Pourquoi sélectionner Elementor lors de la création d'un site Web pour un client
Publié: 2024-09-18Selon Business Research Insights, le secteur mondial de la conception et du développement de sites Web représentait environ 5,6 milliards de dollars en 2021 et devrait atteindre 13 milliards de dollars en 2032. En conséquence, la conception et le développement de sites Web sont devenus un moyen efficace de gagner leur vie pour de nombreuses personnes. .
Visitez simplement certains sites Web indépendants populaires. Vous verrez que de nombreuses personnes recherchent des professionnels pour concevoir leurs sites Web.
Un moyen simple de concevoir des sites Web consiste à utiliser un outil comme Elementor. Il s'agit d'un plugin de création de pages formidable et super puissant grâce auquel vous pouvez amener vos compétences en conception Web à un tout nouveau niveau.
Non seulement cela peut améliorer votre efficacité, mais également vous aider à réaliser de nombreux projets de conception Web en moins de temps. Cela vous permettra de gagner énormément d’argent en travaillant avec de nombreux clients. Dans cet article de blog, nous expliquerons en détail pourquoi vous devriez considérer Elementor lors de la création d'un site Web pour un client.
Nous aborderons également des sujets passionnants sur Elementor qui élargiront sûrement un nouvel horizon devant vous. Continuez à lire pour explorer avec nous !
Qu’est-ce qu’Elementor ?
Elementor est un plugin de création de pages par glisser-déposer populaire avec plus de 100 widgets puissants pour WordPress. Il vous permet de créer des conceptions de sites Web personnalisées sans avoir besoin d'écrire de code. Et les fonctionnalités vous permettent de personnaliser les widgets, de créer du contenu dynamique, d'ajouter des effets d'animation et bien plus encore pour rendre vos pages Web vivantes.
Elementor a été lancé en 2016 et a connu depuis une croissance rapide. Il est rapidement devenu l’un des plugins de création de pages les plus populaires pour WordPress en raison de son interface conviviale, de ses fonctionnalités étendues et de ses mises à jour constantes.
Actuellement, il compte plus de 10 millions d’installations actives , ce qui en dit long sur sa large acceptation parmi les utilisateurs de WordPress.
En un mot, avec Elementor, vous pouvez facilement glisser-déposer divers éléments tels que du texte, des images, des boutons, etc. pour créer la mise en page souhaitée. Il offre une large gamme de modèles prédéfinis et d’options de personnalisation, ce qui en fait un outil puissant pour les concepteurs Web débutants et expérimentés.
Pourquoi devriez-vous sélectionner Elementor lors de la création d’un site Web pour un client ?

Il existe d'innombrables raisons pour lesquelles vous devriez choisir Elementor pour la conception de sites Web. Il s'agit d'un plugin dans lequel vous pouvez obtenir tous les outils et fonctionnalités dont vous avez besoin pour concevoir un site Web moderne. Par conséquent, vous n’avez pas besoin de compter sur différents outils/plugins séparément.
Explorons quelques raisons clés pour lesquelles vous devriez considérer Elementor lors de la création d'un site Web pour un client.
1. Éditeur glisser-déposer
L'éditeur glisser-déposer est une interface visuelle interactive qui vous permet de créer et de personnaliser vos mises en page Web sans dépendre d'un quelconque codage. Lorsque vous ouvrez une page avec Elementor, vous verrez l'interface en deux parties : un panneau de widgets et un canevas.
La fonction glisser-déposer vous permet de sélectionner et de faire glisser les widgets dont vous avez besoin et de les déposer sur le canevas. Après cela, vous pouvez personnaliser leur hauteur, leur largeur, leur couleur, leur remplissage, leur marge, etc., grâce auxquels vous pouvez créer toutes les sections nécessaires et afficher le contenu.
Voici une revue détaillée du plugin Elementor.
2. Plus de 100 widgets puissants
Elementor dispose de plus de 100 widgets puissants. Nous avons déjà évoqué les rôles des widgets Elementor ci-dessus. Ils peuvent vous aider à ajouter des fonctionnalités à vos sites. Différents widgets proposent différents ensembles de fonctionnalités. Vous devez choisir les widgets en fonction de vos besoins de conception.
Certains des widgets Elementor les plus populaires sont Titre, Image, Éditeur de texte, Bouton, Zone d'icônes, Zone d'image, Vidéo, Espaceur, Diviseur, Google Maps, Barre de progression, Compteur, Témoignages, Accordéon, Onglets, Formulaire, Liste d'icônes, Galerie, Publications et ancre de menu.
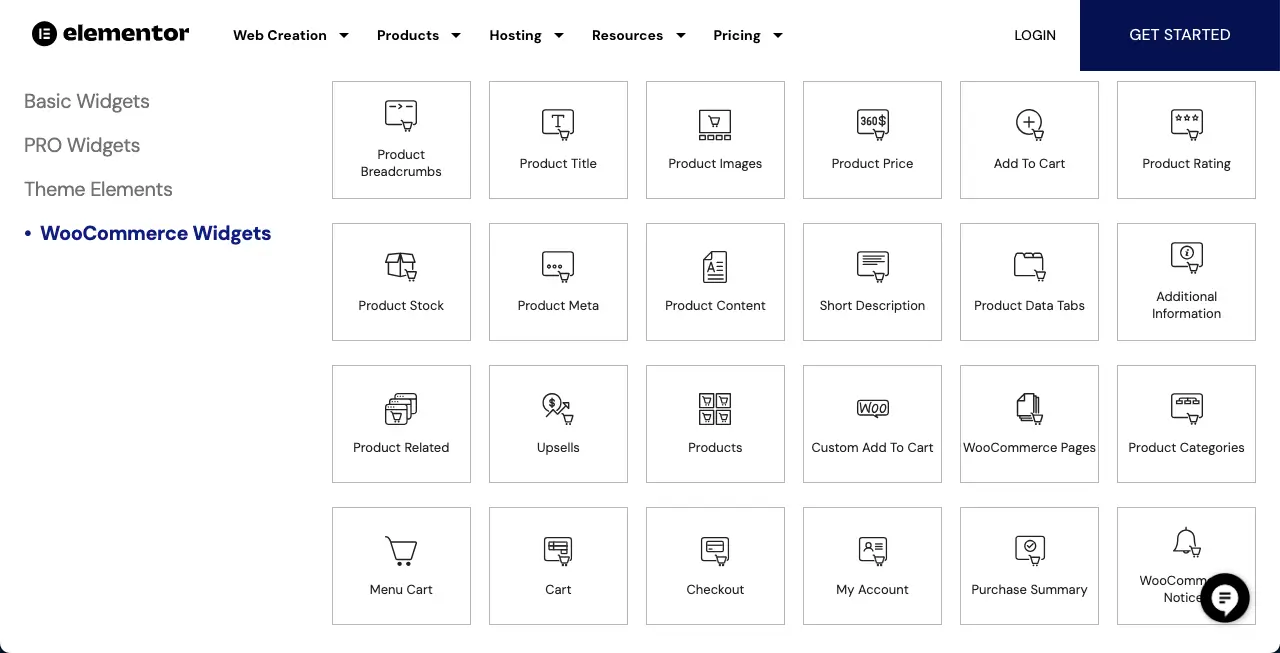
Elementor est intégré à WooCommerce. Le constructeur de pages propose plus de 25 widgets WooCommerce, qui peuvent amener votre site Web de commerce électronique à un tout autre niveau.

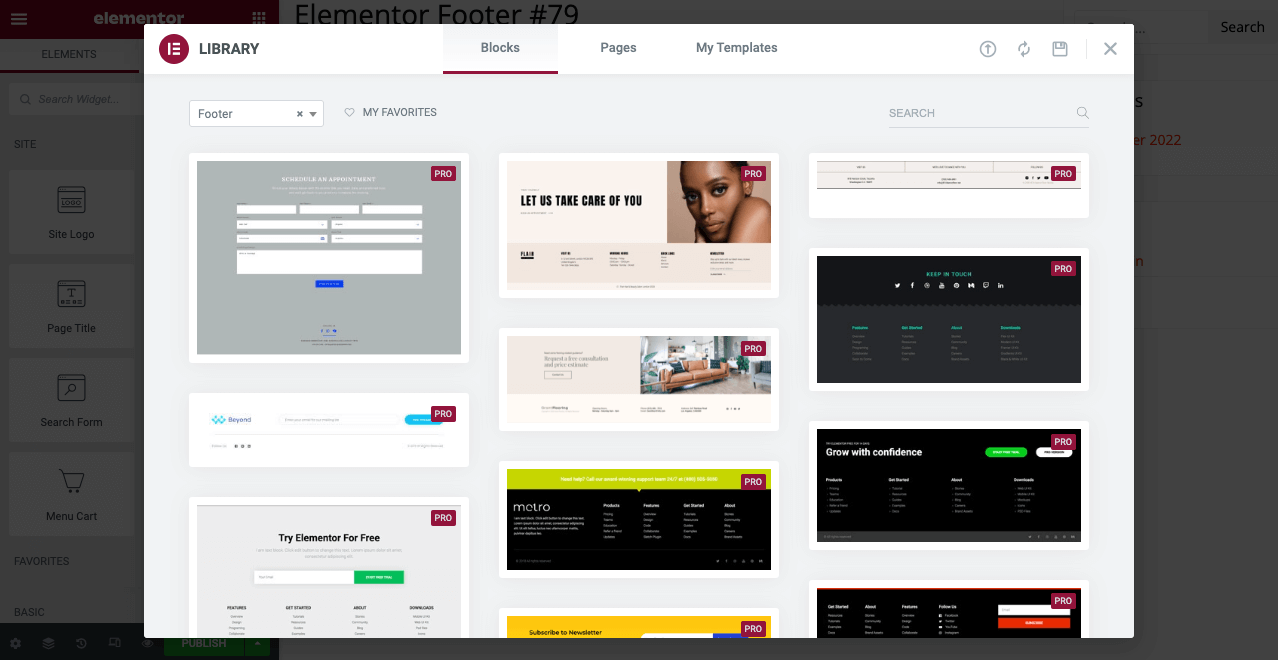
3. Une bibliothèque de modèles robuste
Elementor dispose d'une bibliothèque de modèles robuste avec plus de 200 packs de conception complets. Les types de modèles que vous trouverez dans sa bibliothèque sont les pages de destination (pages d'accueil, pages à propos, pages de contact, pages de service), pages de portfolio, pages de blog, pages de commerce électronique, pages 404, pages à venir, en-têtes et pieds de page, popups, appels. aux sections d'action, aux sections d'équipe, aux sections de galerie, de témoignages, etc.
Vous pouvez facilement insérer ces modèles dans votre site et personnaliser leur contenu. Nous avons déjà couvert un article de didacticiel détaillé sur la façon d'utiliser les modèles Elementor. Vérifiez-le.

4. Générateur d'en-tête et de pied de page
Aucun site Web n’a de sens sans un en-tête et un pied de page. Un en-tête est la section supérieure d'un site Web qui comprend des éléments tels qu'un logo, un menu de navigation et souvent une barre de recherche. Il peut également inclure des icônes sociales et des informations de contact.
D'un autre côté, un pied de page est la section la plus basse d'un site Web où les utilisateurs affichent généralement des liens vers les pages importantes, des informations sur les droits d'auteur et des coordonnées. Cependant, certains sites Web incluent également l’abonnement à la newsletter dans le pied de page.
Elementor dispose d’un puissant générateur d’en-tête et de pied de page. De plus, vous pouvez utiliser ses modèles prêts à l’emploi pour vous inspirer. Vous pouvez créer différents types d'en-têtes avec le plugin. Par exemple, explorez les articles du didacticiel mentionnés ci-dessous.
- Comment créer gratuitement un en-tête et un pied de page dans Elementor
- Comment créer un en-tête transparent collant Elementor
5. Générateur de thèmes
Le Theme Builder est un ensemble complet d’Elementor. Nous utilisons généralement des thèmes WordPress pour une mise en page complète d’un site Web, y compris chaque page. Cependant, il n’est pas toujours possible d’affiner chaque section d’un site Web. Dans ce cas, Elementor peut vous aider à surmonter cette limitation.
La création de l’en-tête et du pied de page est également une fonctionnalité clé du Theme Builder. De plus, vous pouvez créer un seul modèle d'article de blog, des pages d'archives, des pages d'erreur 404, des pages WooCommerce, etc. En conséquence, vous n’avez pas besoin de dépendre d’un thème riche en fonctionnalités.
Tout ce que vous avez à faire est d'installer un thème léger sur votre site. Dans ce cas, notre suggestion est le thème Hello Elementor . Le reste des personnalisations peut être effectué avec le générateur de pages Elementor.
6. Paramètres conditionnels
La fonctionnalité de paramètres conditionnels vous permet de configurer des règles indiquant quand vos modèles Web ou publications spécifiques doivent être affichés sur le frontend. Vous pouvez utiliser des conditions pour afficher/masquer des modèles en fonction des critères suivants :
- Type de page
- Rôle de l'utilisateur
- Date et heure
- Catégories et balises
Vous pouvez même créer plusieurs modèles d'articles de blog et les définir pour différentes catégories d'articles.
7. Générateur de fenêtres contextuelles

Une fenêtre contextuelle est un élément Web qui est automatiquement déclenché et s'ouvre sous forme de vue modale sur un site Web lorsque les utilisateurs effectuent certaines actions. Les popups sont utilisés pour afficher des informations importantes telles que du contenu promotionnel, des coupons, des codes, etc. Vous pouvez également utiliser des popups dans vos projets de génération de leads.

Vous trouverez de nombreux plugins de création de popups en ligne. La plupart des sites WordPress ont tendance à utiliser un générateur distinct pour créer et activer les options contextuelles. Mais si vous disposez d’Elementor, vous n’avez pas besoin de dépendre d’un plugin supplémentaire pour ce faire. Vous pouvez créer des popups à des fins diverses avec le plugin.
Profitez de ses options avancées de ciblage et de déclenchement. Vous pouvez définir des conditions spécifiques pour l'affichage de la fenêtre contextuelle. Elementor propose plus de 50 effets d'animation. En ajoutant n'importe quel effet d'animation à la fenêtre contextuelle, vous pouvez la rendre plus excitante.
En plus de tout cela, Elementor propose plusieurs modèles de popups prêts à l'emploi, que vous pouvez utiliser pour vous inspirer et gagner du temps lors de la conception du vôtre. Vérifiez comment créer des popups avec Elementor.
8. Générateur de formulaires
Si vous souhaitez développer votre site Web de petit à plus grand, il n'y a pas d'alternative à la création de formulaires passionnants. Vous devrez peut-être créer des formulaires distincts ciblant différentes campagnes et pages spécifiques et publier du contenu pour différencier correctement les abonnés.
Et rien ne remplace un plugin de formulaire dédié pour toutes ces tâches. Cependant, Elementor dispose actuellement d'un puissant widget de création de formulaires. Avec lui, vous pouvez faire tout ce qu'un formulaire pourrait faire pour vous. Vous pouvez enregistrer chaque formulaire sous un nom différent et vérifier sur le backend combien d'utilisateurs se sont abonnés.
Elementor Form intègre divers outils de marketing par e-mail, comme weMail. Vérifiez comment créer un formulaire de contact avec Elementor.
9. Réactivité mobile
Rendre un site Web mobile responsive est indispensable si vous souhaitez toucher un large éventail de publics. Aujourd'hui, environ 30 à 50 % du trafic d'un site Web est généré par les utilisateurs de mobiles et de tablettes. Ainsi, à moins que votre site Web ne soit accessible depuis des appareils mobiles, vous manquerez probablement beaucoup de trafic.
Avec Elementor, vous pouvez facilement personnaliser votre site Web pour les appareils mobiles. Le plugin vous permet de visualiser votre site Web sur un ordinateur de bureau, une tablette et des appareils mobiles. Vous pouvez personnaliser la mise en page de votre site individuellement pour chaque taille d'écran.
10. IA générative

Au cours des dernières années, les outils d’IA générative ont envahi le monde comme une tempête. Aujourd’hui, aucun outil de développement Web n’est parfait sans le support de l’IA. Par conséquent, Elementor a ajouté plusieurs fonctionnalités d’IA générative au plugin en 2024. Jetez un œil à toutes les fonctionnalités d’IA d’Elementor.
Elementor vous propose essentiellement trois types de support IA. Il s'agit de la génération de texte, de la génération d'images et de la génération CSS personnalisée. Il vous suffit d'écrire une invite ; Elementor fera le reste. Parmi eux, le plus intéressant est le générateur CSS personnalisé.
Parce que si jamais vous souhaitez apporter des modifications importantes à l'un de vos éléments Web, ce qui n'est pas possible avec les options de personnalisation par défaut, vous pouvez le faire avec Custom CSS. Peu importe si vous êtes un utilisateur sans code. Écrivez simplement une invite correcte. L'IA fera le reste.
11. De nombreux modules complémentaires puissants
Supposons que vous ayez l'impression que les fonctionnalités et widgets disponibles du plugin Elementor ne suffisent pas pour votre conception Web. Dans ce cas, vous pouvez installer n'importe quel module complémentaire pour activer de nombreuses nouvelles fonctionnalités et widgets. Vous trouverez de nombreux addons puissants pour Elementor. Dans cet article, nous avons discuté de plus de 12 meilleurs modules complémentaires Elementor que vous pouvez considérer dans votre liste de contrôle.
Par exemple, HappyAddons est un module complémentaire puissant parmi eux. Nous vous présenterons le plugin après avoir couvert cette section. Alors continuez à lire.

12. S'intègre à de nombreux outils populaires
Elementor est intégré à de nombreux outils populaires tels que WooCommerce, Mailchimp, Yoast, Rank Math, les systèmes CRM, les plateformes de médias sociaux, etc. En conséquence, vous pouvez créer de manière flexible divers sites Web polyvalents avec ce plugin.
Le plugin dispose de plus de 25 widgets dédiés à WooCommerce. En les utilisant, vous pouvez créer de superbes sites de commerce électronique. De plus, vous pouvez exécuter et mesurer diverses campagnes de vente en intégrant des systèmes CRM tels que HubSpot, Mailchimp et Salesforce.
13. D'innombrables didacticiels et documentation
Vous aurez sûrement besoin de divers guides et tutoriels chaque fois que vous envisagerez d’utiliser un nouveau plugin. Et s’il s’agit d’un plugin complet, un tel guide est encore plus nécessaire. Et dans le cas d’Elementor, vous obtiendrez ces choses en abondance et vous n’aurez pas à vous en soucier.
Non seulement le site Web officiel d'Elementor, mais de nombreux spécialistes du marketing affilié proposent des guides et des didacticiels en plus du contenu promotionnel. En outre, les créateurs de modules complémentaires couvrent également divers guides, vidéos et articles de blog utiles sur Elementor.
Par exemple, allez sur YouTube et tapez « comment créer un site Web avec Elementor ». Vous trouverez tellement de tutoriels sur ce sujet qu’il est impossible de les compter. De plus, à mesure qu'Elementor se rend constamment plus développé, plus riche en fonctionnalités et plus convivial, ses guides sont devenus plus utiles récemment.
Utilisez HappyAddons avec Elementor pour dynamiser davantage votre site

Nous avons déjà discuté de HappyAddons un peu plus haut, car il s'agit d'un module complémentaire robuste du plugin Elementor. Ce plugin est déjà utilisé par plus de 400 000 utilisateurs actifs et a été téléchargé des millions de fois. Il comprend plus de 135 widgets (dont 30 sont dédiés à WooCommerce) et plus de 25 fonctionnalités.
De plus, HappyAddons comprend plus de 70 modèles Elementor pleine page et plus de 500 blocs de modèles. Il couvre gratuitement la puissante fonctionnalité Theme Builder, qui est une fonctionnalité premium d’Elementor. Avec Theme Builder, vous pouvez créer l'en-tête, le pied de page, le modèle de publication unique et la page d'archives pour votre site.
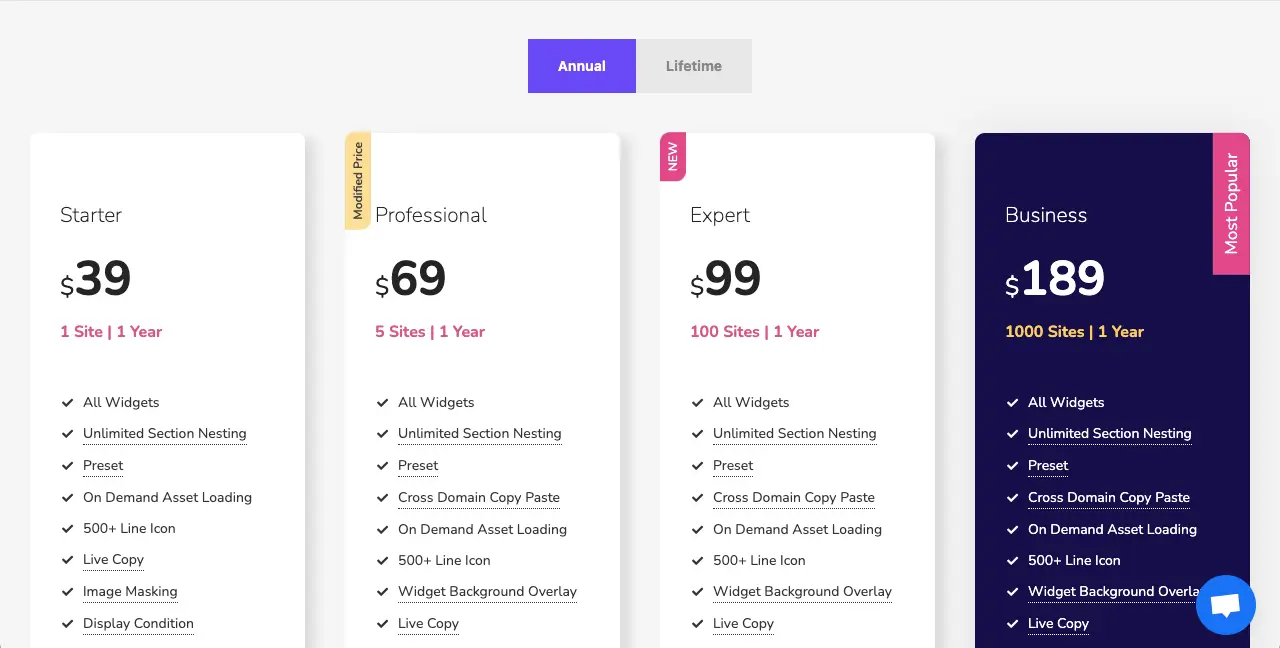
Comme Elementor, HappyAddons dispose également d'une version gratuite grâce à laquelle vous pouvez créer de manière étonnante une version de base du site Web de votre choix. Une fois que vous avez besoin de fonctionnalités avancées, vous pouvez vous abonner à sa version premium. HappyAddons propose quatre plans tarifaires et chaque plan propose des options d'abonnement annuel et à vie.

En conséquence, vous pouvez choisir une option adaptée à votre budget et à vos besoins. Par exemple, si vous êtes un développeur Web professionnel ou indépendant, vous pouvez acheter le Business Plan . Parce que vous pouvez utiliser la même licence sur 1 000 sites Web, ce qui peut vous faire économiser beaucoup d’argent.
Clôture
Choisir Elementor pour créer un site Web pour un client vous mènera à des résultats remarquables et vous aidera à augmenter votre productivité et votre efficacité. Son interface intuitive et ses fonctionnalités puissantes vous permettront de concevoir des sites Web époustouflants qui dépassent les attentes des clients.
En tirant parti de ses intégrations polyvalentes, de ses personnalisations et de ses capacités de conception réactive, vous pouvez créer une expérience en ligne unique pour vos clients. J'espère que vous avez apprécié cet article. Si vous souhaitez en savoir plus sur Elementor et HappyAddons, n'hésitez pas à nous contacter via la zone de commentaires ci-dessous ou par chat en direct.
