible

Cliquez sur la barre latérale pour l'agrandir. Cela agrandira la section.
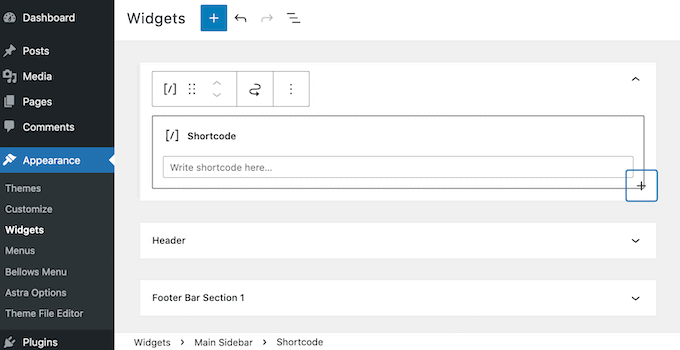
Cliquez sur l'icône + pour ajouter un bloc. Commencez à taper des shortcodes. Sélectionnez Shortcode Block lorsqu'il apparaît.
6. Comment ajouter des widgets à la barre latérale WordPress
 Collez le shortcode de votre menu minimisé dans ce bloc. Cliquez sur le bouton Mettre à jour en haut de l'écran pour publier votre menu.
Collez le shortcode de votre menu minimisé dans ce bloc. Cliquez sur le bouton Mettre à jour en haut de l'écran pour publier votre menu.
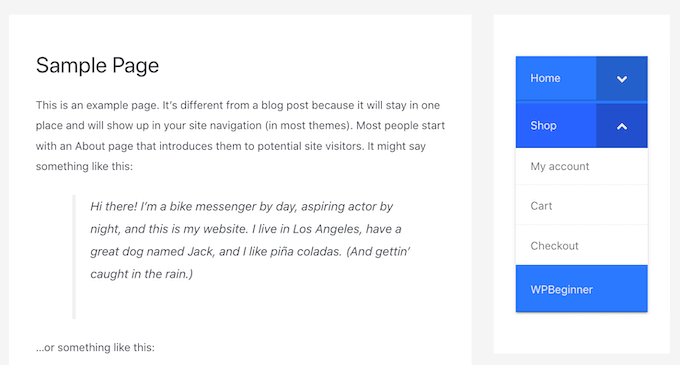
Vous devriez maintenant voir un nouveau menu de navigation dans la barre latérale réductible lorsque vous visitez votre site Web.
Ce menu par défaut peut être personnalisé avec le plugin Bellows Accordion. Pour mieux refléter votre marque, vous pouvez modifier le jeu de couleurs sur votre site.
Lisez aussi: Les 10 meilleurs conseils de blog pour les étudiants
Vous pouvez modifier le menu par défaut en allant dans Apparence >> menu soufflet dans votre tableau de bord WordPress.
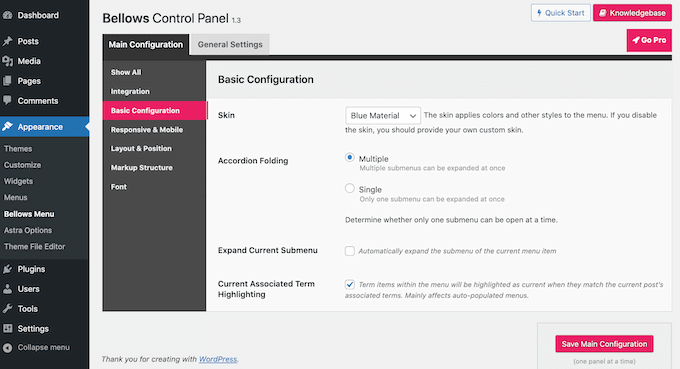
Ce Menu contient tous les paramètres dont vous aurez besoin pour personnaliser votre repas pliable. Il existe de nombreux paramètres que vous pouvez explorer. Vous trouverez peut-être utile de commencer par visiter Configuration principale >> Configuration de base .
7. Configuration de l'apparence de votre menu de barre latérale pliable WordPress

Vous pouvez choisir parmi une variété de couleurs de menu. Vous pouvez également décider si plusieurs sous-menus peuvent être développés simultanément à l'aide des paramètres de pliage en accordéon.
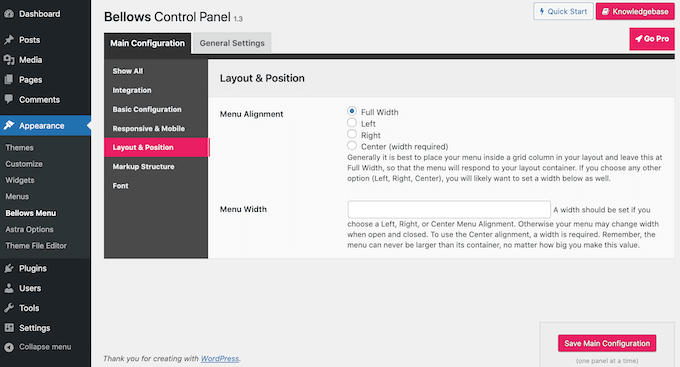
Cliquez sur l'onglet 'Disposition et position' pour modifier la largeur et l'alignement du menu.
8. Placer des menus déroulants sur un site WordPress

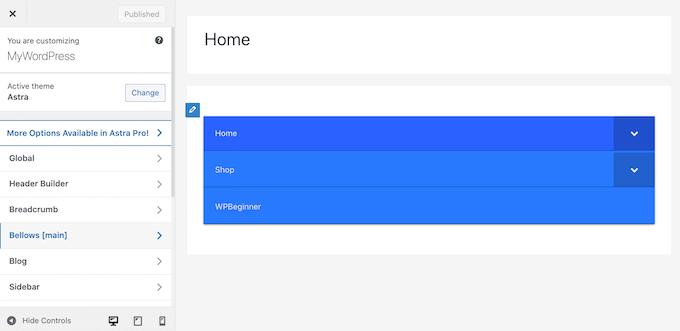
Vous pouvez prévisualiser vos modifications instantanément en modifiant la navigation de la barre latérale pliable dans WordPress Customizer. Pour ce faire, allez dans Apparence >> Personnaliser .
Sélectionnez Bellows dans le menu de gauche.

Conclusion

Vous trouverez de nombreuses options pour configurer votre barre latérale pliable . Vous pouvez ajuster sa largeur, son alignement ou sa couleur. Nous espérons que vous avez trouvé cet article utile pour créer un menu de barre latérale simple dans WordPress.
Lectures intéressantes :
Doit connaître les compétences essentielles et réussies des blogs
Qu'est-ce que la page pilier ? Et les avantages de la stratégie SEO de l'utilisation du thème
Top 6 des services d'optimisation de vitesse WordPress
