Créer un site Web d'agent immobilier réussi – Une entrevue et une présentation du site avec WebCami
Publié: 2023-08-1025 % de réduction sur tous les produits Beaver Builder... Dépêchez-vous, la vente se termine bientôt ! Apprendre encore plus


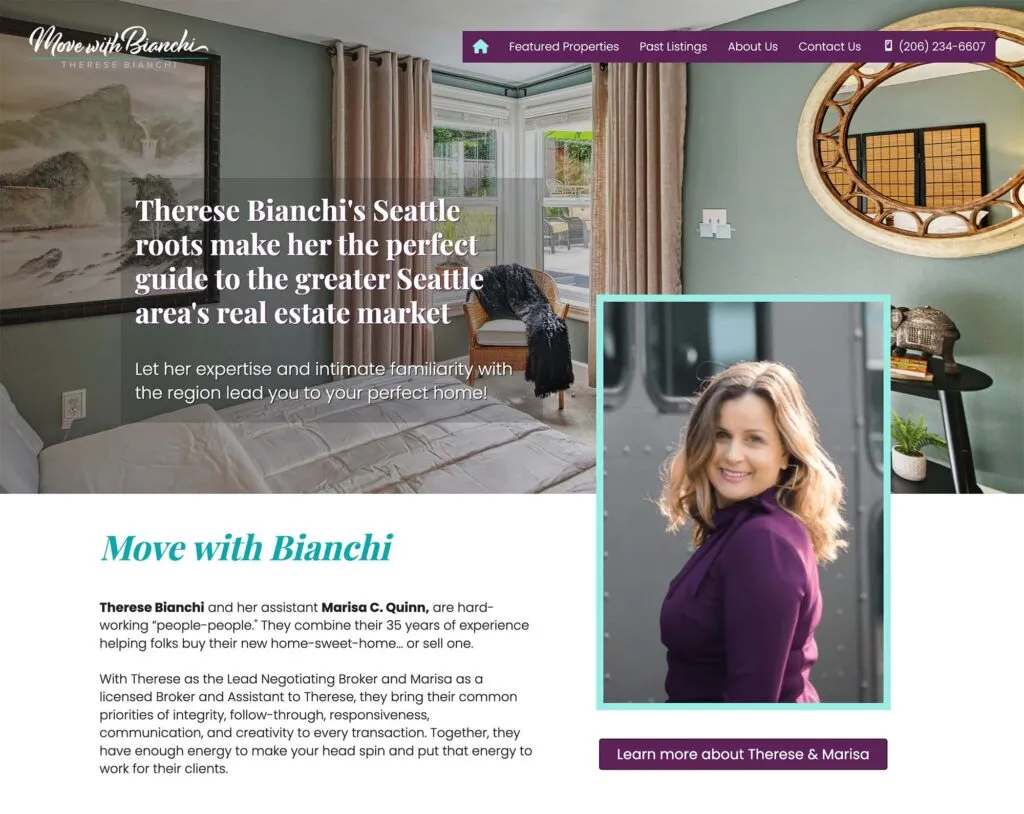
Nous sommes ravis de vous présenter notre bonne amie et utilisatrice expérimentée de longue date de Beaver Builder, Cami MacNamara. Dans cet article, nous allons examiner un site marketing à succès, Cami, conçu pour un agent immobilier utilisant Beaver Builder avec Pods. Le site Move with Bianchi avait des exigences et des défis uniques liés à la création d'un système permettant à son client de créer et de gérer des annonces immobilières.
Depuis 2002, Cami dirige une agence Web individuelle appelée WebCami, où elle a créé plus de 600 sites Web. Cami connaît Beaver Builder comme sa poche et elle a eu la gentillesse de partager certains de ses conseils et meilleures pratiques.
Nous avons d'ailleurs eu l'occasion de récupérer le cerveau de Cami à deux reprises récemment ! Parallèlement à cette interview, lorsque nous étions ensemble à Pheonix pour un WordCamp, nous avons réalisé une brève interview vidéo avec plusieurs utilisateurs de Beaver Builder (dont Cami), ainsi que quelques personnes de l'équipe Beaver Builder.
J'ai une installation prototype qui sert de base à toutes mes nouvelles conceptions de sites Web. En termes de plugins, j'ai une pile préférée sur laquelle je m'appuie constamment. Outre ma famille de plugins Beaver Builder de confiance, un outil dont je dépend fortement est ManageWP Worker de GoDaddy. Ce plugin est non seulement essentiel pour les services de mon plan de soins, mais facilite également le clonage transparent de la production à l'hébergement client pour tous mes projets. De plus, j'utilise d'autres plugins notables tels que WP-Rocket, Smush Pro, Pods et WP101, pour n'en citer que quelques-uns.
D'après mon expérience, le nombre idéal de plugins pour un site Web varie en fonction des besoins spécifiques de chaque client. Je donne la priorité aux besoins plutôt qu'à la quantité et j'ai généralement un nombre de plugins actifs allant de 15 à 20.
Le projet que j’ai partagé avec vous a duré environ sept mois. La plupart des builds prennent environ 90 à 120 jours. Ce délai allongé était principalement dû au décès de mon père pendant le processus de refonte. Heureusement, la cliente impliquée dans ce projet se trouve être une amie proche et elle a fait preuve d’une compréhension remarquable tout au long de cette épreuve. Étant donné qu’il s’agissait d’une refonte, son site Web existant est resté en ligne pendant toute la durée du projet. Je m'efforce toujours de collaborer avec des propriétaires d'entreprise au bon cœur, et ce client fait certainement l'affaire.


Thérèse, la cliente, avait un besoin spécifique que son assistante puisse gérer facilement les informations de son annonce. Pour résoudre ce problème, j'ai utilisé le plugin Pods pour créer un type de publication personnalisé dédié aux propriétés. De plus, j'ai utilisé des Pods pour établir des champs personnalisés, permettant à son assistant de saisir sans effort les données de propriété. En tirant parti des capacités de Beaver Themer, j'ai ensuite créé un modèle visuellement attrayant pour présenter ces propriétés. L'assistante de Thérèse s'est donc rapidement adaptée au nouveau système.
En 2002, lorsque je me suis lancé pour la première fois dans la conception de sites Web, je m'appuyais sur le codage manuel à l'aide de Notepad, Frontpage et Dreamweaver. J'ai découvert pour la première fois le CMS (Content Management System) Blogger. Avance rapide jusqu'en 2007, un client m'a demandé de créer un lien vers son blog WordPress, et je me souviens avoir eu peur que cela puisse être la fin de ma carrière. N’importe qui peut créer un site Web ! Cela rejoint les préoccupations actuelles de certains concernant l’impact potentiel de l’IA sur la conception Web.
Pendant de nombreuses années, j'ai utilisé Genesis en combinaison avec WordPress. Une amie chère qui est également une collègue designer m'a recommandé d'explorer Beaver Builder en 2016. Sur la base de sa suggestion, j'ai tout mis en œuvre et je n'ai pas regardé en arrière depuis. Actuellement, le seul système que j'utilise en dehors de WordPress avec Beaver Builder est Carrd.co, que j'utilise exclusivement pour créer rapidement des pages de destination. Avoir une approche rationalisée me permet de me concentrer sur la fourniture de solutions de sites Web efficaces et personnalisées à mes clients.
Avant tout, il est crucial que le site Internet d'un courtier immobilier offre une facilité de mise à jour à son personnel. En tant que solopreneur, je n'ai pas la capacité de mettre à jour rapidement toutes leurs annonces en temps réel. De plus, les sociétés immobilières fonctionnent souvent le week-end, ce qui ne correspond pas à mes horaires de travail.
Un autre point à noter est que je ne considère plus un flux IDX comme vital pour les agents immobiliers sur leurs sites Web individuels. Les convaincre de cela peut parfois s’avérer difficile. Au lieu de cela, je préconise d'utiliser leur site Web comme plate-forme pour partager leurs propres histoires uniques et favoriser la confiance entre les acheteurs et les vendeurs potentiels. Plutôt que d’essayer de concurrencer directement des plateformes comme Redfin uniquement pour les inscriptions, il est plus efficace d’utiliser le site Web comme moyen d’établir une véritable connexion et de renforcer sa crédibilité auprès des clients.
En se concentrant sur les récits personnels et en cultivant la confiance, les agents immobiliers peuvent se démarquer de manière plus significative.
Beaver Builder répond à deux défis clés qui profitent grandement à mon flux de travail. Tout d’abord, cela me fait gagner du temps. En tant qu'agence individuelle gérant plus de 200 sites Web dans mon plan de soins et servant de nombreux clients, l'efficacité est essentielle. En utilisant Beaver Builder, je peux créer rapidement des sites Web visuellement époustouflants sans avoir besoin de sous-traiter le travail de conception. La possibilité d'enregistrer et de réutiliser des modèles me permet de créer une bibliothèque personnelle de conceptions, rationalisant ainsi les projets futurs. C'est particulièrement satisfaisant car je souhaitais depuis longtemps pouvoir créer mes propres thèmes, ce que Beaver Builder me permet désormais de réaliser.
Deuxièmement, Beaver Builder permet à mes clients d'effectuer des mises à jour mineures de leurs sites Web de manière indépendante. Beaver Builder dispose d'un espace de travail propre et intuitif pour mes clients, qui apprécient vraiment sa convivialité. Pour améliorer leur compréhension, j'ai incorporé le plugin WP101 pour les vidéos de formation générales de Beaver Builder, tout en créant ma propre bibliothèque de didacticiels à l'aide de Loom spécifiquement adaptée à chaque client. Cette approche a donné des résultats remarquables, car les clients ont tendance à comprendre les subtilités de Beaver Builder beaucoup plus facilement qu’avec WordPress dans son ensemble. Simplifier le processus pour eux garantit non seulement leur satisfaction mais facilite également la gestion d'une clientèle plus large.
Maximisez l'efficacité et évitez de réinventer la roue à chaque nouveau site Web en utilisant la puissance des modèles. Assistant Pro s'avère être un outil inestimable à cet égard. Lorsque vous avez méticuleusement conçu une mise en page, une ligne ou un module qui fonctionne parfaitement sur un site Web, la possibilité de le copier de manière transparente vers la version suivante garantit une qualité constante et permet de gagner du temps.
Vérifiez soigneusement vos paramètres dans l’éditeur réactif. Démontrer votre engagement à offrir une expérience utilisateur fiable sur tous les écrans améliore la satisfaction des clients. En accordant une attention particulière aux détails tels que les sauts de colonnes et la taille des polices, vous garantissez que les sites Web de vos clients auront fière allure sur différents appareils.
Enfin, profitez du paramètre de visibilité pour masquer les éléments que vous prévoyez de réutiliser à l'avenir. Par exemple, si un client demande la suppression d'un membre de l'équipe, il est judicieux de masquer le module correspondant plutôt que de le supprimer entièrement. Il y a de fortes chances que vous deviez bientôt ajouter un membre de remplacement à l'équipe, et cette approche vous évite de recréer le module à partir de zéro.
Vous pouvez me trouver en tant que WebCami sur la plupart des plateformes de réseaux sociaux. WebCami.com est le principal site Web commercial. Je tiens également un blog sur lequel je partage de précieux conseils et idées avec d'autres pigistes de WebCamiCafe.com. C'est un espace dédié à favoriser la croissance et les connaissances au sein de la communauté indépendante et il dispose également d'un groupe Facebook. J'aimerais communiquer avec vous en ligne !
J'ai récemment lancé mon propre podcast intitulé, quoi d'autre, « The WebCami Podcast » – une plate-forme sur laquelle je lis des articles de blog sur WordPress, la conception de sites Web et la gestion d'une entreprise de conception de sites Web indépendante. Vous pouvez le trouver sur Spotify et Apple Podcasts.