Comment créer un site Web multilingue avec Elementor et WPML
Publié: 2019-09-10Si vous avez un site construit avec Elementor, vous savez déjà qu'il est très facile de gérer les pages et le contenu de votre site dans Elementor. Et si vous voulez ou avez besoin de traduire votre site en plusieurs langues ?
Vous pouvez utiliser n'importe quel plugin de traduction WordPress populaire et utile pour convertir votre site Elementor en un site Web multilingue.
Si vous avez des clients du monde entier, il est préférable de leur présenter vos produits ou services dans leur langue locale.
Par conséquent, pour garder à l'esprit la forte demande de sites Web multilingues, une large gamme d'addons a été introduite. Il peut traduire facilement les sites construits avec Elementor en site multilingue.
Pourquoi devriez-vous transformer votre site en un site Web multilingue ?

Convertir votre site Web en plusieurs langues signifie rendre vos sites disponibles dans plusieurs langues.
De plus, vous pouvez traduire l'intégralité de votre site Web ou une partie importante de votre site dans les langues locales. En conséquence, vous avez une grande possibilité d'obtenir du trafic.
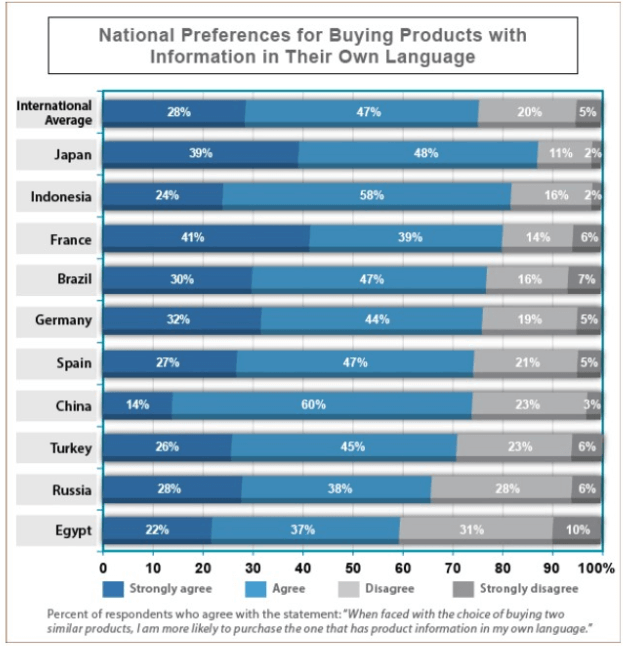
Sri Sharma, directeur général de Net Media Planet, a déclaré qu'en moyenne, leurs clients ont enregistré une augmentation de 20 % de la conversion lorsque les pages de destination étaient traduites dans la langue locale.
Par conséquent, vous ne pouvez pas abandonner l'idée d'investir pour rendre votre site multilingue à moins que votre public cible n'appartienne à une seule localité.
Aujourd'hui, avec les avancées technologiques, la frontière s'amenuise et les affaires se mondialisent. Avec le flux de la mondialisation, les gens se transforment en shopping en ligne.
En 2021, plus de 2,14 milliards de personnes dans le monde devraient acheter des biens et des services en ligne. De plus, ce chiffre est en hausse par rapport aux 1,66 milliard d'acheteurs numériques mondiaux en 2016. – Statista
De plus, la langue joue un rôle vital pour les consommateurs qui prennent la décision finale d'achat.

En outre, non seulement pour les sites de commerce électronique, mais également pour d'autres sites Web tels que les sites de divertissement, éducatifs, personnels ou à but non lucratif.
Par conséquent, les entreprises qui maintiennent d'excellentes traductions de sites Web pourront gagner la confiance de leur public et en récolter les bénéfices. Surtout, la traduction optimisée du site Web contribue à augmenter le classement sur la page de résultats du moteur de recherche.
Avantages du site Web multilingue
En bref, un site Web multilingue est bénéfique en raison de :
- Stratégie marketing rentable et fiable
- Atteignez plus d'audience de différentes localités
- Boostez le trafic vers votre site
- Amplifier le taux de conversion
- Améliorez votre référencement multilingue
- Augmenter la confiance et la valeur de la marque
C'est donc le bon moment pour augmenter le trafic sur votre site et augmenter considérablement votre marge bénéficiaire en rendant votre site multilingue.
Addons de traducteur populaires pour Elementor
- WPML – Le meilleur plugin multilingue WordPress
- Polylang – Plugin de langage WordPress gratuit
- Weglot – Créateur de sites multilingues WooCommerce automatisé
Aujourd'hui, je vais vous montrer comment créer facilement un site Web multilingue construit avec Elementor.
Êtes-vous nouveau sur Elementor? Avec Elementor Page Builder, vous pouvez développer votre site selon vos envies sans connaître aucun code.
Lisez le guide ultime sur la façon de créer un site WordPress avec Elementor pour préparer votre site par vous-même.
Outils et ressources dont vous avez besoin pour créer un site Web multilingue
Pour créer un site Web multilingue dans WordPress avec Elementor, vous aurez besoin des éléments suivants :
- Package CMS multilingue WPML qui inclut les modules complémentaires WPML Translation Management et WPML String Translation
- Plugin Elementor, version gratuite ou payante
- Guide d'installation rapide de WPML pour une configuration facile
- Documentation Elementor pour obtenir toutes les informations concernant la configuration de différentes fonctionnalités ou documentation WPML pour en savoir plus sur la traduction de votre site.
Comment configurer WPML pour un site Web multilingue
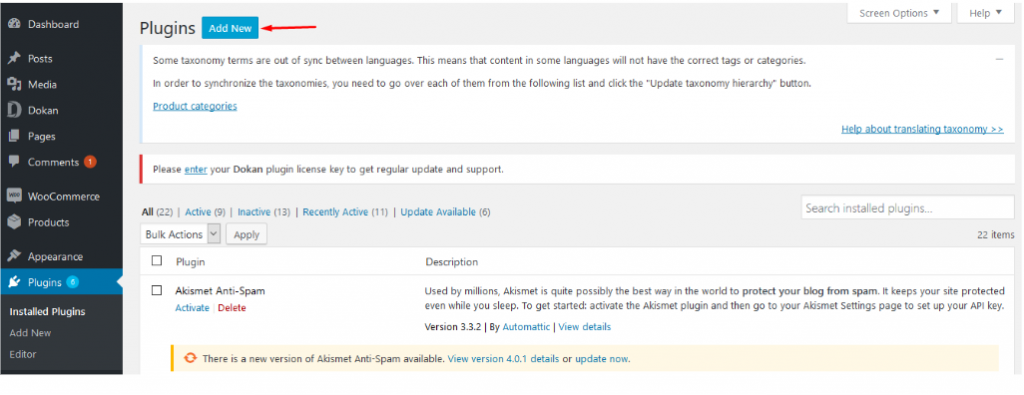
Dans un premier temps, vous devez vous connecter à votre CMS et ouvrir le tableau de bord. À l'étape suivante, accédez à WP Dashboard->Plugins->Ajouter un nouveau->Rechercher.

Après cela, saisissez le nom du plugin de traduction WPML dans le champ de recherche et installez le plugin.
- Activez le plug-in WPML.
- Accédez au tableau de bord WPML et sélectionnez le format d'URL de langue.
- Traduisez maintenant les pages et vos produits.
De plus, lorsque vous activez WPML pour la première fois, vous obtiendrez un assistant de configuration pour spécifier les paramètres de base comme-
- Définir la langue par défaut
- Ajouter des langues supplémentaires
- Spécifiez où afficher les sélecteurs de langue
- Enregistrer WPML
En effet, les réglages indispensables vous permettent désormais de traduire le contenu de votre site dans toutes les langues dont vous avez besoin.
Comment traduire des pages Elementor à l'aide de WPML
Le nouveau WPML simplifie le processus de traduction pour les pages construites avec Elementor.
De plus, vous pouvez traduire les pages ou les produits de deux manières différentes.
- Traduisez le contenu par vous-même
- Installez le module complémentaire de gestion de la traduction pour traduire votre contenu
Par conséquent, vous pouvez choisir la bonne option qui vous convient le mieux.
Traduire le contenu par vous-même
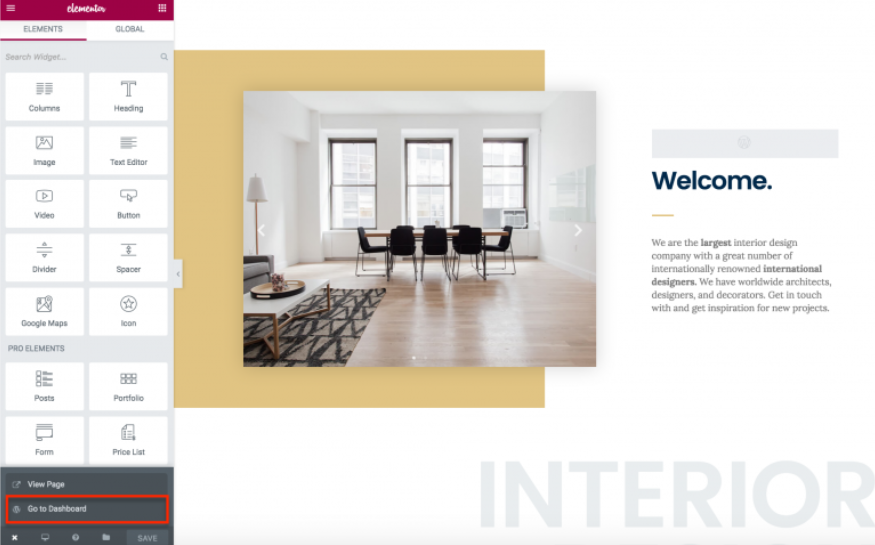
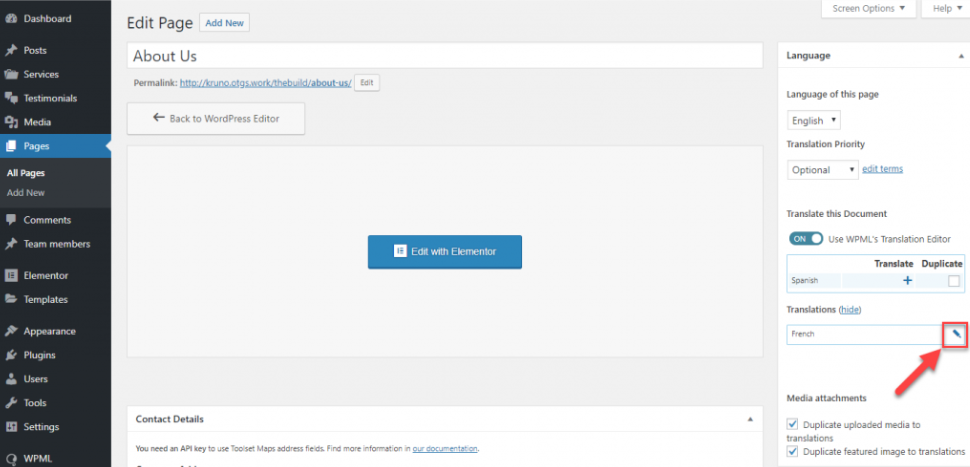
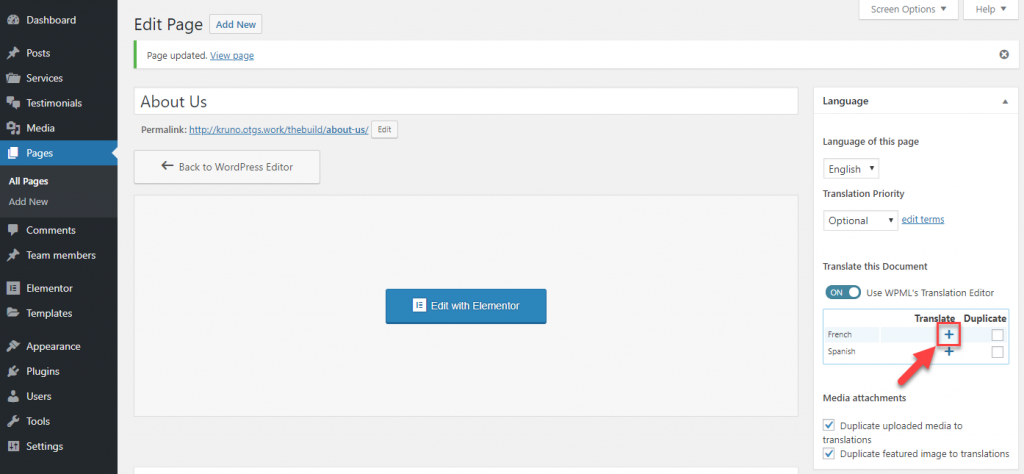
Vous ne pouvez accéder à l'éditeur de traduction de WPML qu'à partir du back-end de votre site. Après avoir conçu la page par Elementor, enregistrez-la et cliquez sur le bouton Aller au tableau de bord.

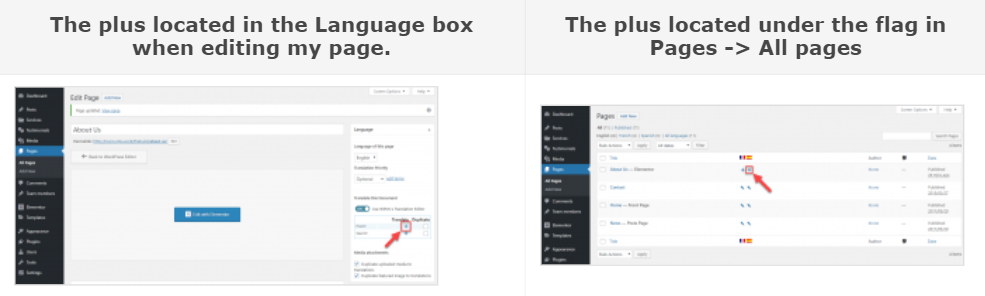
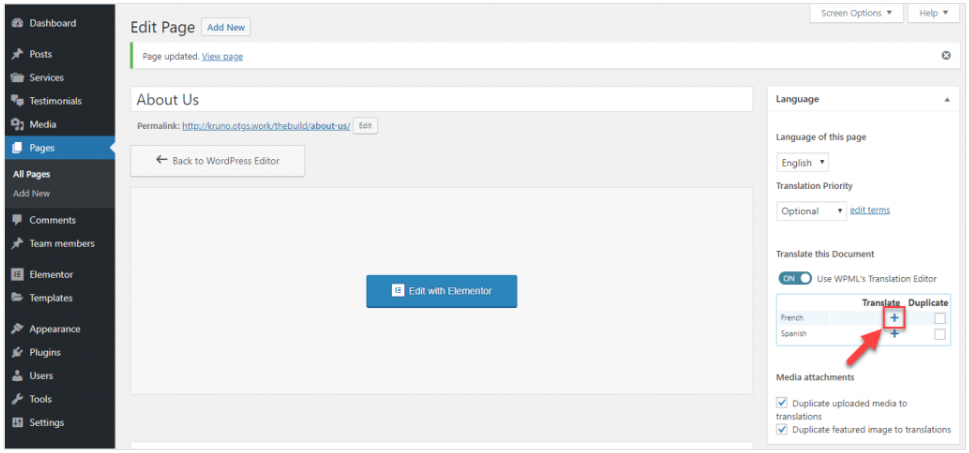
Après avoir publié la page, le bouton plus sera activé et vous pourrez traduire la page. Vous obtiendrez ces boutons plus dans la zone de langue lors de la modification de votre page ou sur les pages de liste.

Une fois que vous avez cliqué sur le bouton plus, cela vous mènera à l'éditeur de traduction de WPML. Traduisez tout le contenu de votre page en utilisant l'éditeur de traduction de WPML.
Veillez donc à cocher la case une fois la traduction terminée. Vous pouvez voir la traduction complète sur le front-end, après achèvement à 100 % de la traduction dans l'éditeur.
Une fois la traduction terminée, le bouton plus se transformera en symbole de crayon.

Envoyer la demande au traducteur pour la traduction
Tout d'abord, vous pouvez envoyer le contenu de votre site à un traducteur ou à un service de traduction depuis WPML en ajoutant un nouveau module complémentaire de gestion des traductions.
Le traducteur ne verra que la partie spécifique du contenu que vous spécifiez pour la traduction sans connaître d'autres détails du site.
De plus, il vous permet de traduire du contenu développé avec le nouvel éditeur de blocs WordPress Gutenberg.
- Ajoutez un utilisateur WP en tant que traducteur ou sélectionnez un service de traduction
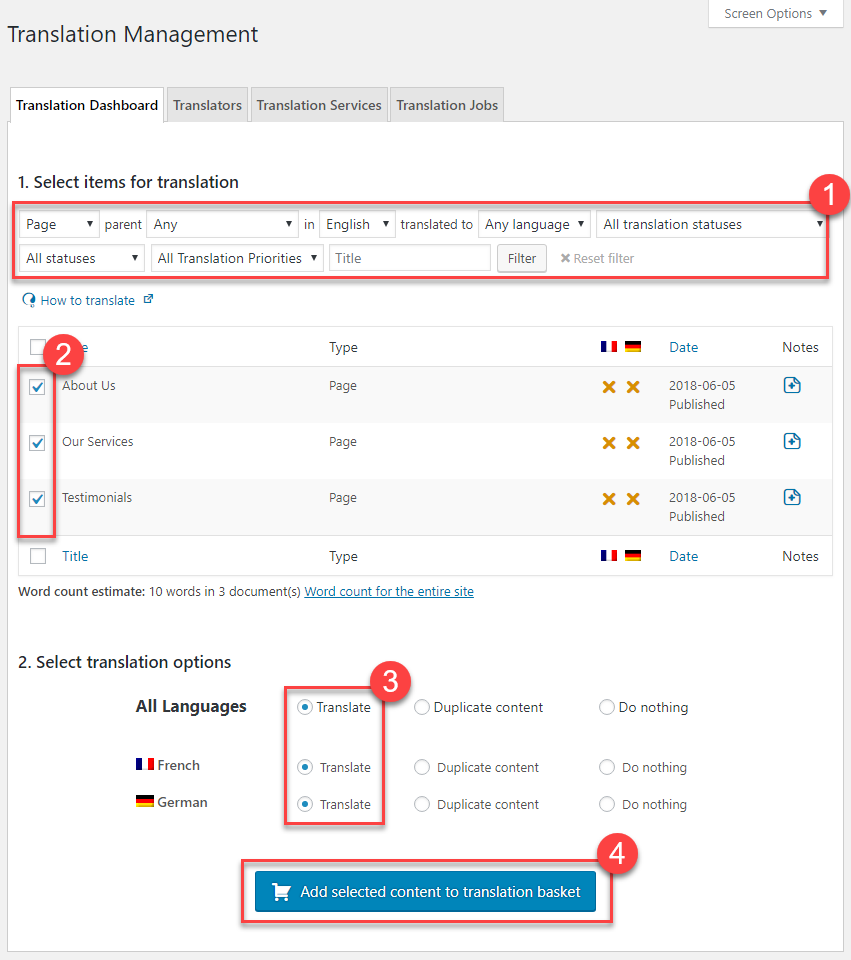
- Sélectionnez n'importe quel contenu que vous souhaitez traduire. Accédez à la page de gestion des traductions de WPML et sélectionnez le contenu à traduire.
- Ajoutez les éléments sélectionnés au panier de traduction.
- Enfin, dans l'onglet panier de traduction, sélectionnez les traducteurs souhaités.

La sortie apparaîtra automatiquement sur votre site une fois la traduction terminée.
Après cela, le traducteur ou le service de traduction recevra une notification concernant votre tâche assignée de WPML.
Cliquez ici pour voir le processus détaillé d'utilisation de la gestion de la traduction.
Ajouter un nouveau contenu à la page et mettre à jour la traduction
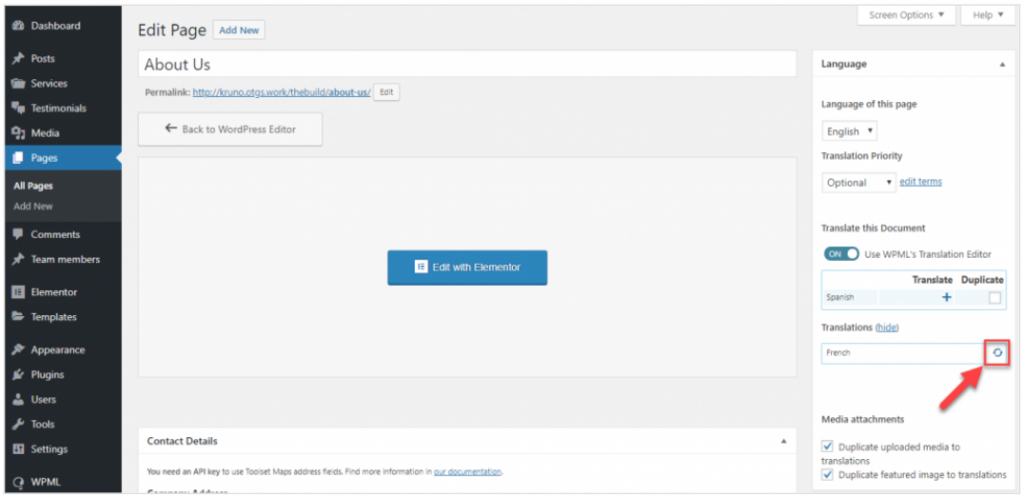
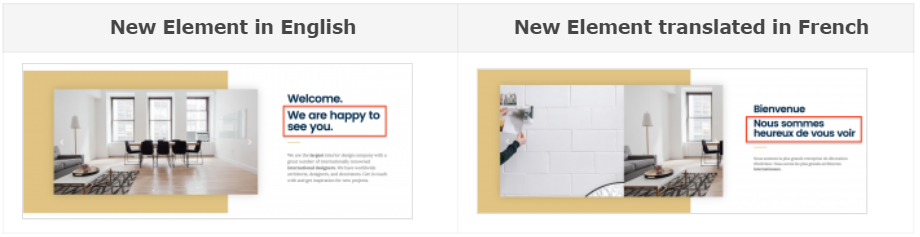
Maintenant, si vous avez besoin d'ajouter un nouvel élément à votre page et de le traduire, suivez simplement les mêmes étapes mentionnées ci-dessus : accédez à votre constructeur frontal et ajoutez un nouvel élément, enregistrez et cliquez sur le bouton Aller au tableau de bord.

Ici, vous trouverez un bouton fléché tournant au lieu de plus. Cela indique que la traduction a besoin d'une mise à jour.

Cliquez sur les flèches tournantes et rouvrez l'éditeur de traduction. Vous verrez toute la traduction précédente. Vous devez uniquement traduire le nouveau contenu.

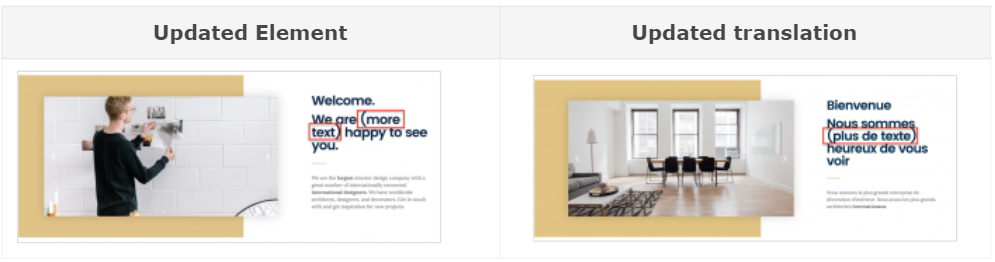
Mettre à jour un contenu existant et sa traduction
Souvent, vous devrez peut-être modifier la langue d'origine de la page ou de la publication existante.


Si vous mettez à jour quoi que ce soit, la traduction existante n'est pas perdue. Le texte mis à jour sera simplement traduit.
Pour que vous puissiez créer facilement votre marché WooCommerce avec Elementor sans être un gig technique. Enfin, pour attirer des clients internationaux du monde entier, vous devez transformer votre site en multilingue.
Obtenez le guide complet pour votre marché multilingue WooCommerce ici.
Traduction globale du widget Elementor
Global Widget est une fonctionnalité premium d'Elementor. Il vous permet de contrôler un widget particulier affiché dans une autre partie d'un site Web.
De plus, chaque fois que vous mettez à jour le contenu du Global Widget à un endroit, il mettra automatiquement à jour le reste.
La traduction prend en charge les modèles et les widgets globaux pour les versions suivantes-
- CMS multilingue WPML (4.0.5 ou supérieur)
- Traduction de chaînes WPML (2.8.5 ou supérieur)
- Gestion des traductions de WPML (2.6.5 ou supérieur)
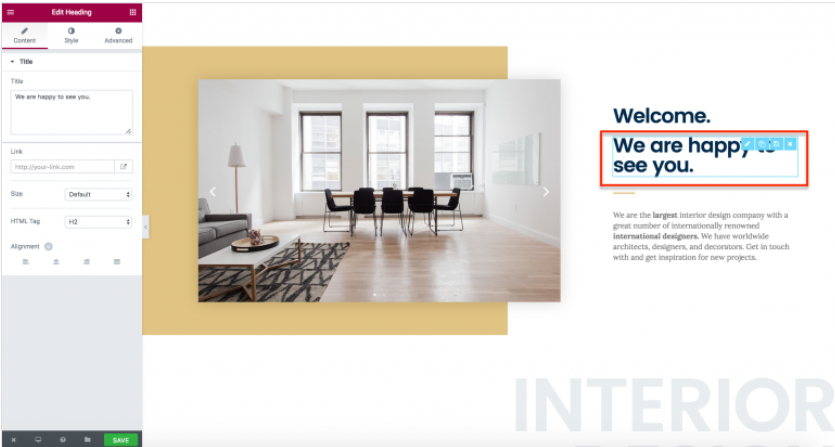
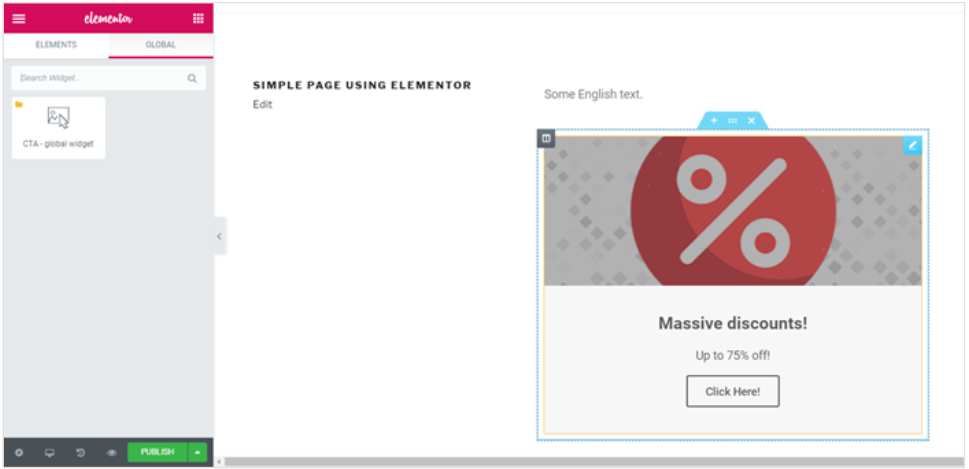
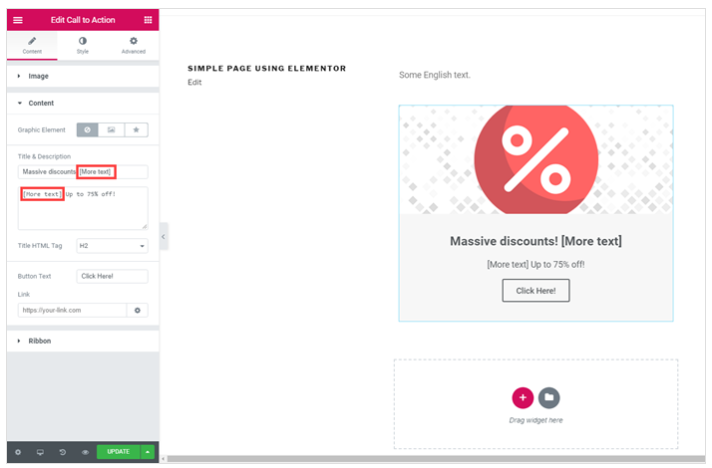
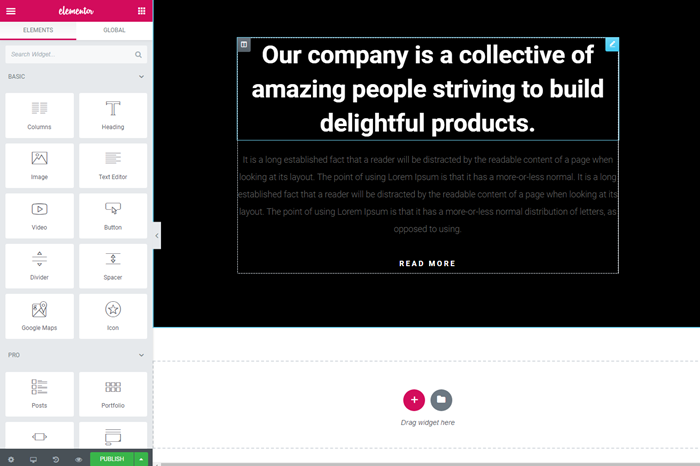
Nous avons conçu une page simple en utilisant Elementor comme l'image. Cette page contient un widget d'éditeur de texte et un widget d'appel à l'action que nous définissons comme un module global.

Suivez les étapes ci-dessous pour traduire les widgets globaux :
- Pour traduire la page, cliquez sur l'icône Plus apparue dans la méta-boîte de langue. Cela ouvrira l'éditeur de traduction.

2. Remplissez les textes traduits et marquez-les comme terminés. Enregistrez-le lorsque la traduction est terminée. Vous constaterez que le texte du module global n'est pas apparu sur la page de l'éditeur de traduction.
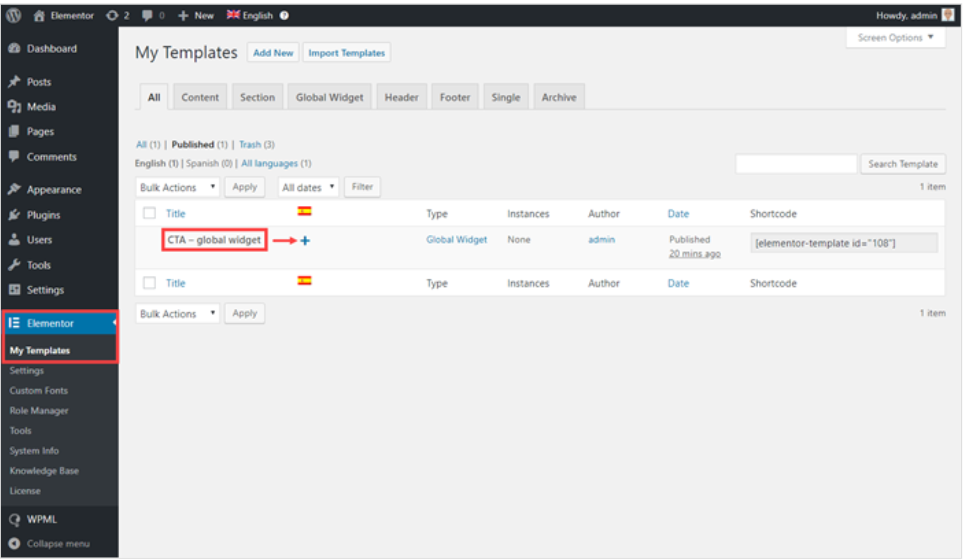
3. Si vous avez l'intention de traduire le texte du widget global, accédez à Elementor -> Mes modèles. Cliquez sur l'icône plus et sélectionnez la langue souhaitée pour traduire le widget global. Cela vous mènera à la page de l'éditeur de traduction.

4. Insérez le texte traduit et marquez-le comme terminé. Lorsque vous avez terminé de traduire le texte, enregistrez-les simplement.
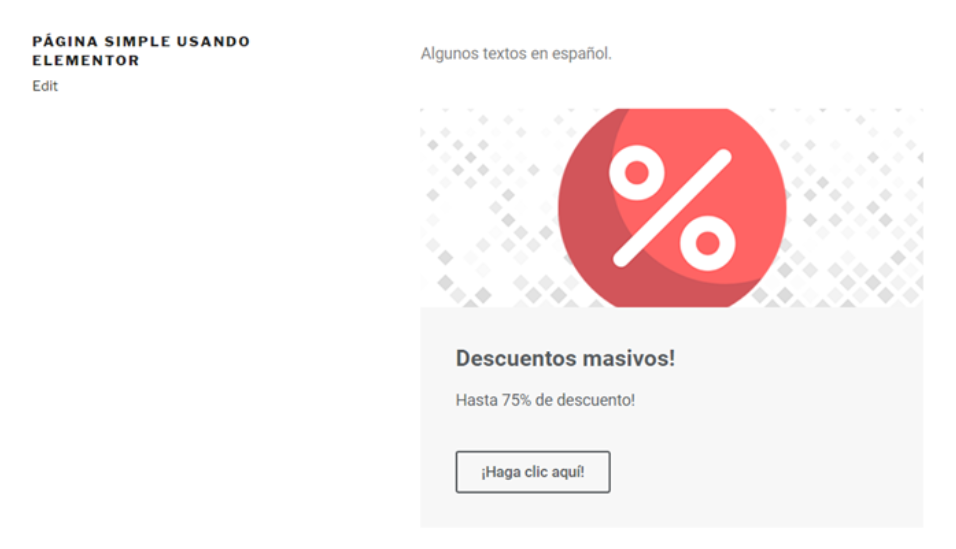
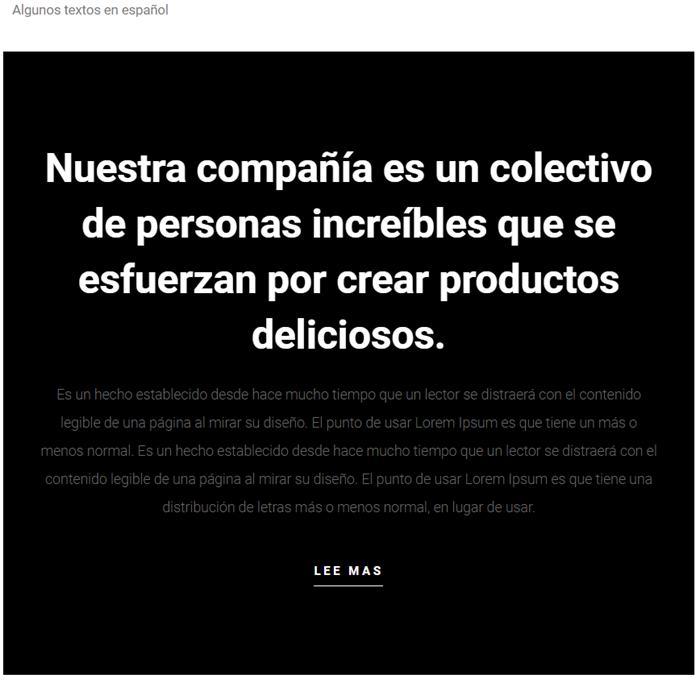
L'image ci-dessous montre à quoi ressemble un widget global sur le front-end.

Ajouter un widget global traduit dans une page
Vous pouvez simplement insérer le widget global déjà traduit dans n'importe quelle page sans traduire le texte car il sera mis à jour automatiquement.
Vous pouvez traduire n'importe quel contenu de page en cliquant simplement sur le bouton Plus. WPML pour WordPress prend la responsabilité d'afficher la version traduite sur le front-end.
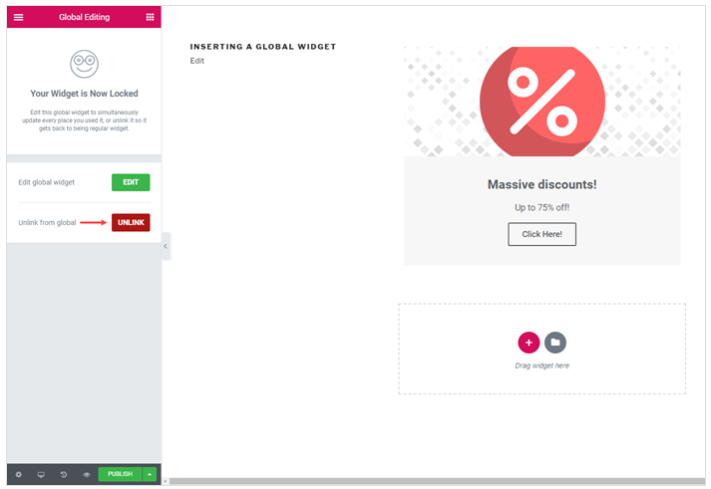
Unlink transforme un widget global en un widget normal sur la page Web. Désormais, lors de la traduction, vous trouverez le widget global dans la page des éditeurs de traducteurs.

Modifier ou mettre à jour le contenu du widget global
Si vous modifiez ou mettez à jour le contenu du widget global à partir de l'original, vous devez mettre à jour la page de traduction.

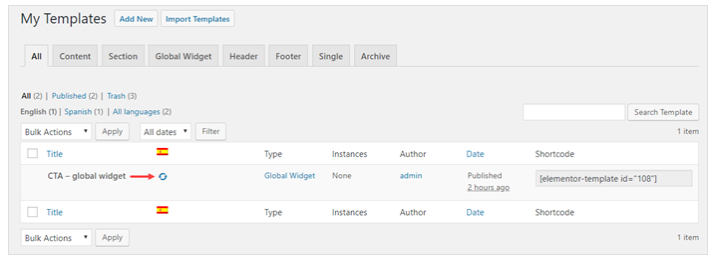
La mise à jour de la traduction est simple. Pour mettre à jour la traduction de Global Widget, accédez à Elementor-> Mon modèle.
Cliquez sur l'icône des flèches tournantes pour mettre à jour la traduction. Cela vous amènera à la page de l'éditeur de traduction.

Traduction du modèle Elementor pour un site Web multilingue
Vous pouvez créer un modèle à l'aide d'Elementor, qui peut être facilement ajouté à n'importe quelle page de votre site Web. La traduction du modèle Elementor WordPress est presque la même que la traduction du Global Widget.
Suivez les étapes ci-dessous pour traduire une section, une page, un pied de page, un modèle unique et un modèle d'archive.
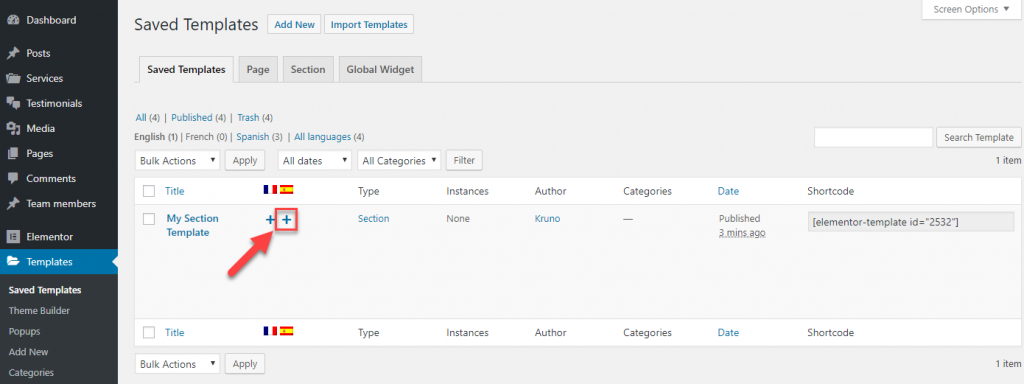
- Vous pouvez créer un modèle de bloc simple en naviguant Modèles-> Ajouter nouveau. Créez un modèle simple et publiez-le.

2. Accédez au modèle enregistré et cliquez sur le bouton plus pour traduire le modèle de section dans la langue souhaitée. Cela vous amènera à la page de l'éditeur du traducteur.

3. Remplissez les textes traduits et une fois que vous avez traduit les textes, enregistrez les modifications.
4. Insérez le modèle mis à jour dans une page Web et cliquez sur le bouton Publier.

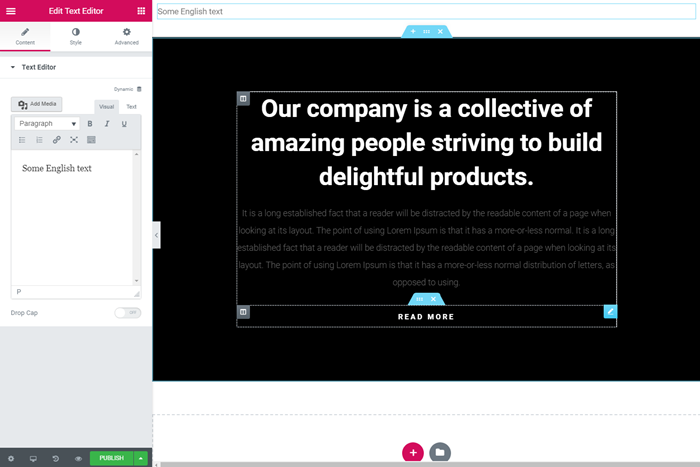
5. Dans l'éditeur de page principal, cliquez sur l'icône plus pour traduire le contenu dans la langue souhaitée, il vous envoie à la page de l'éditeur de traduction.

6. Vous constaterez que le texte traduit dans le modèle de section est préchargé dans les champs de traduction. Enfin, ajoutez le texte mis à jour pour les autres éléments de la page et n'oubliez pas de les enregistrer.
L'image suivante montre à quoi ressemble une page traduite sur le front-end.

Éléments Elementor traduisibles dans un site Web multilingue
WPML prend généralement en charge les éléments textuels suivants dans Elementor-
Titre
Éditeur de texte
Vidéo
Bouton
Icône
Liste de prix
Table de prix
Boîte à rabat
Diapositives
Boîte à images
Boîte à icônes
Liste des icônes
Contrer
Barre de progression
Témoignage
Onglets
Accordéon
Basculer
Alerte
HTML
Forme
Des postes
Happy Addons : de puissants widgets Elementor pour créer de superbes sites Web

Les addons heureux augmenteront la puissance de votre site Web créé par Elementor en ajoutant des fonctionnalités supplémentaires bien conçues, super flexibles et adaptées à tout type de site Web.
Ce plugin facilement personnalisable vous aide à ajouter un look d'élite à votre site Elementor WordPress.
Enfin, vous pouvez faire passer votre site Web au niveau supérieur d'élégance avec les Happy Effects au design unique.
Les modules complémentaires Happy Elementor prennent-ils en charge WPML ?
=> Oui, Happy Elementor Addons est entièrement ( à la fois gratuit et pro ) compatible avec WPML. Vous avez donc la possibilité de traduire dans les langues prises en charge par WPML les sections créées avec HappyAddons sur votre site Web.
Dernières pensées
Vous risquez de perdre vos clients potentiels en raison de problèmes de langue et, éventuellement, cela affectera la croissance de votre entreprise.
Par conséquent, pour améliorer l'expérience de vos clients, vous pouvez offrir une navigation facile et leur langue préférée pour une compréhension facile de vos produits ou services.
De plus, Elementor vous permet de personnaliser vos sites en fonction de vos besoins.
De plus, c'est la meilleure solution pour votre entreprise où WPML ajoute un widget de changement de langue à Elementor Page Builder.
De plus, WPML propose un système de support client dédié pour vous aider en cas de difficulté.
Par conséquent, vous obtiendrez un remboursement dans les 30 jours de la période d'essai si vous n'êtes pas satisfait de leurs services.
